كيفية إنشاء نموذج طلب السفر عبر الإنترنت في WordPress
نشرت: 2020-12-25هل تبحث عن طريقة لإنشاء نموذج طلب سفر عبر الإنترنت لموقع WordPress الخاص بك بسهولة؟
عندما يحتاج موظفو عملك إلى القيام برحلات عمل ، ستحتاج إلى طريقة منهم لطلب تعويض النفقات.
لذلك في هذا المنشور ، سنوضح لك كيف يمكنك إضافة نموذج طلب السفر عبر الإنترنت بسرعة إلى موقعك ، دون الاستعانة بمطور.
قم بإنشاء نموذج طلب السفر عبر الإنترنت الآن
ما هو نموذج طلب السفر؟
نموذج طلب السفر هو نموذج يجمع تفاصيل الرحلة من موظفيك حتى تتمكن من الموافقة على سفرهم وتعويض نفقاتهم. إنها طريقة رائعة لتبسيط طلبات موظفيك للسفر.
يمكن أن يجمع النموذج كل المعلومات التي سيحتاجها فريق الموارد البشرية أو فريق الإدارة حول المسافر. بهذه الطريقة ، يمكنك إرسال معلومات منظمة إلى السلطة التي تحتاج إلى الموافقة عليها ، قبل القيام بالرحلة.
إذا كان لديك الكثير من مندوبي المبيعات الخارجيين الذين يسافرون كثيرًا ، محليًا أو وطنيًا ، فستحتاج إلى طريقة لتنظيم طلبات السداد وعملية الموافقة.
يجمع نموذج طلب السفر الجيد عبر الإنترنت تفاصيل محددة حول الرحلة والمسافر مثل:
- اسم
- اسم المدير
- مواعيد الرحلة
- وصول الرحلة / مدن المغادرة
- نوع الترتيبات المطلوبة (رحلة / تأجير سيارة / كلاهما)
- …و اكثر.
عند إنشاء نموذج طلب سفر عبر الإنترنت ، ستحتاج إلى البحث عن مُنشئ نماذج يتيح لك إضافة حقول النموذج أو إزالتها.
بهذه الطريقة ، يمكن لموظفيك طلب وقت السفر المرتبط بالعمل وكذلك طلب أشياء مثل إجازة لأسباب طبية. في هذه الحالة ، يمكنك إضافة حقل تحميل ملف لجمع مذكرة الطبيب أو غيرها من الوثائق حول إجازتهم.
سنوضح لك بالضبط كيفية القيام بذلك وكيفية استخدام قالب نموذج طلب السفر عبر الإنترنت وتخصيصه حسب رغبتك بعد ذلك.
كيفية عمل نموذج طلب السفر عبر الإنترنت
لذلك دعونا نمضي قدمًا ونبدأ. سنستخدم نموذج طلب السفر WPForms لقالب الموظفين لهذا البرنامج التعليمي.
الخطوة 1: افتح نموذج نموذج طلب السفر
يعد استخدام WPForms أسهل طريقة لإنشاء نموذج طلب سفر عبر الإنترنت في WordPress. يأتي WPForms مع ملحق Form Templates Pack ، والذي يتيح لك الاختيار من بين أكثر من 100 قالب تم إنشاؤه مسبقًا لكل مجال وصناعة ، بما في ذلك قالب نموذج طلب السفر عبر الإنترنت.
لذا ، فإن أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى تثبيت الوظيفة الإضافية Form Templates Pack وتنشيطها.
للقيام بذلك ، انتقل إلى WPForms » Addon وابحث عن الملحق Form Templates Pack المسمى.
انقر فوق تثبيت الملحق ثم تنشيط .

بعد ذلك ، ستحتاج إلى إنشاء نموذج جديد.
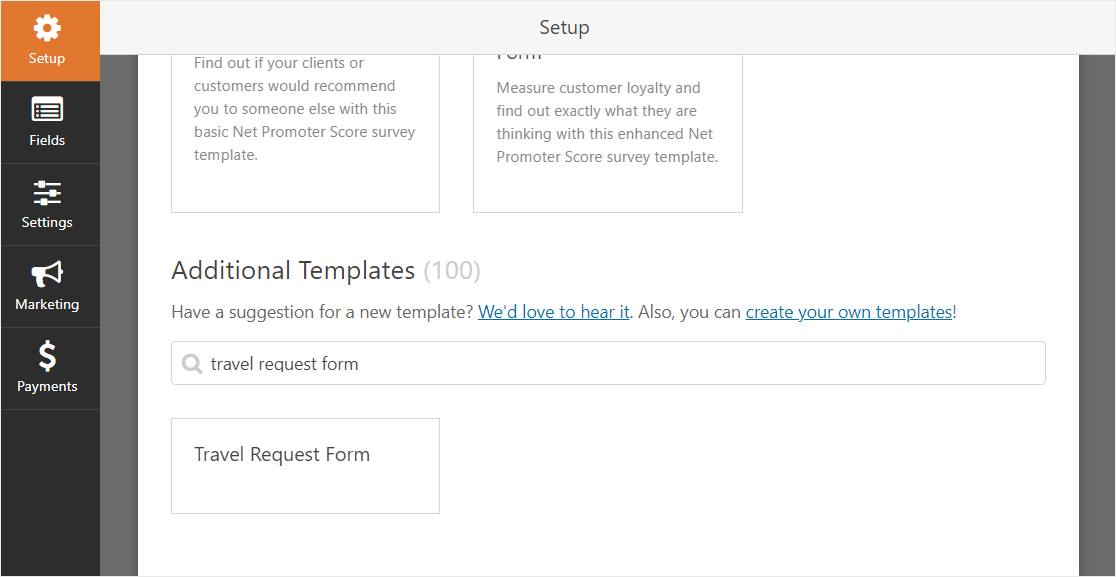
للبدء ، انتقل إلى WPForms » إضافة جديد ، ثم قم بتسمية النموذج. بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى قوالب إضافية واكتب "نموذج طلب السفر" في شريط البحث.

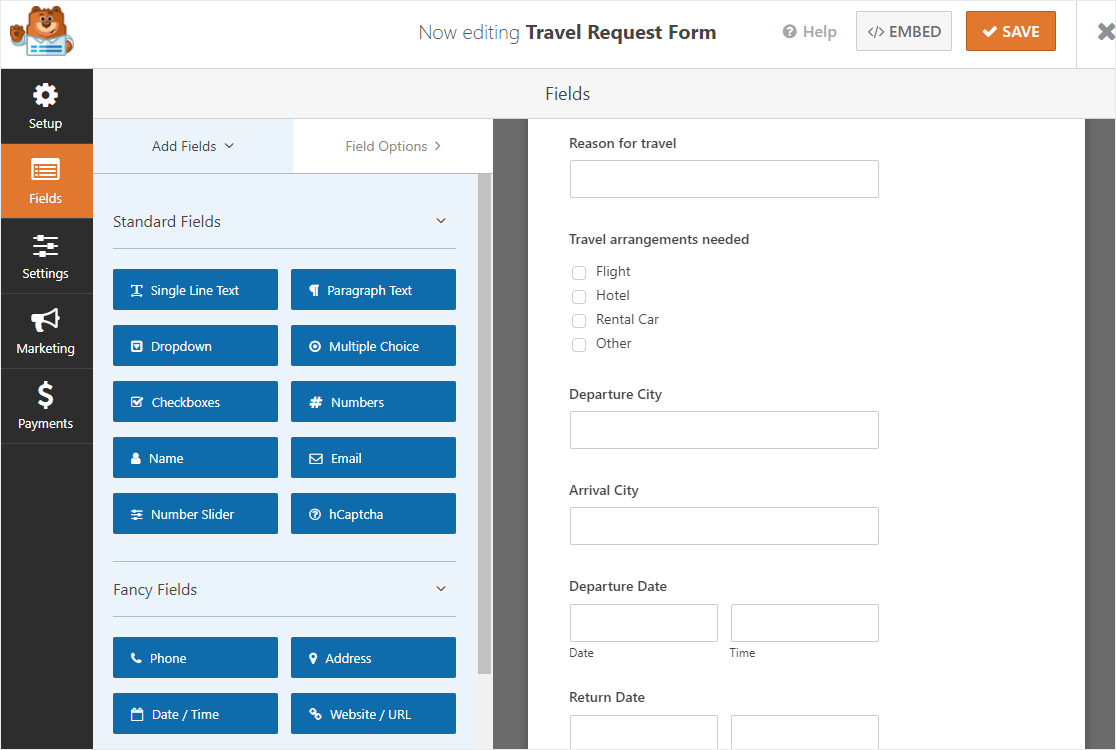
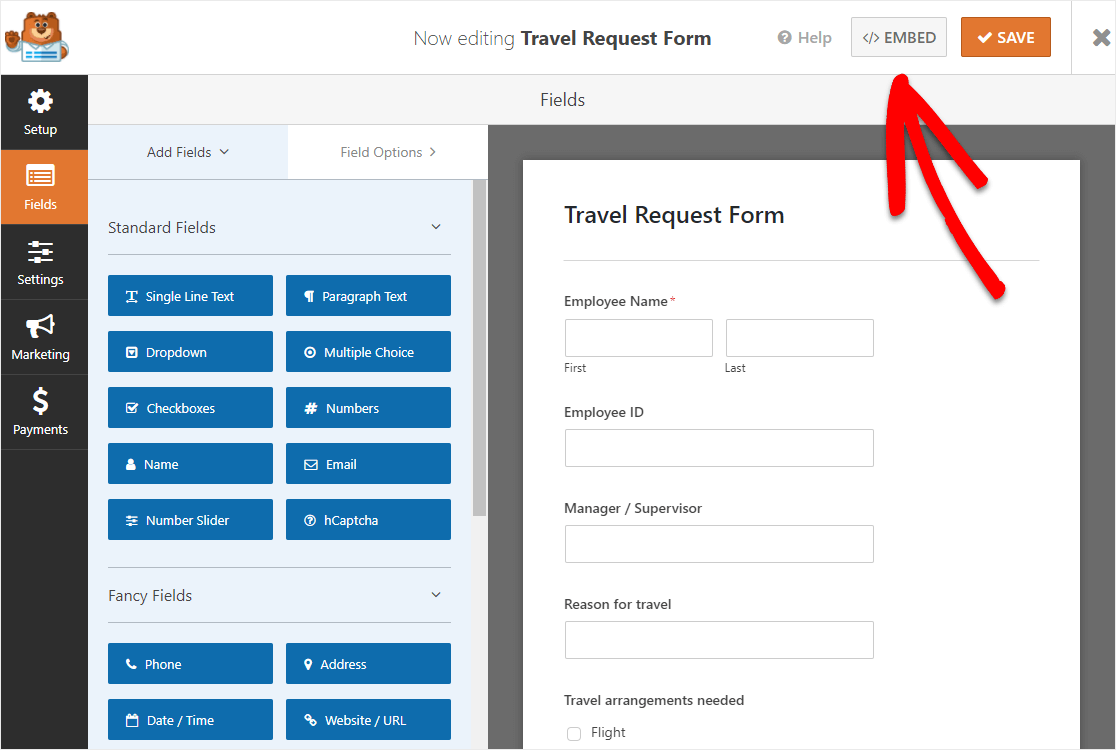
بمجرد تحميل قالب نموذج طلب السفر عبر الإنترنت الذي تم إنشاؤه مسبقًا ، يتم بالفعل تنفيذ معظم العمل نيابة عنك.
سترى حقولًا لما يلي:
- اسم الموظف
- هوية الموظف
- مدير / مشرف
- سبب السفر
- ترتيبات الطيران المطلوبة (رحلة طيران ، فندق ، تأجير سيارة ، وغيرها)
- مدينة المغادرة
- مدينة الوصول
- تاريخ المغادرة
- تاريخ العودة
- معلومة اضافية

هل تريد رؤية نسخة حية من نموذج طلب السفر عبر الإنترنت قيد التنفيذ؟ توجه وتحقق من عرض نموذج طلب السفر عبر الإنترنت.
الخطوة 2: إضافة حقول إضافية (اختياري)
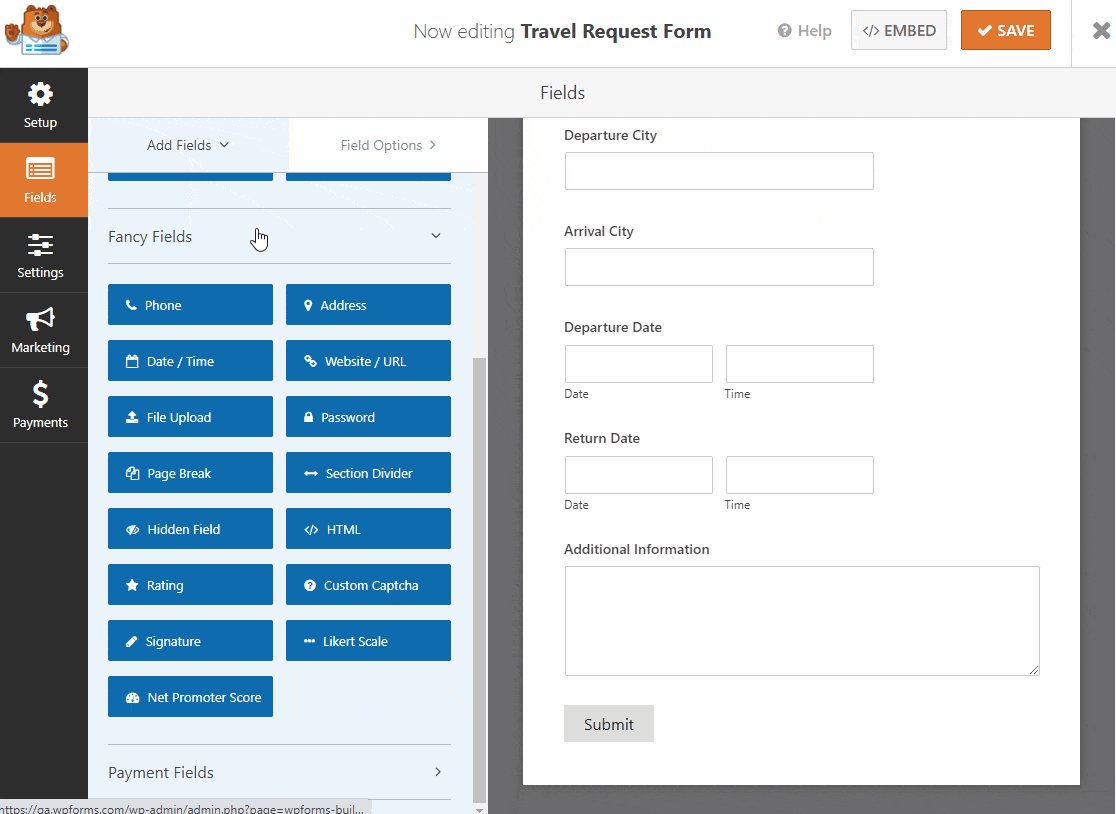
يمكنك إضافة حقول إضافية إلى نموذج طلب السفر الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
ثم ، انقر فوق الحقل لإجراء أي تغييرات. يمكنك أيضًا النقر فوق حقل نموذج وسحبه لأعلى أو لأسفل لإعادة ترتيب الطلب في نموذج طلب السفر الخاص بك.
على سبيل المثال ، إذا كنت تريد أن يطلب نموذج طلب السفر الخاص بك مستندًا ، فيمكنك بسهولة إضافة حقل تحميل ملف.
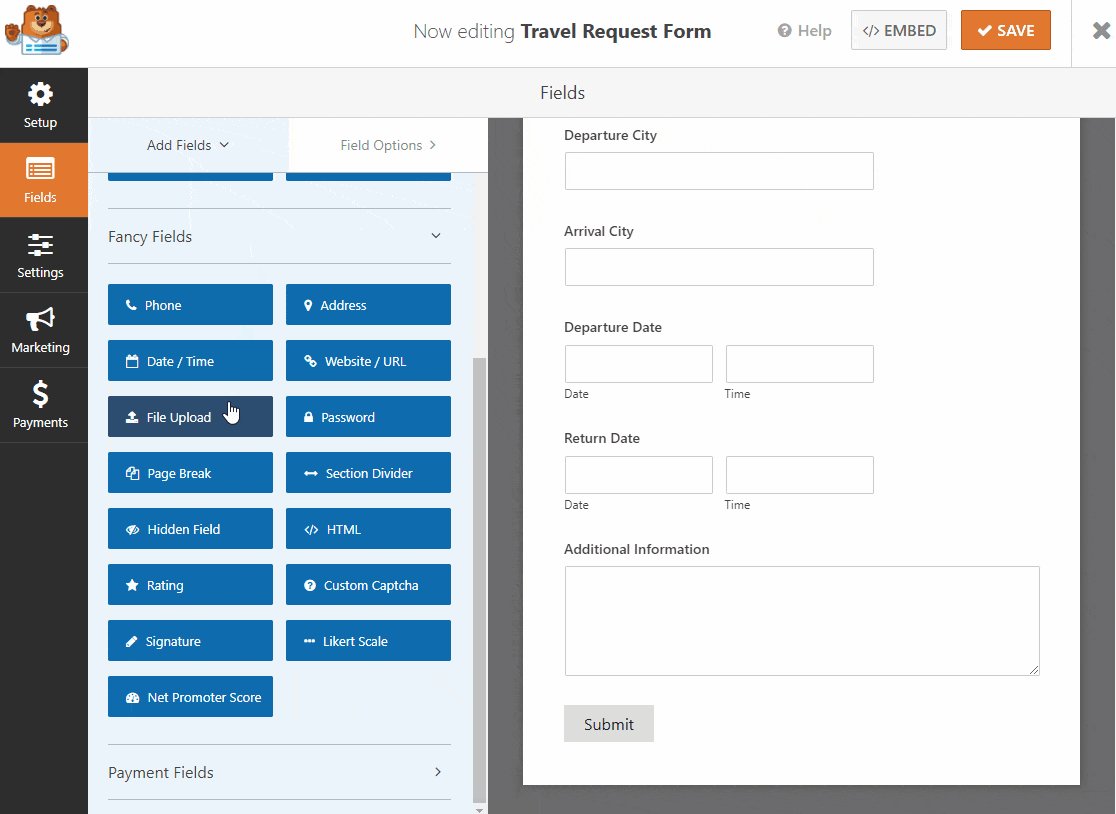
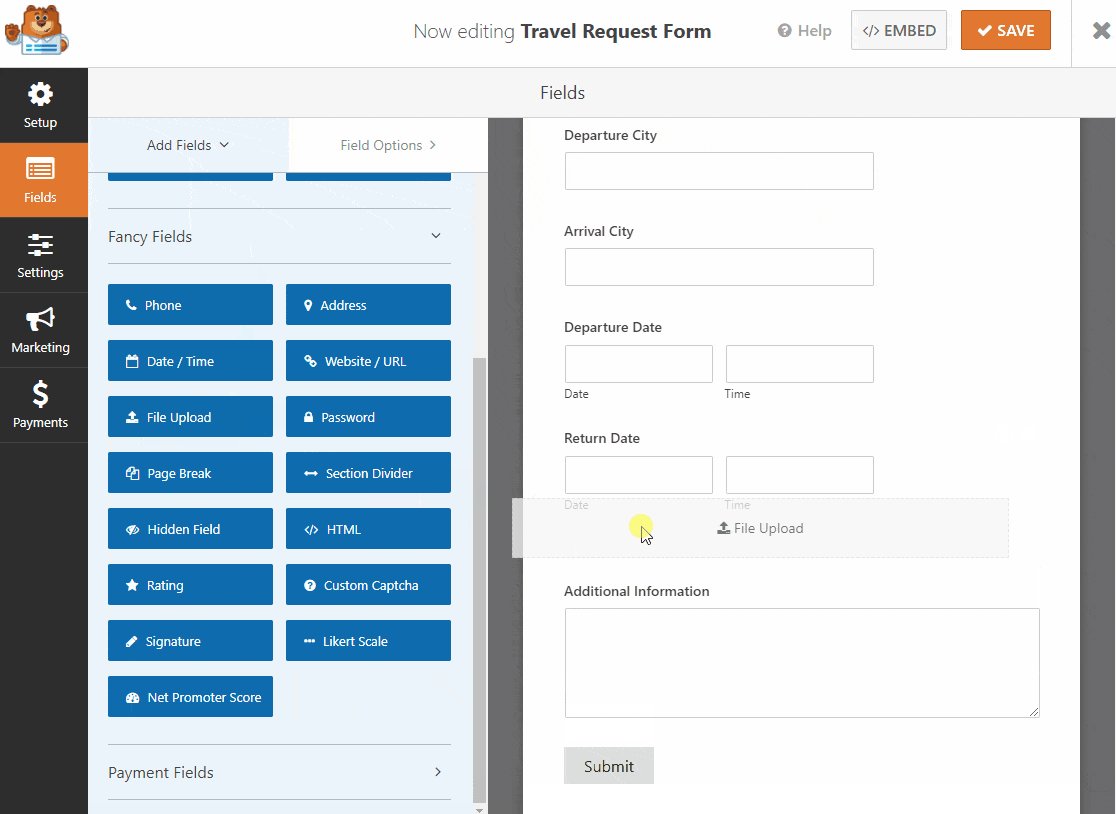
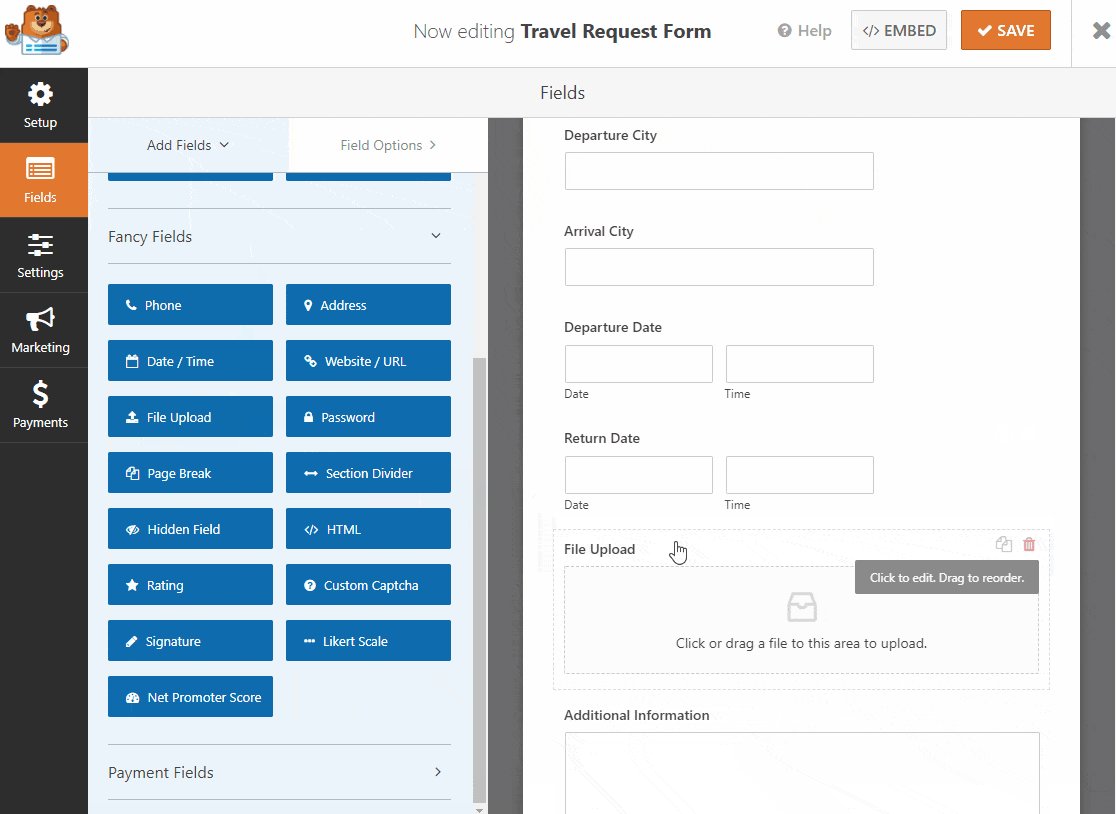
ما عليك سوى التوجه إلى قسم Fancy Fields على اليسار واسحب حقل File Upload إلى النموذج الخاص بك على اليمين ، مثل:

عندما يبدو نموذج طلب السفر بالطريقة التي تريدها ، انقر فوق حفظ .
الخطوة 2: تكوين إعدادات نموذج طلب السفر الخاص بك
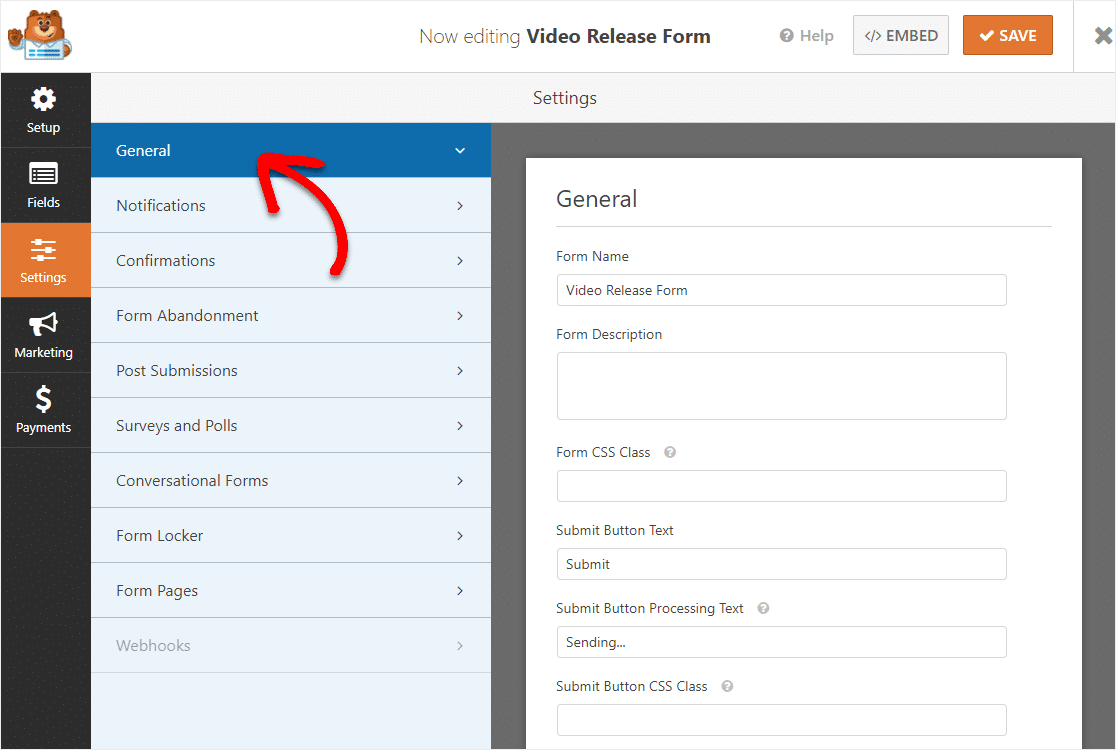
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
بعد ذلك ، انقر فوق حفظ .
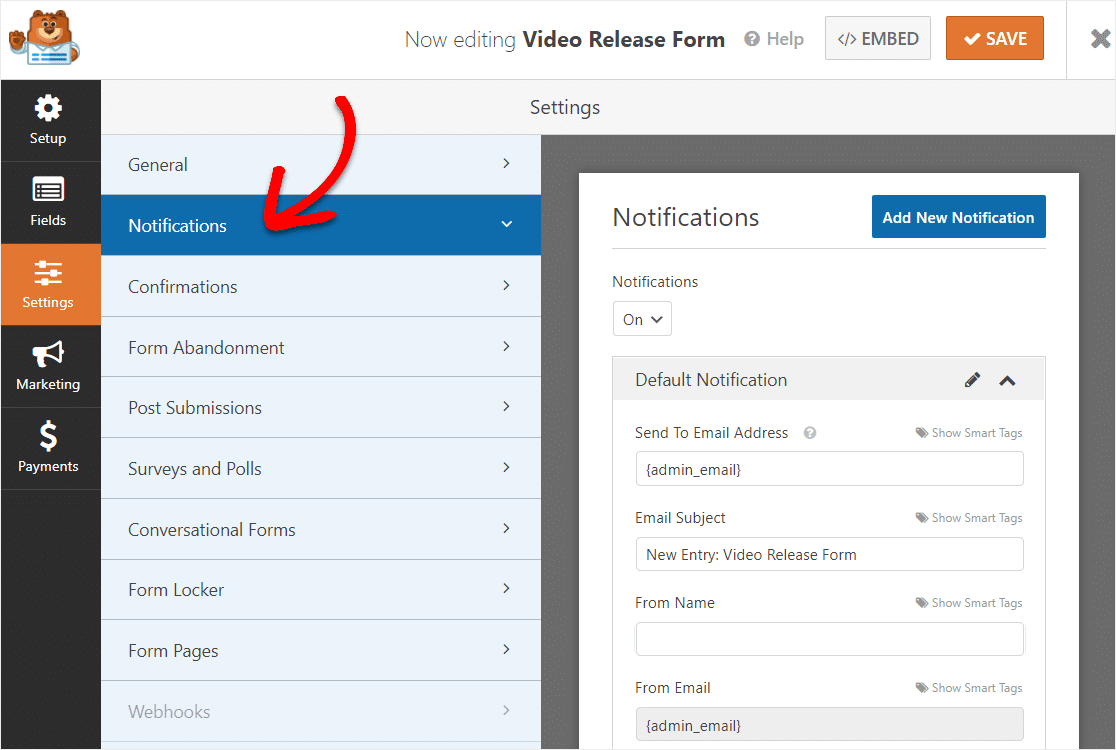
الخطوة 3: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني عندما يقوم شخص ما بإرسال نموذج طلب السفر عبر الإنترنت.


في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فكلما أرسل شخص ما نموذجًا على موقعك ، ستتلقى إشعارًا بذلك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى الأشخاص الذين يملئون نموذج طلب السفر ، لإعلامهم بأنك تلقيت النموذج الخاص بهم ، وسوف يتم الاتصال بهم قريبًا إذا لزم الأمر. هذا يؤكد للأشخاص أن نموذج الطلب الخاص بهم قد مر بشكل صحيح.
يمكنك أيضًا إضافة معلومات مهمة إلى الإشعار مثل تفاصيل حول كيفية عمل الموافقة على السفر وعملية السداد في عملك الصغير.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
هناك شيء مفيد للغاية لتجربته مع هذا النوع من النموذج وهو إرسال أكثر من إشعار عندما يملأه شخص ما. على سبيل المثال ، يمكنك إرسال إشعار إلى نفسك. بالإضافة إلى أولئك الذين ملأوها ، وأي شخص في الموارد البشرية يخبرهم أنه قد حصل على طلب سفر جديد في صندوق الوارد الخاص بهم لمراجعته.
للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
أخيرًا ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

سيعطي هذا النموذج الخاص بك لمسة احترافية ويجعل الأشخاص الذين يملؤونه يشعرون براحة أكبر.
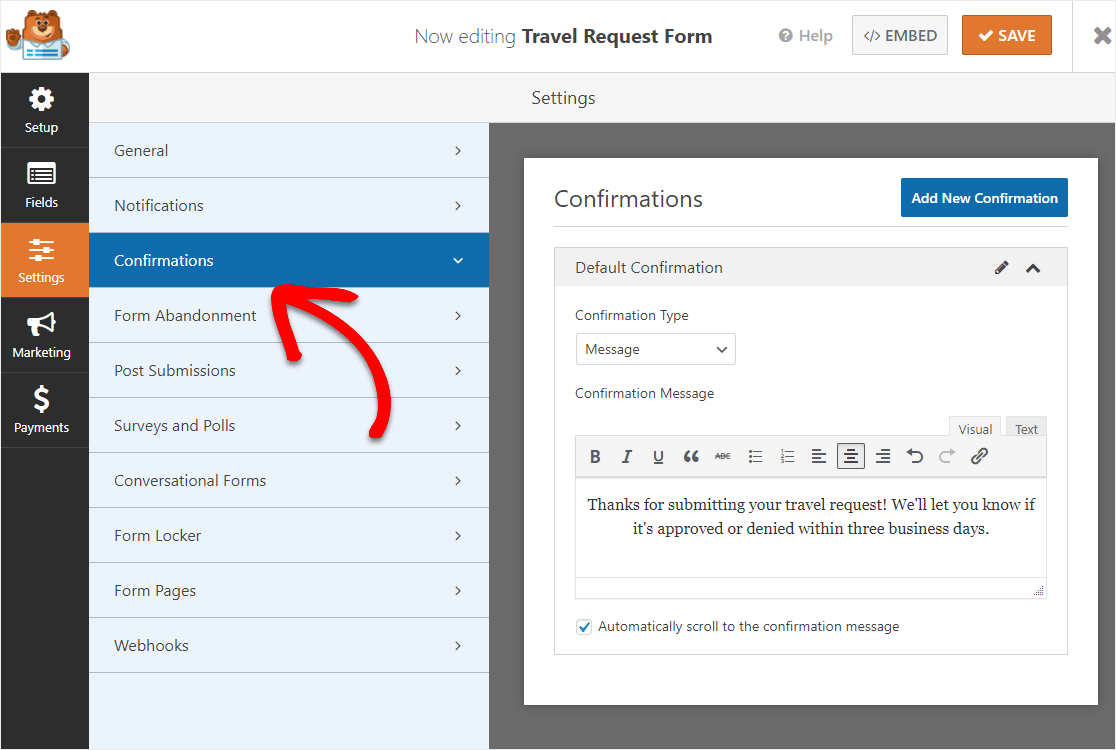
الخطوة 4: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها للأشخاص بمجرد إرسال نموذج على موقع الويب الخاص بك. إنهم يخبرون الناس أن شكلهم قد مر به ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل شخص ما نموذجًا ، سيظهر رسالة تأكيد بسيطة لإعلامه باستلام النموذج الخاص به وتجري معالجته.
- عرض الصفحة. سيأخذ نوع التأكيد هذا العملاء إلى صفحة ويب معينة على موقعك لتقديم الشكر لهم. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال أشخاص إلى موقع ويب مختلف.
حسنًا ، لنفترض أننا نريد استخدام نوع تأكيد الرسالة لإعلام الأشخاص بأن الأمر يستغرق 3 أيام عمل لتلقي رد بشأن الموافقات على طلبات السفر.
لذلك دعنا نمضي قدمًا ونتحقق من كيفية إعداد تأكيد بسيط للنموذج في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الأشخاص عند ملء نموذج طلب السفر على موقع WordPress الخاص بك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، نحدد رسالة ونكتب "شكرًا لإرسال طلب السفر الخاص بك! سنخبرك إذا تمت الموافقة عليه أو رفضه في غضون ثلاثة أيام عمل ".

بمجرد تخصيص رسالة التأكيد حسب رغبتك ، انقر فوق حفظ .
الخطوة 7: انشر النموذج الخاص بك على موقع الويب الخاص بك
الآن بعد أن تم إنشاء نموذج طلب السفر عبر الإنترنت ، دعنا نمضي قدمًا وننشره على الويب.
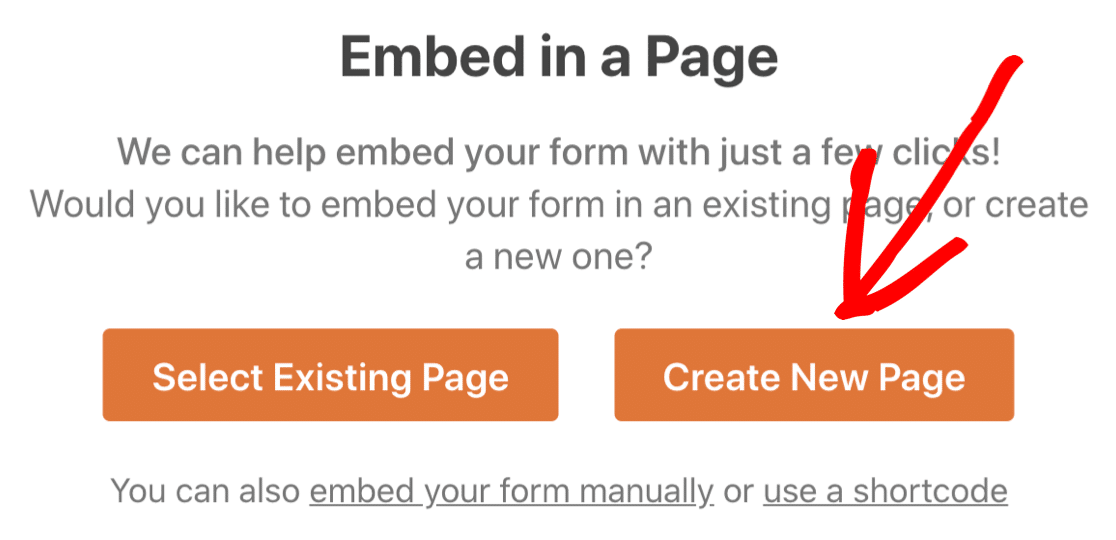
ابدأ بالنقر فوق الزر " تضمين " الموجود أعلى أداة إنشاء النماذج.

ثم عندما ينبثق إشعار Embed in a Page ، امض قدمًا وانقر على Create New Page .

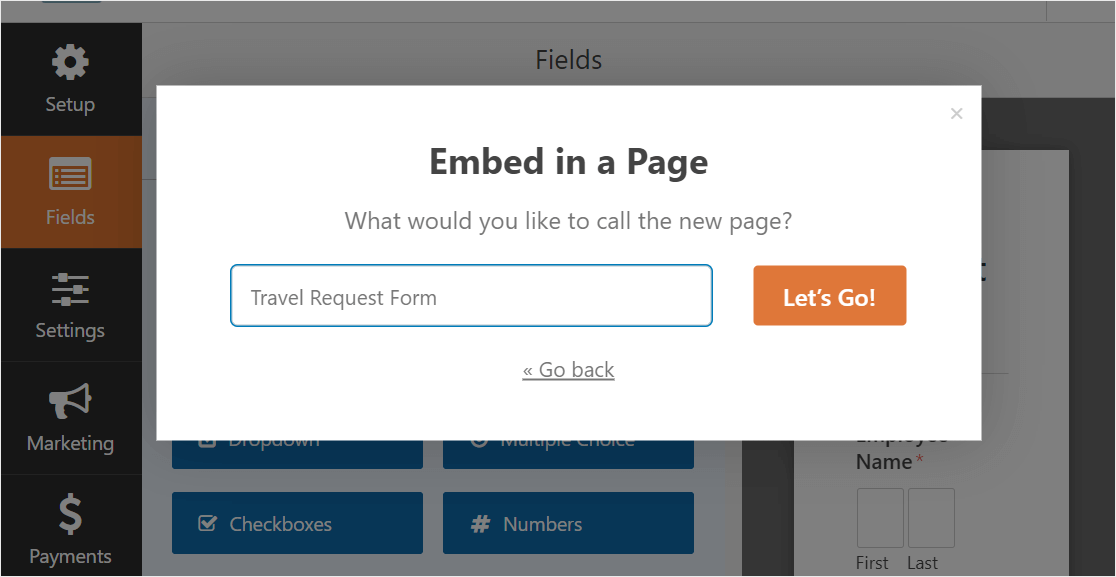
بعد ذلك ، سيطلب منك WPForms تسمية صفحتك. اكتب عنوان الصفحة في المربع وانقر فوق Let's Go!

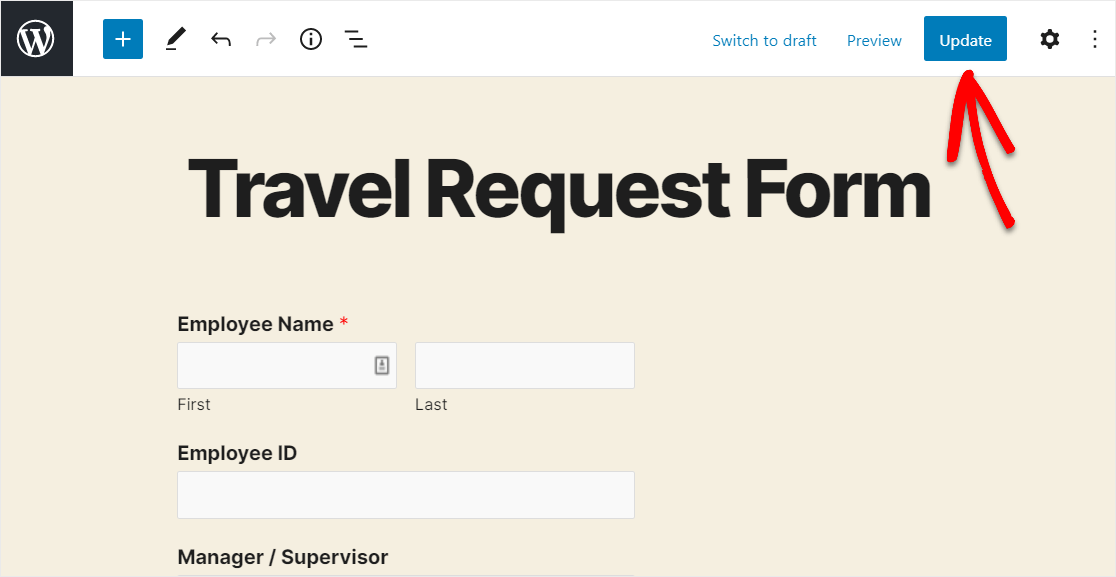
الآن ستفتح WPForms صفحة جديدة لنموذج طلب السفر الخاص بك. بعد ذلك ، امض قدمًا وانقر فوق نشر أو تحديث في الجزء العلوي لنشر النموذج على موقعك.

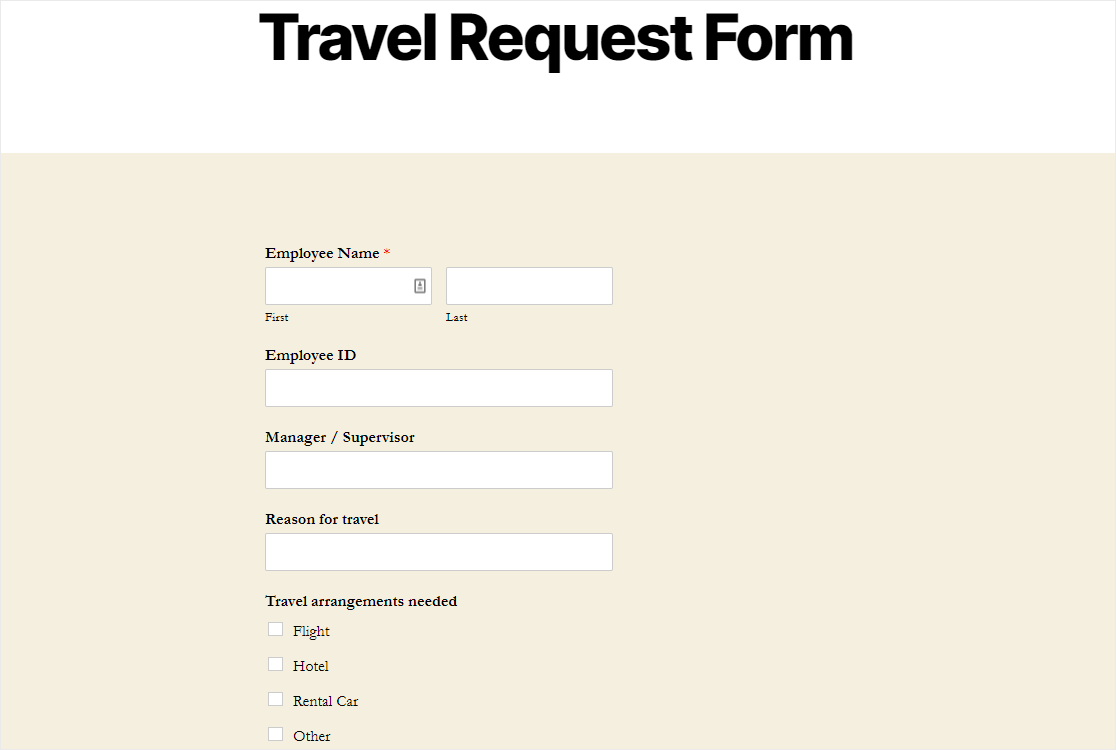
عمل عظيم. لذا يمكنك الآن السماح لموظفيك بمعرفة أنه يمكنهم إرسال طلبات السفر عبر الإنترنت باستخدام موقع الويب الخاص بشركتك.
وهذا ما يبدو عليه شكلنا النهائي.

وهناك لديك! أنت تعرف الآن كيفية إنشاء نموذج طلب سفر في WordPress.
قم بإنشاء نموذج طلب السفر عبر الإنترنت الآن
ابدأ في بناء نموذج طلب السفر الخاص بك
يمكنك البدء في إنشاء نموذج طلب السفر الخاص بك الآن باستخدام WPForms Pro. WPForms Pro هو أسهل وأفضل طريقة للحصول على نماذج احترافية على موقع WordPress الخاص بك (دون الحاجة حتى إلى دفع مطور ويب!).
لا يأتي فقط مع قالب نموذج طلب سفر مجاني يمكنك استخدامه داخليًا ، ولكنه يتضمن أيضًا الكثير من الميزات الرائعة الأخرى لاستخدامها لبدء الحصول على المزيد من العملاء المتوقعين عبر الإنترنت.
- يمكنك استخدام ميزات مثل نماذج المحادثة لجعل نماذج موقع الويب الخاص بك تتحول كالمجانين ، وزيادة مبيعاتك
- إنه البرنامج المساعد لنماذج الاتصال في WordPress الأكثر ملاءمةً للمبتدئين
- حقل تحميل الملف حتى تتمكن من قبول المستندات من خلال النماذج الخاصة بك
- أداة رائعة لرحلة المستخدم توضح لك مكان تواجد مستخدمي النموذج الخاص بك على موقعك.
- يتيح لك إنشاء نموذج متعدد الصفحات لتقسيم النموذج إلى صفحات متعددة وتحسين تجربة المستخدم
- يتكامل مع خدمات التسويق عبر البريد الإلكتروني الأكثر شيوعًا
- إنه مستجيب تمامًا والنماذج تبدو رائعة على جميع الأجهزة
- يساعدك المنطق الشرطي في الحفاظ على نماذجك خالية من الفوضى للحفاظ على تركيز الزوار على إكمال النموذج
- يمكنك الوصول إلى الدعم ذي الأولوية من فريق ودود وواسع المعرفة
لذا ، هل أنت مستعد لبدء إنشاء نموذج طلب السفر عبر الإنترنت الآن؟ انطلق وابدأ اليوم مع أفضل مكون إضافي في العالم. يشتمل WPForms Pro على قالب نموذج طلب سفر مجاني ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا ، لذلك ليس لديك ما تخسره.
توظيف المزيد من الموظفين قريبا؟ تحقق من البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج طلب وظيفة في WordPress حتى تتمكن من توسيع مجموعة المرشحين.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا استمتعت بهذا المنشور ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من التحديثات.
