كيفية إتقان التحرير سريع الاستجابة في Divi 5 (Alpha العام)
نشرت: 2024-10-09في تصميم الويب، لا يعد التصميم سريع الاستجابة أمرًا اختياريًا، بل إنه ضروري. نظرًا لأن معظم المستخدمين يصلون إلى مواقع الويب على شاشات أصغر، فإن جعل المحتوى سريع الاستجابة يعد أمرًا بالغ الأهمية لتوفير تجربة مستخدم مثالية. لقد دعم Divi منذ فترة طويلة التحرير سريع الاستجابة، ولكن مع إصدار Divi 5 Public Alpha، أصبحت هذه العملية أكثر قوة وكفاءة.
يقدم Divi 5 العديد من التحسينات الرئيسية التي تجعل التحرير سريع الاستجابة أسهل من أي وقت مضى:
- يتيح لك التبديل السلس بين الأجهزة التبديل بسرعة بين طرق عرض سطح المكتب والكمبيوتر اللوحي والهاتف المحمول بأقل جهد.
- توفر نقاط التوقف المرئية تعليقات في الوقت الفعلي أثناء إجراء التغييرات، مما يسمح لك بتحسين تصميمك لكل حجم شاشة.
- يمكّنك تحجيم اللوحة القماشية من رؤية كيف يبدو تصميمك عبر أجهزة متعددة عن طريق ضبط اللوحة القماشية حتى تتمكن من تحسين التخطيطات دون التخمين.
في هذا المنشور، سنستكشف هذه الميزات المثيرة ونوضح لك مدى سهولة جعل مواقع الويب الخاصة بك تستجيب بشكل كامل في Divi 5.
تعرف على المزيد حول Divi 5 Public Alpha وكيفية تنزيله.
تنزيل Divi 5 Public Alpha
- 1 لماذا يعد التصميم سريع الاستجابة مهمًا؟
- 2 اختلافات في التحرير المستجيب من Divi 4 إلى Divi 5
- 2.1 التحرير المستجيب في Divi 4
- 2.2 التحرير المستجيب في Divi 5
- 3 كيفية إتقان التحرير سريع الاستجابة في Divi 5 (ألفا العامة)
- 3.1 1. تعرف على واجهة التحرير سريعة الاستجابة
- 3.2 2. تعلم كيفية استخدام عناصر التحكم الخاصة بالجهاز
- 3.3 3. الاستفادة من نقاط التوقف المرئية
- 3.4 4. استخدم خيارات القياس الديناميكي
- 3.5 5. استخدم تحجيم القماش لمعاينة التصاميم
- 4 Divi 5 هو مغير قواعد اللعبة لتصميم الويب سريع الاستجابة
لماذا يعتبر التصميم سريع الاستجابة مهمًا؟
يضمن التصميم سريع الاستجابة أن يبدو موقع الويب الخاص بك رائعًا ويعمل بشكل جيد على جميع الأجهزة - من أجهزة الكمبيوتر المكتبية إلى الهواتف المحمولة. يعد هذا أمرًا بالغ الأهمية لتجربة المستخدم والمشاركة وتحسين محركات البحث (SEO).
من المرجح أن يغادر الزائرون الذين لا يستطيعون قراءة المحتوى الخاص بك أو التنقل فيه بسهولة. من خلال الاستثمار في التصميم سريع الاستجابة، ستحسن أوقات تحميل الصفحة، ومن المحتمل أن تزيد التحويلات، وتعزز موضعك في صفحات نتائج محرك البحث (SERPs).
الآن بعد أن فهمنا أهمية التصميم سريع الاستجابة، دعنا نستكشف كيف يجعل Divi 5 العملية أسهل وأسرع.
الاختلافات في التحرير المستجيب من Divi 4 إلى Divi 5

بينما ننتقل من Divi 4 إلى Divi 5 (حاليًا في Public Alpha)، سيكون لدى المستخدمين طريقة جديدة ومحسنة للتصميم المستجيب. لقد وضع Divi 4 أساسًا متينًا للتحرير سريع الاستجابة، لكن Divi 5 يأخذه إلى مستوى مختلف تمامًا. يوفر هذا التكرار الجديد لـ Divi ميزات متقدمة وسير عمل أكثر سلاسة للتعامل مع التخطيطات الخاصة بالجهاز.
دعونا نتفحص الاختلافات الرئيسية بين Divi 4 وDivi 5 فيما يتعلق بالتصميم سريع الاستجابة بمزيد من التفاصيل.
التحرير المستجيب في Divi 4
في Divi 4، يعتمد التحرير سريع الاستجابة على التبديل بين علامات تبويب الأجهزة (سطح المكتب والكمبيوتر اللوحي والهاتف المحمول) على مستوى الوحدة. على الرغم من فعاليته، إلا أن هذا النظام يتطلب من المستخدمين التبديل بشكل متكرر بين طرق العرض، الأمر الذي قد يبدو معقدًا في بعض الأحيان. على سبيل المثال، عند تحرير وحدة نصية للأجهزة الصغيرة، يجب عليك التوجه إلى علامة تبويب التصميم والنقر فوق الرموز المستجيبة لضبط حجم الخط للشاشات الأصغر حجمًا.
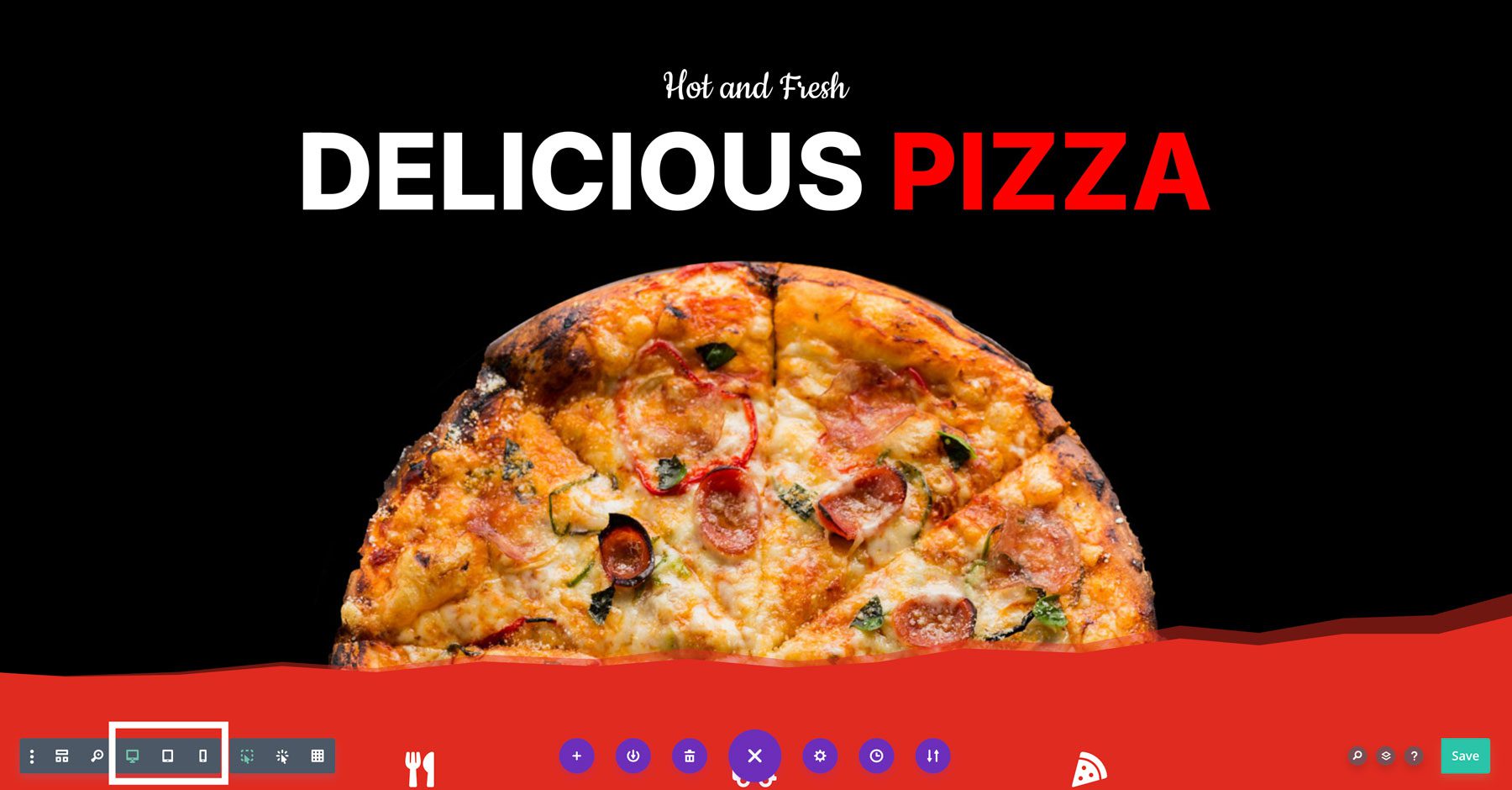
نتيجة لذلك، قد يكون التحرير المستجيب في Divi 4 أمرًا مملاً بعض الشيء. على الرغم من أن النظام يعمل بشكل جيد، إلا أن المعاينة المرئية لكل جهاز تكون أقل سلاسة، وتتطلب مزيدًا من الوقت والجهد لإدارة التحرير سريع الاستجابة. يوفر Divi 4 أيضًا أيقونات في الجزء السفلي من Visual Builder، ولكن هذا في الغالب حتى تتمكن من معاينة كيف ستبدو تصميماتك على الأجهزة المختلفة.

حتى مع وجود عناصر التحكم هذه، يعد فتح الوحدات الفردية لإجراء تعديلات سريعة الاستجابة أمرًا ضروريًا.

في حين أن Divi 4 قدم أساسًا متينًا للتصميم سريع الاستجابة، فإن Divi 5 ينقل هذه القدرات إلى المستوى التالي. دعونا نتعمق في كيفية تبسيط Divi 5 لعملية التحرير سريعة الاستجابة وتحسينها.
التحرير المستجيب في Divi 5
مع إصدار Divi 5 Public Alpha، ستحصل على عملية أكثر انسيابية للتحرير بشكل سريع الاستجابة. تتيح لك الواجهة سريعة الاستجابة الجديدة التبديل بسلاسة بين طرق عرض الجهاز دون التبديل بشكل متكرر بين الإعدادات. يظل التصميم موحدًا، مع وجود كافة عناصر التحكم الخاصة بالجهاز في لوحة واحدة يسهل الوصول إليها.
على سبيل المثال، يتطلب تحرير نفس وحدة النص في Divi 5 نقرة واحدة فقط. ما عليك سوى النقر على أيقونة الجهاز اللوحي، ثم أيقونة الهاتف المحمول، لضبط النص. ومع ذلك، أثناء وجودك في أحد هذه الأوضاع، يمكنك تعديل جميع الوحدات النمطية الخاصة بك في عرض واحد - بخطوات أقل.
يقدم Divi 5 أيضًا نقاط توقف مرئية، توضح كيفية تأثير التغييرات على أحجام الشاشة المختلفة في الوقت الفعلي أثناء ضبط الإعدادات. وهذا يجعل من السهل تصور الإخراج النهائي أثناء التصميم ويجعل التدفق بين طرق عرض سطح المكتب والكمبيوتر اللوحي والهاتف المحمول أكثر سهولة.


يمكنك النقر بسرعة على أيقونات الأجهزة هذه ورؤية المعاينات المباشرة، وتقديم تعليقات فورية أثناء التحرير. يعد هذا وحده تحسينًا للطريقة التي تقوم بها بتحرير التصميمات في Divi 4، ولكن هناك المزيد من المزايا للطريقة التي يتعامل بها Divi 5 مع التصميم سريع الاستجابة. بالإضافة إلى هذا التبديل السلس، يقدم Divi 5 أيضًا العديد من الميزات المبتكرة الأخرى التي تجعل التحرير سريع الاستجابة أكثر كفاءة:
- التبديل السلس بين الأجهزة: انقر بسرعة على أيقونات الجهاز لرؤية المعاينات المباشرة دون تأخير.
- التحكم المتقدم في تعديلات التخطيط: استهدف نقاط التوقف الخاصة بالجهاز لتغيير المساحة المتروكة أو الهوامش، وضبط عرض الصورة، وتغيير أحجام الخطوط، والمزيد بناءً على نقطة توقف محددة.
- تحجيم اللوحة القماشية: يمكنك النقر على اللوحة القماشية وسحبها للكشف عن الشكل الذي ستظهر به الأجهزة عبر شاشات متعددة (المزيد حول هذا لاحقًا).
- تحسينات الأداء: يتعامل Divi 5 مع التحرير سريع الاستجابة بشكل أفضل، وذلك بفضل إطار العمل المعاد تصميمه بالكامل والمصمم لجعل أداء Visual Builder أفضل وأسرع وبدون تأخير.
يمثل Divi 5 قفزة كبيرة للأمام في التحرير سريع الاستجابة مقارنةً بـ Divi 4. وتساهم القدرة على التبديل بين طرق عرض الجهاز، وتعيين وجهات نظر محددة، واستخدام مقياس اللوحة، وتبسيط تحسينات الواجهة الخلفية في عملية تصميم أكثر سلاسة واستجابة. باستخدام Divi 5، يمكنك إنشاء مواقع ويب سريعة الاستجابة بشكل أسرع وأكثر دقة.
| ميزة | ديفي 4 | ديفي 5 |
|---|---|---|
| تبديل الجهاز | يتطلب تبديل متكرر | التبديل السلس بين وجهات النظر |
| نقاط التوقف البصرية | لا توجد نقاط توقف في الوقت الحقيقي | نقاط التوقف المباشرة لإجراء تعديلات أكثر دقة |
| تحجيم القماش | لا أحد | القياس الديناميكي لأجهزة متعددة |
| أداء | يمكن أن تتأخر مع التصاميم المعقدة | تحسين السرعة والكفاءة |
كيفية إتقان التحرير سريع الاستجابة في Divi 5 (Alpha العام)
يتطلب إتقان التحرير سريع الاستجابة في Divi 5 فهم الأدوات والميزات الأساسية لضبط تصميمك ليناسب أحجام الشاشات المتعددة. قبل الغوص في هذه الأدوات، من المهم أن تتعرف على واجهة Divi 5 سريعة الاستجابة، والتي تم تحسينها لتحسين الكفاءة وجودة التصميم. فيما يلي دليل خطوة بخطوة حول كيفية إتقانها.
1. تعرف على واجهة التحرير سريعة الاستجابة
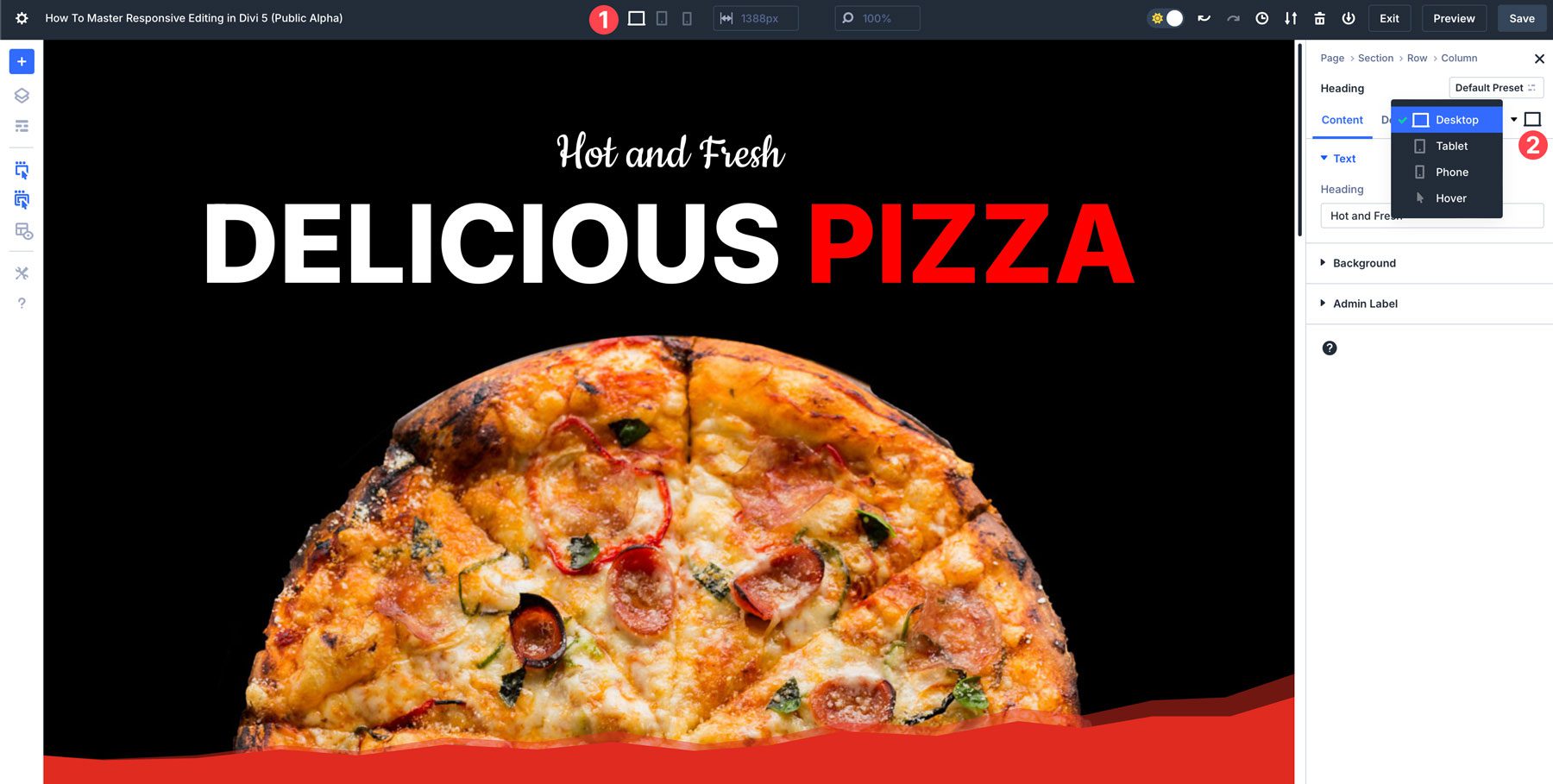
لقد قام Divi 5 بتحسين طريقة تحرير صفحات الويب بشكل مستجيب بشكل كبير. الخطوة الأولى هي التعرف على الواجهة والأدوات المتاحة. هناك طريقتان يمكنك من خلالهما التحرير بشكل مستجيب في Divi 5: من خلال أيقونات الجهاز الموجودة أعلى Builder أو عناصر التحكم الخاصة بالوحدة الموجودة في كل قسم وصف ووحدة نمطية. بالنسبة لمعظم الأشخاص، فإن أسهل طريقة لتحرير التصميمات هي استخدام الأيقونات الموجودة أعلى أداة الإنشاء. ومع ذلك، قد تكون هناك مواقف تحتاج فيها إلى إجراء تغييرات سريعة على وحدة واحدة.

2. تعلم كيفية استخدام عناصر التحكم الخاصة بالجهاز
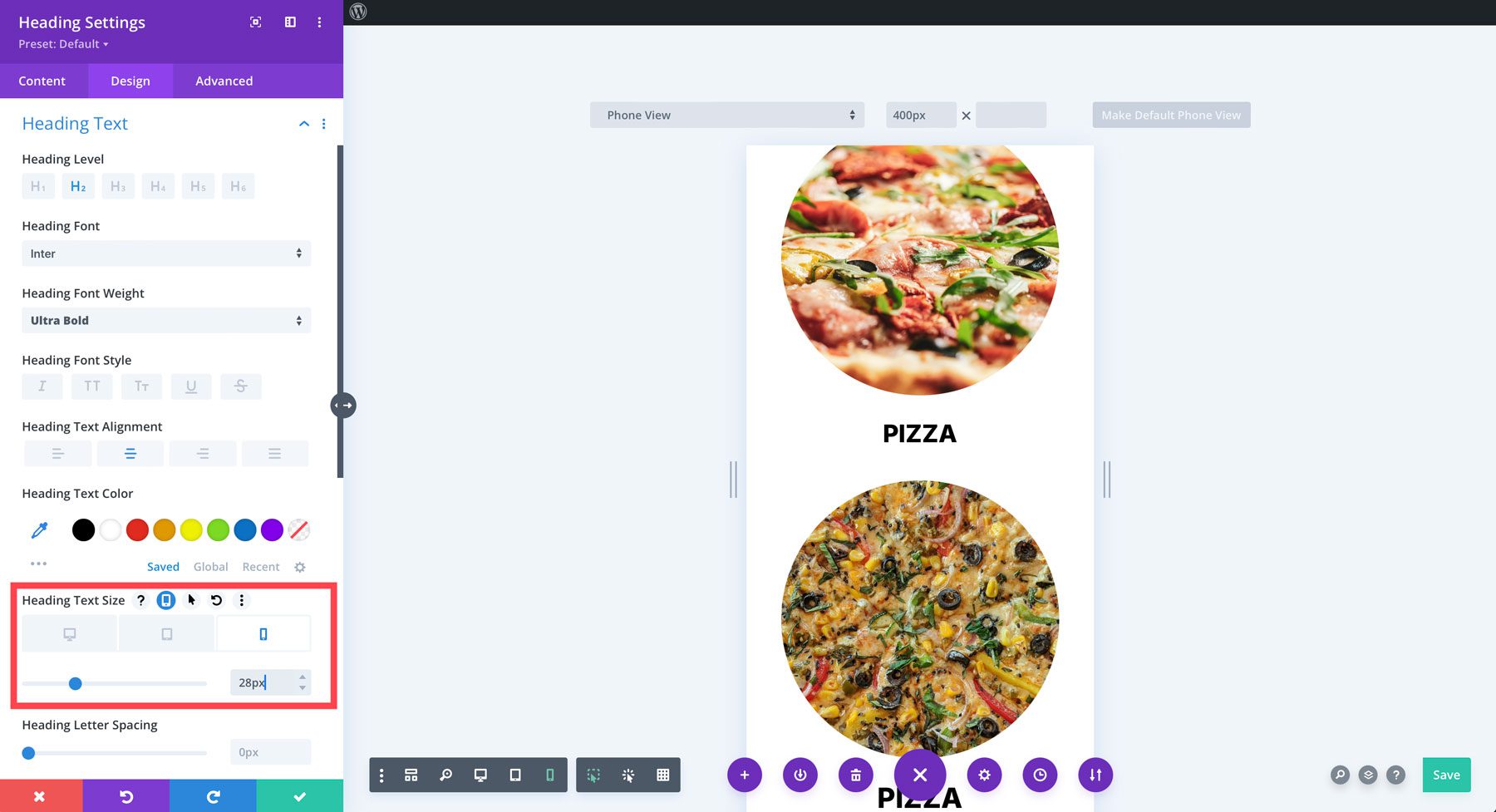
يستخدم Divi 5 عناصر تحكم خاصة بالجهاز لتخصيص التصميمات لأحجام الشاشات المختلفة. عند العمل باستخدام الوحدات النمطية، يمكنك ضبط مظهر كل عنصر لطرق عرض سطح المكتب والجهاز اللوحي والجوال دون التأثير على العناصر الأخرى.
تعرف على كيفية تعديل المساحة المتروكة والهوامش والمحاذاة لكل وجهة نظر لضمان تحسين التخطيطات على الشاشات الصغيرة.
استخدم إعدادات النص للتحكم في حجم الخطوط وخصائصها لأحجام الشاشات المختلفة. على سبيل المثال، عند استخدام عناوين كبيرة على سطح المكتب، يكون من الضروري دائمًا تعديلها لتناسب الشاشات الأصغر حجمًا. عند العمل في عرض الهاتف المحمول، يمكنك بسهولة نسخ نمط الوحدة النمطية وتطبيقه على وحدة مماثلة لتوفير الوقت والحفاظ على اتساق التصميمات.
3. استخدم نقاط التوقف المرئية
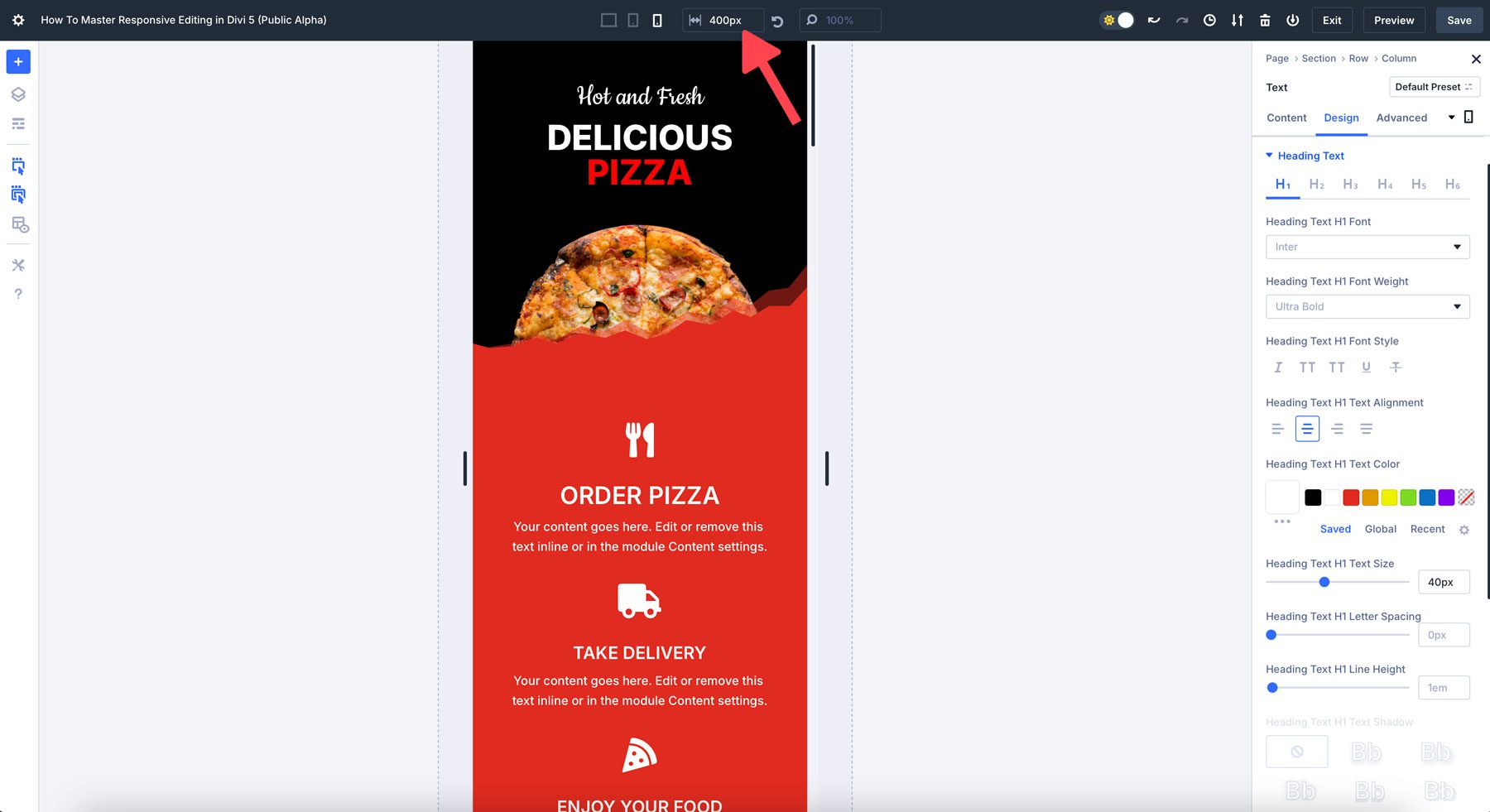
يقدم Divi 5 نقاط توقف مرئية، مما يسمح لك بضبط العناصر بناءً على حدود عرض الشاشة المحددة. يمكن استخدام نقاط التوقف هذه لأكثر من مجرد إعدادات الجهاز اللوحي أو الهاتف المحمول الافتراضية. تساعدك نقاط التوقف في Divi 5 على ضبط التخطيطات للشاشات الأصغر أو الأكبر حجمًا في الوقت الفعلي.
على سبيل المثال، يتمتع هاتف iPhone 14 بعرض شاشة (390 بكسل)، وهو ما يختلف عن هاتف Samsung Galaxy S7 (360 بكسل). لذلك، إنها فكرة جيدة أن تلائم تخطيطك أصغر حجم للشاشة لضمان إمكانية الوصول إلى صفحة الويب الخاصة بك وخلوها من الأخطاء للجميع. افتراضيًا، تبلغ نقطة توقف الهاتف المحمول في Divi 5 467 بكسل.
4. استخدم خيارات القياس الديناميكي
تستفيد مواقع الويب سريعة الاستجابة من القياس الديناميكي، ويدعم Divi 5 إنشاء تخطيطات مرنة. بدلاً من استخدام قيم بكسل ثابتة، جرّب استخدام النسب المئوية (%) وعرض إطار العرض (vw) وارتفاع إطار العرض (vh) لتغيير حجم الأقسام والصفوف. وبهذه الطريقة، سيتم تغيير حجم عناصر التصميم بشكل متناسب مع تغير حجم الشاشة.
على سبيل المثال، قد تبدو الصور الموجودة على موقع الويب الخاص بك مثالية على سطح المكتب ولكنها تظهر كبيرة جدًا على الهاتف المحمول. يمكنك استخدام إعدادات Divi 5 لضبط عرض صورك لضمان حجمها المناسب مع منحها مساحة واسعة على اللوحة القماشية.
5. استخدم Canvas Scaling لمعاينة التصاميم
في Divi 5، يعد قياس قماش الرسم أداة رائعة للتصميم سريع الاستجابة. يتيح لك عرض كيفية عرض التصميم الخاص بك على أحجام الشاشة المختلفة مع الحفاظ على التكامل البصري. من خلال تغيير حجم العناصر بشكل متناسب والحفاظ على اتساق التصميم، يعمل تغيير حجم اللوحة على تحسين تجربة المستخدم وتنفيذ ذلك دون أي تأخير.
على سبيل المثال، عند العمل في عرض الجوال، يمكنك سحب حافة اللوحة القماشية إلى الأسفل بعرض 300 بكسل لمعاينة الشكل الذي سيبدو عليه موقعك على أجهزة الجوال المختلفة.
Divi 5 هو مغير قواعد اللعبة لتصميم الويب سريع الاستجابة
بفضل إمكانات التحرير سريعة الاستجابة المحسنة في Divi 5، أصبح إنشاء موقع ويب متوافق مع الأجهزة المحمولة ومتسق بصريًا أسهل من أي وقت مضى. بدءًا من التبديل السلس بين الأجهزة ووصولاً إلى القياس القوي للقماش، يعمل Divi 5 على تمكين المصممين من إنشاء مواقع مذهلة وسريعة الاستجابة بسرعة وكفاءة. هل أنت مستعد للارتقاء بتصميم الويب الخاص بك إلى المستوى التالي؟ انغمس في Divi 5 Public Alpha اليوم واختبر مستقبل التحرير سريع الاستجابة بنفسك.
تنزيل Divi 5 Public Alpha
