كيفية تصغير CSS و HTML و JavaScript في WordPress؟
نشرت: 2023-04-10تخيل الاحتمالات إذا تمكن موقع الويب الخاص بك من تجاوز أدائه الحالي وتحقيق السرعة المثلى ببضع تعديلات. يكمن الحل في فهم قوة تقنية CSS المصغرة في WordPress والتي يمكن أن تعمل العجائب من أجل سرعة موقعك.
من خلال تبني مفهوم التصغير ، يمكنك تصغير ملفات CSS و HTML و JavaScript ، وبالتالي تحسين أداء سرعة موقع الويب الخاص بك ، وبالتالي تحسين تجربة المستخدم الخاصة بك. من الضروري ملاحظة أن سرعة موقع الويب لا توفر للزائرين راحة لا مثيل لها فحسب ، بل تلعب أيضًا دورًا مهمًا في تحديد تصنيفات محرك البحث الخاص بك.

ما هو تصغير CSS؟
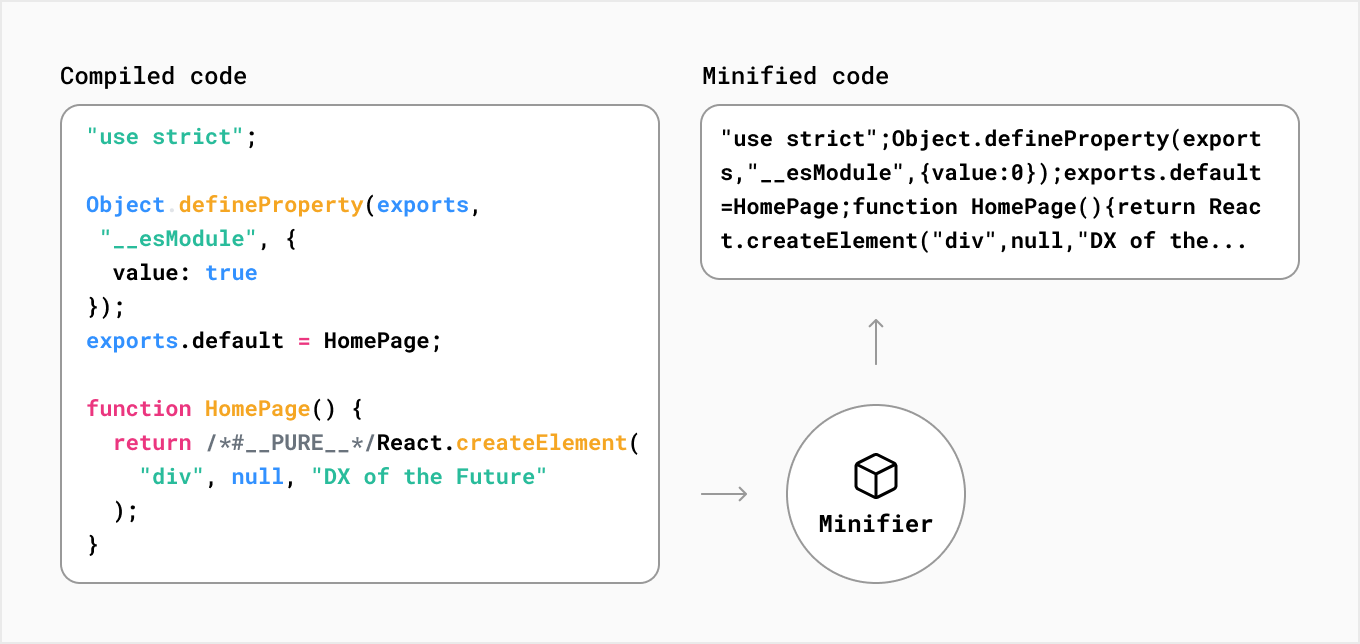
يعني تصغير CSS إزالة التعليمات البرمجية غير الضرورية من ملفات CSS ، مما يجعل الملف أصغر دون التأثير على كيفية عمله في المتصفح. تساعد هذه العملية المتصفحات على تنزيل ملفات CSS ومعالجتها بشكل أسرع ، مما يجعل تحميل صفحات الويب أسرع ويمنح المستخدمين تجربة أفضل.
في حالة ملفات HTML و JavaScript ، فإن هذا يعني إزالة المسافات وفواصل الأسطر والتعليقات. يقلل التصغير من حجم هذه الملفات ، مما يجعلها أسرع في التنزيل والتنفيذ. من خلال إزالة البيانات غير الضرورية ، يسهل التصغير على المتصفحات معالجة الملفات ، مما يؤدي بدوره إلى تحسين أداء موقع الويب الخاص بك.

لماذا يجب عليك تصغير CSS و HTML و JavaScript في WordPress؟
يتمتع تصغير ملفات CSS و HTML و JavaScript بالعديد من الفوائد ، بما في ذلك:
- سرعة أسرع لموقع الويب : من خلال تصغير الملفات ، فإنك تقلل حجمها ، مما يؤدي إلى زيادة سرعة موقع الويب.
- تجربة مستخدم محسّنة : تؤدي سرعة موقع الويب الأسرع إلى تجربة مستخدم أفضل ، مما قد يؤدي إلى زيادة المشاركة ومعدلات التحويل.
- تحسين مُحسّنات محرّكات البحث (SEO) : تُعد سرعة موقع الويب عامل ترتيب مهمًا لمحركات البحث ، لذلك يمكن أن يؤدي موقع الويب الأسرع إلى تصنيفات محرك بحث أعلى.
- تقليل استخدام النطاق الترددي : عن طريق تقليل حجم الملف ، فإنك تقلل مقدار النطاق الترددي المستخدم ، مما قد يؤدي إلى تقليل تكاليف الاستضافة.
3 طرق سهلة لتقليل CSS و HTML و Javascript
هناك عدة طرق لتقليل CSS و HTML و JavaScript في WordPress ، بما في ذلك استخدام المكونات الإضافية وتحرير الملفات يدويًا. دعونا نناقش جميع الطرق بالتفصيل.
الطريقة الأولى: استخدام ملحقات WordPress
هناك العديد من المكونات الإضافية المتاحة في مستودع WordPress والتي يمكنها تصغير ملفات CSS و HTML و JavaScript. بعض المكونات الإضافية الشائعة هي:
WP Fastest Cache

WP Fastest Cache هو مكون إضافي للتخزين المؤقت يمكنه أيضًا تصغير ملفات CSS و JavaScript. يقوم تلقائيًا بتصغير الملفات وإنشاء نسخة مخبأة من موقع الويب الخاص بك لتحميل أسرع. اتبع هذه الخطوات للتصغير
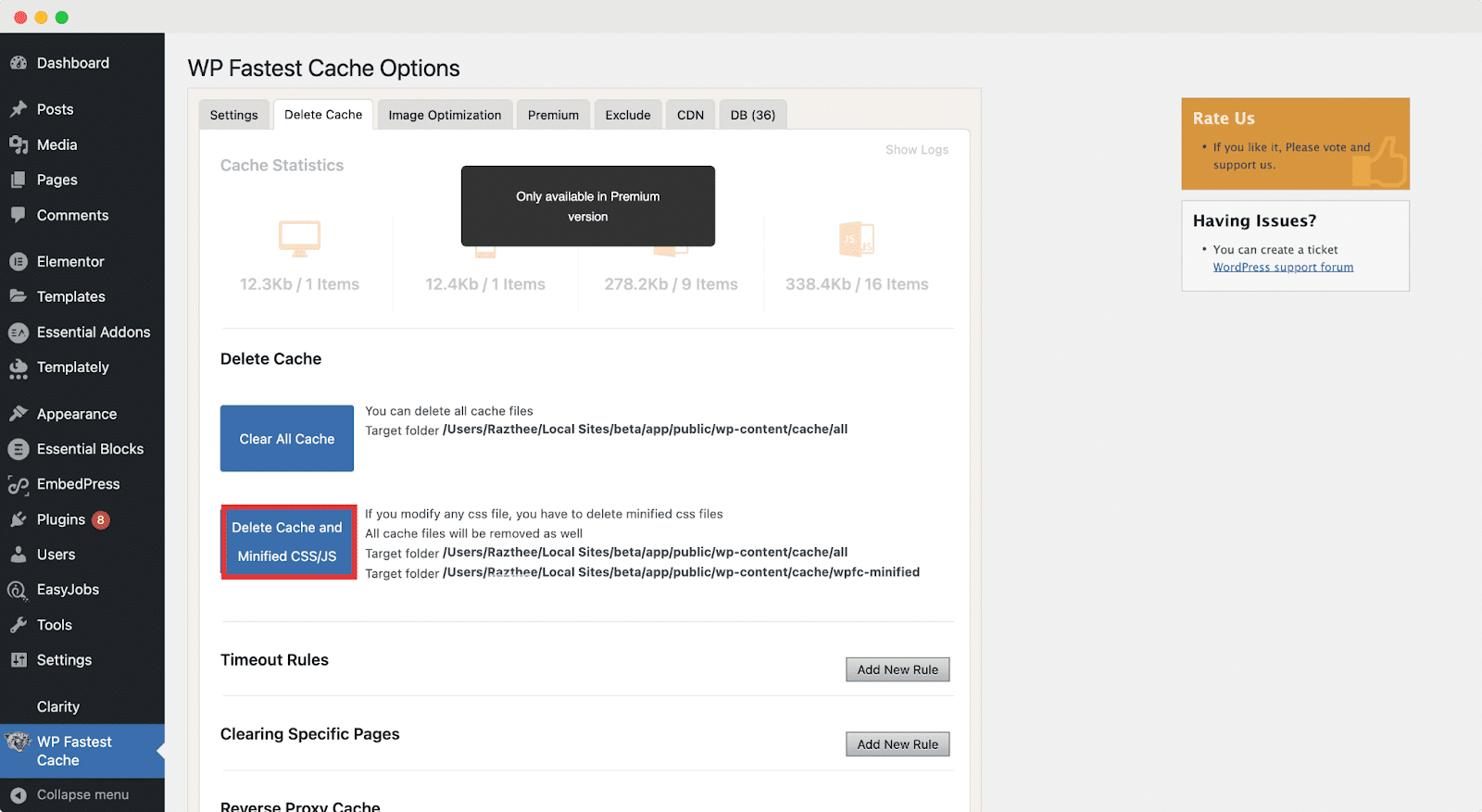
الخطوة 1: قم بتثبيت وتنشيط المكون الإضافي WP Fastest Cache على موقع WordPress الخاص بك.
الخطوة 2: انتقل إلى صفحة إعدادات WP Fastest Cache. يمكن العثور على هذا في لوحة معلومات WordPress بالانتقال إلى الإعدادات → WP Fastest Cache.
الخطوة 3: في صفحة الإعدادات ، انقر فوق علامة التبويب "تصغير".
الخطوة 4: قم بالتمرير لأسفل إلى قسم " CSS Minify Settings " وقم بتشغيل خيار " Minify CSS ".
الخطوة 5: يمكنك تخصيص خيارات التصغير عن طريق تحديد الزر " خيارات متقدمة ".
الخطوة 6: احفظ التغييرات بالنقر فوق الزر " إرسال " في أسفل الصفحة.
بمجرد تمكين خيار تصغير CSS في WP Fastest Cache ، سيعمل المكون الإضافي تلقائيًا على تصغير جميع ملفات CSS على موقع WordPress الخاص بك.

W3 إجمالي ذاكرة التخزين المؤقت

W3 Total Cache هو مكون إضافي مشهور آخر من WordPress يوفر طريقة بسيطة وفعالة لتقليل ملفات CSS على موقع الويب الخاص بك. فيما يلي خطوات تقليل CSS باستخدام W3 Total Cache:

الخطوة 1: قم بتثبيت وتنشيط المكون الإضافي W3 Total Cache على موقع WordPress الخاص بك.
الخطوة 2: انتقل إلى صفحة إعدادات W3 Total Cache. يمكن العثور على هذا في لوحة معلومات WordPress بالانتقال إلى الأداء → الإعدادات العامة.
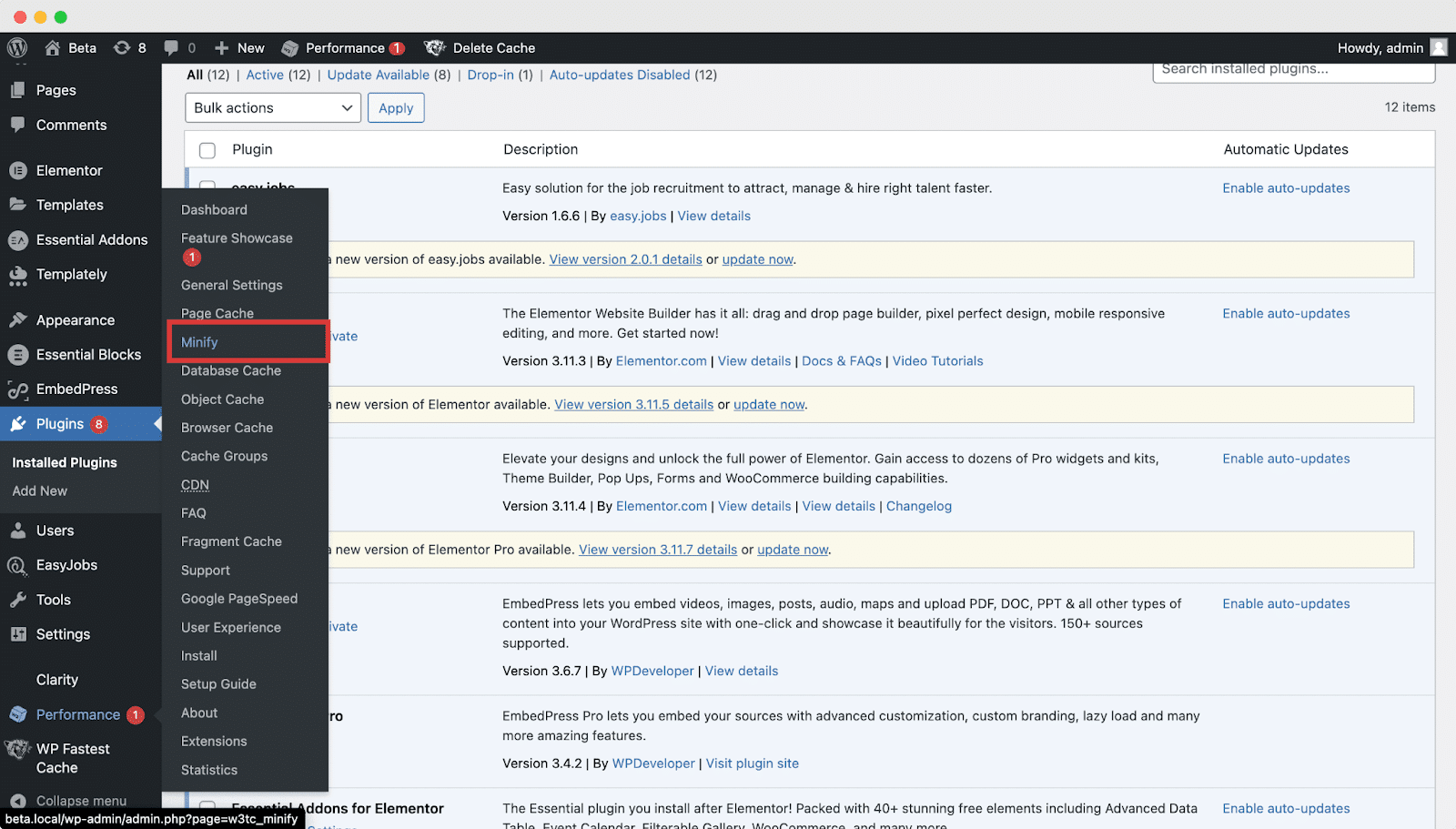
الخطوة 3: انقر فوق علامة التبويب " تصغير ".

الخطوة 4: ضمن " وضع التصغير " ، حدد " يدوي " ثم انقر فوق الزر " حفظ الإعدادات وذاكرة التخزين المؤقت ".
الخطوة 5: قم بالتمرير لأسفل إلى قسم " HTML & XM L" وقم بتمكين خيار " Minify HTML markup ".
الخطوة 6: بعد ذلك ، قم بالتمرير لأسفل إلى قسم " JS " وقم بتمكين خيار " Minify JS files ".
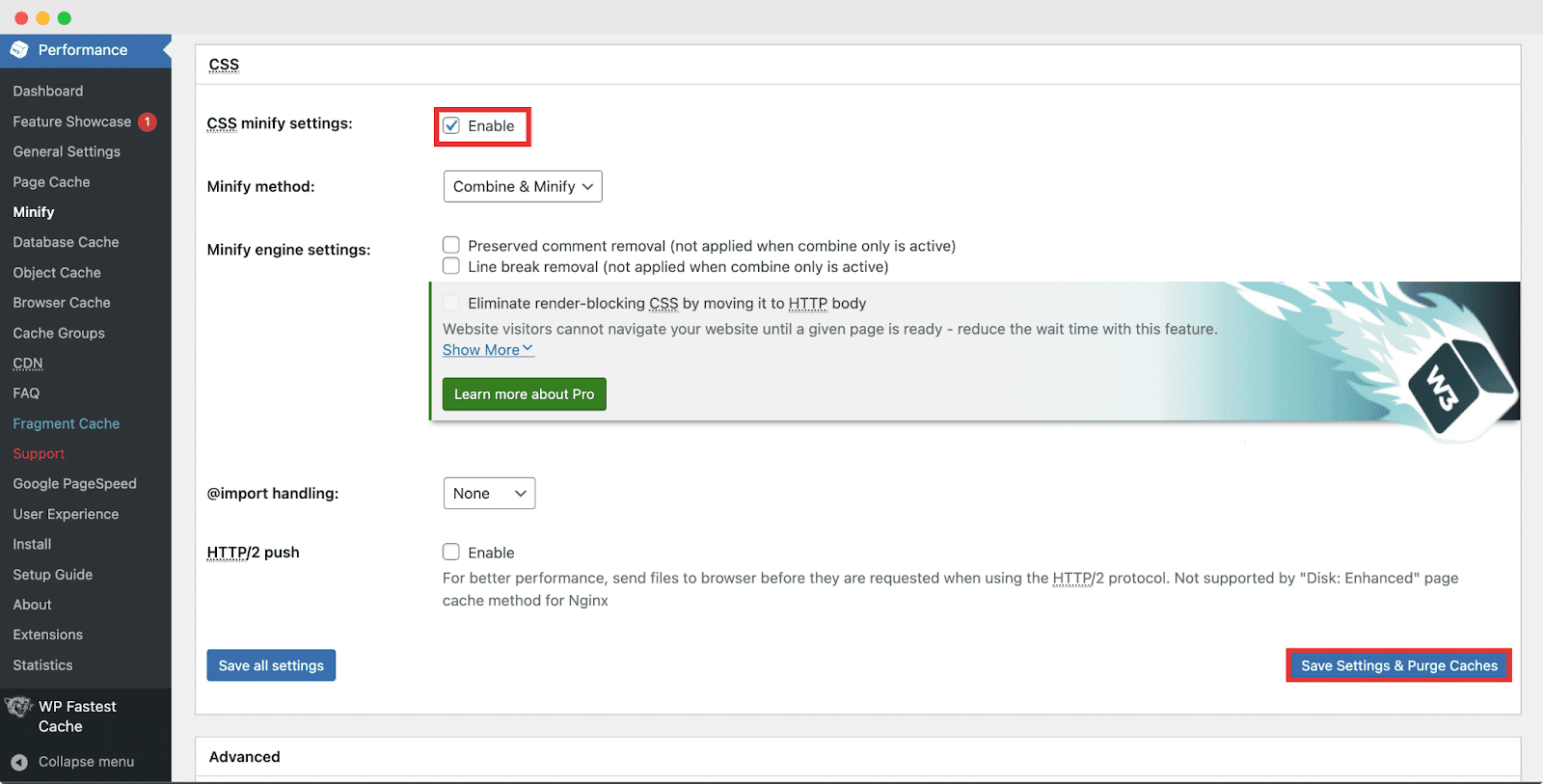
الخطوة 7: أخيرًا ، قم بالتمرير لأسفل إلى قسم " CSS " وقم بتمكين خيار " Minify CSS files ".
الخطوة 8: انقر على زر " Save Settings & Purge Caches " في أسفل الصفحة.

الطريقة 2: تصغير الملفات يدويًا باستخدام الأدوات عبر الإنترنت
هناك العديد من الأدوات المتاحة عبر الإنترنت التي يمكنها تصغير ملفات CSS و HTML و JavaScript. بعض الأدوات الشعبية هي
CSS Minifier: CSS Minifier هي أداة بسيطة يمكنها تصغير ملفات CSS. ما عليك سوى نسخ رمز CSS الخاص بك ولصقه في الأداة ، وسيتم تصغيره نيابةً عنك.
مصغر HTML: يعد HTML Minifier حلاً مجانيًا يمكنه تصغير ملفات HTML. يمكنك نسخ ولصق كود HTML الخاص بك في لوحة المعلومات المتقدمة المصغرة ، وسوف يصغرها لك.
مصغر JavaScript: هذا هو المصغر المفضل لدى المعجبين والذي يمكنه تصغير ملفات CSS و JavaScript. قم بتصفية اختيار تصغير الكود الخاص بك وسيقوم بالباقي تلقائيًا.
الطريقة الثالثة: تصغير جافا سكريبت أو ملفات HTML باستخدام محرر النصوص
إذا كنت تفضل تصغير الملفات باستخدام برامج تحرير النصوص ، فيمكنك استخدام برامج تحرير التعليمات البرمجية مثل Sublime Text أو Atom . دعونا نناقش كيفية تصغير الملفات باستخدام Sublime Text.
لتصغير ملفات CSS ، اتبع الخطوات أدناه.
الخطوة 1: افتح ملف CSS الخاص بك في Sublime Text.
الخطوة 2: اضغط على Ctrl + A (Windows) أو Command + A (Mac) لتحديد كل الكود.
الخطوة 3: اضغط على Ctrl + Shift + P (Windows) أو Command + Shift + P (Mac) لفتح لوحة الأوامر.
الخطوة 4: اكتب " Minify " وسيتم تصغير المقتطف المفضل لديك.
تحسين أداء موقع الويب الخاص بك عن طريق تصغير ملفات CSS و HTML و JavaScript
في الختام ، يعد تصغير ملفات CSS و HTML و JavaScript مهمة أساسية لتحسين أداء وسرعة موقع WordPress الخاص بك. من خلال تقليل حجم الملف وإزالة التعليمات البرمجية غير الضرورية ، يمكنك تحسين أوقات تحميل الصفحة بشكل كبير وتوفير تجربة مستخدم أفضل.
في هذه المدونة ، ناقشنا اثنين من مكونات WordPress الشائعة - WP Fastest Cache و W3 Total Cache - وكيفية استخدامها لتقليل ملفات CSS وكذلك مسح ذاكرة التخزين المؤقت غير الضرورية على موقع الويب الخاص بك. يوفر كلا المكونين الإضافيين واجهة سهلة الاستخدام وخيارات لتخصيص إعدادات التصغير.
هل تعتقد أن هذه المدونة مفيدة؟ لا تنس الاشتراك في مدونتنا لقراءة المزيد من المدونات. نود انضمامك إلى مجتمع Facebook الخاص بنا حيث يمكنك مشاركة معرفتك وآرائك مع الآخرين.
