كيفية تسريع موقع هاتفك المحمول على WordPress (أفضل 11 ممارسة للأداء)
نشرت: 2021-10-04من المحتمل أنك تقرأ منشور المدونة هذا على هاتفك.
موقع الويب للجوال الخاص بك هو مفتاح لكيفية تواصلك مع جمهورك. ولكن ماذا لو كان موقع الويب الخاص بك بطيئًا عند الوصول إليه من الهاتف المحمول؟ كيف تعرف حتى ما إذا كان موقع الويب الخاص بك بطيئًا ، وتحديدًا على الهاتف المحمول؟ يؤدي هذا إلى مزيد من الأسئلة حول تحسين مواقع الجوال ...
لماذا يجب أن تهتم بالتحسين لمستخدمي الهاتف المحمول؟ ما هي طرق تسريع موقعك من الجوال؟
تقول Google أنه إذا استغرق تحميل موقع الويب الخاص بك أكثر من خمس ثوانٍ ، فقد يغادر 90٪ من زوار موقعك على الفور. وإذا كنت قد استثمرت الكثير من الجهد لجذب حركة المرور إلى موقع الويب الخاص بك ، فمن العار أن الزوار لن يأخذوا الوقت الكافي للتفاعل مع المحتوى الخاص بك. هذا المال هباء!

في هذه المقالة ، سنقدم لك بعض نصائح الأداء لتسريع موقعك للجوال ، بما في ذلك أفضل طريقة لتحسين المحتوى الخاص بك لجهاز محمول. سنوضح لك كيفية تسهيل التصفح للجميع بغض النظر عن الجهاز الذي يستخدمه زوارك. سيضمن ذلك تجربة مستخدم محمولة من الدرجة الأولى وتحسينًا ذكيًا لموقعك المحمول على WordPress.
كيفية اختبار سرعة صفحة الجوال
تتمثل الخطوة الأولى قبل تحسين سرعة موقع الجوّال في قياس أدائه الحالي. تحتاج إلى تقييم صحة موقع الويب الخاص بك والسرعة الإجمالية التي يختبرها زوار الجوال.
لإجراء مثل هذا التدقيق ، نوصيك باستخدام تقنية Lighthouse. يوفر Lighthouse رؤى سهلة حول أداء موقعك لكل من سطح المكتب والجوال. تجدر الإشارة إلى أن المقاييس لها حدود مختلفة بين الأجهزة المحمولة وسطح المكتب:

دعنا نتعمق في الأدوات المتاحة في السوق لقياس الأداء على الهاتف المحمول.
- جوجل PageSpeed إنسايت
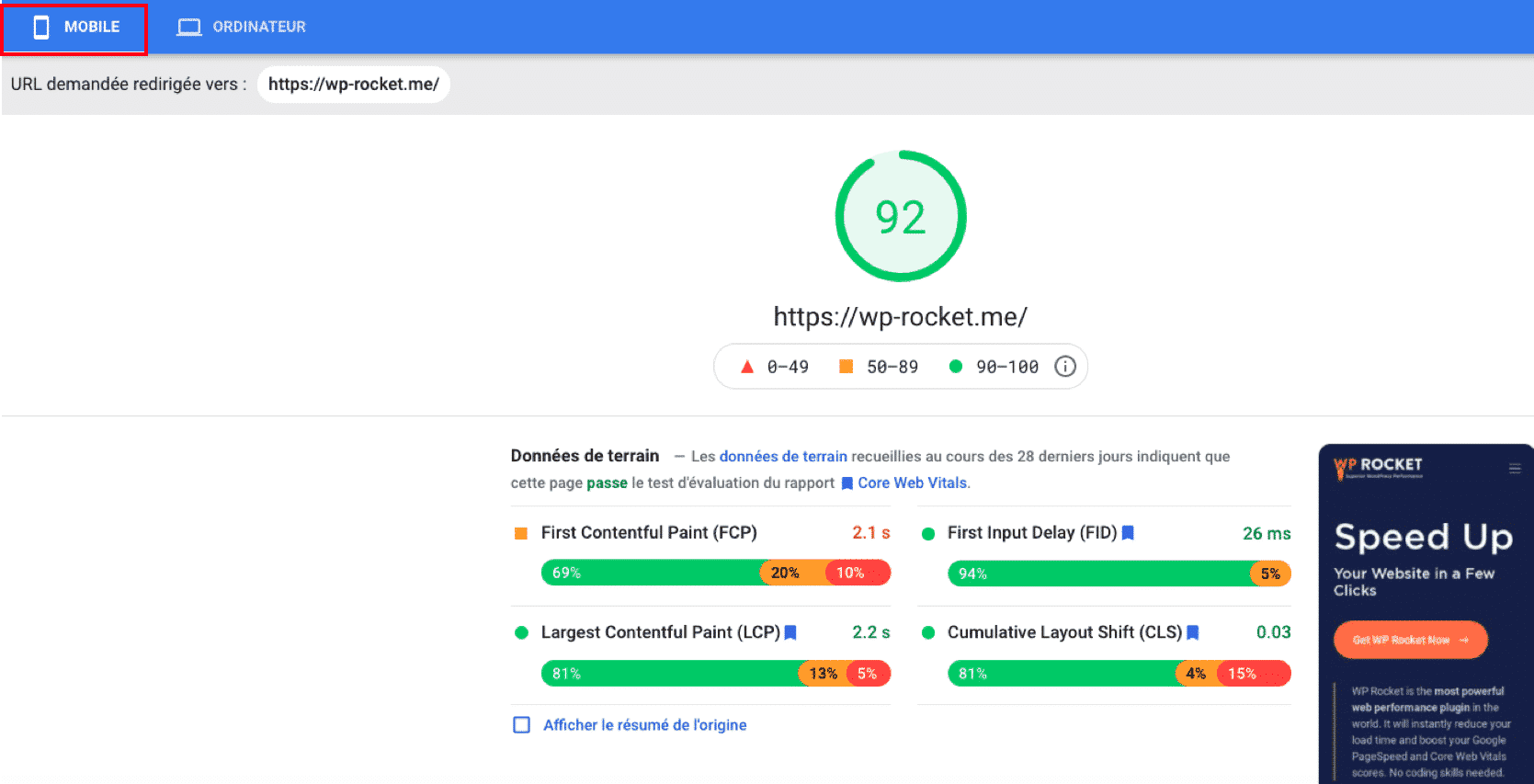
PageSpeed Insights هي أداة Google SEO يمكنها قياس وتحليل وقت تحميل أي عنوان URL.

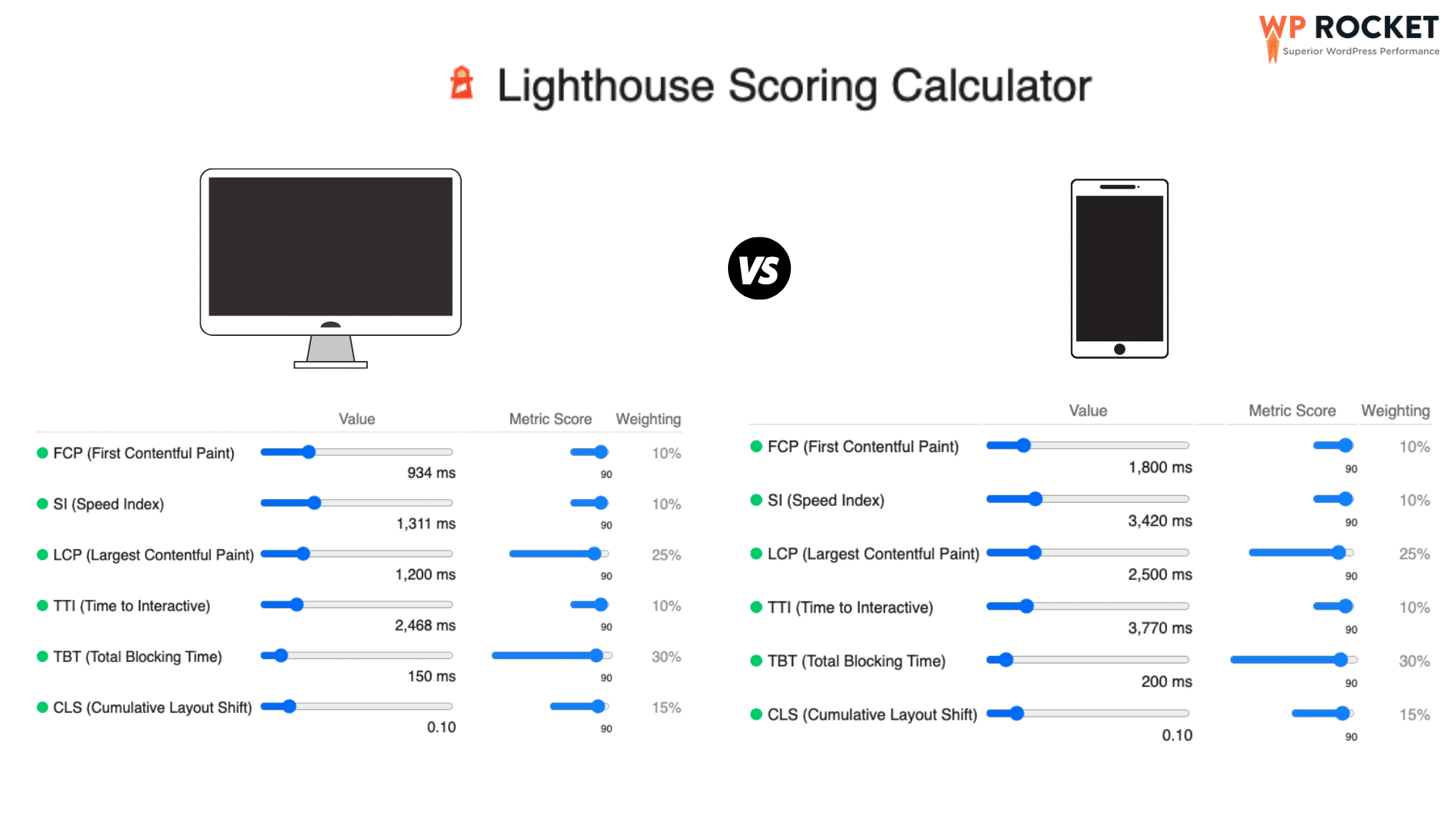
للحصول على درجة جيدة لسرعة الصفحة للجوال ، تأكد من أن مؤشراتك تقع في العتبات التالية:
| المقاييس - الوزن | اخضر جيد) | متوسط (برتقالي) | سيئة (حمراء) |
| أول رسم مضمون - 10٪ | 0- 1.8 ثانية | 1.8 ثانية - 3 ثانية | > 3 ثانية |
| مؤشر السرعة - 10٪ | 0 -3.3 ثانية | 3.3 - 5.8 ثانية | > 5.8 ثانية |
| أكبر طلاء محتوى - 25٪ | 0 - 2.5 ثانية | 2.5 ثانية - 4 ثانية | > 4 ق |
| وقت التفاعل - 10٪ | 0 - 3.8 ثانية | 3.8 ثانية - 7.2 ثانية | > 7.2 ثانية |
| إجمالي وقت الحظر - 30٪ | 0 - 200 مللي ثانية | 200 - 600 مللي ثانية | > 600 مللي ثانية |
| التحول في التخطيط التراكمي - 15٪ | 0 - 0.10 | 0.10 - 0.25 | > 0.25 |
- أداة مطوري Chrome
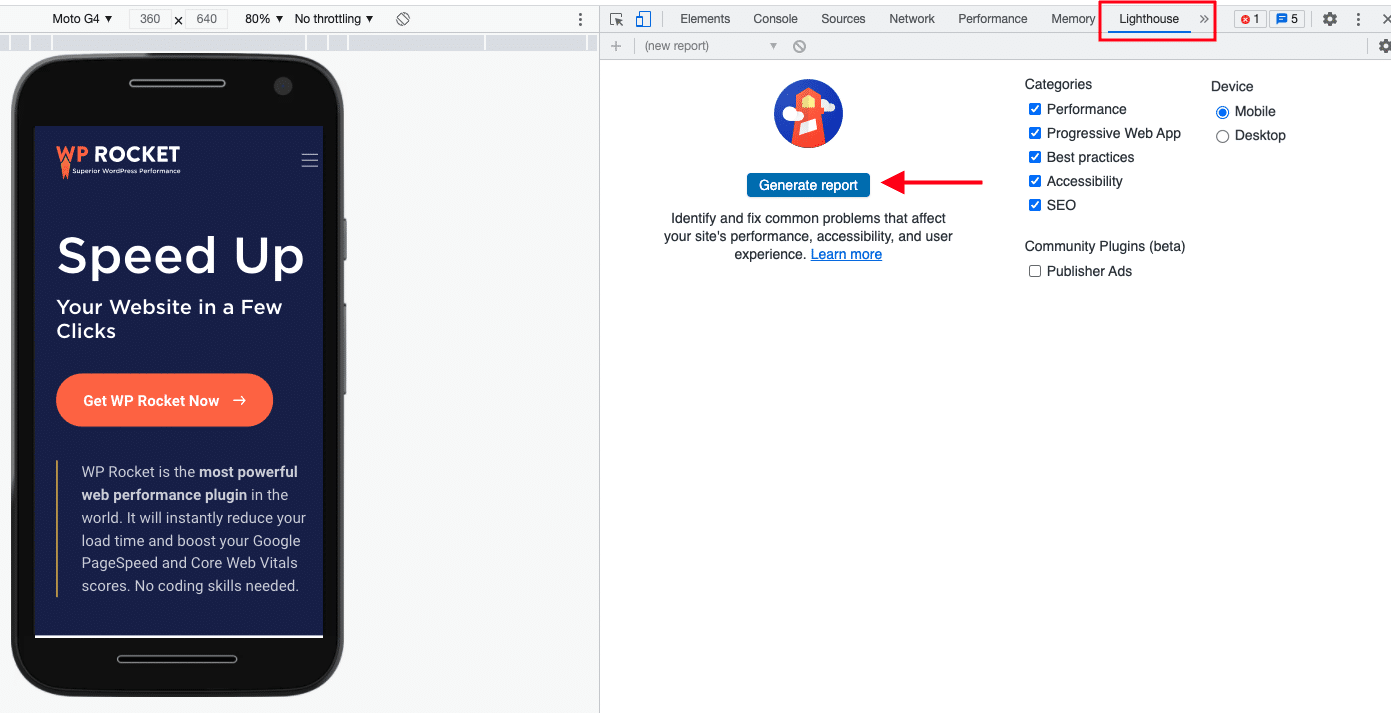
يمكنك أيضًا إنشاء تقرير أداء هاتفك المحمول باستخدام أداة Chrome Dev مباشرةً من متصفح Chrome. اتبع الخطوات أدناه لبدء تشغيل تقرير الجوال:
- اذهب إلى موقع الويب الخاص بك
- افتح "أدوات المطور" من القائمة العلوية
- حدد علامة التبويب "المنارة"
- حدد مربع "الهاتف المحمول" ضمن قسم "الجهاز"
- انقر فوق الزر "إنشاء تقرير".

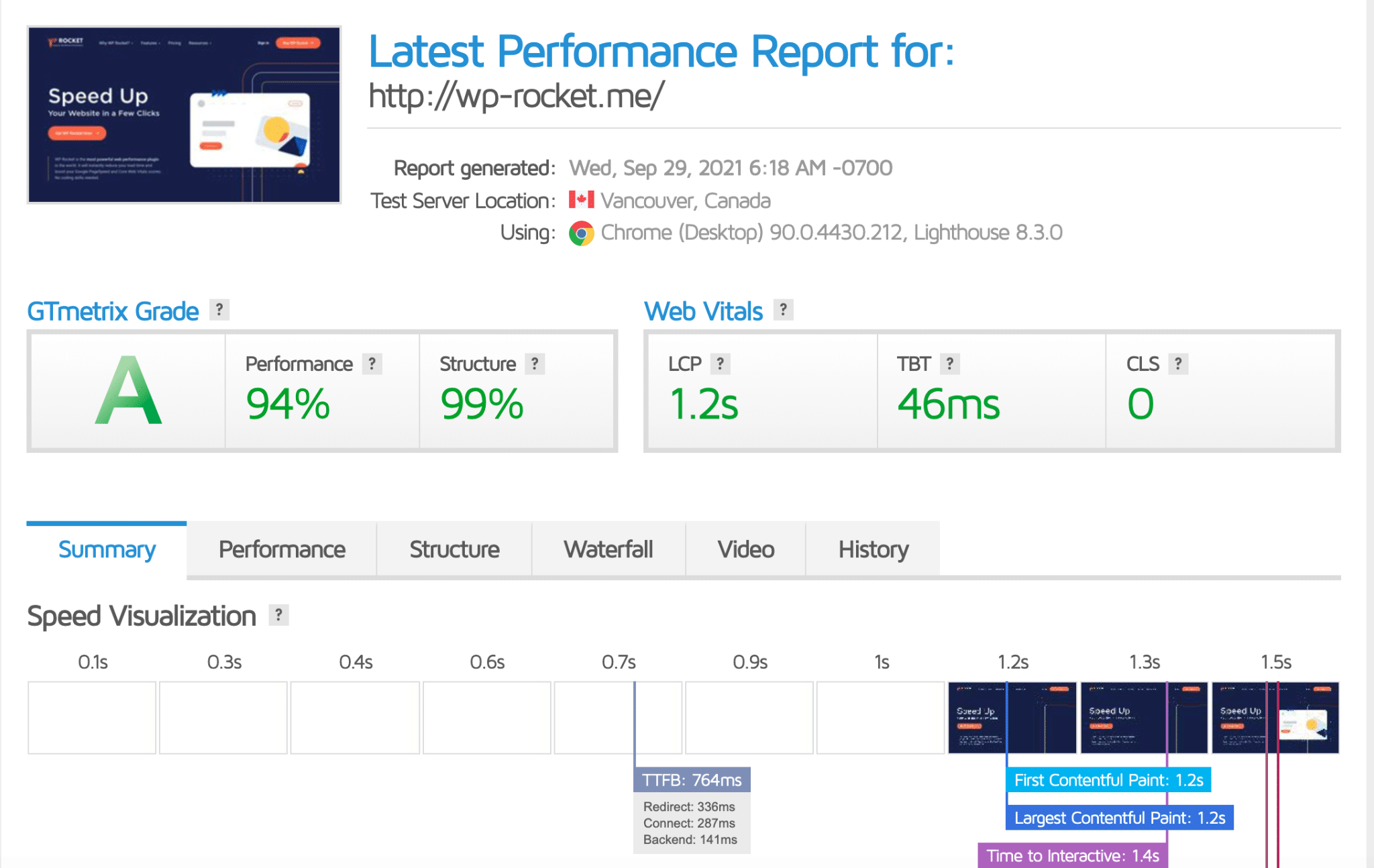
- GTmetrix
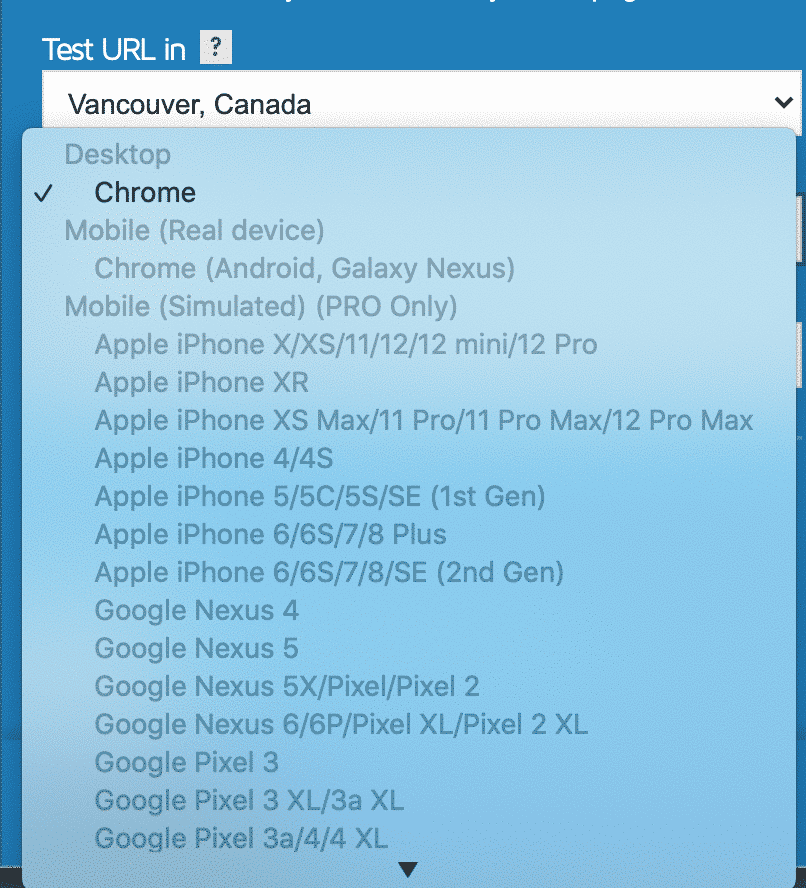
GTmetrix هي أداة مجانية لاختبار أداء صفحتك على سطح المكتب. ومع ذلك ، فأنت بحاجة إلى حساب PRO للتحقق من الأداء على الهاتف المحمول. مدعومًا من Lighthouse ، يولد نتائج لصفحاتك ويقدم توصيات قابلة للتنفيذ.

تتوفر العديد من الأجهزة. قد يكون من المفيد أن تذهب للمحترفين للتحقق من موقع الويب الخاص بك على عدد قليل من الأجهزة المحمولة المختلفة.

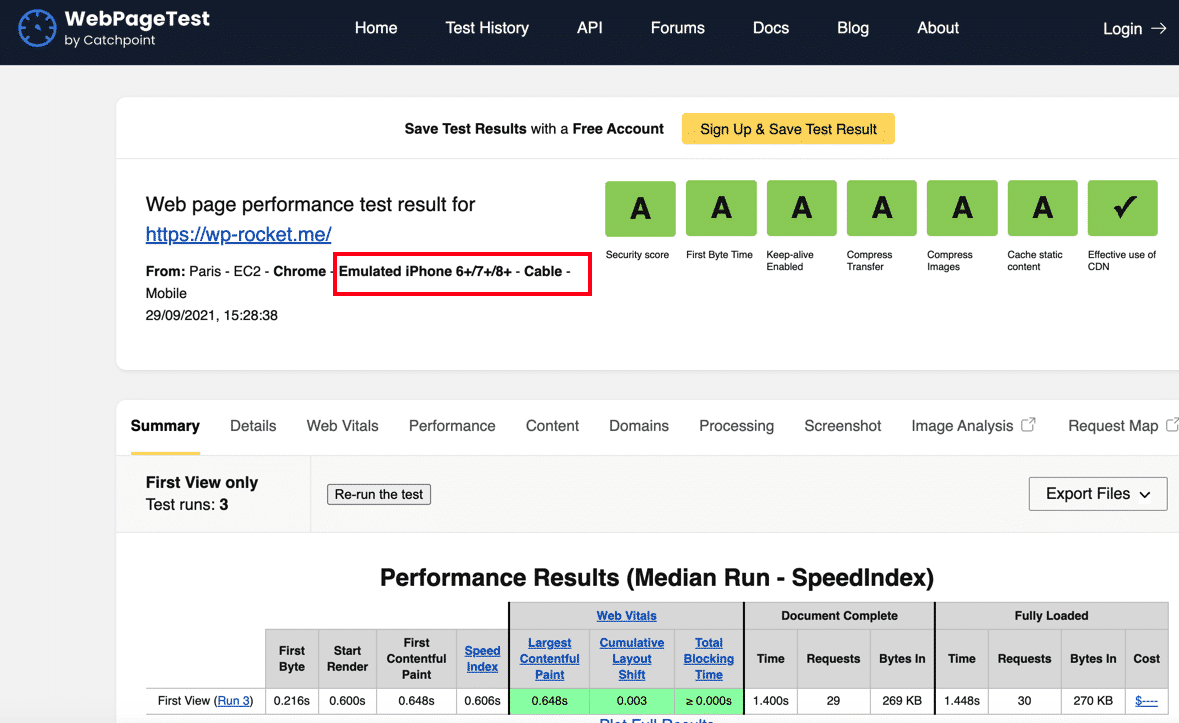
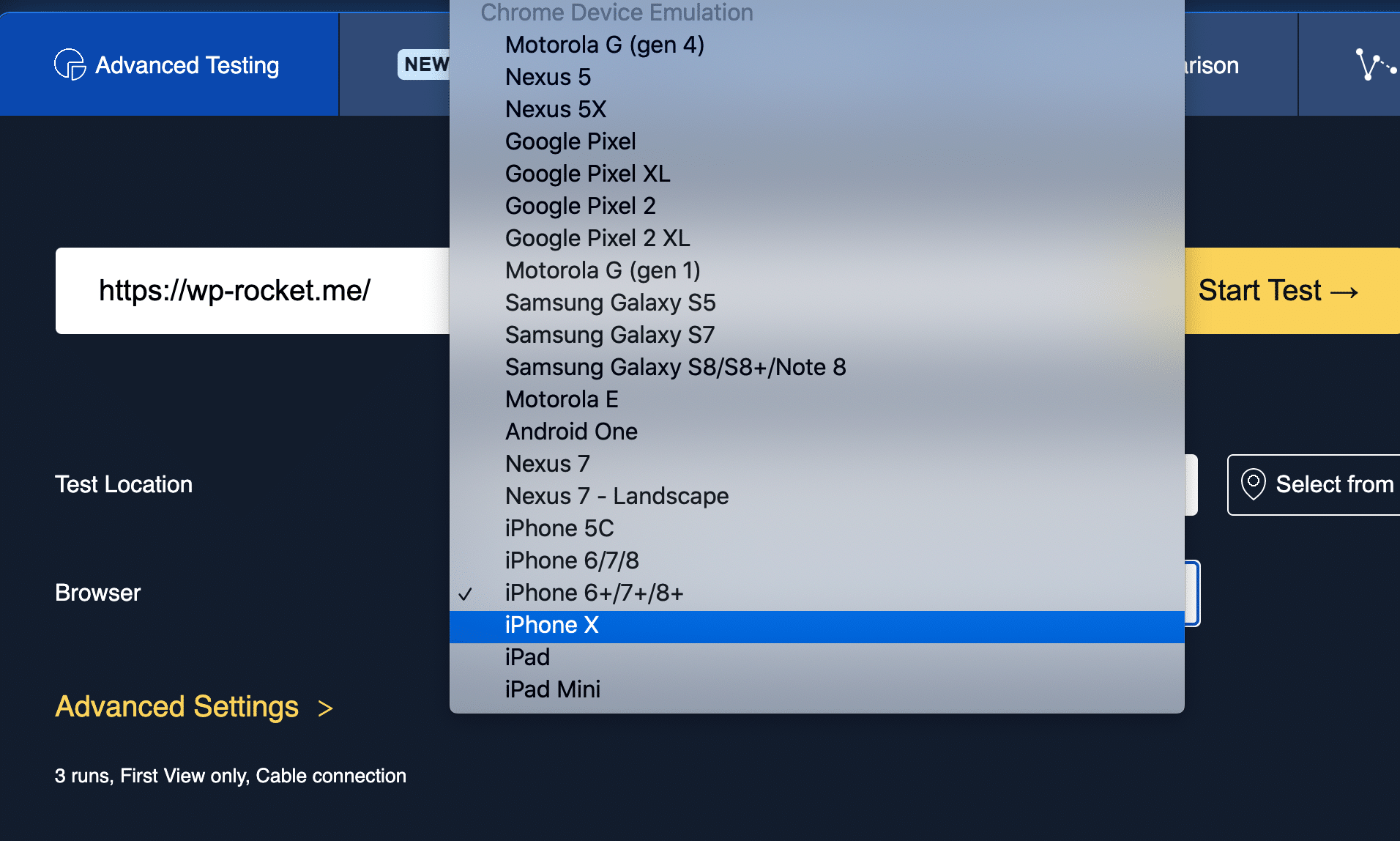
- WebPageTest
Webpagetest هي أداة مجانية يمكنها مساعدتك في تحديد الصفحات بطيئة التحميل على موقع WordPress الخاص بك وضبطها لتكون أسرع ما يمكن.

يسمح لك WebPageTest باختبار موقعك من العديد من الأجهزة المحمولة:

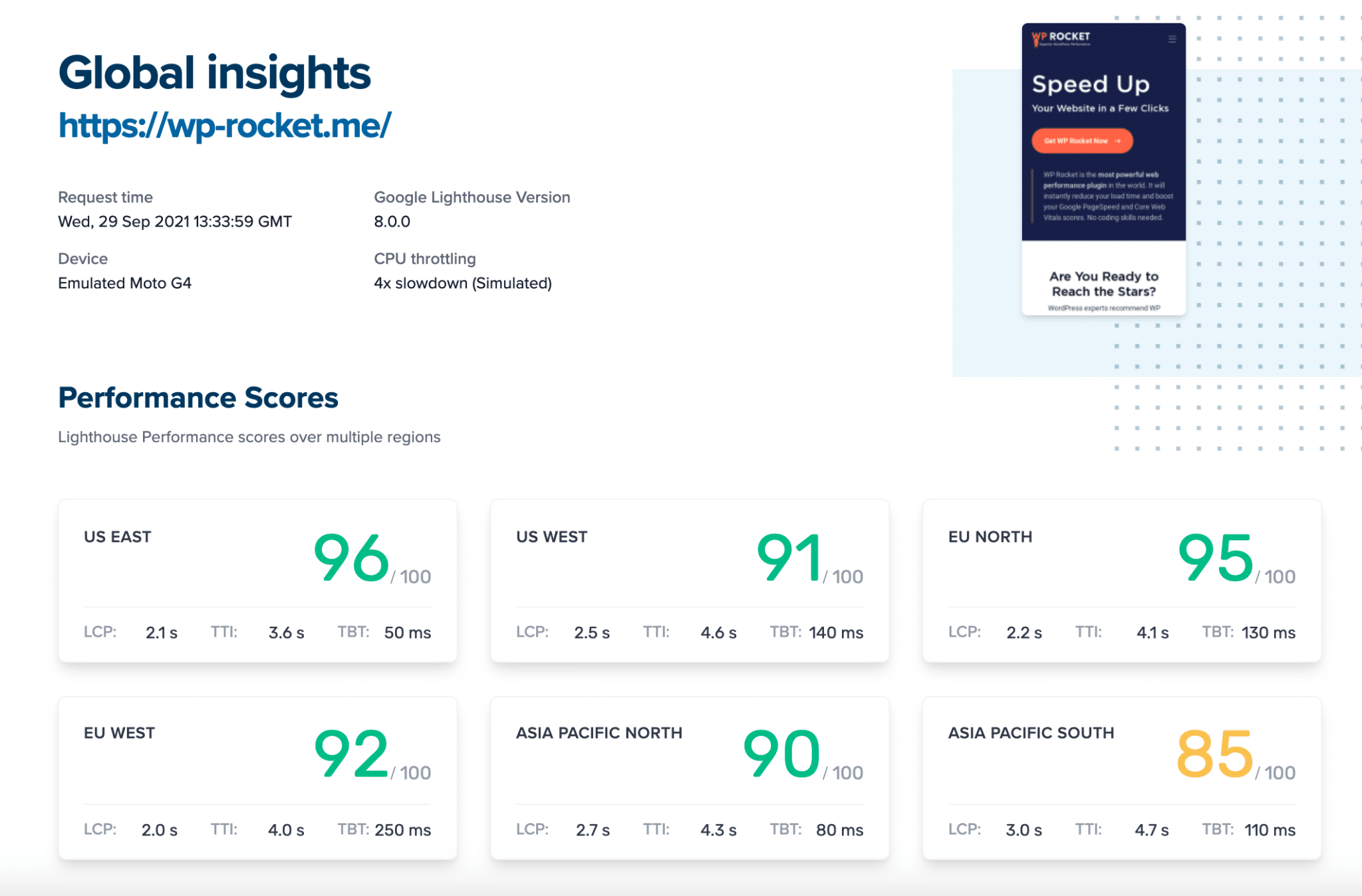
- مقاييس المنارة
إنها أداة سهلة الاستخدام للغاية لاختبار موقع WordPress الخاص بك على الهاتف المحمول وفي مواقع متعددة. هذا مهم جدًا إذا كنت تريد معرفة أداء موقع الجوال الخاص بك في الولايات المتحدة وأستراليا!

كل ما عليك فعله هو تحديد منطقة وتشغيل التقرير وفقًا لذلك.
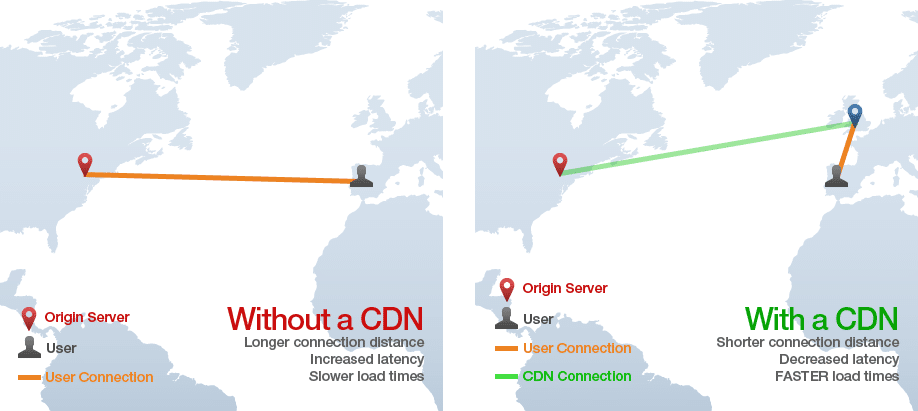
| إذا لاحظت أن منطقة ما أبطأ من منطقة أخرى ، فقد ترغب في تجربة RocketCDN. تعمل شبكة CDN على تحسين أوقات التحميل للأشخاص البعيدين عن خوادم الويب الخاصة بك. |
لماذا موقع WordPress الخاص بك بطيء على الهاتف المحمول؟ (الأسباب الشائعة)
1. يختلف الجوال عن سطح المكتب
الفرق رقم 1: معالج الهاتف الذكي مقابل معالج سطح المكتب
تم تصميم المعالجات المتنقلة بشكل عام لتحقيق الكفاءة أولاً ، ويأتي الأداء في المرتبة الثانية. الهواتف المحمولة لديها بنية وحدة المعالجة المركزية أضعف من أجهزة الكمبيوتر المكتبية. بمعنى أنها أقل قوة من حيث سرعة المعالجة.
الفرق رقم 2: سرعة الشبكات (زمن انتقال الشبكة)
يشير النطاق الترددي للشبكة إلى مدى سرعة نقل المعلومات من نقطة إلى أخرى. تُقاس هذه السرعة عادةً بالميغابت (Mbps).
يعني الرقم المرتفع ميغابت في الثانية أن المزيد من حركة المرور يمكن أن تتدفق عبر الاتصال دون انقطاع. زمن انتقال الشبكة هو الوقت الذي يستغرقه إرسال البيانات إلى الشبكة. عادةً ما يكون لشبكات الجوال زمن انتقال أكثر أهمية من أجهزة الكمبيوتر المكتبية.
2. أنت لا تقدم صورًا مُحسَّنة للجوال
غالبًا ما تكون الصور هي السبب في إبطاء موقع WordPress الخاص بك. يجب تحسينها خصيصًا للأجهزة المحمولة. لجعل المحتوى قابلاً للقراءة على الشاشات الصغيرة ، يجب أن يتم تصغير حجم الصور بشكل متناسب.
3. لم تقم بتمكين التخزين المؤقت للجوال
غالبًا ما تمتلئ مواقع الويب بالبيانات التي يجب تحميلها بالصور ومقاطع الفيديو. وأحيانًا ، قد يستغرق هذا بعض الوقت! سيؤدي التخزين المؤقت إلى إتاحة هذه العناصر تلقائيًا ، لذلك لن تضطر إلى الانتظار عند عرض الصفحة مرة أخرى في المستقبل - مما يوفر الوقت لنفسك على الاتصالات أو الأجهزة المحمولة الأبطأ.
4. يمكنك استخدام أشرطة التمرير أو أدوات التحميل المسبق أو الرسوم المتحركة
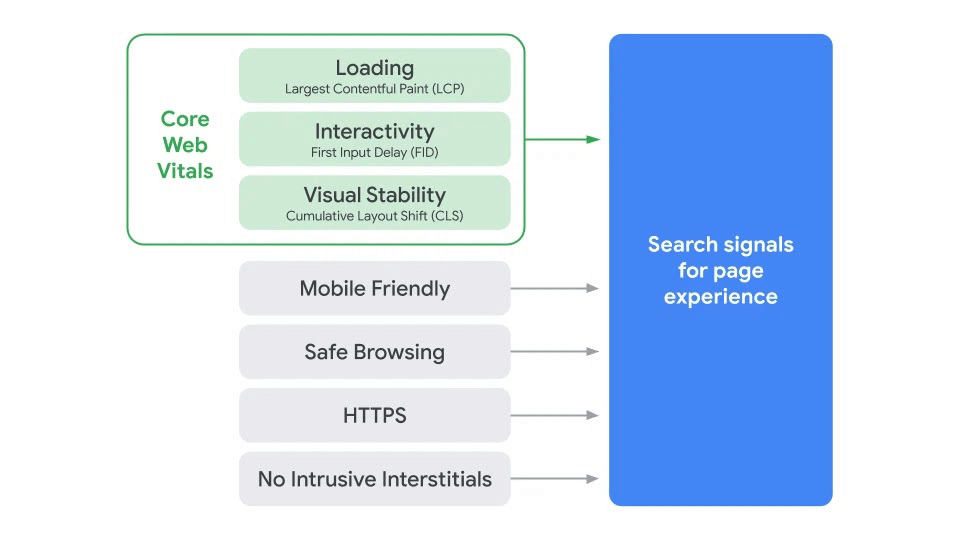
يمكن أن يؤثر عدم استقرار التخطيط أو التصميم سلبًا على مستخدمي الأجهزة المحمولة ، خاصةً إذا كانوا لا يتوقعون ذلك. يمكن أن يؤدي وجود عدد كبير جدًا من أشرطة التمرير والرسوم المتحركة إلى إبطاء الصفحات والتأثير على مُحسنات محركات البحث ومعدلات التحويل. ستعاقب Google موقعك بنتيجة CLS (تغيير التخطيط التراكمي) سيئة في حالة حدوث تغيير مفاجئ في التخطيط. سيؤثر Core Web Vital على النتيجة النهائية لتجربة المستخدم ويؤثر على رؤية مُحسّنات محرّكات البحث وحركة المرور.
5. لقد قمت بتثبيت عدد كبير جدًا من المكونات الإضافية
يمكن أن يؤثر تثبيت المكونات الإضافية الجديدة على سرعة موقع الجوال الخاص بك ، و يمكن أن يؤدي الكثير منهم أيضًا إلى انتهاكات أمنية وانخفاض الأداء. قد تؤدي المكونات الإضافية إلى إبطاء موقعك عن طريق إجراء طلبات HTTP إضافية وإضافة استعلامات قاعدة بيانات. تتطلب بعض المكونات الإضافية أنماطًا أو نصوصًا مخصصة ، مما يؤدي إلى تحميل ملفات JS إضافية على الصفحة وملفات CSS.
6. أسباب أخرى لبطء هاتفك المحمول
التخطيطات هي العنصر الأساسي لكل موقع ويب: يحدد المتصفح حجم وموقع العناصر على الصفحة. بدونها ، لن يكون لديك طريقة لتنظيم المحتوى الخاص بك أو إنشاء تخطيطات جذابة للمستخدمين. إذا كان لديك الكثير من العناصر للتحميل و JS الثقيلة ، فسوف يستغرق المتصفح بعض الوقت لمعرفة المواقع والأبعاد.
أحد الأسباب الأخرى ذات الأداء المنخفض هو اعتمادك على البرامج النصية التابعة لجهات خارجية مثل أجهزة التتبع وجلسات الزوار والخدمات الخارجية - مثل موجز Instagram.
هل تعتبر موقع الويب للجوال الخاص بك كواحدة من تلك المشكلات؟ حسنا! ابق معنا ، ودعنا نرى كيفية تحسين سرعة موقع الويب الخاص بك عند الوصول إليه على الهاتف المحمول.
كيفية تحسين موقع الجوال الخاص بك للسرعة
لقد قمنا بإدراج جميع التقنيات لتحسين نقاط هاتفك المحمول على Google PageSpeed Insights. دعنا نتعمق في عملية تحسين الأداء بنصائح فائقة السهولة لتطبيقها على موقع WordPress للجوال الخاص بك.
1. استخدم سمة WordPress سريعة الاستجابة
ستجعل سمة WordPress سريعة الاستجابة موقعك يبدو جيدًا على الهاتف المحمول أو الجهاز اللوحي ، بغض النظر عن نوع الجهاز الذي يتم عرضه من خلاله.
كيف تعرف ما إذا كان السمة أو منشئ الصفحة مستجيبًا؟
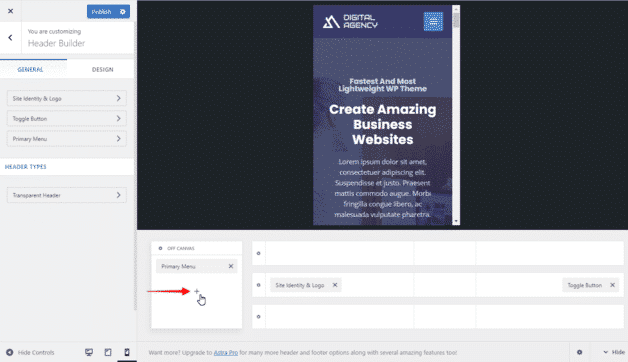
- تحقق من أداة التخصيص أو خيارات المظهر الخاص بك. على سبيل المثال ، توفر سمة Astra عرضًا للجوال عند إنشاء رأس مخصص:

- ابدأ في بناء صفحتك واطلع على الخيارات التي يوفرها مُنشئ الصفحة الخاص بك. يحتوي منشئو صفحات Divi أو Elementor على هذا النوع من الأقسام المستجيبة.
| قم ببناء التصميم الخاص بك على الهاتف المحمول باستخدام Divi Theme | القدرة على تغيير الحجم والحشو والهامش لكل جهاز على Elementor |
2. تمكين Mobile Caching
التخزين المؤقت للجوال هو أسلوب شائع لتقليل الحمل على التطبيق وخوادمه. لكي تعمل هذه التطبيقات والألعاب بسلاسة بسرعات عالية ، يجب أن يكون هناك شكل من أشكال التخزين المؤقت - ويعرف أيضًا باسم "البيانات المحلية المخزنة" - بحيث لا تحتاج إلى طلبات تنزيل مستمرة. الهدف هو تقليل استخدام النطاق الترددي ، والتأخر الملحوظ في الشبكة ، وحتى استهلاك البطارية.
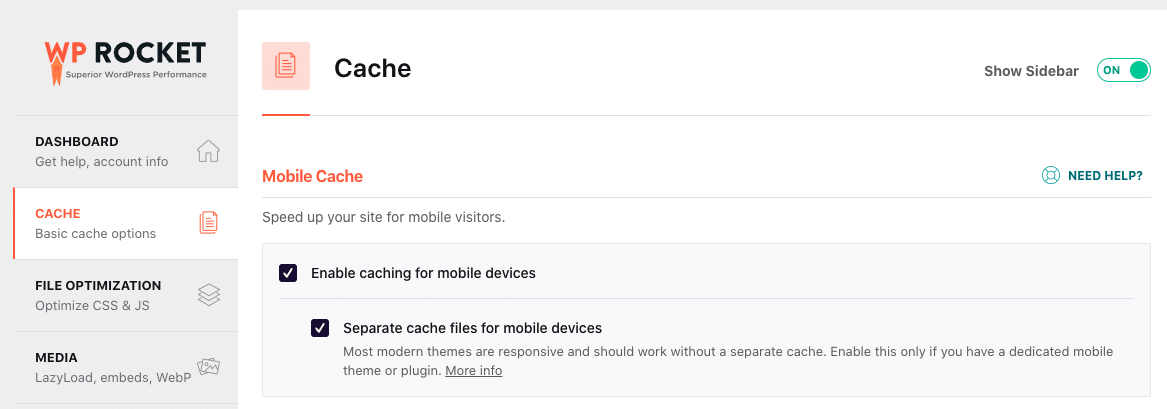
يسمح لك المكون الإضافي لذاكرة التخزين المؤقت WP Rocket بتنفيذ ذاكرة تخزين مؤقت للجوال بنقرة واحدة (يوصى بذلك إذا كان موقعك مستجيبًا).
يقوم بإنشاء ملف ذاكرة تخزين مؤقت مخصص للأجهزة المحمولة لكل مستند يتم تخزينه مؤقتًا.

ألقِ نظرة على قائمتنا ، حيث جمعت أفضل المكونات الإضافية لذاكرة التخزين المؤقت في WordPress.
3. تحسين الصور للجوال
تحسين الصور للجوال هو عملية إنشاء وتقديم صور عالية الجودة بتنسيق من شأنه زيادة تفاعل المستخدم على هواتفهم.
نوصيك باتباع الأساليب التالية للتأكد من تحسين صورك جيدًا على الهاتف المحمول:
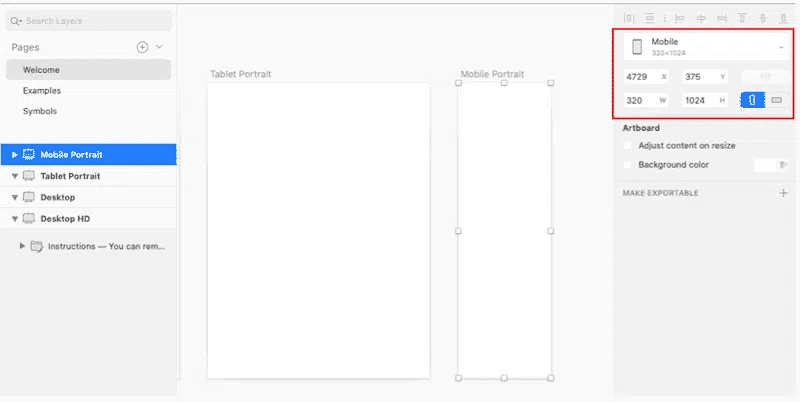
- تغيير حجم الصور لتوفير عرض النطاق الترددي : عادةً ما يكون 640 × 320 بكسل معيارًا جيدًا يجب اتباعه. يمكنك أيضًا الاحتفاظ بـ "نسبة العرض إلى الارتفاع 4: 3" كقاعدة عامة لصورك على الهاتف المحمول.

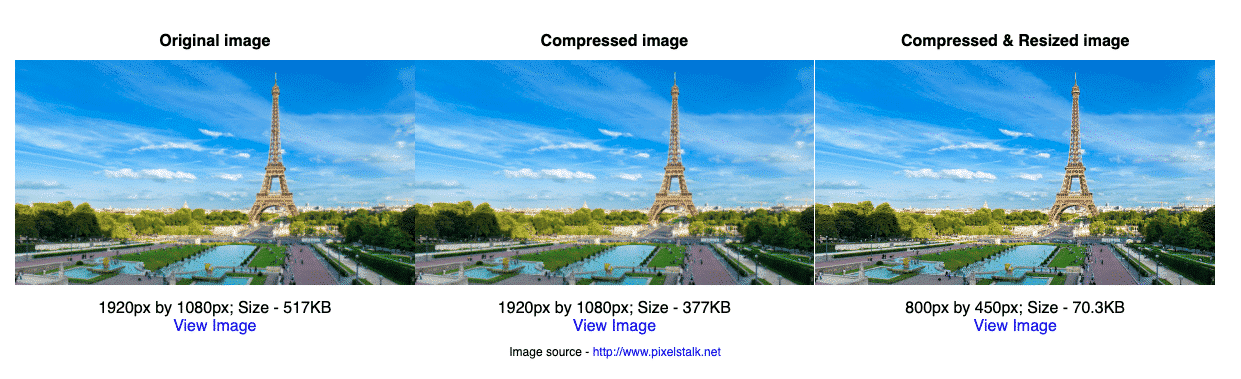
- ضغط الصور لجعل ملفاتك أصغر : اعثر على التوازن الصحيح بين جودة الصورة وحجمها. لم يتم المساس بالجودة في المثال أدناه ، لكن حجم الملف الخاص بي انتقل من 517 كيلوبايت إلى 70.3 كيلوبايت!

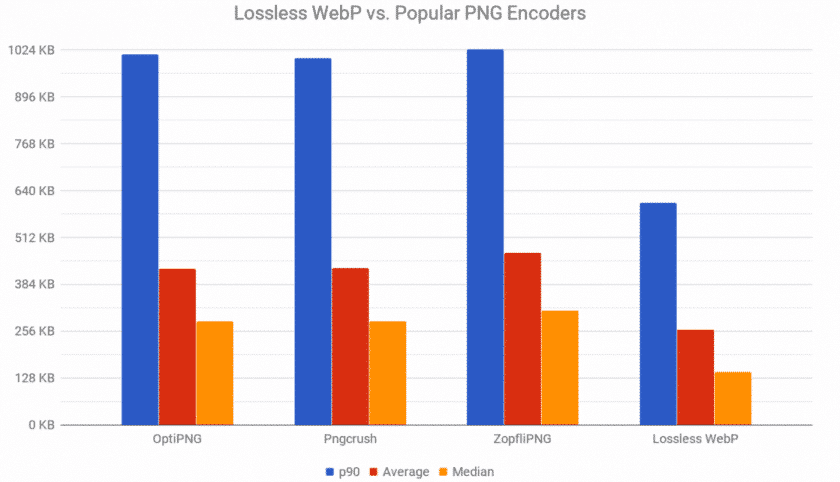
- اختر تنسيق الملف الصحيح : WebP هو أفضل تنسيق للصور يمكنك استخدامه على الهاتف المحمول (وعلى سطح المكتب). إنه يوفر ضغطًا فائقًا بدون فقد وفقد للصور على الويب. يوضح الرسم البياني أدناه حجم الملف بعد الضغط.

ما يمكننا استنتاجه:
- يوفر WebP أحجام ملفات أصغر بنسبة 25٪ من PNG و JPG - بنفس الجودة
- يتم تحميل WebP بشكل أسرع (بسبب حجم الملف) من صور PNG أو JPG.
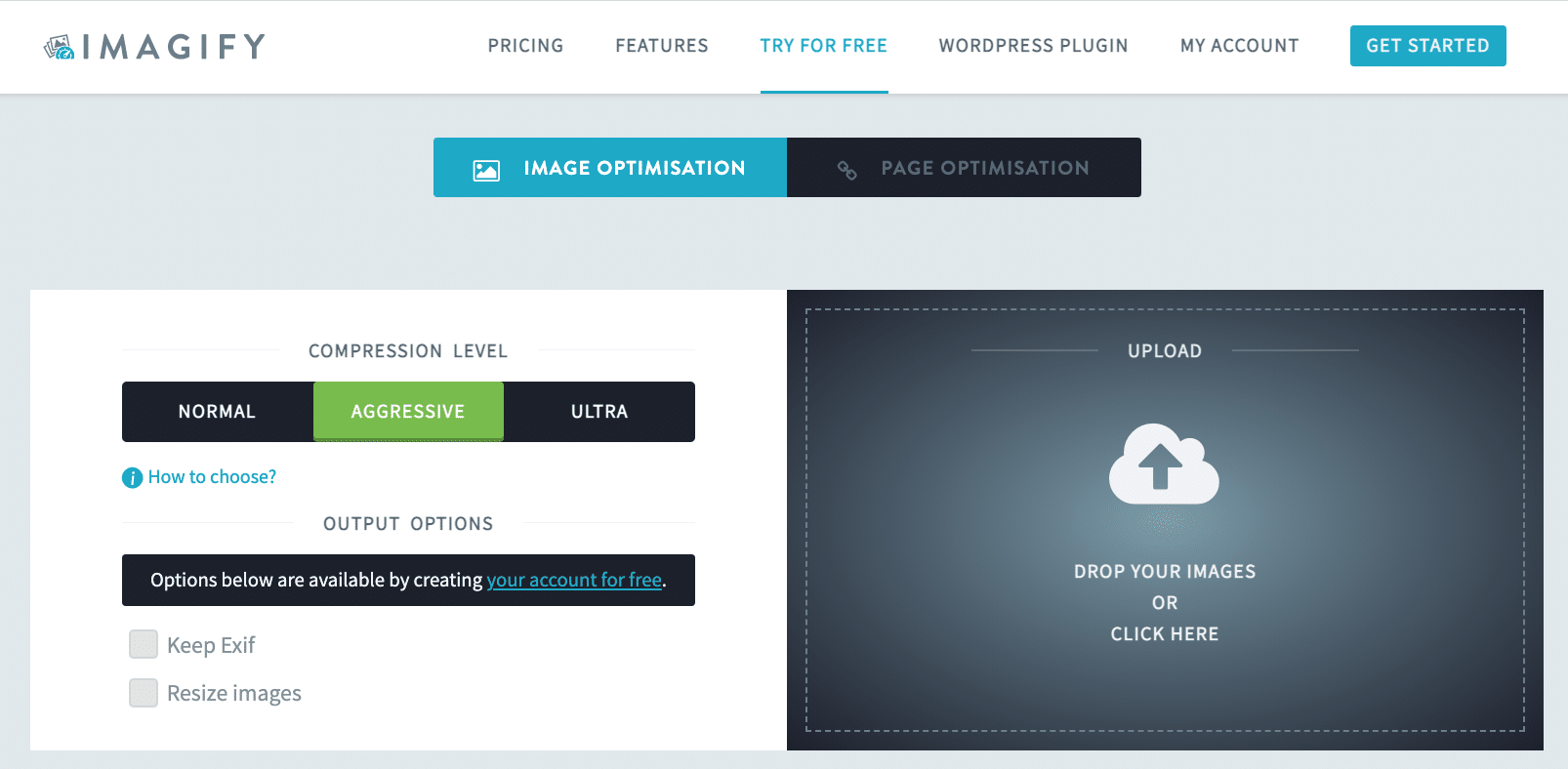
استخدم Imagify لتحسين صورك على الهاتف المحمول. تشمل الميزات الرئيسية جميع أفضل الممارسات التي ذكرناها للتو:
- قم بتغيير حجم صور الهاتف المحمول وضغطها بشكل مجمّع أو واحدًا تلو الآخر دون فقدان الجودة
- قم بتحويل جميع ملفاتك تلقائيًا إلى WebP

ماذا عن أخذ Imagify لاختبار القيادة؟ إنه مجاني لحوالي 200 صورة شهريًا.

لدينا أيضًا قائمة كاملة بأفضل المكونات الإضافية التي يمكنك استخدامها لتحسين صورك. لا تتردد في التحقق من ذلك.
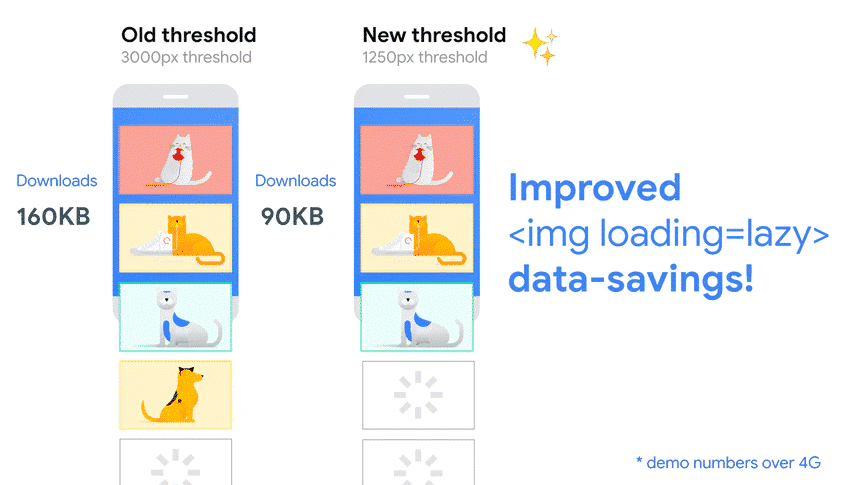
4. تنفيذ التحميل الكسول على الصور ومقاطع الفيديو الخاصة بك
المفتاح الأخير لتحسين الصورة هو التحميل البطيء للصور ومقاطع الفيديو على الهاتف المحمول. يؤدي نص التحميل البطيء إلى تأخير تحميل الصورة التي لم يشاهدها الزائرون بعد.

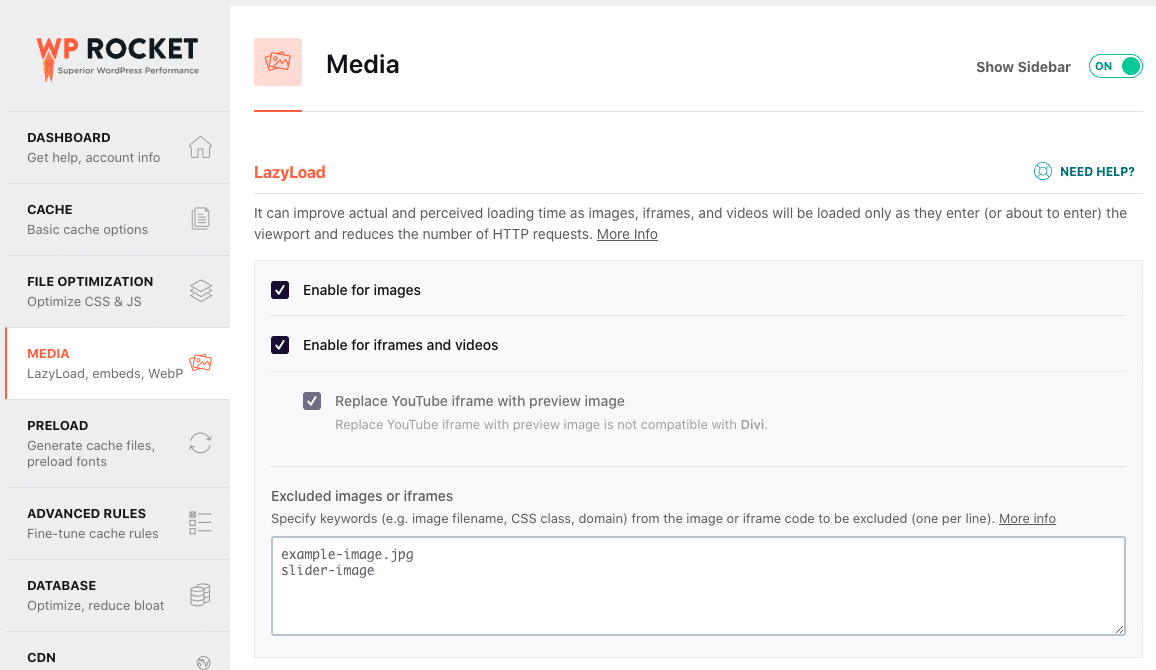
استخدم البرنامج الإضافي Lazy Load by WP Rocket المجاني لتنفيذ التحميل البطيء على الصور ومقاطع الفيديو الخاصة بك.
ملاحظة مهمة : إذا كنت بالفعل من مستخدمي WP Rocket ، فلن تحتاج إلى هذا المكون الإضافي. ميزة التحميل البطيء مضمنة بالفعل:

لدينا أيضًا قائمة كاملة بأفضل المكونات الإضافية التي يمكنك استخدامها لتنفيذ التحميل البطيء.
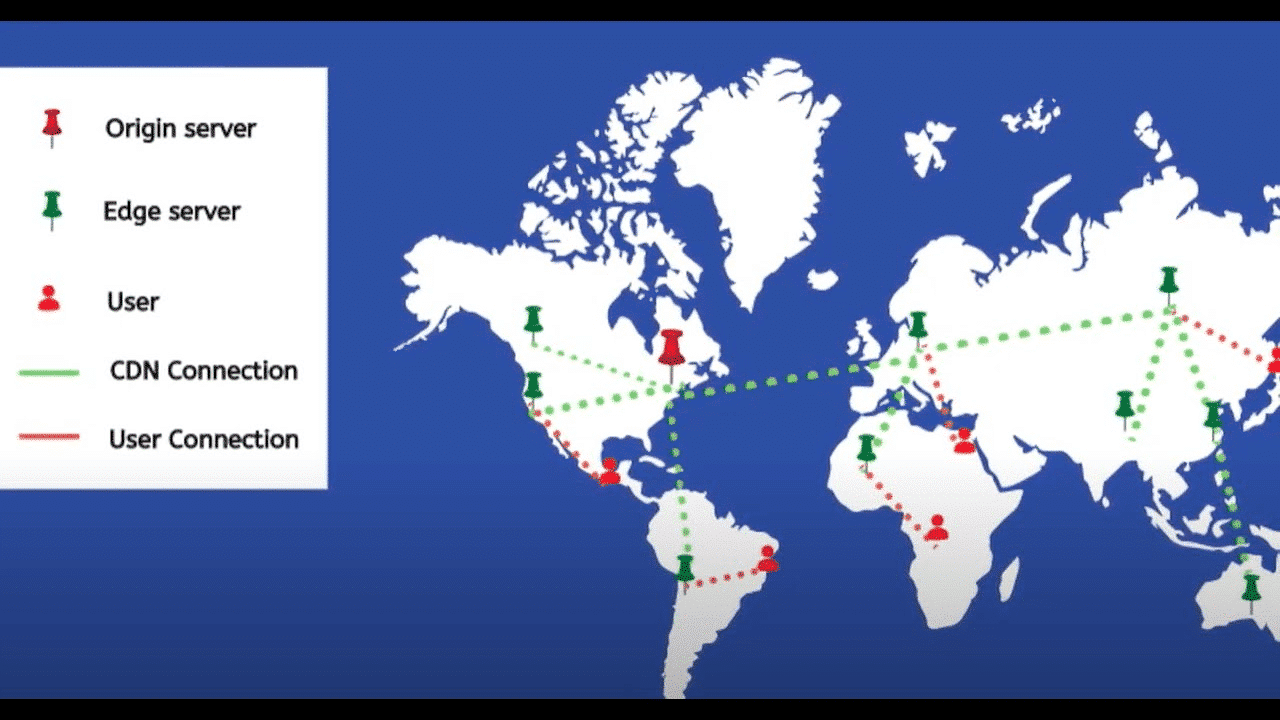
5. تحسين تسليم الصور باستخدام CDN
يعد تحسين تسليم الصور خطوة أساسية في تحسين سرعة صفحات الجوال. قد تحتاج إلى خوادم متعددة لزيادة سرعة البيانات المقدمة في أي مكان في العالم. هذا هو بالضبط ما تفعله CDN.

استخدم RocketCDN لتحسين توصيل صورك على الهاتف المحمول.
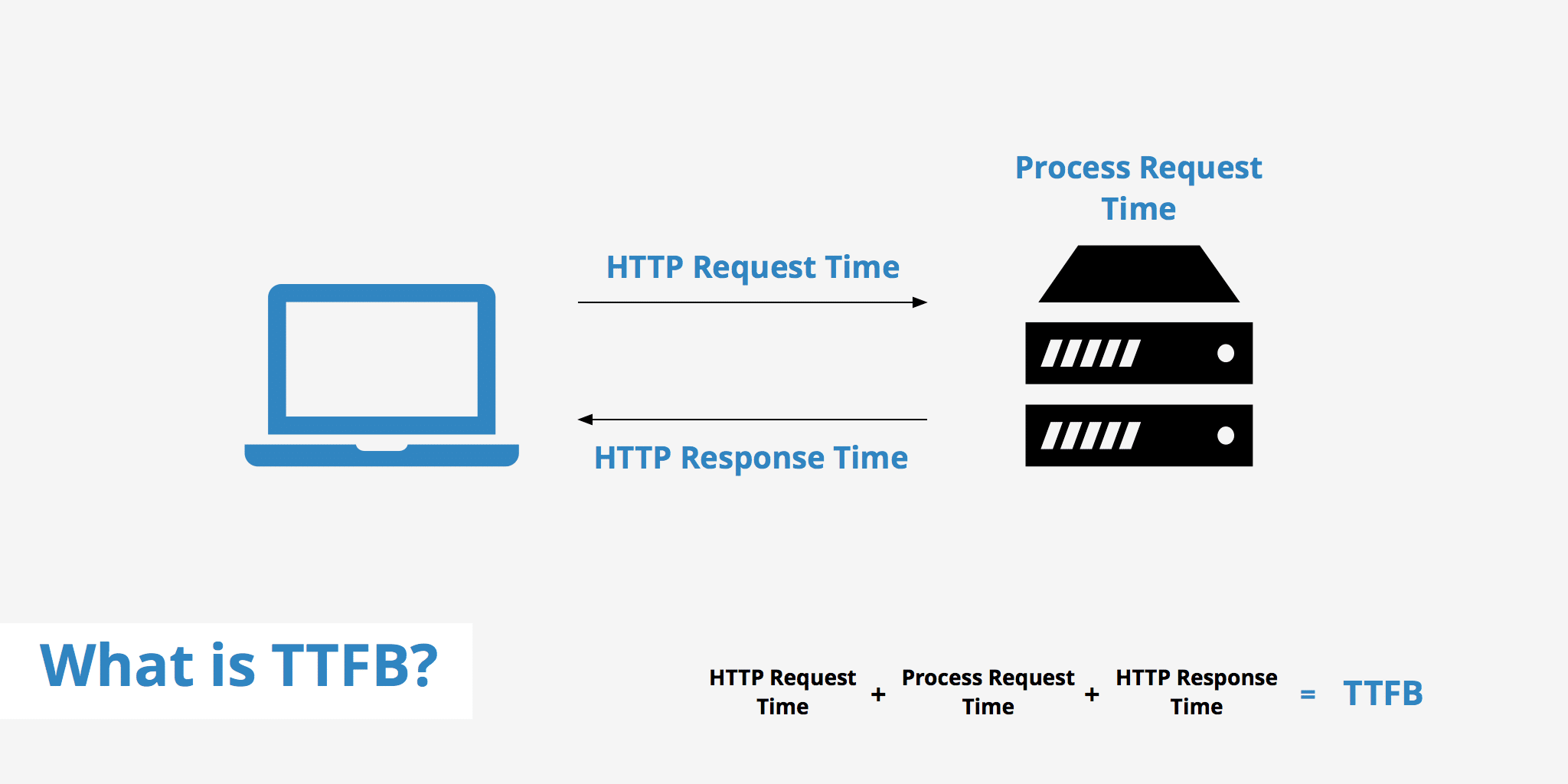
6. تحسين الوقت للبايت الأول
الفكرة هي عرض شيء ما في أسرع وقت ممكن للزائرين على الهاتف المحمول ، حتى لا يروا أن موقع الويب الخاص بك بطيء. الأمر كله يتعلق بترك أول انطباع جيد.

يجب أن يكون لديك موفر استضافة سريع يدعم ضغط Gzip إن أمكن ومكوِّنًا إضافيًا لذاكرة التخزين المؤقت لتقليل وقت معالجة الخادم.
يمكن أن يساعدك مكون إضافي مثل WP Rocket في تنظيف قاعدة البيانات الخاصة بك وتنشيط ضغط Gzip وتخزين صفحاتك مؤقتًا وغير ذلك الكثير.
استخدم WP Rocket لتقليل TTFB.
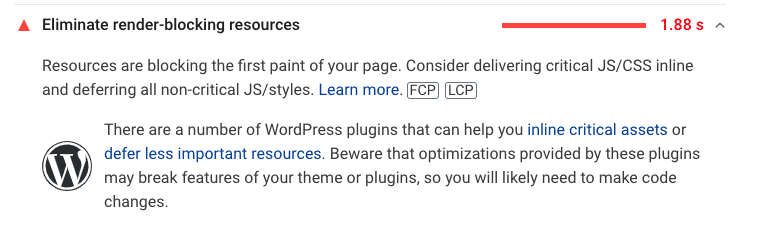
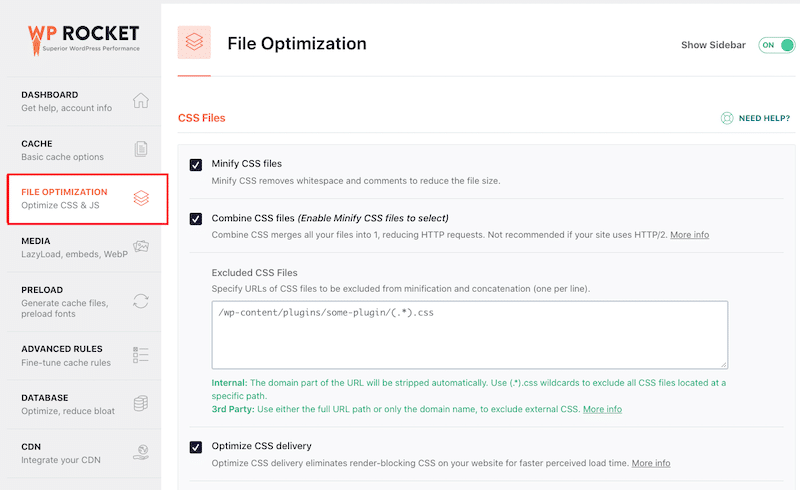
7. تخلص من موارد حظر العرض (JS و CSS)
عندما تخبرك PSI بإزالة موارد حظر العرض ، فهذا يعني أنه يجب عليك تجنب تحميل الموارد غير الضرورية في الجزء العلوي من كود موقعك. إذا كان لديك الكثير من JS و CSS عديمة الفائدة هناك ، فستستغرق المتصفحات وقتًا أطول لعرض الجزء المرئي من موقع الجوال الخاص بك.

الحل هو تقديم JS و CSS مضمنة وتأجيل جميع JS والأنماط غير الحرجة. يمكنك أيضًا إزالة الكود غير المستخدم لتوفير بعض وقت التحميل الإضافي. بمعنى آخر ، تحتاج إلى إعطاء الأولوية لما سيحمله المتصفح أولاً.
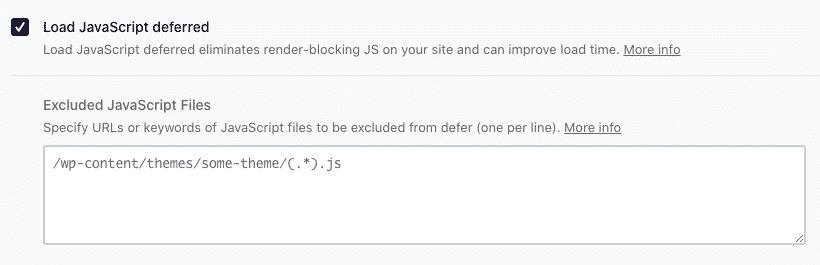
يمكن أن يساعدك WP Rocket في تحميل JS المؤجل وإزالة CSS غير المستخدمة:


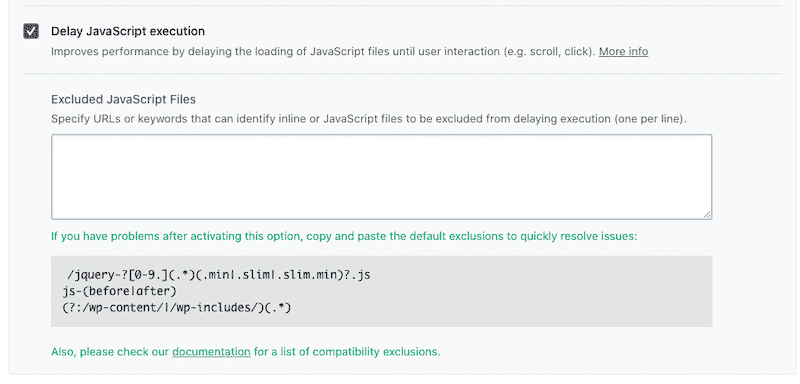
يمكنك أيضًا تأخير تنفيذ JS ، والذي غالبًا ما يكون أحد المذنبين الرئيسيين لموقع جوّال بطيء:

إذا كنت لا ترغب في استخدام مكون WordPress الإضافي ، فيمكنك استخدام سمات defer و async وتطبيق العلامات بنفسك.
8. تقليل وزن الصفحة
سيكون تحميل الصفحة الأخف وزناً أسرع على الهاتف المحمول. عادةً ما يكون سبب الصفحة الثقيلة هو مقاطع الفيديو والصور والنصوص والأنماط والخطوط. أفضل طريقة لتقليل وزن صفحتك هي تحسين صورك وتنفيذ ضغط النص (GZIP) ودمج / تصغير الكود.

WP Rocket هو أسهل طريقة لتنفيذ GZIP ، لتصغير وضغط ملفات CSS وملفات JS ببضع نقرات.
9. تخلص من كل ما قد يتحدى الهواتف المحمولة (عندما يكون ذلك ممكنًا)
تجنب استخدام أي منزلقات أو رسوم متحركة أو أدوات تحميل مسبق أو نوافذ منبثقة لزوار هاتفك المحمول. إذا كنت تريد تحميل كل هذه العناصر ، فسوف ينتهي بك الأمر مع زيادة حجم الصفحة ووقت التحميل وعدد أكبر من طلبات HTTP. اجعل الأمر بسيطًا واختر الصور الثابتة بدلاً من ذلك عن طريق محاولة تخزين البيانات مؤقتًا محليًا.
حتى تجربة صفحة Google تعتمد على الاستقرار البصري ، والود مع الجوّال ، والإعلانات البينية المتطفلة. إذا كنت تريد أن يكون ترتيبك جيدًا ، فلا تستخدم عناصر ثقيلة غير ضرورية مثل التخطيطات والخصائص و JS على الهاتف المحمول.

10. احصل على ذاكرة التخزين المؤقت كاملة الصفحة الخاصة بك من خلال CDN
علاوة على التخزين المؤقت ، يمكنك استخدام خدمة شبكة توصيل المحتوى ، تمامًا مثل خدمة Cloudflare APO. كما أوضحنا سابقًا ، تعني شبكة CDN أن الزائر ليس بعيدًا جدًا عن خوادمك ، بغض النظر عن مكان وجوده في العالم. تخيل أن تحميل صفحتك يستغرق ثانية واحدة في باريس وثانيتين في نيويورك و 4 ثوانٍ في سيدني. إذا كنت تستخدم CDN ، فيجب أن يتم تحميل الصفحة بشكل متساوٍ بغض النظر عن مكان مستخدم الهاتف المحمول.

11. إدارة وعرض الإعلانات بشكل صحيح
حاول ألا تعرض أبدًا أي إعلانات في الجزء المرئي من الصفحة وقم بتحميلها كسولًا حتى تصل إلى منفذ العرض. بمعنى آخر ، هذا يعني تقديم الإعلانات بعد قليل وفقط عندما يكون ذلك ضروريًا.
يجب عليك أيضًا إنشاء إعلانات متجاوبة لعرضها جيدًا على الهاتف المحمول باستخدام CTA سريع الاستجابة ، حتى يشعر المستخدمون بالرغبة في التفاعل.
استخدم مكوّنًا إضافيًا مثل Advanced Ads Pro للتحكم في وقت ومكان عرض إعلاناتك على الجوّال.
حان الوقت لتطبيق كل التقنيات!
كيفية زيادة سرعة الهاتف المحمول على WordPress باستخدام WP Rocket
دعونا نرى كيف سمح لنا WP Rocket بتحسين درجة PSI على الهاتف المحمول.
قبل أن نبدأ ، نوصيك بقراءة دليلنا التفصيلي حول كيفية اختبار أداء موقع WordPress.
أدوات الأداء ومؤشرات الأداء الرئيسية للجوّال التي نقيسها:
- Google PageSpeed Insights (أساسيات الويب الأساسية ، مؤشر السرعة ، إجمالي وقت الحظر ، أول رسم مضمون ، ووقت التفاعل)
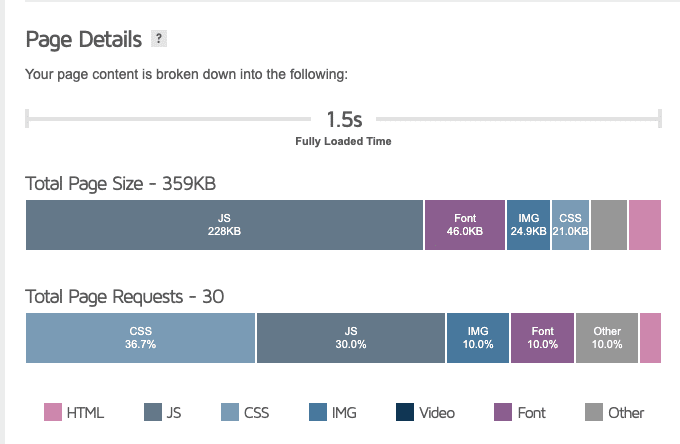
- WebPageTest (وقت التحميل الكامل وعدد طلبات HTTP)
موقع الاختبار:
موقع اختبار متقدم تم إنشاؤه باستخدام Astra مع العديد من الصور ومقاطع فيديو YouTube وخلاصة Instagram.

السيناريوهات:
- السيناريو رقم 1 - موقع الاختبار الخاص بي - لا يوجد صاروخ WP
- السيناريو رقم 2 - موقع الاختبار الخاص بي - باستخدام WP Rocket
- السيناريو # 3 - موقع الاختبار الخاص بي - مع WP Rocket + Optimizing images for mobile (مكافأة)
السيناريو رقم 1 - موقع الاختبار الخاص بي - لا يوجد صاروخ WP
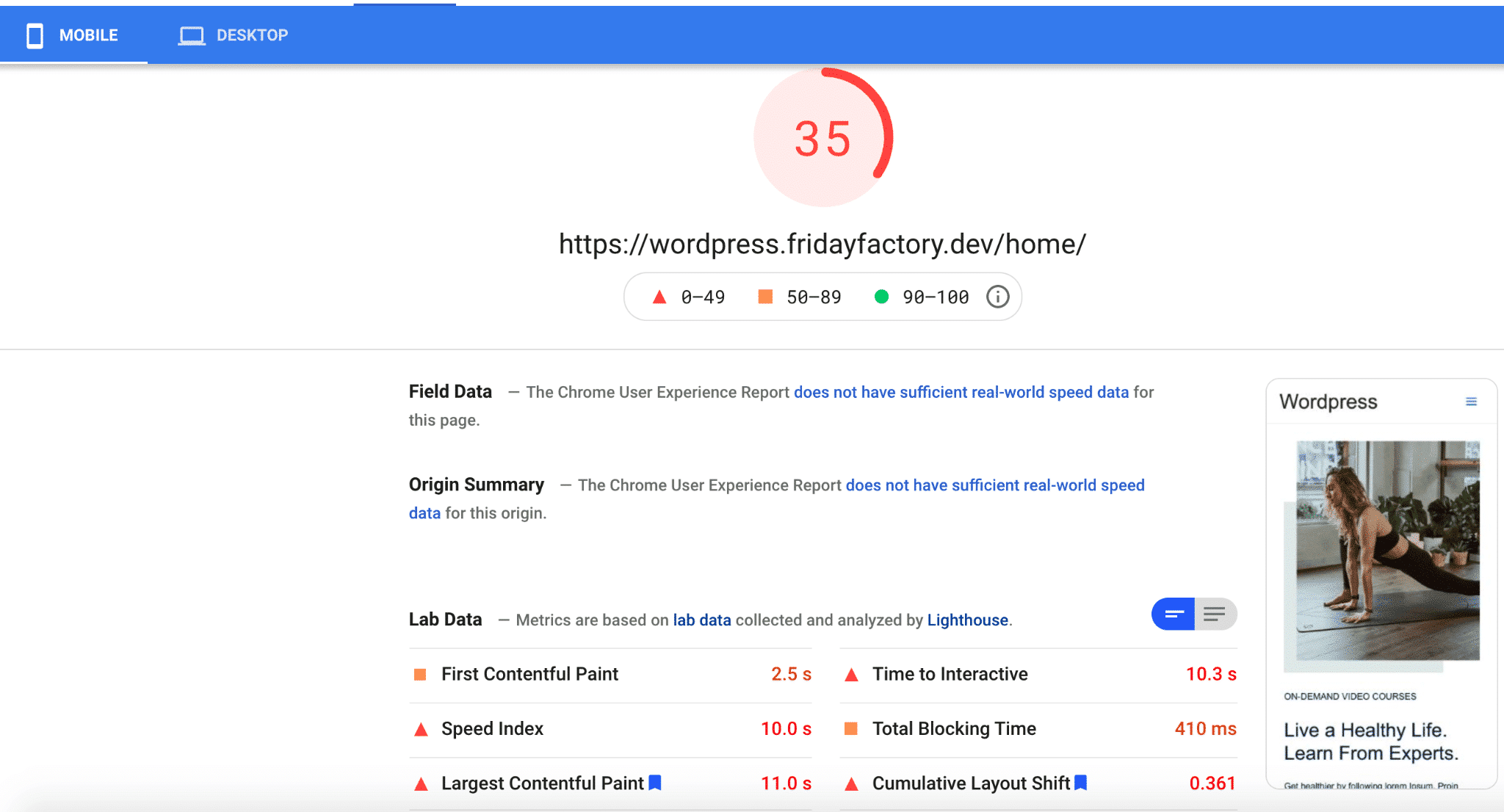
بادئ ذي بدء ، دعنا نرى كيف يعمل موقعي على الهاتف المحمول دون إجراء أي تحسينات. الاستنتاجات الأولى ليست رائعة: عناصر الويب الحيوية الخاصة بي باللونين الأحمر والبرتقالي ، ودرجة أدائي الإجمالية هي 35/100.

| مؤشرات الأداء الرئيسية (أداء الأجهزة المحمولة) | عشرات (لا WP Rocket) |
| الدرجة الكلية | 35 |
| FCP | 2.5 ثانية |
| SI | 10 ق |
| LCP | 11 ثانية |
| TTI | 10.3 ثانية |
| TBT | 410 مللي ثانية |
| CLS | 0.361 |
| وقت التحميل الكامل | 7.822 ثانية |
| طلبات HTTP | 62 |
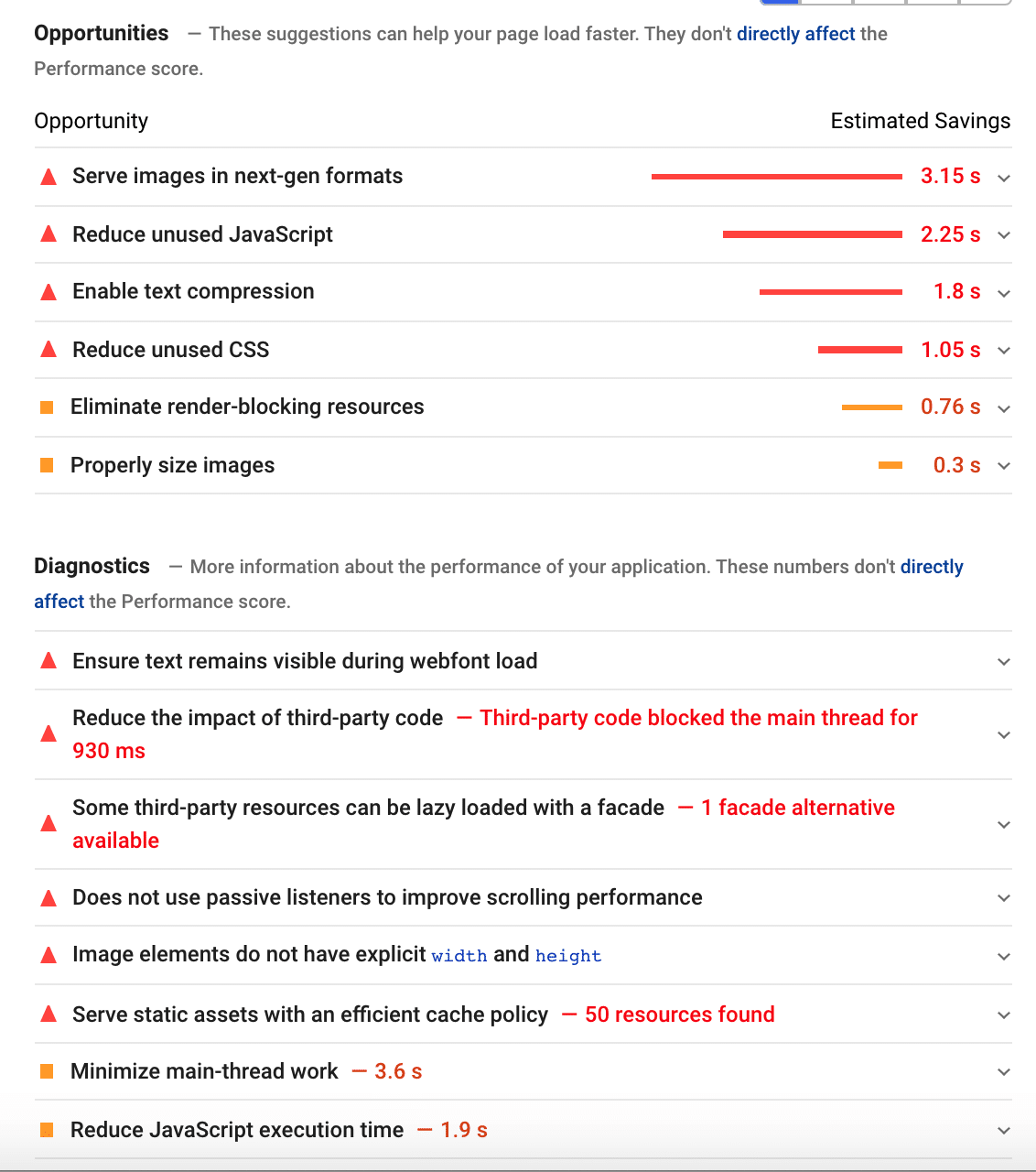
علاوة على ذلك ، لدي إجمالي 12 مشكلة تم الإبلاغ عنها بواسطة Lighthouse. كل منهم مرتبط بتحسين الهاتف المحمول :
- تنسيق وحجم خاطئ للصور
- كود غير مستخدم كثيرًا
- الحاجة الملحة لمكوِّن إضافي لذاكرة التخزين المؤقت
- تفعيل ضغط Gzip.
- أخيرًا وليس آخرًا ، بعض المشكلات المتعلقة بموارد الجهات الخارجية (YouTube) التي يجب تحميلها بشكل كسول.

هذا يأخذنا إلى السيناريو الثاني.
السيناريو رقم 2 - موقع الاختبار الخاص بي - باستخدام WP Rocket
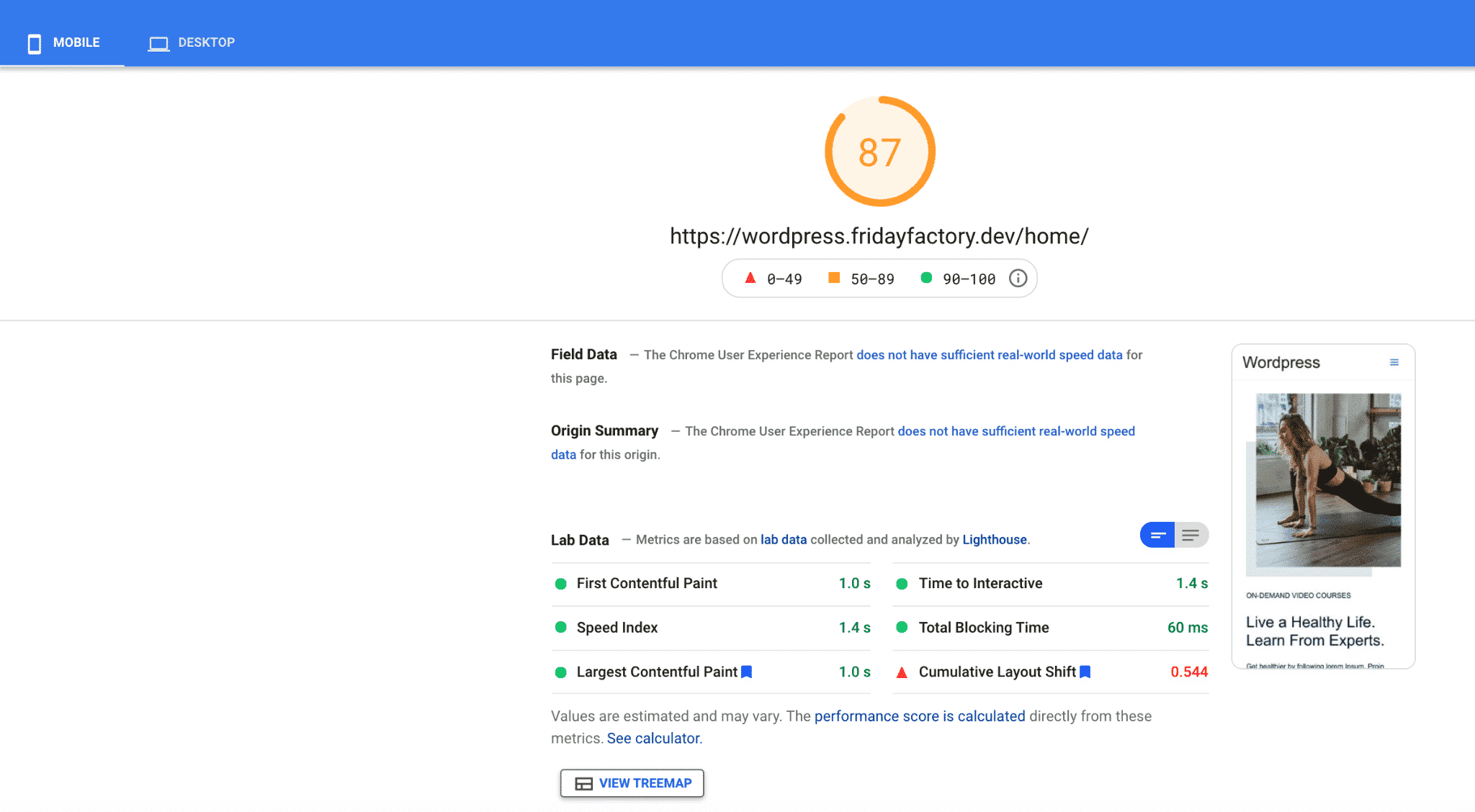
موقع الويب الخاص بي يعمل بشكل أفضل مع WP Rocket. ارتفعت نتيجتي من 35/100 إلى 87/100 على الهاتف المحمول! تظهر My Core Web Vitals باللون الأخضر باستثناء CLS الخاص بي ، والذي يحتاج إلى مزيد من العمل.

| مؤشرات الأداء الرئيسية (أداء الأجهزة المحمولة) | عشرات (لا WP Rocket) | عشرات ( WP Rocket) |
| الدرجة الكلية | 35/100 | 87/100 |
| FCP | 2.5 ثانية | 1 ثانية |
| SI | 10 ق | 1.4 ثانية |
| LCP | 11 ثانية | 1.0 ثانية |
| TTI | 10.3 ثانية | 1.4 ثانية |
| TBT | 410 مللي ثانية | 60 مللي ثانية |
| CLS | 0.361 | 0.544 |
| وقت التحميل الكامل | 7.822 ثانية | 1.204 ق |
| طلبات HTTP | 62 | 8 |
بالنسبة إلى المشكلات التي تم الإبلاغ عنها مسبقًا بواسطة Google ، حل WP Rocket معظمها . تم الآن إصلاح جميع مشكلات JavaScript و CSS وضغط Gzip والتحميل البطيء وذاكرة التخزين المؤقت.
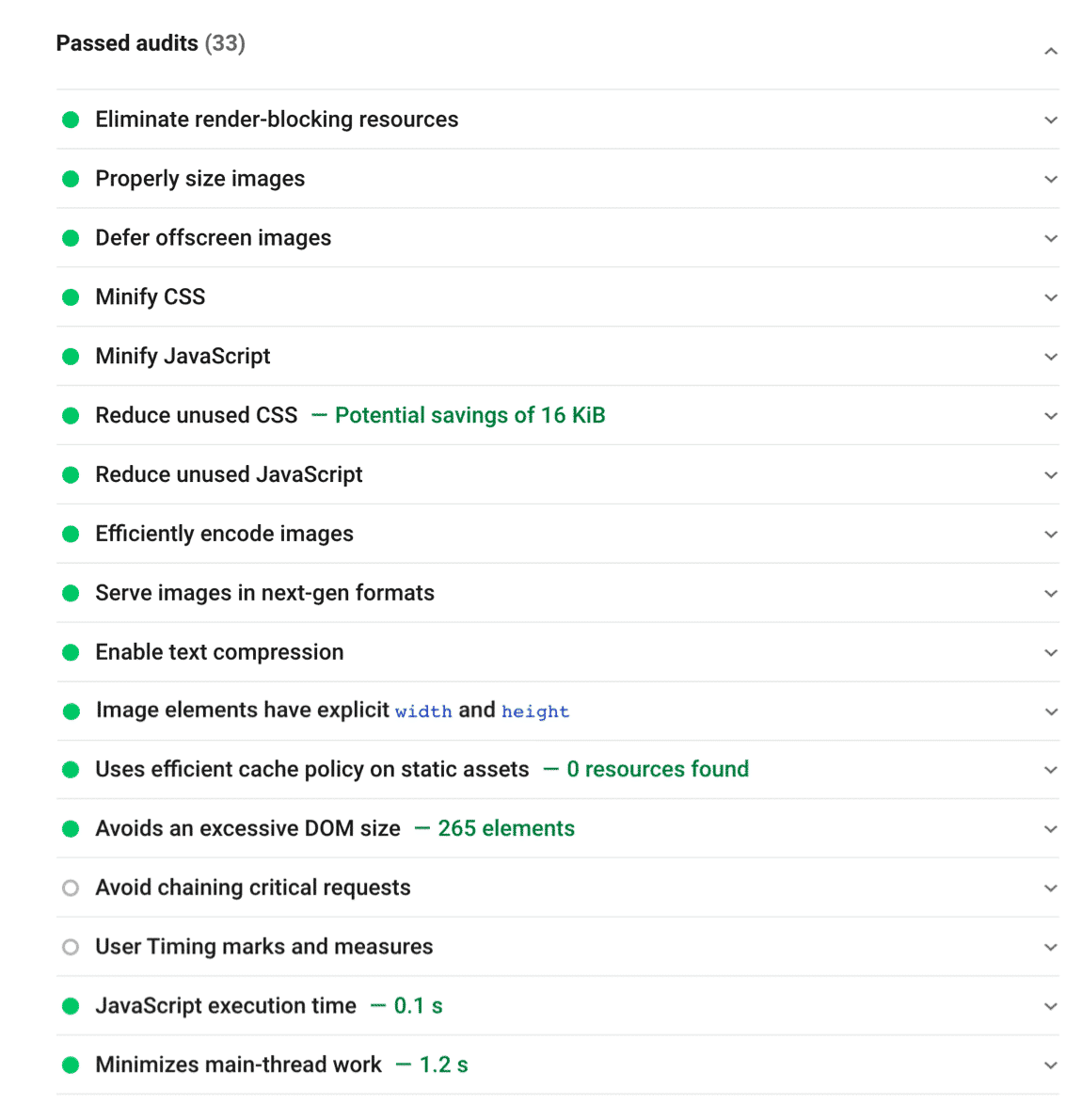
كما ترى أدناه ، فإن المشكلات المتبقية الوحيدة هي تلك التي تميل نحو تحسين الصورة:

السيناريو رقم 3 - تحسين الصور للجوال (مكافأة)
المشكلات الوحيدة المتبقية على موقع الويب الخاص بي مرتبطة بالصور. لقد استخدمت البرنامج المساعد Imagify لتحسين صوري على الهاتف المحمول.
لقد فعلت شيئين رئيسيين:
- الصور ذات الحجم المناسب للجوال (تغيير حجمها وضغطها)
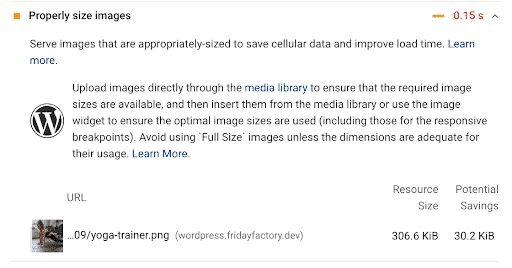
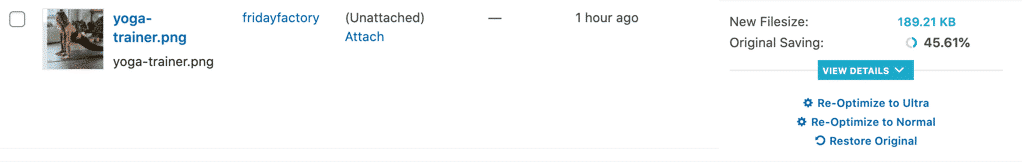
أخبرتني PageSpeed Insights أن لدي مشكلة مع هذه الصورة:

ذهبت إلى مكتبة WordPress وقمت بتحسينها باستخدام Imagify. انتقل ملفي من 306 كيلوبايت إلى 189 كيلوبايت:

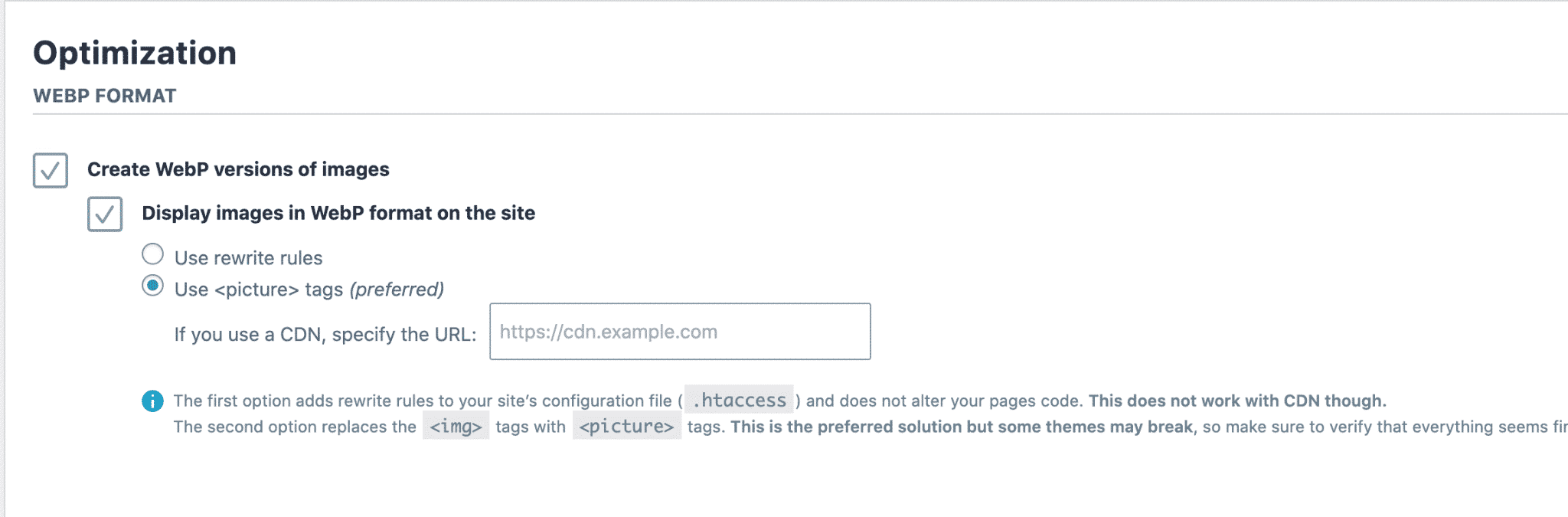
- حولت صوري إلى WebP (تنسيق الجيل التالي)

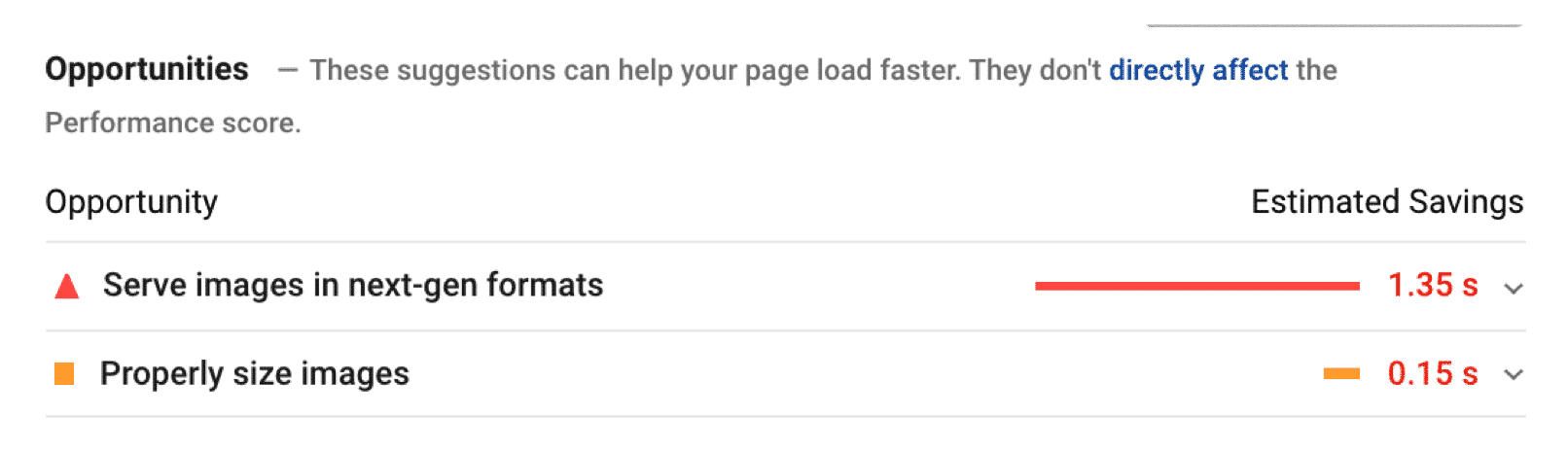
اختفت جميع المشكلات المتعلقة بالصور التي تم وضع علامة عليها مسبقًا بواسطة PSI بفضل Imagify:

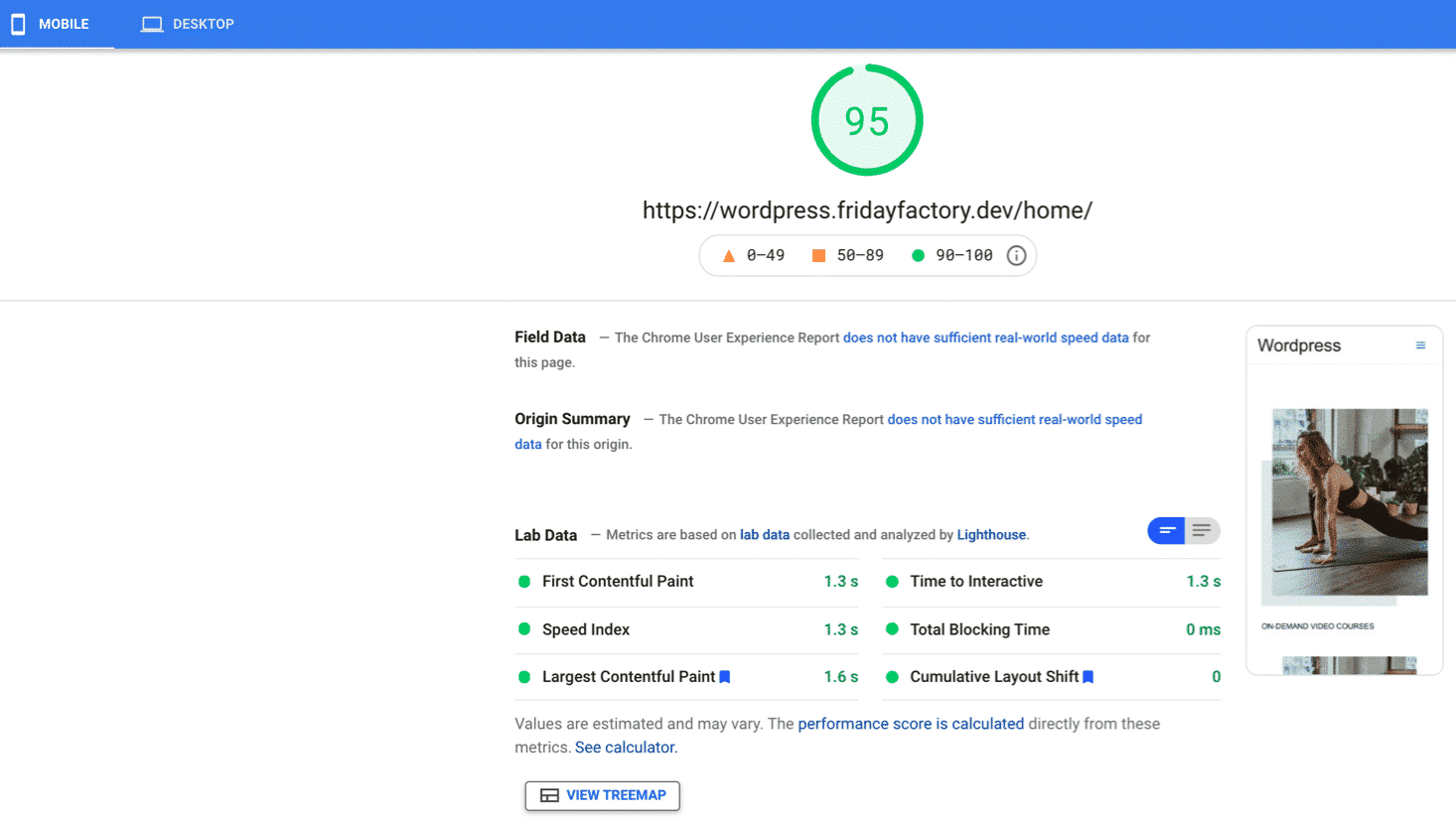
درجتي النهائية في PSI هي 95/100 ، وجميع مؤشرات الأداء الرئيسية الخاصة بي خضراء بعد استخدام WP Rocket و Imagify.

هل تريد الانتقال من 35/100 إلى 95/100 على الهاتف المحمول أيضًا؟ ها هو صندوق أدواتي:
لقد استخدمت WP Rocket لتخزين صفحتي مؤقتًا ، وتقليل الكود الخاص بي ، وتأجيل JS ، وإزالة CSS غير المستخدمة وتطبيق البرنامج النصي للتحميل البطيء على الصور والفيديو.
لقد استخدمت البرنامج المساعد Imagify لضغط صوري وتحويلها إلى WebP
قمت بتغيير حجم صوري لاستخدام الهاتف المحمول (نسبة 3: 4)
لقد أزلت أي منزلقات على الهاتف المحمول بفضل الخيارات الموجودة في أداة التخصيص
تغليف
يتطلب تحسين سرعة موقع الجوال تحديد الأولويات. ابدأ بتحديد المهام الأكثر أهمية والأكثر شيوعًا لعملائك على الجوّال. من خلال إنشاء السيناريوهات ، يمكنك معرفة المحتوى والصفحات التي تعتبر بالغة الأهمية للتحسين أولاً.
يمكنك اتباع تقنياتنا لتحديد أولويات تحسينات أداء الويب التي تحتاجها للبدء أولاً.
على أي حال ، يمكن لـ WP Rocket مساعدتك في تنفيذ 80٪ من أفضل الممارسات في بضع نقرات . جربه وشاهد كيف تتغير نقاط هاتفك المحمول على Google PageSpeed Insight. (إذا لم تر أي تحسينات ، فلدينا ضمان استرداد الأموال لمدة 14 يومًا).
