6 طرق مثبتة لتقليل معدل الارتداد
نشرت: 2024-10-15هل تريد تقليل معدل الارتداد على موقع الويب الخاص بك؟ خطوة ذكية! يكشف معدل الارتداد عن عدد الزوار الذين يبقون على موقعك ويتفاعلون مع المحتوى الخاص بك.
لقد بذلت جهدًا في صياغة محتوى جذاب وإنشاء تصميم مذهل، لذا تريد أن تحظى بالتقدير. ربما تكون قد استثمرت بكثافة في اكتساب العملاء من خلال الإعلانات المدفوعة، لذلك بمجرد وصول الزائر إلى موقعك، فإن آخر شيء تريده هو مغادرته على الفور، أليس كذلك؟
لا تقلق. لقد قمنا بتغطيتك! في هذا المقال سنفصل:
- ما هو معدل الارتداد وكيفية حسابه.
- ما الذي يعتبر معدل ارتداد جيدًا أو سيئًا بناءً على مجال عملك.
- الأسباب السبعة الرئيسية لارتفاع معدل الارتداد.
- نصائح قابلة للتنفيذ للمساعدة في خفض معدل الارتداد بسرعة.
هل أنت مستعد لتعزيز التفاعل مع موقعك ومنع الزوار من الارتداد؟
دعونا الغوص في!
ما هو معدل الارتداد ولماذا يهم؟
معدل الارتداد هو النسبة المئوية للمستخدمين الذين يزورون موقع الويب ولكنهم يغادرونه على الفور تقريبًا دون التفاعل. إنه مقياس أساسي لقياس تفاعل المستخدم لأنه يخبرك بعدد الزوار الذين لم يتخذوا أي إجراء على موقعك وغادروا.
وفقًا لجوجل، يحدث "الارتداد" عندما تستوفي جلسة المستخدم أحد الشروط التالية:
- تستمر الجلسة أقل من 10 ثواني.
- لم يتم اتخاذ أي إجراءات رئيسية (على سبيل المثال، النقر على زر).
- لا توجد مشاهدات إضافية للصفحة أو مشاهدات للشاشة.
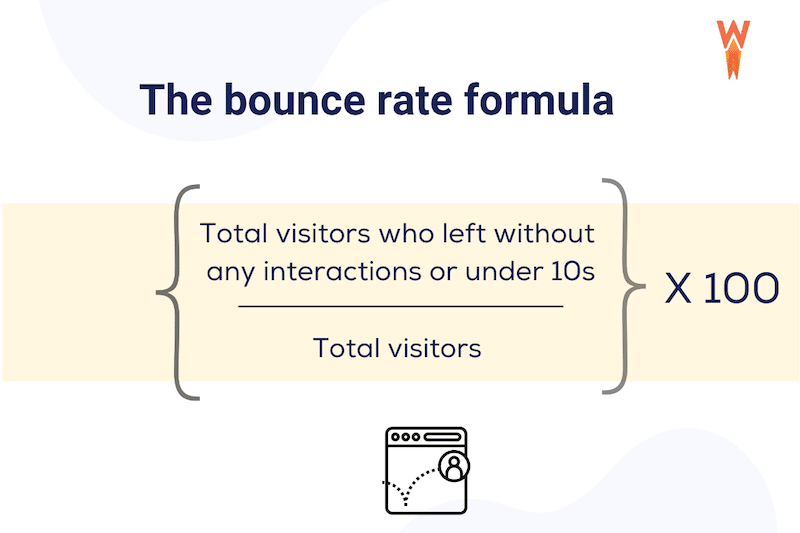
كيفية حساب معدل الارتداد؟
يتم حساب معدل الارتداد على النحو التالي:
معدل الارتداد = (زيارات الصفحة الواحدة ÷ إجمالي الزيارات) × 100

مثال: إذا كان موقع الويب الخاص بك يضم 1000 زائر وغادر 400 منهم بعد مشاهدة صفحة واحدة فقط، فسيتم حساب معدل الارتداد الخاص بك على النحو التالي:
معدل الارتداد = (400 ÷ 1000) × 100 = 40%
في هذه الحالة، سيكون معدل الارتداد لموقعك على الويب 40%.
| تلميح: يمكنك العثور على معدل الارتداد من تقرير Google Analytics. انتقل إلى التقارير > الاكتساب > اكتساب المستخدم أو حركة المرور > المشاركة > الصفحات والشاشات وأضف مقياس "معدل الارتداد" باستخدام القلم الموجود في الزاوية اليمنى العليا. |
هل يجب أن يكون معدل الارتداد مرتفعًا أم منخفضًا؟
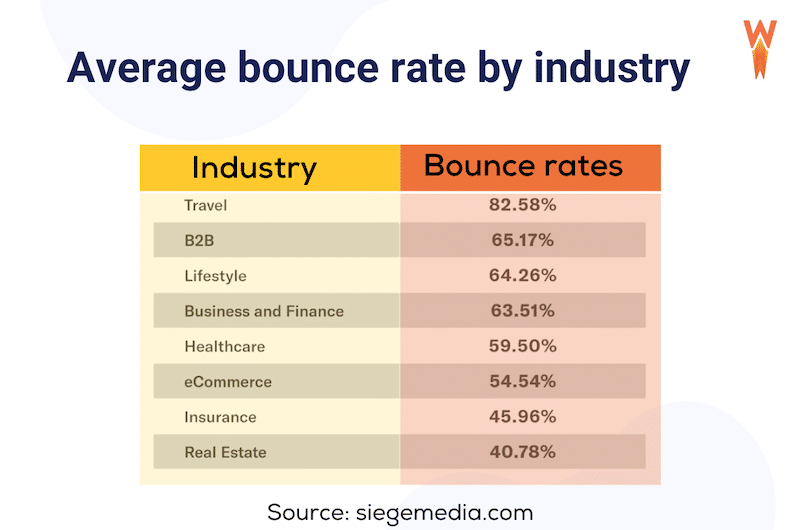
بشكل عام، يجب أن تستهدف أقل معدل ارتداد ممكن. معدل الارتداد المعقول هو أقل من 50% أو حوالي 50%، على الرغم من أن ذلك يعتمد على الصناعة، وفقًا لدراسة أجرتها Siegemedia.

| تلميح: معدل الارتداد الذي يتجاوز 60% يعني أن أكثر من نصف زوار موقعك يغادرون دون زيارة صفحات الموقع الأخرى. |
ومع ذلك، هناك بعض الفروق الدقيقة وفقًا لنوع موقع الويب الخاص بك، وفي بعض المواقف المحددة جدًا، يمكن أن يكون معدل الارتداد المرتفع "مقبولًا".
مثال 1: إذا كنت تدير موقعًا للتجارة الإلكترونية حيث يعتمد النجاح على قيام المستخدمين بمشاهدة صفحات متعددة (مثل صفحات المنتج وعملية الدفع)، فإن معدل الارتداد المرتفع يمثل مشكلة. يشير إلى مغادرة المستخدمين بعد مشاهدة صفحة واحدة فقط.
المثال 2: من ناحية أخرى، إذا كان لديك موقع مكون من صفحة واحدة، مثل السيرة الذاتية البسيطة، فإن معدل الارتداد المرتفع هو المعتاد حيث أنه من المتوقع من المستخدمين الانتقال إلى صفحة واحدة فقط. وهذا هو الحال أيضًا بالنسبة إلى ويكيبيديا، حيث يصل المستخدمون إلى الصفحة، ويجدون المعلومات الصحيحة بسرعة، ثم يغادرون. ولا يحتاجون عادةً إلى استكشاف المزيد من الصفحات.
لماذا معدل الارتداد الخاص بك مرتفع جدًا؟
غالبًا ما يعني معدل الارتداد المرتفع أن صفحتك لا تشجع الزائرين على استكشاف المزيد من موقعك. يمكن أن يكشف عن مشاكل تتعلق بسهولة الاستخدام أو المحتوى. فيما يلي سبعة أسباب شائعة وراء ارتفاع معدل الارتداد:
1. موقع الويب الخاص بك بطيء جدًا
يغادر الزائرون قبل رؤية المحتوى الخاص بك إذا استغرق تحميل موقعك وقتًا طويلاً. تخيل أنك تنتظر بضع ثوانٍ حتى يتم فتح الصفحة، فهذا أمر محبط ولن يلتزم به معظم الأشخاص.
2. سوء الملاحة
قد تؤدي القائمة المعقدة أو الروابط التي يصعب العثور عليها إلى إرباك الزائرين. وسيغادرون موقعك إذا واجهوا صعوبة في العثور على ما يبحثون عنه، مثل البحث عن الاتجاهات في متاهة.
3. عدد كبير جدًا من الإعلانات والنوافذ المنبثقة
إذا كانت صفحتك مليئة بالاستطلاعات المنبثقة أو عمليات الاشتراك في البريد الإلكتروني أو الإعلانات، فقد يشعر الزائرون بالقصف ويغادرون. إن الأمر يشبه الدخول إلى أحد المتاجر ويتواصل معك على الفور العديد من مندوبي المبيعات، إنه أمر مربك!
4. الروابط المعطلة
إذا نقر الزائرون على الأزرار أو الروابط ولم يحدث شيء، فمن المحتمل أن يشعروا بالإحباط ويخرجون.
5. عنوان التعريف والمحتوى غير متطابقين
إذا رأى الزائرون أن الوصف التعريفي من نتائج البحث لا يتطابق مع ما هو موجود في صفحتك، فسيشعرون بالتضليل. على سبيل المثال، إذا نقروا على رابط يتوقعون مقالًا عن الوصفات الصحية ولكن انتهى بهم الأمر إلى صفحة حول خدمات توصيل الوجبات، فسوف يغادرون بسرعة.
6. صفحتك ليست مناسبة للجوال
سيغادر المستخدمون إذا كان موقعك لا يعمل بشكل جيد على أجهزة الجوال. تخيل أنك تحاول قراءة نص صغير أو التنقل عبر صفحة بها أزرار صغيرة جدًا، سيستسلم معظم الناس.
7. يجد الزائر المعلومة بسرعة
في بعض الأحيان، لا يكون معدل الارتداد المرتفع أمرًا مثيرًا للقلق. إذا وصل أحد الزائرين إلى منشور مدونتك، ووجد بسرعة الإجابة التي كان يبحث عنها، ثم غادر، فهذا يعني أن المحتوى الخاص بك قام بالمهمة. على سبيل المثال، إذا بحث شخص ما عن "كيفية إعادة تعيين كلمة المرور"، فقد يقرأ دليلك، ويصلح مشكلته، ويغادر على الفور - لقد انتهت المهمة!
الآن بعد أن فهمت مصدر معدل الارتداد المرتفع، دعنا نستكشف إستراتيجيات لتقليله.
كيفية خفض معدل الارتداد
لتحقيق معدل ارتداد منخفض، يمكنك تنفيذ إستراتيجيتنا المكونة من أربع خطوات، والتي تدور حول أربع ركائز أساسية: الأداء، والتنقل المباشر، والتصميم سريع الاستجابة، والمحتوى عالي الجودة.
بالنسبة لكل جزء من الإستراتيجية، قدمنا إحصائيات مذهلة حول معدلات الارتداد، والإجراءات الرئيسية التي يمكنك اتخاذها، وأفضل الأدوات لمتابعة خطة العمل.
1. تحسين أداء موقعك
إحدى أفضل الطرق لتقليل معدل الارتداد هي تحسين أداء موقعك. سيشعر الزائرون بالإحباط ويغادرون إلى موقع منافس إذا استغرق تحميل موقع الويب الخاص بك وقتًا طويلاً.
إحصائيات معدل الارتداد
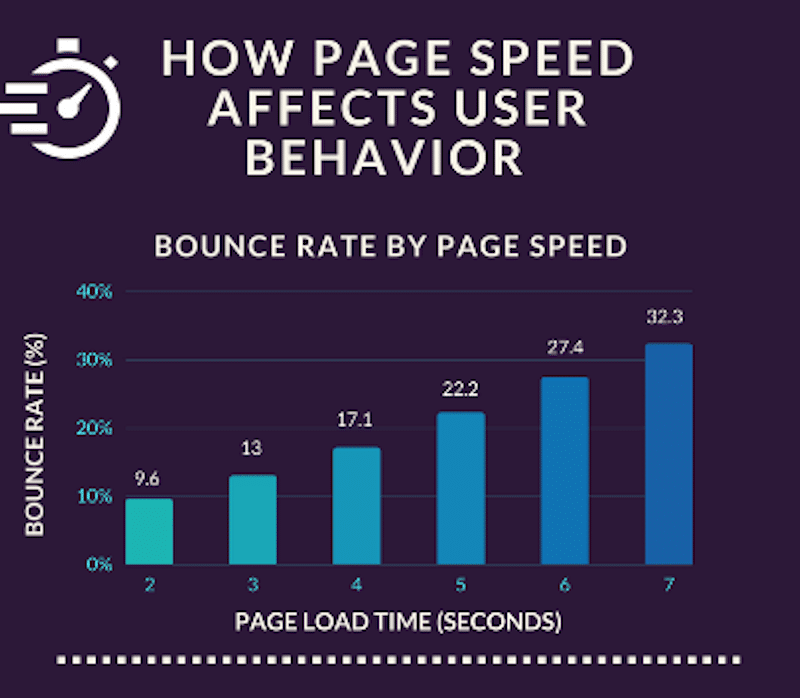
- وفقا لدراسة من section.io هناك علاقة بين سرعة الصفحة ومعدل الارتداد على الأجهزة المحمولة. كلما كان تحميل الموقع أبطأ، زاد معدل الارتداد.

- وفقًا لدراسة أخرى من Google، نُشرت في "10 سنوات من رؤى التسويق الرقمي"، يزداد معدل الارتداد بنسبة 123% لكل 10 ثوانٍ من التأخير في وقت تحميل موقع الويب.
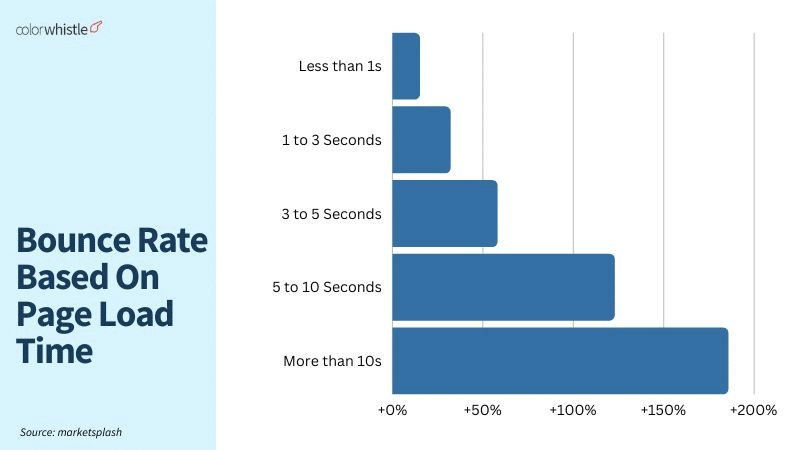
- تؤكد دراسة أخرى من Marketsplash أنه كلما كان موقعك أسرع، انخفض معدل الارتداد.

خطوات سهلة يمكنك اتخاذها لتقليل معدل الارتداد
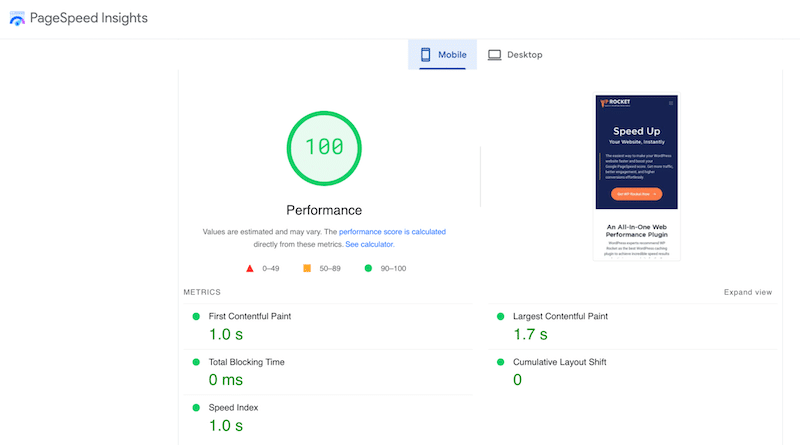
استخدم PageSpeed Insights لتحليل أداء موقعك وتحديد مجالات التحسين. أضف عنوان URL الخاص بك وانقر فوق الزر "تحليل" لبدء التدقيق.

تنفيذ التخزين المؤقت: يمكن للتخزين المؤقت أن يقلل بشكل كبير من أوقات تحميل الصفحة عن طريق تخزين نسخة من موقع الويب الخاص بك للزيارات اللاحقة.
تحسين التعليمات البرمجية الخاصة بك:
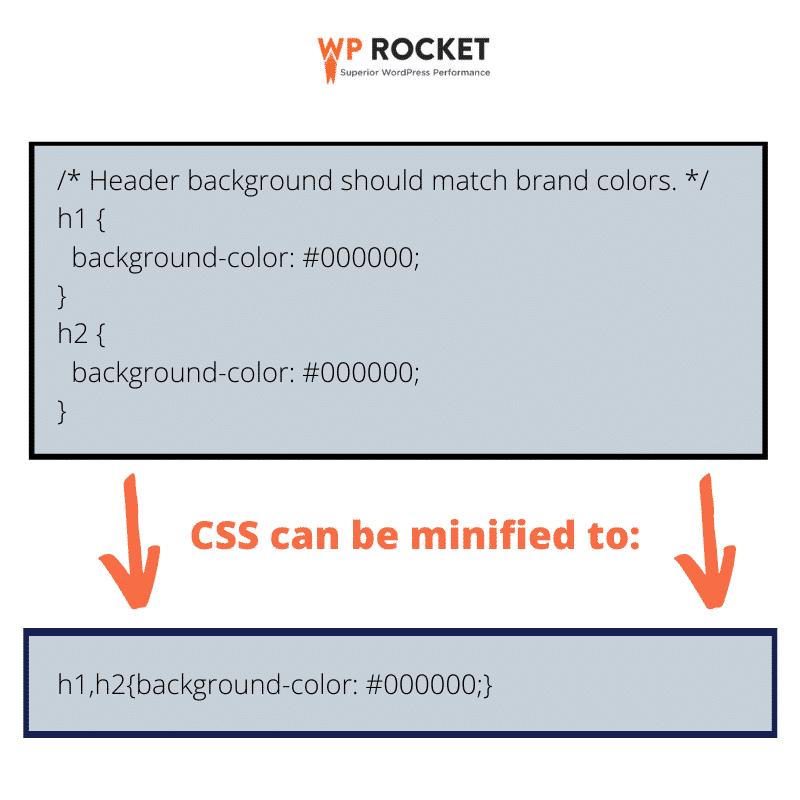
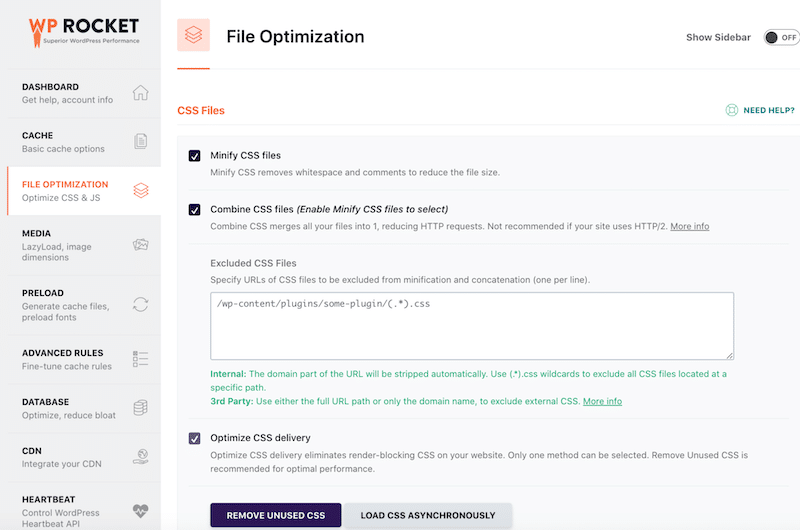
- قم بتصغير JS وCSS عن طريق إزالة أحرف التعليمات البرمجية غير الضرورية (مثل المسافات والتعليقات).
- قم بتقليل CSS غير المستخدم فقط لتحميل CSS المطلوب للجزء المرئي من الصفحة. وهذا يساعد على تسريع عملية التقديم.
على سبيل المثال، هكذا يبدو تصغير الكود:

- قم بتأخير JavaScripts غير الضرورية للسماح بتحميل محتوى الصفحة أولاً. يمكنك تأخير جافا سكريبت غير الضرورية، مثل أداة الدردشة المباشرة أو البرنامج النصي لـ Google Analytics، لإعطاء الأولوية لتحميل المحتوى الرئيسي أولاً. يتيح ذلك ظهور النصوص والصور والوظائف الرئيسية بشكل أسرع، مما يؤدي إلى تحسين تجربة المستخدم وتقليل معدلات الارتداد.
تحسين الصور الخاصة بك:
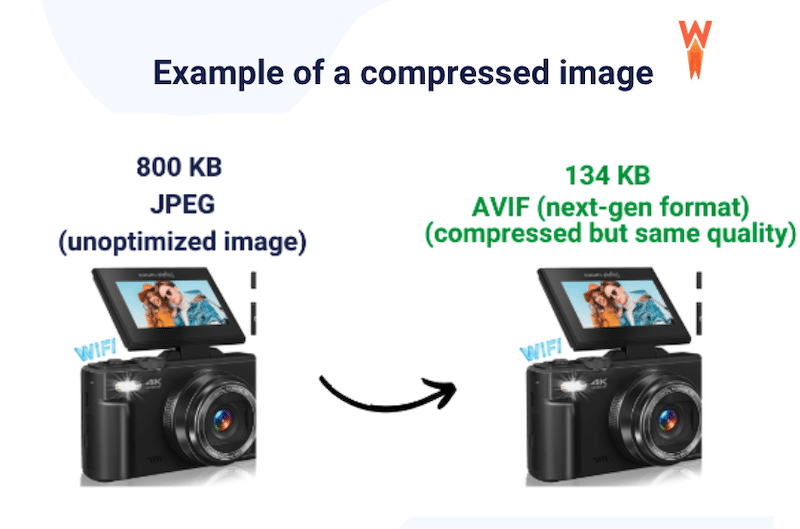
- تطبيق الضغط لتقليل حجم الملف دون فقدان الجودة.
- قم بتحويل صور JPEG أو PNG إلى تنسيقات الجيل التالي مثل WebP أو AVIF (موصى به بواسطة Google).
فيما يلي مثال لصورة محسنة بالكامل. هل يمكنك رؤية أي فرق في الجودة؟ ومع ذلك، فإن حجم الملف الموجود على اليمين أصغر بكثير.

- استخدم التحميل البطيء للصور ومقاطع الفيديو، بحيث يتم تحميل الصور ومقاطع الفيديو المرئية فقط على شاشة الزائر أولاً.
| تلميح : تحسين الصورة يعني حجم ملف أصغر وصفحة أخف ووقت تحميل أسرع! مع هذه التقنية، لا تحتاج إلى التضحية بالجودة. |
️ الأدوات الموصى بها
- استخدم GTmetrix أو PageSpeed Insights لقياس أداء موقعك.
- فكر في خادم مخصص لاستضافة WordPress الخاصة بك لتحسين السرعة.
- اختر سمة WordPress سريعة.
- قم بتثبيت WP Rocket، أحد أفضل ملحقات أداء WordPress، والذي يطبق 80% من أفضل ممارسات الأداء عند التنشيط. يتضمن ميزات مثل التخزين المؤقت والتحميل البطيء وتحسين التعليمات البرمجية.

- استخدم Imagify لتحسين صورك بسهولة. فهو يضغط الملفات دون التضحية بالجودة ويحولها إلى تنسيقات WebP أو AVIF.
| تلميح : توصي GTmetrix بكل من Imagify وWP Rocket لتحسين الأداء وتعزيز مؤشرات الويب الأساسية، مما يساعد في ترتيب موقعك بشكل أفضل على Google. بالإضافة إلى ذلك، فإن تحسين الأداء سيؤدي أيضًا إلى تقليل معدل الارتداد! |
2. تحسين تصميم موقع الويب الخاص بك والتنقل فيه
يؤثر تصميم موقع الويب الخاص بك والتنقل فيه بشكل مباشر على تفاعل المستخدم ومعدل الارتداد. يمكن أن يؤدي التصميم المزدحم أو التنقل المربك إلى مغادرة المستخدمين لموقعك بسرعة والإضرار بمصداقيته. يشجع التصميم النظيف والبديهي الزائرين على استكشاف المزيد والتفاعل مع المحتوى الخاص بك.
إحصائيات معدل الارتداد
- في المتوسط، يقضي المستخدمون حوالي 6.44 ثانية في مراجعة قائمة التنقل الرئيسية للموقع، مما يسلط الضوء على أهمية التنقل الواضح الذي يسهل الوصول إليه للحصول على تجربة إيجابية للمستخدم. (المصدر: سي إكس إل)
- قال 61.5% من المشاركين أن سوء التنقل قد يجعلهم يغادرون الموقع. (المصدر: جودفيرم)
- 38.5% سوف ينسحبون بسبب التصميم القديم، و 34.6% سوف يغادرون بسبب سوء بنية المحتوى. (المصدر: جودفيرم)
خطوات سهلة لتقليل معدل الارتداد
- تأكد من أن عبارات الحث على اتخاذ إجراء (CTAs) مرئية وأخبر المستخدمين بالضبط بما تريد منهم أن يفعلوه بعد ذلك (على سبيل المثال، "تسوق الآن"، "ابدأ").
- اختر تصميمًا نظيفًا وحديثًا باستخدام قوالب حديثة تعزز ثقة المستخدم والجاذبية البصرية.
- اجعل قائمتك واضحة وأضف فتات الخبز لجذب انتباه الزائر.
- فكر في إضافة ميزة بحث متقدم مع عوامل التصفية حتى يتمكن المستخدمون من تضييق نطاق بحثهم بسرعة (على سبيل المثال، خريطة تفاعلية لموقع ويب عقاري).
️ الأدوات الموصى بها
- استخدم سمة مثل Astra للحصول على قوالب نظيفة وبديهية تعمل بسلاسة مع WordPress.
- جرّب أداة إنشاء الصفحات المقصودة مثل ThriveArchitect للحصول على تخطيطات تصميمية متخصصة.
- اختبر استجابة موقعك باستخدام أدوات مثل أداة اختبار الاستجابة.
- استخدم مكونًا إضافيًا مثل JetSmartFilters لإضافة أنظمة تصفية وفرز فعالة لتحسين تنقل المستخدم.
3. اجعل موقع الويب الخاص بك أكثر استجابة
إذا لم يتم عرض موقعك بشكل جيد على جميع الأجهزة (نقص الاستجابة)، فقد يؤدي ذلك إلى زيادة معدل الارتداد بشكل كبير.

هذا هو السبب.
عندما يصل المستخدم إلى موقع ويب للجوال ويغادره بسرعة، فغالبًا ما يشير ذلك إلى أن موقع الويب لم يلبي توقعاته أو لم يتم تحسينه ليناسب أجهزة الجوال. يؤدي التصميم غير المستجيب إلى مشكلات مثل النص الصغير والصور المشوهة والعبارات غير الواضحة التي تحث المستخدم على اتخاذ إجراء. يمكن أن يؤدي هذا أيضًا إلى عدد أقل من التحويلات حيث تقل احتمالية تفاعل المستخدمين مع محتوى موقع الويب.
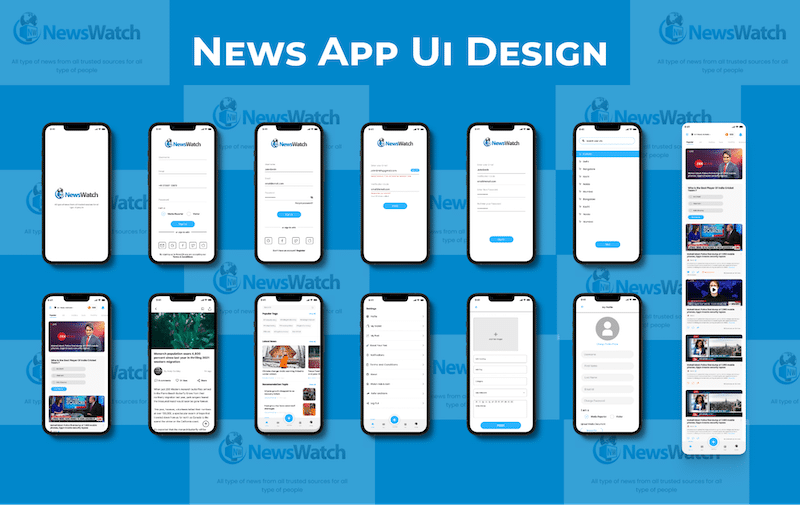
فيما يلي مثالان للمواقع المستجيبة وغير المستجيبة. أي منها تفضل إجراء بحث وفتح بضع صفحات أخرى؟ يمكنك اختيار السيناريو الأول، حيث أن الخط صغير جدًا في الموقع الثاني، والمحتوى مقطوع.
| التصميم سريع الاستجابة = معدل ارتداد أقل | تصميم رديء الاستجابة = معدل ارتداد أعلى |
إحصائيات معدل الارتداد
- أفاد 73.1% من المستخدمين أن عدم استجابة موقع الويب عبر الأجهزة قد يمنعهم من التفاعل بشكل أكبر. (المصدر: جودفيرم)
- وفقًا لـ Fasteracapital، شهد موقع البيع بالتجزئة الذي نفذ تصميمًا سريع الاستجابة انخفاضًا بنسبة 20٪ في معدل الارتداد. تضمنت إعادة التصميم أزرارًا أكبر، وتنقلًا مبسطًا، وأوقات تحميل أسرع.
- تشهد مواقع الويب ذات التصميمات سريعة الاستجابة معدل ارتداد أقل بنسبة 50% بين مستخدمي الأجهزة المحمولة. (المصدر: ماكسسينسوس).
- يؤدي التنقل المتوافق مع الأجهزة المحمولة إلى انخفاض بنسبة 30% في معدلات الارتداد على الأجهزة المحمولة. (المصدر: ماكسسينسوس).
خطوات سهلة لتقليل معدل الارتداد
- قم بالإنشاء باستخدام نهج الهاتف المحمول أولاً لضمان عمل موقعك بشكل جيد على جميع الأجهزة. على سبيل المثال، يمكنك تحديد طريقة عرض متنقلة عند تصميم الصفحة باستخدام أداة إنشاء الصفحات.
- اطلب من المصممين أن يعرضوا لك نسخة الهاتف المحمول، مع التأكد من أنها فعالة للتنقل بالإصبع/الإبهام.

- قم بتحسين صورك للجوال من خلال عرضها بالحجم المناسب وبالتنسيق الصحيح. الهدف هو حفظ النطاق الترددي وتقديم المحتوى بشكل أسرع للزائر لتجنب الخروج المفاجئ.
- قم بإنشاء مساحة واسعة حول الأزرار لتجنب النقرات غير المقصودة.
- استخدم تخطيطات الشبكة سريعة الاستجابة واستعلامات وسائط CSS للتكيف مع أحجام الشاشات المختلفة.
- قم بخدمة الصور ذات الحجم المناسب لحفظ النطاق الترددي وتحميل المحتوى بشكل أسرع، مما يمنع الخروج.
- استخدم حجم خط أساسي يبلغ 16 بكسل لضمان سهولة القراءة بدون تكبير/تصغير.
- تنفيذ قوائم متنقلة يمكن الوصول إليها بسهولة، مثل قائمة "الهامبرغر".
️ الأدوات الموصى بها
- استخدم Balsamiq أو Figma لتصميم موقع الويب للجوال أولاً. يسمح Figma للمصممين بمشاركة النماذج الأولية لتصميم الأجهزة المحمولة بسهولة مع المتعاونين، مما يتيح التعليقات والتعليقات في الوقت الفعلي مباشرةً على واجهة التصميم.
- استخدم منشئي الصفحات مثل Divi أو Beaver Builder لإنشاء مواقع سريعة الاستجابة.
- استخدم WP Rocket للتخزين المؤقت وتسريع موقع الهاتف المحمول الخاص بك، وتحسين المشاركة وتقليل معدلات الارتداد.
4. صياغة محتوى جذاب
غالبًا ما يكون المحتوى السيئ سببًا مهمًا لارتفاع معدلات الارتداد. إذا لم يجد الزائرون ما يبحثون عنه أو إذا لم يتم تحسين المحتوى الخاص بك للقراءة عبر الإنترنت، فسوف يغادرون بسرعة. للتأكد من أن المحتوى الخاص بك يقوم بعمله، اسأل نفسك هذه الأسئلة الأربعة:
- هل تكتب بجمل بسيطة وواضحة؟
- هل يمكن فحص المحتوى الخاص بك بسهولة باستخدام علامات الرأس؟
- هل يجيب على الأسئلة بناءً على مصطلحات البحث التي استخدمها الزوار للعثور عليه؟
- هل قمت بتضمين صور لتقسيم النص وجعله جذابًا بصريًا؟
إحصائيات معدل الارتداد
- سيتوقف 38% من الأشخاص عن التعامل مع موقع الويب إذا كان المحتوى أو التصميم غير جذاب. (المصدر: أبحاث أدوبي)
- يقضي المستخدمون ما متوسطه 5.59 ثانية في النظر إلى المحتوى المكتوب لموقع الويب. (المصدر: جامعة ميسوري للعلوم والتكنولوجيا)
خطوات سهلة لتقليل معدل الارتداد
- أضف مراجعات بتقييمات النجوم واعرض إشارات الثقة مثل Trustpilot أو شعارات Google. استخدم أيقونات الدفع الآمنة لطمأنة الزوار بشأن سلامة المعاملات.
- استخدم العناصر المرئية المؤثرة وقم بتضمين المخططات أو الرسوم البيانية أو الجداول بتصميمات واضحة لتقسيم النص وتعزيز المشاركة.

- تأكد من أن النغمة والأسلوب يناسبان جمهورك المستهدف. على سبيل المثال، سيكون لمدونة الأطفال أسلوب مختلف كثيرًا عن موقع الويب الخاص بشركة محاماة.
- قم بتضمين تواريخ لإظهار أن المحتوى الخاص بك حديث وغني بالمعلومات، مما يمنح الزائرين الثقة بأنهم يحصلون على معلومات قيمة.
- اكتب محتوى عالي الجودة، وتأكد من أن النص الخاص بك مفيد ومكتوب بشكل جيد، واستخدم الخطوط المناسبة لسهولة القراءة.
- أضف "المنتجات التي قد تعجبك" لتشجيع الزوار على التفاعل بشكل أكبر مع موقعك وتصفح المزيد من المنتجات.
- قم بصياغة عناوين وأوصاف تعريفية مقنعة وتأكد من مطابقتها لمحتوى الصفحة لتجنب تضليل الزائرين.
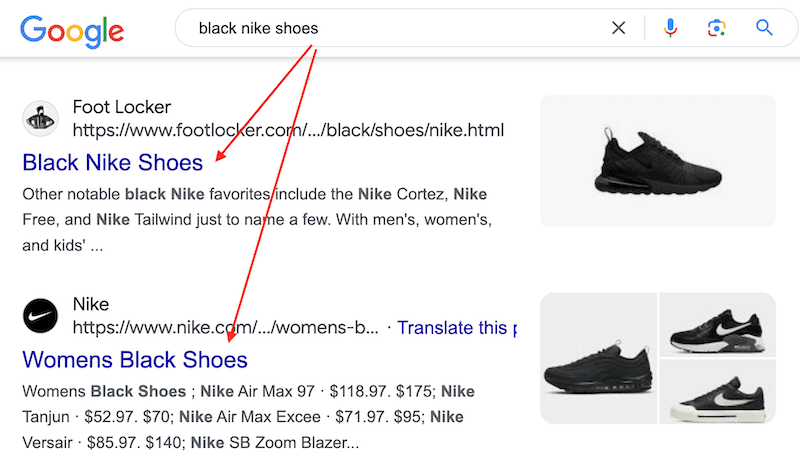
على سبيل المثال، إذا كان هدف بحثك هو "أحذية Nike سوداء"، وكان العنوان التعريفي والوصف يعرضان نفس الكلمات الرئيسية كما هو موضح أدناه:

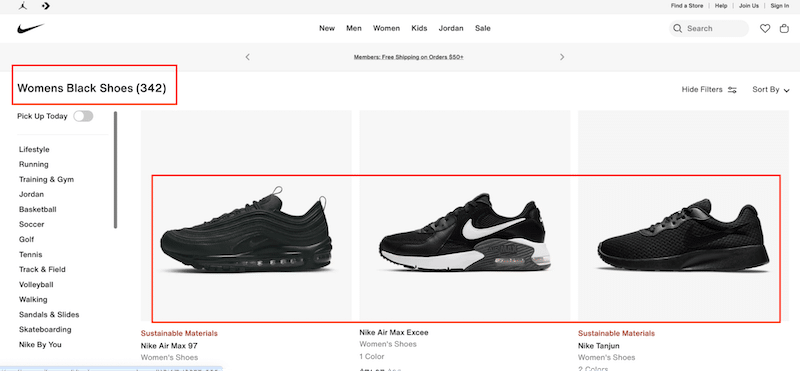
بعد ذلك، يجب أن تعرض الصفحة المقصودة أحذية Nike سوداء للبيع (وهذا هو الحال).

من خلال توفير لون المنتج المناسب، من المرجح أن يتفاعل المستخدم مع الموقع، مما يقلل من معدل الارتداد.
️ الأدوات الموصى بها
- RankMath: مكون إضافي لتحسين محركات البحث (SEO) يساعدك على صياغة أوصاف تعريفية مخصصة لتحسين معدلات النقر إلى الظهور.
- Readable.com: هو - هي يقيس مدى سهولة قراءة مقالتك للتأكد من سهولة فهمها.
- Grammarly: يقوم بالتحقق من التدقيق الإملائي والنحوي ووضوح الكتابة.
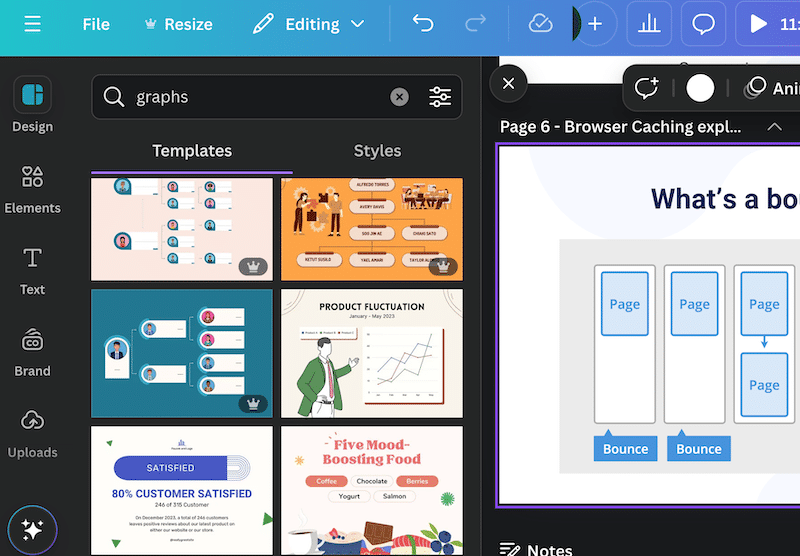
- Canva: هي أداة تصميم مجانية تقدم قوالب للرسوم البيانية والرسوم البيانية والجداول ومقاطع الفيديو لتعزيز المشاركة.
- WooCommerce: إنها واحدة من أفضل المكونات الإضافية لسلة التسوق في WordPress، وتأتي مع ميزة "المنتج الذي قد يعجبك". ومع ذلك، لتعظيم تأثير توصيات "قد يعجبك أيضًا"، ستحتاج إلى استخدام مكون إضافي مثل WooCommerce Order Bump.
5. استخدم النوافذ المنبثقة بعناية
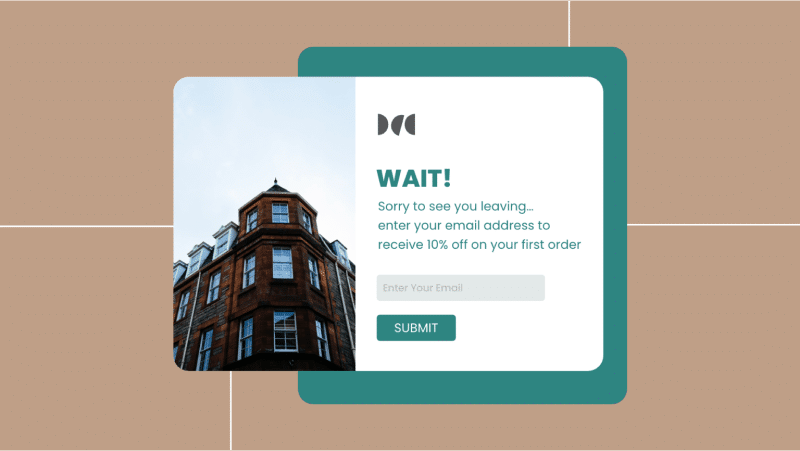
غالبًا ما تتمتع النوافذ المنبثقة بسمعة سيئة في تجربة المستخدم نظرًا لقدرتها على تعطيل تجربة المستخدم. ومع ذلك، فإنها يمكن أن تساعد في تقليل معدلات الارتداد.
على سبيل المثال، يمكن للنوافذ المنبثقة لغرض الخروج أن تقلل من معدلات الارتداد من خلال إشراك المستخدمين قبل مغادرتهم. يتم تشغيلها عندما يكون المستخدم على وشك مغادرة موقع الويب، عادةً عن طريق اكتشاف حركة الماوس باتجاه زر إغلاق المتصفح أو سهم الرجوع.
مثال: عندما يحرك الزائرون مؤشرهم نحو إغلاق الصفحة، تعرض نافذة منبثقة رمز خصم أو تطلب منهم الاشتراك في رسالة إخبارية.

إحصائيات معدل الارتداد
- تعمل النوافذ المنبثقة التي تهدف إلى الخروج على تحويل ما يزيد عن 15% من الزائرين الذين هم على وشك مغادرة الموقع.
- يمكن أن تؤدي إضافة مؤقت للعد التنازلي أو عرض لفترة محدودة على موقع الويب إلى زيادة التحويلات بنسبة 41%. (المصادر: Wisernotify).
خطوات سهلة لتقليل معدل الارتداد
إذا اتبعت أفضل الممارسات هذه، فمن المرجح أن يتم قبول النوافذ المنبثقة وتقديرها من قبل المستخدمين:
- ركز على المحتوى ذي الصلة، مع التأكد من ارتباطه المباشر بالمهمة الحالية للمستخدم.
على سبيل المثال: إذا كان المستخدم على وشك الخروج من صفحة المنتج، فستظهر نافذة منبثقة ذات صلة تعرض شحنًا مجانيًا أو خصمًا بنسبة 20% مع العد التنازلي. - استخدم النوافذ المنبثقة لتأكيد الإجراءات أو القرارات عند النقاط الحرجة في سير العمل.
مثال: عندما يحاول المستخدم المغادرة، يمكن أن تطلب النافذة المنبثقة تأكيدًا مثل "يوجد عنصر واحد فقط متبقي في المخزون. هل أنت متأكد من أنك تريد المغادرة؟". - تقديم تعليقات أو نصائح مفيدة من خلال النافذة المنبثقة.
مثال: يصل المستخدم إلى صفحة منتجك. يمكن أن تشير النافذة المنبثقة إلى أن هناك عرضًا ترويجيًا حتى الليلة، لذا تنصحهم بالسرعة.
️ الأدوات الموصى بها
- Popup Maker: يعد Popup Maker أحد أشهر مكونات WordPress الإضافية لإنشاء النوافذ المنبثقة المتنوعة مثل اشتراكات البريد الإلكتروني وحملات جذب العملاء المحتملين. لاحظ أن ميزة نية الخروج تتطلب ترقية متميزة.
- Popup Builder: يقدم Popup Builder مجموعة واسعة من النوافذ المنبثقة في WordPress، بدءًا من النوافذ المنبثقة للصور وحتى النوافذ المنبثقة للعد التنازلي والخروج، مما يساعدك على إنشاء نوافذ منبثقة عالية التحويل وترويجية وغنية بالمعلومات لزيادة التحويلات.
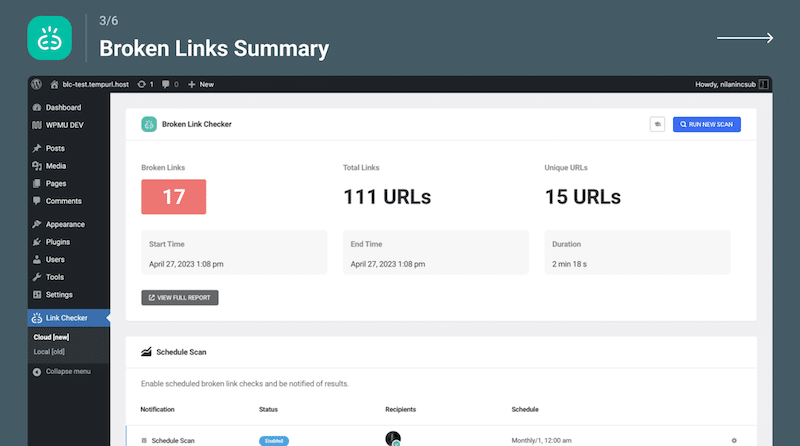
6. إصلاح الروابط المعطلة
يمكن أن تؤدي الروابط المعطلة إلى تجربة مستخدم سيئة وزيادة معدلات الارتداد، مما يؤثر سلبًا على جهود التسويق وتحسين محركات البحث، حيث تتتبع محركات البحث سلوك المستخدم كإشارة جودة. قد تؤدي الروابط المعطلة الموجودة على موقع ويب إلى صعوبة قيام المستخدمين بالتنقل والعثور على ما يحتاجون إليه، مما قد يؤدي إلى مغادرة الموقع. تشمل الأسباب الشائعة للروابط المعطلة عمليات ترحيل موقع الويب أو إعادة الهيكلة دون عمليات إعادة التوجيه 301 المناسبة أو الأخطاء المطبعية أو الصفحات المحذوفة أو الارتباطات الثابتة المعاد تسميتها أو تغييرات المجال.
على سبيل المثال، إذا وصل زوار موقعك إلى عنوان URL لم يعد موجودًا، فقد يواجهون الخطأ الشائع "خطأ 404: لم يتم العثور على الصفحة".
إحصائيات معدل الارتداد
وفقًا لدراسة من Ahrefs، إليك السببين الأكثر شيوعًا لفقدان الروابط:
- مُسقط (47.7%) : قد يتم إسقاط الصفحات لأنه لا يمكن الزحف إليها أو فهرستها، أو ربما لم يعد المجال موجودًا.
- تمت إزالة الرابط (34.2%) : لا تزال الصفحات موجودة ولكنها لم تعد مرتبطة بك. يمكن أن يحدث هذا إذا قام شخص ما بتحديث المحتوى الخاص به، أو استبدال الرابط الخاص بك برابط آخر، أو إزالته بسبب سياسات الشركة. ومن الممكن أيضًا أن يكون أحد المنافسين قد قرر التوقف عن الارتباط بك.
خطوات سهلة لتقليل معدل الارتداد
- تحديد الروابط المعطلة على موقعك.
- راقب الروابط بانتظام لمنع المستخدمين من مواجهة الروابط "الميتة" في المستقبل.
- استبدل الروابط المعطلة بالروابط الصحيحة أو قم بإعداد عمليات إعادة التوجيه.
- استخدم دائمًا عمليات إعادة التوجيه 301 للصفحات التي تم نقلها بشكل دائم.
على سبيل المثال، إذا كان لديك في الأصل منشور مدونة على عنوان URL www.example.com/old-post وقررت نقله إلى عنوان URL جديد، www.example.com/new-post، فيجب عليك إعداد إعادة توجيه 301 من عنوان URL القديم إلى عنوان URL الجديد. - إذا كانت الروابط المعطلة تشير إلى موقعك من المقالات الإخبارية أو منشورات المدونات الخارجية، ففكر في الاتصال بالناشر والاستفسار عما إذا كان يرغب في تحديث الرابط المعطل باستخدام عنوان URL الصحيح.
- قم بإنشاء صفحة خطأ 404 جذابة لجذب انتباه المستخدمين إذا وصلوا إلى صفحة مفقودة.

️ الأدوات الموصى بها
- يمكن لـ Ahrefs أو SEMrush الزحف إلى موقع الويب الخاص بك بدقة، وتحليل الروابط الداخلية والخارجية، وإنشاء تقارير مفصلة تسلط الضوء على أي مشكلات في بنية الارتباط.
- يعد المكون الإضافي Broken Links Checker أحد المكونات الإضافية الأكثر شيوعًا للعثور على الروابط المعطلة على WordPress، ويثق به أكثر من 700 ألف مستخدم.

التفاف
تؤثر عوامل مختلفة على معدل الارتداد، بما في ذلك سرعة الصفحة وجودة المحتوى والتنقل والتصميم العام. على الرغم من أنه قد لا يكون مؤشر أداء رئيسيًا بنفس أهمية معدل التحويل في التجارة الإلكترونية، إلا أن تحسين معدل الارتداد لا يزال يستحق وقتك وجهدك.
خلال هذه المقالة، تعلمت استراتيجيات فعالة لخفض معدل الارتداد. أول شيء هو تحسين أداء موقع الويب الخاص بك، وعلى الرغم من أن بعض الخطوات في خطة العمل قد تبدو شاقة، إلا أن هناك أخبارًا جيدة: لا تحتاج إلى تنفيذ جميع الإجراءات يدويًا.
يطبق WP Rocket تلقائيًا التخزين المؤقت وتقنيات التحسين الأخرى دون مهارات البرمجة. بالإضافة إلى ذلك، لا يوجد أي خطر، وذلك بفضل ضمان استعادة الأموال لمدة 14 يومًا.
جرب WP Rocket لتحسين الأداء ومراقبة النتائج لمعرفة مدى تأثيره على معدل الارتداد بمرور الوقت.
