كيفية عرض نسخة الجوال من مواقع WordPress من سطح المكتب
نشرت: 2023-05-19هل تريد معاينة إصدار الجوال لموقع WordPress الخاص بك؟
تساعدك معاينة تخطيط الجوال في معرفة كيف يبدو موقع الويب الخاص بك على الأجهزة المحمولة. عندما يكون موقعك قيد التطوير أو حتى عندما يكون مباشرًا ، يكون من الأسهل غالبًا عرض إصدار الهاتف المحمول على جهاز كمبيوتر سطح المكتب. بعد ذلك ، يمكنك إجراء تغييرات بسرعة ورؤية تأثيرها.
في هذه المقالة ، سوف نوضح لك كيفية عرض نسخة الجوال من موقع WordPress من سطح المكتب.

لماذا يجب عليك معاينة تخطيط هاتفك المحمول
سيستخدم أكثر من 50٪ من زوار موقعك على الويب هواتفهم المحمولة للوصول إلى موقعك. حوالي 3٪ سيستخدمون جهازًا لوحيًا.
هذا يعني أن وجود موقع يبدو رائعًا على الجوال أمر مهم للغاية.
في الواقع ، يعد الهاتف المحمول مهمًا جدًا لدرجة أن Google تستخدم الآن فهرسًا للجوال أولاً لخوارزمية ترتيب موقع الويب الخاص بها. هذا يعني أن Google ستستخدم إصدار الهاتف المحمول لموقعك للفهرسة. يمكنك معرفة المزيد من خلال قراءة دليلنا النهائي إلى WordPress SEO.
حتى إذا كنت تستخدم سمة WordPress سريعة الاستجابة ، فلا تزال بحاجة إلى التحقق من مظهر موقعك على الهاتف المحمول. قد ترغب في إنشاء إصدارات مختلفة من الصفحات المقصودة الرئيسية التي تم تحسينها لاحتياجات مستخدمي الأجهزة المحمولة.
من المهم أن تضع في اعتبارك أن معظم معاينات الهاتف المحمول لن تكون مثالية تمامًا نظرًا لوجود العديد من المتصفحات وأحجام شاشات الهاتف المحمول المختلفة. يجب أن يكون اختبارك النهائي دائمًا هو إلقاء نظرة على موقعك على جهاز محمول فعلي.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية عرض إصدار الهاتف المحمول لموقع WordPress الخاص بك على سطح المكتب.
سنغطي طريقتين مختلفتين لاختبار كيف يبدو موقعك على الهاتف المحمول باستخدام متصفحات سطح المكتب. يمكنك النقر فوق الروابط أدناه للانتقال إلى أي قسم:
- الطريقة الأولى: استخدام أداة تخصيص السمات في WordPress
- الطريقة 2: استخدام وضع جهاز DevTools في Google Chrome
- المكافأة: كيفية إنشاء محتوى خاص بالجوال في WordPress
فيديو تعليمي
إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة.
الطريقة الأولى: استخدام أداة تخصيص السمات في WordPress
يمكنك استخدام أداة تخصيص سمة WordPress لمعاينة إصدار الجوال لموقع WordPress الخاص بك.
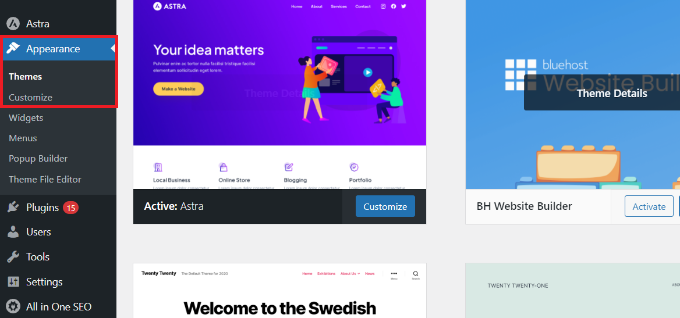
ما عليك سوى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى المظهر »تخصيص الشاشة.

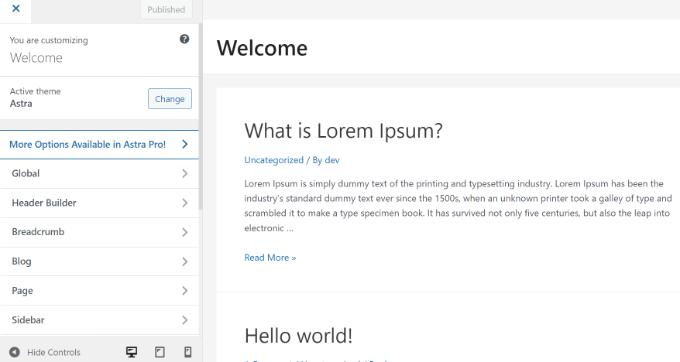
سيؤدي ذلك إلى فتح أداة تخصيص سمة WordPress. في هذا البرنامج التعليمي ، سنستخدم سمة Astra.
اعتمادًا على المظهر الذي تستخدمه ، قد ترى خيارات مختلفة قليلاً في القائمة اليمنى.

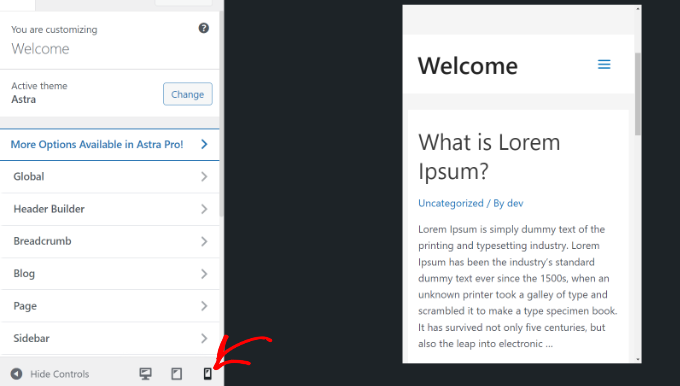
في الجزء السفلي من الشاشة ، ما عليك سوى النقر فوق رمز الهاتف المحمول.
سترى بعد ذلك معاينة لكيفية ظهور موقعك على الأجهزة المحمولة.

تعد هذه الطريقة لمعاينة إصدار الهاتف المحمول مفيدة بشكل خاص عندما لا تكون قد انتهيت من إنشاء مدونتك أو عندما تكون في وضع الصيانة.
يمكنك الآن إجراء تغييرات على موقع الويب الخاص بك والتحقق من شكلها قبل نشرها مباشرة.
الطريقة 2: استخدام وضع جهاز DevTools في Google Chrome
يحتوي متصفح Google Chrome على مجموعة من أدوات المطورين التي تتيح لك إجراء عمليات فحص متنوعة على أي موقع ويب ، بما في ذلك مشاهدة معاينة لكيفية ظهوره على الأجهزة المحمولة.

ما عليك سوى فتح متصفح Google Chrome على سطح المكتب وزيارة الصفحة التي تريد التحقق منها. قد يكون هذا معاينة لصفحة على موقعك ، أو قد يكون موقع ويب منافسيك.
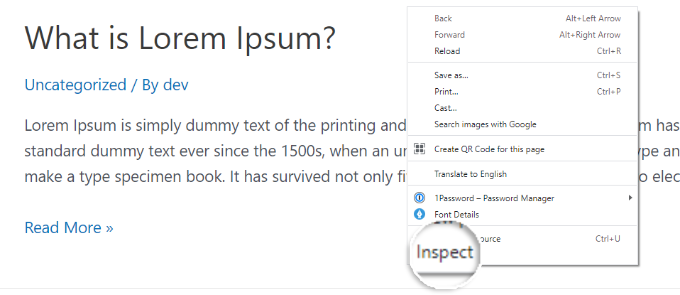
بعد ذلك ، تحتاج إلى النقر بزر الماوس الأيمن على الصفحة وتحديد خيار "فحص".

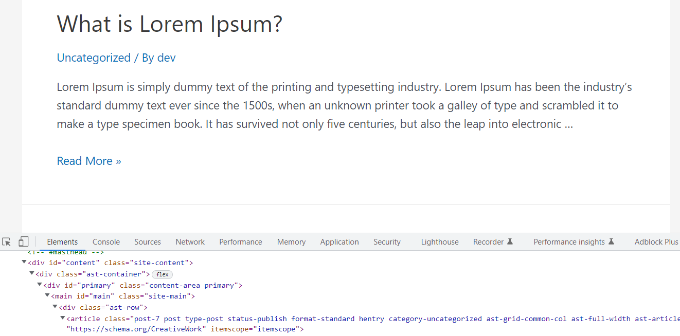
سيتم فتح لوحة جديدة على الجانب الأيمن أو أسفل الشاشة.
سيبدو شيئا من هذا القبيل:

في عرض المطور ، ستتمكن من رؤية شفرة مصدر HTML لموقعك و CSS وتفاصيل أخرى.
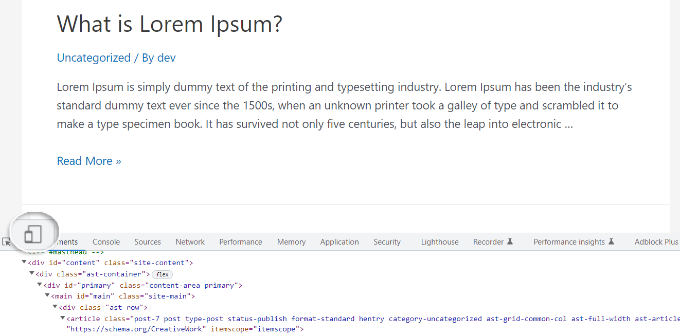
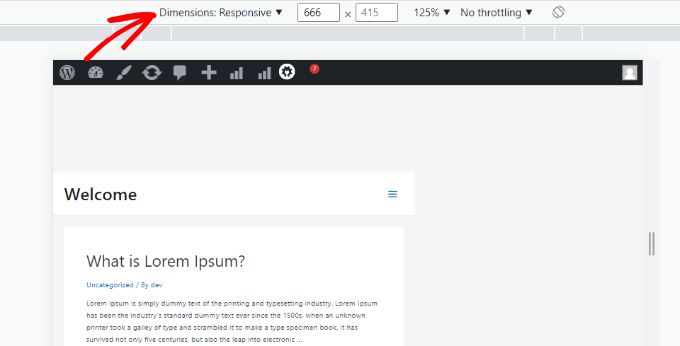
بعد ذلك ، تحتاج إلى النقر فوق الزر "تبديل شريط أدوات الجهاز" للتغيير إلى عرض الجوال.

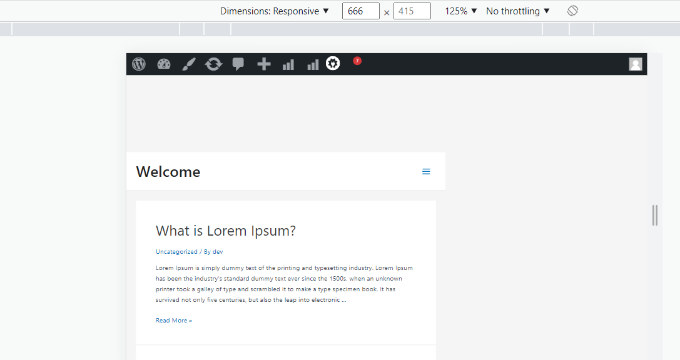
سترى معاينة موقع الويب الخاص بك تتقلص إلى حجم شاشة الهاتف المحمول.
سيتغير المظهر العام لموقع الويب الخاص بك أيضًا في عرض الجوال. على سبيل المثال ، ستنهار القوائم ، وستنتقل الرموز الإضافية إلى اليسار بدلاً من اليمين من القائمة.

عند تحريك مؤشر الماوس فوق عرض الجوال لموقعك ، ستصبح دائرة. يمكن تحريك هذه الدائرة بالماوس لتقليد شاشة اللمس على جهاز محمول.
يمكنك أيضًا الضغط باستمرار على مفتاح "Shift" ، ثم النقر وتحريك الماوس لمحاكاة الضغط على شاشة الهاتف للتكبير أو التصغير.
فوق عرض الجوال لموقعك ، سترى بعض الخيارات الإضافية.

تتيح لك هذه الإعدادات القيام بالعديد من الأشياء الإضافية. يمكنك التحقق من شكل موقعك على أنواع مختلفة من الهواتف الذكية.
على سبيل المثال ، يمكنك تحديد جهاز محمول مثل iPhone ومعرفة كيف سيظهر موقعك على الجهاز.
يمكنك أيضًا محاكاة أداء موقعك على اتصالات 3G السريعة أو البطيئة. يمكنك حتى تدوير شاشة الهاتف باستخدام أيقونة التدوير.
المكافأة: كيفية إنشاء محتوى خاص بالجوال في WordPress
من المهم أن يكون لموقع الويب الخاص بك تصميمًا سريع الاستجابة حتى يتمكن زوار الجوال من التنقل بسهولة في موقع الويب الخاص بك.
ومع ذلك ، فإن مجرد امتلاك موقع سريع الاستجابة قد لا يكون كافياً. غالبًا ما يبحث المستخدمون على الأجهزة المحمولة عن أشياء مختلفة عن مستخدمي سطح المكتب.
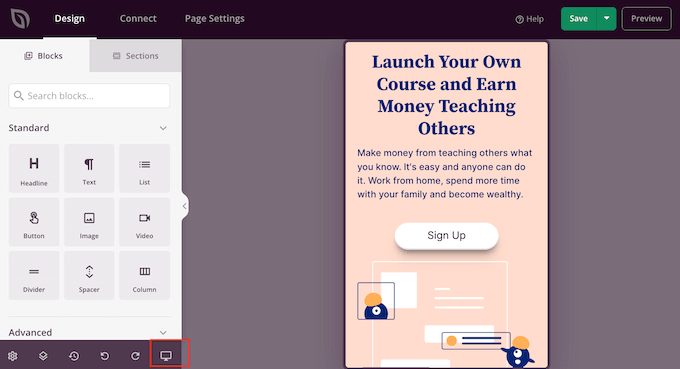
تتيح لك العديد من السمات والمكونات الإضافية المتميزة إنشاء عناصر يتم عرضها بشكل مختلف على سطح المكتب مقابل الهاتف المحمول. يمكنك أيضًا استخدام مكون إضافي منشئ الصفحات مثل SeedProd لتحرير صفحاتك المقصودة في عرض الجوال.

يجب أن تفكر في إنشاء محتوى خاص بالجوال لنماذج توليد العملاء المحتملين. على الأجهزة المحمولة ، يجب أن تطلب هذه النماذج الحد الأدنى من المعلومات ، والأفضل أن تكون مجرد عنوان بريد إلكتروني. يجب أن تبدو جيدة أيضًا وأن يسهل إغلاقها.
لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة في WordPress.
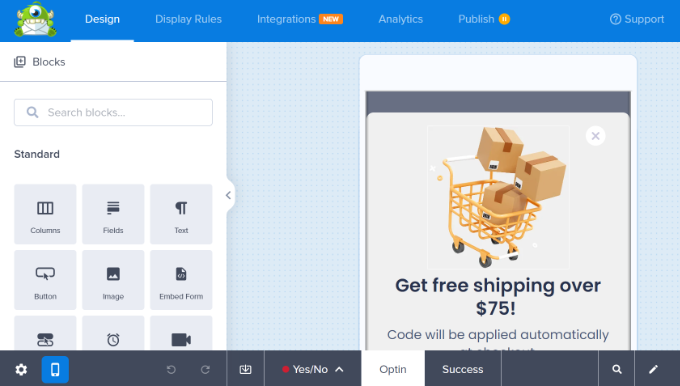
طريقة أخرى رائعة لإنشاء النوافذ المنبثقة الخاصة بالجوال ونماذج توليد العملاء المحتملين هي باستخدام OptinMonster. إنه أقوى مكون إضافي منبثق في WordPress وأداة لتوليد الرصاص في السوق.

لدى OptinMonster قواعد عرض محددة لاستهداف الأجهزة تتيح لك عرض حملات مختلفة لمستخدمي الأجهزة المحمولة مقابل مستخدمي سطح المكتب. يمكنك حتى دمج هذا مع ميزة الاستهداف الجغرافي لـ OptinMonster وميزات التخصيص المتقدمة الأخرى للحصول على أفضل التحويلات.
يمكنك الاطلاع على دليلنا حول كيفية إنشاء النوافذ المنبثقة للجوال التي يتم تحويلها للحصول على مزيد من المعلومات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية معاينة تخطيط الجوال لموقعك. قد ترغب أيضًا في رؤية مختارات خبرائنا لأفضل المكونات الإضافية لتحويل موقع WordPress إلى تطبيق جوال ومعرفة كيفية زيادة حركة مرور المدونة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
