كيفية جعل تذييلك مثبتًا مع Divi
نشرت: 2021-12-28يعد التذييل الثابت طريقة رائعة لعرض محتوى مهم للزائرين. يظل التذييل في أسفل الشاشة أثناء التمرير حتى يتمكنوا دائمًا من الوصول بسهولة إلى المحتوى. هذا مثالي لمعلومات الاتصال والروابط الخاصة والمزيد. لحسن الحظ ، فإن إنشاء تذييل لزج أمر سهل مع Divi. في هذا البرنامج التعليمي ، سنرى كيفية جعل قسم واحد من تذييل Divi الخاص بك ثابتًا ، وسنقوم بتعديله بشكل مختلف لأجهزة سطح المكتب والهاتف.
معاينة
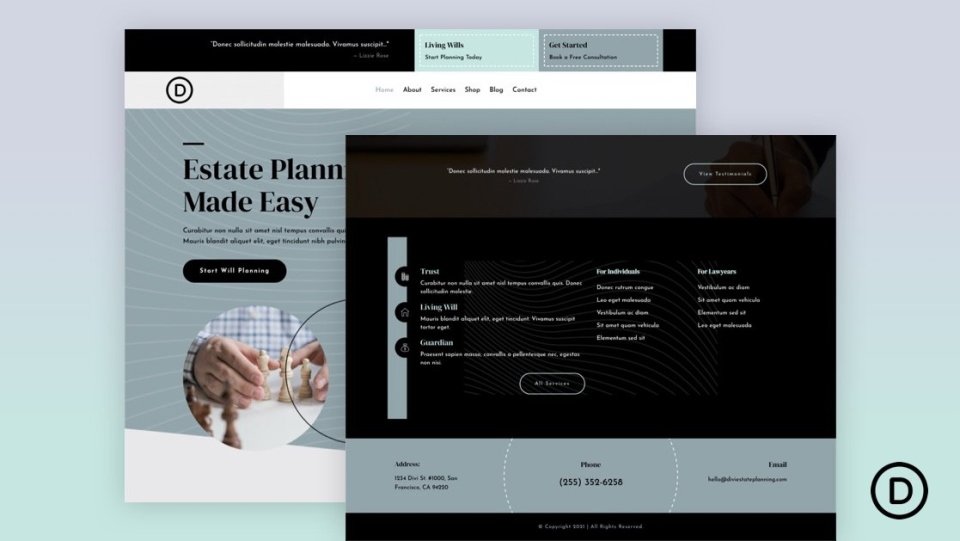
قبل أن نبدأ ، دعنا نلقي نظرة على ما سنقوم ببنائه في هذا البرنامج التعليمي.
سطح المكتب مثبت ديفي تذييل
إليك كيف يبدو تذييل Divi اللزج الخاص بنا على سطح المكتب.
الهاتف مثبت ديفي تذييل
إليك كيف يبدو تذييل Divi اللزج الخاص بنا على الهاتف.
لماذا تستخدم مثبت التذييل؟
هناك العديد من المزايا لاستخدام تذييل ثابت ...
أولاً ، سيكون للصفحات التي لا تحتوي على محتوى كافٍ لملء ارتفاع الشاشة تذييل عائم افتراضيًا. يقوم التذييل اللاصق بتأمين التذييل الموجود في الجزء السفلي من الشاشة ، مما يمنعه من الطفو. هذا يجعل الصفحة تبدو أفضل وأقل تشتيتًا للقراء.
ميزة أخرى هي أنه مكان رائع لوضع العبارات التي تحث المستخدم على اتخاذ إجراء أو المعلومات التي يمكن للمستخدم استخدامها في متناول يده. يمكن وضع معلومات الاتصال وإعلانات المبيعات وإعلانات البانر وغير ذلك الكثير في التذييل اللاصق. أرقام الهواتف مفيدة بشكل خاص للهواتف لأنه يمكنك جعلها قابلة للنقر.
تنزيل Divi Footer
أولاً ، ستحتاج إلى قالب تذييل لاستخدامه مع Divi Theme Builder. يمكنك إنشاء قالب خاص بك أو الحصول على قالب مجاني من مدونة Elegant Themes. توفر السمات الأنيقة قوالب رأس وتذييل مجانية تتوافق مع العديد من حزم التخطيط المجانية المتاحة داخل Divi. يمكنك العثور على قوالب التذييل بالبحث في المدونة عن "تذييل مجاني" أو "قالب تذييل". قم بتنزيل القالب الخاص بك وفك ضغط الملف.

بالنسبة إلى الأمثلة الخاصة بي ، أنا أستخدم قالب الرأس والتذييل المجاني لحزمة تخطيط تخطيط ملكية Divi's. أنا أستخدم أيضًا الصفحة المقصودة من حزمة تخطيط الحوزة لمحتوى الصفحة.
تحميل ديفي تذييل

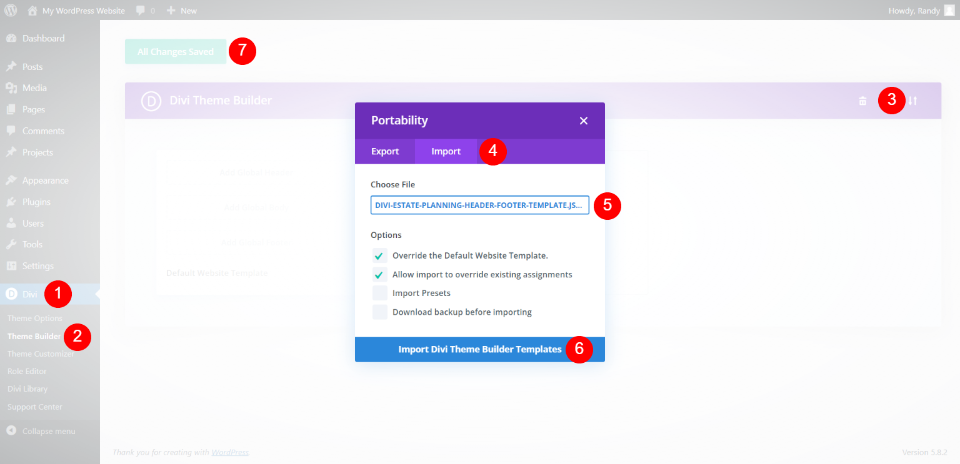
لتحميل قالب التذييل الخاص بك ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. انقر فوق أيقونة قابلية النقل في الجزء العلوي الأيمن وحدد استيراد داخل النموذج الذي يفتح. بعد ذلك ، انقر فوق اختيار ملف وانتقل إلى ملف JSON على جهاز الكمبيوتر الخاص بك وحدده. أخيرًا ، انقر فوق الزر استيراد قالب Divi Theme Builder في الجزء السفلي من النموذج. انتظر حتى يتم تحميل القالب وحفظ الإعدادات الخاصة بك.
يمكنك تحرير القالب من Theme Builder على الواجهة الخلفية أو داخل Visual Builder في الواجهة الأمامية.
جعل ديفي تذييل لزجة

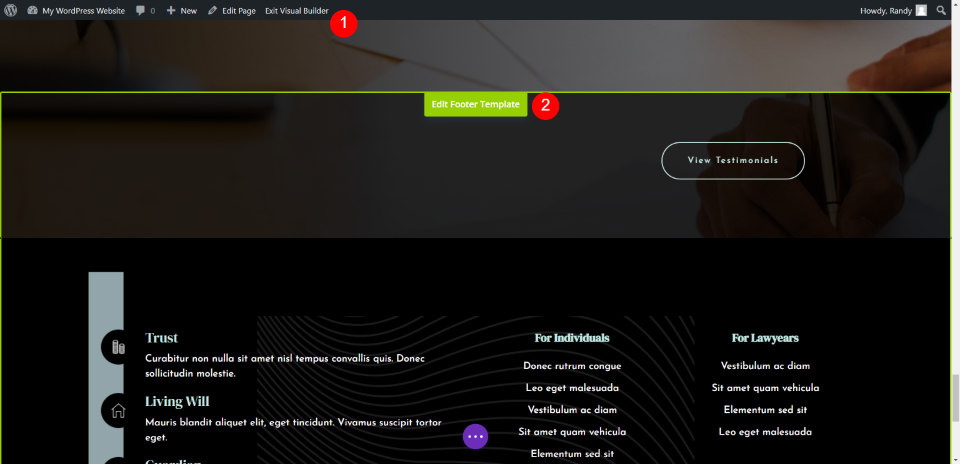
أنا أعمل على الواجهة الأمامية حتى أتمكن من رؤية النتائج مباشرة للتأكد من أنها تعمل مع جسم موقع الويب. في الواجهة الأمامية ، حدد Enable Visual Builder وانتقل لأسفل إلى التذييل ، وحدد تحرير قالب التذييل .
إعدادات قسم تذييل التذييل المثبت

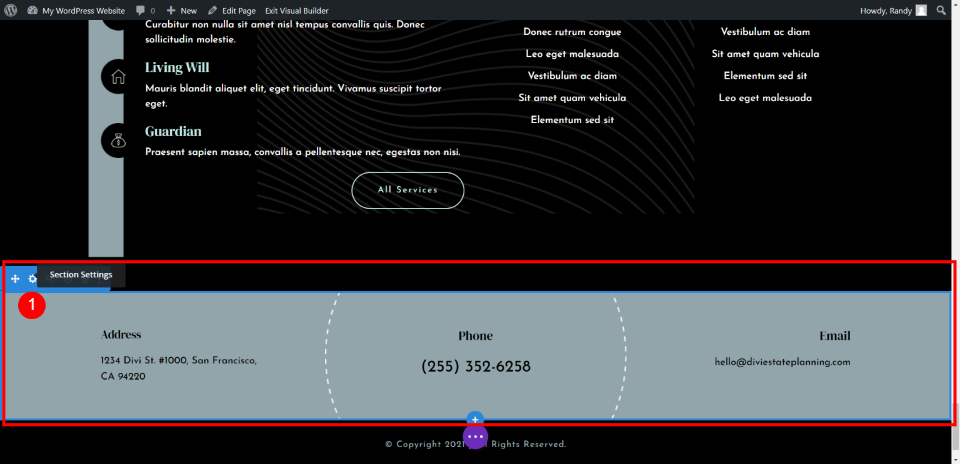
سنجعل قسمًا واحدًا من التذييل لزجًا. يتضمن هذا القسم معلومات العنوان والهاتف والبريد الإلكتروني. سنجعله أصغر عندما يكون في الحالة اللاصقة وسنقوم بإجراء تعديلات مختلفة على سطح المكتب والتذييل. مرر مؤشر الماوس فوق القسم الذي نريد أن نجعله ثابتًا وحدد رمز الإعدادات .

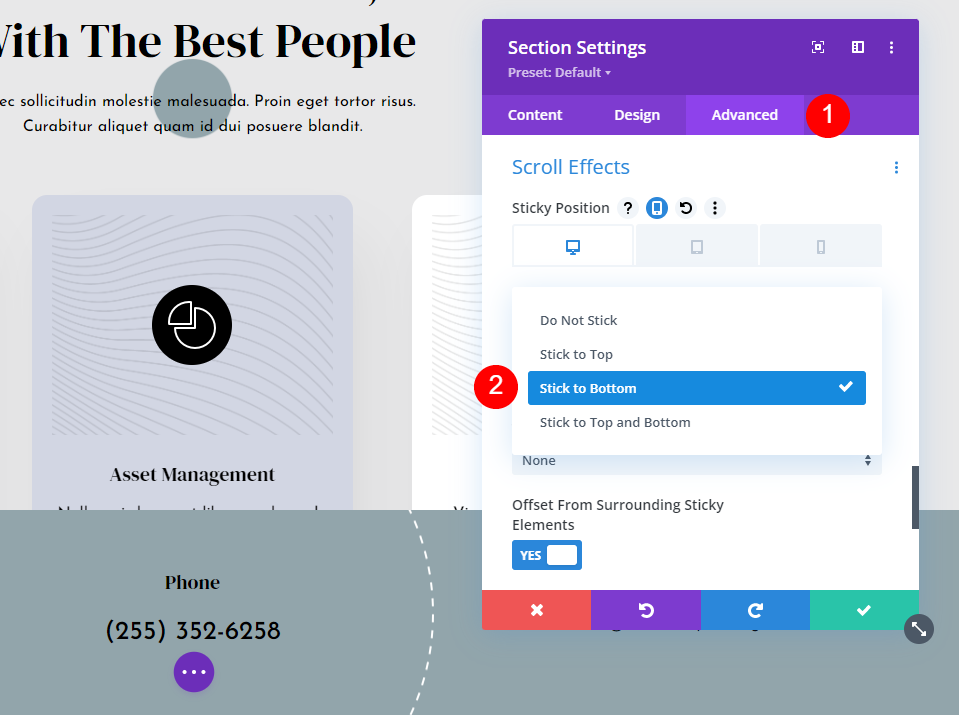
حدد علامة التبويب خيارات متقدمة وانتقل لأسفل إلى تأثيرات التمرير . هذا الإعداد الأول هو الوضع الثابت . انقر فوق مربع القائمة المنسدلة واختر Stick to Bottom . سيؤدي ذلك إلى تمكين الخيارات اللاصقة في جميع أنحاء القسم.

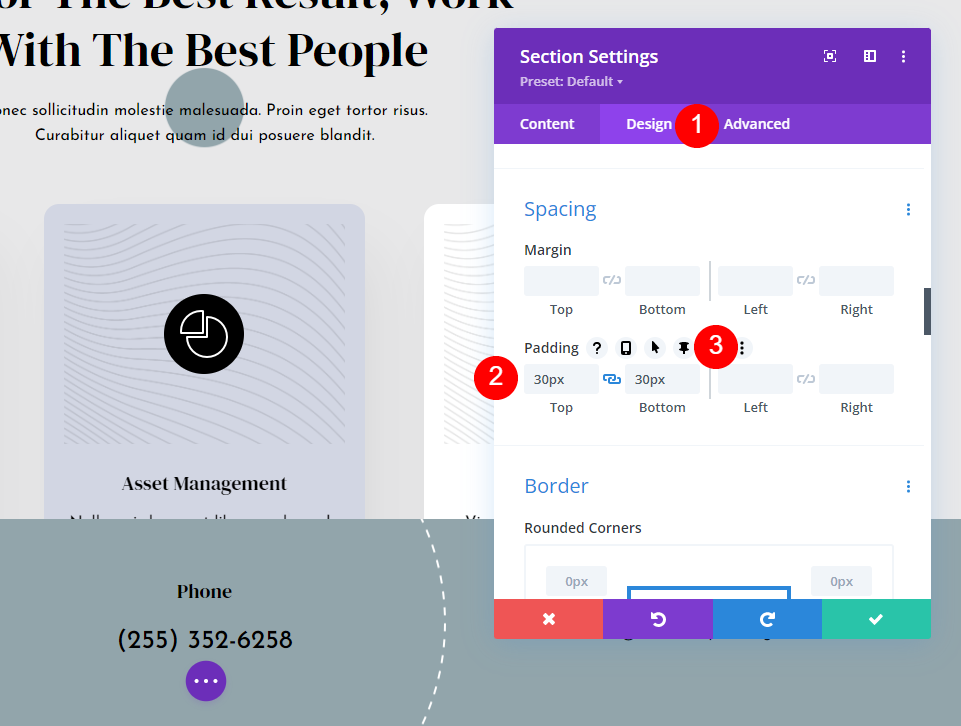
بعد ذلك ، انتقل إلى علامة التبويب " تصميم " وانتقل لأسفل إلى " التباعد ". يجب أن تحتوي بالفعل على المساحة المتروكة للأعلى والأسفل في مكانها ، ولكن إذا لم تكن موجودة ، أضف 30 بكسل لكل منهما.
- الحشو: 30 بكسل ، أعلى وأسفل
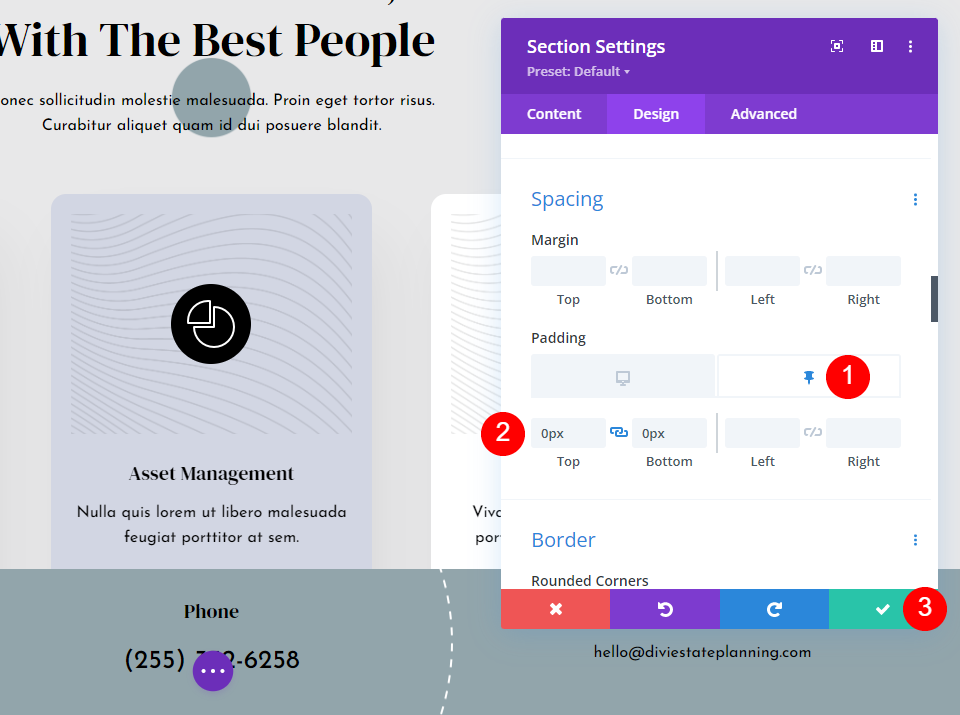
تحوم فوق الحقول للكشف عن عدة خيارات. انقر فوق رمز الدبوس . هذا يفتح التعديلات اللاصقة لهذا الإعداد.


سترى أيقونة سطح المكتب ورمز الدبوس. ستكون أيقونة سطح المكتب نشطة. انقر فوق رمز الدبوس لضبط المساحة المتروكة للحالة اللاصقة للقسم. أضف 0 بكسل للأعلى والأسفل.
- الحشو اللاصق: 0 بكسل ، أعلى وأسفل.
يمكنك بالفعل رؤية القسم أقصر مما كان عليه. سيسمح هذا للقسم أن يبدو أصغر عندما يكون خارج القسم ثم ينمو إلى حجمه الطبيعي عندما يستقر في مكانه في التذييل. هذا كل ما نحتاج إلى القيام به لإعدادات سطح المكتب. سيتبع الجهاز اللوحي هذه الإعدادات تلقائيًا.
إعدادات عمود تذييل تذييل ديفي مثبت

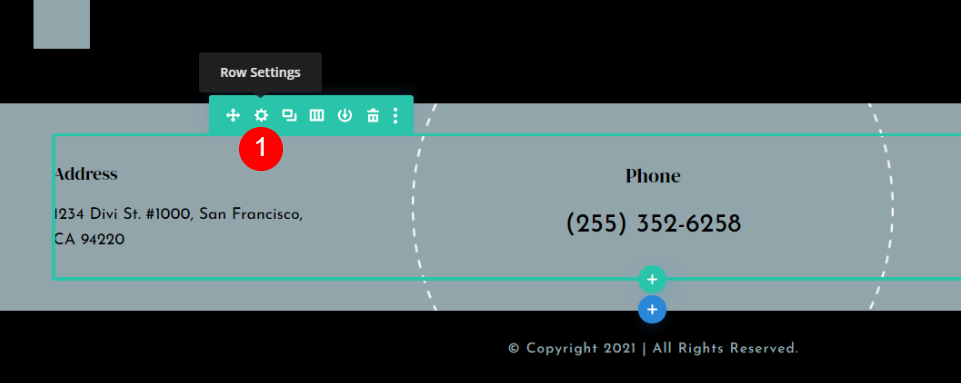
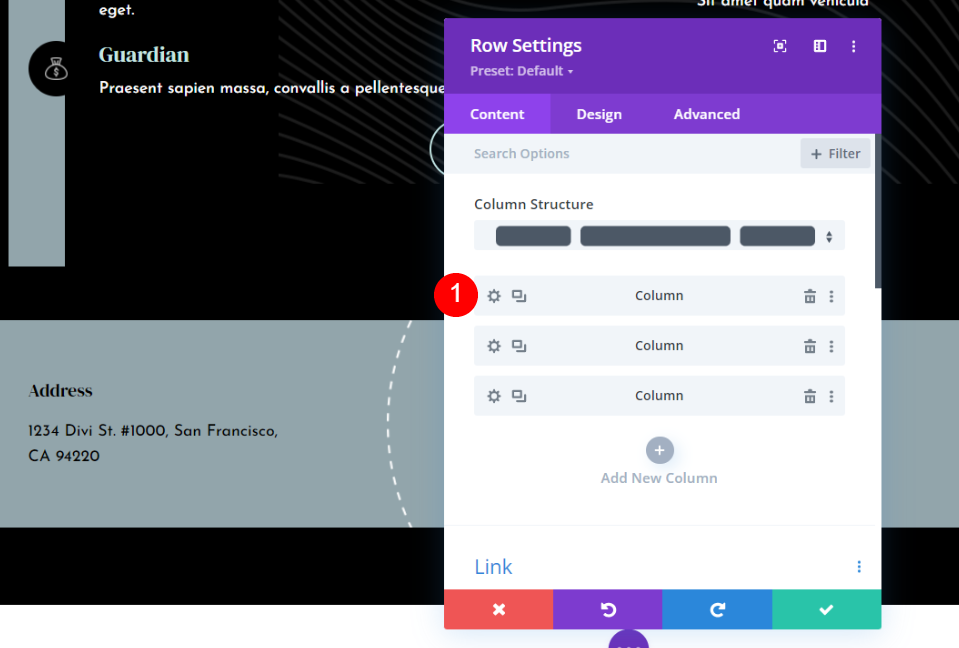
سنجري بعض التغييرات على تصميم تذييل الهاتف. مرر الماوس فوق الصف وانقر فوق رمز الإعدادات .

بعد ذلك ، سنجري تعديلات على عمودين. انقر فوق رمز الإعدادات للعمود الأول.

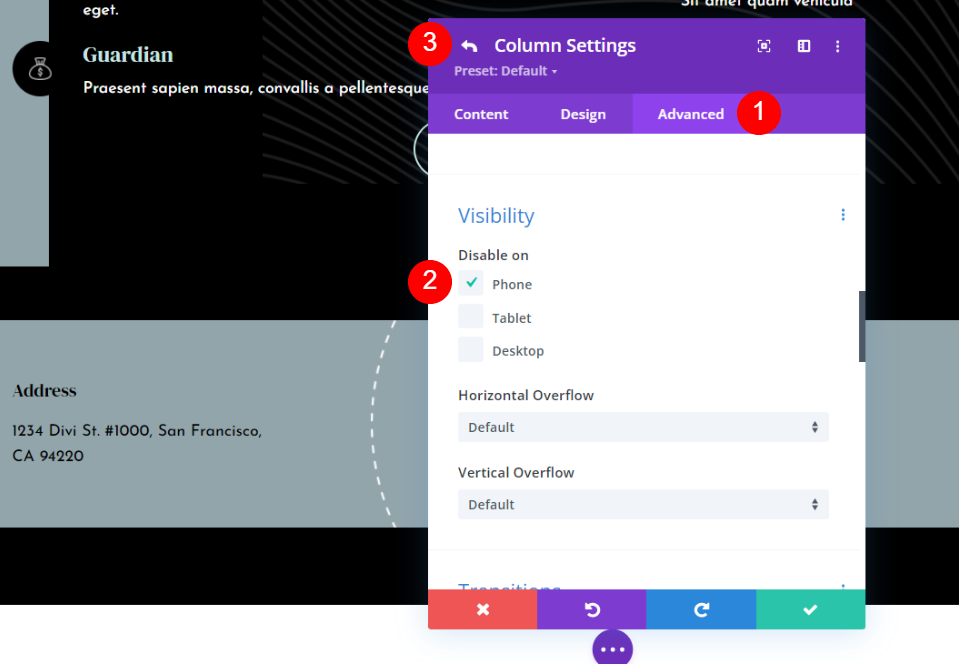
حدد علامة التبويب خيارات متقدمة وانتقل لأسفل إلى الرؤية . ضمن تعطيل تشغيل ، تحقق من الهاتف . سنتركه ممكّنًا على الجهاز اللوحي لأنه يعمل مثل سطح المكتب. انقر فوق السهم الخلفي في الجزء العلوي الأيسر من النموذج.
- تعطيل في: الهاتف

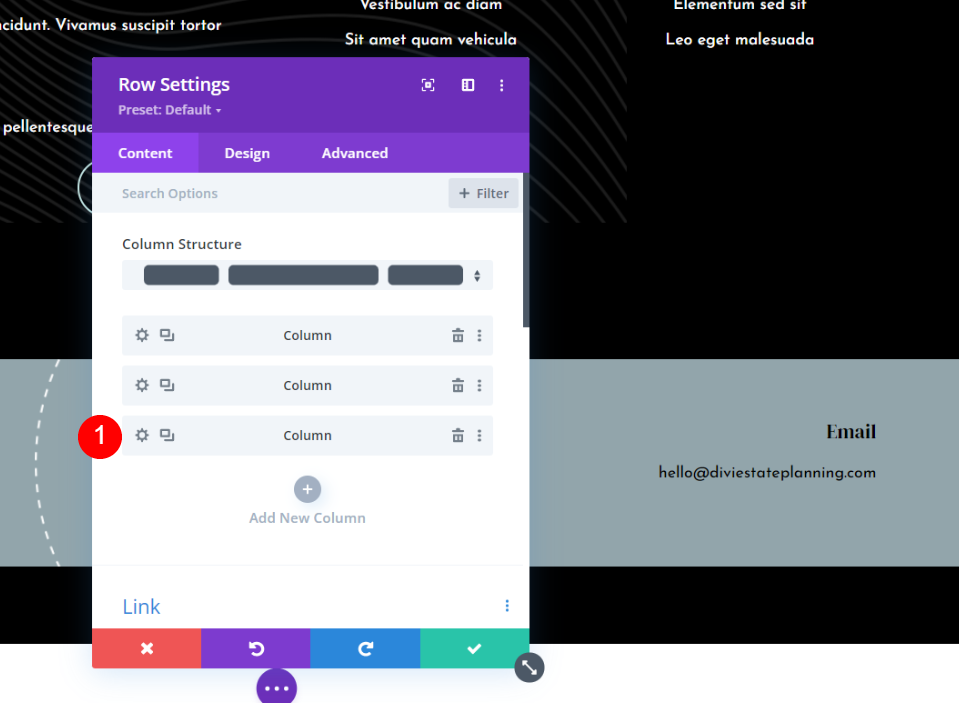
بعد ذلك ، انقر فوق رمز الإعدادات للعمود الثالث.

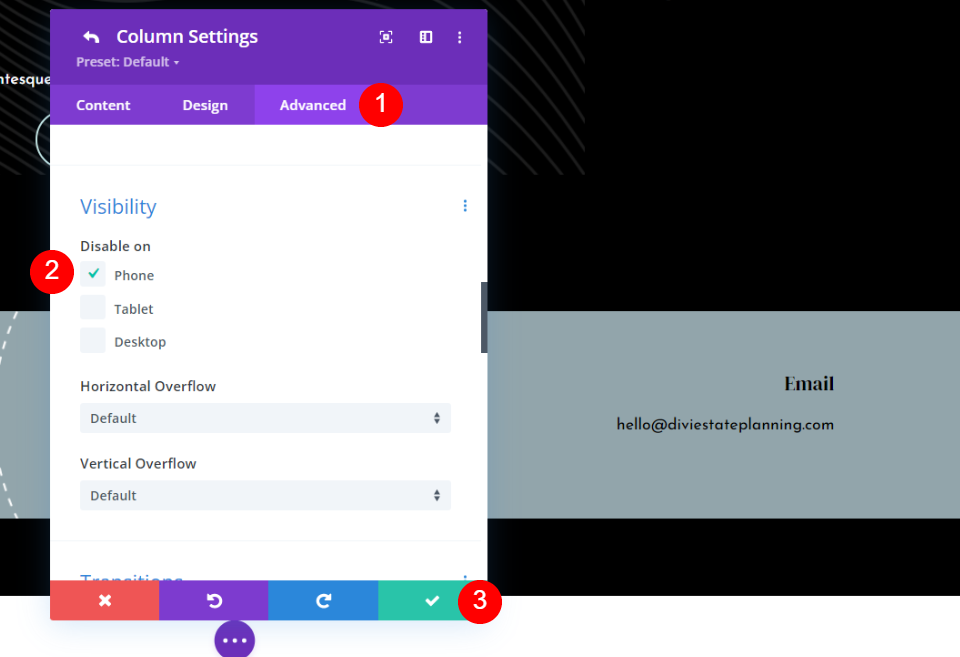
انتقل إلى علامة التبويب خيارات متقدمة ، وانتقل إلى الرؤية ، وقم بتعطيلها على الهاتف . انقر فوق علامة الاختيار الخضراء في الجزء السفلي أو انقر فوق سهم العودة في الأعلى.
- تعطيل في: الهاتف
أغلق النموذج واحفظ التغييرات.
رقم الهاتف القابل للنقر

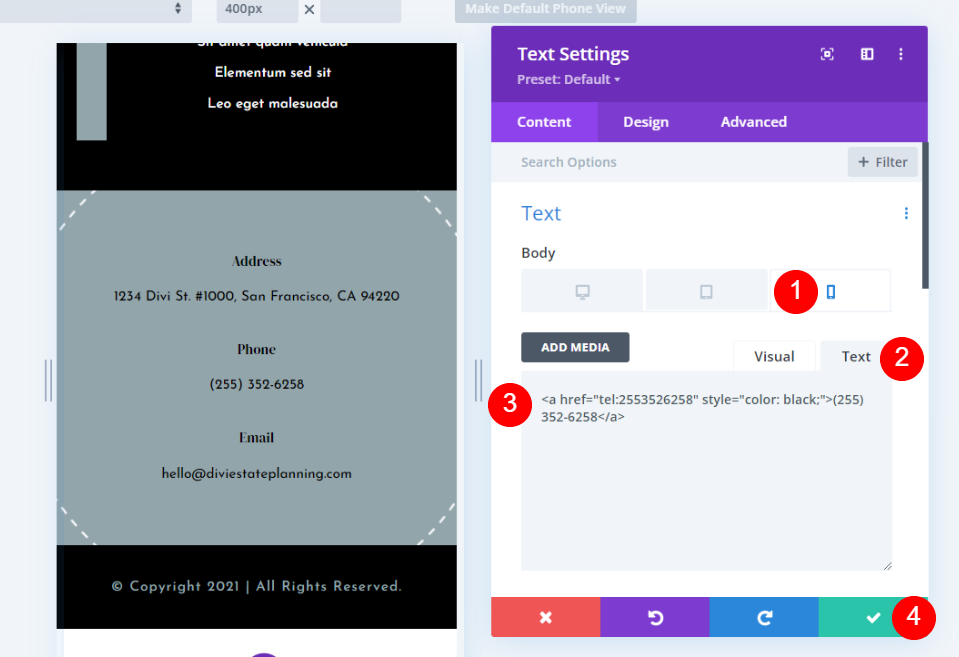
نظرًا لأن إصدار الهاتف من هذا التذييل اللاصق سيعرض رقم الهاتف فقط ، فأنا أريد أن أجعله قابلاً للنقر. يستفيد هذا من رقم الهاتف الذي يظل على الشاشة وينشئ دعوة للعمل. انقر فوق إعدادات وحدة النص التي تحتوي على رقم الهاتف.

سنجعل الرقم قابلاً للنقر على الهواتف فقط. لن يكون سطح المكتب والكمبيوتر اللوحي قابلين للنقر. إذا كنت تريده قابلاً للنقر على سطح المكتب ، فتخطي النقر فوق الرمز.
حدد رمز الهاتف . حدد علامة التبويب "نص" في محرر محتوى النص ولصق رمز HTML هذا لرقم هاتف يمكن النقر عليه:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
على سبيل المثال ، أنا أستخدم الرقم الذي يأتي مع القالب. ببساطة قم بتغيير الرقم برقمك. نظرًا لأن الروابط القابلة للنقر تتغير تلقائيًا إلى لون الارتباط الافتراضي ، فقد أضفت أيضًا بعض CSS المضمنة لتغيير لون الرابط القابل للنقر إلى الأسود. قم بتغيير اللون عن طريق إضافة الاسم أو الرمز الست عشري.
يمكنك أيضًا تغيير العنوان من Phone إلى Click to Call ، أو شيء مشابه.
أخيرًا ، أغلق إعداداتك واحفظ التخطيط الخاص بك.
نتائج
إليك كيف يبدو تذييل Divi اللزج الخاص بنا على سطح المكتب والهاتف.
سطح المكتب مثبت ديفي تذييل
إليك كيف يبدو تذييل Divi اللزج الخاص بنا على سطح المكتب.
الهاتف ديفي مثبت تذييل
إليك كيف يبدو تذييل Divi اللزج الخاص بنا على الهاتف. رقم الهاتف قابل للنقر على هذا التذييل.
خواطر ختامية
هذه هي نظرتنا إلى كيفية جعل تذييل Divi الخاص بك ثابتًا باستخدام خيارات Divi Builder اللاصقة. يمكن جعل التذييل بأكمله ، أو أي عنصر من عناصر التذييل ، مثبتًا بنقرة واحدة. تتيح خيارات حالة التذييل للعناصر أن تبدو مختلفة أثناء لصقها. هذا يفتح الكثير من خيارات التصميم للتذييلات اللاصقة.
نريد أن نسمع منك. هل استخدمت خيارات Divi اللاصقة لجعل تذييل Divi الخاص بك ثابتًا؟ أخبرنا عن تجربتك في التعليقات أدناه.
