كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت (بسهولة)
نشرت: 2018-09-03هل تريد إنشاء نموذج تسجيل حدث WordPress؟ يمكن أن يساعد إنشاء نموذج في بيع التذاكر لحدثك وزيادة المبيعات والحضور.
لذلك في هذا البرنامج التعليمي ، سنرشدك إلى كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت في WordPress حتى تتمكن من الاستفادة من قوة التخطيط للأحداث عبر الإنترنت.
قم بإنشاء نموذج التسجيل في حدث WordPress الخاص بك الآن
كيف أقوم بإنشاء نموذج حدث في WordPress؟
أسهل طريقة لإنشاء نموذج حدث هي باستخدام المكون الإضافي WPForms.
بالتأكيد ، لديك تقويم أحداث في مكتبك ، ولكنك ستحتاج إلى مكان على موقع WordPress الخاص بك لوضع نموذج الحدث الخاص بك حتى يتمكن الأشخاص من الوصول إليه عبر الإنترنت. ستحتوي هذه الصفحة المتكاملة على معلومات إضافية حول حدثك. نأمل أن يساعد ذلك في بيع المزيد من التذاكر ومشاركة الحدث المميز على وسائل التواصل الاجتماعي أيضًا.
تذكر مشاركة هذه التفاصيل المفيدة للحصول على أفضل النتائج:
- ما الفائدة منها؟ امنح زوار موقعك سببًا وجيهًا لحضور هذا الحدث الخاص بك.
- الوقت والمكان. ضع هذه المعلومات في منطقة بارزة يمكن للزائرين العثور عليها بسهولة.
- كيفية شراء التذاكر. قم بتوجيه الأشخاص لاستخدام نموذج التسجيل الخاص بك عبر الإنترنت.
- احصل على إذن لإضافتها إلى قائمة بريدك الإلكتروني. إن مطالبة الحاضرين في الحدث بالانضمام إلى رسالتك الإخبارية أثناء قيامهم بملء النموذج الخاص بك هي طريقة رائعة لتطوير لعبة التسويق عبر البريد الإلكتروني.
هل لديك تقويم حدث على موقع الويب الخاص بك وتريد إضافة أحداث جديدة؟ قد ترغب أيضًا في معرفة كيفية استخدام تقويم الأحداث لقبول الأحداث التي يرسلها المستخدم.
الآن إذا كنت لا تزال تسأل نفسك كيف يمكنني تسجيل حدث في WordPress ، فتابع القراءة. لأنه بعد إضافة هذه المعلومات إلى صفحات الأحداث الخاصة بك ، حان الوقت لإنشاء النموذج الخاص بك.
كيفية عمل نموذج تسجيل حدث WordPress
جاهز للبدء؟ لقد صنعنا مقطع فيديو يوضح لك جميع الخطوات الواردة في هذا الدليل.
إذا كنت تفضل قراءة برنامج تعليمي ، فلا مشكلة. تحقق من هذه الإرشادات خطوة بخطوة لإنشاء نموذج تسجيل الحدث عبر الإنترنت:
- قم بإنشاء نموذج تسجيل حدث WordPress
- قم بتخصيص نموذج التسجيل في حدث WordPress الخاص بك
- تكوين إعدادات النموذج الخاص بك
- تكوين إخطارات النموذج الخاص بك
- قم بإعداد تأكيدات النموذج الخاص بك
- تكوين إعدادات الدفع للنموذج الخاص بك
- أضف نموذج تسجيل حدث WordPress الخاص بك إلى موقعك
لنبدأ بتثبيت البرنامج المساعد.
الخطوة 1: قم بإنشاء نموذج تسجيل حدث WordPress
أول شيء عليك القيام به قبل إقامة حدث والبدء في بيع التذاكر عبر الإنترنت هو تثبيت وتفعيل المكون الإضافي WPForms.
WPForms هو أفضل منشئ نماذج WordPress. كما أنه يجعل تسجيل حدث WordPress أمرًا سهلاً لأنك لست مضطرًا إلى تثبيت مكون إضافي كامل للتجارة الإلكترونية مثل WooCommerce.
يحتوي WPForms على الكثير من الوظائف ، لذا يمكنك استخدامه كمكوِّن إضافي لنموذج تسجيل حدث WordPress لإنشاء جميع نماذج موقع الويب الخاص بك بالإضافة إلى صفحة تسجيل الحدث (على أي سمة WordPress).
لمزيد من التفاصيل حول إعداد المكون الإضافي ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي. ستحتاج إلى اختيار الإصدار المتميز Pro أو Elite إذا كنت ترغب في الحصول على مدفوعات.
بعد ذلك ، ستحتاج إلى تثبيت الأداة الإضافية لحزمة قوالب النماذج وتنشيطها.
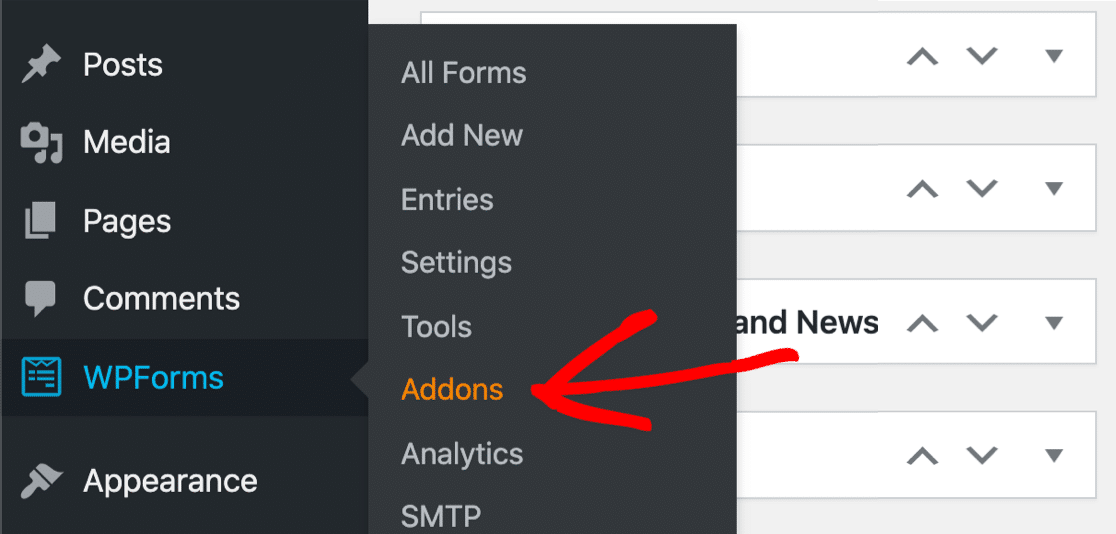
في منطقة إدارة WordPress ، انقر فوق WPForms »الإضافات.

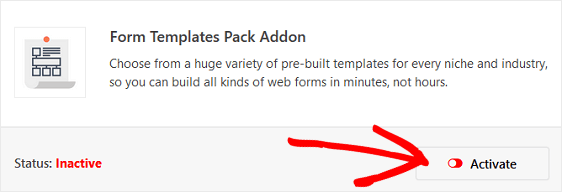
قم بالتمرير لأسفل حتى تجد "حزمة قوالب النموذج". ثم انقر فوق تثبيت الملحق وتنشيط .

باستخدام هذا الملحق ، ستتمكن من الوصول إلى قالب نموذج تسجيل الأحداث عبر الإنترنت الذي تم إنشاؤه مسبقًا ، بالإضافة إلى العديد من قوالب الصناعة والقوالب المتخصصة الأخرى لإنشاء نماذج مخصصة لموقعك. هذا يوفر لك الوقت اللازم لإضافة حقول نموذج تسجيل الحدث يدويًا إلى نموذج اتصال بسيط.
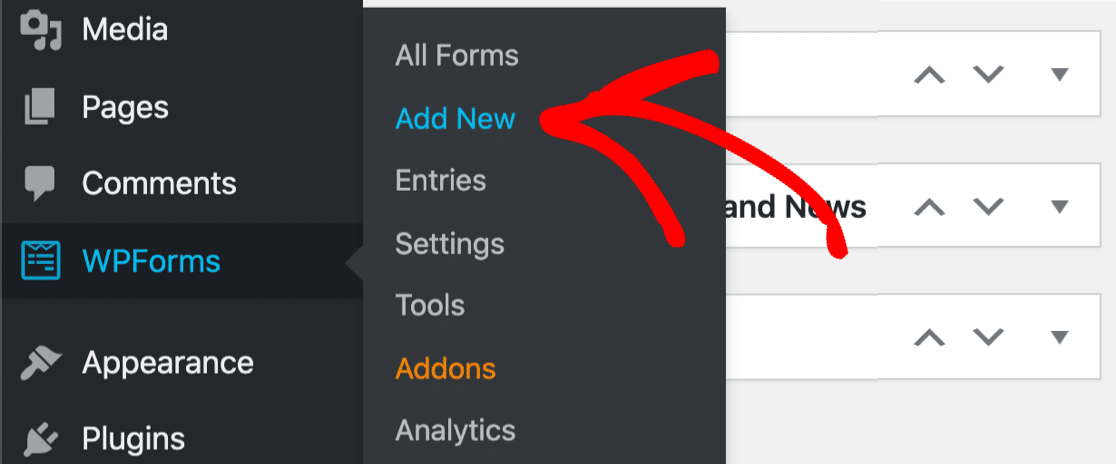
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.

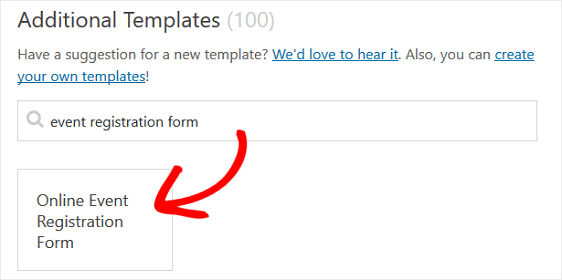
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وانتقل لأسفل إلى أسفل شاشة القوالب حيث تقول قوالب إضافية . اكتب "Event Registration" في شريط البحث وسيظهر قالب نموذج تسجيل الحدث عبر الإنترنت.

انقر فوق النموذج وسيقوم WPForms بإنشاء نموذج تسجيل حدث لك.

لنقم الآن بتخصيص النموذج الذي سيراه زوارنا على الواجهة الأمامية.
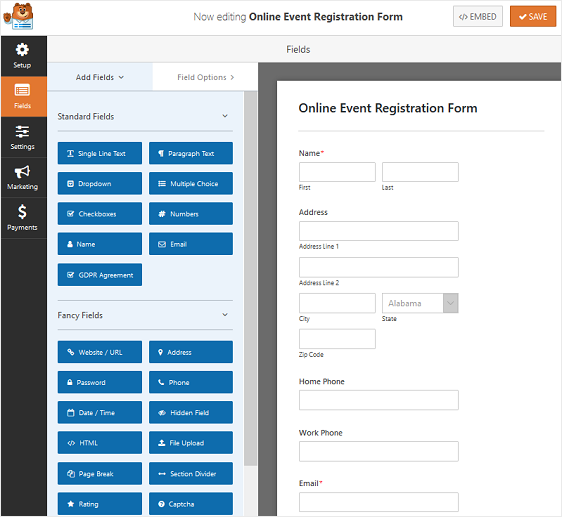
الخطوة 2: قم بتخصيص نموذج التسجيل في حدث WordPress الخاص بك
WPForms يجعل تخصيص النماذج أمرًا سهلاً.
سترى حقول النموذج التالية في نموذج تسجيل الحدث عبر الإنترنت:
- اسم
- عنوان
- هاتف المنزل
- هاتف عمل
- بريد الالكتروني
- متعدد الخيارات
- نص سطر واحد
- اسقاط
يمكنك إضافة حقول نموذج إضافية إلى نموذج تسجيل الحدث الخاص بك عن طريق سحبها من اللوحة اليسرى إلى اللوحة اليمنى. يمكنك أيضًا تخصيص الحقول بالنقر فوق الحقل.
على سبيل المثال ، تجعل WPForms عملية جمع المدفوعات من زوار موقعك على النماذج الخاصة بك أمرًا سهلاً. في الواقع ، WPForms مرن للغاية ، يمكنك تحصيل المدفوعات من المستخدمين مباشرة من النماذج الخاصة بك أو الانتظار لتحصيل المدفوعات في وقت لاحق. لست بحاجة إلى استخدام مكون إضافي للتجارة الإلكترونية أو جعل الأشخاص يمرون عبر عملية الدفع.
إذا كنت ترغب في تحصيل مدفوعات مقابل الحدث الخاص بك من زوار الموقع في نموذج تسجيل الحدث ، فستحتاج إلى تخصيص حقل نموذج القائمة المنسدلة.
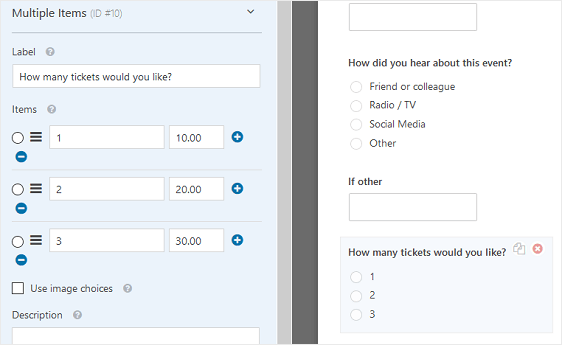
للقيام بذلك ، احذف القائمة المنسدلة من النموذج الخاص بك في اللوحة اليمنى لمحرر النموذج. بعد ذلك ، قم بالتمرير لأسفل إلى حقول الدفع وقم بإضافة حقل نموذج عناصر متعددة إلى النموذج الخاص بك.

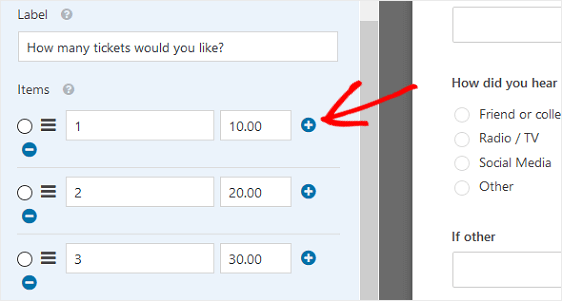
قم بتخصيص حقل النموذج ، مع التأكد من إضافة مبالغ تذاكر الحدث. إذا كنت ترغب في زيادة مبيعات التذاكر ، أضف خيارًا للأشخاص لشراء أكثر من 3 تذاكر ، ما عليك سوى النقر فوق علامة الجمع (+) لإضافة خيار آخر.

الآن ، عندما يسجل زائر الموقع لحدثك ، ويختار عدد التذاكر التي يريد شراءها ، سيرى إجماليها.
إذا كنت ترغب في إصدار فاتورة للحضور في وقت لاحق ، فما عليك سوى الاحتفاظ بالقائمة المنسدلة ، والسماح للأشخاص باختيار عدد التذاكر التي يرغبون في شرائها ، وإرسال فاتورة إليهم بعد التسجيل في الحدث الخاص بك.
للمساعدة في تحرير الفواتير لعملائك ، تأكد من مراجعة تقريرنا عن خيارات برامج الفواتير المتاحة بأسعار معقولة.
عند الانتهاء من تخصيص نماذج تسجيل الأحداث الخاصة بك ، انقر فوق حفظ .
الخطوة 3: تكوين إعدادات نموذج تسجيل الحدث الخاص بك
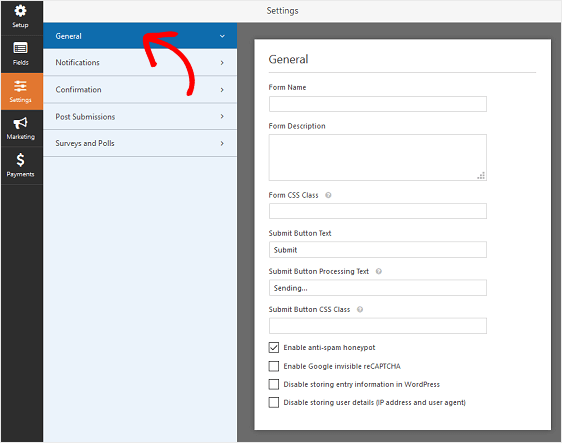
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج تسجيل الحدث الخاص بك.
عند الانتهاء ، انقر فوق حفظ .

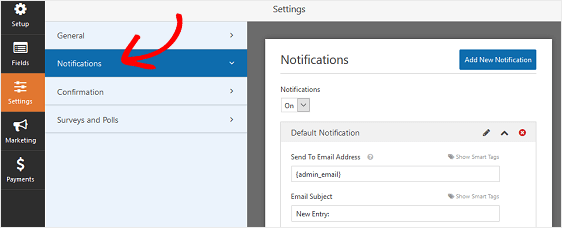
الخطوة 4: قم بتكوين إخطارات نموذج تسجيل الحدث الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم طلب على موقع الويب الخاص بك.

في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذج تسجيل حدث على موقعك ، ستتلقى إشعارًا بذلك.
فيما يلي بعض النصائح حول إعداد أفضل نموذج حدث WordPress:
- إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى زائر الموقع عند التسجيل في الحدث الخاص بك ، لإعلامهم بأنك استلمت تسجيلهم وشراء التذاكر وستكون على اتصال قريبًا. هذا يؤكد للناس أن تسجيلهم في الحدث قد مر بشكل صحيح. للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
- إذا كنت بحاجة إلى إرسال رسائل بريد إلكتروني إضافية للتأكيد ، على سبيل المثال إلى نفسك ومنسق الحدث والحضور ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
- إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 5: قم بإعداد تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج تسجيل الحدث على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن النموذج الخاص بهم قد تمت معالجته ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
يحتوي WPForms على ثلاثة أنواع تأكيد:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع نموذج تسجيل حدث ، ستظهر رسالة تأكيد بسيطة لإعلامه بأن تسجيله قد تمت معالجته. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك شاكراً إياهم على التسجيل. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعنا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها زوار الموقع عند التسجيل لحدث على موقع الويب الخاص بك.
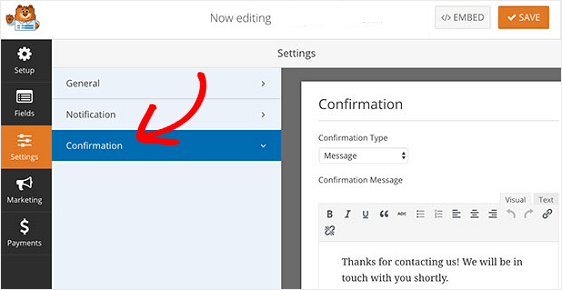
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

سترى محرر HTML سهل الاستخدام يتيح لك كتابة رسالتك الخاصة. يمكنك استخدام هذا لإضافة رابط إلى المكان على خرائط جوجل.
عندما تقوم بتخصيص رسالة التأكيد حسب رغبتك ، انقر فوق حفظ في الجزء العلوي من منشئ النموذج.
إذا كنت تريد عرض تأكيدات مختلفة للمسجلين بناءً على سلوكهم ، فتأكد من قراءة كيفية إنشاء تأكيدات النموذج الشرطي.
سيكون هذا مفيدًا إذا كنت ترغب في إرسال زوار الموقع الذين دفعوا مسبقًا مقابل تذاكرهم إلى صفحة شكرًا لك وعرض رسالة تأكيد لأولئك الذين لم يدفعوا بعد لإبلاغهم أنك ستكون على اتصال بالخطوات التالية.
الخطوة 6: تكوين إعدادات الدفع في النموذج الخاص بك
إذا كنت تقوم بتحصيل المدفوعات من زوار الموقع في نموذج تسجيل الحدث الخاص بك ، فستحتاج إلى تكوين إعدادات الدفع الخاصة بالنموذج حتى تتم معالجة المدفوعات عبر الإنترنت بالطريقة الصحيحة.
يمكنك تخطي هذا الجزء إذا كنت تجمع RSVP بدون دفع.
تتكامل WPForms مع PayPal و Authorize.Net و Stripe لقبول مدفوعات بطاقات الائتمان.
لتكوين إعدادات المدفوعات في نموذج تسجيل الحدث الخاص بك ، سيتعين عليك أولاً تثبيت وتفعيل ملحق الدفع الصحيح.
للحصول على إرشادات خطوة بخطوة سهلة ، تحقق من البرنامج التعليمي الخاص بنا حول تثبيت إضافة PayPal واستخدامها. إذا كنت تريد استخدام Stripe ، فستجد إرشادات مماثلة لتثبيت واستخدام Stripe الملحق هنا.
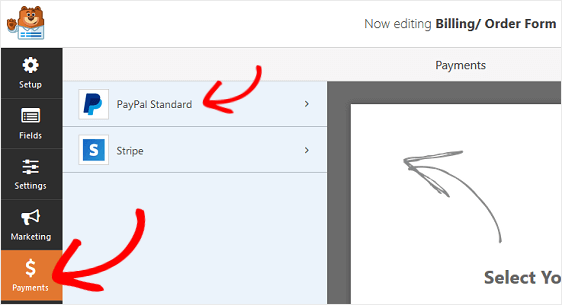
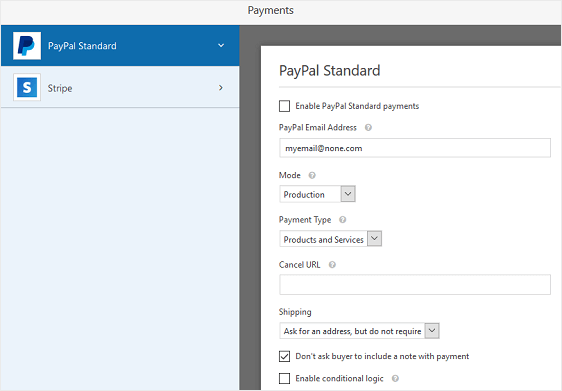
بمجرد القيام بذلك ، انقر فوق علامة التبويب المدفوعات في محرر النماذج.
في مثالنا ، سنقوم بإعداد PayPal لمعالجة الطلبات.

ستحتاج هنا إلى إدخال عنوان بريدك الإلكتروني على PayPal ، وتحديد وضع الإنتاج ، واختيار المنتجات والخدمات ، وضبط الإعدادات الأخرى حسب الحاجة.

بعد الانتهاء من تكوين إعدادات الدفع ، انقر فوق حفظ لتخزين تغييراتك.
تأكد من مراجعة البرنامج التعليمي الخاص بنا حول السماح للعملاء باختيار طريقة الدفع الخاصة بهم إذا كنت ترغب في تقديم خيارات دفع مختلفة.
أنت الآن جاهز لإضافة نموذج تسجيل الحدث عبر الإنترنت إلى موقع الويب الخاص بك.
الخطوة 7: أضف النموذج الخاص بك إلى موقعك
بعد قيامك بإعداد نموذج تسجيل الحدث ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
بخلاف العديد من المكونات الإضافية لإدارة الأحداث ، يتيح لك WPForms إضافة نماذجك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي. لا يوجد رمز قصير مطلوب في محرر الكتلة!
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
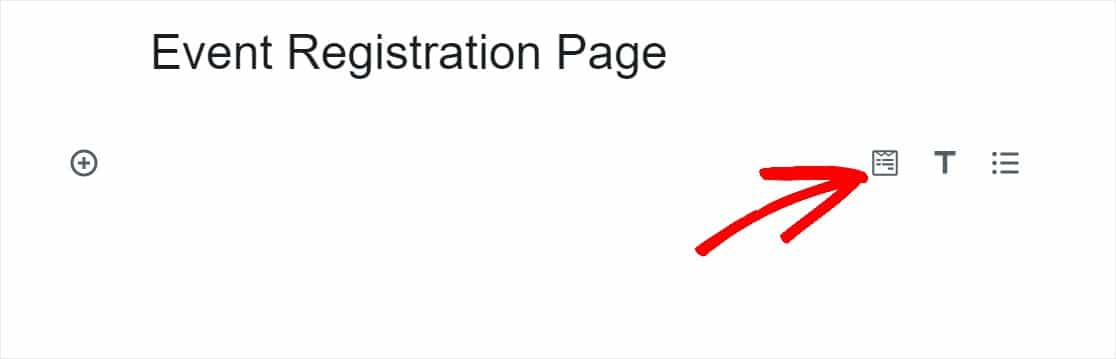
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

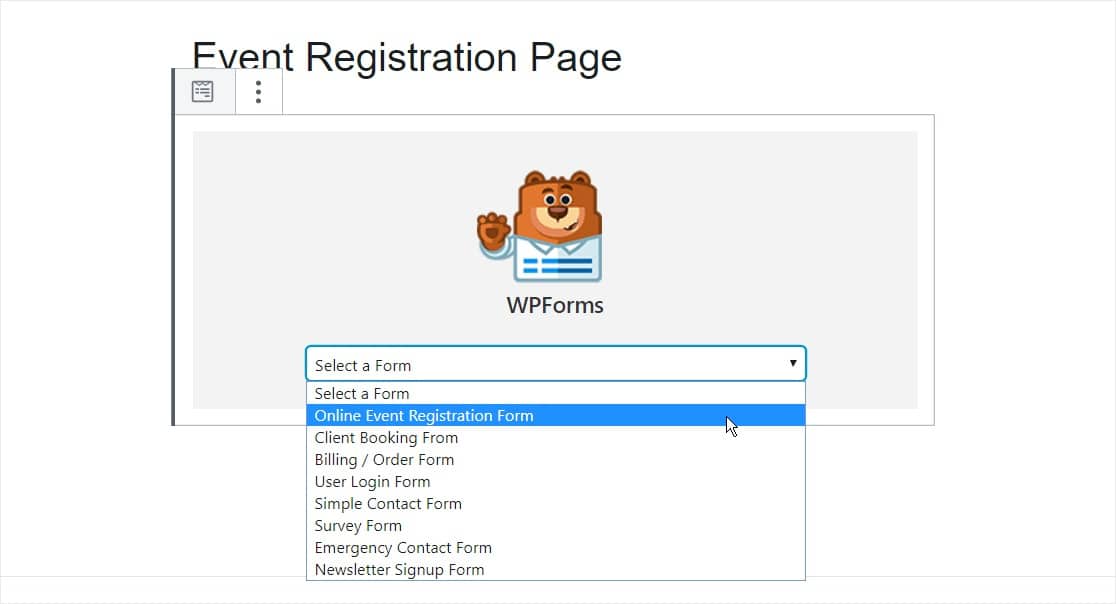
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج تسجيل الحدث الخاص بك.

سترغب في إضافة معلومات الحدث الخاص بك إلى الصفحة هنا. قد ترغب أيضًا في تحسين صفحة الحدث الخاصة بك لتحسين محركات البحث للحصول على أقصى عدد من الزيارات.
بعد ذلك ، انشر المنشور أو الصفحة الخاصة بك حتى يظهر نموذج التسجيل في الحدث عبر الإنترنت وإصدار التذاكر على موقع الويب الخاص بك.
هل أنت مهتم بكيفية توفير الوقت من خلال إدارة الأحداث عبر الإنترنت القابلة للتخصيص؟ WPForms هي أداة رائعة لاستخدامها كمدير للأحداث إذا كان لديك أحداث متكررة لأن النماذج بسيطة للغاية وسهلة الإعداد.
يمكنك أيضًا إضافة خيارات تسعير متعددة تعمل على تغيير السعر الإجمالي لحدثك ، إذا كنت تتقاضى رسوم تسجيل الحدث.
قم بإنشاء نموذج التسجيل في حدث WordPress الخاص بك الآن
مزيد من النصائح حول نماذج التسجيل في الحدث
وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج تسجيل حدث عبر الإنترنت ويمكنك الآن البدء في بيع التذاكر والترويج لأحداثك عبر الإنترنت. من السهل القيام بذلك باستخدام WPForms كمكوِّن إضافي لتسجيل أحداث WordPress.
إذا كنت ترغب في فتح التسجيلات وإغلاقها تلقائيًا في تاريخ معين ، فراجع هذا الدليل لتعيين تاريخ انتهاء صلاحية النموذج.
وتأكد من مراجعة البرنامج التعليمي الخاص بنا حول كيفية إرسال إيصال عبر البريد الإلكتروني لنموذج طلب WordPress تلقائيًا حتى تتمكن من إعطاء الحضور الذين دفعوا مسبقًا مقابل إثبات الحدث الخاص بك أنهم دفعوا.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يأتي إصدار WPForms Pro مع قالب نموذج تسجيل مجاني للحدث ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
