7 نصائح سهلة المتابعة لتحسين الصور في WordPress
نشرت: 2024-08-22يمكن للصور المُحسّنة جيدًا أن تحافظ على تفاعل القراء، وتعزز تجربة المستخدم، بل وتجذب المزيد من الزيارات العضوية . من ناحية أخرى، يمكن أن يؤدي استخدام الصور غير المحسنة إلى إبطاء سرعة موقع الويب الخاص بك. يمكن أن يؤثر هذا على تصنيف محرك البحث الخاص بك أيضًا.
تعطي محركات البحث مثل Google الأولوية للصفحات سريعة التحميل. تعمل الصور المحسنة على تقليل أحجام الملفات، مما يؤدي إلى أوقات تحميل أسرع للصفحات وتصنيفات أفضل.
إذا كنت تتساءل عن كيفية تحسين الصور لمواقع WordPress ، فاستمر في قراءة هذه المقالة. سنناقش كل شيء يتعلق بتحسين الصورة في WordPress.
لذلك، دعونا نبدأ!
لماذا يجب عليك تحسين الصور لموقع WordPress الخاص بك
يعد تحسين الصور أمرًا ضروريًا لموقع WordPress الخاص بك لأنه يؤثر بشكل مباشر على أداء موقع الويب الخاص بك. عندما يتم تحسين صورك، يتم تحميلها بشكل أسرع، مما يعني تحميل موقعك بالكامل بشكل أسرع أيضًا.
وهذا أمر مهم لأنه لا أحد يحب الانتظار للحصول على موقع ويب بطيء، وخاصة زوار موقعك.
بالإضافة إلى ذلك، تميل المواقع الأسرع إلى الحصول على تصنيف أفضل على محركات البحث مثل Google، لذا فإن تحسين صورك يمكن أن يساعد في تعزيز تحسين محركات البحث (SEO). كما أنه يوفر لك مساحة التخزين وعرض النطاق الترددي ، مما يجعل موقعك أكثر كفاءة بشكل عام. باختصار، يعد تحسين الصور بمثابة فوز سهل لتجربة مستخدم أفضل وأداء أفضل للموقع.
كيفية تحسين صورك في ووردبريس

يعد تحسين صورة WordPress أمرًا سهلاً. يمكنك القيام بذلك يدويًا أو باستخدام مكون إضافي. سنركز في هذا الجزء على كيفية تحسين الصور لـ WordPress يدويًا. ومع ذلك، سنناقش أيضًا أفضل المكونات الإضافية لتحسين الصور في WordPress لاحقًا في هذه المدونة.
لقد قمنا بتصنيف عملية تحسين صورة WordPress بالكامل إلى 3 مراحل. كل مرحلة لديها بضع خطوات.
هدفنا الرئيسي هو إرشادك خلال كل ما يتعلق بتحسين الصور في WordPress بدءًا من إصلاح تنسيق الملف وحتى كتابة نصوص بديلة للحصول على تصنيفات بحث أفضل.
لذلك، دون مزيد من اللغط، دعونا نغوص في العمق!
المرحلة الأولى – قبل تحميل الصورة
في المرحلة الأولى لدينا 3 خطوات:
- إصلاح تنسيق الملف
- إعادة تسمية الصورة
- ضغط الصورة
بعد إلقاء نظرة سريعة على القائمة، دعنا الآن نستكشف كيفية اتباع هذه النصائح وتنفيذها!
01. إصلاح تنسيق الملف
يعد اختيار تنسيق الملف الصحيح هو الخطوة الأولى لتحسين الصور لموقع WordPress الخاص بك. تتميز التنسيقات المختلفة بنقاط قوة مختلفة، لذا فإن اختيار التنسيق المناسب يمكن أن يحدث فرقًا كبيرًا في جودة الصورة وحجم الملف.
بالنسبة لمعظم الأغراض، يعد JPEG خيارًا رائعًا لأنه يوفر توازنًا جيدًا بين الجودة وحجم الملف، خاصة بالنسبة للصور. إذا كانت صورتك تحتوي على الكثير من التفاصيل والألوان، فاستخدم JPEG.
من ناحية أخرى، يعد PNG أفضل للصور ذات الخلفيات الشفافة أو إذا كنت بحاجة إلى صور أكثر وضوحًا وتفصيلاً مثل الشعارات أو الرموز . فقط ضع في اعتبارك أن ملفات PNG عادة ما تكون أكبر من ملفات JPEG.
هناك أيضًا WebP، وهو تنسيق أحدث وأكثر كفاءة . فهو يوفر جودة ممتازة مع حجم ملف أصغر، ولكن لا تدعمه جميع المتصفحات حتى الآن. لذا، من المفيد أن تفكر فيما إذا كان جمهورك يستخدم في الغالب المتصفحات التي يمكنها التعامل مع WebP.
02. إعادة تسمية الصورة
قد تبدو إعادة تسمية صورك قبل تحميلها على WordPress بمثابة تفاصيل صغيرة، ولكن يمكن أن يكون لها تأثير كبير على تحسين محركات البحث لموقعك وتنظيمه.
بدلاً من استخدام أسماء عامة مثل "IMG_1234.jpg"، قم بتسمية صورك بأسماء وصفية غنية بالكلمات الرئيسية تشير إلى ما هو موجود في الصورة.
على سبيل المثال، إذا كانت لديك صورة لتفاحة حمراء، فقم بتسميتها بشيء مثل " red-apple.jpg " بدلاً من "DSC4567.jpg". وهذا يسهل على محركات البحث فهم محتوى صورك، مما قد يساعد في تحسين ظهور موقعك في نتائج البحث.
تساعدك إعادة تسمية الصور أيضًا على البقاء منظمًا. عندما تحتاج إلى العثور على صورة معينة لاحقًا، فإن الحصول على اسم وصفي يجعل من السهل جدًا تحديد موقعها، مما يوفر عليك الوقت والإحباط. لذا، خذ دائمًا بعض الوقت لإعادة تسمية صورك بأسماء واضحة وذات صلة قبل تحميلها.
03. ضغط الصورة
يعد ضغط صورك أحد أكثر الطرق فعالية لتحسينها لـ WordPress. يمكن أن تؤدي ملفات الصور الكبيرة إلى إبطاء موقع الويب الخاص بك، مما يجعل الزائرين ينتظرون وقتًا أطول حتى يتم تحميل الصفحات، وهو أمر ليس رائعًا لتجربة المستخدم أو تحسين محركات البحث.
قبل التحميل، استخدم أدوات ضغط الصور لتقليل حجم الملف دون التضحية بالجودة. هناك الكثير من الأدوات المجانية مثل TinyPNG أو JPEGmini أو أدوات الضغط عبر الإنترنت التي تجعل من السهل تقليص حجم صورك. الهدف هو إيجاد توازن حيث تبدو صورك جيدة ولكن لا تشغل مساحة كبيرة.
ملفات الصور الأصغر حجمًا تعني أوقات تحميل أسرع، وأوقات التحميل الأسرع تعني زائرين أكثر سعادة. بالإضافة إلى ذلك، يمكن أن يساعدك على توفير مساحة التخزين وعرض النطاق الترددي، خاصة إذا كنت تقوم بتحميل الكثير من الصور. لذلك، قم دائمًا بضغط صورك للحفاظ على تشغيل موقع WordPress الخاص بك بسلاسة.
المرحلة الثانية – بعد تحميل الصورة

في هذه المرحلة، سنركز بشكل أساسي على ما يجب عليك فعله بعد تحميل الصورة. هناك شيئان يجب الاهتمام بهما:
- تحميل كسول الصور
- تجنب عمليات إعادة توجيه عنوان URL للصورة
دعونا ندخل في التفاصيل!
01. تحميل الصور بشكل كسول
يعد التحميل البطيء تقنية ذكية تساعد موقع WordPress الخاص بك على التحميل بشكل أسرع عن طريق تأخير تحميل الصور حتى يتم الحاجة إليها.
بدلاً من تحميل جميع الصور على الصفحة مرة واحدة، يؤدي التحميل البطيء إلى تحميل الصور المرئية للمستخدم فقط، ويتم تحميل الباقي أثناء قيام المستخدم بالتمرير لأسفل.
لا يؤدي هذا إلى تسريع وقت تحميل صفحتك فحسب، بل يقلل أيضًا من الضغط على الخادم الخاص بك ويوفر عرض النطاق الترددي. بالنسبة للزائرين، هذا يعني أنه يمكنهم البدء في التفاعل مع المحتوى الخاص بك على الفور تقريبًا دون انتظار تحميل كل صورة.
يمكنك استخدام مكون WordPress الإضافي المجاني مثل LazyLoad لإنجاز عملك.
02. تجنب عمليات إعادة توجيه عنوان URL للصورة
يمكن أن تؤدي عمليات إعادة توجيه عناوين URL للصور إلى إبطاء موقع الويب الخاص بك والتأثير سلبًا على تحسين محركات البحث (SEO) الخاص بك. عند إعادة توجيه عنوان URL للصورة، فهذا يعني أن المتصفح يجب أن يتخذ خطوة إضافية للعثور على الصورة وتحميلها، مما قد يزيد من الوقت الذي يستغرقه تحميل صفحتك بالكامل.
لتجنب ذلك، تأكد من ربط صورك مباشرةً بعناوين URL الصحيحة . إذا قمت بنقل ملف صورة أو إعادة تسميته، فقم بتحديث عنوان URL للصورة في المحتوى الخاص بك بدلاً من الاعتماد على عمليات إعادة التوجيه. وأيضًا، إذا كنت تقوم بترحيل موقعك إلى نطاق أو بنية جديدة، فاحرص على التأكد من تحديث جميع عناوين URL للصور وفقًا لذلك.
من خلال تجنب عمليات إعادة التوجيه غير الضرورية، فإنك تساعد على تحميل صفحاتك بشكل أسرع وتضمن تجربة أكثر سلاسة للزائرين. يمكن أن تساهم هذه الخطوة البسيطة أيضًا في تحسين محركات البحث نظرًا لأن محركات البحث تفضل الصفحات ذات التحميل الأسرع.

المرحلة الثالثة – تحسين الصور لمحركات البحث

هذه هي المرحلة الأخيرة والأخيرة. وهنا سنتحدث عن:
- إدراج نص بديل
- وضع الصور بشكل صحيح مع التسميات التوضيحية
دعونا ننتقل إلى المناقشة!
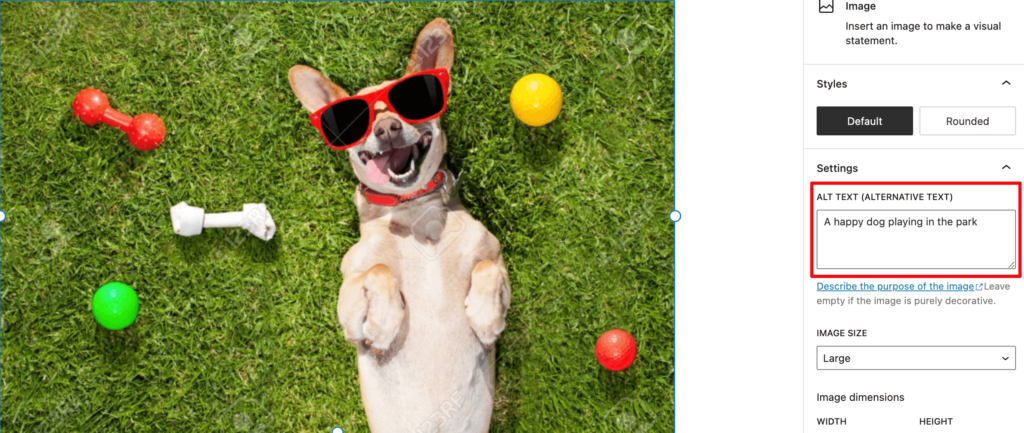
01. أدخل نص بديل
النص البديل يشبه إعطاء صوت لصورتك. إنه وصف مختصر لما هو موجود في الصورة، وهو مهم للغاية لعدة أسباب:
- إمكانية الوصول: يستخدم الأشخاص ضعاف البصر برامج قراءة الشاشة للتنقل عبر الويب. يساعدهم النص البديل على فهم ما هو موجود في الصورة.
- محركات البحث: تستخدم محركات البحث النص البديل لفهم موضوع صورتك، مما قد يساعدها في الظهور في نتائج بحث الصور.
- إذا فشل تحميل الصور: إذا لم يتم تحميل الصورة لسبب ما، فسيظهر النص البديل بدلاً من ذلك.
إذا كنت لا تعرف كيفية كتابة النص البديل بشكل صحيح، فدعنا نشاركك بعض النصائح لكتابة نص بديل عالي الجودة يرضي محركات البحث والقراء:
- كن موجزا ووصفيا
- التركيز على الموضوع الرئيسي للصورة
- استخدم الكلمات الرئيسية التي قد يبحث عنها الأشخاص
- تجنب تكرار اسم ملف الصورة
على سبيل المثال ، بدلاً من "image123.jpg"، استخدم "كلب سعيد يلعب في الحديقة".

02. ضع الصور بشكل صحيح مع التسميات التوضيحية
حسنًا، لقد حصلت على صورة رائعة، وتم تحسينها، وتحتوي على نص بديل رائع. الآن، دعونا نتحدث عن التسميات التوضيحية!
التعليق يشبه الصاحب الصغير لصورتك. يوفر معلومات إضافية أو سياقًا أو القليل من الفكاهة. إنه مثل ترجمة الفيلم ، فهو يعزز التجربة.
وإليك كيفية القيام بذلك بشكل صحيح:
- اجعلها موجزة: لا تكتب رواية. بضع كلمات عادة ما تكون كافية.
- إضافة قيمة: أخبر القراء بشيء جديد أو مثير للاهتمام حول الصورة.
- طابق نبرة صوتك: إذا كان منشورك مضحكًا، فاجعل التعليق مضحكًا. إذا كان الأمر جديًا، فابقه جديًا.
يمكن للتسمية التوضيحية الجيدة أن تجعل صورتك أكثر جاذبية. لذا، لا تخف من الإبداع!
المكافأة: أفضل مُحسِّن صور WordPress لك في عام 2024
إذا كنت تريد استخدام مُحسِّن الصور في WordPress لتحسين الصور بسلاسة لموقع الويب الخاص بك على WordPress، فيمكنك استخدام أي من هذه المكونات الإضافية:
- تخيل
- سحق
- ShortPixel
وبصرف النظر عن تحسين الصور، تعمل هذه المكونات الإضافية أيضًا كحلول لتحسين السرعة. لذلك، يمكنك استخدام أي من المكونات الإضافية المذكورة أعلاه لإنجاز كلتا المهمتين. دعونا نستكشفها بالتفصيل!
أنا) تخيل

Imagify هو مكون إضافي قوي لتحسين الصور يجعل من السهل جدًا ضغط الصور دون فقدان الجودة. فهو يوفر مستويات مختلفة من الضغط - عادي، وعنيف، وفائق - حتى تتمكن من اختيار التوازن الصحيح بين حجم الملف وجودة الصورة.
يدعم Imagify أيضًا تحويل WebP، مما يساعد على تقليل أحجام الملفات بشكل أكبر. بالإضافة إلى ذلك، فهو مدمج مباشرةً في مكتبة وسائط WordPress، حتى تتمكن من تحسين الصور أثناء تحميلها أو تجميعها.
الثاني) سحق

يعد Smush أحد أشهر المكونات الإضافية لتحسين الصور في WordPress، وهو معروف بسهولة استخدامه وفعاليته. يقوم تلقائيًا بضغط صورك أثناء تحميلها ويقدم تحسينًا مجمعًا للصور الموجودة بالفعل على موقعك.
يتضمن Smush أيضًا ميزات مثل التحميل البطيء، الذي يعمل على تحسين أوقات تحميل الصفحة عن طريق تحميل الصور فقط عند ظهورها. بفضل إصداراتها المجانية والمتميزة، تعد Smush أداة مرنة تلبي احتياجات مجموعة واسعة من المستخدمين.
ثالثا) البكسل القصير

يعد ShortPixel خيارًا ممتازًا آخر لتحسين الصور على WordPress. وهو يدعم كلاً من الضغط المنقوص وغير المنقوص، مما يتيح لك التحكم في مقدار ما تريد تقليل أحجام الصور الخاصة بك. يوفر ShortPixel أيضًا تحويل WebP التلقائي ويمكنه تحسين ملفات PDF الخاصة بك أيضًا.
إحدى ميزاته البارزة هي القدرة على ضغط الصور المخزنة في أي دليل، وليس فقط مكتبة الوسائط، وهو أمر رائع للمستخدمين الأكثر تقدمًا.

خاتمة
يعد تحسين الصورة أمرًا بالغ الأهمية لأي موقع WordPress. الآن أنت تعرف لماذا يجب عليك تحسين صورك وكيفية تحسين الصور لموقعك. لذلك، لا تقم أبدًا بتحميل أي صورة غير محسنة إلى موقعك لضمان أداء أفضل.
ومع ذلك، إذا كنت بحاجة إلى تكبير أي صور لاستخدامها على موقعك، فيمكنك القيام بذلك عن طريق متابعة مدونتنا الخاصة بتكبير الصور دون فقدان الجودة.
الآن، إذا كنت ترغب في مشاركة أي تعليقات تتعلق بهذه المقالة، فلا تتردد في القيام بذلك باستخدام مربع التعليق أدناه. نحن نقدر دائمًا تعليقات قرائنا. شكرًا لك.
