كيفية إعادة توجيه المستخدمين بعد تقديم نموذج WordPress
نشرت: 2018-10-23هل تريد إعادة توجيه المستخدمين إلى صفحة أخرى بعد إرسال نموذج الاتصال بنجاح؟ ربما تريد إرسالها إلى صفحة شكر أو صفحة مقصودة مخصصة؟
في هذه المقالة ، سنوضح لك كيفية إعادة توجيه المستخدمين بعد إرسال نموذج WordPress.
إعادة توجيه نموذج ووردبريس بعد التقديم
بعد أن يرسل المستخدم نموذجًا ، قد يكون مربكًا لهم إذا كانوا يجلسون فقط على نفس الصفحة دون أي إشارة إلى ما إذا كانت رسالتهم قد تم استلامها أو معالجة النموذج الخاص بهم. يمكنك استغلال هذه الفرصة للتواصل بشكل أكبر مع الزوار المهتمين وتوفير تجربة مستخدم أفضل.
فيما يلي بعض الأماكن الأكثر شيوعًا التي يمكنك إعادة توجيه زوار الموقع إليها بعد إرسال النموذج:
- صفحة الشكر: أرسل المستخدمين الذين يرسلون نموذج الاتصال الخاص بك إلى صفحة مخصصة لشكر الشكر.
- المحتوى المخفي: ضع مغناطيس الرصاص الخاص بك على صفحة شكر مخصصة واجعلها متاحة فقط للمشتركين.
- جدولة المواعيد: إذا قدم أحد المستخدمين طلبًا للحصول على نموذج عرض أسعار ، فيمكنك مطالبتهم بزيارة نظام جدولة المواعيد وحجز موعد لمقابلتك.
- في أي مكان: باستخدام WPForms ، يمكنك إعادة توجيه المستخدمين بعد إرسال نموذج إلى أي صفحة على موقع الويب الخاص بك أو في أي مكان عبر الإنترنت.
الآن دعنا نلقي نظرة على كيفية إعادة توجيه المستخدمين بعد إرسال النماذج على موقع الويب الخاص بك.
قم بتثبيت وتنشيط WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
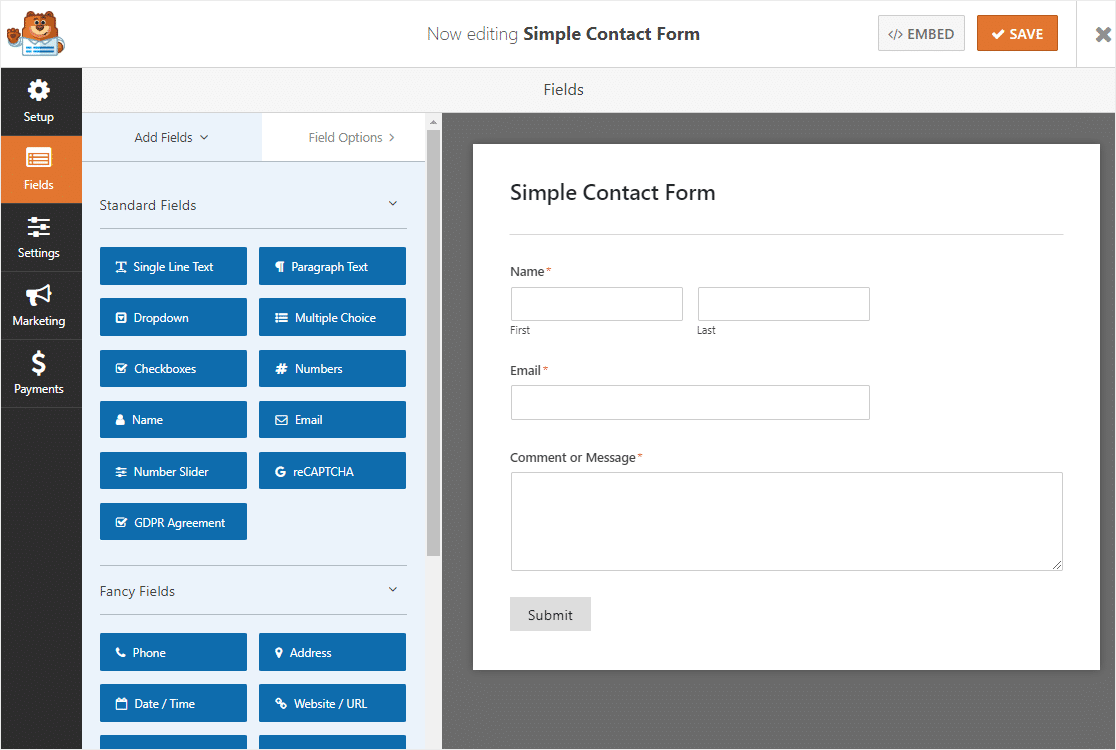
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إنشاء نموذج جديد. إذا لم تكن قد أنشأت نموذجًا بعد ، فراجع دليلنا خطوة بخطوة حول كيفية إنشاء نموذج اتصال بسيط.

ضع في اعتبارك أنه يمكنك إنشاء أي نوع من نماذج WordPress باستخدام WPForms ، خاصة إذا كنت تستخدم الملحق Form Templates Pack ، والذي يأتي مع أكثر من 100 نموذج مختلف لتختار من بينها.
على سبيل المثال ، يمكنك إنشاء:
- نماذج الاستطلاع للحصول على ملاحظات العملاء
- نموذج RSVP لتبسيط إدارة الأحداث
- نموذج طلب التطوع حتى يتم تزويد حدث منظمتك بالكامل
- نموذج طلب بسيط لكسب المال عبر الإنترنت
- استمارات تبرع الخريجين لجمع الأموال
- نموذج تذكرة الدعم حتى يكون لعملائك دائمًا يد المساعدة
- وأكثر من ذلك بكثير
بعد إنشاء نموذج مخصص على موقع الويب الخاص بك ، انقر فوق حفظ .
إعادة توجيه المستخدمين بعد تقديم نموذج WordPress
بعد إنشاء النموذج الخاص بك ، تكون جاهزًا لإعادة توجيه المستخدمين إلى صفحة أخرى بمجرد إرسال النموذج.
يمكنك إعادة توجيه زوار موقعك إلى مكانين باستخدام WPForms:
- إلى صفحة أخرى على موقع الويب الخاص بك ، مثل صفحة الشكر
- إلى صفحة ويب خارجية ، مثل موقع ويب آخر
دعنا نلقي نظرة على كلا الخيارين.
الخيار 1: إعادة توجيه المستخدمين إلى صفحة على موقع الويب الخاص بك
الخيار الأول هو إرسال المستخدمين إلى صفحة معينة داخل موقع الويب الخاص بك.
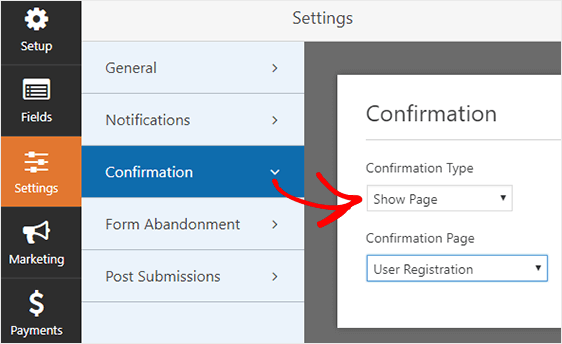
يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات »تأكيد .
في لوحة المعاينة اليمنى ، حدد نوع التأكيد ثم إظهار الصفحة من القائمة المنسدلة.
بعد ذلك ، انقر فوق القائمة المنسدلة صفحة التأكيد واختر الصفحة التي تريد إرسال المستخدم إليها الموجودة على موقع الويب الخاص بك.

بعد اختيار الصفحة التي تريد إعادة توجيه المستخدمين إليها ، انقر فوق حفظ .

الخيار 2: إعادة توجيه المستخدمين إلى صفحة على موقع ويب آخر
إذا كنت ترغب في ذلك ، يمكنك إعادة توجيه زوار الموقع الذين يرسلون نماذج على موقع الويب الخاص بك إلى موقع ويب مختلف تمامًا إلى جانب موقع الويب الخاص بك.
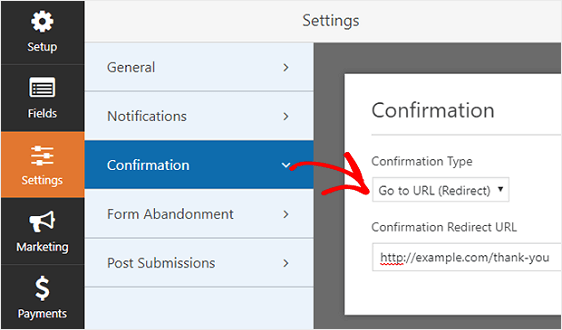
للقيام بذلك ، انتقل إلى الإعدادات »التأكيد وحدد نوع التأكيد مثل الانتقال إلى URL (إعادة التوجيه) .
بعد ذلك ، الصق عنوان موقع الويب الكامل الذي ترغب في إرسال المستخدم إليه في القسم بعنوان عنوان URL لإعادة توجيه التأكيد .

بعد تكوين مكان إعادة توجيه المستخدمين بعد إرسال نموذج على موقعك ، انقر فوق حفظ .
إذا كنت ترغب في ذلك ، يمكنك أيضًا إعداد أكثر من إعادة توجيه نموذج بناءً على سلوك زائر موقعك عند ملء النماذج الخاصة بك. على سبيل المثال ، يمكنك إعادة توجيه أحد زوار الموقع إلى صفحة الأسئلة الشائعة إذا كان لديهم سؤال شائع حول منتجاتك أو خدماتك.
في نفس النموذج ، قد ترغب أيضًا في إعادة توجيه زوار الموقع إلى وثائق المطور إذا كان سؤالهم أكثر تقنية بطبيعته.
وتأكد من إطلاعك على كيفية استخدام المنطق الشرطي الذكي الخاص بـ WPForms لتحقيق ذلك.
كيفية نشر نموذج WordPress الذي يعيد توجيه المستخدمين
بمجرد تكوين عمليات إعادة التوجيه الخاصة بالنموذج ، وإعداد إعلامات النموذج للتأكد من أنه سيتم إخطار كل من يحتاج إلى معرفة النموذج الذي تم إرساله ، فقد حان الوقت لنشر النموذج الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
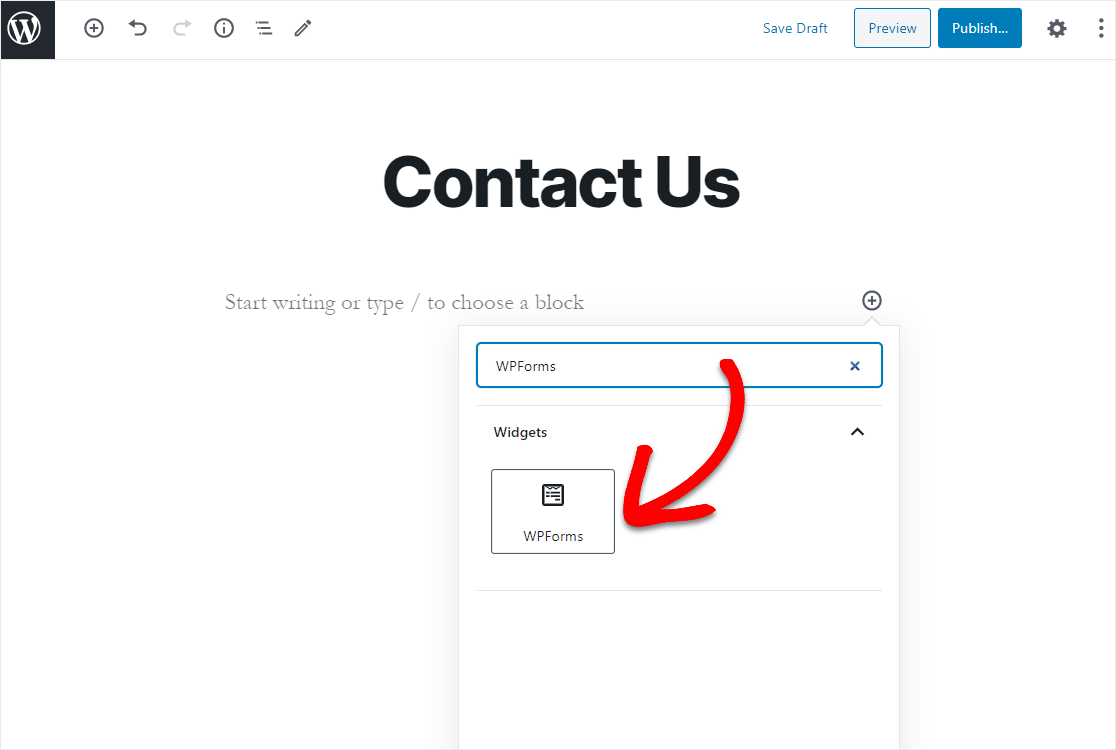
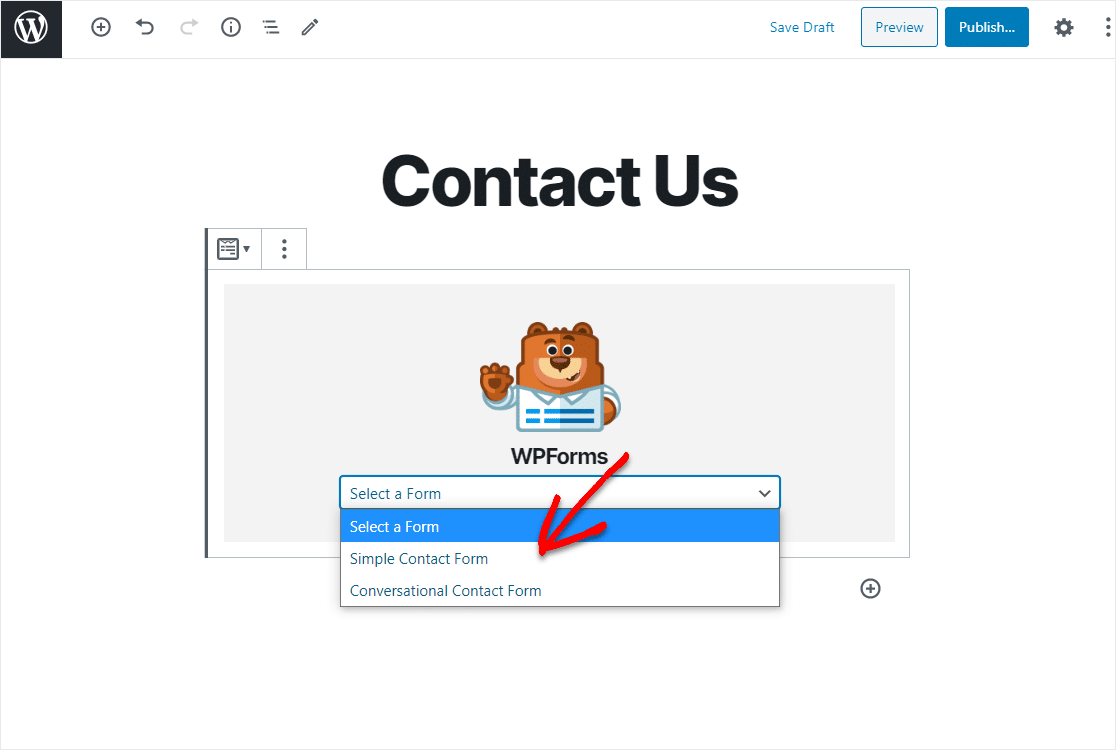
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر النموذج الذي أنشأته للتو والذي تريد إدراجه في صفحتك.

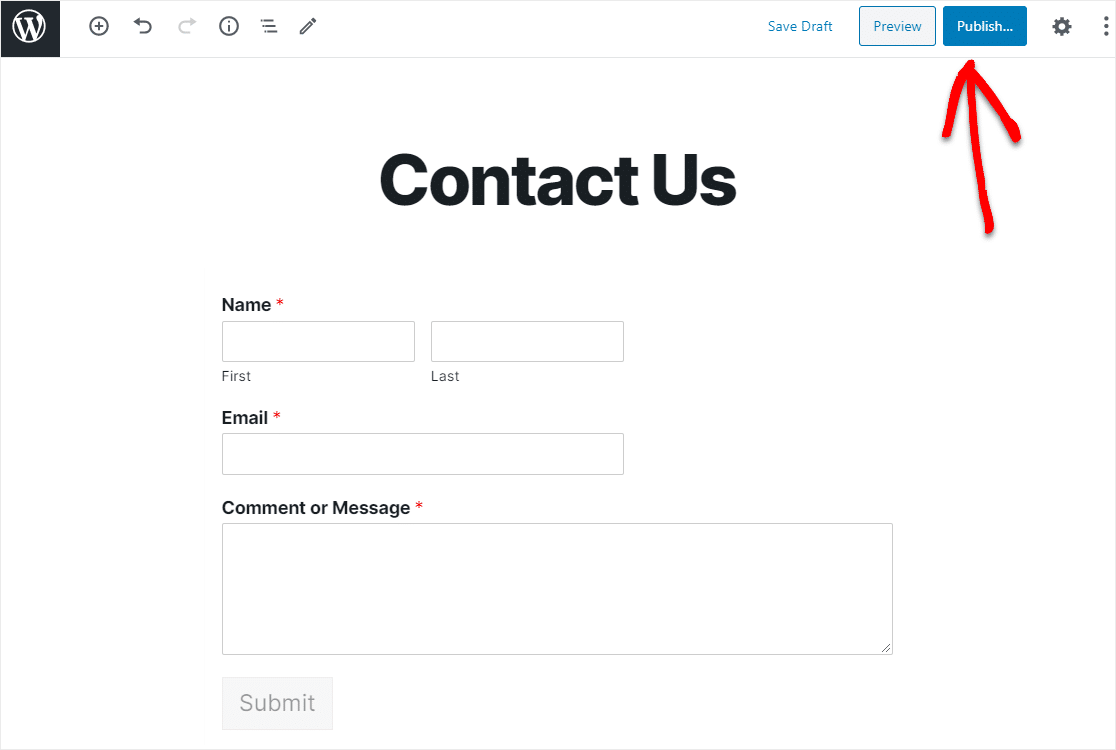
الآن ، انقر فوق معاينة ، وسترى نموذج WordPress الخاص بك كما سيظهر على موقع الويب الخاص بك. إذا كنت راضيًا عن الطريقة التي يظهر بها نموذج WordPress الخاص بك ، فابدأ وانقر على " نشر" وسوف يتم نشر النموذج الخاص بك على الإنترنت.

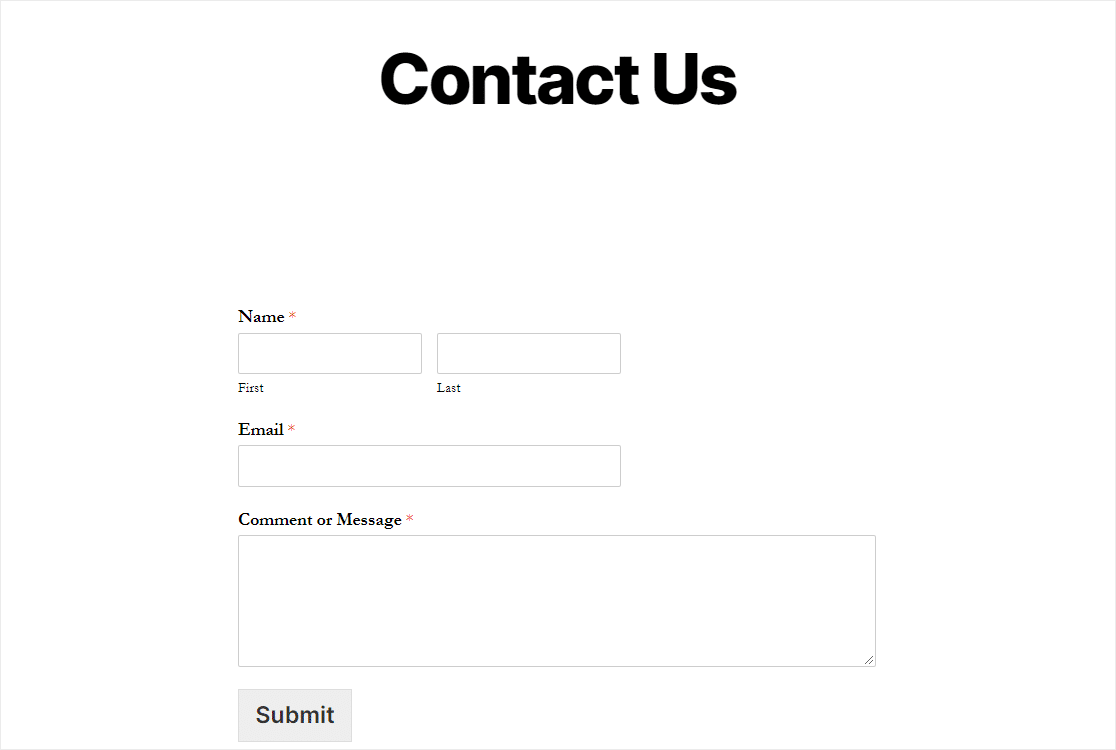
ألق نظرة على صفحتك المنشورة لترى بالضبط كيف تبدو على موقع الويب الخاص بك!

لعرض إدخالاتك بعد إرسال نموذج ناجح ، راجع هذا الدليل الكامل لتكوين الإدخالات.
يمكنك دمج النماذج الخاصة بك مع إضافات التسويق عبر البريد الإلكتروني مثل:
- ActiveCampaign
- Mailchimp
- ابر
- تحصل على رد
- تقطر
- اتصال متواصل
- مراقب الحملة
يتيح لك ذلك إضافة جميع العملاء المحتملين تلقائيًا إلى قائمة التسويق عبر البريد الإلكتروني. يمكنك حتى إضافتها إلى تسلسلات أتمتة التسويق المختلفة من هناك لتحسين تحويلاتك.
انقر هنا لعمل النموذج الخاص بك الآن
ختاما
وهناك لديك! أنت تعرف الآن كيفية إعادة توجيه المستخدمين بعد إرسال نموذج WordPress.
بالإضافة إلى ذلك ، قد ترغب في مراجعة دليلنا حول كيفية إنشاء نموذج تحميل ملف في WordPress حتى تتمكن من جمع كل المعلومات التي تحتاجها من زوار الموقع في وقت واحد ، مما يقلل من المحادثات ذهابًا وإيابًا وتوفير تجربة أفضل.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
