كيفية معاينة إدخال نموذج قبل إرساله
نشرت: 2022-01-27هل تريد أن يقوم الزوار بمعاينة إدخالات النموذج الخاصة بهم قبل إرسالها؟
السماح للمستخدمين بمعاينة إدخالاتهم يقلل بشكل كبير من فرص الأخطاء وعدم الدقة أثناء ملء النماذج.
يحتوي WPForms على حقل Entry Preview يمكنك إضافته بسهولة إلى النماذج الخاصة بك ، حتى يتمكن المستخدمون من رؤية ملخص سريع لإدخالاتهم أثناء الإرسال وبعده.
في هذا المنشور ، سنوضح لك كيفية إضافة حقل معاينة الإدخال وتخصيصه بطرق مختلفة في WPForms.
قم بإنشاء نموذج بمعاينات الإدخال الآن
لماذا يجب عليك إظهار معاينة الإدخال؟
تعد القدرة على معاينة الإدخالات مفيدة للغاية ، خاصة عندما يتعلق الأمر بأشكال أطول وأكثر تعقيدًا.
من الطبيعي ارتكاب أخطاء إملائية وأخطاء أثناء ملء نموذج ، لكن المعاينة قبل الإرسال تتيح لك مراجعة المعلومات للتأكد من دقتها قبل الضغط على زر الإرسال.
لذلك ، إذا كنت ترغب في تقليل الأخطاء وإعطاء المستخدمين القدرة على تصحيح أي أخطاء قبل الإرسال ، فيجب عليك إضافة تضمين حقل معاينة الإدخال الذي توفره WPForms.
كيفية معاينة إدخال نموذج قبل إرساله
انتقل إلى البرنامج التعليمي خطوة بخطوة لمعرفة كيف يمكنك إضافة معاينة الإرسال إلى النماذج الخاصة بك:
- قم بتثبيت WPForms
- أضف نموذج جديد
- إضافة حقل معاينة إدخال النموذج
- تخصيص إشعار المعاينة والنمط
- إضافة تأكيد معاينة الإدخال
هيا نبدأ.
1. قم بتثبيت WPForms
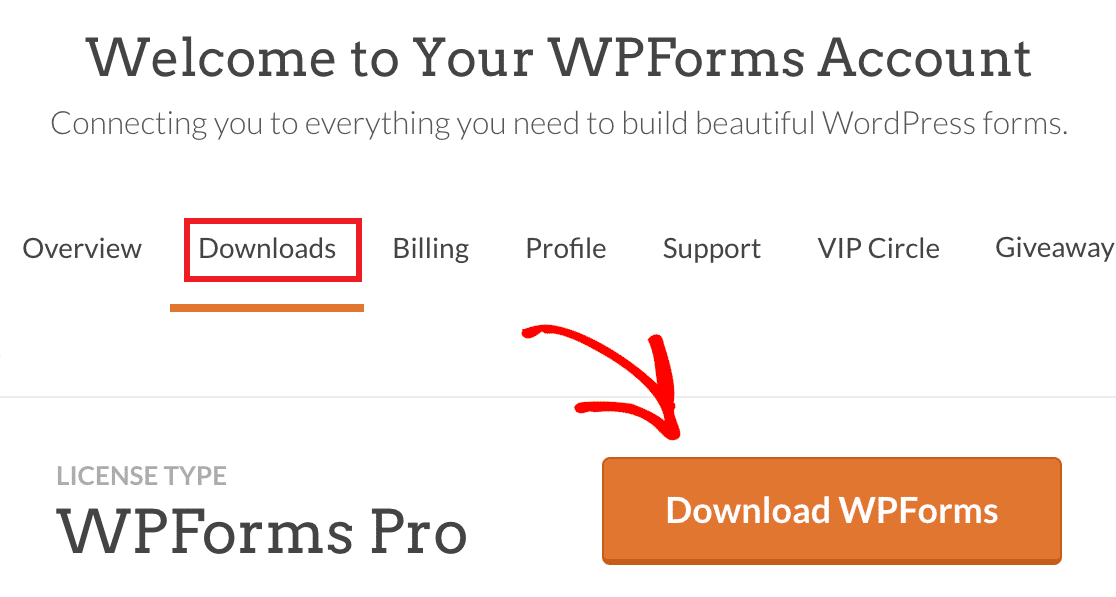
للبدء ، اختر خطة WPForms المناسبة وقم بتسجيل حسابك. بعد ذلك ، قم بتسجيل الدخول إلى منطقة حساب WPForms الخاصة بك وانقر فوق علامة التبويب التنزيلات . سيؤدي هذا إلى فتح صفحة حيث يمكنك الضغط على زر تنزيل WPForms لتنزيل الملف المضغوط.

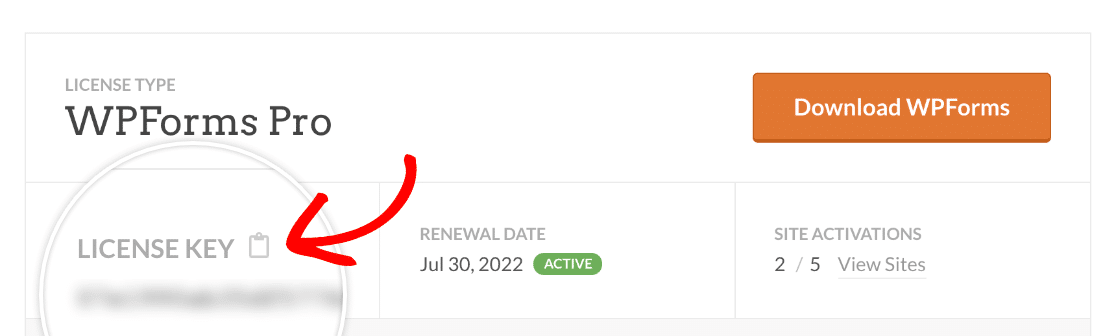
أثناء وجودك في هذه الصفحة ، تأكد من نسخ مفتاح الترخيص الخاص بك. ستحتاج إلى هذا لاحقًا عند تنشيط WPForms Pro على موقع WordPress الخاص بك.

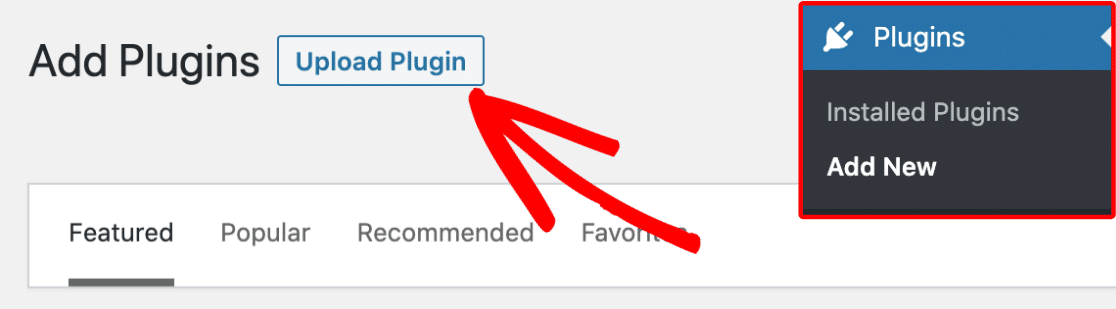
بعد تنزيل الملف المضغوط على جهاز الكمبيوتر الخاص بك ، افتح لوحة تحكم مسؤول WordPress وانقر على الإضافات »إضافة جديد. ثم ، انقر فوق الزر تحميل البرنامج المساعد .

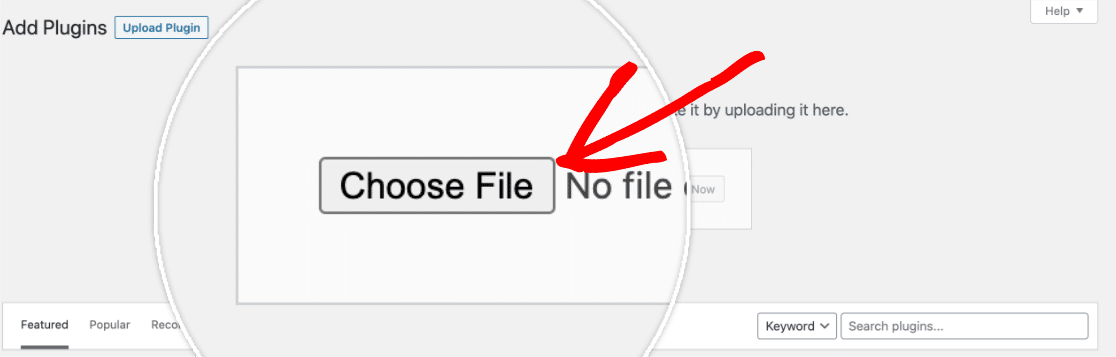
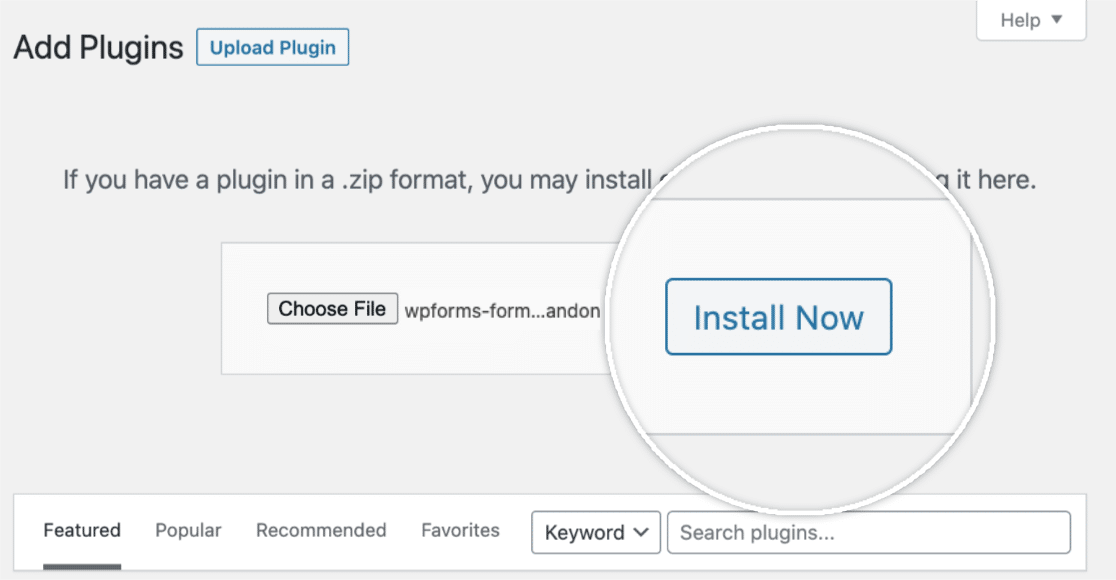
الآن ، انقر فوق الزر اختيار ملف واختر ملف المكون الإضافي الذي قمت بتنزيله للتو.

انقر فوق التثبيت الآن عند تحميل الملف.

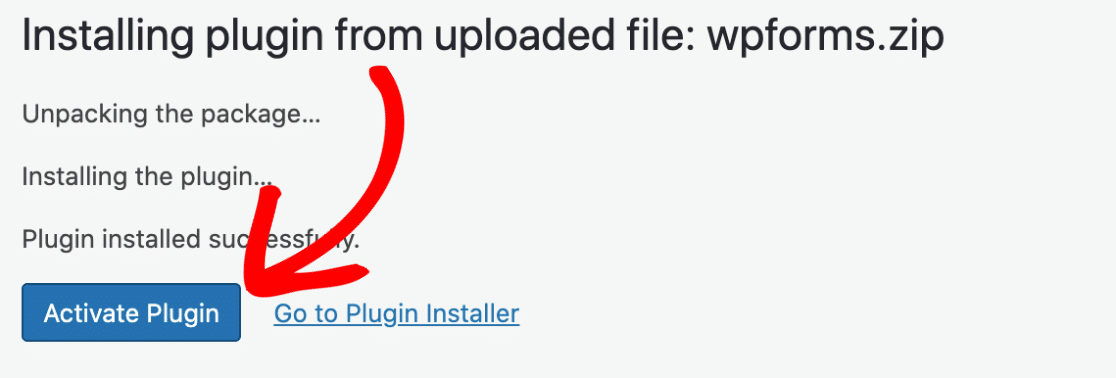
سيتم الآن تثبيت WPForms على موقع WordPress الخاص بك. يجب أن يستغرق هذا بضع ثوانٍ فقط. عند انتهاء التثبيت ، اضغط على زر تنشيط البرنامج المساعد .

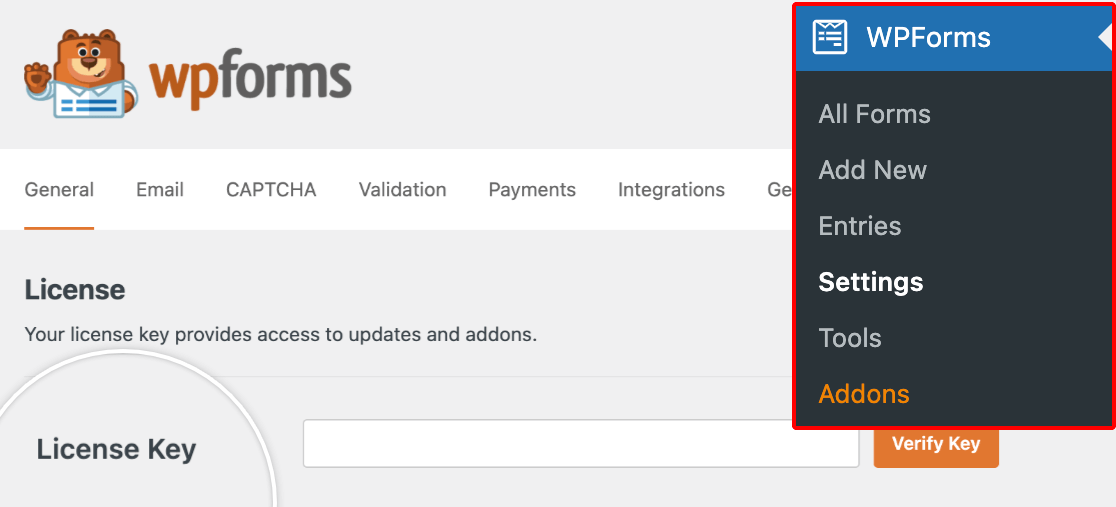
انقر الآن على WPForms »الإعدادات. سيؤدي هذا إلى فتح علامة تبويب الإعدادات العامة بشكل افتراضي. قم بالتمرير لأسفل للعثور على حقل مفتاح الترخيص وأدخل مفتاحك هنا (الذي نسخته سابقًا).

ثم ، انقر فوق زر التحقق من المفتاح . سيؤدي هذا إلى إكمال تثبيت WPForms Pro على موقعك.
2. إضافة نموذج جديد
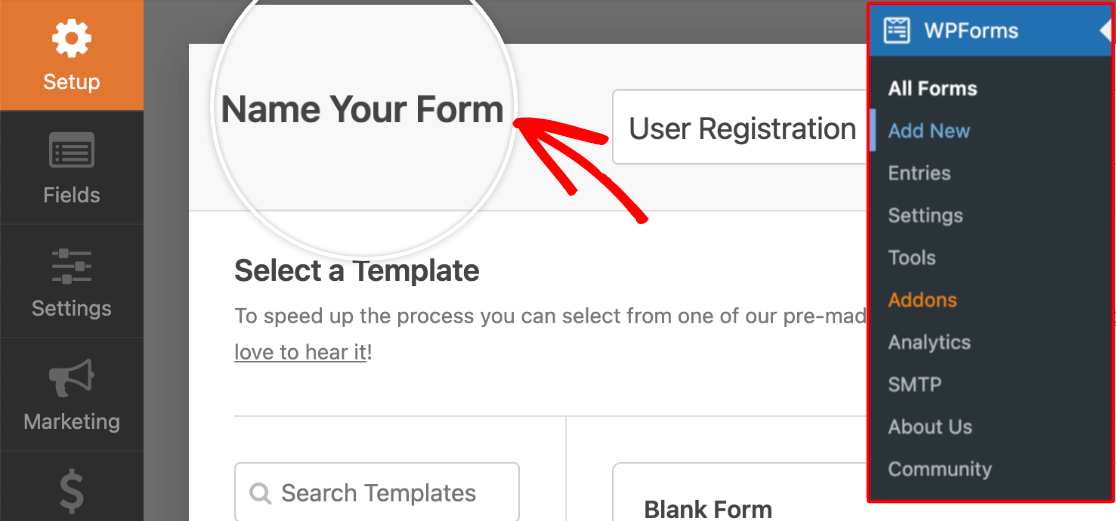
الآن ، افتح منطقة إدارة WordPress الخاصة بموقعك وانقر فوق WPForms »إضافة جديد في الشريط الجانبي الأيسر. يمكنك الآن تسمية النموذج الخاص بك لتسهيل العثور عليه لاحقًا.

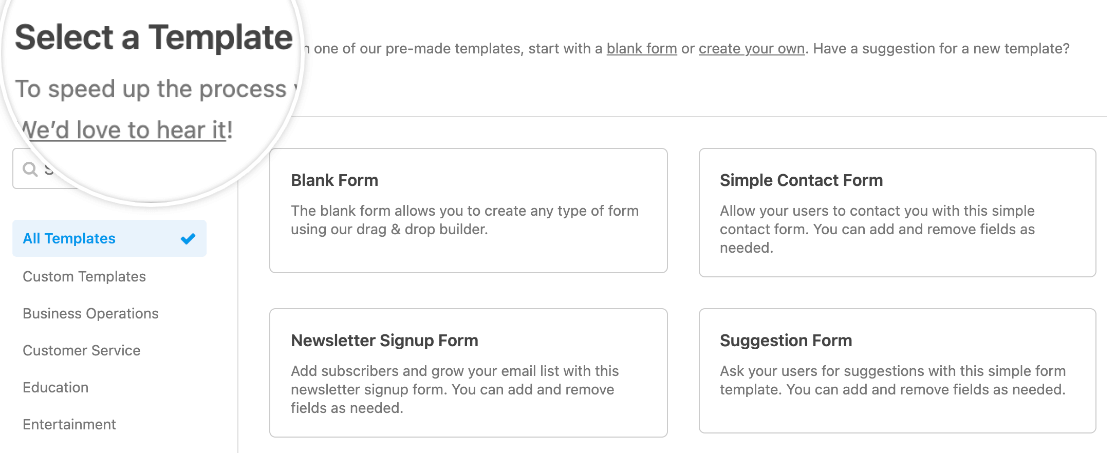
قم بالتمرير لأسفل لتحديد قالب لبدء إنشاء النموذج الخاص بك. مثل جميع حقول WPForms ، يتم دعم حقل Entry Preview عبر معظم القوالب التي يزيد عددها عن 300 قالب.

عندما تحدد نموذجًا ، سنقوم بإضافة حقل Entry Preview في الخطوة التالية.
3. قم بإضافة حقل معاينة إدخال النموذج
في المثال التالي ، نستخدم نموذج حجز موعد مخصص ، لكن لك مطلق الحرية في استخدام أي نموذج نموذج من اختيارك.
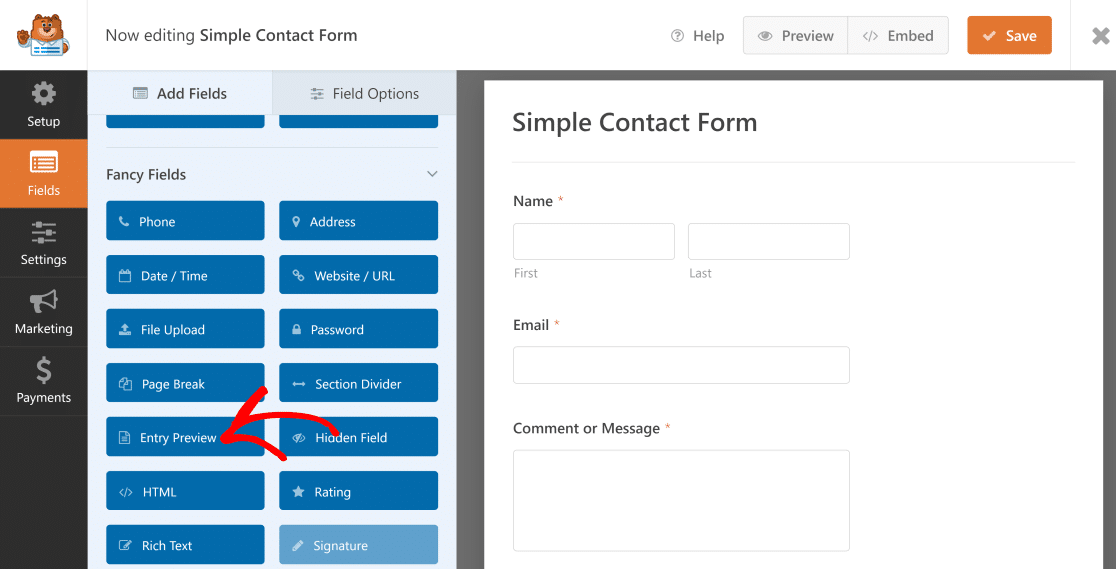
لإضافة ميزة معاينة إلى النموذج الخاص بك ، ما عليك سوى سحب وإفلات حقل معاينة الإدخال من الجزء الأيمن من المنشئ إلى الجزء الأيمن ، حيث توجد حقول النموذج الفعلية.


عند إضافة حقل معاينة الإدخال إلى النموذج الخاص بك ، فإنه سيضيف تلقائيًا صفحة جديدة حيث ستظهر المعاينة.

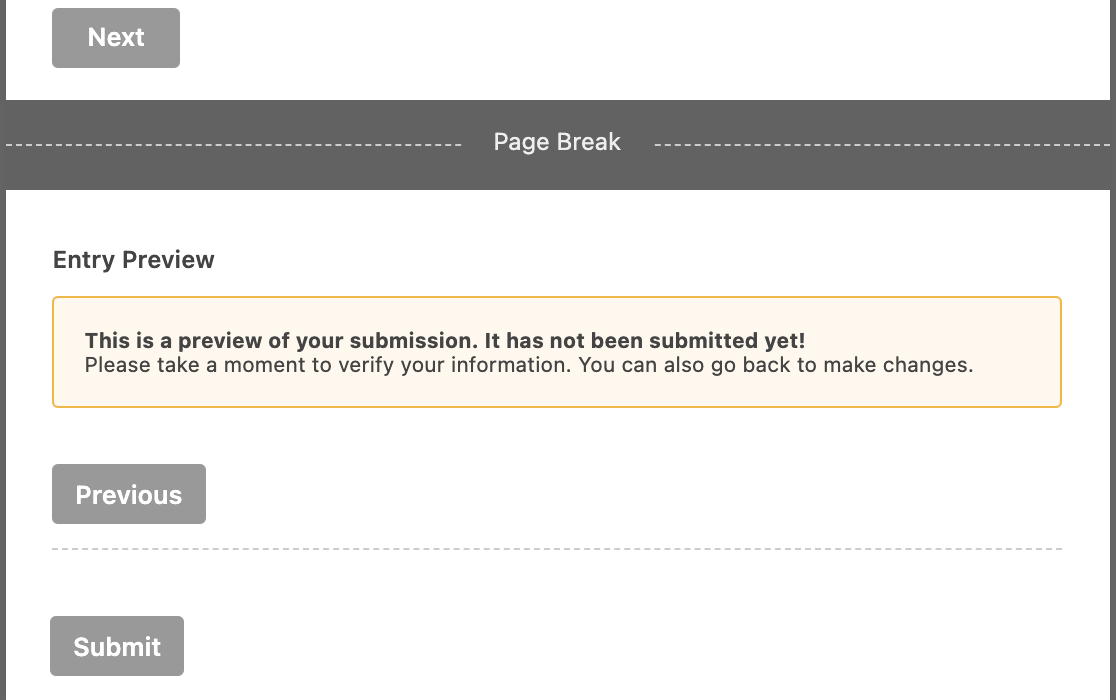
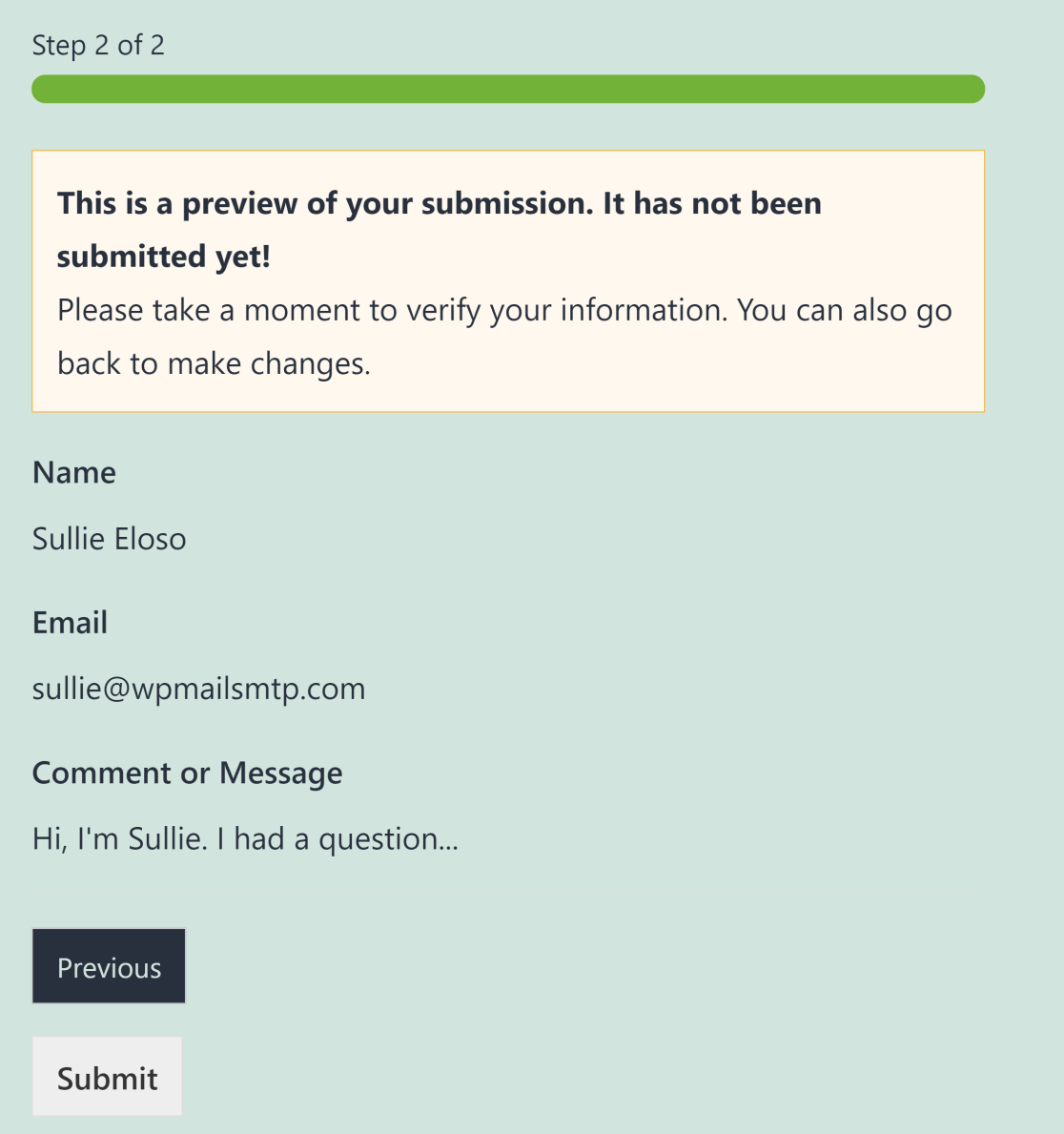
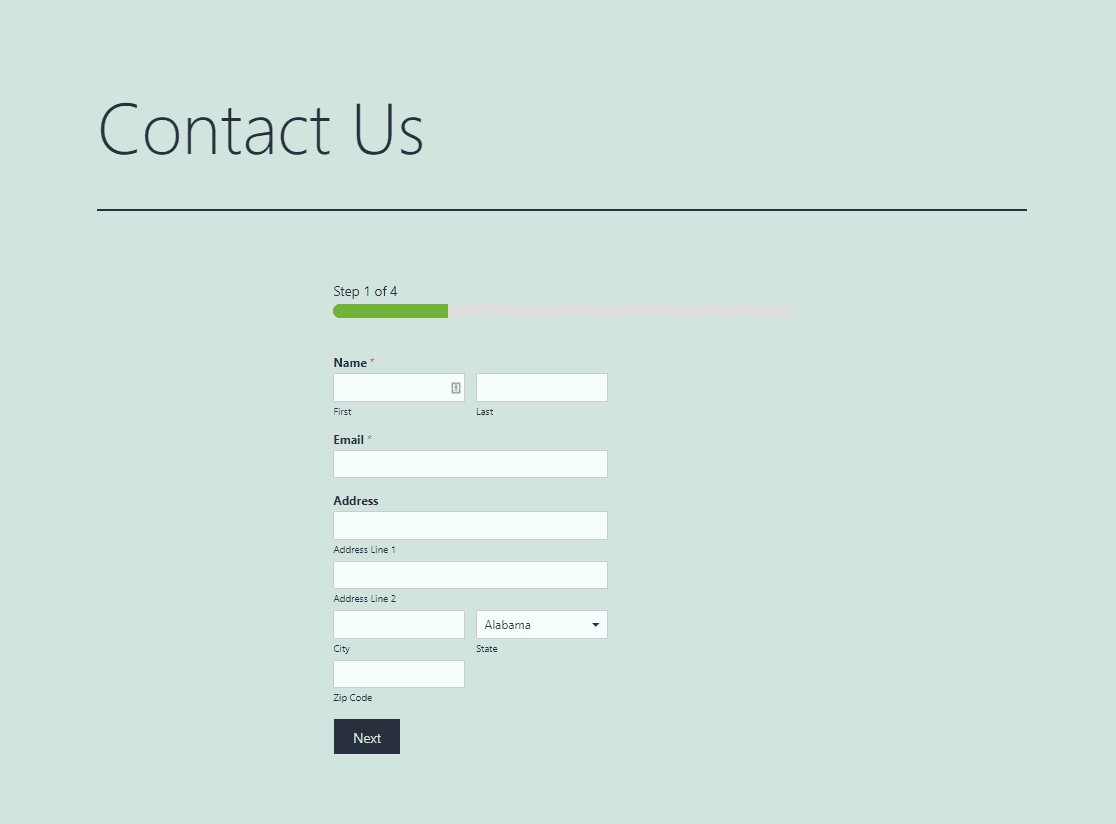
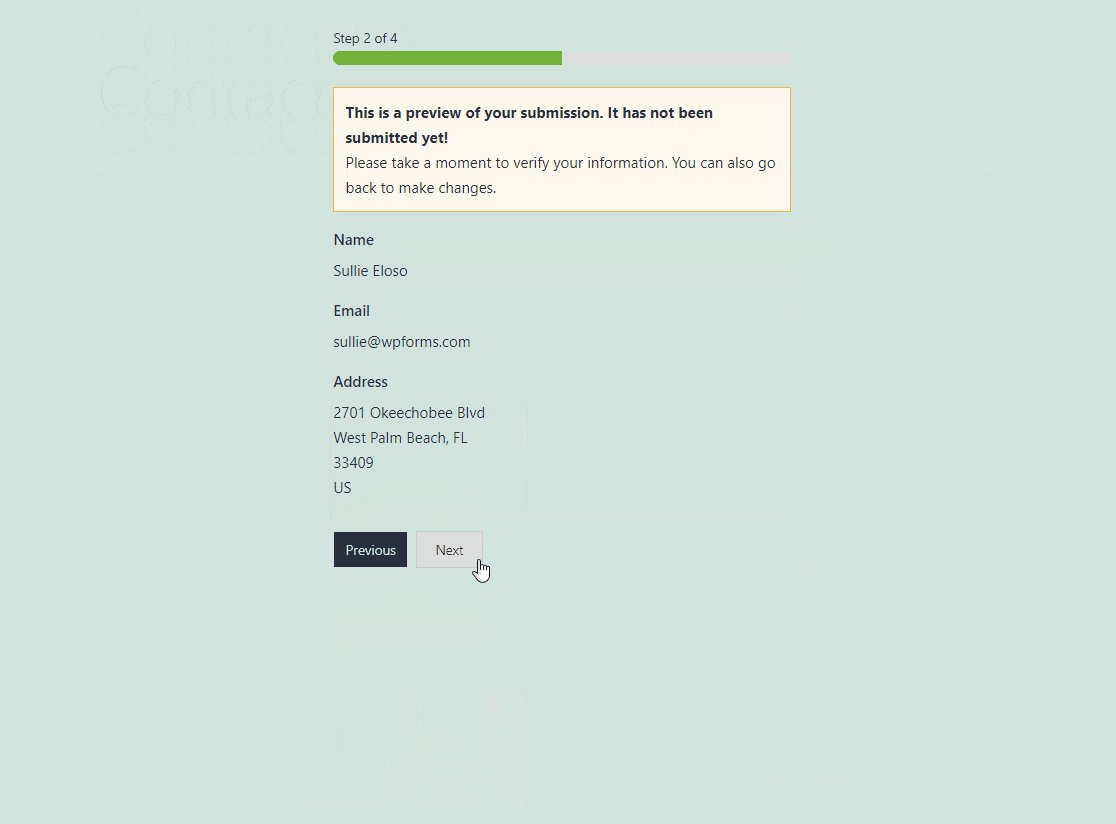
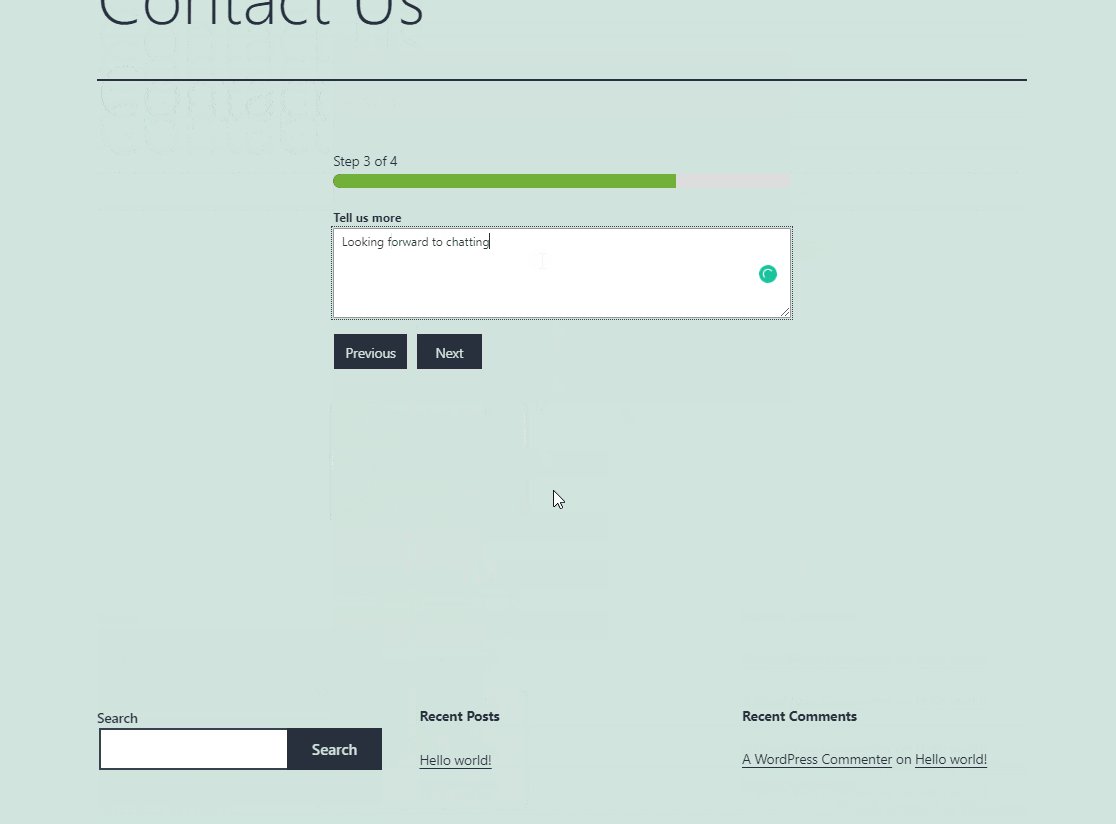
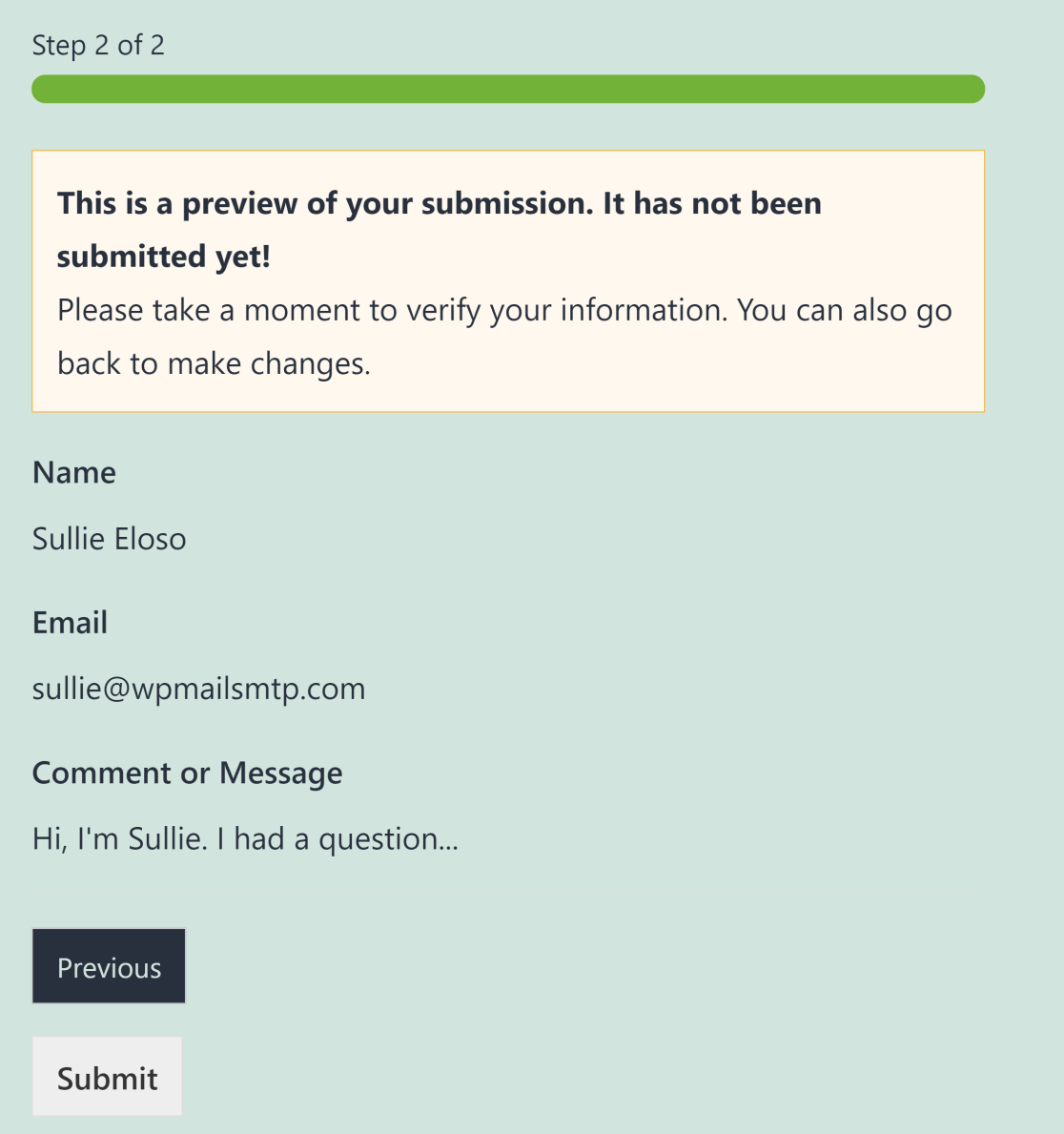
هذه هي الطريقة التي تظهر بها المعاينة أثناء العمل عندما يملأ المستخدم نموذجًا:

يمكنك أيضًا وضع حقل معاينة الإدخال عدة مرات داخل النموذج الخاص بك. على سبيل المثال ، إذا كان لديك نموذج متعدد الصفحات ، فيمكنك وضع حقل معاينة الإدخال بعد كل صفحة. هذا يعني أنه يمكن للمستخدمين معاينة المعلومات التي ملأوها في الصفحات السابقة بينما يواصلون ملء بقية النموذج.

تعد إضافة عدة حقول معاينة الإدخال عبر النماذج الطويلة طريقة رائعة للتأكد من أن المستخدمين لديك قادرون على معاينة إدخالاتهم والعودة في أي وقت لإجراء التغييرات إذا لزم الأمر.
4. تخصيص إشعار المعاينة والنمط
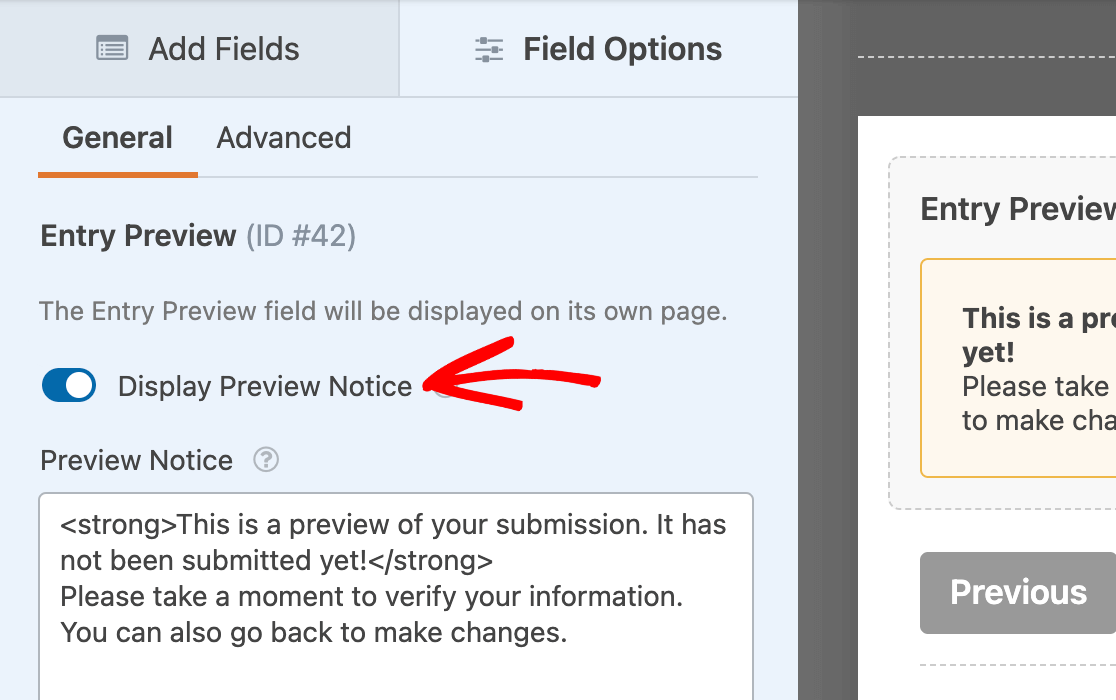
يسمح لك WPForms بتخصيص إشعار المعاينة. ما عليك سوى النقر فوق حقل Entry Preview في طريقة عرض منشئ النموذج لفتح إعدادات الحقل الخاصة به.
يمكنك استخدام زر تبديل إشعار معاينة العرض لإظهار الرسالة أعلى معاينة الإدخال أو إخفائها بالكامل.

أيضًا ، لديك حرية تحرير إشعار المعاينة حسب رغبتك أو ترك الرسالة الافتراضية كما هي.
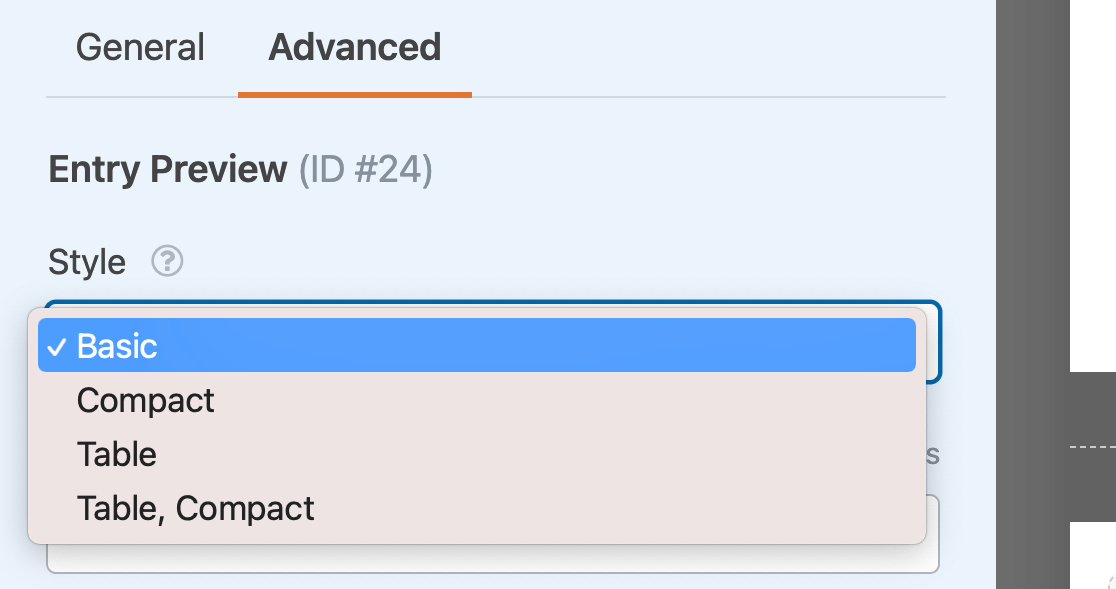
بعد ذلك ، قد ترغب في تغيير نمط Entry Preview. انقر فوق علامة التبويب خيارات متقدمة في خيارات حقل Entry Preview للاختيار من بين 4 أنماط معاينة مختلفة:
- الأساسي
- المدمج
- الطاولة
- طاولة مضغوطة

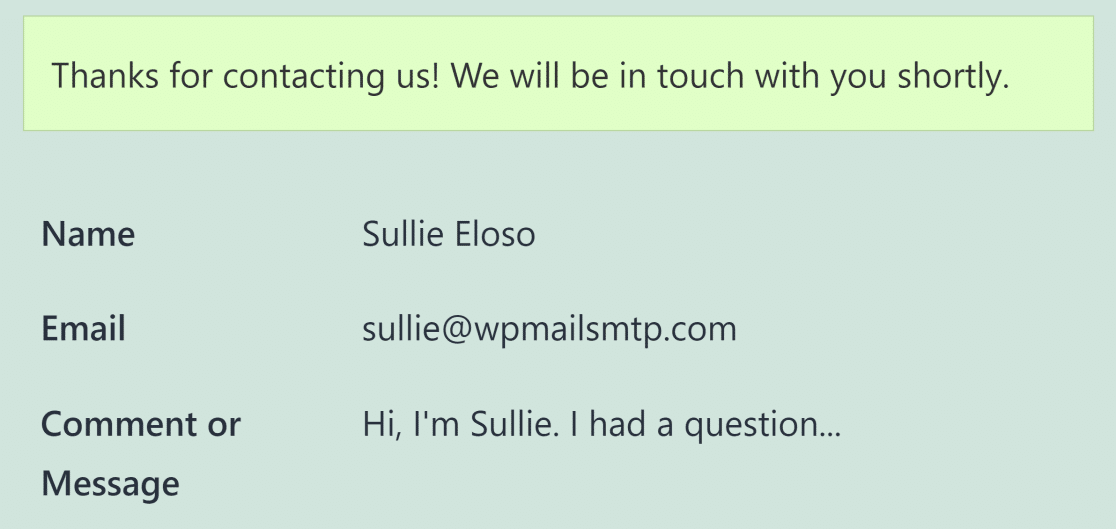
النمط الافتراضي هو Basic ، والذي يعرض معاينة سطرًا بسطر لإدخال النموذج.

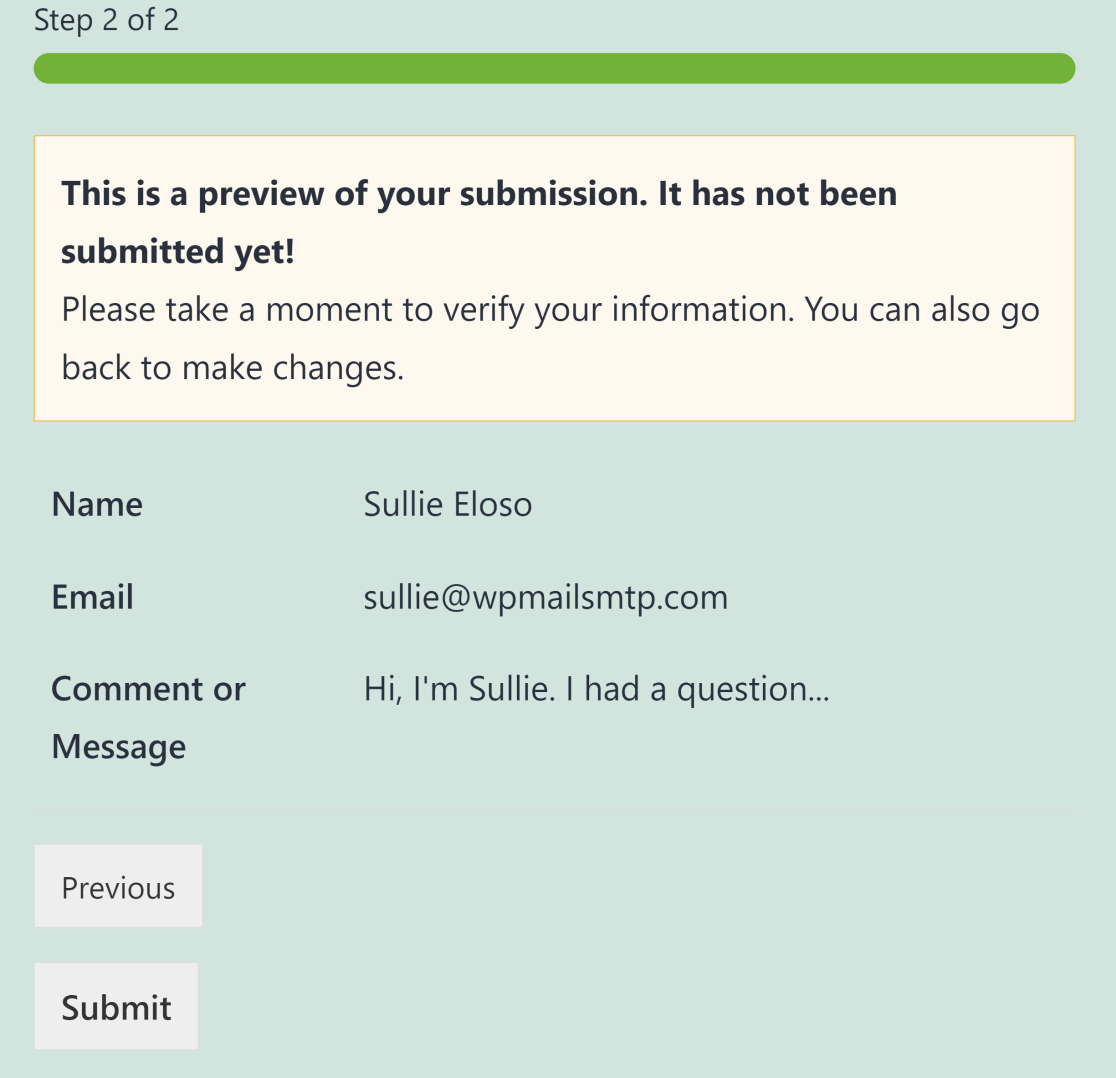
إذا كنت ترغب في منح المعاينة مظهرًا أكثر إحكامًا ، فيمكنك استخدام خيار النمط المضغوط .

هذا يكمل إعداد حقل معاينة الإدخال في النماذج الخاصة بك. ولكن هناك نوع آخر من معاينة الإدخال يمكنك إضافته ، كما نوضح في الخطوة التالية.
5. إضافة تأكيد معاينة الإدخال
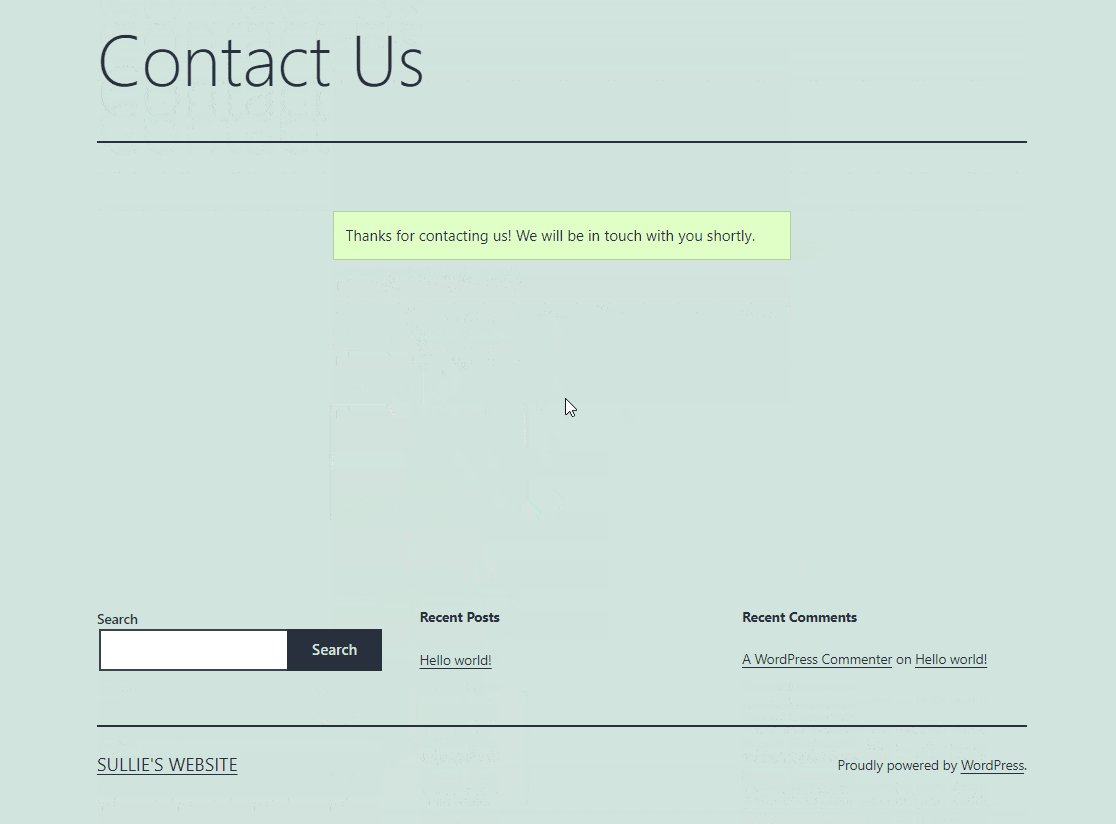
بخلاف معاينات الإدخال التي تظهر عند ملء نموذج ، يسمح لك WPForms أيضًا بعرض المعاينات بعد قيام المستخدم بإرسال النموذج.
على عكس حقل معاينة الإدخال ، لا يحصل المستخدمون لديك على القدرة على تغيير إدخالاتهم عند عرض تأكيد المعاينة. بدلاً من ذلك ، يعرض فقط للمستخدمين نسخة من إرسالهم الذي لم يعد من الممكن تغييره.
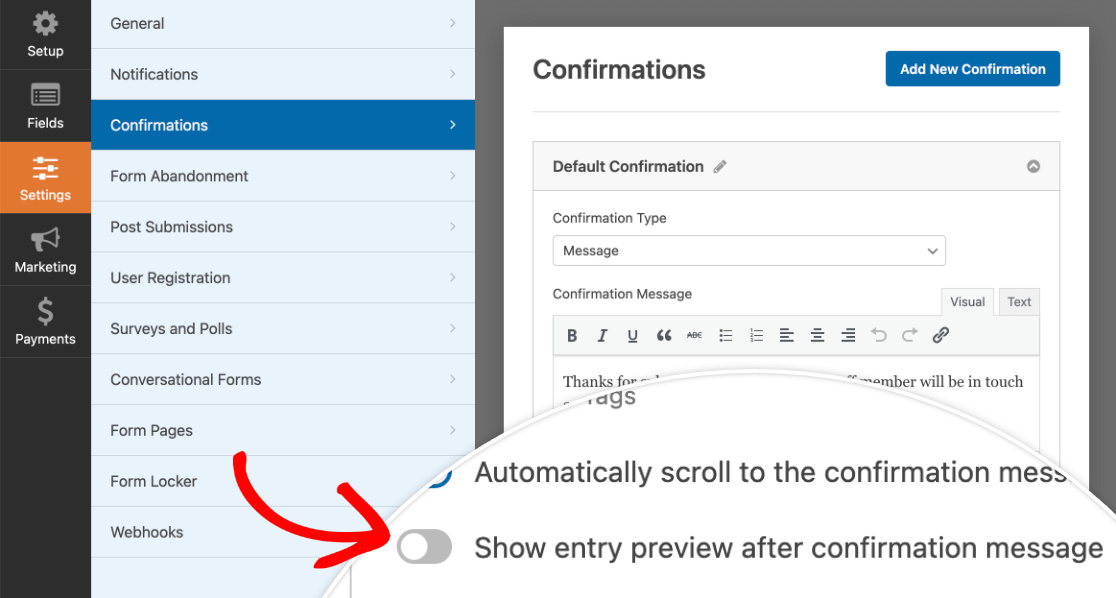
لإعداد تأكيدات معاينة الإدخال ، توجه إلى الإعدادات »التأكيدات في منشئ النماذج WPForms. هنا ، يمكنك التبديل بين عرض معاينة الإدخال بعد زر رسالة التأكيد.

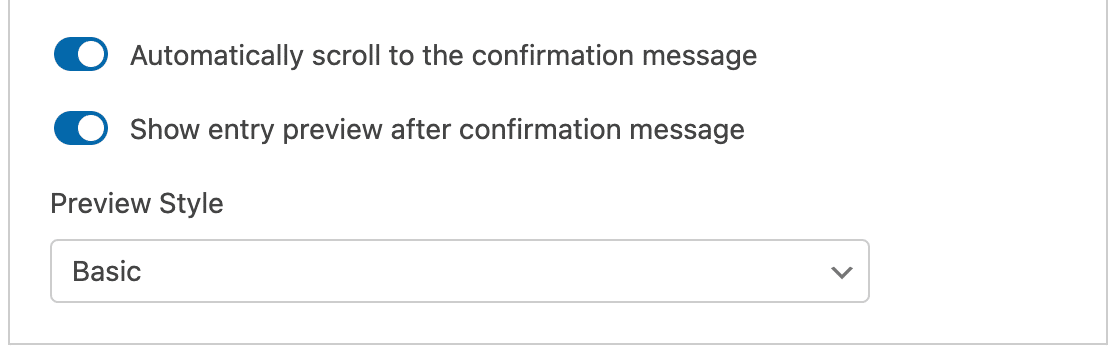
عندما تقوم بتمكين هذا الخيار ، سترى قائمة منسدلة تظهر تتيح لك اختيار نمط المعاينة كما أوضحنا أعلاه لحقول Entry Preview.

لا يزال بإمكانك استخدام معاينات الإدخال (التي تظهر عند ملء نموذج) إلى جانب تأكيد المعاينة (الذي يظهر فقط بعد إرسال الإدخالات). أو يمكنك فقط استخدام واحد أو آخر من هذه الخيارات. كل هذا يتوقف على تفضيلاتك وما تحاول تحقيقه باستخدام النماذج الخاصة بك.

وهذا كل شيء! يمكنك الآن السماح للمستخدمين بمعاينة إدخال في النموذج قبل إرساله.
بعد ذلك ، قم بفرض قيود الوصول على نماذج WordPress
هل تريد تقييد نماذج WordPress الخاصة بك للمستخدمين الذين قاموا بتسجيل الدخول فقط؟ يتيح لك WPForms تحديد مستويات أذونات المستخدم من خلال حالة تسجيل الدخول الخاصة بهم. راجع مقالتنا حول كيفية تقييد نماذج WordPress للمستخدمين الذين قاموا بتسجيل الدخول لمعرفة المزيد.
قد ترغب أيضًا في قراءة دليلنا حول أفضل المكونات الإضافية لشريط إشعارات WordPress للترويج لمبيعاتك وعروضك الخاصة على موقعك.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
قم بإنشاء نموذج بمعاينات الإدخال الآن
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
