كيفية إنشاء موقع تصوير ووردبريس (في 9 خطوات سهلة)
نشرت: 2021-11-25يحتاج كل مصور محترف إلى ملف لعرضه للعملاء المحتملين - وأفضل مكان لعرض عملك هو على موقع الويب الخاص بك.
ولكن ماذا لو لم يكن لديك موقع التصوير الفوتوغرافي الخاص بك؟ حسنًا ، حان الوقت لبناء واحدة!
في هذا المنشور ، سنعرض لك كيفية إنشاء موقع التصوير الفوتوغرافي WordPress المذهل الخاص بك في 9 خطوات سهلة. مستعد؟ هيا بنا نبدأ!
1. اشترك في خدمة استضافة الويب وتأمين المجال الخاص بك
تتمثل الخطوة الأولى في الاشتراك في خدمة استضافة الويب وشراء المجال الخاص بك.
يوفر مضيف الويب الخاص بك الخوادم والخدمات التي تحتاجها لنشر موقع الويب الخاص بك على الإنترنت حتى يتمكن الآخرون من زيارته.
المجال الخاص بك هو عنوان الويب الخاص بك. إنه ما يكتبه الأشخاص في متصفح URL الخاص بهم من أجل زيارة موقعك (على سبيل المثال https://www.yourdomain.com ).
يمكن أن يكون اسم المجال الخاص بك هو ما تريد ، ولكن إذا كنت مصورًا فوتوغرافيًا مستقلاً ، فإن الرهان الآمن هو مجرد التمسك باسمك (على سبيل المثال https://www.angelikakollin.com/ ).
من الناحية المثالية ، سترغب في اختيار خدمة استضافة ويب تتضمن اسم مجال مجاني وتأتي مع WordPress مثبت مسبقًا ، مثل Bluehost أو Dreamhost خطط استضافة WordPress المشتركة.
2. تثبيت WordPress
الخطوة التالية هي تثبيت WordPress. WordPress هو نظام إدارة محتوى مجاني مفتوح المصدر يوفر الأدوات التي تحتاجها لبناء موقعك بالفعل.
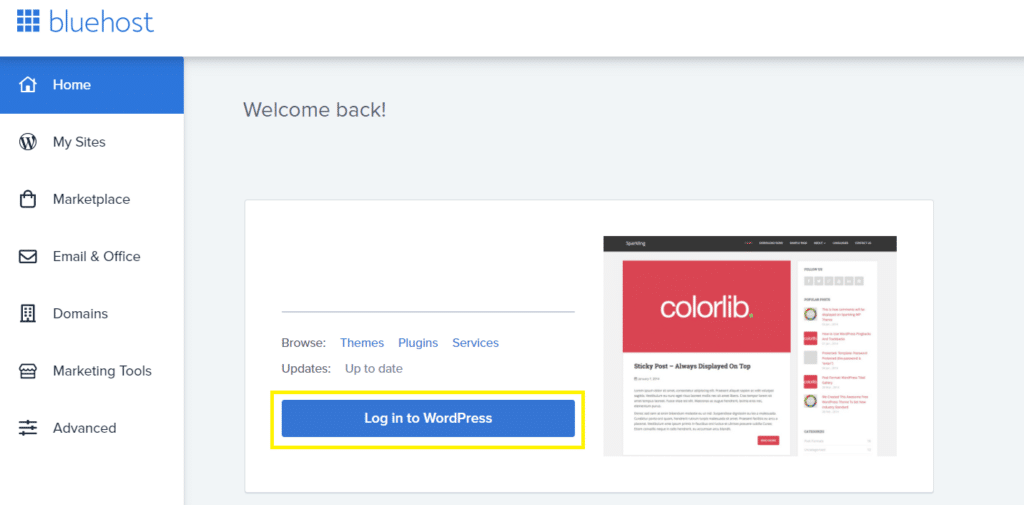
اعتمادًا على مضيف الويب الذي اشتركت فيه ، قد يكون WordPress مثبتًا مسبقًا بالفعل. إذا كان الأمر كذلك ، فابدأ بالوصول إليه من خلال لوحة تحكم مضيف الويب.

إذا لم يكن الأمر كذلك ، فقد تحتاج إلى تثبيته يدويًا. مرة أخرى ، أفضل طريقة للقيام بذلك هي من خلال مضيف الويب الخاص بك. يقدم معظم موفري الاستضافة إرشادات حول كيفية تثبيت WordPress من خلال cPanel وشيء مثل Softaculous.
يمكنك أيضًا تثبيت WordPress محليًا عن طريق تنزيله على جهاز الكمبيوتر الخاص بك من WordPress.org. ومع ذلك ، لا أوصي بذلك حيث سيتعين عليك بعد ذلك تحميل الموقع إلى cPanel الاستضافة يدويًا.
3. اختر سمة خفيفة الوزن
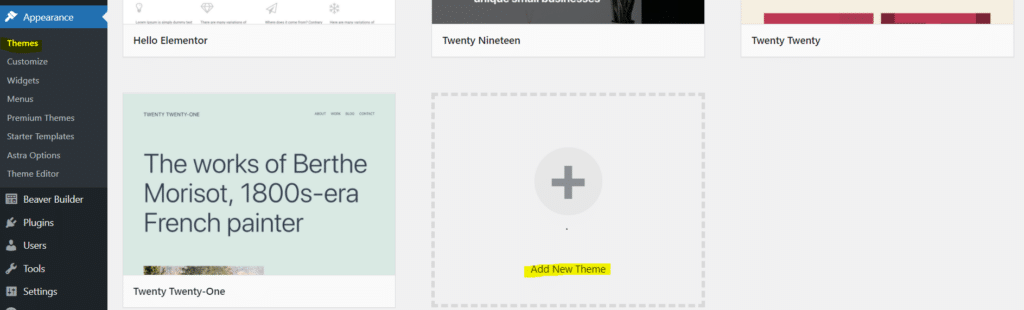
بمجرد دخولك إلى WordPress ، فإن الخطوة الأولى هي اختيار المظهر الخاص بك. للقيام بذلك ، انتقل إلى المظهر > السمات وانقر فوق إضافة سمة جديدة .

يمكنك بعد ذلك تصفح فئة السمة لاختيار الفئة التي تريدها. نوصي باختيار سمة خفيفة الوزن متوافقة مع منشئي صفحات WordPress. تتضمن بعض الخيارات الشائعة OceanWP و Astra و GeneratePress وموضوع WordPress الافتراضي (حاليًا Twenty-one ). يمكنك أيضًا التحقق من قائمة أسرع سمات WordPress المجانية واختيار الأفضل وفقًا لاحتياجاتك.
في هذا البرنامج التعليمي ، سنستخدم Twenty-one . إذا اخترت خيارًا مختلفًا ، فستظل الخطوات التالية كما هي إلى حد كبير ، ولكن قد تكون هناك بعض الاختلافات الطفيفة.
بمجرد العثور على الشخص الذي يعجبك ، انقر فوق تثبيت.
4. تخصيص التخطيط العام
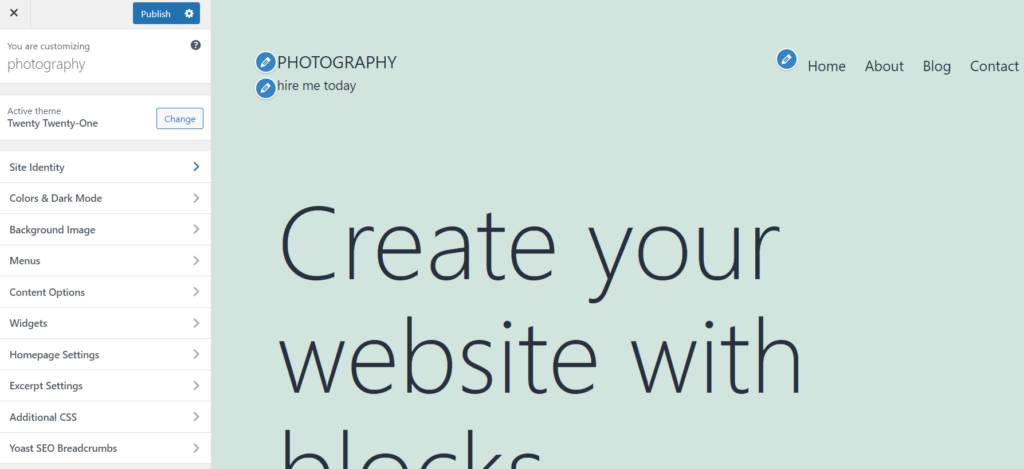
بعد تثبيت السمة الخاصة بك ، افتح أداة التخصيص ( المظهر > التخصيص ).

من هنا ، يمكنك إجراء الكثير من التغييرات على تصميم موقع الويب الخاص بك. في الوقت الحالي ، نوصي بالقيام بما يلي:
- تغيير صورة الرأس الخاصة بك . إذا كنت تستخدم نسق Twenty-one ، فانقر فوق Header Media وقم بإخفاء الصورة (أو استبدلها بصورة أو فيديو خاص بك).
- تحرير عنوان الموقع الخاص بك والشعار . انقر فوق علامة التبويب Site Identity وقم بتغيير عنوان موقعك وشعاره إلى ما تريد. يمكنك أيضًا تحميل رمز (يظهر في عنوان URL للمتصفح) وشعار.
- قم بتغيير الخطوط الخاصة بك . يمكنك أيضًا إجراء تغييرات عامة على الخطوط المستخدمة عبر موقعك. يمكنك تغيير عناصر محددة بما في ذلك الرؤوس والفقرات والروابط وما إلى ذلك.
5. تثبيت الإضافات
بعد ذلك ، سنحتاج إلى تثبيت بعض المكونات الإضافية. الإضافات هي امتدادات لجهات خارجية يمكنك تنشيطها على WordPress لتوسيع وظائف موقعك.
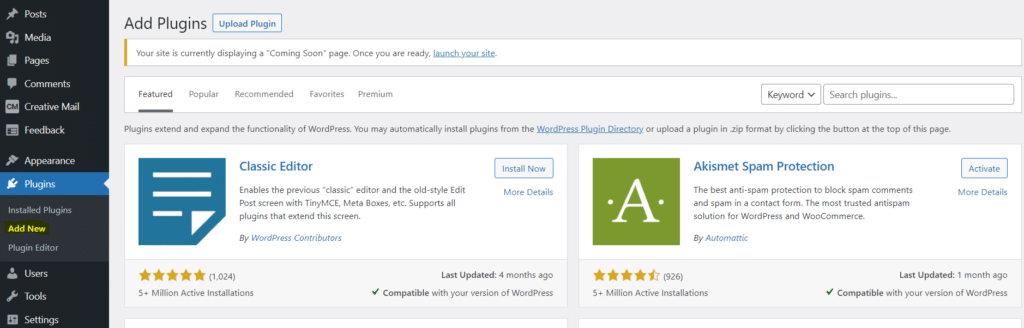
يمكنك تثبيتها من صفحة الملحقات . من لوحة معلومات WordPress الخاصة بك ، انقر فوق الإضافات > إضافة جديد .

من هناك ، قم بالبحث عن التالي وتثبيته وتنشيطه:
- قوالب العرض الكامل . سنستخدم هذا لتعديل صفحتنا الرئيسية بحيث يتم عرضها بكامل عرضها.
- محفظة بصرية . سنستخدم هذا لإنشاء محفظة التصوير الفوتوغرافي الخاصة بنا.
- نماذج Optin . سنستخدم هذا لجمع رسائل البريد الإلكتروني وإنشاء قائمة بريد إلكتروني قوية.
- تخيل . Imagify سيعمل تلقائيًا على تحسين جميع الصور التي تقوم بتحميلها وتحويلها إلى WebP لتقليل أحجام الملفات وسرعات تحميل الصفحات. يمكن أن يساعد ذلك في تعزيز مُحسّنات محرّكات البحث الخاصة بك لأن سرعة تحميل الصفحة تعد عاملاً مهمًا في الترتيب. فقط تأكد من تحديد مربع "التحسين التلقائي للصور عند التحميل" في صفحة الإعدادات. يمكنك تجربته مجانًا ومعرفة مدى سهولة وفعالية المكون الإضافي.
كمكافأة (مدفوعة) ، نوصي أيضًا بتجربة WP Rocket ، المكون الإضافي للأداء الذي سيساعد في تسريع موقعك وتحسين نتائج Core Web Vitals ببضع نقرات.

6. إنشاء الصفحة الرئيسية الخاصة بك
بعد ذلك ، سنقوم بإضافة صفحة رئيسية. هذا الجزء سهل. ما عليك سوى الرجوع إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى Pages > إضافة جديد .
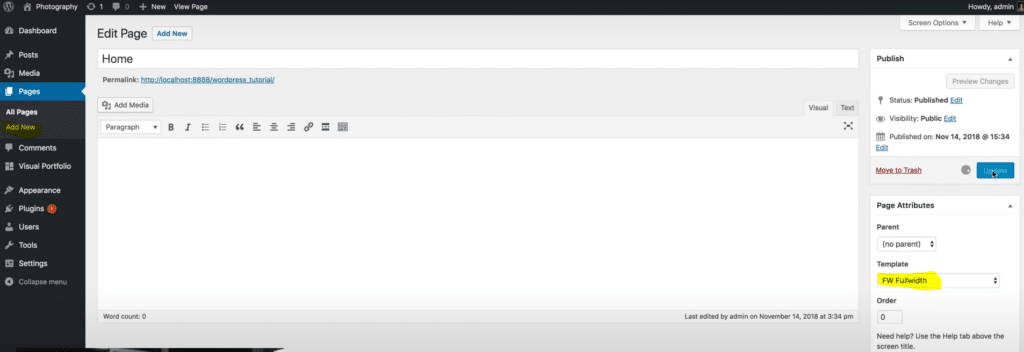
أدخل العنوان باسم "الصفحة الرئيسية" أو شيء مشابه. ضمن قسم " سمات الصفحة " على الجانب الأيمن ، انقر فوق " قالب " واختر FW Full Width ، ثم انقر فوق " نشر ".

بمجرد القيام بذلك ، افتح أداة التخصيص مرة أخرى وحدد إعدادات الصفحة الرئيسية . قم بتغيير الإعدادات لعرض صفحة ثابتة وحدد الصفحة التي أنشأتها للتو من القائمة المنسدلة للصفحة الرئيسية ، ثم انقر فوق نشر .
7. إنشاء ملف التصوير الفوتوغرافي الخاص بك
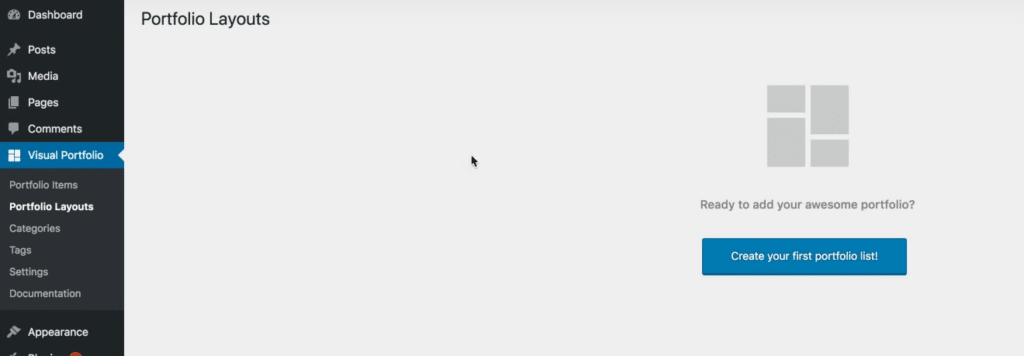
بعد ذلك ، سنقوم ببناء ملف التصوير الفوتوغرافي الخاص بنا. من لوحة معلومات WP ، انتقل إلى Visual Portfolio > Portfolio Layouts وانقر فوق إنشاء قائمة المحفظة الأولى .

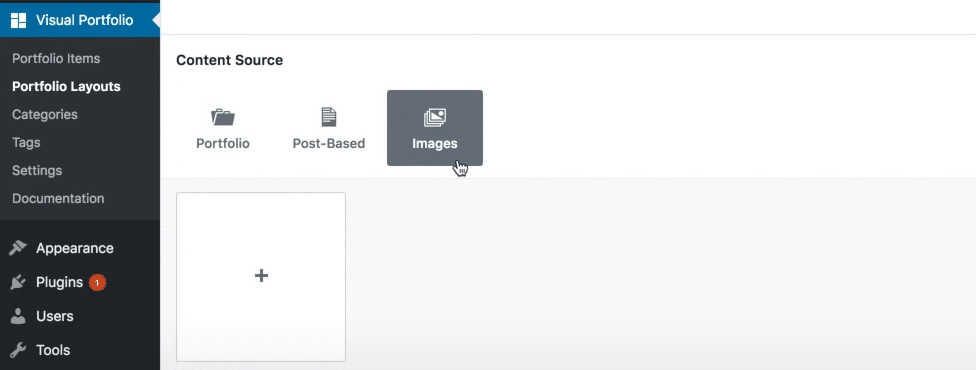
ضمن مصدر المحتوى ، انقر فوق الصور واضغط على زر علامة الجمع لتحميل أي صور تريد تضمينها في محفظتك.

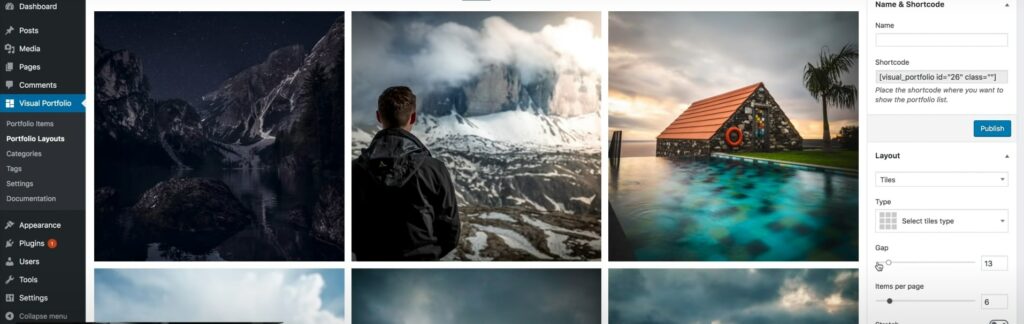
بمجرد تحميلها إلى Visual Portfolio ، يمكنك النقر فوقها لفتح معاينة لشبكة Visual Portfolio الخاصة بك. سترى أيضًا بعض خيارات التصميم على الجانب الأيمن.

نوصي باستخدام تخطيط البلاط في تشكيل شبكة 3 × 3. قد ترغب أيضًا في تقليل الفجوة بحيث لا توجد مسافات بين كل صورة في شبكة محفظتك وتعيين العناصر لكل صفحة على 9.
قم بإجراء أي تغييرات أخرى في التصميم تريدها ، ثم انقر فوق نشر . احصل على الرمز المختصر من أعلى يمين الصفحة وارجع إلى لوحة التحكم.
8. أضف محفظتك إلى صفحتك الرئيسية
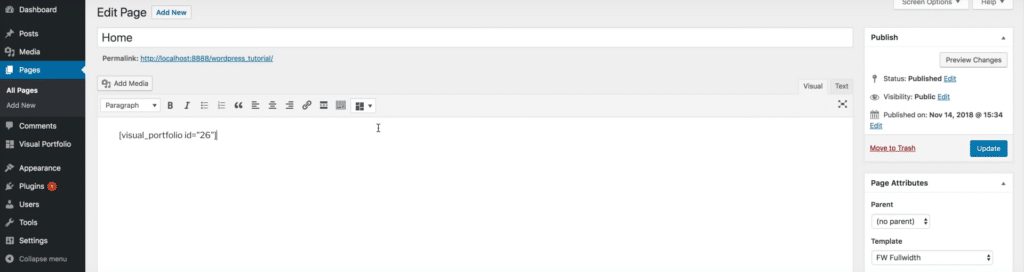
لقد صنعنا ملفنا الآن ، وسنضيفه إلى صفحتنا الرئيسية. انتقل إلى Pages > All Pages وحدد صفحتك الرئيسية. الصق الرمز المختصر في المحرر وانقر فوق تحديث .

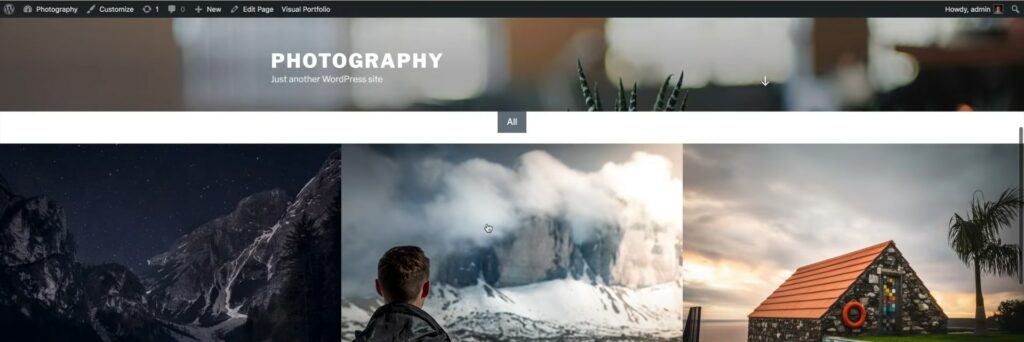
يمكنك بعد ذلك النقر فوق " معاينة " لترى كيف تبدو صفحتك الرئيسية. إذا كنت قد فعلت كل شيء بشكل صحيح ، فيجب أن ترى مجموعة جميلة كاملة العرض لعملك أسفل عنوان موقعك.

إذا كنت ترغب في إجراء أي تغييرات على محفظتك ، يمكنك العودة إلى صفحة البرنامج المساعد Visual Portfolio وإعادة ترتيب الصور الجديدة أو إزالتها أو إضافتها.
9. إنشاء صفحات إضافية وتعديل التصميم (اختياري)
لديك الآن موقع ويب رائع للتصوير الفوتوغرافي من صفحة واحدة ، ولكن قد ترغب أيضًا في إضافة بضع صفحات أخرى. للقيام بذلك ، يمكنك العودة إلى Pages> All Pages. نوصي بإضافة:
- صفحة عن. قم بتضمين معلومات حول هويتك وخبرتك ومؤهلاتك وما إلى ذلك ، وأضف صورة لنفسك.
- صفحة اتصال . أضف نموذج اتصال للعملاء لاستخدامه للتواصل معك.
- صفحة خدمات . أضف جدول أسعار مع قائمة بخدمات وحزم التصوير المختلفة الخاصة بك.
قم بإنهاء بناء موقعك عن طريق إجراء أي تغييرات أخرى تريد إجراؤها (مثل إضافة شعار الموافقة على ملف تعريف الارتباط وسياسة الخصوصية ، وإجراء تغييرات في التصميم ، وتثبيت المكونات الإضافية الأخرى ، وما إلى ذلك) ، وبذلك تكون قد انتهيت.
تهانينا - لديك الآن موقع رائع للتصوير على WordPress!
نأمل أن تكون قد وجدت هذا الدليل مفيدًا. حظ سعيد!
