كيفية تحسين استضافة Kinsta WordPress باستخدام WP Rocket
نشرت: 2022-06-06إذا كنت تستضيف موقع WordPress الخاص بك مع Kinsta ، فأنت تعلم بالفعل أنه سريع وموثوق. ما قد لا تعرفه هو أن موقعك يمكن أن يعمل بشكل أسرع ، خاصة عند استخدام Kinsta مع WP Rocket.
بالعودة إلى الغرب المتوحش الأيام الأولى للويب ، كان الناس أكثر تسامحًا مع أوقات تحميل صفحات الويب الأبطأ. في هذه الأيام ، إذا لم يتم تحميل موقعك بسرعة البرق ، فسيغادر العديد من الزوار. أنت تخاطر بفقدان كل من جمهورك وأرباحك في ثوانٍ قليلة. هذا هو السبب في أن اختيار مضيف ويب جيد أمر بالغ الأهمية في الحفاظ على موقع ويب يجذب الزوار للتفاعل مع المحتوى الخاص بك.
إلى جانب اختيار مضيف ويب رائع ، سيؤدي استخدام مكون إضافي للتخزين المؤقت أيضًا إلى رفع أداء موقعك. في هذه المقالة ، سنركز على كيفية تحقيق أقصى استفادة من موقعك من خلال الجمع بين مضيف مثالي ومكوِّن إضافي.
إذا كنت تستمتع بتقديم الصفحات التي تجعل الزائرين ينقرون بعيدًا في حالة من الإحباط ، فتوقف عن القراءة الآن. إذا كنت ترغب في رؤية ارتفاع كبير في الأداء في أوقات تحميل موقعك ، فهذه المقالة مناسبة لك.
كومبو صاروخ كينستا و WP
يحتوي Kinsta على ميزة ذاكرة التخزين المؤقت المضمنة ، والتي تساعد في تسريع موقعك. التخزين المؤقت هو المكان الذي يتم فيه تخزين موارد موقعك بناءً على طلب أولي من المستعرض. هذا يجعل الصفحات يتم تحميلها بشكل أسرع لأنه يتم إعادة استخدام نفس الموارد في الطلبات اللاحقة.
على سبيل المثال ، لنفترض أن لديك صورة شعار في عنوان موقعك. يتم تحميل ملف الشعار هذا عندما يزور شخص ما موقعك لأول مرة. عندما ينقرون لزيارة صفحة جديدة تستخدم نفس العنوان ، يتم تحميل ملف الشعار هذا بالفعل. هذا يعني أن الخادم يجب أن يقوم بعمل أقل لسحبه ، مما يجعل وقت التحميل أسرع.
قد يكون موقعك على الويب مستضافًا بسلاسة على Kinsta. عندما تجمع بين استضافة Kinsta والمكوِّن الإضافي المناسب للتحسين ، يمكنك أن ترى زيادة كبيرة في السرعة.
WP Rocket هو هذا البرنامج المساعد.

على الرغم من أهمية التخزين المؤقت ، إلا أنها ليست نهاية قصة تسريع موقعك. هناك تحسينات أخرى تتعامل معها WP Rocket من شأنها تعزيز الأداء. لنقم بتثبيت WP Rocket وننتقل إلى الإعدادات المختلفة التي ستجعل موقعك يغني.

قم بترقية سرعة موقع الويب الخاص بك
قم بترقية موقع WordPress الذي يستضيفه Kinsta مع أفضل المكونات الإضافية للتخزين المؤقت التي يمكن شراؤها ومشاهدة نتائج فورية.
احصل على WP Rocketباستخدام صاروخ الفسفور الابيض
أولاً ، ستحتاج إلى التوجه إلى WP Rocket للحصول على المكون الإضافي. بمجرد تثبيته وتنشيطه ، انتقل إلى الإعدادات في لوحة معلومات WordPress الخاصة بك. سترى عنصر قائمة جديدًا لـ WP Rocket. انقر فوق ذلك وستصل إلى لوحة تحكم الإعدادات.

دعنا نتصفح عناصر القائمة ونتحدث عن خيارات التكوين المختلفة.
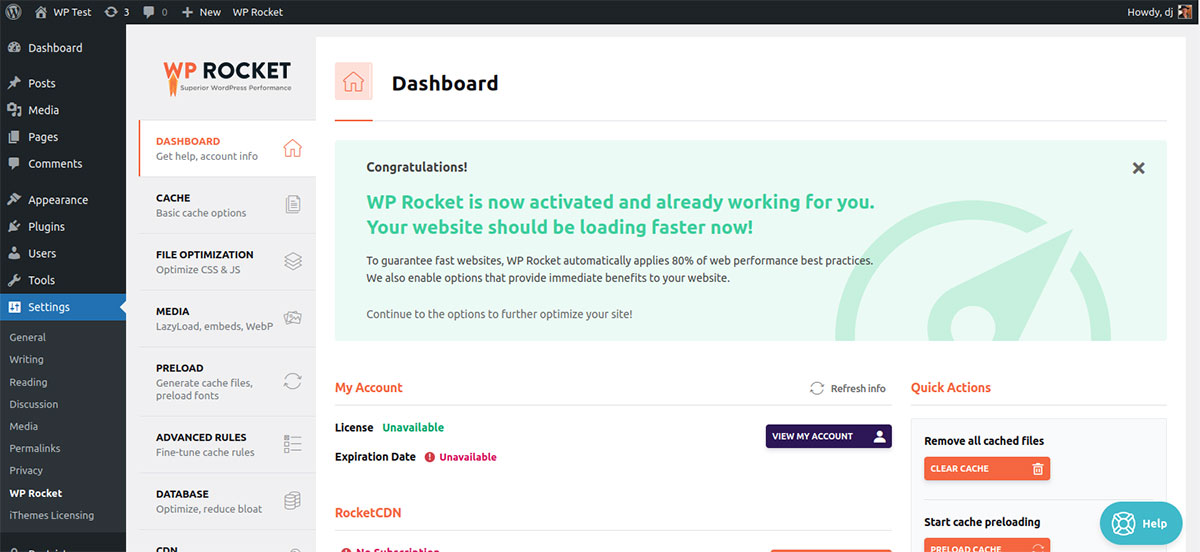
لوحة القيادة
تغطي هذه القائمة معلومات حسابك الأساسية ، بالإضافة إلى بعض الإجراءات السريعة التي يمكنك اتخاذها. بالتمرير لأسفل ، ستجد الكثير من الموارد لمساعدتك في استخدام WP Rocket.
مخبأ
كما ذكرنا من قبل ، لدى Kinsta ميزة ذاكرة التخزين المؤقت الخاصة بها. عادةً لا يسمح Kinsta بتشغيل المكونات الإضافية للتخزين المؤقت بسبب التعارضات. ومع ذلك ، يقوم Kinsta تلقائيًا بتعطيل التخزين المؤقت لـ WP Rocket بحيث لا توجد تعارضات تقلق بشأنها - وما زلت تحصل على فوائد تخزين الموارد مؤقتًا.
يوصون بالاستمرار في تمكين مربع تمكين التخزين المؤقت للأجهزة المحمولة .
ملف الأمثل
قبل أن تقوم بتحديد المربعات بشكل اختياري ضمن قائمة تحسين الملفات ، من المهم أن تفهم كيف يمكن أن تؤثر هذه الإعدادات على موقعك. يوفر WP Rocket التوجيه على طول الطريق ، لذا استفد من مساعدتهم! دعنا نغطي عدة مناطق محددة ضمن هذه القائمة: CSS و JavaScript.
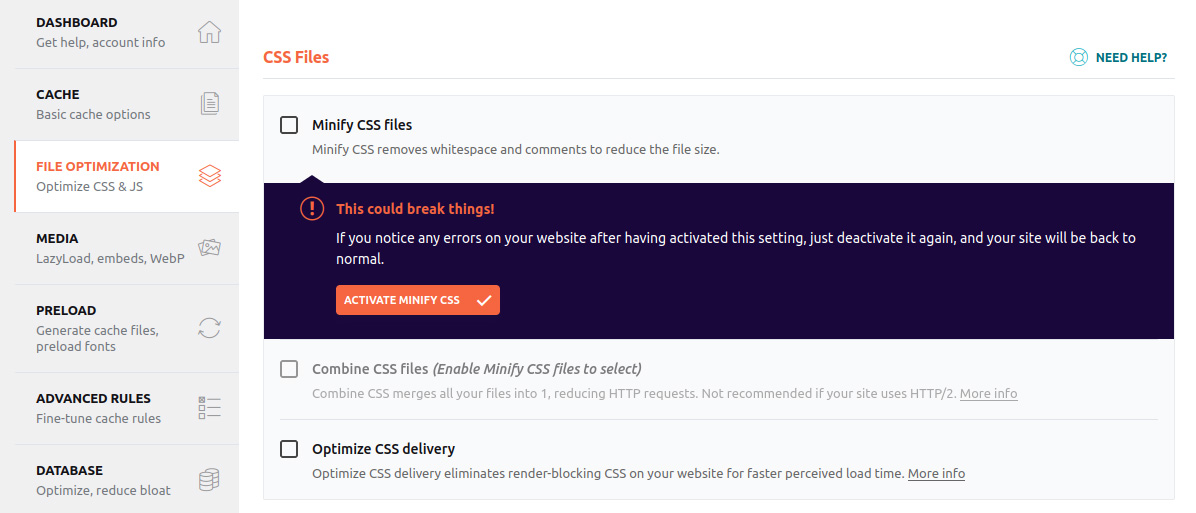
ملفات CSS
هذا مثال جيد للمساعدة المذكورة أعلاه. بمجرد النقر فوق المربع الخاص بملفات Minify CSS ، تحصل على تحذير:

إذا كان هناك كود CSS غير مستخدم أو الكثير من التعليقات في الملف ، فسيتم تجاهلها ، مما يقلل من أوقات تحميل الصفحة. يجدر التمكين ولكن تحقق من موقعك مباشرة بعد ذلك للتأكد من أن كل شيء لا يزال يعمل بشكل صحيح.
يتيح تحسين تسليم CSS للموقع عرض CSS المهمة فقط للمناطق المرئية. تم تأجيل CSS الأخرى ، ويتم تحميلها بدون حظر العرض.
ملاحظة: لن تعمل هذه الإعدادات في المواقع المستضافة محليًا.
ملفات جافا سكريبت
يوفر هذا نفس وظائف ملفات CSS أعلاه. يشبه تنفيذ Delay JavaScript تنفيذ Lazy Load للصور ، حيث يتم تحميلها فقط أثناء قيام المستخدم بالتمرير أو التفاعل مع الموقع في منطقة معينة.
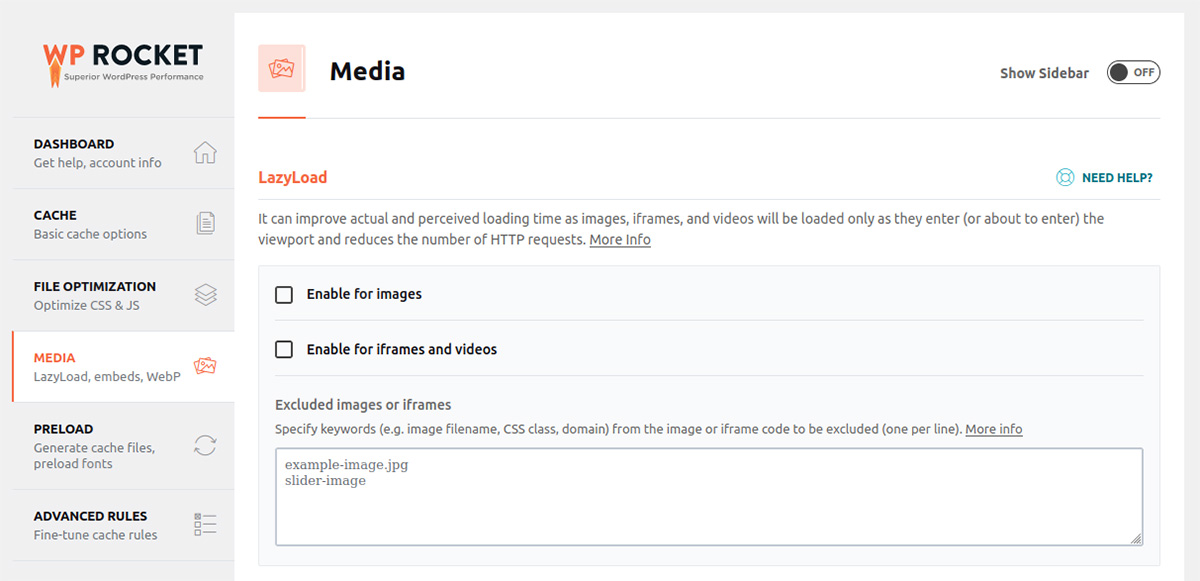
وسائل الإعلام

تحميل بطيىء
هذا عنصر فعال للغاية لزيادة سرعة تحميل موقعك. يوصى بشدة بتمكين LazyLoad ، حتى إذا لم يكن لديك عدد كبير من الصور على موقعك.

أبعاد الصورة
إذا سبق لك زيارة موقع ويب وتغيرت الأشياء على الصفحة أثناء تحميلها ، فأنت تعلم كيف يمكن أن يكون الأمر مزعجًا. تملأ ميزة أبعاد الصورة أي معلومات مفقودة من العرض والارتفاع للصور. يتيح ذلك لـ HTML الاحتفاظ بمساحة للصور قبل تحميلها ، بحيث لا يحدث التغيير.
يتضمّن
هذا يمنع التضمين من وإلى موقعك. إذا كنت ترغب في تضمين محتوى من YouTube أو وسائل التواصل الاجتماعي ، فمن الأفضل ترك هذا دون تحديد.
توافق WebP
WebP هو تنسيق صورة يوفر ضغطًا ينتج عنه أن تكون الصور أصغر بنسبة 26٪ من ملفات PNG النموذجية. ستحتاج إلى تحويل صورك إلى WebP قبل تمكين هذه الميزة.
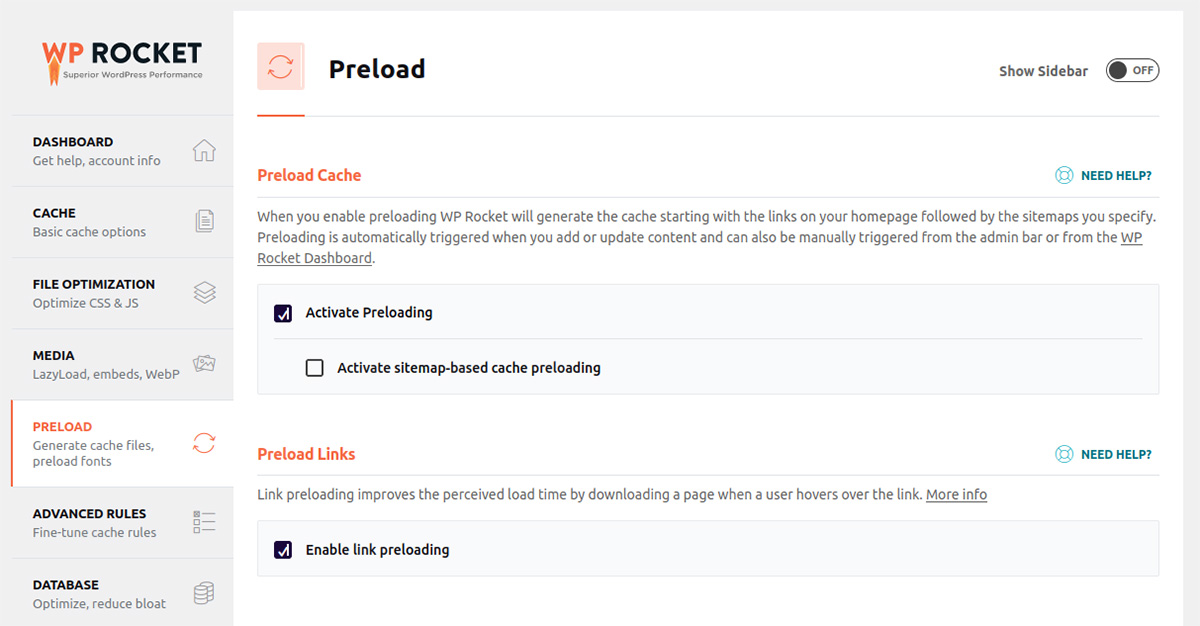
التحميل المسبق

عند تنشيط الميزات الموجودة ضمن التحميل المسبق ، سيبدأ WP Rocket في تخزين المحتوى مؤقتًا من الروابط الموجودة على موقعك.
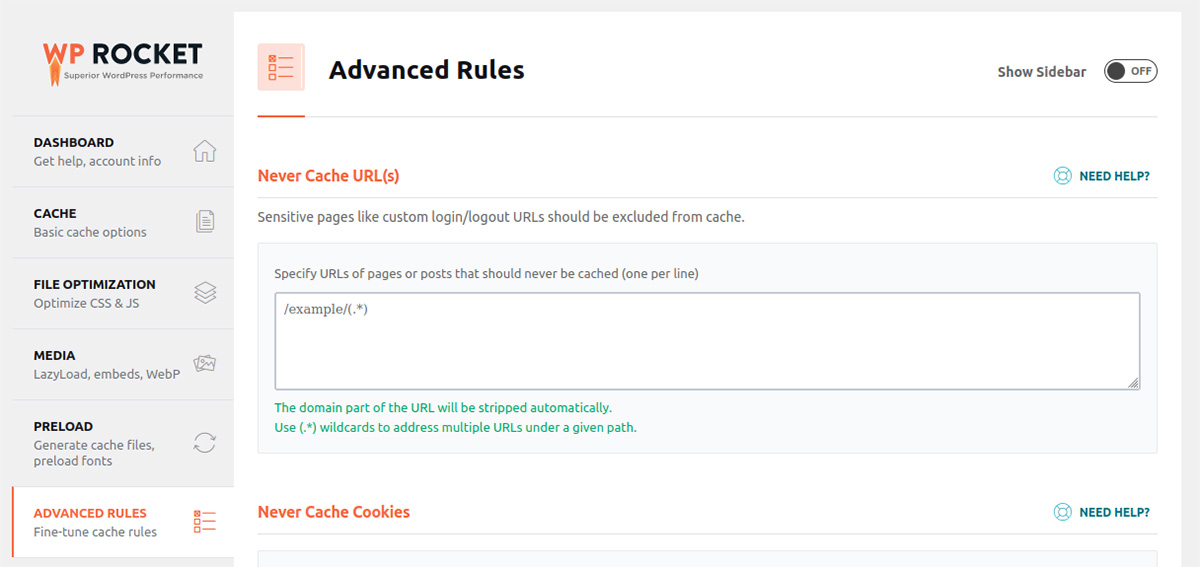
قواعد متقدمة

إذا كان لديك أي صفحات تسجيل دخول مخصصة على موقعك ، فستحتاج إلى تعطيل التخزين المؤقت عليها لتحسين الأمان. ضمن قائمة القواعد المتقدمة ، يمكنك إدخال عناوين URL محددة تريد استبعادها من التخزين المؤقت - مما يمنع أيضًا تشغيل أي تحسينات WP Rocket على تلك الصفحات.
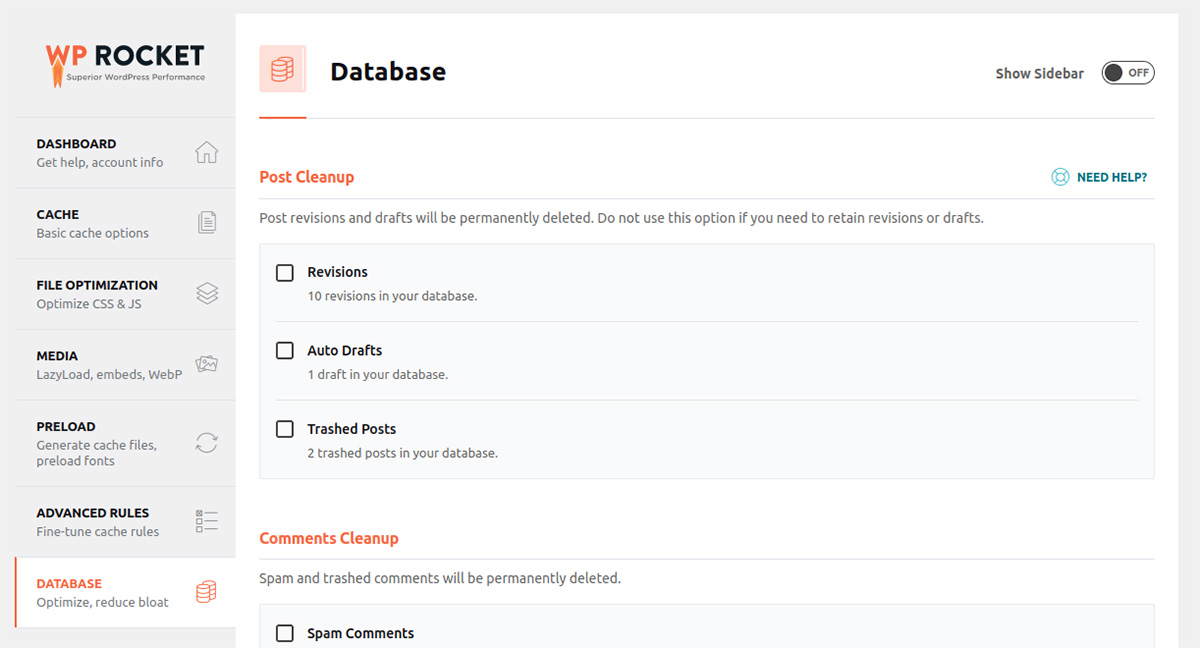
قاعدة البيانات

هناك بعض الميزات المفيدة ضمن قسم قاعدة البيانات ، لكنك تريد توخي الحذر. تأكد من عمل نسخة احتياطية كاملة قبل إجراء التنظيف.
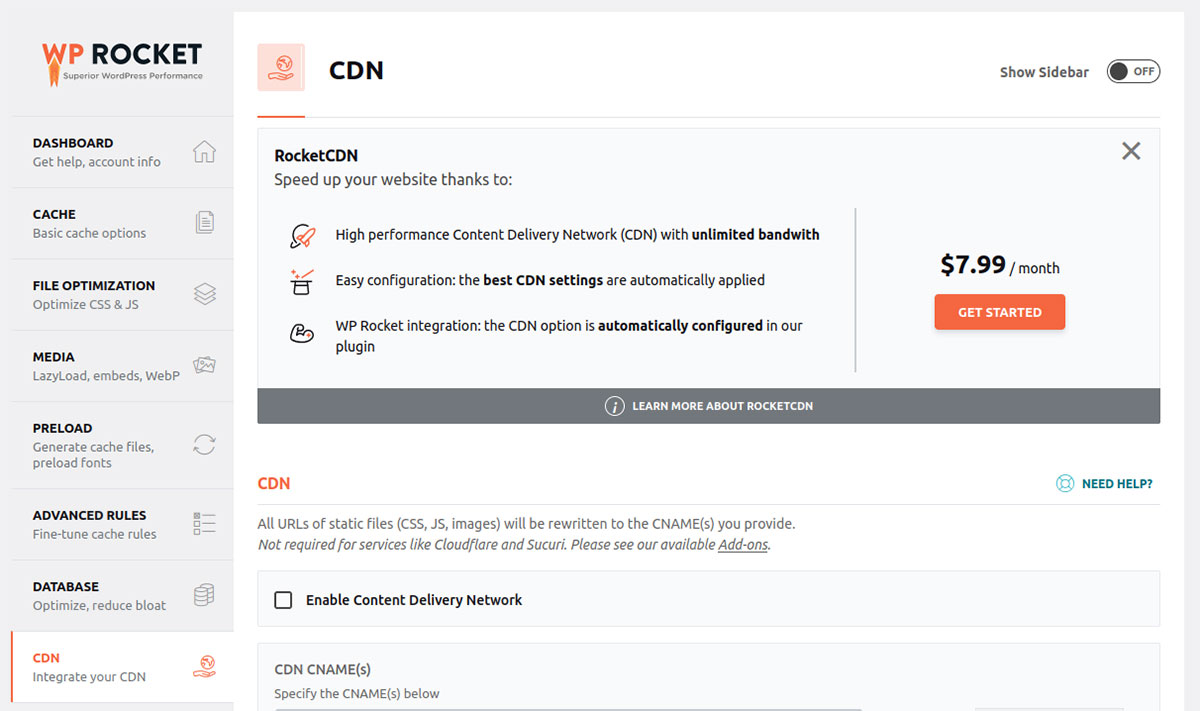
CDN

تعتمد سرعة موقعك جزئيًا على المسافة بين الخادم والمستخدم. سيؤدي تشغيل موقعك على شبكة CDN إلى زيادة سرعة تحميل موقعك ، بغض النظر عن مكان وجود الزائر. CDN هي ميزة مدفوعة ، ولكن عند الاشتراك ، فإن WP Rocket لديها بالفعل كل شيء تم تكوينه لك.
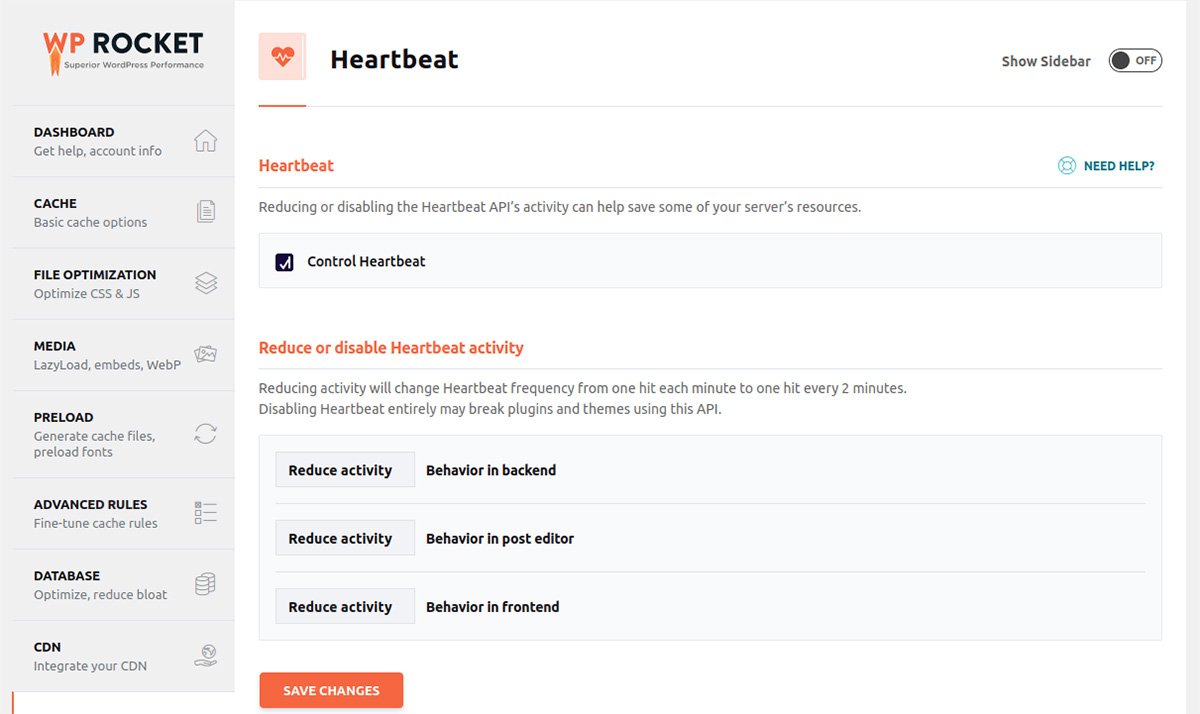
Heartbeat API

تستهلك الأنشطة مثل الحفظ التلقائي وإشعارات لوحة المعلومات والبيانات في الوقت الفعلي التي تعرضها مكونات التجارة الإلكترونية الإضافية موارد الخادم. تمنحك Heartbeat API تحكمًا مباشرًا في نشاط Heartbeat.
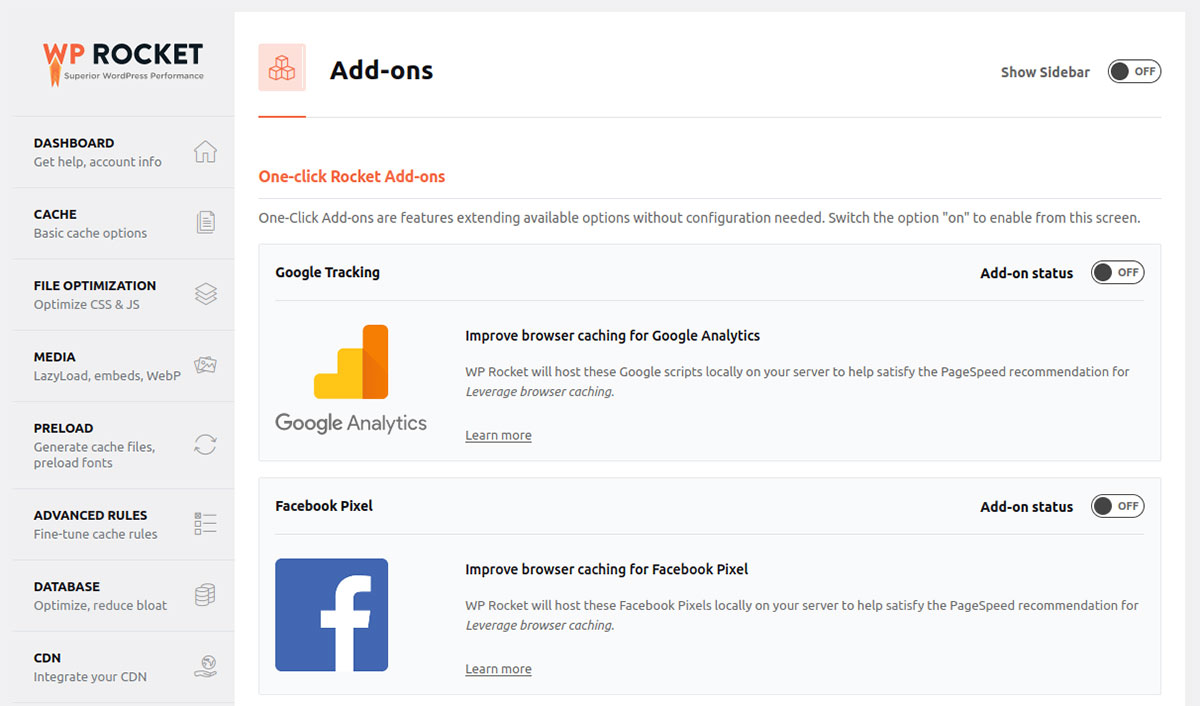
إضافات _

تعمل إضافات Rocket بنقرة واحدة على تحسين التخزين المؤقت للمتصفح للمساعدة في تلبية توصيات PageSpeed لـ Google Analytics و Facebook والمزيد.
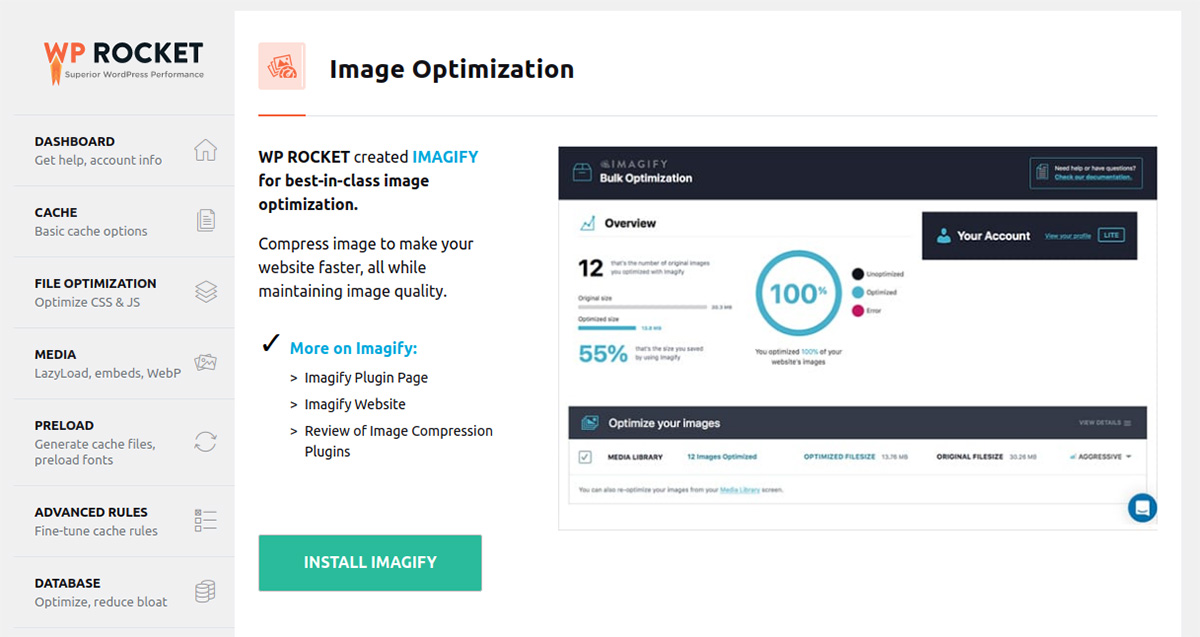
تحسين الصورة

تذكر كيف تحدثنا عن ضغط صور WebP؟ ضمن قائمة تحسين الصور ، يمكنك تثبيت Imagify ، وهو مكون إضافي يضغط صورك حتى تتمكن من الاستفادة من WebP.
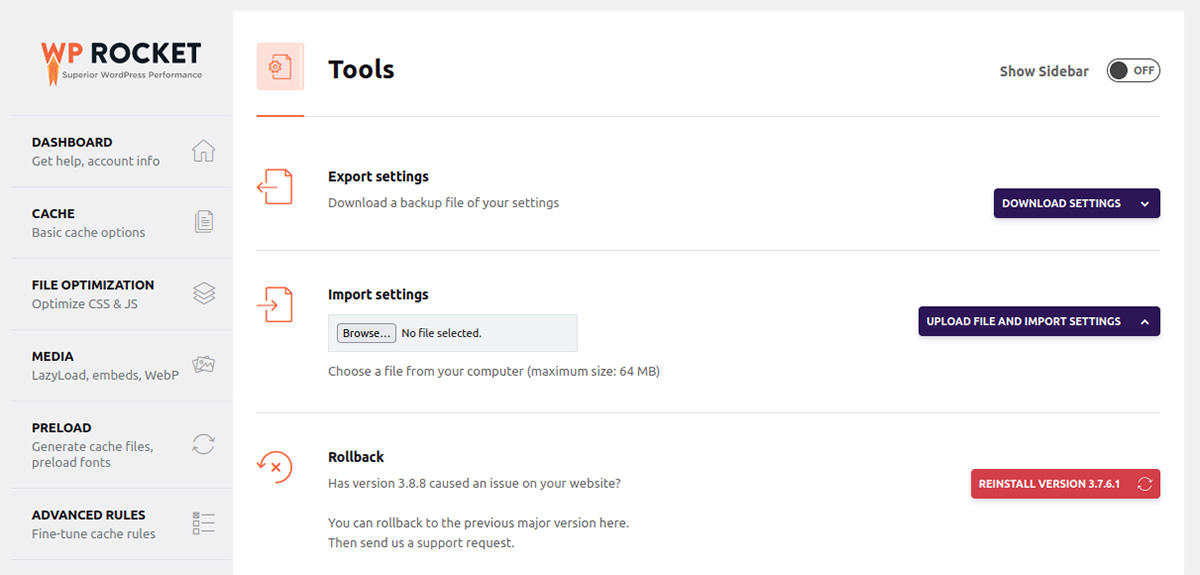
أدوات

تسمح لك قائمة الأدوات باستيراد وتصدير إعدادات WP Rocket الخاصة بك. يمكن أن يكون هذا مفيدًا إذا كان لديك WP Rocket مثبتًا على موقع آخر وتريد توفير الوقت في تكوين كل شيء.
Kinsta و WP Rocket يسيران جنبًا إلى جنب
إذا كنت تستضيف موقعك باستخدام Kinsta ، فأنت بالفعل في وضع جيد يسمح لك بتحميل صفحات يتم تحميلها بسرعة أكبر مما قد تفعله بخلاف ذلك. عندما تستخدم المكون الإضافي WP Rocket وتهيئته للحصول على أفضل تحسين ممكن ، ستحصل سرعة موقعك على دفعة هائلة.
هل لديك خبرة مع WP Rocket؟ شارك باقتراحاتك لأفضل التكوينات في التعليقات!
