9 من أفضل أمثلة صفحة اتصل بنا عليك أن تراها
نشرت: 2021-02-19هل تبحث عن أمثلة لصفحة اتصل بنا للإلهام لإنشاء صفحتك الخاصة؟
تلعب صفحة الاتصال بموقع الويب دورًا مهمًا في تحويل الزوار إلى عملاء.
لذلك دعونا نلقي نظرة على بعض أمثلة صفحات الاتصال الرائعة ، حتى تتمكن من اكتشاف أفكار لاستخدامها على موقعك لزيادة أرباحك عبر الإنترنت.
كيف يجب أن تبدو صفحة الاتصال؟
قبل أن نلقي نظرة على بعض الأمثلة الرائعة لصفحة اتصل بنا ، أردنا التحدث عن الشكل الذي يجب أن تبدو عليه صفحة الاتصال. هناك بعض أفضل ممارسات صفحة الاتصال بنا الرئيسية التي يجب مراعاتها عند إنشاء صفحتك الخاصة.
فيما يلي بعض النصائح التي يجب وضعها في الاعتبار عند التفكير في الشكل الذي يجب أن تبدو عليه صفحة الاتصال الخاصة بك:
- لا تستخدم شريطًا جانبيًا مشتتًا للانتباه: اعمل على عدم ازدحام صفحتك بالأشياء التي تصرف الانتباه عما تريد أن يفعله زوارك. اجعله يركز على نموذج الاتصال.
- تحديد حقول النموذج : تأكد من أن نموذج الاتصال يسأل فقط عن التفاصيل المهمة. يمكن للنماذج التي تحتوي على الكثير من الحقول المطلوبة التي تطلب أشياء مثل العناوين وأرقام الهواتف أن تجعل معدلات التحويل تعاني بشكل كبير.
- قدم علامتك التجارية : أول اتصال هو بداية العلاقة مع الزائر وعلامتك التجارية. سيكون تصميم الصفحة وأسلوبها في الاتصال بنا جزءًا من انطباع العميل المحتمل الأول عن عملك الصغير.
- اكتب تفاصيل حول ما تريد : عندما يصل شخص ما إلى صفحة "اتصل بنا" الخاصة بك ، فإنه يحتاج منك أن تكتب تعليمات حول ما تتوقع منه أن يفعله.
بعد ذلك ، دعنا نلقي نظرة على ما نكتبه على صفحة اتصل بنا.
ماذا تكتب على صفحة الاتصال؟
على الرغم من أنها تختلف باختلاف مكانتك ونوع عملك التجاري ، إلا أن هناك بعض الأشياء التي تريدها في صفحة الاتصال الخاصة بك.
- دعوة لملء استمارة الاتصال الخاصة بك.
- نسخة تتطابق مع نغمة علامتك التجارية.
- تفاصيل وسائل التواصل الاجتماعي للتواصل مع زوار موقعك.
- تفاصيل إضافية وخيارات اتصال حسب الضرورة مثل رقم هاتف العمل إذا كنت تقبل المكالمات وعنوانًا أو خريطة إذا كنت تدير واجهة متجر.
ما تكتبه على صفحة الاتصال الخاصة بك متروك لك تمامًا ، ولكن يمكنك متابعة كل أو بعض هذه الاقتراحات.
ومع ذلك ، إذا تركت كل شيء خارج صفحة الاتصال الخاصة بك وقمت بتضمين شيء واحد فقط ، فيجب أن يكون نموذج الاتصال الخاص بك.
لأنه إذا ذهب شخص ما إلى صفحة اتصال ، فإنهم يتوقعون منك تزويدهم بطريقة للاتصال بك!
تسأل نفسك ماذا يمكنني أن أقول بدلاً من الاتصال بنا؟ عادةً ما تكون "اتصل بنا" طريقة مباشرة وواضحة لشرح ما تريد أن يفعله الزائر. ولكن إذا كانت تتطابق مع علامتك التجارية ، فلا تتردد في الاستمتاع بالصياغة.
تتضمن بعض الأفكار حول ما يمكنك قوله بدلاً من "اتصل بنا" ما يلي:
- ترك لنا خطا
- ابقى على تواصل
- تواصل
- دعنا نتحدث
- تكلم معنا
- احصل على Ahold of Us
ومع ذلك ، سنبتعد عن قول "راسلنا بالبريد الإلكتروني" على صفحة الاتصال الخاصة بك. قد يبدو من المغري تقديم معلومات الاتصال الخاصة بك مباشرة على موقعك. ولكن هذا قد يربك الناس واستخدام البريد الإلكتروني بدلاً من نموذج الاتصال ليس عادة أفضل فكرة لأي حجم عمل.
الآن بعد أن حصلت على بعض الأفكار حول الشكل الذي يجب أن تبدو عليه صفحة اتصل بنا وما يجب أن تكتبه في صفحة اتصل بنا ، دعنا نلقي نظرة على بعض الأمثلة المختلفة لمزيد من الأفكار حول ما هو ممكن في صفحات الاتصال بنا في عالم .
أفضل أمثلة صفحة اتصل بنا
فيما يلي أفضل اختياراتنا لأمثلة رائعة على صفحة اتصل بنا لتتمكن من إطلاعك عليها.
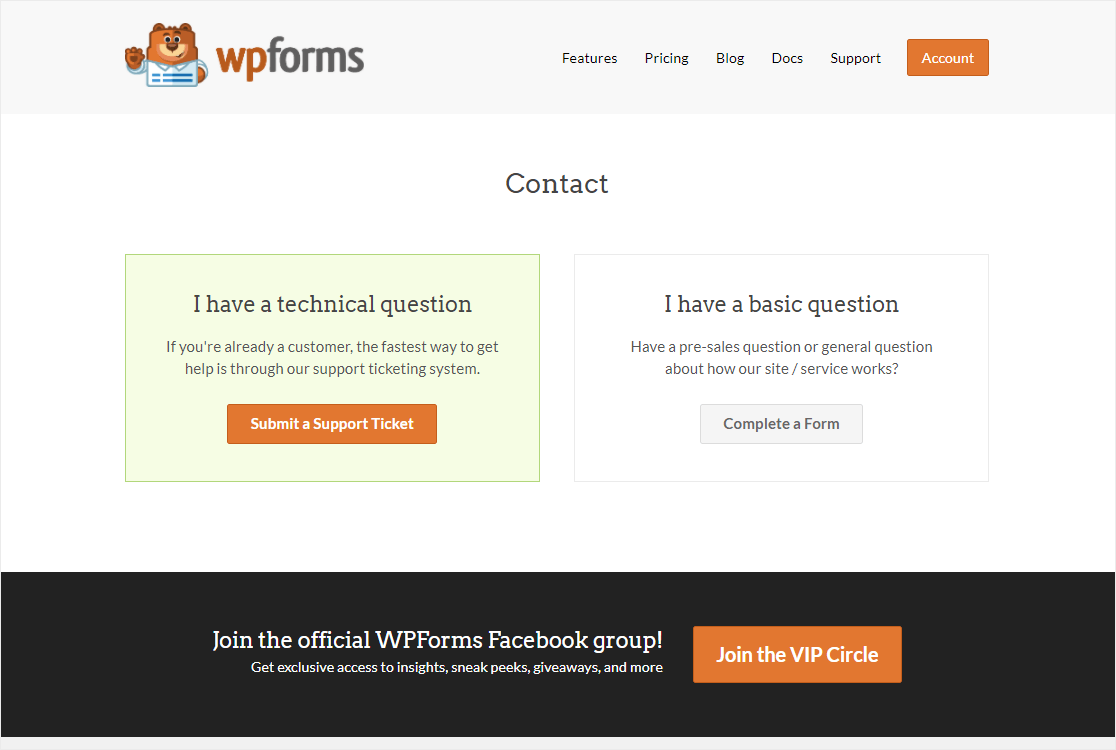
1. WPForms

أردنا أن نبدأ بصفحة WPForms اتصل بنا لأننا نعتقد أنها مثال قوي لصفحة اتصل بنا للشركات الصغيرة.
تم تقسيم القسم المرئي أعلاه من صفحة الاتصال بنا إلى قسمين: قسم للعملاء الحاليين الذين قد يكون لديهم سؤال تقني والآخر لاستفسارات ما قبل البيع.
نموذج الاتصال مخفي بشكل افتراضي. سيتم عرضه فقط بمجرد النقر فوق الزر "إكمال نموذج". بإخفاء النموذج ، فإنه يقلل من حجم الصفحة. كما أنه يتأكد من أن العملاء المحتملين الجدد فقط هم من يستخدمون نموذج الاتصال لأنه يظهر فقط إذا نقر شخص ما على زر "إكمال النموذج".
يساعد هذا في تقسيم الأشخاص بشكل أسرع ونقلهم إلى الأماكن المناسبة ، مما يسهل على أعمالنا والأشخاص الذين يتواصلون معهم.
بالإضافة إلى ذلك ، يوجد في أسفل الصفحة رابط مع CTA للانضمام إلى WPForms VIP Circle.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- قم بإنشاء نموذج اتصال منبثق يظهر فقط عند النقر فوق الزر.
- أنشئ wiki Knowledgebase في WordPress لتقديم خدمة العملاء للعملاء الحاليين
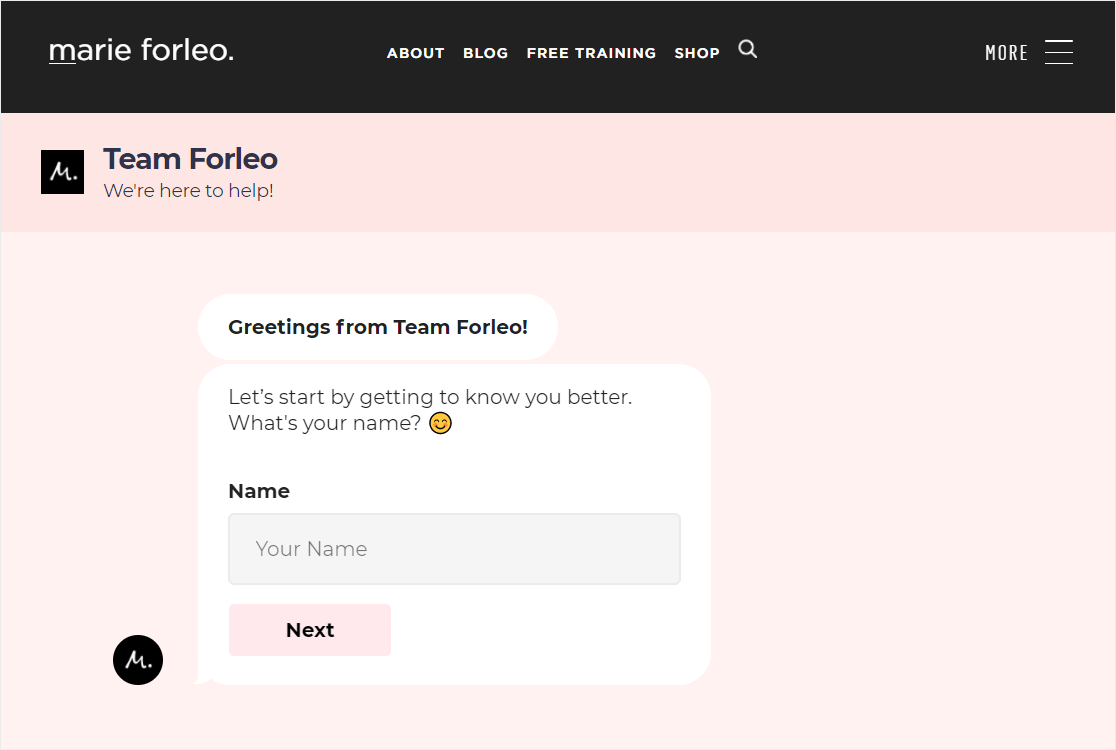
2. ماري فورليو

تعمل صفحة الاتصال بنا اللافتة للنظر على موقع ماري فورليو كوجه لقسم الدعم في الموقع. إنه يجيب على طلبات الأماكن التي قد يتمكن الأشخاص من العثور على إجابات لها ، دون الحاجة إلى الاتصال بهم دون داع. لا يقتصر الأمر على مساعدة الناس بشكل أسرع فحسب ، بل يبدو أيضًا أنيقًا للغاية.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- جرب نموذجًا مع التسويق التحادثي لتجربة مستخدم رائعة
- نغمة ودية مع أسلوب "تكوين صداقات جديدة" الذي يتطابق مع العلامة التجارية في النص
- استخدم chatbots والدردشة الحية
- قم بإسقاط الشريط الجانبي المشتت للانتباه بالصفحات المقصودة
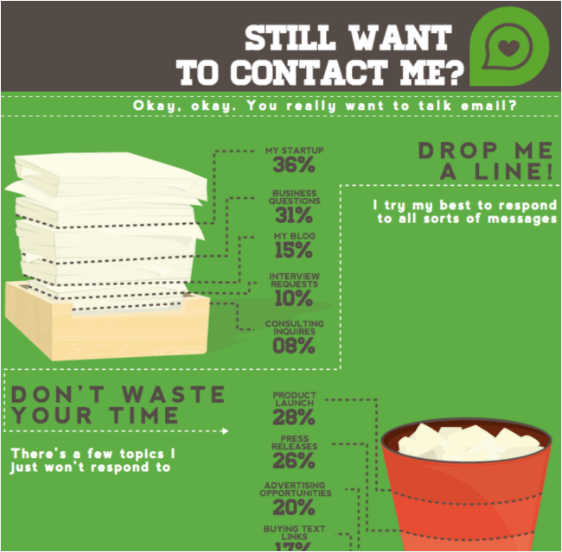
3. QuickSprout
يبدأ الجزء العلوي من صفحة الاتصال بنا الطويلة جدًا (ولكن المليئة بالشخصية) برسم معلوماتي.

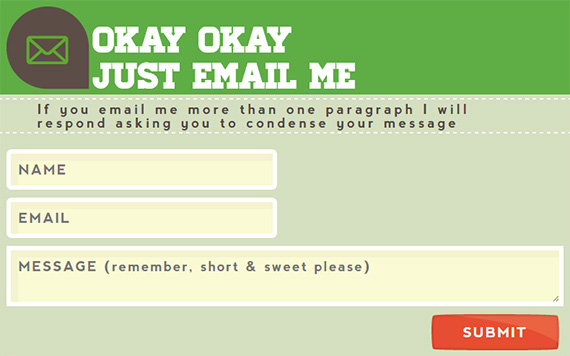
قم بالتمرير لأسفل إلى أسفل الصفحة ، وسترى منطقة نموذج الاتصال الموجزة والرائعة هذه.

يوجه النموذج أيضًا الزائرين إلى جعل الرسالة قصيرة بحيث لا تحتوي على أكثر من فقرة واحدة.
إذا كنت تتطلع إلى التخلص من أنواع معينة من الاستفسارات على موقع الويب الخاص بشركتك التجارية الصغيرة ، فإن صفحة الاتصال بنا في QuickSprout هي مثال جيد يمكنك متابعته.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- امنح القراء معلومات عن طول وقت الاستجابة الذي يمكنهم توقعه + السبب.
- قم بتخصيص نص العنصر النائب الخاص بك للتأكد من قيام الزوار بملء النموذج الخاص بك بشكل صحيح.
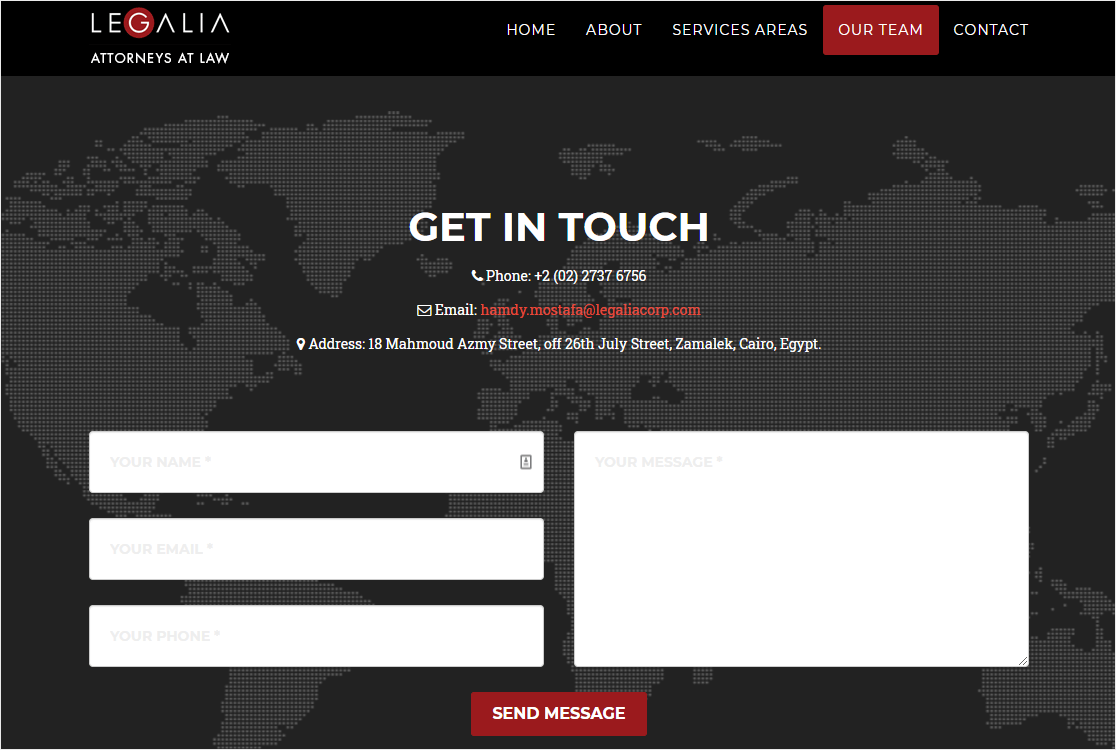
4. ليجاليا


من أجل جعل نموذج الاتصال يبدو قصيرًا ، تستخدم Legalia نموذجًا متعدد الأعمدة على صفحة الاتصال الخاصة بهم مما يساعد بالتأكيد على خفض معدل التخلي عن النموذج. كما يقدمون تفاصيل عن العناوين الفعلية لمكتبهم ويتضمنون معلومات مفيدة أخرى مثل هاتفهم وعنوان بريدهم الإلكتروني.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- استخدم نموذجًا متعدد الأعمدة لتوفير المساحة.
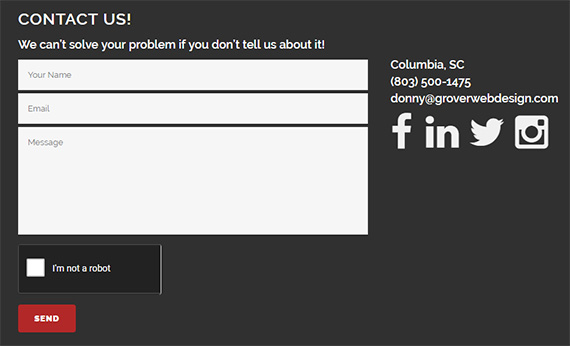
5. Grover Web Design

يستخدم موقع الويب هذا نموذج اتصال بسيطًا مع ميزة CAPTCHA لمنع عمليات إرسال البريد العشوائي. أفضل شيء هو أنه يمكن للمستخدمين اجتياز اختبار CAPTCHA بسهولة عن طريق تحديد مربع اختيار.
تتضمن صفحة الاتصال بنا أيضًا عنوانًا ماديًا وعنوان بريد إلكتروني وروابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بهم.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- أضف hCaptcha أو reCAPTCHA إلى النماذج الخاصة بك لمنع إدخالات البريد العشوائي.
- استخدم حقل HTML في النموذج الخاص بك لإضافة رموز الوسائط الاجتماعية.
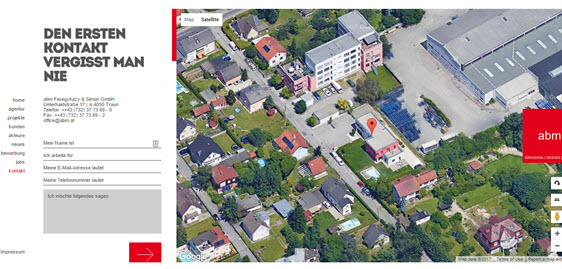
6. دن ارستن

إذا كان عملك يعتمد على العملاء القادمين إلى موقع مادي ، فقد ترغب في استخدام خريطة على صفحة الاتصال بنا تمامًا كما تفعل صفحة Den Ersten للاتصال بنا. بهذه الطريقة ، يمكنك أن توضح لعملائك كيفية الوصول إليك ومساعدتهم على التنقل بسهولة إلى متجرك.
يستخدمون أيضًا نموذج اتصال قصيرًا وجميلًا على صفحتهم ، والذي يناسب بشكل كبير.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- أضف خريطة إلى نموذج الاتصال الخاص بك.
- أضف صورًا إلى النموذج الخاص بك لإظهار مكاتبك أو فريقك.
- اختصر النموذج باستخدام المنطق الشرطي لإخفاء الحقول لحين الحاجة.
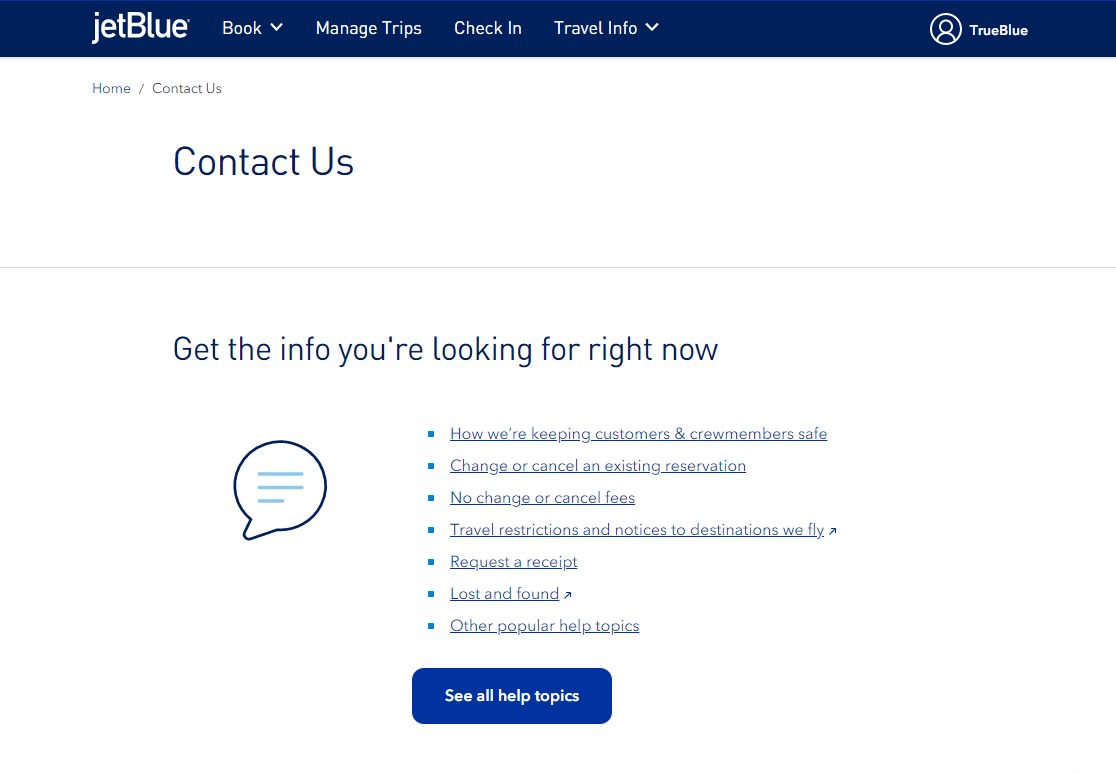
7. جيت بلو

تحتوي صفحة الاتصال بنا في JetBlue على روابط مباشرة لمواضيع وإجابات التعليمات الشائعة. إذا لم يتمكن المستخدمون من العثور على إجابات لأسئلتهم ، فيمكنهم التواصل بسهولة عبر البريد الإلكتروني أو الهاتف.
الجانب السلبي الرئيسي لصفحتهم هو أن JetBlue لا يستخدم نموذج اتصال. قد يكون هذا محبطًا للمستخدمين الذين يحتاجون بشكل عاجل إلى الاتصال بفرق الدعم للمساعدة في الإجابة على أسئلتك.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- قم بإنشاء الأسئلة الشائعة أو قاعدة المعرفة على موقع الويب الخاص بك باستخدام مكون إضافي.
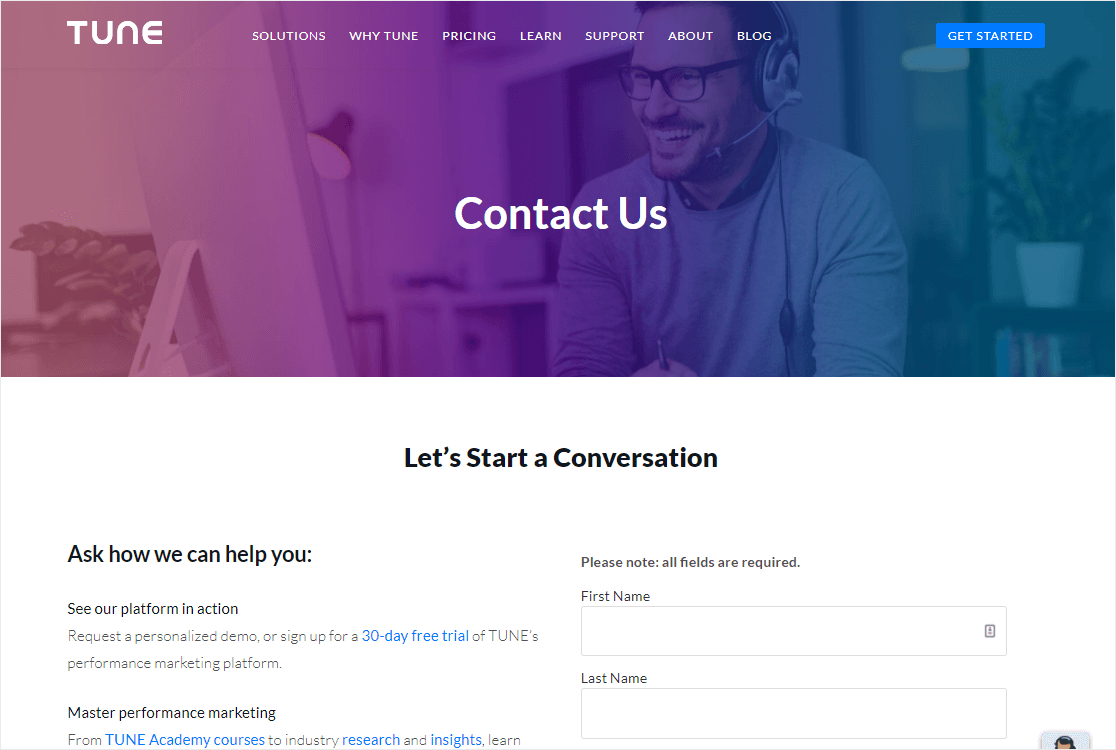
8. اللحن

قائد آخر في قائمتنا لأفضل أمثلة صفحة اتصل بنا هو Tune.
تعرض Tune صورة بطل جميلة في أعلى صفحة اتصل بنا في رأسها. على الجانب الأيسر أسفل صورة البطل مباشرة ، يصفون شركتهم ويشرحون أيضًا لماذا يجب على العملاء المحتملين الجدد الاتصال بهم باستخدام النموذج المنشور على الجانب الأيمن.
يستهدف نموذج الاتصال العملاء المحتملين الجدد ، حتى يتمكنوا من إرسال استعلامات ما قبل البيع بسهولة. أسفل النموذج مباشرة ، تعرض أيضًا عبارة تحث المستخدم على اتخاذ إجراء تستهدف عملائها الحاليين.
الجانب السلبي لهذه الصفحة هو أن بعض العملاء الحاليين قد يستخدمون أيضًا نموذج الاتصال للاستفسارات المتعلقة بالدعم بدلاً من إرسالها من خلال صفحة الدعم.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- تأكد من تحسين صور الرأس للحصول على سرعات تحميل أسرع.
- استخدم قالب طلب عرض أسعار لإنشاء نموذج ما قبل البيع بسرعة
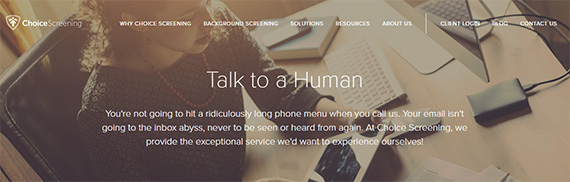
9. فحص الاختيار

يعد استخدام صور أشخاص حقيقيين على صفحة اتصل بنا أحد أفضل الطرق لجعل علامتك التجارية تبدو أكثر جاذبية.
بصرف النظر عن عرض الصور ، استخدم Choice Screening أيضًا رأسًا يقول "تحدث إلى إنسان". إنهم يطمئنون عملائهم إلى أن رسائل البريد الإلكتروني الخاصة بهم سيشاهدها شخص ما ويقرأها ولن يتم دفنها في صندوق الوارد الخاص بهم.
يستخدمون أيضًا نموذج اتصال كبير يحتوي على العديد من الحقول على صفحتهم لاستبعاد العملاء المحتملين غير المؤهلين من إرسال النماذج جنبًا إلى جنب مع دعوة للعمل تقول التحدث إلى الإنسان.
كيفية إنشاء صفحة جهة اتصال مثل هذا
- استخدم سمة WordPress مثل Zerif التي تسمح بصور رأس كاملة العرض.
- أضف نسخة تطمئن الزائرين إلى أن رسائلهم ستتم قراءتها والرد عليها في الوقت المناسب.
- ضع في اعتبارك إنشاء نموذج متعدد الصفحات للحصول على جميع المعلومات التي تحتاجها دون إخافة الزائرين.
قم بإعداد صفحة الاتصال الخاصة بك باستخدام WPForms Pro
نأمل أن يوضح لك هذا المقال بعض الأمثلة الرائعة لصفحات الاتصال بنا التي يمكنك الاستلهام منها لإنشاء صفحتك الخاصة.
إذا كنت مستعدًا لبدء استخدام WPForms لصفحة الاتصال بنا ، فيجب عليك التحقق من WPForms Pro. يأتي مع الكثير من الميزات الرائعة بما في ذلك على سبيل المثال لا الحصر:
- تكاملات التسويق عبر البريد الإلكتروني - قم بإعداد نماذج WordPress الخاصة بك لإرسال استفسارات صفحة الاتصال تلقائيًا إلى قوائم البريد الإلكتروني الخاصة بك في Constant Contact و AWeber و Mailchimp والمزيد.
- نماذج غير محدودة - قم بإنشاء العديد من النماذج التي يحتاجها موقع الويب الخاص بك ، وليس مجرد نموذج اتصال.
- نماذج المحادثة - استخدم نماذج المحادثة عالية التفاعل لإقناع العملاء والعملاء المحتملين بالتسويق التفاعلي.
- الصفحات المقصودة - احصل على المزيد من العملاء المحتملين عن طريق إنشاء صفحات نموذج خالية من الإلهاء مباشرة على صفحة اتصل بنا.
- النماذج الآمنة - حماية النماذج بخيارات مختلفة لمكافحة البريد العشوائي مثل اختبار captcha المخصص أو hCaptcha أو Google reCAPTCHA v2 أو v3.
- الاستطلاعات واستطلاعات الرأي - افهم ما يريده عملاؤك أكثر ، بالإضافة إلى استخدام لوحة معلومات جميلة لإعداد التقارير تتيح لك تصدير هذه البيانات التي لا تقدر بثمن.
- …والكثير
باستخدام WPForms ، يمكنك بسهولة تغيير مظهر النموذج بالطريقة التي تريد تخصيصها. يمكنك قراءة كيفية تصميم نماذج الاتصال الخاصة بك في WordPress. من يدري ، ربما سينتهي بك الأمر إلى أن تكون أحد أمثلة صفحات الاتصال بنا المفضلة لدى بعض الآخرين!
في بعض الأحيان ، سترغب في تقييد الوصول إلى WordPress أثناء إنشاء النماذج وإعداد كل شيء. لمعرفة كيفية القيام بذلك ، راجع دليلنا حول كيفية إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا. يمكنك أيضًا معرفة كيفية قياس WPForms كبديل لـ Caldera Forms.
ماذا تنتظر؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
إذا كنت تحب هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
