كيفية تحسين حجم شعارك سريع الاستجابة في وحدة قائمة العرض الكاملة لديفي
نشرت: 2022-08-31تمنح وحدة قائمة Divi Fullwidth لمستخدمي Divi الكثير من التحكم في تصميمها. يتضمن ذلك القدرة على جعل أي شعار مستجيبًا تمامًا. تعمل مجموعة واحدة من عناصر التحكم ، وهي Logo Width و Logo Max Width ، بشكل رائع معًا لتحديد حجم الشعار. مع بعض التعديلات فقط ، يمكن لأي مستخدم Divi التأكد من أن شعاره يعمل بشكل رائع على أي شاشة. في هذا المنشور ، سنرى كيفية تحسين حجم شعار Divi المتجاوب في وحدة قائمة Divi Fullwidth.
هيا بنا نبدأ.
حول إعدادات وحدة نموذجي لقائمة العرض الكامل
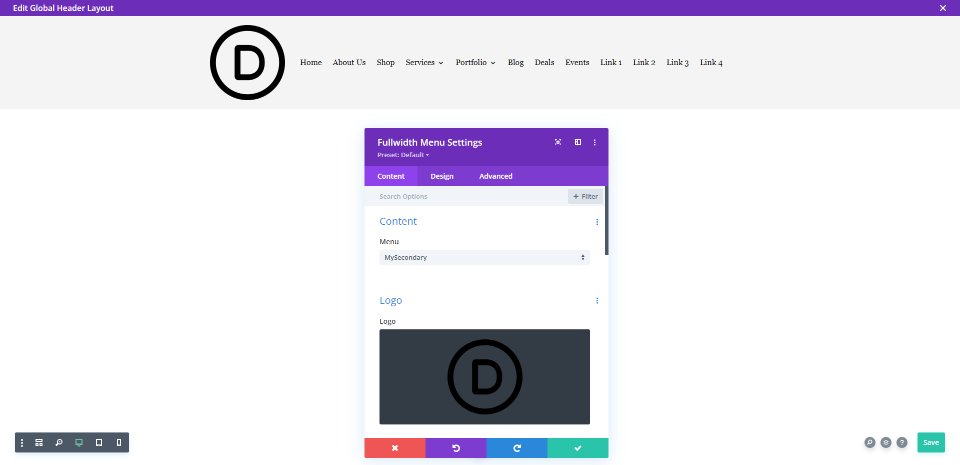
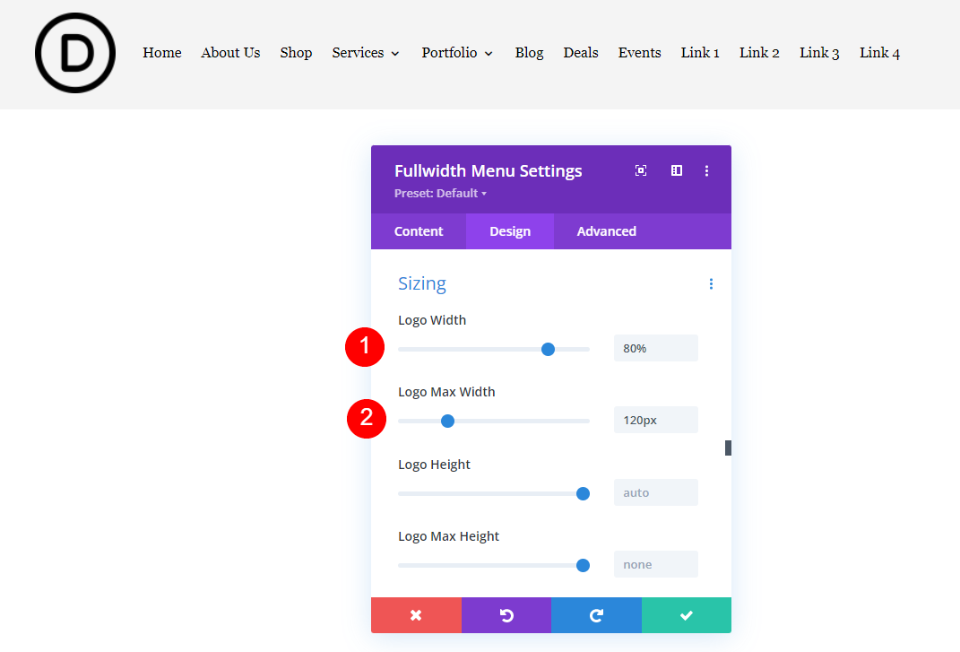
قبل أن نبدأ ، دعنا نلقي نظرة على المثال الخاص بي وإعداداته. يمكننا أن نرى أن الشعار كبير للرأس. هذا شعار مربع. سنرى أيضًا كيفية ضبط الإعدادات للأحجام والأشكال الأخرى. هذا يعطينا نقطة بداية وسنرى كيف نعدلها ونحن نمضي قدمًا. سيوضح أيضًا سبب حاجتنا إلى تعديله.
هذه هي إعداداتي:
- الشعار: 150 × 150
- لون الخلفية: # f4f4f4
- النمط: محاذاة لليسار (سأعرض أيضًا شعارًا مضمنًا في المنتصف عندما يساعد في توضيح الإعداد)
- اتجاه القائمة المنسدلة: لأسفل
- جعل ارتباطات القائمة كاملة العرض: لا
- خط القائمة: Arvo
- لون النص: أسود
- حجم الخط: 16 بكسل
- الحشوة: 2vh أعلى وأسفل
هذا هو العنوان عند رؤيته على سطح المكتب.

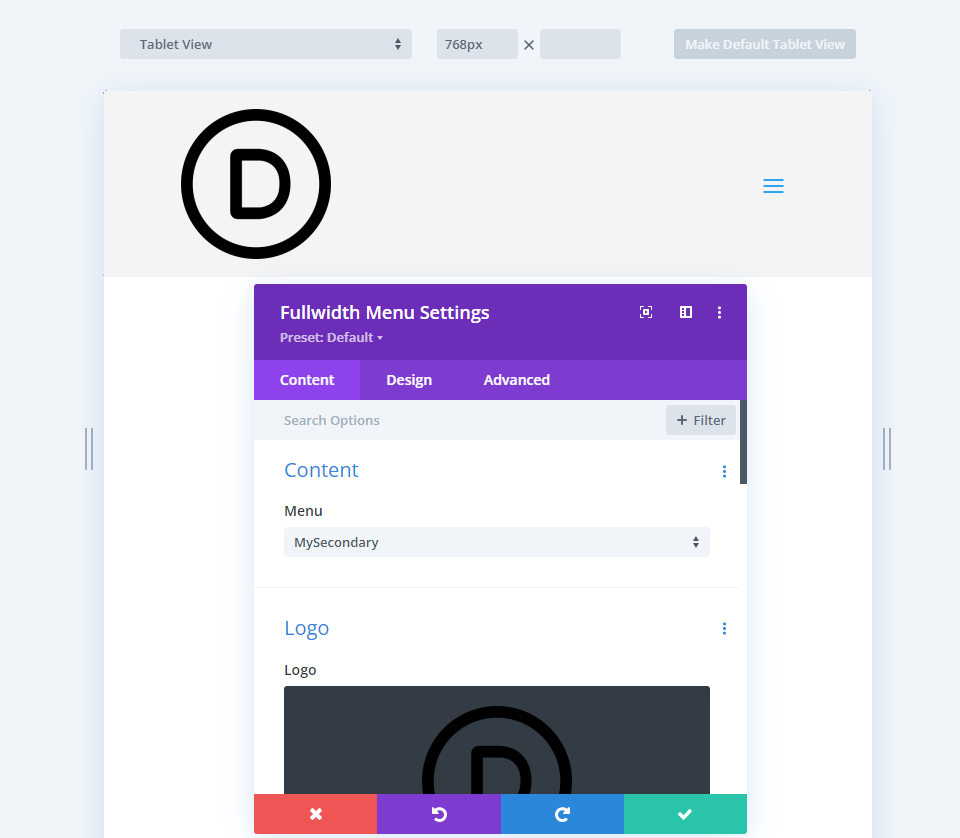
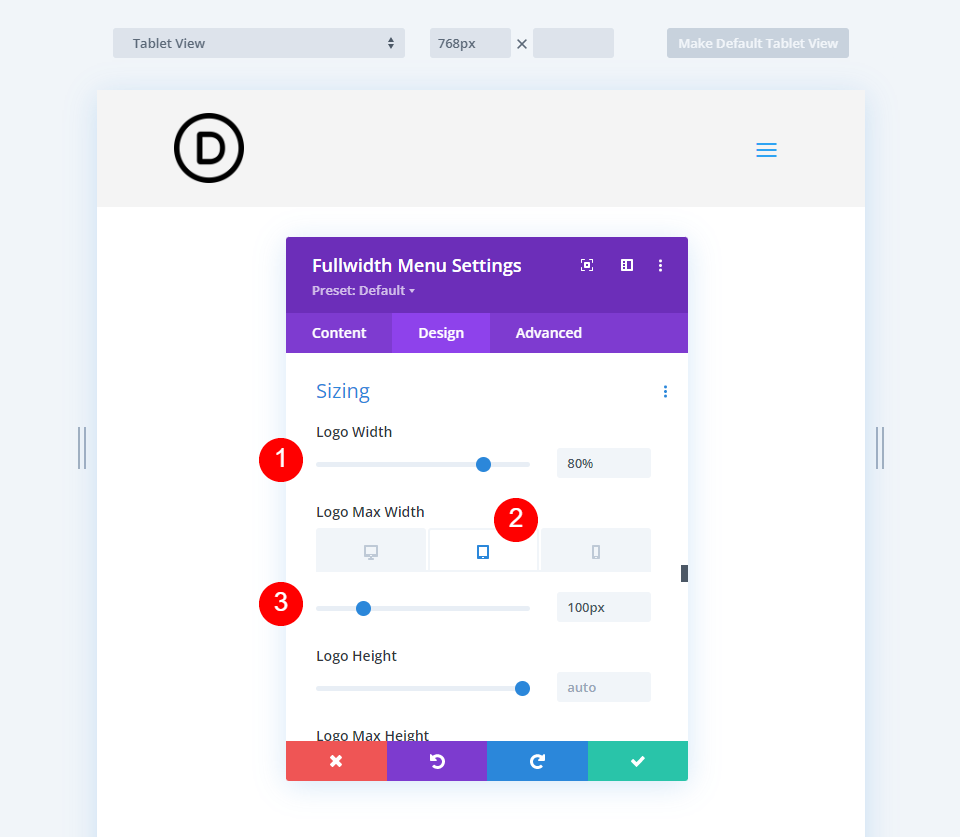
هذا هو العنوان على الجهاز اللوحي. يبرز حجم الشعار أكثر من ذلك.

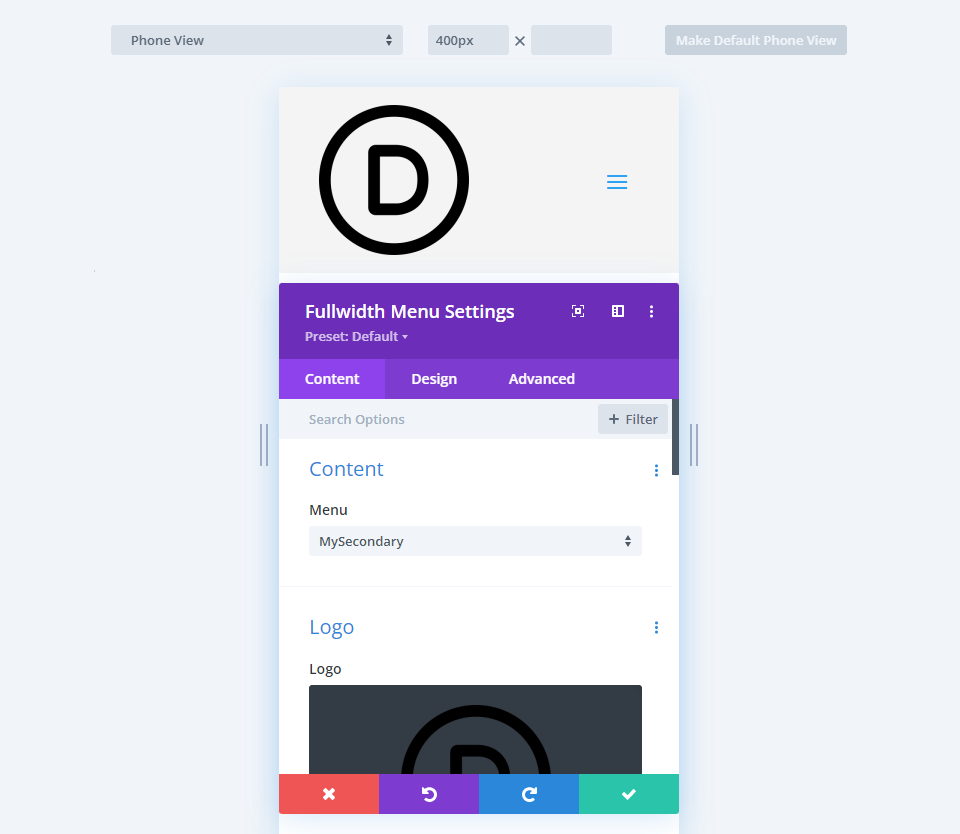
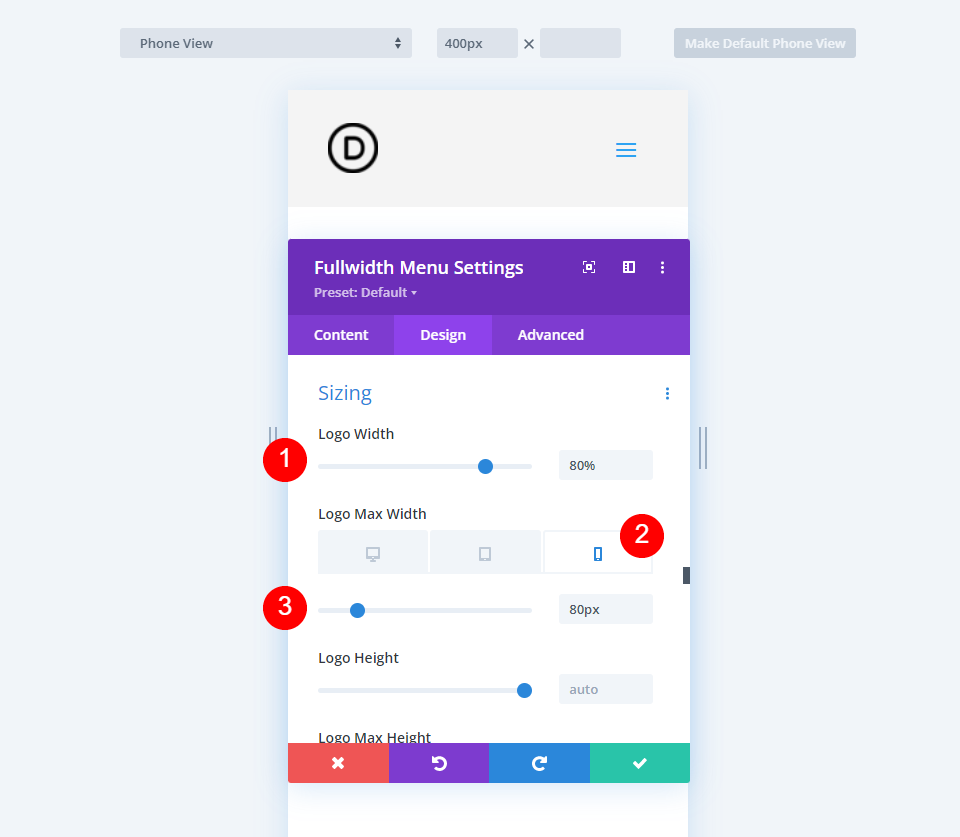
أخيرًا ، إليك طريقة عرض الهاتف. هذا يجعل الرأس كبيرًا جدًا.

توضح هذه الأمثلة جيدًا لماذا يجب أن يكون الشعار في وحدة قائمة العرض الكامل (Fullwidth Menu Module) سريع الاستجابة.
حول حجم الشعار
يختلف حجم الشعار الموصى به عبر الويب. عادة ما يكون الحجم الموصى به بين 250 × 100 و 250 × 150. عادة ما تكون الشعارات التي نقوم بتضمينها في تخطيطات Divi الخاصة بنا في نطاق 160 × 50 أو 225 × 100 ، لكن بعضها يختلف كثيرًا بناءً على شكلها.
أنا أستخدم شعارًا بحجم 150 × 150 ، وسأعرض بعض الأمثلة بشعارات مختلفة الحجم. ستحتاج إلى التلاعب بالإعدادات الخاصة بك بناءً على حجم صورة شعارك.
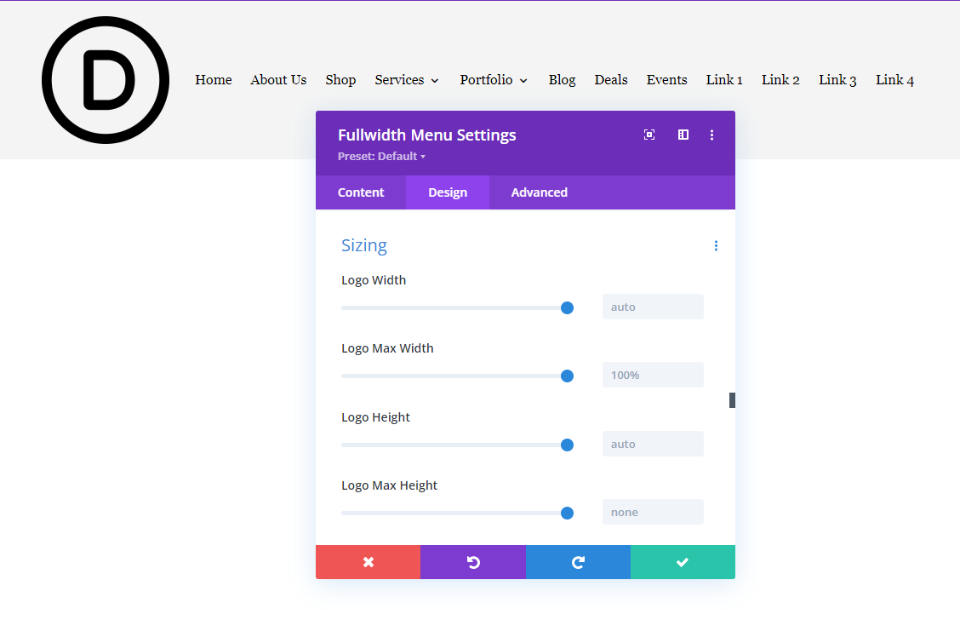
إعدادات تحجيم شعار وحدة القائمة ذات العرض الكامل
يوجد 10 إعدادات ضمن قسم "تغيير الحجم". أربعة من هذه الإعدادات تستهدف الشعار.
الإعدادات تشمل:
- عرض الشعار - نسبة مئوية من العرض الأقصى. الافتراضي هو تلقائي.
- عرض الشعار الأقصى - يضبط الحد الأقصى للعرض بالبكسل الذي لا يمكن أن يتجاوزه العرض. الافتراضي هو 100٪.
- ارتفاع الشعار - نسبة مئوية من الارتفاع الأقصى. الافتراضي هو تلقائي.
- أقصى ارتفاع للشعار - يضبط أقصى ارتفاع بالبكسل لا يمكن للارتفاع تجاوزه. الافتراضي هو 100٪.

تعمل إعدادات العرض معًا ، وتعمل إعدادات الارتفاع معًا ، ولكن لا يجب استخدام العرض والارتفاع معًا. تمنحنا هذه الإعدادات تحكمًا دقيقًا في عرض الشعار أو ارتفاعه. عند الاستخدام مع إعدادات سطح المكتب والجهاز اللوحي والهاتف ، سيكون لدينا دائمًا شعار سريع الاستجابة بغض النظر عن حجم شاشة المستخدم.
في هذا البرنامج التعليمي ، سنركز على عرض الشعار وأقصى عرض للشعار. عند استخدام إعدادات العرض ، يجب ضبط الارتفاع على تلقائي ، والحد الأقصى للارتفاع بنسبة 100٪.
عرض الشعار والشعار ماكس العرض
يضبط إعداد Logo Width عرض الشعار كنسبة مئوية من قيمة Max Width. عادةً ما يتم تعيين قيمة Max Width بالبكسل أو vw. يتناسب الارتفاع مع حجم الشعار ، مع الحفاظ على شكل الشعار مع تغير الحجم.
على سبيل المثال ، إذا تم تعيين Max Width على 50 بكسل وتم تعيين العرض على 80٪ ، فسيعرض الشعار 40 بكسل.
من خلال تعيين الحد الأقصى لعدد وحدات البكسل للعرض ، ثم تعيين عرض الشعار كنسبة مئوية من هذا الحد الأقصى لحجم كل شاشة ، يمكننا التأكد من أن الشعار يستجيب دائمًا بشكل مثالي.
أمثلة العرض والعرض الأقصى
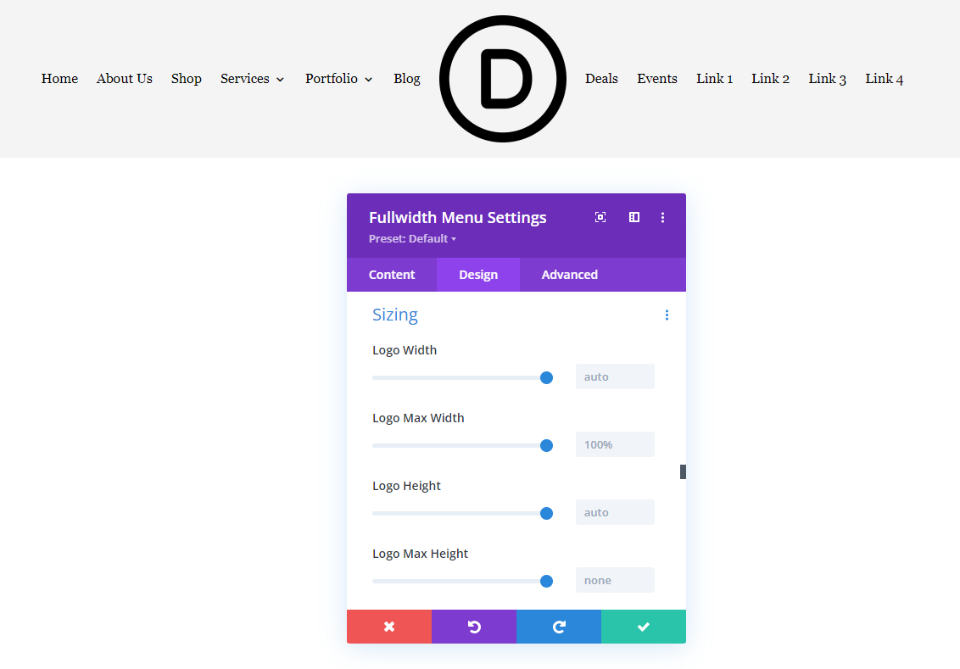
دعنا نرى بعض الأمثلة الجيدة والسيئة لإظهار استجابة الشعار. يوضح هذا المثال كلاً من إعدادات العرض الافتراضية. لقد اخترت Inline Centered Logo لإظهار العرض على جانبي الشعار.

مثالا سيئا
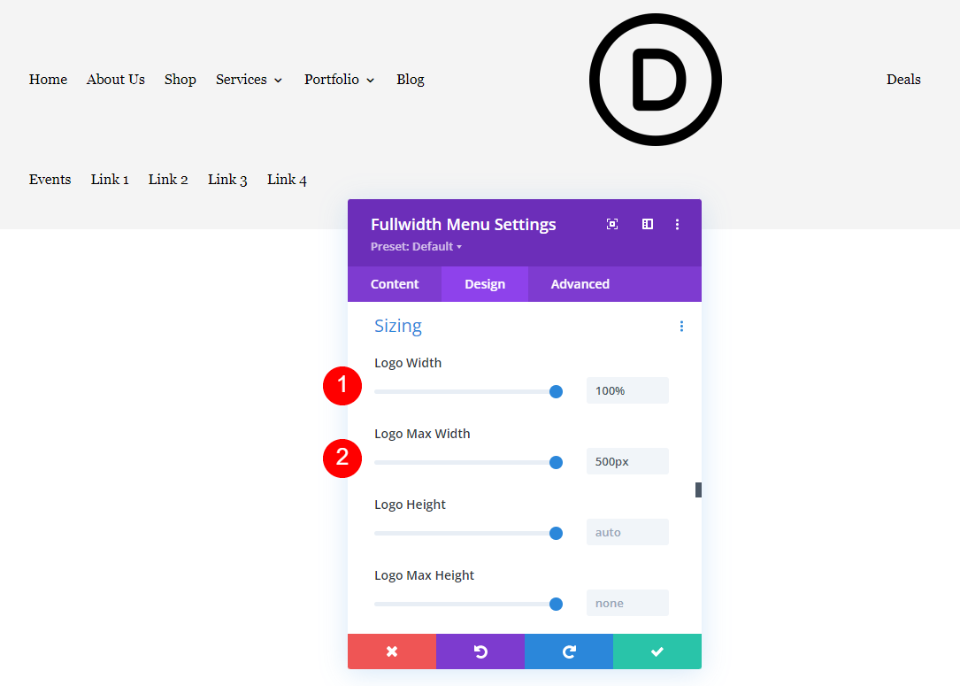
الآن ، دعنا نرى مثالا سيئا. لقد بالغت في الأرقام لجعلها أكثر وضوحًا. إذا قمنا بزيادة الحد الأقصى للعرض وضبطنا العرض على 100٪ ، فإنه يدفع روابط القائمة بعيدًا عن الشعار. سيبدو هذا أسوأ على الأجهزة اللوحية والهواتف.
- عرض الشعار: 100٪
- العرض الأقصى: 500 بكسل

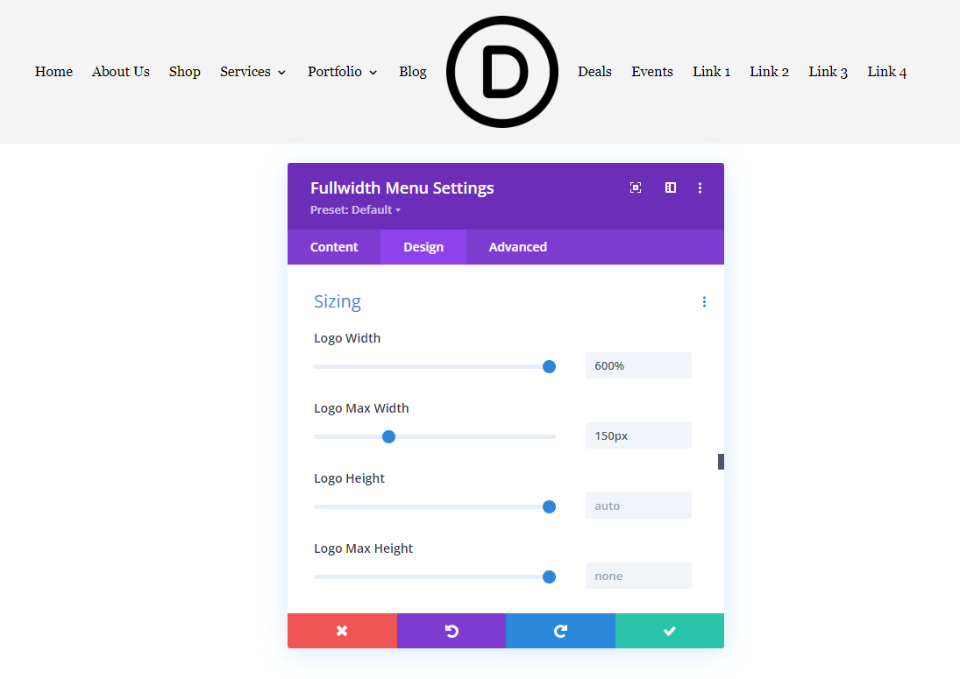
يمكننا استخدام Max Width للحد من العرض. في هذا المثال ، قمت بتعيين الحد الأقصى للعرض على 150 بكسل والعرض على 600٪. لا يمكن عرض العرض أعلى من الحد الأقصى للعرض ، وهو 150 بكسل. يساعدنا هذا في تحديد العرض الممكن ويساعدنا في تصميم حجم الشعار للاستجابة.
- عرض الشعار: 600٪
- العرض الأقصى: 150 بكسل

مثال جيد
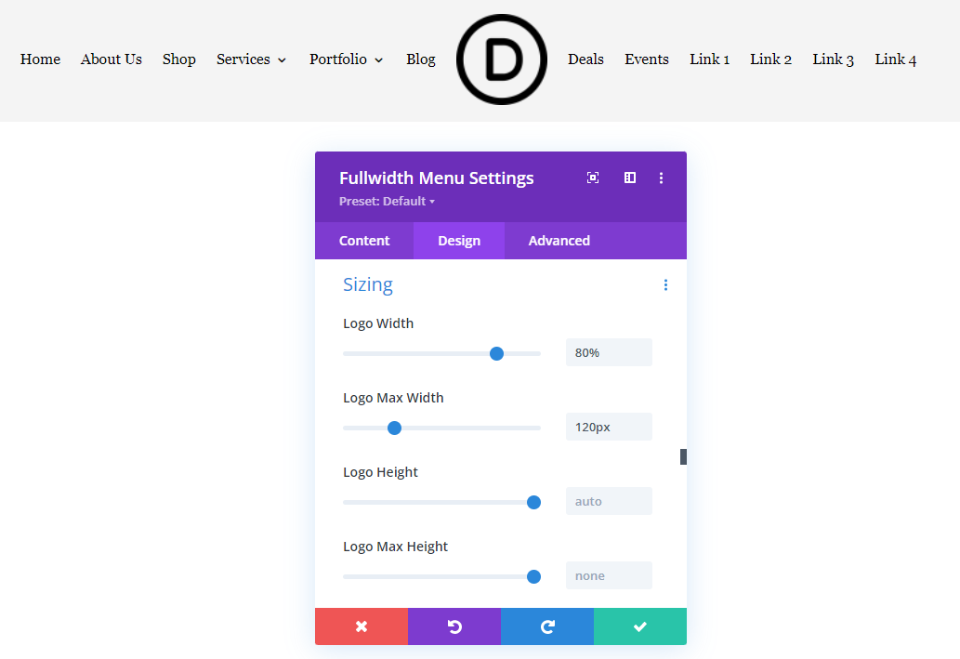
بعد ذلك ، دعنا نرى مثالًا جيدًا. للبدء ، أوصي بترك العرض في الوضع الافتراضي وضبط Max Width حتى تجد النطاق بالبكسل الذي يعمل جيدًا لشعارك. لقد قمت بتعيين العرض على 80٪ من الحد الأقصى للعرض ، وهو 120 بكسل. يبدو الشعار أفضل كثيرًا في هذا العنوان.
- عرض الشعار: 80٪
- العرض الأقصى: 120 بكسل

للحصول على أفضل النتائج سريعة الاستجابة ، سنحتاج إلى ضبط الجهاز اللوحي والهاتف على عرض أقصى مختلف للبكسل. إليك الشعار مع Left Aligned لسطح المكتب والجوال والهاتف. سنقوم بتعيين 120 بكسل لسطح المكتب و 100 بكسل للأجهزة اللوحية و 80 بكسل للهواتف.
- عرض الشعار: 80٪
- أقصى عرض: سطح مكتب 120 بكسل ، جهاز لوحي 100 بكسل ، هاتف 80 بكسل
ها هي نسخة سطح المكتب.

ها هي نسخة الجدول. لقد حددت خيار الجهاز اللوحي لـ Logo Max Width وقمت بتعيينه على 100 بكسل. هذا يبدو أفضل بكثير من الإعداد الافتراضي.


أخيرًا ، ها هو إصدار الهاتف 80 بكسل. أصبح الشعار الآن مستجيبًا تمامًا لجميع خيارات الشاشة الثلاثة.

أمثلة لحجم الشعار المتجاوب
حتى هذه اللحظة ، رأينا شعارًا مربعًا. الآن ، دعنا نلقي نظرة على أنواع مختلفة من الشعارات لمعرفة كيفية استخدام إعدادات العرض والحد الأقصى للعرض. سأقوم بتعديل بعض رؤوس Divi المجانية لتضمين وحدة قائمة Fullwidth وإضافة شعار.
يمكنك هذه الإعدادات للتأكد من أن لديك شعارًا سريع الاستجابة. لنلقِ نظرة على مثال عن كيفية استخدامها في الواجهة الأمامية لموقع الويب.
أول مثال على الشعار المتجاوب
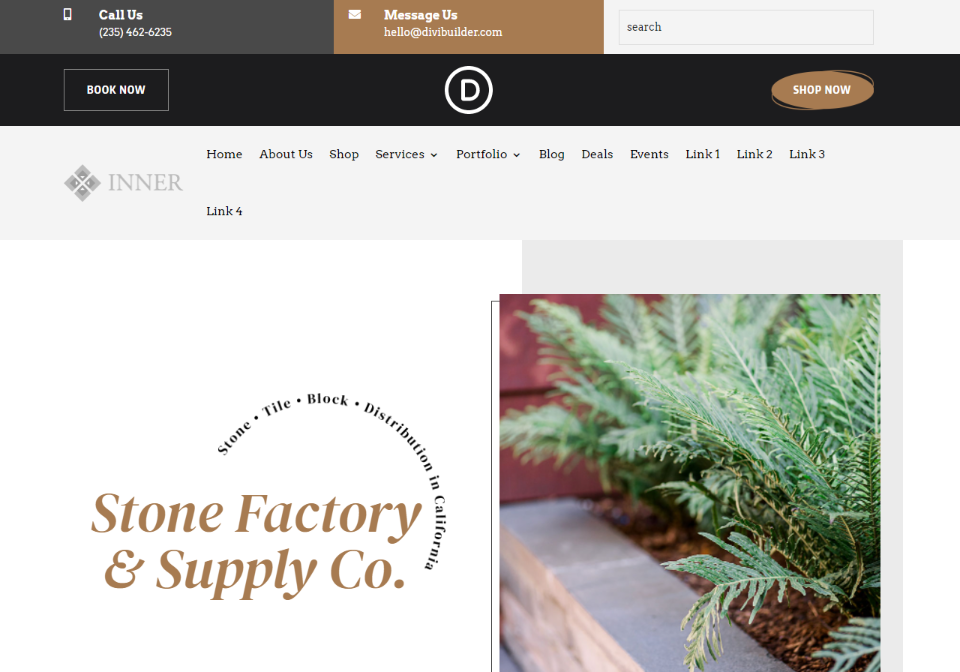
في هذا المثال ، أستخدم الصفحة المقصودة من Stone Factory Layout Pack المجانية المتوفرة داخل Divi. أنا أستخدم نسخة معدلة من قالب الرأس والتذييل المجاني.
هذا هو الشعار الداخلي. إنه 161 × 50 ، مما يجعله شعارًا عريضًا وقصيرًا. هذه هي إعداداتي الحالية:
- الشعار: 161 × 50
- لون الخلفية: # f4f4f4
- النمط: محاذاة إلى اليسار
- اتجاه القائمة المنسدلة: لأسفل
- جعل ارتباطات القائمة كاملة العرض: لا
- خط القائمة: Arvo
- لون النص: أسود
- حجم الخط: 16 بكسل
الإعدادات الافتراضية واسعة جدًا ، مما يجعل روابط القائمة تلتف إلى السطر التالي.

قم بتحسين حجم الشعار الأول المتجاوب
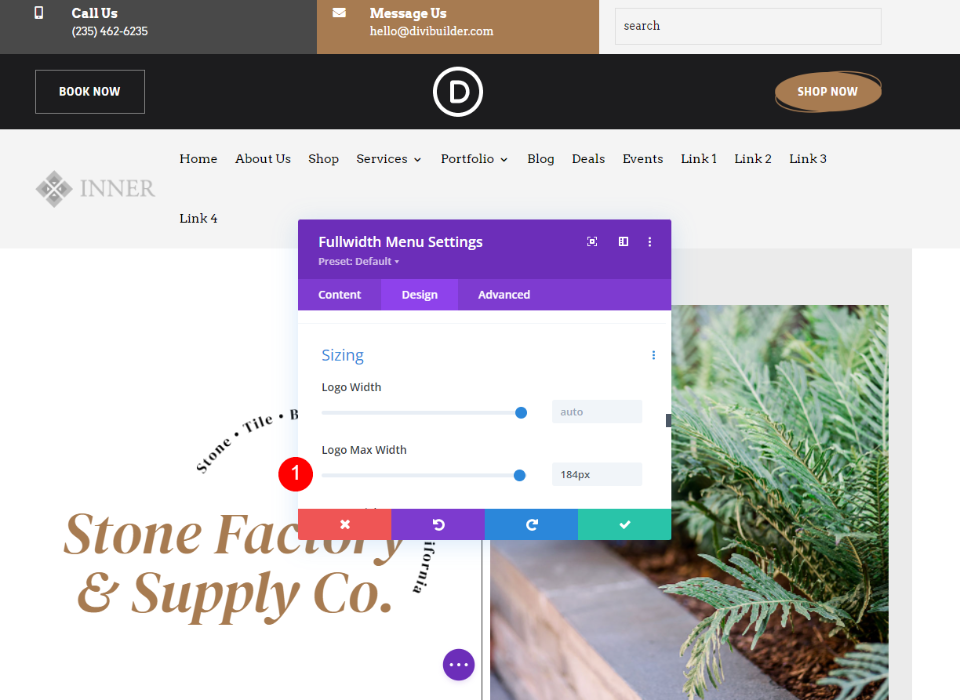
الآن ، دعنا نحسن الشعار باستخدام خيارات الحجم التي ناقشناها. سأعرض الإعدادات كما نذهب. يؤدي الحد الأقصى للعرض الذي يبلغ 184 بكسل إلى التفاف القائمة ، ولكن لا بأس بـ 183.
- عرض الشعار: تلقائي
- العرض الأقصى: 184 بكسل

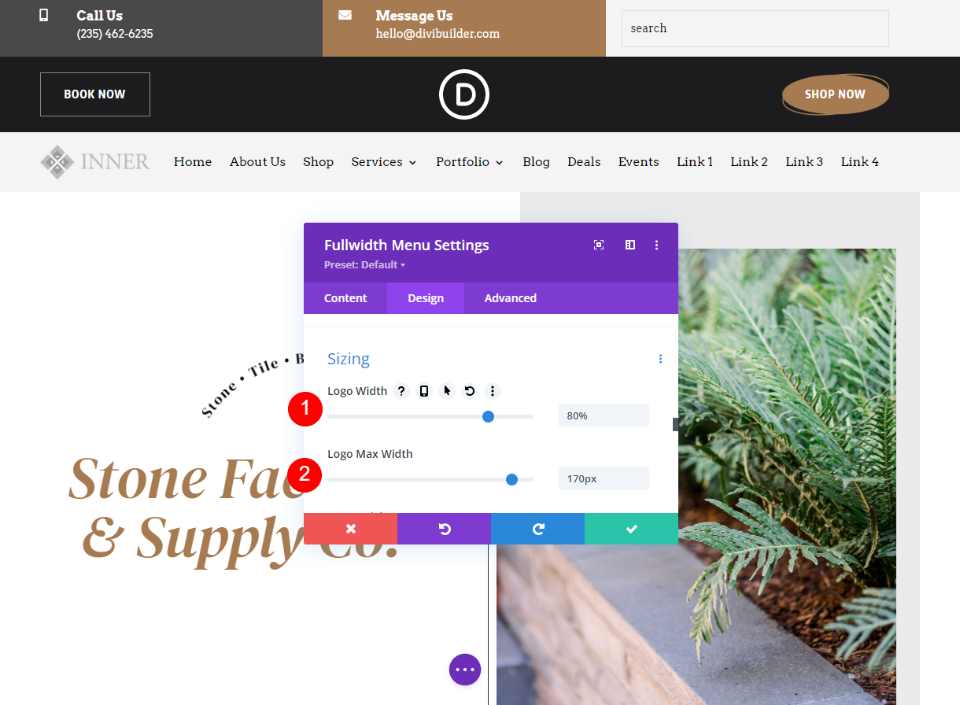
يبدو الحد الأقصى للعرض بين 180 و 145 بكسل رائعًا لأجهزة سطح المكتب ، لذلك سأستخدم هذا كنطاق مبدئي وأضبط الحد الأعلى على 170 بكسل. لقد قمت بتعيين العرض على 80٪ لذلك يبدو دائمًا رائعًا بهذا الحجم.
- عرض الشعار: 80٪
- العرض الأقصى: 170 بكسل

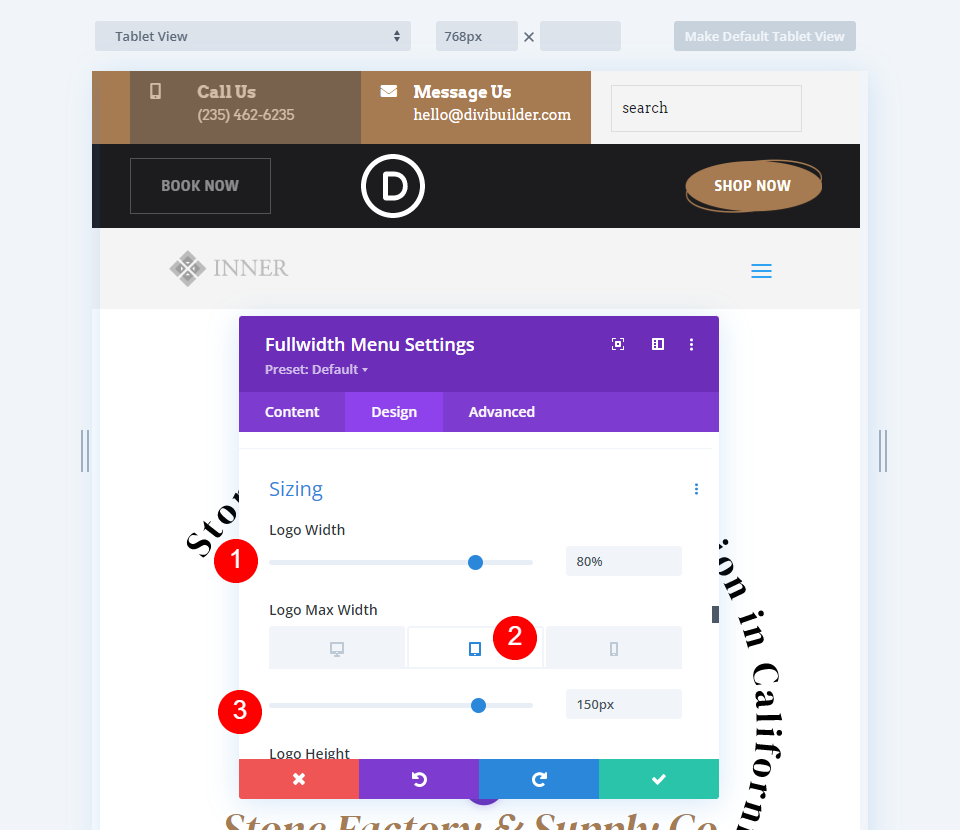
بالنسبة للكمبيوتر اللوحي ، استخدمت الحد الأقصى للعرض البالغ 170 بكسل كنقطة انطلاق وخفضته إلى 150 بكسل. لقد تركت العرض إلى 80٪.
- عرض الشعار: 80٪
- العرض الأقصى: 150 بكسل

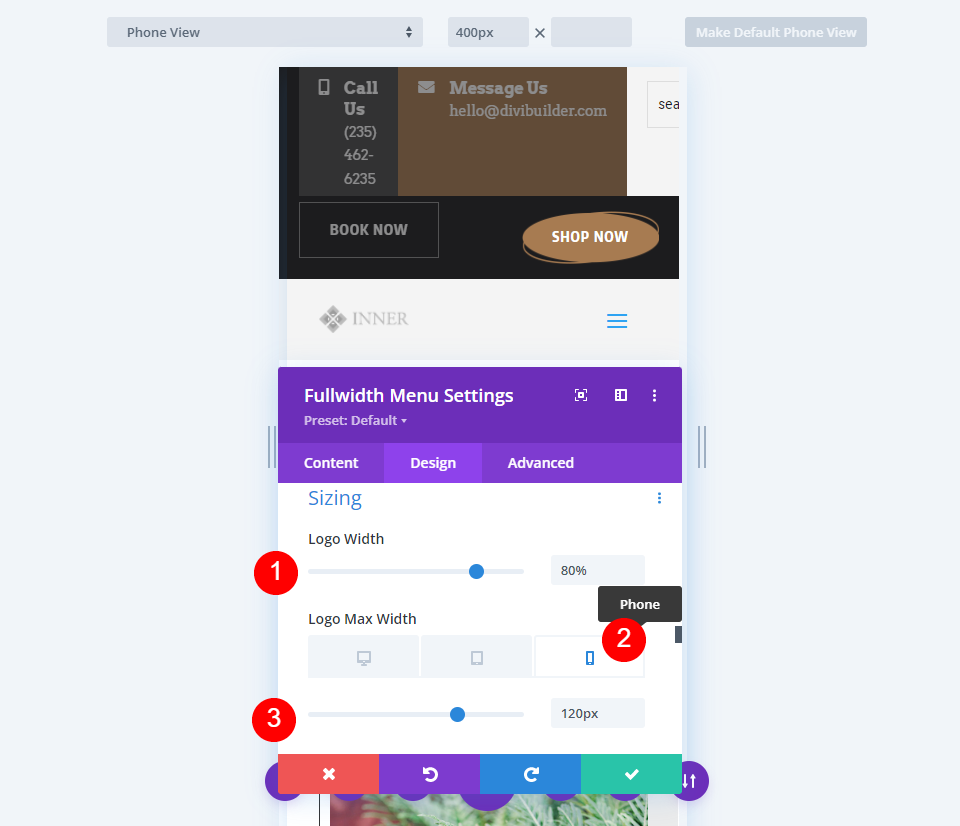
بالنسبة لإصدار الهاتف ، قمت بتخفيض الحد الأقصى للعرض إلى 120 بكسل. كما كان من قبل. لقد تركت عرض الشعار حتى 80٪.
- عرض الشعار: 80٪
- العرض الأقصى: 120 بكسل

مثال الشعار الثاني المتجاوب
لهذا ، أستخدم حزمة تخطيط الخدمات الكهربائية المجانية المتوفرة داخل Divi. أنا أستخدم نسخة معدلة من قالب الرأس والتذييل المجاني. يستخدم هذا شعار Job Line. إنه 226 × 100 ، مما يجعله شعارًا عريضًا وقصيرًا أكبر من مثالنا السابق. فيما يلي إعداداتي الحالية لوحدة القائمة Fullwidth:
- الشعار: 226 × 100
- لون الخلفية: أبيض
- النمط: محاذاة إلى اليسار
- اتجاه القائمة المنسدلة: لأسفل
- جعل ارتباطات القائمة كاملة العرض: لا
- خط القائمة: شقرا بيتش
- النمط: جريء
- لون النص: أسود
- حجم الخط: 16 بكسل
مثل المثال الأخير ، الإعدادات الافتراضية واسعة جدًا ، مما يجعل روابط القائمة تلتف إلى السطر التالي.

قم بتحسين حجم الشعار الثاني المستجيب
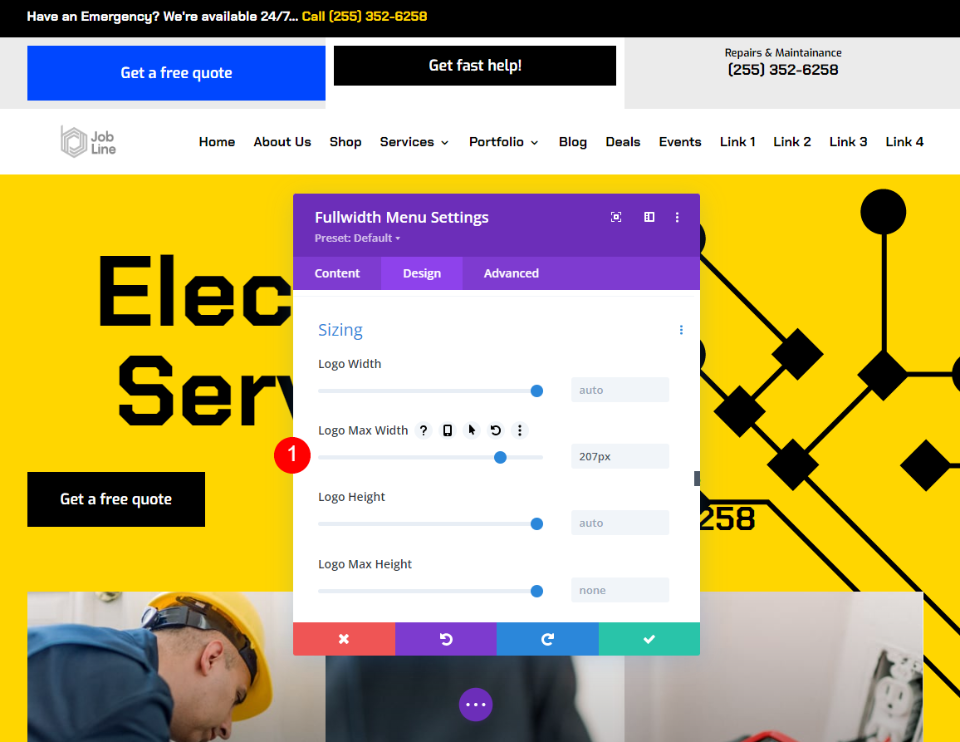
الآن ، دعنا نحسن شعارنا الثاني باستخدام خيارات الحجم التي ناقشناها. سأعرض الإعدادات كما نذهب. يبدو هذا الشعار رائعًا بحد أقصى للعرض يتراوح بين 190 بكسل و 207 بكسل.
- عرض الشعار: تلقائي
- العرض الأقصى: 207 بكسل

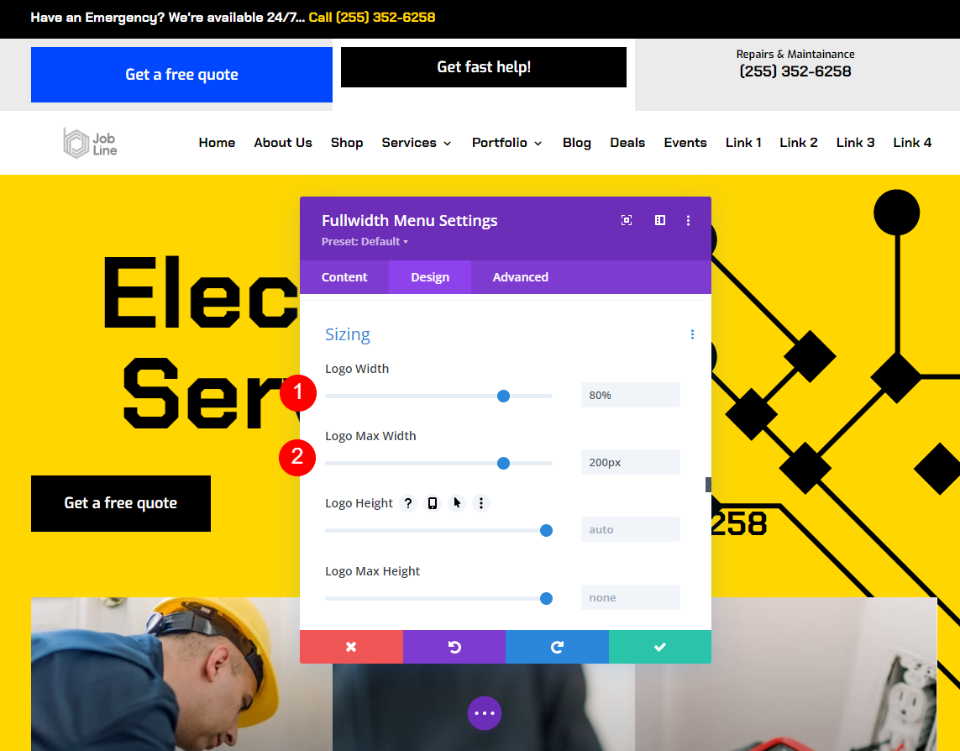
سأستخدم 200 بكسل كعرض أقصى. لقد قمت بتعيين العرض على 80٪ لذلك يبدو دائمًا رائعًا بهذا الحجم.
- عرض الشعار: 80٪
- العرض الأقصى: 200 بكسل

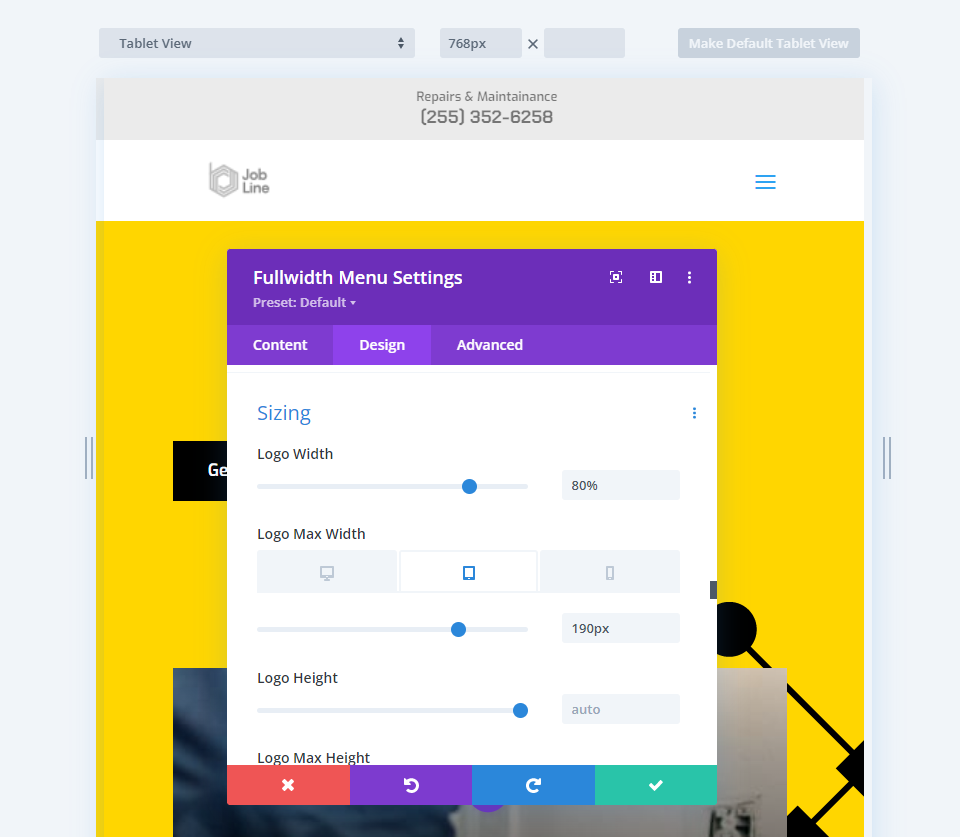
بالنسبة للكمبيوتر اللوحي ، استخدمت الحد الأقصى للعرض البالغ 200 بكسل كنقطة انطلاق وخفضته إلى 190 بكسل. لقد تركت العرض إلى 80٪.
- عرض الشعار: 80٪
- العرض الأقصى: 190 بكسل

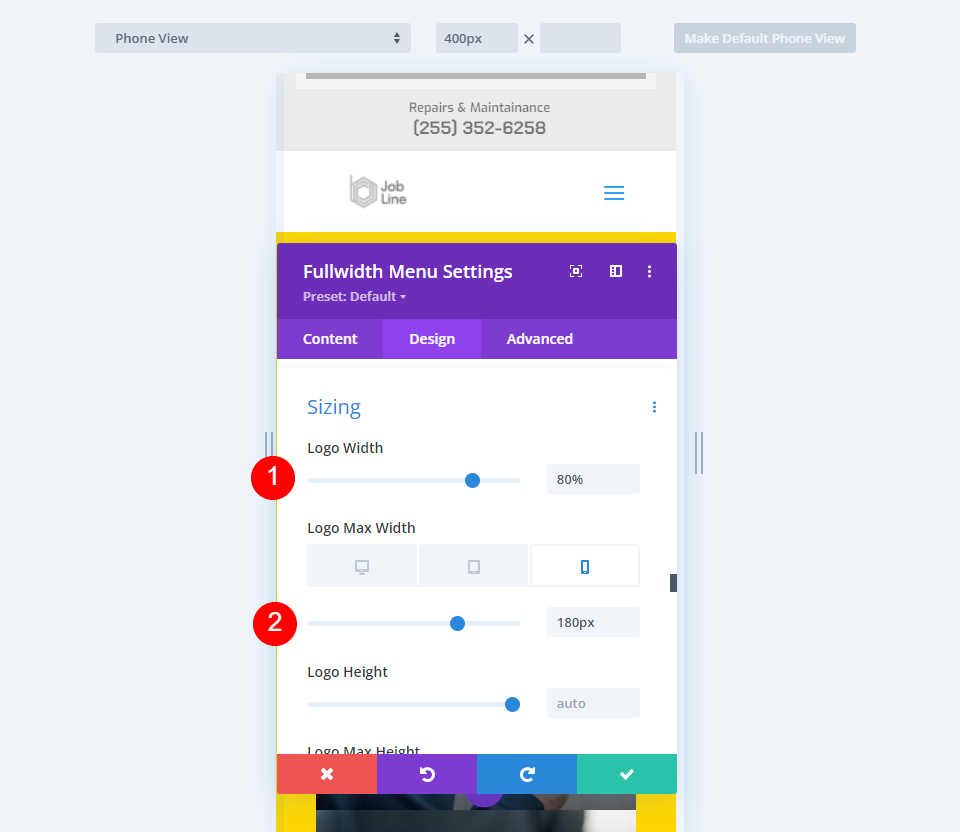
بالنسبة لإصدار الهاتف ، قمت بتخفيض الحد الأقصى للعرض إلى 180 بكسل. كما كان من قبل ، تركت عرض الشعار عند 80٪.
- عرض الشعار: 80٪
- العرض الأقصى: 180 بكسل

خواطر ختامية
هذه هي نظرتنا إلى كيفية تحسين حجم شعار Divi المتجاوب في وحدة قائمة العرض الكاملة. تعمل إعدادات العرض والحد الأقصى للعرض معًا بشكل رائع لمساعدتك في العثور على الحجم الأمثل وتقييد الشعار بهذا الحجم لأي شاشة. يستغرق الأمر بعض التغيير والتبديل للحصول على التعديلات التي تريدها ، لكن التعديلات بسيطة. فقط بعض التعديلات تجعل شعار Divi الخاص بك مستجيبًا تمامًا لأي شاشة.
نريد أن نسمع منك. هل قمت بتحسين حجم شعارك في وحدة قائمة العرض الكاملة لديفي؟ اسمحوا لنا أن نعرف في التعليقات.
