كيفية تحسين الصور للويب والأداء (كل ما تحتاج إلى معرفته)
نشرت: 2023-05-08كانت الصور جزءًا لا يتجزأ من أي موقع ويب اليوم. يلعبون دورًا حيويًا في تفكيك الكتل الطويلة من النصوص والبرامج التعليمية والفقرات مع توفير جاذبية بصرية قوية. لكن الاستخدام المتزايد للصور عالية الجودة غالبًا ما يؤدي إلى إبطاء موقع الويب والإضرار بتجربة المستخدم.
تحدث هذه المشكلة في الغالب في مواقع التجارة الإلكترونية والتصوير وإدارة الأحداث. وفقًا لإحصائيات عديدة ، وجدنا أن 60٪ من الزوار يبتعدون عن مواقع الويب التي تستغرق أكثر من ثلاث ثوانٍ للتحميل . يمكن أن يؤثر هذا على معدل تحويل موقع الويب بشدة.
لحسن الحظ ، هناك العديد من الطرق التي يمكنك من خلالها تحسين الصور دون المساس بجودتها. سنساعدك في استكشاف جميع النصائح الممكنة حول كيفية تحسين الصور للويب والأداء السلس في هذه المقالة. هيا بنا نبدأ!
جدول المحتويات
- ما هو تحسين الصورة؟
- فوائد تحسين الصور لمواقع الويب
- كيفية تحسين الصور للويب: نصائح وإرشادات
- أفضل ملحقات تحسين الصور لـ WordPress
- أسئلة وأجوبة حول كيفية تحسين الصور للويب والأداء
- الوجبات الجاهزة النهائية على تحسين الصورة
ما هو تحسين الصورة؟
تحسين الصورة هو عملية تقليل حجم الصور وتقديمها بالحجم الصحيح والتنسيق والدقة التي تناسب أي جهاز. يهدف التحسين إلى جعل الصور خفيفة الوزن بحيث يتم تحميل صفحات الويب بسرعة دون التسبب في أي تأثير سلبي.
ستصادف طرقًا عديدة لتحسين صور الويب بمجرد البحث عبر الإنترنت. ومن أشهرها الضغط وتغيير الحجم وتغيير التنسيق وتمكين التحميل البطيء واستخدام شبكات توصيل المحتوى (CDN) وما إلى ذلك.
- يؤدي الضغط إلى تقليص حجم الصورة وإزالة البيانات والبيانات الأولية الإضافية.
- يؤدي تغيير الحجم إلى تقليل أبعاد الصور.
- يضمن التحميل الكسول تحميل الصور عند الحاجة إليها فقط.
- تقوم شبكات توصيل المحتوى (CDN) بتسليم الصور من أقرب الخوادم للمستخدمين.
فوائد تحسين الصور لمواقع الويب

هناك العديد من الفوائد لتحسين صور الموقع. تحقق من بعض أهمها في القائمة أدناه.
- اربط سرعة تحميل الصفحة.
- تقليل استهلاك النطاق الترددي.
- زيادة نقاط تحسين محركات البحث وتحسين الترتيب في محركات البحث.
- تقليل تحميل الخادم وتسهيل صيانة الويب.
- وفر التكاليف بالسماح لك بإدارة البيانات في مساحة تخزين محدودة.
- تساعد في الاستجابة وتحسين أداء الهاتف المحمول.
- زيادة مشاركة المستخدم والجلسات ومعدل التحويل.
كيفية تحسين الصور للويب: نصائح وإرشادات
لا يعني تحسين الصور ضغط الصور وتغيير حجمها فقط. العديد من الجوانب والتقنيات الأخرى تشارك أيضًا في هذه العملية. دعنا نستكشف النصائح والإرشادات الضرورية حول أكثر الطرق فعالية لتحسين صور الويب في هذا القسم.
1. حدد تنسيق الصورة الصحيح
قبل اقتصاص أي صورة أو تغيير حجمها أو تعديلها ، يجب أن تقرر تنسيق الصورة لموقع الويب الخاص بك. هناك بعض تنسيقات الصور الشائعة التي نراها شائعة الاستخدام على مواقع الويب. كل واحد منهم لديه شخصيات فريدة ومجموعة محددة من المطالب. هم:
- JPEG - يستخدم ضغطًا مع فقدان البيانات حيث يتم فقد بعض البيانات أثناء الضغط دون المساس بالجودة. يعد JPEG مفيدًا للصور الفوتوغرافية والرسومات ذات الألوان المعقدة.
- PNG - يستخدم ضغطًا بدون فقد أي بيانات أثناء الضغط ويحافظ على الجودة العالية. لذلك ، ملفات PNG كبيرة نسبيًا. يناسب PNG بشكل أفضل الشعارات والرسومات النصية وصور الويب.
- GIF - إذا كنت تريد عرض مقطع رسوم متحركة قصير منخفض الدقة ، فإن GIF يعمل بشكل أفضل. يستخدم ضغطًا بدون فقدان البيانات ، لكن الجودة المرئية للملف ليست جيدة مثل الآخرين.
- SVG - هذا تنسيق صورة يعتمد على المتجهات باستخدام ضغط بدون فقد. يضمن جودة صورة عالية ويحتفظ ببيانات الملف. يعمل SVG جيدًا مع الشعارات والأيقونات والرسومات المعقدة.
ملاحظة: لا يتم إنشاء ملفات GIF من صور ثابتة ولكن من مقاطع فيديو. ستحصل على الكثير من الأدوات المجانية والمدفوعة عبر الإنترنت لتحويل مقاطع الفيديو إلى صور GIF. Ezgif.com هو حل عبر الإنترنت.
2. ضغط الصور لتقليل الوزن الزائد
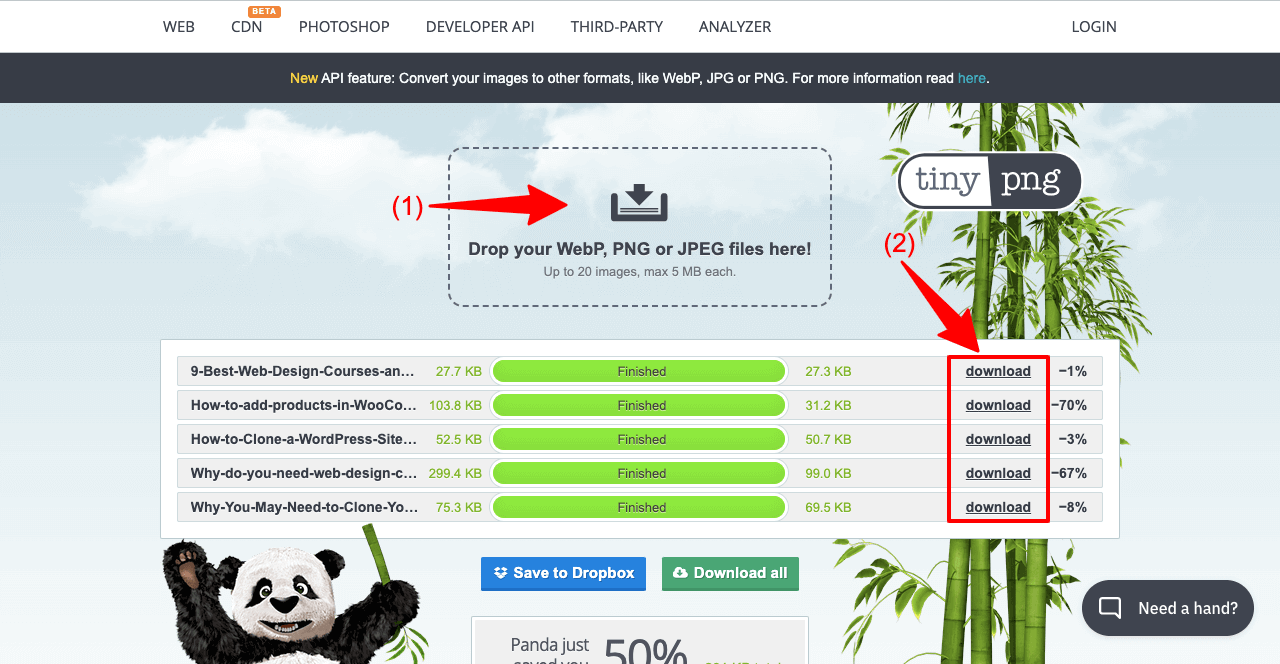
يقلل الضغط من الحجم الإضافي وثقل ملفات الصور ، مما يوفر عرض النطاق الترددي لتحميل صفحات الويب. بعض الأدوات الأكثر شيوعًا لضغط الصور هي TinyPNG و Imagify و Optimole و WP Smush. إليك كيفية ضغط الصور الكبيرة باستخدام TinyPNG.
- انتقل إلى Tinypng.com.
- انقر فوق إفلات ملفات WebP أو PNG أو JPEG.
- سيسمح لك بتحميل الصور هنا.
- بمجرد تحميل الصور ، سيتم ضغطها تلقائيًا.
- ستحصل على خيارات التنزيل على الجانب الأيمن.
- انقر عليها لتنزيل الصور.

3. تغيير حجم الصور بشكل صحيح للأبعاد المرغوبة
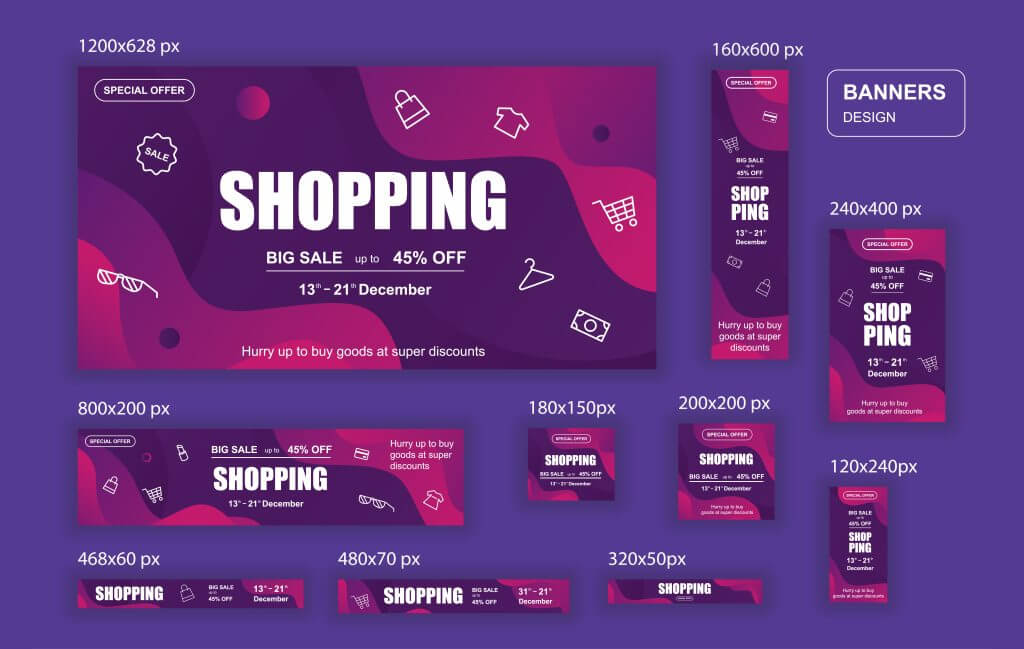
أثناء تصميم موقع ويب وإنشاء منشورات جديدة ، سيتعين عليك إضافة صور في أقسام ويب مختلفة لجعل المحتوى الخاص بك ملفت للنظر. قد تكون صورًا مميزة ولافتات مضمنة ولافتات جانبية ورسوم بيانية. ومع ذلك ، فإن أحجامها وأبعادها لن تكون هي نفسها في كل حالة.
يمكن أن يتسبب استخدام صورة أكبر في موضع يتطلب بُعدًا أصغر في حدوث مشكلات خطيرة وإيقاف عرض الصورة بشكل صحيح. لمساعدتك ، قدمنا مجموعة من أحجام وأبعاد الصور شائعة الاستخدام في الصورة أدناه. يمكنك أن تأخذهم كمرجع.

4. اكتب نصًا بديلًا موجزًا وملائمًا للصورة
لاحظ أن محركات البحث لا يمكنها قراءة الصور. يعتمدون على النصوص البديلة لفهم المحتوى الرسومي على الصور والزحف إليها. لذلك عندما تضيف صورة إلى موقع الويب الخاص بك ، تأكد من إضافة نص بديل ذي صلة وغني بالكلمات الرئيسية إليها. يمكن أن يوفر لك هذا مزايا تحسين محركات البحث أيضًا.
هناك العديد من النقاط الرئيسية التي يجب تذكرها عند كتابة نصوص بديلة. هم:
- اكتب نصوصًا موجزة وذات مغزى تعكس سياق صورتك.
- لا تقم بتضمين تفاصيل وروابط غير ضرورية.
- المستخدم السليم في الكتابة بالأحرف الكبيرة وعلامات الترقيم والقواعد.
- تأكد من أن العنوان لا يتعارض مع محتوى الصورة.
5. استخدم صورة مصغرة ذات مغزى
الصورة المصغرة هي نسخة أصغر من الصورة تمثل مجموعة من الصور الكبيرة وثيقة الصلة. على سبيل المثال - مواقع التجارة الإلكترونية ومواقع المحفظة والمعارض. في مواقع التجارة الإلكترونية ، تُستخدم الصور المصغرة لتمثيل صفحات منتج واحد على الصفحة الرئيسية وصفحة الفئة.
إذا قمت بزيارة أي موقع ويب للتصوير الفوتوغرافي ، فسترى استخدام الصور المصغرة لتوضيح فئات معارض الصور. أكبر فائدة للصور المصغرة هي أنه يمكنك عرض الكثير من معلومات المنتج والصور في مساحة محدودة.
شاهد الفيديو أدناه. هذه هي الصفحة الرئيسية لموقع التجارة الإلكترونية الذي يعرض الصور المصغرة لجميع المنتجات في متجرهم.
إليك بعض أفضل الممارسات التي يجب عليك اتباعها في استخدام الصور المصغرة:
- استخدم حجم صورة مصغرة متسق.
- اعرضها في شكل شبكة أو معرض.
- اجعل الصورة المصغرة قابلة للنقر.
- استخدم صورًا عالية الجودة.
- اختبرها على أجهزة مختلفة للتحقق من الاستجابة.
6. تمكين التحميل الكسول
التحميل الكسول هو أسلوب يؤخر تحميل الصور حتى تقوم بالتمرير في صفحة الويب لعرضها. على سبيل المثال ، لنفترض أن صفحة التجارة الإلكترونية تحتوي على إجمالي 15 صورة ، مع وجود خمس في القسم العلوي. عند وصول المستخدم إلى الصفحة ، سيتم تحميل الصور الخمس الأولى فقط في البداية.
أثناء قيام المستخدم بالتمرير لأسفل الصفحة ، يستمر تحميل الصور المتبقية واحدة تلو الأخرى ويتم عرضها. هذا يقلل من وقت التحميل الأولي ويحسن تجربة المستخدم. بالإضافة إلى ذلك ، فإنه يحفظ موقع الويب الخاص بك من استهلاك النطاق الترددي حتى الضرورة.
7. استخدم خرائط مواقع الصور

ملف Sitemap للصور (يُعرف أيضًا باسم خريطة موقع XML) هو ملف يسرد جميع عناوين URL للصور على موقع الويب ، بما في ذلك معلومات أخرى مثل علامة alt والتسمية التوضيحية ونوع الملف. يتيح ذلك لمحركات البحث مثل Google اكتشاف محتوى موقع الويب الجديد والزحف إليه وفهرسته بسرعة.
تعد خرائط المواقع مهمة لأسباب تتعلق بالطعام. إذا كنت تقوم بتشغيل موقع ويب جديد تمامًا ، فستستغرق محركات البحث وقتًا للزحف إلى معلوماتك وفهرستها ، الأمر الذي قد يستغرق أيامًا إلى أسابيع. ولكن عن طريق إضافة خرائط المواقع ، يمكنك تقليل هذا الوقت بشكل كبير.
إلى جانب ذلك ، هناك بعض أنواع الويب (الصحف والمجلات والبوابات) التي يجب فهرسة منشوراتها اليومية يوميًا. هنا أيضًا ، يمكن أن تلعب خرائط المواقع دورًا مفيدًا لك. تعرف على كيفية إنشاء خرائط مواقع XML وإضافتها إلى محركات البحث.
8. استخدام شبكات توصيل المحتوى (CDNs)
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم الموجودة في مواقع مختلفة تخزن معلومات موقع الويب ، بما في ذلك النصوص والصور ومقاطع الفيديو وملفات GIF والملفات الأخرى. عندما يزور شخص ما موقع الويب ، تقدم شبكة توصيل المحتوى المعلومات من أقرب موقع.
يمكن أن يؤدي استخدام شبكة توصيل المحتوى إلى تحسين سرعة تحميل الصفحة بشكل ملحوظ. يساعدك المحتوى المخزن على خوادم متعددة في توفير استهلاك النطاق الترددي الإضافي. يمكّن هذا موقع الويب من التعامل مع ضغط حركة المرور الهائل دون التسبب في أي مشاكل.
بالإضافة إلى ذلك ، تقدم شبكات CDN بعض ميزات الأمان ، مثل حماية DDoS وتشفير SSL. هذه يمكن أن تنقذ موقع الويب من الهجمات الضارة.
9. تنظيف الصور غير الضرورية من مكتبة الوسائط
بمرور الوقت ، قد تصبح مكتبة الوسائط الخاصة بموقع ويب مزدحمة بالصور التي لم تعد مفيدة. سيشغل هذا مساحتك القيمة ، مما يؤدي إلى إبطاء موقع الويب الخاص بك. يمكن أن يساعدك تنظيف الملفات غير الضرورية من مكتبة الوسائط في تنظيم ملفات الصور بشكل أفضل ، وتوفير مساحة التخزين ، وتحسين أداء موقع الويب.

فيما يلي أنواع الملفات التي يجب أن تركز على تنظيفها من مكتبة الوسائط.
- صور مكررة
- الصور التي لا يتم استخدامها في أي منشور أو صفحة
- صور منخفضة الجودة بيانياً
- الصور غير المحسنة بشكل صحيح
10. استخدم البرنامج المساعد WordPress
نأمل ، من المناقشة أعلاه ، أن تفهم العوامل العديدة التي ينطوي عليها تحسين الصورة. وهذا من المستحيل القيام بكل هذه الأشياء يدويًا. على سبيل المثال ، تمكين التحميل البطيء واستخدام شبكة توصيل المحتوى.

ستجد العديد من المكونات الإضافية ذات التصنيف الجيد على الإنترنت والتي يمكنها التعامل مع كل هذه المهام بمفردها. يمكن أن يوفر لك هذا قدرًا كبيرًا من الوقت عن طريق تقليل العديد من الأعمال اليدوية. بالإضافة إلى ذلك ، إذا كان لديك بالفعل موقع ويب قيد التشغيل مليء بالعديد من الصور غير المحسّنة ، فلا يمكنك البدء في تحسينها من البداية.
لأن القيام بذلك يمكن أن يؤثر بشدة على أداء الويب الخاص بك على صفحات نتائج محرك البحث. استخدام البرنامج المساعد هو الحل النهائي في هذه الحالة.
أفضل ملحقات تحسين الصور لـ WordPress
WordPress هو نظام إدارة محتوى قوي وغني بالميزات مع حلول لأي مشكلة متعلقة بالويب تقريبًا. سيقدم لك القسم بعض المكونات الإضافية الرائعة التي يمكنها تحسين الصور بسلاسة على مواقع WordPress. ألق نظرة سريعة عليهم.
أ. TinyPNG

ربما سمع معظمكم الذين استكشفوا التحسين لبضعة أيام على الأقل عن مواقع الويب: tinypng.com و tinyjpg.com. يعمل المكون الإضافي TinyPNG WordPress تلقائيًا على تحسين الصور من خلال دمج هذين الموقعين الشهيرين لضغط الصور.
يعمل هذا المكون الإضافي تلقائيًا على تحسين الصور عند تحميلها. يقوم أيضًا بتحسين جميع الصور الموجودة بالفعل في مكتبة الوسائط باستخدام ميزة التحسين الجماعي. يقوم بتحويل نموذج ألوان CMYK إلى RGB لتحسين توافق الألوان.
ب. تخيل

Imagify هو أحد أكثر المكونات الإضافية لتحسين الصور تقدمًا. يسمح لك بتغيير حجم الصور وضغطها وتقليل وزنها - كل ذلك بنقرة واحدة فقط. إذا كان تغيير الحجم والضغط لا يفيان بتوقعاتك ، فيمكنك استعادتهما على الفور إلى إصداراتهما الأصلية.
جزء مثير للاهتمام من هذا البرنامج المساعد هو أنه يمكنك تحويل الصور إلى WebP ، تنسيق ملف الصور من الجيل التالي. هذا التنسيق خفيف الوزن ، حيث يعمل على تسريع مواقع WordPress مع تحسين تجربة المستخدم وأداء تحسين محركات البحث.
ج. تحسين الصورة و Lazy Load بواسطة Optimole

بفضل الأتمتة الكاملة والعديد من الميزات ، تقدم Optimole حلاً شاملاً لتحسين الصورة. يقوم بتنظيف الصور الثقيلة والصفحات المنتفخة دون المساس بالجودة على الإطلاق. يعمل Optimole مع جميع أنواع الصور ويدعم كلاً من WebP و Retina.
يمكنك أيضًا الاستمتاع بدعم مكتبة الصور السحابية وشبكة CDN العالمية. يمكنك تمكين التحميل البطيء والقص الذكي والعلامات المائية. يتوافق Optimole مع Elementor وجميع ملحقات WordPress الشائعة الأخرى.
د. سحق

لقد كان Smush مكوّنًا إضافيًا معياريًا لتحسين الصور من أجل السرعة والجودة. يقوم بمسح دقيق لجميع الصور التي تقوم بتحميلها ويزيل البيانات غير الضرورية قبل إضافتها إلى مكتبة الوسائط. يمكن لـ Smush تحسين الصور حتى مرتين أكثر من الصور العادية.
يمكنك أيضًا تمكين التحميل البطيء والتحسين الجماعي وتغيير حجم الصورة واكتشاف الحجم غير الصحيح والتحويل إلى WebP. Smush متوافق مع كتلة Gutenberg والتكامل متعدد المواقع.
ه. مُحسِّن صور البكسل القصير

ShortPixel عبارة عن مكوِّن إضافي خفيف الوزن وسهل الاستخدام لتحسين الصور يقدم لك تحسينًا غير محكم وغير ضياع للصور. يمكنك تحويل الصور إلى تنسيقات JPG و PNG و GIF و WebP و AVIF. يتيح لك ShortPixel تحسين ملفات PDF أيضًا.
إلى جانب الاقتصاص الذكي ، ينشئ هذا المكون الإضافي صورًا مصغرة تركز على الموضوع باستخدام محرك AI الخاص بـ ShortPixel. يمكنك ضبط CMYK على تنسيق ألوان RGB. إنه يعمل بشكل رائع مع WooCommerce و Gravity Form ومعرض NextGEN والعديد من المكونات الإضافية الأخرى.
أسئلة وأجوبة حول كيفية تحسين الصور للويب والأداء
لقد رأينا على منصات مختلفة مثل Quora و Reddit و Ask.com و Answer ، يطرح مستخدمو الويب أنواعًا مختلفة من الأسئلة حول تحسين الصورة. سنجيب هنا على بعض العناصر المختارة يدويًا والتي نجدها عادة في كل مكان تقريبًا.
ما هو أفضل حجم للصورة لتحسين محركات البحث؟
وفقًا لـ Google ، يجب أن تكون الصور الكبيرة بعرض 1200 بكسل وتمكين معاينة الصورة القصوى بواسطة AMP للحصول على درجة جيدة لتحسين محركات البحث.
ما هي أفضل الممارسات لضغط الصور للحصول على أداء ويب جيد؟
1. حدد تنسيق الصورة (JEPG ، PNG ، JPG ، WebP) المناسب لموقع الويب الخاص بك
2. لا تقلل دقة الصورة دون الحد الأدنى من المتطلبات
3. قم بإزالة الخلفيات المخفية والطبقات غير الضرورية والبيانات الوصفية من الصور
4. لا تتنازل عن الجودة للأحجام
5. استخدم نهجًا سائبًا أو غير ضياع وجرب الصور في مواقع الاختبار
كيفية تمكين التحميل البطيء للصور على موقع WordPress؟
تتوفر أطنان من المكونات الإضافية في مستودع WordPress والتي يمكنك من خلالها تمكين التحميل البطيء للصور في بضع دقائق. Smush مثل هذا البرنامج المساعد.
1. قم بتثبيت وتفعيل البرنامج المساعد Smush من WP Dashboard> Plugins> Add New
2. سوف تجد الخيار Enable Lazy Load في معالج الإعداد
3. قم بتبديل الميزة وحفظها.
ما هي البيانات الوصفية للصور وكيفية تحريرها في WordPress؟
تشير البيانات الأولية للصورة إلى المعلومات المضمنة في الصورة عند التقاطها أو تحضيرها. على سبيل المثال ، اسم طراز الكاميرا ووقت الالتقاط والموقع والبكسل والأحجام وأدوات الصورة المستخدمة لتعديل الصورة.
بمجرد تحميل صورك إلى مكتبة الوسائط ، انقر فوق الصورة المعينة. سيفتح نافذة منبثقة تحتوي على تفاصيل المرفقات حيث ستحصل على خيارات لتحرير البيانات الوصفية للصورة.
هل يمكن أن يؤثر التخزين المؤقت للمتصفح على تحسين الصورة؟
نعم ، يمكن أن يكون للتخزين المؤقت للمتصفح تأثير كبير على تحسين الصورة. عندما يقوم شخص ما بزيارة موقع ويب ، يقوم متصفحه بحفظ العديد من الموارد المتاحة على الموقع حتى يتمكن من تحميل الموقع بسرعة بمجرد زيارته مرة أخرى.
إذا لم يتم تحسين الصور بشكل جيد ، فستستغرق ذاكرة التخزين المؤقت دائمًا وقتًا إضافيًا لتحميل صفحات الويب. ومع ذلك ، إذا قمت بتحسين الصور في بعض النقاط لاحقًا ، فلن يكون لها أي تأثير إيجابي حتى يمسح المستخدمون متصفحاتهم. لأن المتصفح سيبقى معتمداً على الذاكرة القديمة.
الوجبات الجاهزة النهائية على تحسين الصورة
مستخدمو اليوم أقل صبرًا نسبيًا ويبحثون عن حلول فورية عندما يبحثون عن أي شيء عبر الإنترنت. وفقًا لـ Portant ، يحدث الحد الأقصى لتحويلات التجارة الإلكترونية على الصفحات التي يستغرق تحميلها من 0 إلى 3 ثوانٍ . إذا استغرق الأمر وقتًا أطول ، تبدأ معدلات التحويل في الانخفاض وترفع معدل الارتداد.
لذلك ، بغض النظر عن مدى صعوبة عملك في إنتاج محتوى غني بالصور ، فسوف تتخلف عن مواقع الويب الأخرى في الفضاء التنافسي عبر الإنترنت إذا لم تتمكن من تحسين الصور بشكل صحيح. في هذه المقالة ، حاولنا تغطية أحدث النصائح والإرشادات التي يمكنك استخدامها لتحسين الصورة.
الآن ، حان الوقت لتطبيقها عليك وإعلامنا بتعليقاتك عليها. إذا كنت بحاجة إلى مزيد من المساعدة ، فنحن نطلب منك توضيح مشكلتك في مربع التعليقات.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
