كيفية إعادة التوجيه بعد ملء نموذج الاتصال Divi
نشرت: 2023-05-03تعد إعادة التوجيه بعد ملء نموذج الاتصال أحد تلك التفاعلات التي غالبًا ما يتم تجاهلها. ومع ذلك ، فهو تفاعل مهم. يُعلم المستخدم أنك تلقيت رسالته وماذا تتوقع بعد ذلك. لحسن الحظ ، من السهل القيام بإعادة التوجيه باستخدام وحدة نموذج الاتصال من Divi. في هذا المنشور ، سنرى كيفية إعادة التوجيه بعد ملء نموذج الاتصال Divi. سنرى أيضًا مثالاً على صفحة إعادة التوجيه لمساعدتك في بناء صفحتك الخاصة.
هيا بنا نبدأ.
- 1 معاينة
- 1.1 صفحة نموذج جهة اتصال إعادة توجيه سطح المكتب برسالة مخصصة
- 1.2 صفحة نموذج جهة اتصال إعادة توجيه الهاتف مع رسالة مخصصة
- 2 كيفية إعادة التوجيه بعد ملء نموذج الاتصال Divi
- 3 كيفية اختيار مكان إعادة توجيه نموذج الاتصال Divi
- 4 قم بإنشاء صفحة نموذج إعادة توجيه جهة اتصال برسالة مخصصة
- 4.1 قسم صفحة نموذج الاتصال الأول لإعادة التوجيه
- 4.2 الصف الأول
- 4.3 العنوان
- 4.4 الثاني إعادة توجيه قسم صفحة نموذج الاتصال والصف
- 4.5 إعادة توجيه نموذج الاتصال وصف الصفحة عنوان النص
- 4.6 إعادة توجيه نموذج الاتصال وصف الصفحة نص النص
- 4.7 عنوان نص الأسئلة الشائعة
- 4.8 نص الأسئلة الشائعة
- 4.9 زر صفحة إعادة توجيه نموذج الاتصال
- 5 نتائج
- 5.1 صفحة نموذج جهة اتصال إعادة توجيه سطح المكتب برسالة مخصصة
- 5.2 صفحة نموذج اتصال إعادة توجيه الهاتف مع رسالة مخصصة
- 6 خواطر ختامية
معاينة
صفحة نموذج جهة اتصال إعادة توجيه سطح المكتب برسالة مخصصة

صفحة نموذج جهة اتصال إعادة توجيه الهاتف مع رسالة مخصصة

كيفية إعادة التوجيه بعد ملء نموذج الاتصال Divi
ستجد خيار إعادة التوجيه في علامة التبويب "عام" في وحدة نموذج الاتصال Divi. بالنسبة لهذه الأمثلة ، أستخدم صفحة الاتصال من حزمة تخطيط إصلاح الجهاز المجانية المتوفرة داخل Divi.
للوصول إلى الإعداد ، افتح الوحدة بالنقر فوق الرمز الرمادي الداكن الذي يظهر عند التمرير.

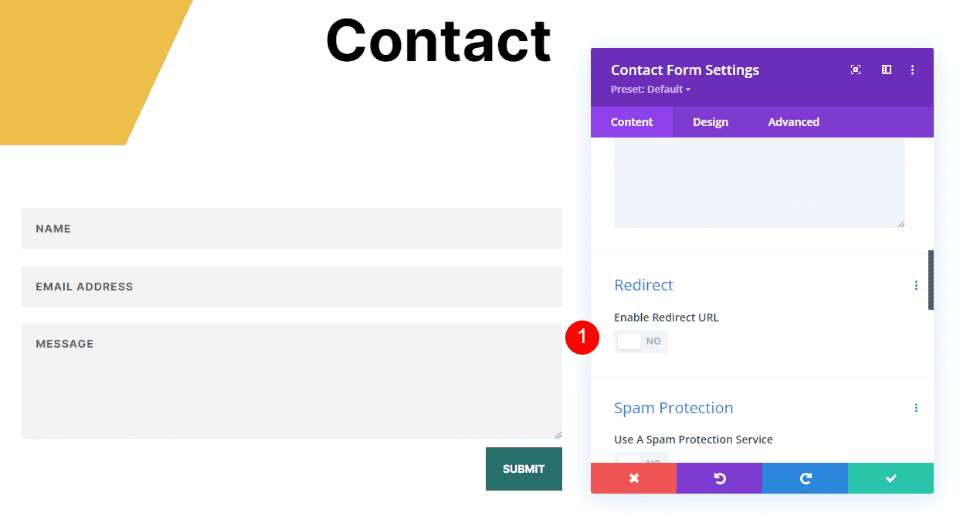
بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى Redirect وقم بتمكين خيار إعادة التوجيه.
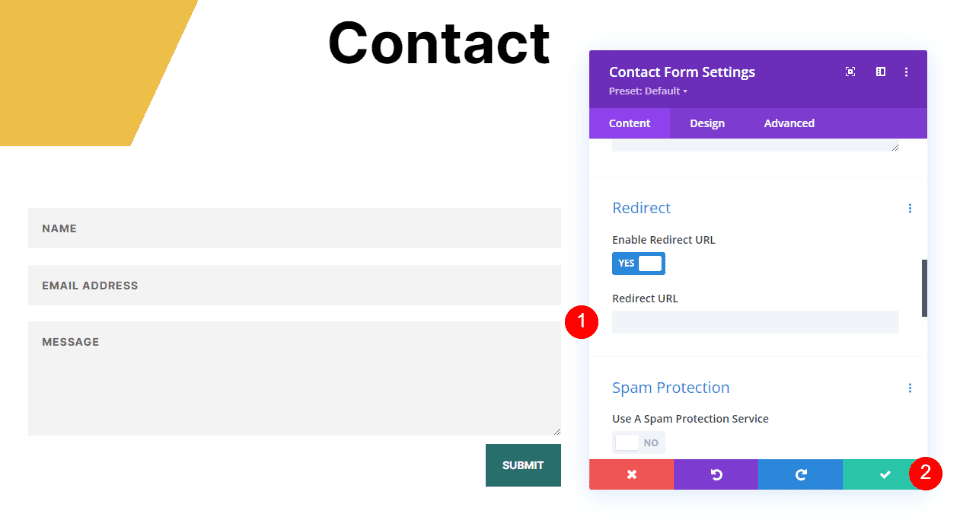
- تمكين عنوان URL لإعادة التوجيه: نعم

أدخل عنوان URL الذي تريد إعادة التوجيه إليه. أغلق الوحدة واحفظ إعداداتك. كما ترى ، فإن تمكين إعادة التوجيه أمر بسيط. الجزء الصعب هو معرفة مكان إرسالها.
- عنوان URL لإعادة التوجيه: عنوان URL لصفحة إعادة التوجيه الخاصة بك

كيفية اختيار مكان إعادة توجيه نموذج الاتصال Divi
يمكنك إدخال أي عنوان URL تريده في حقل عنوان URL لإعادة التوجيه ، ولكن يجب أن تكون الصفحة التي تعيد توجيهها منطقية بالنسبة لهم. يجب أن يكون جزءًا من عملية الاتصال وأن يتضمن معلومات سيجدونها مفيدة. يجب أن تتواصل معهم ، وتشعر وكأنها تقدم طبيعي ، وتشبه موقع الويب الخاص بك.
بدلاً من إعادة التوجيه إلى الصفحة الرئيسية أو المدونة أو الصفحات المماثلة ، من الأفضل إعادة توجيه المستخدم إلى صفحة مخصصة تحتوي على المعلومات التي تلقيت رسالته. يمكنك تضمين معلومات حول ما سيحدث بعد ذلك وتقديم بعض الروابط التي يمكنهم استخدامها. يمكن أن يتضمن رابطًا للتنزيل والأسئلة الشائعة وما إلى ذلك.
أوصي بإنشاء صفحة مخصصة باستخدام التصميم من تخطيطك.
قم بإنشاء صفحة نموذج إعادة توجيه جهة اتصال برسالة مخصصة
لنقم بإنشاء صفحة للرسالة المخصصة. سأستخدم إشارات التصميم من صفحة جهة اتصال Device Repair Layout Pack. سيضمن ذلك تصميم صفحة الرسالة المخصصة بحيث تتطابق مع التخطيط.
قسم صفحة نموذج إعادة توجيه الاتصال الأول
قم بإنشاء صفحة وافتح إعدادات القسم بالنقر فوق رمز الترس الأزرق .

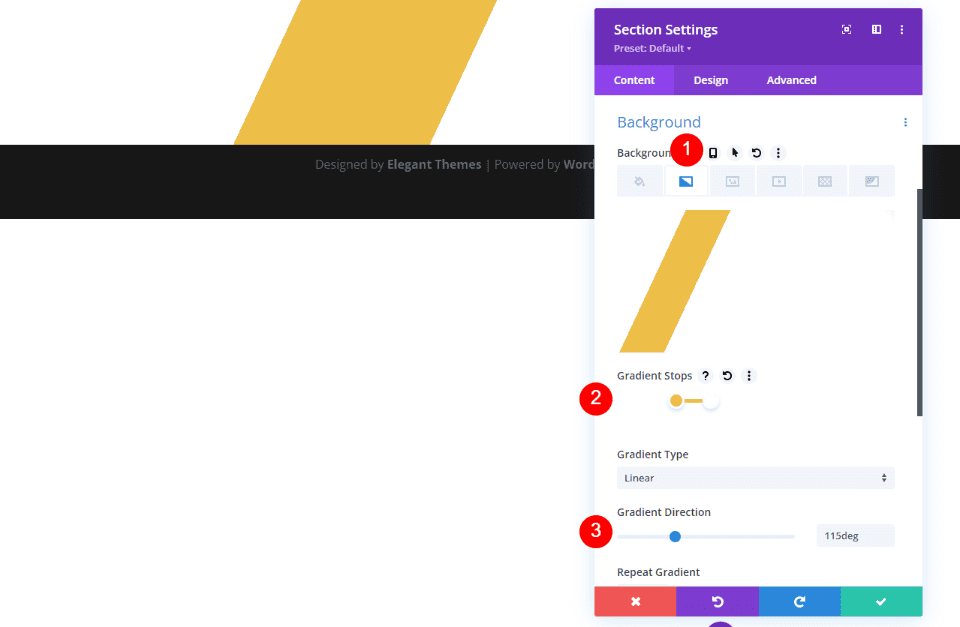
بعد ذلك ، قم بالتمرير لأسفل إلى الخلفية وحدد علامة التبويب التدرج . قم بإنشاء أربع نقاط توقف متدرجة . حدد اللون الأبيض لأول مرة واضبطه على 20٪. حدد # edbf48 للثاني وقم بوضعه في أعلى الأول. اختر # edbf48 للثالث واضبطه على 33٪. اختر الأبيض للرابع وضعه فوق الثالث. قم بتغيير اتجاه التدرج إلى 115 درجة. يؤدي هذا إلى إنشاء شريط للخلفية. أغلق الإعدادات.
- توقف التدرج الأول: 20٪ ، #ffffff
- توقف التدرج الثاني: 20٪ ، # edbf48
- توقف التدرج الثالث: 33٪ ، # edbf48
- توقف التدرج الرابع: 33٪ ، #ffffff
- اتجاه التدرج: 115 درجة

السطر الاول
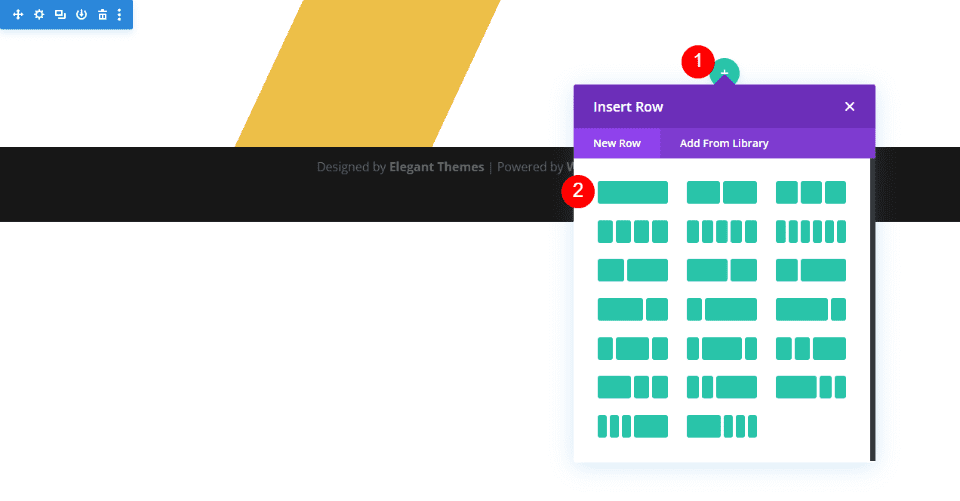
بعد ذلك ، أضف صفًا أحادي العمود . سنستخدم إعداداته الافتراضية.

عنوان
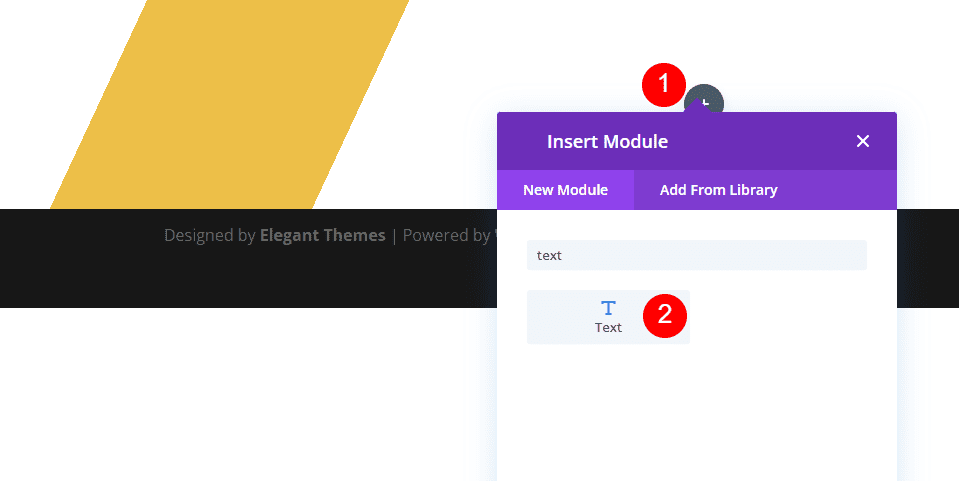
بعد ذلك ، أضف وحدة نصية .

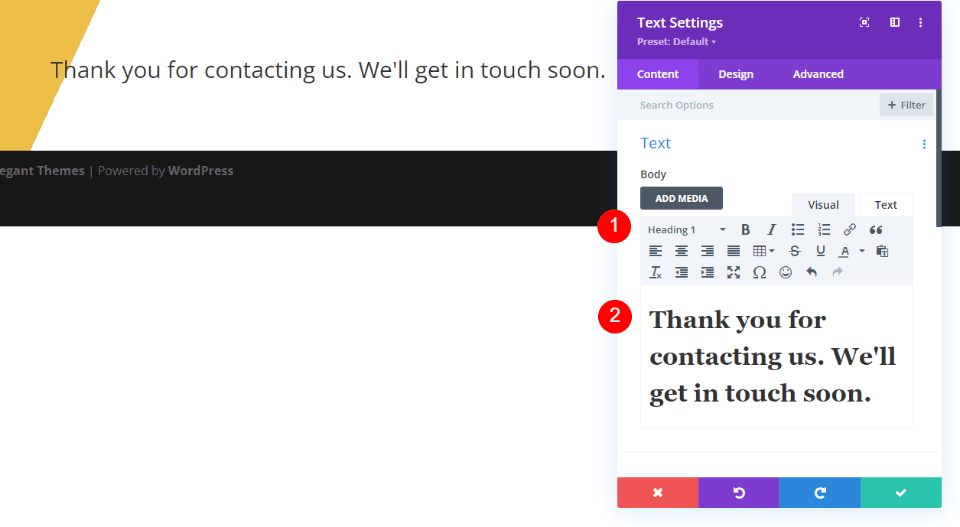
اضبط نوع المحتوى على العنوان 1 وأدخل الرسالة في محرر المحتوى .
- نوع المحتوى: العنوان 1
- النص الأساسي: شكرًا على تواصلك معنا. سنتواصل معك قريبًا.

نص
بعد ذلك ، حدد علامة التبويب تصميم . قم بالتمرير لأسفل وقم بتغيير محاذاة النص إلى توسيط.
- محاذاة النص: توسيط

نص العنوان
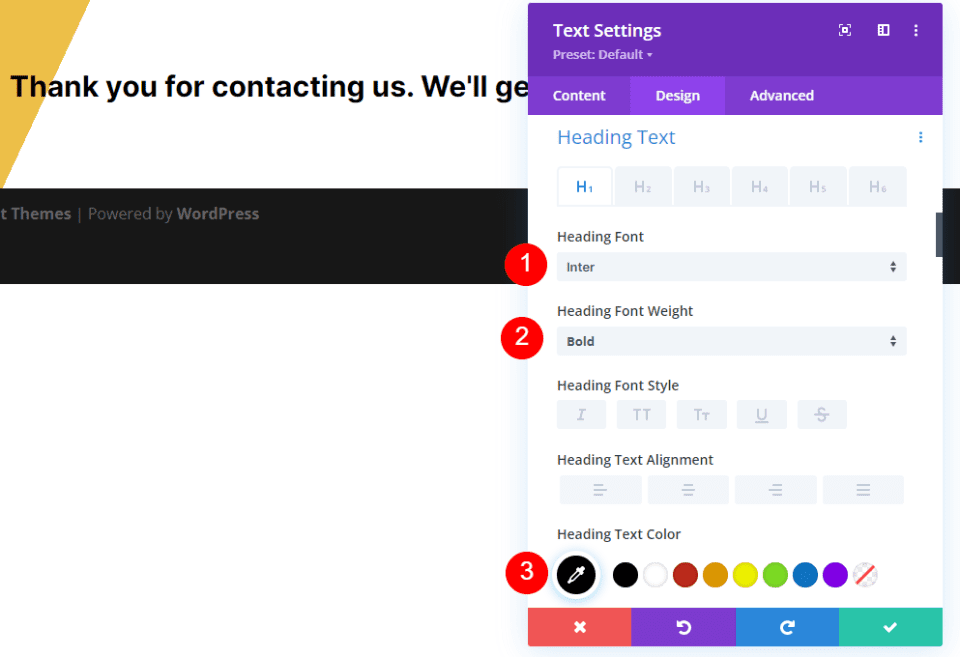
قم بالتمرير لأسفل إلى نص العنوان . اختر إنتر للخط . اضبط الوزن على غامق واللون إلى الأسود.
- الخط: Inter
- الوزن: جريء
- اللون: # 000000

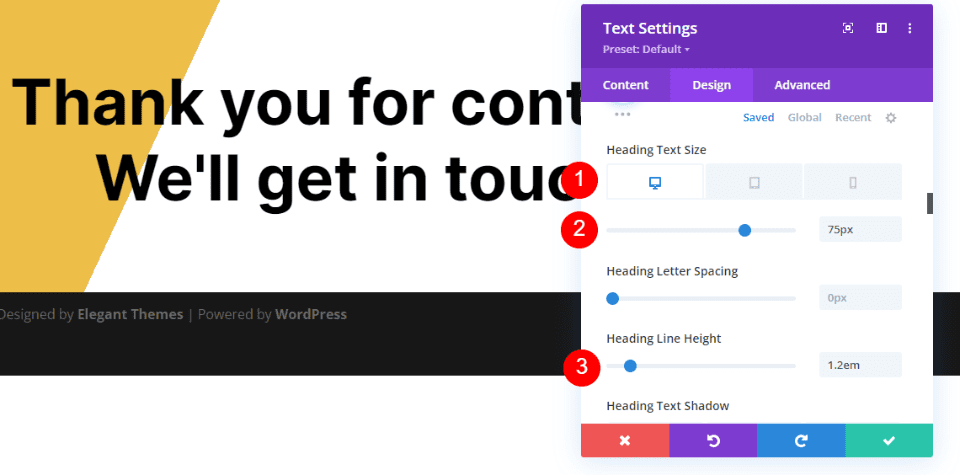
قم بتغيير حجم الخط إلى 75 بكسل لأجهزة الكمبيوتر المكتبية و 40 بكسل للأجهزة اللوحية و 24 بكسل للهواتف. قم بتغيير ارتفاع الخط إلى 1.2em. أغلق الوحدة.
- الحجم: 75 بكسل لسطح المكتب ، 40 بكسل لوحي ، هاتف 24 بكسل
- ارتفاع الخط: 1.2em

قسم وصف صفحة نموذج إعادة توجيه الاتصال الثاني
بعد ذلك ، أضف قسمًا جديدًا تحت القسم الأول وأضف صفًا أحادي العمود. سنستخدم الإعدادات الافتراضية الخاصة بهم.

إعادة توجيه نموذج الاتصال وصف الصفحة عنوان النص
أضف وحدة نصية في الصف الثاني وافتح إعداداتها.

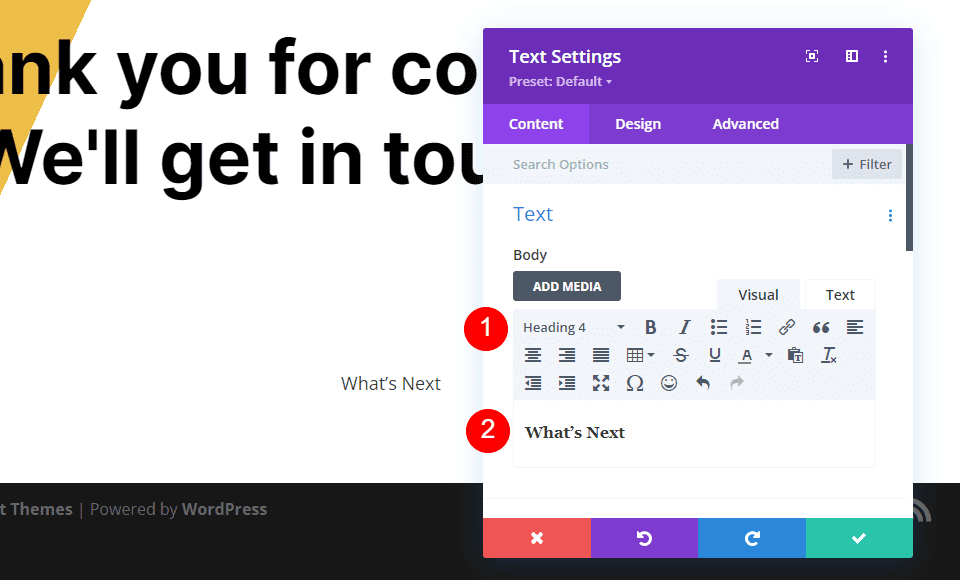
قم بتغيير المحتوى إلى العنوان 4 وأدخل العنوان في محرر المحتوى . أنا أستخدم العنوان What Next ، حتى يعرفوا بلمحة ما يدور حوله هذا المحتوى.
- نوع المحتوى: العنوان 4
- نص المحتوى: ماذا بعد


نص
حدد علامة التبويب تصميم واضبط محاذاة النص على توسيط.
- محاذاة النص: توسيط

نص العنوان
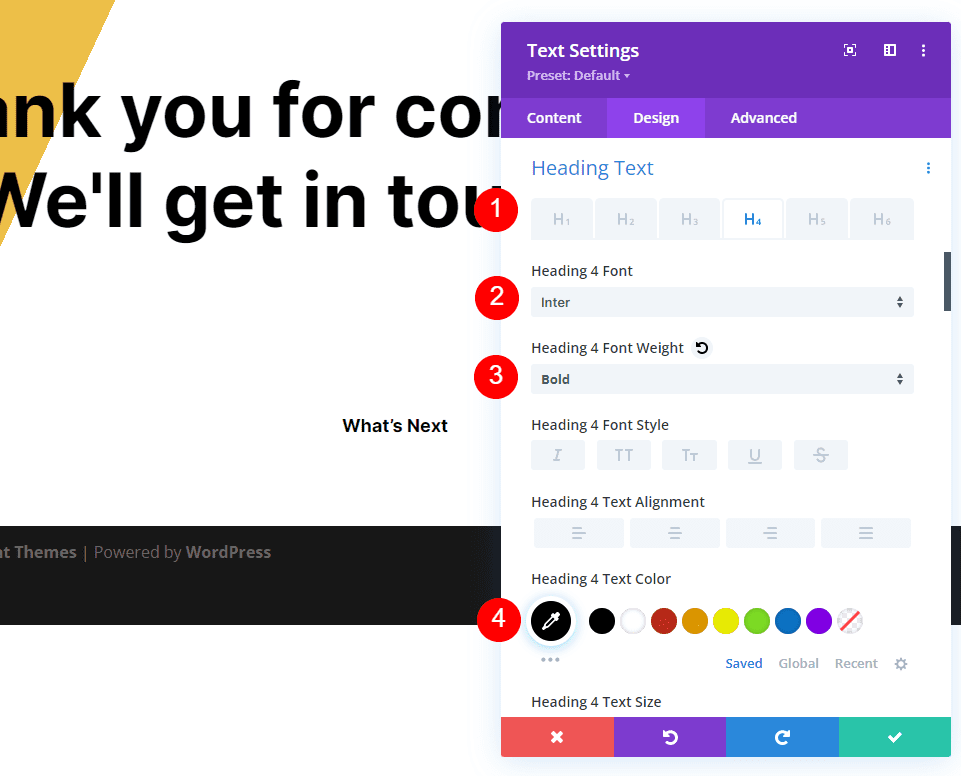
قم بالتمرير لأسفل إلى عنوان النص وحدد علامة التبويب H4. اختر Inter للخط واضبط الوزن على غامق واللون إلى الأسود.
- الخط: Inter
- الوزن: جريء
- اللون: # 000000

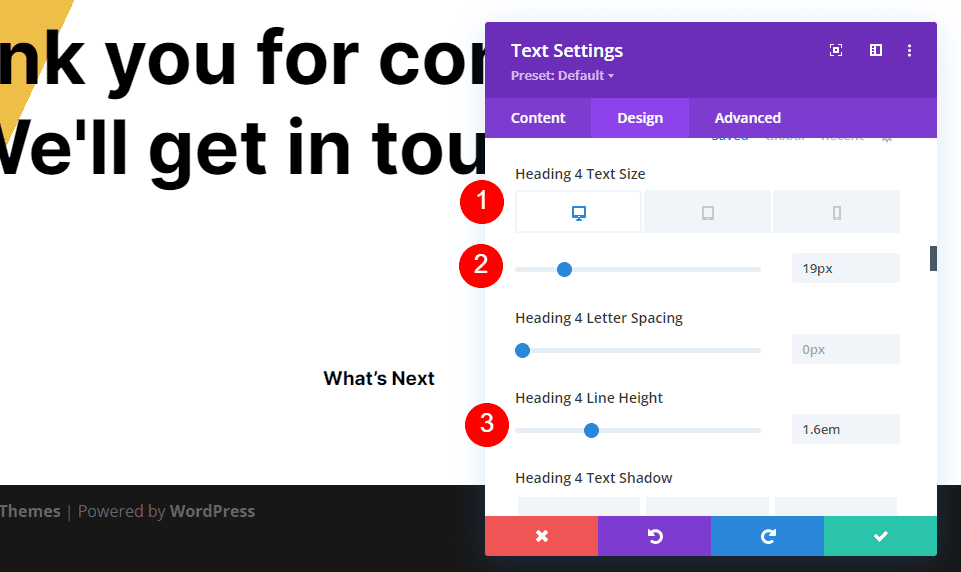
قم بتغيير الحجم إلى 19 بكسل لأجهزة الكمبيوتر المكتبية و 16 بكسل للأجهزة اللوحية و 14 بكسل للهواتف. اضبط ارتفاع الخط على 1.6em.
- الحجم: سطح مكتب 19 بكسل ، جهاز لوحي 16 بكسل ، هاتف 14 بكسل
- ارتفاع الخط: 1.6em

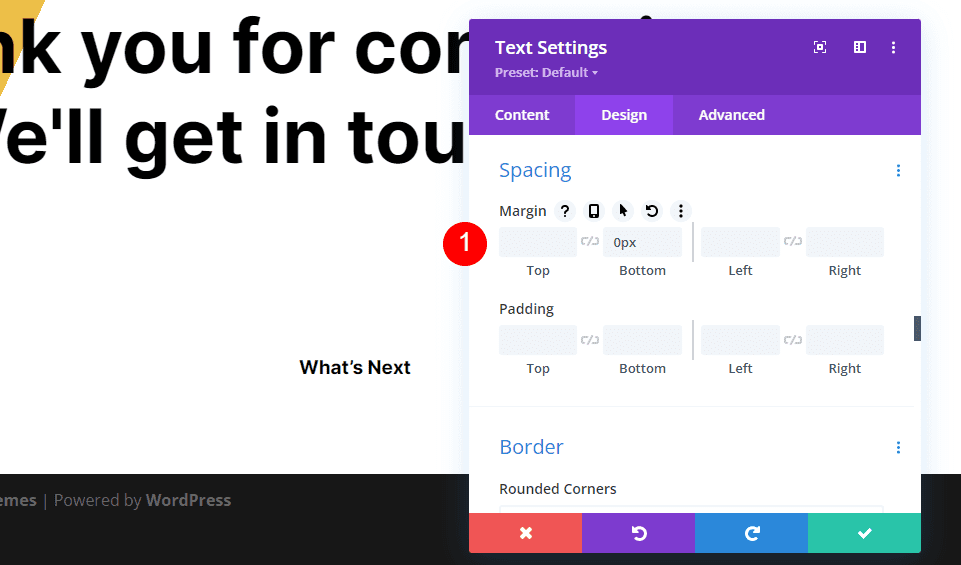
تباعد
بعد ذلك ، قم بالتمرير لأسفل إلى التباعد وإضافة 0 بكسل إلى الهامش السفلي . أغلق الوحدة.
- الهامش السفلي: 0 بكسل

إعادة توجيه نموذج الاتصال وصف الصفحة نص النص
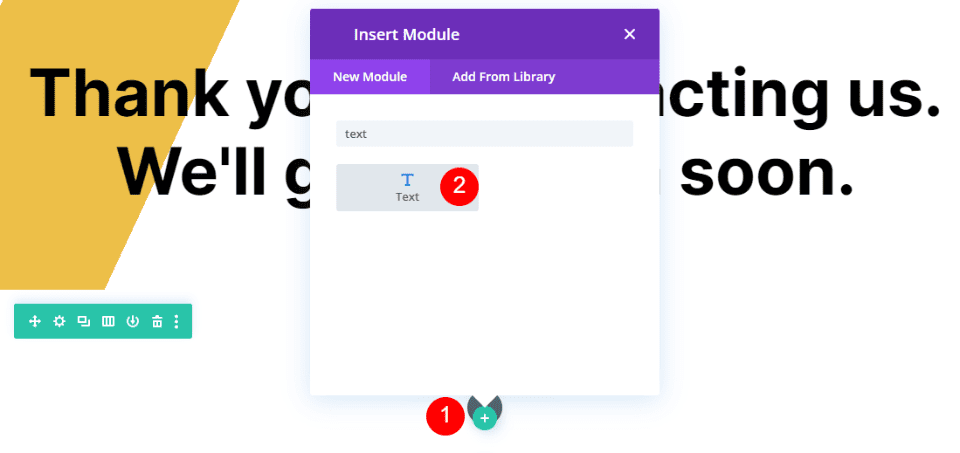
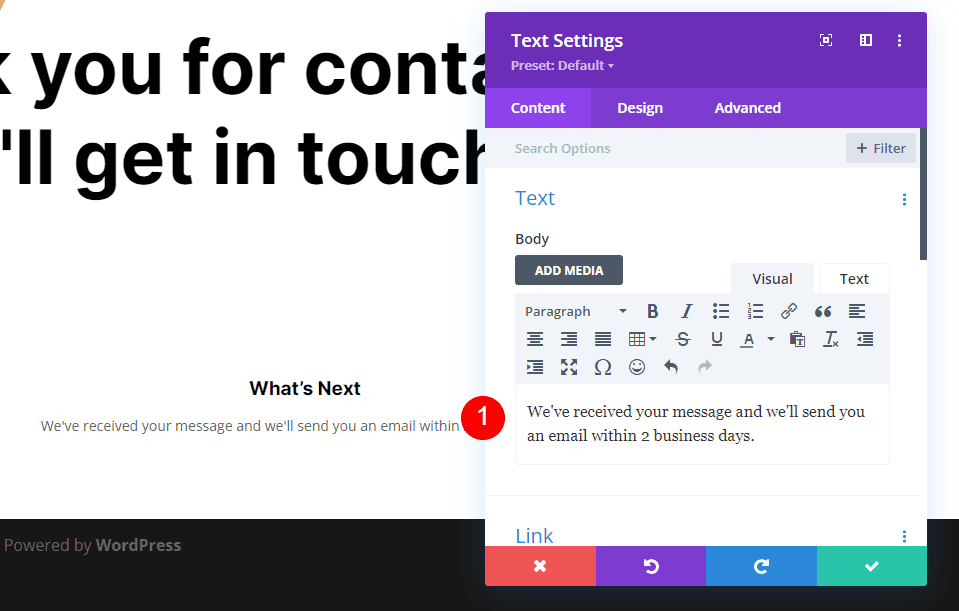
بعد ذلك ، أضف وحدة نصية تحت عنوان الوصف.

أضف نص الوصف إلى محرر المحتوى الأساسي. سيُعلم هذا النص المستخدم بموعد توقع الرد. أقوم أيضًا بإضافة ملاحظة تفيد بأنني تلقيت رسالتهم.
- Content Body: لقد تلقينا رسالتك وسنرسل إليك بريدًا إلكترونيًا في غضون يومي عمل.

نص
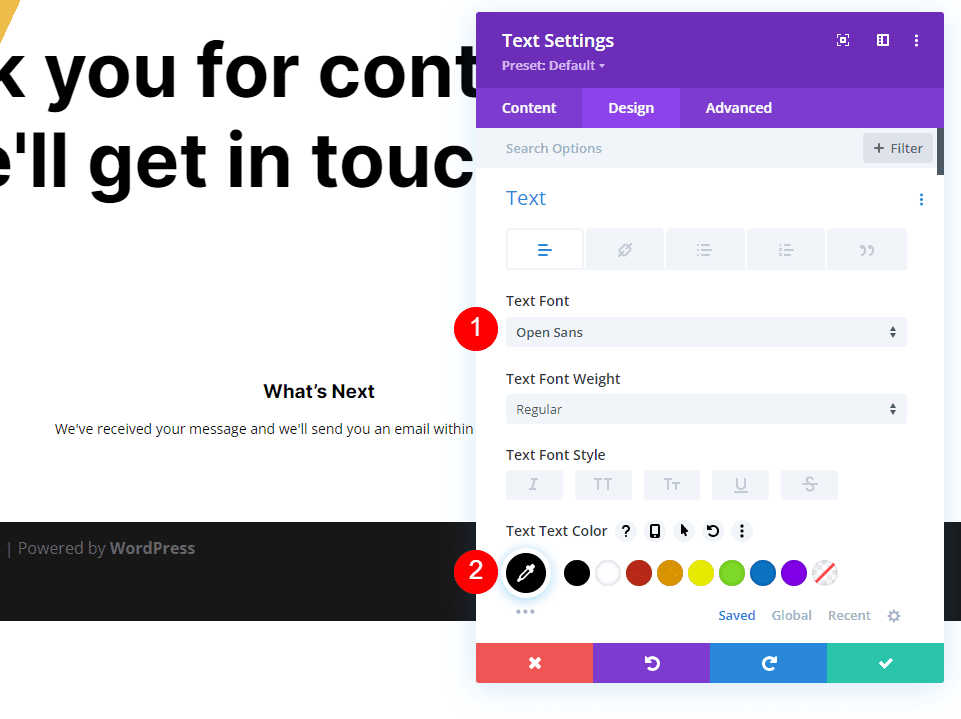
انتقل إلى علامة التبويب تصميم وحدد Open Sans للخط وقم بتغيير اللون إلى الأسود.
- الخط: Open Sans
- اللون: # 000000

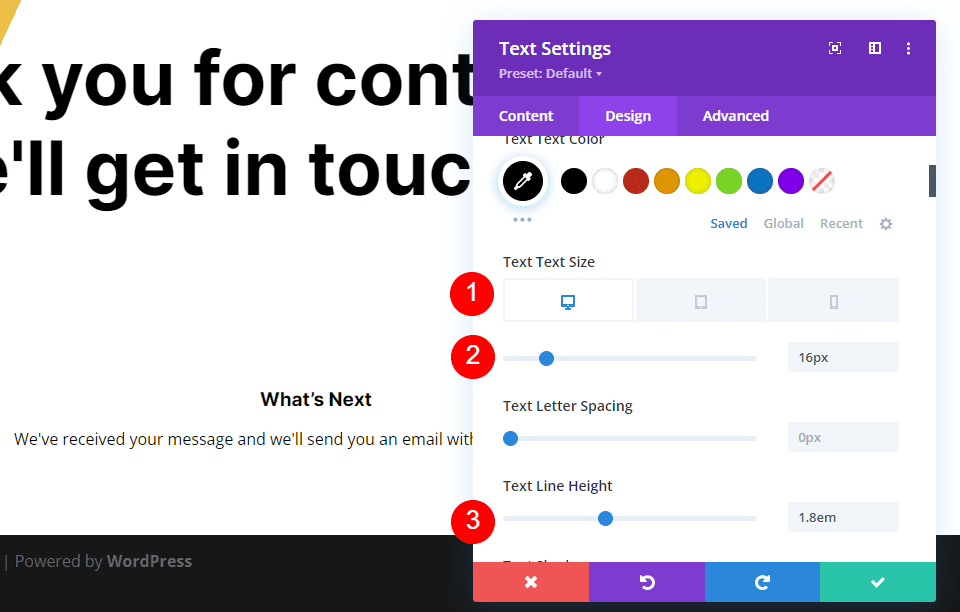
قم بتغيير الحجم إلى 16 بكسل لأجهزة الكمبيوتر المكتبية و 15 بكسل للأجهزة اللوحية و 14 بكسل للهواتف. اضبط ارتفاع الخط على 1.8em.
- الحجم: سطح مكتب 16 بكسل ، كمبيوتر لوحي 15 بكسل ، هاتف 14 بكسل
- ارتفاع الخط: 1.8em

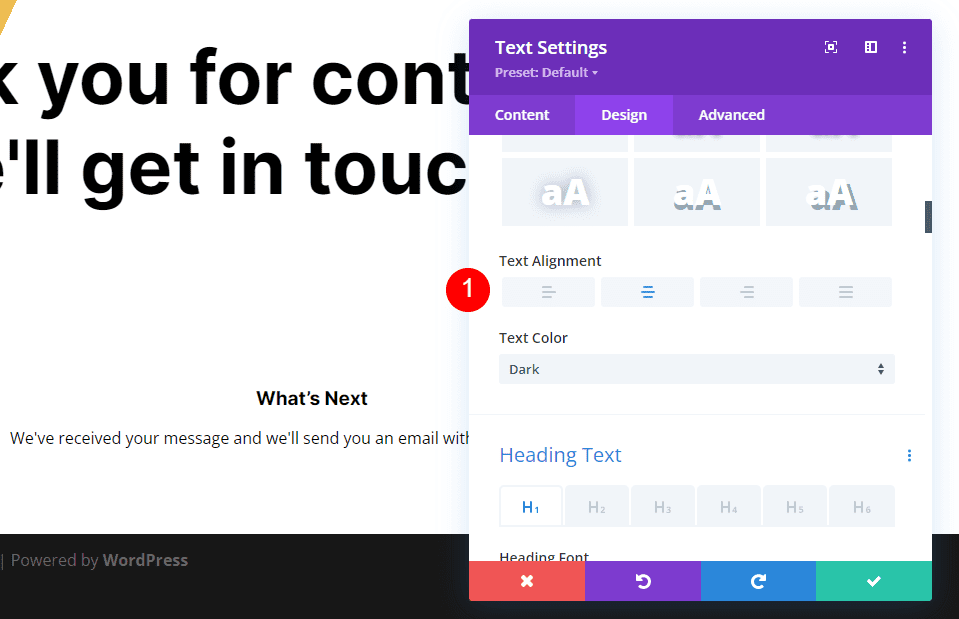
قم بالتمرير لأسفل إلى محاذاة النص وحدد توسيط. أغلق الوحدة.
- محاذاة النص: توسيط

التعليمات نص العنوان
بعد ذلك ، سنضيف معلومات ورابطًا إلى صفحة الأسئلة الشائعة. أولاً ، انسخ عنوان الوصف "وحدة نصية" واسحبه تحت الوصف "وحدة نصية".

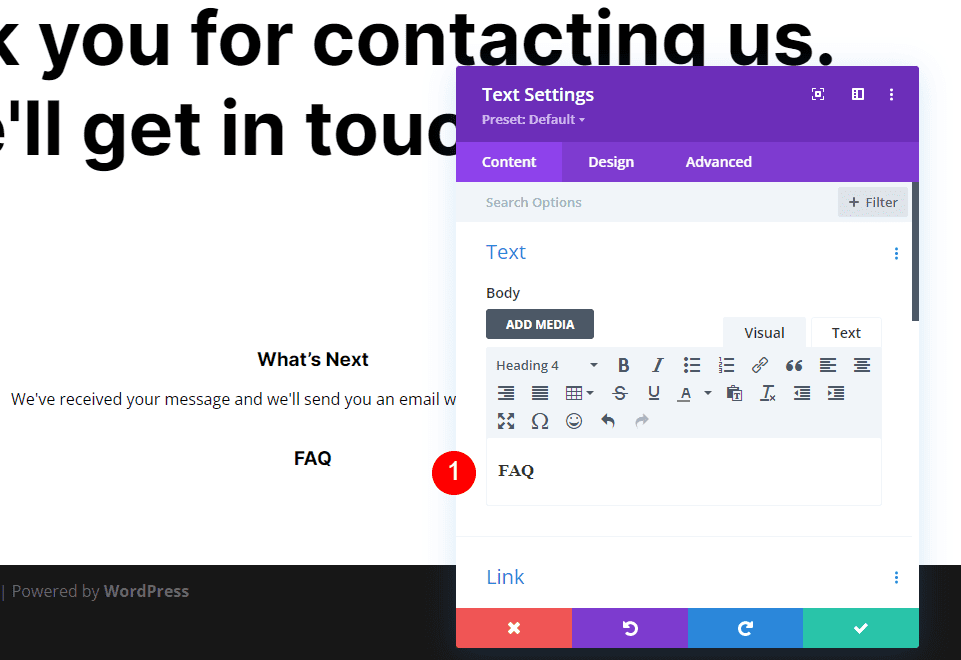
اترك نوع المحتوى في العنوان 4 وقم بتغيير محتوى الجسم إلى الأسئلة الشائعة. جميع الإعدادات الأخرى موجودة بالفعل ، لذا يمكنك إغلاق الوحدة.
- نوع المحتوى: العنوان 4
- نص المحتوى: التعليمات

التعليمات نص الجسم
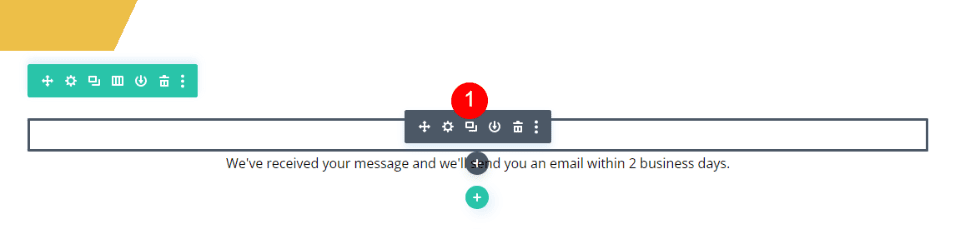
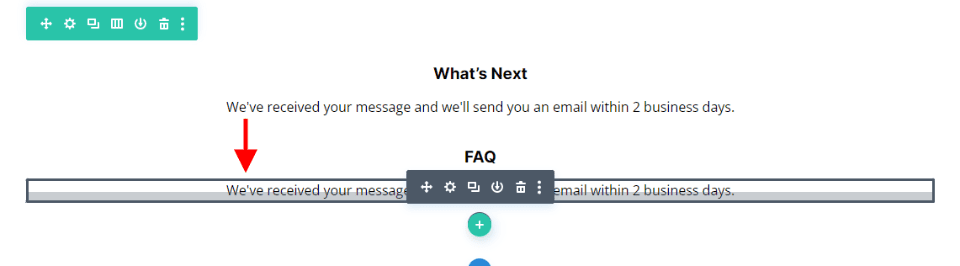
بعد ذلك ، انسخ وحدة النص الخاصة بالوصف واسحبه تحت عنوان الأسئلة الشائعة وحدة النص.

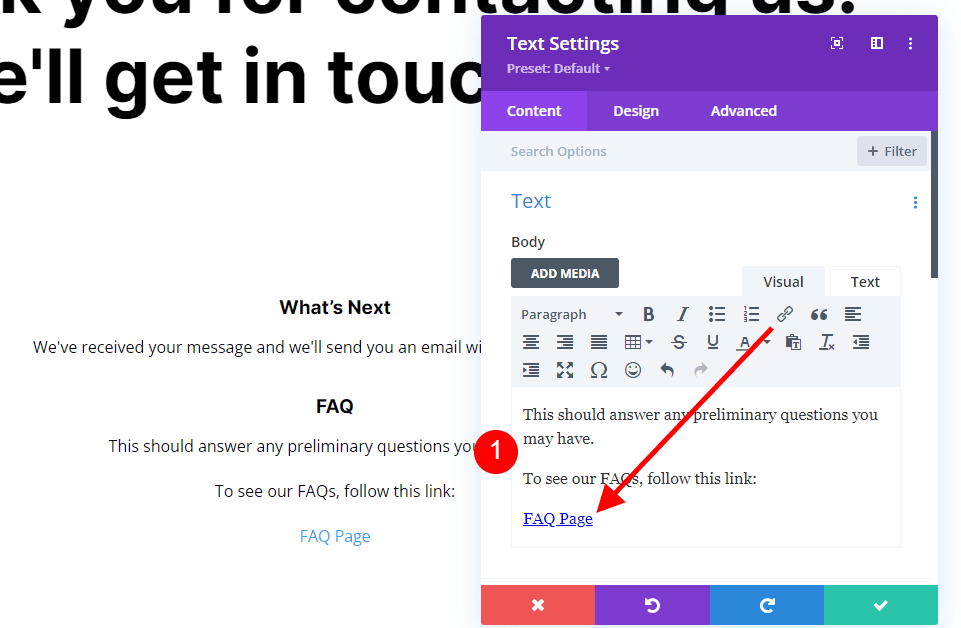
سنجري تغييرًا واحدًا على هذه الوحدة ، ولكن أولاً ، أضف النص الخاص بك . أضف مسافات حسب الحاجة لإنشاء التخطيط الذي تريده. كما سترى في المثال ، أقوم بإضافة مسافات لوضع رابط الأسئلة الشائعة في السطر الخاص به. لقد أضفت ارتباطًا إلى نص صفحة الأسئلة الشائعة ، لذا فهو يرتبط الآن بصفحة الأسئلة الشائعة. سنحتاج إلى تغيير لونه.
- نص المحتوى: أثناء انتظارك ، ألق نظرة على الأسئلة الشائعة. يجب أن يجيب هذا على أي أسئلة أولية قد تكون لديكم. للاطلاع على الأسئلة الشائعة ، اتبع هذا الرابط: صفحة الأسئلة الشائعة

رابط نصي
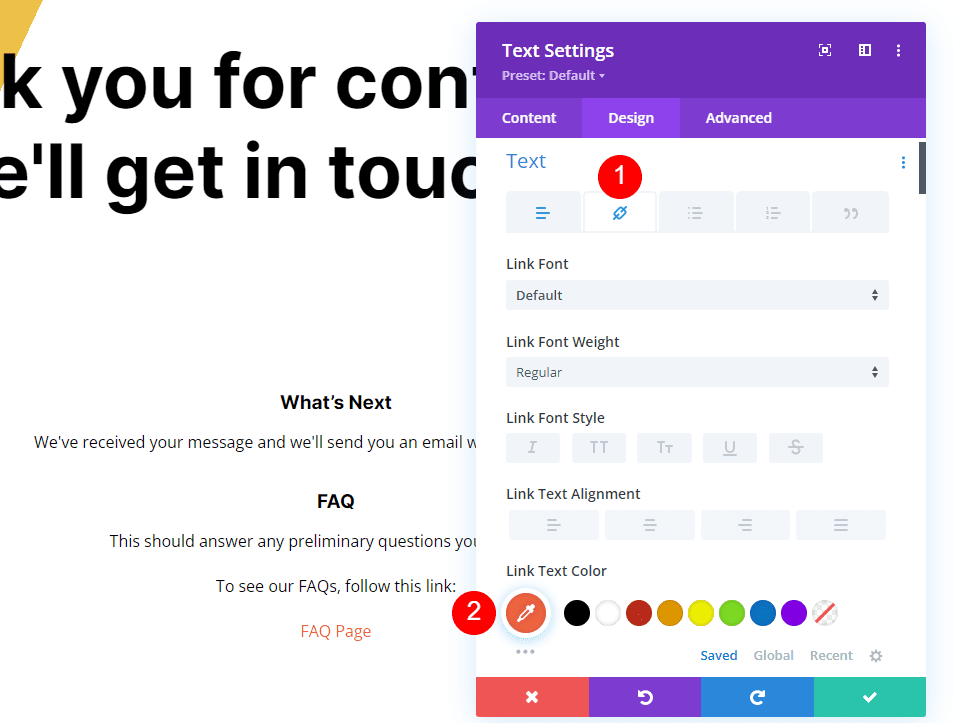
الآن ، انتقل إلى علامة التبويب Design إلى قسم Text وحدد علامة التبويب Link وقم بتغيير اللون إلى # f26440. اترك باقي الإعدادات في إعداداتها الافتراضية حتى تتبع إعدادات النص العادية. أغلق الوحدة.
- لون نص الرابط: # f26440

زر صفحة إعادة توجيه نموذج الاتصال
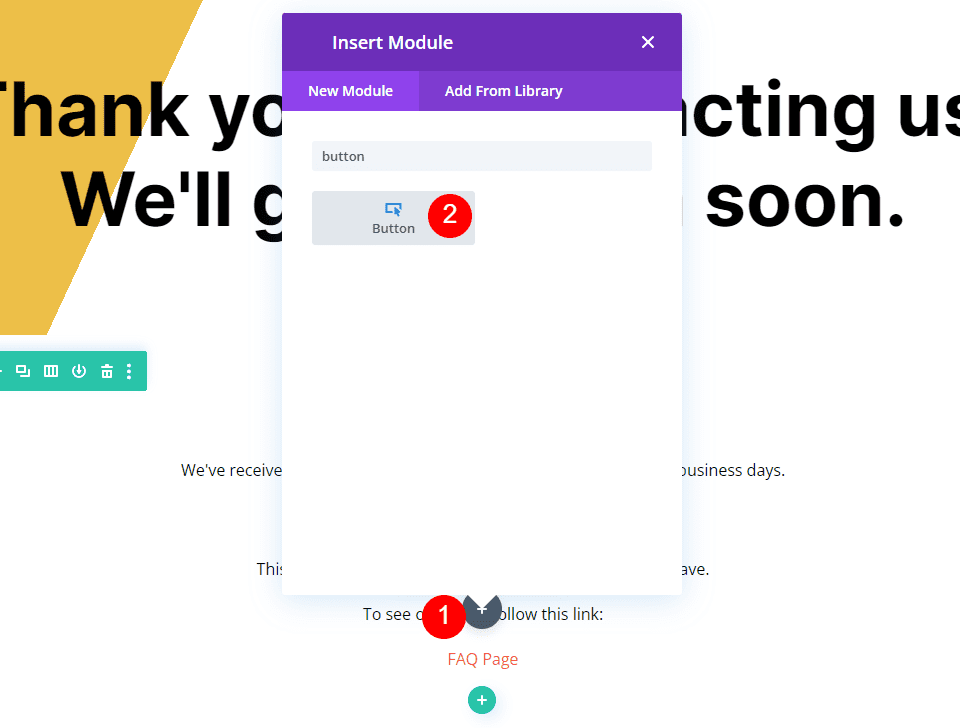
أخيرًا ، دعنا نضيف زرًا يوجه المستخدم مرة أخرى إلى الصفحة الرئيسية. أضف وحدة الأزرار أسفل وحدة النص الأخيرة.

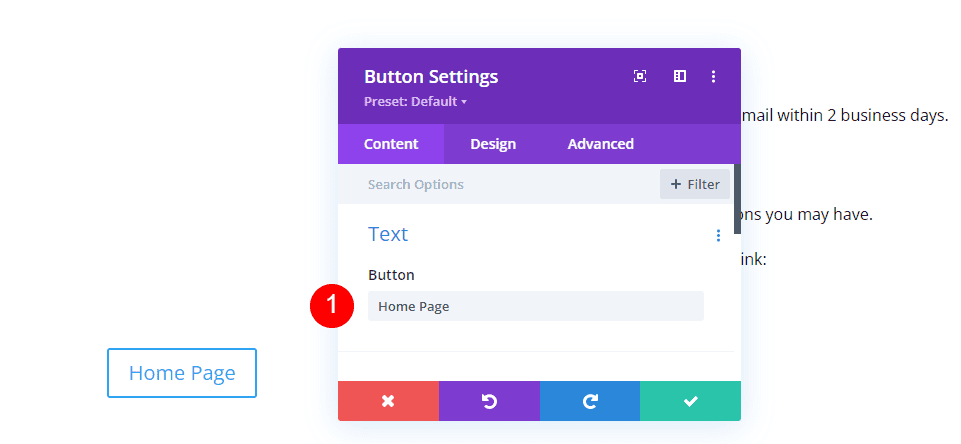
افتح إعدادات وحدة الأزرار وقم بتغيير نص الزر إلى الصفحة الرئيسية.
- النص: الصفحة الرئيسية

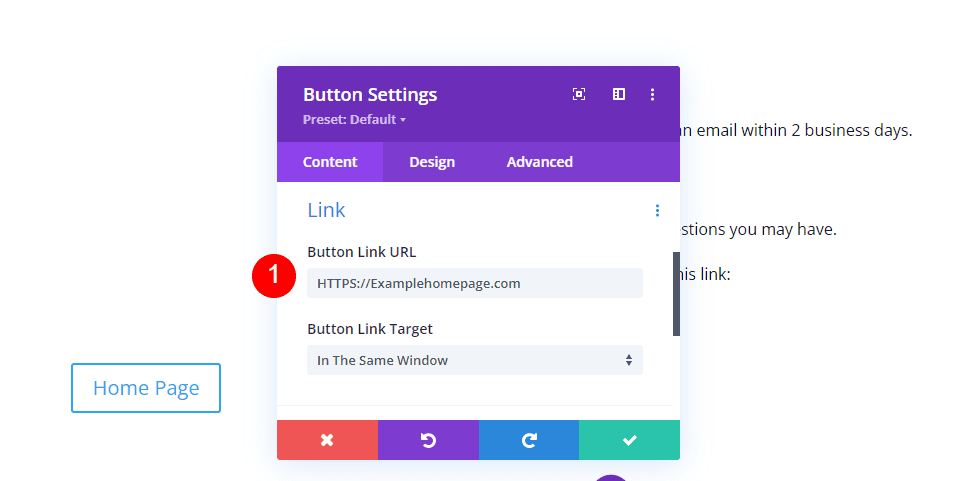
وصلة
بعد ذلك ، أدخل عنوان URL لصفحتك الرئيسية في حقل URL. اترك Link Target في إعدادها الافتراضي حتى يفتح الرابط في نفس النافذة.
- URL ارتباط الزر: عنوان URL للصفحة الرئيسية الخاصة بك

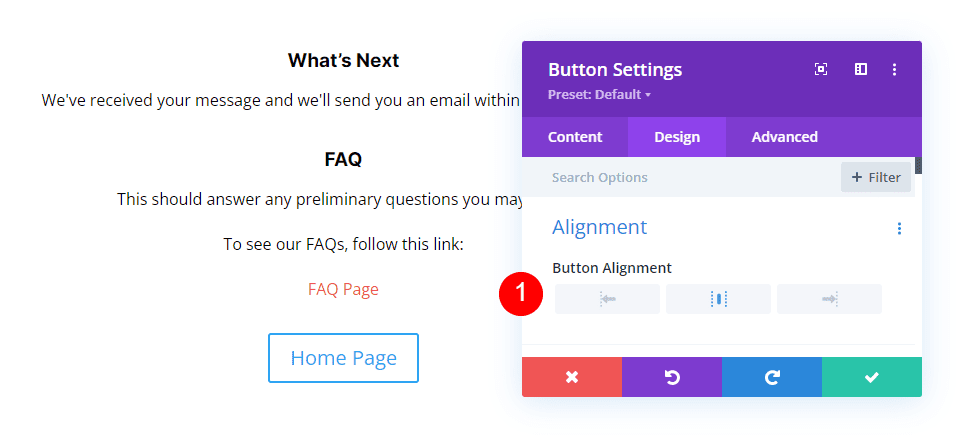
تنسيق
بعد ذلك ، حدد علامة التبويب تصميم . ضمن محاذاة ، حدد مركز محاذاة الأزرار .
- محاذاة الزر: الوسط

زر
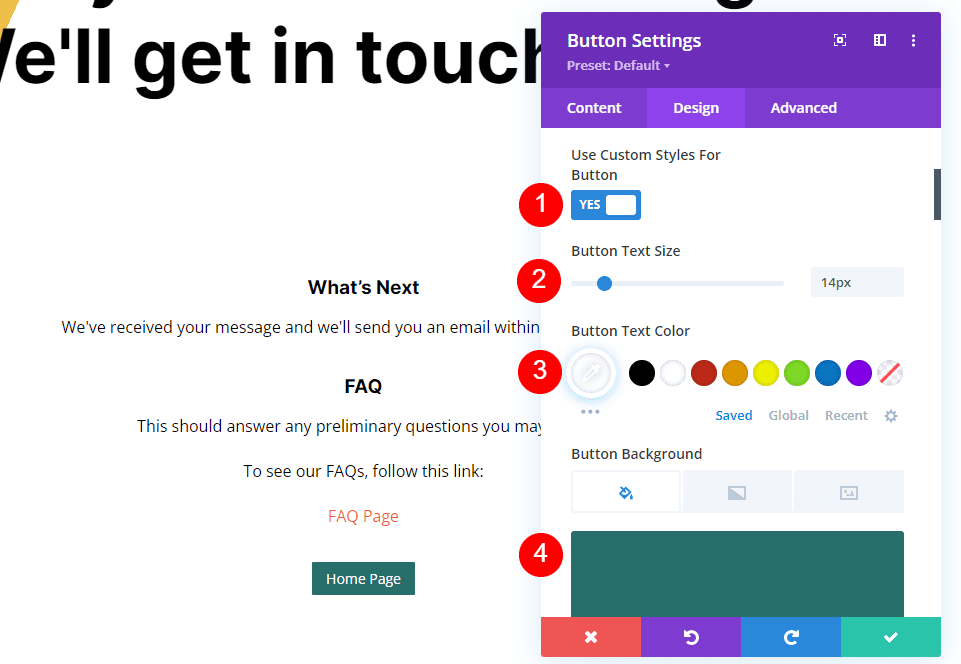
قم بالتمرير لأسفل إلى الزر وقم بتمكين استخدام الأنماط المخصصة للزر . قم بتغيير حجم الخط إلى 14 بكسل. اضبط لون الخط على الأبيض ولون الخلفية على # 286f6c.
- استخدام الأنماط المخصصة للزر: نعم
- حجم النص: 14 بكسل
- لون النص: #ffffff
- لون الخلفية: # 286f6c

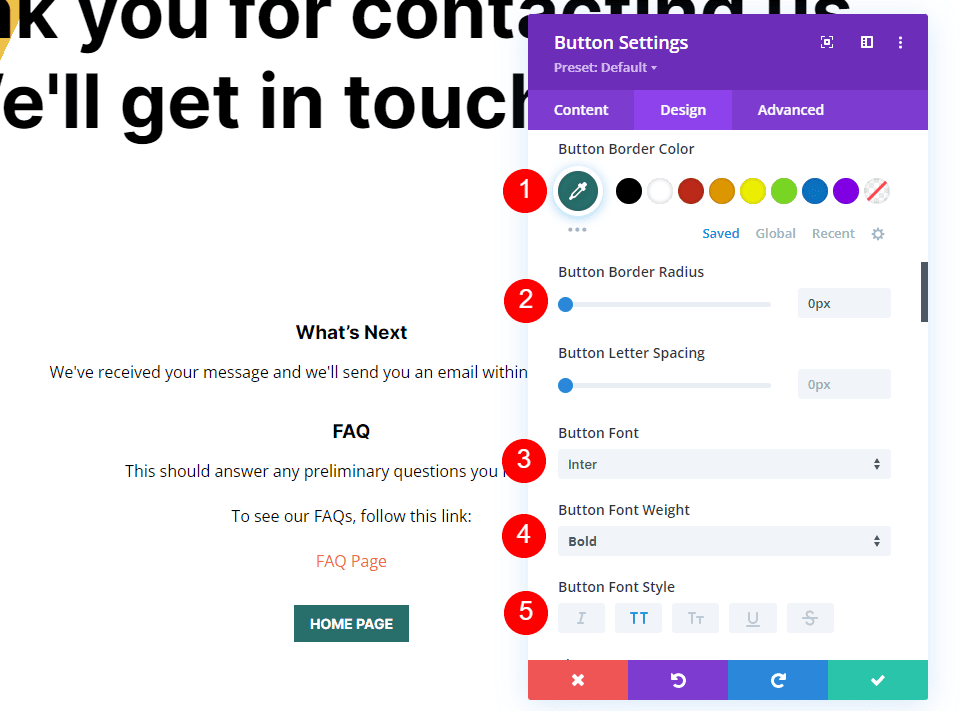
غيّر لون الحدود إلى # 286f6c واضبط نصف القطر على 0 بكسل. اختر Inter للخط واضبط الوزن على غامق والنمط على TT.
- لون الحدود: # 286f6c
- نصف قطر الحدود: 0 بكسل
- الخط: Inter
- الوزن: جريء
- النمط: TT

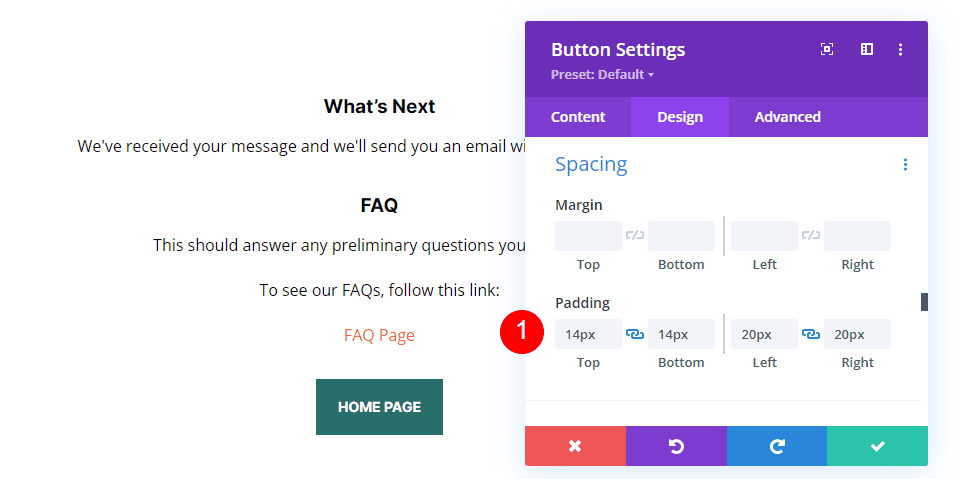
تباعد
أخيرًا ، قم بالتمرير لأسفل إلى التباعد . قم بتغيير الحشوة العلوية والسفلية إلى 14ps والحشوة اليسرى واليمنى إلى 20 بكسل. أغلق الوحدة واحفظ إعداداتك.
- الحشو: 14 بكسل من الأعلى والأسفل ، 20 بكسل لليسار واليمين

نتائج
صفحة نموذج جهة اتصال إعادة توجيه سطح المكتب برسالة مخصصة

صفحة نموذج جهة اتصال إعادة توجيه الهاتف مع رسالة مخصصة

خواطر ختامية
هذه هي نظرتنا إلى كيفية إعادة التوجيه بعد ملء نموذج الاتصال Divi. من السهل القيام بإعداد إعادة التوجيه في وحدة نموذج الاتصال الخاصة بـ Divi. أوصي بإنشاء صفحة لإعادة التوجيه فقط واستخدام الصفحة لتقديم معلومات وروابط محددة. سيقدر زوار موقعك الجهد الإضافي ، وسيجعل عملية الاتصال أكثر قابلية للفهم والوفاء.
نريد أن نسمع منك. هل تستخدم صفحة مخصصة لإعادة التوجيه بعد ملء نموذج الاتصال الخاص بك؟ أخبرنا عن تجربتك في التعليقات.
