كيف تصنع نموذج طلب عبر الإنترنت في WordPress؟ (Easy Guide 2022)
نشرت: 2022-11-22هل تتساءل عن كيفية عمل نموذج طلب WordPress عبر الإنترنت؟ حسنًا ، ابق معنا حتى النهاية لمعرفة كيف.
لا تعتمد طلبات التوظيف في الوقت الحاضر على مستندات المتقدمين فقط. قد تختلف المؤهلات حسب طبيعة الوظيفة. في بعض الأحيان لا تغطي السيرة الذاتية لمقدم الطلب مصلحة صاحب العمل.
وبالتالي ، يضيف أصحاب العمل نموذج طلب WordPress إلى مواقعهم على الويب لتجنب الأزمات. في هذه المقالة ، سنقدم لك دليلاً مفصلاً حول كيفية إنشاء نموذج طلب وظيفة في WordPress.
أفضل أداة لإنشاء تطبيق WordPress استمارة
نموذج طلب WordPress ليس مفيدًا فقط لأصحاب العمل ولكنه يساعد المرشحين المهتمين أيضًا. يمكنهم إضافة معايير محددة تلبي احتياجات أصحاب العمل.
هذا يوفر الوقت لكل من أصحاب العمل والباحثين عن عمل.
هل تعلم أن إنشاء نموذج طلب WordPress هو قطعة من الكعكة؟ كل ما عليك فعله هو تثبيت أفضل مكون إضافي لنماذج طلب الوظيفة في ووردبريس Everest Forms. ثم اتبع بعض الخطوات البسيطة وأنت على ما يرام.

Everest Forms هو أفضل مكون إضافي شامل لبناء النماذج بالسحب والإفلات يتيح لك إنشاء أي نموذج عبر الإنترنت. نماذج مثل نماذج الاتصال والاستطلاعات والاختبارات والتبرعات والأهم من ذلك نماذج طلبات العمل. لذلك ، تتيح لك نماذج Everest التعرف على حالة مرشحك وفقًا لمتطلباتك.
الآن في هذه المقالة ، سوف نوضح لك كيف يمكنك إنشاء نموذج طلب وظيفة باستخدام طريقتين:
- إنشاء استمارة طلب وظيفة من البداية.
- إنشاء نموذج طلب وظيفة باستخدام نموذج معد مسبقًا.
لذلك ، دون إضاعة المزيد من الوقت ، دعنا نكتشف بالضبط كيف يعمل هذا المكون الإضافي لنموذج طلب الوظيفة في WordPress.
كيفية عمل استمارة طلب باستخدام نماذج ايفرست
فيما يلي الخطوات التي يجب عليك اتباعها لإضافة نموذج طلب WordPress إلى موقعك:
الخطوة 1: قم بتثبيت وتنشيط Everest Forms و Everest Forms Pro
أول شيء عليك القيام به هو تثبيت وتنشيط نماذج Everest على لوحة معلومات WordPress الخاصة بك. للحصول على دليل مفصل ، يمكنك الاطلاع على مقالتنا حول كيفية تثبيت مكون إضافي.
يمكنك أيضًا التحقق من فيديو YouTube الخاص بنا للحصول على معلومات أكثر تفصيلاً.
هذا صحيح ، يمكنك إنشاء تطبيق وظيفة بسيط لموقع WordPress الخاص بك باستخدام الإصدار المجاني من Everest Forms.
ومع ذلك ، إذا كنت تريد توفير الوقت ، فنقترح عليك استخدام النموذج المصمم مسبقًا. يأتي النموذج المصمم مسبقًا مع الإصدار المتميز من Everest Forms. وبالتالي ، تحتاج إلى تثبيت Everest Forms Pro. لذلك قم بزيارة الموقع الرسمي لـ Everest Form أولاً.
بعد ذلك ، اتبع هذا الدليل المفصل خطوة بخطوة لتثبيت إصدار Everest Forms Pro.
يمكنك الآن بسهولة إلغاء قفل قالب نموذج الطلب عبر الإنترنت وتثبيت الوظيفة الإضافية Style Customizer تلقائيًا.
الخطوة 2: إنشاء نموذج طلب وورد لوظيفة جديدة
الآن بعد أن أكملت جميع الإجراءات ، حان الوقت ، نتعلم كيفية إنشاء نموذج طلب وظيفة جديد. كما ذكرنا أعلاه ، سنوضح لك كيف يمكنك إنشاء نموذج باستخدام طريقتين مختلفتين:
بناء نموذج طلب وظيفة من سكراتش
يمكن أن يستغرق إنشاء نموذج طلب وظيفة من البداية وقتًا طويلاً ويتطلب جهدًا إضافيًا. حيث ستضيف جميع الحقول المطلوبة بنفسك. ومع ذلك ، إذا كان لديك الوقت ، فلا ينبغي أن يكون الأمر بهذه الصعوبة.
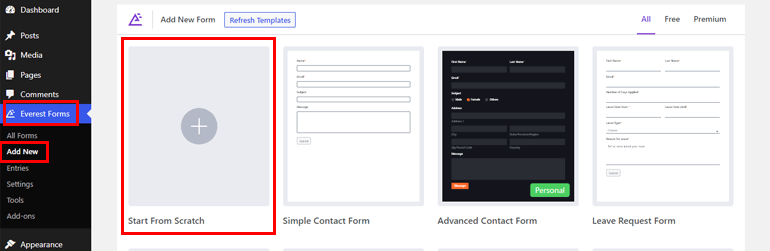
كل ما عليك فعله هو الانتقال إلى Everest Forms >> Add New من لوحة معلومات WordPress الخاصة بك. ثم انقر فوق ابدأ من الصفر من خيار القالب.

بعد ذلك ابدأ بإضافة الحقول الضرورية باستخدام طريقة السحب والإفلات. يمكنك أيضًا تخصيص نموذج طلب WordPress وفقًا لمتطلباتك. إذا كنت بحاجة إلى إرشادات مفصلة لتخصيص النموذج الخاص بك ، فتفضل بزيارة كيفية تخصيص نموذج في WordPress
بناء طلب عمل باستخدام نموذج معد مسبقًا
ستوفر القوالب المصممة مسبقًا وقتك وطاقتك. جميع الحقول المطلوبة موجودة بالفعل ، لذلك لن تبذل المزيد من الجهد في عملية إنشاء النموذج.
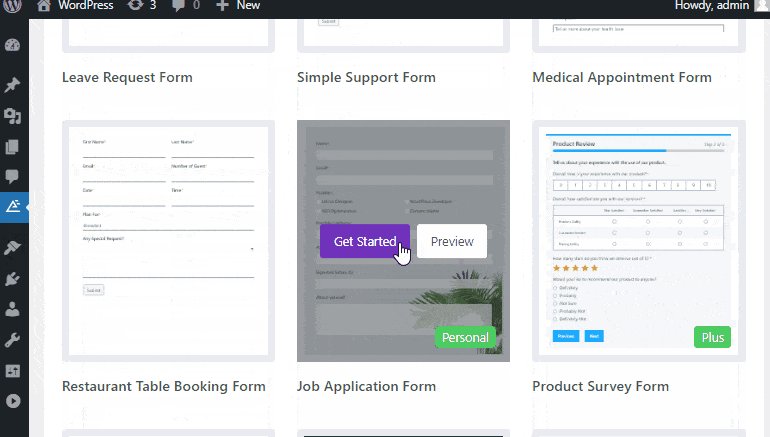
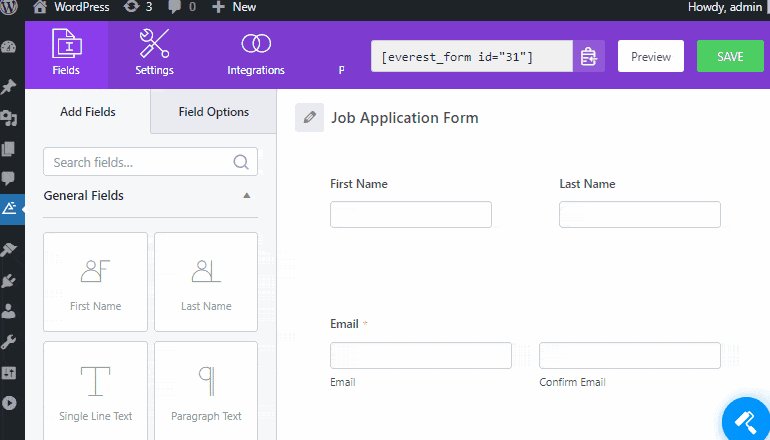
نظرًا لأنك حصلت على الإصدار المحترف من Everest Forms ، فانتقل إلى Everest Forms >> Add New . سترى هناك العديد من قوالب النماذج ، ما عليك سوى التمرير لأسفل للعثور على نموذج طلب الوظيفة .
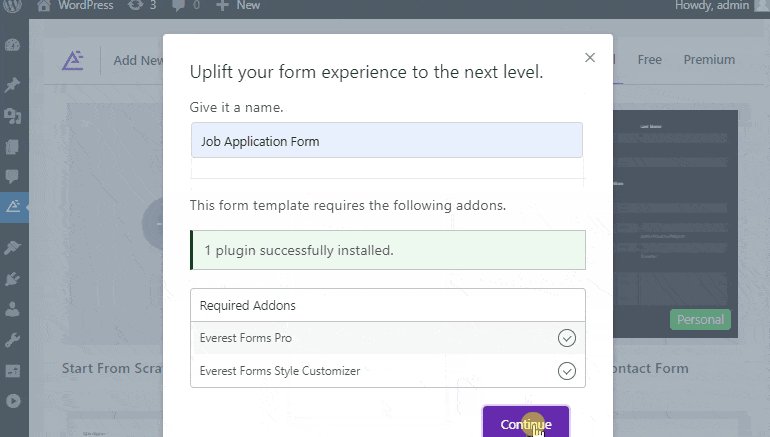
بمجرد العثور عليه ، انقر ببساطة على زر البدء ، هنا تحتاج إلى تسمية النموذج بدون عنوان. ستلاحظ أيضًا أنك تحتاج إلى إضافة Style Customizer .
ولكن لا تقلق بشأن ذلك ، فسيتم تنشيطه تلقائيًا بعد شراء Everest Forms pro. تسمح لك هذه الوظيفة الإضافية بإجراء المزيد من التخصيص على جميع المكونات في النموذج الخاص بك. انقر الآن على متابعة لتخصيص نموذج طلب الوظيفة الخاص بك.

الخطوة 3: تخصيص نموذج طلب WordPress
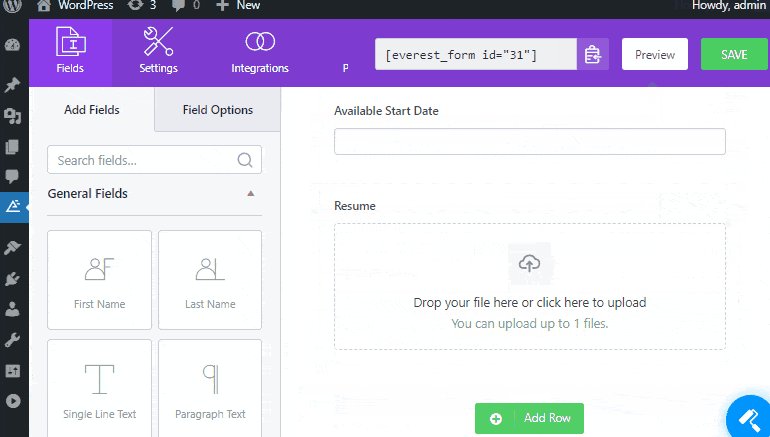
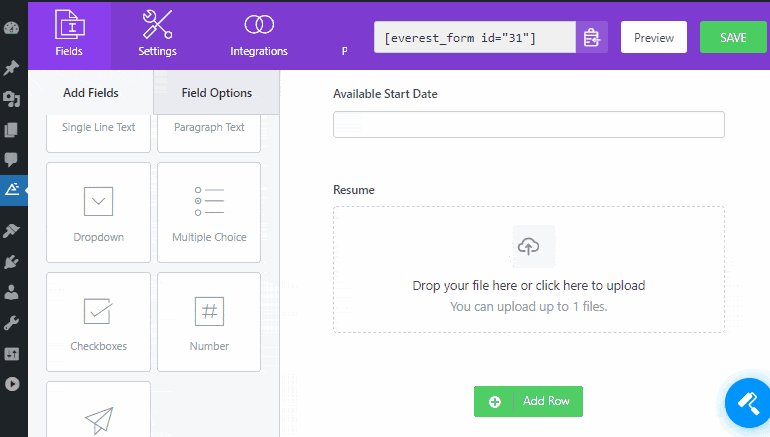
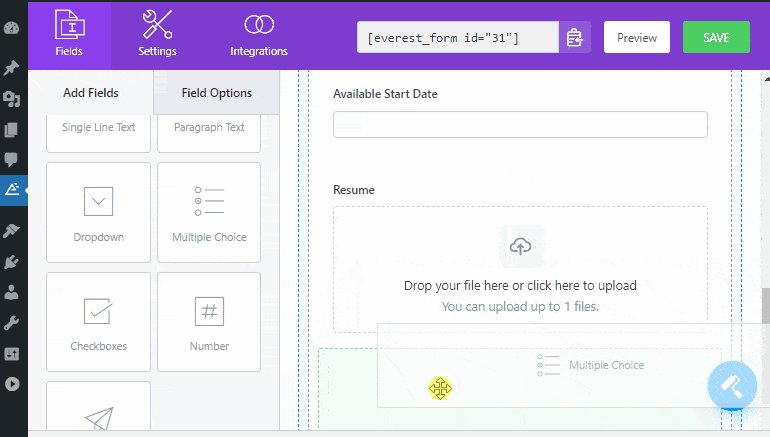
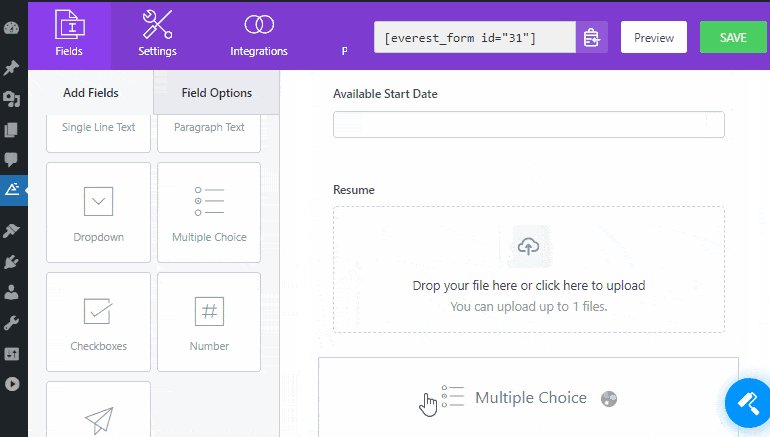
نظرًا لأنك حصلت على النموذج ، فقد تحتاج إلى المزيد من الحقول. في هذه الحالة ، ما عليك سوى سحب وإفلات الحقل المطلوب في نموذج طلب WordPress الخاص بك.

ومع ذلك ، لحذف الحقل الإضافي ، يمكنك الانتقال إلى الحقل الذي تريد إزالته والنقر فوق رمز الحذف.
يمكنك إضافة حقول مختلفة لإنشاء نموذج طلب وظيفة. هناك نوعان من حقول النموذج الرئيسية في نماذج إيفرست:
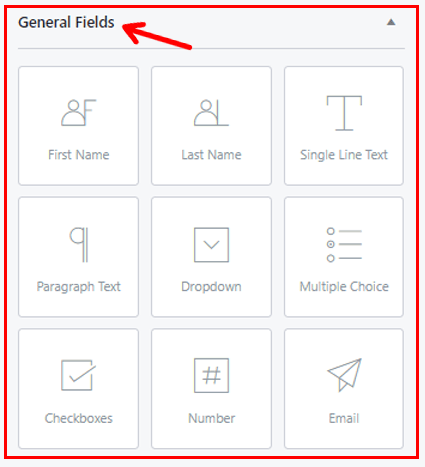
- المجال العام
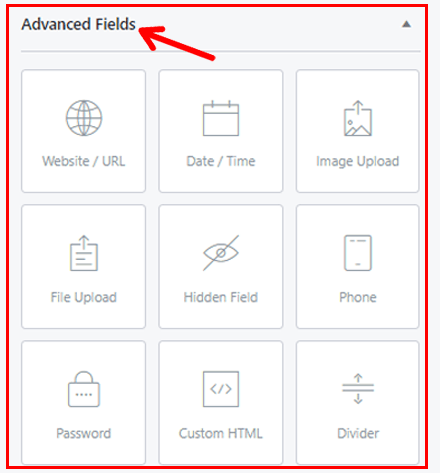
- مجال متقدم
المجال العام
إلى جانب الحقول المشتركة ، هناك العديد من المجالات العامة الأخرى التي قد تفكر في التقدم إليها في نموذج طلب الوظيفة الخاص بك مثل:
- حقل نص سطر واحد: للحصول على معلومات نصية من سطر واحد من المتقدمين.
- حقل نص الفقرة: للحصول على معلومات حول مرشحك في شكل فقرة. يمكنك استخدام هذا الحقل إذا كنت ترغب في الحصول على معلومات طويلة عن المتقدمين.
- القائمة المنسدلة: تتيح لك إضافة خيارات متعددة ، وبهذه الطريقة يمكن لمرشحك الاختيار من بين الخيارات التي تقدمها.
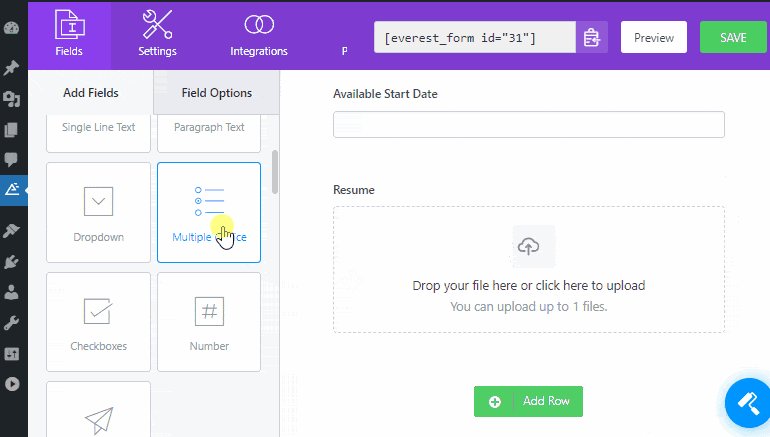
- الاختيار من متعدد: لإضافة خيارات متعددة بحيث يمكن للمتقدمين اختيار أي خيار.
- مربعات الاختيار: على غرار الخيارات المتعددة ، يمكنك استخدام مربعات الاختيار لعرض اختيارات متعددة ولكن في شكل مربع اختيار. ومع ذلك ، على عكس الاختيار من متعدد ، يُسمح للمستخدمين بتحديد أكثر من خيار واحد مع هذا الحقل.

مجال متقدم
تشمل الحقول المتقدمة لنماذج Everest الحقول التالية:
- موقع الويب / عنوان URL: يتيح لمقدمي الطلبات إضافة عنوان URL لموقعهم الشخصي أو الخاص بالشركة.
- التاريخ / الوقت: يتيح لمرشحك إضافة التاريخ والوقت المطلوبين في نموذج طلب الوظيفة.
إلى جانب هذين ، ستتمكن من الوصول إلى الحقول الإضافية التالية:
- حقل تحميل الصورة: باستخدام هذا ، يمكن للمرشحين تحميل الصور بتنسيقات متعددة مثل jpg و gif و Png و BMP وما إلى ذلك. علاوة على ذلك ، فإنه يسمح لك بتكوين إعدادات إضافية مثل الحد الأقصى لحجم الصورة والحد الأقصى لعدد تحميلات الملفات وما إلى ذلك.
- حقل تحميل الملف: يسمح للمتقدمين بتحميل الملفات. يتيح لك هذا أيضًا تغيير التسمية.
يمكنك أيضًا تعيين المعايير وفقًا لتفضيلاتك باستخدام حقل تحميل الملف. مثل ، قم بتكوين الإعدادات لامتدادات الملفات المسموح بها (مستندات / pdf) ، والحد الأقصى لحجم الملف ، وحدود تحميل الصور.
علاوة على ذلك ، يسمح Everest Forms Pro بحفظ الملفات التي تم تحميلها على Google Drive و Dropbox. علاوة على ذلك ، هناك الحقول المخفية والهاتف وكلمة المرور و HTML المخصص يمكن استخدامها في نموذج الطلب الخاص بك.

ملاحظة : سيتم عرض الحقول المختلفة إذا قمت بإضافة إضافات Everest Forms.
تمكين المنطق الشرطي
تقدم Everest Forms المنطق الشرطي الذي يحميك من الشكل الطويل والمعقد. يمكنك تكوين الحقول لعرضها أو إخفائها بناءً على استجابة مقدم الطلب الخاص بك إلى أحد الحقول. وبالتالي ، فإن تمكين المنطق الشرطي يجعل عملية ملء النموذج سهلة لمقدمي الطلبات.

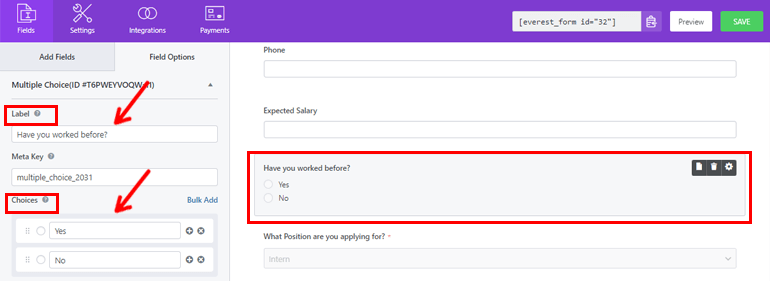
الآن لتمكين المنطق الشرطي ، أضف حقل الاختيار من متعدد إلى المنطقة المطلوبة من النموذج الخاص بك. انقر فوقه لتحريره وتسميته وفقًا لك. على سبيل المثال: يمكنك إضافة ("هل عملت من قبل؟") وإضافة الخيارات ببساطة (نعم ولا).

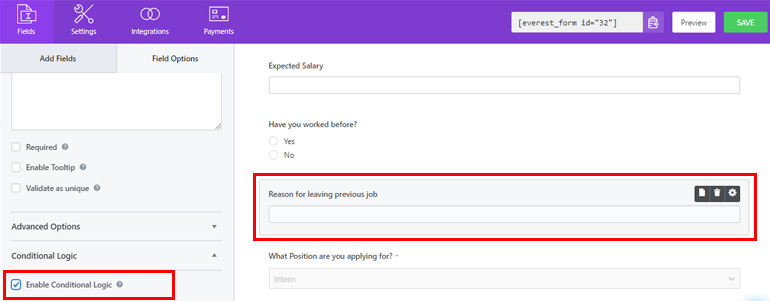
بمجرد الانتهاء من ذلك ، يمكنك إضافة حقل نصي ذو سطر مفرد تحته مباشرة. بعد ذلك لتعديل الحقل اضغط عليه وقم بتسميته (سبب ترك الوظيفة السابقة). أخيرًا ، يمكنك التمرير لأسفل وتمكين المنطق الشرطي.
أخيرًا ، انقر فوق إظهار.

الخطوة 4: تكوين إعدادات النموذج
في هذه الخطوة ، سنقوم بتهيئة إعدادات النموذج. يمكنك العثور على علامة التبويب هذه بجوار علامة التبويب "الملفات" مباشرة. هناك ثلاثة خيارات يمكنك تكوينها:
- عام
- البريد الإلكتروني
- WebHook
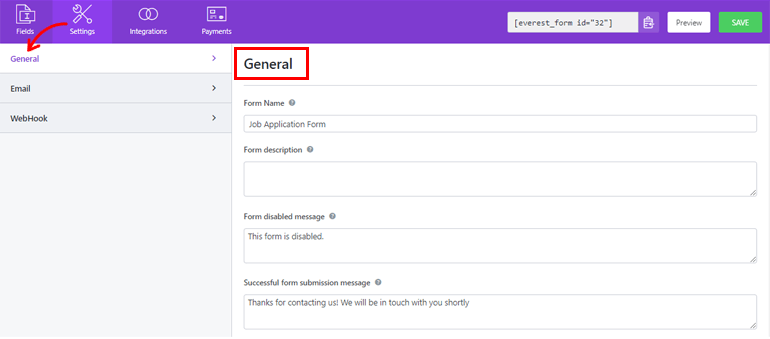
عام
ضمن إعدادات عامة ، يمكنك إجراء تغييرات كما هو مذكور أدناه:
- اسم النموذج: يعطي / تحرير اسم النموذج الخاص بك.
- وصف النموذج: يتيح لك إضافة وصف موجز لدافع النموذج الخاص بك.
- رسالة تعطيل النموذج: تعرض الرسالة بمجرد تعطيل النموذج.
- رسالة تقديم النموذج الناجح: تعرض نصًا للمتقدمين بعد نجاح إرسال النموذج.
- إعادة التوجيه إلى: يسمح لمقدم الطلب بإعادة توجيهه إلى عنوان URL محدد مسبقًا بعد تقديم النموذج. الخيارات الثلاثة لإعادة التوجيه إلى المتوفرة هي
- نفس الصفحة : يتم تحديد هذا الخيار افتراضيًا. سيبقى المتقدمون على نفس الصفحة بعد تقديم النموذج.
- صفحة مخصصة: يمكنك الاختيار بين صفحات مختلفة من القائمة المنسدلة وسيصل المتقدمون إلى الصفحة التي حددتها.
- عنوان URL خارجي: يمكنك إدخال عنوان URL خارجي. بعد ذلك ، سيتم إعادة توجيه المتقدمين إلى عنوان URL بعد تقديم النموذج.
- تصميم التخطيط: يمكّنك من اختيار التخطيطات المعدة مسبقًا. يمكنك الاختيار من بين تخطيطين ، إما تخطيط افتراضي أو تخطيط كلاسيكي.
- فئة النموذج: إضافة فئة للنموذج الخاص بك
- إرسال نص الزر: يسمح بتسمية زر إرسال حسب تفضيلاتك. على سبيل المثال ، بدلاً من تسمية إرسال ، يمكنك استخدام إرسال وتطبيق وما إلى ذلك.
- إرسال نص معالجة الزر: يتيح لك تعيين نص في الزر أثناء معالجة النموذج.
- إرسال فئة الزر: باستخدام هذا ، يمكنك إضافة أسماء فئات CSS لزر الإرسال.
تأتي النسخة الاحترافية من Everest Forms بالعديد من المزايا. كما يمكنك تمكين المنطق الشرطي لزر الإرسال. علاوة على ذلك ، يمكنك أيضًا تمكين وعاء العسل المضاد للبريد العشوائي لمنع البريد العشوائي على النموذج الخاص بك.

علاوة على ذلك ، لتعطيل حفظ الإدخالات في قاعدة البيانات الخاصة بك ، قم بتمكين Disable Storing Entry Information. وبعد تهيئة جميع الإعدادات وفقًا لمتطلباتك ، انقر فوق الزر حفظ .
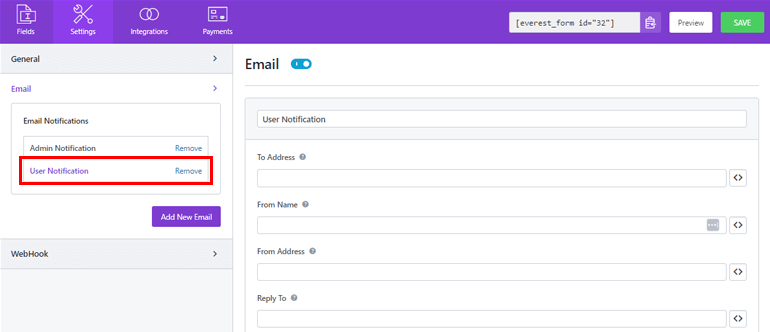
البريد الإلكتروني
يتيح لك هذا الخيار تكوين إشعارات النموذج. بهذه الطريقة سيتم إخطارك في كل مرة يرسل فيها المتقدمون النماذج. علاوة على ذلك ، يمكنك إخطار المتقدمين إذا تم استلام نماذجهم من قبل القسم المعني.
الآن للمضي قدمًا ، انتقل إلى الإعدادات >> البريد الإلكتروني وتشغيل إعدادات البريد الإلكتروني. باستخدام Everest Forms ، يمكنك إعداد إشعارات بريد إلكتروني غير محدودة. مثل:
- إخطار البريد الإلكتروني للمسؤول
- إشعار البريد الإلكتروني للمستخدم
- WebHook
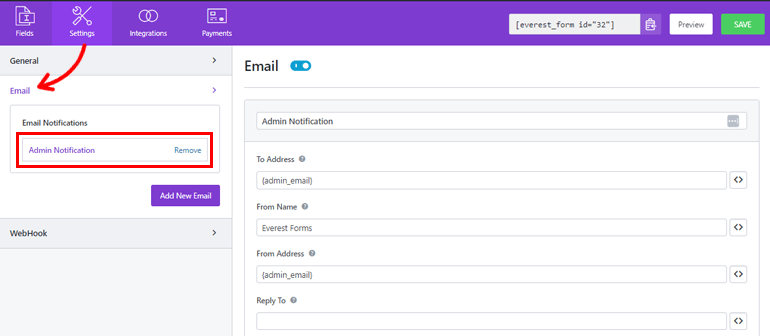
إخطار البريد الإلكتروني للمسؤول
لإعداده ، انتقل إلى الإعدادات >> البريد الإلكتروني >> الإخطار وقم بإجراء تغييرات على الحقول المحددة.
- إلى العنوان: أضف هنا عنوان البريد الإلكتروني الذي ترغب في تلقي إشعارات البريد الإلكتروني. يمكنك فقط إضافة عنوان البريد الإلكتروني للمسؤول.
- من الاسم: هنا يمكن للمسؤولين إضافة الاسم المطلوب الذي يرغبون في عرضه أثناء إرسال النموذج.
تأكد من وضع علامة على حقل الاسم كمطلوب وإلا فقد يؤدي ذلك إلى حدوث مشكلة أثناء تسليم البريد.
- من العنوان: أضف عنوان البريد الإلكتروني الذي يتم إرسال النماذج منه. يمكنك ببساطة إضافة البريد الإلكتروني للمسؤول هنا أيضًا.
- الرد على: يسمح لك بإضافة عنوان البريد الإلكتروني الذي تريد الرد على البريد الإلكتروني عليه. يمكن أن يكون عنوان البريد الإلكتروني لمقدم الطلب. يمكنك أيضًا استخدام العلامات الذكية للحصول على عنوان البريد الإلكتروني لمقدم الطلب تلقائيًا.
- موضوع البريد الإلكتروني: هذا الحقل مخصص لإضافة الموضوع إلى البريد الإلكتروني.
- رسالة البريد الإلكتروني: هذا الحقل مخصص لإضافة رسالة بريد إلكتروني تريد إرسالها مع النموذج الخاص بك.

إشعار البريد الإلكتروني للمستخدم
يحدد إشعار البريد الإلكتروني للمستخدم الإخطار للمتقدمين. يمكن أن يؤدي إرسال رسالة تأكيد بالبريد الإلكتروني بعد استلام النموذج الخاص بهم إلى إعلامهم بأنك قد تلقيت النموذج بنجاح.
لهذا انتقل إلى الإعدادات >> البريد الإلكتروني وانقر على زر إضافة بريد إلكتروني جديد وقم بتسميته للبدء. يمكنك تسمية أي شيء تريده ، هنا سنسميه "إشعار المستخدم". الآن ، انتقل إلى الأمام لتكوين الإعدادات التالية:
- إلى العنوان: لهذا ، يمكنك استخدام العلامة الذكية للحصول على عنوان البريد الإلكتروني لمقدم الطلب الذي أرسل النموذج.
- من الاسم: ما عليك سوى إضافة اسم موقع عملك أو شركتك.
- من العنوان: أضف هنا عنوان البريد الإلكتروني للمسؤول.
- الرد على: أضف البريد الإلكتروني للمسؤول هنا أيضًا.

يمكن أيضًا إضافة موضوع البريد الإلكتروني ورسالة البريد الإلكتروني هنا مثل من قبل.
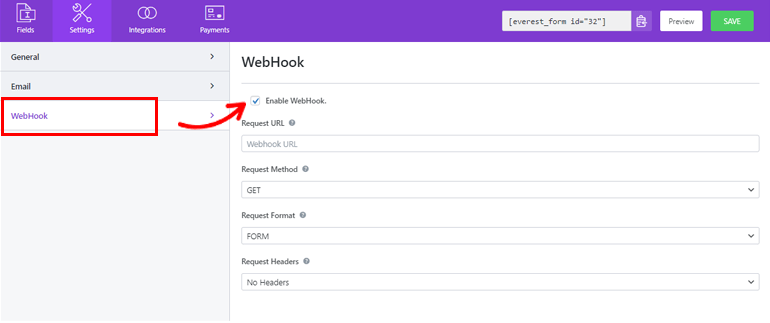
WebHook
باستخدام webhook ، يمكنك إرسال بيانات النموذج إلى أي عنوان URL خارجي.
لتكوين إعدادات webhook ، انتقل إلى الإعدادات >> Webhook وانقر على تمكين WebHook . يمكنك الآن المضي قدمًا لإضافة الحقول التالية:
عنوان URL للطلب: أضف هنا عنوان URL المطلوب الذي ترغب في تلقي البيانات إليه. يمكنك ببساطة إضافة عنوان المسؤول هنا.
طريقة الطلب: هناك عدة طرق يمكنك من خلالها إرسال البيانات. إنها تحصل عليها وتنشرها وتضعها وتصحيحها وتحذفها .
تنسيق الطلب: يمكنك هنا تحديد تنسيق طلبات الرد التلقائي على الويب. اختر إما FORM أو JSON من القائمة المنسدلة.
عنوان الطلب: يمكنك تحديد أي عنوان من القائمة المنسدلة إذا كان يلزم إرساله مع طلب الرد التلقائي على الويب.

الخطوة 5: أضف نموذج طلب الوظيفة إلى موقع الويب الخاص بك
لقد نجحت في إنشاء نموذج طلب WordPress باستخدام Everest Forms. لكنها لن تكون مرئية للمستخدمين إلا إذا قمت بعرضها على موقع WordPress الخاص بك.
ومن ثم ، لإضافة نموذج عمل إلى موقعك ، يمكنك استخدام طريقتين ، إحداهما باستخدام الرمز القصير .
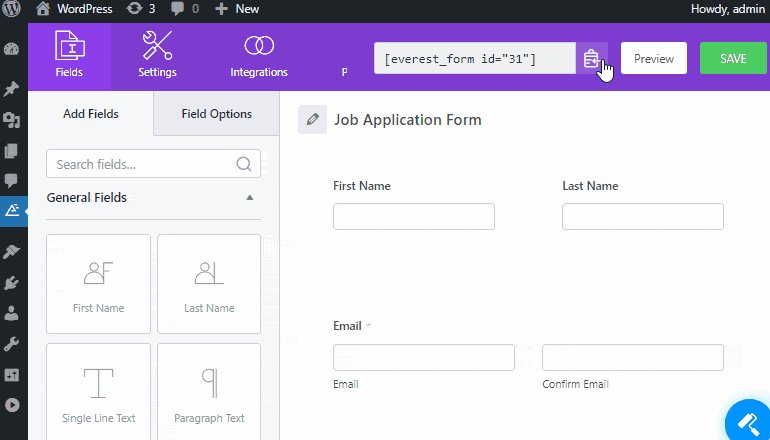
لاستخدام الرمز المختصر ، انتقل إلى Everest Forms >> All Forms . هناك سترى نموذج طلب WordPress الذي قمت بإنشائه مع الرمز القصير الخاص به. قم الآن بنسخ الرمز المختصر للنموذج الخاص بك على الإنترنت لعرضه على موقعك
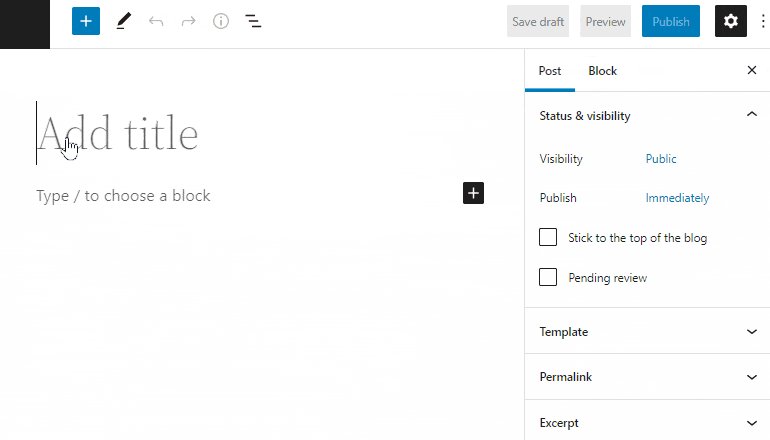
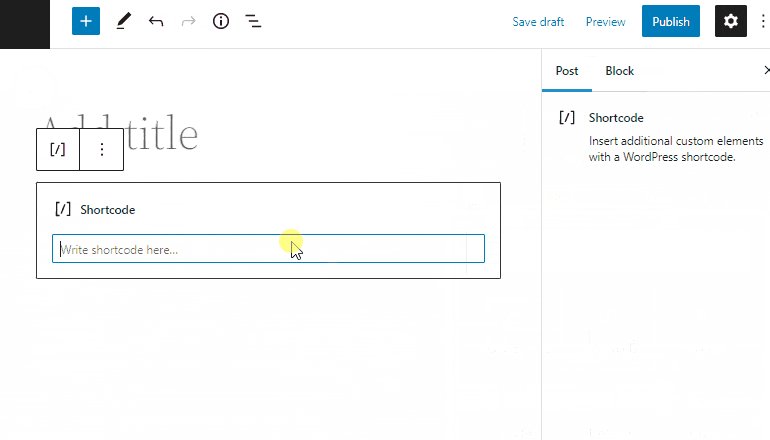
الشيء التالي الذي عليك القيام به هو إنشاء صفحة أو منشور جديد ، ستصل إلى محرر Gutenberg. اضغط هنا على أيقونة إضافة كتلة وابحث عن كتلة الرمز المختصر وانقر فوقه لإضافة كتلة.
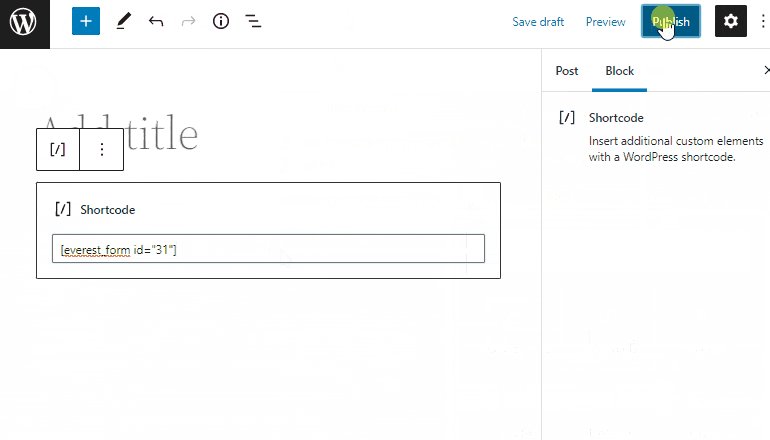
هنا الصق الرمز المختصر الذي نسخته للتو وانقر على زر نشر . هذا كل شيء ، سيتم عرض نموذج طلب الوظيفة الخاص بك على موقعك.

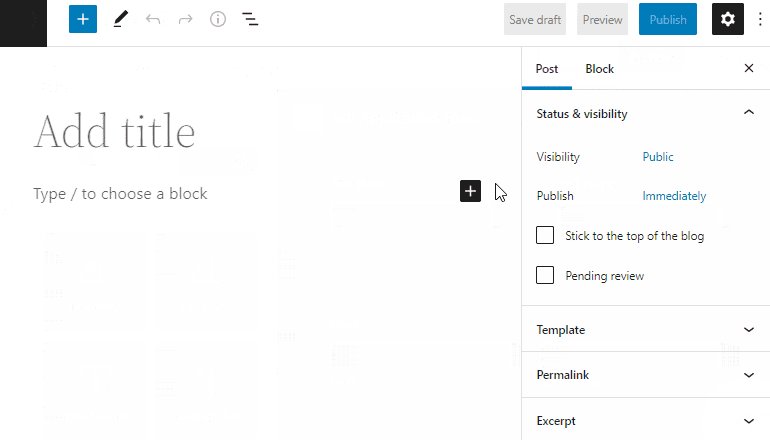
الخيار التالي هو استخدام قالب Everest Forms . بدلاً من ذلك ، انتقل إلى المنشورات / الصفحات >> إضافة جديد .
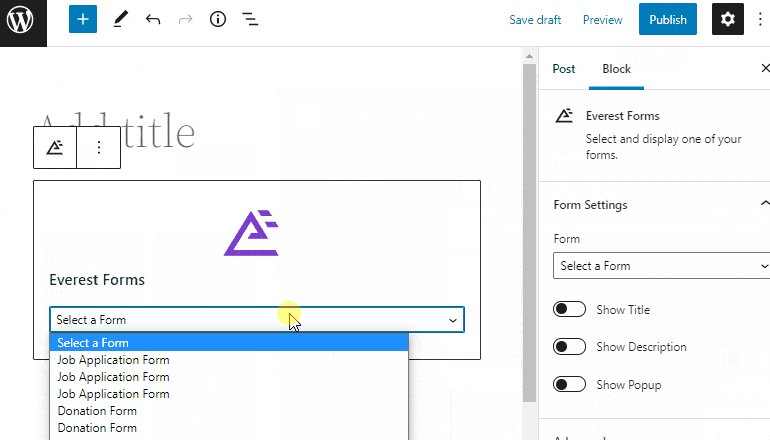
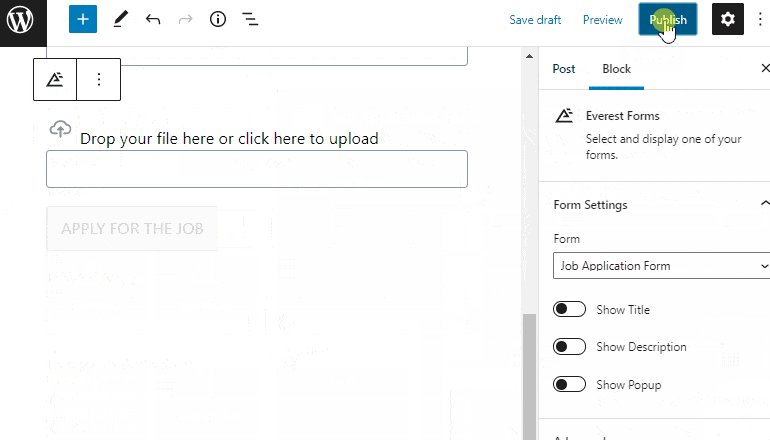
ثم ، انقر فوق الزر ' Add Block (+) ' وابحث عن مجموعة Everest Forms وانقر فوقه. بمجرد الانتهاء ، حدد نموذج طلب وظيفة WordPress الخاص بك من القوائم المنسدلة.
أخيرًا ، يمكنك الضغط على زر " نشر " في أعلى اليمين. وهناك ، لقد نجحت في إنشاء نموذج الطلب الخاص بك ونشره لمقدمي الطلبات.

قم بتغليفه!
وهذا ملخص لدليلنا حول كيفية إنشاء نموذج طلب عبر الإنترنت على WordPress. نأمل أن تكون قد تعلمت كيفية إنشاء تطبيق عبر الإنترنت في WordPress بسهولة الآن.
لا تستقر على المكونات الإضافية نصف المميزة عندما يتعلق الأمر بإنشاء نموذج طلب وظيفة عبر الإنترنت. لحسن الحظ ، لدينا مكونات إضافية لبناء النماذج غنية بالميزات مثل Everest Forms والتي تمنحك نموذجًا نظيفًا ومنظمًا.
باستخدام نماذج Everest ، يمكنك العثور على أفضل الأشخاص لأن هذا يجعل من السهل جدًا على المرشحين المهتمين التقدم للوظيفة. لمعرفة سبب ثقة أكثر من 100000 مستخدم في هذا البرنامج المساعد ، قم بزيارة مراجعة نماذج Everest.
أيضًا ، إذا كنت مهتمًا ، فيمكنك الاطلاع على مقالتنا حول كيفية إنشاء نموذج متعدد الأعمدة في WordPress.
أخيرًا ، إذا كنت تحب هذه المدونة ، فلا تتردد في مشاركتها على مواقعك الاجتماعية. أيضًا ، لا تنس متابعتنا على Facebook و Twitter للحصول على التحديثات المستقبلية.
