كيفية التحميل المسبق للطلبات الرئيسية في ووردبريس؟ تحقق من دليلي البسيط!
نشرت: 2024-10-10
كيفية تحميل الطلبات الرئيسية مسبقًا في WordPress؟ هل هذا سؤالك؟ إذًا، هل تريد إصلاح هذا الاقتراح المقدم من أداة Google PageSpeed Insights؟ اسمح لي بإرشادك لحل هذه المشكلة حتى تتمكن من تحسين أداء موقعك.
ما هو التحميل المسبق للطلبات الرئيسية، وكيف يمكن القيام به في WordPress؟ كيف يمكنني تحسين نتيجة مؤشرات الويب الأساسية من خلال هذا العامل المتعلق بالسرعة؟ إذا كانت هذه الأسئلة تدق الجرس في عقلك، استرخ.
إن التحميل المسبق لطلبات المفاتيح ليس أمرًا معقدًا للفهم. بعبارات بسيطة، يعني ذلك إخبار متصفحك بإعطاء الأولوية لموارد معينة، مثل الصور والخطوط وما إلى ذلك، أثناء تحميل الصفحة. وهذا يضمن حصول المستخدمين على المعلومات على الفور، دون تأخير.
عندما تلبي احتياجات قرائك، ستباركك Google بالترتيب الأعلى في SERPs (صفحات نتائج محرك البحث). لهذا السبب يجب علينا تمكين التحميل المسبق لطلبات المفاتيح. سأشرح أدناه كيف يكون ذلك ممكنًا وكيف يمكنك القيام بذلك. لذلك، دعونا ندخل في التفاصيل!
ماذا تعني عبارة "طلبات المفاتيح التحميل المسبق" على WordPress؟
يجب أن تعرف كيفية عمل عملية التصفح لفهم طلب مفتاح التحميل المسبق. لذلك عندما نذهب إلى صفحة ما، يرسل متصفحنا سلسلة من الطلبات إلى الخادم لجلب الموارد مثل الصور وأوراق الأنماط والخطوط والبرامج النصية.
يستجيب الخادم بعد ذلك لهذه الطلبات ولكنه يستغرق وقتًا معينًا يعرف باسم وقت البايت الأول (TTFB). بعد استجابة الخادم، يعرض متصفحنا الملفات لعرضها على الشاشة، ويعمل التحميل المسبق لطلبات المفاتيح الآن.
من خلال التحميل المسبق لطلبات المفاتيح، نطلب من متصفحنا أن يعرض ملفات محددة أولاً، مثل الخطوط والصور ومقاطع الفيديو وما شابه، حتى يتمكن الزوار من الوصول إلى المحتوى بسهولة. أتمنى أن تكون واضحًا الآن؛ دعونا التحقيق في الموضوع أكثر!
هل التحميل المسبق لطلبات المفاتيح مهم؟
قد تتساءل عما إذا كان التحميل المسبق لطلبات المفاتيح مهمًا أم لا. الجواب هو نعم! لماذا لا يكونون كذلك؟
كما أوضحت، فإن التحميل المسبق يخبر متصفحنا بتحميل ملفات معينة في وقت أبكر من غيرها، مما يسمح للمستخدمين بالحصول على المعلومات المطلوبة بسرعة. وهذا بدوره يؤدي إلى تحسين تجربة المستخدم، وهو أحد أهم العوامل التي يأخذها Google في الاعتبار عند تحديد تصنيف الموقع.
أتمنى أن تعلم أن "أنظمة التصنيف الأساسية في Google تسعى إلى مكافأة المحتوى الذي يوفر تجربة جيدة للصفحة."
كيفية التحميل المسبق للطلبات الرئيسية في ووردبريس؟ الحل اليدوي
هناك طريقتان للتحميل المسبق لطلبات المفاتيح على WordPress. الأول يدوي، باستخدام سمة التحميل المسبق في رأس موقع الويب، والآخر يستخدم مكونًا إضافيًا.
على الرغم من أن كلا الخيارين يعملان، إلا أنني أعتقد أنه من الأفضل توفير الوقت باستخدام المكونات الإضافية، خاصة عندما تحصل على نفس النتائج. ومع ذلك، لا تقلق، فالخيار لك. ولمد يد العون لك، سأشارك كلا الطريقتين بالتفصيل.
يوجد أدناه البرنامج النصي للتحميل المسبق للأصول الرئيسية على موقع WordPress الخاص بك. أضف هذه الرموز إلى قسم HTML، وستبدأ عملية طلب مفتاح التحميل المسبق.
التحميل المسبق للصور:
<link rel="preload" as="image" href="URL_of_your_image" as="image">التحميل المسبق لخطوط Google:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>التحميل المسبق لـ CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>التحميل المسبق لجافا سكريبت:
<head> <link rel="preload" href="ui.js" as="script" /> </head>التحميل المسبق لطلبات المفاتيح في WordPress باستخدام البرنامج المساعد
لقد جربت العديد من المكونات الإضافية لطلب مفتاح التحميل المسبق. على الرغم من أن الكثيرين يزعمون أنهم يقومون بهذه المهمة، إلا أن القليل منهم يعملون بالفعل.

على سبيل المثال، يوفر WPRocket ميزة التحميل المسبق للروابط والخطوط، بينما تقوم ذاكرة التخزين المؤقت Litespeed بتحميل الروابط مسبقًا فقط.
ولهذا السبب اخترت Perfmatters. يقوم بتحميل الروابط والصور وCSS وJSS وكل شيء مسبقًا لتوفير تجربة مستخدم أفضل.
أولاً، قم بتثبيت البرنامج المساعد للتحميل المسبق. تذكر أنها مدفوعة، لذا سيتعين عليك اختيار إحدى خطط الاشتراك للوصول إليها.
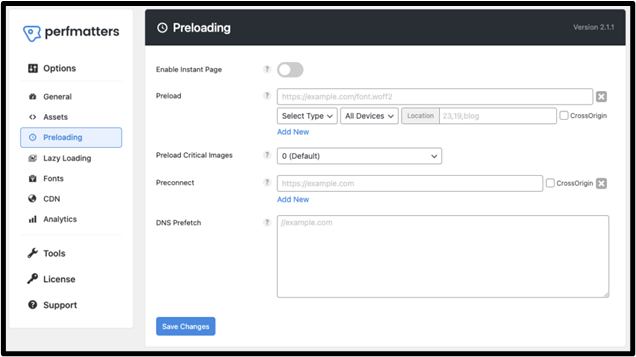
بمجرد تنشيط المكون الإضافي، حدد " Perfmatters " في لوحة التحكم وحدد الخيار الثالث " Preloading ".

سيكون لديك خيارات مختلفة في هذه الصفحة، مثل تمكين الصفحة الفورية، والتحميل المسبق، والتحميل المسبق للصور المهمة، وما إلى ذلك. والميزات التي يمكنك استخدامها للتحميل المسبق هي:
- تمكين الصفحة الفورية: تتيح هذه الميزة لمتصفحك إمكانية الجلب المسبق لصفحات الويب وعرضها مسبقًا في الخلفية. عندما يمرر المستخدم فوق رابط ما أو ينقر عليه، سيتم تحميل الصفحة التالية على الفور، مما يخلق تجربة سلسة.
- التحميل المسبق: يتيح لك خيار التحميل المسبق تحديد الموارد التي يجب تحميلها أولاً، مما يتيح لك التحكم في أولويات موقعك. ضمن " تحديد النوع "، يمكنك تحميل الصور والخطوط ومقاطع الفيديو والمزيد مسبقًا. لديك أيضًا المرونة في تحديد نوع الجهاز.
- التحميل المسبق للصورة المهمة: باستخدام هذا الخيار، يمكنك تحديد عدد الصور المهمة المراد تحميلها مسبقًا، عادةً ما يكون بين 0 و5. أوصي بتعيينه على 2 أو 3 للحصول على الأداء الأمثل دون التحميل الزائد على المتصفح.
الأسئلة المتداولة
هل التحميل المسبق جيد أم سيء؟
التحميل المسبق جيد بشكل عام. من خلال تمكين التحميل المسبق للصور والخطوط والبرامج النصية، يمكنك التأكد من تحميل الصفحة بسرعة للزائرين، مما يؤدي إلى تجربة مستخدم جيدة.
كيفية تحميل الخطوط مسبقًا في WordPress؟
يمكنك تحميل الخطوط يدويًا في WordPress عن طريق إضافة برنامج نصي إلى قسم HTML أو استخدام Perfmatters أو أي مكون إضافي آخر. لإجراء العملية اليدوية، الصق هذا الرمز في قسم <head> بالصفحة:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>ما هي عيوب التحميل المسبق؟
العيب الوحيد للتحميل المسبق هو أن الاستخدام المفرط لهذه الميزة يمكن أن يجعل تحميل صفحتك أبطأ. وذلك لأنه كلما زاد عدد الموارد التي يتعين على المتصفح تحميلها، أصبح الأمر أكثر إرهاقًا. الحل الأفضل هو تمكين عناصر التحميل المسبق الضرورية فقط.
التفاف
يؤدي التحميل المسبق لطلبات المفاتيح على WordPress بالتأكيد إلى تحسين سرعة صفحتك عن طريق جلب الموارد الأساسية مثل الخطوط والبرامج النصية. نظرًا لأنه يتم تحميلها مبكرًا وتوفر تفاعلات أسرع لزوار موقعك، سيكون من الأسهل تعزيز أداء تحسين محركات البحث لموقعك.
لقد قدمت إجابتين على سؤالك، "كيف أقوم بتحميل طلبات المفاتيح مسبقًا في WordPress؟" باستخدام الطريقة اليدوية والبرنامج المساعد الرائع. ومع ذلك، القرار متروك لك. أقترح استخدام المكونات الإضافية مثل Perfmatters لإنجاز الأمور بشكل أسرع.
يمكنك أيضًا استخدام WPRocket أو أي مكون إضافي للتحميل المسبق مثل Nitropack. ومع ذلك، قبل اختيار أي خطة، تحقق من الميزات والعناصر التي يمكن تحميلها مسبقًا. تأكد أيضًا من أنه يأتي في حدود ميزانيتك. إذا كنت بحاجة إلى مساعدة في تسريع موقعك، فما عليك سوى إرسال بريد إلكتروني!
