كيف تجعل مدونتك تبدو وكأنها موقع ويب (10 نصائح من الخبراء)
نشرت: 2022-06-02هل سبق لك أن طرحت السؤال ، "كيف أجعل مدونتي تبدو كموقع ويب؟"
تتمتع المدونات بتصميم مميز يسهل التعرف عليه. ومع ذلك ، مع نمو عملك ، قد ترغب في منح مدونتك عملية تجميل وتحويلها إلى موقع ويب يعمل بكامل طاقته.
قد يبدو تعلم كيفية تحويل مدونتك إلى موقع ويب أمرًا صعبًا في البداية ، ولكن إذا اتبعت النصائح الواردة في هذا المنشور ، يمكنك جعل مدونتك تبدو وكأنها موقع ويب في أي وقت من الأوقات.
هل يمكنك استخدام مدونة كموقع ويب؟
غالبًا ما تكون الأغراض المختلفة للمدونات والمواقع محيرة. تم تصميم المدونة لعرض أحدث منشورات المدونة الخاصة بك بتنسيق سهل الفهم ، بينما يهدف موقع الويب إلى تثقيف الزوار حول علامتك التجارية أو عملك.
يعتقد بعض المدونين أنهم سيحتاجون إلى إنشاء موقع ويب جديد تمامًا من البداية. لكن الحقيقة هي أنه يمكنك أخذ مدونتك الحالية واستخدامها كموقع ويب مع بعض التعديلات السهلة.
خلاصة القول: نعم ، يمكنك استخدام مدونة كموقع ويب دون إنشاء موقع جديد من البداية.
لماذا تجعل مدونتك تبدو وكأنها موقع على شبكة الإنترنت؟
هناك العديد من الأسباب لجعل مدونتك الحالية تبدو وكأنها موقع ويب. يقوم العديد من المدونين بتحويل مواقعهم لأنهم تجاوزوا إعداد التدوين البسيط ويريدون التوسع في المعلومات التي يقدمونها.
من الممكن أيضًا أنه عندما بدأت التدوين ، لم تكن تخطط لتحقيق الدخل من موقع الويب الخاص بك. بعد مرور بضع سنوات ، يمكنك تطوير منتجات تحتاج إلى صفحات مقصودة وصفحات منتجات وميزات أخرى لموقع الويب للترويج لها.
وبالمثل ، يمكنك البدء في تقديم خدمات مستقلة ، مثل كتابة الإعلانات ، والتي ستتطلب صفحة رئيسية تشد الانتباه وصفحات خدمة وشهادات.

مهما كان السبب ، فإن تحويل مدونتك إلى موقع ويب هو طريقة ممتازة لمساعدة عملك على التميز والنمو في سوق مزدحم دائمًا.
كيفية جعل مدونتي تبدو وكأنها موقع على شبكة الإنترنت
إذا كنت تسأل نفسك ، "كيف أجعل مدونتي تبدو كموقع ويب" ، فأنت في المكان الصحيح. اتبع النصائح أدناه لتحويل مدونة WordPress الخاصة بك إلى موقع ويب حديث وذو مظهر احترافي سيحبه جمهورك.
- 1. ابدأ بالإعداد الصحيح
- 2. قم بإنشاء شعار وأيقونة مفضلة
- 3. إنشاء صفحة رئيسية احترافية
- 4. قم بإنشاء "صفحة حول"
- 5. تخصيص موضوع المدونة الخاصة بك
- 6. اجعل مدونتك مستجيبة
- 7. إضافة ميزات التجارة الإلكترونية
- 8. حافظ على تصميم متسق
- 9. إضافة نماذج إنشاء قوائم العملاء المحتملين
- 10. دمج ميزات وسائل التواصل الاجتماعي
1. ابدأ بالإعداد الصحيح
تبدأ أفضل المدونات والمواقع بأساس متين:
- اسم مجال مخصص
- استضافة ويب سريعة
إذا كان لديك بالفعل هذه لمدونة WordPress الخاصة بك ، فيمكنك تخطي هذه النصيحة ، لكننا نوصي بقراءة هذا القسم إذا لم يكن لديك.
يبدأ العديد من الأشخاص في التدوين على خدمة تدوين مجانية مثل Blogger أو WordPress.com. هذا منطقي لأنك لن تحتاج إلى الدفع مقابل أي ميزات تدوين أو استضافة موقع الويب الخاص بك ، ولكن ربما يعني ذلك أيضًا أنك عالق باسم مجال مثل: yourblog.wordpress.com/.
تبدو أسماء المجالات مثل هذه غير مهنية ، لذلك نقترح الحصول على اسم مجال مخصص إذا كنت تريد أن يأخذك جمهورك على محمل الجد.
وينطبق الشيء نفسه على استضافة موقع الويب الخاص بك.
يمنحك الانتقال إلى حل WordPress المستضاف ذاتيًا مزيدًا من التحكم في المحتوى وإعداد موقع الويب الخاص بك. لن تمتلك المحتوى الخاص بك فحسب ، بل يمكنك أيضًا إضافة المزيد من الميزات إلى مواقع الويب الخاصة بك ، مثل الأمان والنسخ الاحتياطي المنتظم والتسويق عبر البريد الإلكتروني والمزيد.
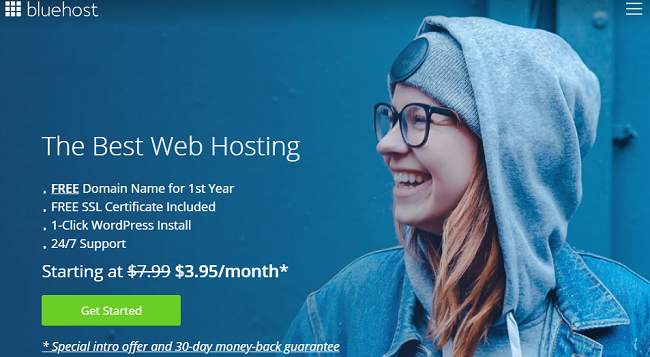
لحسن الحظ ، يقدم العديد من مزودي خدمة استضافة WordPress استضافة مواقع الويب والمجالات المخصصة في حزمة واحدة. الحل المفضل لدينا هو Bluehost.

Bluehost هو شريك استضافة WordPress معترف به رسميًا مع نطاق وحزم استضافة لمواقع الويب من أي حجم. تأتي خططهم مع SSL و CDN مجانًا وتثبيت WordPress بنقرة واحدة واسم مجال مجاني ودعم على مدار الساعة طوال أيام الأسبوع والعديد من الميزات القوية الأخرى لمساعدتك على البدء بسرعة وسهولة.
تحقق من هذا استعراض Bluehost لمزيد من المعلومات.
يمكنك أيضًا الاطلاع على هذه الأدلة المفيدة إذا كنت تقوم بالتبديل من Blogger إلى WordPress أو WordPress.com إلى WordPress.org.
2. قم بإنشاء شعار وأيقونة مفضلة
بعد إنشاء الأساس المثالي ، ستحتاج إلى شعار مدونة عالي الجودة وأيقونة مفضلة. شعارك هو أول ما يراه الناس ، وهو ما سيساعدهم في التعرف على مدونتك في المستقبل.

وبالمثل ، يعد الرمز المفضل لديك رمزًا يساعد المستخدمين في العثور على موقع الويب الخاص بك عندما يكون لديهم العديد من علامات تبويب المتصفح المفتوحة. يمكنك العثور على الرموز المفضلة بجوار أي شيء يحدد موقع الويب الخاص بك ، بما في ذلك الإشارات المرجعية وعلامات التبويب وتطبيقات شريط الأدوات وموجزات RSS ونتائج المحفوظات وأشرطة البحث.

على الرغم من أن الرموز المفضلة ليست مسؤولة بشكل مباشر عن تحسين محرك البحث ، إلا أنها أداة أساسية لتحسين تصنيفاتك.
يمكنك إنشاء شعار رائع وأيقونة مفضلة بميزانية محدودة. هناك العديد من الأدوات المجانية ، مثل Canva ، مع قوالب قابلة للتخصيص لمساعدتك على البدء.
3. إنشاء صفحة رئيسية احترافية
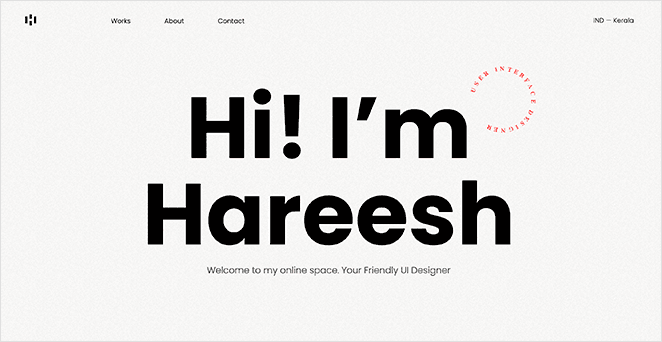
يعد إنشاء صفحة رئيسية طريقة ممتازة لجعل مدونتك تبدو وكأنها موقع ويب. بدلاً من موجز المدونة النموذجي والشريط الجانبي ، سيرى الزوار صفحة جذابة تحتوي على جميع المعلومات التي يحتاجونها حول علامتك التجارية.

تحتوي معظم الصفحات الرئيسية على التخطيط التالي:
- رأس مع قائمة التنقل
- قسم البطل مع مقدمة
- الميزات أو الخدمات
- الشهادات والاستعراضات
- دعوة للعمل
- عينة من مشاركات المدونة
- تذييل مع تفاصيل الاتصال
يعتمد ما تقوم بتضمينه في صفحتك الرئيسية إلى حد كبير على مدونتك أو نوع عملك.
يعد إنشاء صفحتك الرئيسية في WordPress أمرًا بسيطًا مثل إنشاء صفحة جديدة تمامًا وتعيينها للعرض كصفحة أولى لموقعك على الويب. يمكنك أيضًا استخدام أداة إنشاء الصفحات لتخصيص تصميم صفحتك الرئيسية دون الاستعانة بمطور.
فيما يلي دليل تفصيلي حول إنشاء صفحة WordPress رئيسية تغطي كلا الخيارين.
4. قم بإنشاء "صفحة حول"
يعد إنشاء صفحة "حول" طريقة أخرى مؤكدة لإعطاء مدونتك هيكلًا يشبه إلى حد كبير موقع ويب.
صفحة حول هي المكان الذي يتعلم فيه الزوار المزيد عنك أو عن عملك. غالبًا ما يستخدمون أسماء مختلفة ، مثل "ابدأ هنا" و "المهمة" و "قصتنا" ، لكنهم جميعًا يفعلون نفس الشيء: أخبر الزائرين من أنت ولماذا يجب عليهم اختيار عملك.
لا يعرفك الزوار عند وصولهم لأول مرة إلى موقع الويب الخاص بك. باستخدام صفحة حول ، تصبح أقل غرابة ، مما يزيد من احتمالية قراءة المستخدمين لمنشورات مدونتك ، أو الانضمام إلى قائمة البريد الإلكتروني الخاصة بك ، أو شراء ما تبيعه.

غالبًا ما تتضمن صفحة "حول" ما يلي:

- تاريخ عملك ولماذا بدأت
- لماذا علامتك التجارية فريدة من نوعها
- صور فريقك
- قيمك الأساسية
- لماذا يجب على المستخدمين اختيارك
اتبع هذه الإرشادات خطوة بخطوة لإنشاء صفحة حول موقع الويب الخاص بك.
5. تخصيص موضوع المدونة الخاصة بك
من المحتمل أنك بدأت مدونتك بموضوع WordPress مجاني ، وهذا أمر منطقي. تمنحك السمات المجانية كل ما تحتاجه لتشغيل مدونة دون القلق بشأن التكاليف.
ومع ذلك ، غالبًا ما تفتقر سمات WordPress المجانية إلى ميزات التصميم الأكثر تقدمًا التي ستحتاج إليها لجعل مدونتك تبدو وكأنها موقع ويب. لهذا السبب من الأفضل اختيار سمة WordPress مميزة أو إنشاء سمة مخصصة عند إجراء الانتقال.
إنشاء سمة WordPress مخصصة تستخدم لتوظيف مصمم ويب بتكاليف تصل إلى الآلاف. في هذه الأيام ، يمكنك فعل الشيء نفسه باستخدام مكون إضافي منشئ الصفحات مثل SeedProd ، دون كتابة سطر واحد من تعليمات HTML البرمجية.

SeedProd هو أفضل منشئ مواقع ويب لبرنامج WordPress. يتيح لك إنشاء سمات WordPress مخصصة وصفحات مقصودة وتخطيطات مواقع ويب مرنة دون الاستعانة بمطور ويب.
يمكنك البدء بقالب موقع ويب معد مسبقًا ، ثم تخصيص المظهر الخاص بك بصريًا باستخدام محرر صفحة السحب والإفلات ، بما في ذلك:
- رأس وتذييل الصفحة
- صفحات ثابتة مثل about / contact / services
- الصفحة الرئيسية
- صفحة المدونة
- الشريط الجانبي
- و اكثر
تساعدك أقسام الصفحة متعددة الاستخدامات على الفور في إنشاء الأسئلة الشائعة وطلبات اتخاذ إجراء ومناطق البطل. يمكنك أيضًا إخفاء موقع الويب الخاص بك خلف صفحة قادمة قريبًا أو صفحة صيانة أثناء تطوير موقع الويب الخاص بك.
يمكنك التحقق من هذا البرنامج التعليمي الكامل لإنشاء سمة WordPress مخصصة باستخدام SeedProd.
6. اجعل مدونتك مستجيبة
يعد جعل مدونتك مستجيبة للجوال طريقة ممتازة أخرى لجعلها تبدو وكأنها موقع ويب. نظرًا لأن المزيد من الأشخاص يتصفحون من الأجهزة المحمولة ، فإنهم يتوقعون أن تتكيف مواقع الويب بسلاسة مع أحجام الشاشات المختلفة.
إذا كان موقع الويب الخاص بك لا يستجيب ، فقد يغادر العملاء المحتملون لأنه من الصعب التنقل فيه ، مما يؤدي إلى فقدان العملاء المتوقعين والمبيعات.
يمكنك مكافحة ذلك باستخدام سمة WordPress سريعة الاستجابة للجوال وتثبيت مكونات WordPress الإضافية المتوافقة مع الأجهزة المحمولة. ستعمل هذه الأدوات على تحسين تجربة مستخدم موقعك عن طريق إضافة ميزات مثل قوائم الهامبرغر للتنقل ، وأحجام الأزرار الكبيرة ، والتخطيطات التي تتكيف مع الشاشات المختلفة.

إذا لم تكن متأكدًا من أين تبدأ ، يمكنك مراجعة هذا الدليل حول جعل موقع الويب الخاص بك مناسبًا للجوّال.
7. إضافة ميزات التجارة الإلكترونية
يعد بيع المنتجات من مدونتك طريقة أخرى لجعلها تبدو وكأنها موقع ويب ولكن للقيام بذلك ، ستحتاج إلى إضافة ميزات ووظائف إضافية.
على سبيل المثال ، قد تحتاج إلى إنشاء:
- صفحات المنتج
- عربات تسوق
- صفحات الخروج
- أزرار إضافة إلى عربة التسوق
- لوحات معلومات حساب العميل
قد يبدو الكثير من العمل ، لكنه طريقة ممتازة لتحسين تجربة المستخدم وتوليد المبيعات أو الدخل السلبي.
يمكنك أن تبدأ صغيرًا عن طريق إضافة نموذج دفع PayPal إلى موقعك. ثم مع نمو موقع الويب الخاص بك ، يمكنك تفريع وتثبيت ميزات التجارة الإلكترونية المتقدمة باستخدام مكونات إضافية مثل WooCommerce.
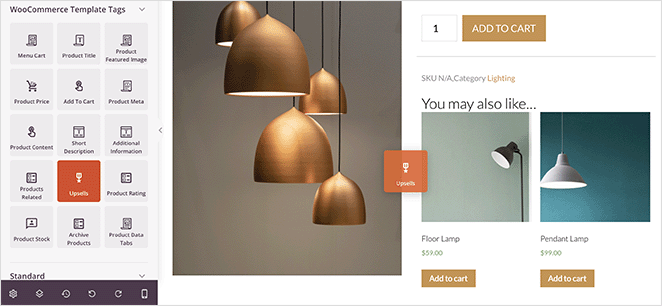
يمكنك أيضًا تخصيص صفحات WooCommerce الخاصة بك دون عناء باستخدام المكون الإضافي منشئ الصفحات من SeedProd. يتيح لك إضافة ميزات سهلة الاستخدام مثل المنتجات الموصى بها وشبكات المنتجات وأيقونات عربة القائمة والمبيعات وتصنيفات المنتجات لتعزيز قيم الطلب.

8. حافظ على تصميم متسق
يعد الاتساق عاملاً هائلاً آخر في جعل مدونتك تبدو وكأنها موقع ويب. التصميم المتسق يجعل من السهل تذكر موقع الويب الخاص بك ، وهو أمر بالغ الأهمية بالنظر إلى عدد مواقع الويب الموجودة.
على سبيل المثال ، يحتوي WPForms على نفس نظام الألوان البرتقالي في جميع الأنحاء.

على الرغم من أن موقع الويب الخاص بك يجب أن يحتوي على مخطط تصميم مماثل ، إلا أنه يجب أن يبرز أيضًا. فيما يلي بعض الأفكار لتعديل تصميم موقع الويب الخاص بك لجعله يبدو فريدًا:
- قم بإنشاء تخطيط مختلف لصفحة المدونة الخاصة بك
- تغيير صور شعار موقع الويب الخاص بك
- استخدم مجموعات خطوط فريدة
- إضافة موقع تجذب الانتباه
- إنشاء أشرطة جانبية مخصصة لصفحات مختلفة
تحقق من هذه الأمثلة لتصميم مواقع الويب المتوافقة مع الجوّال للحصول على الإلهام.
9. إضافة نماذج إنشاء قوائم العملاء المحتملين
يعد إنشاء مدونة تبدو وكأنها موقع ويب طريقة فعالة لتحسين جهود إنشاء قوائم العملاء المحتملين لأنه إذا كان لدى المستخدمين معلومات كافية ، فسيريدون بطبيعة الحال معرفة المزيد.
يمكنك الاستفادة من فضول جمهورك عن طريق إضافة نماذج بشكل استراتيجي إلى موقعك. على سبيل المثال ، يمكنك إضافة نموذج اتصال إلى صفحة الاتصال الخاصة بك ، ونموذج الاشتراك في النشرة الإخبارية إلى الشريط الجانبي لمدونتك ، ونموذج اختيار إلى صفحتك الرئيسية.
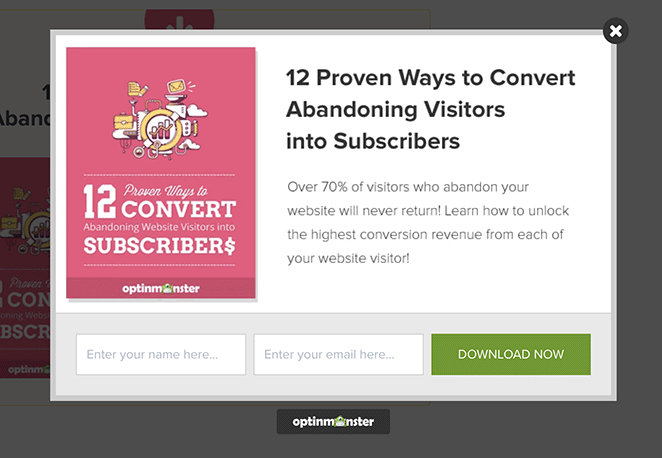
نحب هذا المثال بشكل خاص من OptinMonster ، والذي يفتح في نافذة منبثقة بعد النقر فوق عرض مغناطيس الرصاص. نظرًا لأن المستخدمين يحصلون على شيء مجانًا ، فمن المرجح أن يقوموا بإدخال عناوين بريدهم الإلكتروني.

10. دمج ميزات وسائل التواصل الاجتماعي
يعد تكامل الوسائط الاجتماعية ميزة شائعة أخرى ستراها في أكثر المواقع نجاحًا. إنها طريقة فعالة لزيادة الوعي بالعلامة التجارية والترويج للمحتوى لجمهورك المستهدف.
هناك العديد من الطرق لإضافة ميزات الوسائط الاجتماعية إلى موقع الويب الخاص بك ، ولكن إليك بعض الأساليب الأكثر فاعلية:
- استخدم أزرار مشاركة الوسائط الاجتماعية لترويج المحتوى
- قم بتضمين أيقونات الملف الشخصي الاجتماعية لتعزيز متابعيك
- تضمين يغذي وسائل الإعلام الاجتماعية لزيادة مشاركة الموقع
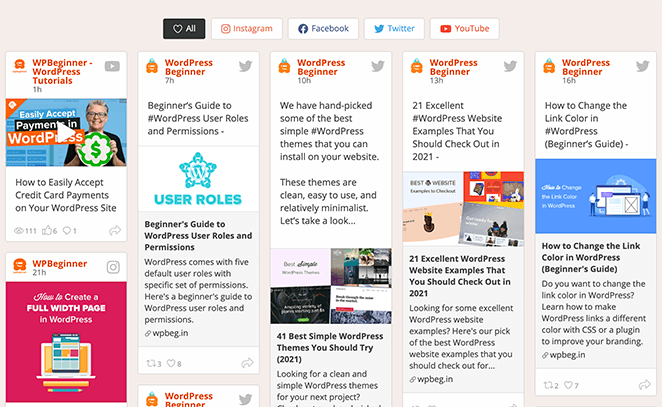
أفضل طريقة لتضمين محتوى الوسائط الاجتماعية على موقع الويب الخاص بك هي باستخدام Smash Balloon.

تتيح لك هذه المجموعة من المكونات الإضافية القوية لوسائل التواصل الاجتماعي إضافة موجزات الوسائط الاجتماعية إلى Twitter و Instagram و YouTube و Facebook مباشرةً إلى موقع WordPress الخاص بك بدون رمز. يمكنك الاختيار من بين العديد من التنسيقات سريعة الاستجابة وتصفية الخلاصات الخاصة بك لإظهار موضوعات محددة لمدونتك للحفاظ على تفاعل المستخدمين.
يمكنك حتى دمج ملفات التعريف الاجتماعية الخاصة بك في جدار وسائط اجتماعية واحد يتم تحديثه بانتظام بمحتوى جديد.

اتبع هذا الدليل لإضافة موجزات الوسائط الاجتماعية إلى موقع الويب الخاص بك ببضع نقرات.
الخطوات التالية
نأمل أن يساعدك هذا الدليل في تعلم كيفية جعل مدونتك تبدو وكأنها موقع ويب. قد يعجبك هذا المنشور أيضًا على استراتيجيات توليد العملاء المحتملين على وسائل التواصل الاجتماعي لتوليد المزيد من الحركة والعملاء المحتملين.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.