كيفية استبدال صورة في ووردبريس (وتقليل حجمها)
نشرت: 2024-12-02تؤثر الصور عالية الجودة بشكل كبير على العرض التقديمي لموقع الويب. مع تقدم عمر موقعك، يعد تحديث الصور جزءًا أساسيًا من البقاء جديدًا وحديثًا وملائمًا. يعد تحسين الصور لتقليل أحجام الملفات، مع الحفاظ على مستوى عالٍ من الجودة، جزءًا مهمًا آخر من تشغيل موقع تنافسي.
لقد تغيرت أنواع ضغط الصور وأصبحت أفضل على مر السنين. إذا كنت تريد توفير أفضل تجربة ممكنة للمستخدم والتغلب على المنافسة، فستحتاج إلى تحديث موقعك من حين لآخر بصور أصغر حجمًا وأحدث وأكثر جودة.
ومع ذلك، لا يمكنك حذف ملفات الوسائط فقط. يؤدي مجرد حذف صورة من مكتبة الوسائط إلى تعطل الروابط لكل منشور يستخدمها، الأمر الذي من شأنه أن يخلق مشاكل أكثر من مجرد ترك الصور القديمة في مكانها. وبدلاً من ذلك، يتطلب استبدال الصور القديمة التفكير والتخطيط.
لحسن الحظ، يعد استبدال الصور في WordPress عملية بسيطة. تحتاج فقط إلى اتباع بعض الإرشادات. في هذه المقالة، ستتعلم كيفية استبدال صورة في WordPress دون التسبب في مشاكل أوسع لموقع الويب الخاص بك - وتقليل حجمها أثناء تواجدك فيه.
دعونا نلقي نظرة.
الأسباب الشائعة لاستبدال الصورة
تضيف الصور المحفزات البصرية التي تشتد الحاجة إليها إلى الصفحات والمشاركات. إنها تقوم بتقسيم النص، وتبقي العقل مهتمًا، ويمكن أيضًا استخدامها لإثارة المشاعر أو توجيه الزائر بمهارة لاتخاذ الإجراءات المطلوبة.
وبطبيعة الحال، مع نمو موقع الويب، تتوسع مكتبة الوسائط الخاصة به. مع إضافة المزيد من الصور ذات الجودة المتفاوتة على مر السنين، قد ترغب في استبدال الصور الموجودة.
لماذا؟
لتعزيز سرعة تحميل الصفحة والأداء
يمكن أن يؤدي استبدال الصور كبيرة الحجم بإصدارات عالية الجودة ومنخفضة الحجم إلى تحقيق المعجزات عندما يتعلق الأمر بتحقيق أهدافك.
وذلك لأن تقليل وزن ملفات الصور الضخمة على موقعك سيؤدي إلى أوقات تحميل أسرع، ويمكن أن تؤدي أوقات التحميل الأسرع إلى تحسين كل شيء تقريبًا فيما يتعلق بالجهود القائمة على موقع الويب الخاص بك. يمكنك أن تتوقع رؤية أفضل:
عودة معدلات الزوار
تعمل ملفات الصور الكبيرة على إرهاق مواقع الويب وتتسبب في تحميلها بشكل أبطأ. تزعج مواقع الويب البطيئة الزائرين - فلن ينتظروا أكثر من بضع ثوانٍ للتحميل. وحتى إذا بقوا لفترة من الوقت، فلن يستمروا في العودة إذا كان موقعك يعمل دائمًا ببطء.
معدلات الارتداد
يؤدي التحميل البطيء إلى ارتفاع معدلات الارتداد أيضًا. وفقًا لـ Pingdom، فإن مواقع الويب التي يستغرق تحميلها أكثر من ثلاث ثوانٍ تشهد أربعة أضعاف معدل الارتداد للمواقع التي يتم تحميلها في ثانيتين أو أقل.
معدلات التحويل
مرة أخرى، لن يستمر الزوار في زيارة موقع بطيء التحميل. لذا، إذا كان هدف موقعك هو جمع العملاء المحتملين أو تحقيق المبيعات، فأنت تريد أن يكون التنقل سلسًا وبديهيًا، وتريد أن يتم تحميل الموقع بسرعة .
تحسين محرك البحث
يؤدي الأداء الأفضل أيضًا إلى تحسين تحسين محركات البحث. سرعة الصفحة هي عامل تصنيف محرك البحث. الصفحات الأبطأ تعني تصنيفات أقل.
لإصلاح مشاكل الصورة الحالية
عندما تتعطل صورة ما، يرى الزائر نصًا بديلاً أو رمزًا بدلاً من الصورة، وهو أمر غير مفيد وغير جذاب. وهذا في النهاية يقلل من مصداقية الموقع وفعاليته. ستحتاج إلى استبدال أي صور مكسورة على الفور.
لتحسين جودة الصورة
أصبحت الصور اليوم أكثر وضوحًا وحيوية وحيوية من أي وقت مضى. يكون هذا واضحًا جدًا إذا نظرت إلى صور هاتفك القديمة منذ عقد مضى. ولكن حتى الصور الاحترافية تبدو قديمة بعد فترة. إذا كنت جادًا بشأن تشغيل أفضل موقع ويب ممكن، فسوف تحتاج إلى تحديث الصور بانتظام حتى لا تبدو وكأنها أثرية.
لتحديث العلامة التجارية المرئية
غالبًا ما تقوم مواقع الويب بتغيير علامتها التجارية أو تعديلها بمرور الوقت، الأمر الذي قد يتطلب تحديث الصور لتتناسب مع المظهر الجديد. قد تحتاج إلى تحديث تصميم الشعار، أو تغيير ألوان الخلفية، أو استخدام صور تتناسب بشكل أفضل مع الشكل والمظهر العام للعلامة التجارية الجديدة.
لتحديث المنتجات
تحتاج المتاجر عبر الإنترنت إلى تحديث صور منتجاتها لأنها تتغير بمرور الوقت. وهذا يضمن للعملاء رؤية تصوير دقيق لما سيحصلون عليه، وبالتالي تقليل المرتجعات والشكاوى والمراجعات السيئة.
ما يجب فعله قبل استبدال الصورة في WordPress
إذا كنت تتطلع فقط إلى استبدال الصور في WordPress لتعزيز أداء موقعك، وتصفح كل صفحة ومنشور وحذف الصور القديمة، فإن تحميل صور جديدة أمر غير واقعي إلى حد كبير.
بدلاً من ذلك، يمكنك تحسين جميع ملفات الصور الخاصة بك بكفاءة أكبر باستخدام مكون إضافي. سيوفر هذا الوقت وسيتم تحسين صورك تلقائيًا.
Jetpack Boost هو الخيار الأفضل لهذا الغرض.
قم بتثبيت أداة مثل Jetpack Boost
يعد Jetpack Boost أداة رائعة لتوفير الوقت، إذ تعمل على أتمتة عملية تغيير حجم الصور (والمزيد!).
تخدم ميزة Image CDN ملفات الوسائط من شبكة توصيل المحتوى العالمية الخاصة بـ Jetpack. يقوم تلقائيًا بتغيير حجم الصور وتحويلها إلى تنسيقات أكثر كفاءة وتسليمها من الخادم الأقرب إلى كل زائر على حدة.
تعمل أداة دليل الصور تلقائيًا على إصلاح أحجام الملفات ودرجات الدقة دون المستوى الأمثل ونسب العرض إلى الارتفاع لصورك، مما يؤدي إلى تحسين تجربة المستخدم ووقت التحميل.
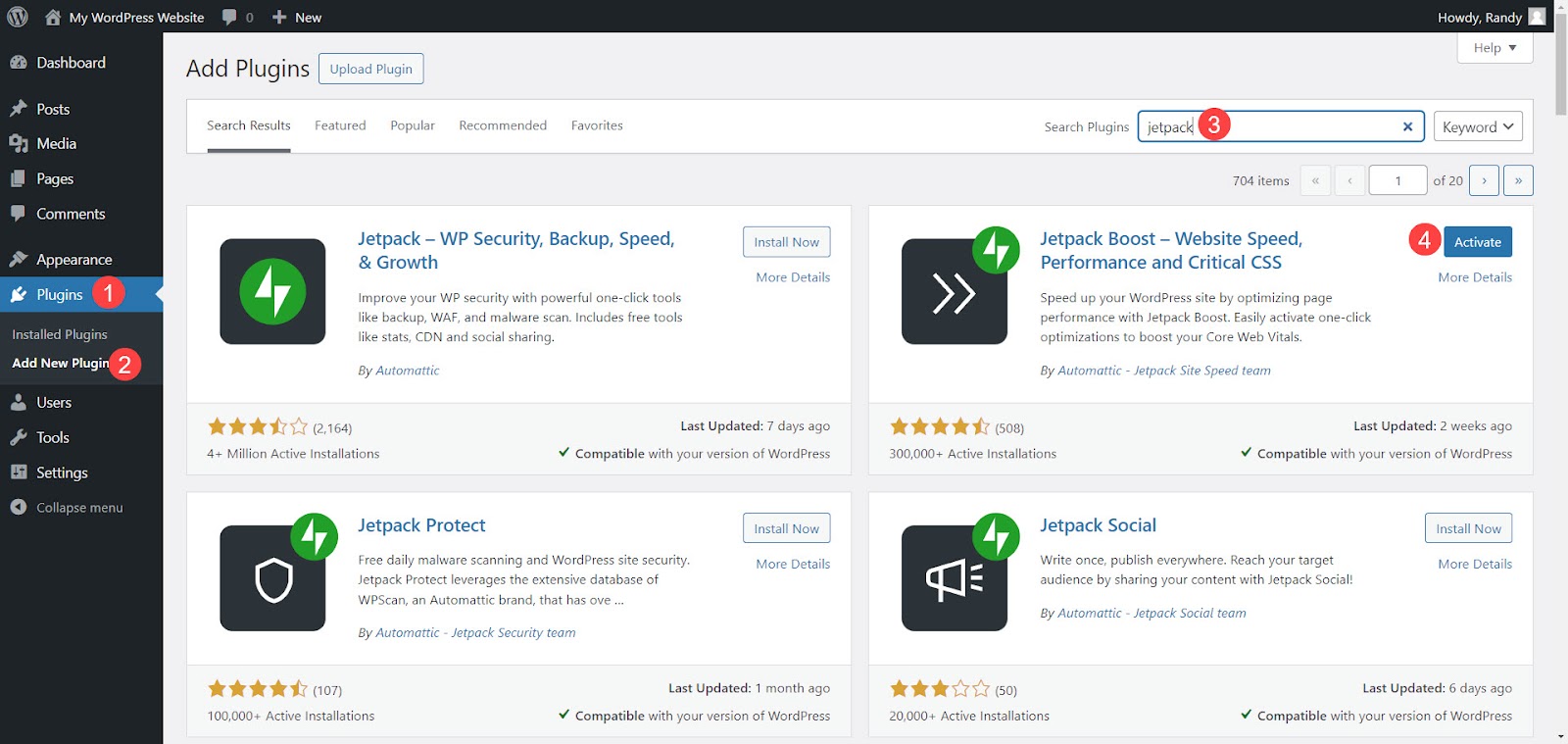
لتثبيت Jetpack Boost، انتقل إلى المكونات الإضافية → إضافة مكون إضافي جديد في لوحة تحكم WordPress. ابحث عن Jetpack Boost. حدد موقعه من خياراتك وانقر فوق تثبيت → تنشيط.

تفعيل "دليل الصور" و"Image CDN"
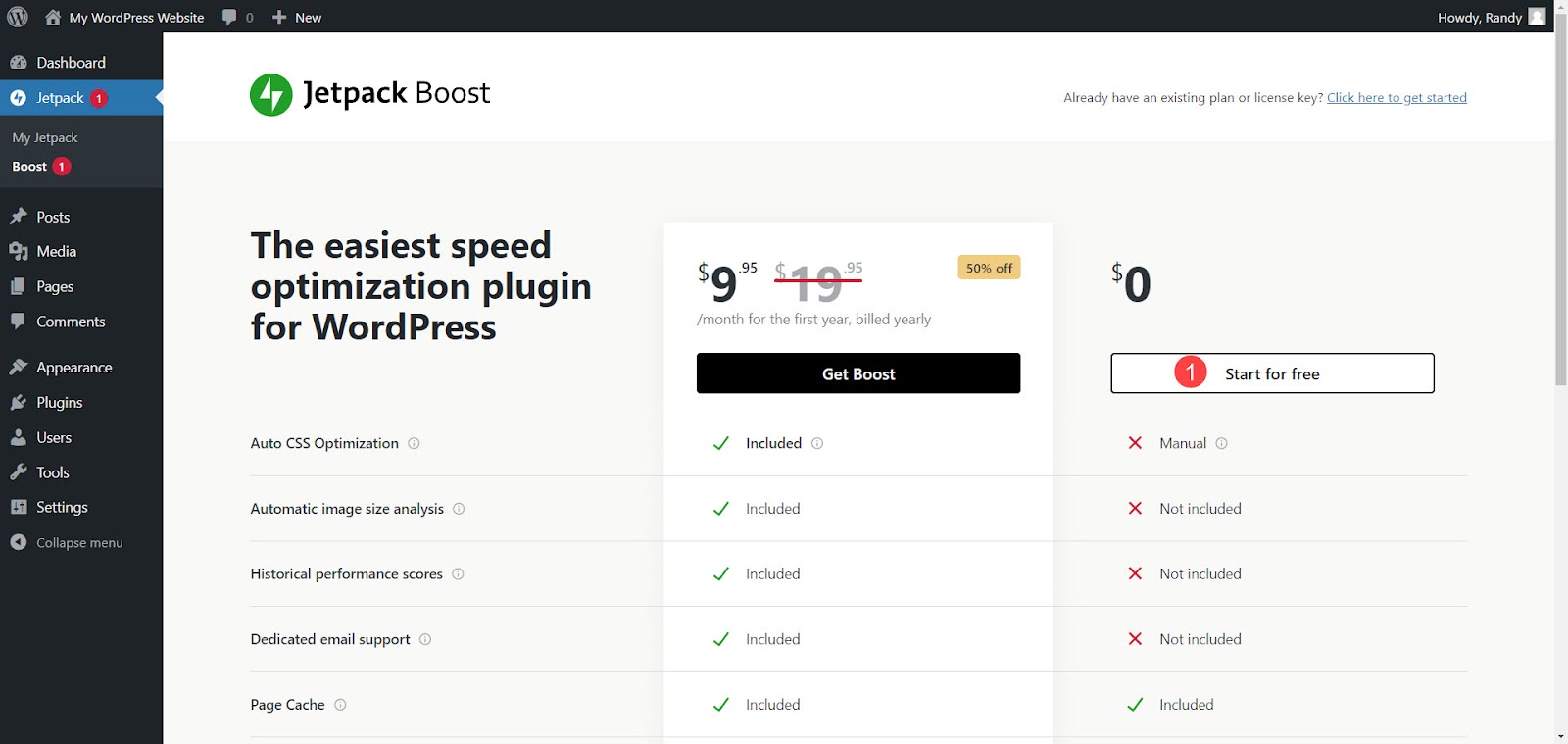
بمجرد تثبيت Jetpack Boost وتنشيطه، سيطلب منك اختيار الإصدار الذي تريده - مجاني أو مميز.
النسخة المجانية يمكن أن تساعدك:
- تحسين تحميل CSS المهم
- ذاكرة التخزين المؤقت لصفحات الموقع
- قم بتأجيل جافا سكريبت غير الضرورية
- قم بربط JavaScript وCSS
- تسخير قوة صورة CDN
- إصلاح أخطاء حجم الصورة
يضيف الإصدار المميز ميزات مثل:
- تحسين CSS التلقائي
- التحليل التلقائي لحجم الصورة
- درجات الأداء التاريخية
- إعدادات جودة الصورة CDN
- دعم البريد الإلكتروني المخصص
لأغراض هذا البرنامج التعليمي، نحن نستخدم النسخة المجانية. للبدء، انقر فوق ابدأ مجانًا .

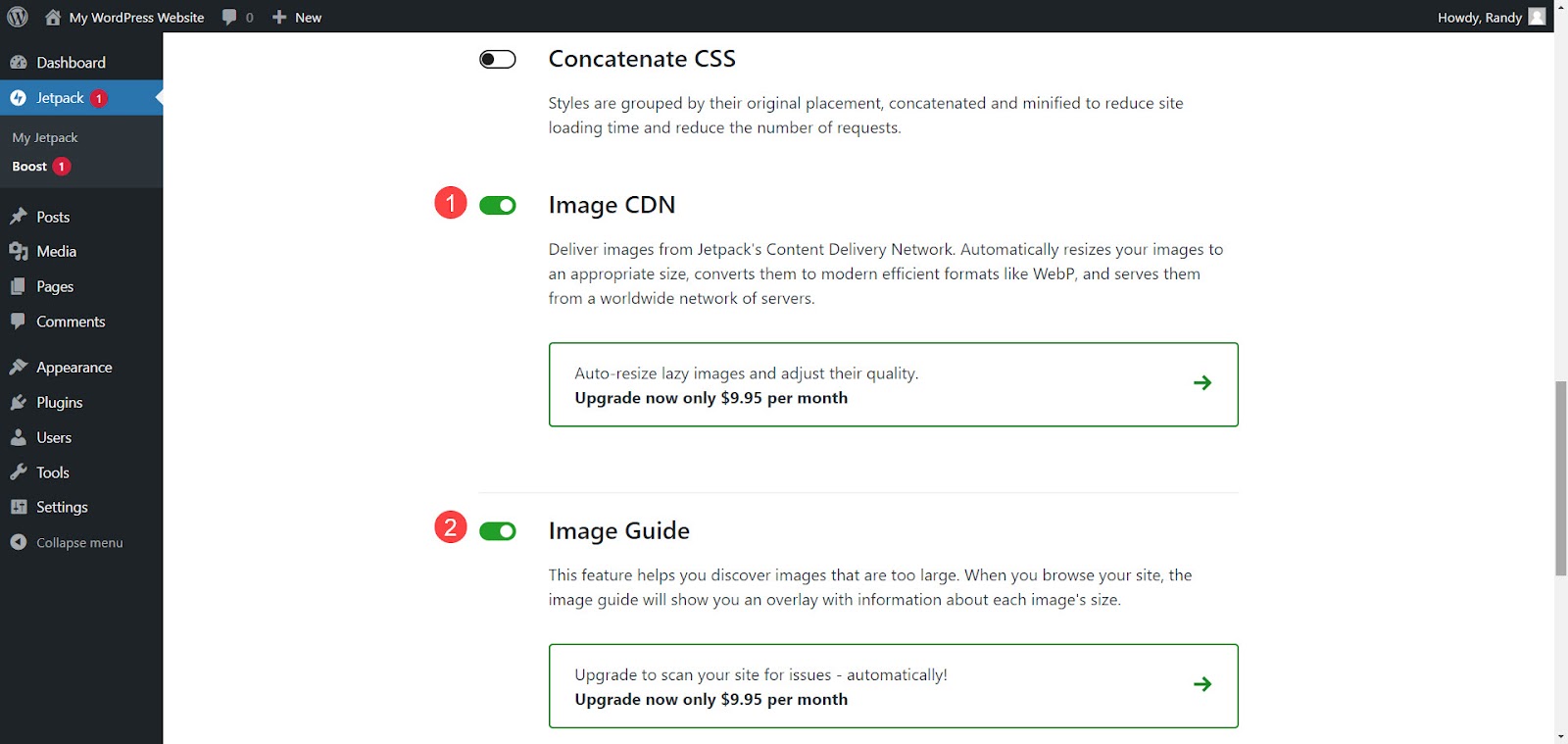
بمجرد تحديث الصفحة إلى شاشة الإعدادات، قم بالتمرير لأسفل إلى Image CDN و Image Guide . تمكين كلا التبديلين. كل من Image CDN وImage Guide جاهزان لتحسين صورك.

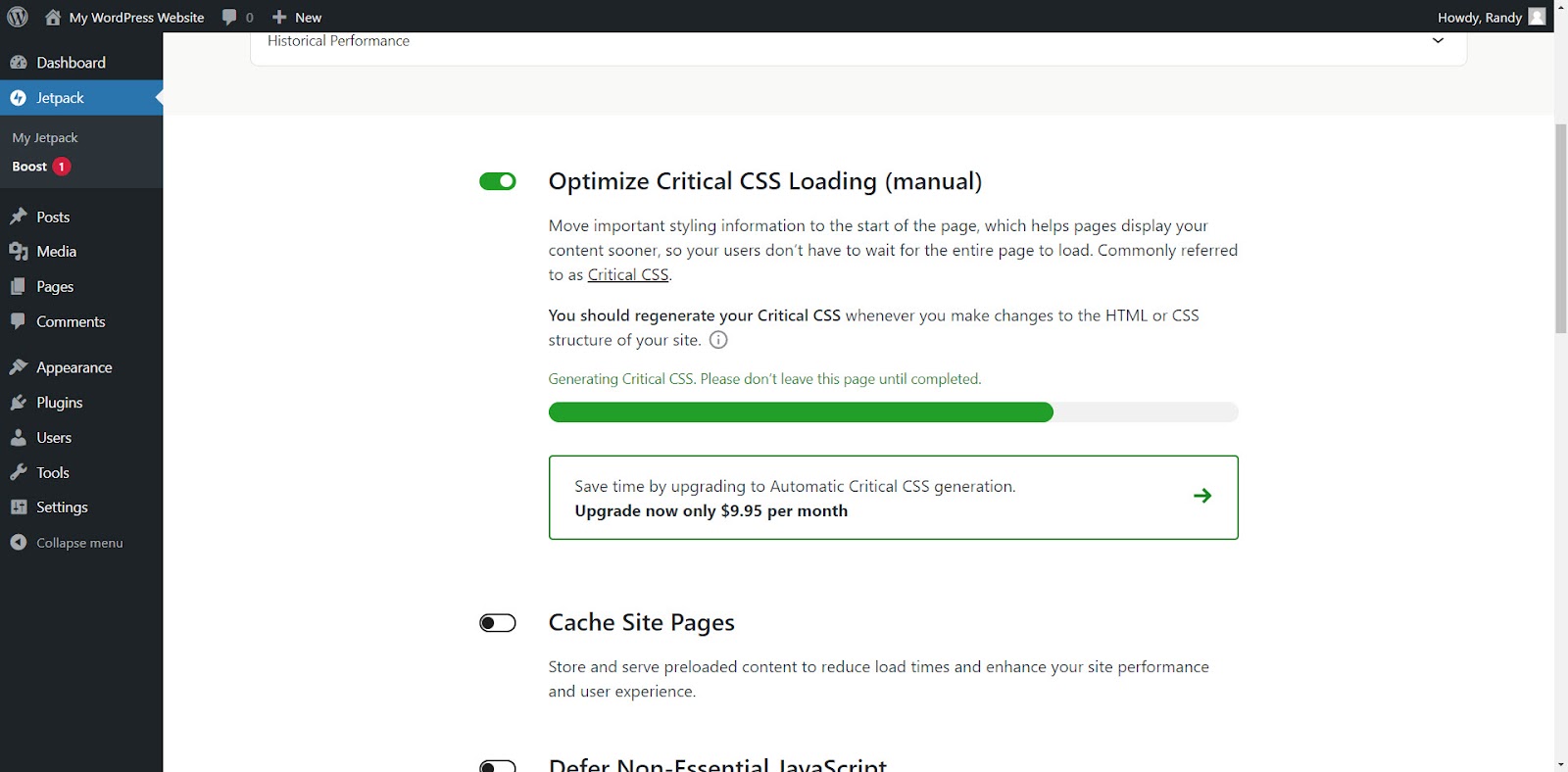
يتم تمكين تحسين تحميل CSS المهم بشكل افتراضي. يقوم بإنشاء CSS المهم تلقائيًا. ابق على هذه الصفحة حتى تنتهي العملية.

استخدم Jetpack Boost لتغيير حجم الصورة وتحسينها تلقائيًا
تعمل Image CDN ودليل الصور في الخلفية. ليست هناك حاجة لضبط الإعدادات. بمجرد تمكينها، توفر Boost النتيجة الإجمالية لموقعك.
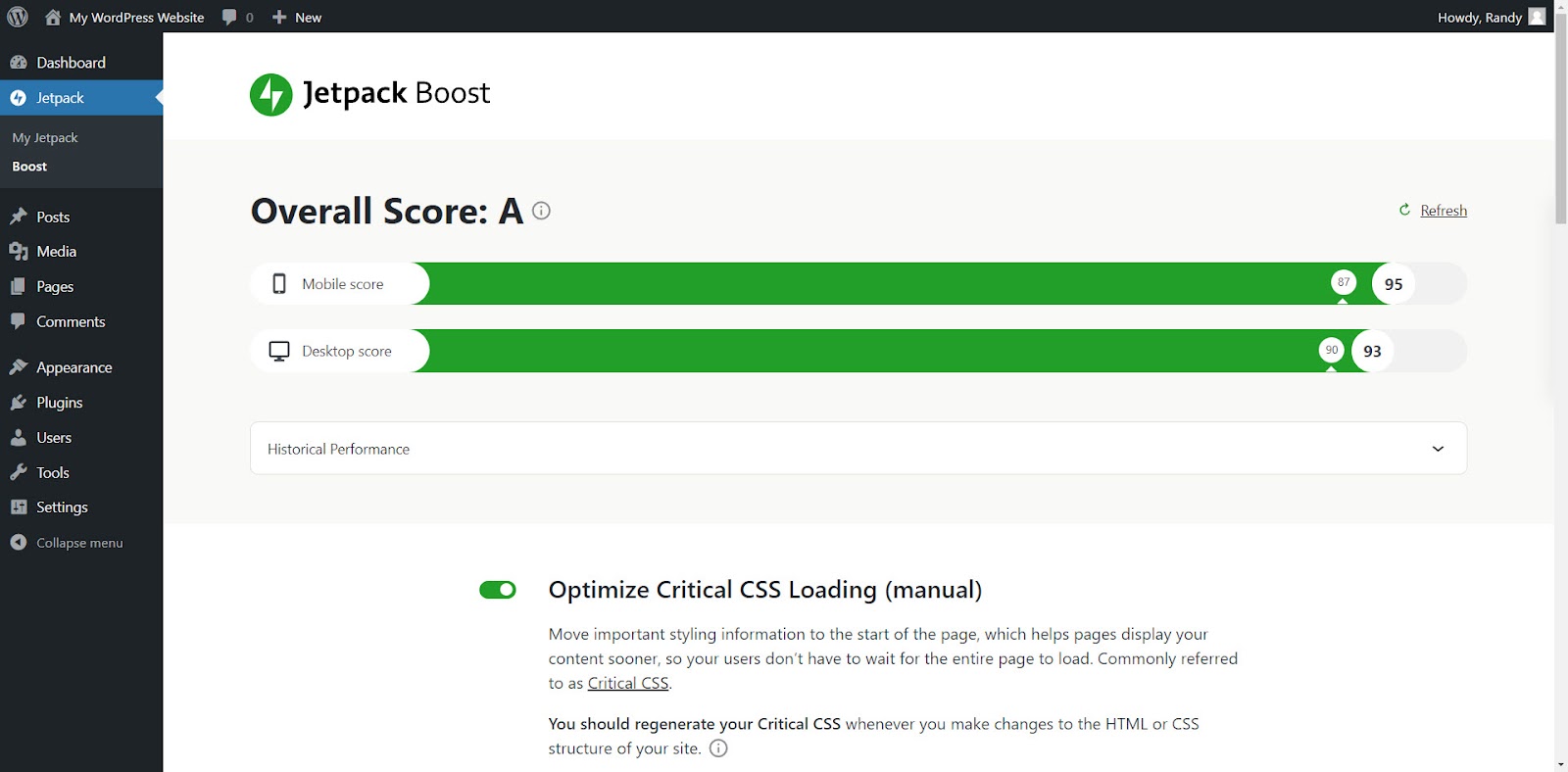
النتيجة الإجمالية
تعرض النتيجة الإجمالية النتائج الفردية للجوال وسطح المكتب. يوضح هذا سرعة موقعك وأدائه التاريخي. تعد النتيجة جزءًا من الميزات المجانية، بينما يتطلب فتح الأداء التاريخي الإصدار المميز. لرؤية درجاتك، انتقل إلى Jetpack → Boost وحدد تحديث لرؤية أحدث النتائج.
تختلف النتيجة اعتمادًا على محتوى موقعك وتحسينه. لنفترض أن أحد مواقع الاختبار حصل على 87 نقطة للجوال و90 لسطح المكتب قبل تمكين Boost. ثم، بعد تمكين البرنامج المساعد، فإنه يسجل 93 و 95 على التوالي. يتم الآن تحميل الموقع بشكل أسرع ويستخدم موارد خادم أقل.

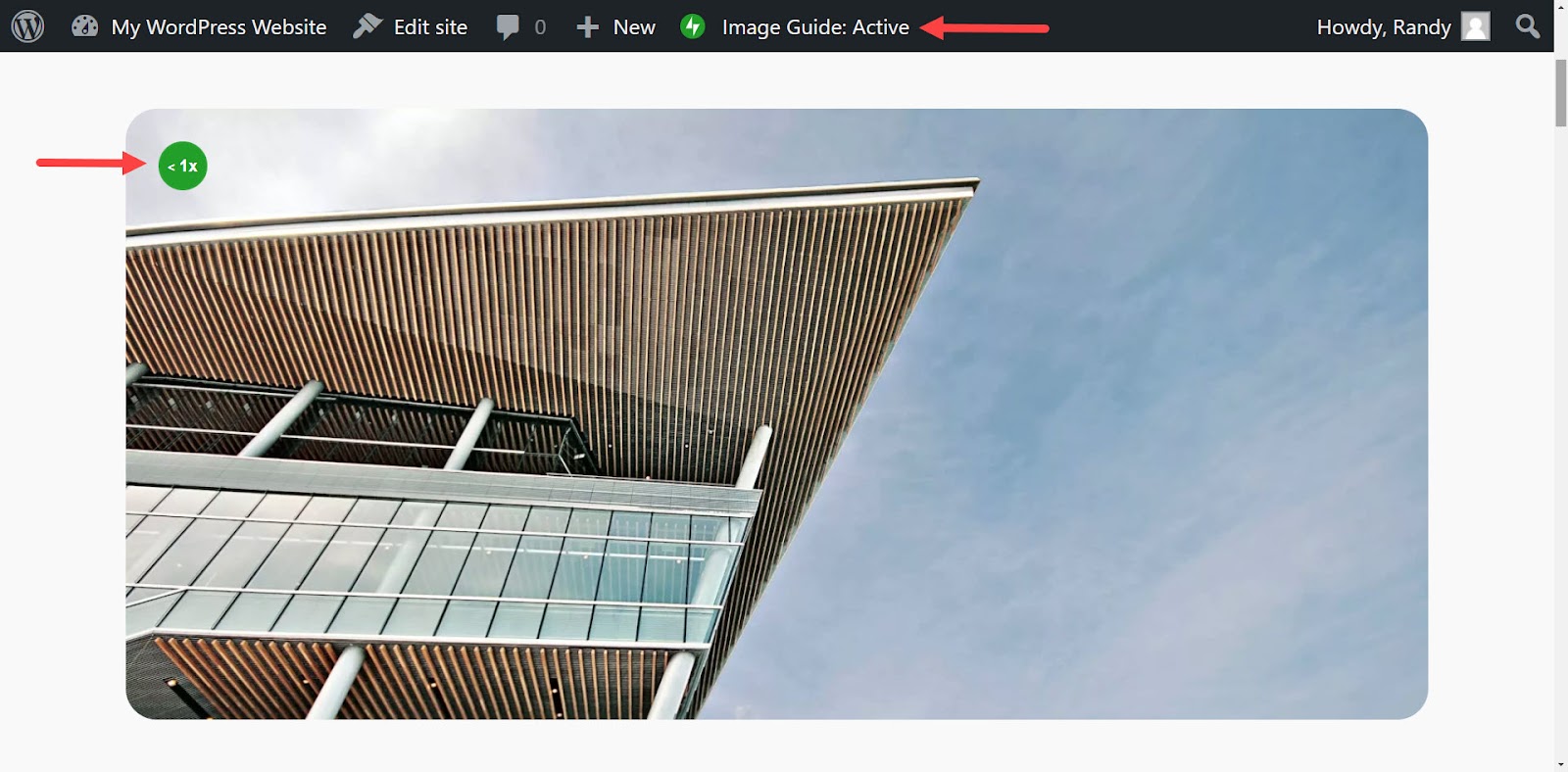
دليل الصورة
يعرض دليل الصور المعلومات في الواجهة الأمامية للموقع. انقر فوق دليل الصور في القائمة العلوية لتنشيطه أو إيقافه مؤقتًا. عندما تكون نشطة، تظهر المعلومات داخل دوائر خضراء في الزاوية العلوية اليسرى من كل صورة.

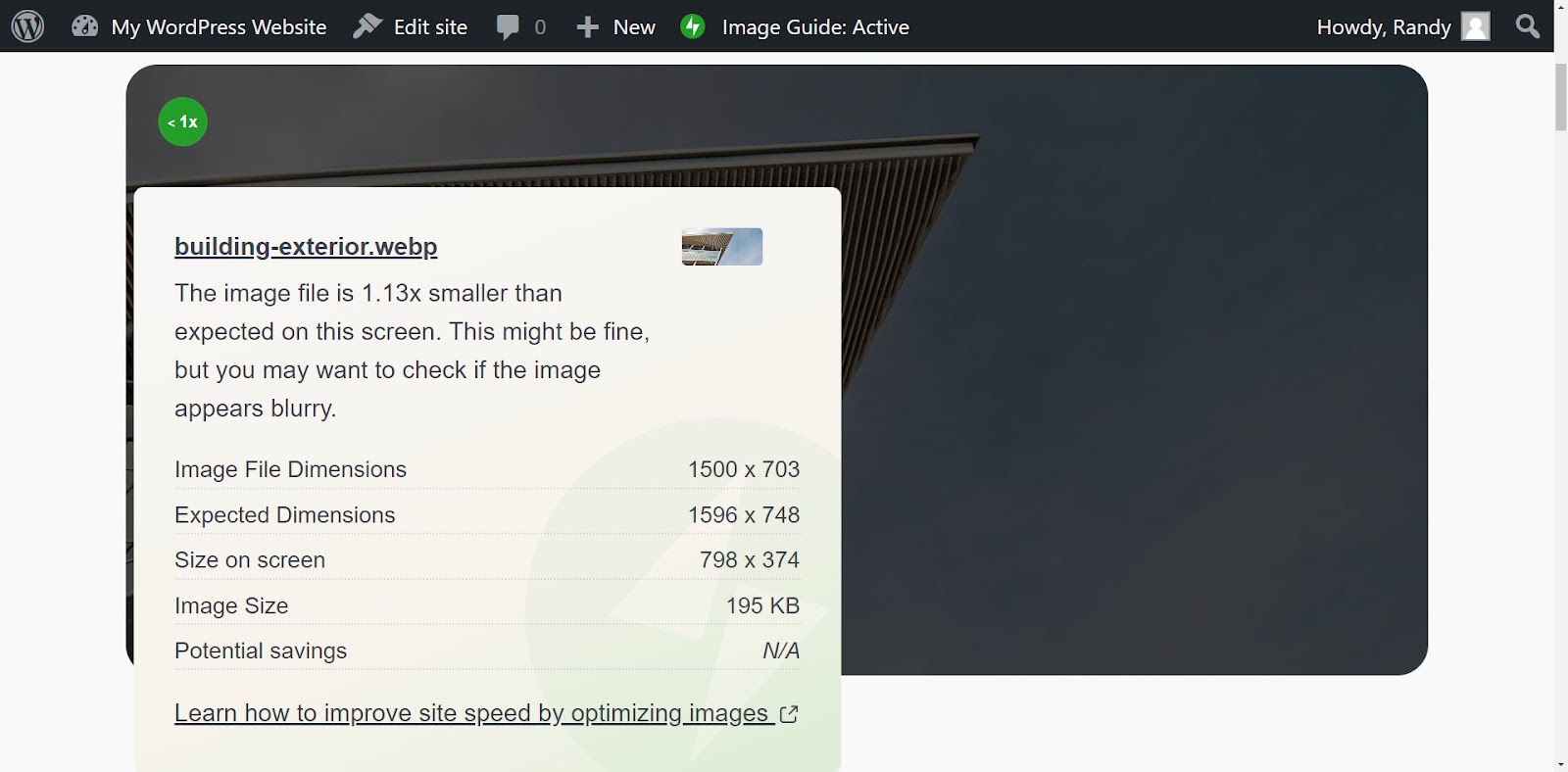
قم بالتمرير فوقها لرؤية معلومات حول الصور. توفر النافذة المنبثقة معلومات بخصوص امتداد الملف وحجم الصورة والمدخرات المحتملة ورابطًا لمعرفة كيفية تحسين الصور.
يوضح هذا المثال أن الصورة أصغر بمقدار 1.14 مرة من المتوقع لهذه الشاشة، والتي قد تظهر ضبابية. كما يوفر أيضًا أبعاد الملف والحجم الذي يظهر على الشاشة وحجم الملف.

كيفية استبدال صورة في ووردبريس (أربع طرق)
هناك عدة طرق لاستبدال صورة في WordPress دون التسبب في أخطاء، سواء كنت تستبدل الصورة في مكتبة وسائط WordPress أو ضمن محتوى معين. دعونا نلقي نظرة على أربع طرق لاستبدال صورة في WordPress.
الطريقة الأولى: استخدام محرر الكتلة
تترك هذه الطريقة الصورة القديمة في مكتبة وسائط WordPress أثناء استبدالها في المحتوى. وسيستمر أي محتوى آخر يستخدم الصورة القديمة في القيام بذلك. يعد هذا مثاليًا إذا كنت تريد فقط استبدال الصورة في موقع واحد أو موقعين مع الاحتفاظ بالصورة الأصلية للمشاركات الأخرى.
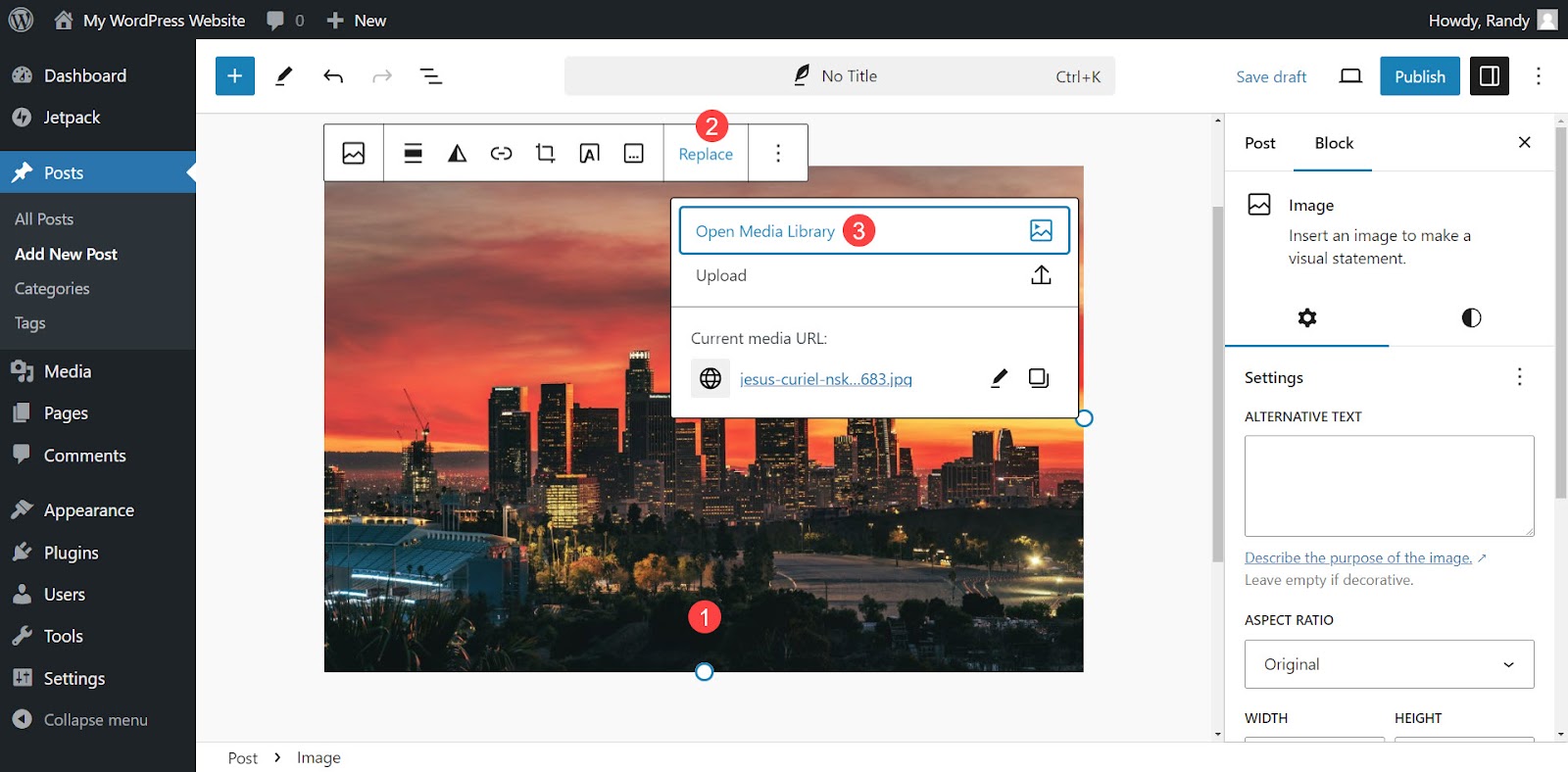
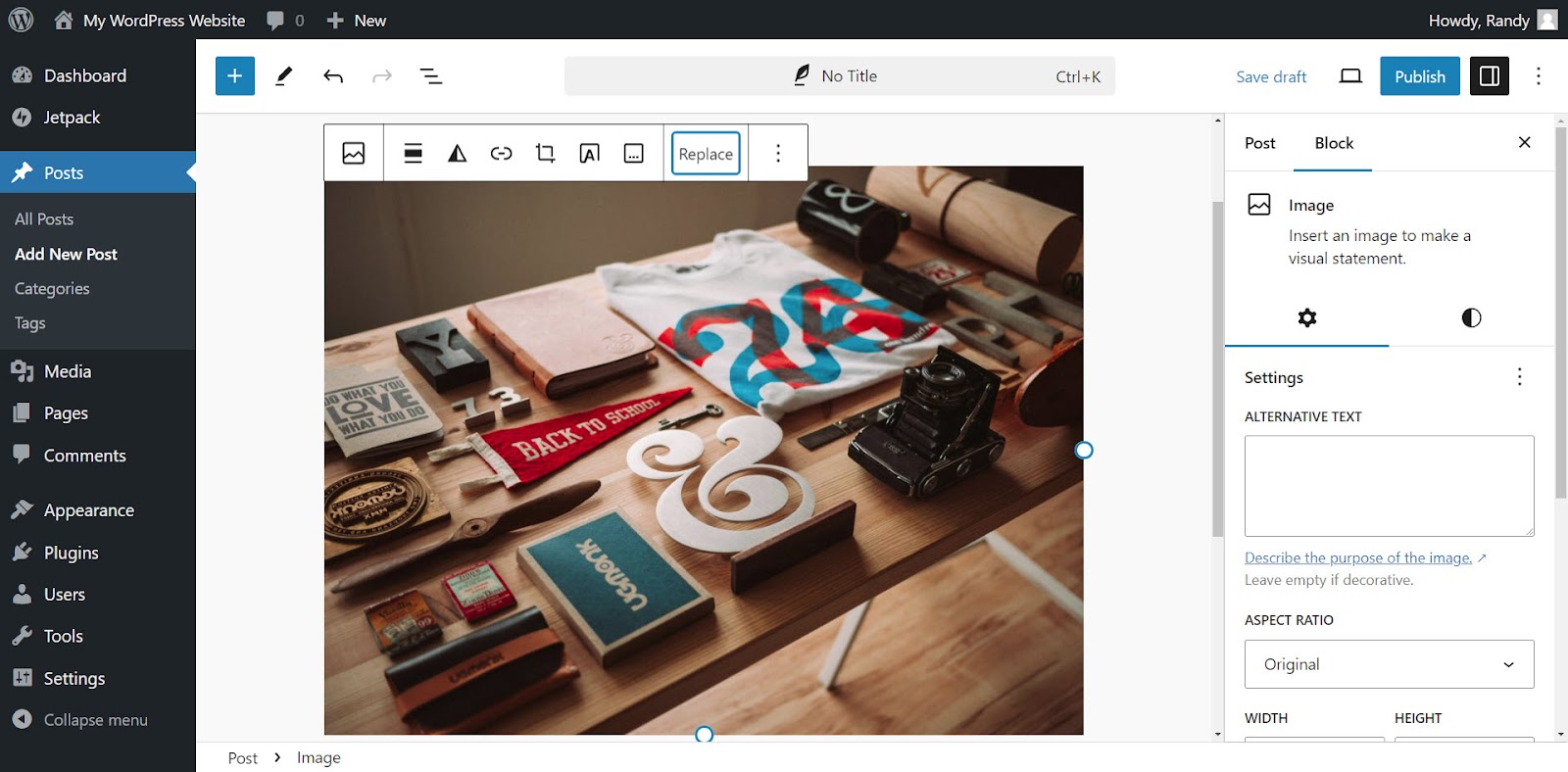
افتح المحتوى وحدد الصورة التي تريد استبدالها. يؤدي هذا إلى فتح قائمة أعلى كتلة الصورة. انقر فوق "استبدال" لرؤية نافذة منبثقة صغيرة. حدد فتح مكتبة الوسائط .

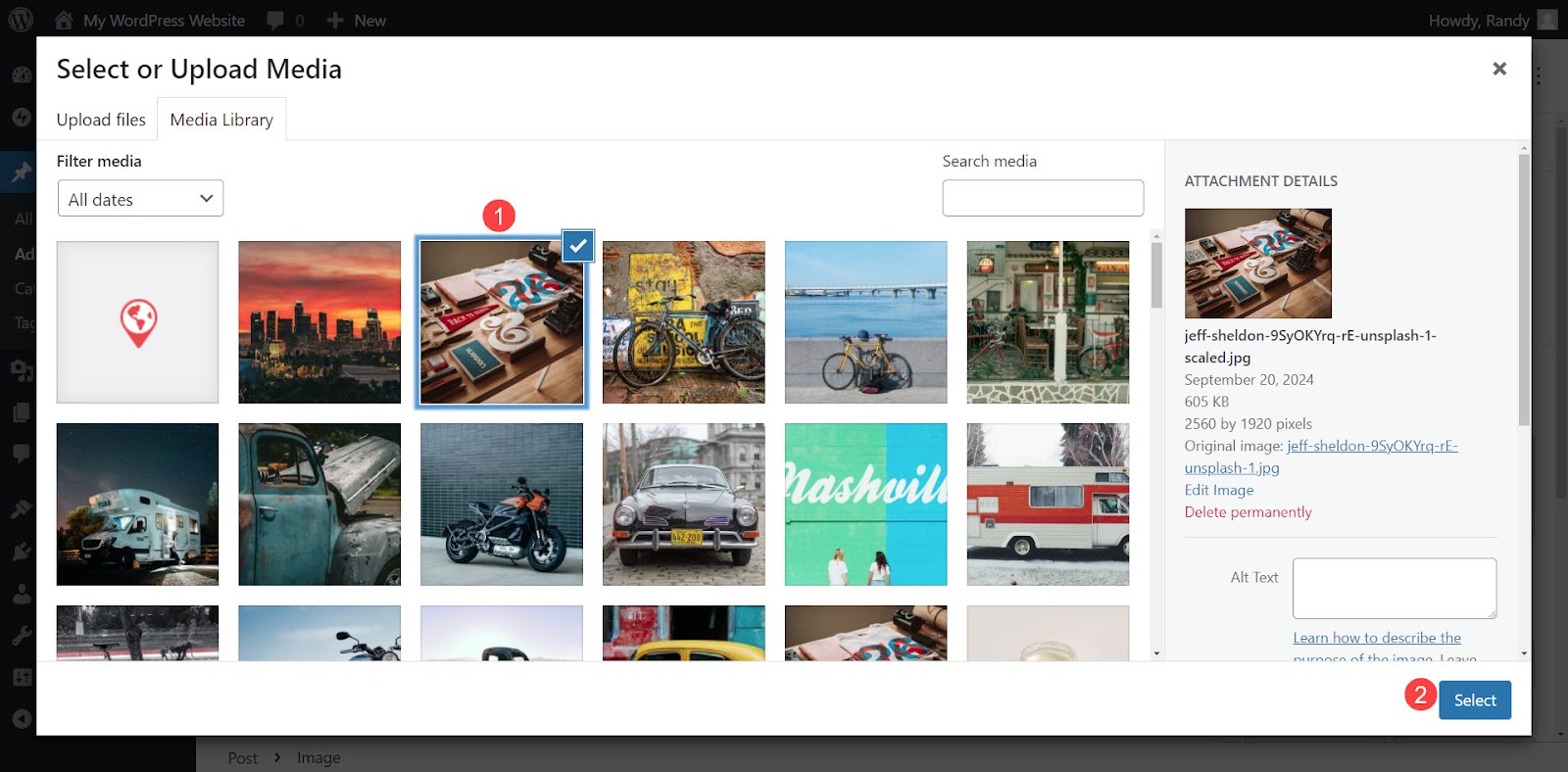
انتقل إلى الصورة التي تريد استخدامها في مكتبة وسائط WordPress الخاصة بك وحددها. للقيام بذلك، انقر فوق تحديد في الزاوية اليمنى السفلية من المكتبة.

ستحل صورتك الجديدة محل الصورة القديمة في كتلة WordPress. لا تزال الصورة الأصلية موجودة في مكتبة الوسائط وجميع الصفحات أو المنشورات الأخرى التي تستخدمها لا تزال تعرضها كالمعتاد.

لا يستغرق استبدال صورة يدويًا في عدد قليل من المنشورات الكثير من الوقت، ولكنه يصبح مستهلكًا للوقت إذا كنت بحاجة إلى استبدال صور متعددة في الكثير من المنشورات. من الممكن أيضًا تفويت مشاركة ما، مع ترك الصورة القديمة في مكانها بدلاً من تبديلها في جميع المواقع.
ولهذا السبب، من الأفضل استبدال الصورة في مكتبة الوسائط إذا تم استخدامها في منشورات متعددة، وتريد استبدالها لجميع المواقع.
الطريقة الثانية: استخدام مكتبة وسائط WordPress
تحل هذه الطريقة محل الصورة القديمة داخل مكتبة وسائط WordPress. أي محتوى يستخدم الصورة القديمة سيكون له الصورة الجديدة بدلاً من الصورة القديمة. تعتبر هذه الطريقة مثالية إذا تم استخدام الصورة في الكثير من المنشورات عبر موقع الويب، ولا تريد الاحتفاظ بالصورة القديمة على الإطلاق. فهو يحافظ على عنوان URL سليمًا، مما يقلل من أخطاء الروابط داخل موقع الويب.
تثبيت البرنامج المساعد
استخدم مكونًا إضافيًا لإضافة خيار استبدال صورة داخل مكتبة الوسائط. يستبدل المكون الإضافي الصورة دون التسبب في أخطاء داخل المحتوى الخاص بك. هناك العديد من الإضافات الجيدة للاختيار من بينها. يعد المكون الإضافي Enable Media Replace هو الأكثر شيوعًا. يمنحك التحكم في عملية الاستبدال.
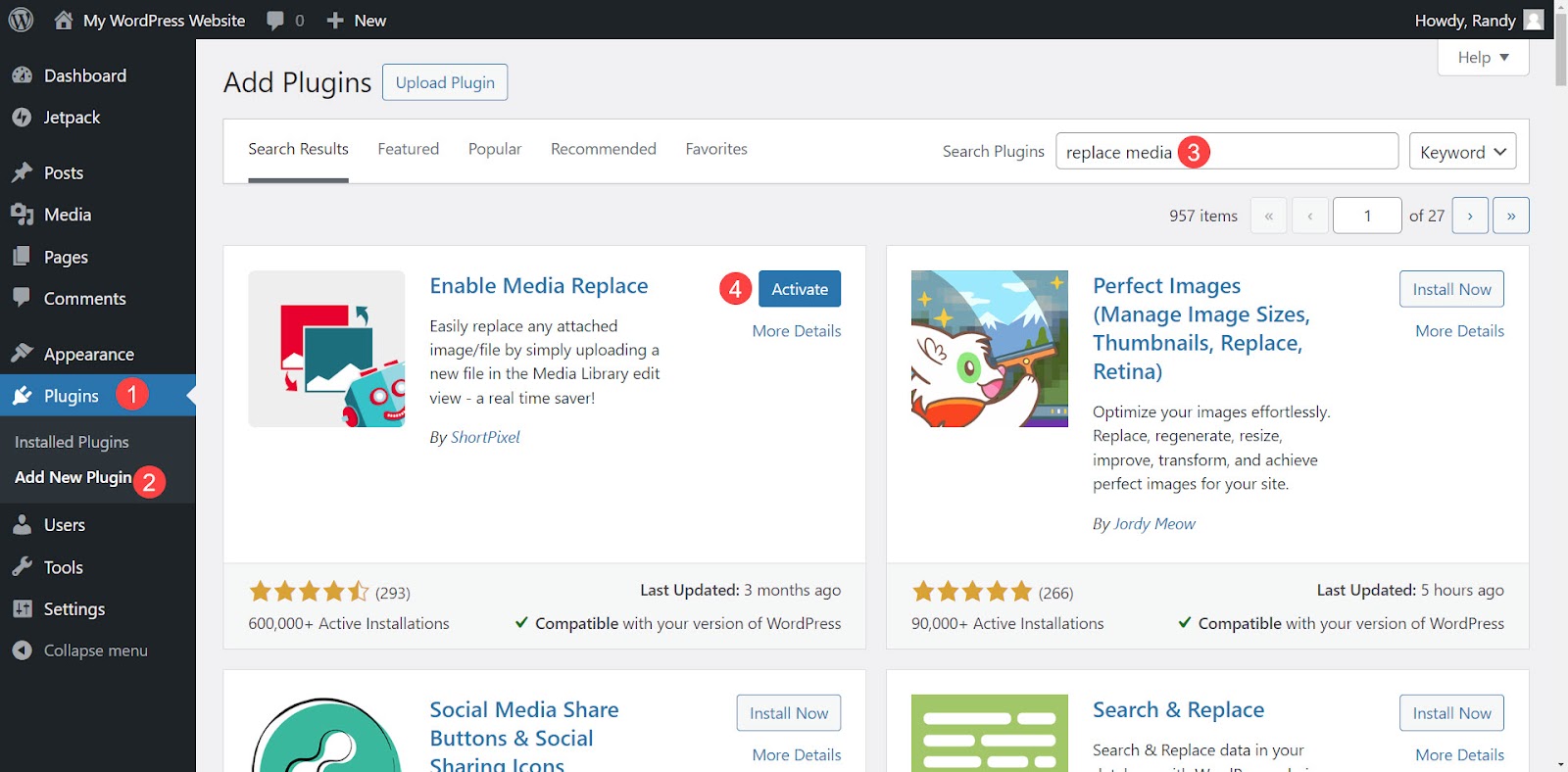
لتثبيت المكون الإضافي Enable Media Replace، انتقل إلى Plugin → Add New Plugin في لوحة تحكم WordPress. ابحث عن "تمكين استبدال الوسائط". ابحث عن البرنامج الإضافي من الخيارات المدرجة، ثم انقر فوق "التثبيت الآن" ، ثم "تنشيط" . بمجرد التثبيت، سيكون استبدال الوسائط خيارًا ضمن مكتبة الوسائط الخاصة بك.

أسهل مكون إضافي لتحسين السرعة في WordPress
يمنح Jetpack Boost موقعك نفس مزايا الأداء التي توفرها مواقع الويب الرائدة في العالم، دون الحاجة إلى مطور.
تعزيز موقعك مجانااستبدال صورة في مكتبة الوسائط في عرض القائمة
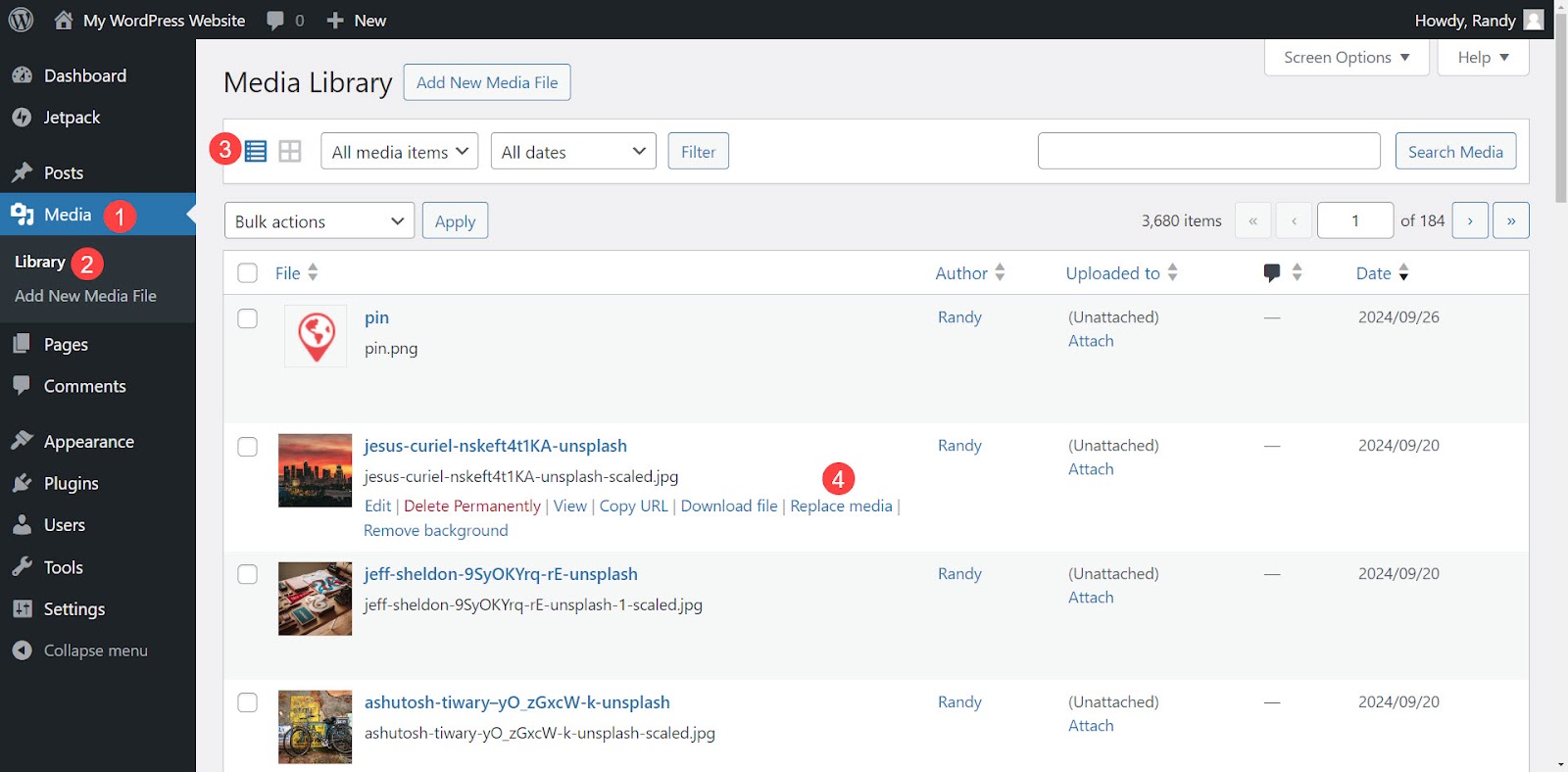
يعد استبدال صورة في مكتبة الوسائط باستخدام المكون الإضافي Enable Media Replace أمرًا بسيطًا. في لوحة تحكم WordPress، انتقل إلى الوسائط → المكتبة . حدد رمز القائمة ، وابحث عن الصورة التي تريد استبدالها، ثم قم بالتمرير فوقها، ثم انقر فوق استبدال الوسائط .

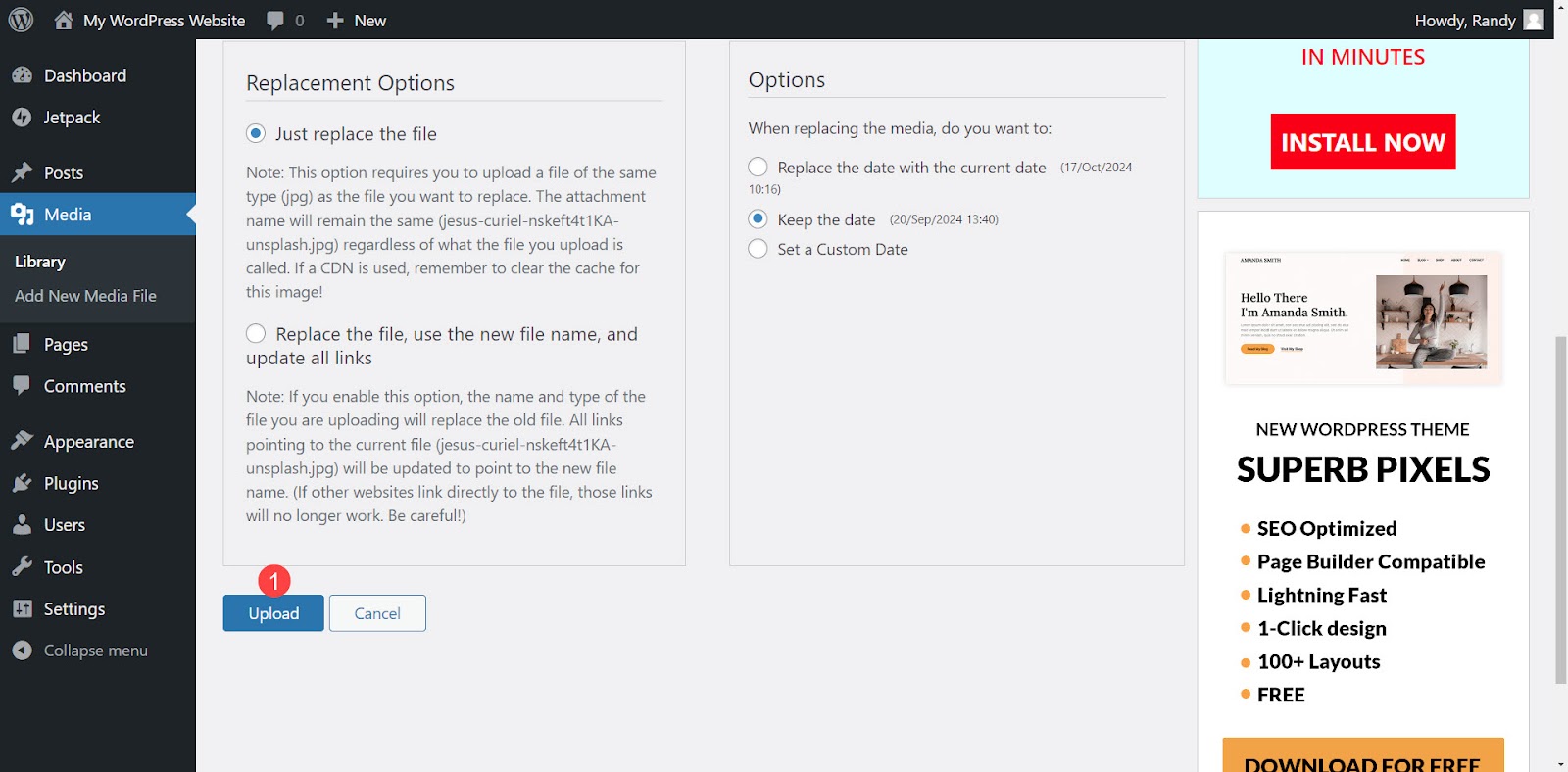
يتم فتح نافذة جديدة مع خيارات الاستبدال. اختر خياراتك في أسفل الشاشة قبل تحديد الصورة الجديدة. يحتوي هذا البرنامج المساعد على خيارين للاستبدال، بما في ذلك:
- استبدل الملف . استخدم ملف وسائط من نفس النوع واحتفظ باسم الملف. سيؤدي هذا إلى استبدال الملف فقط.
- استبدل الملف واستخدم اسم ملف الوسائط الجديد وقم بتحديث جميع الروابط . استبدل اسم الملف وقم بتحديث كل المحتوى لعرض الملف الجديد. لن يؤدي هذا إلى تحديث مواقع الويب الخارجية التي ترتبط مباشرة بالصورة الجديدة، وبالتالي لن تعمل هذه الروابط بعد الآن.
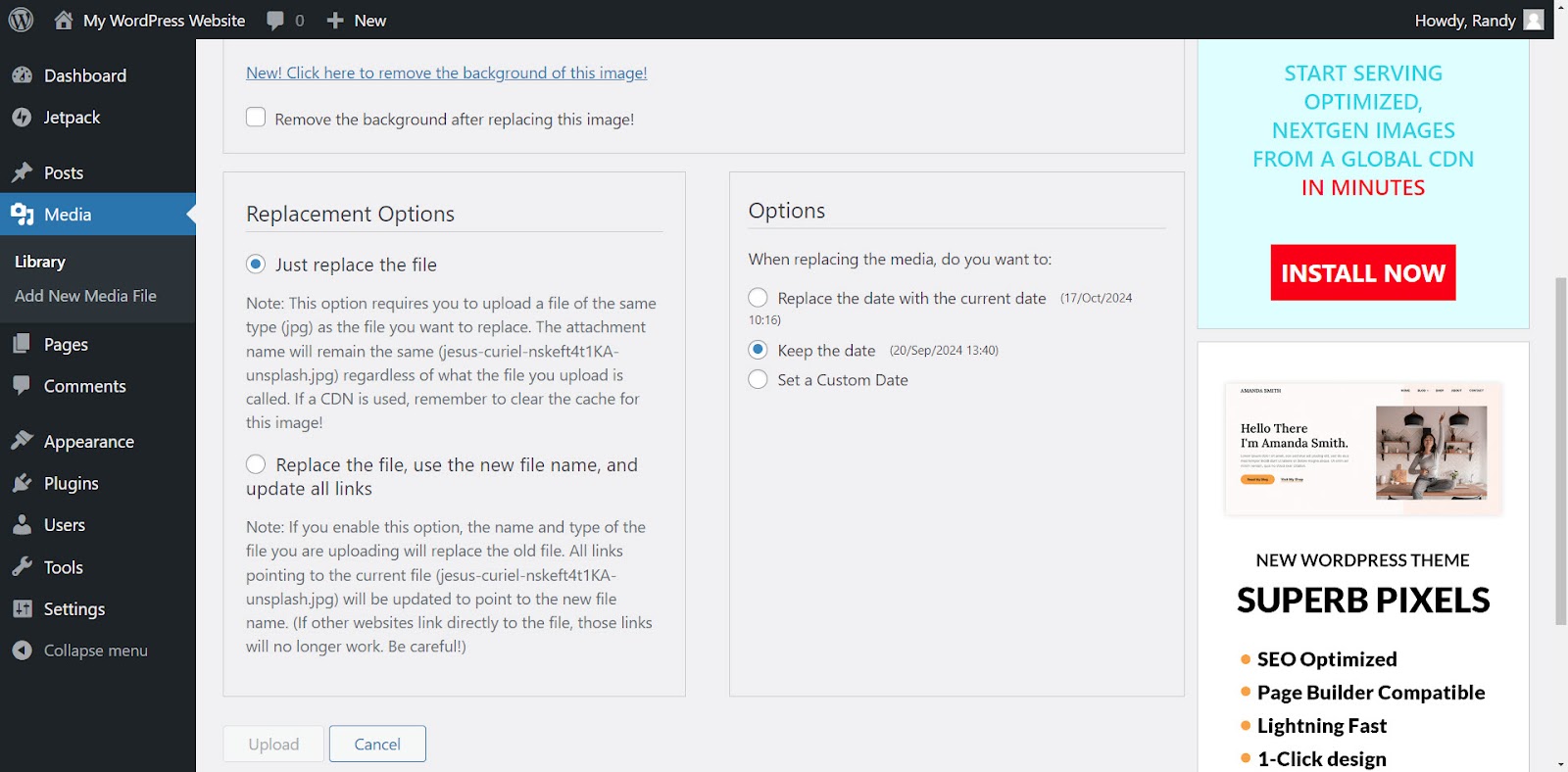
بغض النظر عن خيارات الاستبدال التي تختارها، يمكنك أيضًا تحديد خيارات لتاريخ الملف الجديد. تشمل الخيارات ما يلي:

- استبدل التاريخ الأصلي بالتاريخ الحالي.
- احتفظ بالتاريخ الأصلي.
- استخدم تاريخًا مخصصًا.

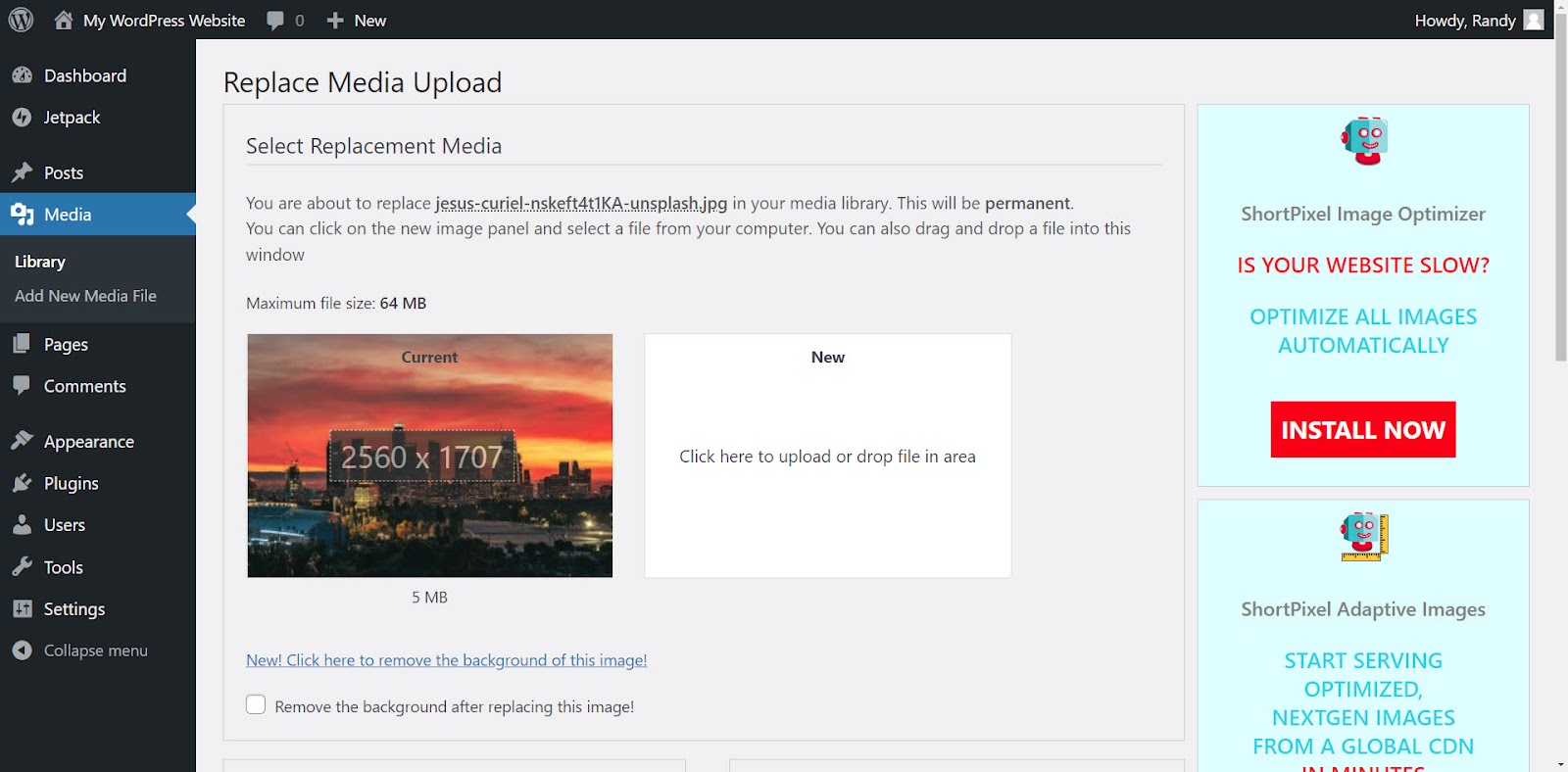
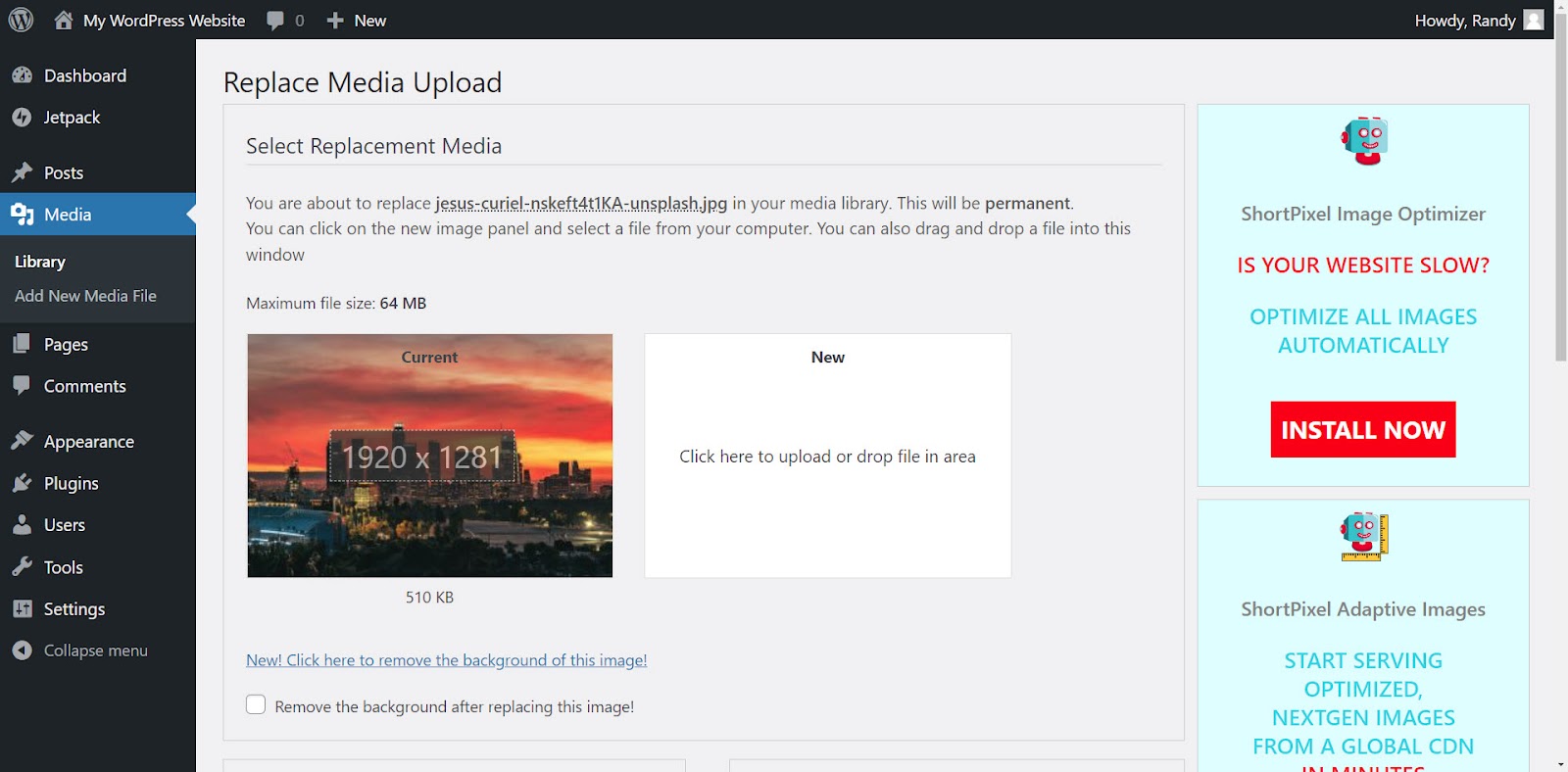
في الجزء العلوي من شاشة تمكين استبدال الوسائط، سترى منطقة تسمى تحديد الوسائط البديلة . يعرض الملف الحالي على اليسار ومنطقة للملف الجديد على اليمين. انقر فوق جديد لفتح موقع على جهاز الكمبيوتر الخاص بك أو اسحب ملفك الجديد إلى المنطقة من سطح المكتب.

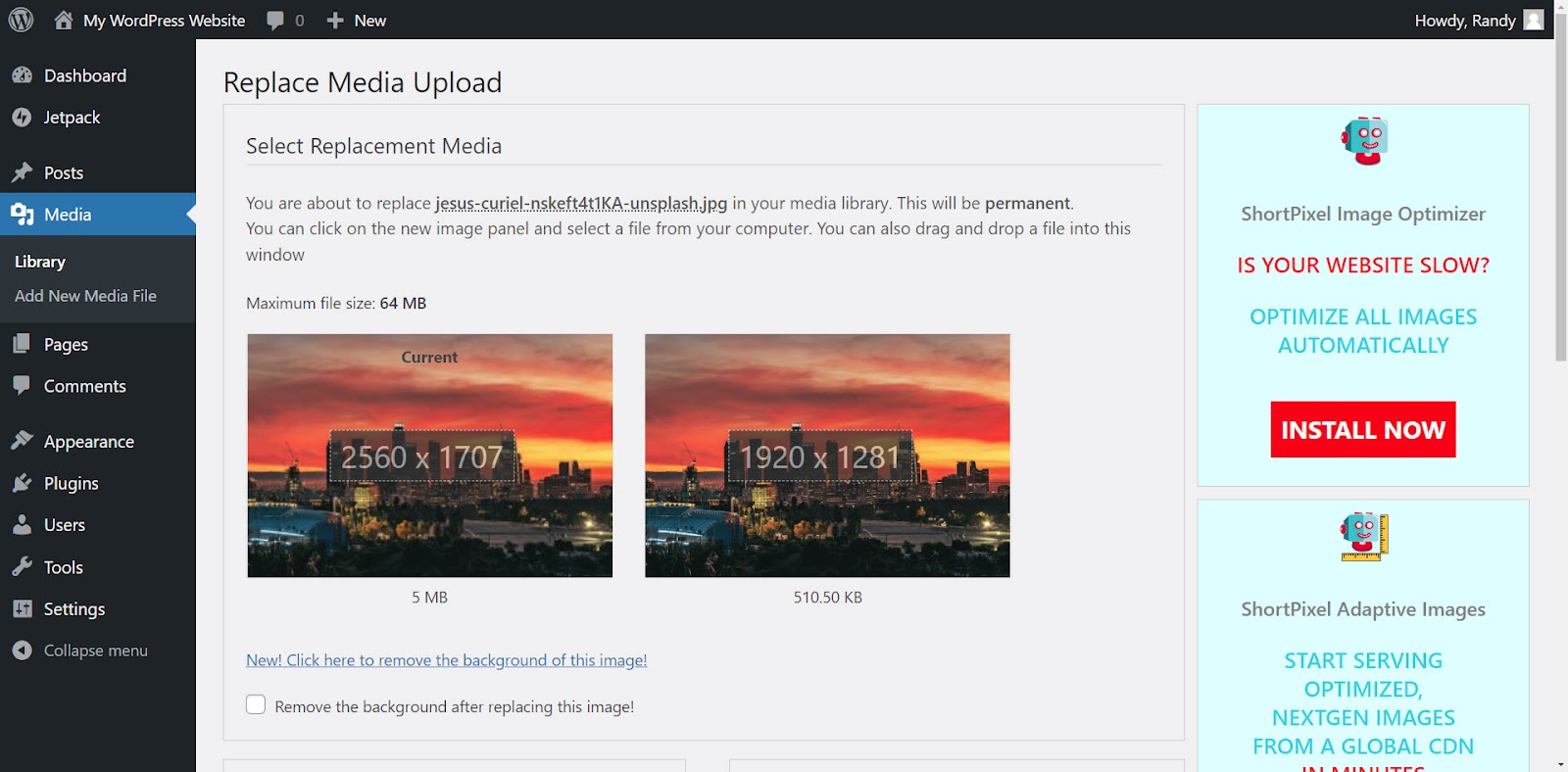
قم بمعاينة الصورة الجديدة وقارن بين ما قبل وبعد تحميل الصورة. في هذا المثال، يتم تحميل الصورة التي تم تغيير حجمها بحجم 510 كيلو بايت، وهو أصغر بكثير من الصورة الأصلية بحجم 5 ميجابايت. تم تغيير حجم الصورة وضغطها يدويًا عبر محرر الصور.

انقر فوق تحميل في أسفل الصفحة.

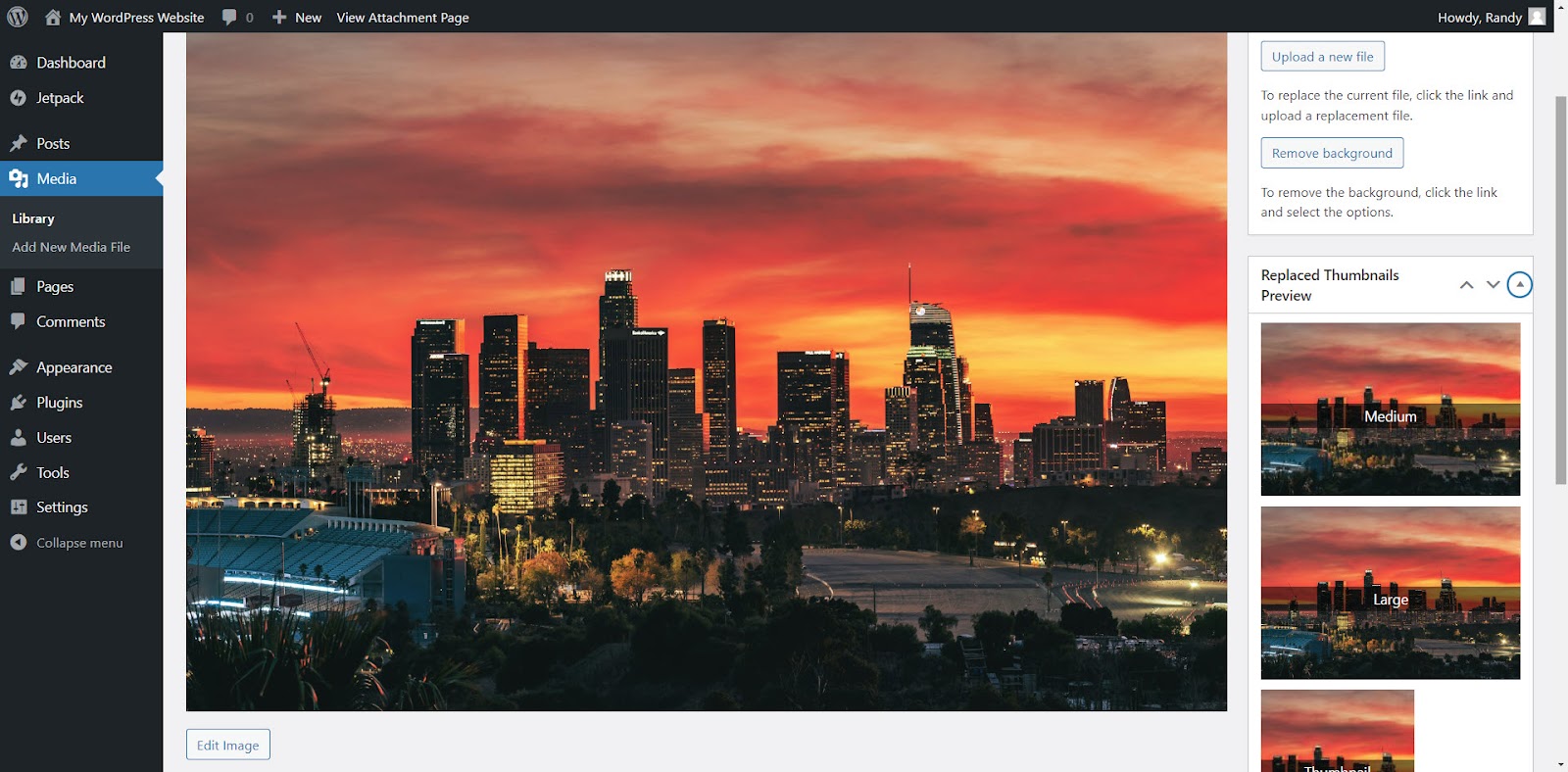
بمجرد اكتمال التحميل، ستظهر لك رسالة تعلمك بأنه تم استبدال الملف، ويتم نقلك إلى محرر الصور. قم بتحميل صورة جديدة من هذا المحرر إذا كنت تريد ذلك ثم قم بالتمرير لأسفل لاختيار حجم الصورة الذي تريد استخدامه كصورة مصغرة في الشريط الجانبي الأيمن.

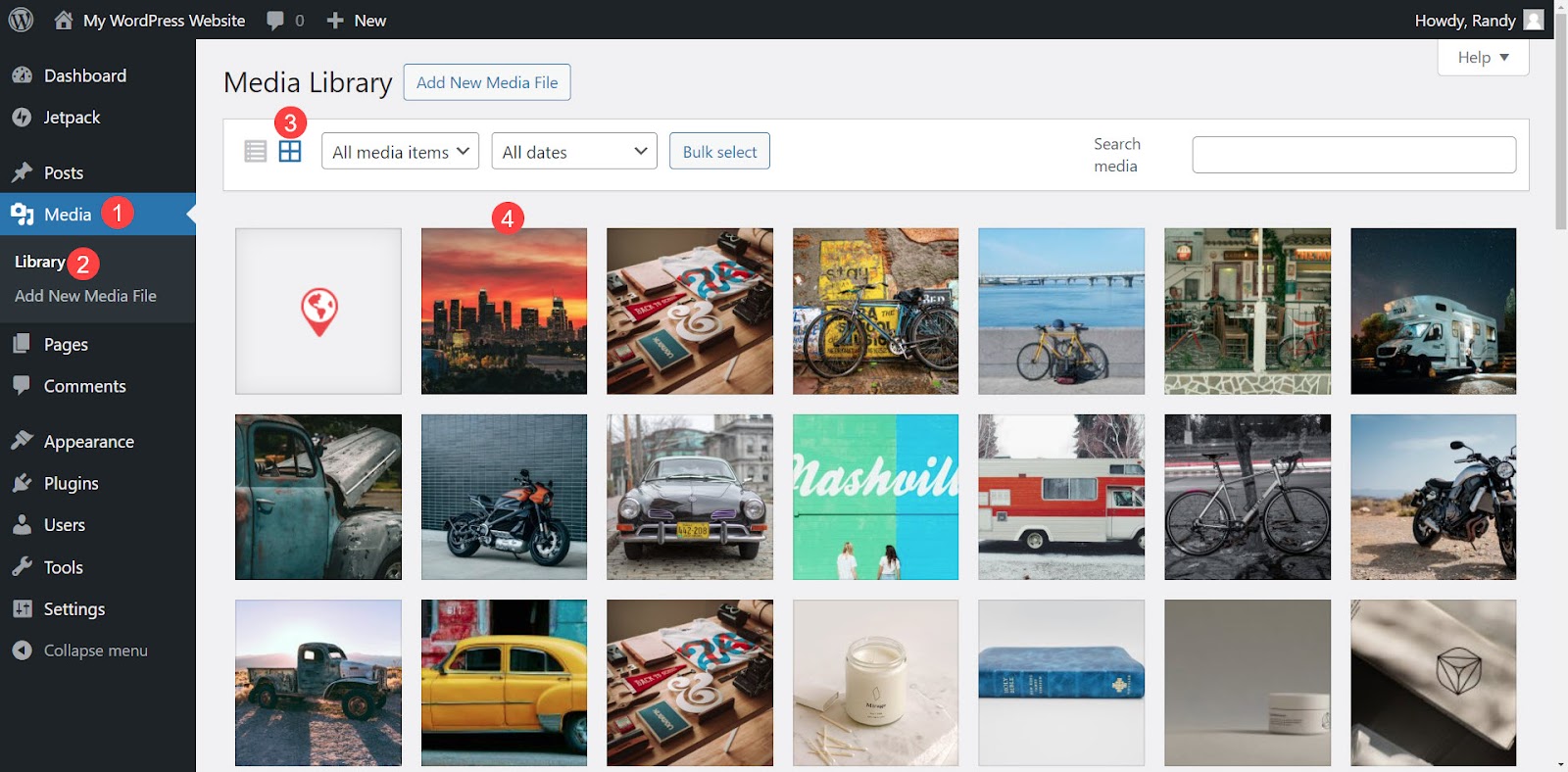
استبدال صورة في مكتبة الوسائط في عرض الشبكة
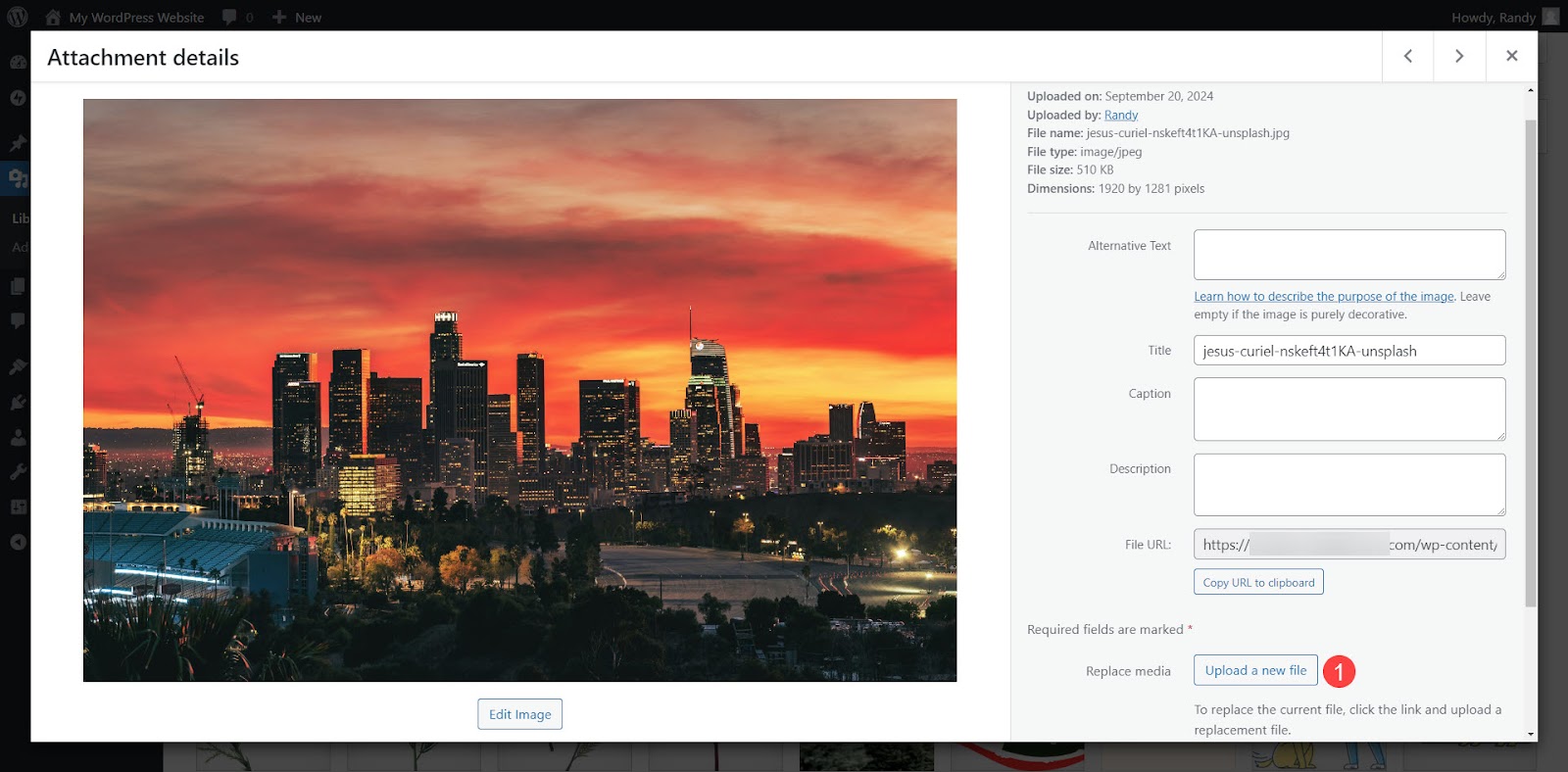
حدد الصورة التي تريد استبدالها لفتح تفاصيل المرفق. حدد رمز الشبكة إذا لم يكن نشطًا.

على الجانب الأيمن من النافذة المنبثقة، انقر فوق الزر المسمى تحميل ملف جديد .

ينقلك هذا إلى شاشة استبدال تحميل الوسائط حيث يمكنك استبدال الصورة كما هو موضح في المثال السابق.

الطريقة الثالثة: استخدام محرر منشئ صفحتك
تعمل هذه الطريقة بشكل مشابه للعملية باستخدام محرر الكتل. فهو يستبدل الصورة القديمة داخل المحتوى ولكنه يحتفظ بها في مكتبة الوسائط. بهذه الطريقة، كل المحتوى الآخر الذي يستخدم الصورة القديمة لا يزال يستخدمها. يعد هذا مثاليًا إذا كنت تريد استبدال الصور في بعض المشاركات مع الاحتفاظ بالصورة الأصلية في المكتبة لاستخدامها مع منشورات أخرى.
يعد Elementor واحدًا من أكثر أدوات إنشاء الصفحات شيوعًا، لذا دعونا نناقش كيفية استبدال الصور باستخدامه.
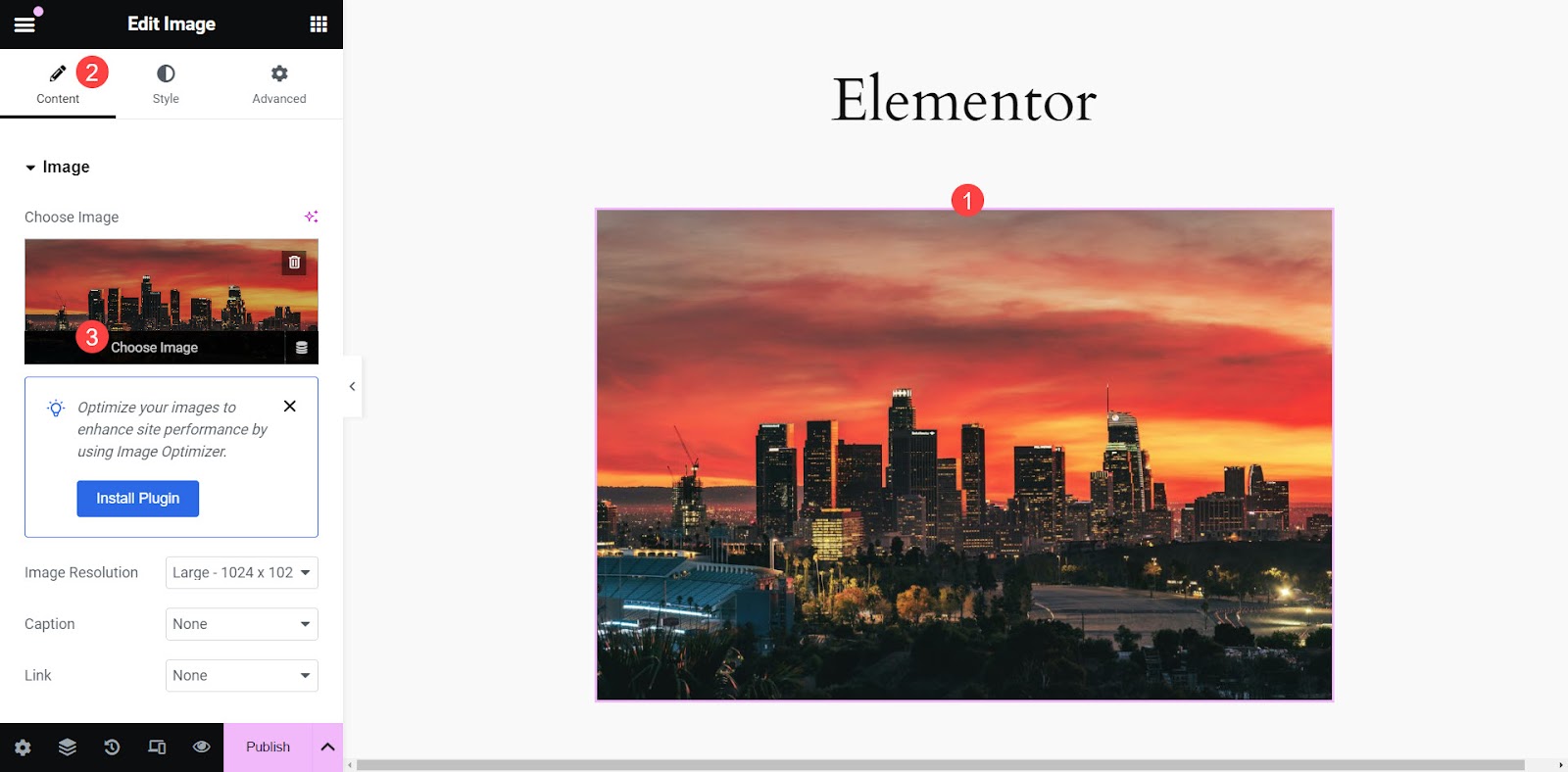
لاستبدال الصور في Elementor، انقر فوق الصورة الموجودة في المحتوى الخاص بك والتي تريد استبدالها. يتم فتح قائمة على الجانب الأيسر من الشاشة. تتضمن هذه القائمة جميع الخيارات الخاصة بكتلة الصورة. يجب أن تكون هناك ثلاث علامات تبويب في أعلى القائمة.
حدد علامة تبويب المحتوى ، إذا لم تكن محددة بالفعل. حرك مؤشر الفأرة فوق الصورة في القائمة. يظهر زر صغير أسفل الصورة في القائمة، ثم انقر فوق الزر المسمى "اختيار صورة" لفتح مكتبة الوسائط.

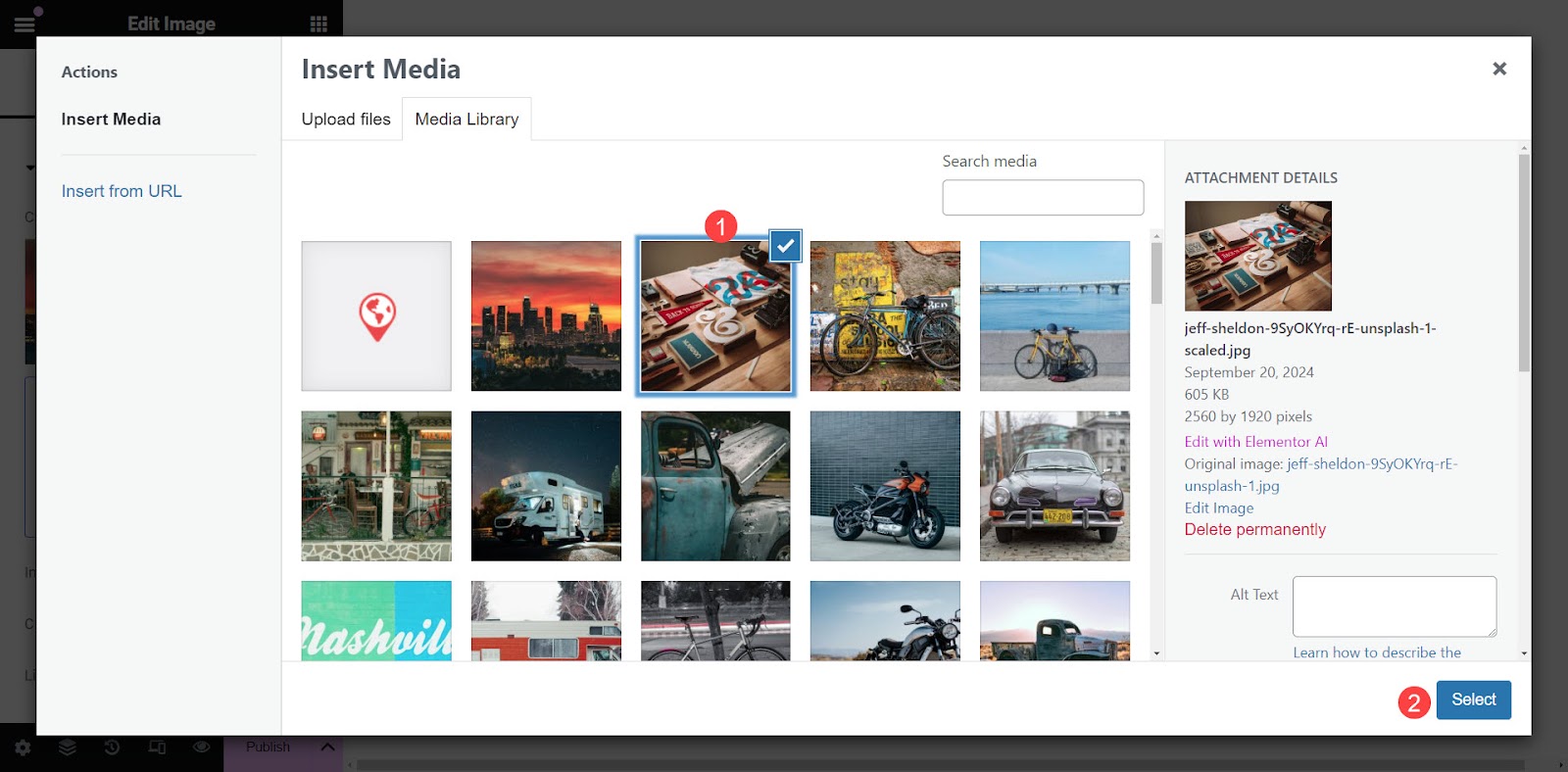
اختر الصورة الجديدة وانقر فوق الزر "تحديد " في الركن الأيمن السفلي من شاشة مكتبة الوسائط.

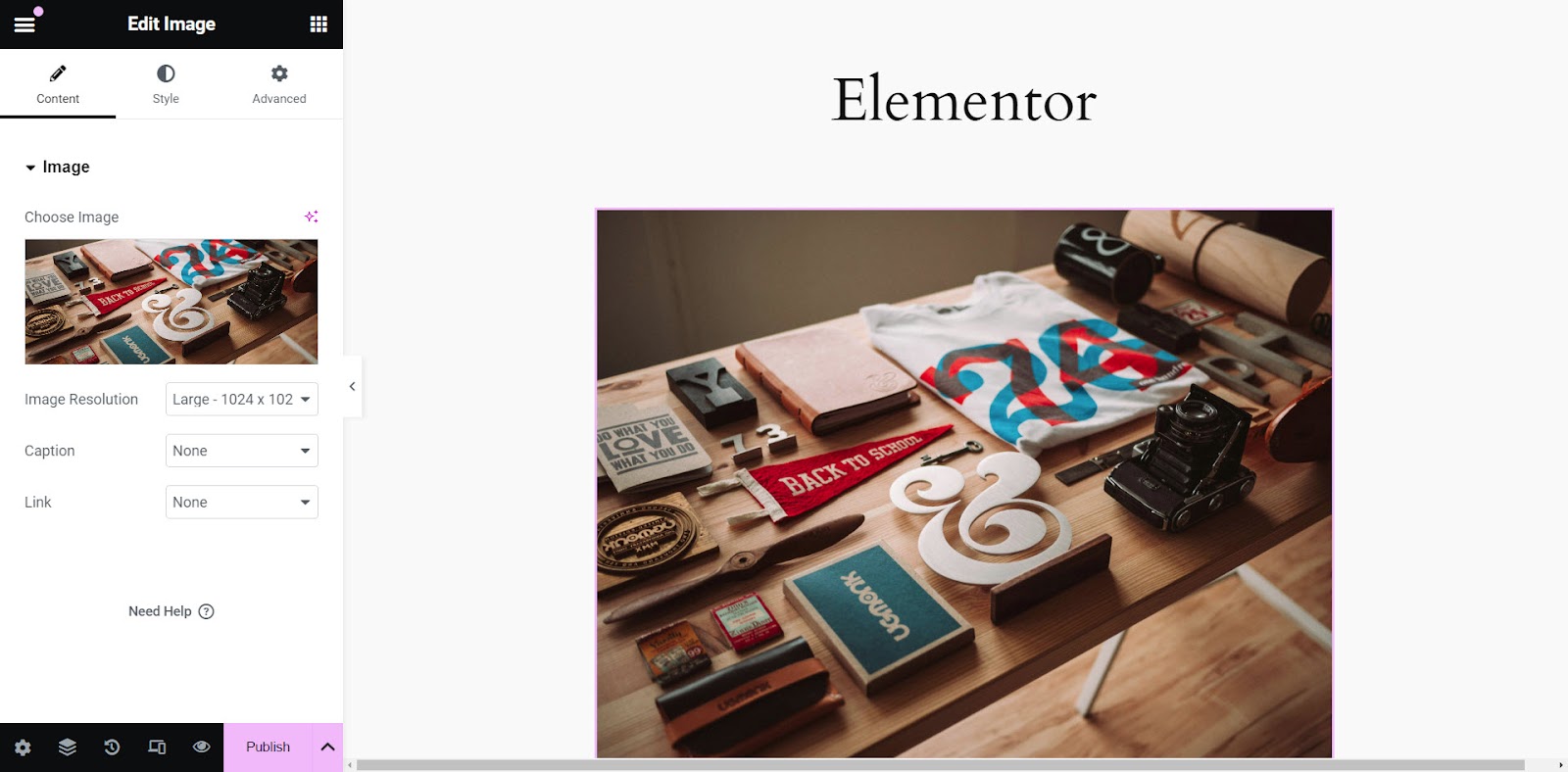
ستحل الصورة الجديدة محل الصورة القديمة في المحتوى ولكن الصورة الأصلية ستظل موجودة في مكتبة الوسائط لاستخدامها في محتوى آخر.

الطريقة الرابعة: عبر FTP أو مدير ملفات الاستضافة الخاص بك
هناك خيار آخر وهو استخدام FTP أو مدير الملفات الخاص بمضيفك لاستبدال صورة قديمة في مكتبة الوسائط بصورة جديدة مع الحفاظ على عنوان URL للصورة كما هو. يعد هذا الأسلوب مثاليًا إذا كنت لا ترغب في استخدام مكون إضافي لاستبدال الصور في كل موقع يتم استخدامه فيه.
ستحتاج إلى عميل FTP أو مدير الملفات الذي توفره شركة الاستضافة الخاصة بك. التنقل في الملف هو نفسه لكليهما. في هذا البرنامج التعليمي، دعونا نستخدم مدير الملفات.
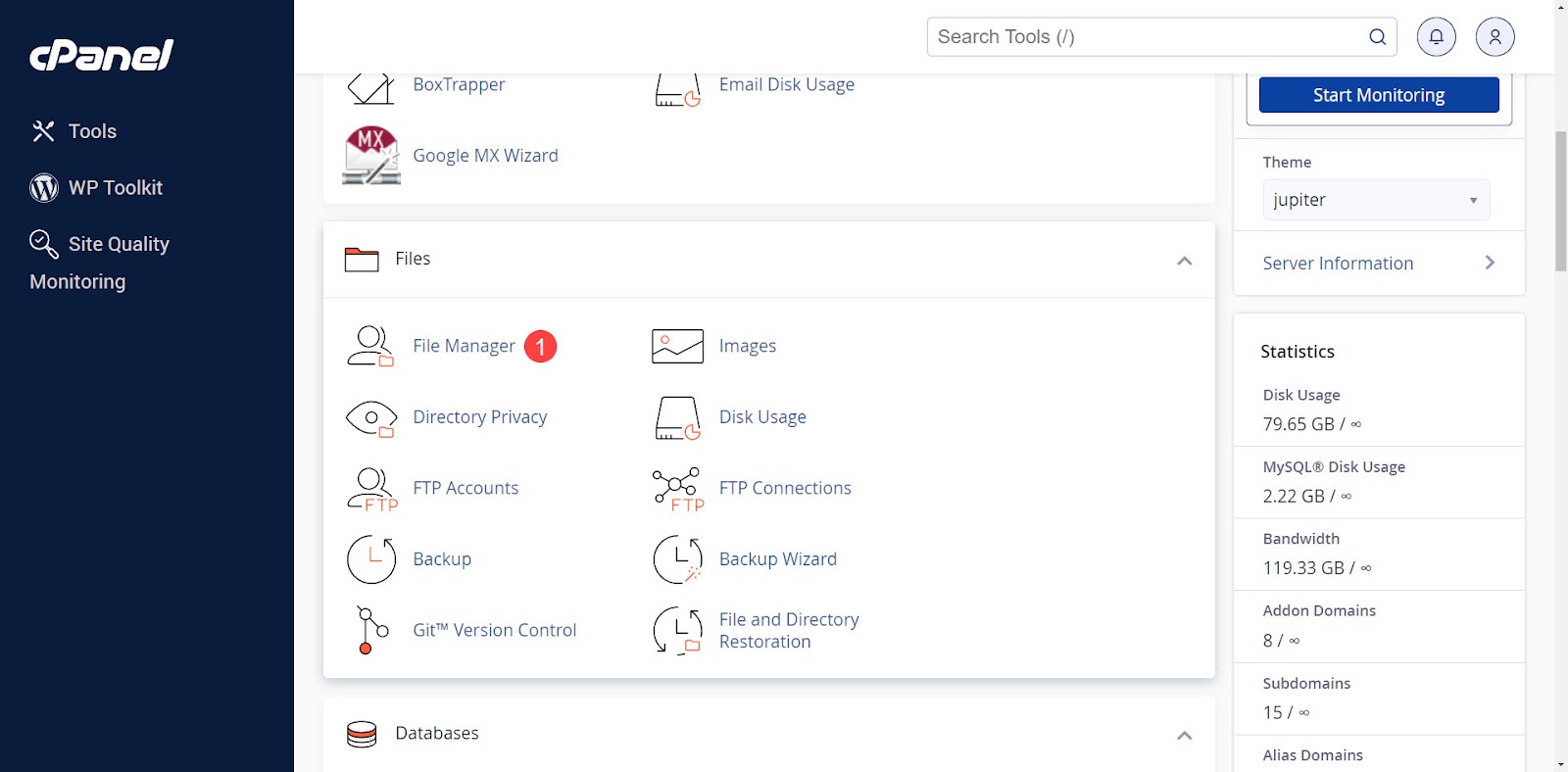
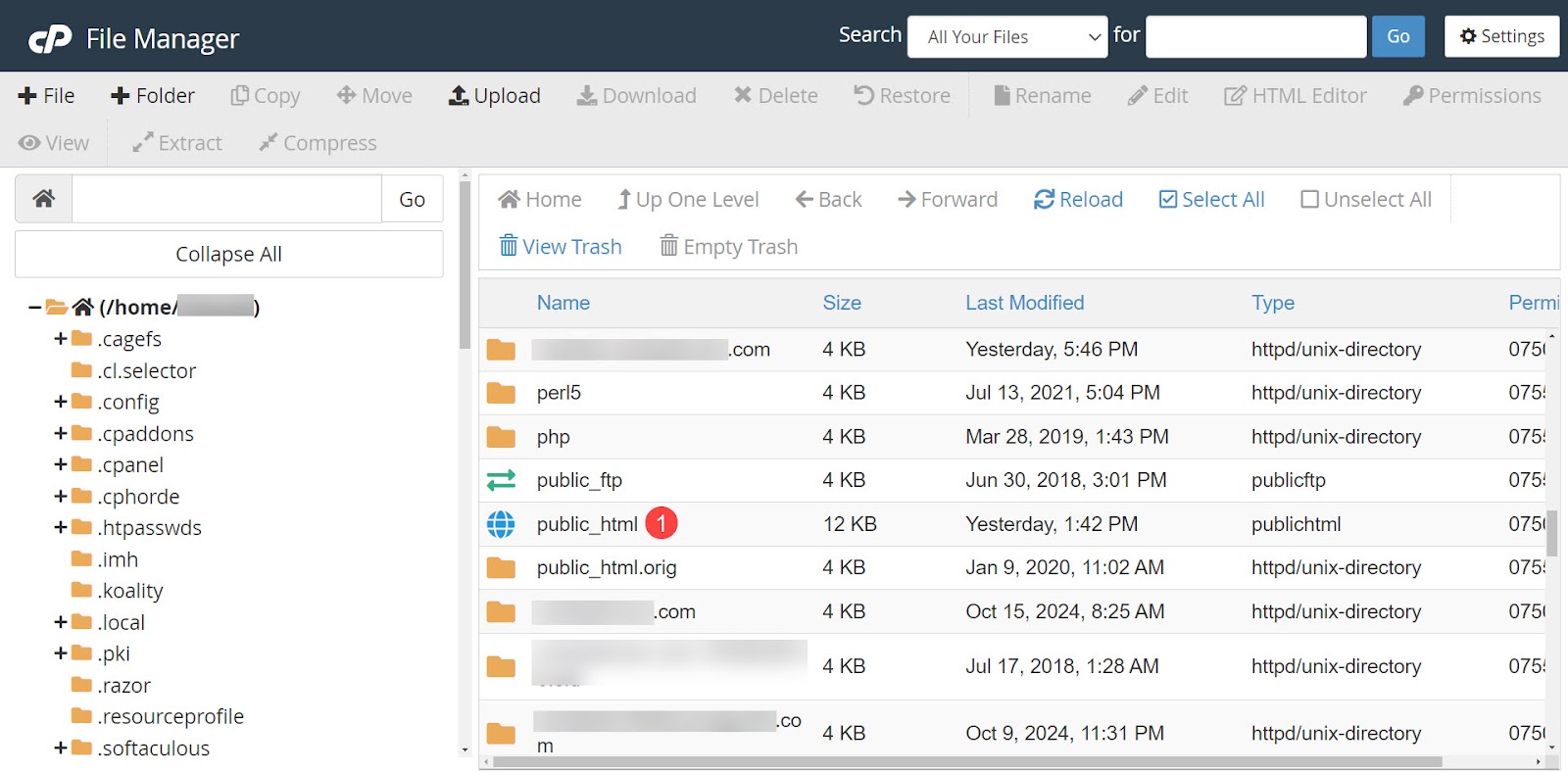
قم بتسجيل الدخول إلى cPanel الخاص بك وحدد File Manager من خيارات القائمة.

إذا كان لديك مواقع ويب متعددة، فانقر على مجلد موقع الويب الذي تريد تعديله. إذا كان لديك موقع ويب واحد، أو كنت تريد تعديل موقع الويب الأساسي، فانقر على public_html .

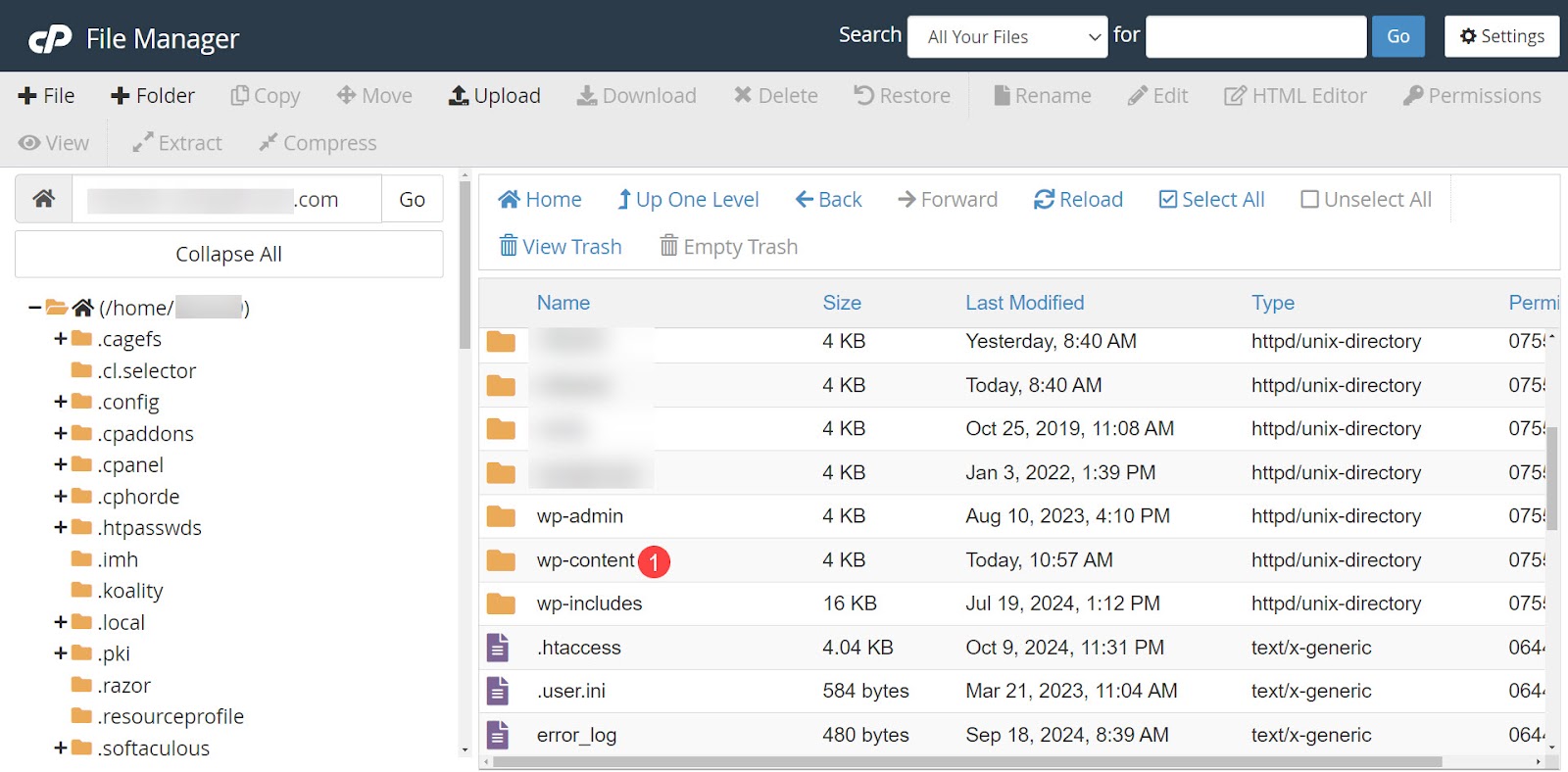
افتح المجلد wp_content .

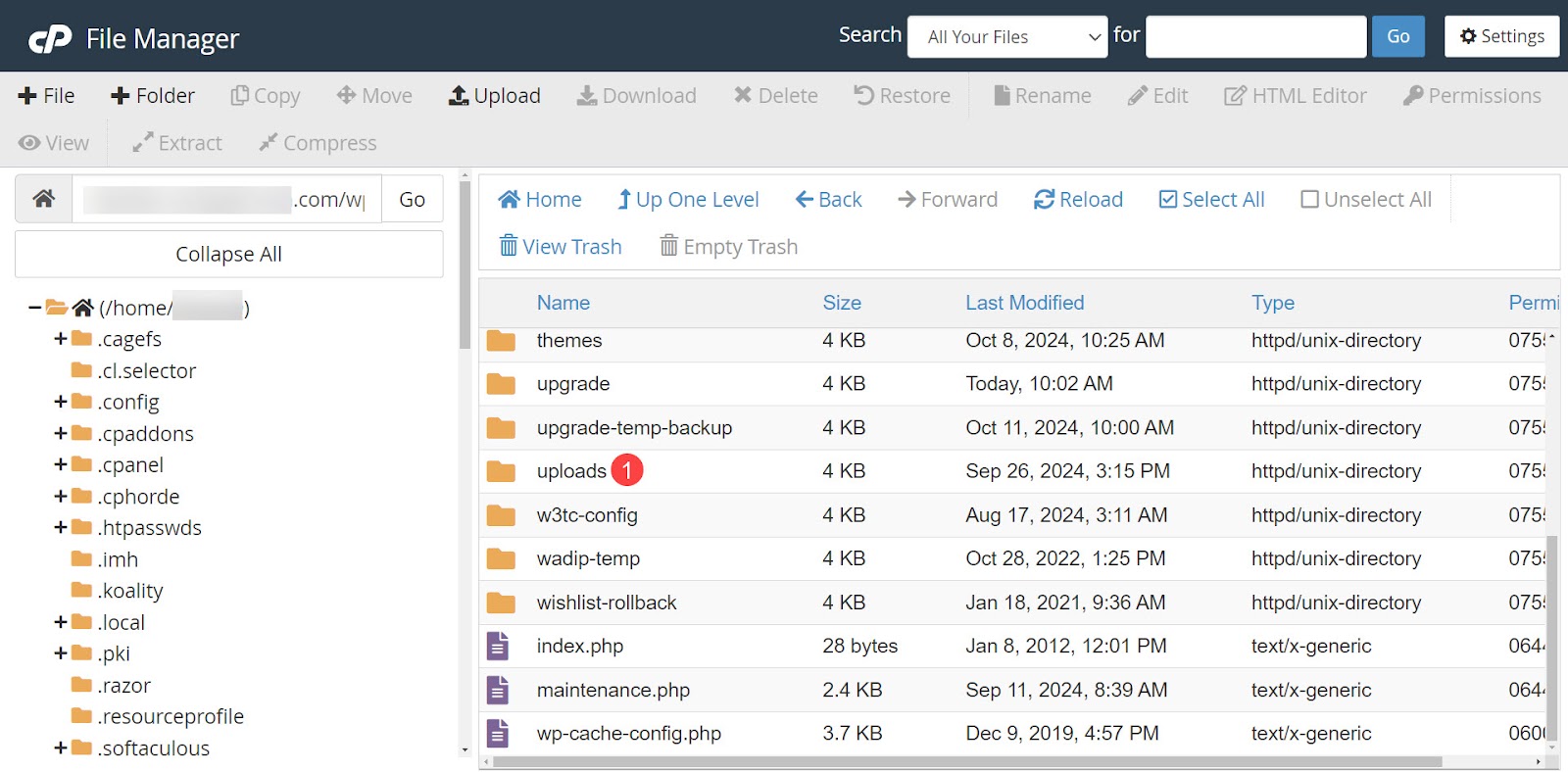
ثم افتح مجلد التحميلات . يحتوي هذا المجلد على كافة الملفات التي قمت بتحميلها إلى موقع WordPress الخاص بك.

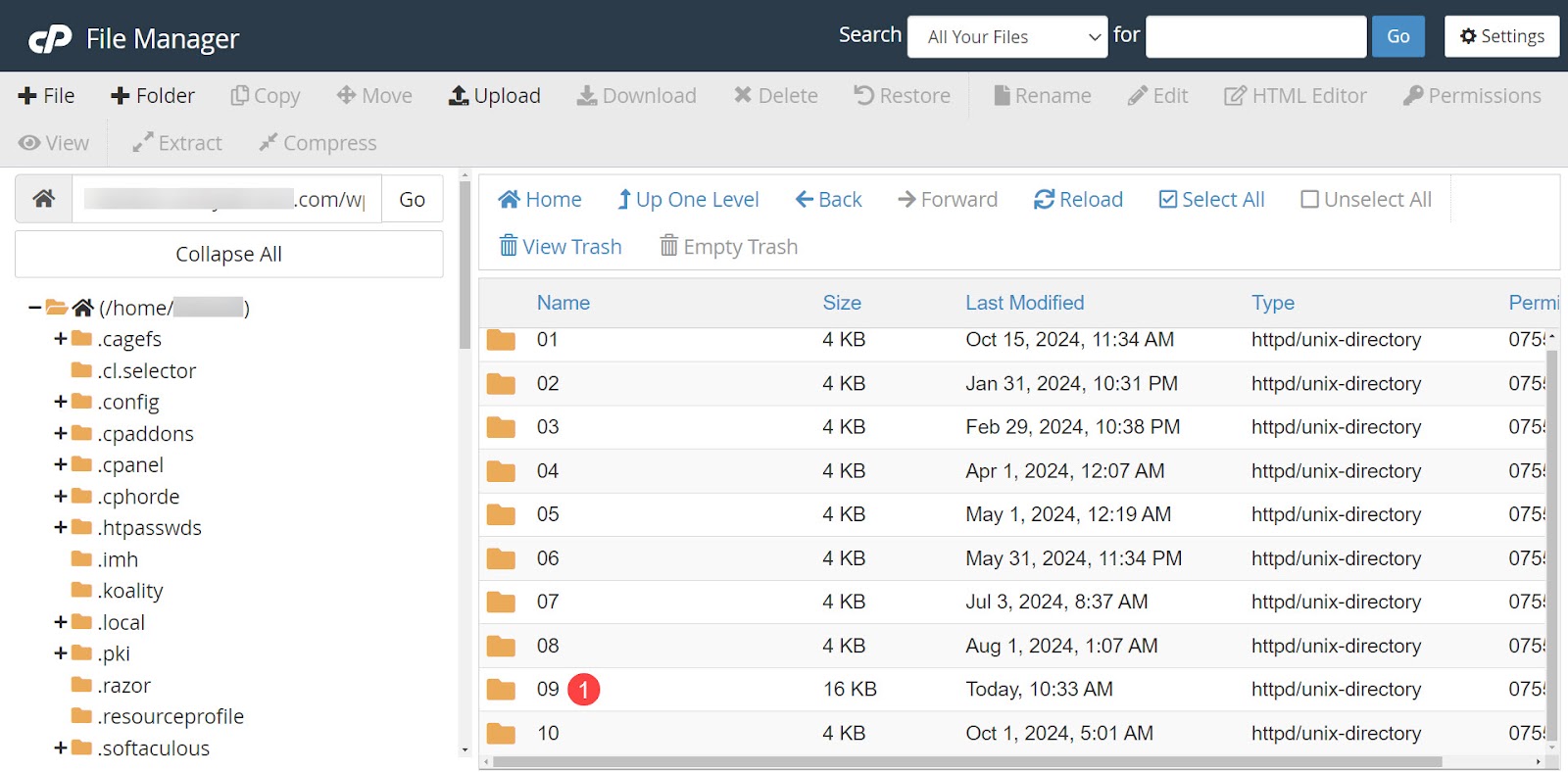
يتم فرز الملفات في مجلدات حسب السنة. حدد المجلد الخاص بالسنة التي قمت بتحميل الصورة فيها، ثم الشهر.

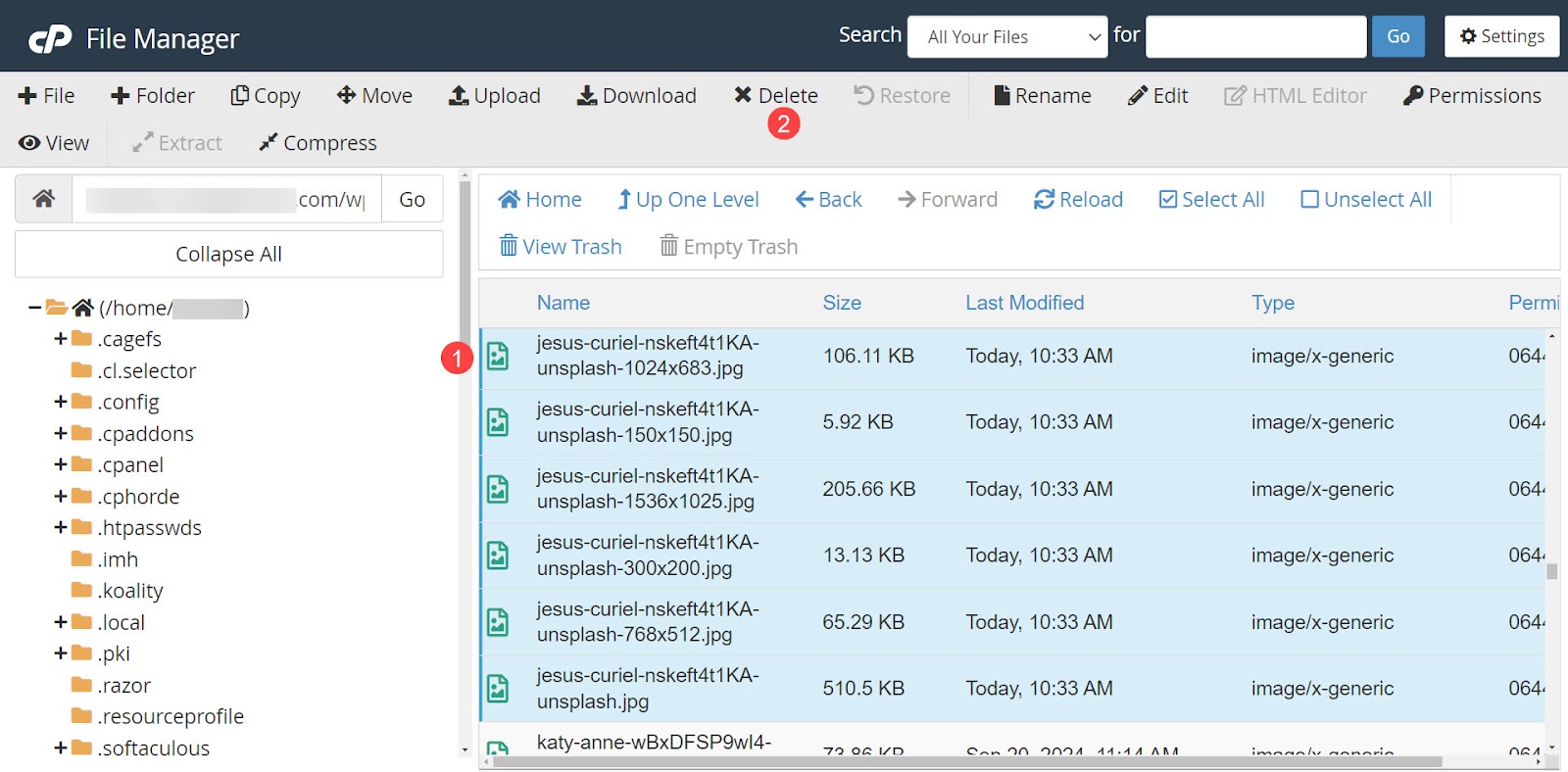
داخل هذا المجلد، سترى جميع الصور التي قمت بتحميلها لهذا الشهر. يمكنك تحميل صورة جديدة بنفس اسم الصورة التي تريد استبدالها أو حذف الملفات القديمة قبل التحميل. إذا كنت تريد الكتابة فوق، فانقر فوق تحميل .
إذا كنت تريد حذف الملفات القديمة، فحدد جميع إصدارات الصورة واحذفها. وهذا يضمن تحديث جميع الأحجام إلى الصورة الجديدة. يقوم WordPress تلقائيًا بإنشاء إصدارات متعددة من الصورة الجديدة بأحجام مختلفة.

انقر فوق تأكيد لحذف الملفات.
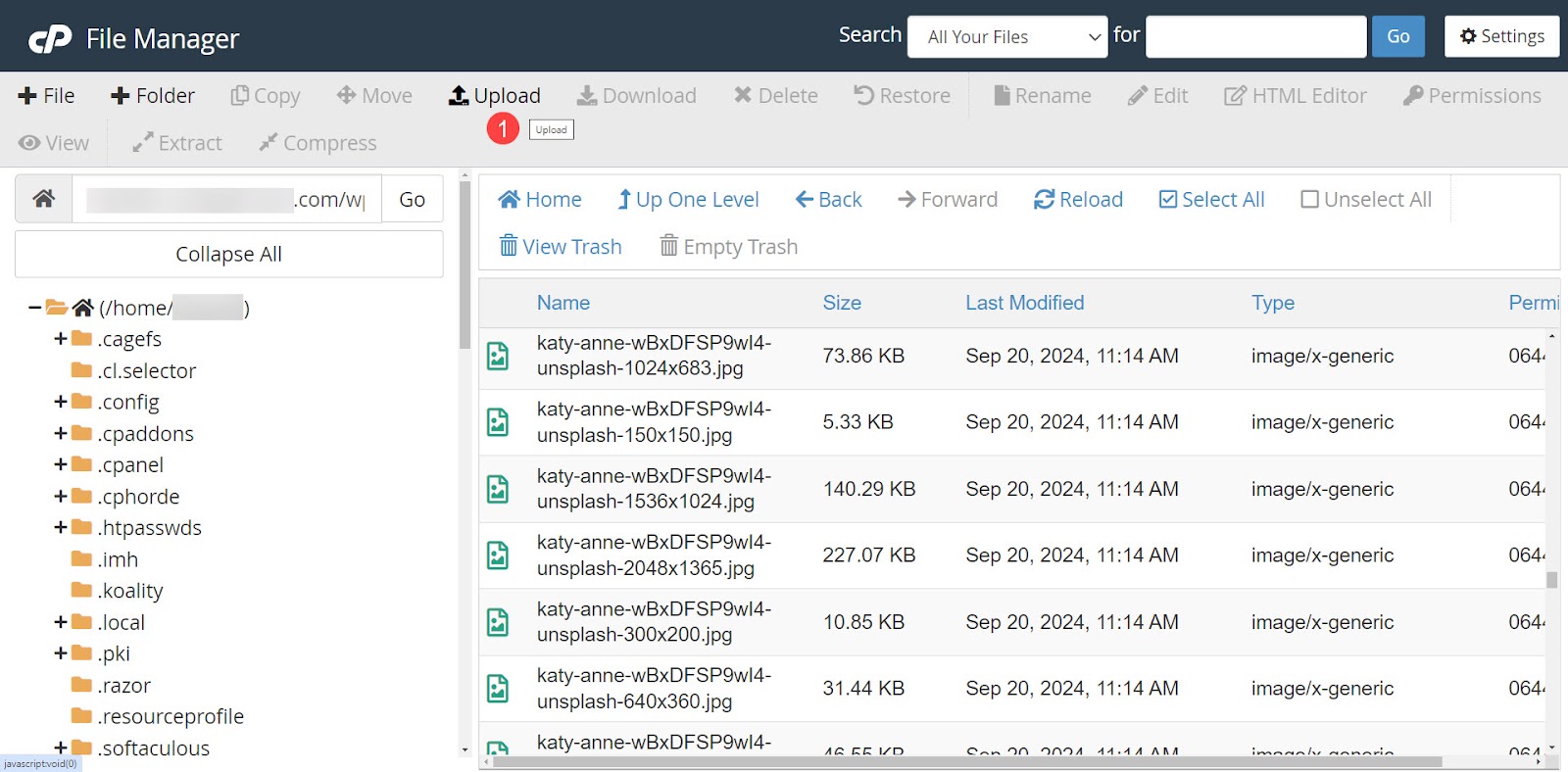
بعد ذلك، حدد تحميل في الجزء العلوي من الشاشة.

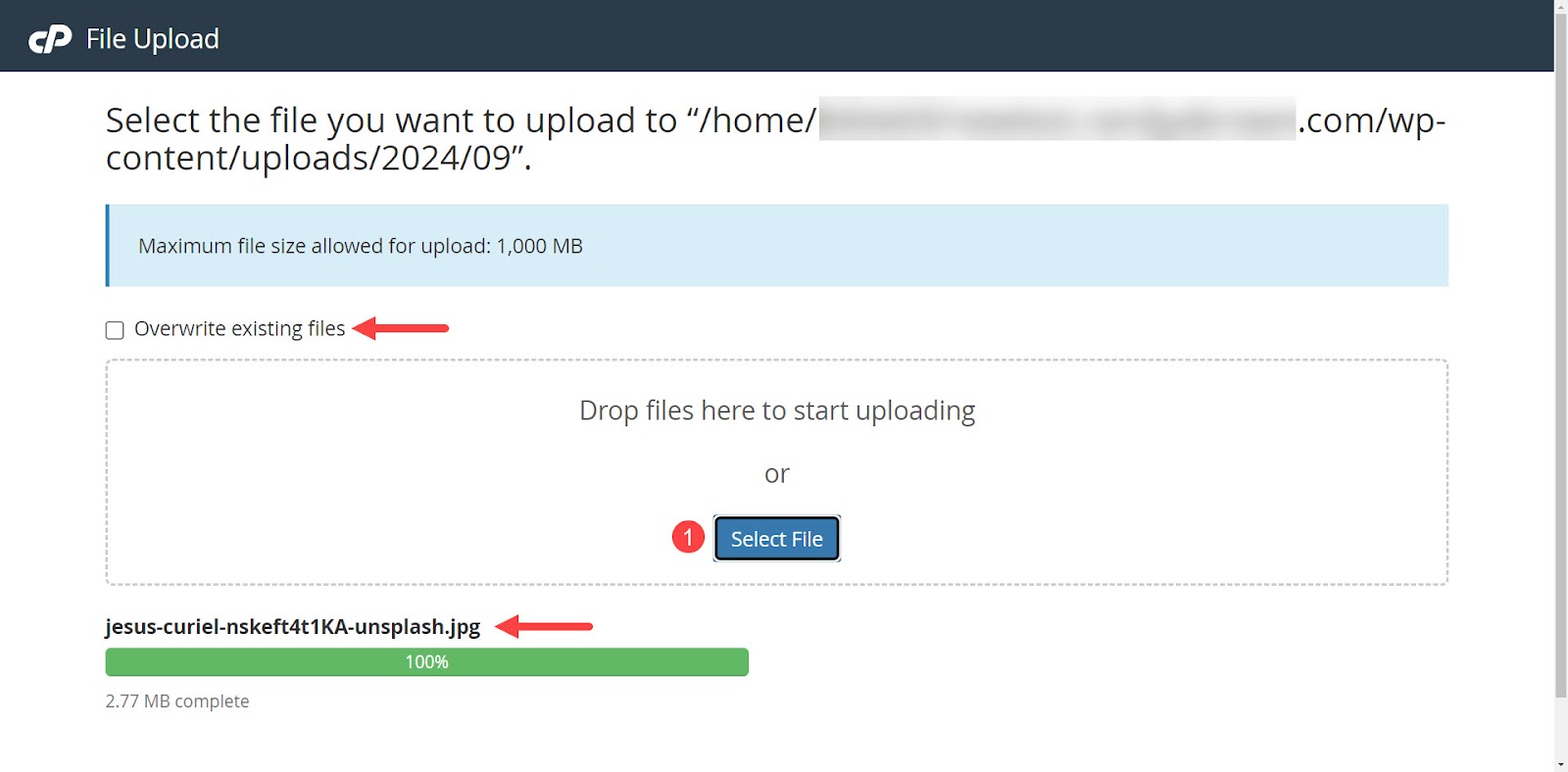
إذا قررت الكتابة فوق الملفات القديمة بدلاً من حذفها، فحدد الكتابة فوق الملفات الموجودة على شاشة التحميل. قم بتحميل صورة جديدة بنفس اسم الصورة القديمة. كل منشور يستخدم الصورة القديمة سيستخدم الآن الصورة الجديدة.

أفضل الممارسات لاستبدال الصور وإدارتها
من المهم اتباع بعض أفضل الممارسات عند استبدال ملفات الوسائط وإدارتها في WordPress. وبخلاف ذلك، تصبح مكتبة وسائط WordPress منتفخة ويتم تحميل الصور ببطء. كما أنه يجعل مكتبة الوسائط نفسها يتم تحميلها ببطء على الواجهة الخلفية أثناء محاولتك العمل على موقعك.
اختر تنسيقات الصور الصحيحة
هناك العديد من تنسيقات الملفات المتاحة، ولكل منها مزايا. لا يوجد تنسيق مثالي لكل الاحتياجات. ومع ذلك، فإن اختيار تنسيق الملف الصحيح أمر مهم، لذا حدد التنسيق الذي يوازن بين الجودة وحجم الملف بناءً على ما يخدم المحتوى بشكل أفضل.
فيما يلي بعض الإرشادات لمساعدتك في اتخاذ القرار.
- جبيغ . استخدم JPEG للحصول على صور تفصيلية وصور ذات تدرجات. يوفر هذا التنسيق النقطي ضغطًا مع فقدان البيانات وأحجام ملفات منخفضة. هناك خسارة طفيفة في الجودة، ولكنها تكون أقل وضوحًا بالنسبة للصور الأصغر حجمًا.
- بابوا نيو غينيا . اختر PNG للنصوص والشعارات والرسومات ذات الحواف الحادة والشفافية. يوفر هذا التنسيق النقطي ضغطًا بدون فقدان البيانات، ويحافظ على جودة الصورة ولكنه يؤدي إلى زيادة أحجام الملفات.
- SVG . هذا رسم متجه مع ضغط بدون فقدان ويظل حادًا أثناء تغيير حجمه. إنه أمر رائع بالنسبة للشعارات والأيقونات التي يجب أن تظل واضحة بأي حجم.
- ويب بي . فكر في التنسيقات الأحدث مثل WebP للضغط العالي. يقدم هذا التنسيق صورًا ذات جودة متوسطة مع أحجام ملفات أقل. ومع ذلك، تأكد من التحقق من توافق المتصفح عند استخدام التنسيقات الأحدث.
الحفاظ على جودة الصورة متسقة
حافظ على اتساق جودة الصورة عبر موقع الويب الخاص بك. تبدو جودة الصورة غير المتناسقة غير احترافية. يساعد الاتساق في بناء العلامة التجارية للموقع ويحافظ على المظهر الاحترافي بشكل عام.
تحديث الصور ومراجعتها بانتظام
يساعد تحديث صورك بانتظام في الحفاظ على الاتساق أيضًا. كما يمنحك أيضًا فرصة لتحديث الصور القديمة التي ربما لم تعد موجودة على العلامة التجارية أو التي تفتقر إلى مستوى الجودة المطلوب. يمكن أن يؤدي إجراء تدقيق للصور بشكل دوري إلى تسريع أوقات التحميل وتقليل استخدام مساحة التخزين أيضًا.
كيف يساعد Jetpack Boost في أتمتة أفضل الممارسات هذه
يوفر Boost الأدوات اللازمة لتنفيذ أفضل الممارسات بطريقة مباشرة. يقوم تلقائيًا بتغيير حجم الصور وتحويلها إلى أفضل التنسيقات بالأحجام المناسبة. يتفوق Boost على أفضل خمسة مكونات إضافية للأداء، لذا فهو خيار رائع لتحسين موقع الويب.
تعمل أدوات مثل Image Guide وImage CDN على التخلص من التخمين عند تحديد الصور لتحسينها وتسريع أوقات التحميل. يعمل تحسين الكود الآلي على تبسيط ملفات موقعك للحصول على أداء متميز.
أخيرًا، كل ما يتعلق بـ Jetpack Boost يهدف إلى مساعدتك على تسجيل نقاط Core Web Vitals، وهو أمر أساسي لتحسين تصنيفات محرك البحث الخاص بك.
إذا كنت تريد تسريع موقعك مع حماية وقتك ومحفظتك، فإن Jetpack Boost هو البرنامج الإضافي الذي كنت تبحث عنه.
الأسئلة المتداولة
لقد تم تناول الكثير من الأمور هنا حول كيفية استبدال الصور في WordPress، ولكن إذا لم تتم الإجابة على أي من أسئلتك بعد، فيجب أن تتناولها ما يلي.
ما أنواع ملفات الصور التي يمكنني استخدامها في WordPress؟
يدعم WordPress أصلاً أنواع ملفات الصور JPEG، وPNG، وGIF، وICO (التنسيق المستخدم للأيقونات المفضلة). يمكن أن يدعم WordPress أنواع ملفات الوسائط مثل SVG وBMP وWebP، ولكنها تتطلب مكونًا إضافيًا.
أين يمكنني العثور على مكتبة الوسائط في WordPress؟
للعثور على مكتبة الوسائط في WordPress، انتقل إلى لوحة التحكم ثم انقر على Media → Library . يعرض هذا جميع الصور الموجودة في مكتبتك. هنا، يمكنك فرز صورة أو البحث عنها أو تحديدها. لإضافة ملف صورة جديد، انتقل إلى الوسائط → إضافة ملف وسائط جديد .
هل يمكنني استبدال الصور بكميات كبيرة في WordPress؟
لا يمكنك استبدال الصور بشكل مجمّع في WordPress بدون مكون إضافي. بشكل افتراضي، تحتوي مكتبة الوسائط فقط على ميزة التحديد المجمع لحذف الصور.
ماذا علي أن أفعل إذا قمت بحذف صورة عن طريق الخطأ من موقع WordPress الخاص بي؟
إذا قمت بحذف صورة عن طريق الخطأ، فيمكنك إعادة تحميلها أو استعادة نسخة احتياطية حديثة. من الأفضل استخدام خدمة توفر نسخًا احتياطية في الوقت الفعلي حتى لا يتم فقدان أي شيء.
للحصول على نسخ احتياطية بأفضل جودة، استخدم مكونًا إضافيًا مثل Jetpack VaultPress Backup. يعد هذا مكونًا إضافيًا متميزًا مزودًا بنسخ احتياطية سحابية في الوقت الفعلي، ومساحة تخزين احتياطية تبلغ 10 جيجابايت، وسجل أرشيف لمدة 30 يومًا، واستعادة بنقرة واحدة.
ما أهمية تحسين الصورة لسرعة موقع الويب؟
يعد تحسين الصور أمرًا مهمًا لسرعة موقع الويب نظرًا لأن ملفات الوسائط الكبيرة يتم تحميلها ببطء، مما يتسبب في ارتفاع معدلات الارتداد، وتقليل عدد مرات عودة الزوار، وانخفاض تصنيفات محرك البحث. تتطلب أحجام الملفات الأكبر أيضًا مساحة تخزين أكبر وعرض النطاق الترددي.
كيف يمكنني معرفة ما إذا كانت الصورة كبيرة جدًا بالنسبة لموقع الويب الخاص بي؟
توفر ميزة دليل الصور في Jetpack Boost أدوات لاختبار أحجام الصور في لمحة واحدة. يكشف عن دقة دون المستوى الأمثل ونسب العرض والأحجام.
ما هو CDN وكيف يساعد في تسليم الصور؟
شبكة CDN (شبكة توصيل المحتوى) هي شبكة تعمل على ضغط الصور وتخزينها حتى يطلبها المستخدم. يتم بعد ذلك فك ضغط الصور في الوقت الفعلي وتسليمها بناءً على موقع المستخدم. تقوم شبكة CDN بتوصيل الصور بشكل أسرع وتقليل الضغط على خادم موقع الويب. يوفر Jetpack Boost CDN للصور، مما يساعد على تقديم صور محسنة بشكل فعال.
ما فوائد استخدام صور WebP على موقع WordPress الخاص بي؟
يعمل تنسيق صور WebP، الذي طورته Google، على تحسين سرعة تحميل موقع الويب مع الحفاظ على جودة صورة مناسبة بأحجام ملفات صغيرة. وينتج عن ذلك تحميل أسرع للصفحة، وتجربة أفضل للمستخدم، وتحسين تصنيفات محرك البحث. من الملائم أن تضيف Image CDN في Jetpack Boost توافق WebP إلى WordPress.
هل يمكنني أتمتة عملية تحسين الصورة في WordPress؟
نعم. يوفر Jetpack Boost تحسينًا تلقائيًا للصورة.
ما هي ميزات تحسين WordPress الأخرى التي يقدمها Jetpack Boost؟
يتوفر Jetpack Boost في إصدار مجاني ومتميز. يتضمن الإصدار المجاني تحسينًا مهمًا لـ CSS، والتخزين المؤقت لصفحة الموقع، والقدرة على تأجيل JavaScript غير الضرورية، وتسلسل JavaScript وCSS.
يتضمن الإصدار المتميز تحسين CSS التلقائي، وتحليل حجم الصورة، ونتائج الأداء التاريخي، وشبكة CDN للصور، وتغيير حجم الصورة تلقائيًا، ودعم البريد الإلكتروني المخصص.
أين يمكنني معرفة المزيد عن Jetpack Boost؟
يمكنك معرفة المزيد حول Jetpack Boost وميزاته على صفحة منتج Jetpack Boost.
