كيفية فتح نماذج التعبئة مباشرة من جداول النينجا
نشرت: 2021-07-08إذا كان لديك أي خبرة مع Ninja Tables ، فأنت تعرف بالفعل كيفية إنشاء الجداول بإدخالات النموذج. التكامل مع WP Fluent Forms يجعله يحدث بسلاسة فائقة! ولكن ماذا عن ملء نموذج ببيانات جدول مباشرة من جدول؟ أنت محظوظ لأن Ninja Tables يمكن أن تساعدك في ملء النماذج في الجدول أيضًا.
عندما يقوم المستخدم بتوصيل WP Fluent Forms بجداول Ninja ، فإنه في الغالب لإنشاء جدول بإدخالات النموذج. ما عليك سوى إنشاء نموذج ثم جدول به عن طريق توصيل نماذج Fluent Forms. بعد ذلك ، ستظهر أي تغييرات يتم إجراؤها في النموذج في هيكل جدولي.
ومع ذلك ، هناك حيلة أخرى لملء النماذج وإرسالها. قد يرغب المستخدمون في تمرير بيانات الجدول إلى نموذج وتوصيل هذا النموذج المحدد بعمود في الجدول.
هل تريد أن تعرف كيف يعمل؟ دعنا نذهب اليها!
املأ النماذج في الجدول: استخدام جداول النينجا والنماذج الطليقة
من السهل استيراد إدخالات نموذج WordPress إلى جدول. ولكن عندما يتعلق الأمر باستخدام جداول WordPress فقط لفتح نموذج متعلق بشخص معين ، فإن تكامل Ninja Tables Fluent Forms يبدو وكأنه نعمة!
افترض أن لديك جدولًا ونموذجًا بالمعرف والاسم الأول واسم العائلة والبريد الإلكتروني. هناك عمود آخر في الجدول ، "إرسال النموذج".
عمود "إرسال النموذج" هو المكان الذي يتم فيه توصيل النموذج ، وكل نموذج مخصص للمستخدم المحدد مع معرفه واسمه وبريده الإلكتروني. بعد النقر على رابط النموذج مباشرة ، سيتم توجيههم إلى النموذج.
فيما يلي كيفية ملء النماذج في جدول باستخدام Fluent Forms و Ninja Tables.
- الخطوة 1: قم بإنشاء جدول ونموذج بنفس مناطق الإدخال
- الخطوة 2: أضف رابط زر على الجدول المتصل بالنموذج
- الخطوة 3: انقل قيمة أعمدة الجدول إلى النموذج لكل مستخدم
- نتيجة
إذا كنت تعرف كيفية إنشاء النماذج أو الجداول ، فتخطى ارتباط الانتقال الأول وانتقل مباشرة إلى الارتباط الثاني.
قد تكون هذه العملية صعبة بعض الشيء في البداية. سنرشدك خلال كل ذلك.
الخطوة 1: قم بإنشاء جدول ونموذج بنفس مناطق الإدخال
أ) أولاً وقبل كل شيء ، يوجد جدول تم إنشاؤه في جداول النينجا مع المعرف والاسم الأول واسم العائلة والبريد الإلكتروني وعمود زر إرسال لعشرة أفراد.
عمود الإرسال فارغ الآن لأننا لم نضف أي أزرار بعد. إذا كان رقم المعرف 1 ، بوتش ، يريد ملء النموذج الخاص به ، فعليه فقط النقر فوق الزر الموجود في هذا العمود.
سيحتوي كل رابط نموذج على بيانات كل فرد. نتيجة لذلك ، لا يتعين عليهم كتابة معرفهم أو أسمائهم أو عنوان بريدهم الإلكتروني في النموذج.
إذا كنت مبتدئًا في إنشاء جداول البيانات باستخدام هذا المكون الإضافي للجدول ، فانتقل إلى وثائق Ninja Tables.
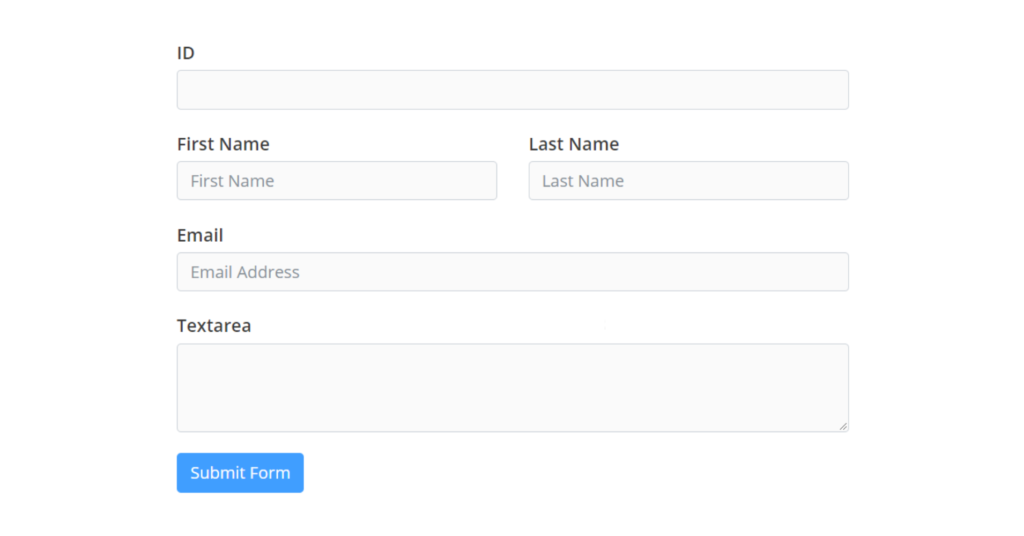
ب) ثانيًا ، لقد أنشأنا نموذجًا في Fluent Forms بنفس أعمدة الجدول. هناك منطقة نص حيث يمكن للمستخدمين وضع أي معلومات إضافية وإرسال النموذج.

ألق نظرة على وثائق Fluent Forms لمعرفة كيفية إنشاء نموذج.
الخطوة 2: أضف رابط زر على الجدول المتصل بالنموذج
يريد الإدخال الأول في الجدول ، بوتش ، أن تكون تفاصيله الشخصية جاهزة في النموذج لمتابعة الإرسال.
النموذج هو المتلقي ، والجدول هو المرسل.
لذلك ، نحتاج إلى إنشاء رابط الزر الذي يأخذ المستخدم إلى النموذج.
- أول شيء يجب القيام به هنا هو نسخ الرمز المختصر للنموذج ونشره على صفحة WordPress.
- انسخ عنوان URL للصفحة المنشورة والصقه في مربع قيمة تحويل جداول Ninja في العمود "زر إرسال".
- يتم استخدام كود HTML (<a href = ……….) هنا.
- كما أطلقنا على الزر اسم "نموذج ملء".
- <a href= "عنوان URL لصفحة النموذج"> نموذج ملء </a>
- بعد التحديث ، افتح الجدول في نافذة المعاينة.
- يحتوي العمود الأخير الآن على رابط زر "نموذج التعبئة" ، وكلها قابلة للنقر. يمكن للمستخدمين فتحه في نافذة جديدة وتعبئته.
لكن هذا النموذج لا يزال فارغًا لأننا لم نضف أي أمر لجلب بيانات المستخدمين. إذا أراد المستخدم الثامن ، ماريسا ، الحصول على معلوماتها عن النموذج وتجنب الكتابة ، فيجب أن يكون النموذج الخاص بها متصلاً بالجدول.
الخطوة 3: انقل قيمة أعمدة الجدول إلى النموذج لكل مستخدم
جدول المرسل جاهز ، والآن حان الوقت لتوصيل نموذج المستلم.
- افتح النموذج لتعديل "الخيارات المتقدمة" لكل حقل إدخال.
- غيّر القيمة الافتراضية من القائمة المنسدلة واختر "Populate by GET Param" لجميع الحقول.
- الرموز القصيرة التي تم إنشاؤها تلقائيًا {get.numeric-field} و {get.first_name} و {get.last_name} و {get.email} ستجلب بيانات الجدول.
- انسخ اسم المعلمة والصقه في عنوان URL للنموذج.
- على سبيل المثال ، أخذنا المجال الرقمي . تمت إضافته إلى عنوان URL بعلامة استفهام وعلامة يساوي والضغط على Enter.
ما تفعله "GET Parameter" هو إحضار البيانات من الجدول وعرضها في النموذج.

- نظرًا لأننا أضفنا القيمة 5 لحقل المعرف ، فسيظهر حقل معرف النموذج 5. يمكنك الاختبار باستخدام أي شيء آخر من النموذج.
- بعد تكرار العملية لجميع الحقول ، يبدو عنوان URL على هذا النحو.
-https: //sandbox.wpninjathemes.com/4243-2/؟ numeric-field = 5 & first_name = Abe & last_name = Burton و [البريد الإلكتروني المحمي]
هذا ما سيكون عليه النموذج بعد الضغط على زر الدخول-
1. المعرف = 5
2. الاسم الأول = أبي
3. الاسم الأخير = بيرتون
4. [البريد الإلكتروني محمي]
- لقد قمنا بنسخ عنوان URL الجديد ولصقه في Transform Value ، لتحل محل عنوان URL السابق.
ثم انقر فوق "تحديث".
- لكن هذا الارتباط يحتوي فقط على بيانات ثابتة ، بغض النظر عن المستخدمين. لذلك ، ستحتوي جميع النماذج الخاصة بكل مستخدم على نفس المعرف والأسماء والبريد الإلكتروني الذي استخدمناه مع GET Parameter.
ببساطة ، سيرى الجميع نفس الشكل.
- لتحويلها إلى ديناميكية ، سنستخدم الرموز المرجعية المختصرة لجداول Ninja. ستمرر هذه الرموز القيمة بدقة لكل صف.
لقد غيرنا ما يلي-
1. الحقل الرقمي = 5 في الحقل الرقمي = {{row.id}}
2. first_name = Abe into first_name = {{row.firstname}}
3. last_name = Burton إلى last_name = {{row.lastname}}
4. [البريد الإلكتروني محمي] في البريد الإلكتروني = {{row.email}}
هذا كل ما عليك فعله!
ستجلب النماذج الآن بيانات من كل مستخدم وستظهر معلومات مستخدم مميزة. قم بتحديثه وتحقق من المعاينة.
نتيجة
هذا هو نموذج معرف المستخدم 7 الذي فتحناه من الجدول. يجب على هذا المستخدم الآن فقط وضع شيء ما في منطقة النص وإرسال النموذج.
قد يبدو الأمر صعبًا بعض الشيء عند تجربته للمرة الأولى. أيضًا ، لا توجد وثائق حول هذه الوظيفة. لكن الأمر بسيط للغاية إذا اتبعت هذه الخطوات.
حاول النقر فوق النماذج التجريبية بنفسك.
| بطاقة تعريف | الاسم الاول | الكنية | البريد الإلكتروني | زر الإرسال |
|---|---|---|---|---|
| 1 | بوتش | تاوندرو | [البريد الإلكتروني محمي] | |
| 2 | ابي | فانسيت | [البريد الإلكتروني محمي] | |
| 3 | زيتون | جيفرت | [البريد الإلكتروني محمي] | |
| 4 | بن | سانديفر | [البريد الإلكتروني محمي] | |
| 6 | ويلمار | آثي | [البريد الإلكتروني محمي] | |
| 7 | وين | بيريكلوث | [البريد الإلكتروني محمي] | |
| 8 | كاترين | دوجان | [البريد الإلكتروني محمي] | |
| 9 | برنيس | هويكيربي | [البريد الإلكتروني محمي] | |
| 10 | ماريسا | كونيردينغ | [البريد الإلكتروني محمي] |
تعليق ختامي
بصفتك مستخدمًا لكل من المكون الإضافي لجدول WordPress والمكوِّن الإضافي منشئ النماذج ، يجب أن تكون هناك أوقات تريد فيها دمج هذين المكونين من أجل راحة جمهورك. لحسن الحظ ، فإن الارتباط بين Ninja Tables و WP Fluent Forms هو طريقة سابقة لإنشاء النماذج والجداول. من الممكن أيضًا ملء نموذج متصل ببيانات الجدول!
تعد ميزات Ninja Tables ذكية ومفيدة حقًا. يعد تجاوز ميزاته الرئيسية في الغالب للمستخدمين ذوي المستوى المتقدم. لذلك ، نأمل أن ترشدك هذه المقالة بشكل صحيح.
مع كل تحديث ، سيكون هناك المزيد من الأسرار للكشف عنها. تابعنا وأخبرنا إذا كان هناك شيء آخر ترغب في تعلمه.
