كيفية معاينة موقع WordPress الخاص بك قبل بدء البث المباشر
نشرت: 2022-06-08هل تريد معاينة موقع WordPress الخاص بك قبل بدء البث المباشر؟
تتيح لك معاينة موقع الويب الخاص بك قبل نشره اكتشاف أي أخطاء ومشكلات في التصميم وعناصر مفقودة وأخطاء إملائية أو نحوية.
في هذه المقالة ، سنوضح لك كيفية معاينة موقع الويب الخاص بك قبل البث المباشر ودون الإضرار بتجربة المستخدم.

فيما يلي نظرة عامة سريعة على الموضوعات التي سنغطيها في هذا الدليل. لا تتردد في استخدام الروابط أدناه للانتقال إلى أقسام محددة.
- قم بمعاينة موقع WordPress قبل الإطلاق مع طرح الوضع قريبًا
- السماح للعملاء بمعاينة موقع WordPress قبل بدء البث المباشر
- قم بإنشاء موقع ويب مرحلي لمعاينة التغييرات
- معاينة المنشورات والصفحات قبل النشر
- معاينة قالب WordPress قبل التبديل
- معاينة تخصيصات موضوع WordPress
- معاينة قالب WordPress المخصص الخاص بك (SeedProd)
- معاينة الصفحات المقصودة لـ WordPress (SeedProd)
مستعد؟ هيا بنا نبدأ.
قم بمعاينة موقع WordPress قبل الإطلاق مع طرح الوضع قريبًا
إذا كنت تقوم بإنشاء موقع ويب WordPress جديد ، فمن المستحسن دائمًا تمكين الوضع قريبًا أثناء العمل على موقعك.
يتيح لك هذا عرض صفحة مناسبة ستأتي قريبًا لزوار الموقع. ستظل قادرًا على تسجيل الدخول إلى منطقة إدارة WordPress والعمل على موقع الويب الخاص بك ، ولكن لن يتمكن زوار موقعك من رؤيته.
أفضل جزء هو أنك ستتمكن من معاينة موقع الويب الخاص بك وإجراء جميع الاختبارات اللازمة قبل بثه.
للقيام بذلك ، ستحتاج إلى SeedProd. إنه أفضل منشئ مواقع WordPress في السوق ويسمح لك بسهولة عرض صفحة جميلة قادمة قريبًا.
في هذا البرنامج التعليمي ، سنستخدم الإصدار المحترف من SeedProd ، حتى نتمكن من استخدام جميع القوالب والميزات المتقدمة ، ولكن هناك أيضًا إصدارًا مجانيًا يمكنك استخدامه لإنشاء صفحات بسيطة قادمة قريبًا بسهولة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى زيارة SeedProd »صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

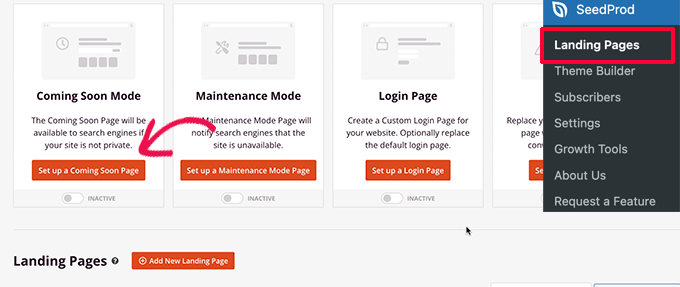
بعد ذلك ، تحتاج إلى زيارة SeedProd »صفحات مقصودة .
من هنا ، ما عليك سوى النقر فوق الزر "إعداد صفحة قريباً".

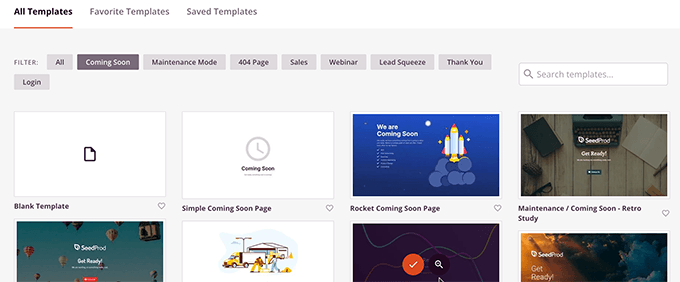
بعد ذلك ، سيطلب منك المكون الإضافي اختيار نموذج لصفحتك القادمة قريبًا.
يأتي SeedProd مع العديد من القوالب الجميلة التي سيتم طرحها قريبًا والتي تم تصميمها بشكل احترافي لزيادة التحويلات.

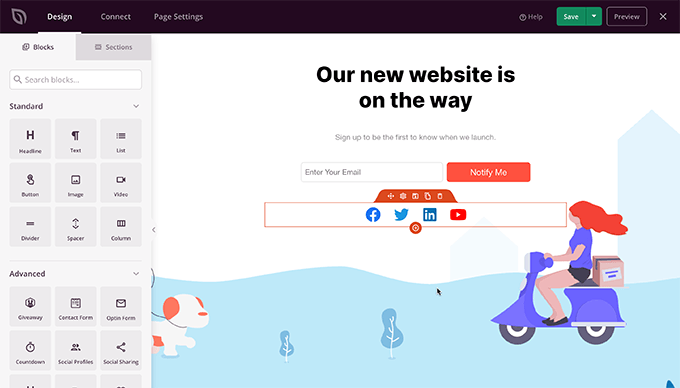
سيؤدي اختيار قالب إلى تشغيل واجهة أداة إنشاء الصفحات الخاصة بـ SeedProd.
منشئ الصفحات هو أداة تصميم سهلة الاستخدام حيث يمكنك ببساطة الإشارة والنقر لتحرير أي عنصر أو سحب وإفلات عناصر جديدة في التخطيط الخاص بك.

يمكنك إضافة نموذج الاشتراك بالبريد الإلكتروني وأزرار الوسائط الاجتماعية إلى صفحتك قريبًا ، حتى يتمكن المستخدمون من متابعة علامتك التجارية حتى قبل الإطلاق.
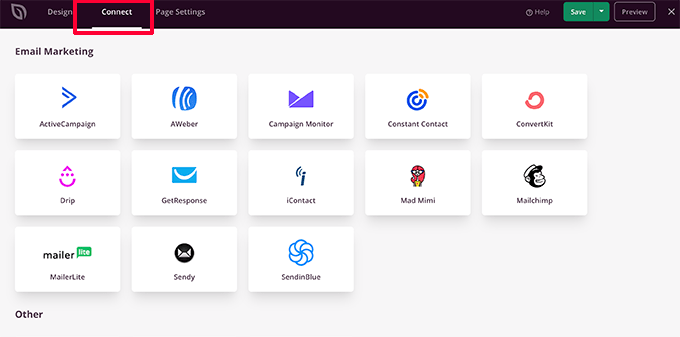
بمجرد الانتهاء من تصميم الصفحة ، ستحتاج إلى التبديل إلى علامة التبويب الاتصال. من هنا ، يمكنك التكامل مع خدمة التسويق عبر البريد الإلكتروني لتوسيع قائمتك وإخطار الأشخاص عندما يتم نشر موقعك.

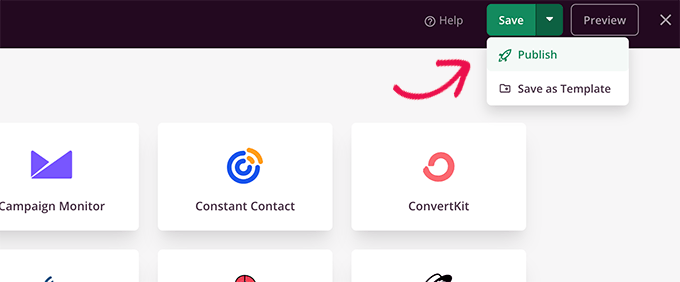
بمجرد الانتهاء ، يمكنك النقر فوق الزر حفظ لتخزين التغييرات الخاصة بك.
بعد ذلك ، حدد "نشر" لجعل صفحتك التي ستأتي قريبًا جاهزة للاستخدام. لا تقلق ، فهو غير نشط على موقع الويب الخاص بك حتى الآن. سنفعل ذلك في الخطوة التالية.

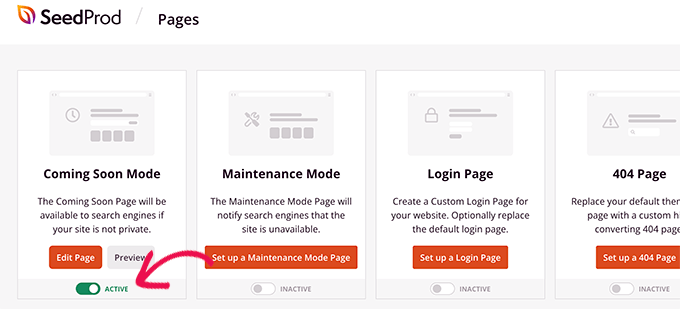
يمكنك الآن إغلاق واجهة منشئ الصفحة والتي ستعيدك إلى صفحة SeedProd »الصفحات المقصودة .
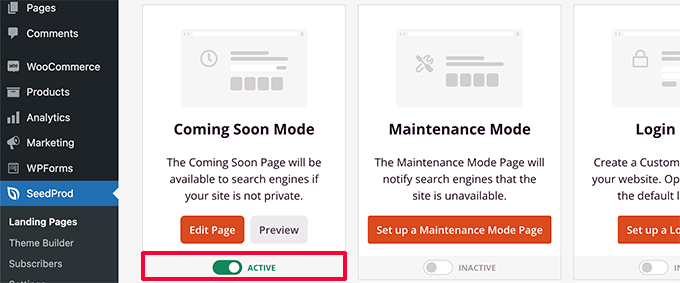
من هنا ، تحتاج إلى النقر فوق مربع التبديل أدناه قريباً من الصفحة إلى نشط. سيؤدي هذا إلى التأكد من أن جميع زوار موقع الويب الخاص بك سيرون صفحتك الجديدة التي ستأتي قريبًا بدلاً من موقع الويب الفعلي الخاص بك.

يمكنك الآن تسجيل الخروج من منطقة إدارة WordPress أو زيارة موقع الويب الخاص بك في وضع التصفح المتخفي.
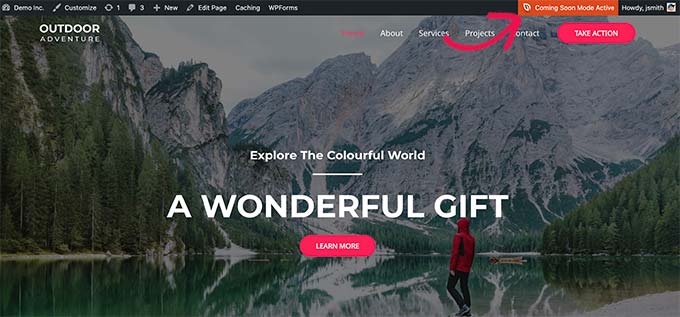
سترى صفحتك القادمة قريبًا مباشرة على موقع الويب الخاص بك.

لا يزال بإمكانك تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك ومواصلة العمل على موقع الويب الخاص بك.
ستتمكن أيضًا من معاينة موقع الويب المباشر الخاص بك عند تسجيل الدخول.

بمجرد الانتهاء من العمل على موقع الويب الخاص بك ، يمكنك ببساطة الانتقال إلى صفحة SeedProd »Landing Pages لإيقاف تشغيل صفحتك القادمة قريبًا.
ما عليك سوى النقر فوق شريط التمرير "نشط" لإعادته إلى الوضع غير النشط.

يتيح لك SeedProd أيضًا وضع موقع الويب الخاص بك بسهولة تحت وضع الصيانة أثناء العمل على موقع الويب الخاص بك من خلال المعاينة المباشرة.
السماح للعملاء بمعاينة موقع WordPress قبل بدء البث المباشر
إذا كنت تعمل على مواقع الويب الخاصة بالعميل ، فهناك عدة طرق للسماح للعملاء بسهولة بمعاينة التغييرات على موقع WordPress قبل بدء البث المباشر.
ومع ذلك ، فإن أسهل طريقة هي استخدام صفحة قادمة قريبًا تم إنشاؤها باستخدام SeedProd كما أوضحنا أعلاه.
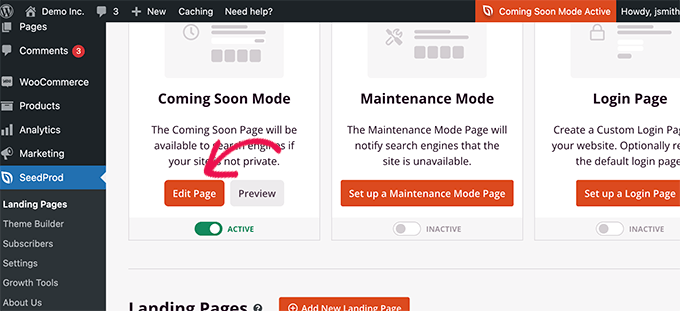
بمجرد تشغيل وضع Coming Soon Mode إلى الوضع النشط ، ستحتاج إلى النقر فوق الزر "تعديل الصفحة".

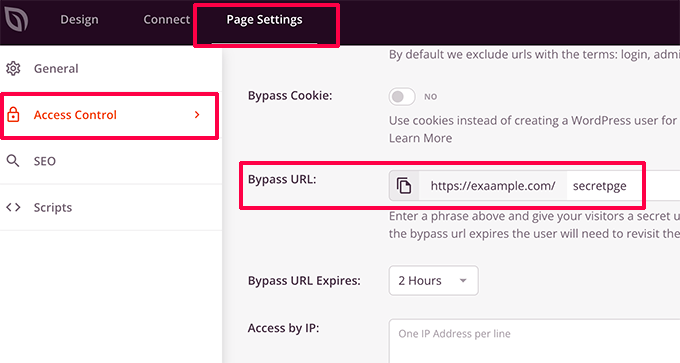
في شاشة أداة إنشاء الصفحات ، تحتاج إلى التبديل إلى علامة التبويب "إعدادات الصفحة".
ثم ، انقر فوق قسم التحكم في الوصول.

من هنا ، يمكنك إنشاء تجاوز URL واختيار مدة انتهاء صلاحية عنوان URL. لا تنسى حفظ التغييرات الخاصة بك.
يمكن لعملائك الآن استخدام عنوان URL السري لتجاوز الصفحة القادمة قريبًا ومعاينة موقع الويب.
إذا كان موقع الويب الخاص بك موجودًا بالفعل ، وتريد مشاركة التغييرات مع عملائك قبل نشرها ، فسنغطي ذلك في الخطوة التالية.
قم بإنشاء موقع WordPress Staging لمعاينة التغييرات
من أفضل الممارسات القياسية بين محترفي الويب إنشاء موقع ويب مرحلي ، بحيث يمكنك اختبار ومعاينة أي تغييرات قبل تطبيقها على موقع ويب مباشر.
موقع الويب التدريجي هو نسخة خاصة من موقع الويب الخاص بك. إنه مخفي عن الجمهور الرئيسي ، لذا فهو يمنحك ميزة اختبار ومعاينة تغييراتك على خادمك المباشر.
تقدم العديد من أفضل شركات استضافة WordPress موقع ويب مرحليًا بنقرة واحدة. يمكنك ببساطة النقر فوق زر لإنشاء موقع ويب مرحلي ومزامنة أي تغييرات تجريها مع موقعك المباشر بسهولة.
من أجل هذه المقالة ، سنوضح لك كيفية إنشاء موقع ويب مرحلي على Bluehost.
Bluehost هي واحدة من أكبر شركات الاستضافة في العالم ومزود استضافة WordPress موصى به رسميًا. أنها توفر ميزة مواقع التدريج بنقرة واحدة لجميع عملاء WordPress.
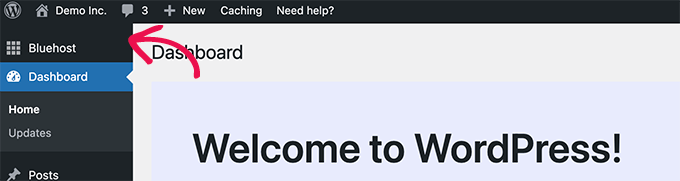
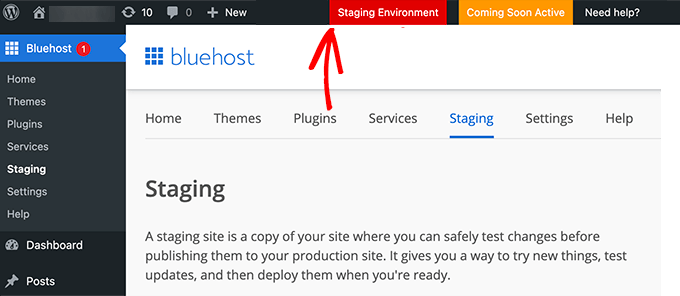
أولاً ، تحتاج إلى التأكد من تثبيت المكون الإضافي Bluehost وتنشيطه على موقع الويب الخاص بك. إذا تم تنشيطه بالفعل ، فسترى عنصر قائمة Bluehost أعلى قائمة مسؤول WordPress.

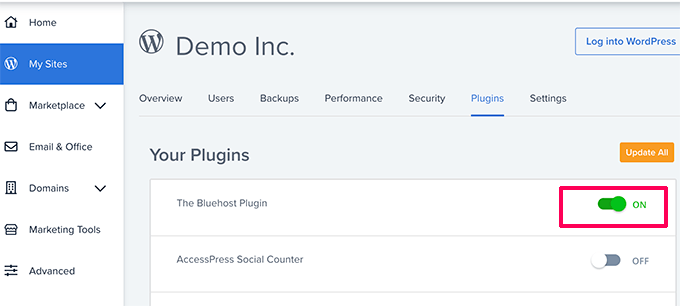
إذا لم تتمكن من رؤية قائمة Bluehost ، فيمكنك تسجيل الدخول إلى لوحة تحكم حساب استضافة Bluehost والنقر على زر إدارة الموقع.
ضمن منطقة إدارة الموقع ، ما عليك سوى التبديل إلى علامة التبويب المكونات الإضافية وتنشيط Bluehost Plugin.

بمجرد التأكد من تثبيت المكون الإضافي Bluehost ، فأنت جاهز لإنشاء موقع التدريج الخاص بك.
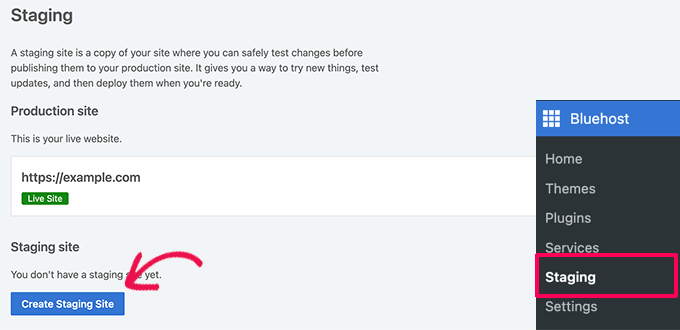
من منطقة إدارة WordPress ، انتقل إلى Bluehost »صفحة التدريج وانقر على زر إنشاء موقع مرحلي.

سيقوم المكون الإضافي بعد ذلك بإنشاء موقع الويب المرحلي الخاص بك.
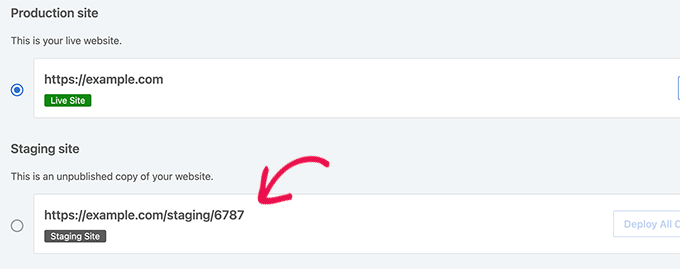
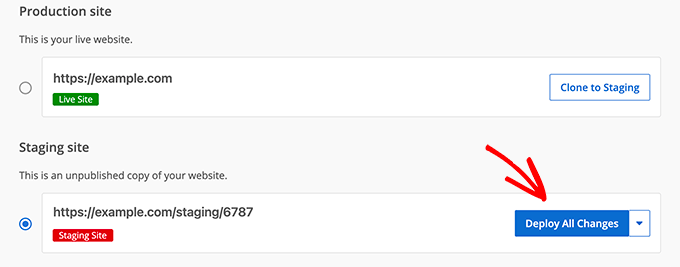
بمجرد الانتهاء ، يمكنك ببساطة النقر فوق موقع التدريج للتبديل إليه والبدء في العمل عليه.

يمكنك الآن العمل على موقع الويب المرحلي الخاص بك ومشاهدة التغييرات في معاينة مباشرة لموقع الويب الخاص بك.
لمساعدتك في معرفة الاختلاف عن موقعك المباشر ، سترى إشعار "بيئة التدريج" باللون الأحمر في شريط إدارة WordPress.

بمجرد الانتهاء من معاينة التغييرات على موقع ويب التدريج ، يمكنك الانتقال إلى Bluehost »صفحة التدريج على موقع التدريج.
من هنا ، تحتاج إلى النقر فوق الزر "نشر كل التغييرات".

لمزيد من التفاصيل والإرشادات لبيئات الاستضافة الأخرى ، راجع دليلنا التفصيلي حول كيفية إنشاء موقع مرحلي لـ WordPress.
معاينة منشورات WordPress والصفحات قبل النشر
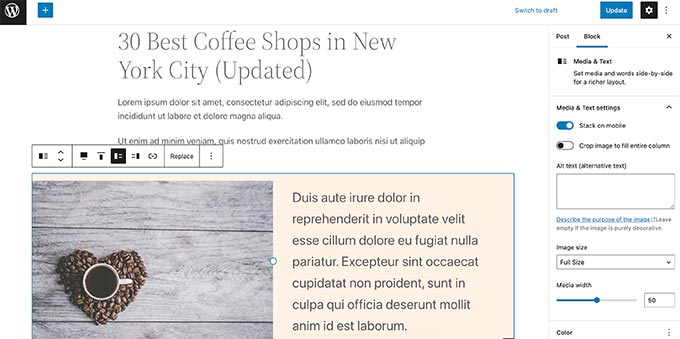
يستخدم WordPress محرر كتلة بديهيًا يستخدم تلقائيًا تصميم القالب الخاص بك لإظهار معاينة مباشرة لمنشوراتك وصفحاتك.

ومع ذلك ، قد لا يمنحك فكرة واضحة عن كيفية ظهور منشور أو صفحة على موقع الويب الخاص بك باستخدام الرؤوس والأشرطة الجانبية وكل شيء آخر على الصفحة.

لحسن الحظ ، يسمح لك محرر الكتلة أيضًا بمعاينة منشور أو صفحة دون نشرها.
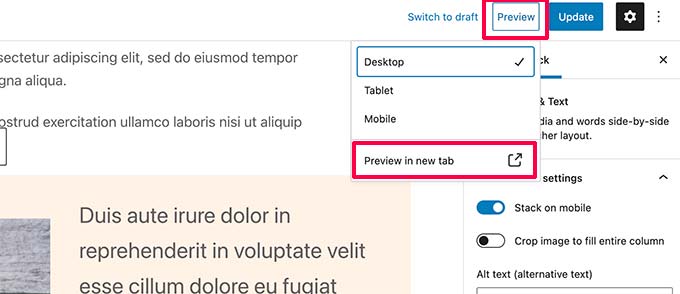
ما عليك سوى النقر فوق الزر "معاينة" في الزاوية العلوية اليمنى.

يمكنك الاختيار بين خيارات معاينة سطح المكتب والجهاز اللوحي والجوال ، ولكنها ستظهر لك فقط المعاينة داخل محرر المحتوى.
بعد اختيار نوع الجهاز ، تحتاج إلى النقر فوق خيار "معاينة في علامة التبويب الجديدة" لعرض المعاينة الكاملة على موقع الويب الخاص بك.
سيعرض لك WordPress بعد ذلك معاينة لمنشورتك أو صفحتك قبل البث المباشر.
إذا كنت تريد السماح لشخص آخر بالوصول الحصري لمعاينة إحدى منشوراتك غير المنشورة ، فراجع دليلنا حول كيفية السماح بمعاينة المنشور العام في WordPress.
معاينة قالب WordPress قبل التبديل
عادةً ، إذا قمت بتنشيط سمة WordPress ، فسيتم نشرها على الفور على موقع الويب الخاص بك.
إذا كنت لا تستخدم موقع ويب مرحليًا ، فسيرى المستخدمون المظهر الجديد دون أي تخصيصات.
ألن يكون من الجيد أن تتمكن من معاينة قالب WordPress قبل تنشيطه على موقع الويب الخاص بك؟
لحسن الحظ ، يتيح لك WordPress معاينة القالب قبل تنشيطه.
ما عليك سوى تثبيت سمة WordPress التي تريد معاينتها. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت سمة WordPress.
بعد تثبيت السمة ، ما عليك سوى النقر فوق رابط Live Preview.

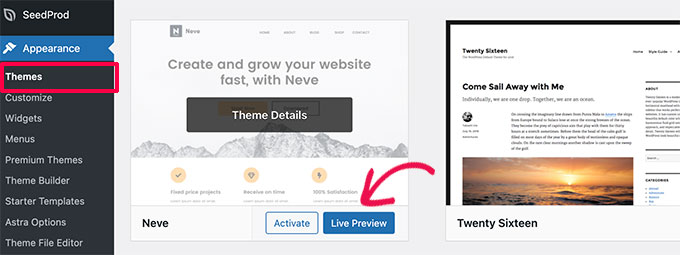
بالتناوب ، يمكنك الانتقال إلى المظهر »صفحة السمات وأخذ الماوس فوق سمة مثبتة.
سترى زرًا لتشغيل المعاينة المباشرة.

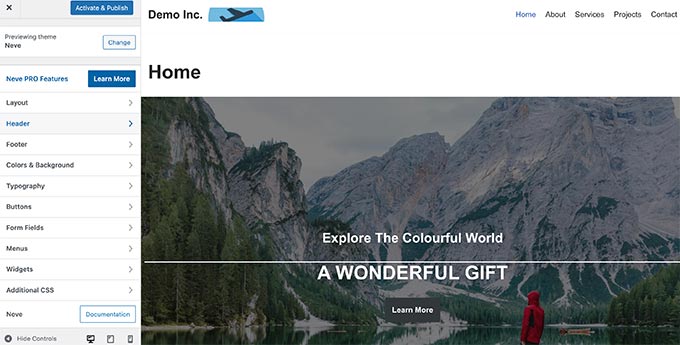
سيقوم WordPress بعد ذلك بإطلاق Theme Customizer.
هنا سترى معاينة مباشرة للموضوع مع المحتوى الحالي الخاص بك.

سيستخدم مخصص المظهر المحتوى الحالي وقائمة التنقل. يمكنك تجربة إعدادات سمة مختلفة من اللوحة اليمنى.
يمكنك الخروج من أداة تخصيص السمات دون تنشيط السمة. ومع ذلك ، لن يحفظ أيًا من تخصيصاتك.
إذا كنت راضيًا عن شكل المظهر ، فيمكنك المضي قدمًا وتنشيطه بالنقر فوق الزر "تنشيط ونشر" في أعلى القائمة.
بحاجة الى مساعدة في تبديل المواضيع؟ شاهد البرنامج التعليمي الخاص بنا حول كيفية تبديل سمة WordPress الخاصة بك بشكل صحيح.
معاينة تخصيصات موضوع WordPress
هل تريد إجراء تغييرات على سمة WordPress الخاصة بك ولكنك غير متأكد من الشكل الذي ستبدو عليه في موقعك المباشر؟
يأتي WordPress بطرق مختلفة لمعاينة سمة WordPress الخاصة بك قبل تطبيق هذه التغييرات.
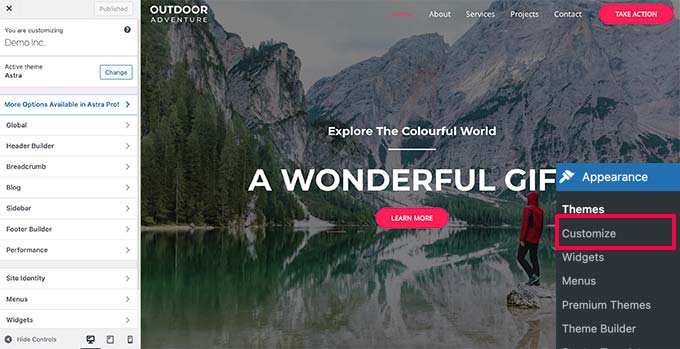
بالنسبة لمعظم سمات WordPress ، يمكنك معاينة التغييرات باستخدام أداة تخصيص السمات. ما عليك سوى الانتقال إلى المظهر »تخصيص الصفحة لبدء تشغيل أداة تخصيص السمات.

من هنا يمكنك تجربة خيارات سمات مختلفة ، وتغيير القوائم ، وتخصيص عناصر واجهة المستخدم ، وإضافة CSS مخصص ، والمزيد.
يتيح لك ذلك معاينة تغييرات السمات دون تطبيقها فعليًا على موقع الويب الخاص بك.
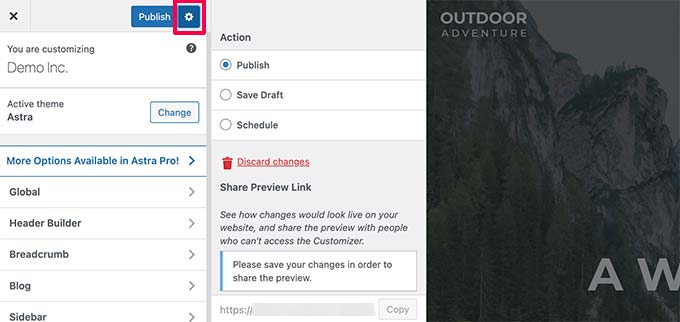
بمجرد أن تشعر بالرضا عن التغييرات التي أجريتها ، يمكنك النقر فوق الزر "نشر" لتطبيق هذه التغييرات. اختياريًا ، يمكنك أيضًا النقر فوق رمز الترس لحفظ التغييرات كمسودة وجدولة تغييراتك ومشاركة رابط المعاينة مع العملاء.

الآن ، قد لا تكون هذه الطريقة متاحة لبعض سمات WordPress الأحدث باستخدام محرر الموقع الكامل.
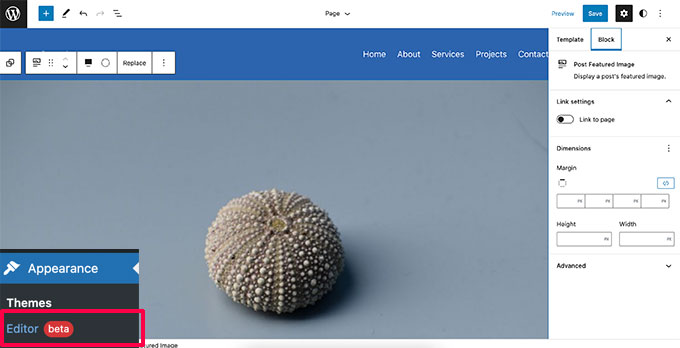
إذا كنت تستخدم سمة محرر موقع كاملة ، فستتمكن من تشغيل المحرر من خلال زيارة المظهر »قائمة المحرر .

يسمح لك محرر الموقع الكامل بتعديل سمة WordPress الخاصة بك باستخدام الكتل. يمكنك تحرير ملفات النماذج الفردية من خلال معاينة مباشرة لموقع الويب الخاص بك.
ومع ذلك ، بخلاف أداة تخصيص السمات ، لن تتمكن من حفظ التغييرات كمسودة. سيتم تفعيل هذه التغييرات عند حفظ التغييرات ، أو تضيع في حالة الخروج دون حفظ.
معاينة موضوع WordPress المخصص الخاص بك
هل تريد إنشاء سمة WordPress مخصصة بالكامل بمعاينة مباشرة؟
SeedProd هو أفضل منشئ مواقع WordPress الذي يسمح لك بإنشاء سمة WordPress مخصصة باستخدام واجهة السحب والإفلات مع المعاينة المباشرة.
أولاً ، تحتاج إلى تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى زيارة SeedProd »إعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

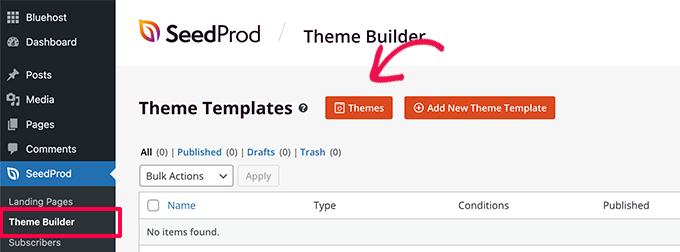
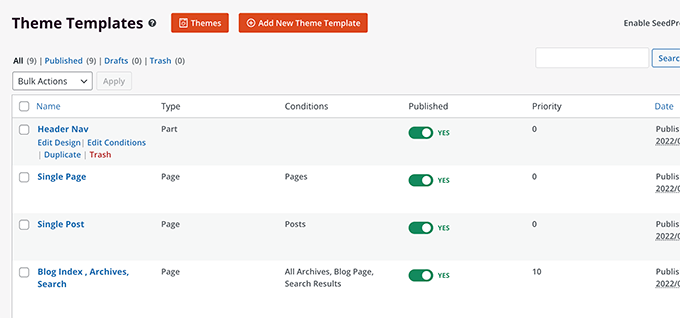
بعد ذلك ، تحتاج إلى زيارة SeedProd »صفحة Builder Theme .
من هنا ، انقر على زر السمات.

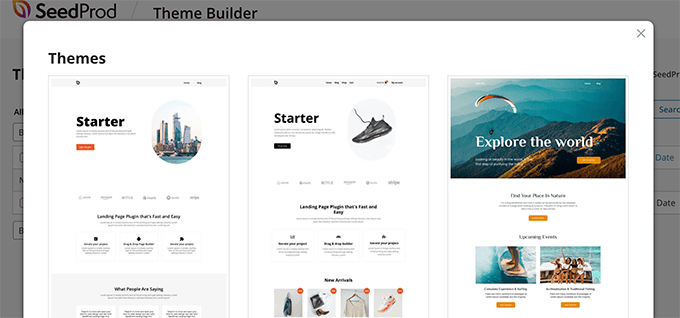
سيظهر هذا نافذة منبثقة حيث يمكنك اختيار سمة لاستخدامها كنقطة بداية.
يأتي SeedProd مع مجموعة من السمات الجميلة التي يمكنك تخصيصها.

ما عليك سوى النقر لتحديد سمة وسيقوم SeedProd بإنشاء جميع ملفات قالب السمة لك.
يمكنك الآن النقر فوق أي من ملفات السمات هذه لتحريرها في أداة إنشاء السمات.

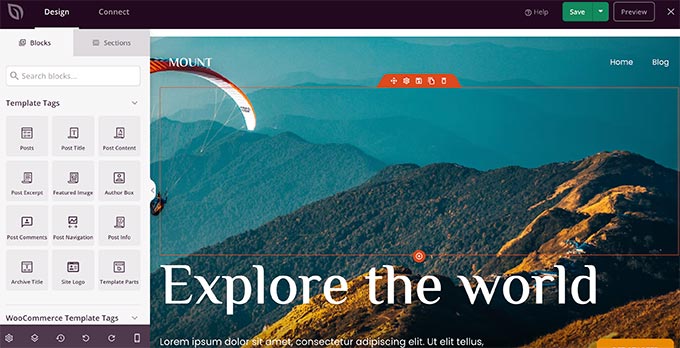
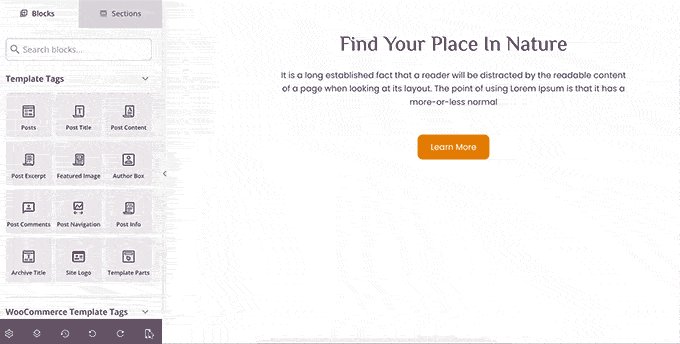
يأتي SeedProd مع أداة إنشاء السحب والإفلات سهلة الاستخدام التي تستخدم الكتل والأقسام لإنشاء تخطيطات جميلة.
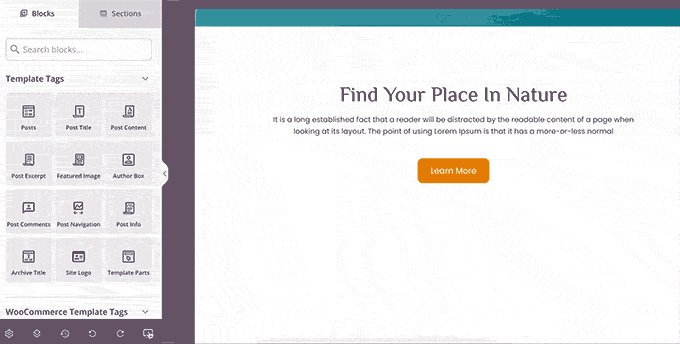
يمكنك إضافة كتل إلى التصميم الخاص بك من العمود الأيسر. إلى يمينك ، سترى معاينة حية قابلة للتعديل لقالب السمة الخاص بك.

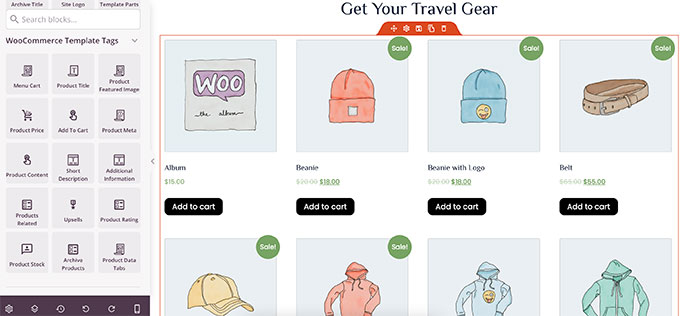
يأتي SeedProd أيضًا مع دعم كامل لـ WooCommerce.
هذا يعني أنه يمكنك تصميم ومعاينة متجرك عبر الإنترنت ، بما في ذلك صفحات المنتج وصفحة الخروج والمزيد.

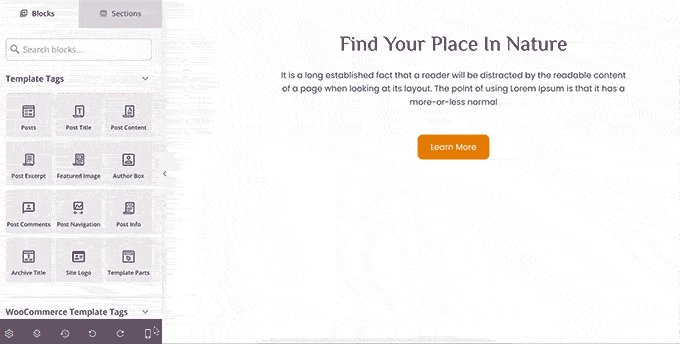
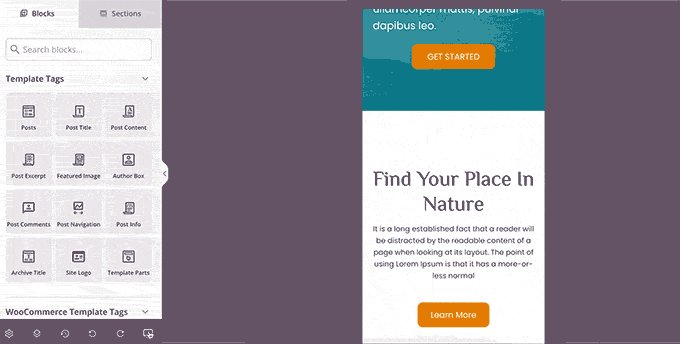
هل تريد معاينة المظهر الخاص بك للأجهزة المحمولة؟
ما عليك سوى النقر فوق رمز الهاتف المحمول في الشريط السفلي ، وسيقوم SeedProd بإظهار معاينة الهاتف المحمول لموضوعك.

بمجرد الانتهاء من تحرير المظهر الخاص بك ، يمكنك النقر فوق الزر حفظ في أعلى اليمين والخروج من المنشئ. يمكنك بعد ذلك تعديل القوالب الأخرى إذا لزم الأمر.
عندما تكون جاهزًا لنشر السمة المخصصة الخاصة بك ، ما عليك سوى تشغيل مفتاح "تمكين SeedProd Theme" في صفحة منشئ السمات.

سيتم الآن نشر المظهر المخصص الخاص بك. هذا يعني أنه سيحل محل قالب WordPress الحالي الخاص بك.
لمعرفة المزيد حول منشئ السمات المخصصة SeedProd ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة WordPress مخصصة دون كتابة أي رمز.
قم بمعاينة الصفحات المقصودة لـ WordPress قبل الإطلاق
الصفحات المقصودة هي صفحات متخصصة تستخدم في الحملات التسويقية. تم تحسين هذه الصفحات بشكل كبير للتحويلات والمبيعات.
تأتي بعض سمات WordPress مع قوالب الصفحة المقصودة التي يمكنك تخصيصها باستخدام محرر الكتلة.
ومع ذلك ، إذا كنت بحاجة إلى المزيد من خيارات التصميم ، فستحتاج إلى SeedProd. إنه أفضل منشئ للصفحات المقصودة لـ WordPress ويسمح لك بإنشاء صفحات مقصودة جميلة لموقعك بسهولة.
يأتي SeedProd مع العشرات من قوالب الصفحات المقصودة المصممة باحتراف لتبدأ. بالإضافة إلى ذلك ، ستبدو صفحاتك المقصودة رائعة بنفس القدر على جميع أحجام الشاشات.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. عند التنشيط ، تحتاج إلى زيارة SeedProd »صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

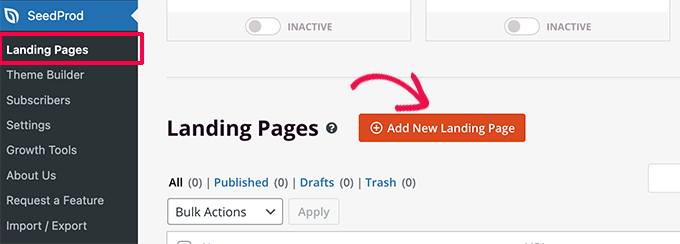
بعد ذلك ، توجه إلى SeedProd »صفحة الصفحات المقصودة .
لبدء تصميم صفحتك ، انقر فوق الزر "إضافة صفحة مقصودة جديدة".

بعد ذلك ، تحتاج إلى اختيار قالب.
هناك العديد من القوالب المحسّنة للغاية التي يمكنك استخدامها كنقطة بداية ، أو يمكنك البدء بقالب فارغ.

سيؤدي ذلك إلى ظهور نافذة منبثقة حيث تحتاج إلى إدخال اسم لصفحتك المقصودة واختيار رابط عنوان URL.
ثم انقر فوق الزر "حفظ وابدأ تحرير الصفحة" للمتابعة.

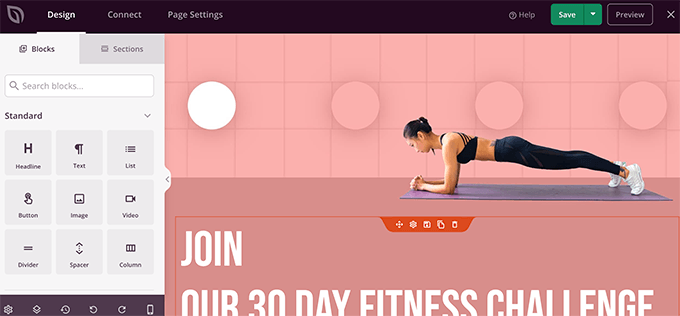
سيؤدي هذا إلى تشغيل واجهة منشئ الصفحة.
إنها أداة تصميم بالسحب والإفلات حيث يمكنك تصميم صفحتك بمعاينة مباشرة.

بمجرد الانتهاء من تحرير صفحتك المقصودة ، يمكنك النقر فوق الزر "حفظ" وتحديد "نشر" لجعلها مباشرة على موقع الويب الخاص بك.
لمعرفة المزيد ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحات مقصودة في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية معاينة موقع WordPress الخاص بك قبل بدء البث المباشر. قد ترغب أيضًا في الاطلاع على دليلنا حول استخدام أنماط كتلة WordPress أو الاطلاع على دليل WordPress SEO الكامل الخاص بنا للترويج لموقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
