كيفية تحسين مدوناتك باستخدام حزمة مدونة Cyber Monday
نشرت: 2024-12-12هل أنت متعب من بلوق مملة؟ يوفر Divi Cyber Monday Sale فرصة فريدة لتجديد مدونتك وبث حياة جديدة فيها. أثناء عملية البيع، ستحصل على خصم 70% على Cyber Monday Blog Bundle، التي تحتوي على أدوات قوية لتحسين تصميم مدونتك ووظائفها وتجربة المستخدم.
في هذا المنشور، سنناقش الحزمة ونوضح لك كيفية استخدام منتجاتها لتحويل مدونتك إلى مركز معلومات جذاب وغني بالمعلومات.
- 1 ما تم تضمينه في حزمة مدونة Cyber Monday
- 1.1 ما تم تضمينه في حزمة مدونة Cyber Monday
- 1.2 المنتجات في هذه الحزمة
- 2 المنتجات التي سنستخدمها لتجديد مدونتنا
- 2.1 بحث DiviSwift أجاكس
- 2.2 حزمة وحدة مدونة Divi
- 2.3 إضافات مدونة Divi
- 2.4 جدول Divi لصانع المحتويات
- 3 كيفية تجديد مدوناتك باستخدام حزمة مدونة Cyber Monday
- 3.1 الخطوة 1: تثبيت منتجات السوق
- 3.2 الخطوة 2: تثبيت حزمة وحدة مدونة Divi
- 3.3 الخطوة 3: إنشاء قسم الميزات باستخدام إضافات مدونة Divi
- 3.4 الخطوة 4: اختر تخطيطًا من حزمة وحدة مدونة Divi
- 3.5 الخطوة 5: إنشاء صفحة أرشيف مدونة باستخدام إضافات مدونة Divi
- 3.6 الخطوة 6: أضف جدول محتوى إلى منشورات مدونتك
- 3.7 الخطوة 7: تكوين بحث DiviSwift Ajax
- 4 احصل على عروض مذهلة خلال تخفيضات Cyber Monday الخاصة بنا
- 5 خصم 70% على حزمة المدونة
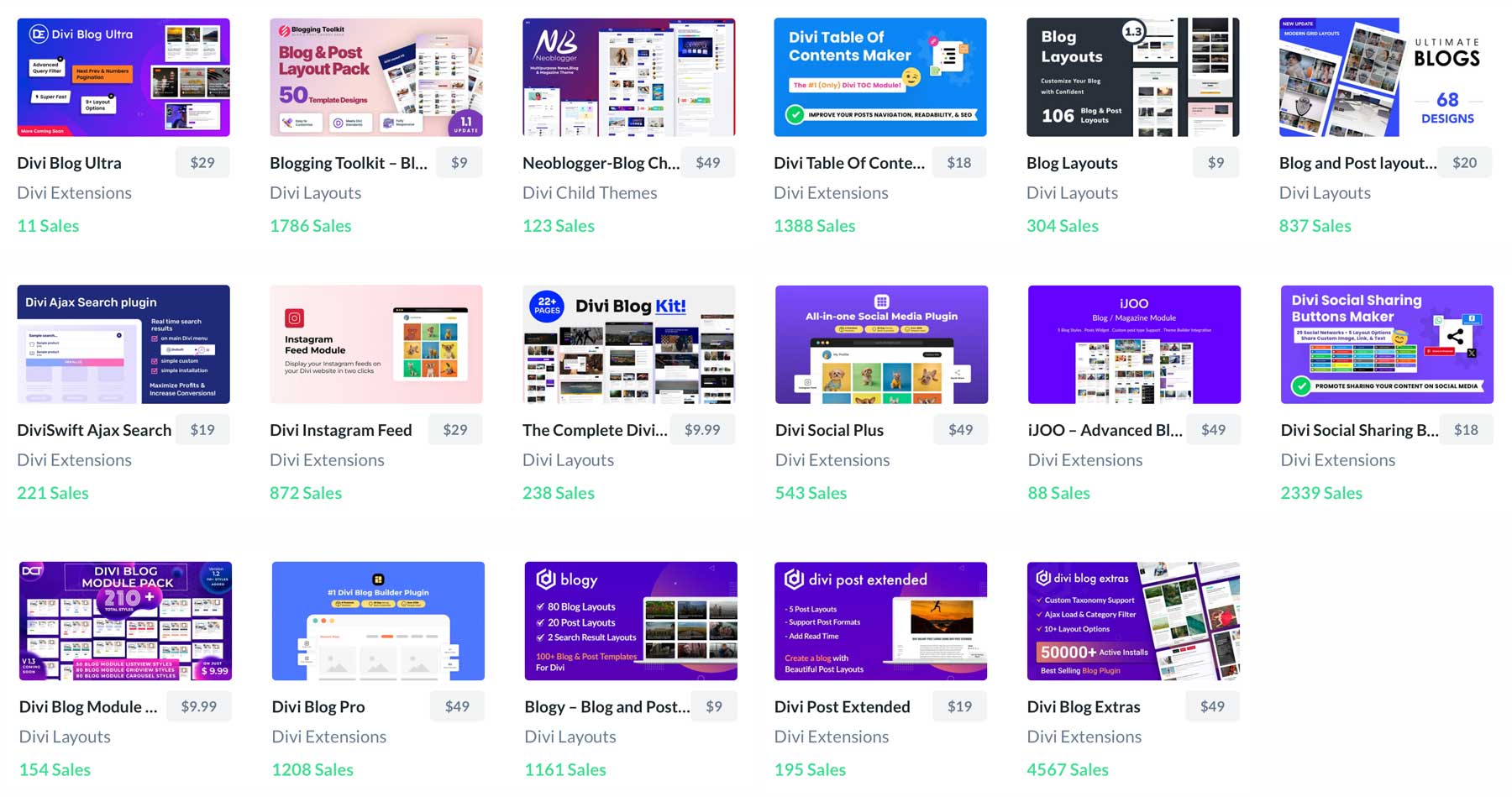
ما هو مدرج في حزمة مدونة Cyber Monday

تعد حزمة مدونة Cyber Monday واحدة من أفضل عروض Cyber Monday لدينا. قم بتحويل مدونتك باستخدام مئات التخطيطات والإضافات والموضوعات الفرعية لـ Divi. اختر من بين شبكات المنتجات وأزرار الوسائط الاجتماعية وخلاصات Instagram وبحث Ajax والمزيد. باستخدام 17 منتجًا متميزًا، يمكنك إنشاء مدونات لا تُنسى.
احصل على حزمة مدونة Cyber Monday
ما هو مدرج في حزمة مدونة Cyber Monday
| منتج | ما تحصل عليه | السعر العادي | سعر الحزمة (70% خصم) | |
|---|---|---|---|---|
| 1 | مدونة ديفي الترا | مجموعة من الوحدات والتخطيطات المصممة لعرض منشورات المدونة والأرشيفات والمزيد | | ️ |
| 2 | مجموعة أدوات التدوين | أكثر من 50 قالبًا لتخطيط المدونات والمقالات | | ️ |
| 3 | المدون الجديد | موضوع فرعي للأخبار والمدونة والمجلات متعدد الأغراض لـ Divi | | ️ |
| 4 | جدول Divi لصانع المحتويات | يضيف جدول محتويات الوحدات إلى Divi | | ️ |
| 5 | تخطيطات المدونة | مجموعة من 106 تخطيطات للمدونات والمنشورات لـ Divi | | ️ |
| 6 | تخطيطات المدونة والنشر لـ Divi | 68 تخطيطًا حديثًا للمقالات والمدونات لـ Divi | | ️ |
| 7 | DiviSwift اياكس البحث | وحدة بحث Ajax لـ Divi والتي تنتج النتائج أثناء الكتابة | | ️ |
| 8 | تغذية ديفي إنستغرام | يضيف وحدة إلى Divi لعرض محتوى Instagram | | ️ |
| 9 | مجموعة مدونة Divi الكاملة | مجموعة من الصفحات والقوالب لإنشاء مدونة باستخدام Divi | | ️ |
| 10 | ديفي الاجتماعية بلس | يضيف المشاركة الاجتماعية ووحدات خلاصة Instagram إلى Divi | | ️ |
| 11 | iJOO – وحدة متقدمة للمدونة/المجلة | وحدة مدونة ومجلة لـ Divi | | ️ |
| 12 | صانع أزرار المشاركة الاجتماعية Divi | يضيف أزرار المشاركة الاجتماعية إلى Divi مع 5 خيارات تخطيط و29 شبكة تواصل اجتماعي | | ️ |
| 13 | حزمة وحدة مدونة Divi | حزمة تخطيط مدونة Divi تحتوي على 210 تخطيطًا مصممًا مسبقًا | | ️ |
| 14 | مدونة ديفي برو | مجموعة من 8 وحدات مدونة متميزة لـ Divi | | ️ |
| 15 | Blogy – تخطيطات المدونة والنشر | 80 مدونة و20 مشاركة وتخطيطين لنتائج البحث لـ Divi | | ️ |
| 16 | ديفي بوست ممتد | 5 تخطيطات مشاركة لـ Divi | | ️ |
| 17 | إضافات مدونة Divi | مجموعة متنوعة من 10 تخطيطات للمدونات لـ Divi | | ️ |
| حزمة تعزيز مدونة Cyber Monday | مجموعة من الإضافات والتخطيطات والموضوعات الفرعية لتعزيز مدونة WordPress الخاصة بك | | 151.20 دولارًا |
المنتجات في هذه الحزمة

احصل على حزمة مدونة Cyber Monday اليوم لـ 503.98 دولارًا 151.20 دولارًا
ألقِ نظرة على ما بداخله
المنتجات التي سنستخدمها لتجديد مدونتنا
لتوضيح المجموعة الرائعة من المنتجات التي تحتوي عليها Blog Bundle، اخترنا أربعة منتجات وسنوضح كيفية دمجها في مدونتك الحالية. يمكن أن تؤدي إضافة هذه المنتجات إلى زيادة عدد القراء وإضافة المزيد من الميزات وجعل مدونتك أكثر سهولة في الاستخدام.
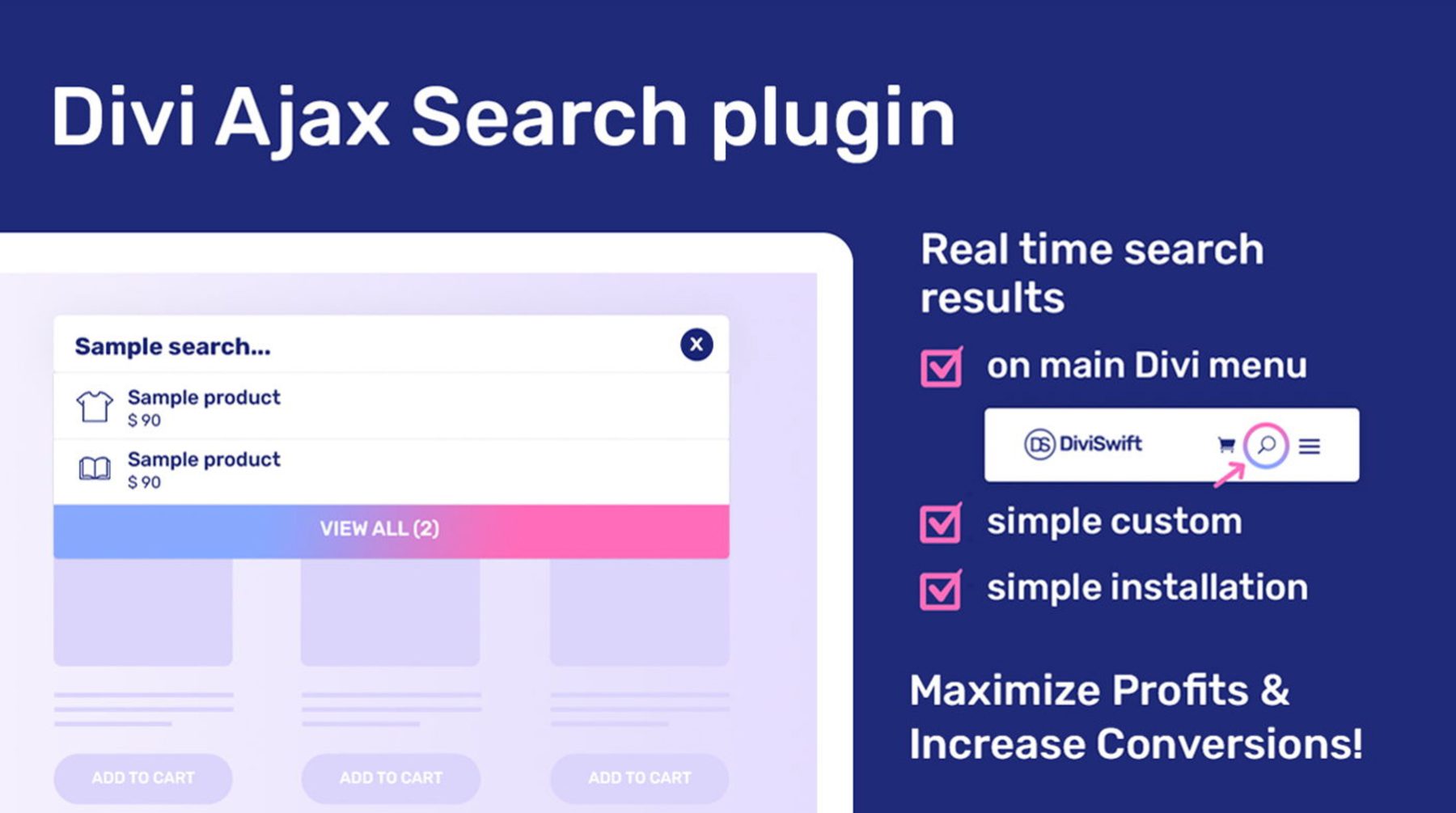
DiviSwift اياكس البحث

يضيف ملحق DiviSwift Ajax Search نتائج بحث في الوقت الفعلي لـ Divi. تخيل السماح للزائرين بالتنقل بسهولة في مدونتك والعثور على المحتوى الدقيق الذي يبحثون عنه على الفور. ستعمل على تحسين تجربة المستخدم بشكل كبير والحفاظ على تفاعل زوار موقعك من خلال توفير نتائج بحث سريعة للغاية وفي الوقت الفعلي.
يتعلم أكثر
حزمة وحدة مدونة Divi

أحد أهم جوانب المدونة الناجحة هو التصميم. تعد المدونة المذهلة بصريًا أمرًا ضروريًا لجذب انتباه جمهورك. توفر حزمة وحدة مدونة Divi مجموعة متنوعة من تخطيطات المدونة المصممة مسبقًا، مما يسمح لك بإنشاء منشورات مدونة فريدة وملفتة للنظر. من التصميمات الكلاسيكية إلى التصميمات الحديثة والبسيطة، ستجد النمط المثالي الذي يناسب علامتك التجارية.
يتعلم أكثر
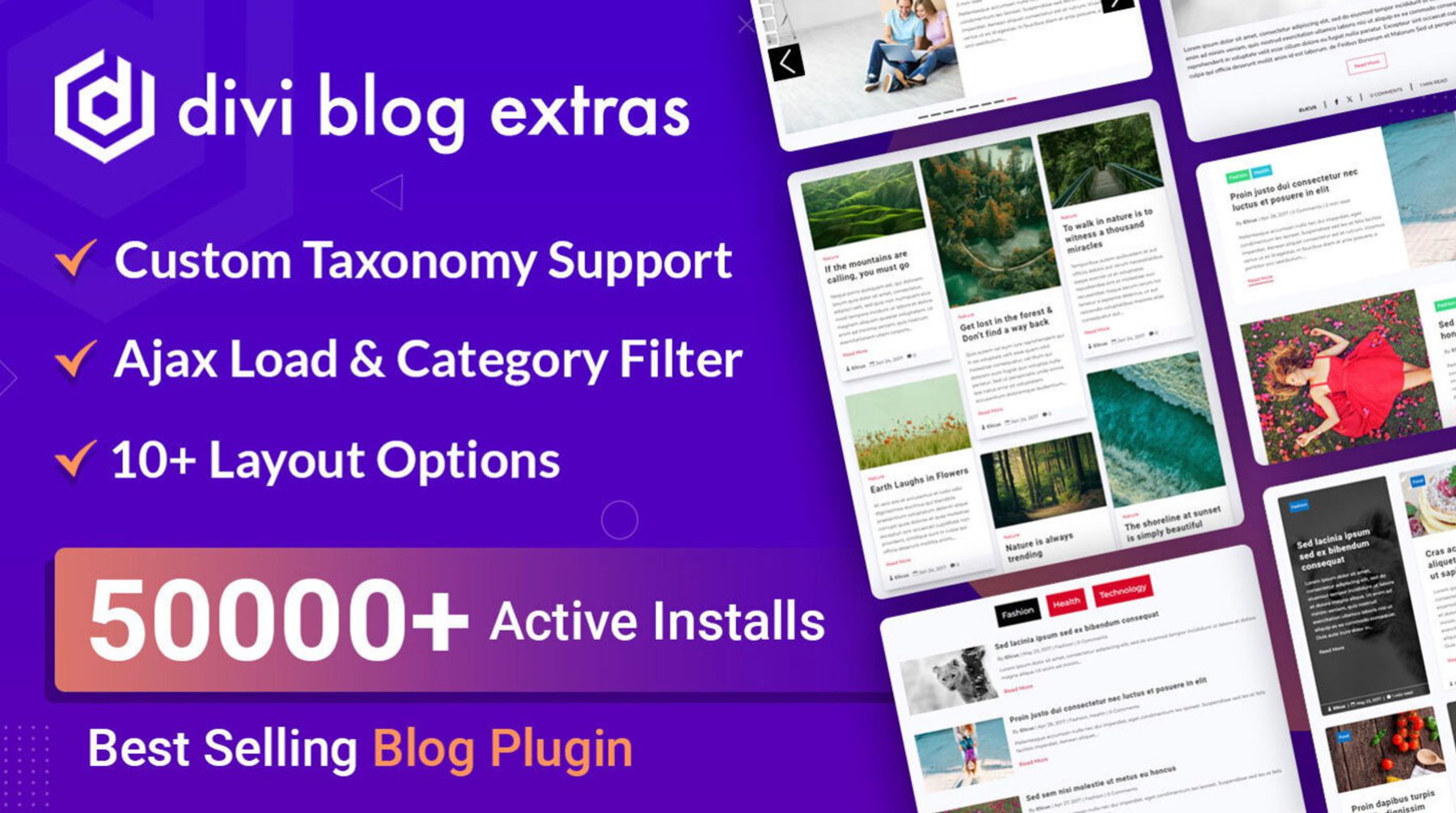
إضافات مدونة Divi

تساعدك Divi Blog Extras على الارتقاء بمدونتك إلى المستوى التالي. يفتح هذا المكون الإضافي القوي ميزات جديدة، بما في ذلك دعم نوع المنشورات المخصصة. يتيح لك البرنامج الإضافي أيضًا إضافة معلومات إضافية إلى منشوراتك، مثل السيرة الذاتية للمؤلف وفئات المنشورات والمزيد. يمكنك أيضًا تصميم قوالب منشورات مخصصة لأنواع منشورات مختلفة، مما يضمن اتساق الشكل والمظهر.
يتعلم أكثر
جدول Divi لصانع المحتويات

أخيرًا، يعد Divi Table of Contents Maker طريقة رائعة لتحسين إمكانية القراءة. بعد كل شيء، من السهل قراءة وفهم منشور المدونة المنظم جيدًا. يتيح لك هذا البرنامج المساعد إنشاء جدول محتويات، مما يسمح للقراء بالانتقال بسرعة إلى أقسام معينة للعثور على ما يبحثون عنه بشكل أسرع.
يتعلم أكثر
كيفية تجديد مدوناتك باستخدام حزمة مدونة Cyber Monday
يعد دمج بعض منتجات Blog Bundle في موقع الويب الخاص بك أمرًا بسيطًا. سنرشدك خلال عملية تثبيت بعض المكونات الإضافية وتصميمها لنوضح لك مدى سهولة تعزيز شكل ومظهر مدونتك.
الخطوة 1: تثبيت منتجات السوق
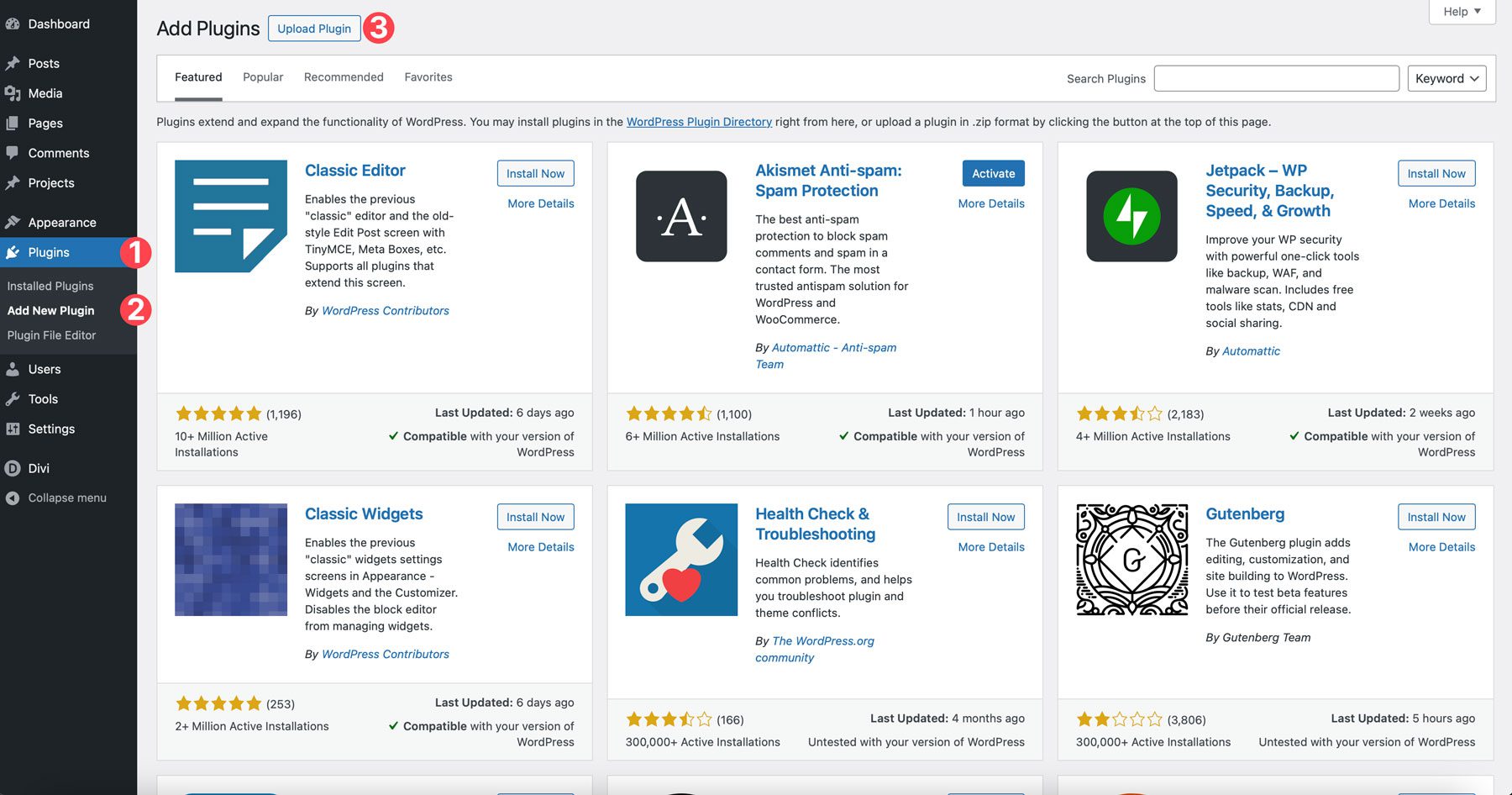
قبل أن نتمكن من تجديد مدونتنا، علينا أولاً تثبيت المكونات الإضافية. ابدأ بتسجيل الدخول إلى لوحة تحكم إدارة WordPress الخاصة بك. حدد موقع علامة التبويب المكونات الإضافية وانقر فوق إضافة مكون إضافي جديد . بعد ذلك، انقر فوق الزر "تحميل البرنامج المساعد" في الجزء العلوي الأيسر من شاشتك.

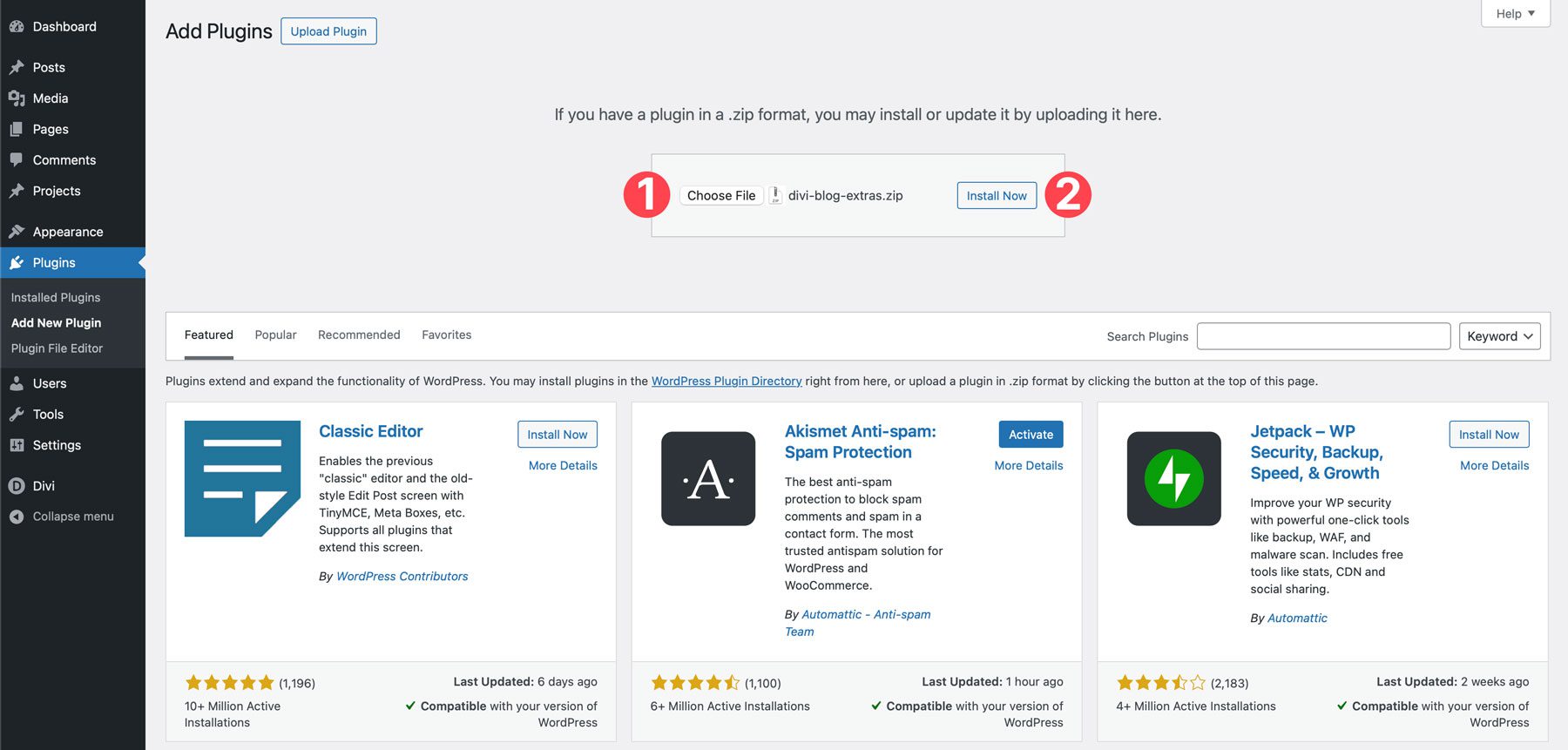
انقر فوق الزر "اختيار ملف" وحدد موقع المكون الإضافي الأول، Divi Blog Extras ، على جهاز الكمبيوتر الخاص بك للتحميل. بمجرد التحميل، انقر فوق التثبيت الآن .

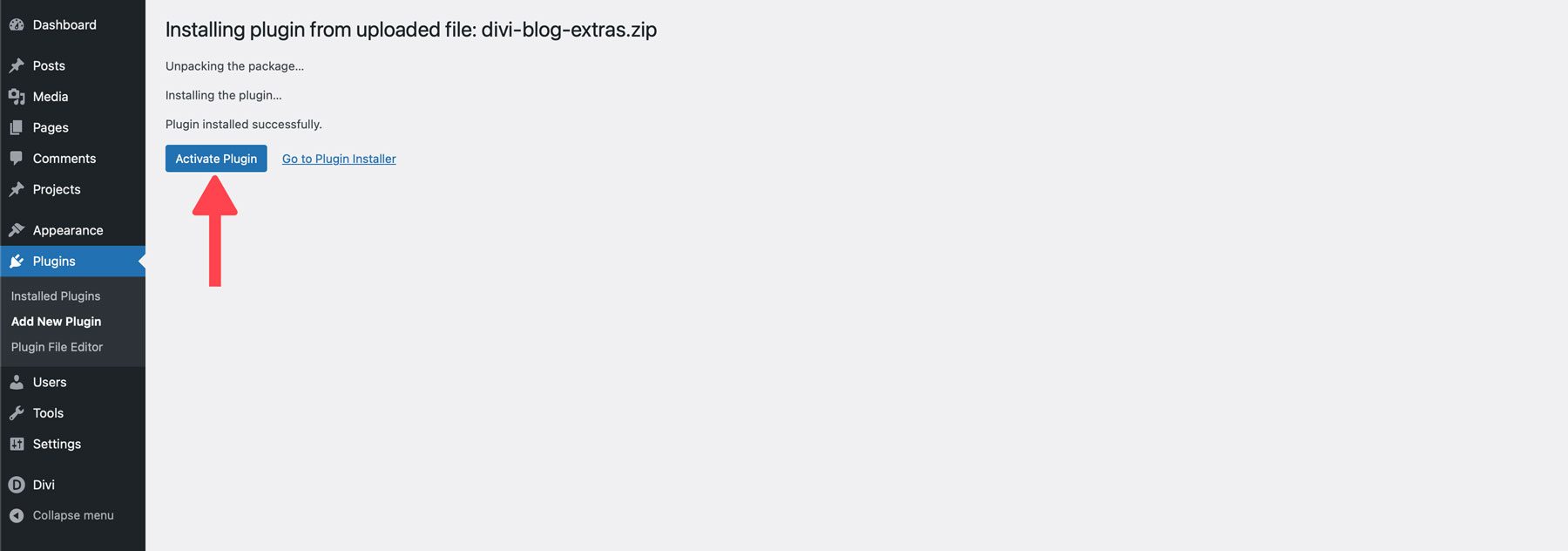
بمجرد تثبيت البرنامج المساعد، انقر فوق الزر تنشيط البرنامج المساعد .

اتبع الخطوات المذكورة أعلاه لتثبيت المكونات الإضافية المتبقية: DiviSwift Ajax Search وDivi Table Of Contents Maker. يتطلب منتجنا الأخير، Divi Blog Module Pack، إعدادًا مختلفًا سنراجعه في الخطوة التالية.
ملاحظة: لكي يعمل DiviSwift Ajax Search بشكل صحيح، يجب أن يكون WooCommerce مثبتًا لديك.
الخطوة 2: تثبيت حزمة وحدة مدونة Divi
كما ذكرنا سابقًا، يتم تثبيت Divi Blog Module Pack بشكل مختلف قليلاً عن المكون الإضافي. ستجد داخل المجلد الرئيسي العديد من المجلدات والملفات. تحتوي المجلدات على كافة التخطيطات الموجودة في الحزمة لأنماط الرف الدائري وأنماط عرض شبكة الوحدة النمطية وأنماط عرض قائمة الوحدات النمطية. لتسهيل فك تشفير الأمور، أنشأ المطور ملف JSON الشامل الذي يسمح لك بتثبيت جميع التخطيطات في الحزمة.
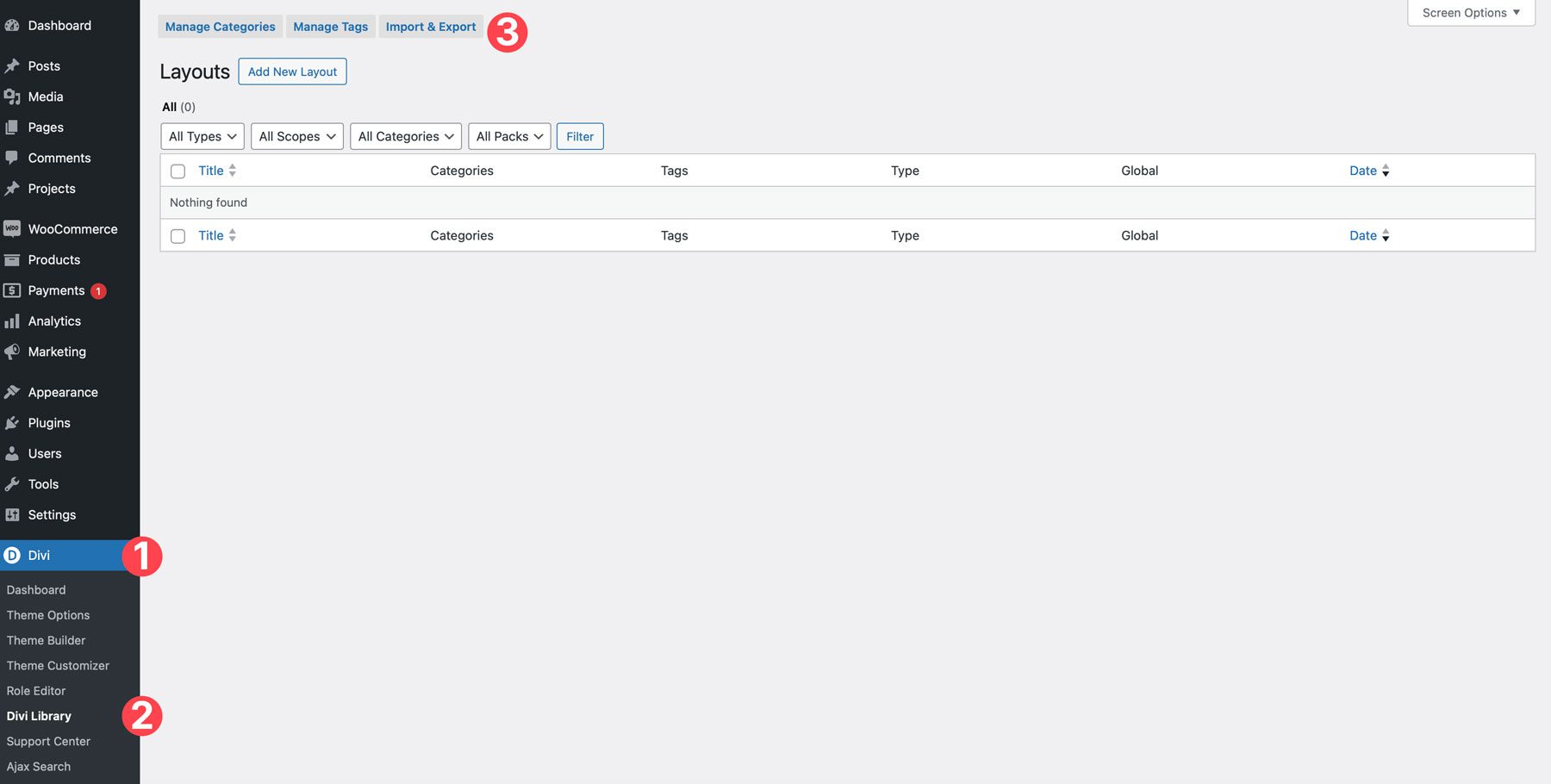
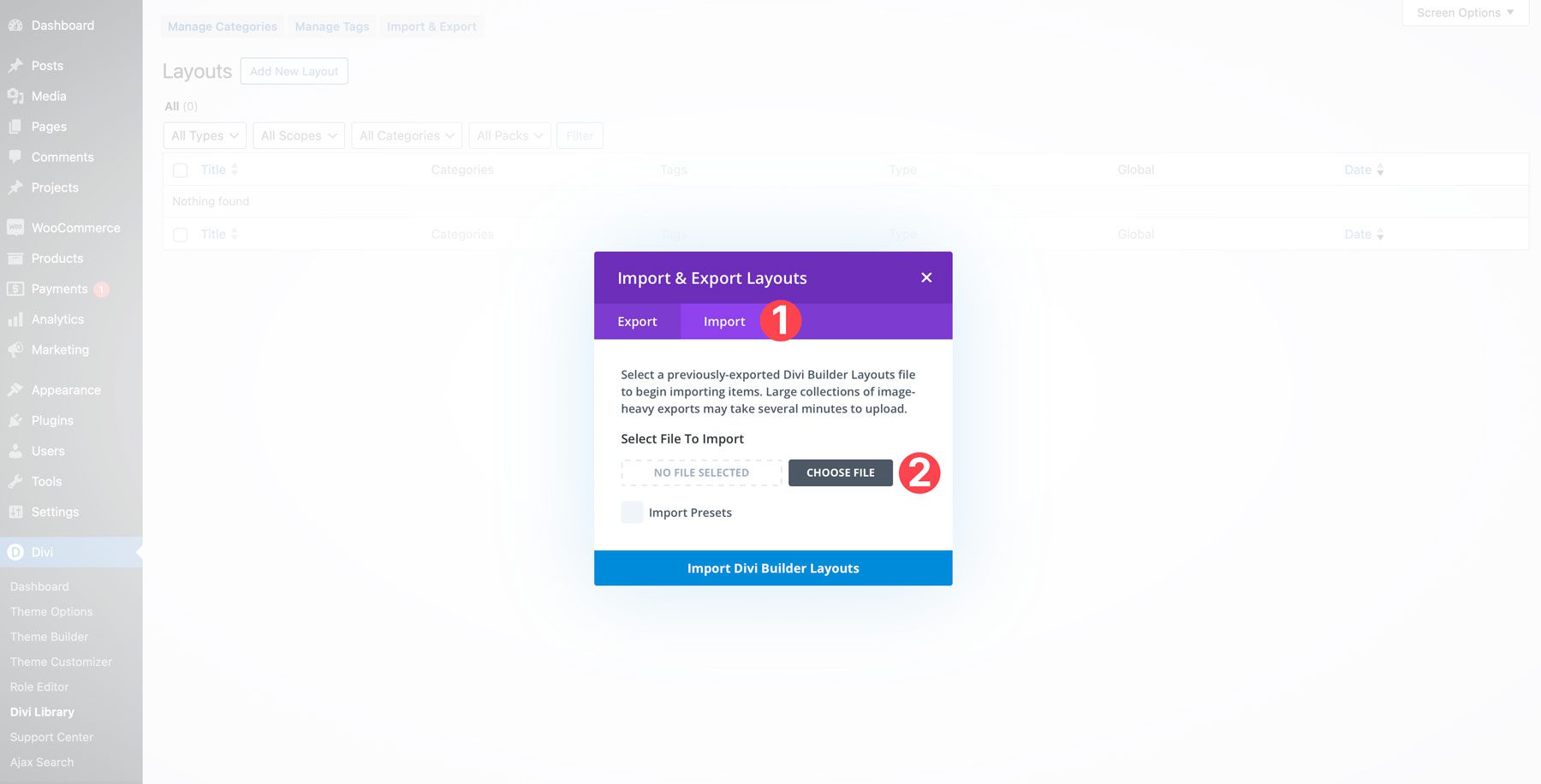
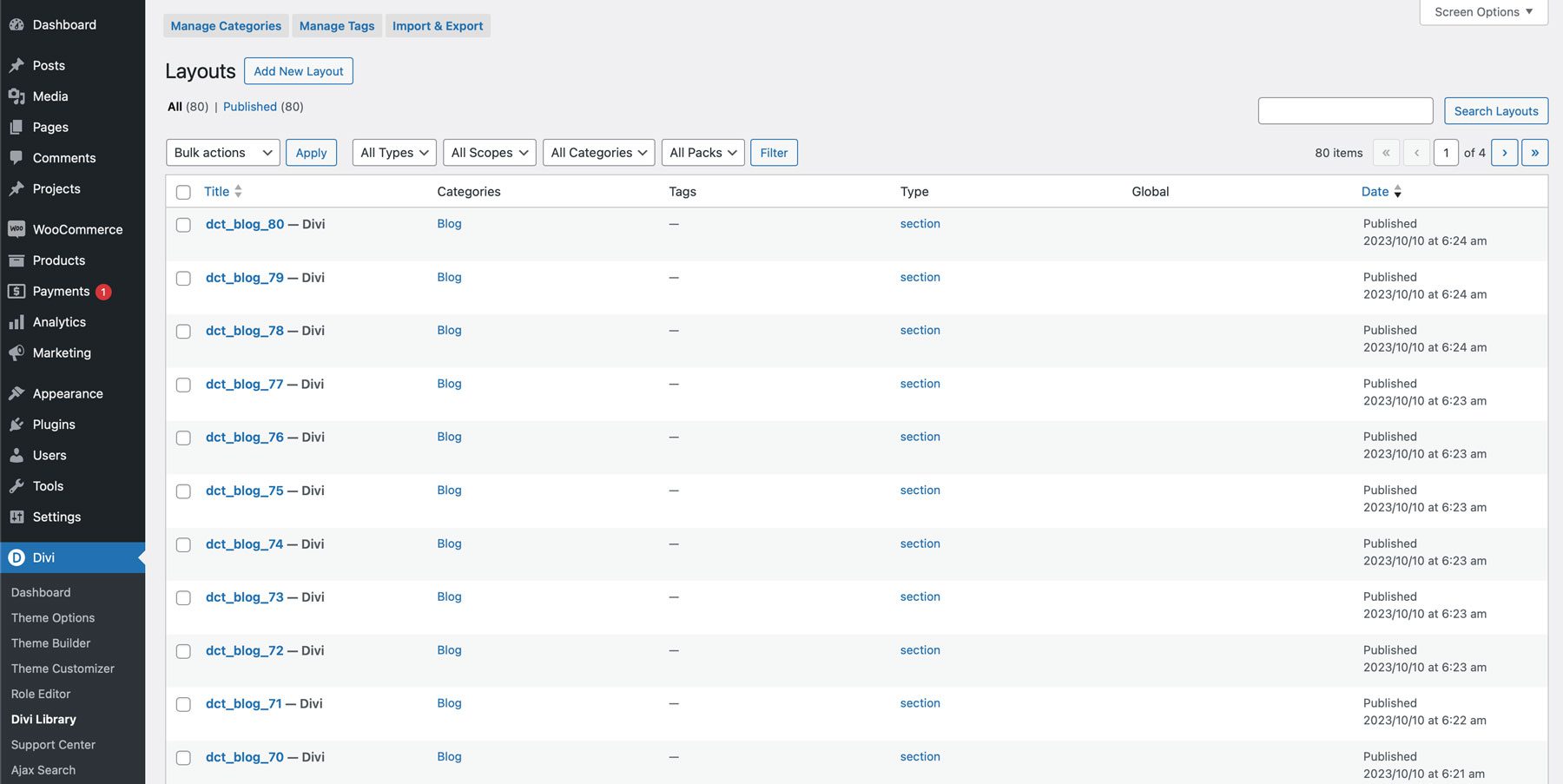
لتثبيت التخطيطات، انقر فوق Divi > Divi Library في لوحة تحكم WordPress. بعد ذلك، انقر فوق الزر استيراد وتصدير في الجزء العلوي الأيمن من شاشة مكتبة Divi.

انقر فوق علامة التبويب "استيراد" وحدد "اختيار ملف" .

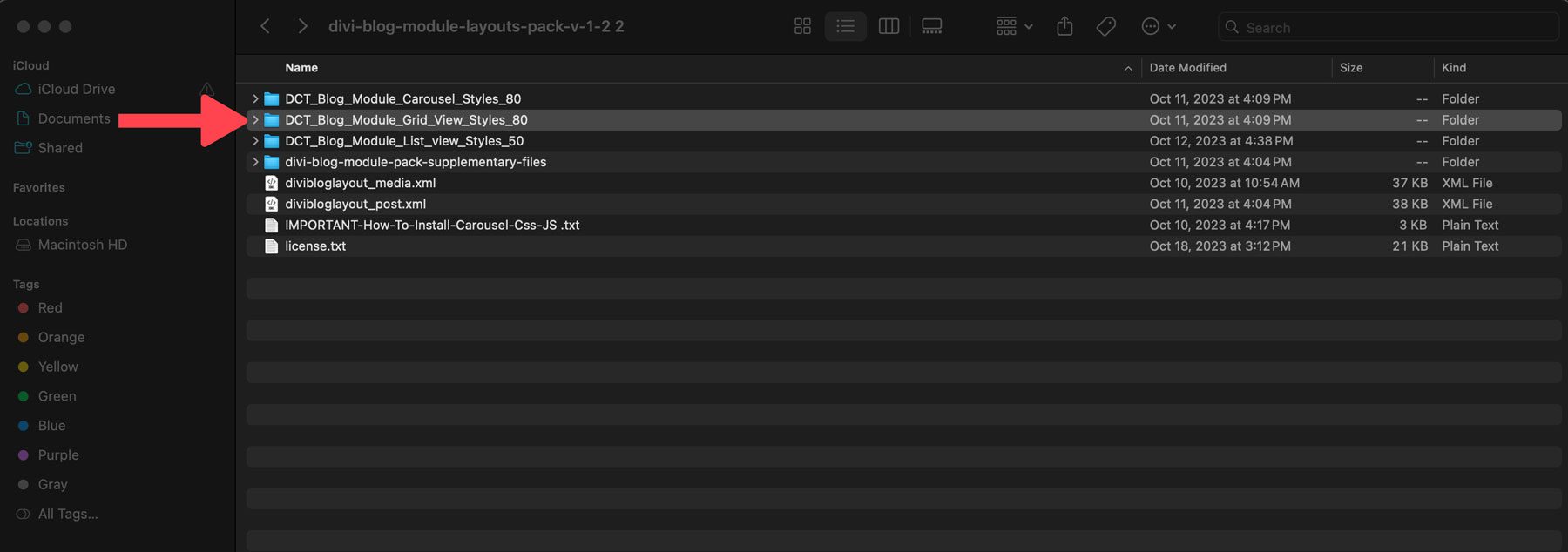
انتقل إلى ملف Divi Blog Module Pack الذي تم فك ضغطه على جهاز الكمبيوتر الخاص بك. سنقوم فقط بتثبيت بعض التخطيطات الموجودة في الحزمة. بدلاً من ذلك، سنحدد المجلد DCT_Blog_Module_Grid_View_Styles_80 كما هو موضح أدناه.

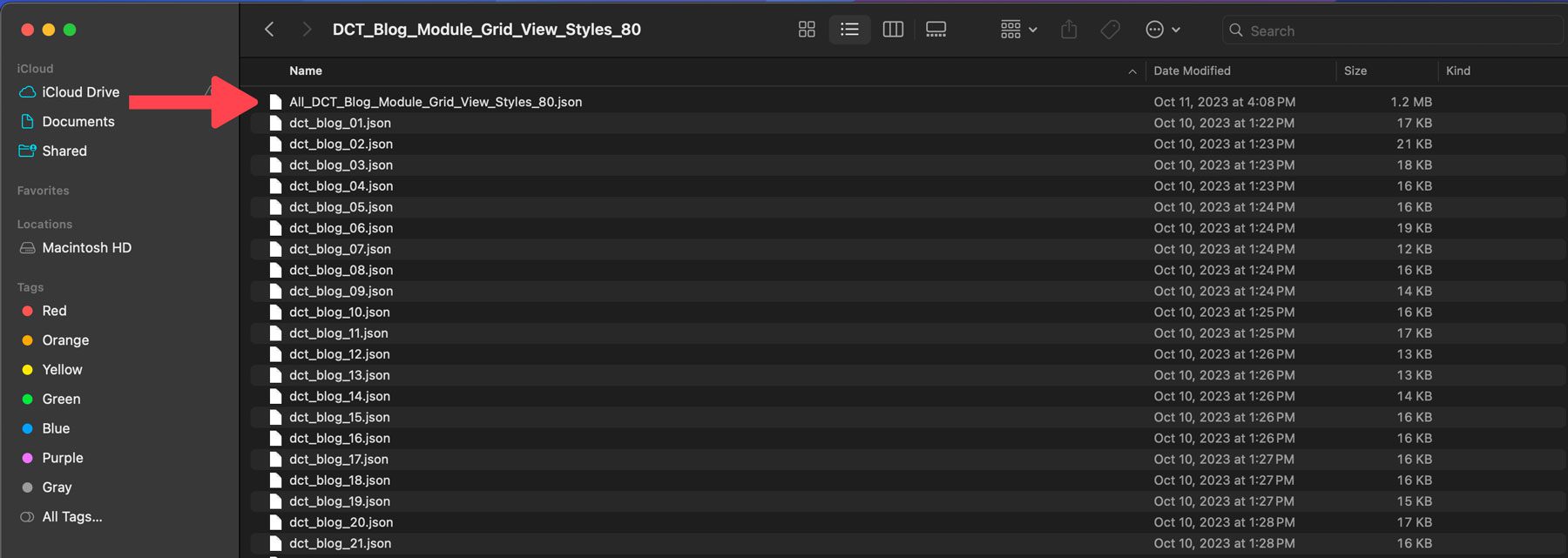
انقر لفتح المجلد. حدد ملف All_DCT_Blog_Module_Grid_View_Styles_80.json لاستيراده إلى مكتبة Divi.


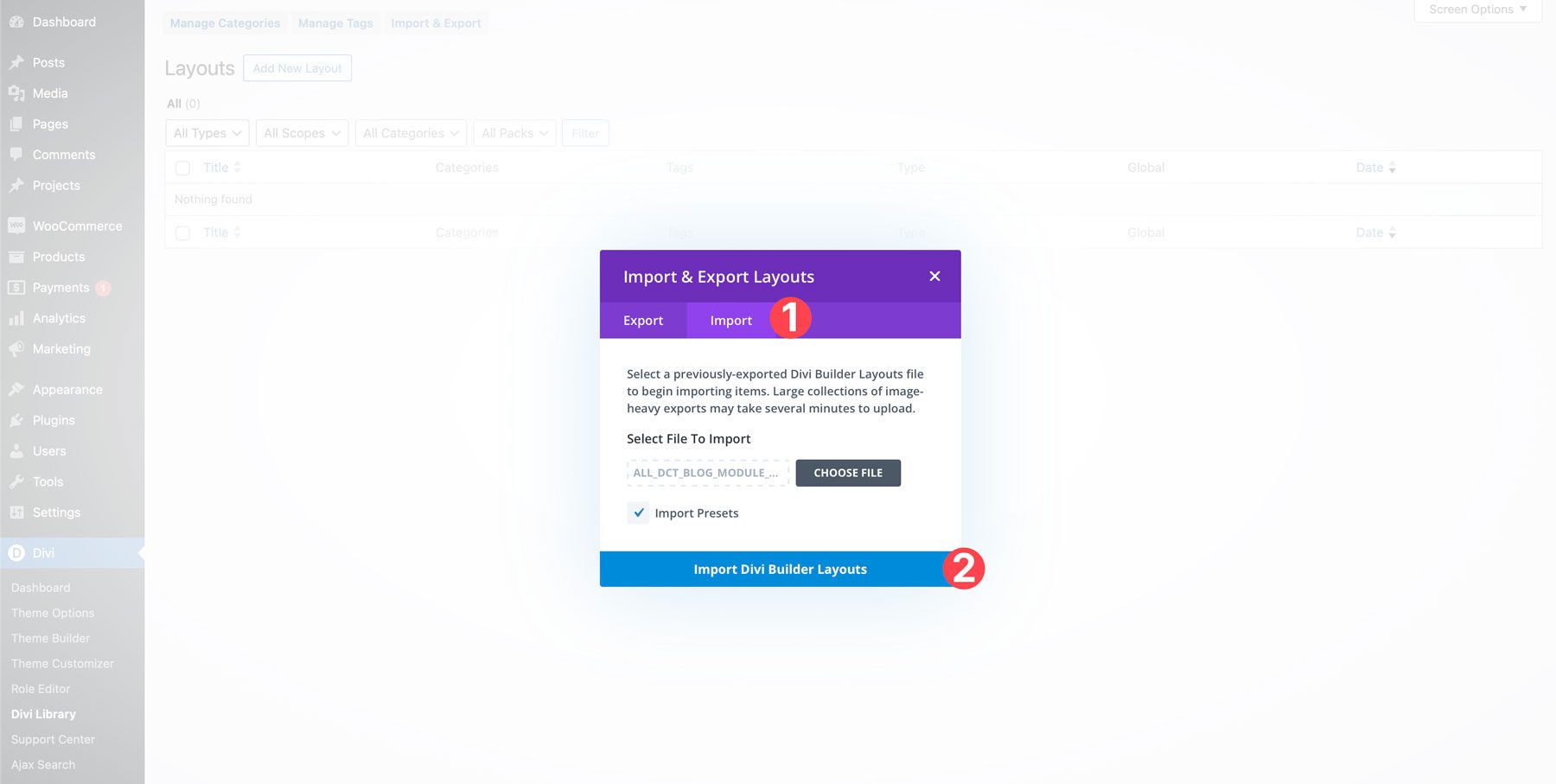
بعد تحميل الملف، اختر ما إذا كنت تريد استيراد الإعدادات المسبقة ، ثم انقر فوق Import Divi Builder Layouts .

بمجرد تحميل جميع التخطيطات، ستظهر في مكتبة Divi.

بينما لا يمكنك معاينة التخطيطات في Divi Builder، يمكنك عرضها على موقع المطور. ستجد هناك جميع تخطيطات عرض الشبكة وعرض القائمة والتخطيطات الدائرية مرقمة بشكل ملائم لتتوافق مع عناوين التخطيط في مكتبة Divi.
الخطوة 3: إنشاء قسم الميزات باستخدام إضافات مدونة Divi
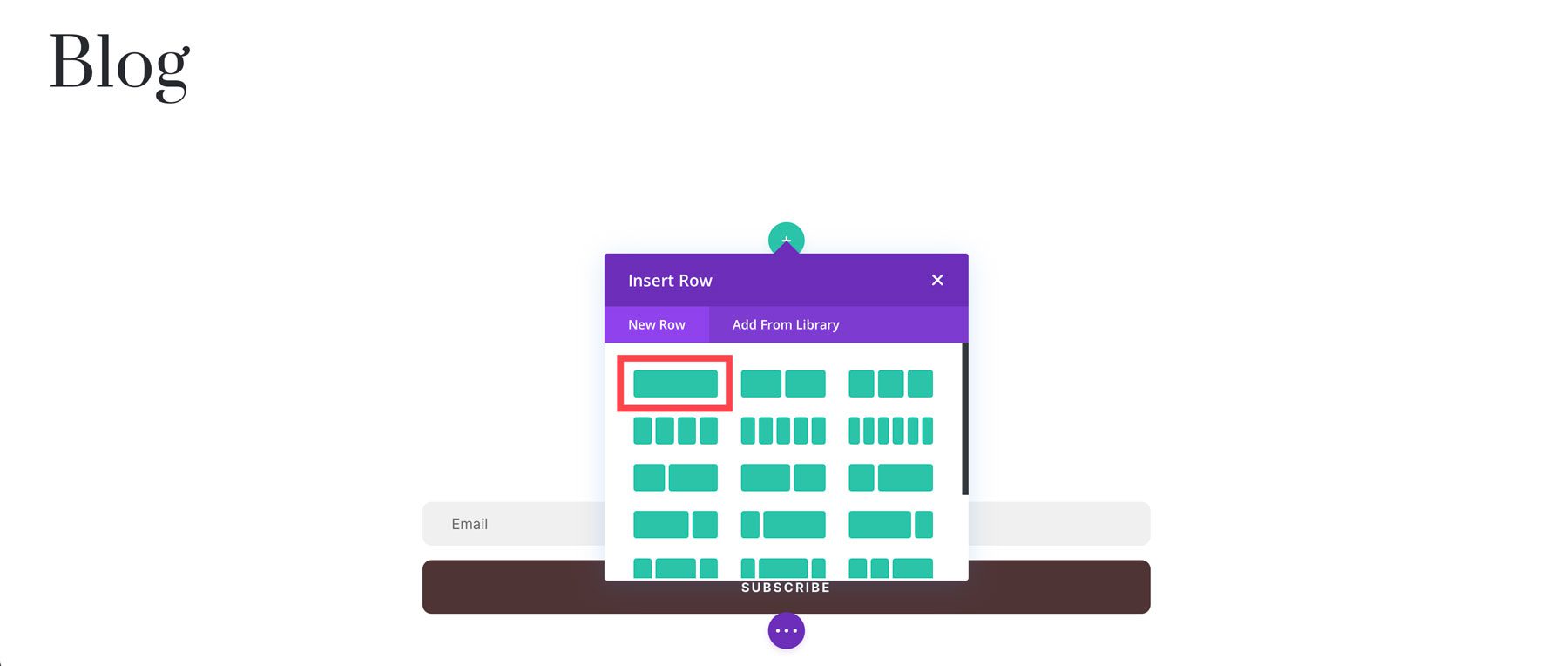
بالنسبة لصفحة مدونتنا، نرغب في الحصول على قسم رئيسي يعرض منشورًا واحدًا من مدونتنا. للقيام بذلك، قم بإنشاء قسم جديد من صف واحد أعلى صفحة مدونتك.

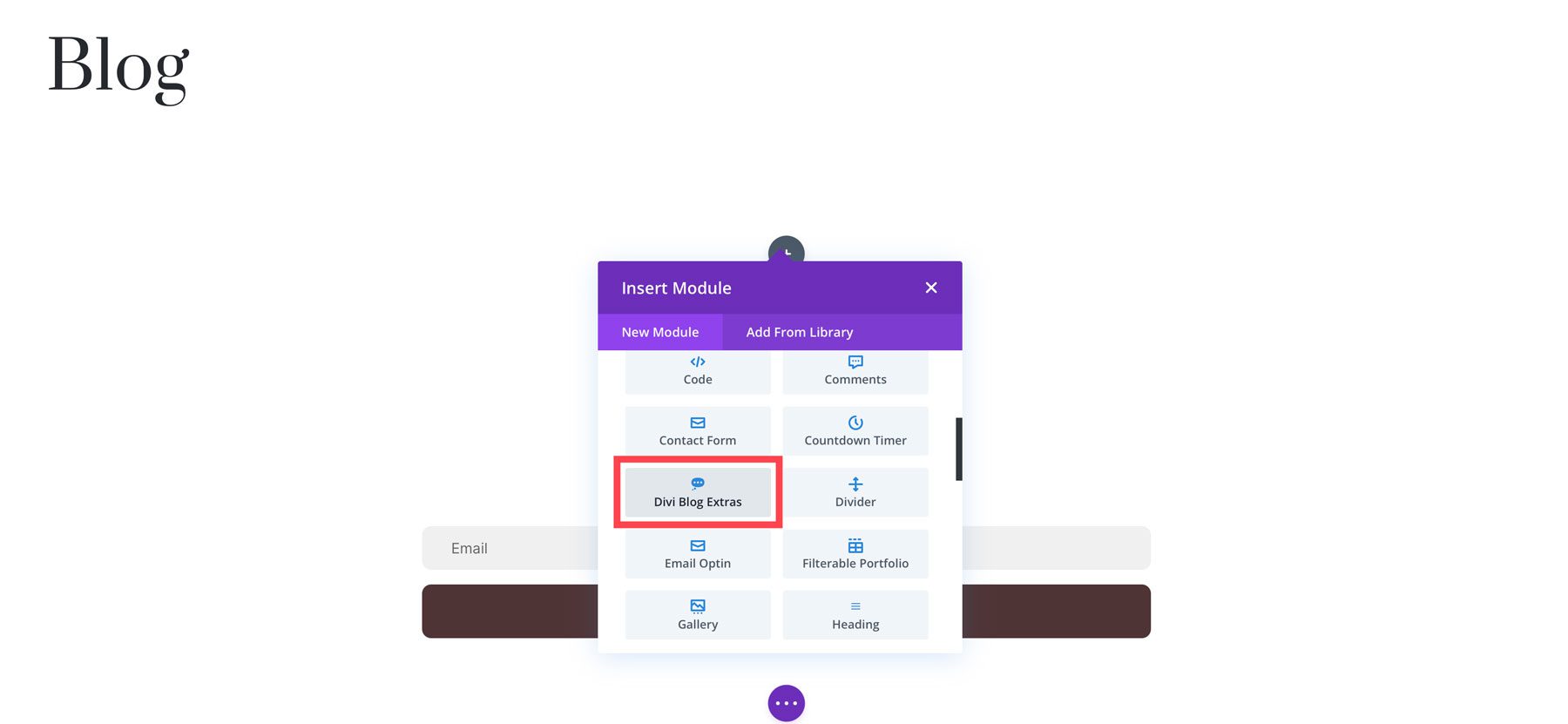
انقر لإضافة وحدة Divi Blog Extras إلى الصف.

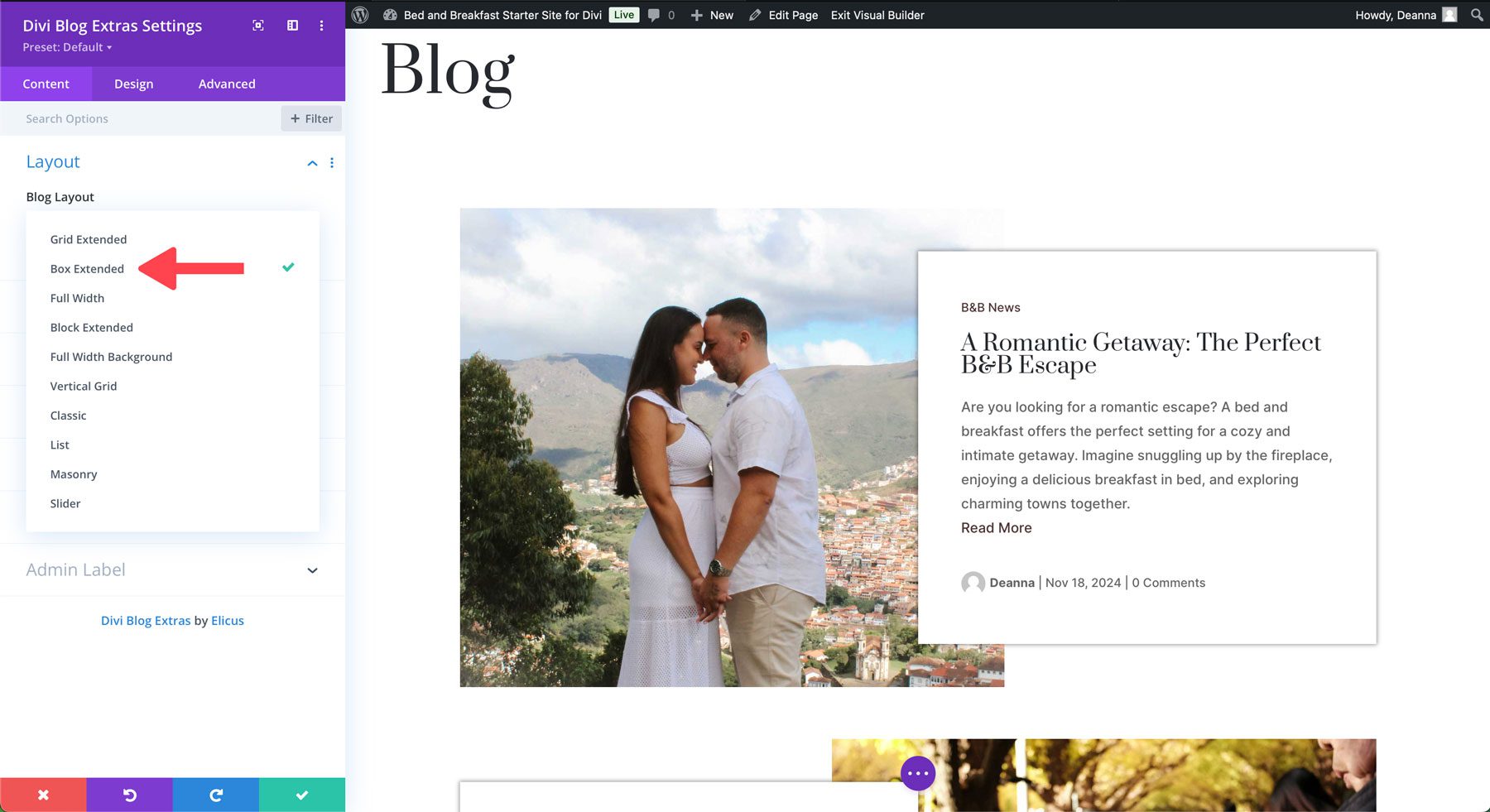
عند فتح إعدادات الوحدة، اختر التخطيط من القائمة المنسدلة تخطيط المدونة. سنقوم باختيار Box Extended .

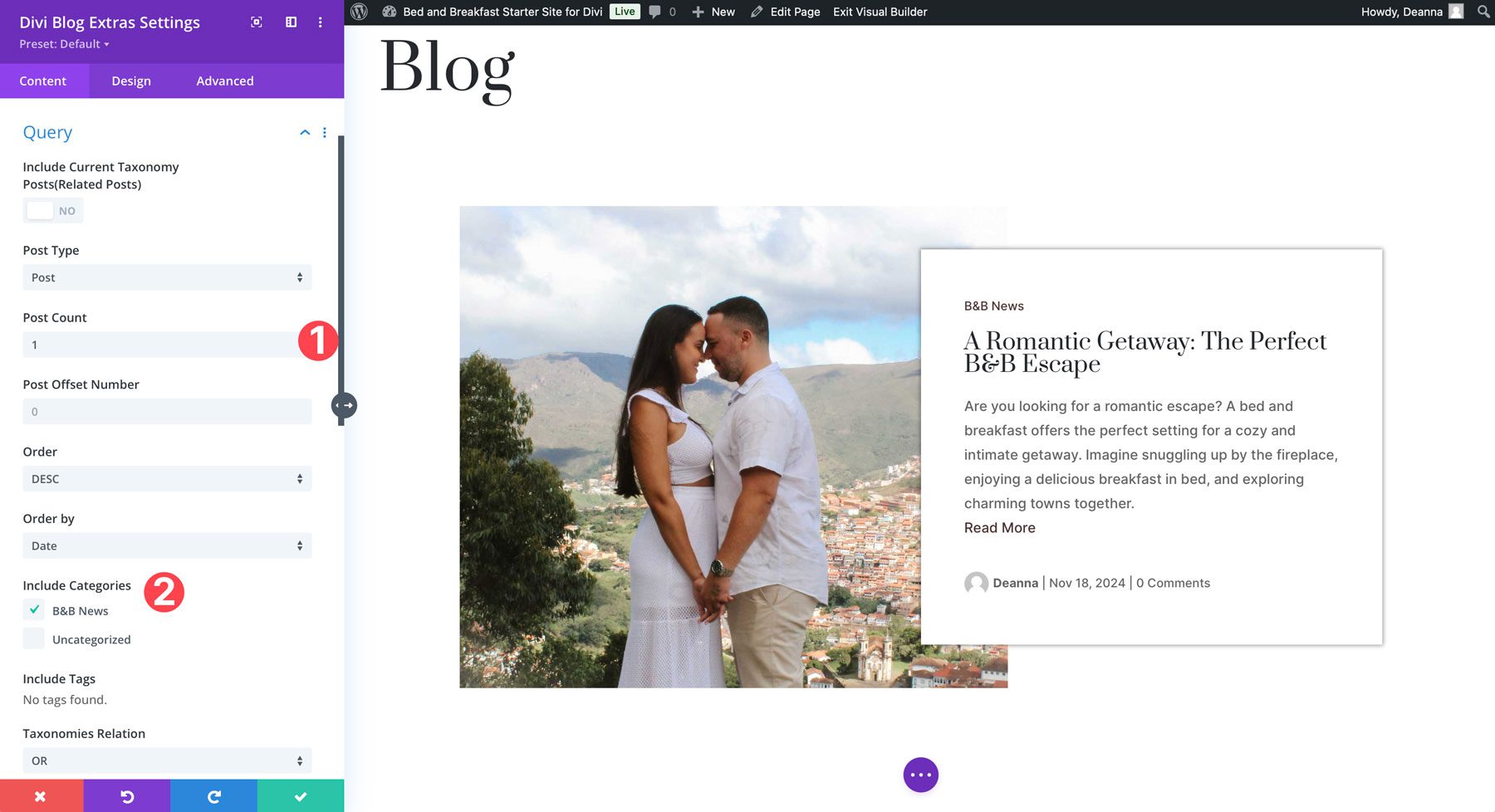
ضمن علامة التبويب استعلام، اختر نوع المنشور وعدد المنشورات. سوف نختار 1 لهذا القسم. تأكد من اختيار الفئة المناسبة أيضًا.

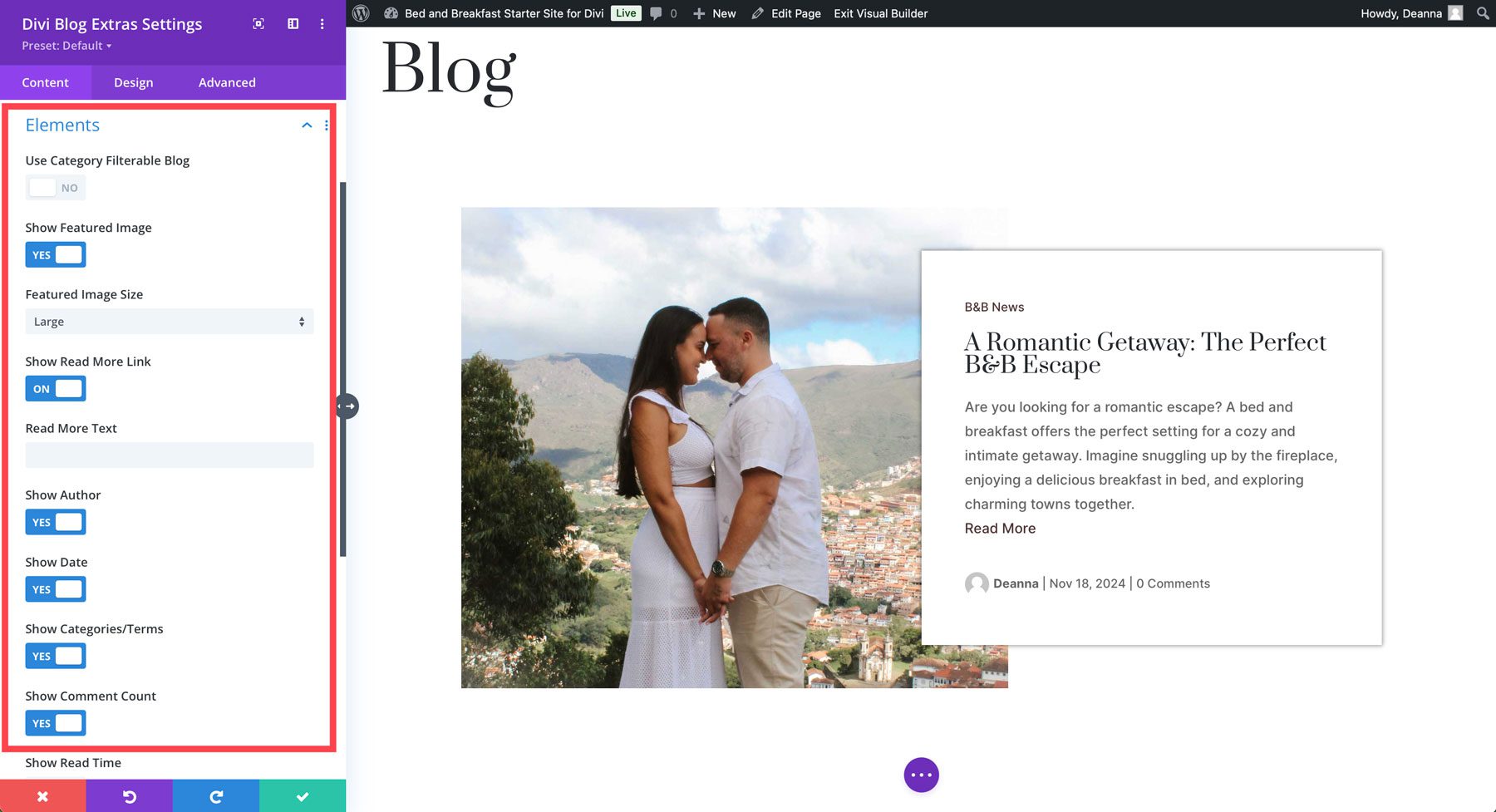
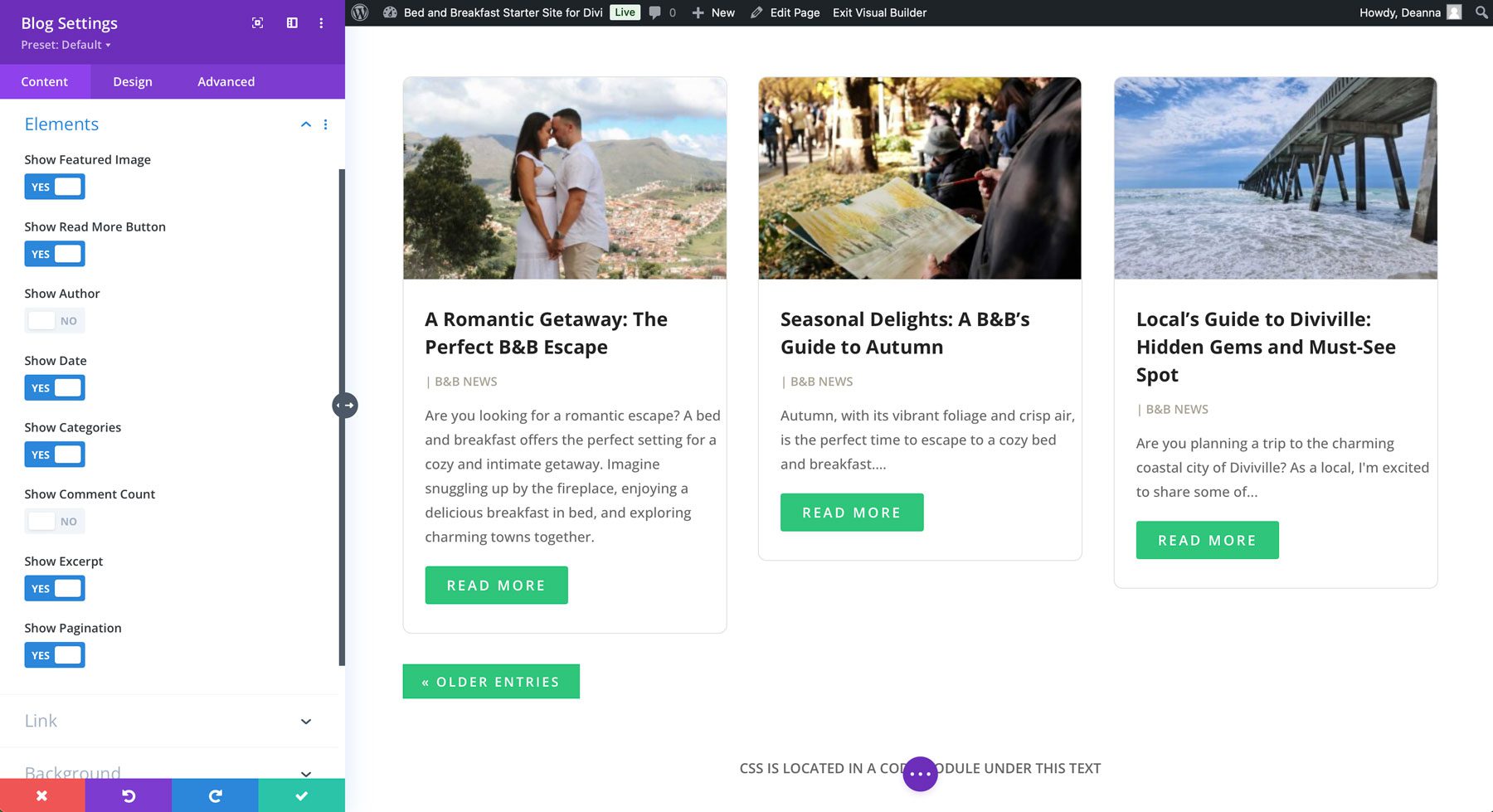
ضمن العناصر، اختر الإعدادات التي ترغب في استخدامها، بما في ذلك ما إذا كنت تريد إظهار الصورة المميزة وقراءة المزيد من الروابط والمؤلف والتاريخ والمعلومات التعريفية الأخرى.

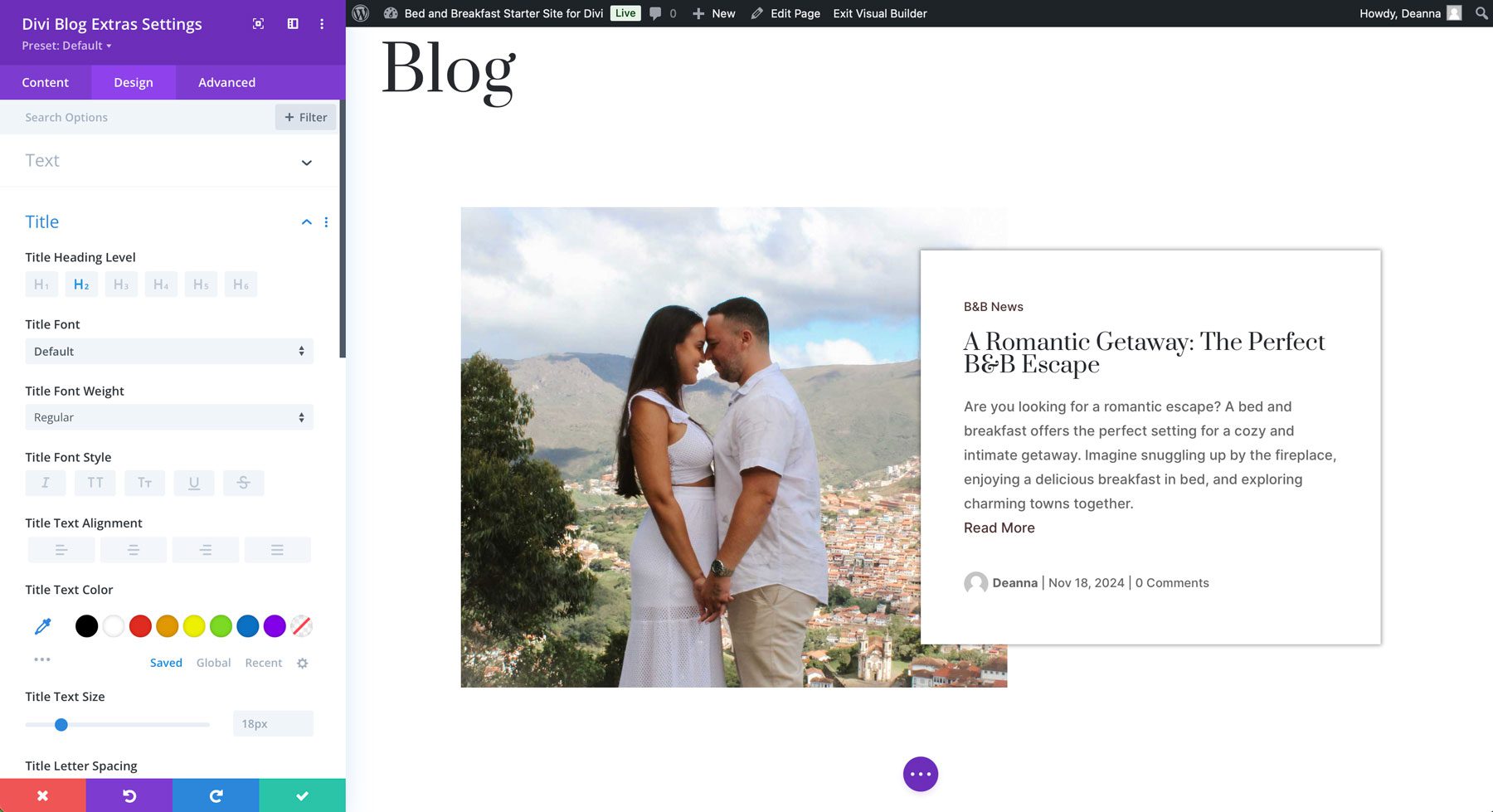
تتيح لك علامة تبويب التصميم تصميم العنوان والنص الأساسي والمؤلف والمعلومات التعريفية. إذا كان موقعك يستخدم الألوان والخطوط العالمية، فلن تضطر إلى إجراء أي تغييرات لجعل الوحدة تتوافق مع علامتك التجارية، حيث ستقوم Divi Blog Extras بتحميل تفضيلاتك تلقائيًا.

الخطوة 4: اختر تخطيطًا من حزمة وحدة مدونة Divi
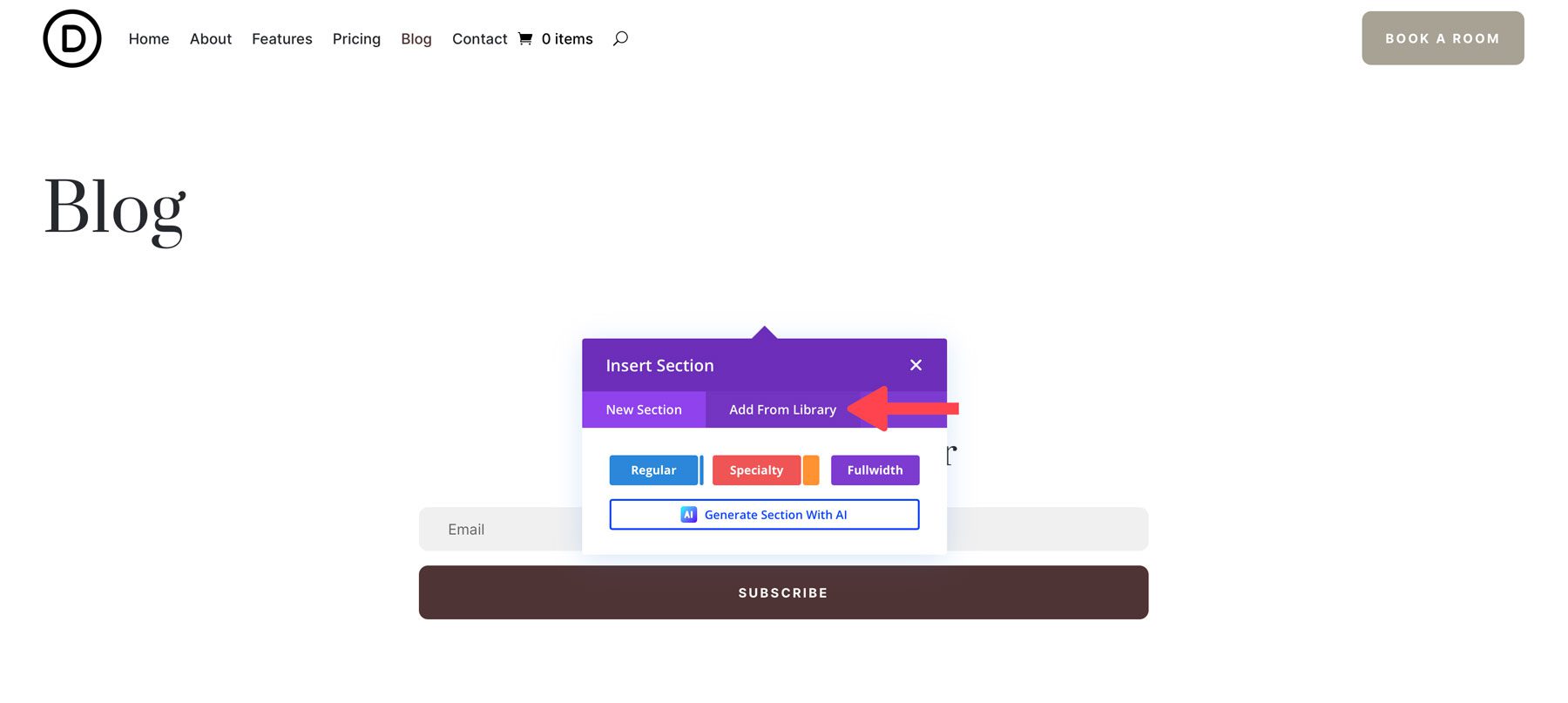
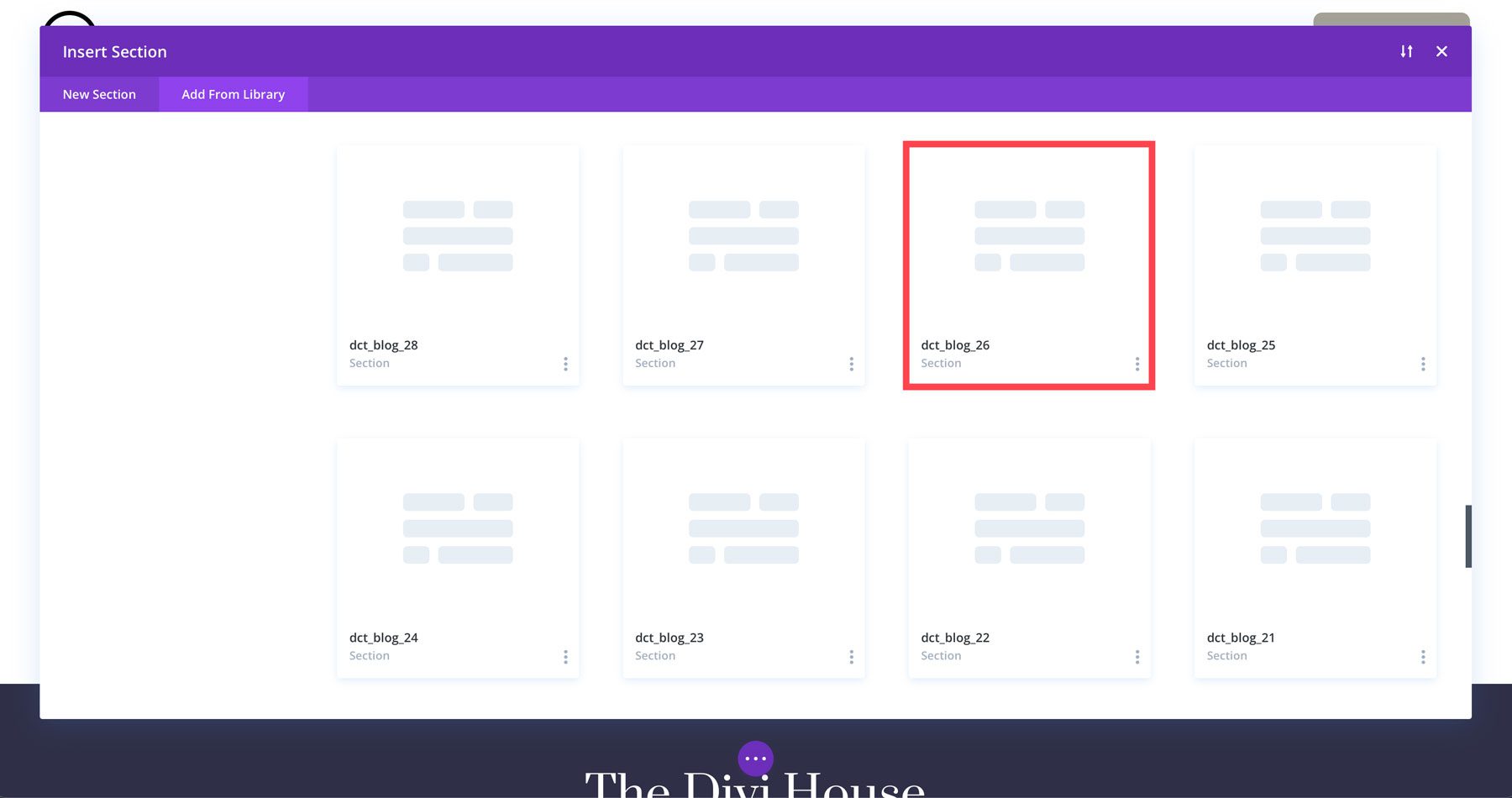
بعد ذلك، سنضيف تخطيطًا من حزمة وحدة مدونة Divi لعرض منشورات المدونة المتبقية لدينا. أضف صفًا جديدًا أسفل قسم البطل لإضافة تخطيط مُعد مسبقًا من الحزمة. بعد ذلك، انقر فوق علامة التبويب "إضافة من المكتبة" .

عندما يظهر مربع الحوار، انقر فوق تخطيط من الحزمة. سوف نختار النمط 26 .

بمجرد تحميل التخطيط، يمكنك تعديله مباشرة في Visual Builder ليناسب تفضيلاتك.

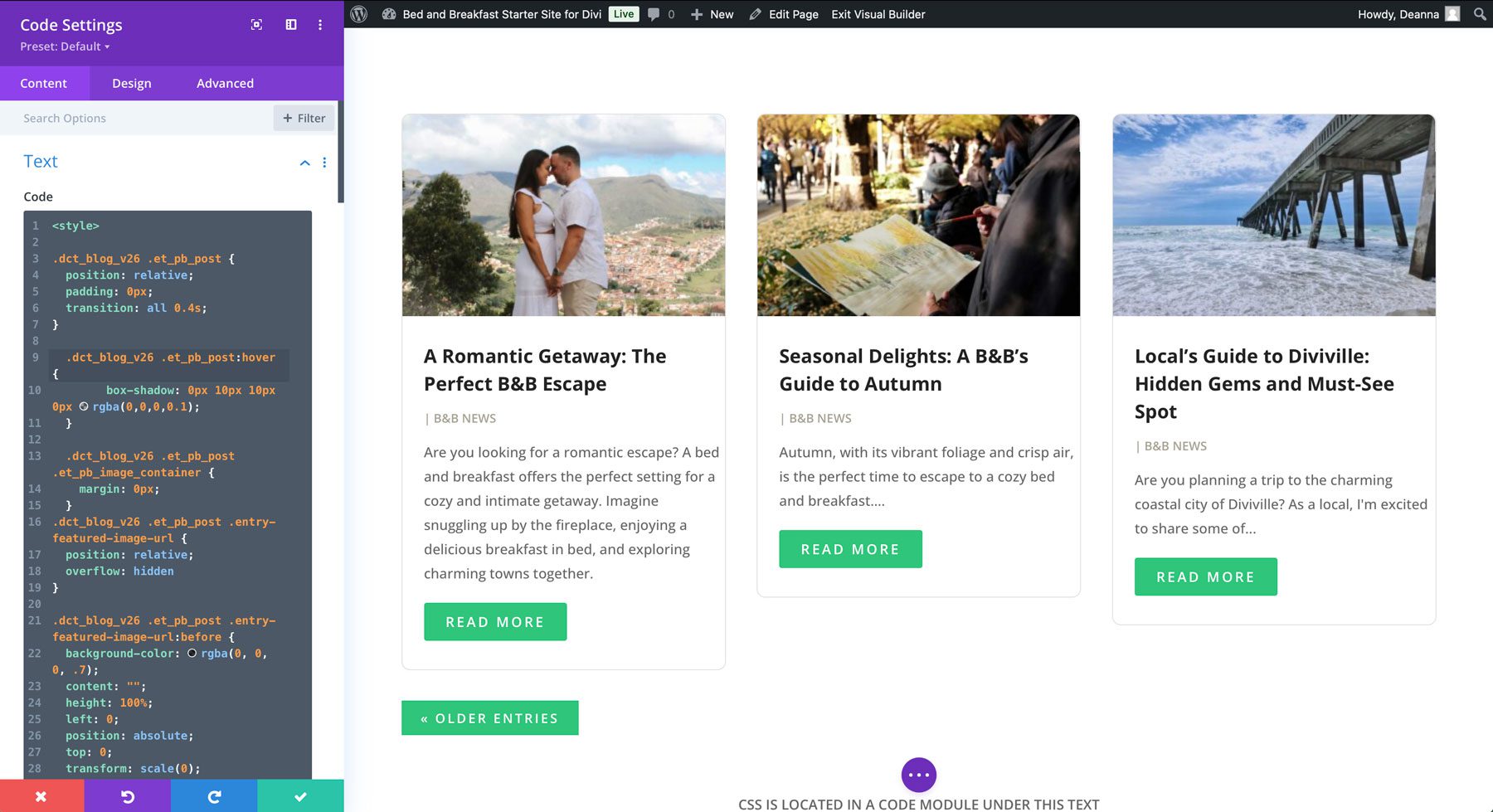
توجد وحدتان للتعليمات البرمجية: واحدة لـ JavaScript والأخرى لـ CSS. يمكن تغيير وحدة كود CSS لتتناسب مع علامتك التجارية، بما في ذلك ألوان الأزرار والخلفية والرسوم المتحركة والمزيد.

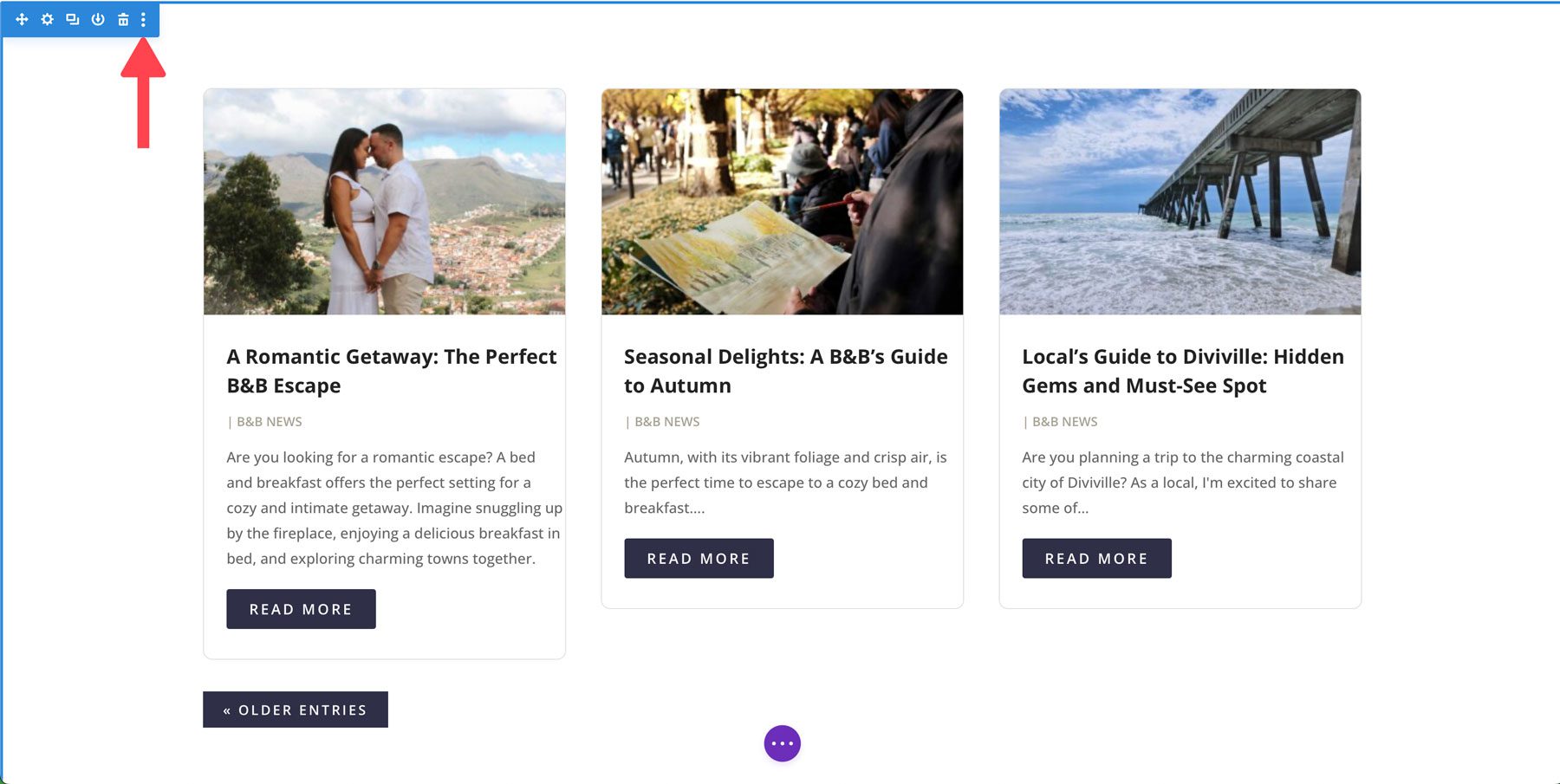
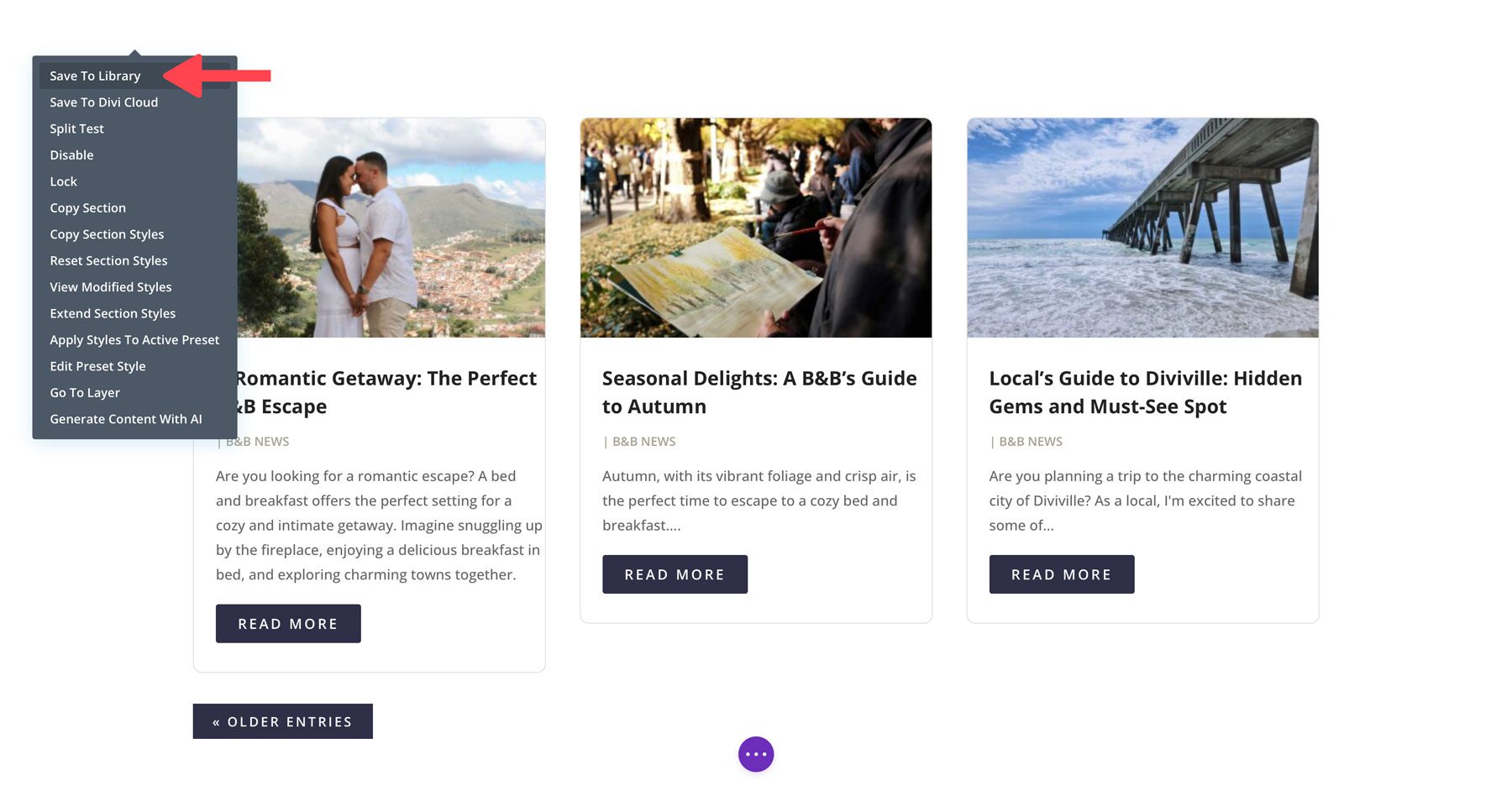
قبل الخروج من Visual Builder، يجب علينا حفظ القسم المحدث في مكتبة Divi الخاصة بنا. سيساعدنا هذا في إنشاء قالب أرشيف في الخطوة التالية. لحفظ القسم، قم بالتمرير فوقه للكشف عن الإعدادات. انقر فوق قائمة القطع الموجودة في الزاوية اليمنى العليا من القسم.

بعد ذلك، انقر فوق "حفظ في المكتبة" .

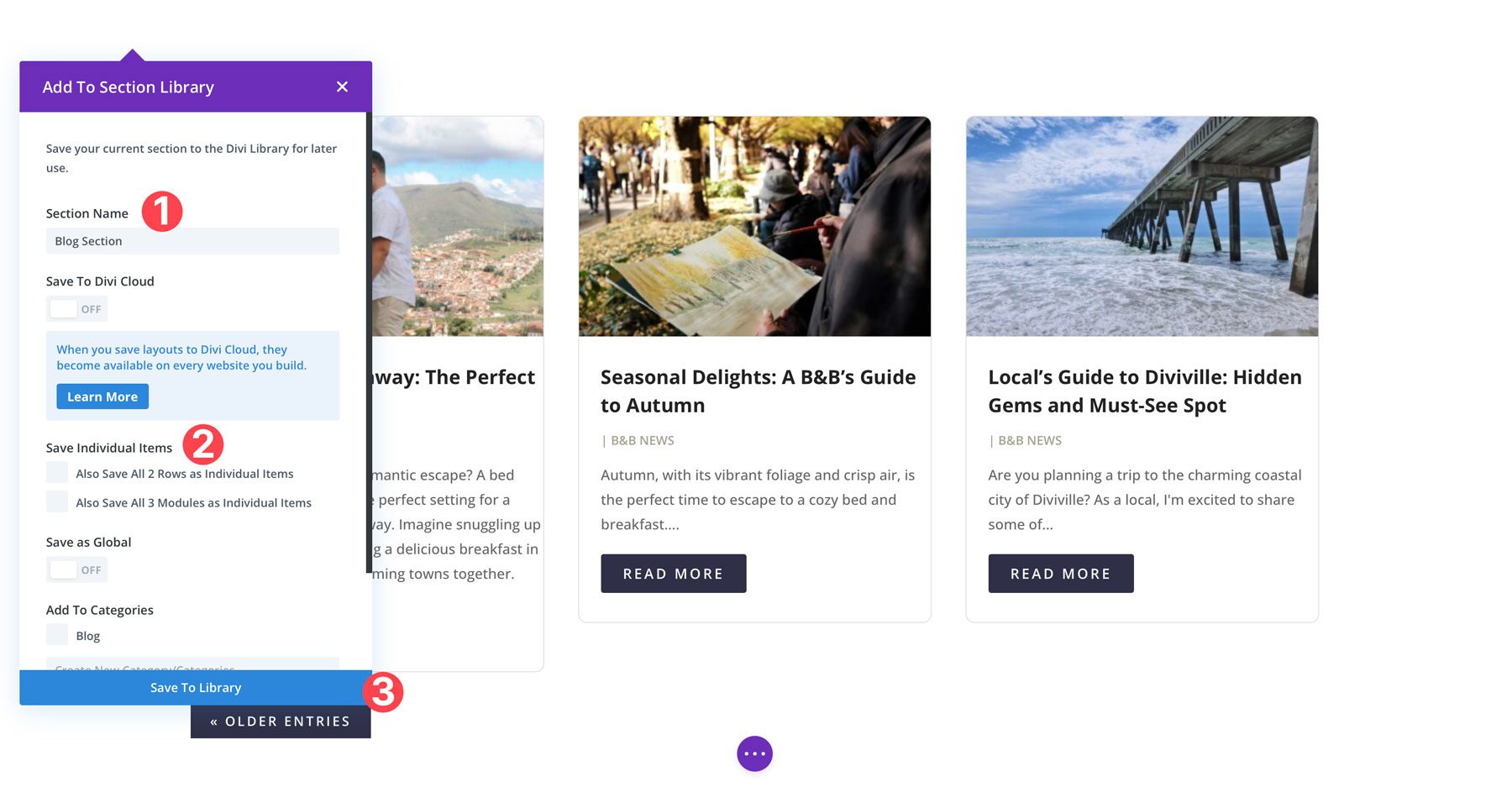
قم بتسمية التخطيط باسم يمكن التعرف عليه، واختر الخيارات المناسبة، ثم انقر فوق Save to Library .

بعد إجراء التغييرات، يمكنك حفظ الصفحة لعرض صفحة المدونة الجديدة.
الخطوة 5: إنشاء صفحة أرشيف مدونة باستخدام إضافات مدونة Divi
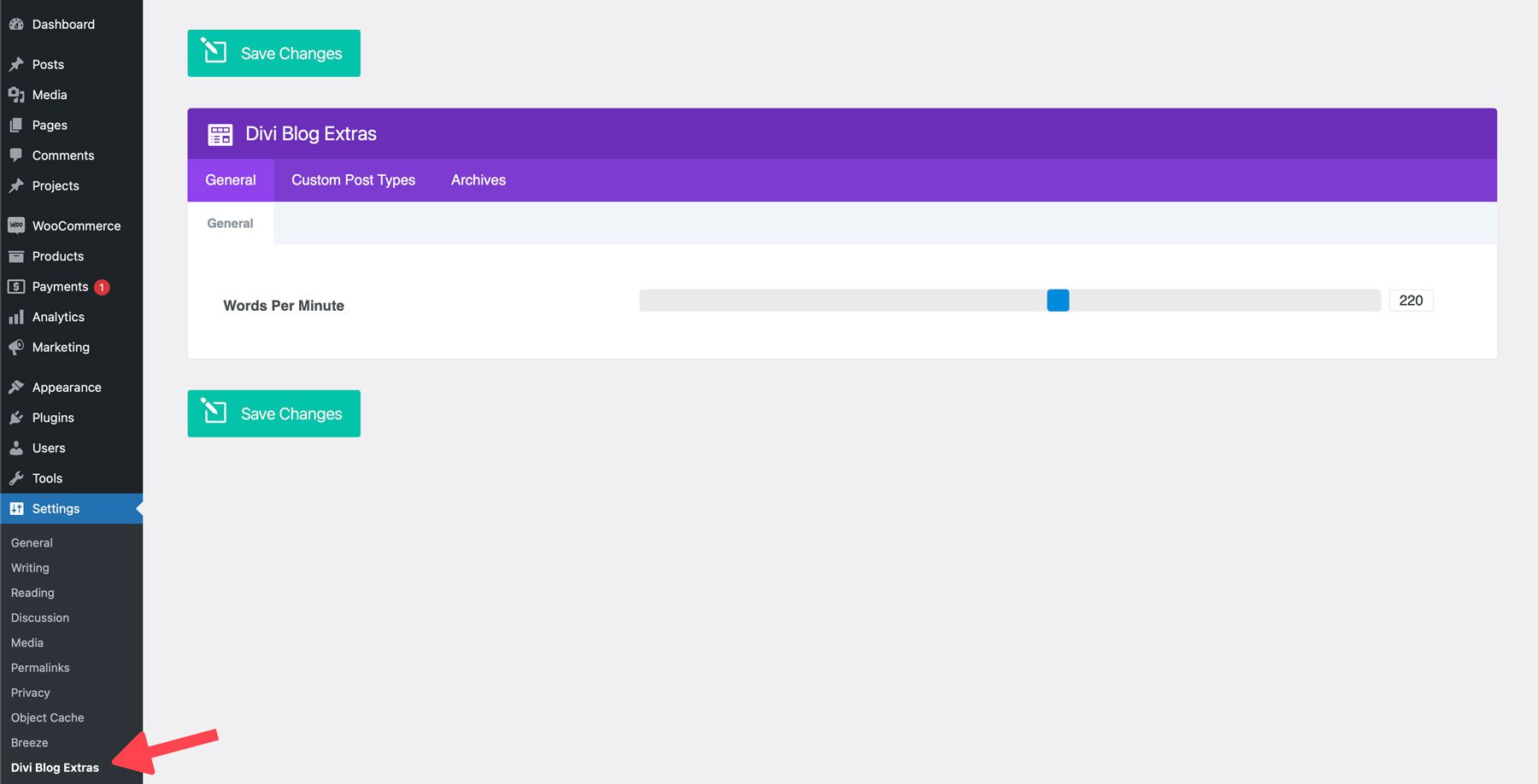
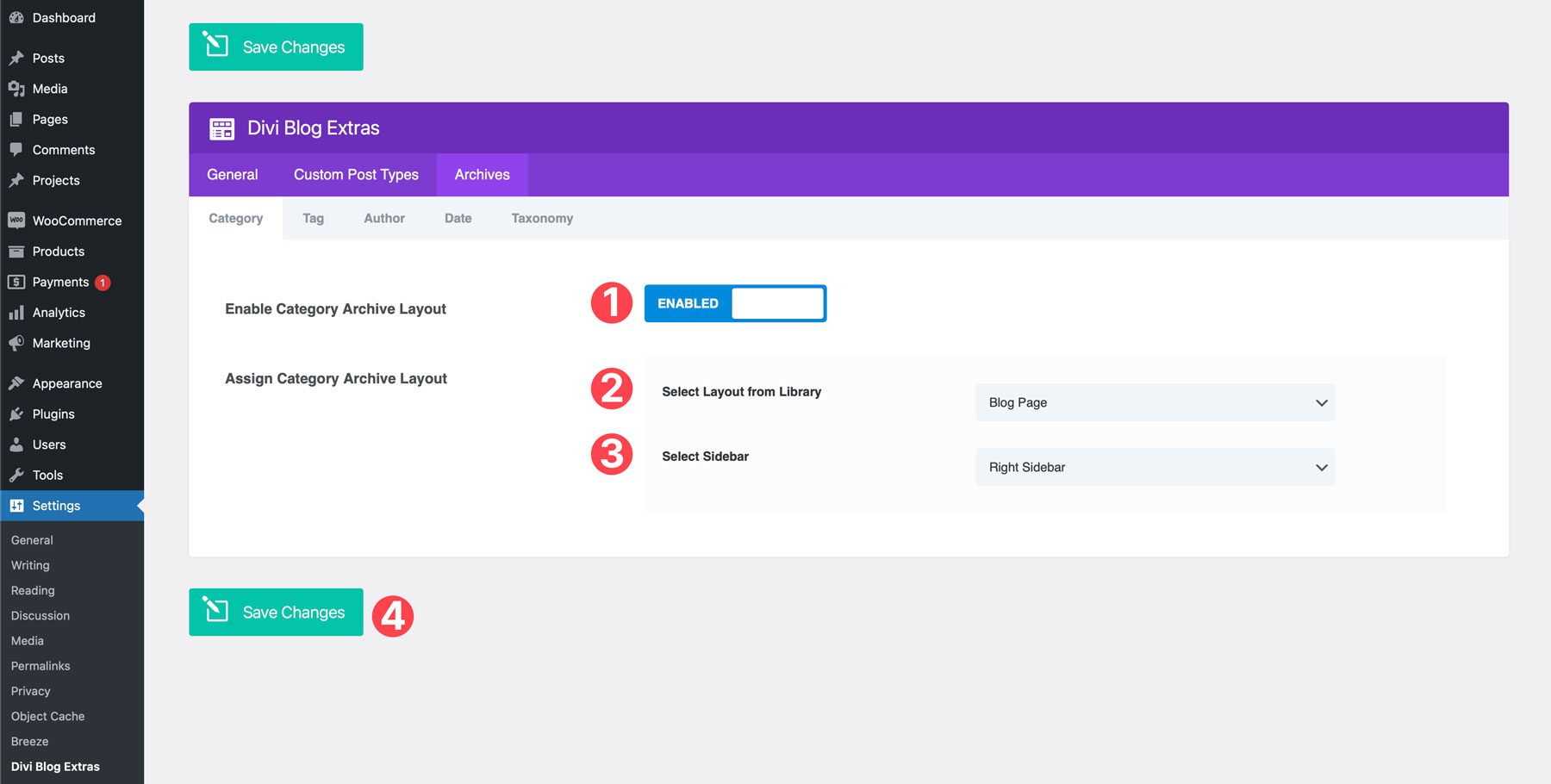
الآن بعد أن انتهينا من تصميم صفحة المدونة الرئيسية، فإن الخطوة التالية هي إنشاء صفحة أرشيف لنتائج البحث. سنقوم بدمج البرنامج المساعد Divi Blog Extras للقيام بذلك. سنحتاج إلى تمكين بعض الإعدادات لإنشاء صفحة الأرشيف الخاصة بنا، لذا فلنبدأ بالانتقال إلى الإعدادات وإضافات مدونة Divi .

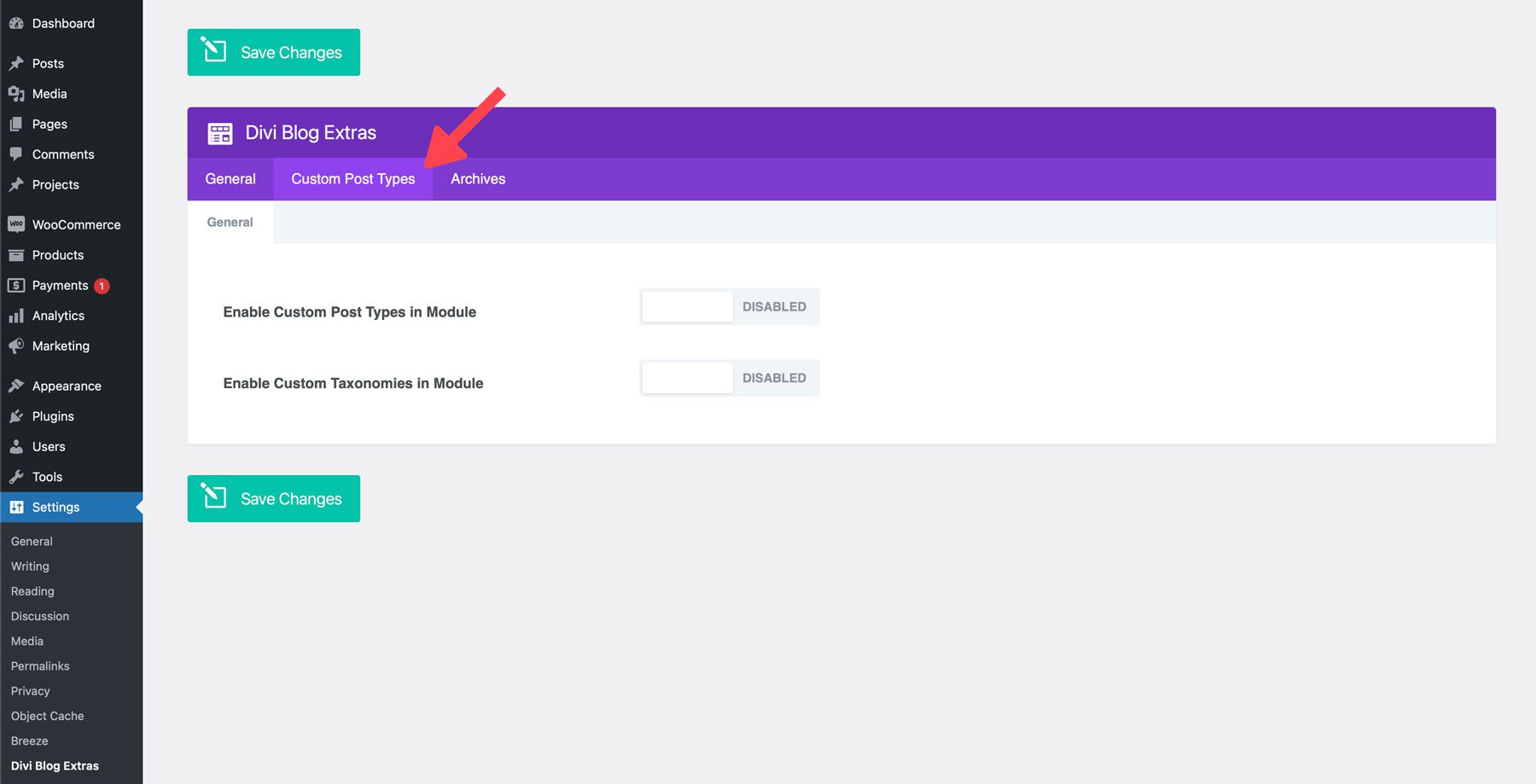
في صفحة الإعدادات، انقر فوق علامة التبويب أنواع المنشورات المخصصة. هنا، يمكنك تمكين أنواع المنشورات المخصصة والتصنيفات المخصصة في الوحدات النمطية. يتيح لك هذا إضافة أنواع منشورات مخصصة إلى وحدة مدونة Divi لعرض محتوى آخر غير منشورات المدونة. يمكن أن يكون هذا مفيدًا لجميع أنواع مواقع الويب، بما في ذلك المواقع العقارية والمحافظ ومواقع التجارة الإلكترونية.

يمكنك تمكين تخطيطات متنوعة للفئات والعلامات وصفحات المؤلف والتواريخ والتصنيفات في علامة تبويب الأرشيف. انقر للسماح بالتبديل في كل علامة تبويب أو علامات التبويب التي تريد استخدام تخطيط مخصص فيها. على سبيل المثال، عند تمكين تخطيط أرشيف الفئة، سيُطلب منك تحديد تخطيط مكتبة Divi مع وحدة Divi Blog Extras واحدة على الأقل. نظرًا لأننا أنشأنا صفحة مدونة تحتوي على وحدة Divi Blog Extras، فسنستخدمها لقالب الأرشيف الخاص بنا. اختر ما إذا كنت تريد استخدام شريط جانبي أو تخطيط كامل العرض، ثم انقر فوق "حفظ التغييرات" للمتابعة.

بمجرد التمكين، ستعمل Divi Blog Extras على تجديد صفحة الفئة الخاصة بك بمظهر أكثر انسيابية.
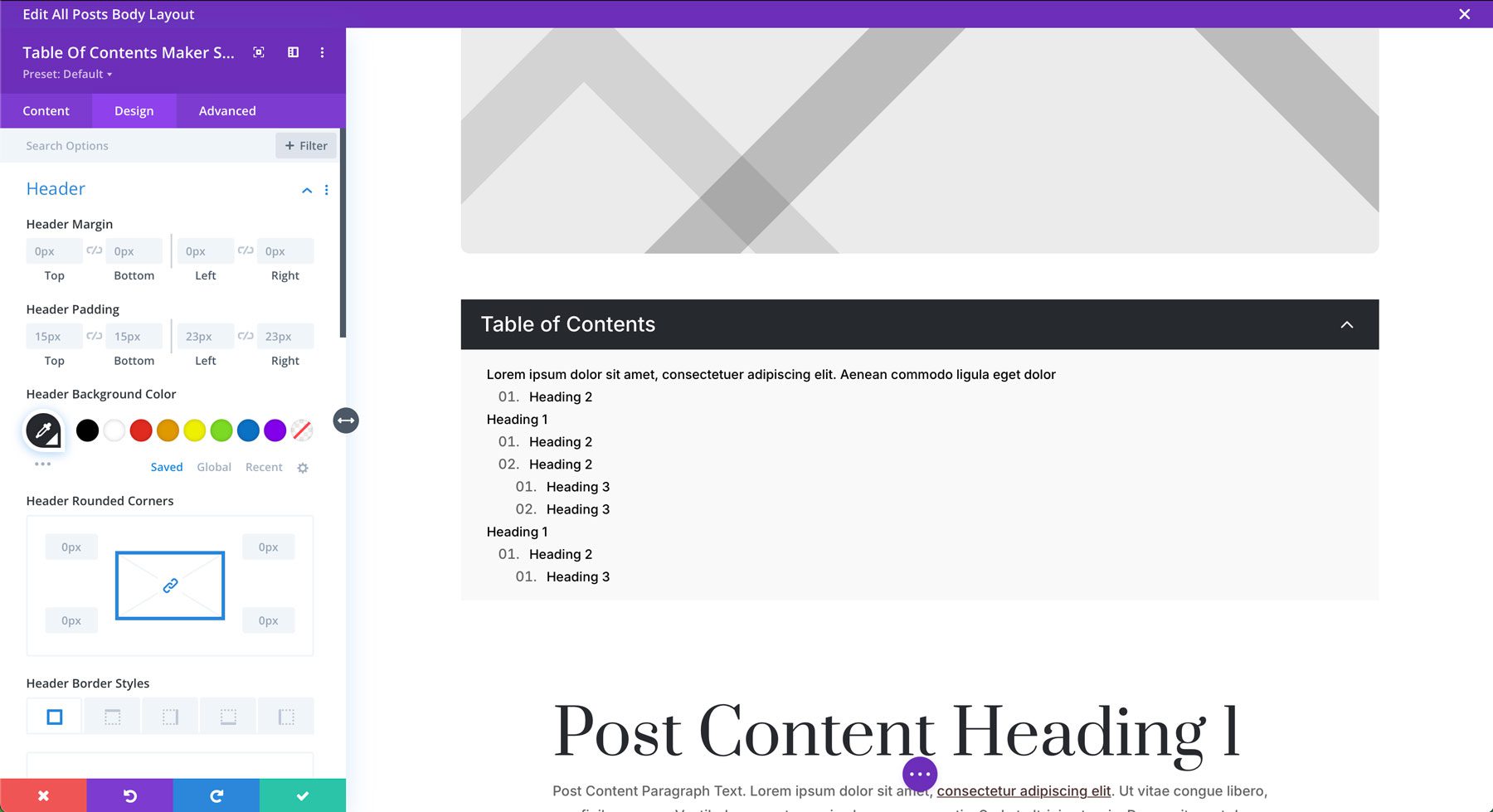
الخطوة 6: أضف جدول محتوى إلى منشورات مدونتك
هناك طريقة أخرى لتعزيز مدونتك وهي إضافة جدول محتويات إلى منشورات مدونتك. يسهل جدول المحتويات التنقل في المحتوى الطويل، مما يساعد زوار موقعك في العثور على ما يريدون. أسهل طريقة لتحقيق ذلك هي إضافة جدول محتويات إلى قالب Theme Builder لمنشور مدونتك.
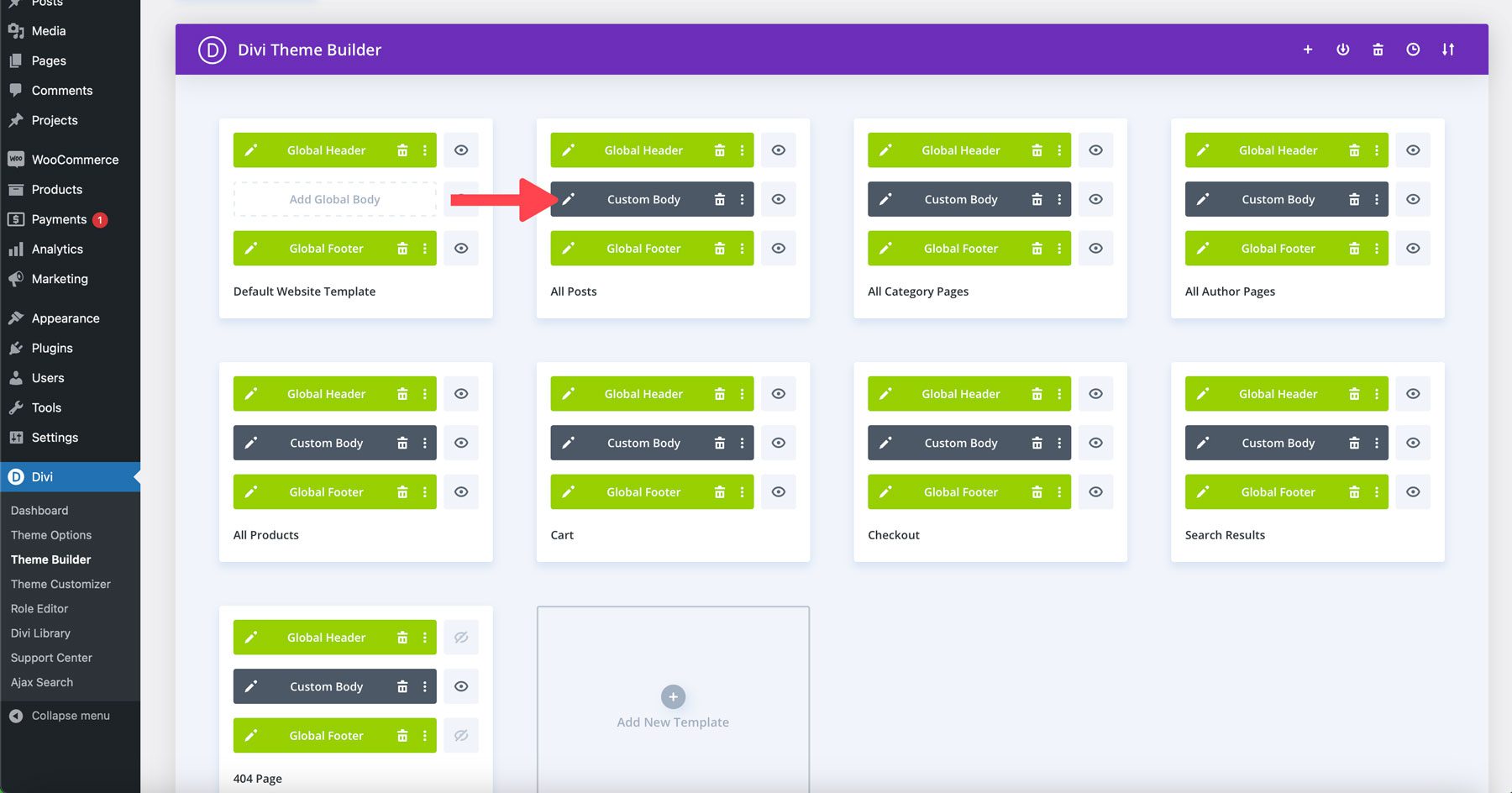
ابدأ بالانتقال إلى Divi > Theme Builder . ستجد هنا جميع القوالب المرتبطة بموقعك على الويب. ستحتوي معظم مواقع Divi الحالية على قالب منشور مدونة، لذا كل ما عليك فعله هو تعديله. إذا لم يكن الأمر كذلك، فيمكنك إنشاء واحدة بسهولة باستخدام مجموعة من وحدات Divi. في هذا المنشور، نفترض أنك إما تعرف بالفعل كيفية إنشاء قالب أو أن لديك واحدًا بالفعل.
بمجرد الدخول إلى Theme Builder، حدد موقع القالب المرتبط بمنشورات مدونتك. انقر فوق قسم النص المخصص لتحريره.

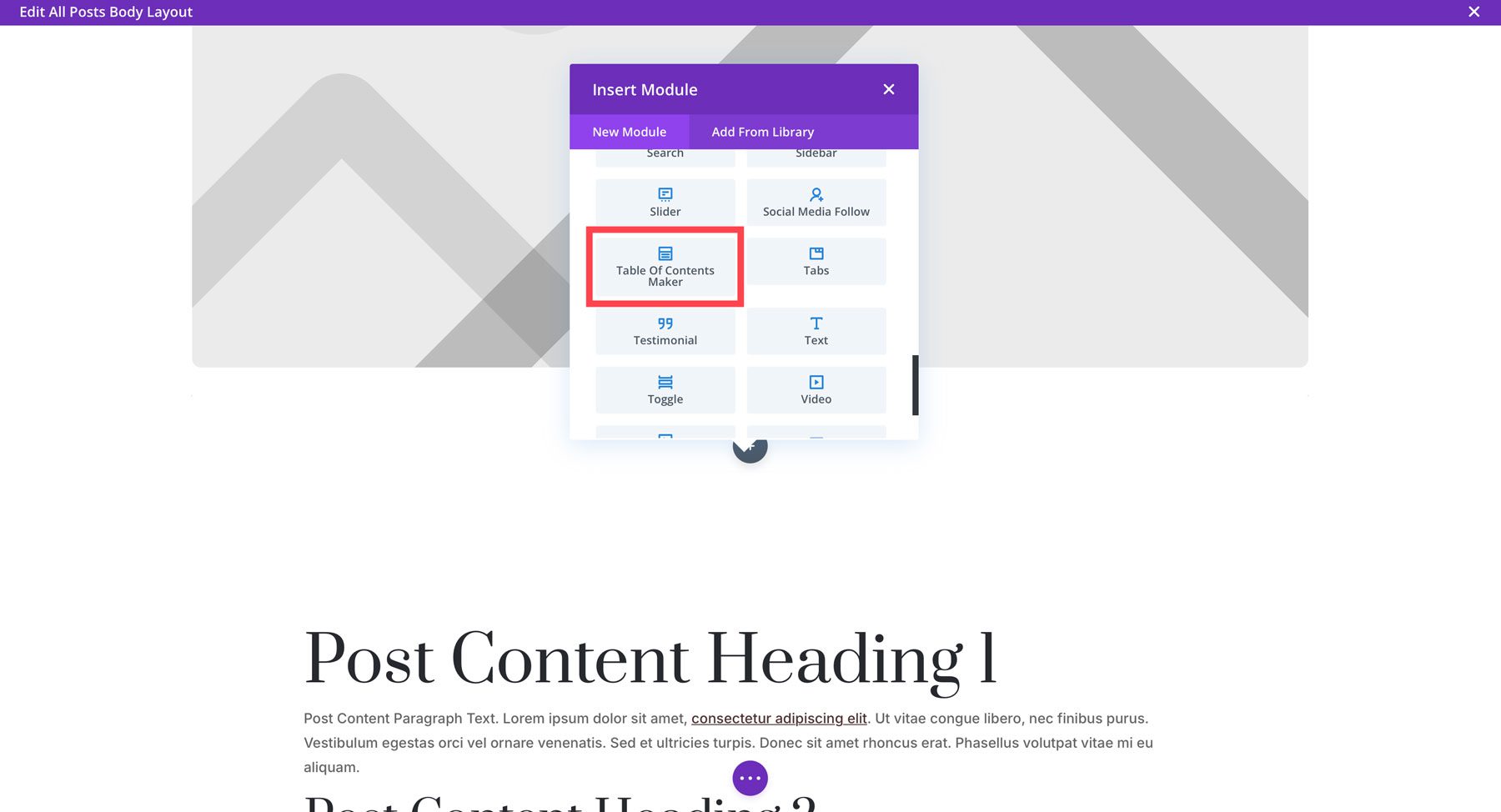
انقر لإضافة صف جديد أسفل الصورة المميزة. حدد موقع وحدة صانع جدول المحتويات وانقر لإضافتها إلى القالب.

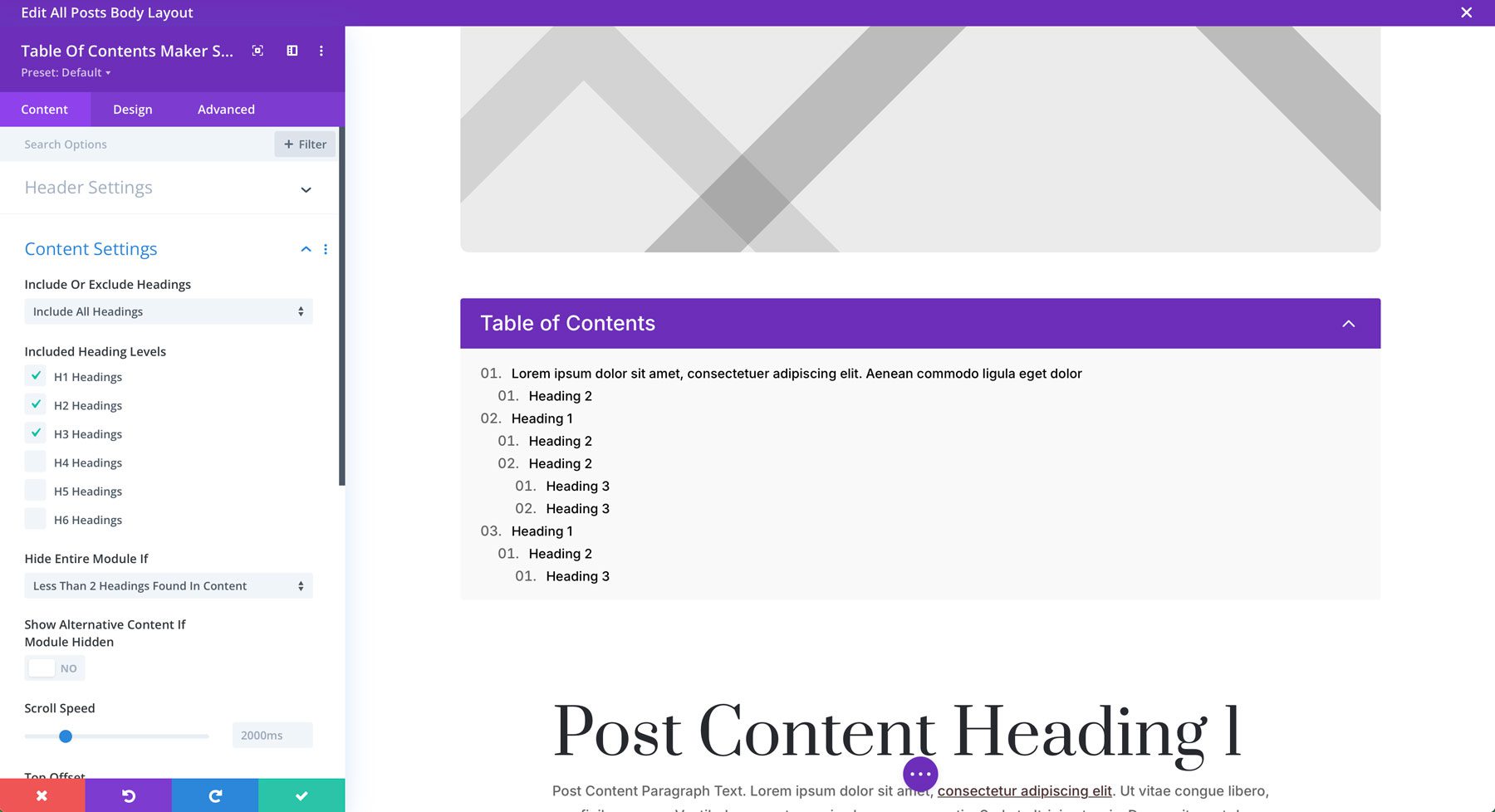
بعد ذلك، ستقوم بتكوين إعدادات المحتوى. يمكنك إظهار الرأس أو إخفائه، وتضمين جميع العناوين أو اختيار مستويات عناوين محددة، وإضافة تمييزات نص الكلمة الرئيسية، وضبط سرعة التمرير، والمزيد.

في علامة تبويب التصميم، يمكنك تصميم رأس الوحدة ونص العنوان والأيقونات وإبراز الكلمات الرئيسية (في حالة تمكينها) والمزيد.

بمجرد الانتهاء من ضبط الإعدادات، احفظ القالب وقم بمعاينة إحدى منشوراتك لترى كيف تبدو!
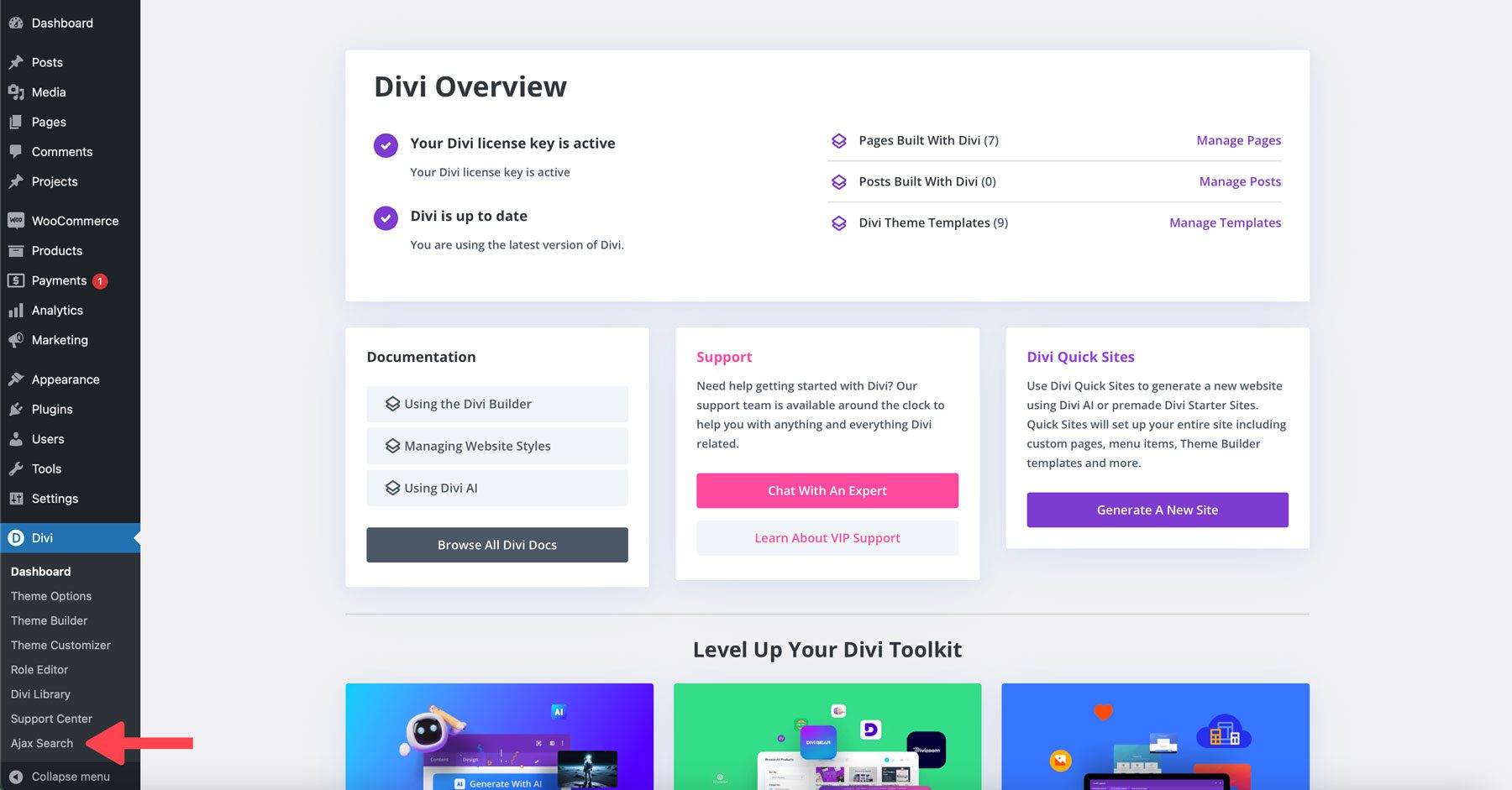
الخطوة 7: تكوين بحث DiviSwift Ajax
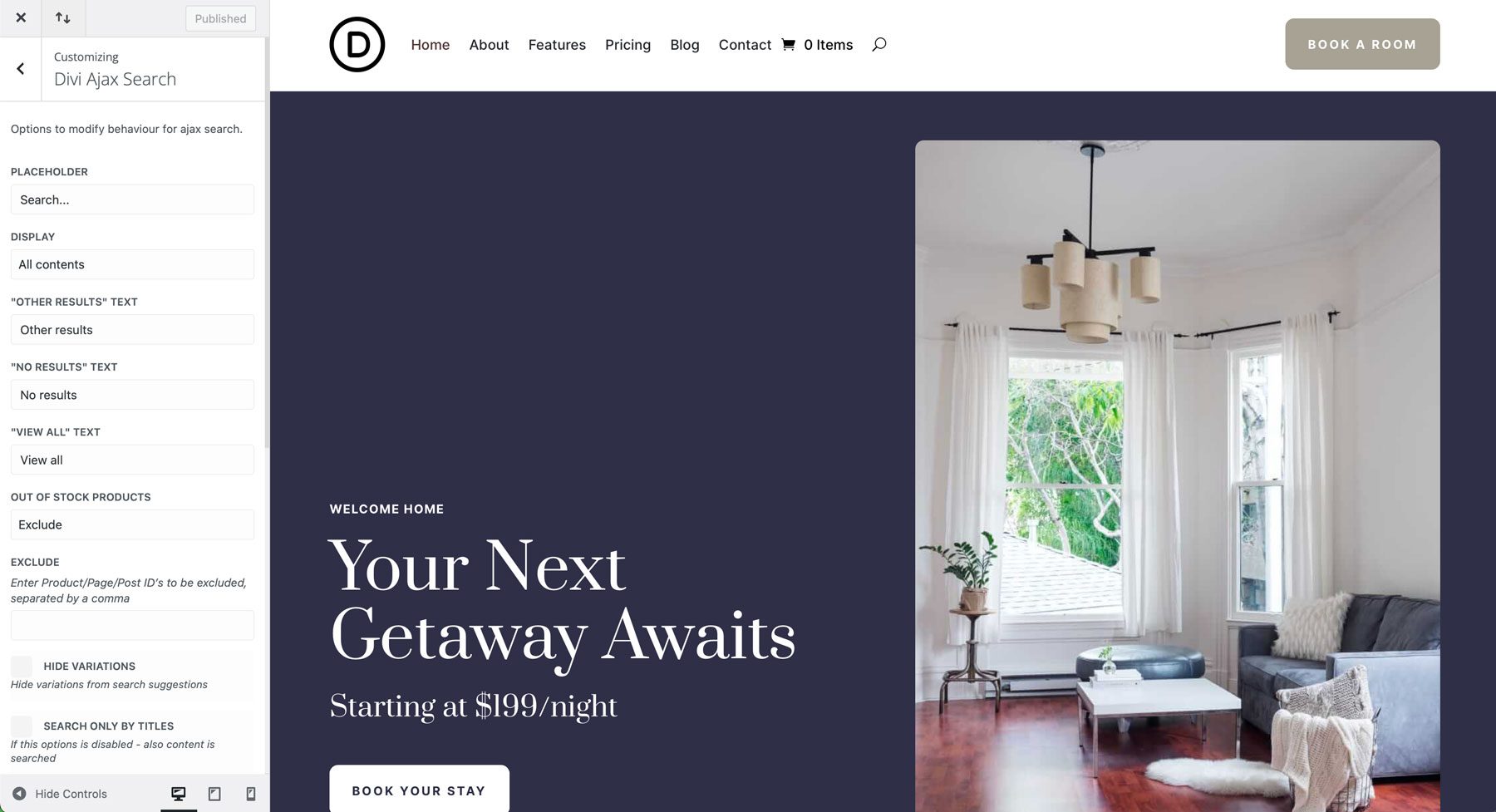
الخطوة الأخيرة هي تكوين خيارات البحث لملحق DiviSwift Ajax Search. افتراضيًا، يتكامل DiviSwift Ajax Search مع وحدة بحث Divi القياسية ووظيفة البحث داخل الرأس الرئيسي لموقعك. سواء كنت تستخدم الرأس القياسي أو تنشئ قالب رأس عالمي، فإن وظيفة الامتداد مدمجة بالفعل. والشيء الوحيد الذي عليك القيام به هو تصميمه ليتوافق مع موقعك الحالي.
لتكوين إعداداته، انتقل إلى Divi > Ajax Search في لوحة تحكم WordPress.

بمجرد النقر عليه، سيتم تشغيل Divi Theme Customizer للكشف عن إعدادات الامتداد. هنا، يمكنك تخصيص نص البحث، واختيار المحتويات المراد عرضها، وتخصيص نص النتائج الأخرى. يمكنك أيضًا تكوين خيارات للمنتجات غير المتوفرة في المخزون، أو استبعاد صفحات معينة من نتائج البحث، أو إخفاء تنوعات المنتج.

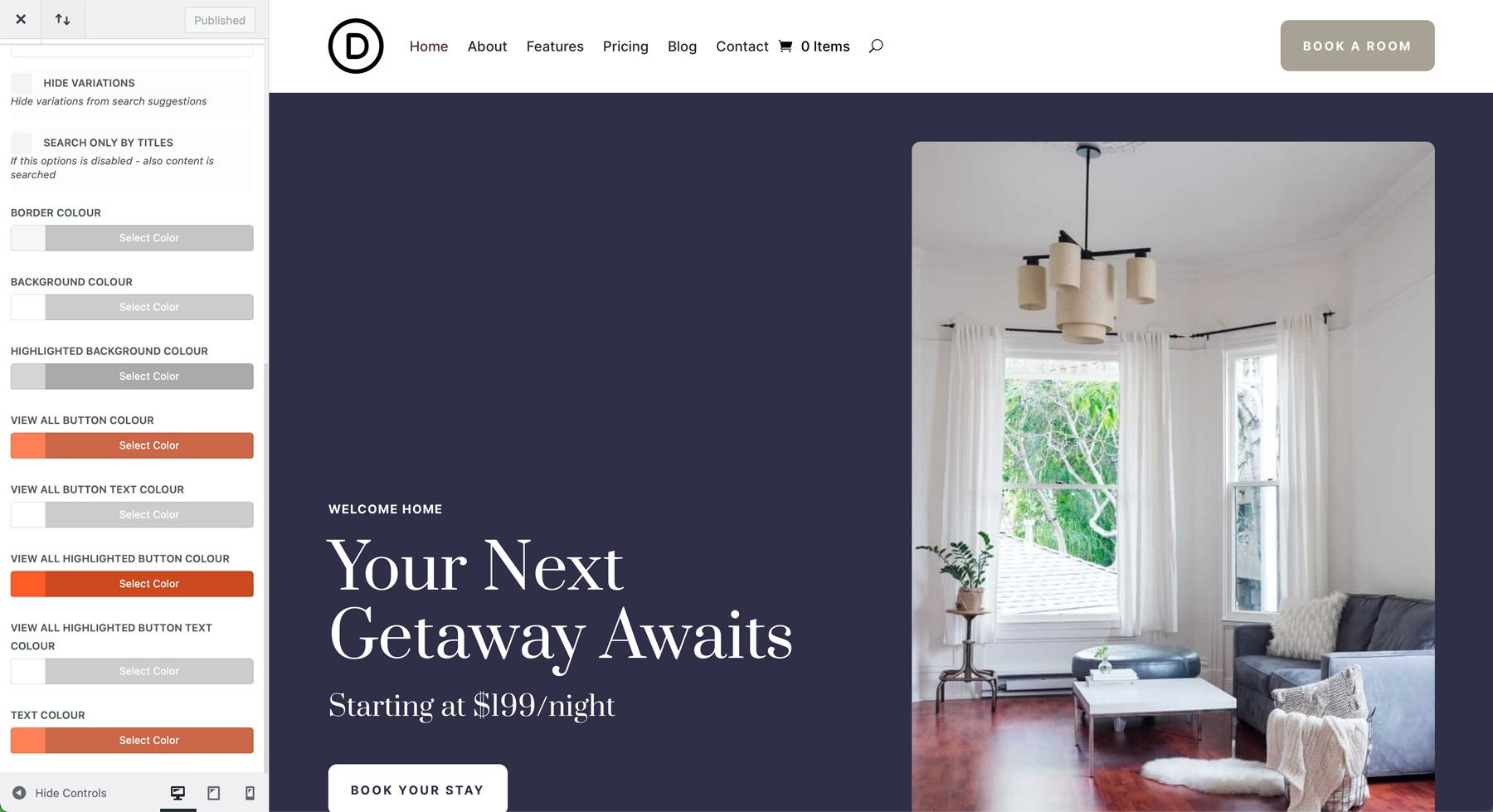
يتيح لك DiviSwift أيضًا تخصيص حدود وحدة البحث وخلفيتها وأزرارها وإبرازاتها.

بمجرد إجراء التغييرات المطلوبة، قم بنشرها. وبعد ذلك، يمكنك اختبار الوظيفة وإجراء تغييرات إضافية حسب الحاجة.
يمكنك إجراء تغييرات كبيرة لتحسين مدونتك عن طريق شراء Cyber Monday Blog Bundle. على الرغم من أننا استخدمنا عددًا قليلاً من المنتجات من الحزمة في هذا المنشور، إلا أنه من السهل معرفة مدى فائدتها. في بضع دقائق فقط، يمكنك إضافة ميزات ووظائف إلى مدونتك ستسهل على الزائرين العثور على ما يبحثون عنه، وتحسين شكل ومظهر منشورات وصفحات مدونتك، وإضافة تقنية بحث سهلة الاستخدام باستخدام القليل من الجهد.

احصل على عروض مذهلة خلال تخفيضات Cyber Monday الخاصة بنا

سايبر الاثنين هنا! استمتع بأكبر خصوماتنا لهذا العام على Divi وDivi AI وDivi Cloud وDivi Teams وDivi VIP وDivi Marketplace. استفد من هذه العروض الحصرية المتوفرة لفترة محدودة فقط!
- احصل على Divi Pro بخصم 73% - أفضل عرض لدينا عبر Cyber Monday! مع Divi Pro، استمتع بخصومات إضافية عبر الخدمات، بالإضافة إلى مجموعة Divi الكاملة: Divi وDivi Dash وDivi AI وDivi Cloud وDivi VIP وDivi Teams ورصيد Divi Marketplace بقيمة 50 دولارًا. قم بشراء اشتراك مدى الحياة للوصول المستمر إلى موقع الويب، بما في ذلك التحديثات المستقبلية مثل Divi 5.
- أعد حزم اشتراكاتك بخصم يصل إلى 73% - يمكن للأعضاء الحاليين أيضًا توفير الكثير من خلال إعادة شراء الاشتراكات في حزمة Divi Pro الجديدة. ادفع أقل، واحصل على المزيد من الميزات، وقم بتحسين مجموعة أدواتك.
- احصل على Divi AI بخصم 68% — Divi AI هو مساعد الذكاء الاصطناعي الشخصي الخاص بك لإنشاء مواقع الويب. يمكنه إنشاء محتوى ورمز مخصص وصور وغير ذلك الكثير في ثوانٍ، ويتم دمجه مباشرةً في Divi لإنشاء موقع ويب بسهولة.
- احصل على Divi Cloud بخصم 44% - Divi Cloud يشبه Dropbox for Divi. احفظ العناصر من مكتبة Divi الخاصة بك وقم بالوصول إليها على الفور عبر مشاريعك.
- احصل على Divi Teams بخصم 44% - تتيح Divi Teams التعاون السلس مع أعضاء الفريق والعملاء، مما يوفر وصولاً مشتركًا إلى Divi مع الأدوار والأذونات المُدارة.
- احصل على Divi VIP بخصم 44% - يقدم Divi VIP دعمًا متميزًا على مدار الساعة طوال أيام الأسبوع مع أوقات استجابة مدتها 30 دقيقة وخصم 10% في Marketplace، بالإضافة إلى أسعار البيع.
- وفر 70% على حزم Divi Marketplace الحصرية - احصل على قيمة مذهلة على حزم Divi Marketplace بجزء بسيط من التكلفة. هذه الحزم مثالية لتعزيز مشاريعك باستخدام أدوات متميزة!
تبلغ قيمة عضويتنا السنوية عادةً 89 دولارًا أمريكيًا، مع ترخيص مدى الحياة بقيمة 249 دولارًا أمريكيًا. خلال تخفيضات Cyber Monday، ستدفع 179 دولارًا فقط (سنويًا) مقابل Divi وجميع منتجاتها. هذه سرقة مقارنة بالمنافسين الذين يتقاضون مئات أخرى. يمنحك Divi الوصول الكامل إلى أدواتنا وخدماتنا، بما في ذلك Divi 5 القادم.
خذني إلى البيع
خصم 70% على حزمة المدونة
إذا كانت مدونة Divi الخاصة بك تبدو قديمة بعض الشيء أو تفتقر إلى الجاذبية المرئية لإشراك جمهورك، فإن تخفيضات Divi Cyber Monday تقدم فرصة مثالية لبث حياة جديدة في مدونتك. مع توفير 70% على Cyber Monday Blog Bundle، ستحصل على جميع الأدوات التي تحتاجها لإنشاء مدونة جميلة بسعر لا يصدق. يمكنك رفع مستوى تصميم مدونتك ووظائفها وتجربة المستخدم من خلال مجموعة واسعة من التخطيطات والإضافات والموضوعات الفرعية. بدءًا من عرض شبكات المنتجات وحتى دمج أزرار الوسائط الاجتماعية وموجزات Instagram وحتى وظيفة بحث Ajax، تساعدك حزمة المدونات على إنشاء مدونات لا تُنسى لجذب انتباه القراء.
لا تدع هذه الفرصة الرائعة تفوتك. توجه إلى تخفيضات Cyber Monday واحصل على حزمة المدونة بسعر رخيص!
احصل على حزمة مدونة Cyber Monday
