كيف يمكنك تقليل حجم ملف الصورة لموقع الويب؟
نشرت: 2022-12-02- لماذا من المهم تحسين الصور للويب
- كيف يعمل ضغط الصور
- 5 طرق لتقليل حجم الميجابايت للصورة لموقع الويب
- استنتاج
تحتوي معظم مواقع الويب على عشرات أو مئات الصور. الصور هي أحد العناصر الأساسية للويب وبدونها ، قد يبدو موقعك باهتًا. سيساعدك تعلم كيفية تقليل حجم ملف الصورة في استخدام أكبر عدد ممكن من الصور دون إبطاء موقعك.
لا يكمن الحل في التخلص من الصور الموجودة في محفظتك أو موقع التصوير الفوتوغرافي الخاص بك ، ولكن البحث عن طرق لتقليل حجم ملفاتك. تسمى هذه العملية "تحسين الصور" ، ويمكن أن تساعدك في جعل موقعك أكثر سهولة في الاستخدام وتحسين أوقات التحميل.
في هذه المقالة ، سنوضح لك سبب أهمية تقليل حجم ملف الصورة لمواقع الويب. بعد ذلك ، سوف ننتقل إلى الطرق المختلفة التي يمكنك استخدامها لتقليل حجم الميغابايت لصورة لموقع ويب ومناقشة إيجابياتهم وسلبياتهم. دعنا نذهب اليها!
لماذا من المهم تحسين الصور للويب
هناك سبب يجعلك نادرًا ما ترى موقع ويب بدون صور. تساعد العناصر المرئية في توفير بنية للمحتوى الخاص بك وتوفير سياق للقصص والمقالات. إذا كنت تدير متجرًا عبر الإنترنت ، فإن الصور عالية الجودة تساعد الزائرين في رؤية شكل منتجاتك.
ربما يكون الجانب السلبي الوحيد لاستخدام الصور على موقع الويب هو أنها يمكن أن تضخم أحجام الصفحات. إذا ذهبت إلى موقع ويب للصور المخزنة وقمت بتنزيل صورة عالية الدقة ، فمن المحتمل أن تزن بضع ميغا بايت على الأقل.
الآن ، تخيل أن لديك صفحة بها عشرات الصور ، يبلغ وزن كل منها بضعة ميغا بايت. قد يكون ذلك جيدًا للمستخدمين الذين لديهم إمكانية الوصول إلى الإنترنت عالي السرعة والأجهزة الحديثة.
ومع ذلك ، إذا كانت صفحاتك تحتوي على الكثير من الملفات ، فقد لا يتمتع غالبية الزوار بتجربة مستخدم جيدة. سيستغرق تحميل الصفحات وقتًا طويلاً أو قد لا تستجيب.
يعد "تحسين الصور" اختصارًا لتقليل حجم الميجابايت بحيث يمكن التحكم فيها بشكل أكبر. يتضمن تقليل حجم ملف الصورة ضغط أو تقليل الدقة. إذا قمت بذلك لجميع الصور في أي صفحة ، فغالبًا ما يؤدي ذلك إلى أوقات تحميل أسرع بشكل ملحوظ.
أوقات التحميل حاسمة لتجربة المستخدم. تظهر الإحصائيات أن المستخدمين يغادرون الموقع إذا استغرق تحميل الصفحة أكثر من ثانيتين. كلما زادت أوقات التحميل ، زاد عدد الزائرين الذين تفقدهم ، ويلعب تحسين الصورة دورًا كبيرًا في هذه الأرقام.
كيف يعمل ضغط الصور
ربما تكون على دراية بمفهوم ضغط الملفات. تتضمن العملية أخذ ملف وتقليل حجمه دون جعله غير قابل للاستخدام أو تغيير تكامل بياناته.
وبالمثل ، يتضمن ضغط الصور تقليل حجم ملف الصورة أو أي نوع آخر من الرسوم أثناء محاولة الحفاظ على جودتها.
هناك نوعان رئيسيان من طرق ضغط الصور التي يمكنك استخدامها:
- بدون فقدان: يهدف هذا النوع من الضغط إلى تقليل حجم ملف الصورة دون التأثير على جودته.
- فقدان: يمكن أن ينتج عن هذا النوع من الضغط أحجام ملفات أصغر بكثير ، ولكن يمكن أن يؤثر أيضًا على جودة الصورة في العملية.
كقاعدة عامة ، يؤدي الضغط بدون فقد إلى توفير حجم ملف أصغر. بينما تستخدم معظم أدوات الضغط نهجًا مع فقدان البيانات ، إلا أنها تحاول تقليل فقدان الجودة إلى الحد الأدنى لتزويدك بتحسين أفضل.
يعتمد نوع الضغط الذي تستخدمه على الأساليب التي تنفذها لتقليل حجم الميغابايت لصورك. في القسم التالي ، سوف نستكشف الخيارات التي تستخدم الضغط مع الفقد وغير المنقوص.
5 طرق لتقليل حجم الميجابايت للصورة لموقع الويب
هناك العديد من الطرق لتقليل حجم ملف الصورة لموقع الويب. على الرغم من عدم وجود طريقة واحدة مثالية لكل حالة ، إلا أن بعض الأساليب أكثر كفاءة من غيرها.
في هذا القسم ، سنرشدك عبر طرق مختلفة لتحسين الصورة ، ومناقشة إيجابيات وسلبيات كل طريقة.
1. استخدام مواقع تحسين الصور
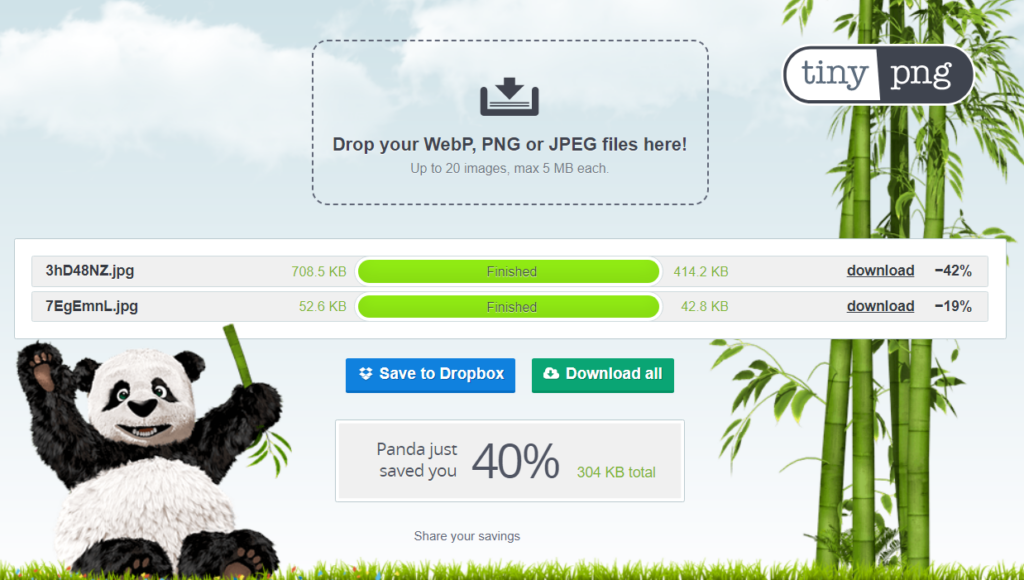
هناك الكثير من مواقع الويب التي ستعمل تلقائيًا على تحسين الصور لك. كل ما عليك فعله هو تحميل صورة والانتظار حتى يعمل الموقع بسحره. تستغرق العملية عادةً بضع ثوانٍ.
على سبيل المثال ، يمكّنك TinyPNG من تحميل ملفات PNG و JPEG و WebP أقل من 5 ميغابايت . يمكنك تحميل صور متعددة دفعة واحدة وسيقوم الموقع بتحسينها لك:

ضع في اعتبارك أن خدمات تحسين الصور المختلفة ستستخدم أنواعًا مختلفة من الضغط. يستخدم TinyPNG ، على سبيل المثال ، ضغطًا مع فقدان البيانات.
كما ناقشنا سابقًا ، يعني الضغط مع الفقد وجود مستوى معين من التدهور في جودة الصورة. ومع ذلك ، في معظم الخدمات ، لن يكون فقدان الجودة ملحوظًا بالعين المجردة.
الجانب السلبي لاستخدام مواقع تحسين الصور التابعة لجهات خارجية هو أن الكثير منها يحد من عدد الصور التي يمكنك ضغطها. وبالمثل ، قد تكون هناك حدود لحجم الميجابايت للصور التي يُسمح لك بتحميلها ما لم تدفع مقابل حساب ممتاز.
إذا كان عليك تحسين مئات الصور ثم تحميلها على موقعك يدويًا ، فإن هذا الأسلوب ليس هو الأكثر فعالية. ومع ذلك ، إذا لم يكن لديك حق الوصول إلى أدوات تحسين الصور الآلية (مثل مكونات WordPress الإضافية) ، فهذا خيار جيد.
2. استخدم ملحقات تحسين الصورة
إذا كنت تستخدم WordPress ، فهناك الكثير من المكونات الإضافية التي تمكنك من ضغط الصور مباشرة من لوحة القيادة. يمكن لهذه المكونات الإضافية أيضًا تحسين الصور الموجودة بالفعل في مكتبة الوسائط الخاصة بك ، وضغط الصور الجديدة تلقائيًا ، وحتى تغيير حجمها.

أحد الأمثلة على هذا البرنامج المساعد هو Smush:

بمجرد تنشيط Smush ، سيعمل المكون الإضافي تلقائيًا على تحسين أي صور تقوم بتحميلها إلى WordPress. ينطبق هذا على الصور التي تقوم بتحميلها مباشرة إلى مكتبة الوسائط والملفات التي تضيفها إلى موقعك أثناء استخدام محرر الكتل.
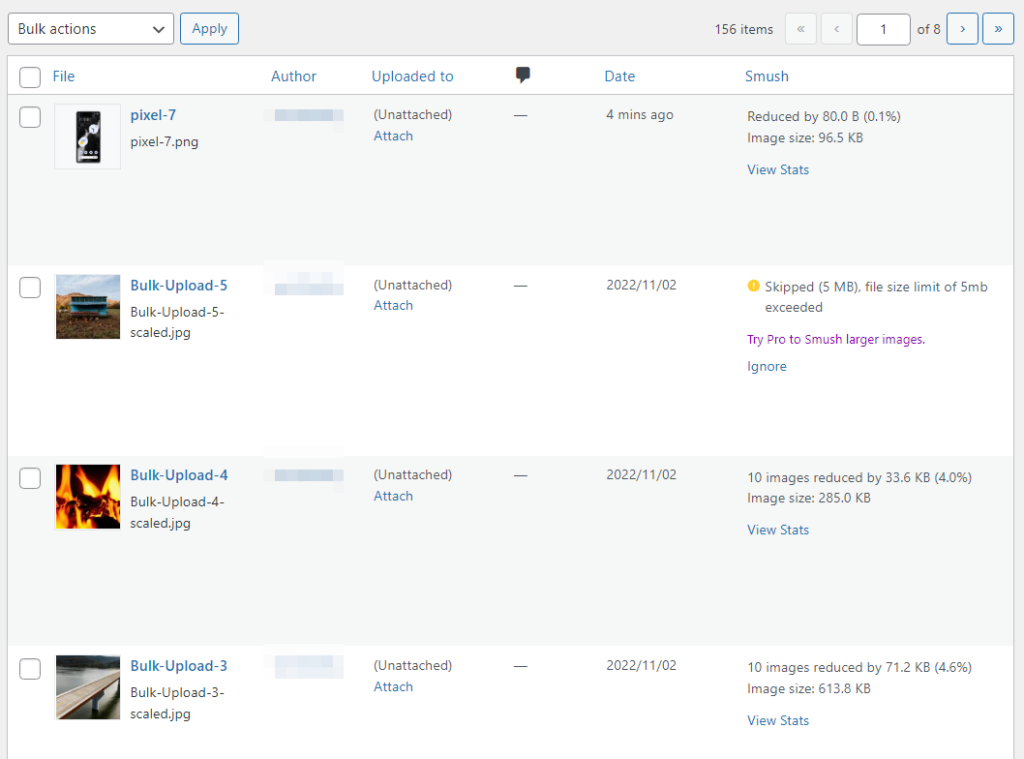
إذا انتقلت إلى مكتبة الوسائط علامة التبويب ، ستتمكن من رؤية وفورات الميغابايت لكل صورة:

معظم هذه المكونات الإضافية ليست مجانية تمامًا. سيمكنك Smush ، على سبيل المثال ، من تحسين عدد غير محدود من الصور ، ولكن فقط إذا كان وزنها أقل من 5 ميغابايت.
ستحد معظم المكونات الإضافية من عدد الصور التي يمكنك تحسينها شهريًا ما لم تشتري ترخيصًا. لن يقوم البعض بضغط الصور تلقائيًا أثناء تحميلها ، لذا سيتعين عليك القيام بذلك يدويًا.
إذا كنت تستخدم WordPress ، فلا يوجد سبب لعدم استخدام مكون إضافي لتحسين الصور. يمكن أن يساعدك على أتمتة عملية تحسين الصورة بالكامل. نوصي بإجراء القليل من البحث للعثور على الأداة التي تناسب احتياجاتك.
3. تغيير حجم ملفات الصور على جهاز الكمبيوتر الخاص بك
إذا ألقيت نظرة على صورة التقطتها مؤخرًا ، فستلاحظ أنها تأتي بدقة عالية جدًا . هذا لأن الأجهزة الحديثة مصممة مع وضع التصوير عالي الدقة في الاعتبار.
يعد هذا أمرًا رائعًا إذا كنت تستمتع بالتقاط الصور نظرًا لأنك تحصل على مزيد من التفاصيل في لقطاتك. ومع ذلك ، من المحتمل أن تحتوي هذه الصور على أحجام ملفات كبيرة.
حل بسيط لهذه المشكلة هو تقليل أحجام الملفات هذه قبل تحميل الصور على الويب. في معظم الحالات ، لن يؤدي ذلك إلى فقد ملحوظ في التفاصيل ، حيث أن دقة الصورة الأصلية كبيرة بالفعل بحيث لا يمكن تقديرها على معظم الأجهزة.
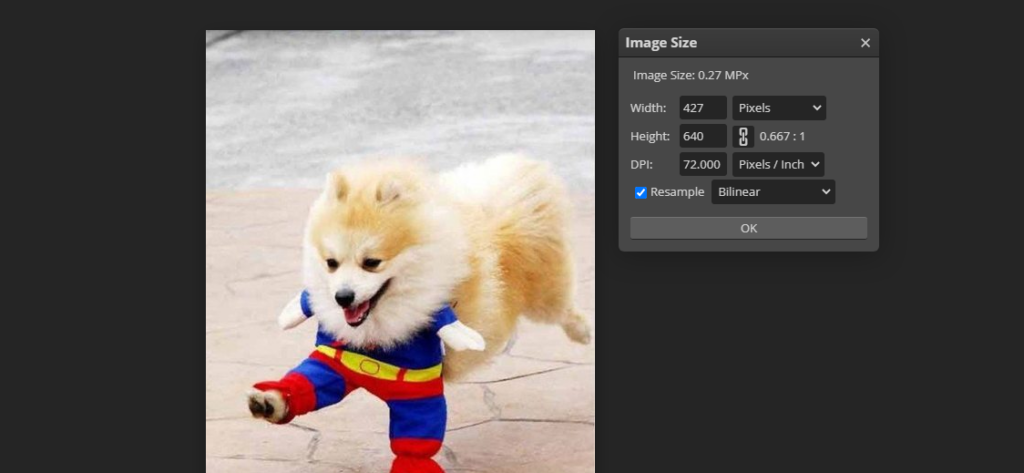
يعد تغيير حجم الصور عملية بسيطة نسبيًا. يمكنك استخدام محرر الصور المفضل لديك لفتح صورة والبحث عن خيار تغيير الحجم. على سبيل المثال ، يمكنك استخدام أداة تحرير الصور المجانية ، Photopea ، لتغيير حجم الصورة عن طريق تعيين دقة محددة بالبكسل:

كقاعدة عامة ، لا تحتاج معظم مواقع الويب إلى صور بعرض يزيد عن 1،000-2،000 بكسل . يمكنك تغيير حجم الصور على أساس كل حالة على حدة ، طالما أنك تولي اهتمامًا خاصًا للجودة.
إذا كنت تستخدم WordPress ، فيمكن أن تساعدك بعض المكونات الإضافية لتحسين الصور في تغيير حجم الصور تلقائيًا عند تحميلها. بعض الأمثلة على المكونات الإضافية التي يمكنها القيام بذلك تشمل Smush و Resize Image After Upload و Imagify.
4. استخدم صور WebP
تتضمن بعض تنسيقات الصور الأكثر شيوعًا على الويب ملفات JPEG و PNG و GIF. تستخدم الكثير من مواقع الويب ملفات PNG و JPEG بالتبادل نظرًا لوجود اختلاف بسيط من حيث توفير حجم الملف بين هذه التنسيقات. علاوة على ذلك ، هذه التنسيقات مدعومة من قبل جميع المتصفحات الحديثة.
WebP هو تنسيق صور جديد نسبيًا تم تطويره بواسطة Google. من حيث حجم الملف ، تكون ملفات WebP غير المفقودة ، في المتوسط ، أخف بنسبة 26 بالمائة من نظيراتها في PNG. وفي الوقت نفسه ، فإن استخدام صور WebP التي يتم فقدانها يترجم إلى تقليل حجم الملف بنسبة 25-34 في المائة مقارنةً بصور PNG.
تدعم معظم المتصفحات الحديثة WebP بالفعل ، بما في ذلك Chrome و Safari و Firefox و Edge و Opera. هذا يعني أن غالبية زوار موقعك لن يواجهوا أي مشاكل إذا قررت التبديل إلى WebP لتنسيق الصورة الأساسي لموقعك على الويب.
إذا كنت من مستخدمي WordPress ، فيجب أن تعلم أن نظام إدارة المحتوى (CMS) يدعم WebP خارج الصندوق. علاوة على ذلك ، هناك خطة قيد العمل لتنفيذ WebP كتنسيق الصورة الافتراضي لـ WordPress في الإصدارات المستقبلية.
يمكنك بسهولة تحويل الصور إلى تنسيق WebP باستخدام المكونات الإضافية مثل Imagify. ستقوم هذه الأداة تلقائيًا بتحويل صور PNG و JPEG إلى WebP وتقديم تنسيق الصورة الجديد إلى المتصفحات التي تدعم نوع الملف.
5. إزالة البيانات الوصفية EXIF من الصور
تشير بيانات EXIF الوصفية إلى معلومات مثل تاريخ إنشاء الصورة والجهاز الذي تم استخدامه ومؤلفها وغير ذلك. قد تكون هذه المعلومات مهمة لبعض مواقع الويب ، ولكنها في معظم الحالات لا تؤثر على تجربة المستخدم بأي شكل من الأشكال.
يمكن أن تؤدي إزالة تلك البيانات من الصور إلى تقليل حجم ملفها. إذا كنت من مستخدمي Windows ، فانقر بزر الماوس الأيمن على ملف ، وانتقل إلى الخصائص ، وحدد التفاصيل التبويب.
في الداخل ، ستجد خيارًا يقرأ إزالة الخصائص و المعلومات الشخصية :
من المهم ملاحظة أن إزالة البيانات الأولية للصورة قد لا يكون لها تأثير كبير على حجم الملف. هذا لأننا نتحدث عن كميات صغيرة من المعلومات. ومع ذلك ، يمكن أن تكون طريقة التحسين هذه مفيدة إذا كنت تريد حماية خصوصيتك لأن بيانات EXIF يمكن أن تحتوي على بعض المعلومات الشخصية.
استنتاج
يعد تقليل حجم الميغابايت للصور على موقع الويب الخاص بك أحد أكثر التحسينات تأثيرًا التي يمكنك إجراؤها. كلما قل وزن الصور ، قل ما يستغرقه تحميلها. إذا قمت بتحسين كل صورة على موقع الويب الخاص بك ، فيجب أن ترى تحسينات جذرية في أوقات التحميل عبر اللوحة.
هناك عدة طرق لتقليل حجم ملف الصورة ، سواء كنت تستخدم WordPress أم لا.
فيما يلي الطرق التي يمكنك استخدامها:
- استخدم مواقع تحسين الصور ، مثل TinyPNG.
- استخدم المكونات الإضافية لتحسين الصورة ، مثل Smush.
- تغيير حجم ملفات الصور على جهاز الكمبيوتر الخاص بك.
- استخدم صور WebP.
- إزالة البيانات الوصفية EXIF من الصور.
هل لديك أي أسئلة حول كيفية تقليل حجم الميغابايت للصورة لموقع ويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
