كيفية تحسين الصور للجوال (2022)
نشرت: 2021-08-26الصور هي واحدة من أهم الأصول على موقع الويب الخاص بك ويجب أن تكون جزءًا لا يتجزأ من استراتيجية المحتوى الخاصة بك. إنها تساعدك على سرد قصة والتواصل مع عملائك بأكثر من مجرد كلمات. ولكن ماذا لو كنت لا تستخدم الحجم الصحيح للصورة؟ ماذا لو لم يتم تحسين هذه الصور لشاشات الهاتف المحمول ، والتي تعد الآن الطريقة الأكثر شيوعًا للوصول إلى الإنترنت؟ كيف تتأكد من تحميل صورك في وقت مناسب؟
لدينا بعض أفضل الممارسات لتحسين صورك وقياس الأداء.
سيوضح لك هذا المنشور كيفية إصلاح جميع مشكلات الصور المزعجة بحيث تبدو رائعة على أي جهاز ولا تؤثر على أدائك.
لماذا خدمة الصور المحسنة للأجهزة المحمولة
1. تؤثر الصور على أداء موقع WordPress الخاص بك
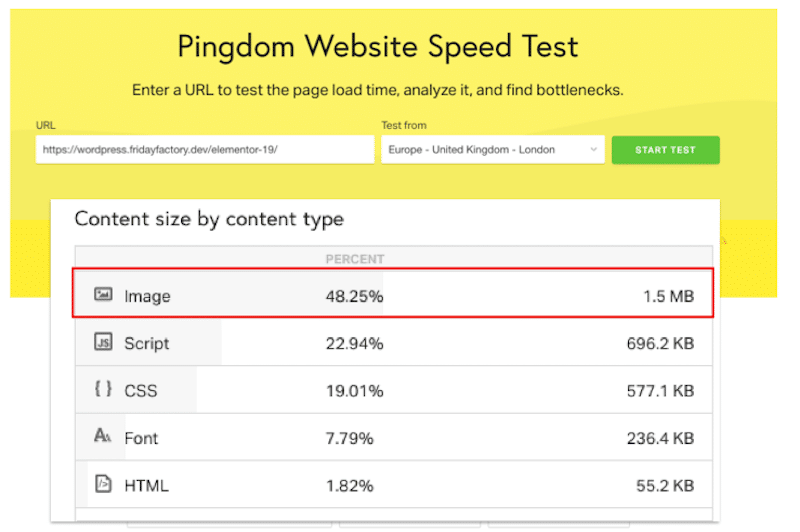
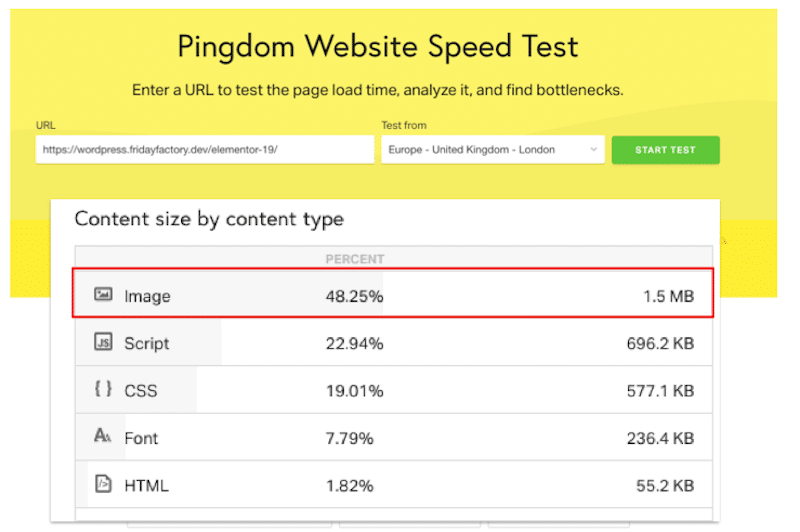
تستهلك الصور قدرًا كبيرًا من مساحة القرص والنطاق الترددي ، كما ترى في المثال أدناه ، حيث تشغل الصور 48.25٪ من حجم المحتوى الخاص بي.

عندما يتعلق الأمر بصفحات الجوال ، فإن السرعة والحجم مهمان. نحن في عام 2022 ، ولا يكفي مجرد التواجد على الهاتف المحمول. يجب أن تصبح سرعة الهاتف المحمول لموقع علامتك التجارية أولوية. يحتاج كل مسوق إلى "ميزانية لسرعة الهاتف المحمول" لأن الأجهزة المحمولة هي النظام الأساسي الأكثر استخدامًا: يستخدم الأشخاص هواتفهم المحمولة للبحث والتصفح والتسوق أكثر من أي وقت مضى.
ولكن مع استمرار العلامات التجارية في الاستثمار في الصور عالية الجودة لمواقعها ، فإنها تخاطر أيضًا بإبطاء سرعة الموقع. على الرغم من أن الصور قد تجعل موقع الويب أكثر جاذبية وجاذبية من الناحية المرئية ، إلا أنها يمكن أن تبطئ وقت تحميل الهاتف المحمول ، مما يؤدي إلى عدد أقل من التحويلات وفرص الإيرادات الضائعة.
أجرت Google بعض الدراسات ووجدت أن ثانية واحدة يمكن أن تؤثر على ما يصل إلى 20٪ من تحويلاتك. سيغادر زائر واحد من كل زائرين موقعك على الجوّال إذا استغرق تحميله أكثر من ثلاث ثوانٍ. يمكن أن يكون هذا الكثير من المال يذهب مباشرة إلى منافسيك.

تشرح ماري إلين كو - رئيسة حلول عملاء Google - أيضًا أن الشركات يجب أن تنظر إلى سرعة موقع الجوّال كمحرك للنمو. سيكون الزوار أكثر حرصًا على المشاركة والتسوق على موقع WordPress المتوافق مع الجوّال.
علاوة على ذلك ، سنرى كيف يؤثر أداء الصورة بالضبط على نتيجة الأداء الإجمالية .
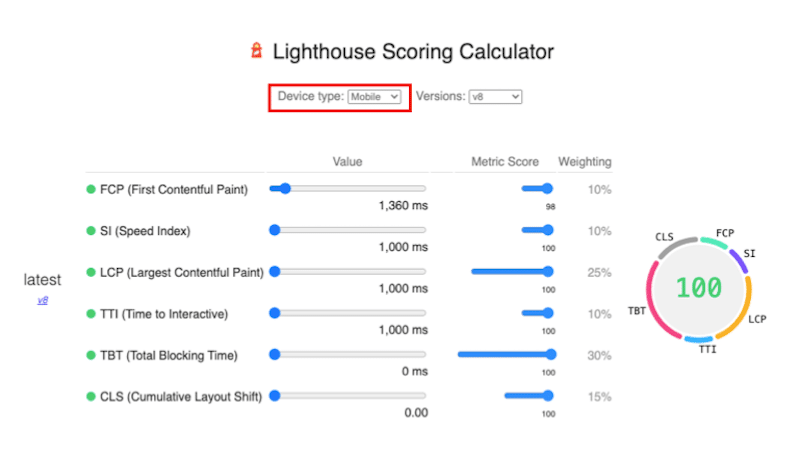
لقياس أداء الأجهزة المحمولة ، تأخذ Lighthouse في الاعتبار المقاييس الستة التالية:

قد تتساءل عن مكان وجود مشكلة "وزن الصور مقابل وقت التحميل" ضمن مؤشرات الأداء الرئيسية تلك. لن يتم ذكر هذه المسألة صراحة. بدلاً من ذلك ، يمكنك العثور على فرص تحسين أداء الأجهزة المحمولة المتعلقة بالصور في تقرير Lighthouse ، وهي:
- الصور ذات الحجم المناسب (تنفيذ الصور المتجاوبة)
- ترميز الصور بكفاءة
- تأجيل الصور خارج الشاشة (تنفيذ التحميل البطيء)
- اعرض الصور بتنسيقات الجيل التالي ، واستخدم WebP حيثما أمكن ذلك
- استخدم تنسيقات الفيديو للمحتوى المتحرك ، وقم بتحويل ملفات GIF إلى تنسيقات الفيديو
تلميح : من خلال تحسين الصور وضغطها ، ستتعامل مع توصية Lighthouse وتضع مؤشرات KPI الستة بالقرب من المنطقة الخضراء. سيكون لهذا تأثير إيجابي على درجة الأداء العام.
2. للصور على الهاتف تأثير مختلف عن تأثير سطح المكتب
كل يوم ، يستخدم المزيد والمزيد من الأشخاص هواتفهم الذكية للوصول إلى الإنترنت ، مما يعني أنه إذا لم يتم تحسين موقع الويب الخاص بك ، فإنك تفقد الملايين (أو حتى المليارات) من العملاء المحتملين. لن يمنحك التحسين ميزة على المنافسين الذين لم يفعلوا ذلك حتى الآن فحسب ، بل له أيضًا العديد من الفوائد ، مثل تحسين تجربة المستخدم من خلال جعل كل شيء أسرع وأسهل في الاستخدام - مما يؤدي بدوره إلى تحسين رضا العملاء.
توفر الأجهزة المحمولة حجم شاشة أصغر من أجهزة الكمبيوتر المكتبية أو أجهزة الكمبيوتر المحمولة ، مما يعني أن الصور يجب أن تكون بحجم أصغر بشكل متناسب لتتلاءم بشكل صحيح مع المساحة التي توفرها الشاشة. عندما لا يتم تغيير حجم الصور بشكل صحيح ، فإنه يجعل من الصعب قراءة المحتوى على الشاشات الصغيرة ، مما يقلل من تجربة المستخدم.
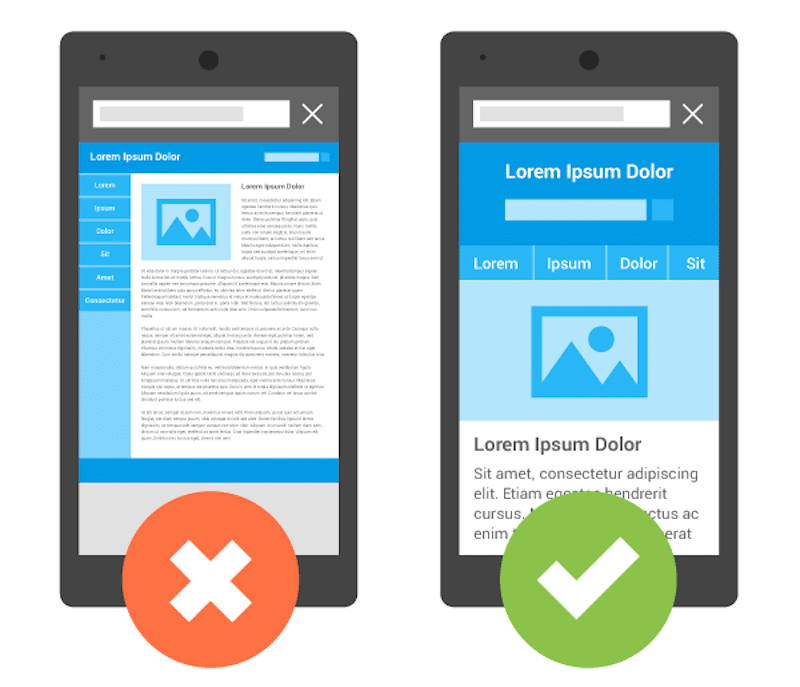
يوضح الرسم البياني أدناه بشكل مثالي تفضيلات التصميم لكل جهاز:

على اليسار: النص صغير ويصعب قراءته ، والصورة الصغيرة في أعلى الزاوية اليسرى ليست جذابة.
صحيح: المحتوى يناسب الشاشة تمامًا. الصورة الرئيسية هي أيضا جيدة التحجيم. نشعر أنني أريد قراءة المزيد ومواصلة التمرير.
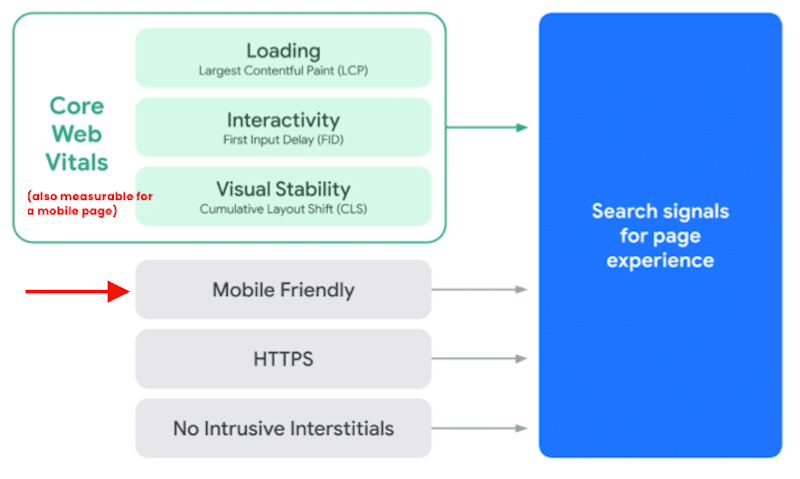
علاوة على ذلك ، هل سمعت عن تحديث تجربة صفحة Google الجديد؟
تحديث تجربة صفحة Google هو أحدث عامل تصنيف لتحسين محركات البحث. يتضمن مجموعة من مؤشرات الأداء الرئيسية التي تقيس كيفية إدراك المستخدمين لتجربة التفاعل مع صفحة الويب الخاصة بك. وتخيل ماذا؟ يتضمن سهولة المحمول ! تحدد تجربة الصفحة التي ستقدمها ترتيبك على Google ، مما يجعلها سببًا مهمًا آخر لتحسين المحتوى الخاص بك على الهاتف المحمول.

لهذا السبب أصبح تصميم موقع الويب الخاص بك أكثر أهمية من أي وقت مضى تم تكييفه أيضًا مع الأجهزة المحمولة.
هل تريد معرفة ما إذا كان موقع الويب الخاص بك سريعًا على الهاتف المحمول؟ هل ترغب في معرفة الصور التي تؤثر على أدائك أكثر من غيرها؟ هذا يأخذنا إلى القسم التالي.
كيفية قياس تأثير الصور على الجوال
هناك أربع أدوات أداء شائعة يمكنك استخدامها لقياس تأثير الصور على سرعة الهاتف المحمول ، وهي:
- Google PageSpeed Insights (PSI)
- GTmetrix
- بينغدوم
- جوجل Search Console
بالنسبة لكل منهم ، ما عليك سوى إدخال عنوان URL لاختبار وقت تحميل الصفحة وتشغيل التحليل والعثور على الاختناقات. دعونا نعطي لمحة عامة عن كل منهم.
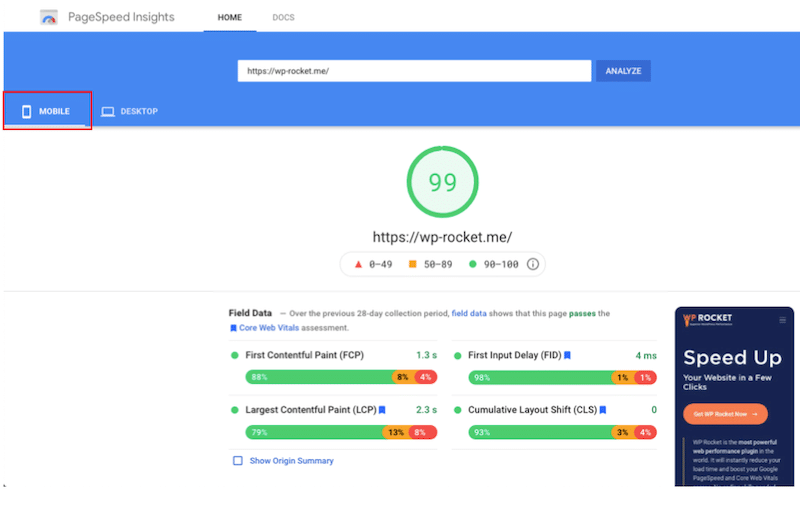
1. Google PageSpeed Insights
PageSpeed Insights هي أداة مجانية أطلقتها Google لقياس أداء موقع WordPress الخاص بك على الهاتف المحمول وسطح المكتب. تستند التقارير إلى تقنية Lighthouse وتقترح كيفية تحسين أداء الصفحة.

تساعد PSI في قياس "أساسيات الويب الأساسية" ، وهي مجموعة من العوامل المحددة التي تعتبرها Google مهمة في تجربة المستخدم الإجمالية لصفحة الويب.
لن ترى أي مقاييس توضح صراحةً أي شيء عن تحسين صور الهاتف المحمول.
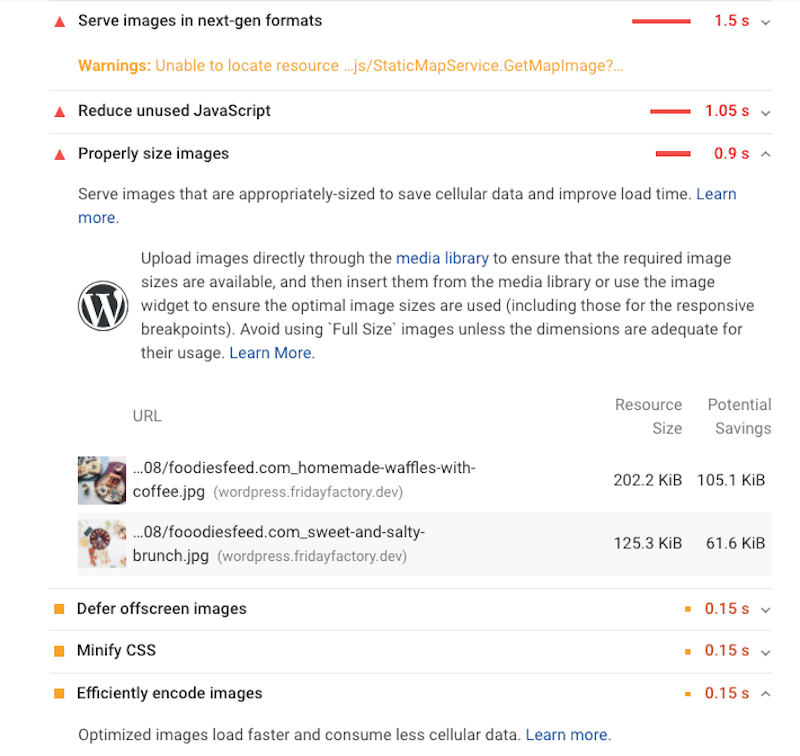
بدلاً من ذلك ، يتحقق Lighthouse من صفحاتك مقابل أفضل ممارسات أداء الأجهزة المحمولة ويقدم قائمة بالتحسينات للصور:

هل تريد معرفة المزيد حول تحسين مقاييس Lighthouse؟ كتب WP Rocket دليلًا تفصيليًا حول كيفية تحسين Core Web Vitals.
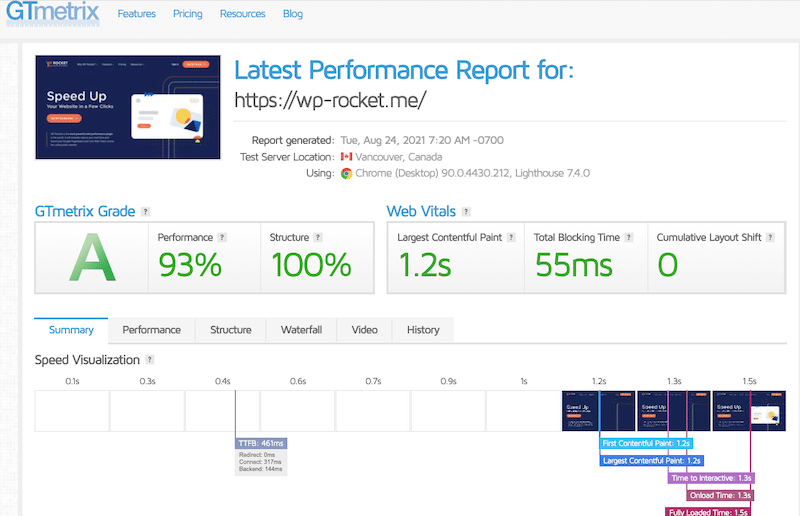
2. GTmetrix
GTmetrix هي أيضًا أداة لتحليل أداء موقع الويب تم إنشاؤها بواسطة GT.net. تتمثل مهمة GTMetrix في تحليل أداء موقع الويب الخاص بك وتزويدك بقائمة من النصائح القابلة للتنفيذ لتحسينه.

تتشابه مؤشرات الأداء الرئيسية التي تم قياسها بواسطة GTmetrix مع PSI: نجد الدرجة الإجمالية ، وأساسيات الويب الأساسية الثلاثة ، ومقاييس Lighthouse الأخرى. بالإضافة إلى ذلك ، يمكنك أيضًا ملاحظة وقت التحميل الكامل ومقاييس TTFB.
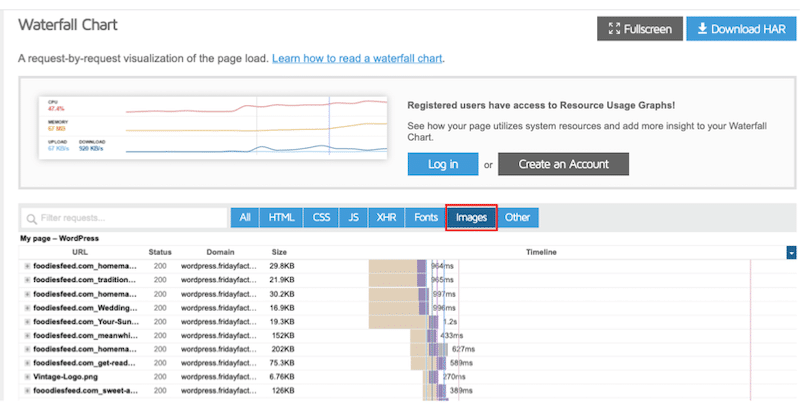
يخبرك GTmetrix بكيفية تقسيم محتوى الصفحة إلى صور ومقاطع فيديو و JS و CSS وما إلى ذلك.
بعد ذلك ، لتحديد الصور التي تحتاج إلى تحسين ، يمكنك استخدام قسم الشلال. حدد علامة التبويب "الصور" للتحقق من الصور التي تحتاج إلى ضغط أو تغيير حجمها أكثر من غيرها.

ملاحظة: لإجراء اختبار محمول معين على GTMetrix ، ستحتاج إلى إصدار Pro. عندها فقط يمكنك الوصول إلى اختبار الأجهزة المحمولة ، سواء من خلال حل أجهزة حقيقي.
3. بينغدوم
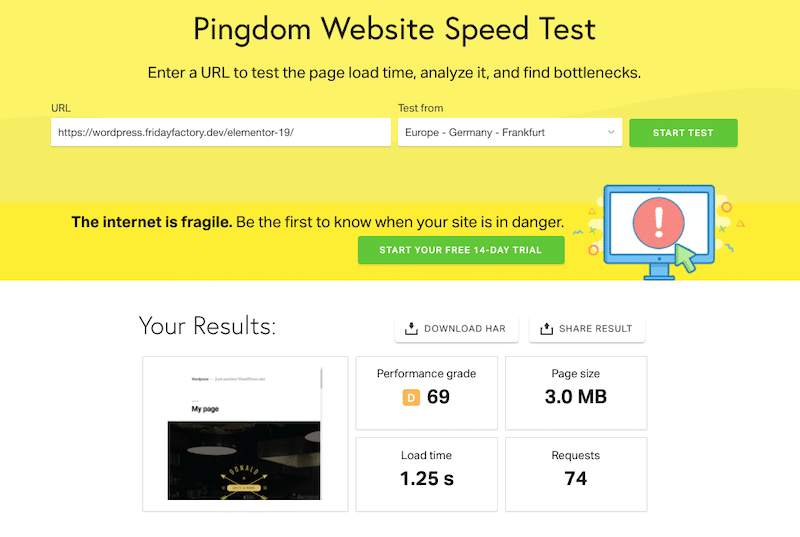
يمكن لـ Pingdom الإبلاغ عما إذا كان موقع الويب معطلاً بسبب انقسامات الشبكة أو فشل في خوادم DNS في أي مكان في العالم. يراقب صحة موقع الويب الخاص بك وأدائه (بدرجة من A إلى F).

إلى جانب تصنيف الأداء العام ، فإن مؤشرات الأداء الرئيسية التي يتم قياسها هي حجم الصفحة وعدد طلبات HTTP ووقت التحميل.
أحد الأقسام المثيرة للاهتمام هو "حجم المحتوى حسب نوع المحتوى". من هناك ، يمكنك أن ترى ما يشغل أكبر مساحة على صفحتك: الصور ، والرموز ، وما إلى ذلك.

ملاحظة: تمامًا مثل GTmetrix ، ستحتاج إلى إصدار Pro لاختبار موقعك على الهاتف المحمول.
4. جوجل Search Console
على الرغم من أنها لا تتعلق بالأداء في حد ذاته ، فإن أداة اختبار التوافق مع الأجهزة الجوّالة في Search Console هي طريقة سهلة لاختبار ما إذا كانت إحدى صفحات موقعك متوافقة مع الجوّال.

تتضمن نتائج الاختبار العناصر التالية:
- لقطة شاشة لكيفية ظهور الصفحة على Google على جهاز محمول
- قائمة بأي مشكلات متعلقة بقابلية استخدام الأجهزة المحمولة يمكن أن تؤثر على الزائر الذي يزور موقعك على الهاتف المحمول ، مثل أحجام الخطوط الصغيرة (يصعب قراءتها على الهاتف المحمول) أو استخدام برنامج Flash (الذي لا تدعمه معظم أجهزة الجوال).
ستحصل على إجابة بنعم أو لا مع مزيد من الموارد والتقارير التي يمكنك استخدامها لإصلاح المشكلات.
| ليس موقعًا متوافقًا مع الجوّال | موقع ويب متوافق مع الجوّال |
الآن بعد أن أصبحت لديك الأدوات اللازمة لتحديد أي مشكلات متعلقة بالصور على الهاتف المحمول ، فإليك بعض النصائح التقنية التي يمكنك مشاركتها مع مطوريك.
ملاحظة: ستفيد تقنيات تحسين الصور هذه علامتك التجارية. أنت تحتفظ بصور عالية الجودة بينما تنشئ في النهاية تجربة جوال أسرع للزائرين.
كيفية تحسين الصور الأصغر حجمًا وتحميلها للجوال
سيوضح لك هذا القسم كيفية تحسين صورك للجوال وتحسين الأداء. هناك كل ما تحتاج لمعرفته حول تحسين الصور وكيفية استخدام الصور الأصغر للأجهزة المحمولة.
1. تغيير حجم الصور وعرضها على النحو الأمثل للأجهزة المحمولة
أسهل طريقة للمساعدة في جعل موقع الويب الخاص بك أخف وزناً وأسرع على الهاتف المحمول هو تحسين حجم الصورة ودقتها. الشيء هو ، قد ترغب في عرض صور صغيرة دون المساومة على الجودة ، أليس كذلك؟ في هذه الحالة ، يجب عليك تطبيق تكتيكين رفيعي المستوى: تغيير حجم الصور وضغطها للجوال .
لنبدأ بتغيير حجم صورك.
عند تحميل صورة إلى صفحة ، يمكنك تحديد عدد البكسل مباشرة على WordPress. على سبيل المثال ، يمكنك تعيين حجم جديد مثل 400 × 300 بدلاً من 1200 × 800.
كيف تقلل حجم الصورة في الجوال؟
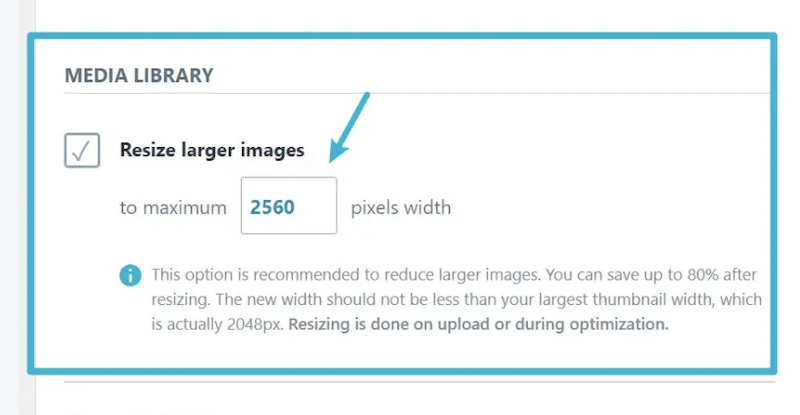
الطريقة التلقائية : استخدم مكونًا إضافيًا مثل Imagify لتغيير حجم صور متعددة عبر الإنترنت. باستخدام Imagify ، كل ما عليك فعله هو تثبيت المكون الإضافي والتحقق من بعض الخيارات ، مثل الحد الأقصى للدقة التي تريدها لتغيير حجم الصور إلى:

لتحسين صورك بشكل مجمّع على الهاتف المحمول ، ما عليك سوى الانتقال إلى لوحة معلومات Imagify: Media → Bulk Optimize حتى تتمكن من تحسين جميع صور موقعك بنقرة واحدة.
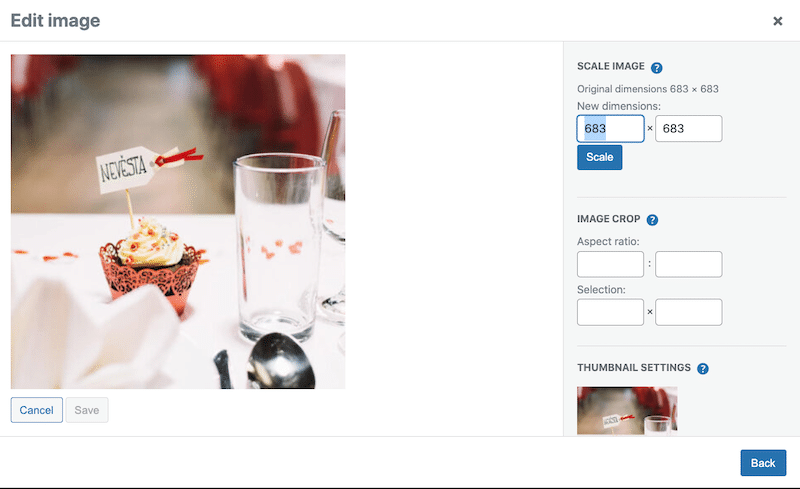
الطريقة اليدوية : استخدم محررًا مثل مكتبة WordPress أو أدوات Windows / Mac الأصلية لتغيير حجم صورك. قد يكون هذا مضيعة للوقت إذا كان لديك العديد من الصور.

كيفية إنشاء إصدارات تصميم متعددة للأجهزة المحمولة؟
نصيحة جيدة - إذا لم يبدأ مشروع الويب الخاص بك بعد - هي بناء موقع الويب الخاص بك بالكامل مباشرة للهواتف المحمولة. من المرجح أن يحدث الاحتكاك على الشاشات الأصغر لأن لديك العديد من الأشياء لتلائم شاشة أصغر: الصور والنصوص ومقاطع الفيديو والحث على اتخاذ إجراء وغير ذلك الكثير.

في الواقع ، من الأسهل بناء التصميم على الهاتف المحمول ثم تطبيقه على إصدار سطح المكتب بدلاً من العكس.
للحصول على تصميم للهاتف المحمول أولاً ، يجب إعطاء الأولوية لخيارات القائمة المهمة ، وجعل كل شيء سهل النقر عليه ، بما في ذلك الصور والمعارض ، وتسليط الضوء على CTA الرئيسي وتقديم وظائف مرشح قابلة للاستخدام.
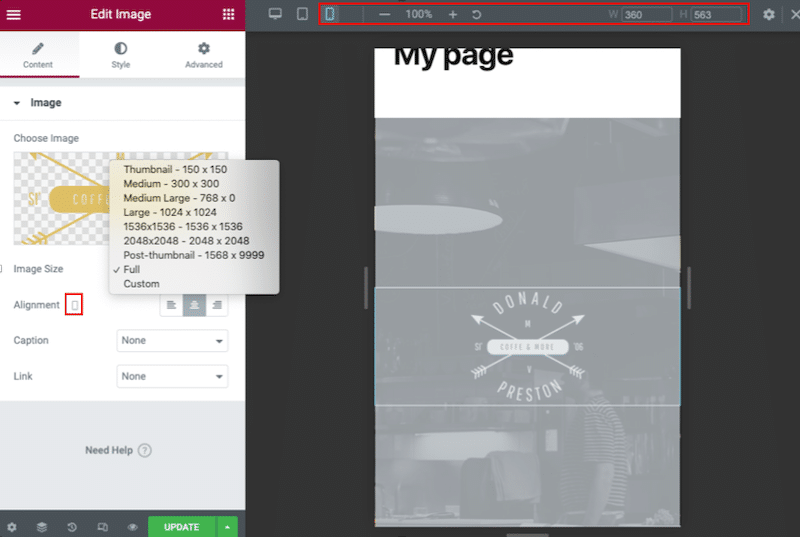
الحل: استخدم مُنشئ صفحات WordPress الذي يسمح لك بإنشاء تصميم مختلف لسطح المكتب والجوال. دعنا نرى مثالاً باستخدام Elementor حيث يمكننا عرض أحجام مختلفة للصور على الهاتف المحمول:

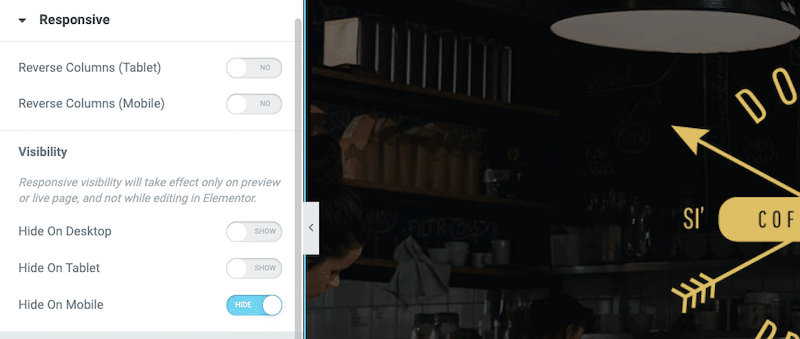
هناك أيضًا علامة تبويب مخصصة "متجاوبة" تتيح لك اختيار إلغاء تنشيط أي أقسام (بما في ذلك الصور) على الهاتف المحمول:

كيف تجد أفضل حجم ملف صورة للجوال؟
لا توجد قواعد ثابتة حول أفضل حجم للملف على الهاتف المحمول. نريد ببساطة أن يقوم المتصفح بتحميل الصورة الصحيحة أينما كان الزائر على سطح المكتب أو الهاتف المحمول. هناك نوعان من المعايير التي يجب مراعاتها:
- بُعد منفذ العرض لسطح المكتب (1280 بكسل) للجهاز اللوحي (640 بكسل) والجوال (320 بكسل)
- حجم الصورة بالنسبة إلى إطار العرض
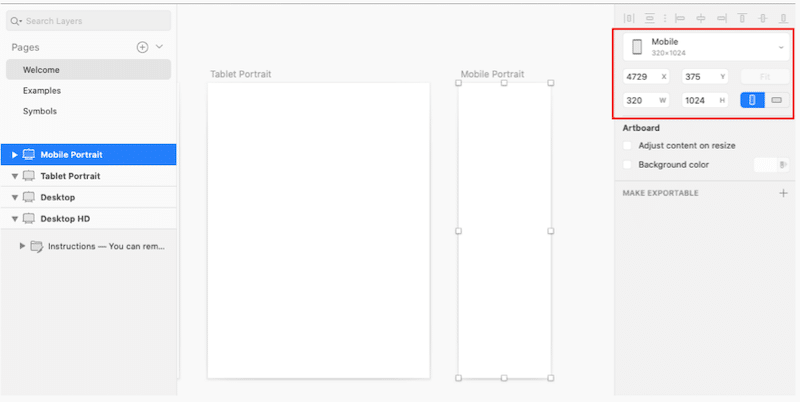
تأتي بعض أدوات التصميم مثل Sketch مع إطارات سلكية وقوالب معدة مسبقًا جاهزة للاستخدام لكل جهاز. أدناه ، اخترنا القالب العمودي المحمول ، وكما ترى ، يأتي بحجم 320 * 1024 افتراضيًا.

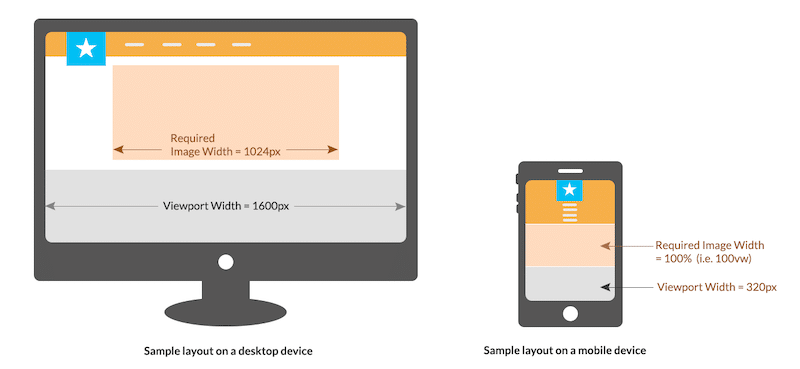
كقاعدة عامة ، يمكنك أيضًا اتباع التصميم سريع الاستجابة من ImageKit:

2. ضغط صور الجوال
بعد تغيير الحجم ، يعد ضغط الصور ثاني تقنية عالية المستوى يجب اتباعها لتحميل صور أصغر للجوال.
يعني ضغط صورة للجوال ببساطة تقليل حجم ملفها. يتم تحقيق ذلك عن طريق تقليل الحجم بالبايت للصورة دون فقدان أي من جودتها. أفضل ما في العالمين!
فيما يلي بعض الحلول السريعة والفعالة لضغط صور هاتفك المحمول .
- استخدم مكون WordPress الإضافي :
- Optimole - يوفر ضغطًا وتحميلًا بطيئًا وقصًا متقدمًا
- تخيل - يحسن الصور ويضغطها بنقرة واحدة. تخيل تصغير حجم ملفك لكنها لا تضر بالجودة ، كما ترى أدناه:
| الصورة الأصلية بدون تخيل حجم الملف: 335 كيلو بايت | صورة مضغوطة مع Imagify Ultra mode حجم الملف الجديد: 45 كيلو بايت ٪ توفير: 86.57٪ |
2. استخدم Imagify مباشرة على سطح المكتب : ما عليك سوى سحب الصورة وإفلاتها لضغطها.

3. اختر تنسيق صورة فعال للجوال
اختيار تنسيق الملف المناسب سيكون له تأثير إيجابي على تقليل حجم الصورة على الهاتف المحمول. JPG ليس هو الحل دائمًا. حاول استخدام تنسيق WebP بقدر ما تستطيع. يوفر هذا التنسيق الحديث في المتوسط ~ 25٪ مساحة تخزين أكثر من ملفات JPEG أو PNG. شيء رائع آخر حول تنسيق WebP هو أن مكتبة WordPress تدعمه الآن (على الرغم من أنه يتعين عليك دائمًا تحويل صورك إلى WebP أولاً).
إذا كنت تريد معرفة المزيد ، فاقرأ دليلنا المفصل الذي يشرح كيفية تحويل صورك إلى تنسيق WebP.
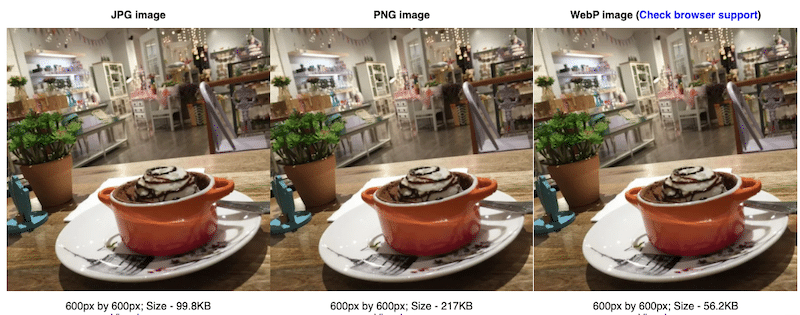
لنستعرض مثالاً عمليًا. الصور الثلاثة أدناه لها نفس الدقة: 600 × 600 بكسل. ومع ذلك ، دعنا نقسم الأحجام وفقًا لكل تنسيق:
- JPG هو 99.8 كيلو بايت
- PNG هي 217 كيلوبايت
- يبلغ حجم WebP 56.2 كيلوبايت (مما يجعله أخف تنسيق للملفات دون المساس بالجودة على الهاتف المحمول).

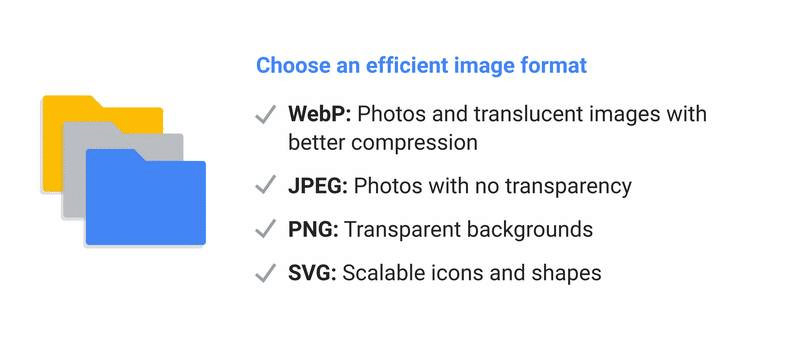
للتلخيص ، أعدت Google قائمة بالتنسيق الأكثر فاعلية وفقًا لنوع الصور التي تستخدمها على الهاتف المحمول:

قائمة تحقق Google لاختيار التنسيق الصحيح - المصدر: Think with Google
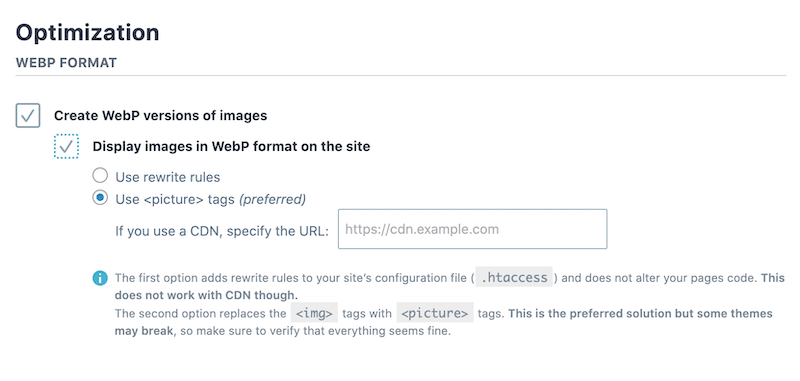
الحل لاستخدام تنسيق WebP على صور الهاتف المحمول: استخدم المكون الإضافي Imagify ، إذا كنت تريد تحويل صور موقع الويب الخاص بك إلى WebP مباشرة من WordPress.
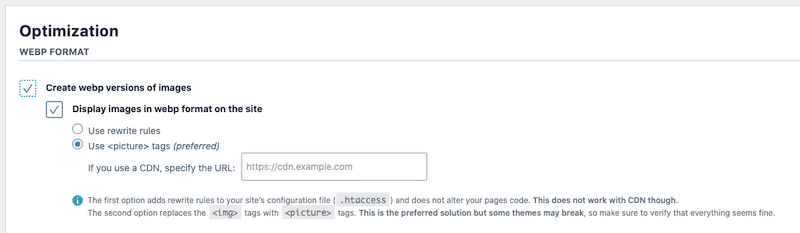
للقيام بذلك ، انتقل إلى الإعدادات → Imagify وانتقل إلى قسم "Optimization WebP format":

4. تنفيذ التحميل الكسول
سيساعد تنفيذ التحميل البطيء على صورك على تحميل صفحة هاتفك المحمول بشكل أسرع. لماذا ا؟ لأن التحميل البطيء يؤجل تحميل العناصر الكبيرة (مثل الصور) التي لا تحتاج إليها على الفور على الهاتف المحمول.
سيعالج هذا أيضًا توصية "تأجيل الصور خارج الشاشة على موقعك" من Google PageSpeed Insights.
حلول لتنفيذ البرنامج النصي Lazy Loading
- استخدم أحد مكونات WordPress الإضافية المجانية :
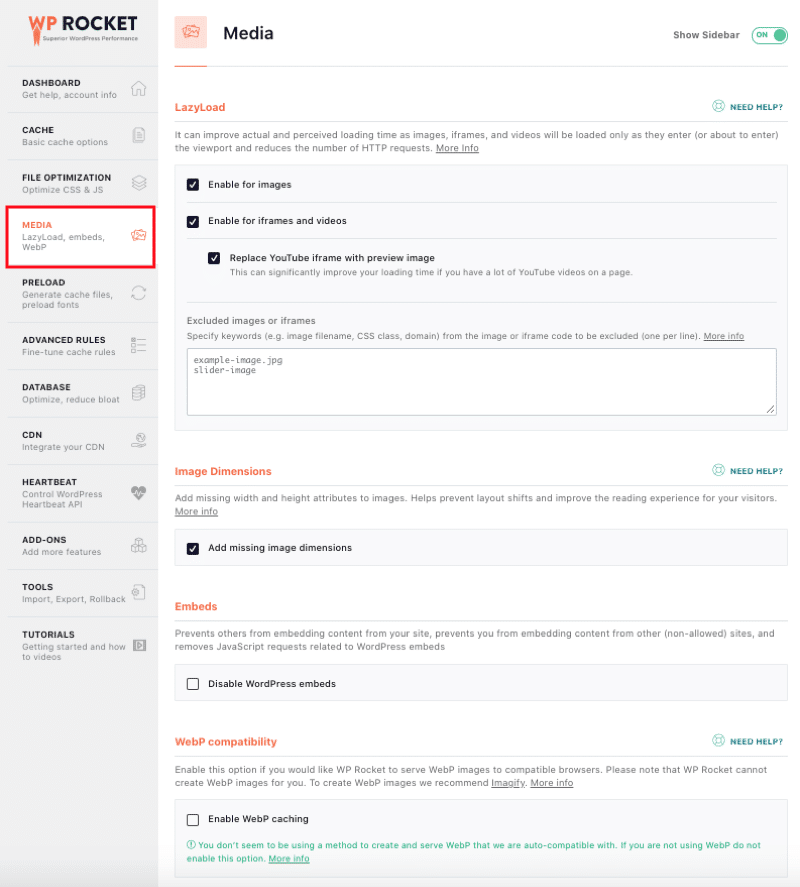
- Lazy Load by WP Rocket - يمكنك حتى اختيار الصور التي لا تريد "تحميلها كسول". يعرض المكون الإضافي الصور وإطارات iframes على الصفحة فقط عندما تكون مرئية للزائر ، مما يوفر أكوامًا من طلبات HTTP!
- أوبتيمول
- التحسين التلقائي
2. استخدم مكونًا إضافيًا متميزًا يعزز الأداء العام :
- ملحق WP Rocket cache ، مع تحسين CSS و JS ، وبالطبع ميزة Lazy Load المدمجة:

5. استخدم CDN
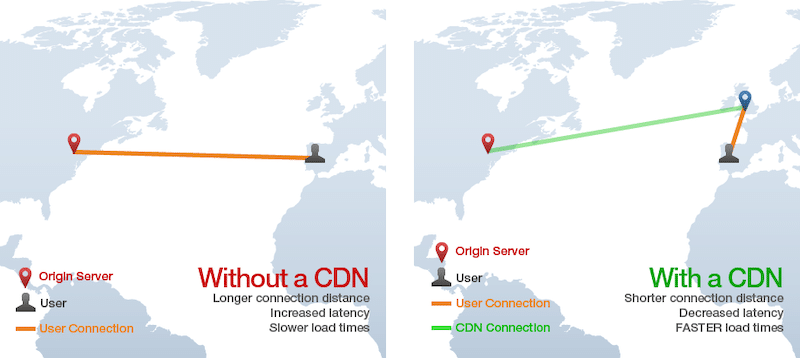
تعد شبكات توصيل محتوى الصور (CDN) ضرورية لتحسين تسليم الصور على الهاتف المحمول. وفقًا لموقع web.dev ، يمكن أن يؤدي التبديل إلى CDN للصور إلى توفير 40-80٪ في حجم ملف الصورة!
يوضح GTmetrix مبدأ CDN جيدًا. كما ترى ، تنشئ شبكة CDN مسافة اتصال أقصر بين المستخدم والخادم الأصلي. هذا الاتصال الأسرع ممكن بفضل خادم الحافة في لندن ، على سبيل المثال.

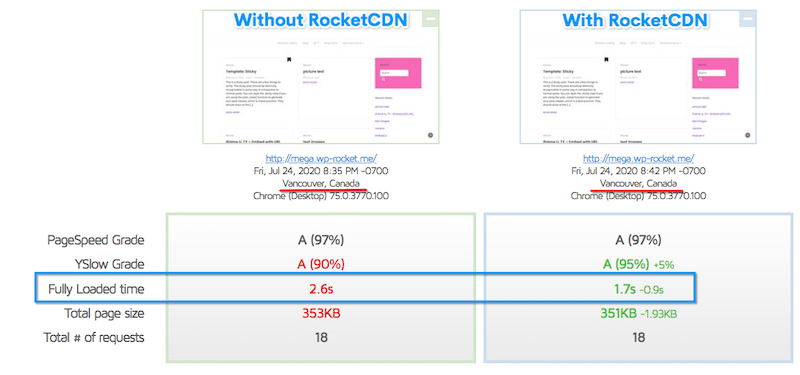
الحل لتنفيذ CDN: استخدم خدمة مثل RocketCDN و / أو Cloudflare حتى يتمكن الجميع من الوصول إلى المحتوى الخاص بك بسرعة ، بغض النظر عن موقعهم.
سيساعدك RocketCDN على تسليم صورك بشكل أسرع على أجهزة سطح المكتب والأجهزة المحمولة. لقد أجرينا اختبارًا على GTmetrix ، ويمكننا أن نرى أننا وفرنا بعض وقت التحميل (حوالي 1 ثانية) بفضل RocketCDN.

6. لا تغفل الاتصالات البطيئة من الجوال
سبب آخر لتحسين صورك هو النظر في مستخدمي الهواتف المحمولة الذين لا يزالون على شبكة الجيل الثالث . يجب عليك إنشاء صور أصغر لمثل هؤلاء المستخدمين. مع الاتصال البطيء ، يمكن أن تواجه الصور المزيد من الصعوبات ليتم عرضها بسرعة. لتغيير حجم الصور بشكل صحيح ، قم بضغطها وتنفيذ التحميل البطيء للصور الموجودة أسفل الجزء المرئي من الصفحة.
تحسين صور الجوال باستخدام Imagify
إذا كان لديك العديد من الصور على هاتفك المحمول ، فقد يستغرق تغيير حجم كل صورة وضغطها يدويًا وقتًا طويلاً. تخيل ، علاوة على ذلك ، أنك تريد تحويلهم جميعًا إلى تنسيق WebP لتعزيز الأداء؟
هذا بالضبط عندما تدخل Imagify اللعبة!
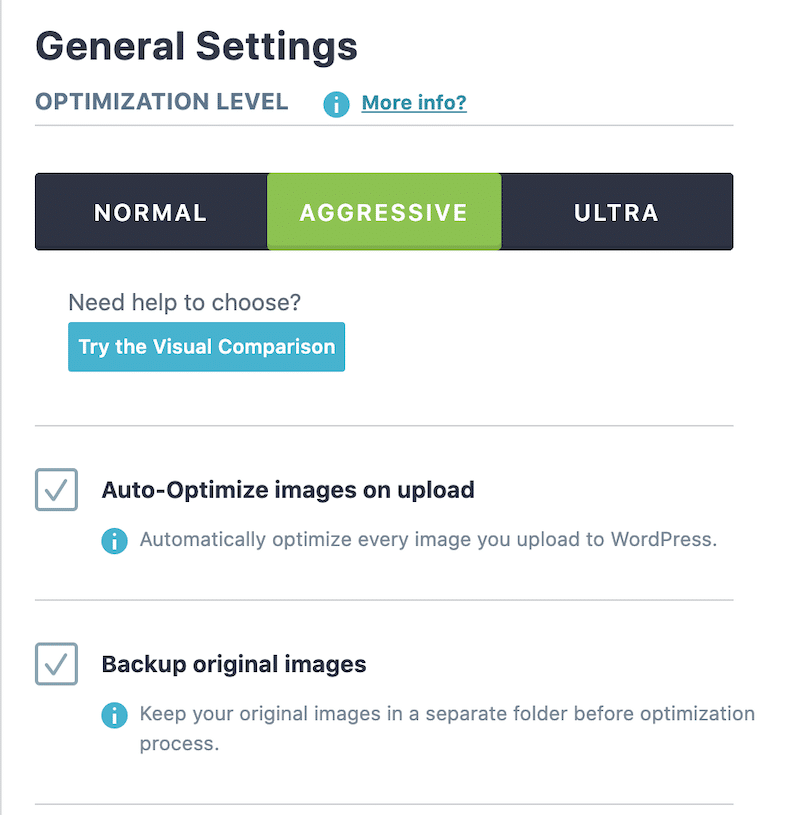
أولاً ، يتيح لك Imagify تغيير حجم الصور الموجودة والصور الجديدة وضغطها على الأجهزة المحمولة. يتم الضغط الجماعي على ثلاثة مستويات مختلفة: عادي ، قوي ، وفائق:

اعتمادًا على الوضع الذي تستخدمه ، يمكنك حفظ الكثير على حجم ملف صورك. تذكر أنك ستتمكن من تقليل حجم صورك دون فقدان الجودة!
بعد ذلك ، يتيح لك Imagify تحويلهم جميعًا إلى تنسيق WebP بمجرد تحديد هذين المربعين. سيؤدي ذلك إلى جعل حجم ملف الصورة أصغر في الهاتف المحمول (وسطح المكتب).

قبل بضعة أسابيع ، قمت بتجميع قائمة بأفضل المكونات الإضافية لتحسين الصور التي يمكنك استخدامها لتسريع موقع WordPress الخاص بك. اسمحوا لي أن أشارككم النتائج الشيقة التي حصلت عليها مع Imagify:
- أجري تدقيقًا للسرعة باستخدام Imagify وهذه الصورة التي تبلغ 450 كيلوبايت:

كانت هذه هي الاستنتاجات الرئيسية حول كيف ساعدت Imagify في جعل صور الهاتف أصغر:
- ما زالت صورتي تبدو رائعة بعد الضغط
- قمنا بحفظ 55٪ من حجم الملف
| الحجم الأصلي | الحجم بعد التحسين باستخدام Imagify | أنقذ (٪) |
| 450 كيلو بايت | 203 كيلو بايت | 55٪ |
علاوة على ذلك ، تعمل Imagify على إصلاح بعض المشكلات التي تم وضع علامة عليها بواسطة PSI. ألق نظرة على المشكلات المتعلقة بالصور قبل وبعد استخدام المكون الإضافي:
| قسم التشخيص الخاص بي قبل Imagify | لقد نجحت عمليات التدقيق بعد Imagify |
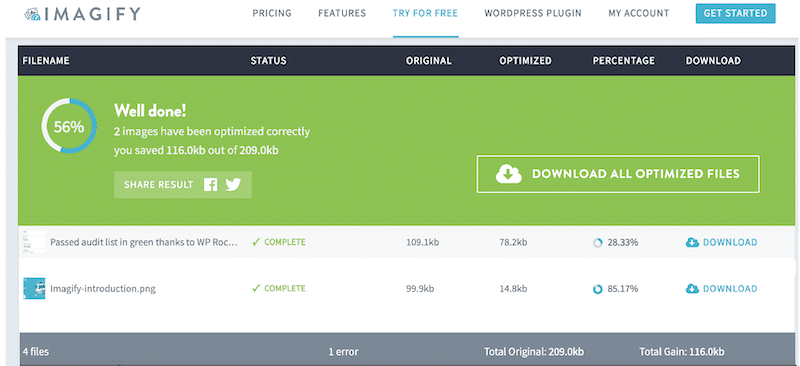
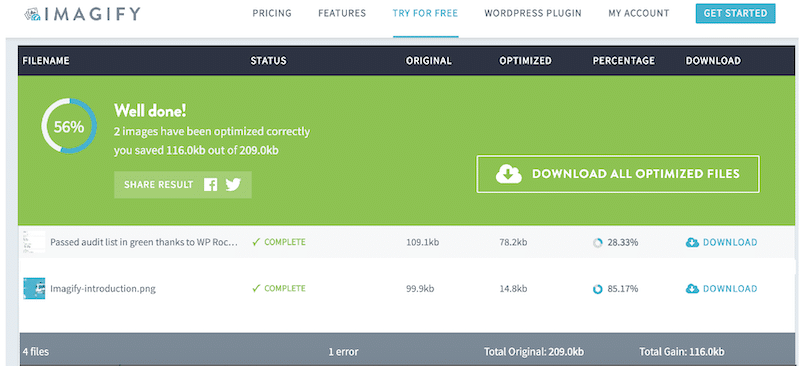
ماذا لو كنت لا تستخدم WordPress؟ موافق. Imagify لديه أيضًا تطبيق مستند إلى الويب لتغيير حجم الصور وضغطها بشكل مجمّع. ما عليك سوى سحب الصور وإفلاتها: سوف يقوم Imagify بضغطها ، وستكون متاحة للتنزيل خلال الـ 24 ساعة القادمة.
أثناء استخدام تطبيق Imagify المستند إلى الويب ، لاحظت شيئين:
- تم تغيير حجم إحدى صور PNG وضغطها بنسبة 85٪ ( باستخدام وضع الضغط الفائق )
- تم تقليل الآخر بنسبة 30٪ ( باستخدام الوضع العادي )

تمامًا كما هو الحال مع المكون الإضافي Imagify WordPress ، يمكنك تحسين 20 ميغابايت من الصور شهريًا مجانًا ، و 500 ميغابايت من البيانات مقابل 4.99 دولارات شهريًا ، وصور غير محدودة مقابل 9.99 دولارات شهريًا مع خطة Infinite.
تغليف
يعد تحسين الصور لموقع ويب للجوال طريقة بسيطة وفعالة من حيث التكلفة لتحسين معدلات التحويل. بمجرد تحسين صورك بشكل فعال ، تأكد من أنها تتمتع بالتنسيق الصحيح وأن يتم تسليمها في الوقت المناسب باستخدام نص التحميل البطيء.
لجعل تحسين السرعة مستدامًا ، يجب أن تكون سرعة الموقع مقياسًا مهمًا في جميع أنحاء الشركة وأن تصبح جزءًا من قائمة مؤشرات الأداء الرئيسية الخاصة بهم. لقد حان الوقت للشركات في كل مكان للاستفادة من أدوات مثل Imagify و WP Rocket لجعل موقعهم سريعًا عبر جميع الأجهزة - بما في ذلك الهواتف الذكية والأجهزة اللوحية.
Imagify مجاني لما يصل إلى 20 ميغابايت من البيانات. خذها لتجربة القيادة ، وأخبرنا برأيك في قسم التعليقات!
