كيفية تحسين الصور للووردبريس
نشرت: 2022-04-07هل تعلم أن تحسين صورك قبل تحميلها على WordPress يمكن أن يؤثر على سرعة موقع الويب الخاص بك؟
عند بدء مدونة ، يقوم العديد من المبتدئين بتحميل الصور دون تحسينها للويب. ملفات الصور الكبيرة هذه تبطئ موقع الويب الخاص بك.
يمكنك حل هذه المشكلة باستخدام أفضل ممارسات تحسين الصور في عملية التدوين العادية.
في هذا المنشور ، سنوضح لك كيفية تحسين الصور لـ WordPress وعرض أفضل الأدوات عبر الإنترنت لتحسين الصور لـ WordPress.
ما هو تحسين الصورة؟
تحسين الصورة هو طريقة لضغط الصور وتسليمها بأقصر حجم ممكن للملف مع الحفاظ على جودة الصورة.
بينما تبدو العملية معقدة ، فهي في الواقع بسيطة جدًا هذه الأيام. يمكنك استخدام أحد المكونات الإضافية لتحسين الصورة لضغط الصور بنسبة تصل إلى 80٪ دون التضحية بجودة الصورة تلقائيًا.
لماذا من المهم تحسين الصور لـ WordPress
يعد تحسين الصور على موقع WordPress الخاص بك أمرًا مهمًا للغاية. فيما يلي أربعة أسباب:
- زيادة سرعة صفحة الويب: الصور غير المحسّنة تجعل صفحات الويب ضخمة وتستغرق وقتًا أطول للتحميل. من خلال تحسين صورك الكبيرة دون التضحية بالجودة ، يمكنك تسريع WordPress.
- تحسين تجربة المستخدم: الانتظار لفترة أطول من المعتاد لتحميل الصفحة أمر مزعج لزوار الموقع. معدل الارتداد مرتفع للغاية بالنسبة لمواقع الويب التي تستغرق أكثر من ثلاث ثوان للتحميل.
- تحسين محركات البحث: تكافئ Google ومحركات البحث الأخرى مواقع الويب سريعة التحميل وتعاقب المواقع البطيئة. إذا تم تحسين صورك وكان موقع الويب الخاص بك سريعًا ، فلديك فرصة أفضل في الحصول على مرتبة عالية في صفحات نتائج محرك البحث.
- توفير مساحة القرص: من خلال تحسين صور WordPress الخاصة بك ، ستتمكن من الاستفادة بشكل أفضل من موارد الاستضافة الخاصة بك. إذا كانت ملفات الصور الخاصة بك تشغل مساحة أقل ، فسيكون لديك مساحة أكبر لإضافة أنواع أخرى من المحتوى والميزات إلى موقع الويب الخاص بك.
10 طرق سهلة لتحسين الصور في WordPress
جاهز لتعلم طرق سهلة لتحسين الصور لـ WordPress.
1. ضغط صور WordPress الخاصة بك
يمكنك تقليل حجم ملف الصور عن طريق ضغطها. سيتم تحميل ملف الصورة المضغوط بشكل أسرع على موقع WordPress الخاص بك ، مما يزيد من أدائه العام.
إن أبسط طريقة لضغط الصور في WordPress هي استخدام مكون إضافي لضغط الصور. عادةً ما تفعل هذه المكونات الإضافية أكثر من مجرد استخدام الضغط لتحسين الصور.
بدلاً من ذلك ، يمكنك استخدام برنامج تحرير الصور أو أداة مجانية مثل TinyPNG لضغط صورك الضخمة يدويًا قبل إرسالها إلى WordPress.
لا يعمل TinyPNG مع ملفات PNG فقط. يتم دعم أنواع ملفات الصور الأخرى ، مثل WebP و JPEG. ما عليك سوى تحميل الصورة التي ترغب في ضغطها ، وستعمل الأداة تلقائيًا على تقليل حجمها. قد تقوم الأداة أيضًا بضغط ملفات متعددة في نفس الوقت.

2. تغيير حجم الصور
هناك طريقة أخرى سهلة لتحسين الصور في WordPress وهي تغيير حجم أبعاد البكسل الخاصة بها. لحسن الحظ ، تم تضمين هذه الوظيفة في جوهر WordPress.
يستخدم WordPress ، افتراضيًا ، أربعة أحجام مختلفة للصورة نفسها:
- صورة مصغرة (150 × 150 بكسل)
- متوسط (حتى 300 × 300 بكسل)
- كبير (حتى 1024 × 1024 بكسل)
- الحجم الكامل (حجم الصورة الأصلي)
بعد قولي هذا ، يمكنك تغييرها لتناسب احتياجاتك.
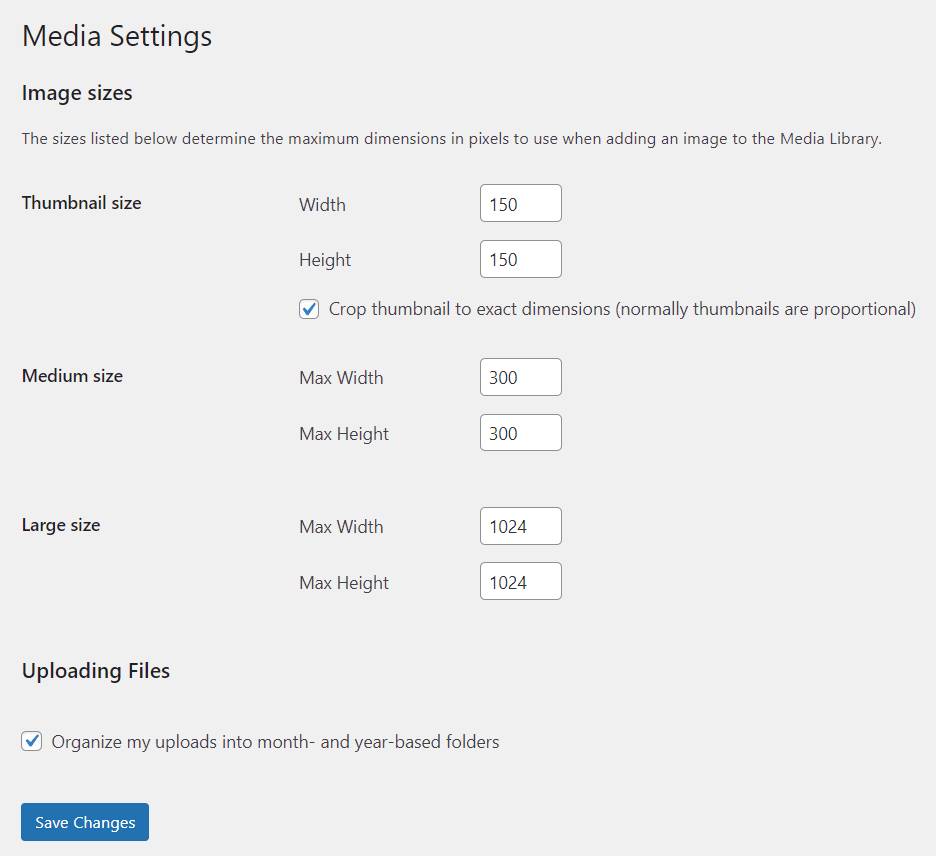
إليك كيفية تغيير أحجام صور WordPress الافتراضية عبر مكتبة الوسائط:
- افتح لوحة معلومات WordPress وانتقل إلى الإعدادات -> الوسائط .
- أدخل الحد الأقصى للعرض والارتفاع المفضل لديك لكل حجم.
- انقر فوق حفظ التغييرات .

3. خدمة الصور من خلال CDN
قد تساعد شبكة توصيل المحتوى (CDN) موقع WordPress على التحميل بشكل أسرع وحل مشكلات النطاق الترددي عن طريق تحسين الصور ، من بين أشياء أخرى. يعمل عن طريق توصيل صورة لموقع الزائر من أقرب خادم.
يعد استخدام CDN خيارًا جيدًا ، خاصةً إذا كان موقعك يحتوي على عدد كبير من الزيارات والنشاط كل شهر.
4. استخدام التحميل الكسول
هناك طريقة أخرى لمنع صورك من إبطاء موقعك وهي استخدام التحميل البطيء. إذا كانت لديك مقالات أو صفحات مليئة بالصور ، فقد لا يكون عرضها جميعًا مرة واحدة فكرة ذكية.
ستظهر ميزة التحميل البطيء ببطء عندما يقوم المستخدم بالتمرير لأسفل الصفحة. في كل مرة يقوم المستخدم بالتمرير ، يتم عرض مجموعة جديدة من الصور في المنطقة القابلة للعرض من شاشة المستخدم ، مما يسمح للخادم بالتفاعل بشكل أفضل مع جميع الطلبات.
5. الاقتصاص الذكي
يتضمن الاقتصاص الذكي إزالة المساحة غير الضرورية أو الخلفية من الصورة والاحتفاظ فقط بمنطقة الاهتمام.
يمكن إجراء الاقتصاص يدويًا أو بمساعدة مكون إضافي مثل Optimole ، والذي يكتشف النقاط الفعالة في صورة ويزيل الأقسام غير المطلوبة.
6. تحويل ملفات GIF إلى فيديو
يمكنك أيضًا تحويل ملفات GIF إلى فيديو لتوفير مساحة تخزين وعرض ملفات أخف. إذا قمت بتمكين هذه الوظيفة في Optimole ، فستبدأ تلقائيًا في تحويل أي ملفات GIF تقوم بتحميلها.
هناك العديد من الأدوات المتاحة عبر الإنترنت والتي يمكنك استخدامها لتحويل ملف GIF إلى MP4 قبل تحميله على موقع WordPress الخاص بك. لماذا يجب عليك التحويل؟ لأن ملفات GIF أكبر بكثير من ملفات الفيديو.
7. إضافة علامات بديلة إلى الصور
إذا تركت خيار " Alt Tex t" فارغًا بشكل عام عند تحميل صورة إلى WordPress ، فستفقد فرصة لتحسين قيمة مُحسنات محركات البحث لموقعك ومساعدته في الترتيب بشكل أفضل في محركات البحث.
النص البديل ، المعروف أيضًا باسم النص البديل أو علامة النص البديل ، هو وصف موجز يراه الزائر عندما يتعذر على محركات البحث تحميل الصورة على موقع الويب. يعطي الزائر سياق لما يبحث عنه.

تُستخدم علامات Alt أيضًا لوصف الصور لمحركات البحث التي لا يمكنها قراءة وحدات بكسل الصورة. بدلا من ذلك ، قرأوا النص البديل.
8. أعط كل صورة اسم ملف وصفي
ما اسم الملف الذي يصف الصورة بأفضل شكل: "IMG01.jpg" أو "2022-honda-civic"؟ إنها بلا شك الثانية. هذا هو ما يجعل موقع الويب الخاص بك يحتل مرتبة أعلى على Google.
محركات البحث تزحف إلى أسماء ملفات الصور. لهذا السبب ، من أجل تحسين الصورة ، يعد اسم ملف صورة وصفي وغني بالكلمات الرئيسية أمرًا ضروريًا. قم بتضمين الكلمات الرئيسية المتعلقة بموقعك على الويب أو منشور المدونة ، مع وضع الكلمة الرئيسية في بداية اسم الملف إن أمكن.
9. تحسين الصور للمشاركة الاجتماعية
عندما يتعلق الأمر بتحسين الصور في WordPress ، لا تنس وسائل التواصل الاجتماعي. عندما تقوم (أو زائرًا) بمشاركة منشور مدونتك على Facebook ، يتم عرض صورتك المميزة ، جنبًا إلى جنب مع العنوان والوصف التعريفي. يجب أن يتم عرض الصورة المميزة بشكل صحيح على وسائل التواصل الاجتماعي لجذب الأشخاص للتحقق من منشورك.
إذا لم تقم بذلك ، فسيعرض Facebook صورة غير صحيحة مع منشورك. قد يتم تقطيع الصورة إذا كان حجم الصورة خاطئًا. لتجنب مثل هذه الأخطاء في وسائل التواصل الاجتماعي ، استخدم أحجام الصور التالية لمختلف الشبكات الاجتماعية:
- Facebook: 1200 × 628 بكسل
- تويتر: 1024 × 512 بكسل
- Google+: 800 × 1200 بكسل
يمكنك أيضًا استخدام مكون إضافي لـ WordPress SEO مثل Yoast SEO لتحسين صورك لوسائل التواصل الاجتماعي في WordPress. يتيح لك ضبط إعدادات الوسائط الاجتماعية الخاصة بك بحيث يظهر المحتوى والصور الخاصة بك بشكل صحيح على العديد من منصات الوسائط الاجتماعية.
10. استخدم ملف Sitemap للصور
تأكد من أن محركات البحث ، مثل Google ، يمكنها رؤية صورك عندما تقوم بالزحف إلى صفحتك. كيف أنت ذاهب للقيام بذلك؟ ببساطة قم بتضمين صورك في خريطة موقعك.
من خلال القيام بذلك ، تتلقى Google البيانات الوصفية للصورة ، مما يزيد من فرص ظهورها في نتائج بحث الصور. كل ما ستفعله هو تقديم البيانات ذات الصلة مثل نوع الصورة والموضوع والتعليق والعنوان والموقع الجغرافي والترخيص.
لإنشاء خريطة موقع صورتك ، يمكنك استخدام منشئ خرائط مواقع Google أو المكون الإضافي Yoast SEO WordPress.
أفضل الأدوات عبر الإنترنت لتحسين صور WordPress
فيما يلي بعض من أفضلها.
1. TinyPNG

TinyPNG هي أفضل أداة عبر الإنترنت لتحسين صور WordPress دون استخدام مكون إضافي. يقوم بضغط صور PNG و JPEG.
يستخدم TinyPNG طريقة التحديد الكمي لتقليل جزيئات الصورة. ومع ذلك ، لن يقلل ذلك من جودة الصورة. نتيجة لذلك ، سيتم تقليل حجم الصورة بشكل كبير.
يمكن تصغير حجم الصورة بنسبة تصل إلى 70٪ دون فقدان الجودة. يمكن أيضًا استخدام TinyPNG لتحسين صور GIF.
2. Kraken.io

Kraken.io هي أسرع أداة لتحسين الصور في السوق ، مع خوارزمية فريدة تساعدك على توفير المساحة وعرض النطاق الترددي. سيتم تحميل موقعك بشكل أسرع ويوفر تجربة مستخدم أفضل مع الصور المحسّنة. يقلل Kraken حجم الصور قدر الإمكان دون تقليل الجودة.
3. ملف JPEG.io

أداة أخرى قد تستخدمها لتحسين الصور لـ WordPress دون استخدام مكون إضافي هي JPEG.io. يدعم JPEG.io مجموعة كبيرة من تنسيقات الصور ، بما في ذلك JPEG و PNG و GIF و SVG و BMP و EPS و WEBP و TIFF و PSD.
يمكنك استخدام ميزة السحب والإفلات التي تقدمها لتحميل صورك. بالإضافة إلى ذلك ، يمكنك أيضًا استخدام Dropbox و Google Drive لحفظ صورك. سيتم ضغط الصور التي يتم تحميلها دون أن تفقد حجمها.
4. ضغط JPEG

أداة أخرى لتحسين الصور في قائمتنا هي Compress JPEG. يمكنك استخدام هذه الأداة لتحميل وتحسين ما يصل إلى 20 صورة في وقت واحد. بمجرد الانتهاء من العملية ، يمكنك إما تنزيلها جميعًا مرة واحدة أو واحدة تلو الأخرى.
بالإضافة إلى ضغط الصور ، يمكنك أيضًا تغيير تنسيق الصور. على سبيل المثال ، يمكنك تحويل PNG إلى JPG أو SVG إلى PNG.
5. Compressor.io

Compressor.io هي أداة رائعة لتحسين صور WordPress. باستخدام Compressor.io ، يمكنك ضغط الصور بنسبة تصل إلى 90٪ ، مما يؤدي إلى وقت تحميل أسرع لموقع الويب الخاص بك.
تدعم هذه الأداة ملفات GIF و PNG و JPEG و SVG.
افكار اخيرة
إذا لم تكن تحفظ الصور المحسّنة للويب ، فيجب أن تبدأ الآن. سيكون له تأثير كبير على سرعة موقعك ، وسيقدره المستخدمون لديك.
ناهيك عن أن المواقع الإلكترونية الأسرع هي الأفضل لتحسين محركات البحث ، ومن المرجح أن ترى زيادة في تصنيفات محرك البحث الخاص بك.
بصرف النظر عن تحسين الصورة ، فإن الشيئين اللذين يمكن أن يساعدك بشكل كبير في تسريع موقع الويب الخاص بك هما استخدام مكون إضافي للتخزين المؤقت في WordPress واستخدام WordPress CDN.
بدلاً من ذلك ، يمكنك استخدام خدمة استضافة WordPress مُدارة ، والتي عادةً ما تتضمن كلاً من التخزين المؤقت و CDN كجزء من الحزمة.
نأمل أن يساعدك هذا المنشور في تعلم كيفية تحسين الصور لـ WordPress. إذا أعجبك هذا المنشور ، فقد ترغب أيضًا في قراءة:
- أفضل ملحقات تحسين الصور لـ WordPress
- قم بتسريع موقع WordPress الخاص بك في عام 2022
- نصائح لتحسين محركات البحث في WordPress لزيادة تصنيف موقع الويب
