كيفية الكشف عن صورة خلفية تحوم في وحدة رأس Divi Fullwidth الخاصة بك
نشرت: 2023-02-08تحتوي وحدة Divi Fullwidth Header على الكثير من الميزات التي تضيف عناصر تصميم مثيرة للاهتمام إلى أي موقع ويب Divi. أحد الأمثلة على ذلك هو القدرة على الكشف عن صورة الخلفية عندما يحوم المستخدم فوق الوحدة. يضيف هذا مستوى إضافيًا من التفاصيل لا يتوقعه معظم المستخدمين. هذا من السهل القيام به مع Divi.
في هذا المنشور ، سنرى كيفية الكشف عن صورة خلفية تحوم في وحدة Divi Fullwidth Header الخاصة بك. سنقوم أيضًا بإنشاء رأس عرض كامل من البداية بناءً على إحدى حزم تخطيط Divi المجانية.
هيا بنا نبدأ.
معاينة
أولاً ، دعنا نرى معاينة لما سنبنيه في هذا المنشور. نظرًا لأن التمرير بالماوس ليس خيارًا للهواتف ، فقد قمت بتضمين تصميم الهواتف عندما يلمس المستخدم الخلفية.
سطح المكتب بدون تحوم

سطح المكتب مع Hover

هاتف بدون تحوم

الهاتف مع شاشة الحنفية

إنشاء رأس عرض صورة الخلفية Hover Fullwidth
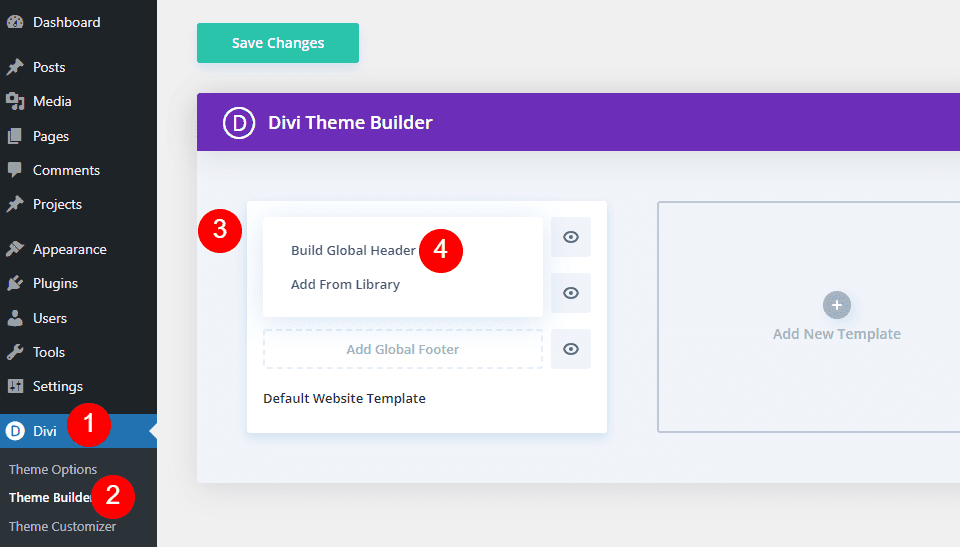
أولاً ، دعنا نبني رأس fullwidth الذي سنستخدمه في المثال. افتح Divi Theme Builder وانقر فوق Add Global Header لإنشاء قالب جديد. اختر إنشاء رأس عام لإنشائه من البداية.

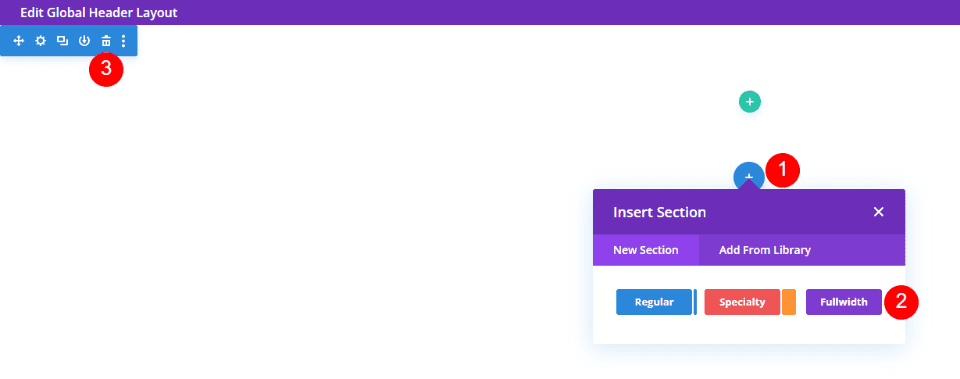
بعد ذلك ، أضف قسم Fullwidth واحذف القسم العادي.

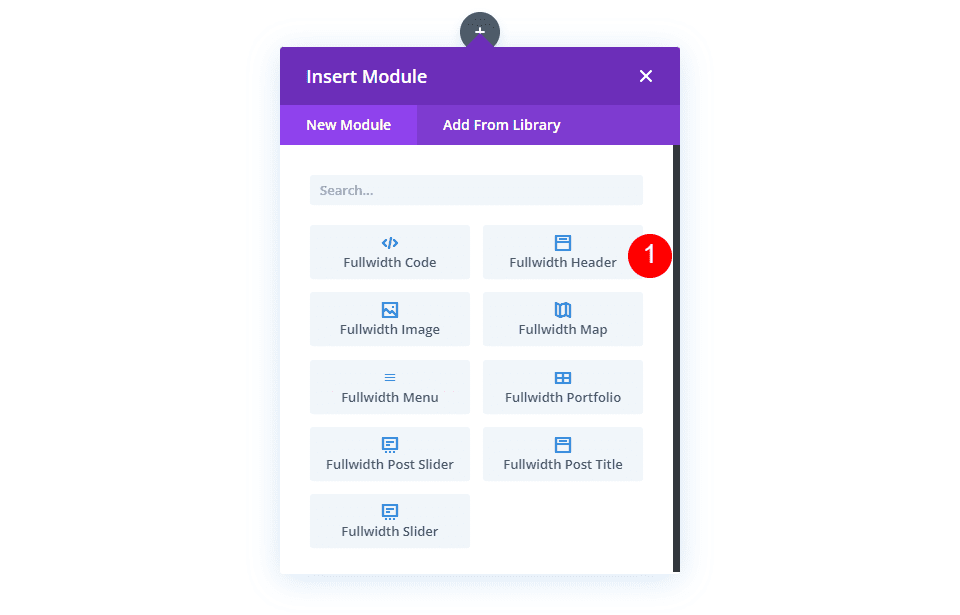
أخيرًا ، أضف وحدة Fullwidth Header Module إلى القسم الجديد.

الآن ، يمكننا إنشاء الخلفية التي تم الكشف عنها بواسطة التمرير وتصميم الوحدة النمطية. في هذا المثال ، أستخدم إشارات التصميم من قسم الأبطال من الصفحة المقصودة للخدمات المالية المجانية المتوفرة داخل Divi.
قم بإنشاء صورة خلفية تحوم
قبل أن نقوم بتصميم الوحدة النمطية ، لنبدأ بإنشاء ميزة الكشف عن التمرير لوحدة Fullwidth Header Module. بمجرد أن نرى كيفية إنشائه وكيف يعمل ، سنقوم بتصميم بقية الوحدة لتتناسب مع مثال المعاينة الخاص بنا.
تحوم وكشف صورة الخلفية
كشف التمرير عن أن الخلفية تتكون من عنصرين. الأول هو لون الخلفية الذي يظهر كالمعتاد. يمكننا أيضًا استخدام التدرج اللوني أو الصورة إذا أردنا ذلك. والثاني هو العنصر الذي يظهر عندما يقوم المستخدم بالتمرير فوق وحدة الرأس Fullwidth. في حالتنا ، هذه صورة ، لكن يمكننا بسهولة استخدام لون الخلفية أو التدرج اللوني.
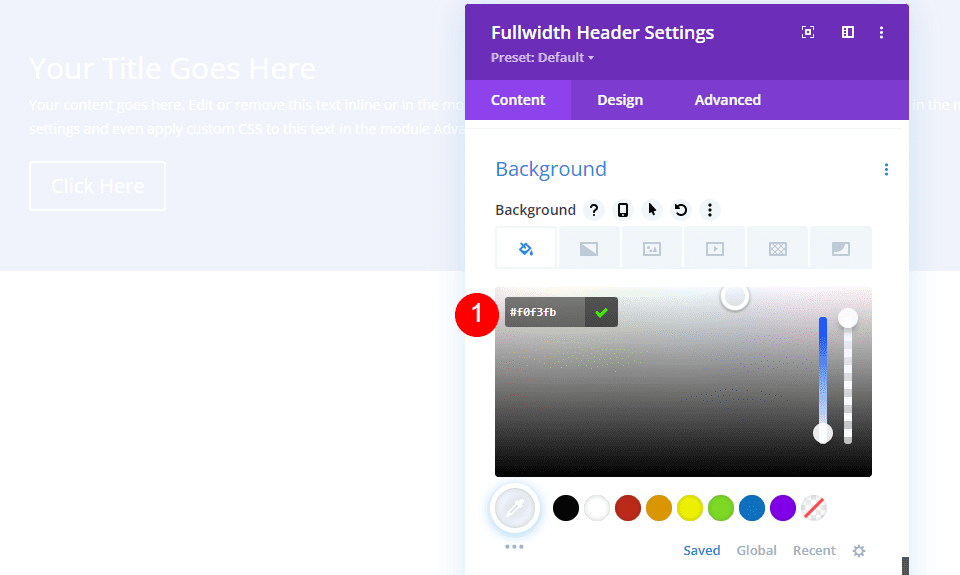
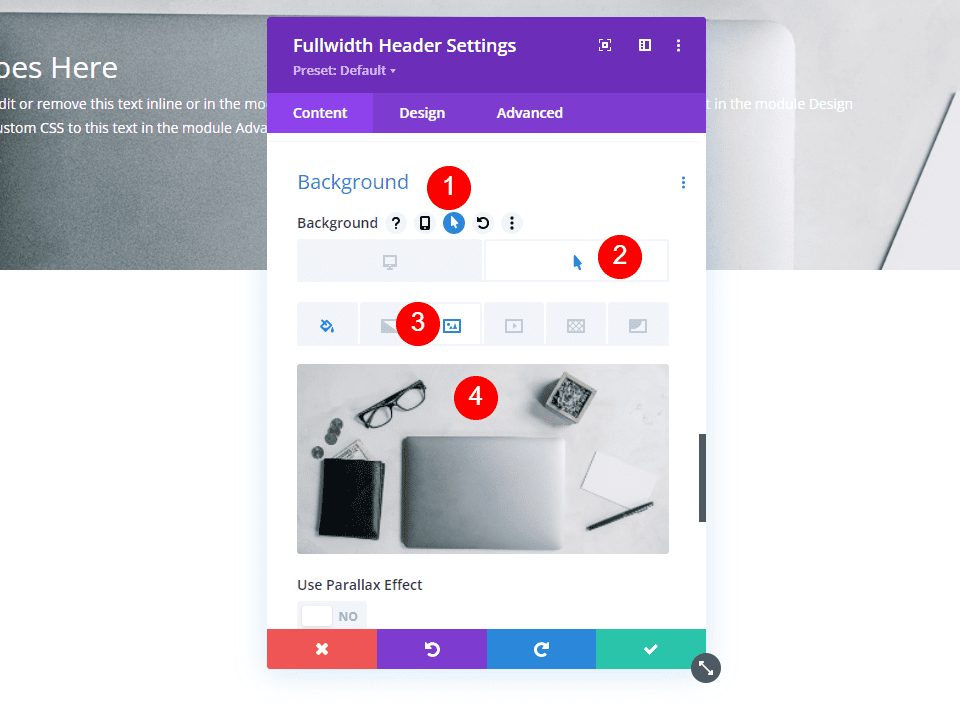
أولاً ، قم بالتمرير لأسفل إلى الخلفية . في علامة التبويب لون الخلفية ، قم بتغيير اللون إلى # f0f3fb.
- لون الخلفية: # f0f3fb

بعد ذلك ، حدد رمز Hover State . هذا هو رمز مؤشر الماوس. يؤدي النقر فوقه إلى فتح مجموعة من علامات التبويب التي تتيح لنا الاختيار بين إعدادات الحالة العادية وإعدادات التمرير. حدد علامة التبويب Hover State للتغيير إلى خيارات التمرير. بعد ذلك ، اختر علامة التبويب صورة الخلفية واختر صورة الخلفية الخاصة بك. أنا أستخدم صورة الخلفية من Financial Services Layout Pack تسمى Financial-services-9.
- Hover State صورة الخلفية: Financial-services-9

لدينا الآن صورة ستكشف عندما يحوم المستخدم فوق وحدة الرأس Fullwidth. تعمل جميع خيارات حالة التمرير بهذه الطريقة.
نمط وحدة Hover صورة الخلفية Fullwidth Header
الآن بعد أن أصبح لدينا صورة خلفية التمرير في مكانها ، دعنا نصمم بقية الوحدة.
تحوم فوق محتوى صورة الخلفية
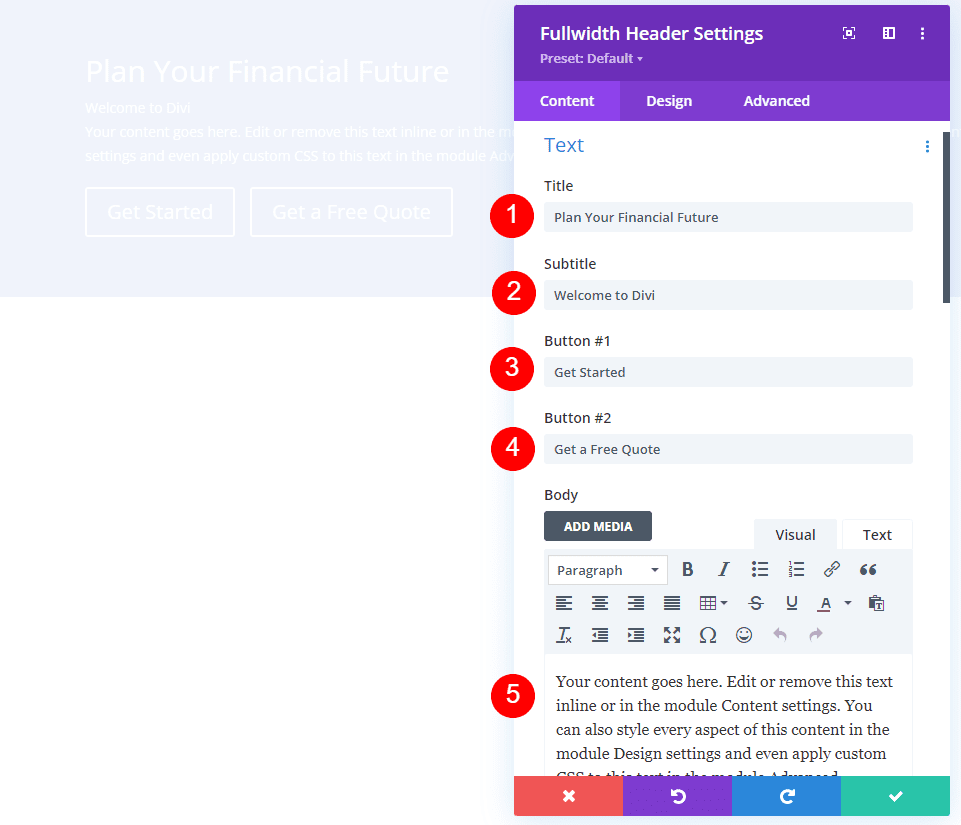
لنبدأ بمحتوى الحقول والجسم والأزرار. أضف العنوان والعنوان الفرعي والزر الأول والزر الثاني ومحتوى النص.
- العنوان: خطط لمستقبلك المالي
- العنوان الفرعي: مرحبًا بك في Divi
- الزر الأول: ابدأ
- الزر الثاني: احصل على عرض أسعار مجاني
- محتوى الجسم: المحتوى الخاص بك

تحوم تخطيط صورة الخلفية
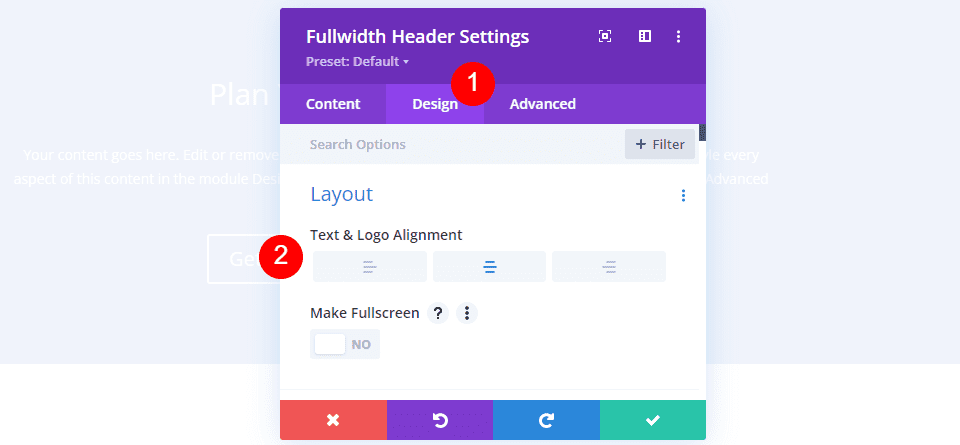
بعد ذلك ، حدد علامة التبويب تصميم . تغيير الشعار ومحاذاة النص إلى توسيط.
- محاذاة الشعار والنص: توسيط

تحوم صورة الخلفية انتقل لأسفل أيقونة
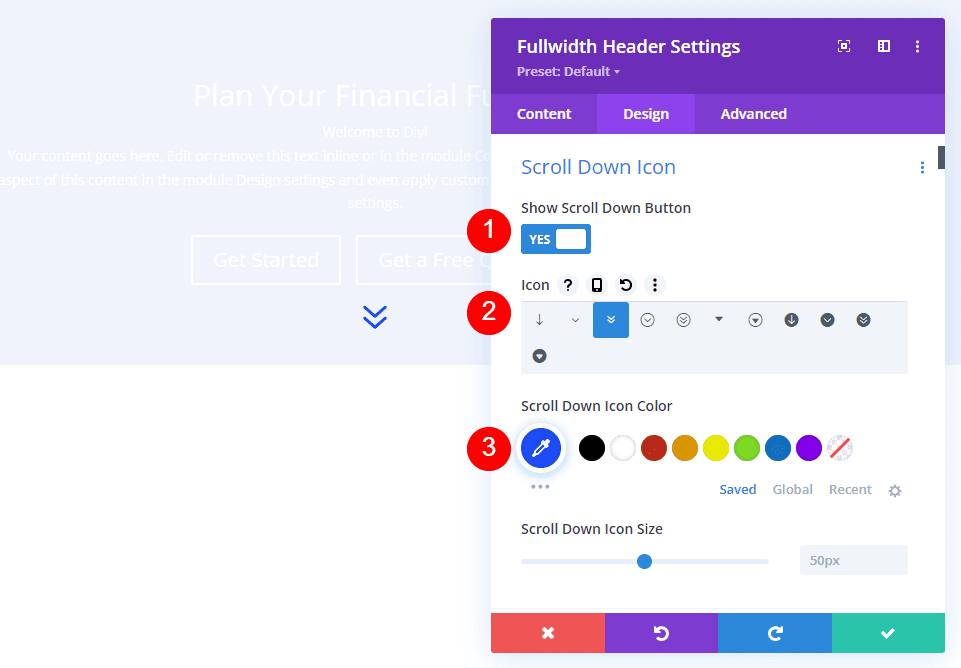
حدد إظهار زر التمرير لأسفل . حدد الرمز الثالث وقم بتغيير اللون إلى # 1d4eff. اترك الحجم في الإعداد الافتراضي.
- إظهار زر التمرير لأسفل: نعم
- الأيقونة: 3 rd
- اللون: # 1d4eff

تحوم فوق نص عنوان صورة الخلفية
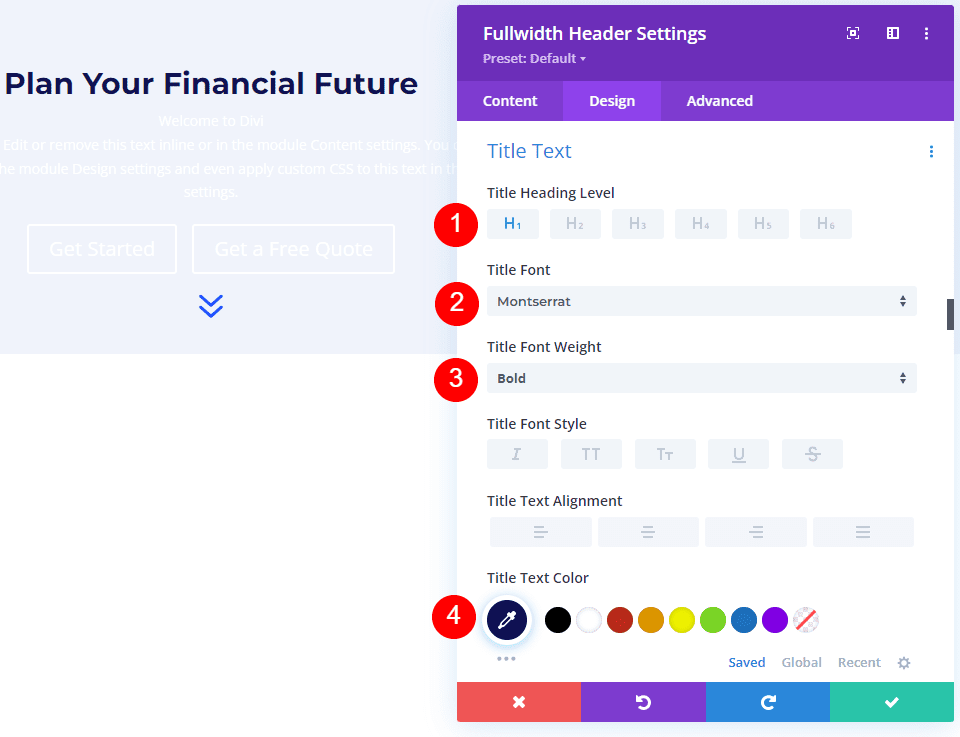
بعد ذلك ، قم بالتمرير لأسفل إلى نص العنوان . حدد H1 لمستوى العنوان. اختر مونتسيرات للخط ، واضبط الوزن على غامق ، وقم بتغيير اللون إلى # 0f1154.
- مستوى العنوان: H1
- الخط: مونتسيرات
- الوزن: جريء
- اللون: # 0f1154

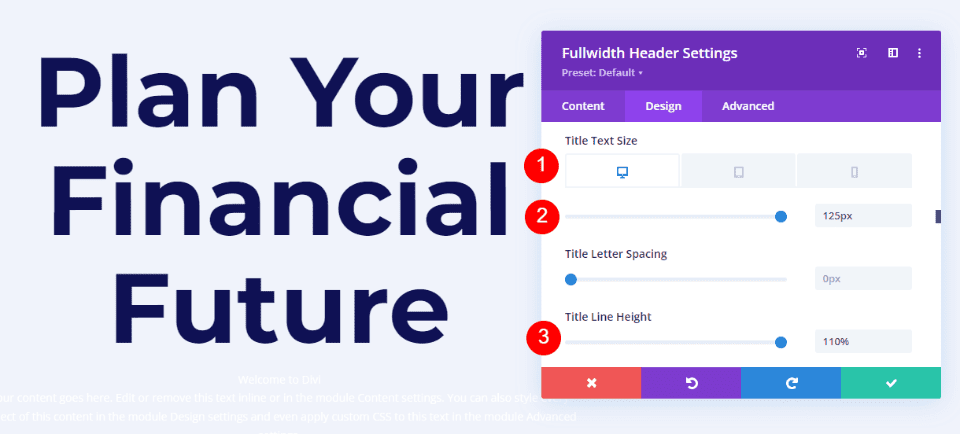
قم بتغيير حجم الخط إلى 125 بكسل لأجهزة الكمبيوتر المكتبية و 40 بكسل للأجهزة اللوحية و 24 بكسل للهواتف. اضبط ارتفاع الخط على 110٪. يمنحنا هذا عنوانًا كبيرًا يبدو رائعًا على أي حجم شاشة.
- الحجم: سطح مكتب 125 بكسل ، جهاز لوحي 40 بكسل ، هاتف 24 بكسل
- ارتفاع الخط: 110٪

تحوم فوق النص الأساسي لصورة الخلفية
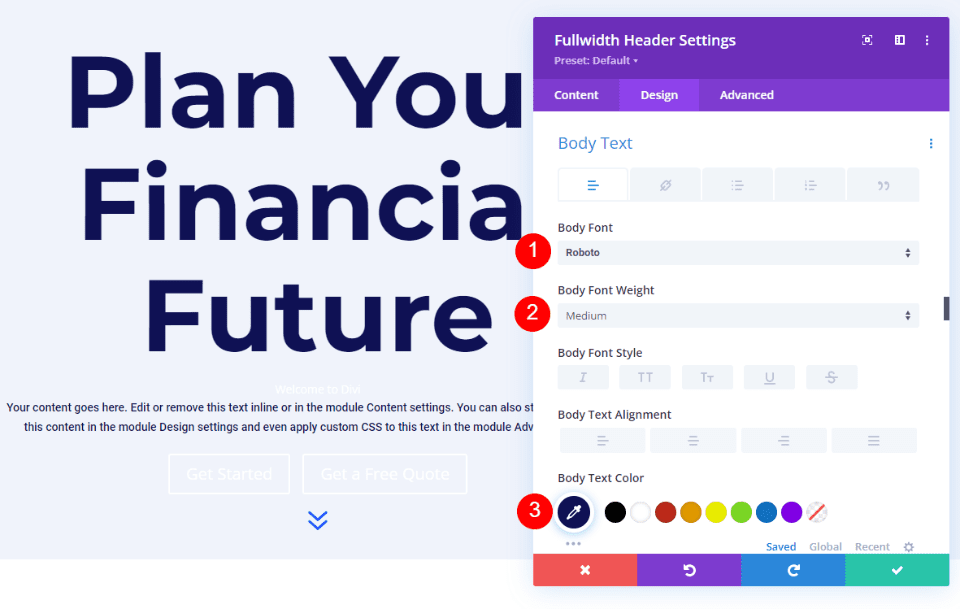
بعد ذلك ، قم بالتمرير إلى Body Text. قم بتغيير الخط إلى Roboto ، واضبط الوزن على متوسط ، وقم بتغيير اللون إلى # 0f1154.
- الخط: Roboto
- الوزن: متوسط
- اللون: # 0f1154


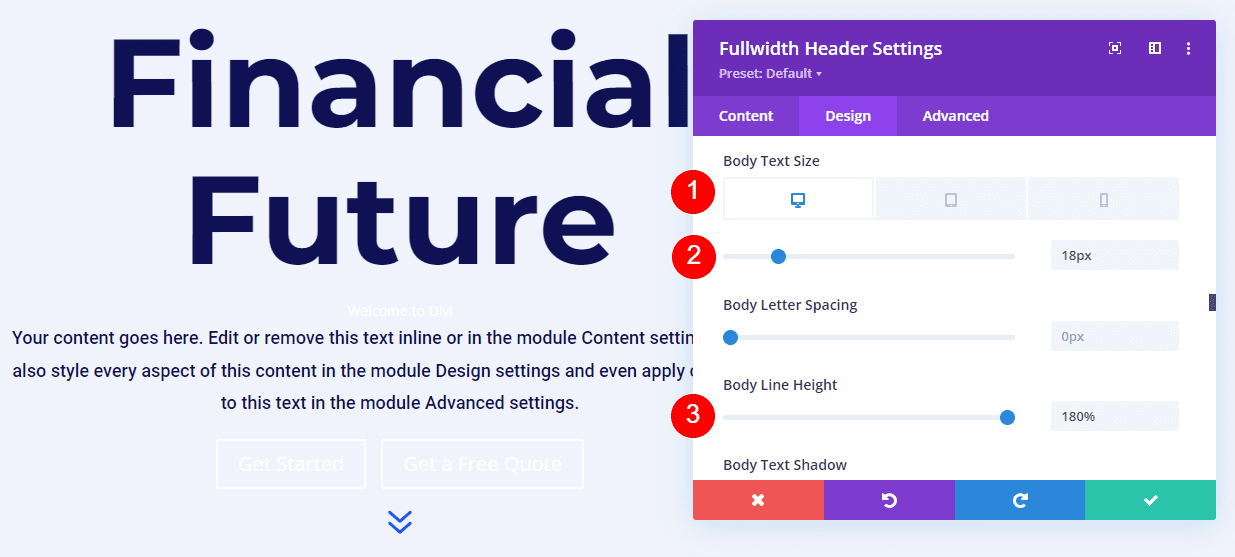
قم بتغيير حجم الخط إلى 18 بكسل لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية ، و 14 بكسل للهواتف. اضبط ارتفاع الخط على 180٪. هذا يمنح النص الأساسي مساحة كبيرة للتنفس.
- الحجم: سطح مكتب وجهاز لوحي 18 بكسل ، هاتف 14 بكسل
- ارتفاع الخط: 180٪

تحوم فوق نص صورة الخلفية
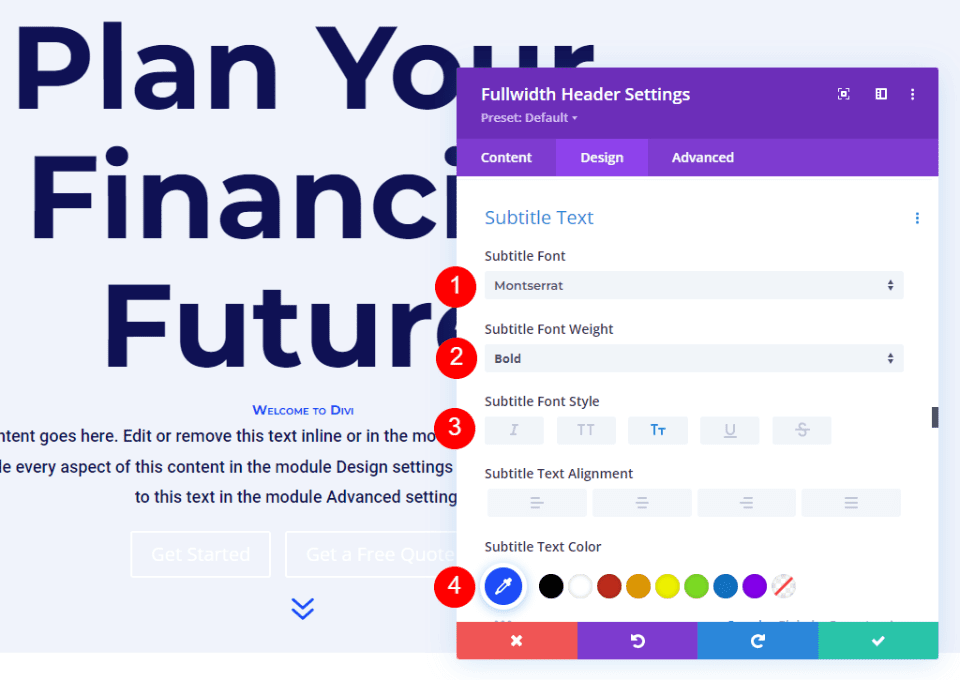
بعد ذلك ، قم بالتمرير إلى نص الترجمة . تغيير الخط إلى مونتسيرات. اضبط الوزن على غامق ، وقم بتغيير النمط إلى TT ، وقم بتغيير اللون إلى # 1d4eff.
- الخط: مونتسيرات
- الوزن: جريء
- النمط: TT
- اللون: # 1d4eff

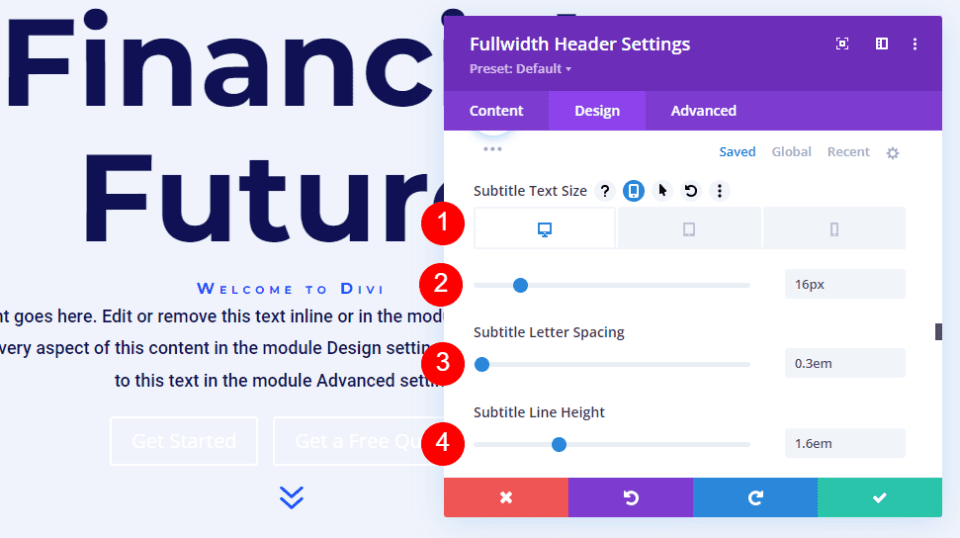
قم بتغيير حجم الخط إلى 16 بكسل لأجهزة الكمبيوتر المكتبية و 14 بكسل للأجهزة اللوحية و 12 بكسل للهواتف. قم بتغيير تباعد الأسطر إلى 0.3em وارتفاع الخط إلى 1.6em. هذا يجعل العنوان الفرعي بعيدًا عن كل من العنوان والمحتوى دون شغل مساحة كبيرة.
- الحجم: سطح مكتب 16 بكسل ، جهاز لوحي 14 بكسل ، هاتف 12 بكسل
- تباعد الحروف: 0.3em
- ارتفاع الخط: 1.6em

تحوم على زر صورة الخلفية واحد
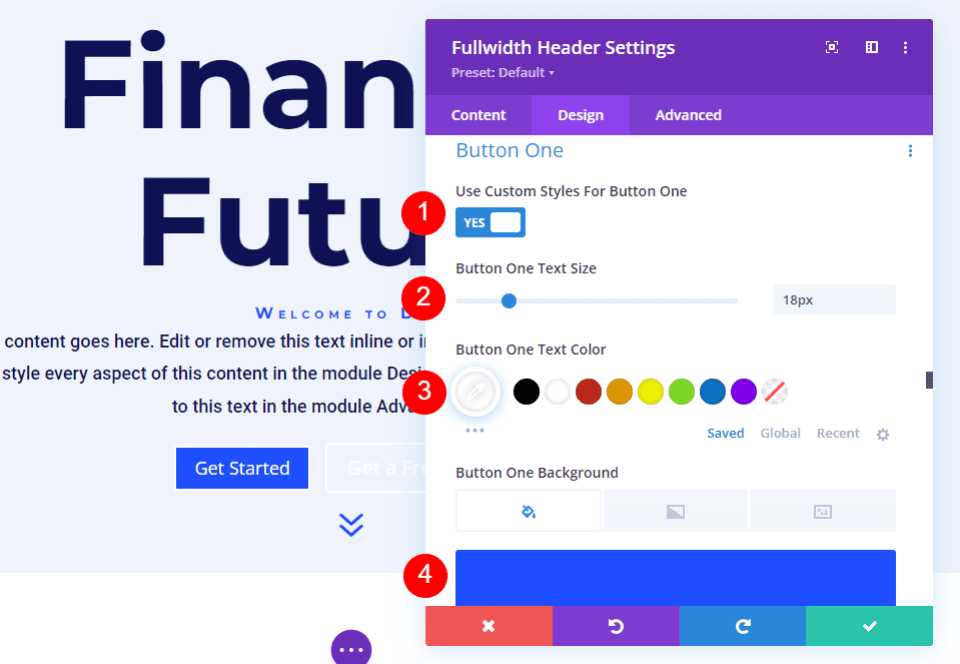
بعد ذلك ، قم بالتمرير لأسفل إلى الزر 1 وقم بتمكين استخدام الأنماط المخصصة للزر الأول . قم بتغيير حجم النص إلى 18 بكسل. قم بتغيير لون النص إلى الأبيض ولون الخلفية إلى # 1d4eff.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم النص: 18 بكسل
- لون النص: #ffffff
- لون الخلفية: # 1d4eff

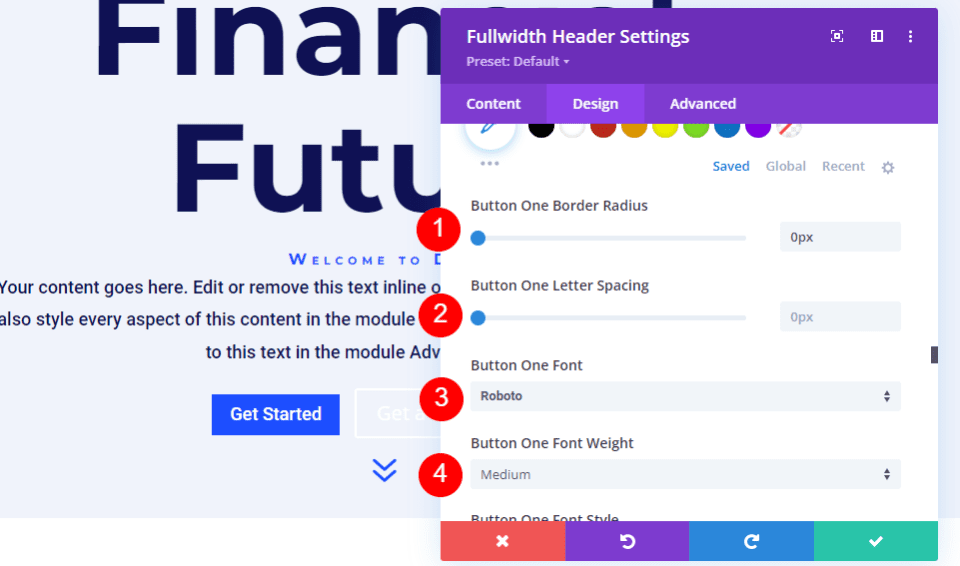
بعد ذلك ، قم بتغيير عرض الحدود ونصف القطر إلى 0 بكسل. اختر Roboto للخط واضبط الوزن على متوسط.
- العرض: 0 بكسل
- نصف القطر: 0 بكسل
- الخط: Roboto
- الوزن: متوسط

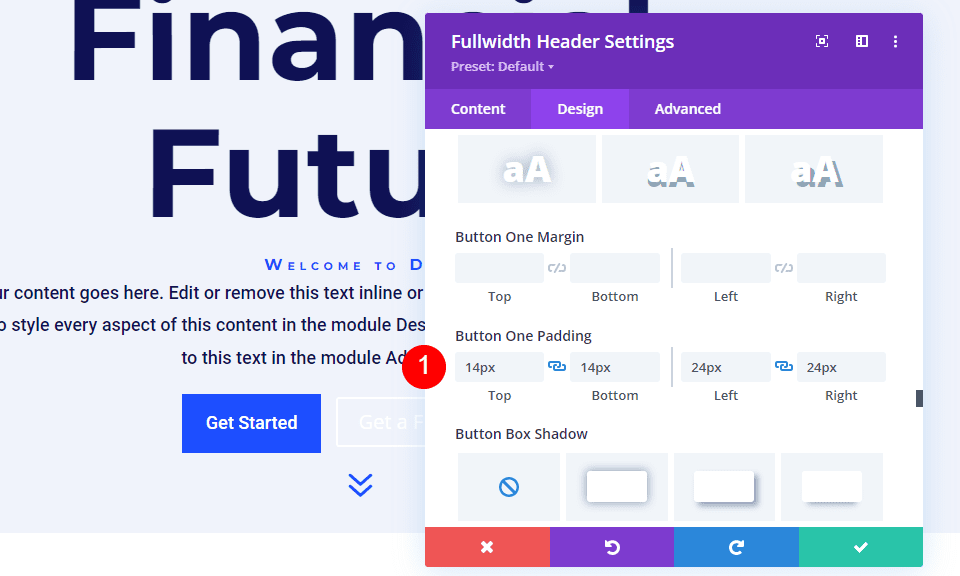
قم بالتمرير لأسفل إلى Button One Padding . أضف 14 بكسل للحشوة العلوية والسفلية ، و 24 بكسل للحشوة اليمنى واليسرى.
- الحشو: 14 بكسل أعلى وأسفل ، 24 بكسل يسار ويمين

تحوم فوق زر صورة الخلفية الثاني
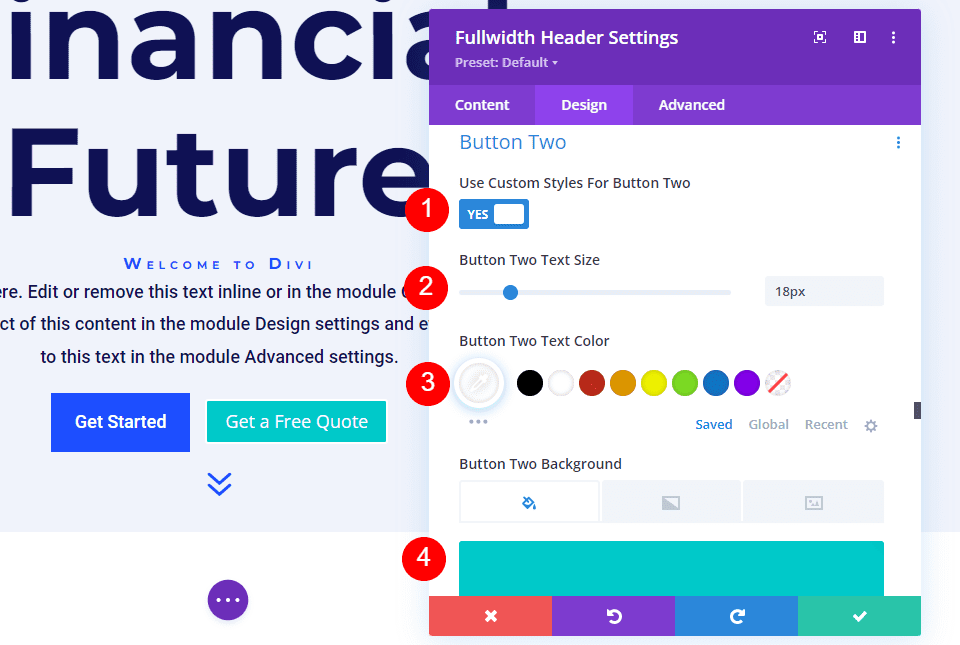
بعد ذلك ، قم بالتمرير لأسفل إلى الزر الثاني وتمكين استخدام الأنماط المخصصة للزر الثاني . معظم هذه الإعدادات مماثلة لـ Button One. قم بتغيير حجم النص إلى 18 بكسل ، ولون النص إلى الأبيض ، ولون الخلفية إلى # 00c9c9.
- استخدام الأنماط المخصصة للزر الثاني: نعم
- حجم النص: 18 بكسل
- لون النص: #ffffff
- لون الخلفية: # 00c9c9

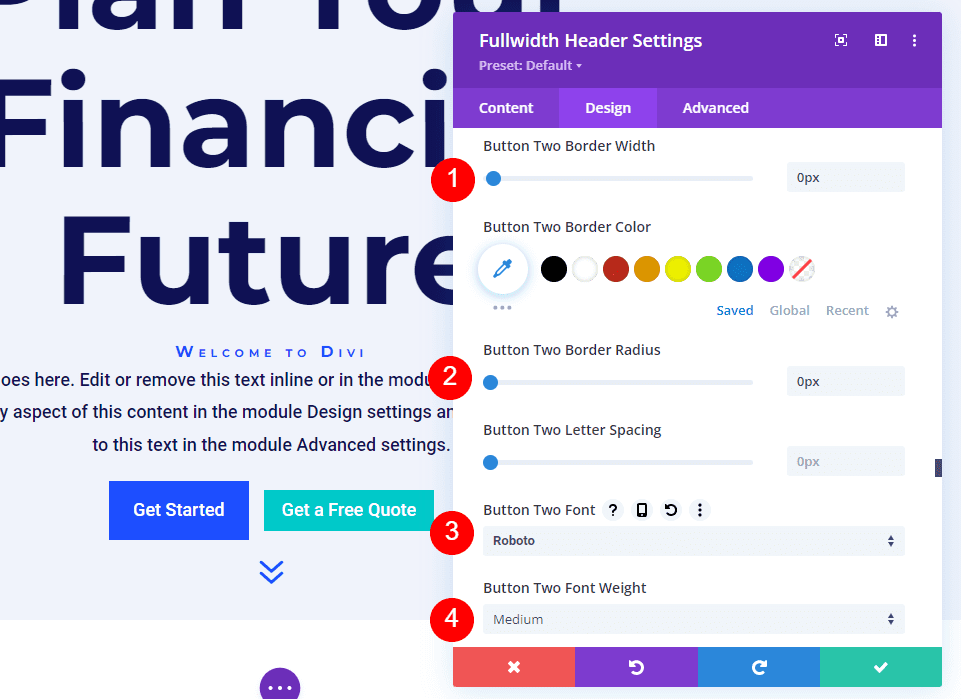
بعد ذلك ، قم بتغيير عرض الحدود ونصف القطر إلى 0 بكسل. اختر Roboto للخط واضبط الوزن على متوسط.
- العرض: 0 بكسل
- نصف القطر: 0 بكسل
- الخط: Roboto
- الوزن: متوسط

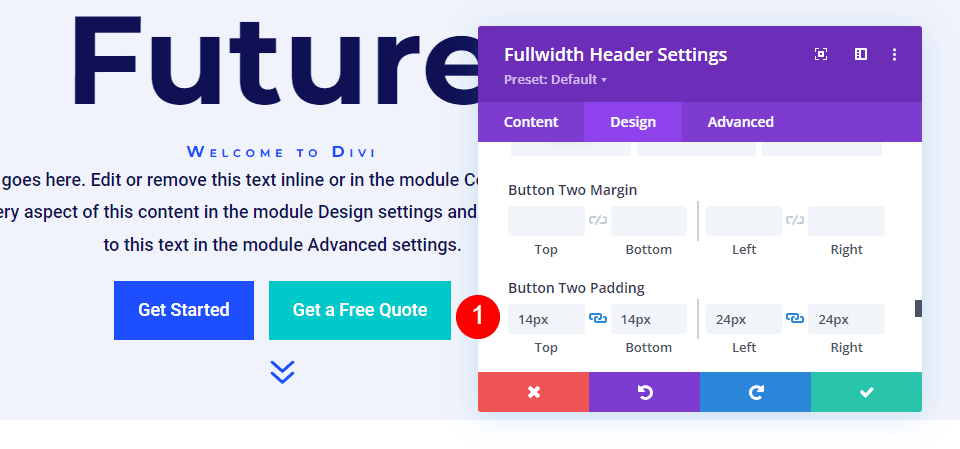
قم بالتمرير لأسفل إلى Button Two Padding . أضف 14 بكسل للحشوة العلوية والسفلية ، و 24 بكسل للحشوة اليمنى واليسرى.
- الحشو: 14 بكسل أعلى وأسفل ، 24 بكسل يسار ويمين

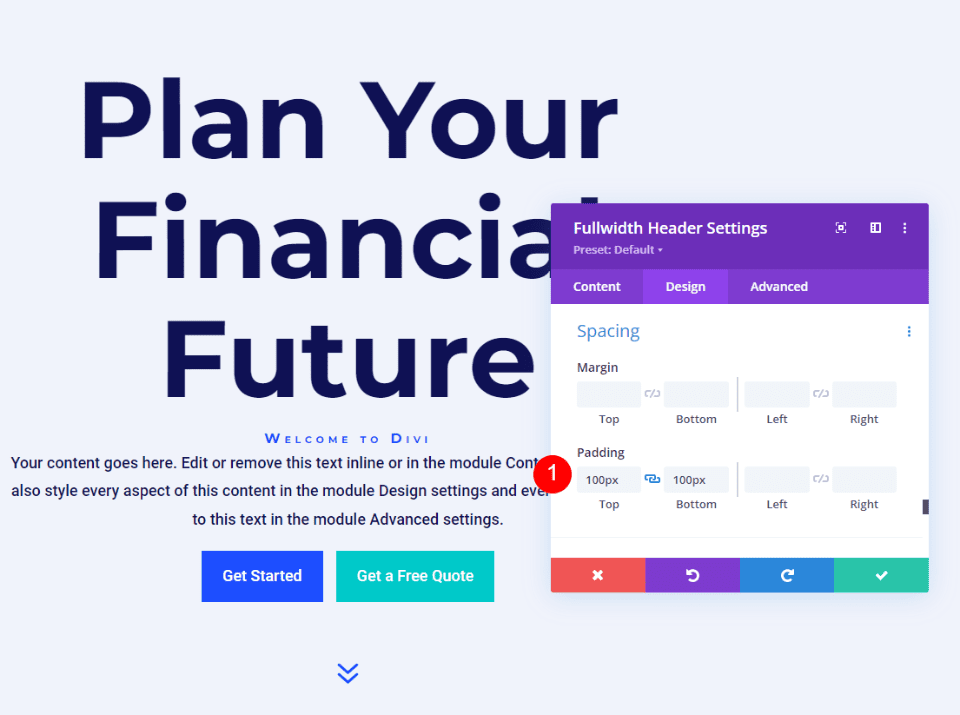
تحوم على تباعد صورة الخلفية
بعد ذلك ، قم بالتمرير لأسفل إلى Spacing وأضف 100px Padding إلى الأعلى والأسفل. يؤدي ذلك إلى زيادة حجم رأس العرض الكامل بدون استخدام خيار ملء الشاشة في إعدادات التخطيط. في الأمثلة الخاصة بي ، يترك رأس العرض الكامل مساحة صغيرة في الجزء السفلي من الشاشة حيث يظهر القسم التالي. بالطبع ، يمكنك استخدام إعداد ملء الشاشة بدلاً من الحشو إذا أردت.
- الحشو: 100 بكسل من الأعلى والأسفل

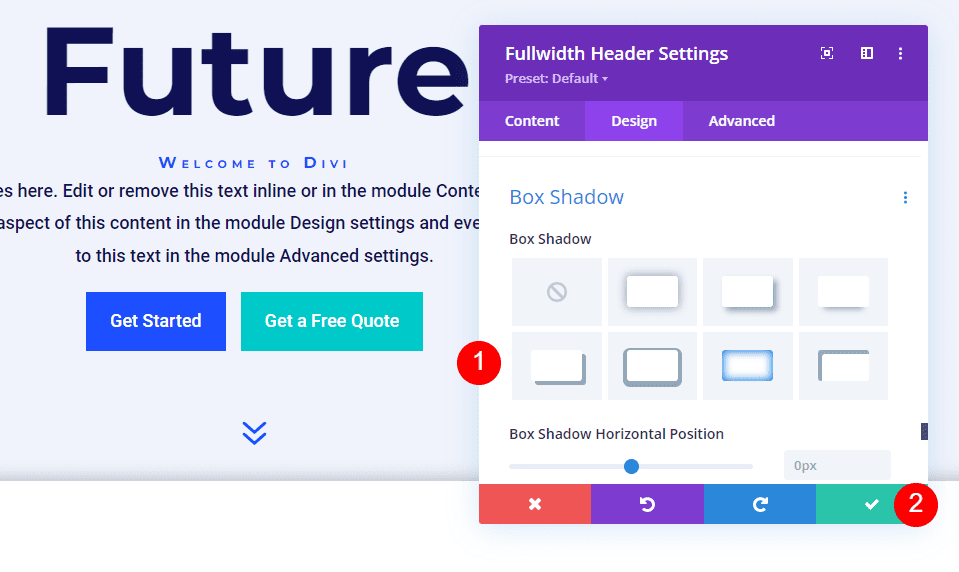
تحوم فوق مربع صورة الخلفية الظل
أخيرًا ، قم بالتمرير لأسفل إلى Box Shadow واختر خيار 6 th Box Shadow. هذا يعطي الرأس مظهرًا فريدًا. أغلق وحدة Fullwidth Header Module واحفظ الإعدادات الخاصة بك.
- ظل الصندوق: 6 th

نتائج
سطح المكتب بدون تحوم

سطح المكتب مع Hover

هاتف بدون تحوم

الهاتف مع شاشة الحنفية

خواطر ختامية
هذه هي نظرتنا إلى كيفية الكشف عن صورة خلفية تحوم في وحدة Divi Fullwidth Header الخاصة بك. تعد حالة التمرير الخاصة بصور الخلفية إعدادًا بسيطًا ، ولكن يمكن أن يكون لها تأثير كبير على تصميم الموقع. إنها طريقة رائعة لجذب الانتباه. يمكنك الارتقاء بالتصميم إلى أبعد من ذلك إذا كنت ترغب في إضافة نقاط توقف متدرجة وتراكبات وتغيير الصور والمزيد. أوصي بالتجول مع إعدادات خلفية التحويم الخاصة بـ Divi Fullwidth Header Module لمعرفة ما يمكنك إنشاؤه.
نريد أن نسمع منك. هل تستخدم صورة خلفية تحوم في وحدة Divi Fullwidth Header الخاصة بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
