كيفية إنشاء موقع ويب لمنتج واحد في WooCommerce
نشرت: 2022-12-15هل تبحث عن دليل سريع حول كيفية إنشاء موقع ويب منتج واحد؟
تعد مواقع المنتجات الفردية مثالية لأصحاب المشاريع والعلامات التجارية لدروبشيبينغ وأصحاب الأعمال الصغيرة. إنها تتيح لك بيع السلع الرقمية والمنتجات المادية من متجرك عبر الإنترنت.
إذا كنت صاحب عمل تتطلع إلى إنشاء متجر منتج واحد ، فأنت في المكان الصحيح. سيوضح لك هذا الدليل التفصيلي كيفية إنشاء موقع ويب منتج واحد بسهولة.
ما هو موقع منتج واحد؟
موقع ويب منتج واحد هو موقع ويب للتجارة الإلكترونية يبيع منتجًا واحدًا فقط. بدلاً من الترويج للعديد من المنتجات المختلفة مثل Amazon باستخدام نظام أساسي كامل للتجارة الإلكترونية ، فإنه يسرد خط إنتاج واحد فقط.
يمكنك بيع أي منتج على موقع ويب منتج واحد ، بما في ذلك السلع المادية والمنتجات الرقمية وحتى الخدمات الاحترافية. الطريقة الوحيدة التي يختلف بها عن متجر التجارة الإلكترونية النموذجي ، مثل متجر Shopify ، هي في عدد المنتجات وحجم موقع الويب.
على سبيل المثال ، من المحتمل أن يحتوي موقع أعمال التجارة الإلكترونية على العديد من صفحات الويب ، بما في ذلك صفحة متجر بها فئات وصفحات مقصودة لحملات التسويق مثل إعلانات Facebook ومئات من أوصاف المنتجات.
ومع ذلك ، فإن متجر منتج واحد يحتوي بشكل عام على الصفحات الأساسية فقط للترويج وبيع منتج واحد.
مع وضع ما سبق في الاعتبار ، دعنا نتعمق ونلقي نظرة على كيفية بدء موقع ويب منتج واحد.
- كيفية إنشاء موقع ويب لمنتج واحد خطوة بخطوة
- كيفية تخصيص موقع منتج واحد باستخدام SeedProd
كيفية إنشاء موقع ويب لمنتج واحد خطوة بخطوة
قبل أن تبدأ في بناء موقعك ، ستحتاج إلى إعداد أساساته بالحصول على:
- اسم المجال
- استضافة الموقع
- شهادة SSL
اسم المجال الخاص بك هو عنوان متجرك على الإنترنت ، واستضافة الويب مثل المنزل الذي يعيش فيه موقع الويب الخاص بك. ستحتاج إلى هذه المواقع للجمهور المستهدف للعثور على موقع الويب الخاص بك عبر محركات البحث وللعملاء المحتملين لمعرفة المزيد عن منتجك.
نظرًا لأنك تنشئ متجرًا عبر الإنترنت ، فستحتاج أيضًا إلى شهادة SSL لحماية البيانات الشخصية للمستهلكين.
إذا كان هذا يبدو وكأنه يتطلب الكثير من العمل ، فلا تقلق. تقدم معظم شركات استضافة الويب الحديثة جميع الميزات الثلاثة في خطط الاستضافة الخاصة بهم. فيما يلي 3 من أفضل مزودي الاستضافة الذين نوصي بهم:
- Bluehost
- Siteground
- WP Engine
تم تحسين كل هذه الشركات بالكامل من أجل WordPress. بالإضافة إلى ذلك ، عند شراء استضافة ويب ، فإنها تأتي مع اسم مجال مجاني وشهادة SSL.
سنوضح لك أدناه كيفية إعداد موقع الويب الخاص بمنتج واحد باستخدام Bluehost.
الخطوة 1. قم بإعداد استضافة موقع الويب الخاص بك والمجال
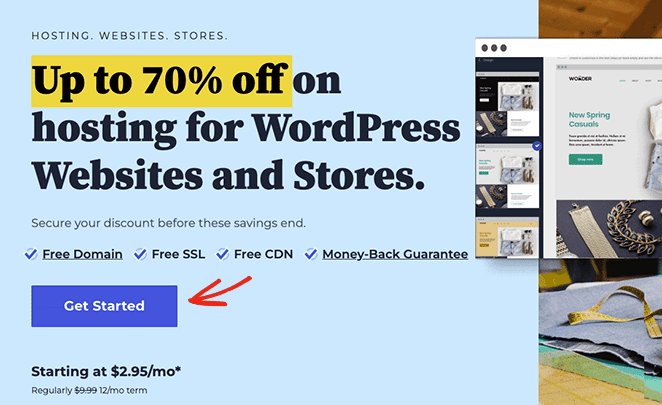
أولاً ، انتقل إلى موقع Bluehost الإلكتروني وانقر فوق البدء .

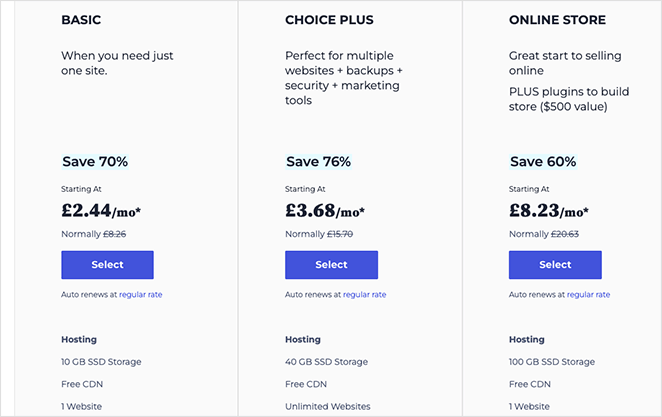
في الشاشة التالية ، يمكنك اختيار خطة تسعير. نوصي بخطة Choice Plus للوظائف الإضافية ، ولكن إذا كنت قد بدأت للتو ، فيجب أن تكون الخطة الأساسية جيدة في الوقت الحالي.

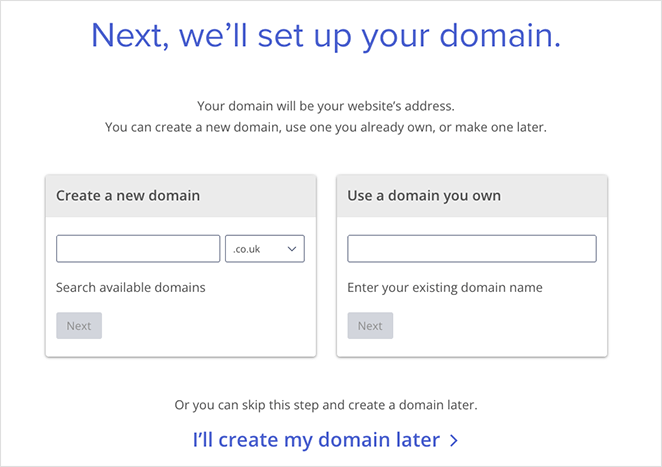
بعد ذلك ، اختر اسم المجال لموقع الويب الخاص بك. تذكر أن هذا هو ما يستخدمه الأشخاص للعثور عليك عبر الإنترنت ، لذا تأكد من رضاك عن نطاقك قبل الالتزام.

بعد ذلك ، ستنتقل إلى صفحة الخروج ، حيث يمكنك إضافة تفاصيل الدفع الخاصة بك وتأكيد الشراء.
الخطوة الثانية. قم بتثبيت WordPress على موقع منتج One One الخاص بك
عند الانتهاء من عملية الدفع ، ستتلقى رسالة بريد إلكتروني من Bluehost تحتوي على تفاصيل حول تسجيل الدخول إلى لوحة تحكم استضافة الويب. تتيح لك لوحة التحكم إدارة إعدادات الاستضافة ومعلومات المجال وصندوق البريد الإلكتروني وتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك.
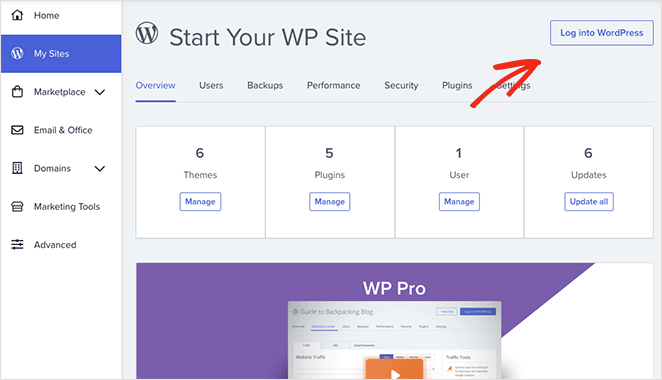
بعد تسجيل الدخول إلى لوحة التحكم الخاصة بك ، ستلاحظ أن Bluehost قد قام بتثبيت WordPress تلقائيًا. للوصول إلى لوحة القيادة الخاصة بك ، انقر فوق الزر تسجيل الدخول إلى WordPress .

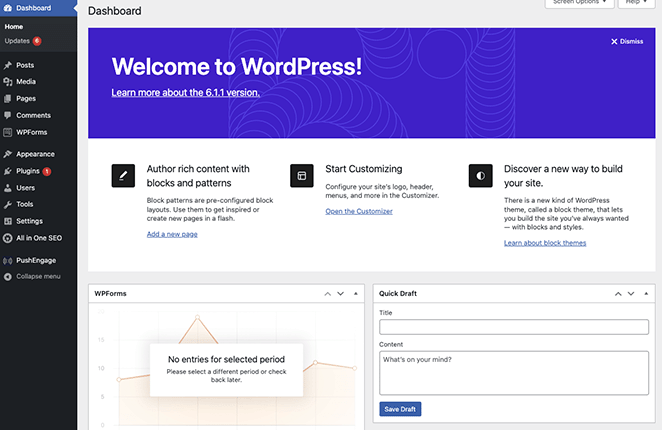
ستبدو لوحة تحكم WordPress الخاصة بك مشابهة للقطة الشاشة أدناه:

ملاحظة: قد يتضمن تثبيت WordPress مع موفري الاستضافة الآخرين خطوات مختلفة.
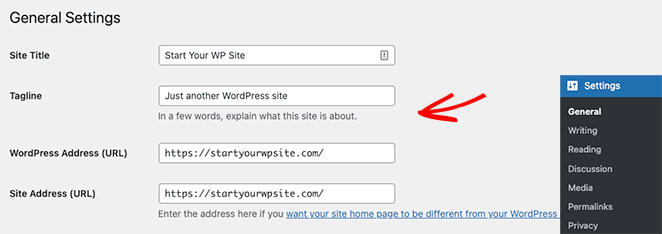
عند تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك لأول مرة ، ستحتاج إلى تغيير بعض الإعدادات. أولاً ، انتقل إلى الإعدادات »عام وأدخل عنوان موقع الويب الخاص بك والشعار.

ثم تأكد من تغيير عنوان WordPress وعنوان الموقع إلى إصدار HTTPS لاستخدام SSL على موقع الويب الخاص بك.
الآن انطلق وانقر على زر حفظ التغييرات .
الخطوة الثالثة. قم بتثبيت البرنامج المساعد WooCommerce
بمجرد تثبيت WordPress وتكوين الإعدادات الخاصة بك ، سيكون لديك موقع ويب أساسي لعملك عبر الإنترنت. يمكنك تحميل الصور وإنشاء المحتوى ، ولكنها ستحتاج إلى المزيد من الميزات لبيع منتجات جديدة.
لتحويل هذا الموقع البسيط إلى متجر على الإنترنت ، سنقوم بتثبيت WooCommerce. إنه مكون إضافي لبرنامج WordPress يحول أي موقع ويب إلى متجر عبر الإنترنت دون الحاجة إلى استئجار مطور أو كتابة رمز مخصص.
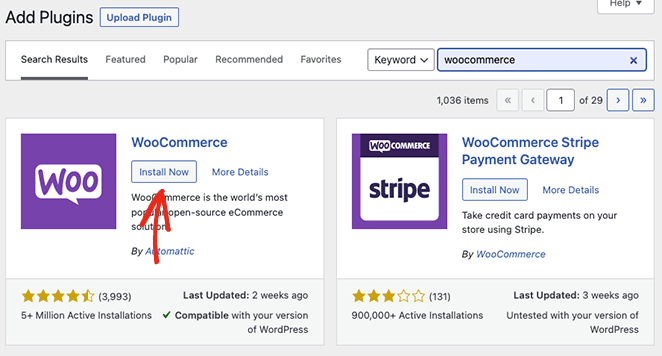
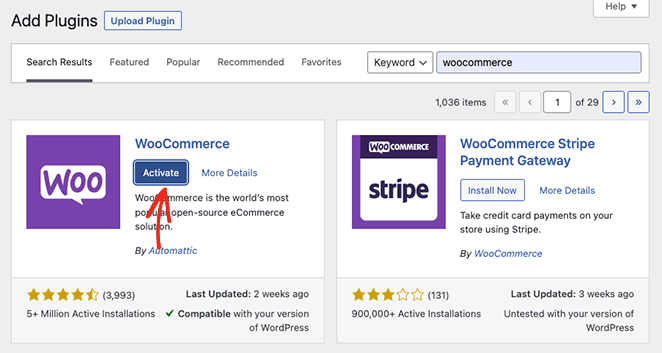
أولاً ، انتقل إلى الإضافات »إضافة جديد من لوحة معلومات WordPress وابحث عن WooCommerce. الآن انقر فوق الزر تثبيت بجوار قائمة WooCommerce في نتائج البحث.

عند انتهاء تثبيت المكون الإضافي ، انقر فوق الزر " تنشيط ".

بمجرد تنشيط WooCommerce على موقع الويب الخاص بك ، فإنه سيطلق معالج إعداد سهل. ما عليك سوى اتباع الخطوات حتى يكتمل المعالج.
في مرحلة ما أثناء معالج الإعداد ، قد يطلب منك WooCommerce اختيار سمة WordPress. يمكنك اختيار سمة WordPress بديلة مثل Astra أو Divi أو الاحتفاظ بموضوعك المجاني الحالي.
سنلتزم بموضوع WordPress الحالي الخاص بنا لأننا سنخصصه لاحقًا باستخدام SeedProd ، منشئ مواقع السحب والإفلات.
الخطوة 4. تكوين إعدادات الدفع الخاصة بك
الخطوة التالية هي إعداد خيارات الدفع لمتجرك عبر الإنترنت. سيسمح لك هذا بقبول المدفوعات من المستخدمين الذين يرغبون في شراء منتجك.
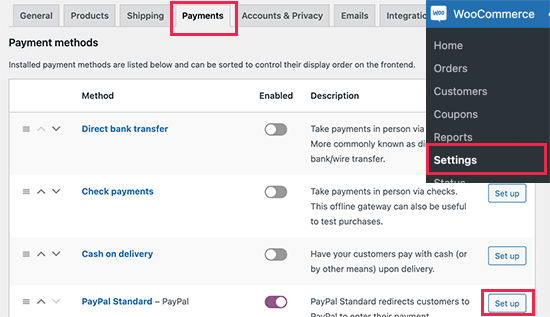
تقدم WooCommerce العديد من بوابات الدفع ، والتي يسهل إعدادها. للعثور عليهم ، انتقل إلى WooCommerce »الإعدادات ، ثم ضمن علامة التبويب المدفوعات ، ابحث عن خيارات الدفع التي تناسب عملك.

مع وجود معالج الدفع الخاص بك ، فأنت جاهز لإضافة منتجك الفردي إلى متجرك الجديد عبر الإنترنت.
الخطوة 5. أنشئ منتجك الفردي في WooCommerce
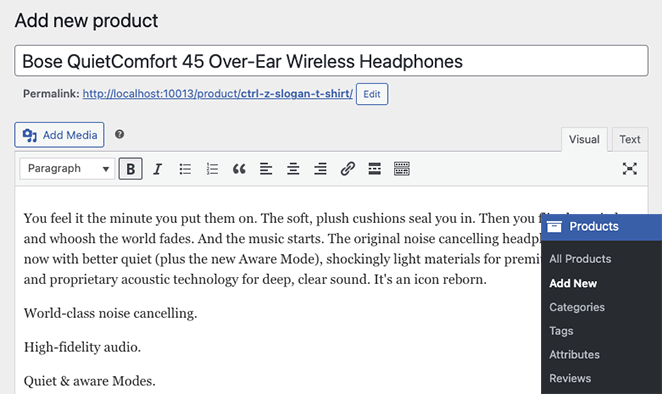
تعد إضافة منتج جديد في WooCommerce أمرًا سهلاً للغاية. أولاً ، انتقل إلى المنتجات »إضافة جديد من مسؤول WordPress الخاص بك ، حيث يمكنك إضافة تفاصيل منتجك.
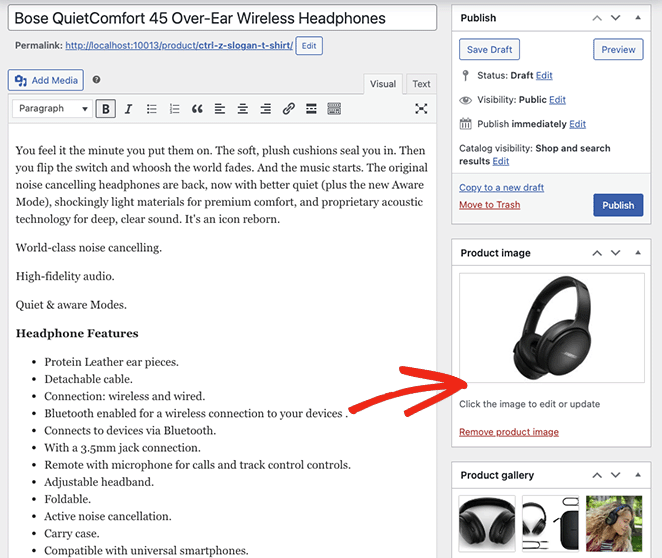
لنبدأ بإضافة عنوان ووصف للمنتج.

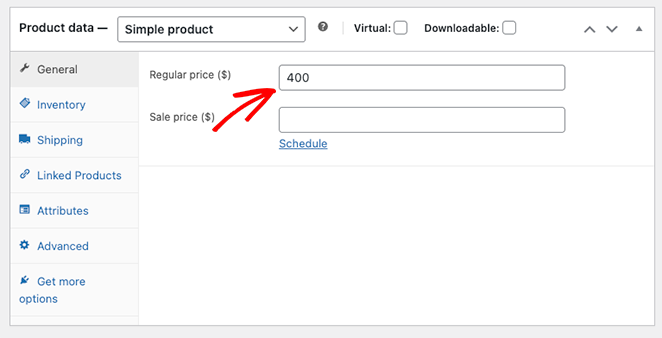
بعد ذلك ، قم بالتمرير لأسفل الصفحة حتى ترى مربع بيانات المنتج . هذا هو المكان الذي يمكنك فيه إدخال السعر العادي والسعر المخفَّض وسمات المنتج الأخرى.

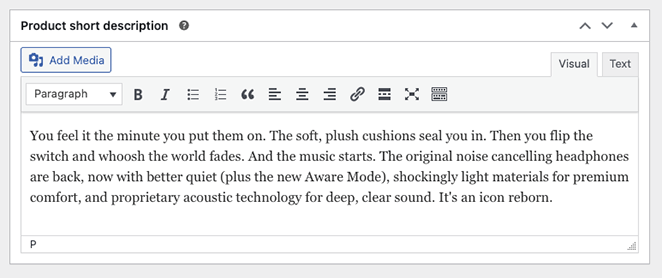
أدناه ، قد ترغب أيضًا في إضافة وصف موجز لمنتجك.

بعد إضافة تفاصيل المنتج الخاص بك ، يمكنك تحميل صورة المنتج. نوصي أيضًا بإضافة معرض صور للمنتج باستخدام الخيار أدناه لمنح المتسوقين أكبر قدر ممكن من المعلومات.

عندما تكون راضيًا عن منتجك ، انقر فوق نشر .
أصبح موقع الويب الخاص بك الذي يحتوي على منتج واحد جاهزًا الآن لجذب العملاء المثاليين.
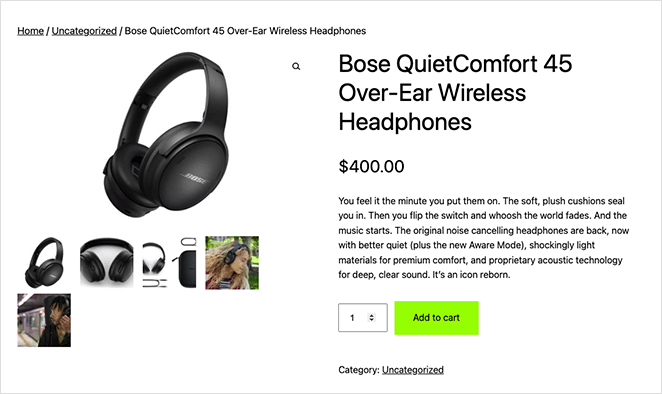
اعتمادًا على سمة WordPress التي تستخدمها ، ستبدو صفحة منتجك مشابهة للمثال أدناه:

إذا كنت راضيًا عن الشكل العام والمظهر العام لموقع الويب الخاص بمنتج واحد ، فأنت جاهز تمامًا. ولكن إذا كنت ترغب في تحويل موقعك إلى متجر منتج واحد عالي التحويل ، فإن إضافة التخصيصات الخاصة بك يعد فكرة جيدة.

سنوضح لك كيفية القيام بذلك بعد ذلك ، ولا تقلق ؛ ليس من الصعب.
كيفية تخصيص موقع منتج واحد باستخدام SeedProd
لذلك تريد تخصيص موقع ويب منتج واحد. في حين أن العديد من مكونات WooCommerce الإضافية يمكن أن تساعدك في تحقيق المظهر المثالي ، فإن أفضل حل هو SeedProd.

SeedProd هو منشئ مواقع السحب والإفلات مع توافق WooCommerce الكامل. يمكنك استخدامه لتخصيص أي من صفحات متجرك دون لمس سطر واحد من التعليمات البرمجية.
يتيح لك مُنشئ الصفحات القوي هذا أيضًا:
- أنشئ قوالب ووردبريس مخصصة من البداية
- إخفاء موقعك وراء صفحة ستأتي قريبًا قبل إطلاقه
- ضع WooCommerce في وضع الصيانة
- اجمع عناوين البريد الإلكتروني باستخدام نماذج optin
- اقبل المدفوعات باستخدام زر الدفع Stripe الخاص به
- وأكثر بكثير.
اتبع الخطوات أدناه لتخصيص موقع WooCommerce لمنتجك الفردي باستخدام SeedProd.
الخطوة 1. قم بتثبيت البرنامج المساعد SeedProd
للحصول على دعم WooCommerce الكامل ، ستحتاج إلى الحصول على خطة SeedProd Elite وتنزيل المكون الإضافي على جهاز الكمبيوتر الخاص بك. ثم انطلق وقم بتثبيت وتنشيط ملف .zip على موقع WordPress الخاص بك.
إذا واجهتك مشكلة في ذلك ، فجرّب هذا الدليل حول تثبيت مكون إضافي لبرنامج WordPress.
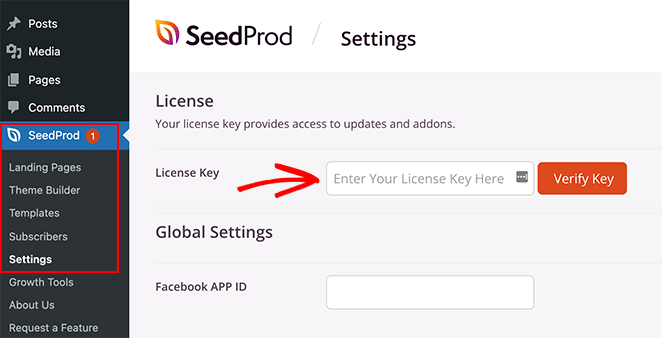
بعد ذلك ، توجه إلى SeedProd »الإعدادات والصق في مفتاح ترخيص SeedProd ، والذي يمكنك العثور عليه في لوحة معلومات حسابك.

أخيرًا ، انقر فوق الزر Verify Key للمتابعة.
الخطوة 2. اختر مجموعة قوالب WooCommerce
في هذه الخطوة ، سنختار تصميمًا جديدًا لموقعنا الإلكتروني المكون من منتج واحد. سيقوم بالكتابة فوق سمة WordPress الحالية واستبدالها بأخرى يمكنك تخصيصها باستخدام محرر SeedProd المرئي.
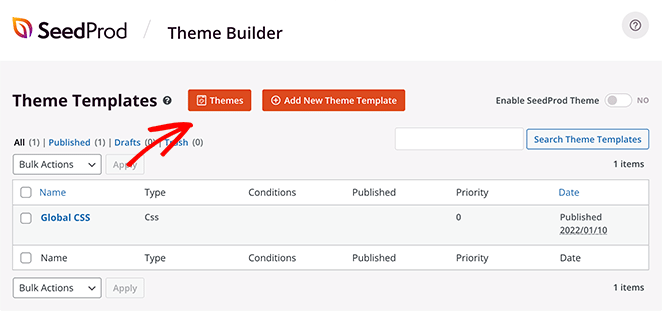
يمكنك القيام بذلك عن طريق الانتقال إلى SeedProd »Theme Builder والنقر فوق الزر Theme Templates Kits . سيؤدي هذا إلى فتح مكتبة التصاميم المعدة مسبقًا والتي يمكنك استخدامها كنقطة انطلاق لموضوعك الجديد.

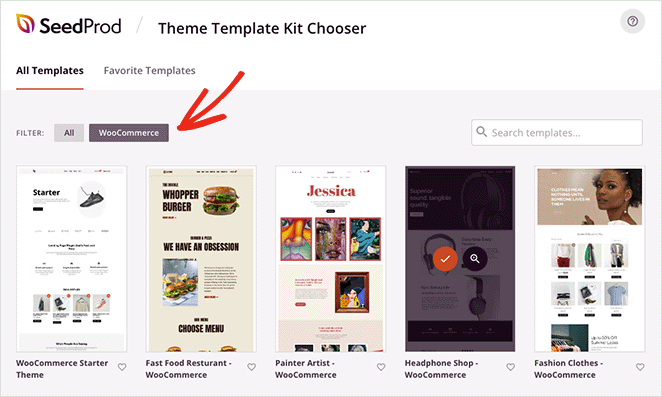
لنقم بالنقر فوق علامة التبويب WooCommerce لعرض السمات ذات الصلة فقط بمتاجر WooCommerce.

من هناك ، قم بالتمرير خلال التصميمات حتى تجد التصميم الذي يعجبك ، ثم انقر فوق رمز علامة الاختيار البرتقالية لتحديد اختيارك.
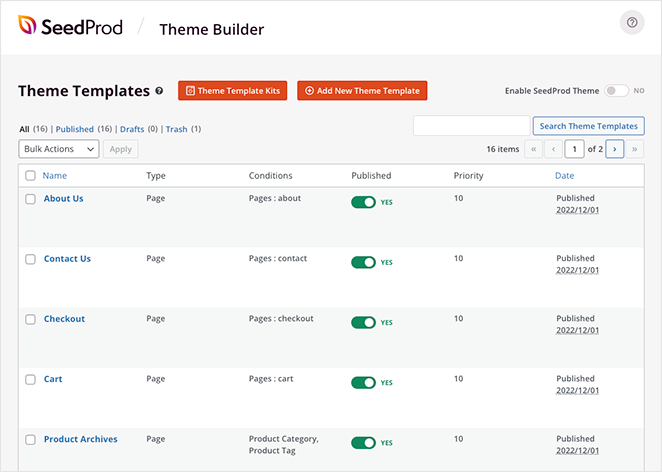
سوف يستغرق SeedProd بضع ثوانٍ فقط لاستيراد القالب ، وبعد ذلك ، سترى صفحة مثل هذه:

هذه هي جميع الأجزاء الفردية التي تشكل قالب WordPress الخاص بك. يمكنك النقر فوق أي منها لتخصيص التصميم وتحسينها لتحقيق أقصى معدلات التحويل.
من السهل إزالة أي صفحات لا تحتاج إليها. على سبيل المثال ، لن نحتاج إلى صفحة متجر لأننا نبيع منتجًا واحدًا فقط.
لنبدأ بتحرير صفحتك الرئيسية.
الخطوة 3. تخصيص الصفحة الرئيسية لموقع الويب الخاص بمنتج واحد
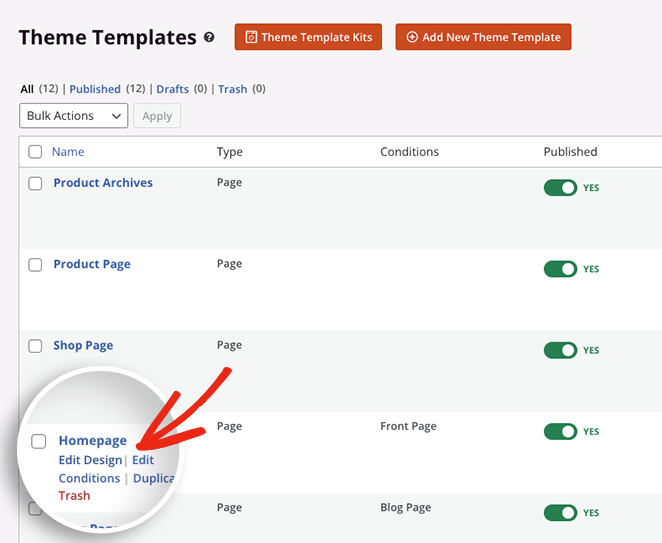
لتخصيص صفحتك الرئيسية ، قم بالتمرير لأسفل حتى ترى عنوان الصفحة الرئيسية ، وانقر فوق ارتباط تحرير التصميم .

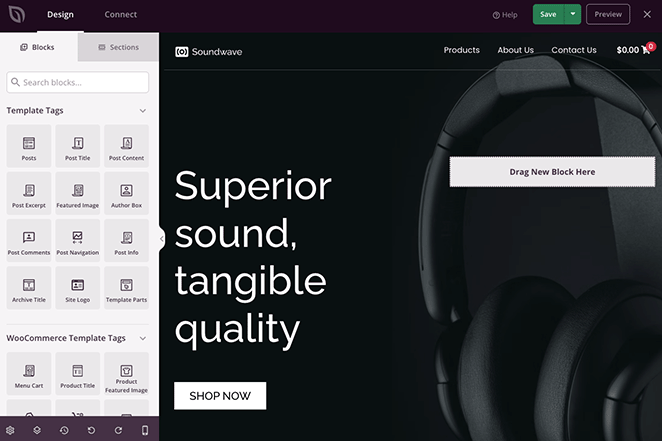
في الشاشة التالية ، سترى مُنشئ صفحات SeedProd ، حيث يمكنك تخصيص أي جزء من تصميمك.

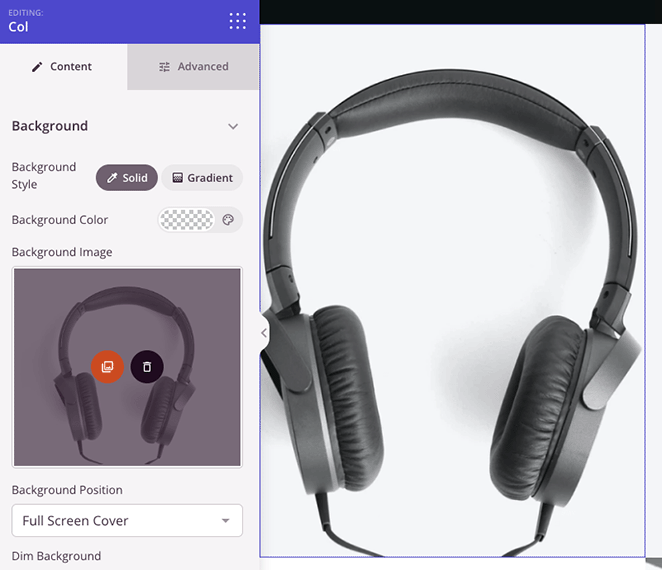
ما عليك سوى النقر فوق أي كتلة لتعديل إعداداتها وتخصيص الألوان وإضافة المحتوى الخاص بك. على سبيل المثال ، يمكنك إضافة صورة بطل عالية الجودة لإلهام العملاء المحتملين.

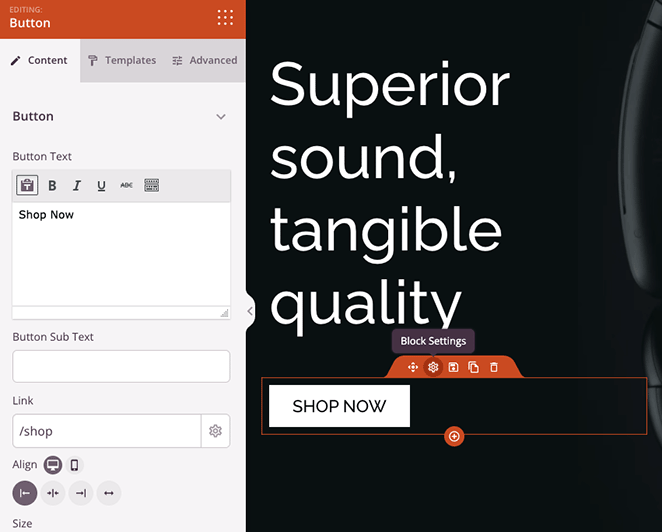
أو يمكنك تحرير أزرار الحث على اتخاذ إجراء (CTA) للارتباط مباشرة بصفحة منتجك.

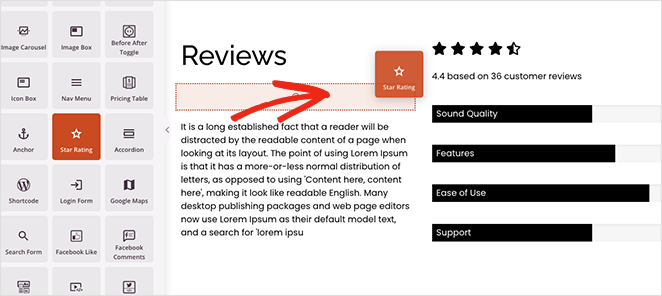
يمكنك أيضًا سحب تصنيف النجوم وكتلة الشهادات لإضافة دليل اجتماعي قيم ، وهي طريقة ممتازة لزيادة الثقة عند البيع عبر الإنترنت.

عندما تكون راضيًا عن تخصيصاتك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى من شاشتك.
الخطوة 4. تخصيص صفحة المنتج الفردية الخاصة بك
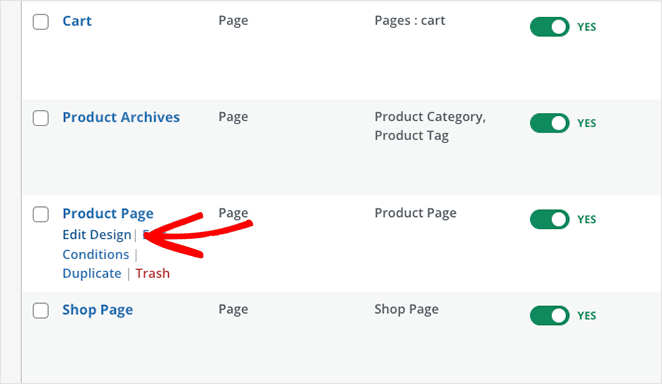
الآن دعنا نجري بعض التغييرات المماثلة على صفحة منتجاتنا الرئيسية. عد إلى مصمم القوالب ، ثم ابحث عن قالب صفحة المنتج وانقر على رابط تحرير التصميم .

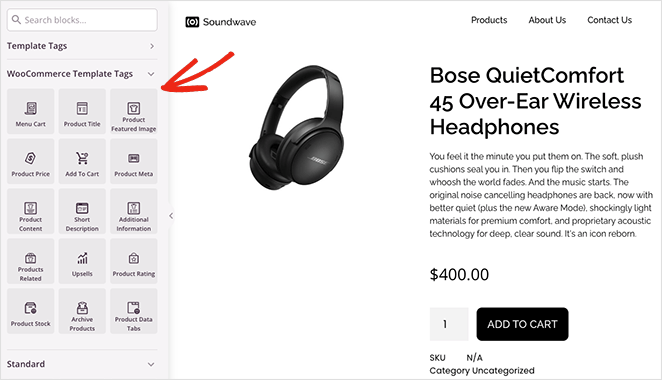
في هذه الشاشة ، يمكنك استخدام علامات قالب WooCommerce الخاصة بـ SeedProd لتخصيص تفاصيل منتجك.

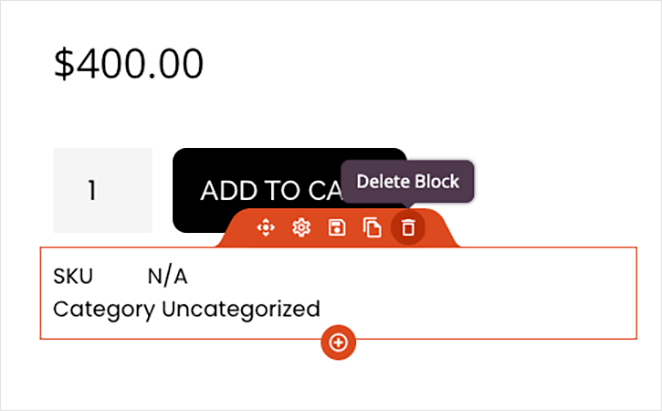
لنبدأ بحذف فئة المنتج. هذه الميزة مفيدة حقًا فقط إذا كنت تبيع منتجات متعددة. ستؤدي إزالته إلى تبسيط الصفحة ، مما يجعلها أكثر نظافة وأسهل في التصفح.

من هناك ، يمكنك إضافة العناصر وإزالتها وتخصيصها ، بما في ذلك:
- صور المنتج
- وصف المنتج ووصف موجز
- علامات تبويب بيانات المنتج
- مخزون المنتج
- تصنيف المنتج
- و اكثر.
تذكر أن تنقر فوق الزر " حفظ " في الزاوية العلوية لحفظ التغييرات.
استمر في تخصيص موقع ويب منتج واحد حتى تشعر بالرضا عن مظهره. إذا كنت بحاجة إلى بعض المساعدة ، فإليك بعض الصفحات الأخرى التي يجب أن تفكر في تحريرها ، مع برامج تعليمية خطوة بخطوة حول كيفية القيام بذلك:
- تحرير صفحة الخروج الخاصة بك في WooCommerce
- تخصيص عربة تسوق WooCommerce الخاصة بك
- إنشاء صفحة WooCommerce مخصصة شكرًا لك
الخطوة 5. انشر موقع الويب الخاص بمنتج واحد
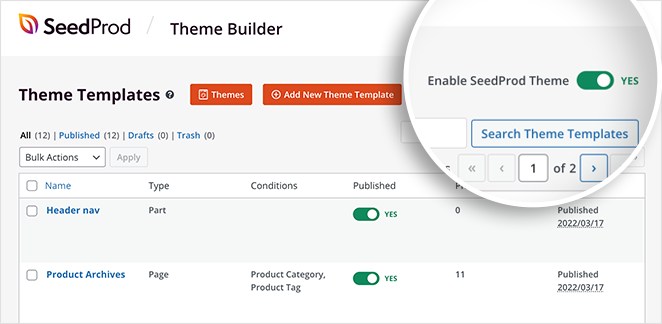
يعد نشر ثيم WooCommerce الجديد الخاص بك باستخدام SeedProd في غاية السهولة. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى SeedProd »مُنشئ السمات وقم بتشغيل مفتاح Enable SeedProd Theme حتى تظهر لك" نعم ".

في غضون ثوانٍ قليلة ، سترى رسالة نجاح ويمكنك زيارة متجر المنتج الفردي الخاص بك لرؤيتها أثناء العمل.
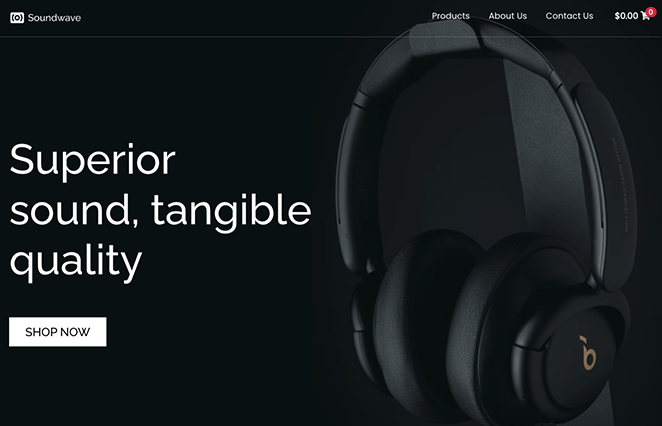
فيما يلي مثال على الصفحة الرئيسية لموقع الويب الخاص بمنتج واحد:

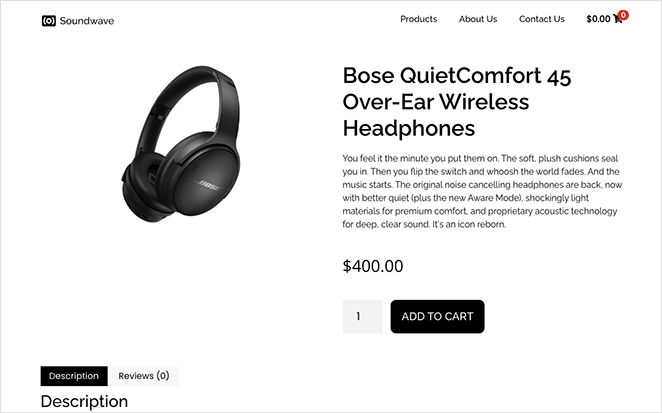
وهذا مثال على صفحة منتجاتنا الفردية:

ها أنت ذا!
لقد نجحت الآن في إنشاء وتخصيص موقع ويب منتج واحد ، ولم يتطلب أي ترميز معقد.
هل أنت مستعد لزيادة المبيعات باستخدام موقع WooCommerce مخصص؟
قد تعجبك أيضًا هذه الدروس والنصائح حول WordPress:
- 11 من أفضل صفحات الأسئلة الشائعة: أمثلة وأفكار يمكنك نسخها
- كيفية إعادة تصميم موقع على شبكة الإنترنت دون فقدان تحسين محركات البحث
- كيفية إضافة أيقونات ووردبريس للوسائط الاجتماعية المخصصة إلى موقع الويب الخاص بك
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.