كيفية إعادة تصميم موقع الويب الخاص بك
نشرت: 2024-10-21قد يكون الغوص في عملية إعادة التصميم أمراً مرهقاً، ومن السهل أن تضيع دون خطة واضحة. ولهذا السبب يعد وجود استراتيجية قوية والأدوات المناسبة، مثل Divi، أمرًا ضروريًا. نحن هنا لنرشدك خلال عملية التخطيط وتنفيذ عملية إعادة تصميم من الدرجة الأولى لموقع الويب. سنقدم لك أيضًا بعض النصائح المفيدة لضمان وصول موقعك الجديد إلى علامة علامتك التجارية.
دعونا نصل الى ذلك!
- 1 ما هو إعادة تصميم الموقع؟
- 1.1 لماذا إعادة تصميم موقع الويب الخاص بك؟
- 1.2 هل يجب عليك إعادة التصميم أم التحديث؟
- 2 إعادة تصميم موقع الويب الخاص بك: متى يكون الوقت المناسب؟
- 2.1 عندما يبدو موقعك قديمًا
- 2.2 العلامات التجارية غير المتناسقة
- 2.3 المنتجات أو الخدمات الجديدة
- 2.4 المعالم القادمة
- 2.5 انخفاض التحويلات
- 3 إعادة تصميم موقع الويب الخاص بك: الأشياء التي يجب مراعاتها
- 3.1 الميزانية
- 3.2 النهج المحمول أولاً
- 3.3 استراتيجية المحتوى وإدارته
- 3.4 اتساق العلامة التجارية
- 3.5 تحسين محركات البحث (SEO)
- 3.6 التكامل مع أدوات التسويق
- 3.7 قابلية التوسع
- 4 كيفية إعادة تصميم موقع الويب الخاص بك
- 4.1 اختر المكدس المناسب
- 4.2 خطط لاستراتيجية الإطلاق الخاصة بك
- 4.3 رسم مخطط تفصيلي/إطار سلكي
- 4.4 تخطيط التنقل في الموقع
- 4.5 التخطيط لمحتوى جذاب وصديق لكبار المسئولين الاقتصاديين
- 4.6 اختبار شامل عبر الأجهزة
- 4.7 جمع تعليقات ما بعد الإطلاق والتصرف بناءً عليها
- 5 التجديد، إعادة التشغيل، النجاح
ما هو إعادة تصميم الموقع؟
تتضمن إعادة تصميم موقع الويب الخاص بك تحديث وتحسين مظهره ووظائفه وتجربة المستخدم لتتوافق مع أهداف عملك الحالية ومتطلبات الجمهور. يتضمن ذلك تحديث التصميم المرئي، وتحسين التنقل، وتحسين استخدام الهاتف المحمول، وتحسين سرعة الموقع وأدائه.
تتضمن العملية أيضًا تحديث التكنولوجيا الخاصة بك، ومراجعة المحتوى، وضمان التوافق مع المتصفحات والأجهزة الحديثة. الهدف هو إنشاء حضور عبر الإنترنت أكثر جاذبية وسهل الاستخدام يعكس علامتك التجارية بدقة، ويدعم استراتيجياتك التسويقية، ويلبي احتياجات زوار موقعك.
ستعمل عملية إعادة التصميم التي تم تنفيذها بشكل جيد على تعزيز المشاركة وتساعدك على تحقيق أهداف عملك.
لماذا إعادة تصميم موقع الويب الخاص بك؟
تحتاج إلى إعادة تصميم موقع الويب الخاص بك لإبقائه عمليًا وملائمًا. مع تطور أذواق المستخدمين، يمكن للتصميم الجديد تبسيط عملية التنقل وتسريع موقعك والتأكد من أنه يعمل بشكل جيد على جميع الأجهزة. من خلال تحديث موقع الويب الخاص بك، يمكنك دمج اتجاهات التصميم الحديثة، مما يجعل علامتك التجارية تبدو أكثر جدارة بالثقة.
يجب أن يعكس موقع الويب الخاص بك المنتجات والخدمات والأهداف الجديدة مع نمو عملك، مما يوفر لجمهورك معلومات دقيقة. علاوة على ذلك، تسمح لك إعادة التصميم بتحسين ظهور موقعك على محركات البحث، مما يؤدي إلى جذب المزيد من الزوار.
خلال هذه العملية، يمكنك أيضًا إصلاح المشكلات الفنية وتعزيز الأمان، مما يضمن تجربة أكثر أمانًا للمستخدمين. يمكن أن تؤدي إعادة تصميم موقع الويب المدروس إلى تعزيز التفاعل وزيادة التحويلات ودعم أهداف عملك.
هل يجب عليك إعادة التصميم أو التحديث؟
تهدف إعادة تصميم موقع الويب وتحديثه إلى تحسين تواجدك عبر الإنترنت، ولكنها تختلف في النطاق والعمق. يتضمن تحديث موقع الويب تحديثات بسيطة للتصميم والمحتوى الحاليين. قد يعني هذا تغيير أنظمة الألوان، أو تحديث الصور، أو تعديل الخطوط، أو تحديث المحتوى المكتوب للحفاظ على مظهر الموقع محدثًا دون تغيير بنيته الأساسية. يعد هذا الأسلوب مثاليًا للشركات التي تحتاج إلى تحديث سريع للحفاظ على المظهر الحديث دون استثمار كبير أو توقف عن العمل.
ومن ناحية أخرى، تعد إعادة تصميم موقع الويب بمثابة إصلاح شامل أكثر يتناول الجوانب الجمالية والوظيفية لموقعك. تتضمن هذه العملية غالبًا إعادة التفكير في الواجهة الخلفية للموقع، وتحسين التنقل، وتحسين تجربة المستخدم، ودمج التقنيات أو الميزات الجديدة.
قد تتضمن إعادة التصميم أيضًا تحديث إستراتيجية المحتوى، وتحسين محركات البحث، وضمان التوافق مع أحدث الأجهزة والمتصفحات. في حين أن التحديث يمكن أن يوفر تحديثات مرئية فورية، فإن إعادة التصميم توفر تحسينات أكثر عمقًا يمكنها تعزيز الأداء ومشاركة المستخدم والفعالية الشاملة في تحقيق أهداف العمل بشكل كبير.
إعادة تصميم موقع الويب الخاص بك: متى يكون الوقت المناسب؟
كما ذكرنا سابقًا، يمكن أن تؤدي إعادة تصميم موقع الويب الخاص بك إلى تحسين تجربة المستخدم وتحديث علامتك التجارية والحفاظ على قدرتك التنافسية. دعنا نستكشف العلامات الرئيسية التي تشير إلى أن الوقت قد حان لإعادة تصميم تواجدك عبر الإنترنت:
عندما يبدو موقعك قديمًا
قد يؤدي موقع الويب القديم إلى الإضرار بمصداقية علامتك التجارية وثقة المستخدم. عندما يرى الزائرون رسومات قديمة، وتخطيطات قديمة، وأنظمة ألوان باهتة، فقد يعتقدون أن نشاطك التجاري يتخلف عن الاتجاهات والتكنولوجيا. كما يمكن أن يجعل التصميم القديم من الصعب على المستخدمين التنقل والعثور على المعلومات الضرورية بسرعة.
يمكن أن يؤدي هذا إلى إبعاد العملاء المحتملين وتقليل التفاعل. يتيح لك فحص مظهر موقع الويب الخاص بك ووظائفه بشكل منتظم إبقائه حديثًا وجذابًا وسهل الاستخدام. يعزز هذا النهج احترافية علامتك التجارية، ويظهر التزامك بالجودة، وينقل لزوارك/عملائك أن مؤسستك تسير مع الزمن.
العلامات التجارية غير المتناسقة
يعد الاتساق في العلامة التجارية عبر جميع المنصات، بما في ذلك موقع الويب الخاص بك، أمرًا بالغ الأهمية لبناء هوية قوية ويمكن التعرف عليها. يمكن أن تؤدي الألوان أو الخطوط أو الرسائل غير المتطابقة إلى إرباك الزائرين وإضعاف تأثير علامتك التجارية. تساعد استراتيجية التصميم المتماسكة موقع الويب الخاص بك على عكس قيم علامتك التجارية وشخصيتها ورسالتها، مما يعزز الثقة والولاء بين جمهورك.
إذا كان موقع الويب الخاص بك والمواد التسويقية الأخرى مختلفة، فقد يضر ذلك بمصداقيتك ويخلق تجربة مستخدم مفككة. توفر إعادة تصميم موقع الويب فرصة لمواءمة جميع عناصر العلامة التجارية، مما يضمن أن يكون تواجدك عبر الإنترنت موحدًا وينقل جوهر علامتك التجارية بشكل فعال.
منتجات أو خدمات جديدة
يعد تقديم منتجات أو خدمات جديدة مهمة خطوة كبيرة قد تكون فرصة ممتازة لإعادة تصميم موقع الويب الخاص بك. يجب أن يعرض موقعك هذه الإضافات الجديدة ويروج لها بوضوح، ويقدم معلومات تفصيلية وسهولة التنقل لمساعدة المستخدمين على فهم عرضك والتفاعل معه.
تتيح لك إعادة التصميم إضافة أقسام خاصة ومرئيات أفضل وميزات تفاعلية لتسليط الضوء على مزايا عروضك الجديدة ونقاط البيع الفريدة. يمكن أن يؤدي تحديث بنية الموقع إلى تحسين تجربة المستخدم بشكل عام، مما يسهل على الزائرين العثور على أحدث المنتجات أو الخدمات والوصول إليها.
المعالم القادمة
يعد هذا إلى حد ما استمرارًا للنقطة المذكورة أعلاه: يمكن أن يكون التوقع والتخطيط للمعالم القادمة، مثل المناسبات السنوية أو عمليات الاستحواذ أو الحملات الكبرى، سببًا استراتيجيًا لإعادة تصميم موقع الويب الخاص بك. يساعدك التصميم الجديد على توصيل هذه الأحداث المهمة بشكل فعال إلى جمهورك، مما يخلق الإثارة والمشاركة.
يمكنك تسليط الضوء على هذه المعالم من خلال دمج العناصر الموضوعية أو اللافتات أو الأقسام المخصصة، مما يوفر للزائرين المعلومات ذات الصلة وفي الوقت المناسب. بالإضافة إلى ذلك، يمكن لموقع الويب المعاد تصميمه تحسين الوظائف لدعم العروض الترويجية الخاصة أو الميزات التفاعلية المتعلقة بالحدث الرئيسي.
من خلال مواءمة تصميم موقع الويب الخاص بك مع الأحداث التجارية الرئيسية، فإنك تعزز جهودك التسويقية وتعزز حضور علامتك التجارية خلال الفترات المهمة.
انخفاض التحويلات
إذا لاحظت انخفاضًا في معدلات التحويل، فقد يكون الوقت قد حان لإعادة تصميم موقع الويب الخاص بك. تُظهر معدلات التحويل مدى نجاح موقعك في تشجيع الزائرين على شراء شيء ما، أو الاشتراك في رسالة إخبارية، أو الاتصال بك. يمكن أن تتسبب عدة عوامل في انخفاض التحويلات: تجربة المستخدم السيئة، أو العبارات غير الواضحة التي تحث المستخدم على اتخاذ إجراء، أو أوقات التحميل البطيئة، أو عناصر التصميم القديمة التي لا تبني الثقة.
يمكن أن تؤدي عملية إعادة التصميم الشاملة إلى حل هذه المشكلات عن طريق تحسين التنقل وتحسين تخطيطات الصفحة وتعزيز سهولة الاستخدام. يمكن أن يؤدي استخدام استراتيجيات التصميم المبنية على البيانات أيضًا إلى جعل رحلة المستخدم أكثر إقناعًا وإقناعًا، مما يساعدك على تحويل المزيد من الزوار إلى عملاء.
إعادة تصميم موقع الويب الخاص بك: الأشياء التي يجب مراعاتها
هل تفكر في إعطاء موقع الويب الخاص بك مظهرًا جديدًا؟ إنه أكثر من مجرد اختيار ألوان أو خطوط جديدة. يمكن لإعادة التصميم المخطط لها جيدًا أن تبث حياة جديدة في تواجدك عبر الإنترنت وتعزز أعمالك. إليك ما يجب أن تضعه في الاعتبار.
ميزانية
يعد تحديد ميزانية واضحة خطوة حاسمة عند إعادة تصميم موقع الويب الخاص بك. فهو يساعدك على تغطية جميع جوانب المشروع - بدءًا من التصميم والتطوير وحتى إنشاء المحتوى والتسويق - دون الإفراط في الإنفاق. تتيح لك الميزانية المحددة جيدًا التركيز على الميزات الأساسية وتخصيص الموارد بكفاءة، وتجنب التكاليف غير المتوقعة التي قد تؤدي إلى خروج مشروعك عن المسار الصحيح.
كما أنه يجعل اختيار الأدوات والتقنيات والخدمات المهنية المناسبة ضمن حدودك المالية أسهل. بالإضافة إلى ذلك، فإن معرفة ميزانيتك تعمل على تحسين التواصل مع المصممين والمطورين، مما يسمح لهم باقتراح الحلول التي تناسب احتياجاتك المالية.
النهج المحمول الأول
عندما تتصفح الويب على هاتفك، ربما لاحظت كيف تعمل بعض المواقع بشكل أفضل. نظرًا لأن المزيد من الأشخاص يستخدمون هواتفهم للاتصال بالإنترنت، فمن الضروري تصميم مواقع الويب مع وضع مستخدمي الأجهزة المحمولة في الاعتبار.
فكر في الأمر - أنت تريد أن يبدو موقعك جيدًا ويعمل بشكل جيد بغض النظر عن الجهاز الذي يستخدمه شخص ما، أليس كذلك؟ وهنا يأتي دور التصميم الذي يعطي الأولوية للجوال. الأمر كله يتعلق بضمان تحميل موقعك بسرعة، وسهولة التنقل فيه، وضبطه بشكل جيد ليناسب أحجام الشاشات المختلفة.
إن التركيز على مستخدمي الهاتف المحمول أولاً يجعل موقعك أكثر سهولة في الاستخدام للجميع على الهواتف الذكية والأجهزة اللوحية. تفضل محركات البحث مثل Google المواقع الملائمة للجوال، مما قد يساعد المزيد من الأشخاص في العثور عليك عبر الإنترنت. وهذا من المحتمل أن يبقيهم على موقعك لفترة أطول وربما يحولهم إلى عملاء.
استراتيجية وإدارة المحتوى
تعد استراتيجية المحتوى القوية أمرًا بالغ الأهمية لإعادة تصميم موقع الويب بنجاح. فهو يساعد موقعك على توصيل رسالة علامتك التجارية وإشراك جمهورك المستهدف. ابدأ بمراجعة المحتوى الحالي الخاص بك وتنظيمه، وتحديد الفجوات، وإنشاء مواد جديدة تتوافق مع أهداف عملك. ضع في اعتبارك أيضًا نغمة المحتوى، والتي ستختلف وفقًا لصناعتك والجمهور المستهدف.
تتضمن الإدارة الجيدة للمحتوى إعداد تقويم للمحتوى، وتحسين محركات البحث، والحفاظ على أسلوب وأسلوب متسقين عبر جميع الصفحات. يمكن أن تؤدي إضافة عناصر الوسائط المتعددة مثل الصور ومقاطع الفيديو والرسوم البيانية إلى تعزيز مشاركة المستخدم وتسهيل الوصول إلى المعلومات.
قم بتخطيط المحتوى الخاص بك مع وضع رحلة المستخدم في الاعتبار، وتقديم معلومات قيمة في كل مرحلة لتوجيه الزائرين نحو اتخاذ الإجراءات المطلوبة. من خلال التركيز على استراتيجية المحتوى وإدارته، يمكنك إنشاء موقع ويب يجذب الزوار ويبقيهم مهتمين ويشجع التفاعل المستمر.
اتساق العلامة التجارية
عند إعادة تصميم موقع الويب الخاص بك، من المهم الحفاظ على مظهر علامتك التجارية ومظهرها المتسق طوال الوقت. لا يقتصر الأمر على المظهر الجيد فحسب، بل يتعلق أيضًا ببناء الثقة مع زوار موقعك والتأكد من أنهم يتعرفون عليك على الفور.
أثناء العمل على إعادة التصميم، تأكد من أن كل شيء يتوافق مع دليل أسلوب علامتك التجارية. ولا تنس الطريقة التي تكتب بها، حيث يجب أن تعكس لهجتك شخصية علامتك التجارية وتتحدث مباشرة إلى جمهورك المستهدف.
يؤدي الالتزام بصورة متسقة للعلامة التجارية إلى إنشاء حضور قوي عبر الإنترنت سيتذكره الناس. يمكن أن يساعد هذا في بناء المصداقية والحفاظ على عودة العملاء.
تحسين محركات البحث (SEO)
عند إعادة تصميم موقع ويب، يعد تحسين محرك البحث (SEO) أمرًا بالغ الأهمية لتعزيز الرؤية وجذب حركة المرور العضوية. يتضمن ذلك تحسين الكلمات الرئيسية والعلامات الوصفية والعناوين والنصوص البديلة للصور لتحسين تصنيفات البحث.
تتيح لك إعادة التصميم إعادة هيكلة موقعك لتحسين إمكانية الزحف إليه وقابليته للفهرسة لمحركات البحث. إنها أيضًا فرصة لتحسين سرعة الموقع واستجابة الهاتف المحمول وتجربة المستخدم - وكلها عوامل مهمة لتحسين محركات البحث.
يساعد تنفيذ بنيات عناوين URL المناسبة وإعداد عمليات إعادة التوجيه في الحفاظ على تصنيفات البحث الحالية. من خلال إعطاء الأولوية لتحسين محركات البحث في إعادة التصميم، يمكنك زيادة الرؤية وزيادة حركة المرور المستهدفة ودعم نمو الأعمال.
التكامل مع أدوات التسويق
يعد دمج أدوات التسويق في إعادة تصميم موقع الويب الخاص بك أمرًا بالغ الأهمية لتحقيق النجاح. يعزز هذا التكامل تتبع جهود التسويق وتحليلها وتحسينها. يؤدي ربط إدارة علاقات العملاء (CRM) ومنصات البريد الإلكتروني وأدوات التحليلات إلى تحسين إدارة البيانات ومشاركة العملاء.
يؤدي ربط موقعك بوسائل التواصل الاجتماعي وأتمتة التسويق وأنظمة إدارة المحتوى إلى تبسيط سير العمل وضمان رسائل متسقة للنظام الأساسي. يتيح التكامل الصحيح تتبعًا دقيقًا لسلوك المستخدم، مما يسمح باتخاذ قرارات مستنيرة تعتمد على البيانات.
من خلال جعل موقع الويب المعاد تصميمه متوافقًا مع أدوات التسويق الحالية والمستقبلية، يمكنك تحسين الاستراتيجيات وتعزيز فعالية الحملة وتحقيق عائد استثمار أعلى. ينشئ هذا النهج مركزًا تسويقيًا قويًا يمكنه التكيف مع التقنيات الجديدة، وتعظيم تأثير تواجدك عبر الإنترنت، ودعم أهداف نمو الأعمال على المدى الطويل. يعد دمج أدوات التسويق الخاصة بك أثناء إعادة تصميم موقع الويب الخاص بك طريقة رائعة للقيام بذلك.
قابلية التوسع
يعد إنشاء موقع ويب يتميز بقابلية التوسع باعتباره محور التركيز الأساسي أمرًا بالغ الأهمية لدعم النمو المستقبلي والتكيف مع متطلبات العمل المتغيرة. يعد التأكد من قدرة موقع الويب الخاص بك على إدارة حركة المرور المتزايدة ودمج ميزات جديدة وتوسيع وظائفه دون التضحية بالأداء أو تجربة المستخدم أمرًا حيويًا.
تتضمن هذه العملية اختيار منصة مرنة، واعتماد مبادئ التصميم المعياري، وبناء بنية تحتية خلفية قوية تدعم النمو. بالإضافة إلى ذلك، فإن التحضير لقابلية التوسع يعني التخطيط لإضافات المحتوى المستقبلية، ودمج التقنيات الجديدة، والتأكد من أن بنية موقع الويب يمكن أن تتكيف بسهولة مع التغييرات.

يأخذ الموقع القابل للتطوير أيضًا في الاعتبار إمكانية التدويل، مما يسمح بعدة لغات ومحتوى إقليمي عندما يصل عملك إلى جمهور عالمي. من خلال التركيز على قابلية التوسع في إعادة التصميم الخاصة بك، فإنك تقوم ببناء حضور قوي وقابل للتكيف عبر الإنترنت يمكن أن يتطور مع شركتك، مما يعزز النجاح والاستدامة على المدى الطويل.
كيفية إعادة تصميم موقع الويب الخاص بك
كما يجب أن نكون قد أوضحنا، فإن إعادة تصميم موقع الويب الخاص بك يمكن أن يمنح تواجدك عبر الإنترنت مظهرًا جديدًا وأداءً أفضل. الآن، دعنا نلقي نظرة على الخطوات الفعلية للتأكد من أن موقعك الجديد يلبي أهدافك ويسعد زوارك:
اختر المكدس الصحيح
مجموعة التكنولوجيا عبارة عن مجموعة من الأدوات والأطر المستخدمة لإنشاء موقع ويب وتشغيله، بما في ذلك تقنيات الواجهة الأمامية والخلفية. على الرغم من توفر العديد من أدوات إنشاء مواقع الويب، يتميز WordPress بتعدد استخداماته التي لا مثيل لها.

مع WordPress، لديك سيطرة كاملة على تصميم موقعك وتخصيصه. يمكنك الاختيار من بين مجموعة واسعة من السمات والمكونات الإضافية لإنشاء موقع يبدو رائعًا ويعمل بشكل جيد في محركات البحث. إن ميزاته الصديقة لكبار المسئولين الاقتصاديين (SEO) والمكونات الإضافية الشاملة لتحسين محركات البحث (SEO) تجعل عملية تحسين الموقع واضحة ومباشرة.
أحد أفضل جوانب WordPress هو أنه مجاني ومفتوح المصدر، بصرف النظر عن تكاليف الاستضافة والمكونات الإضافية المحددة. ويعد هذا عاملاً مهمًا وراء اعتماده على نطاق واسع، فهو الآن يشغل أكثر من 43% من جميع مواقع الويب على مستوى العالم، أي حوالي 1.1 مليار موقع!
ماذا عن موضوع ووردبريس؟
كما ذكرنا سابقًا، تكمن قوة WordPress في قوالبه ومكوناته الإضافية. المواضيع هي اللبنات الأساسية لموقع الويب الخاص بك، و Divi هي واحدة من أكثر الخيارات تنوعًا. بفضل أداة Visual Builder سهلة الاستخدام، يمكنك السحب والإفلات لتصميم صفحات ويب مذهلة دون الحاجة إلى أي مهارات برمجية.

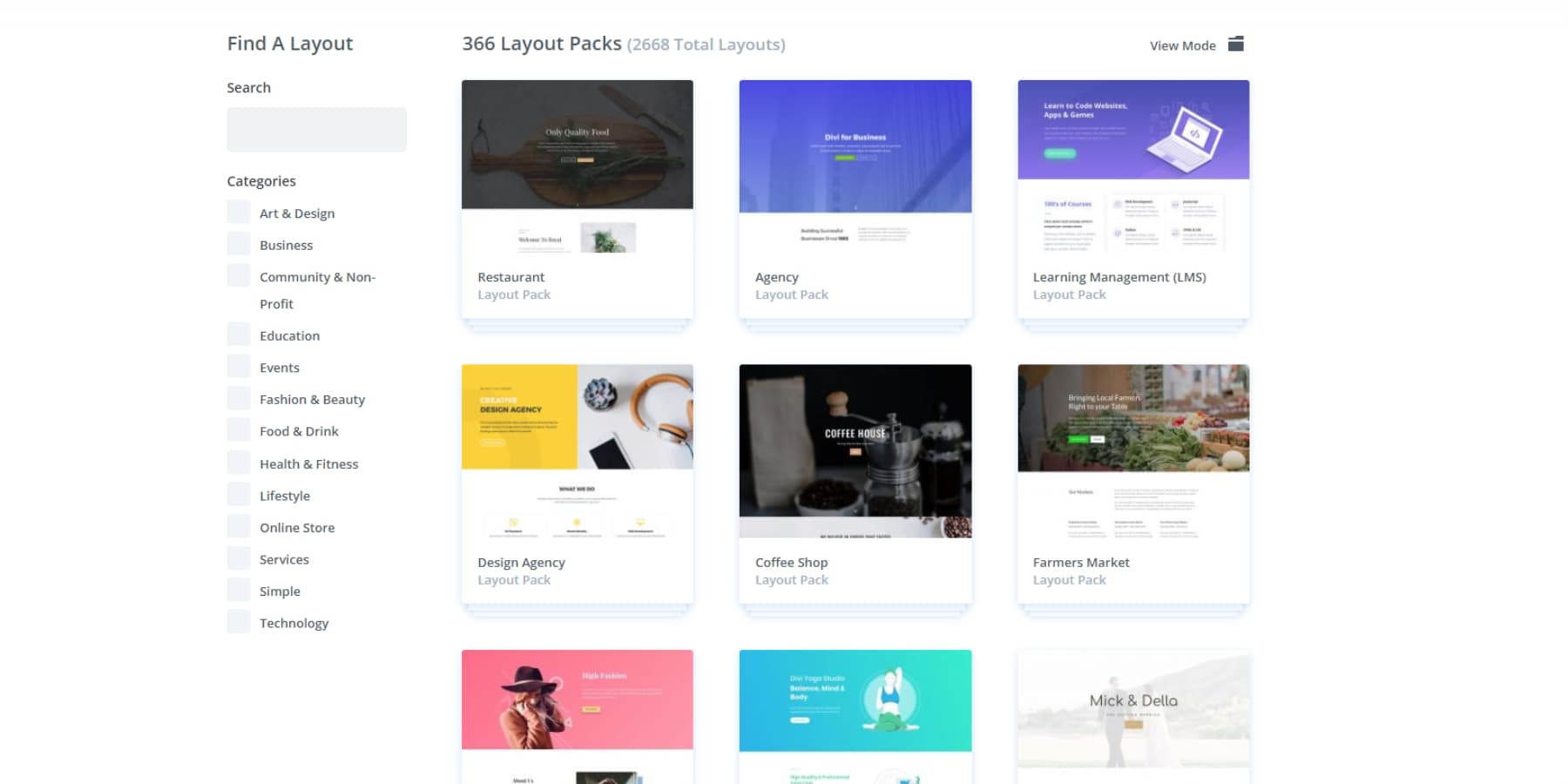
يمكنك أيضًا الوصول إلى أكثر من 200 وحدة، مما يتيح لك خيارات إبداعية لا حصر لها. هل تشعر بالقلق من عدم الإبداع بما فيه الكفاية؟ لا تكن! تقدم Divi أكثر من 2000 تخطيط وحزم مواقع ويب معدة مسبقًا، لذلك لن تضطر أبدًا إلى البدء من الصفر.

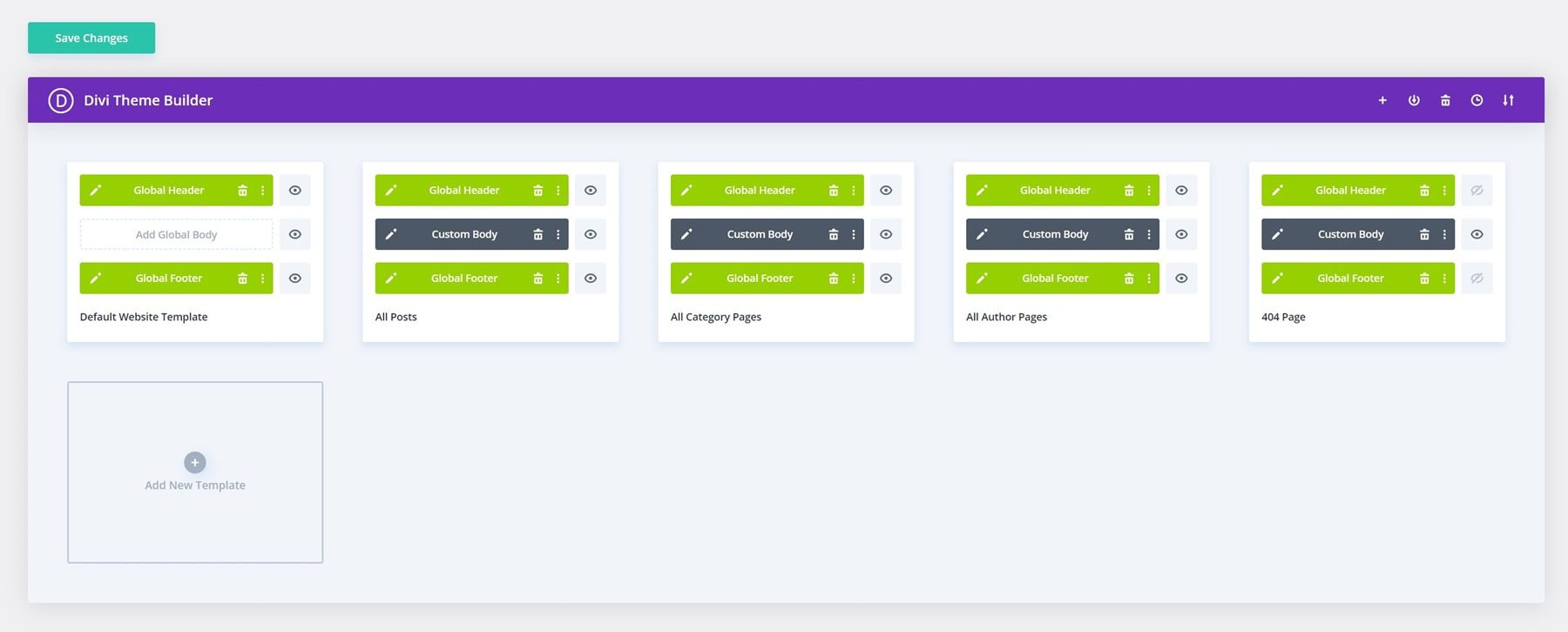
تُعد ميزة Theme Builder بمثابة تغيير في قواعد اللعبة. فهو يتيح لك التحكم في كل جزء من موقعك، بدءًا من أصغر التفاصيل في الرؤوس والتذييلات وحتى قوالب منشورات المدونة وصفحات الأرشيف المخصصة بالكامل.

هذا ليس كل شيء…
Divi هو الحل الشامل لإعادة تصميم موقع الويب الخاص بك. خذ Divi AI، على سبيل المثال. يمكن لمساعد التصميم المدعوم بالذكاء الاصطناعي كتابة نص خاص بالعلامة التجارية، وإنشاء صور واقعية، وكتابة تعليمات برمجية متوافقة، وحتى إنشاء أقسام وتحرير الصور - كل ذلك من خلال مطالبة نصية بسيطة.
باستخدام Divi Quick Sites، يمكنك إنشاء موقع الويب الخاص بك بالكامل من خلال أداة الإنشاء المدعومة بالذكاء الاصطناعي. ما عليك سوى تقديم بعض التفاصيل حول عملك، وسيقوم Divi AI بدور مصمم الويب وكاتب النصوص والمصور، حيث يقوم ببناء موقع كامل في دقائق. على عكس القوالب المعدة مسبقًا، فإنه ينشئ تخطيطات فريدة ومحتوى مكتوبًا جيدًا وصورًا مخصصة مناسبة لعملك.
تتعامل Divi Quick Sites مع كل شيء — بدءًا من إعداد صفحتك الرئيسية والقائمة وحتى تثبيت قوالب Theme Builder وإضافة الألوان العالمية. كما أنه يدعم التجارة الإلكترونية عن طريق تثبيت WooCommerce لتخصيص صفحات المتجر وعربة التسوق والخروج الخاصة بك.
إذا كنت تفضل عدم استخدام الذكاء الاصطناعي، فيمكنك البدء بأحد مواقع Divi العديدة المعدة مسبقًا. قام فريقنا بتصميم هذه المواقع يدويًا بصور ورسوم توضيحية فريدة. اختر تصميمًا يناسب عملك، وأدخل المعلومات الأساسية مثل عنوان موقع الويب الخاص بك وشعاره، وحدد قائمة الصفحات الخاصة بك. ستتولى المواقع السريعة التعامل مع الباقي. سيكون موقعك جاهزًا في أقل من دقيقة.
تم إعداد كل شيء من أجلك، بما في ذلك صفحات موقع الويب، والقائمة، وقوالب منشئ السمات، وإعدادات أداة تخصيص السمات، والإعدادات المسبقة. يحتوي كل قالب على نظام تصميم كامل يضم العشرات من إعدادات Divi المسبقة والخطوط والألوان العالمية. عند إضافة وحدات جديدة، فإنها تتطابق مع بقية موقعك! بمجرد إعداد موقعك، انتقل إلى أداة الإنشاء وقم بتخصيص المحتوى الخاص بك.
احصل على ديفي
ماذا عن الاستضافة؟
للحصول على أقصى استفادة من Divi مع WordPress لموقعك على الويب، تحتاج إلى استضافة ممتازة، حيث أن WordPress تتم استضافة نفسه ذاتيًا. قد يكون اختيار مزود الخادم، وتهيئة البيئة، وتثبيت WordPress أمرًا صعبًا، خاصة إذا لم تكن ماهرًا في التكنولوجيا. ومع ذلك، فإن SiteGround يجعل الأمر أسهل عن طريق التثبيت المسبق لـ WordPress وجميع الأدوات اللازمة عند استضافة موقع الويب الخاص بك معهم.

يعد SiteGround أحد أفضل موفري استضافة WordPress. إنه يوفر وقت تشغيل ممتاز، وسرعات تحميل سريعة، وميزات نسخ احتياطي قوية. كما أنه يتمتع بدعم عملاء ممتاز على مدار الساعة طوال أيام الأسبوع ويوفر العديد من الموارد لمستخدمي WordPress فقط.
باستخدام SiteGround، يمكنك بسهولة استخدام Divi وتشغيل موقع WordPress الخاص بك بسرعة، مع تجهيز جميع الإعدادات. إنها توفر ميزات مثل شهادة SSL مجانية، والنسخ الاحتياطية، والتخزين المؤقت المتخصص، والتوافق مع المكونات الإضافية الشائعة، مما يجعل SiteGround خيارًا قويًا لاستضافة موقع الويب الجديد الخاص بك وإعداده للمستقبل.
قم بتشغيل موقع WordPress باستخدام Siteground
نظرة عامة على الاختيار
دعونا نلقي نظرة فاحصة على كيفية تلبية هذه المكدس لجميع المتطلبات الفردية. سنستخدم الأشياء التي يجب مراعاتها من القسم أعلاه كدليل مفيد لدينا –
- الميزانية: يمكنك البدء باستخدام WordPress.org مجانًا، ولكن نفقاتك الرئيسية ستكون استضافة Divi وSiteGround. تبلغ تكلفة Divi 89 دولارًا سنويًا أو رسوم لمرة واحدة قدرها 249 دولارًا للوصول مدى الحياة عبر مواقع غير محدودة. يمكن أن يؤدي الجمع بين Divi وDivi AI والميزات الأخرى في Divi Pro إلى تحقيق وفورات أكبر. يقدم SiteGround استضافة تبدأ من 2.99 دولارًا أمريكيًا فقط شهريًا، مما يجعل هذا خيارًا مناسبًا للميزانية.
- نهج الهاتف المحمول أولاً: يستجيب WordPress و Divi منذ البداية. يمكنك بسهولة إنشاء مواقع ويب تعمل بشكل جيد على جميع الأجهزة بأقل قدر من التعديلات.
- اتساق العلامة التجارية: باستخدام إعدادات Divi العالمية، يمكنك التحكم الكامل في تصميم موقع الويب الخاص بك، بما في ذلك الألوان والخطوط والمسافات والمزيد حتى آخر بكسل في موقعك. يمكنك ضمان اتساق العلامة التجارية عبر كل عنصر.
- تحسين محركات البحث (SEO): يعد WordPress صديقًا لـ SEO ويوفر مكونات إضافية مثل Rank Math لتحسين المحتوى بشكل بسيط. يعمل كود Divi النظيف والتصميم سريع الاستجابة على تحسين أداء الموقع والتوافق مع مكونات SEO الإضافية. إلى جانب استضافة Siteground المحسنة، تساعد هذه الأدوات في إنشاء مواقع ويب متوافقة مع الأجهزة المحمولة وتحتل مرتبة جيدة في محركات البحث.
- التكامل مع أدوات التسويق: تتكامل معظم أدوات التسويق بسلاسة مع WordPress، نظام إدارة المحتوى الرائد. يتصل Divi أيضًا بأكثر من 75 منتجًا وخدمة. يقدم Divi، باعتباره منتجًا مفتوح المصدر، مجموعة متنوعة من الخطافات والمرشحات وواجهة برمجة تطبيقات الوحدات الشاملة. يتيح لك ذلك ولمطوريك تصميم النظام الأساسي ودمج الخدمات الإضافية بسلاسة.
- قابلية التوسع: يتيح لك WordPress إنشاء أي عدد تريده من المنشورات والصفحات والمنتجات. ليس لدى Divi أيضًا مثل هذه الحدود، ولا يحد من عدد مواقع الويب التي يمكنك استخدامها من أجلها. القيد الوحيد هو خطة الاستضافة الخاصة بك، ولكن مع SiteGround، يمكنك الترقية كلما لزم الأمر، مما يجعل هذا خيارًا ممتازًا للنمو.
عندما تجمع بين WordPress وDivi وSiteground، فإنك تنشئ أساسًا رائعًا يلبي جميع معايير إعادة تصميم موقع الويب الخاص بك في المرة القادمة.
كن عضوًا في Divi
خطط لاستراتيجية الإطلاق الخاصة بك
يساعد التخطيط لإطلاق موقع الويب الخاص بك بعناية على سير الأمور بسلاسة. ابدأ بتحديد أهداف واضحة لموقعك الجديد. هل تريد المزيد من الزوار، أو مبيعات أفضل، أو مظهرًا ممتازًا؟ بعد ذلك، قم بإنشاء جدول زمني. قرر متى سيتم تنفيذ كل جزء من إعادة التصميم، بدءًا من التصميم وحتى يوم الإطلاق.
إذا كان لديك فريق عمل، فيرجى التحدث مع فريقك حتى يعرف الجميع دورهم. وهذا يساعد على تجنب الأخطاء والتأخير. دع جمهورك يعرف عن التغييرات القادمة. استخدم رسائل البريد الإلكتروني أو وسائل التواصل الاجتماعي أو منشورات المدونات لإثارة الإثارة وإبلاغهم بما يمكن توقعه.
تأكد من عمل نسخة احتياطية لموقع الويب الحالي الخاص بك باستخدام مكون إضافي مثل UpdraftPlus. بهذه الطريقة، إذا حدث خطأ ما، يمكنك استعادته بسرعة. كما أن هذا من شأنه أن يبقيك مستعدًا لأية مشكلات قد تطرأ أثناء الإطلاق.
يضمن التخطيط الجيد لاستراتيجية الإطلاق الانتقال السلس إلى موقع الويب الجديد الخاص بك. يساعد هذا الإعداد الدقيق في تشغيل موقعك دون مشاكل ويبقي الزائرين سعداء.
رسم مخطط تفصيلي/إطار سلكي
يعد رسم مخطط تفصيلي أو إنشاء إطار سلكي أمرًا ضروريًا قبل الغوص في التصميم. تساعدك هذه الخطوة على تصور تخطيط وبنية موقع الويب الجديد الخاص بك. يجب أن يتضمن الإطار السلكي الجيد عناصر أساسية مثل الرأس وقائمة التنقل ومناطق المحتوى والتذييل.
باستخدام مواقع Divi السريعة، يمكنك أيضًا إنشاء إطار سلكي لموقعك على الويب. ما عليك سوى وصف عملك وإضافة شعار وتحديد خيار "استخدام صور العناصر النائبة". يمكنه تطوير إطار سلكي كامل لك في دقائق معدودة، بما في ذلك كل شيء بدءًا من الرؤوس إلى التذييلات، ومن الصفحات إلى القوالب.
يمكن أن يكون هذا المخطط التفصيلي بمثابة خريطة طريق للمصممين والمطورين لديك، مما يضمن أن الجميع على نفس الصفحة.
خطط للتنقل في الموقع
التنقل الجيد يجعل موقع الويب الخاص بك سهل الاستخدام. ابدأ بالنظر إلى قائمة موقعك الحالي. انظر ما الذي ينجح وما الذي لا ينجح. يمكنك أيضًا الاطلاع على تحليلاتك لتحديد الصفحات الأكثر أهمية والتي يجب أن يسهل العثور عليها.
استخدم ملصقات واضحة لقوائمك وروابطك. وهذا يساعد الزوار في العثور على ما يحتاجون إليه دون أي ارتباك. تنظيم المحتوى الخاص بك إلى أقسام منطقية. قم بتجميع الصفحات المتشابهة معًا حتى يتمكن المستخدمون من استكشاف موقعك بشكل طبيعي.
أضف ميزات مثل فتات الخبز وشريط البحث. تُظهر مسارات التنقل للمستخدمين مكان تواجدهم على موقعك، بينما يساعدهم شريط البحث في العثور على معلومات محددة بسرعة. تأكد من أن نظام الملاحة الخاص بك يبدو جيدًا على جميع الأجهزة، وخاصة الهواتف والأجهزة اللوحية.
إن الحفاظ على التنقل المتسق في كل صفحة ليس بالأمر الصعب مع Divi's Theme Builder. فهو يتيح لك تطبيق رأس وتذييل متسقين في جميع أنحاء موقعك، مما يساعد المستخدمين على التنقل دون أن يضيعوا. لست متأكدًا من أين تبدأ برأس Divi؟ توجه إلى سوقنا وابحث عن رؤوس وتذييلات رائعة صممها محترفون.
اختبر قوائمك للتأكد من أنها تعمل بشكل جيد وسهلة الاستخدام. من خلال التخطيط الدقيق للتنقل في موقعك، فإنك تجعل من السهل على الزائرين العثور على ما يبحثون عنه. وهذا يبقيهم منخرطين ويشجعهم على البقاء في موقعك لفترة أطول.
خطط لمحتوى جذاب وصديق لكبار المسئولين الاقتصاديين
يجب أن يجذب محتوى موقع الويب الخاص بك الزوار ويحتل مرتبة جيدة في محركات البحث. ابدأ بمعرفة ما يبحث عنه جمهورك. يمكنك استخدام أدوات البحث عن الكلمات الرئيسية مثل Semrush. استخدم كلمات رئيسية بسيطة تتناسب بشكل طبيعي مع كتابتك.
قم بإنشاء محتوى مثير للاهتمام ومفيد. اكتب جملًا واضحة وقصيرة واستخدم العناوين لتقسيم النص. أضف الصور ومقاطع الفيديو لجعل موقعك أكثر جاذبية وسهل الفهم. هذا هو المكان الذي يمكن أن يساعدك فيه Divi AI في كتابة محتوى مناسب في نصف الوقت وبالتكلفة التي كان سيتحملها بدلاً من ذلك.
قم بتنظيم المحتوى الخاص بك حتى يتمكن الزوار من العثور على ما يحتاجون إليه بسرعة. استخدم القوائم والنقاط لتسليط الضوء على المعلومات المهمة - واربطها بصفحات أخرى على موقعك والموارد الخارجية المفيدة.
تأكد من تحديث المحتوى الخاص بك بانتظام. يحافظ المحتوى الجديد على عودة الزائرين ويساعد موقعك على البقاء ملائمًا. تأكد من أن جميع معلوماتك دقيقة وحديثة. التركيز على المحتوى الجذاب والصديق لمحركات البحث (SEO) يجعل موقع الويب الخاص بك أكثر جاذبية للزوار ومحركات البحث. يساعدك هذا على الوصول إلى عدد أكبر من الأشخاص وتحقيق أهدافك.
اختبار شامل عبر الأجهزة
يضمن اختبار موقع الويب الخاص بك على أجهزة مختلفة تجربة ممتازة للجميع. ابدأ بفحص موقعك على أجهزة الكمبيوتر والأجهزة اللوحية والهواتف الذكية. ابحث عن أي مشكلات تتعلق بكيفية ظهور الموقع أو عمله على كل جهاز. لحسن الحظ، يمكنك القيام بذلك داخل محرر Divi، لذلك لن تحتاج إلى التدافع.
جرب متصفحات ويب مختلفة، مثل Chrome وFirefox وSafari وEdge. قد يعرض كل متصفح موقعك بشكل مختلف، لذا تأكد من أنه يعمل بشكل جيد عليها جميعًا. تأكد من أن جميع الروابط والأزرار والنماذج تعمل بشكل صحيح. تأكد من تحميل الصور بسرعة وتشغيل مقاطع الفيديو بسلاسة. اختبر سرعة الموقع للتأكد من سرعة تحميله للجميع. تأكد من استخدام مكون إضافي للتخزين المؤقت مثل WP Rocket للحصول على أداء ثابت.
اطلب من الأصدقاء أو أعضاء الفريق استخدام موقعك وإبداء الرأي. قد يجدون مشاكل لم تلاحظها. استخدم مدخلاتهم لإجراء تحسينات قبل الإطلاق. من خلال الاختبار الشامل، يمكنك اكتشاف المشكلات وحلها مبكرًا. وهذا يضمن أن موقع الويب الخاص بك يعمل بشكل جيد لكل زائر، بغض النظر عن كيفية وصوله إليه.
جمع والتصرف بناءً على تعليقات ما بعد الإطلاق
بعد إطلاق موقع الويب الخاص بك، استمع إلى ما يقوله زوار موقعك. اطلب منهم مشاركة أفكارهم من خلال الاستطلاعات أو نماذج التعليقات والنظر في تعليقاتهم واقتراحاتهم.
استخدم أدوات مثل Google Analytics لمعرفة كيفية استخدام الأشخاص لموقعك. انظر إلى أشياء مثل الصفحات الشائعة والأماكن التي يغادرها الزوار. تساعدك هذه البيانات على فهم ما ينجح وما يحتاج إلى تحسين. الرد على ردود الفعل بسرعة. قم بإصلاح أية مشكلات وإجراء التغييرات بناءً على ما يريده المستخدمون. استمر في تحديث موقعك لإبقائه جديدًا وقيمًا.
ابق على تواصل مع جمهورك من خلال وسائل التواصل الاجتماعي ورسائل البريد الإلكتروني. دعهم يعرفون أنك تقدر آرائهم وتعمل على تحسين الموقع. ومن خلال جمع التعليقات والتفاعل معها، يمكنك الاستمرار في تحسين موقعك على الويب، مما يساعدك على تلبية احتياجات زوار موقعك وتحقيق أهداف عملك.
تجديد، إعادة إطلاق، نجاح
يعد تجديد موقع الويب الخاص بك بمثابة تغيير في قواعد اللعبة يمكنه تحويل تجربة المستخدم وزيادة المشاركة ومزامنة تواجدك الرقمي مع رؤية عملك. يشير اكتشاف العلامات الحمراء مثل التصميم القديم، أو التحويلات المتضائلة، أو عدم اتساق العلامة التجارية إلى أن الوقت قد حان للتحديث.
عندما تشرع في هذا التغيير، ضع ميزانيتك في الاعتبار، وأعط الأولوية للتصميم المتوافق مع الهاتف المحمول، وحدد استراتيجية المحتوى الخاصة بك، ولا تنس تحسين محركات البحث - هذه هي ركائز الإصلاح الشامل الناجح. أدخل Divi، وهو قالب متعدد الاستخدامات يزيل عناء إنشاء مواقع ملفتة للنظر ويحدد جميع المربعات. ترتقي Divi AI إلى المستوى التالي وهي توفر الوقت، حيث تعمل على تحسين المحتوى الخاص بالعلامة التجارية والمرئيات الفريدة في لمح البصر بلا حدود.
سيساعدك هذا، بالإضافة إلى قوة WordPress، في إنشاء موقع ويب يبهر الزوار ويحول النقرات إلى عملاء. هل أنت مستعد لإحداث ثورة في تواجدك على الإنترنت؟ انغمس في Divi اليوم واطلق العنان للإمكانات الكاملة لموقعك على الويب!
احصل على ديفي
