كيفية جعل صفحة أرشيف مدونة Elementor جذابة بصريًا باستخدام Post Grid Widget
نشرت: 2020-11-20تصميم موقع ويب بجهد محدود وبتكلفة منخفضة للغاية - يتحقق هذا الحلم مع التقدم السريع في أدوات وتقنيات التطوير. الآن ، باستخدام أدوات إنشاء الصفحات مثل Elementor ، يمكنك إنشاء موقع ويب WordPress احترافي ببضع نقرات فقط.
علاوة على ذلك ، ستجد عددًا كبيرًا من الوظائف الإضافية Elementor المتاحة في السوق لتحسين مهارات التصميم وخيارات التخصيص الخاصة بك. تعد الإضافات السعيدة واحدة من أبرز الإضافات وأكثرها ثراءً بالميزات التي يجب أن تجربها على موقع Elementor الخاص بك.
الحقيقة المدهشة حول Happy Addons هي أنها تحاول دائمًا تقديم ميزات مفيدة وعصرية لمستخدميها. سنعرض لك اليوم إضافة جديدة أخرى لأداة التصميم هذه - أداة Post Grid.
سنصف أدناه كيفية إنشاء صفحة أرشيف مدونة في 10 دقائق باستخدام Happy Elementor Addons. لكن قبل ذلك دعني أجيبك-
ما هي صفحة أرشيف مدونة Elementor؟

أثناء زيارتك لأحد مواقع المدونات ، عادة ما ترى قائمة بالمقالات المنشورة. في الواقع ، أنت تشاهد صفحة الأرشيف. تتضمن صفحة الأرشيف عمومًا معاينة المدونة أو اسم المؤلف أو التاريخ أو الفئة أو رقم التعليق أو المشاركة الاجتماعية أو العلامات أو أي تصنيف آخر. ربما يختلف تخطيط التصميم حسب تخصصك وموضوع الكتابة.
لحسن الحظ ، قلل Elementor من متاعبك فيما يتعلق بإنشاء صفحة أرشيف مدونة. لذا ، يمكنك الآن تصميم صفحة أرشيف ببضع نقرات. علاوة على ذلك ، تجعل أداة Happy Post Grid Widget هذه العملية أبسط وأكثر ذكاءً بما في ذلك بعض الميزات الجديدة وأدوات التصميم.
تقديم عنصر واجهة مستخدم شبكة Post Addons
باستخدام هذه القطعة الاحترافية من Happy Addons ، يمكنك ترتيب مدوناتك بطريقة منظمة وأنيقة. كما أن المظهر الفريد لمعاينة المدونة سيشجع الزوار على القفز إلى التفاصيل.
قم بتوسيع نطاق صفحة أرشيف مدونتك باستخدام عنصر واجهة مستخدم HappyAddons Post Grid. إنه يتميز بجلود محددة مسبقًا ، لذلك قد تقضي وقتًا أقل في تصميم صفحة مدونتك.
بالإضافة إلى ذلك ، ستجد العديد من القوالب المبنية مسبقًا في صفحة العرض التوضيحي HappyAddons. سيؤدي هذا بالتأكيد إلى تبسيط مهمتك. قم بتطبيق ميزة Happy LiveCopy لاستخدام هذه الإلهام على موقع الويب الخاص بك مباشرةً من العروض التوضيحية. في جزء من الثانية ، ستجهز تصميمك لمزيد من التخصيص. إنه سهل مثل الفطيرة.
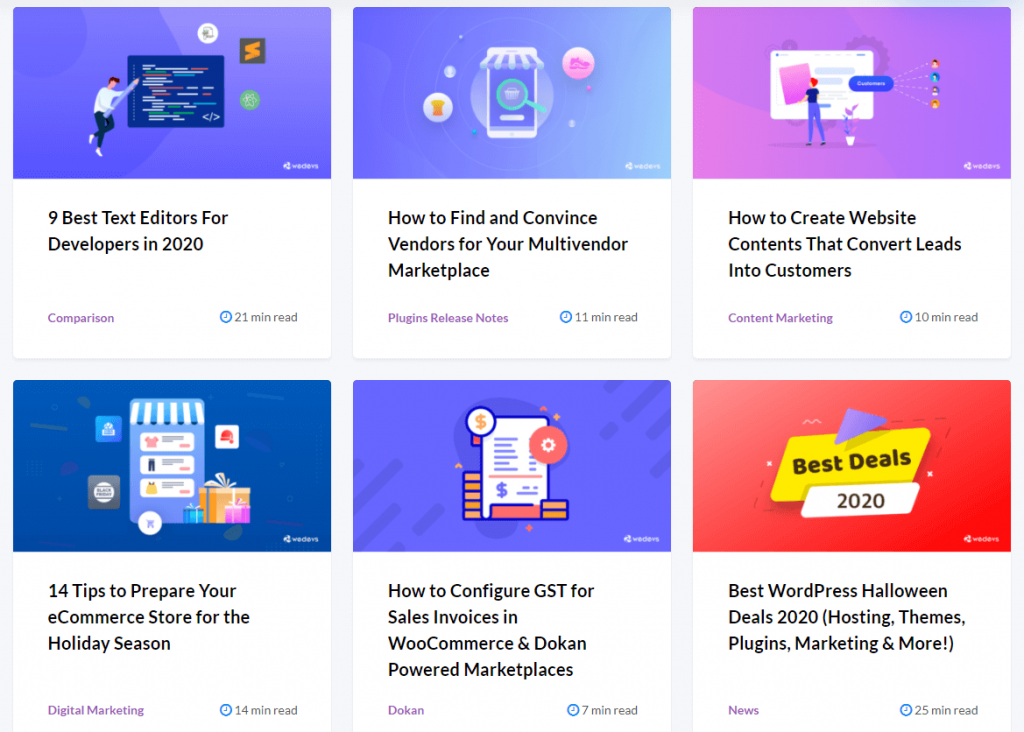
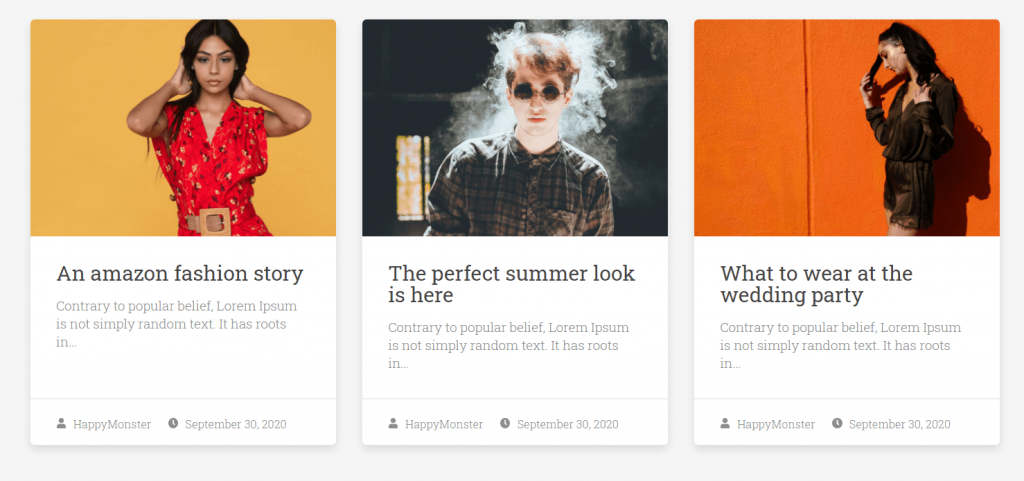
يوجد مثال أدناه:

اعثر على جميع التصاميم التجريبية هنا!
المضي قدمًا وتصميم صفحة تحقيق مدونة باستخدام عنصر واجهة مستخدم شبكة النشر من البداية. لن يستغرق الأمر أكثر من 10 دقائق على الإطلاق!
كيفية تصميم صفحة أرشيف مدونة في موقع WordPress الخاص بك
هذه هي المتطلبات المسبقة لإنشاء صفحة الأرشيف الخاصة بك:
- موقع ووردبريس
- Elementor (مجاني)
- HappyAddons (مجاني ومحترف)
لنفترض أنك قمت بتكوين موقع WordPress الخاص بك بنجاح وقمت بتثبيت جميع المكونات الإضافية المطلوبة بما في ذلك Elementor & HappyAddons. إذا كنت تعمل لأول مرة داخل Elementor ، فتحقق من دليل المبتدئين هذا لبداية سهلة.
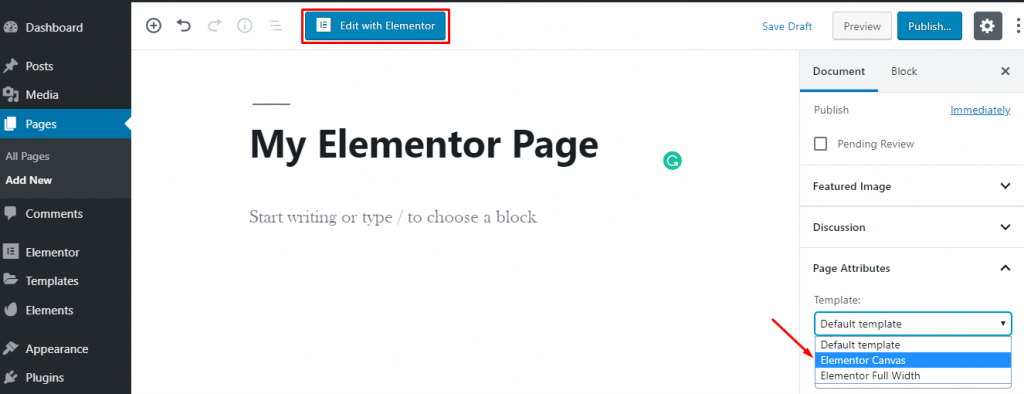
قم أولاً بتسجيل الدخول إلى لوحة معلومات WordPress باستخدام بيانات الاعتماد الشخصية الخاصة بك. الآن ، انتقل إلى Pages → Add New.
بعد ذلك ، أدخل عنوان الصفحة وحدد خيار Elementor Canvas من القائمة المنسدلة للقالب الأيمن.
أخيرًا ، انقر فوق الزر "تحرير باستخدام Elementor" وابدأ في العمل مع أقوى أداة إنشاء صفحات.

التكوينات الأساسية تتم. دعنا نظهر لك استخدام Post Grid Widget خطوة بخطوة:
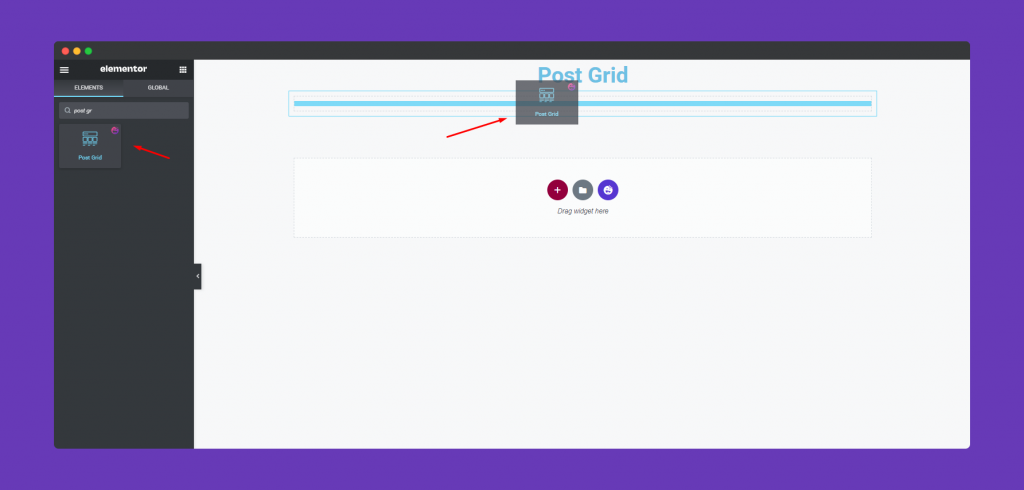
الخطوة الأولى: إضافة الأداة إلى صفحة أرشيف مدونتك
الآن ، أضف الأداة إلى الصفحة التي ترغب في تخصيصها.
بعد الدخول إلى محرر Elementor ، ابحث عن عنصر واجهة المستخدم المطلوب من لوحة التحرير على الجانب الأيسر. ثم ما عليك سوى سحب الأداة وإفلاتها على الشاشة.

بعد إضافة الأداة ، ستظهر جميع منشورات المدونة الخاصة بك على الفور على المحرر الخاص بك. ليس ذلك فحسب ، بل ستحصل أيضًا على عدد من خيارات التخصيص لهذه الأداة تحديدًا.


الخطوة الثانية: إضفاء الطابع الشخصي على الأداة الخاصة بك باستخدام أنماط تصميم مختلفة
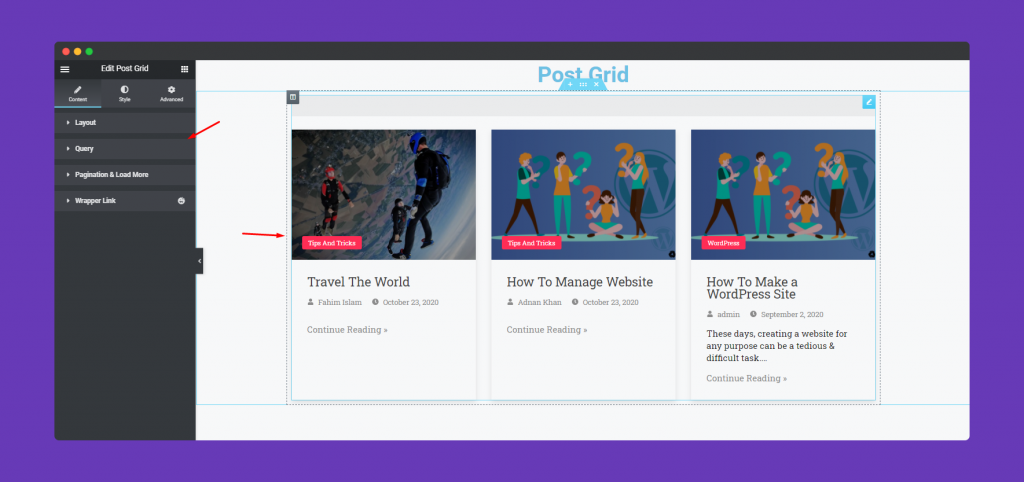
في الشريط الجانبي الأيسر ، ستجد 4 خيارات تخصيص مصممة خصيصًا لـ Post Grid Widget. هم انهم:
- التخطيط: يمكنك تحديد 7 أشكال مختلفة لضمان مظهر أفضل لعرض منشور المدونة الخاص بك.
- الاستعلام: اختر نوع المنشور من هنا - المنشورات ، الصفحات ، التحديد اليدوي.
- ترقيم الصفحات وتحميل المزيد: اختر نمط ترقيم الصفحات المطلوب من بين 4 خيارات مختلفة متاحة هنا
- رابط الغلاف: أضف روابط إلى أي أقسام وأعمدة وعناصر واجهة مستخدم باستخدام ميزة Happy Addons المذهلة هذه.
باختصار ، ستحصل على جميع العناصر التي تضفي مظهرًا فريدًا على تصميمك. هنا حدودك - إنه خيالك فقط.
الخطوة الثالثة: اجعل تصميم موقع الويب الخاص بك أكثر جاذبية
داخل Elementor ، يمكنك تخصيص كل التفاصيل الدقيقة لتصميمك. باستخدام HappyAddons ، يمكنك توسيع مجموعة التخصيصات إلى ما لا نهاية.
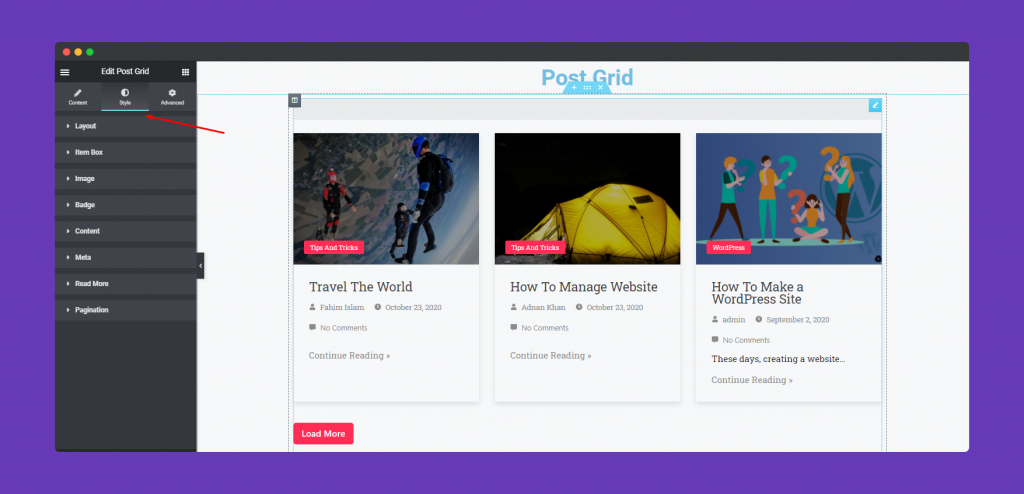
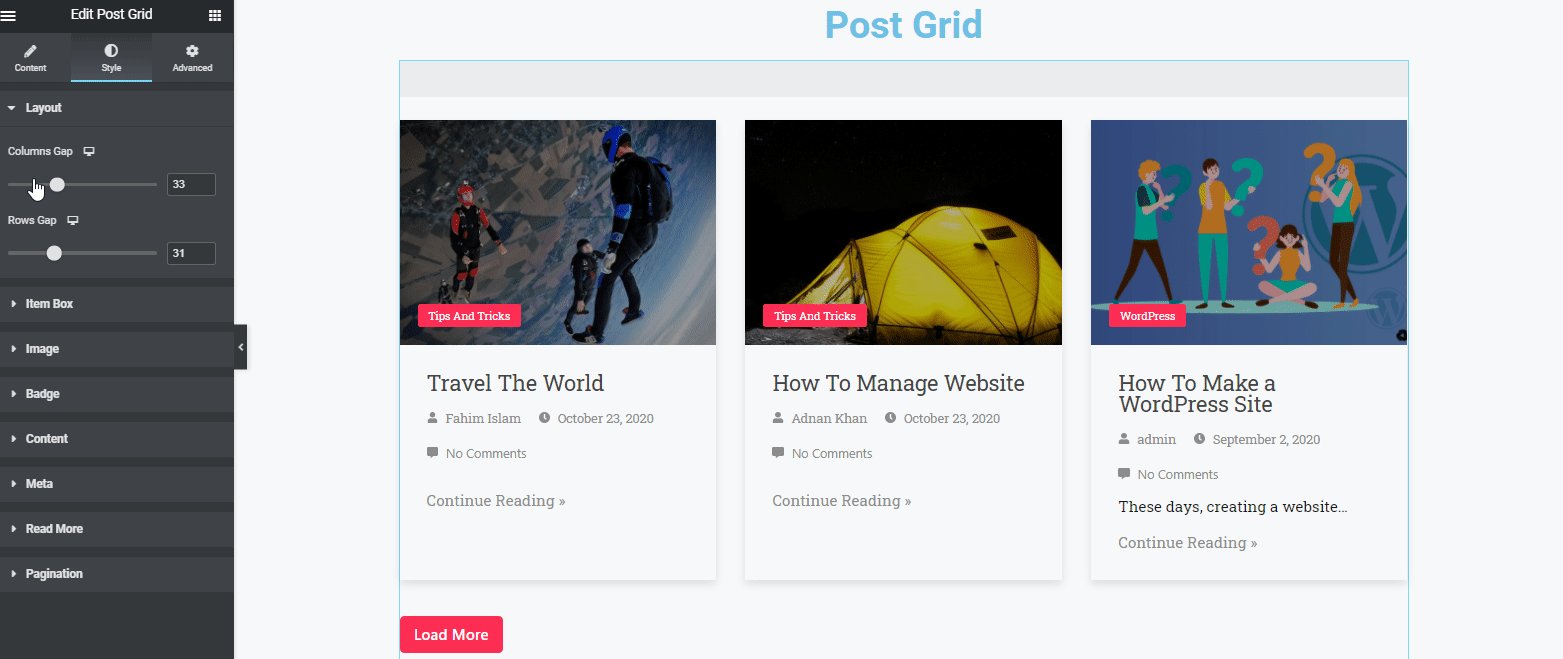
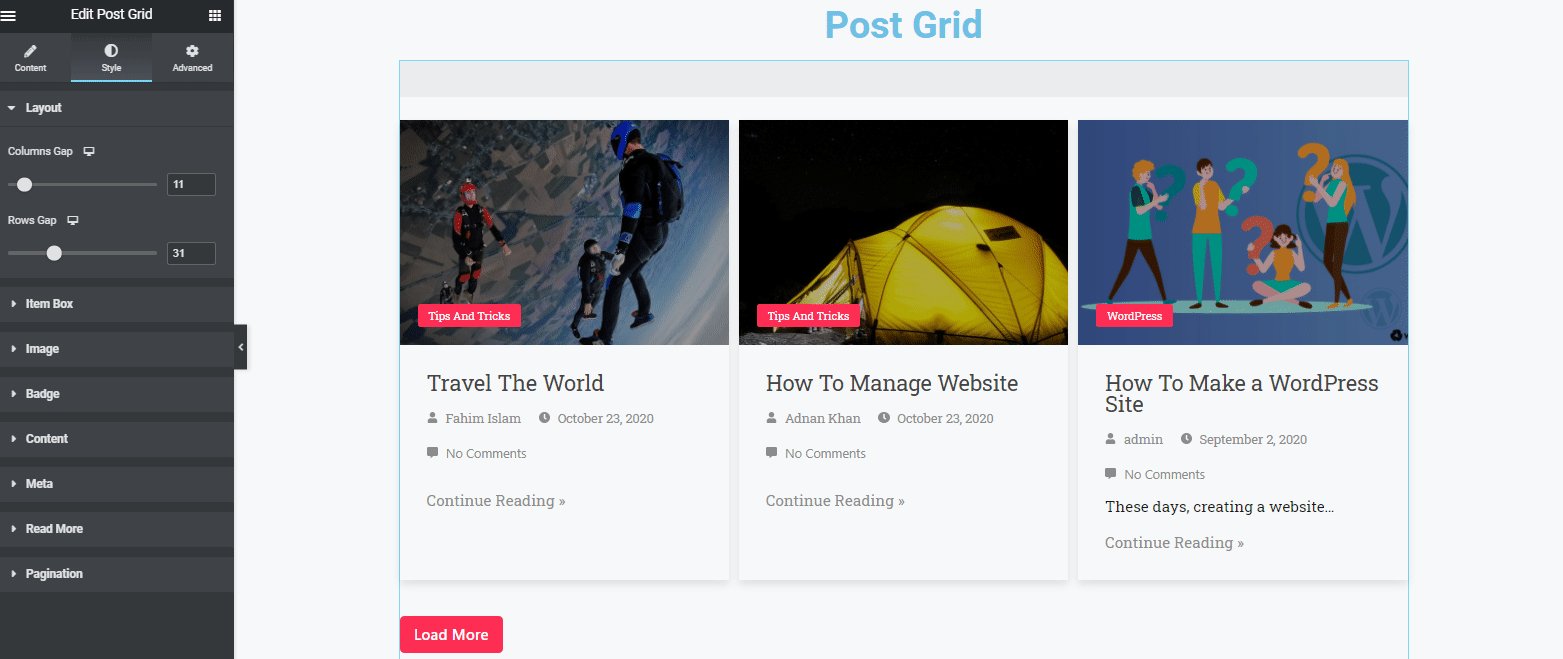
من أجل تنسيق عنصر واجهة Post Grid ، اضغط على زر النمط.

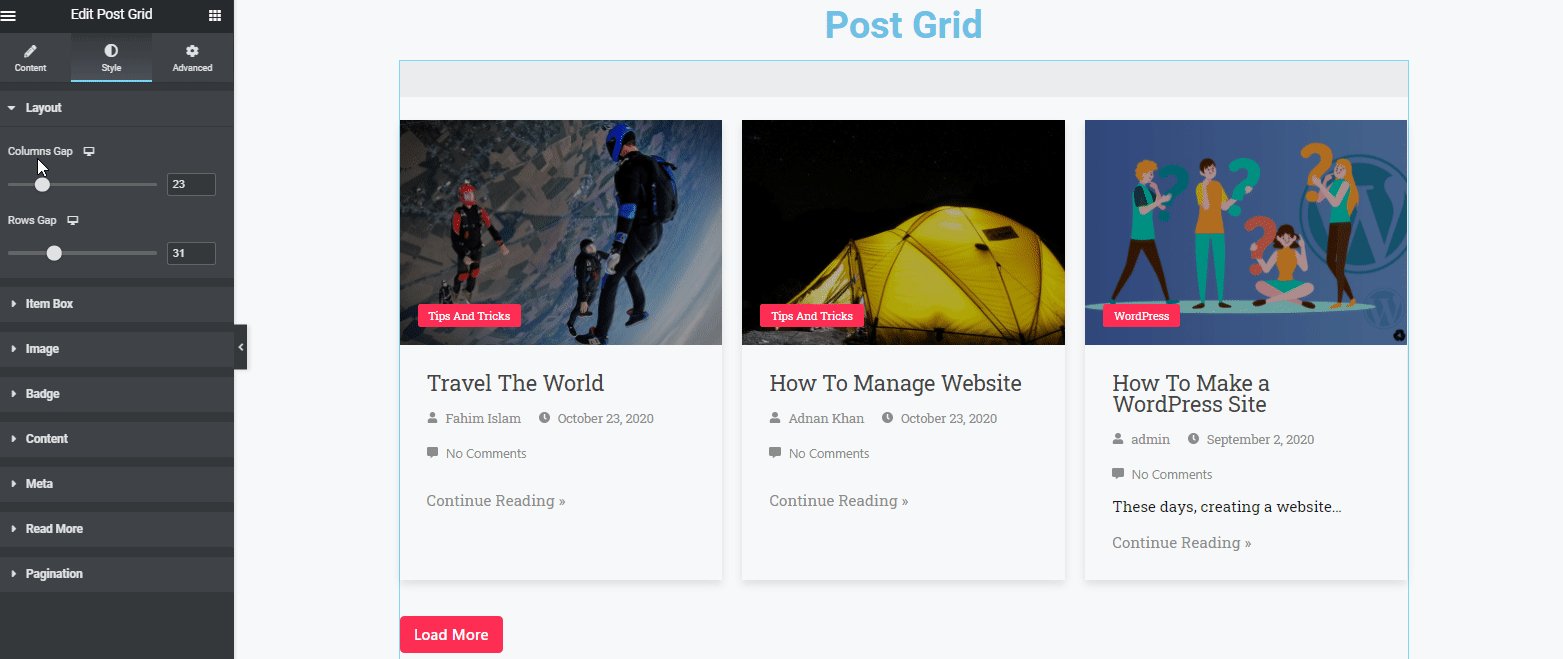
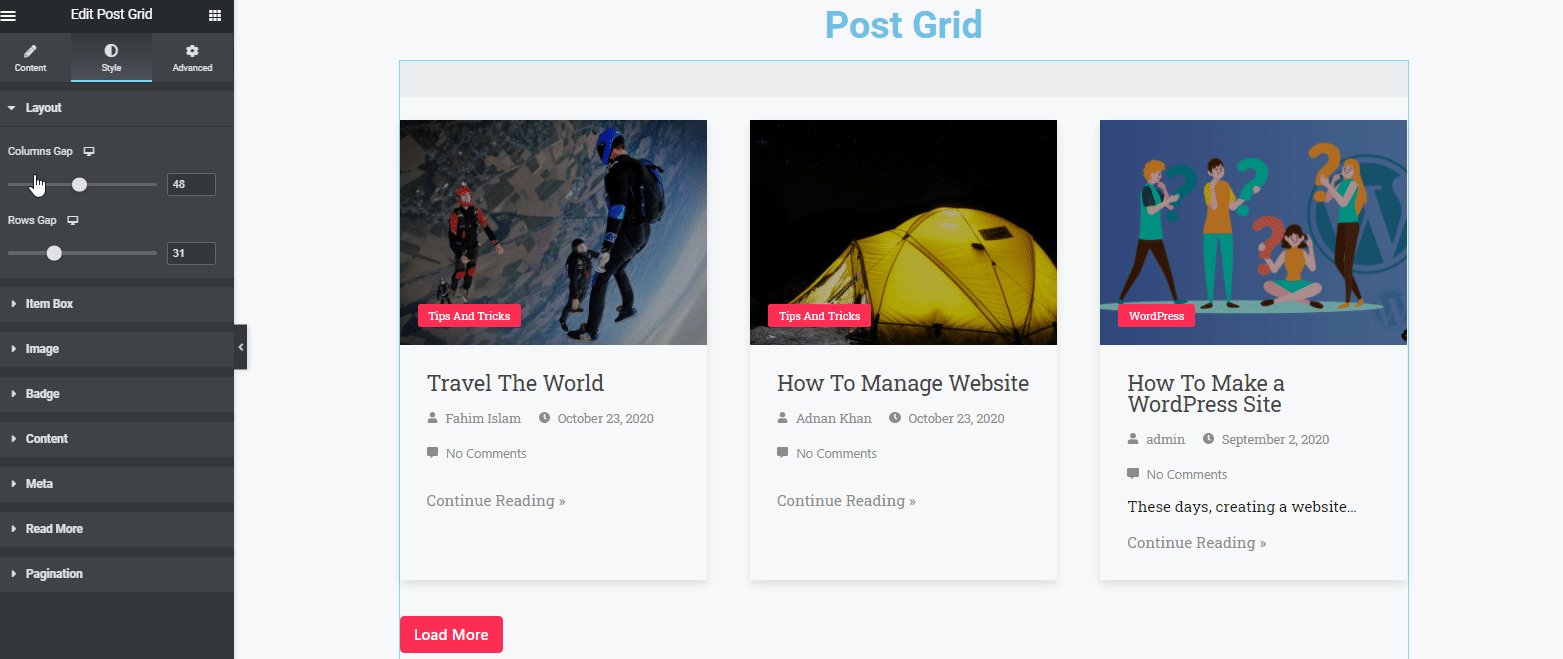
يمنحك الحجم المفضل للعمود والصف.

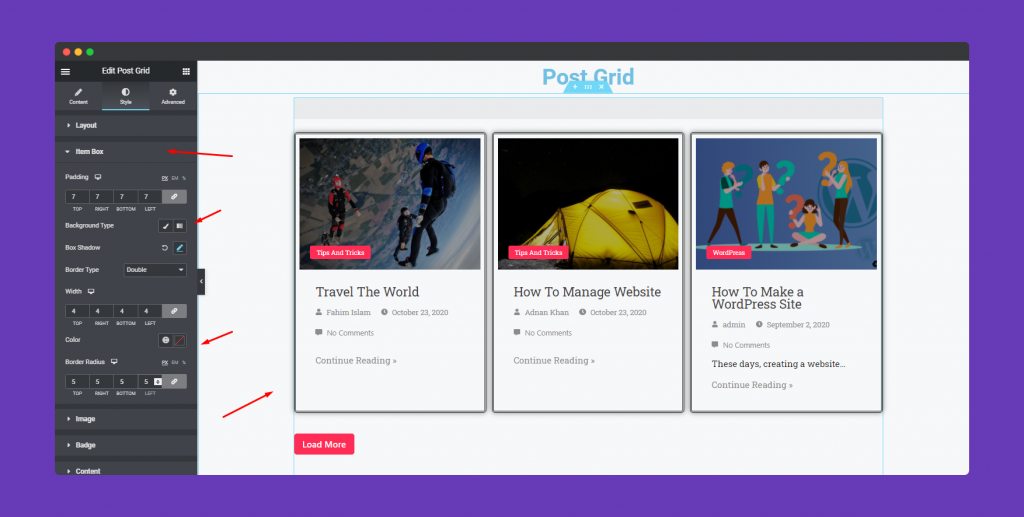
علاوة على ذلك ، يمكنك تخصيص تفاصيل أخرى من قسم Item Box. مثل الهامش ، والحشو ، وظل الصندوق ، والحد ، ونوع الحدود ، ونصف قطر الحدود ، والارتفاع ، والعرض ، إلخ.

وبالمثل ، ستجد خيارات متعددة لتصميم الشارة ، والمحتوى ، والميتا ، والأزرار ، وما إلى ذلك. من خلال استخدام هذه الموارد ، يمكنك صياغة أفكارك في الواقع.
مع الثنائي Elementor و Happy Addons ، ستحصل على العديد من الخيارات لرسم تصميمك. من هناك يمكنك اختيار أي من المجموعات حسب متطلباتك.
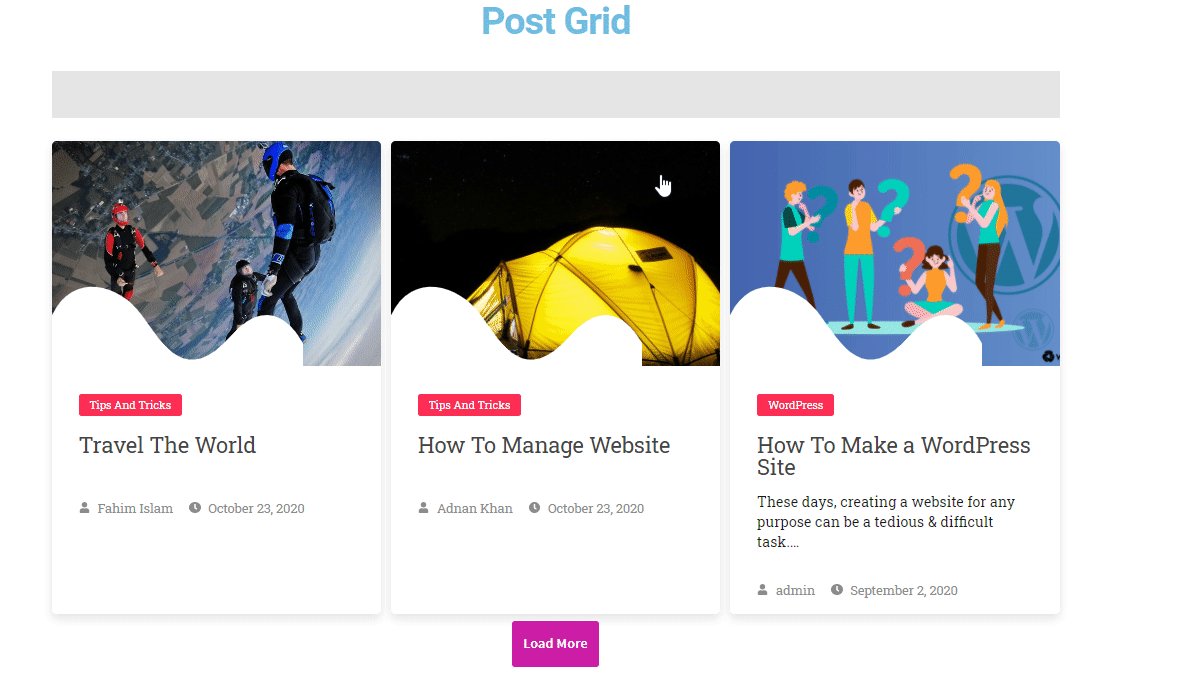
هذه هي النظرة النهائية التي حصلنا عليها بعد كل التخصيصات:

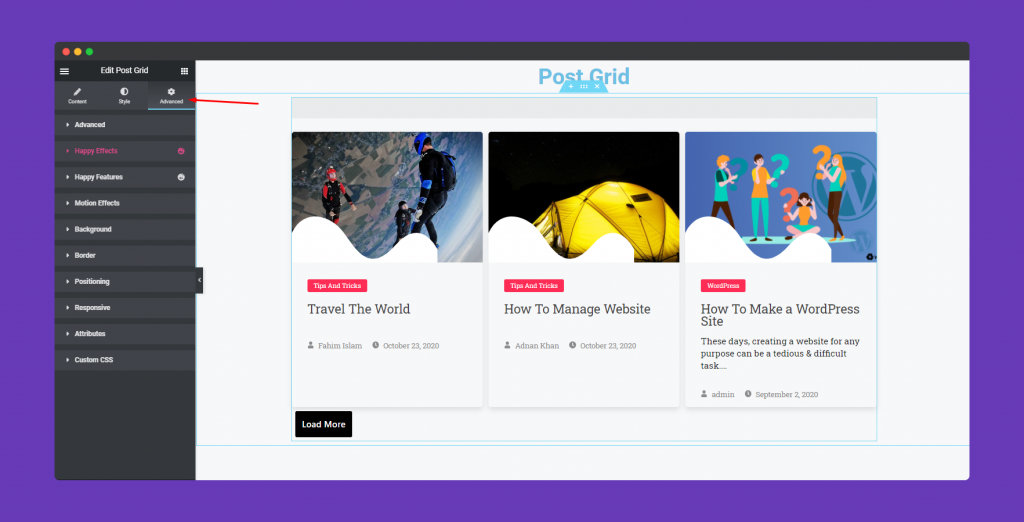
المكافأة: خذ تصميم موقع الويب الخاص بك إلى المستوى التالي مع تأثيرات سعيدة
تعد Happy Addons واحدة من أكثر ملحقات WordPress الواعدة التي تجذب مستخدمي Elementor منذ إطلاقها. السبب وراء شعبيته الهائلة هو - دائمًا ما يتضمن ميزات مفيدة وفريدة من نوعها حسب طلب المستخدمين.
انقر فوق علامة التبويب خيارات متقدمة لاستكشاف بعض الميزات السعيدة غير العادية مثل تأثيرات الحركة ، والتأثيرات السعيدة ، والخلفية ، أو اجعلها أكثر استجابة وأكثر إثارة للاهتمام. ومع ذلك ، فإن "Advanced" هي ميزة افتراضية لـ Elementor. ولكن مع HappyAddons ستحصل على بعض المزايا الإضافية غير المتوفرة داخل Elementor.

يمكنك تطبيق هذه التأثيرات على أي عنصر واجهة مستخدم Elementor تريده!
تحقق من الوثائق الكاملة على HappyAddons Post Grid Widget لفهم أفضل.
حقق الفوز بالجائزة الكبرى من خلال إضفاء مظهر فعال على موقع الويب الخاص بك!
يجعل Elementor عملية تطوير الويب بأكملها أسهل من أي وقت مضى. إنه يسرع سير العمل ويقلل الضغط أيضًا. بالإضافة إلى ذلك ، تساعدك الإضافات السعيدة على أتمتة التصميمات المذهلة لموقعك على الويب.
لقد أوضحنا لك أعلاه كيفية تصميم صفحة أرشيف مدونة Elementor الجميلة في بضع دقائق فقط. وبالمثل ، يمكنك إنشاء أي نوع من التصميمات الحديثة داخل WordPress دون أن تكون محترفًا بالفعل.
إذا كان لديك أي استفسار آخر بخصوص تصميم موقع الويب باستخدام Elementor أو عملية عمل HappyAddons ، فاستخدم قسم التعليقات أدناه!

