كيفية جعل وحدة Divi Call to Action مستجيبة
نشرت: 2023-12-18وحدة الحث على اتخاذ إجراء هي وحدة Divi أصلية تساعد في توجيه مشاهدي موقع الويب الخاص بك لاتخاذ القرار الصحيح بشأن موقعك. تعد استجابة الهاتف المحمول أمرًا بالغ الأهمية لجعل موقع الويب الخاص بك في متناول عدد أكبر من الأشخاص. باستخدام Divi، من الممكن تخصيص العديد من جوانب كل من الوحدات الأصلية ووحدات الطرف الثالث. يعد تخصيص العناصر مثل التصميم والتباعد والاستجابة من بعض فوائد استخدام Divi لإنشاء موقع الويب الخاص بك التالي. في منشور المدونة هذا، سنستمد الإلهام من حزمة Divi Charter Boat Layout Pack المجانية ونستعرض كيفية إنشاء وحدة دعوة للعمل سريعة الاستجابة.
- 1 كيفية إنشاء وحدة دعوة للعمل مستجيبة
- 1.1 تثبيت قالب الصفحة
- 1.2 إضافة وحدة الدعوة إلى العمل
- 1.3 تصميم وحدة الدعوة إلى العمل
- 1.4 جعل وحدة الدعوة إلى العمل سريعة الاستجابة
- 1.5 جعل وحدة الدعوة إلى العمل مستجيبة للنص الأساسي
- 2 في الختام
كيفية إنشاء وحدة دعوة سريعة الاستجابة للعمل
قبل أن نبدأ، نحتاج إلى تثبيت تخطيط الصفحة المقصودة لحزمة Divi Charter Boat Layout Pack. في هذا البرنامج التعليمي، سنبدأ بصفحة جديدة تمامًا على موقع Divi الخاص بنا. هيا نبدأ!
تثبيت قالب الصفحة
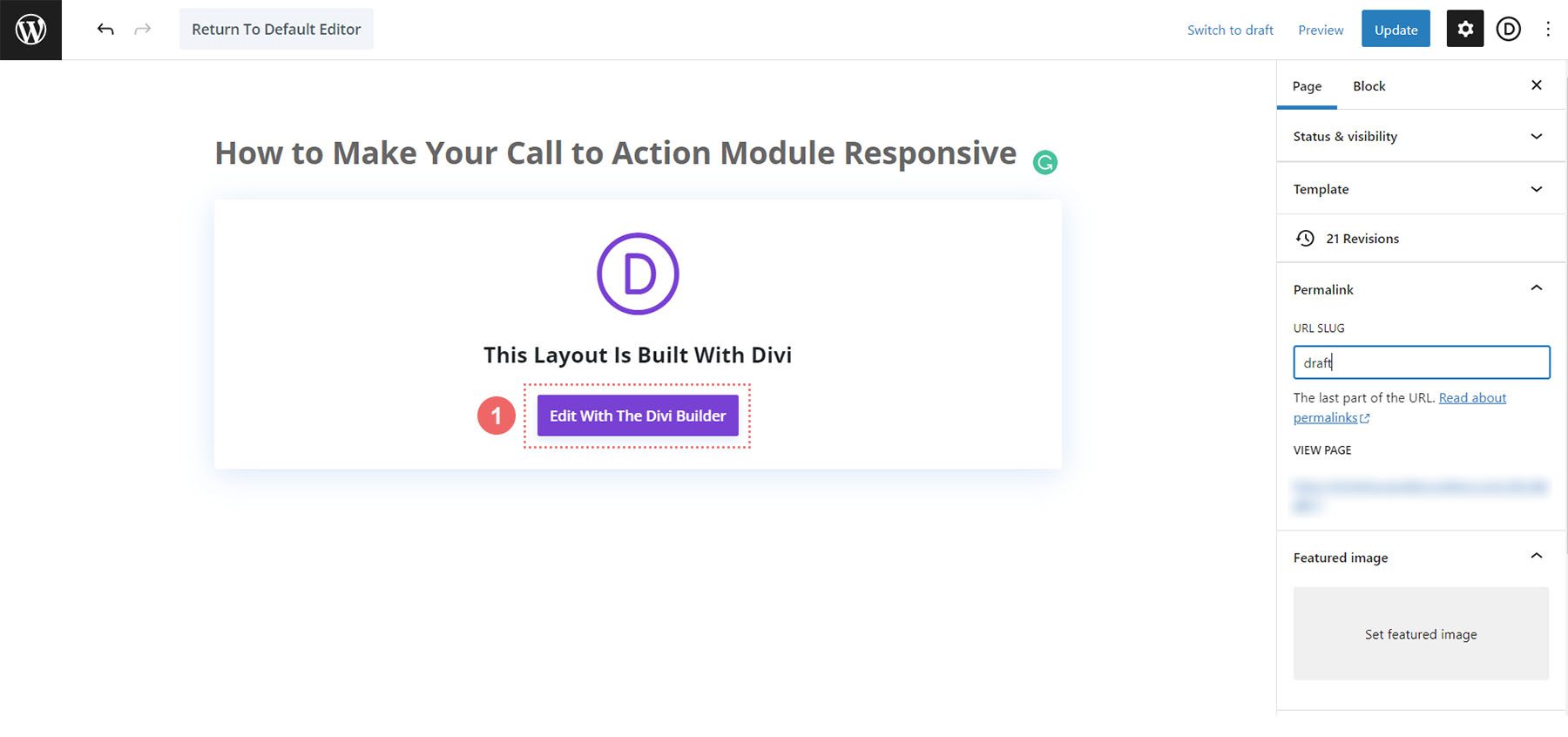
بعد إنشاء صفحتنا الجديدة، نقوم بتنشيط Divi Builder من خلال النقر على الزر "تحرير" الأرجواني باستخدام الزر Divi Builder الموجود في منتصف صفحتنا.

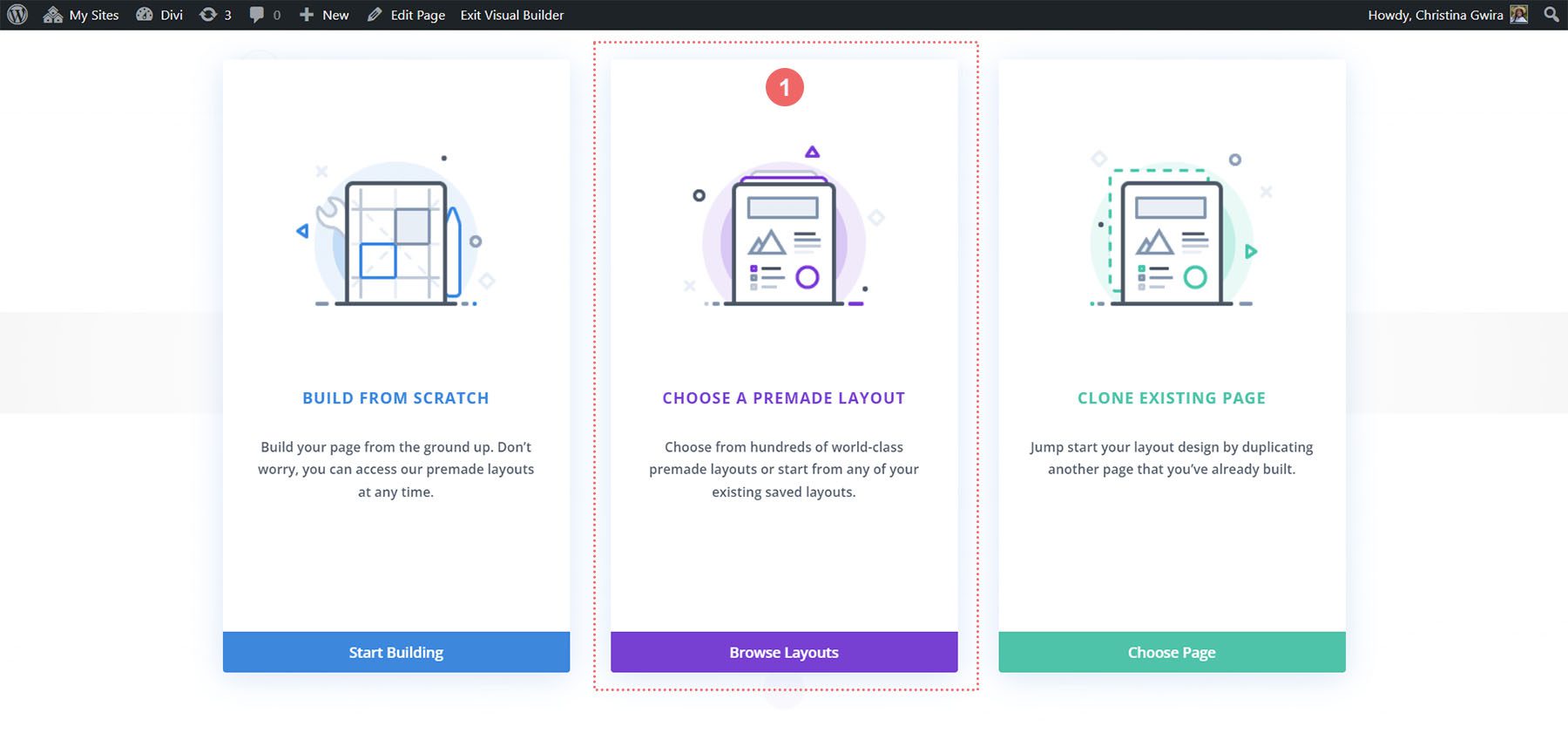
بعد تفعيل Divi Builder، تظهر لنا الصفحة التالية. حدد الخيار الأوسط، واختر خيار Premade للوصول إلى التخطيطات Premade التي تأتي مع Divi.

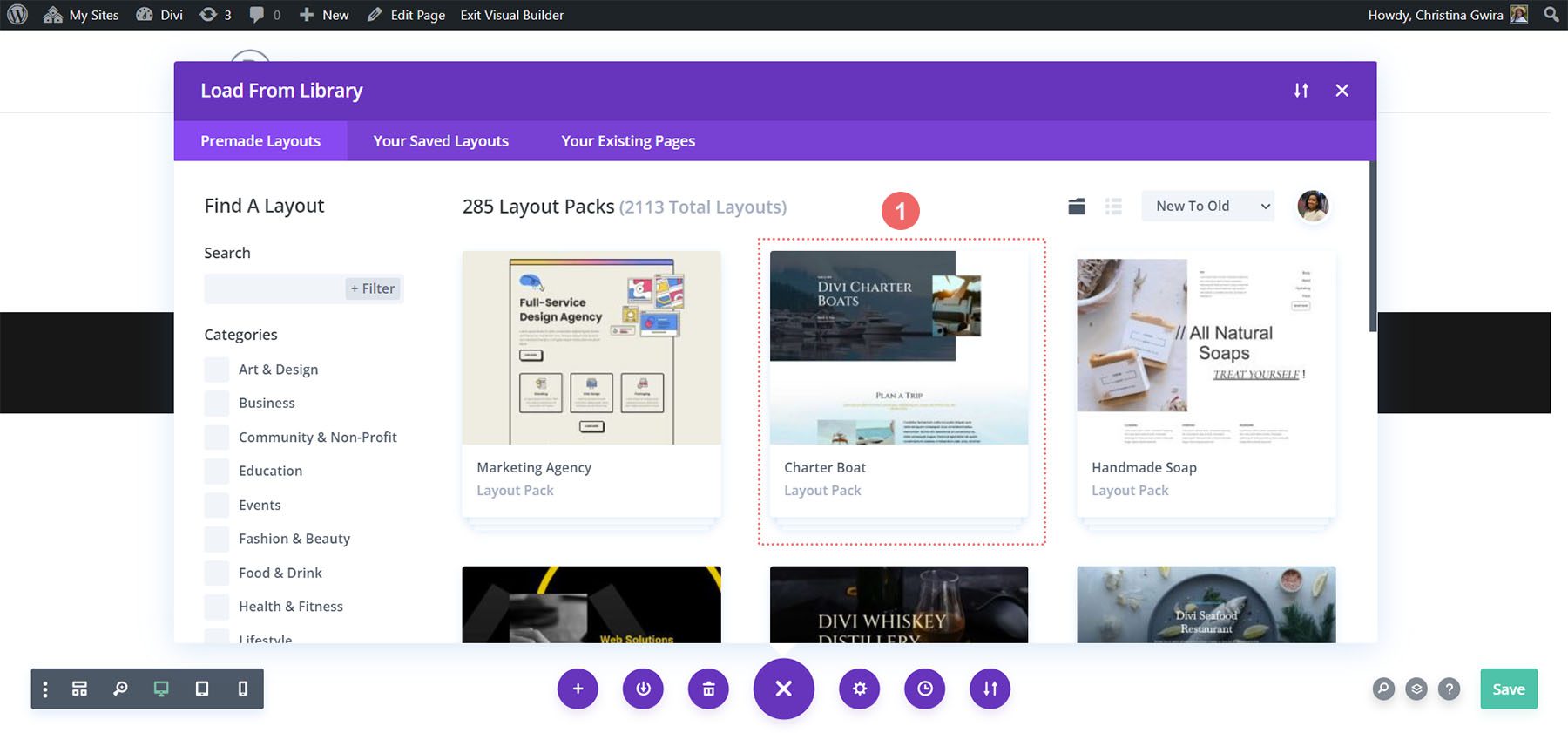
بعد ذلك، سوف نقوم باختيار تخطيط "قارب الميثاق" من مكتبة التخطيط.

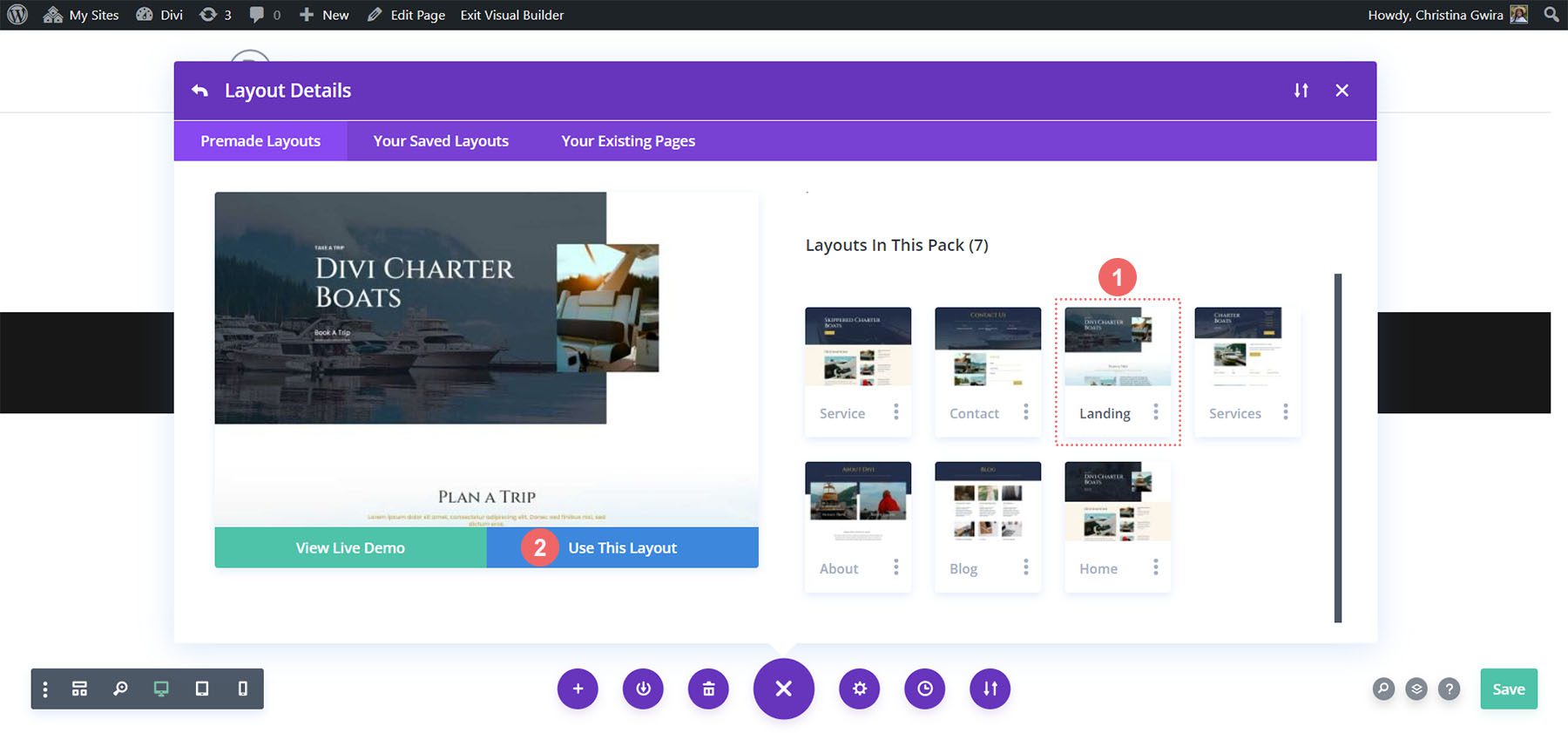
بعد ذلك، سوف نقوم باختيار تخطيط الصفحة المقصودة. في الجزء السفلي من الصورة المصغرة للتخطيط، حدد استخدام هذا التخطيط باللون الأزرق لتحميل هذا التخطيط في Divi Builder الخاص بك.

أثناء تحميل التخطيط، سترى شريط التقدم.

بمجرد تحميل التخطيط، احفظ التخطيط الخاص بك، ودعنا نبدأ العمل!

إضافة وحدة الدعوة إلى العمل
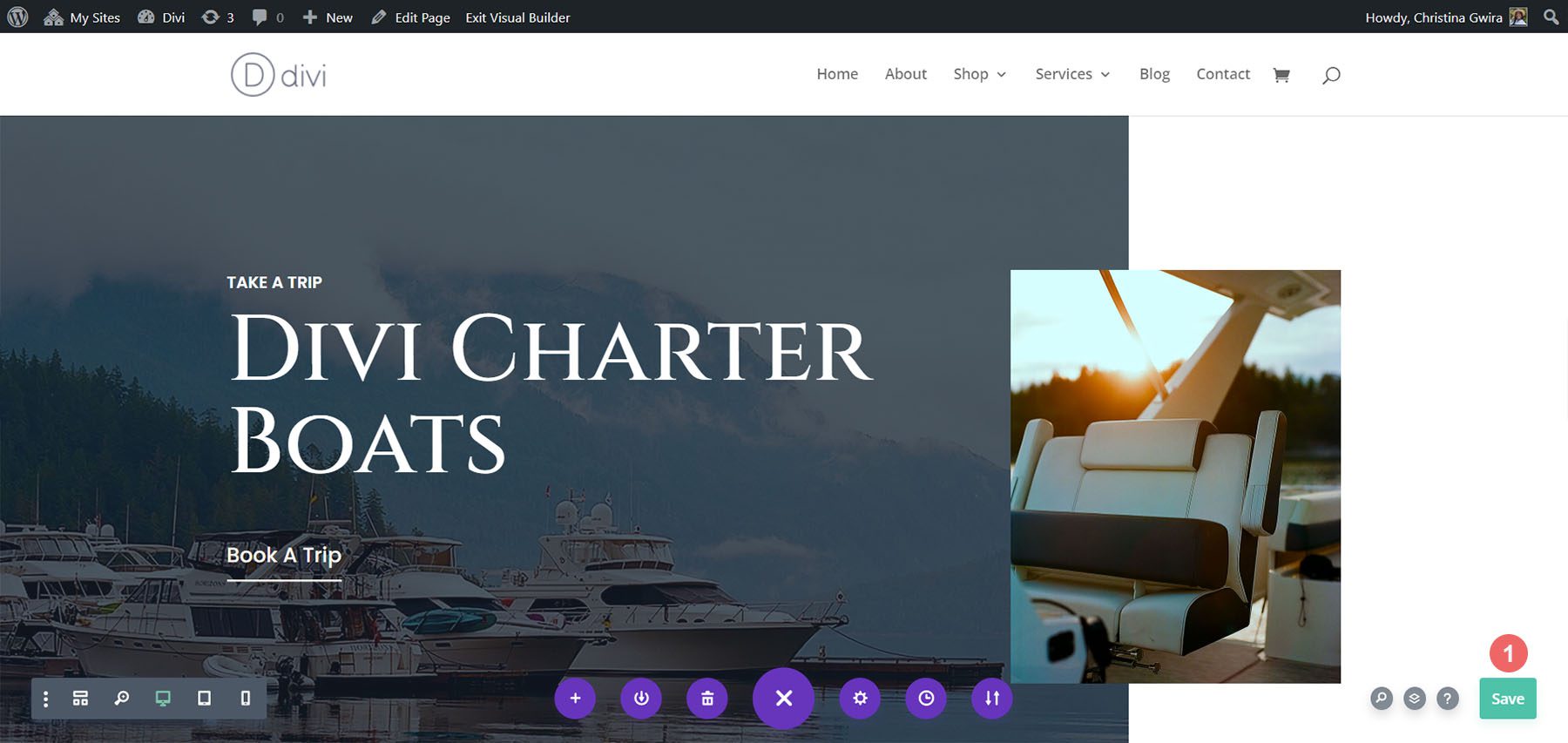
سنقوم بإنشاء وحدة الدعوة إلى العمل سريعة الاستجابة في القسم التالي من التخطيط:

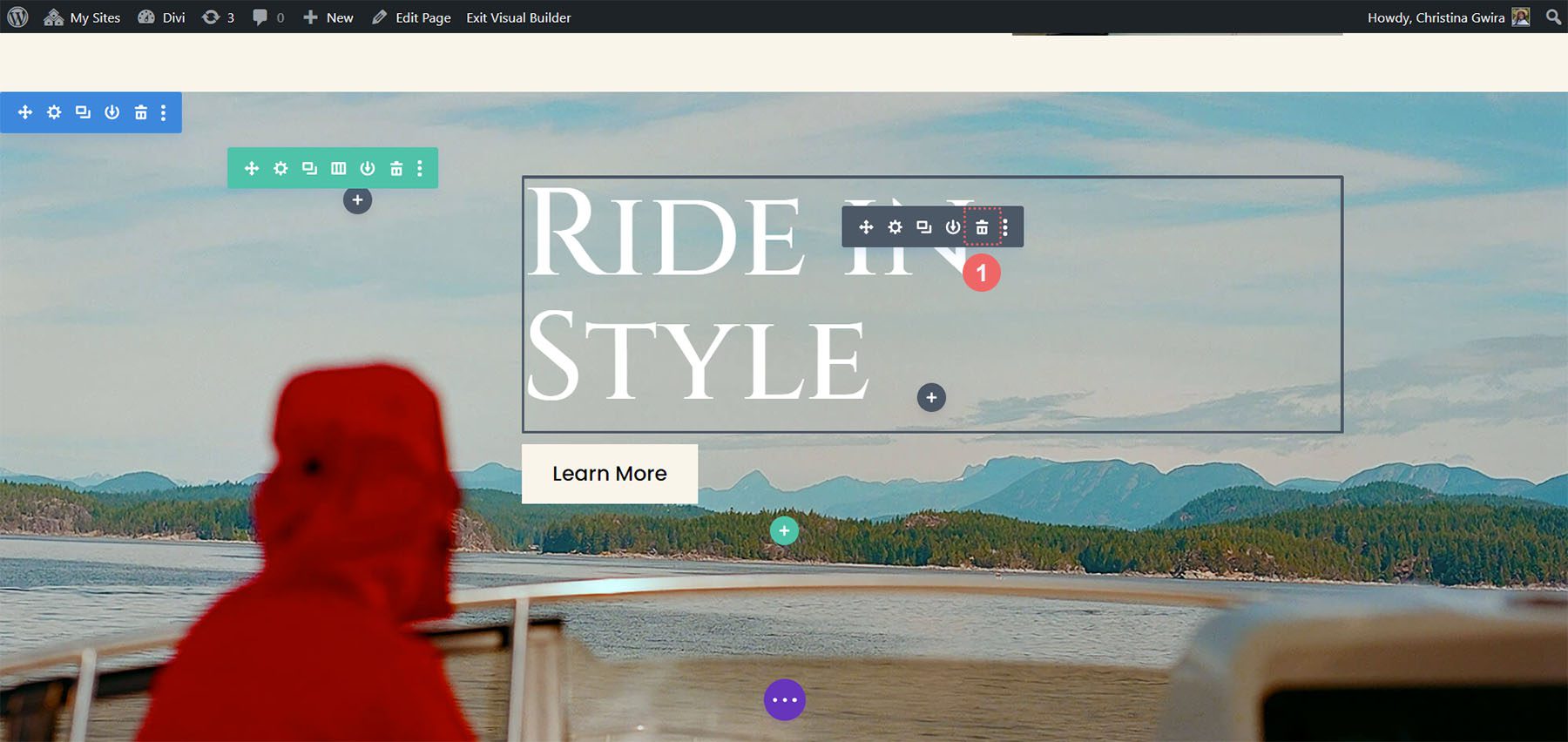
ستحل وحدة الحث على اتخاذ إجراء المستجيبة لدينا محل وحدة النص والأزرار في هذا القسم. للبدء، دعونا حذف هذه الوحدات. قم بالتمرير فوق كل وحدة وحدد رمز سلة المهملات لحذف كل وحدة.

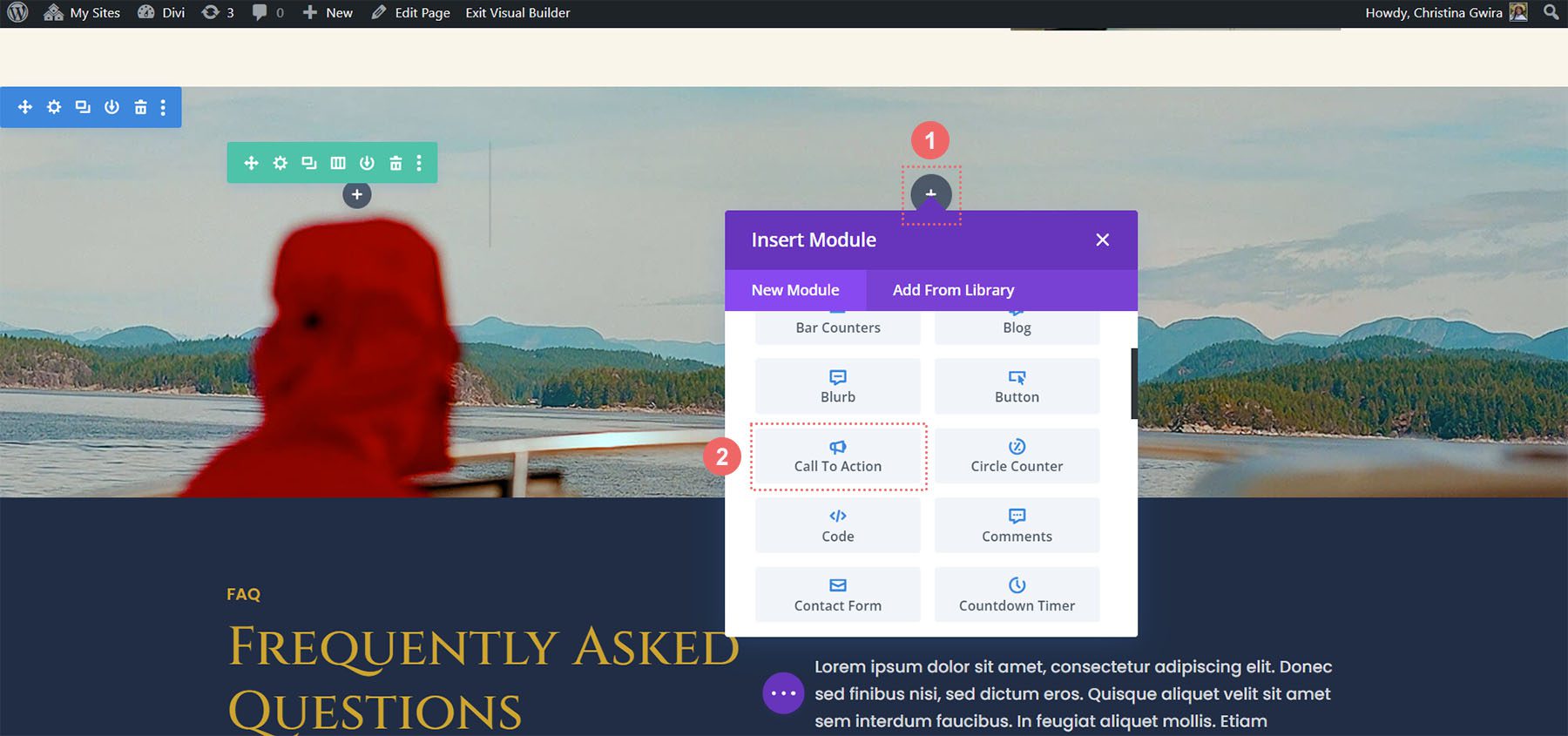
بمجرد إزالة هذه الوحدات، يمكننا أن نبدأ في جعل الدعوة إلى العمل مستجيبة. للبدء، نضغط على أيقونة علامة الجمع الرمادية لرؤية مكتبة وحدات Divi. بعد ذلك، نضغط على وحدة الدعوة إلى اتخاذ إجراء .

تصميم وحدة الدعوة إلى العمل
بعد وضع وحدة الحث على اتخاذ إجراء، يمكننا الآن البدء في تصميمها.
أضف المحتوى وعنوان URL
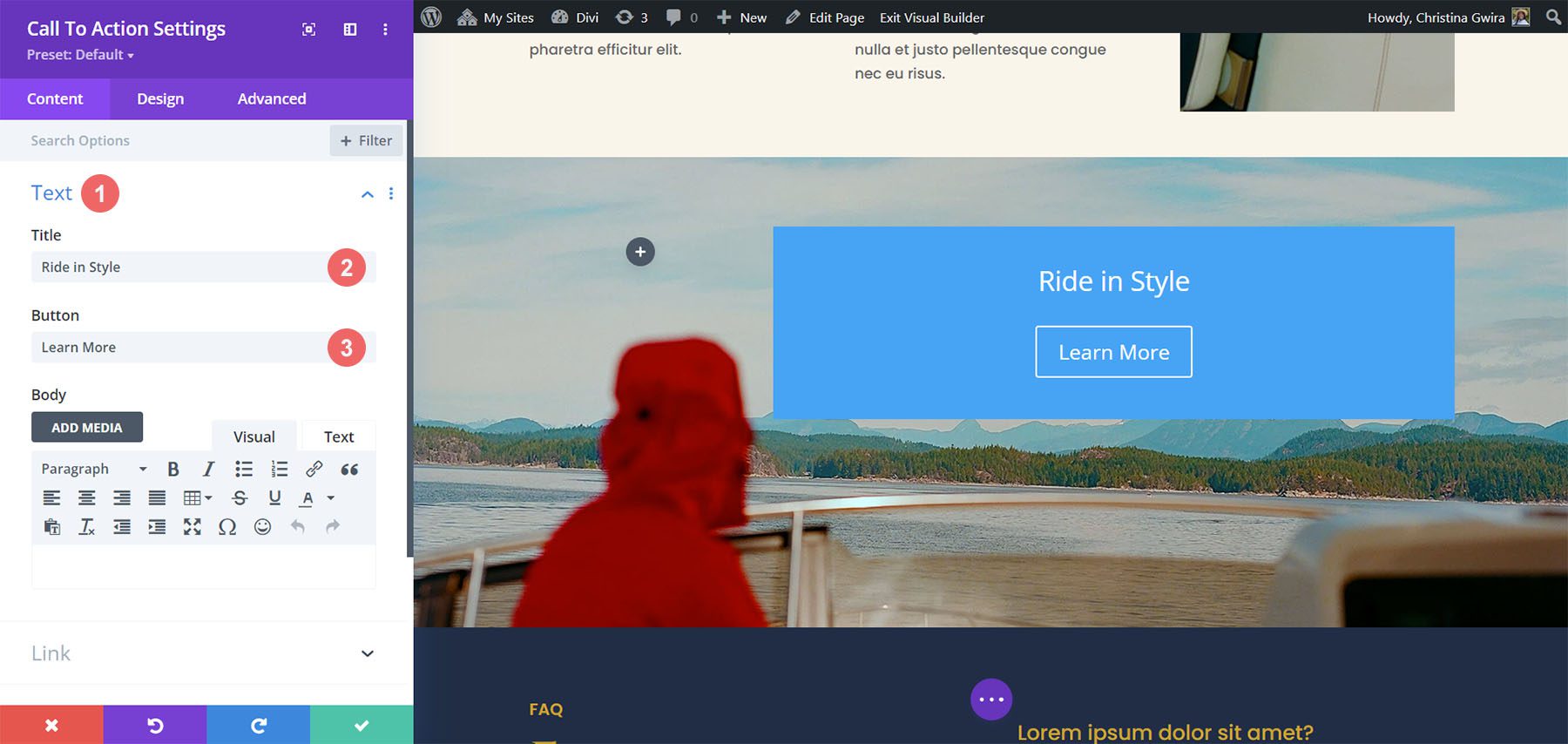
أولاً، نضيف المحتوى الخاص بنا للوحدة. في علامة التبويب "النص"، أضف عنوان الحث على اتخاذ إجراء، والزر، والنص الأساسي إذا لزم الأمر. لن نضيف نصًا أساسيًا أثناء إعادة إنشاء القسم السابق.

أضف عنوان URL لرابط الزر
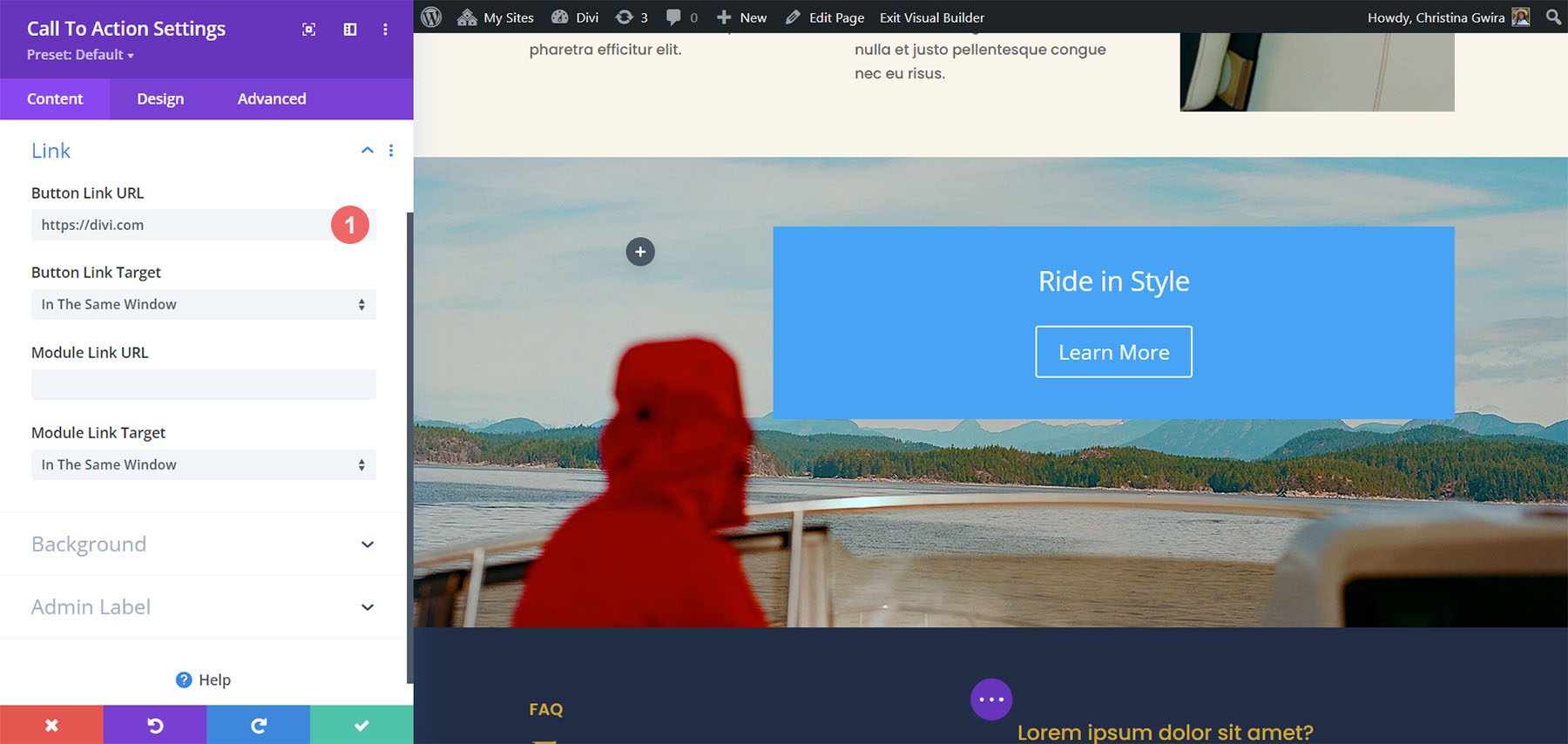
بعد ذلك، قم بالتمرير لأسفل إلى علامة التبويب "الارتباط". أضف عنوان URL للصفحة التي ترغب في ربط زر وحدة الدعوة إلى اتخاذ إجراء بها.

إزالة لون الخلفية
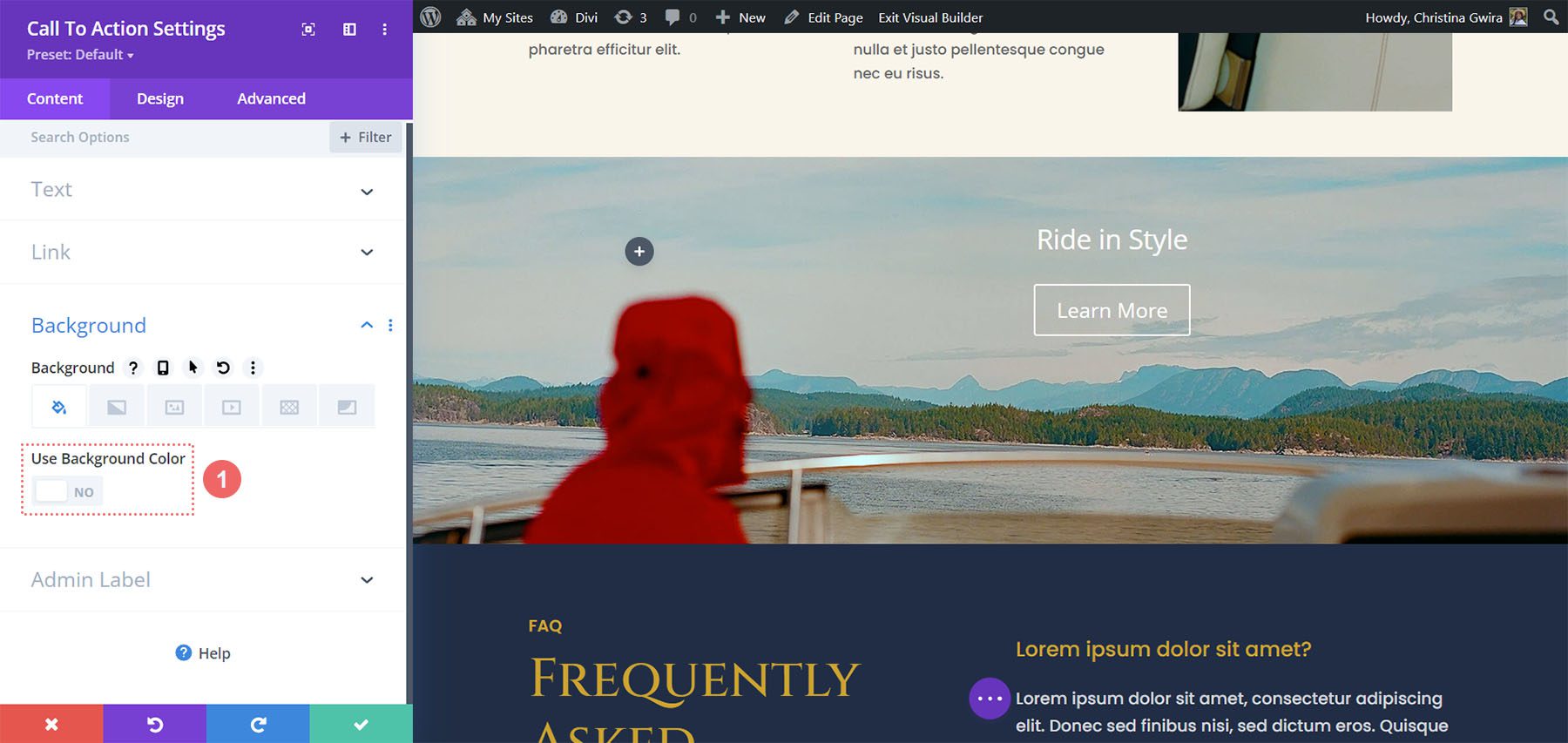
بعد ذلك، قم بالتمرير لأسفل إلى علامة التبويب "الخلفية". قم بإلغاء تحديد خيار استخدام لون الخلفية .

نص التصميم
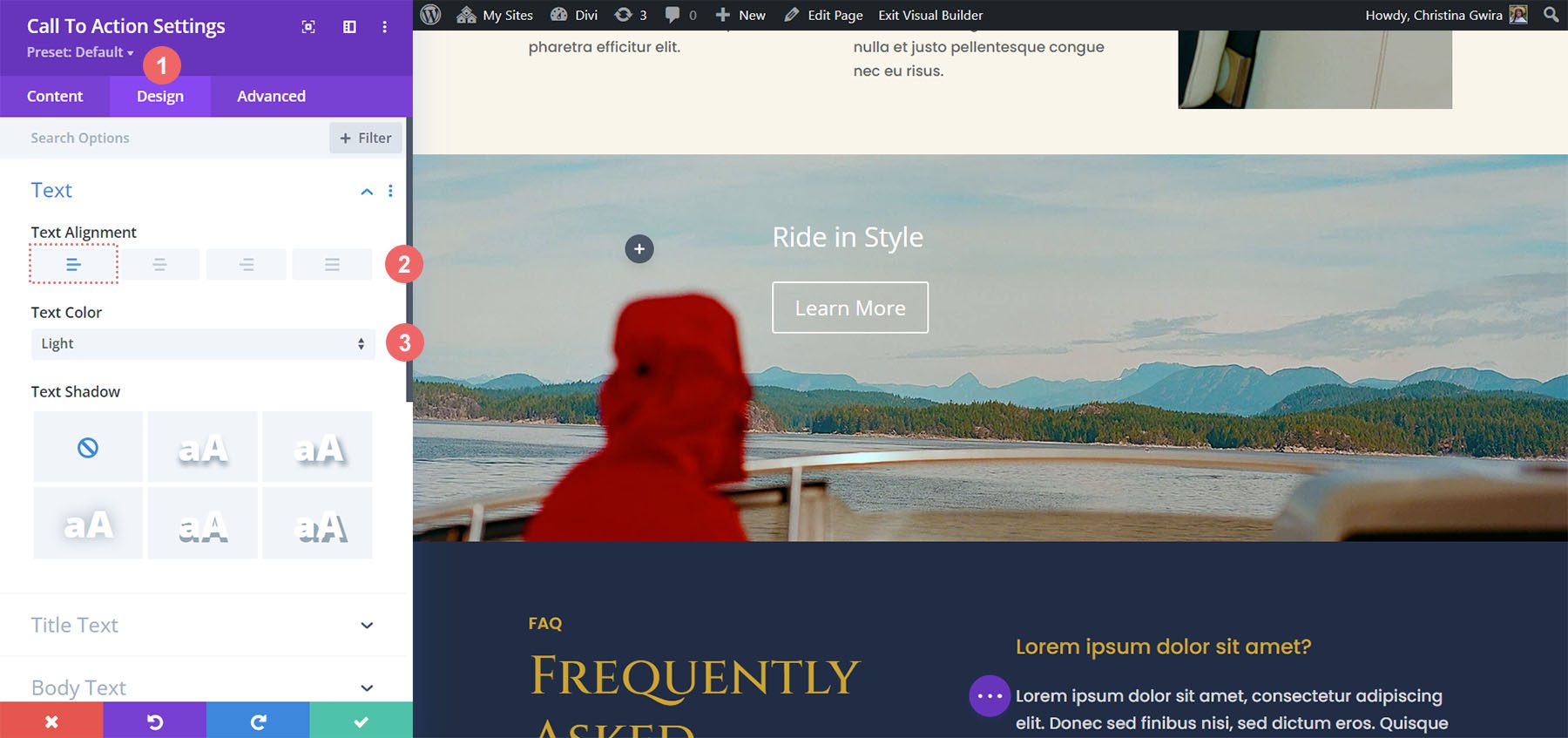
بمجرد إضافة المحتوى الخاص بنا وإزالة لون الخلفية، يمكننا الآن الانتقال إلى علامة التبويب "التصميم". انقر فوق علامة التبويب نص ، وقم بتعيين المحاذاة إلى اليمين، وقم بتعيين لون النص إلى فاتح .

نص عنوان النمط
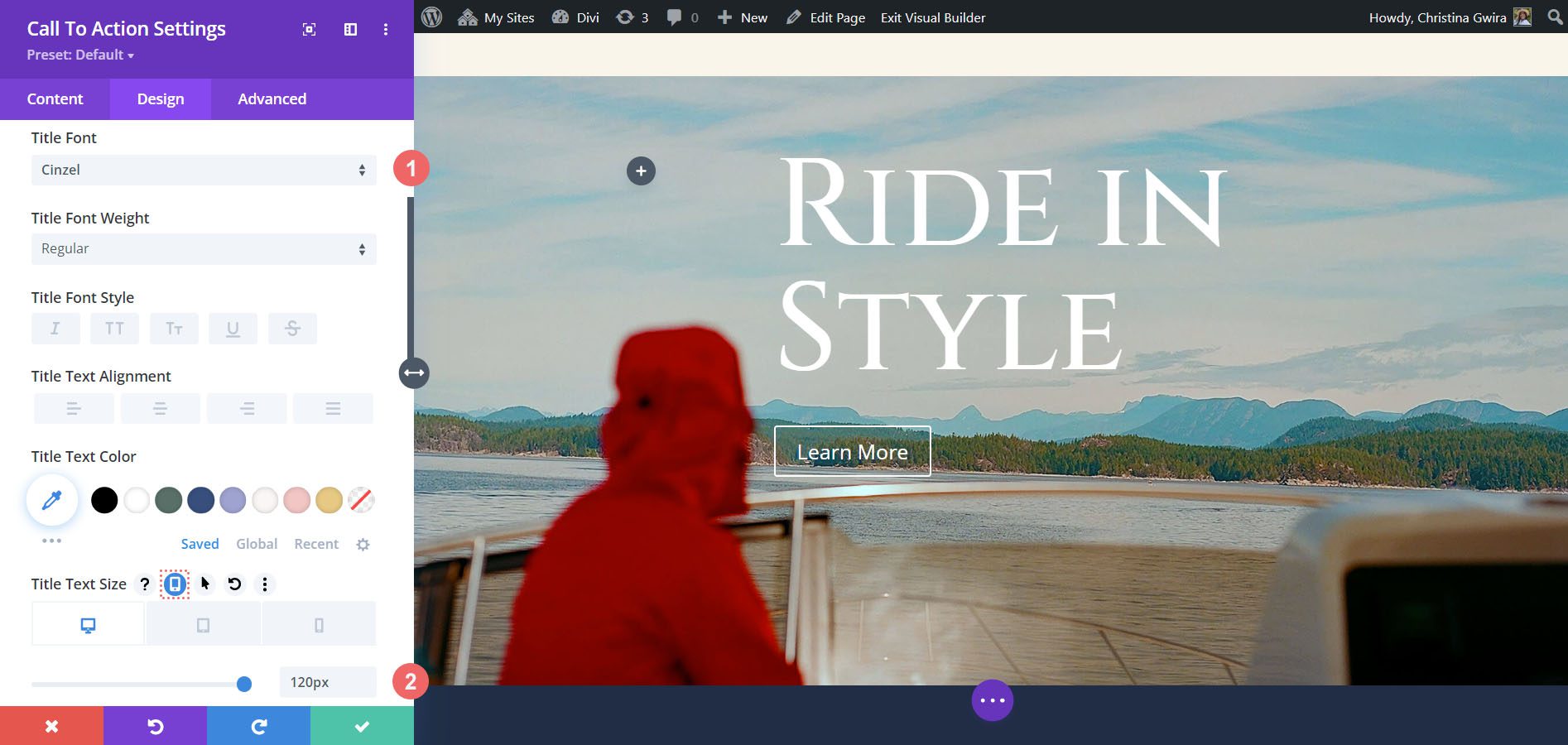
بعد ذلك، قم بالتمرير لأسفل إلى علامة التبويب نص العنوان. نبدأ في إنشاء وحدة الحث على اتخاذ إجراء سريعة الاستجابة باستخدام وتنشيط الإعدادات المستجيبة لحجم نص العنوان. نقوم بذلك عن طريق التمرير فوق عنوان الخيار والنقر على أيقونة الهاتف المحمول التي تظهر. سيؤدي هذا إلى فتح الإعدادات لك لإدخال اختيارك لخيارات سطح المكتب والجهاز اللوحي والهاتف المحمول.
استخدم الإعدادات التالية لتصميم نص عنوان الوحدة النمطية ليتوافق مع تصميم حزمة التخطيط.
إعدادات نص العنوان:
- خط العنوان: سينزل
- حجم نص العنوان:
- سطح المكتب: 120 بكسل
- الكمبيوتر اللوحي: 75 بكسل
- الجوال: 48 بكسل


تصميم زر الحث على اتخاذ إجراء
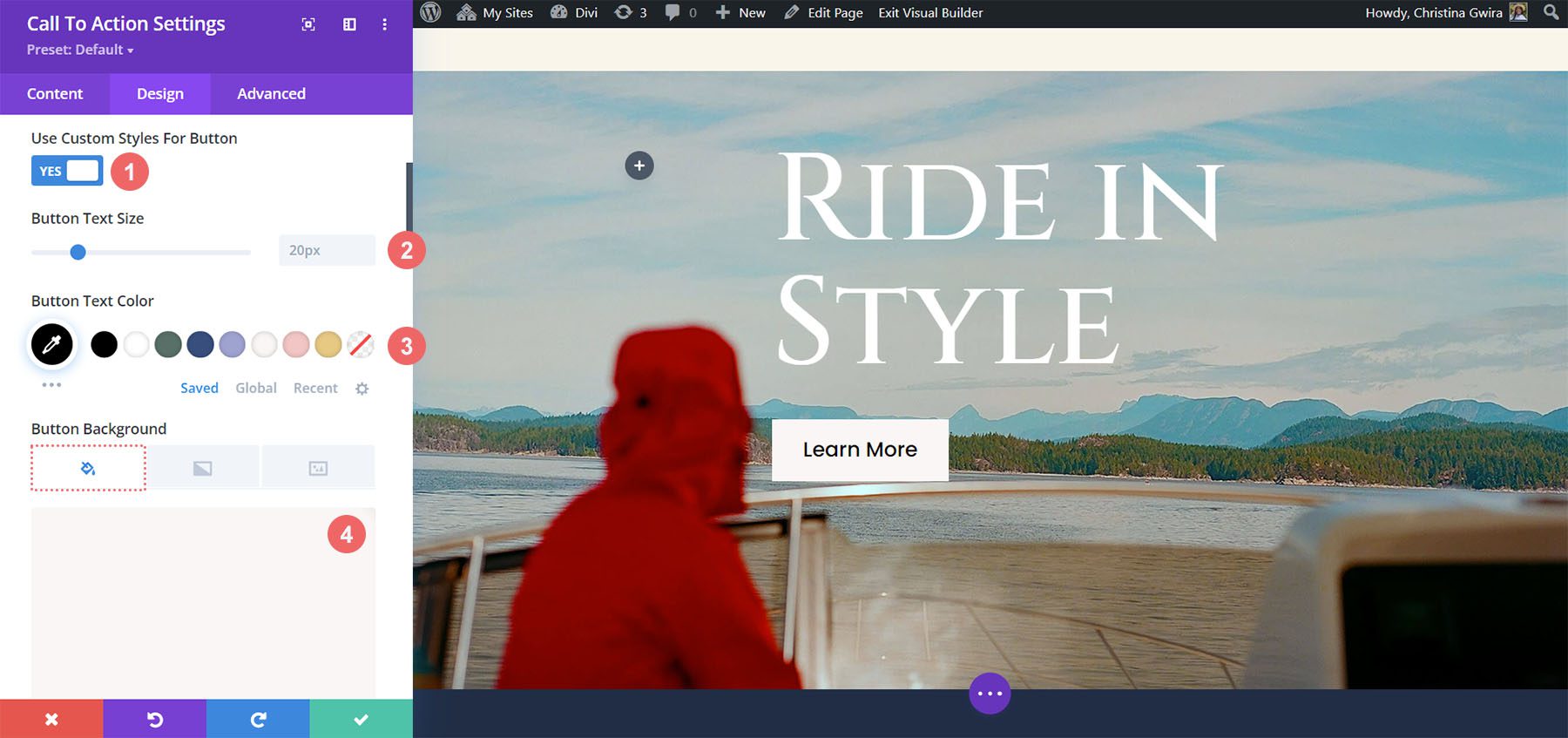
بعد تصميم نص العنوان الخاص بنا، سنقوم الآن بالتمرير لأسفل إلى علامة التبويب "الزر" لبدء إضافة أنماطنا إلى زر وحدة الحث على اتخاذ إجراء. أولاً، انقر فوق الزر "استخدام الأنماط المخصصة" . بعد ذلك، نبدأ في تصميم الزر الخاص بنا بالإعدادات التالية.
إعدادات تصميم الزر:
- استخدم الأنماط المخصصة للزر: نعم
- لون نص الزر: #000000
- لون خلفية الزر: #f9f6f5

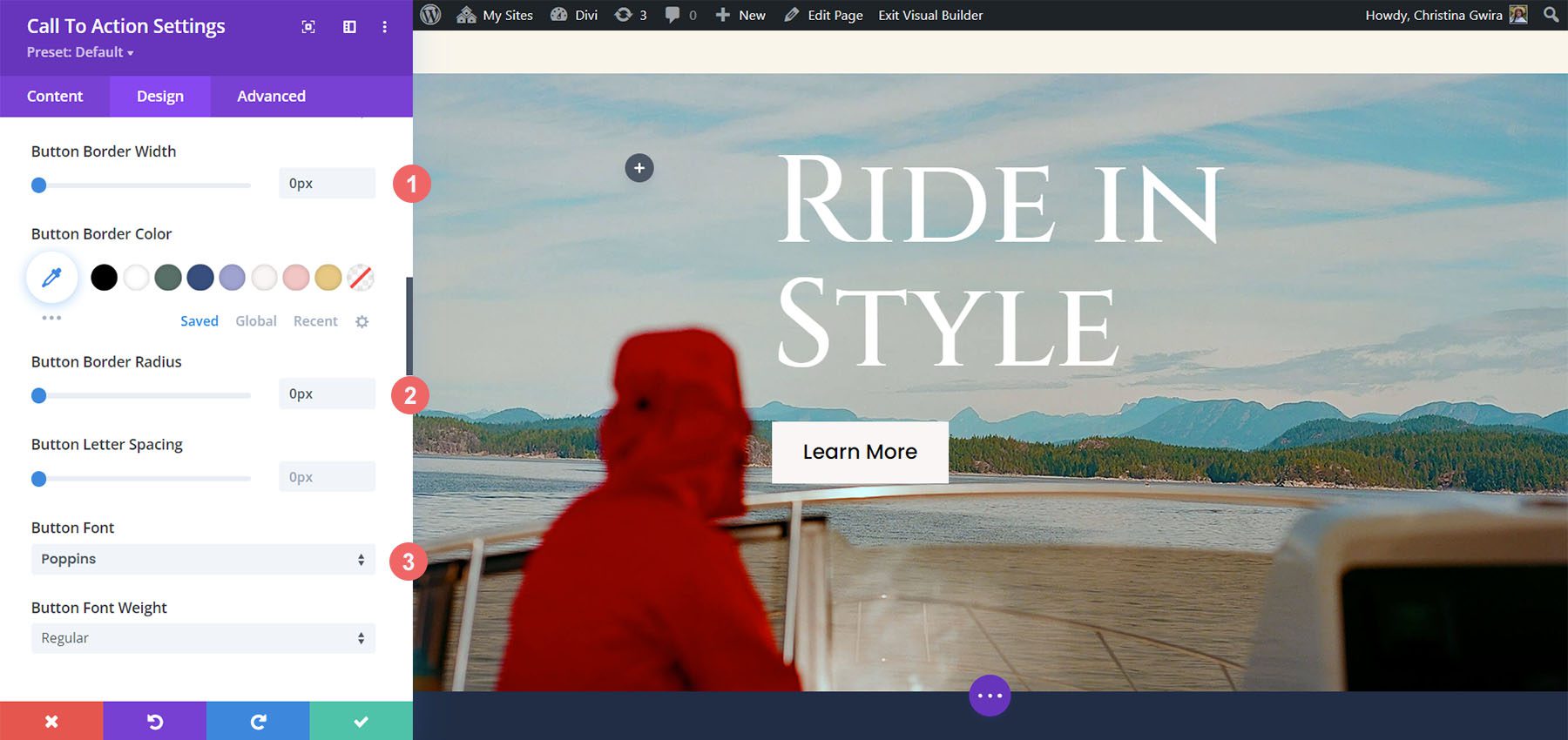
نستمر في التمرير لأسفل عبر إعدادات الزر واستخدام الإعدادات التالية لإضافة تصميم إضافي إلى الزر.
إعدادات الزر:
- عرض حدود الزر: 0 بكسل
- نصف قطر حدود الزر: 0 بكسل
- خط الزر: بوبينز

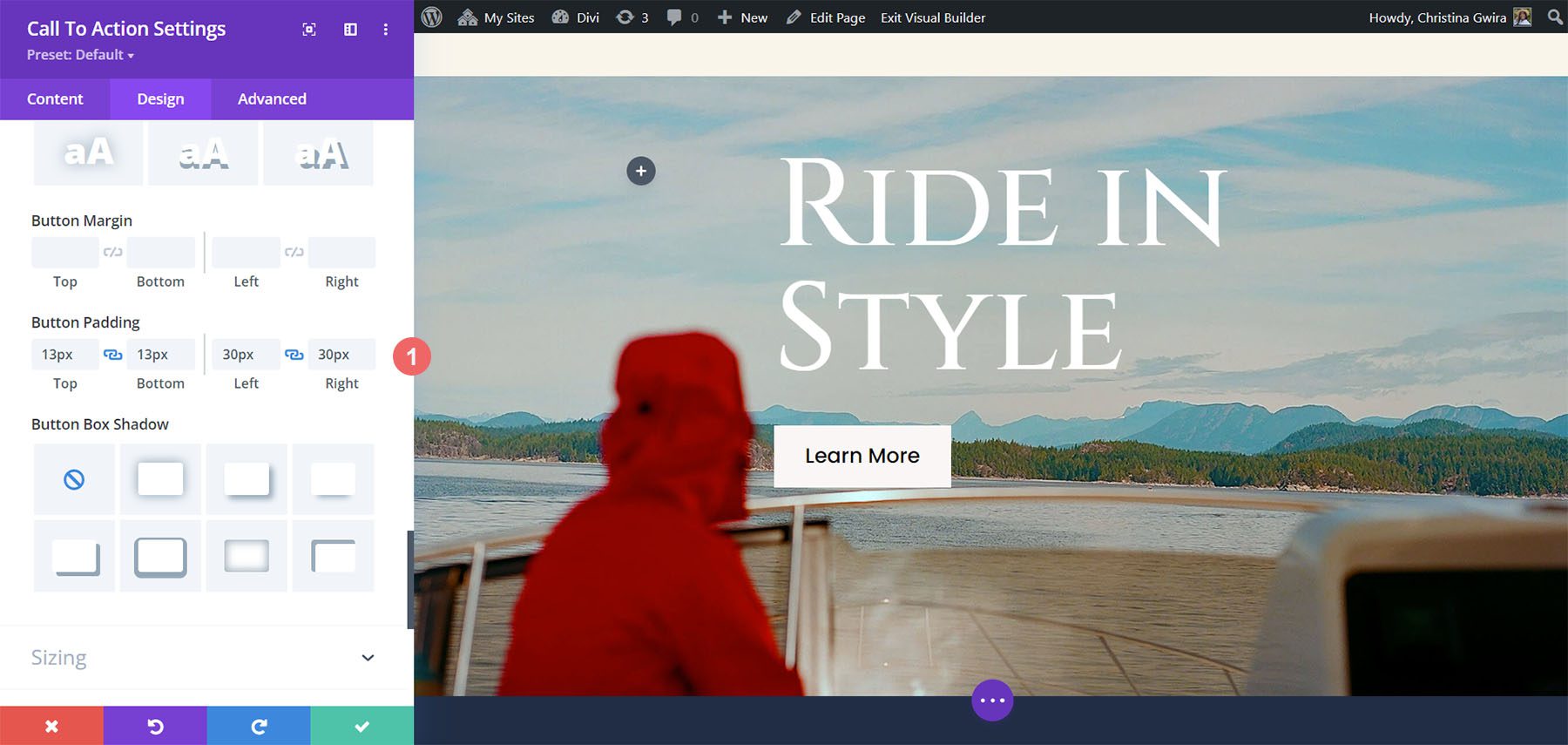
سيكون إعداد النمط النهائي لزرنا هو إضافة حشوة في كل مكان.
إعدادات الزر:
- الحشو العلوي والسفلي: 13 بكسل
- الحشو الأيسر والأيمن: 30 بكسل

جعل وحدة الدعوة إلى العمل مستجيبة
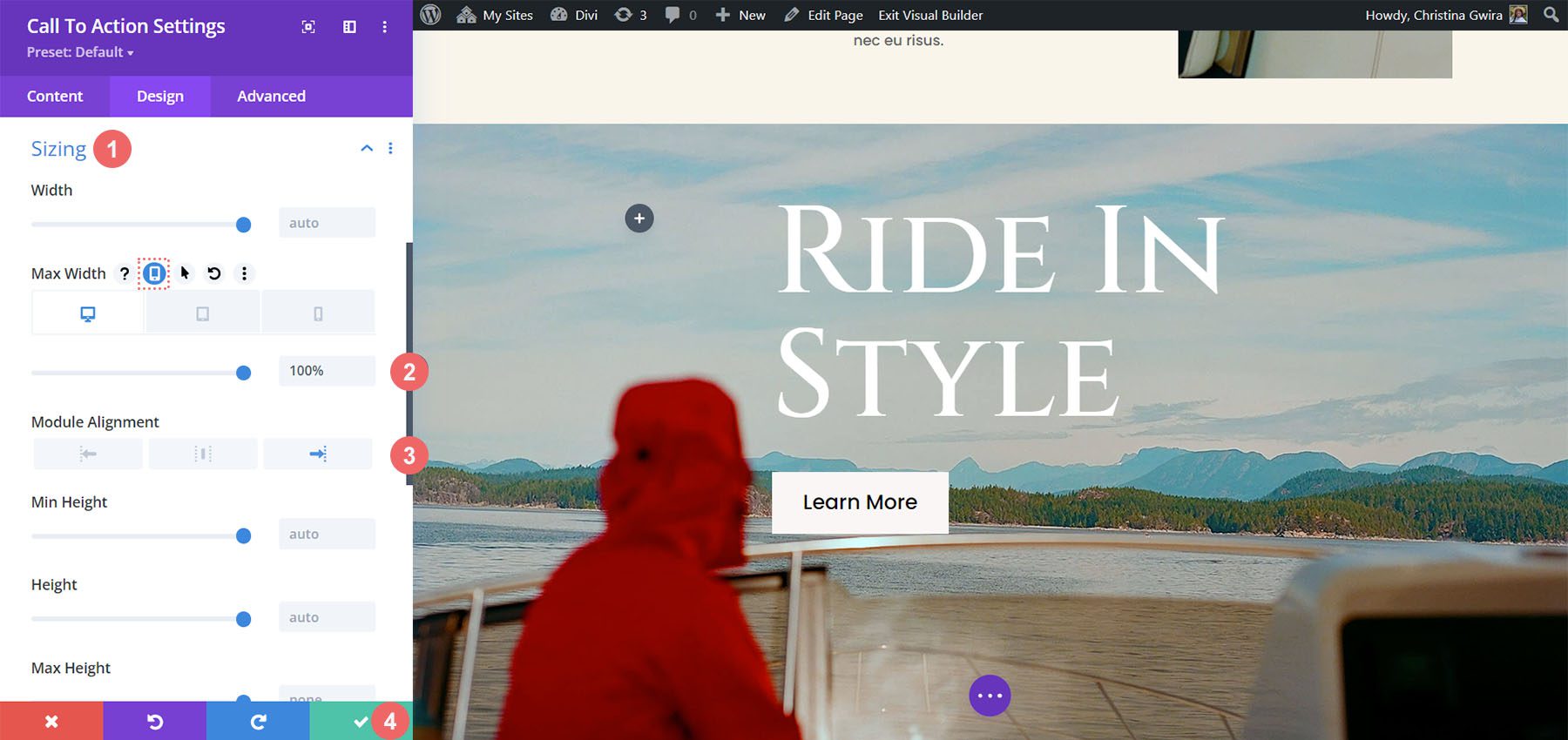
الآن بعد أن قمنا بتعديلات النمط على الوحدة، يمكننا الآن التركيز على جعل القسم - والوحدة - مستجيبين حقًا. للبدء، قم بالتمرير لأسفل إلى علامة التبويب "الحجم". سنقوم بتفعيل خيارات استجابة الهاتف المحمول لخيار Max Width. سنستخدم بعد ذلك الإعدادات التالية لسطح المكتب والجهاز اللوحي والهاتف المحمول.
إعداد الحد الأقصى للعرض:
- سطح المكتب: 100%
- التابلت: 55%
- الجوال: 65%
قمنا أيضًا بتعيين محاذاة الوحدة النمطية إلى اليمين عبر سطح المكتب والهاتف المحمول والكمبيوتر اللوحي.

مع وجود كل هذه الإعدادات في مكانها الصحيح، احفظ إعداداتك من خلال النقر على أيقونة علامة الاختيار الخضراء الموجودة أسفل المربع المشروط لإعدادات الوحدة النمطية.
جعل وحدة الدعوة إلى العمل مستجيبة للنص الأساسي
دعونا نلقي نظرة على كيف يمكننا توسيع نطاق استجابة وحدة Divi Call to Action عن طريق إضافة نص أساسي.
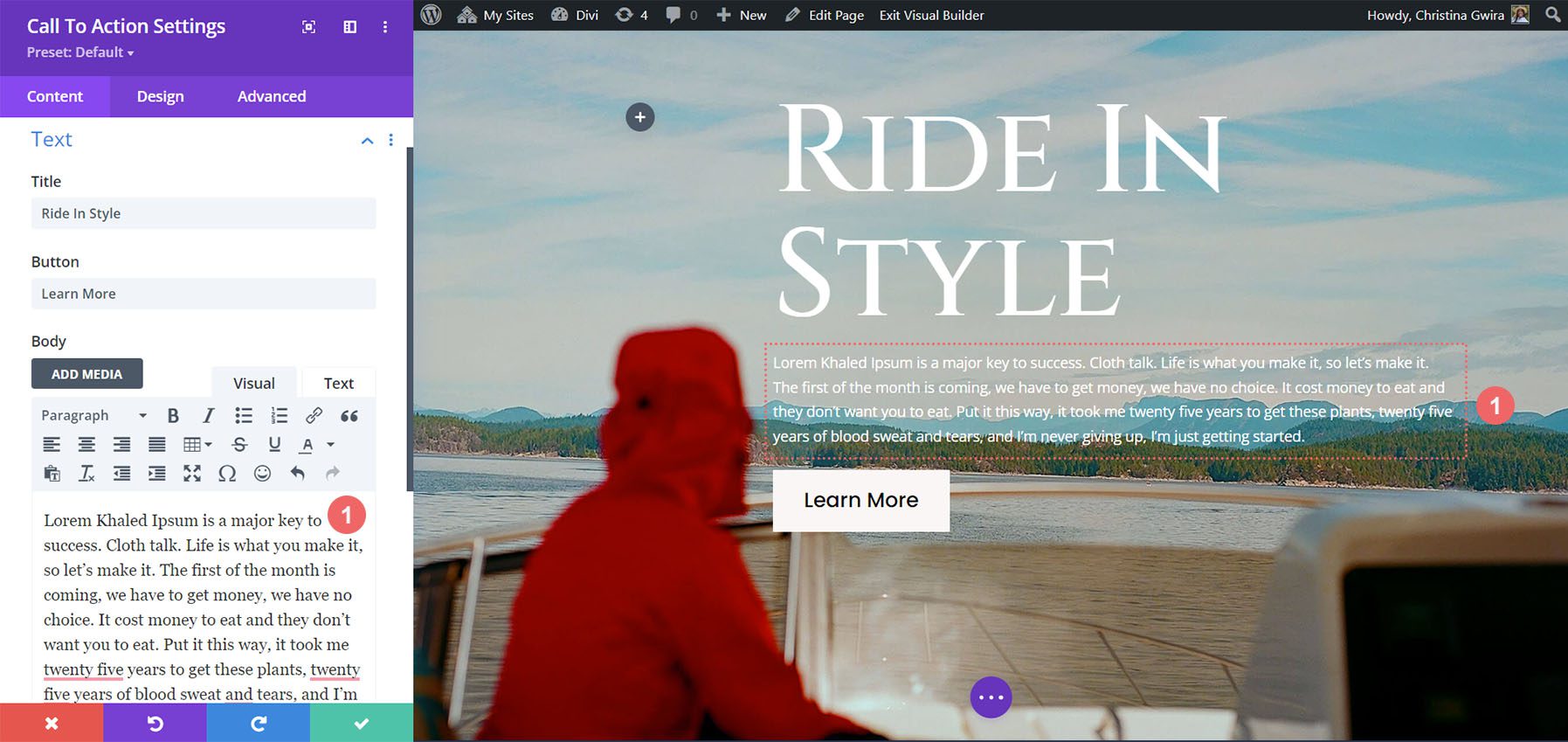
إضافة نص الجسم
للبدء، دعونا نضيف بعض النص الأساسي إلى الوحدة.

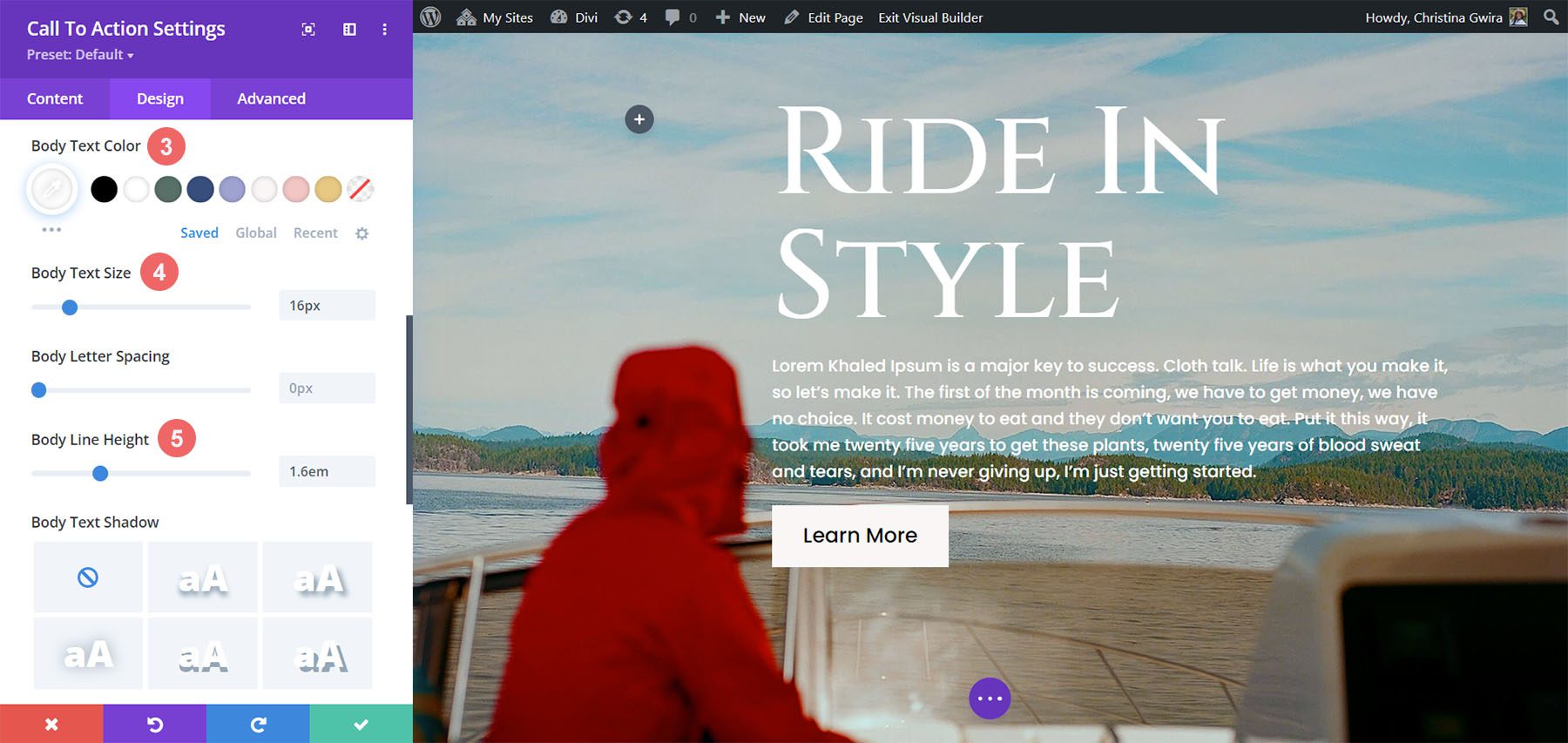
نمط النص الأساسي
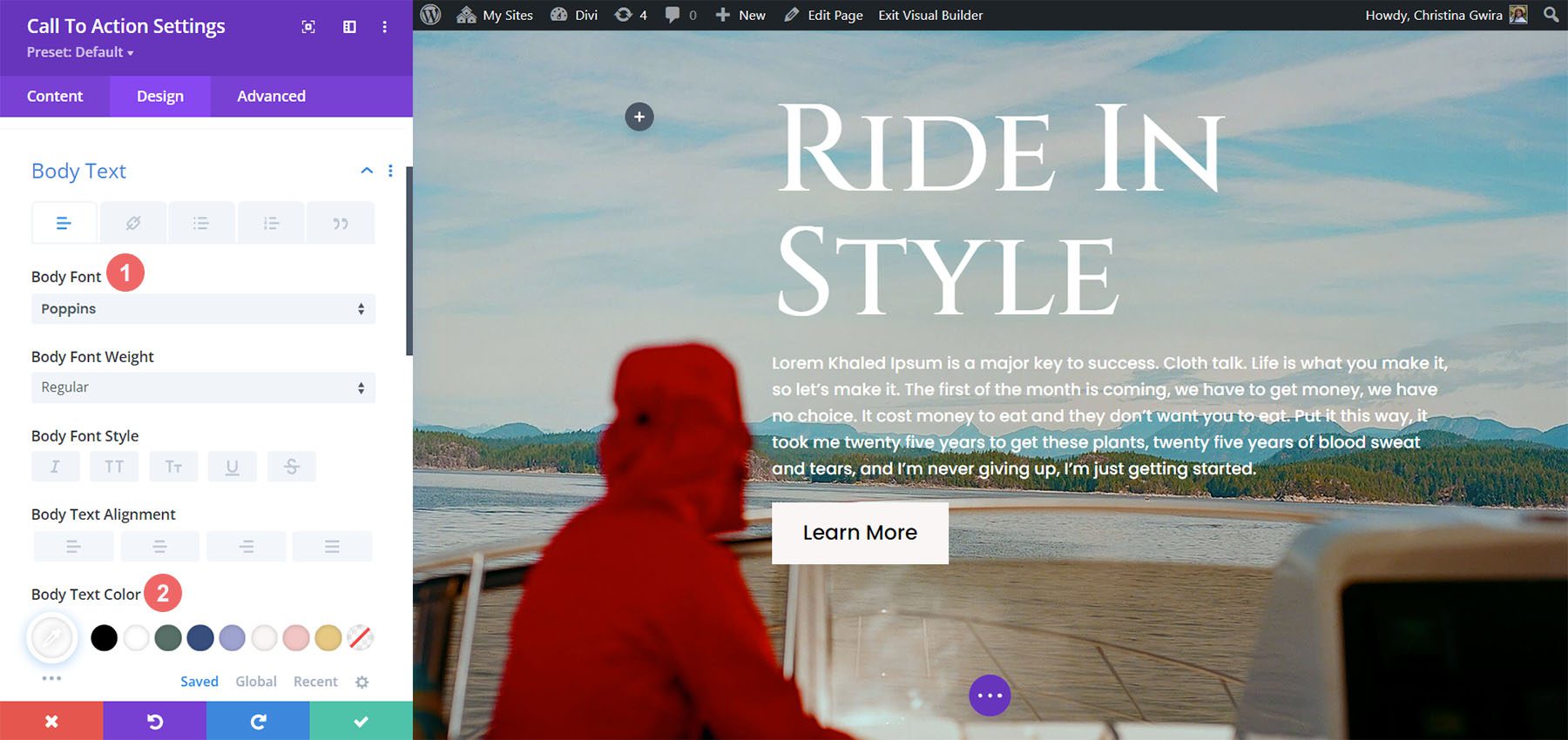
بعد أن قمنا بإضافة نص الجسم، فلنبدأ في تصميمه. أولا ننتقل إلى علامة التبويب تصميم . بعد ذلك، نضغط على علامة التبويب "النص الأساسي" . وبعد ذلك نستخدم الإعدادات التالية:
إعدادات النص الأساسي:
- خط الجسم: بوبينز
- لون النص الأساسي: #ffffff

إعدادات النص الأساسي:
- حجم الجسم: 16 بكسل
- ارتفاع خط الجسم: 1.6 سم

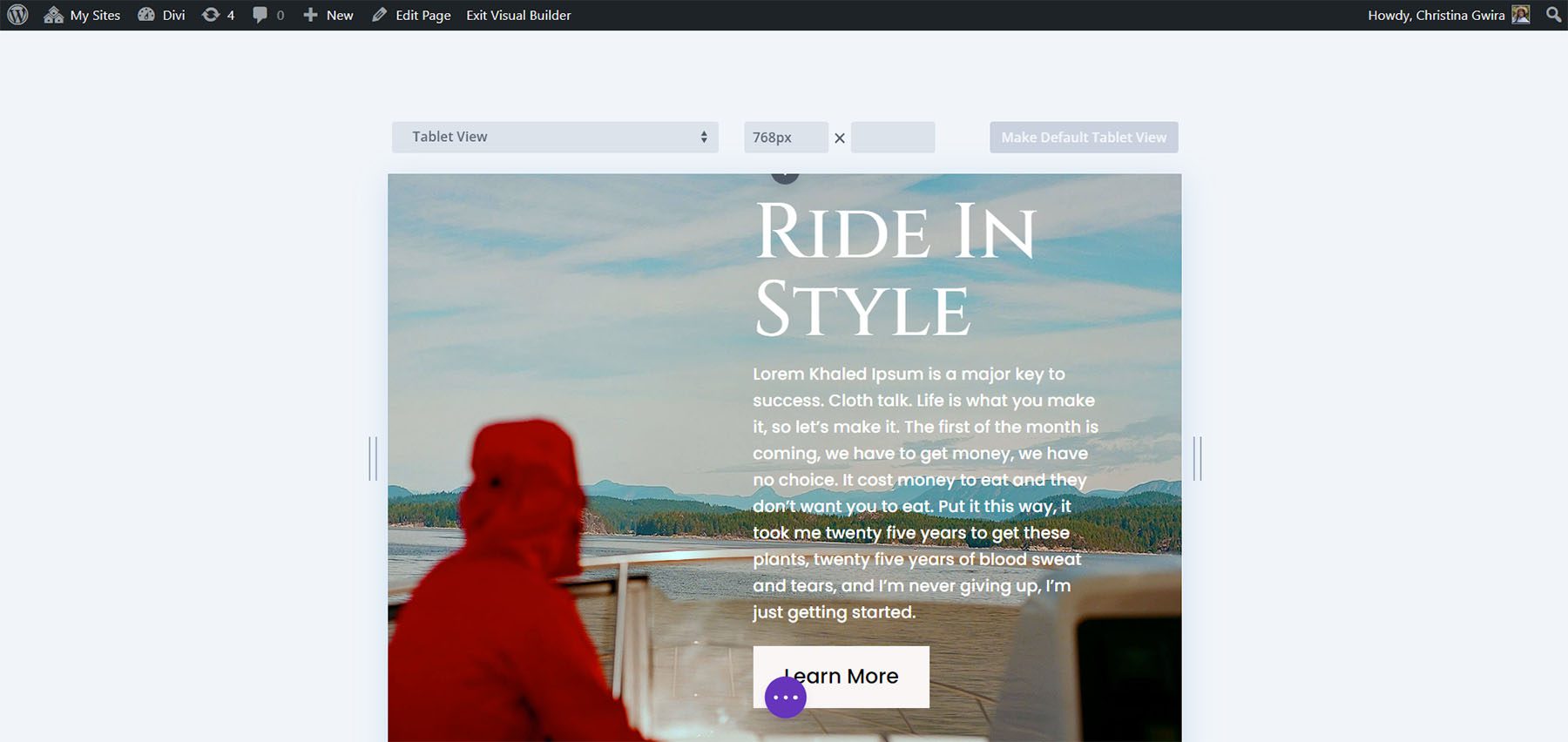
جعل النص الأساسي مستجيبًا
دعونا نلقي نظرة على شكل عملنا على الهاتف المحمول مع النص الأساسي.

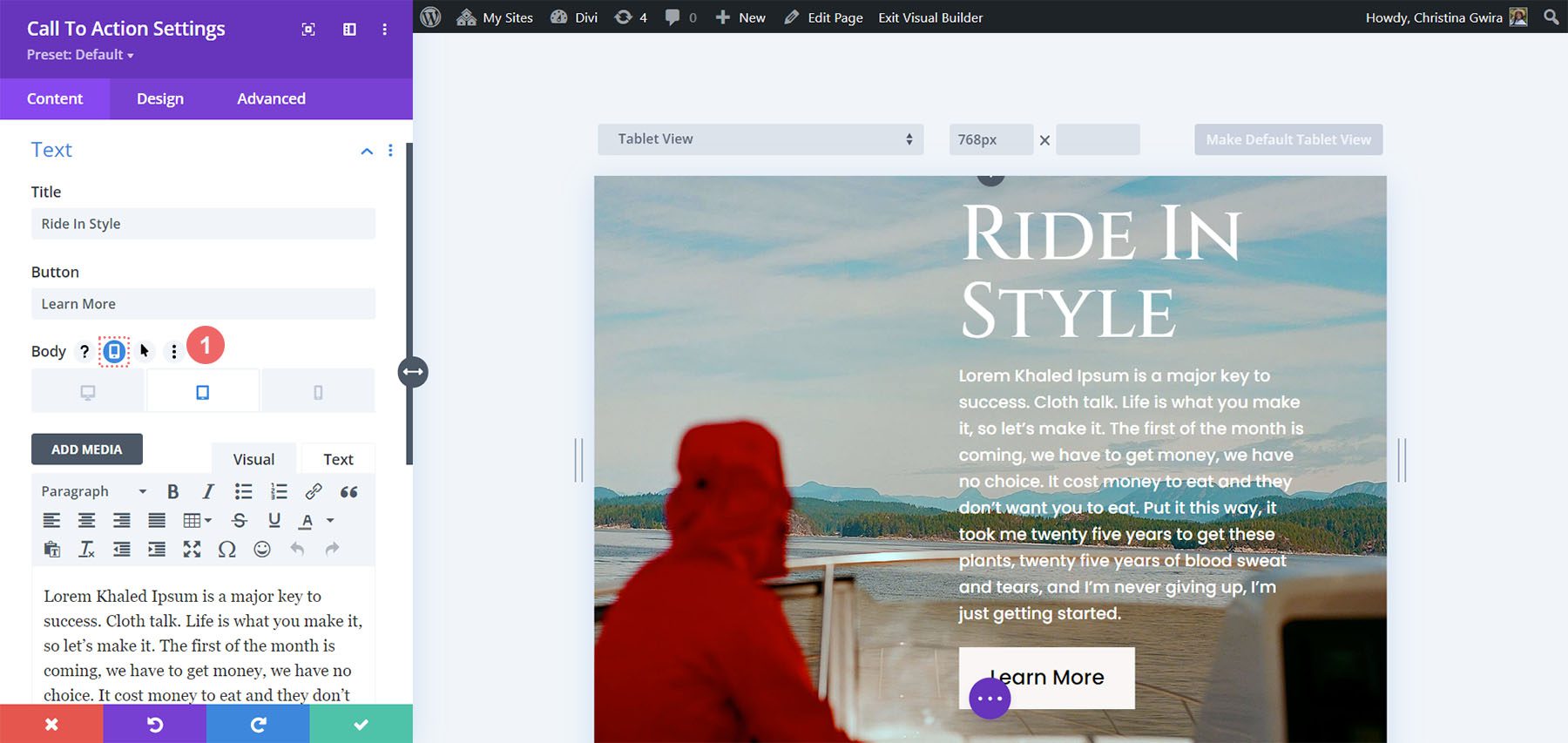
دعونا نخفي النص الأساسي على الهاتف المحمول لجعل العرض أكثر توازناً. للقيام بذلك، ننتقل إلى علامة التبويب "المحتوى" ضمن وحدة الحث على اتخاذ إجراء. ثم قم بالتمرير فوق عنوان النص . ضع الفأرة هناك، وانقر على أيقونة الهاتف المحمول . سيؤدي هذا إلى تنشيط إعدادات استجابة الهاتف المحمول للنص الأساسي.

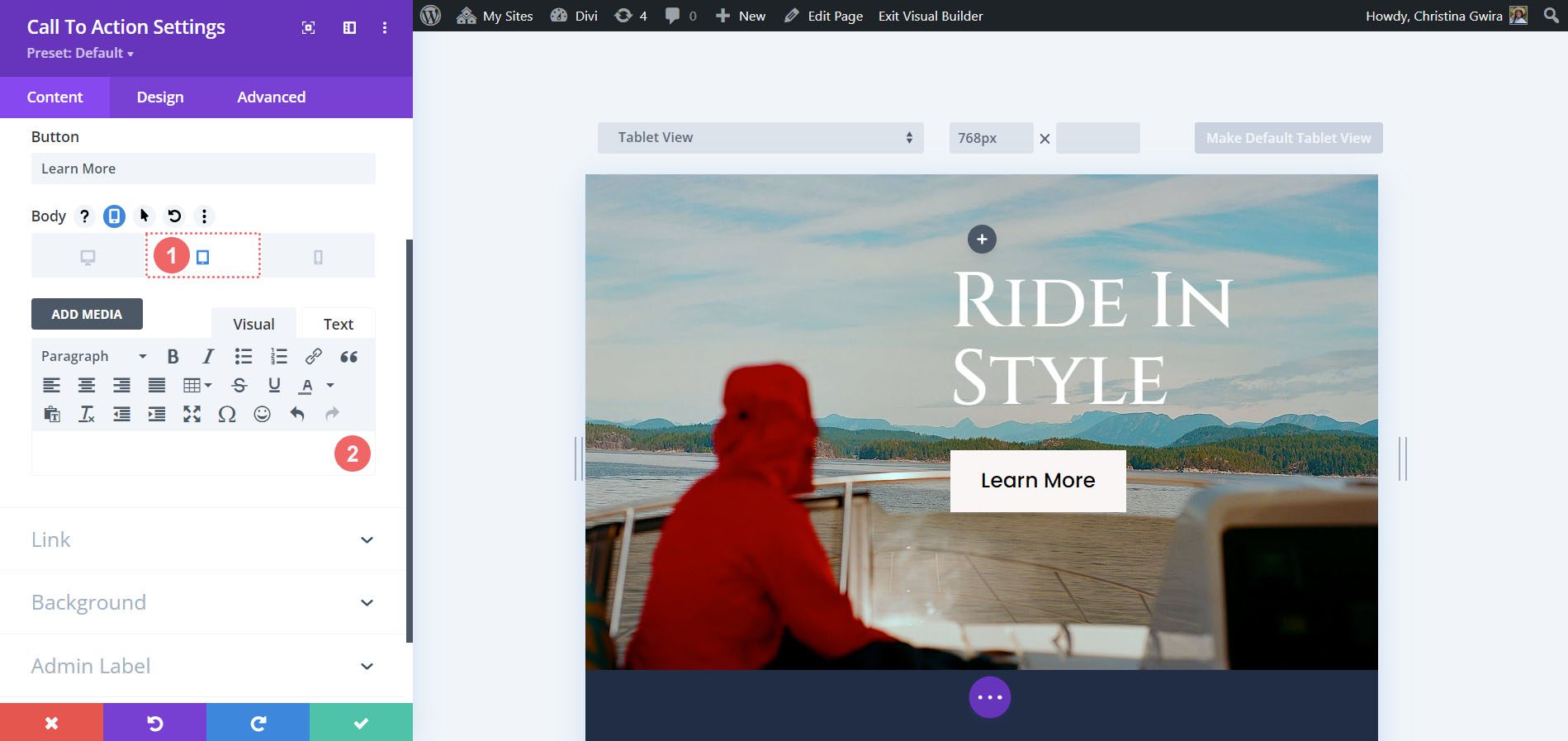
نريد أن يقوم عرض الجهاز اللوحي والجوال بإخفاء النص الأساسي. نضغط على أيقونة الجهاز اللوحي ونزيل النص الأساسي للقيام بذلك. نحن نفعل الشيء نفسه بالنسبة للجوال.

نريد الاحتفاظ بالنص الكامل ضمن عرض سطح المكتب.
تغيير الخلفية للكمبيوتر اللوحي والجوال
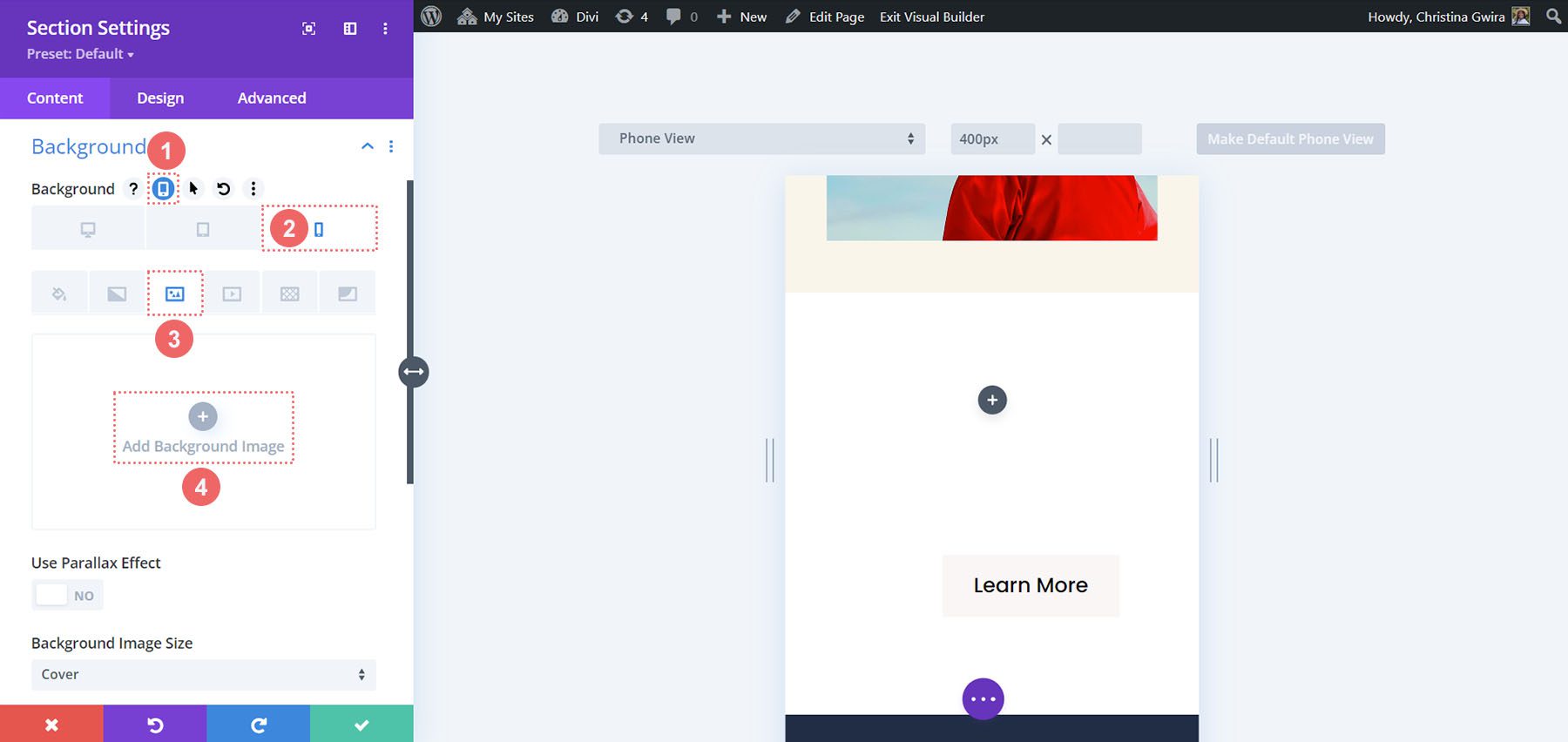
لنأخذ هذه الخطوة إلى الأمام ونقوم بتعديل الخلفية لعرض الهاتف المحمول. للقيام بذلك، سوف نستخدم خلفية بديلة للجوال في القسم. للبدء، ندخل إعدادات القسم. بالتمرير لأسفل، نضغط على علامة التبويب "الخلفية" . كما فعلنا بالنسبة للنص الأساسي، فإننا نحرك مؤشر الماوس فوق عنوان الخلفية ونضغط على أيقونة الهاتف المحمول . نضغط الآن على أيقونة الهاتف المحمول لإرفاق صورة خلفية أخرى لعرض الهاتف المحمول. بعد ذلك نقوم بالضغط على أيقونة إضافة صورة الخلفية .

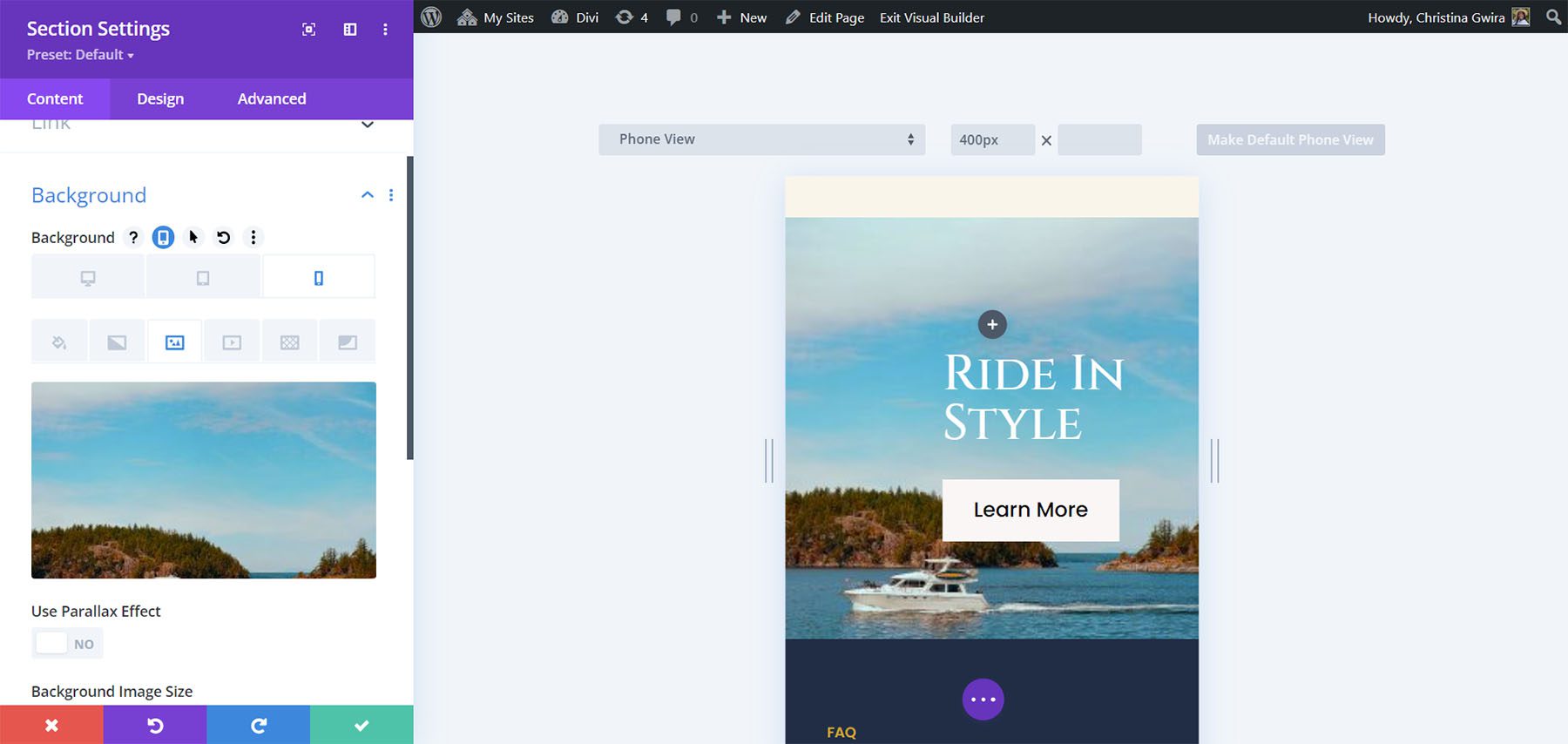
نختار صورة من حزمة التخطيط تعمل بشكل أفضل للجوال من الصورة السابقة.

مع هذا التغيير، يمكننا أن نرى بوضوح الدعوة إلى اتخاذ إجراء على الهاتف المحمول.
ختاماً
كما هو الحال مع جميع وحدات Divi الأصلية، يمكنك تخصيص العديد من الخيارات. من اللون إلى التباعد، ومن الحشو إلى استجابة الهاتف المحمول، توفر لك Divi القدرة على جعل موقع الويب الخاص بك جميلًا ويمكن الوصول إليه لمجموعة متنوعة من مستخدمي موقع الويب الخاص بك. إذا كنت تبحث عن أفكار لمشروع تصميم الويب التالي، فيمكنك استخدام Divi Layouts لإلهامك. يتيح وجود الاستجابة كجزء من موقع الويب الخاص بك للأشخاص الاستمتاع بموقعك على الهاتف المحمول أو الجهاز اللوحي أو سطح المكتب. جرب هذا البرنامج التعليمي اليوم وأظهر لنا ما توصلت إليه في قسم التعليقات أدناه.
