كيفية إعادة تصميم موقع WordPress – دليل خطوة بخطوة
نشرت: 2024-09-26هل أنت غير راضٍ عن تصميم موقع الويب الخاص بك على WordPress بسبب ضعف أدائه وتحسينه دون المتوسط؟ إذا كان الأمر كذلك، فقد وصلت إلى المنصب الصحيح.
إذا كانت مؤشرات الويب الأساسية لموقع الويب الخاص بك ضعيفة، أو غير مستجيبة للجوال، أو بها معدل ارتداد مرتفع، أو يتم تحميل الصفحات ببطء، أو تنخفض حركة المرور بشكل ملحوظ، فقد حان وقت التجديد.
لكن ربما تتساءل كيف؟ لا تقلق، لقد قمنا بتغطيتك ونحن هنا لمساعدتك في هذه المدونة. لذا، اقرأ حتى النهاية لتتعلم كيفية إعادة تصميم موقع WordPress بسهولة.
دون مزيد من التأخير، دعونا نبدأ.
متى يجب أن تفكر في إعادة تصميم موقع WordPress؟
إن إعادة تصميم موقع الويب ليست مهمة سهلة وتتطلب الكثير من الوقت والجهد. لذلك، لا يمكنك ببساطة إعادة تصميم موقع WordPress لأنك تشعر بالملل؛ بدلاً من ذلك، فكر في إعادة التصميم فقط عندما:
- لا تقم بإعادة التصميم لمجرد أنك تشعر بالملل : تستغرق إعادة تصميم موقع الويب وقتًا، لذا يجب أن يتم ذلك فقط عندما يكون ذلك ضروريًا حقًا.
- انخفاض حركة المرور : إذا كان موقعك يفقد الزوار، فقد يعني ذلك أن موقع الويب الخاص بك لم يعد يلبي احتياجات المستخدمين، ويمكن أن تساعد إعادة التصميم.
- الانطباعات الأولى : إذا كان موقعك يبدو قديمًا، فقد يعطي ذلك انطباعًا سيئًا عن علامتك التجارية أو عملك.
- تجربة مستخدم سيئة : إذا كان الزائرون يجدون صعوبة في العثور على معلومات مهمة، فقد تكون هناك حاجة إلى إعادة التصميم لتحسين التنقل، مثل إضافة قوائم أو روابط أفضل.
- مشكلات السرعة : إذا كان موقعك بطيئًا حتى بعد محاولة تحسينه، فقد يكون التصميم معقدًا للغاية، وقد تحتاج إلى تصميم خفيف الوزن.
- مشكلات الجوال : إذا كان موقعك لا يعمل بشكل جيد على أجهزة الجوال على الرغم من الجهود التي تبذلها، فقد يكون المظهر قديمًا، ويمكن لتصميم أكثر ملاءمة للجوال أن يحل هذه المشكلة.
- اختلال العلامة التجارية : إذا لم يعد موقع الويب الخاص بك يمثل علامتك التجارية أو ما تقدمه، فقد حان الوقت لإعادة التصميم.
- التحويلات : إذا كان موقعك لا يحول الزوار إلى عملاء أو مشتركين كما ينبغي، فإن إعادة التصميم يمكن أن تساعد في تعزيز عملك وتواجدك عبر الإنترنت.
خطوات إعادة تصميم موقع ووردبريس
تحقق من الخطوات التي ستساعدك على اتباع طريقة مباشرة ومبسطة لبدء إعادة تصميم موقع WordPress.
الخطوة 1: جمع بيانات أداء الموقع وتحليل التقرير
لماذا حتى جمع البيانات؟
حتى لو كنت تعلم بالفعل أنك تفقد عدد الزيارات والتحويلات، فأنت بحاجة إلى بيانات لتأكيد المشكلة. بالإضافة إلى ذلك، بعد إعادة التصميم، يمكنك استخدام هذه البيانات لمعرفة ما إذا كانت التغييرات مفيدة أم لا.
تحديد المعايير: يمنحك جمع البيانات قبل إعادة التصميم نقطة بداية (معايير) لمقارنة أداء موقعك قبل إعادة التصميم وبعدها. يساعدك هذا على قياس ما إذا كانت إعادة التصميم قد أدت إلى تحسين الأمور.
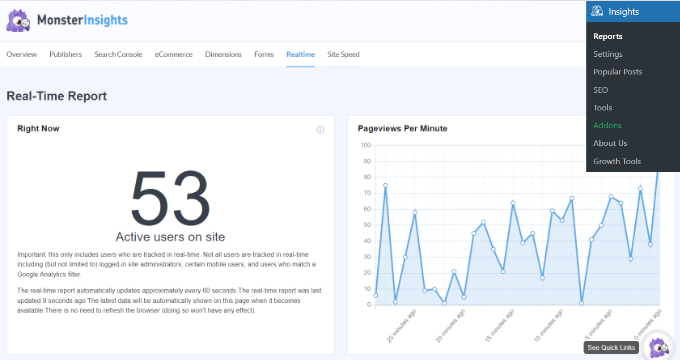
الأداة الموصى بها: لهذا الغرض، يمكنك التفكير في المكون الإضافي MonsterInsights ، الذي يربط Google Analytics بموقع WordPress الخاص بك. فهو يساعد على تتبع مقاييس الأداء المهمة مباشرة في لوحة المعلومات الخاصة بك.

ما يجب قياسه:
- إجمالي عدد الزيارات: ما هو عدد الزوار الذين يأتون إلى موقعك؟ يوضح هذا ما إذا كانت إعادة التصميم تعمل على تحسين الرؤية.
- معدل الارتداد: كم عدد الأشخاص الذين يغادرون بعد مشاهدة صفحة واحدة فقط؟ يمكن لإعادة التصميم الجيد أن يبقي الزوار منخرطين.
- معدل التحويل: كم عدد الزوار الذين أكملوا الإجراء المطلوب (مثل شراء شيء ما أو الاشتراك)؟ يمكنك تتبع ما إذا كانت إعادة التصميم تعمل على تحسين ذلك.
- الصفحات العليا: ما هي الصفحات الأكثر شعبية؟ قم بحماية هذه الأشياء أثناء إعادة التصميم لإبقاء جمهورك سعيدًا.
- مصادر الزيارات: من أين يأتي الزوار (محركات البحث، وسائل التواصل الاجتماعي، إلخ)؟ صمم موقعك لدعم هذه القنوات.
- مدة الجلسة: ما هي مدة بقاء الزوار على موقعك؟ قد تشجعهم إعادة التصميم على البقاء لفترة أطول.
- مشاهدات الصفحة لكل جلسة: كم عدد الصفحات التي يشاهدها كل زائر؟ يمكن أن يؤدي التصميم الأفضل إلى تحسين التنقل، مما يجعل المستخدمين يستكشفون المزيد.
- زيارات الأجهزة المحمولة مقابل زيارات أجهزة الكمبيوتر المكتبية: تعرف على ما إذا كان عدد أكبر من الزوار يستخدمون الأجهزة المحمولة أو أجهزة الكمبيوتر المكتبية، وقم بتصميم موقعك للعمل بشكل جيد على هذه الأجهزة.
سهولة الوصول إلى البيانات: باستخدام MonsterInsights، يمكنك أيضًا استخدام أداة الذكاء الاصطناعي لطرح أسئلة حول أداء موقعك، مما يسهل الحصول على المعلومات التي تحتاجها.

الخطوة 2: قم بإجراء تدقيق كامل لموقع WordPress
قبل إجراء التغييرات، تحتاج إلى معرفة سبب مشكلات الأداء التي اكتشفتها سابقًا. يساعدك هذا في تحديد ما يحتاج إلى إصلاح وما الذي يعمل بشكل جيد بالفعل. ولهذا الغرض،
- إجراء تدقيق لموقع الويب : تساعدك عملية تدقيق موقع الويب على فهم كيفية تجربة المستخدمين لموقعك الحالي. سيرشدك هذا إلى اتخاذ قرارات إعادة التصميم الذكية.
- احصل على تعليقات المستخدمين : اسأل المستخدمين مباشرة عن تجربتهم في موقعك - ما الذي يعجبهم، أو لا يعجبهم، أو ما يجدونه مربكًا. يتيح لك المكون الإضافي UserFeedback إضافة استطلاعات إلى موقعك حتى يتمكن الزوار من مشاركة آرائهم. يمنحك هذا رؤى قيمة مباشرة من جمهورك.
- تقييم رحلة المستخدم : اطلع على كيفية تنقل الزائرين في موقعك قبل إجراء عملية شراء أو إكمال نموذج. إذا كانت هناك عقبات، فسوف تعرف ما يجب إصلاحه. يساعد الملحق MonsterInsights User Journey في تتبع هذه الرحلة، خاصة لمواقع التجارة الإلكترونية مثل WooCommerce.
- استخدم أدوات تتبع العملاء المحتملين : إذا كان موقعك يركز على جذب العملاء المحتملين (على سبيل المثال، حث الأشخاص على ملء النماذج)، فإن WPForms يعمل بشكل جيد مع ملحق User Journey. فهو يوضح لك من أين جاء الزوار والخطوات التي اتخذوها قبل إرسال النموذج.
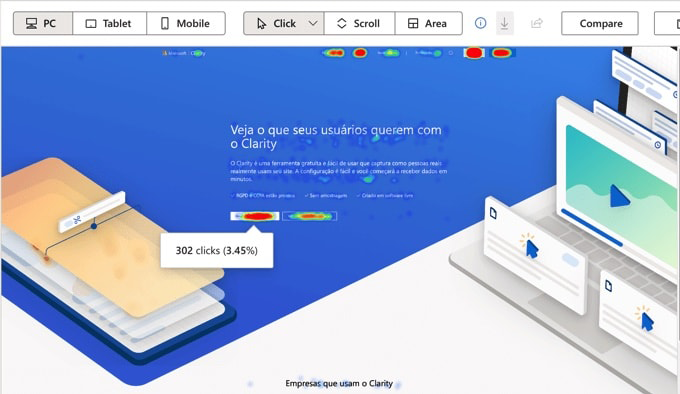
- الخرائط الحرارية للحصول على رؤى أعمق : تعرض الخرائط الحرارية المكان الذي يقوم فيه الزائرون بالنقر أو التمرير أو المرور فوق صفحاتك، مما يمنحك فهمًا مرئيًا لكيفية استخدام الأشخاص لموقعك. يوصى باستخدام Microsoft Clarity كأداة مجانية توفر خرائط حرارية وبيانات مفيدة أخرى.

الخطوة 3: قرر ما إذا كنت تريد تشغيل موقعك أو تحت الصيانة
عند إعادة تصميم موقع WordPress الخاص بك، عليك أن تختار ما إذا كنت تريد إبقاء الموقع قيد التشغيل (متصلًا) أو إيقاف تشغيله (وضع الصيانة).

يؤثر هذا على كيفية رؤية الزوار ومحركات البحث لموقعك أثناء إعادة التصميم.
أشياء يجب التفكير فيها:
- ما هو حجم إعادة التصميم؟ هل تقوم بتغيير بعض الأشياء فقط أم أنك تعيد تصميم الموقع بالكامل؟
- كم من الوقت سوف يستغرق؟ هل هي مهمة سريعة تستغرق بضعة أيام، أو شيء سيستغرق أسابيع؟
- هل يمكن أن يكون موقعك غير متصل بالإنترنت؟ هل يمكن لشركتك البقاء على قيد الحياة إذا كان موقعك لا يعمل لفترة من الوقت؟
- كم عدد الزوار الذين تحصل عليهم؟ إذا قام الكثير من الأشخاص بزيارة موقعك، فقد يغادرونه إذا كان معطلاً.
- هل تقوم بتغيير طريقة عمل الموقع؟ هل تجعل الأمر يبدو مختلفًا فحسب، أم أنك تقوم بتحريك الأشياء أيضًا؟
- هل موقعك مهم لعملك؟ إذا كان موقعك مهمًا للمبيعات أو المهام الأخرى، فإن إبقائه على الإنترنت أكثر أهمية.
أبقِ الموقع متصلاً بالإنترنت إن أمكن : من الأفضل عادةً إبقاء الموقع قيد التشغيل أثناء إعادة التصميم. إذا احتفظت به على الإنترنت، فيمكنك تجنب مشاكل فقدان الزوار أو الإضرار بتصنيفات محرك البحث الخاص بك. للقيام بذلك:
- استخدم موقعًا مرحليًا ، وهو نسخة من موقعك حيث يمكنك اختبار التغييرات دون التأثير على الموقع المباشر.
- أو استخدم موقعًا محليًا على جهاز الكمبيوتر الخاص بك للعمل على إعادة التصميم بشكل خاص.
وضع الصيانة لإعادة التصميم السريع : إذا كانت إعادة التصميم قصيرة ولن تضر عملك، فيمكنك إيقاف تشغيل الموقع باستخدام وضع الصيانة. ولكن كن حذرا، لأنه:
- يمكن أن يضر ترتيبك على محركات البحث.
- قد تحتاج إلى إعداد عمليات إعادة توجيه خاصة حتى يعرف الزائرون أن الموقع معطل.
أدوات مفيدة :
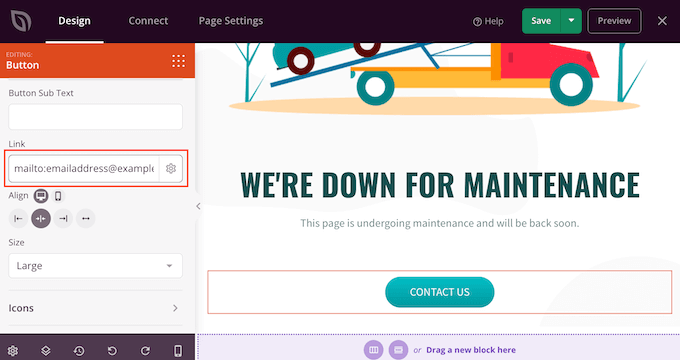
- يساعد SeedProd في وضع موقعك في وضع الصيانة وإنشاء صفحة لطيفة تخبر الزائرين بإعادة التصميم. يمكن أن يساعد أيضًا في جمع رسائل البريد الإلكتروني من الزوار الذين يرغبون في معرفة موعد عودة الموقع.
- يرسل SeedProd أيضًا إشارة خاصة إلى محركات البحث، لإعلامهم بأن الموقع معطل مؤقتًا فقط، مما قد يساعد في تحسين محركات البحث.
الخطوة 4: اختر طريقة إعادة التصميم التي تناسبك
الآن يأتي الجزء إعادة التصميم. اختر الطريقة الأنسب والأسهل التي تتوافق بشكل أفضل مع احتياجاتك. لدينا ثلاثة خيارات:
الخيار 1: تغيير المظهر الحالي الخاص بك

- جيد لـ : الأشخاص الذين يحبون تصميمهم الحالي ولكنهم يريدون جعله يبدو أحدث قليلاً أو إضافة ميزات جديدة.
- الايجابيات :
- أنت تعرف بالفعل كيفية استخدام الإعداد الحالي الخاص بك.
- إنه أسرع وأسهل وأرخص.
- سوف يتعرف الزوار على موقع الويب الخاص بك.
- سلبيات :
- يمكنك فقط إجراء تغييرات بناءً على ما يسمح به موضوعك الحالي.
إذا كنت تريد إجراء المزيد من التغييرات ولكنك لا تعرف كيفية البرمجة، فيمكنك استخدام هذه الأدوات:

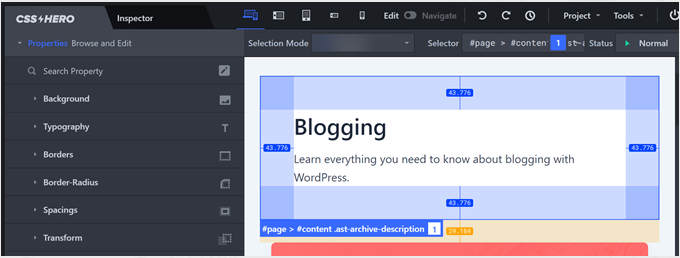
- CSS Hero : يساعدك على تغيير تصميم موقع الويب الخاص بك دون الحاجة إلى برمجة.
- WPCode : يتيح لك ذلك إضافة ميزات مخصصة بأمان دون تعطيل موقعك.
الخيار 2: اختر سمة جديدة وقم بتخصيصها
- مناسب لـ : الأشخاص الذين يريدون تغييرًا كبيرًا في التصميم أو استخدام ميزات جديدة وحديثة.

- الايجابيات :
- تبدأ من جديد بتصميمات وميزات جديدة.
- يمكن أن يجعل موقع الويب الخاص بك أسرع وأفضل.
- سلبيات :
- قد تحتاج إلى معرفة كيفية استخدام السمة الجديدة.
- يجب عليك التأكد من أن السمة الجديدة تعمل مع المكونات الإضافية الحالية.
لتسهيل الأمر، يمكنك استخدام أدوات مثل SeedProd ، والتي تتيح لك إنشاء الصفحات عن طريق سحب القطع وإسقاطها دون الحاجة إلى مهارات تقنية.
الخيار 3: استئجار مصمم محترف
- مناسب لـ : الأشخاص الذين يريدون موقعًا إلكترونيًا مخصصًا ولكن ليس لديهم الوقت أو المهارات اللازمة لإنشائه بأنفسهم.
- الايجابيات :
- تحصل على تصميم فريد مصنوع خصيصًا لك.
- لا داعي للقلق بشأن تصميم أو ترميز أي شيء.
- سلبيات :
- إنها أكثر تكلفة.
- عليك أن تنتظر حتى ينهي المصمم العمل.
إذا كنت تريد موقعًا جديدًا ولكنك لا ترغب في القيام بذلك بنفسك، فإن الاستعانة بمصمم يعد خيارًا رائعًا. يكلف الأمر أكثر، لكنك ستحصل على موقع ويب مخصص ومساعدة احترافية.
الخطوة 5: إنشاء نسخة احتياطية قبل نشرها
إنها واحدة من أهم الخطوات التي لا يجب عليك تخطيها أبدًا. تذكر دائمًا إنشاء نسخة احتياطية لموقع الويب الخاص بك قبل البدء في أي تعديلات وحتى بعد الانتهاء منها. سيساعد هذا على ضمان سلاسة العملية في حالة حدوث أي خطأ.
لماذا هذا مهم؟
- إصلاح الأخطاء : إذا حدث خطأ ما، فيمكنك إعادة موقعك القديم مرة أخرى.
- رد فعل المستخدم : إذا لم يعجب الأشخاص بالشكل الجديد، فيمكنك التبديل مرة أخرى بسهولة.
- حفظ الأشياء المهمة : لن تفقد أي محتوى أو إعدادات.
- اشعر بالأمان : ستشعر بالتحسن عندما تعرف أنه يمكنك استرداد موقعك إذا لزم الأمر.
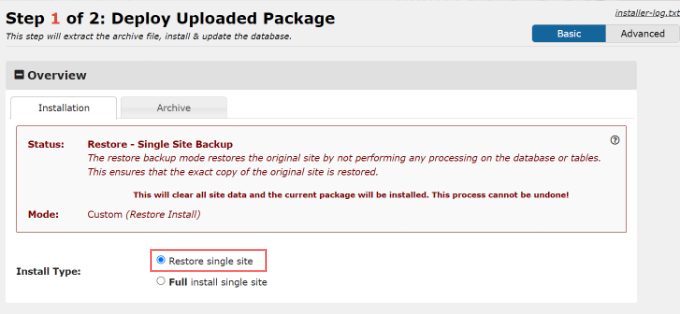
للقيام بذلك، يمكنك استخدام أداة مثل Duplicator . إنه يجعل النسخ الاحتياطي لموقعك أمرًا سهلاً، ويمكنك حفظه على جهاز الكمبيوتر الخاص بك أو في السحابة (مثل Dropbox). إذا كنت بحاجة إلى استعادة موقعك، فما عليك سوى سحب ملف النسخة الاحتياطية وإسقاطه.

الخطوة 6: قم بتشغيل موقع الويب الخاص بك وتشغيل تدقيق الموقع مرة أخرى
بعد الانتهاء من كل شيء وعندما تشعر أن إعادة تصميم الموقع قد اكتملت من جانبك، قم بتشغيله وإجراء اختبار التدقيق النهائي.
لهذا الغرض، هناك العديد من الأدوات المجانية المتاحة، مثل SpyFu وPageSpeed Insights وUbersuggest وما إلى ذلك. ومع ذلك، إذا كانت لديك أدوات متميزة متاحة، مثل SEMrush أو Ahrefs، فستكون رائعة وستزودك بما يكفي من التحليلات وتقارير التدقيق. .
إذا تبين أن نتائج التدقيق مرضية، فتحقق أيضًا من Microsoft Clarity لمعرفة سلوك المستخدم وتجربته.
تأكد من أن الزائرين لا يواجهون أي مشكلات أثناء التنقل والتمرير عبر موقع الويب الخاص بك.

خاتمة
هذه ليست النهاية، بمجرد إطلاق موقع الويب الخاص بك، فإن وظيفتك كمسؤول الموقع لم تنتهي بعد. يتعين عليك إجراء صيانة دورية لضمان بقاء موقعك سريعًا وآمنًا من الهجمات وخاليًا من الأخطاء.
لا تقلق! لدينا العديد من المنشورات وقواعد المعرفة لك فيما يتعلق بالنصائح والحيل للحفاظ على صحة موقع الويب.
- كيفية وضع موقعك في وضع صيانة WordPress؟
- تكلفة صيانة موقع الويب: دليل تفصيلي كامل 2024
- كيفية حماية موقع WordPress الخاص بك: قائمة التحقق النهائية لأمان WordPress
- 22 أفضل الطرق لتسريع أداء ووردبريس
هل تحتاج إلى مساعدة؟
إذا كان كل هذا يبدو مرهقًا وكانت لديك ميزانية قليلة، ففكر في الاستعانة بخدمات الصيانة لدينا في WPOven. إليك ما تحصل عليه:
- صيانة ودعم على مدار 24 ساعة طوال أيام الأسبوع
- مراقبة مستمرة للتأكد من أن موقعك متصل بالإنترنت دائمًا
- تحديثات منتظمة لـ WordPress الأساسية والموضوعات والمكونات الإضافية
- النسخ الاحتياطي الروتيني وإزالة البرامج الضارة
- دعم الطوارئ عند الحاجة
يمكن لخبرائنا تحديد وحل المشكلات المعقدة التي قد تتجاهلها الأدوات الآلية، وتصميم الحلول وفقًا لاحتياجاتك الخاصة.
نأمل أن تساعدك هذه المقالة على فهم كيفية إعادة تصميم موقع WordPress الخاص بك. ومع ذلك، إذا كانت لديك أي شكوك أو اقتراحات في ذهنك، فيرجى إخبارنا بها في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.