كيفية عمل عدد أقل من طلبات HTTP في WordPress
نشرت: 2022-11-17 تميل مواقع الويب التي تقدم طلبات HTTP إلى التحميل بشكل أبطأ. سيؤدي تحسين الخادم الخاص بك لتقديم عدد أقل من طلبات HTTP إلى تحسين أداء موقع الويب وسرعة التحميل الإجمالية.
تميل مواقع الويب التي تقدم طلبات HTTP إلى التحميل بشكل أبطأ. سيؤدي تحسين الخادم الخاص بك لتقديم عدد أقل من طلبات HTTP إلى تحسين أداء موقع الويب وسرعة التحميل الإجمالية.
في هذا الدليل ، ستتعلم كيفية تحسين موقع الويب الخاص بك لتقديم طلبات HTTP أقل . قبل ذلك ، دعنا نشرح ما تعنيه طلبات HTTP ولماذا يجب عليك تقليل عدد الطلبات التي يعالجها الخادم.
محتوى:
- ما هي طلبات HTTP؟
- فوائد تقليل طلبات HTTP
- كيفية تحليل طلبات HTTP الخاصة بموقعك
- نصائح لجعل طلبات HTTP أقل في WordPress
- استنتاج
ما هي طلبات HTTP؟
HTTP هو اختصار لبروتوكول نقل النص التشعبي. إنها الطريقة التي تتواصل بها الخوادم مع بعضها البعض (أي المتصفح وخادم الويب).
يحتوي موقع الويب على عناصر متنوعة مثل ملفات الصور وجافا سكريبت وملفات CSS. تعمل هذه الملفات معًا لضمان عرض موقع الويب بشكل صحيح. إذا لم يتم تحميل أحد العناصر بشكل صحيح ، فسيؤثر ذلك على تصميم الموقع ووظائفه.
لتحميل صفحة ، يجب على متصفح الويب تنزيل جميع الملفات من خادم الويب. ولكي يحدث هذا ، يحتاج المستعرض إلى إجراء طلبات HTTP إلى الخادم.
يهتم الخادم باسترداد الصفحة المطلوبة. لذلك إذا احتجت إلى تحميل 40 ملفًا ، فسيقوم الخادم بإجراء 40 طلب HTTP منفصل.
كلما زاد عدد الملفات الموجودة على موقع الويب الخاص بك ، زاد عدد طلبات HTTP التي يتعين على خادمك إجراؤها.
فوائد تقليل طلبات HTTP
تحتاج إلى تقديم عدد أقل من الطلبات على الخادم الخاص بك لأنه يقلل من وقت استجابة الخادم. إذا كان على الخادم إجراء العديد من طلبات HTTP ، فسيؤدي ذلك إلى إبطاء موقع الويب الخاص بك.
تتطلب الإعدادات الافتراضية لمعظم مواقع الويب من الخادم تنزيل جميع الملفات الضرورية قبل عرضها على متصفح الويب الخاص بالمستخدم.
بعض الطلبات "محظورة" بطبيعتها. هذا يعني أن الطلبات الأخرى لن يتم تنفيذها حتى يتم إكمال طلب الحظر.
يؤثر موقع الويب البطيء على تجربة المستخدم ، مما قد يؤدي إلى ارتفاع معدل الارتداد على موقع الويب الخاص بك. علاوة على ذلك ، عندما يكون معدل الارتداد مرتفعًا ، فسيؤثر ذلك على ترتيب موقعك في محركات البحث. لهذا السبب ، تحتاج إلى تحسين سرعة موقع الويب الخاص بك عن طريق تقديم طلبات HTTP أقل.
قبل أن نبدأ ، تحتاج إلى فهم قاعدة عامة عامة. إذا كان لديك المزيد من الملفات على خادمك بحاجة إلى التحميل ، فسيؤدي ذلك إلى المزيد من طلبات HTTP. أيضًا ، إذا كانت لديك ملفات كبيرة على خادمك ، فسيؤدي ذلك إلى وقت استجابة أطول.
لتقديم طلبات HTTP أقل على مواقع WordPress ، تحتاج إلى تقليل عدد الملفات التي يعالجها الخادم. لكن هذا وحده قد لا يؤدي إلى تحسين سرعة موقع الويب الخاص بك بشكل كامل. تحتاج أيضًا إلى تقليل حجم الملف على الخادم الخاص بك حتى يتمكن من معالجة الطلبات في الوقت المحدد.
كيفية تحليل طلبات HTTP الخاصة بموقعك
أنت الآن تعرف ما هي طلبات HTTP وفوائد تقليل عدد الطلبات التي يعالجها الخادم.
قبل المضي قدمًا ، ستحتاج إلى اختبار موقع الويب الخاص بك لمعرفة عدد الطلبات التي ينشئها حاليًا. ستتيح لك معرفة ذلك مسبقًا معرفة ما إذا كانت النصائح التي ستطبقها من هذا الدليل لها تأثير جيد على عدد الطلبات التي يقدمها موقعك.
هناك العديد من الأدوات عبر الإنترنت لاختبار طلبات HTTP. يمكن لأدوات اختبار سرعة GTmetrix و Pingdom تحليل أوقات تحميل موقع الويب الخاص بك. يمكن لبعض أدوات الاختبار هذه أيضًا تمييز الملفات التي يتم تحميلها بشكل أبطأ وتقترح الحلول الممكنة.
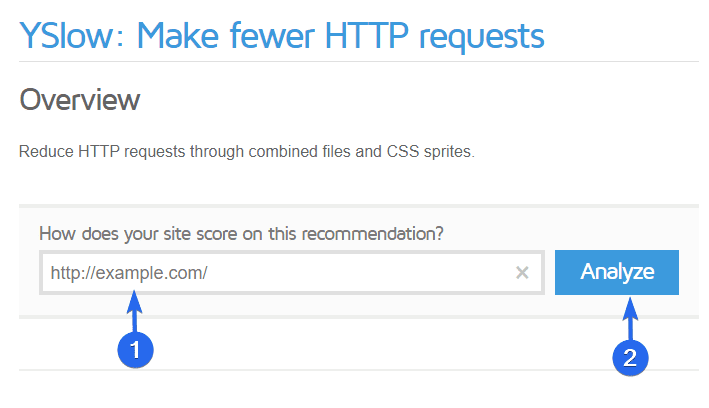
في هذا المثال ، سنستخدم أداة GTmetrix لتحليل موقع اختبار. للبدء ، توجه إلى موقع GTmetrix وأدخل عنوان موقع الويب الخاص بك. بعد ذلك ، انقر فوق تحليل .

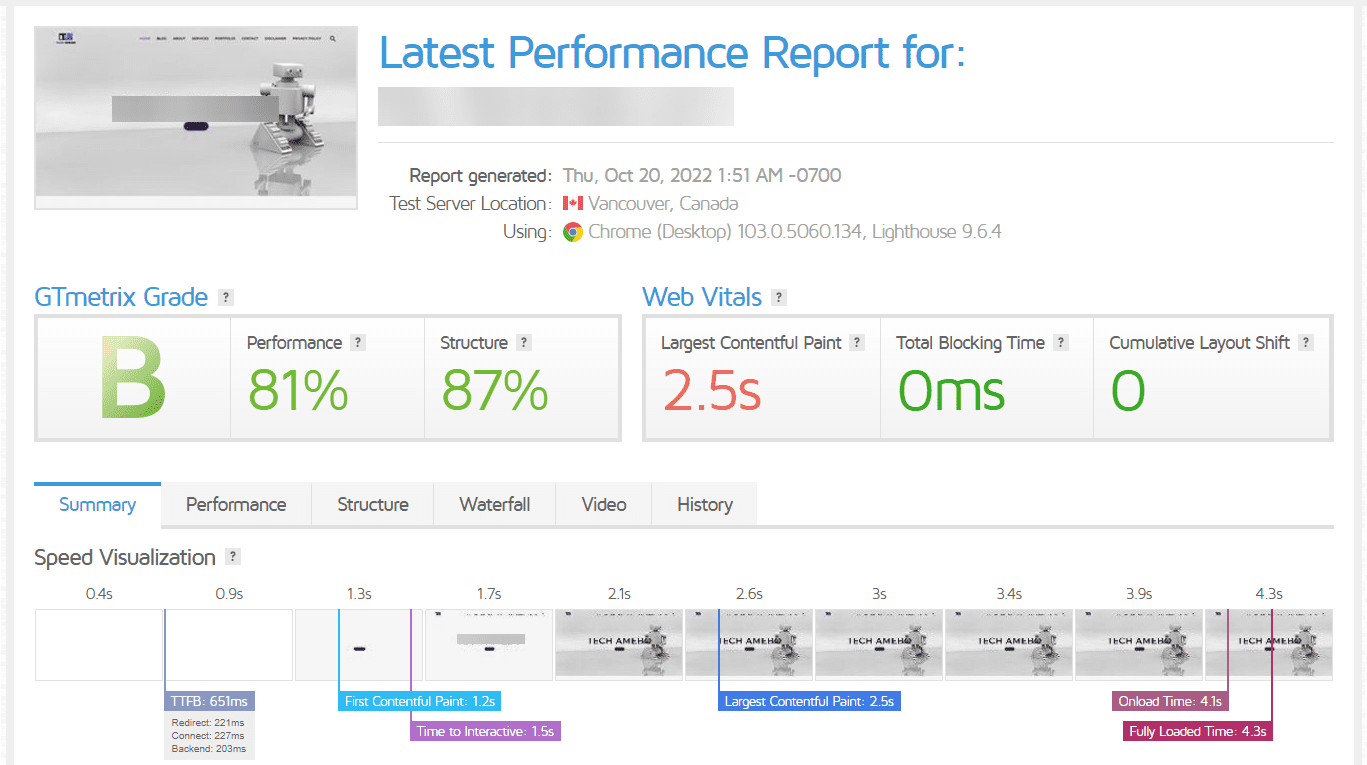
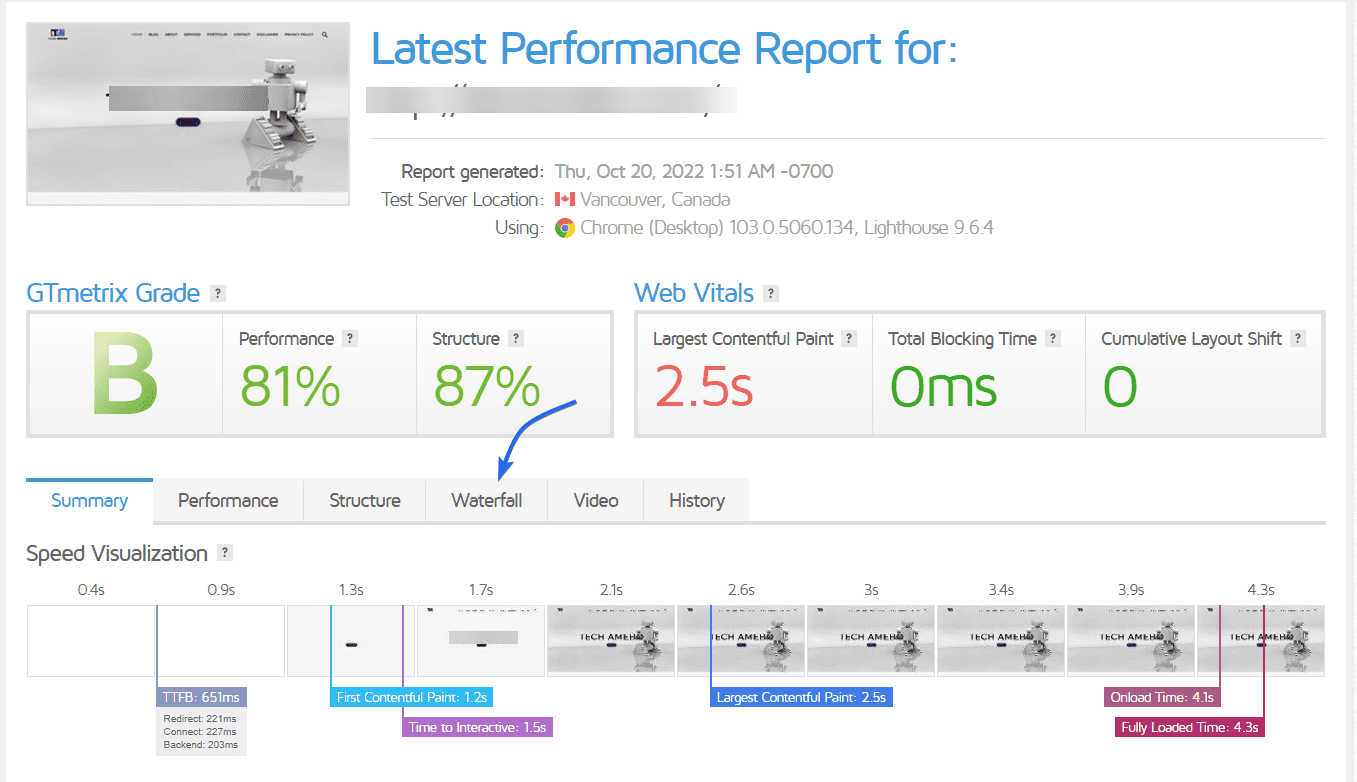
ستحلل الأداة أداء موقع الويب الخاص بك ، بما في ذلك وقت البايت الأول وسرعة التحميل الإجمالية.

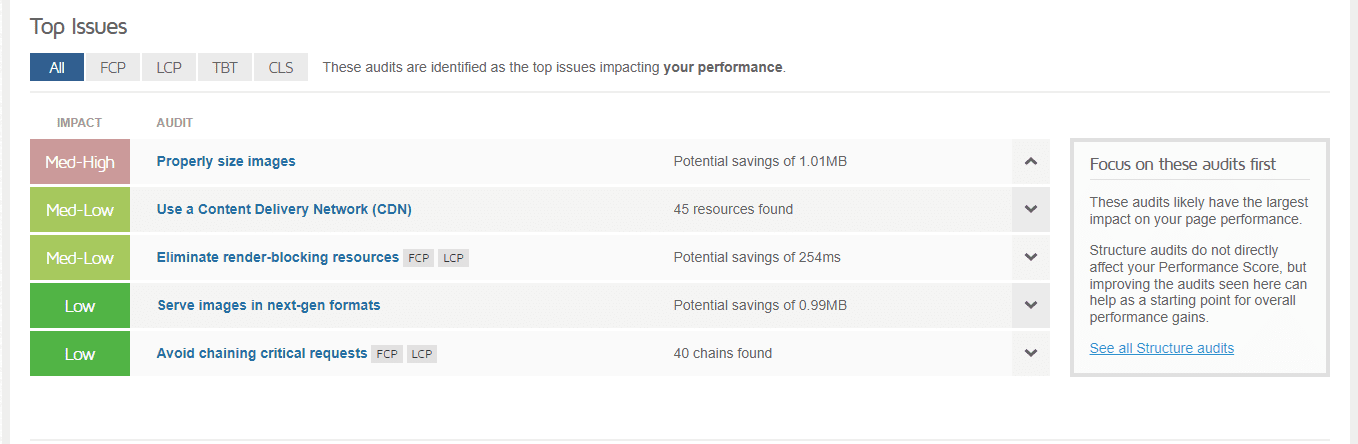
مرر لأسفل إلى قسم "أهم المشكلات". سترى مشاكل تؤثر على أداء موقع الويب الخاص بك وسرعة التحميل. من هنا ، يمكنك أيضًا رؤية الحلول الممكنة للمشكلات.

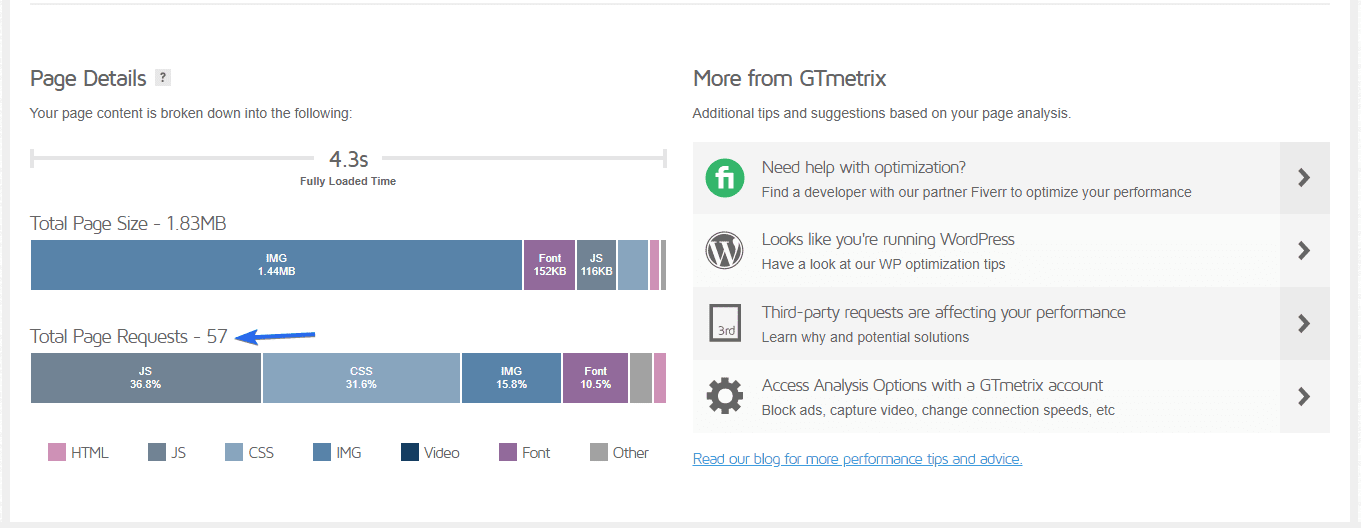
بالتمرير لأسفل إلى قسم "تفاصيل الصفحة" ، سترى سرعة تحميل الصفحة الإجمالية والعدد الإجمالي للطلبات. يقدم موقع الويب في هذا المثال حوالي 57 طلبًا عند تحميل الصفحة. يمكننا تقليل عدد الطلبات لتحسين أداء الموقع.

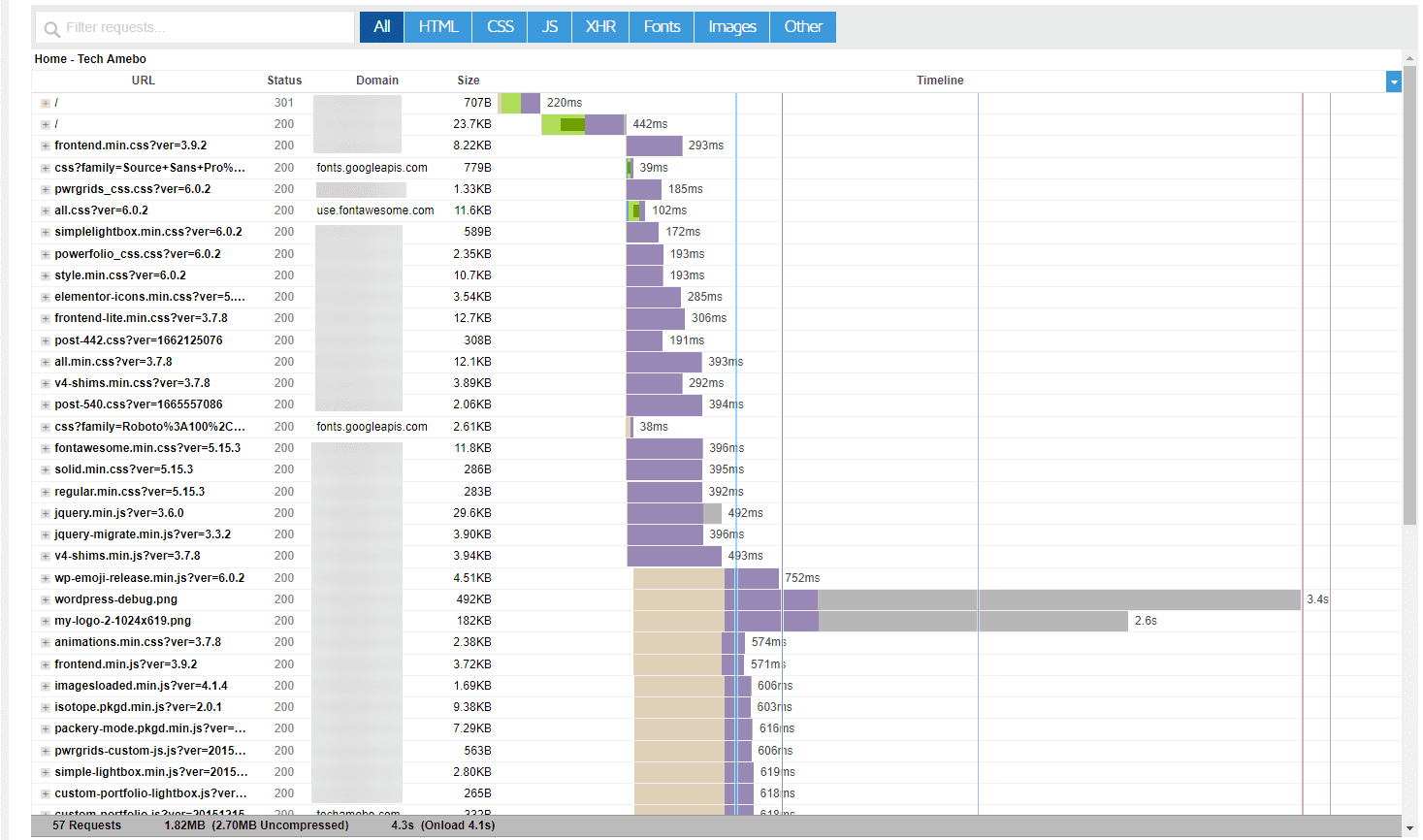
يمكنك الوصول إلى تقرير مفصل عن الطلبات الفردية من علامة التبويب الشلال .

هنا سترى الوقت الذي يستغرقه كل طلب للمعالجة بالتفصيل.

في القسم التالي ، سنشارك النصائح حول كيفية تقديم عدد أقل من الطلبات. بعد تنفيذ النصائح ، سنقوم بإعادة تحليل نموذج الموقع هذا لمعرفة التحسين الذي حققناه. هيا بنا نبدأ.
نصائح لجعل طلبات HTTP أقل في WordPress
أنت الآن تعرف ما هي طلبات HTTP وكيفية تحليل عدد الطلبات التي يقدمها خادمك. بعد ذلك ، سنعرض لك 10 طرق لتحسين موقع الويب الخاص بك وتقليل وقت استجابة الخادم.
- قم بتثبيت برنامج WordPress Caching Plugin
- تصغير ملفات CSS و JavaScript
- اجمع بين CSS و JavaScript Resources
- تحسين صورك (إزالة الصور غير الضرورية)
- تمكين التحميل الكسول
- استخدم CDN
- استبدل الإضافات الثقيلة بأخرى أخف
- حذف المكونات الإضافية والسمات غير المستخدمة
- تقليل البرامج النصية للجهات الخارجية
- تأجيل تجسيد جافا سكريبت
قم بتثبيت برنامج WordPress Caching Plugin
قبل أن نبدأ التحسينات ، ستحتاج إلى تثبيت مكون إضافي للتخزين المؤقت على موقع الويب الخاص بك. باستخدام مكون إضافي للتخزين المؤقت ، يمكنك تنفيذ معظم النصائح التي نشاركها في هذا الدليل.
هناك العديد من الإضافات المجانية والمتميزة المتاحة. تعمل المكونات الإضافية المتميزة مثل WP Rocket على تحسين بعض أجزاء موقع الويب الخاص بك افتراضيًا. ومع ذلك ، فهو خيار ممتاز وغير متاح للمبتدئين عبر الإنترنت.
سنستخدم مكونًا إضافيًا مجانيًا قريبًا من الوظائف والميزات. لاتباع الخطوات الواردة في هذا الدليل ، تحتاج إلى تثبيت المكون الإضافي LiteSpeed Cache على موقع الويب الخاص بك.
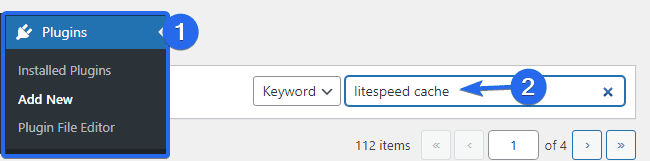
لهذا ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك ، ثم انتقل إلى الإضافات >> إضافة جديد . في مربع البحث ، أدخل "litespeed cache".

بعد ذلك ، ستحتاج إلى النقر فوق زر التثبيت الآن لبدء التثبيت.

بعد اكتمال التثبيت ، يتغير الزر إلى "تنشيط". انقر فوق هذا الزر لتنشيط البرنامج المساعد.
تصغير ملفات CSS و JavaScript
تعد ملفات CSS و JavaScript ضرورية لتجميل صفحة الويب الخاصة بك وجعلها تفاعلية. ومع ذلك ، غالبًا ما تكون هذه الملفات كبيرة ويمكن أن تزيد من الوقت الذي يستغرقه الخادم لمعالجة الطلبات.
يؤدي تقديم نسخة مصغرة من موارد موقعك إلى تقليل حجم الملفات بشكل كبير. بعض السمات والإضافات تستخدم بالفعل نصوصًا مصغرة. لكنك لا تزال بحاجة إلى تمكين هذا الخيار لتحسين موارد موقعك بشكل أكبر.
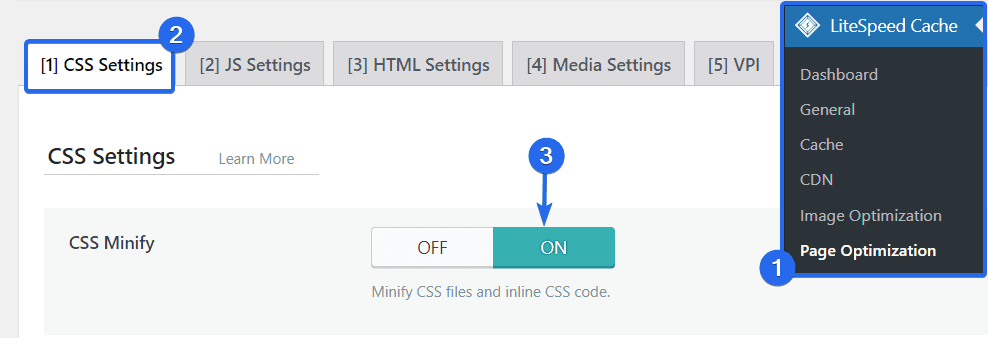
للبدء ، انتقل إلى LiteSpeed Cache >> تحسين الصفحة . ستحتاج إلى تمكين خيار Minify CSS في علامة التبويب "إعدادات CSS".

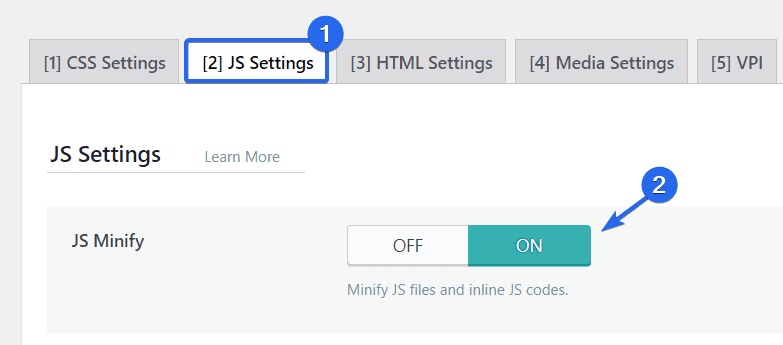
أيضًا ، انقر فوق علامة التبويب إعدادات JS وقم بتمكين خيار JS Minify .

اجمع بين JavaScript و CSS Resources
تحتوي سمات وملحقات WordPress على ورقة أنماط CSS وملفات JavaScript منفصلة. في كل مرة تقوم فيها بتحميل صفحة ، يتعين على خادمك تنزيل جميع الملفات بشكل فردي قبل عرض الصفحة للمستخدم.
عدد طلبات HTTP التي يحتاجها موقعك لزيادة أثناء استمرار تثبيت المكونات الإضافية على موقع الويب الخاص بك. لحل هذه المشكلة ، تحتاج إلى دمج جميع ملفات CSS و JavaScript حتى يجمع الخادم طلبات متعددة.
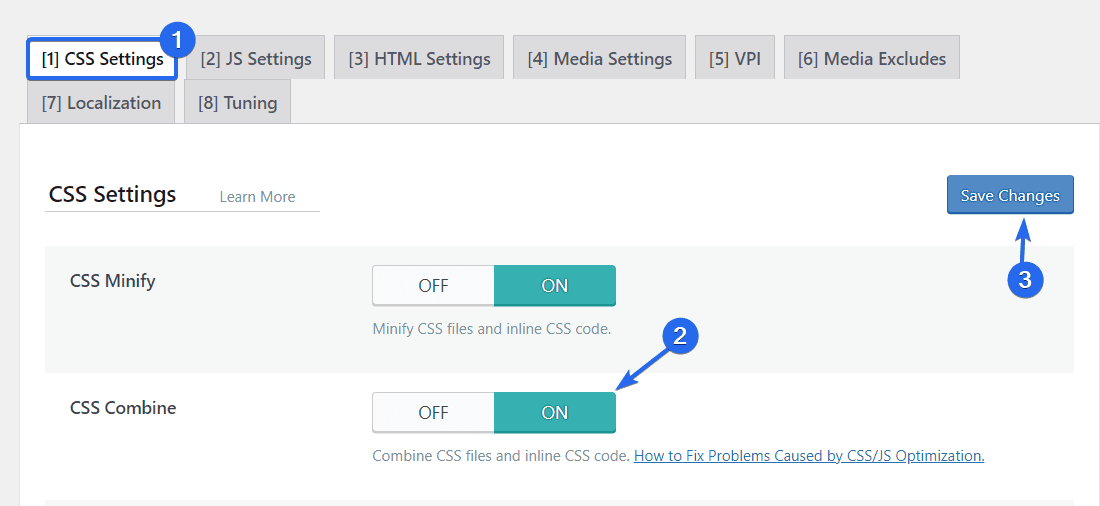
في إعدادات تحسين صفحة LiteSpeed Cache ، انتقل إلى علامة التبويب إعدادات CSS وقم بتمكين الخيار الذي يقرأ "CSS Combine".

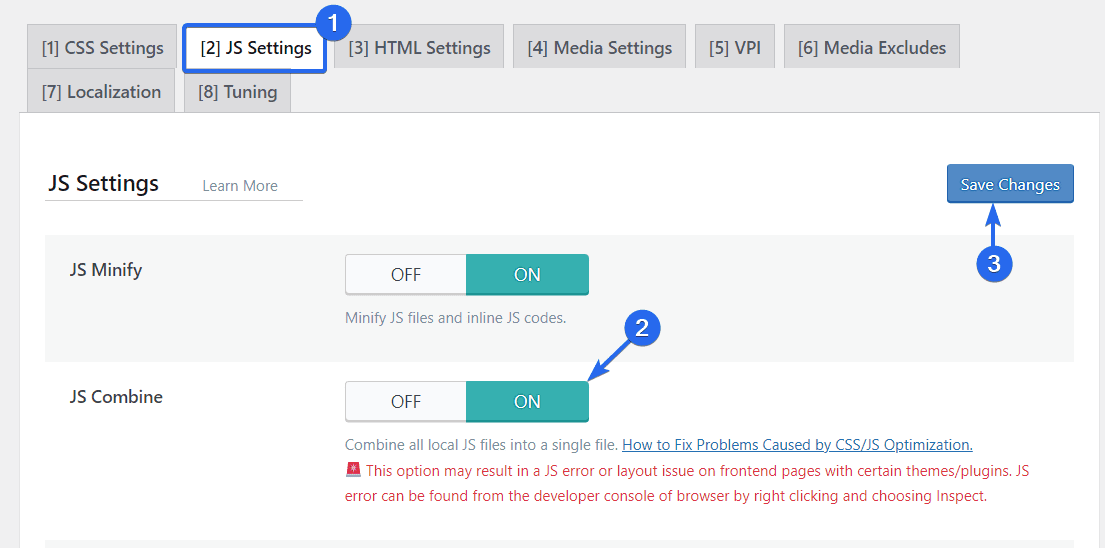
وبالمثل ، انتقل إلى علامة التبويب إعدادات JS وقم بتمكين خيار JS Combine .

ملاحظة: سترى تحذيرًا يُقرأ ؛ "قد ينتج عن هذا الخيار خطأ JS أو مشكلة في التخطيط على صفحات الواجهة الأمامية ذات السمات / المكونات الإضافية. يمكن العثور على خطأ JS من وحدة تحكم مطور المستعرض عن طريق النقر بزر الماوس الأيمن واختيار فحص . "
هذا يعني بشكل أساسي أن دمج ملفات JS قد يتسبب في حدوث مشكلات في التوافق مع بعض المكونات الإضافية الخاصة بك. لذلك نوصيك بزيارة الواجهة الأمامية لموقع الويب الخاص بك بعد حفظ التغييرات لاختبار ما إذا كان كل شيء يعمل كما ينبغي. إذا لم يكن كذلك ، يمكنك تعطيل هذا الخيار والمتابعة إلى نصيحة التحسين التالية.
تحسين الصور (إزالة الصور غير الضرورية)
تجعل ملفات الوسائط مثل الصور ومقاطع الفيديو مواقع الويب جذابة بصريًا. ومع ذلك ، إذا لم تقم بتحسين ملفات الوسائط الخاصة بك ، فسوف يؤثر ذلك على تجربة المستخدم الخاصة بك.
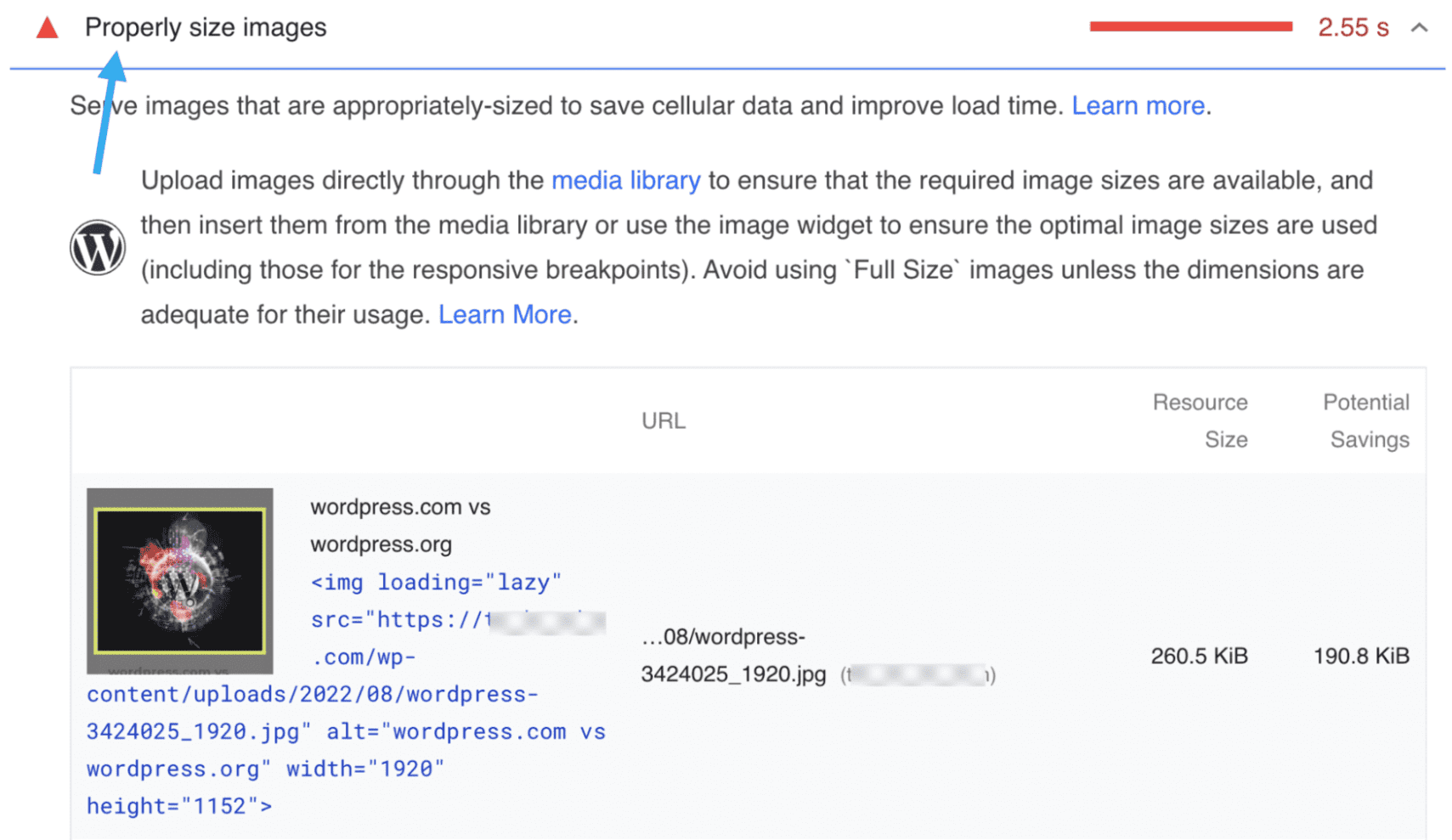
يعني تحميل صور عالية الدقة أنها ستتطلب مساحة تخزين أكبر. وعندما يحتاج الخادم إلى تقديم طلب ، فسيؤدي ذلك إلى وقت تحميل طويل. فيما يلي مثال على ذلك من اختبار نموذج موقع الويب باستخدام أداة PageSpeed Insights.


نوصي بضغط ملفات الوسائط لتحسين صورك قبل تحميلها على موقع WordPress الخاص بك. يمكن أن تكون أدوات مثل Compressor.io مفيدة لضغط ملفات الصور.
يمكنك أيضًا استخدام مكون إضافي لتحسين الصور لضغط الصور الموجودة على موقع الويب الخاص بك. لهذا ، نوصي باستخدام البرنامج المساعد Smush.

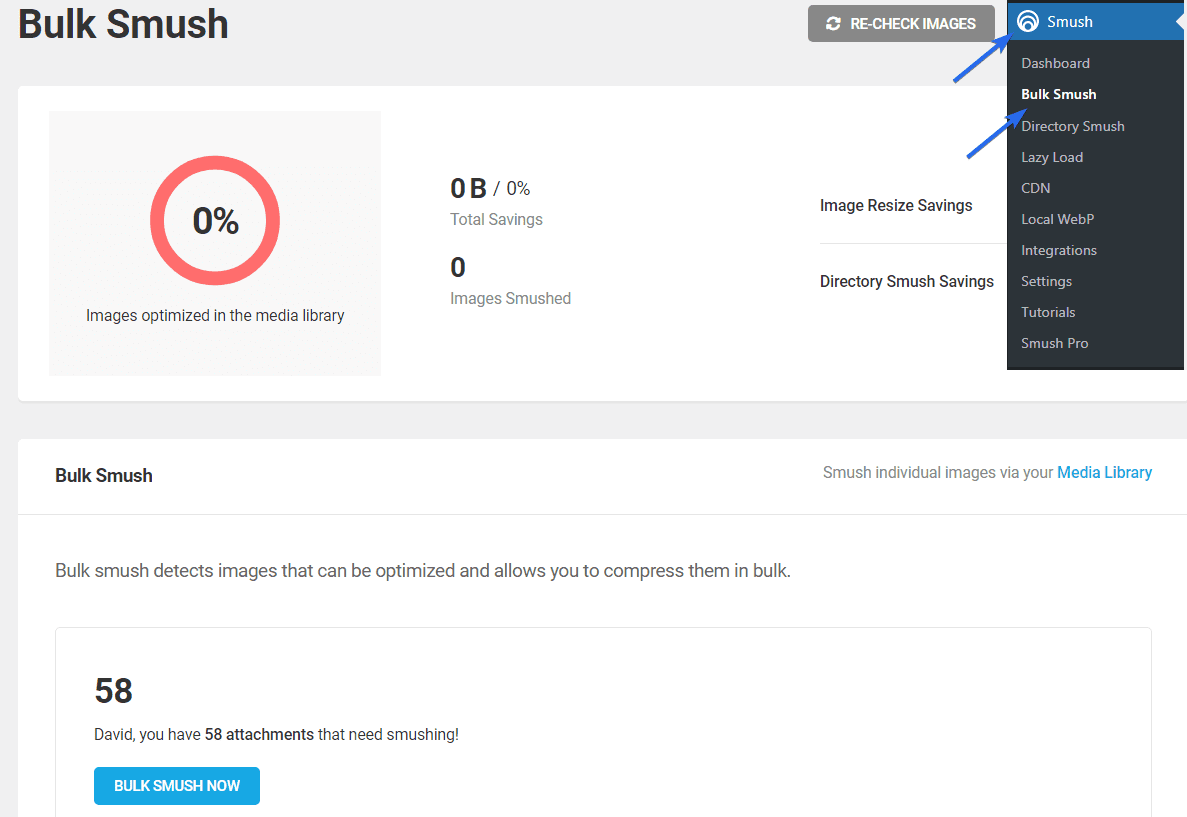
بعد تثبيت المكون الإضافي وتنشيطه على موقع الويب الخاص بك ، ستحتاج إلى الوصول إلى صفحة إعدادات المكون الإضافي من خلال Smush >> Bulk Smush . سترى عدد الصور التي يجب ضغطها في قسم "Bulk Smush".

لبدء تحسين صورك ، ستحتاج إلى النقر فوق الزر Bulk Smush Now .

قد يستغرق المكون الإضافي بعض الوقت لإكمال العملية. بمجرد الانتهاء ، سيعمل المكون الإضافي على تحسين الصور الكبيرة وتقليل أحجام ملفاتها.

سيعرض المكون الإضافي أيضًا مقدار مساحة التخزين التي قمت بحفظها من تحسين صورك.

حذف الصور غير المستخدمة
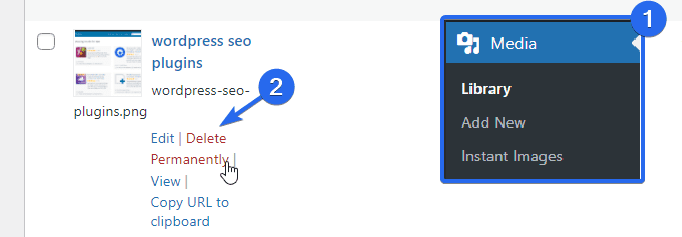
إذا كانت لديك ملفات وسائط لم تعد تستخدمها على موقع الويب الخاص بك ، فأنت بحاجة إلى حذفها من موقعك. لحذف صورة من موقعك ، انتقل إلى الوسائط >> المكتبة .

بعد ذلك ، حدد الصورة التي ترغب في حذفها ، وحوم فوق الصورة وحدد حذف نهائيًا .
قم بتمكين التحميل الكسول لتقديم طلبات HTTP أقل
التحميل الكسول هو تقنية تسمح بتحميل صور الويب فقط عندما تكون الصورة في إطار عرض المستخدم. هذا يعني أن الخادم الخاص بك سوف يقوم بتحميل الموارد الأساسية الأخرى ويؤخر تحميل الصور حتى يتم الاحتياج إليها.
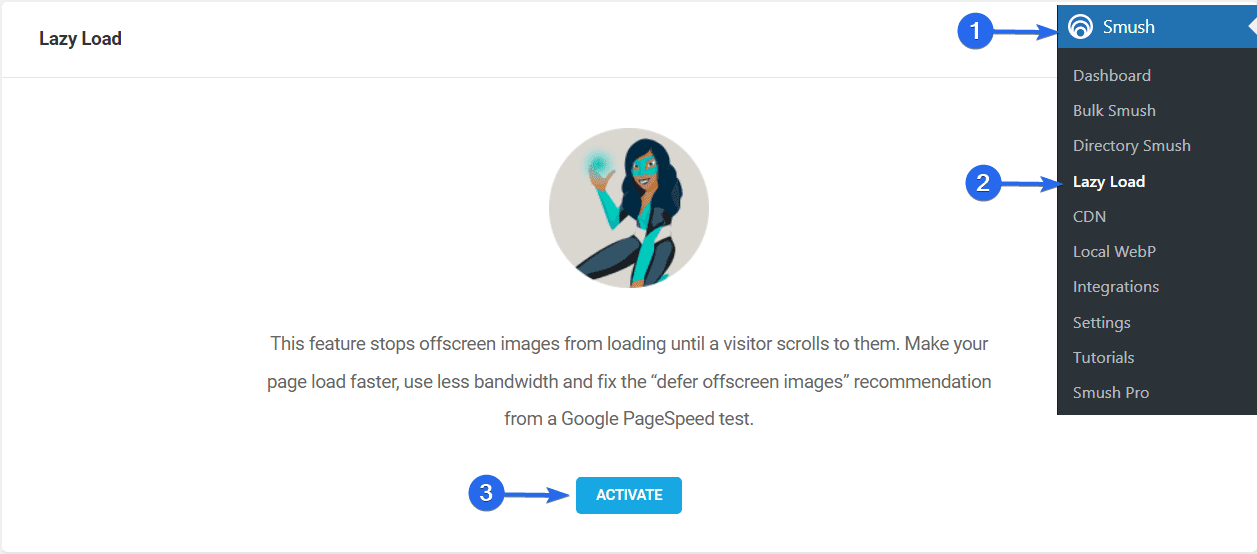
سنستخدم البرنامج المساعد Smush لتنفيذ التحميل البطيء. للبدء ، انتقل إلى Smush >> Lazy Load ، ثم انقر فوق الزر تنشيط لتمكين التحميل البطيء على موقع الويب الخاص بك.

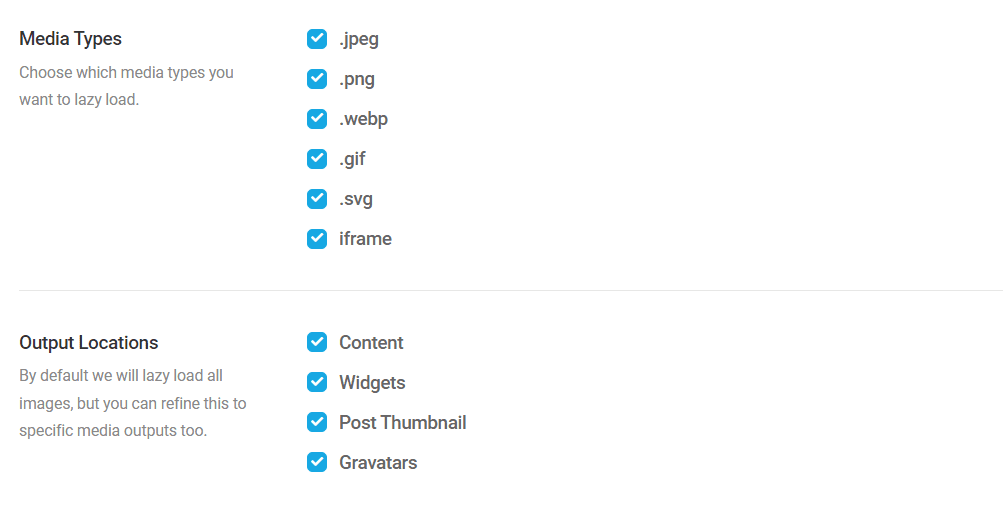
سنستخدم الخيارات الافتراضية التي حددها المكون الإضافي.

قم بالتمرير لأسفل وانقر فوق حفظ التغييرات لتحديث تغييراتك.

استخدم CDN لتقليل طلبات HTTP
CDN اختصار لشبكة توصيل المحتوى. إنها أداة لأداء الويب تعمل كوسيط بين الخادم الخاص بك ومتصفح المستخدم.
تعمل على تحسين أداء موقع الويب الخاص بك من خلال تقديم نسخة مخبأة من موقعك إلى المستخدمين بناءً على موقعهم.
بالإضافة إلى ذلك ، يمكن لشبكات CDN معالجة الطلبات بشكل أسرع بفضل خوادمها المتعددة. يستجيب متصفح المستخدم بشكل أسرع عندما يكون قريبًا من الخادم.
هناك العديد من موفري CDN المتاحين مثل MaxCDN و Cloudflare. يقدم بعضها خدمات مجانية للمبتدئين عبر الإنترنت.
يمكنك التحقق من البرنامج التعليمي الخاص بنا لمعرفة كيفية إعداد Cloudflare في WordPress . يشرح الدليل أيضًا كيفية الحصول على SSL المجاني وتكوينه باستخدام Cloudflare.
استبدل الإضافات الثقيلة بإصدارات أخف
إذا كنت تستخدم مكونًا إضافيًا يتطلب الكثير من الموارد ليعمل ، فسيؤثر ذلك على أداء موقع الويب الخاص بك.
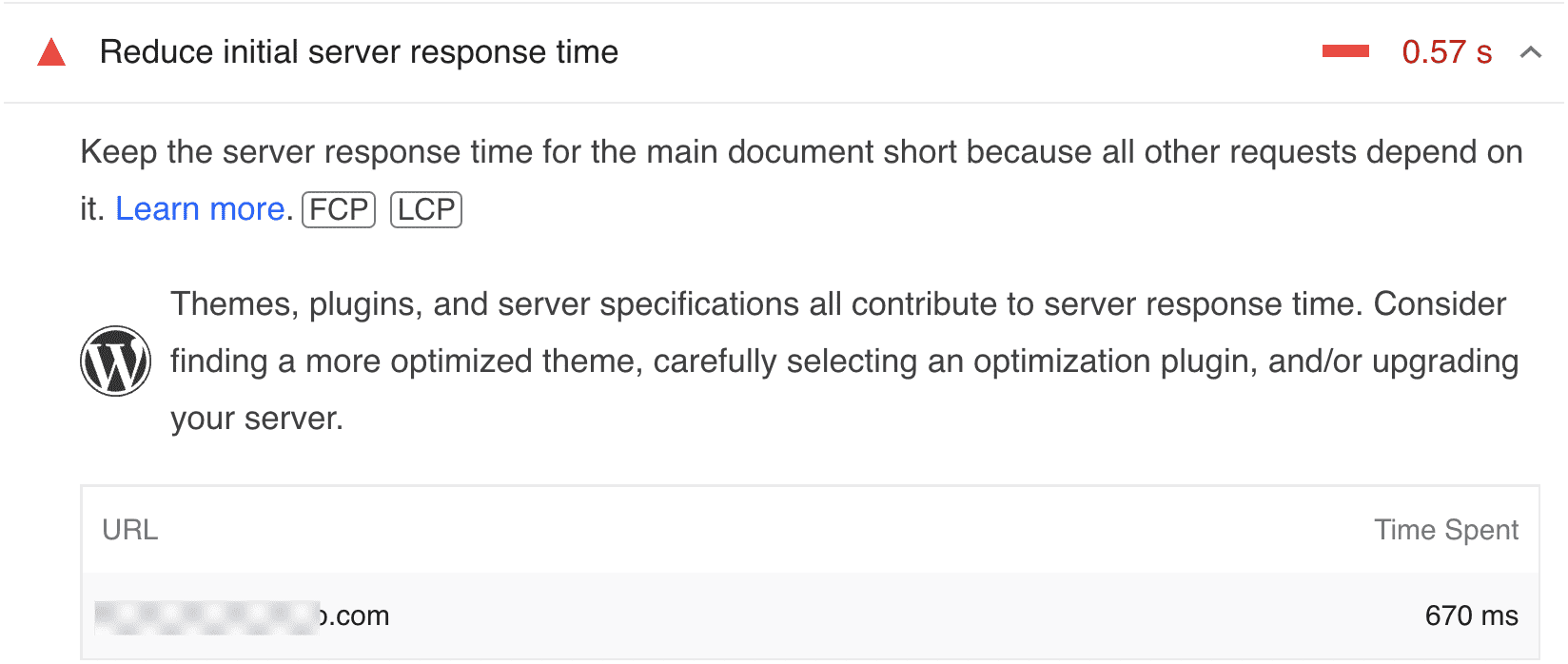
اختبرنا نفس موقع الويب لـ Core Web Vitals باستخدام أداة PageSpeed من Google. هذا هو الاقتراح من جوجل.

تقترح Google استخدام سمة ومكونات إضافية محسّنة لتقليل وقت استجابة الخادم الأولي.
أفضل طريقة لحل هذه المشكلة هي البحث عن مكون إضافي بديل بتصميم خفيف الوزن.
ومع ذلك ، إذا كان استبدال المكون الإضافي سيؤثر على الميزات المهمة على موقع الويب الخاص بك ، فاستمر في استخدام المكون الإضافي وتواصل مع مطوري المكون الإضافي لإبلاغهم بمشكلة الأداء.
حذف المكونات الإضافية والسمات غير المستخدمة
على الرغم من كونه غير نشط ، إلا أن بعض الموارد من السمات والمكونات الإضافية التي لا تستخدمها بنشاط لا يزال يتم تحميلها عندما يزور المستخدم موقع الويب الخاص بك.
من الناحية المثالية ، يجب ألا تترك ملفات غير نشطة على موقعك. بصرف النظر عن زيادة طلبات HTTP ، فإنها غالبًا ما تشغل مساحة على الخادم ويمكن أن يؤثر ذلك على وقت تحميل موقع الويب الخاص بك.
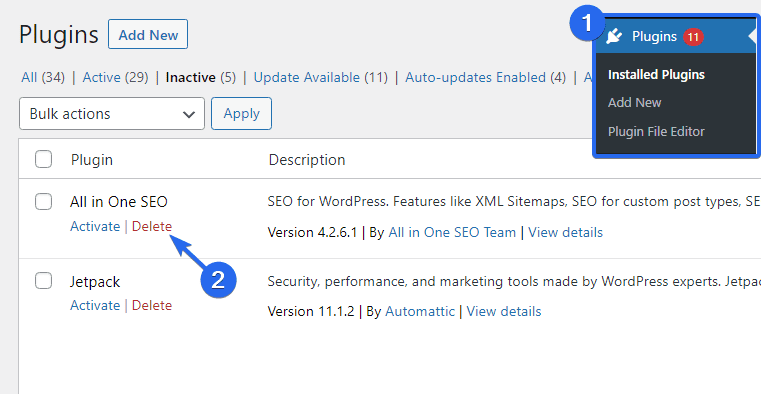
لحذف مكون إضافي ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ثم انتقل إلى المكونات الإضافية >> الإضافات المثبتة . بعد ذلك ، انقر فوق علامة التبويب غير النشطة .

بعد ذلك ، انقر فوق حذف أسفل المكون الإضافي غير النشط لإزالته من موقع الويب الخاص بك.
اتبع نفس العملية لحذف المكونات الإضافية الأخرى غير المستخدمة من موقع الويب الخاص بك.
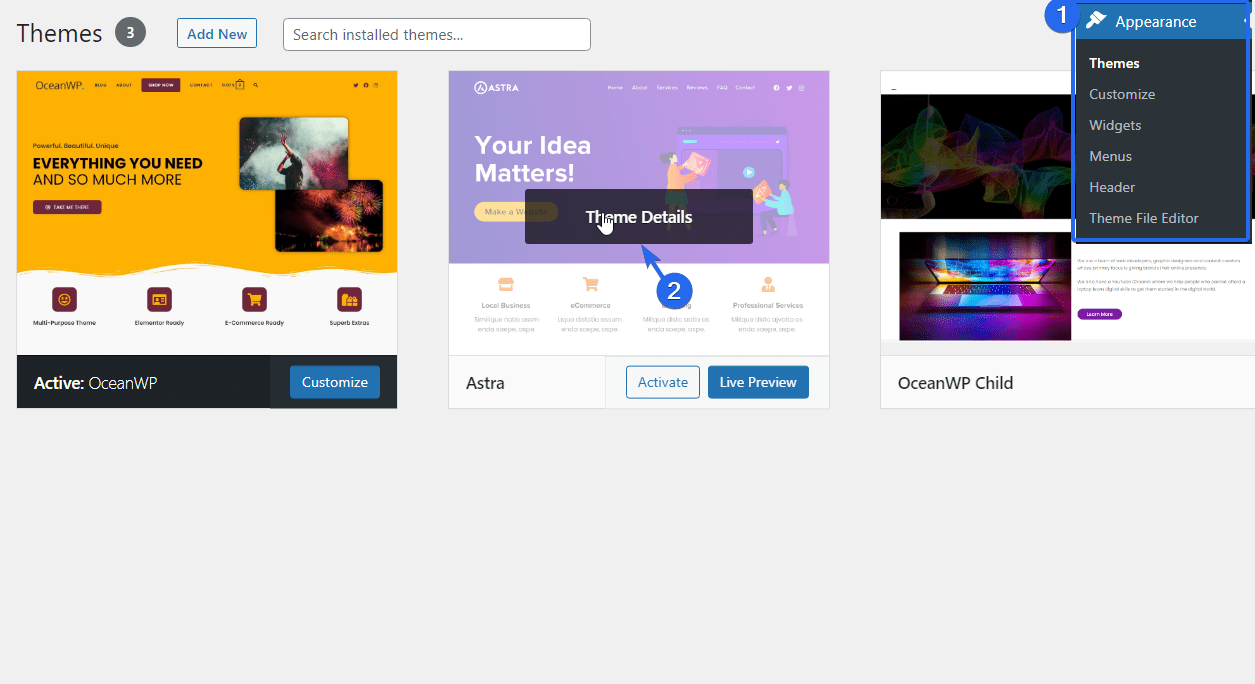
لحذف سمة من موقع الويب الخاص بك ، انتقل إلى المظهر >> السمات لفتح صفحة السمات. بعد ذلك ، مرر مؤشر الماوس فوق النسق غير النشط وحدد تفاصيل الموضوع .

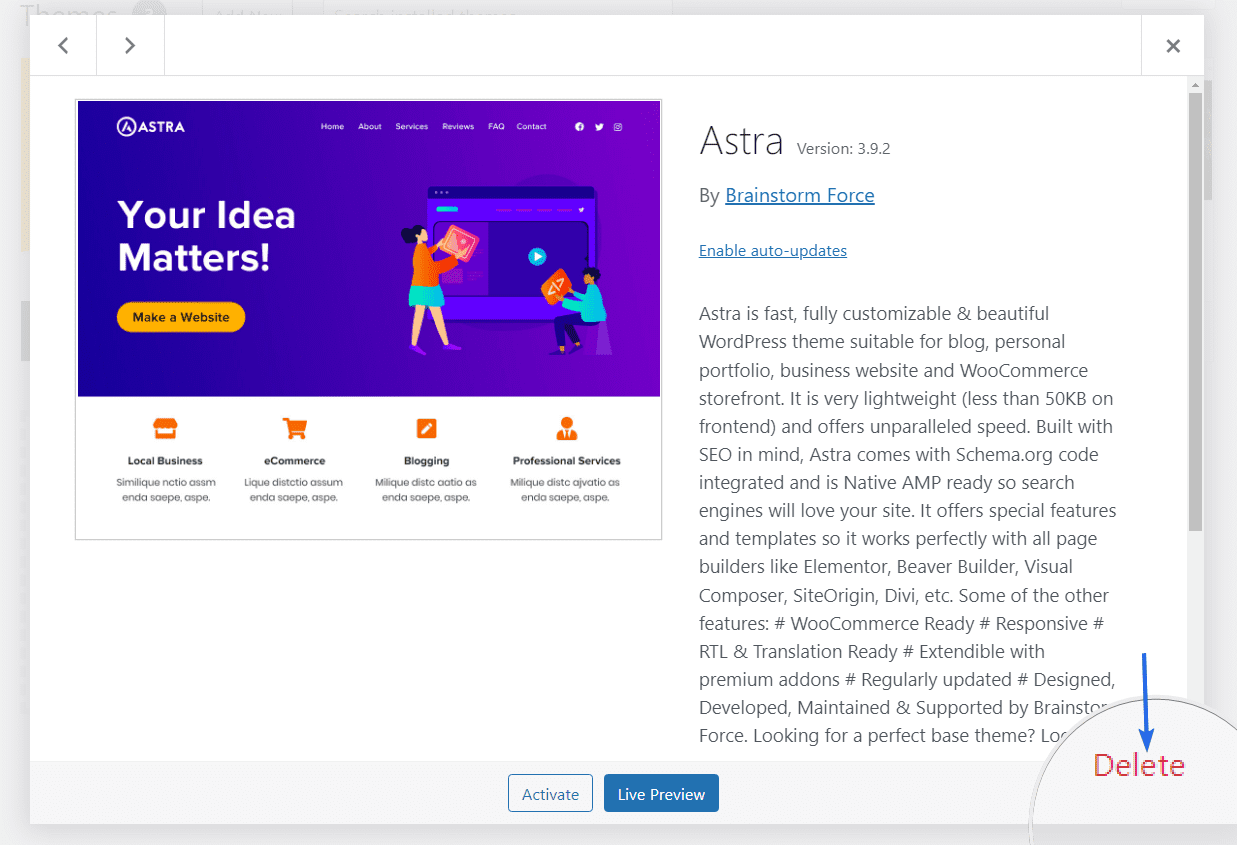
في الصفحة التالية ، انقر فوق حذف ، الموجود أسفل الصفحة.

كرر نفس العملية للموضوعات الأخرى غير النشطة على لوحة المعلومات الخاصة بك.
تقليل البرامج النصية للجهات الخارجية
البرامج النصية للجهات الخارجية هي أجزاء من التعليمات البرمجية التي تضيفها إلى علامة <head> الخاصة بالسمة لاستيراد ميزات من برنامج نصي خارجي إلى موقع الويب الخاص بك. يمكن أن تشمل هذه البرامج النصية من Google Analytics أو Google Font أو Facebook Pixel أو شبكات الإعلانات التابعة لجهات خارجية.
إذا كانت البرامج النصية للجهات الخارجية ثقيلة ، فستزيد من عدد طلبات HTTP ووقت تحميل موقع الويب الخاص بك.
لنفترض أنك أضفت برنامجًا نصيًا إلى موقع الويب الخاص بك للتحقق من ملكية المجال على خدمة ويب. بمجرد اكتمال التحقق ، يجب عليك إزالة هذه البرامج النصية إذا لم تكن ضرورية لأداء موقع الويب الخاص بك.
ومع ذلك ، تعتبر بعض البرامج النصية للجهات الخارجية ضرورية لأداء موقع الويب الخاص بك. قد تؤثر إزالة هذه البرامج النصية على تصميم موقع الويب الخاص بك أو وظيفته.
إذا كانت البرامج النصية ضرورية ، فهناك طريقتان يمكنك من خلالهما التعامل معها. يمكنك تأجيل عرض موارد الحظر أو تحميل نصوص برمجية خارجيًا باستخدام Google Tag Manager.
يوفر Google Tag Manager مساحة تخزين لاستضافة موارد الجهات الخارجية بدلاً من إضافتها إلى موقع الويب الخاص بك مباشرةً. ما عليك سوى إضافة رمز Google Tag Manager إلى موقع الويب الخاص بك.
بعد إضافة الرمز ، ستتمكن من إضافة برامج نصية أخرى إلى حساب Google Tag الخاص بك وستعمل بشكل جيد على موقع الويب الخاص بك.
سنشرح المزيد حول تأجيل JS في القسم أدناه.
تأجيل البرامج النصية التي تمنع العرض
البرامج النصية لحظر العرض هي موارد مثل JavaScript و CSS code التي تمنع صفحات الويب من التحميل السريع. تحتوي هذه البرامج النصية على ملفات كبيرة الحجم ، ويجب على الخادم انتظار تحميلها قبل عرض صفحة الويب.
هناك طريقة للتغلب على هذا وهي إرجاء تحميل البرنامج النصي عند الطلب الأول. يشبه التأجيل التحميل البطيء للصور.
عندما تقوم بتأخير النصوص البرمجية لحظر العرض ، لن يقوم الخادم بتحميل الموارد إلا عندما يبدأ المستخدم في التفاعل على الصفحة. سيؤدي هذا إلى تقليل عدد الطلبات التي يقوم بها الخادم الخاص بك لتحميل صفحة ويب.
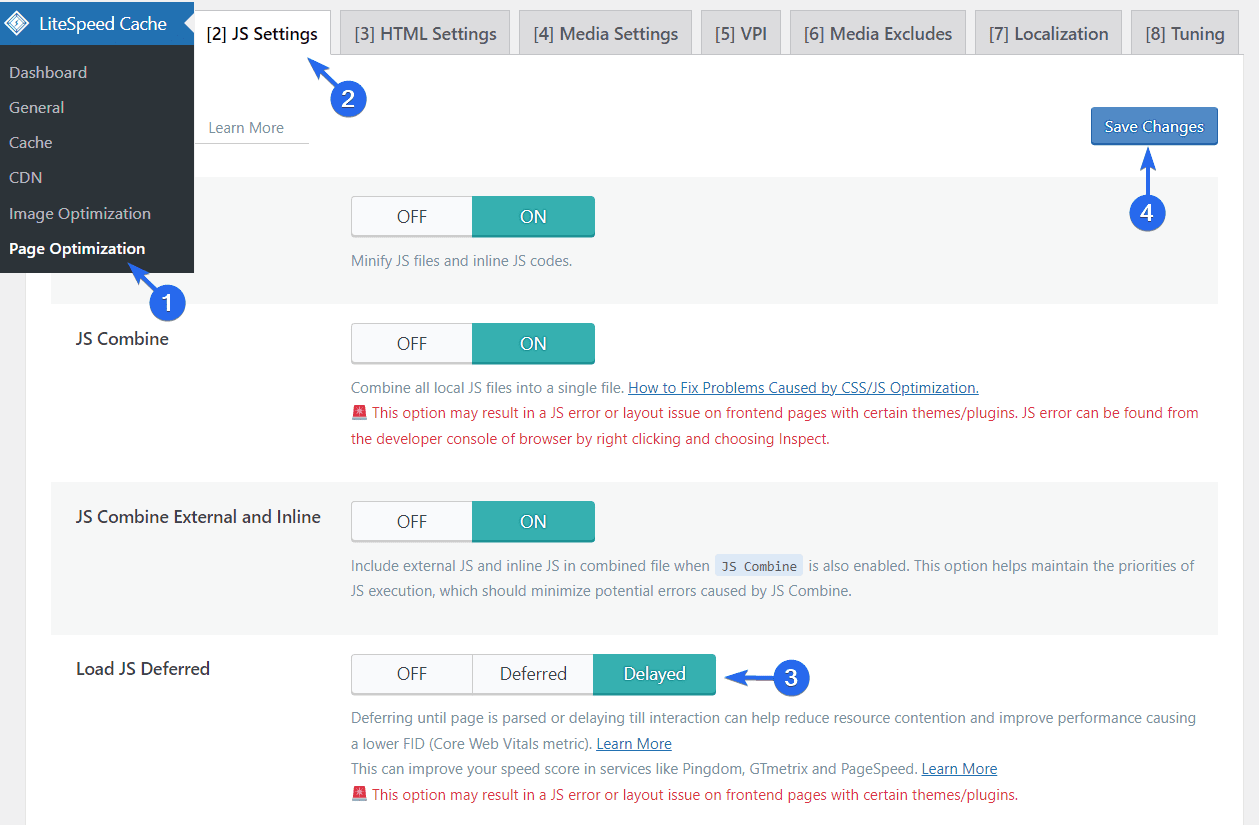
يحتوي المكون الإضافي LiteSpeed Cache على هذه الميزة. لتمكينه ، انتقل إلى LiteSpeed Cache >> تحسين الصفحة . بعد ذلك ، انقر فوق علامة التبويب إعدادات JS وانتقل لأسفل إلى قسم "تحميل JS المؤجل".

نوصي باختيار خيار " مؤجل ". سيؤدي هذا الخيار إلى تحميل موارد حظر العرض بمجرد أن يبدأ المستخدم في التمرير. بهذه الطريقة لا يؤثر ذلك على وقت تحميل الصفحة الأولي.
ملاحظة: سترى تحذيرًا يُقرأ ؛ "قد ينتج عن هذا الخيار خطأ JS أو مشكلة في التنسيق على صفحات الواجهة الأمامية ذات السمات / المكونات الإضافية".
نوصي بزيارة الواجهة الأمامية لموقع الويب الخاص بك بعد حفظ التغييرات لمعرفة ما إذا كانت تؤثر على تخطيط موقعك. إذا كان هذا الإعداد غير متوافق مع المظهر الخاص بك ، فإننا نوصي بإيقاف تشغيله حتى لا يؤثر على تجربة المستخدم الخاصة بك.
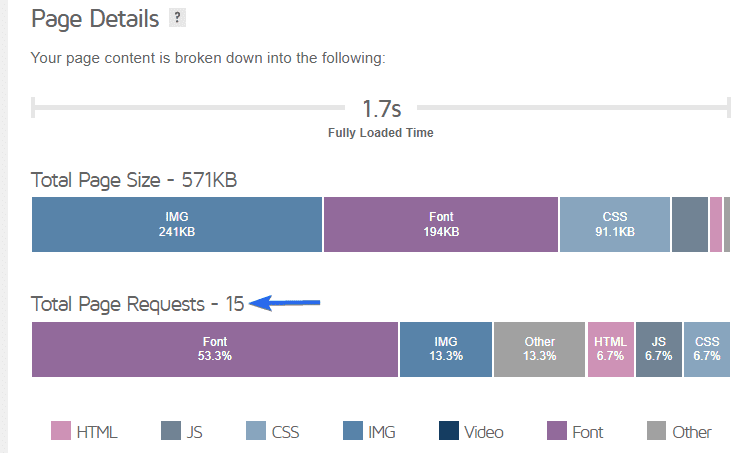
بعد تنفيذ النصائح الواردة في هذا الدليل ، قم بتحليل موقع الويب الخاص بك مرة أخرى باستخدام أداة GTmetrix لمعرفة عدد الطلبات التي يقدمها خادمك. هذه نتيجة اختبار نفس الموقع باستخدام GTmetrix.

لقد قللنا حجم الصفحة والعدد الإجمالي لطلبات HTTP من 57 إلى 15. وهذا يمثل انخفاضًا بنسبة 73٪ تقريبًا في عدد الطلبات.
استنتاج
يمكن للتغييرات الطفيفة في موقع الويب الخاص بك أن تؤثر بشكل كبير على سرعة موقع الويب بشكل عام. إذا قضى المستخدمون وقتًا أقل في انتظار تحميل المحتوى الخاص بك ، فسيبقون لفترة أطول.
في هذا الدليل ، أوضحنا كيفية عمل طلبات HTTP ولماذا تحتاج إلى تحسين موقع الويب الخاص بك لتقديم طلبات أقل. ثم شاركنا 10 طرق لتقليل عدد الطلبات التي يعالجها الخادم الخاص بك.
يعد إجراء عدد أقل من طلبات HTTP إحدى الطرق لتسريع موقعك. لمزيد من المعلومات ، راجع دليل تحسين سرعة WordPress الخاص بنا.
