كيفية الكشف عن قائمة منسدلة للخيارات بعد التحقق من مربع في نموذج الاتصال Divi الخاص بك
نشرت: 2022-08-28نموذج الاتصال Divi هو وحدة متعددة الاستخدامات للغاية تسمح لك بجمع المعلومات والمراسلات من زوار موقعك على الويب. باستخدام إعدادات المنطق الشرطي المضمنة في وحدة نموذج الاتصال الخاصة بـ Divi ، يمكنك بسهولة إنشاء نماذج معقدة وديناميكية لموقع الويب الخاص بك. تتيح لك هذه الميزة الكشف عن حقول إضافية بناءً على الإجابات المقدمة للحقول السابقة في نموذج الاتصال الخاص بك حتى تتمكن من جمع معلومات إضافية أو تقديم أسئلة المتابعة التي قد تكون ذات صلة فقط بناءً على إجابة مسبقة. على سبيل المثال ، قد يكون لديك مربع اختيار للإشارة إلى الاهتمام بالخدمات التي تقدمها. إذا تم تحديد خانة الاختيار ، يمكنك الكشف عن قائمة منسدلة للمستخدمين لتحديد نوع الخدمة التي يريدونها ، أو لتزويدك بمعلومات إضافية. باستخدام المنطق الشرطي ، فأنت تخفي أيضًا الحقول التي قد لا تكون ذات صلة بكل مستخدم ، مما يجعل النموذج أبسط وأكثر ملاءمة ، ويزيد من احتمال قيام شخص ما بإكمال النموذج.
هناك العديد من حالات الاستخدام لإضافة منطق شرطي إلى النموذج ، بغض النظر عن نوع موقع الويب لديك ، ويمكن أن يساعد في تحسين تجربة المستخدم الإجمالية على موقعك. في هذا البرنامج التعليمي ، سنوضح لك كيفية الكشف عن قائمة منسدلة للخيارات بعد تحديد مربع في نموذج الاتصال Divi الخاص بك. هيا بنا نبدأ!
نظرة خاطفة
هنا معاينة لما سنصممه

ما تحتاجه للبدء
قبل أن نبدأ ، قم بتثبيت وتنشيط Divi Theme وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن ، أنت جاهز للبدء!
كيفية الكشف عن قائمة منسدلة للخيارات بعد التحقق من مربع في نموذج الاتصال Divi الخاص بك
قم بإنشاء صفحة جديدة باستخدام تخطيط مسبق الصنع
لنبدأ باستخدام تخطيط معدة مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم ، سنستخدم الصفحة المقصودة من Home Baker من حزمة Home Baker Layout Pack.
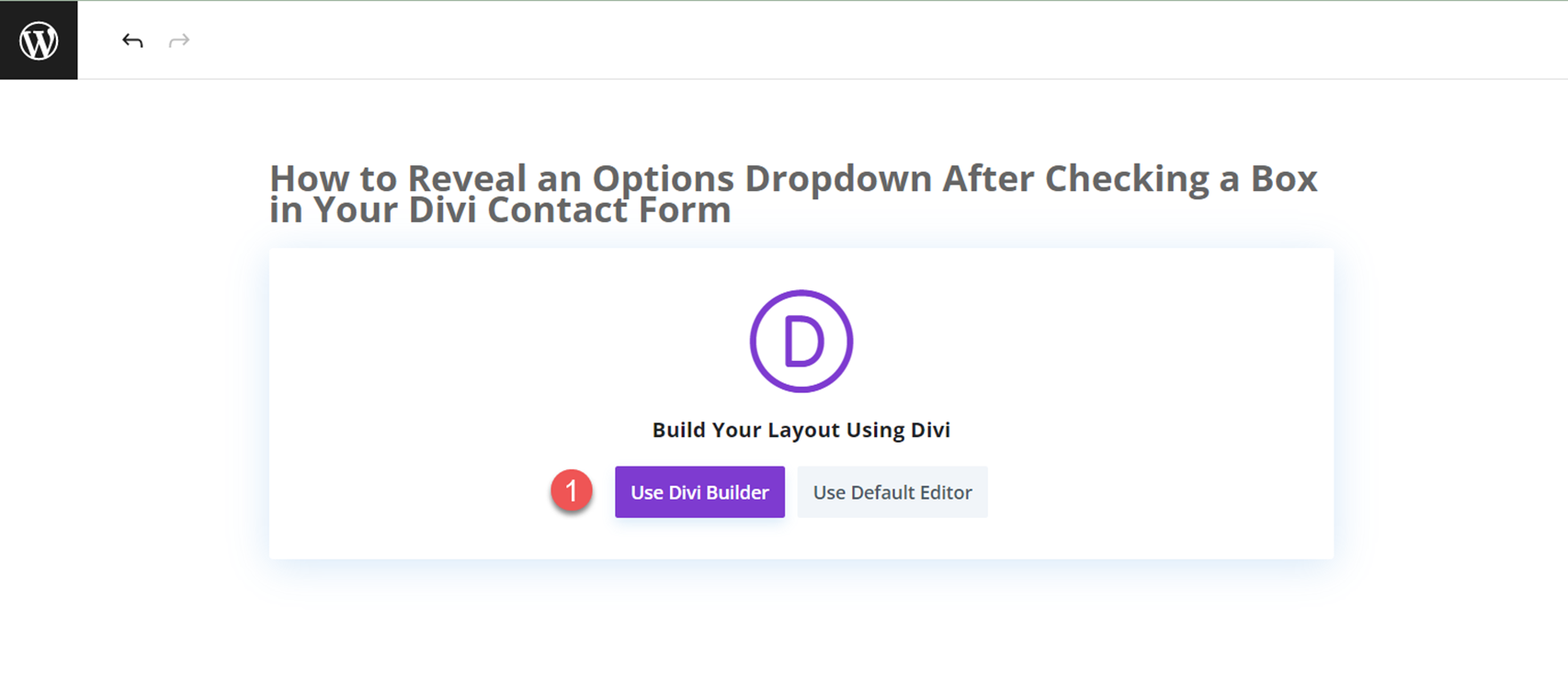
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

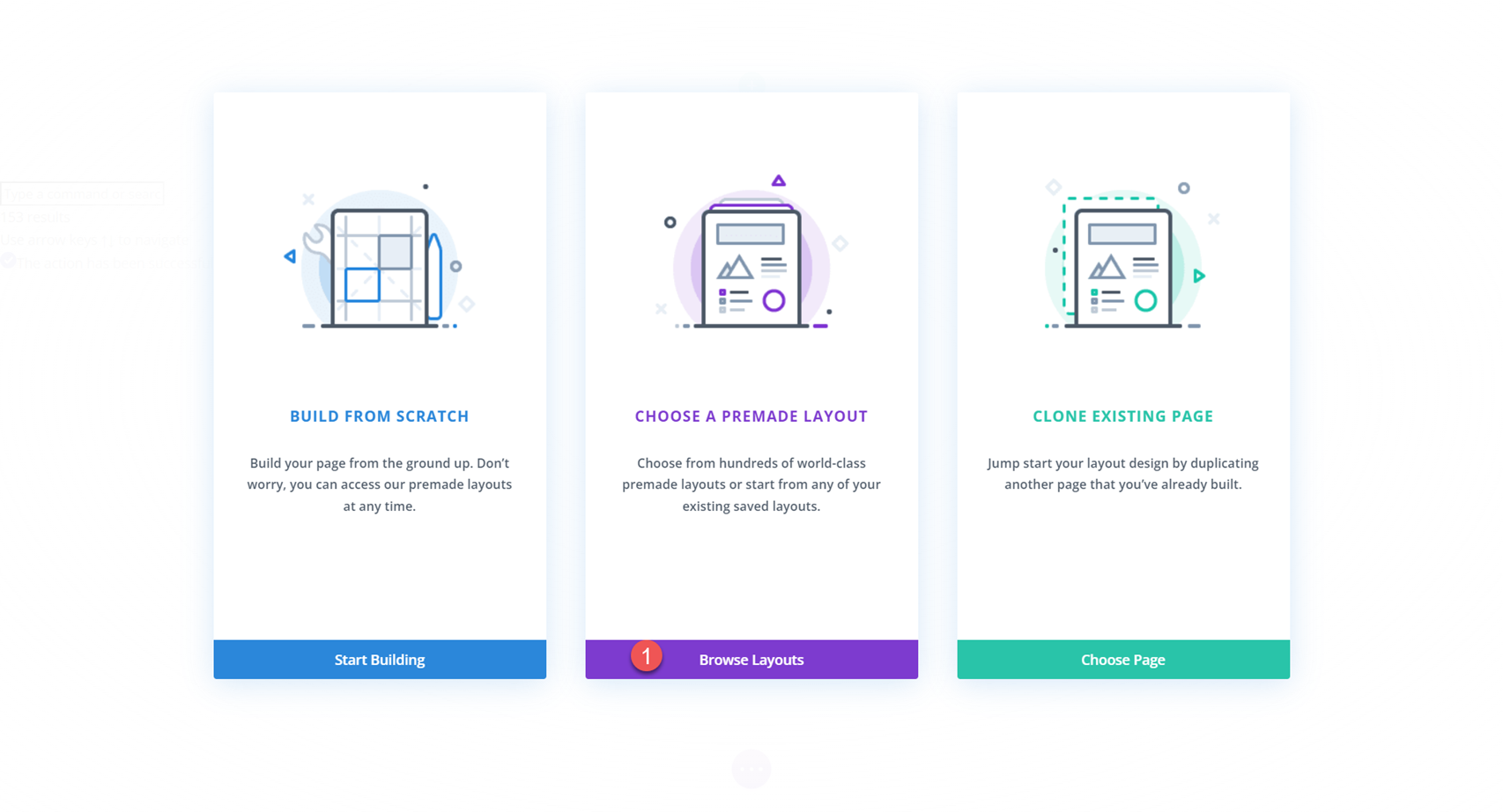
سنستخدم تخطيطًا معدًا مسبقًا من مكتبة Divi لهذا المثال ، لذا حدد استعراض التخطيطات.

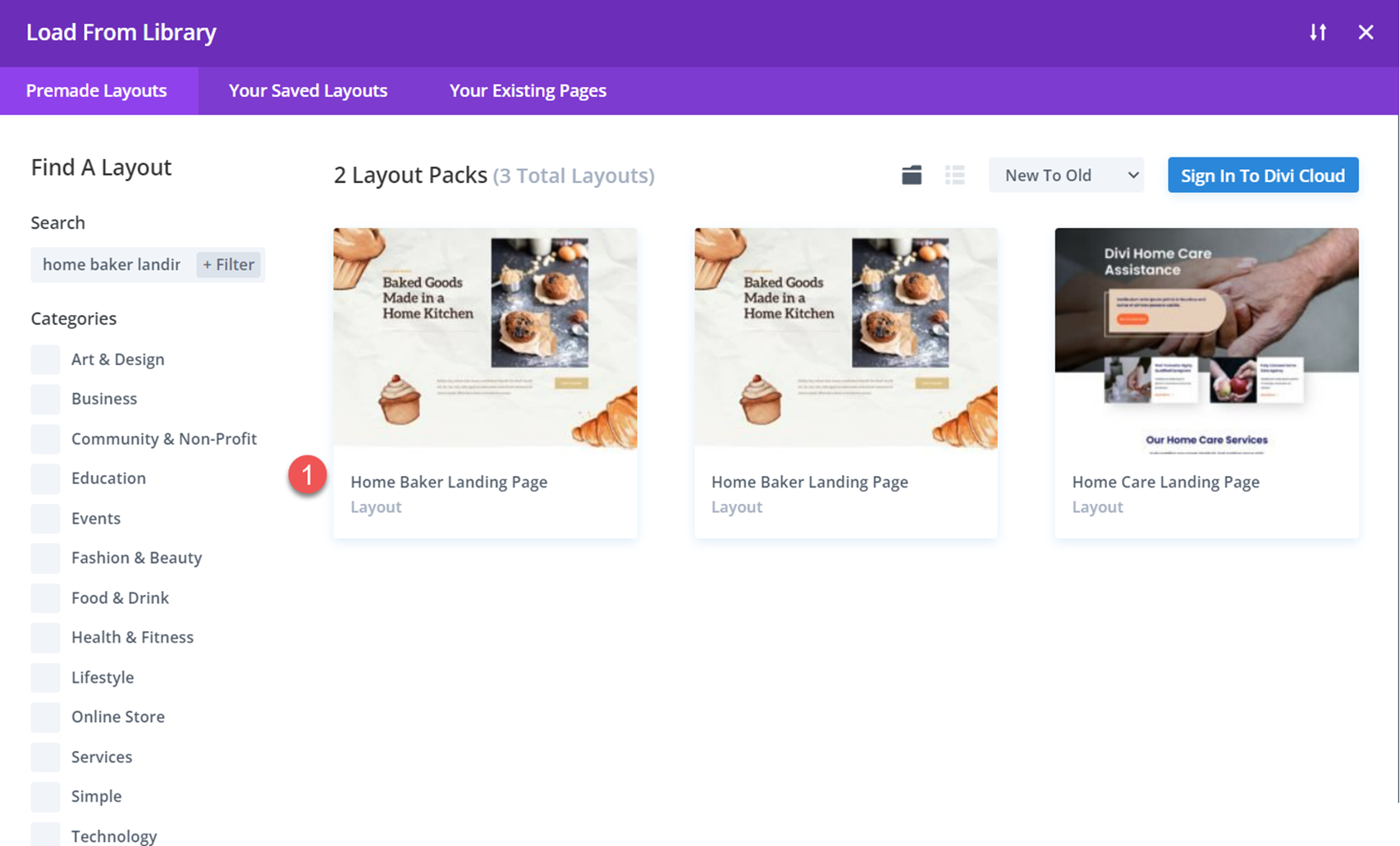
بعد ذلك ، ابحث عن تخطيط الصفحة المقصودة لـ Home Baker وحدده.

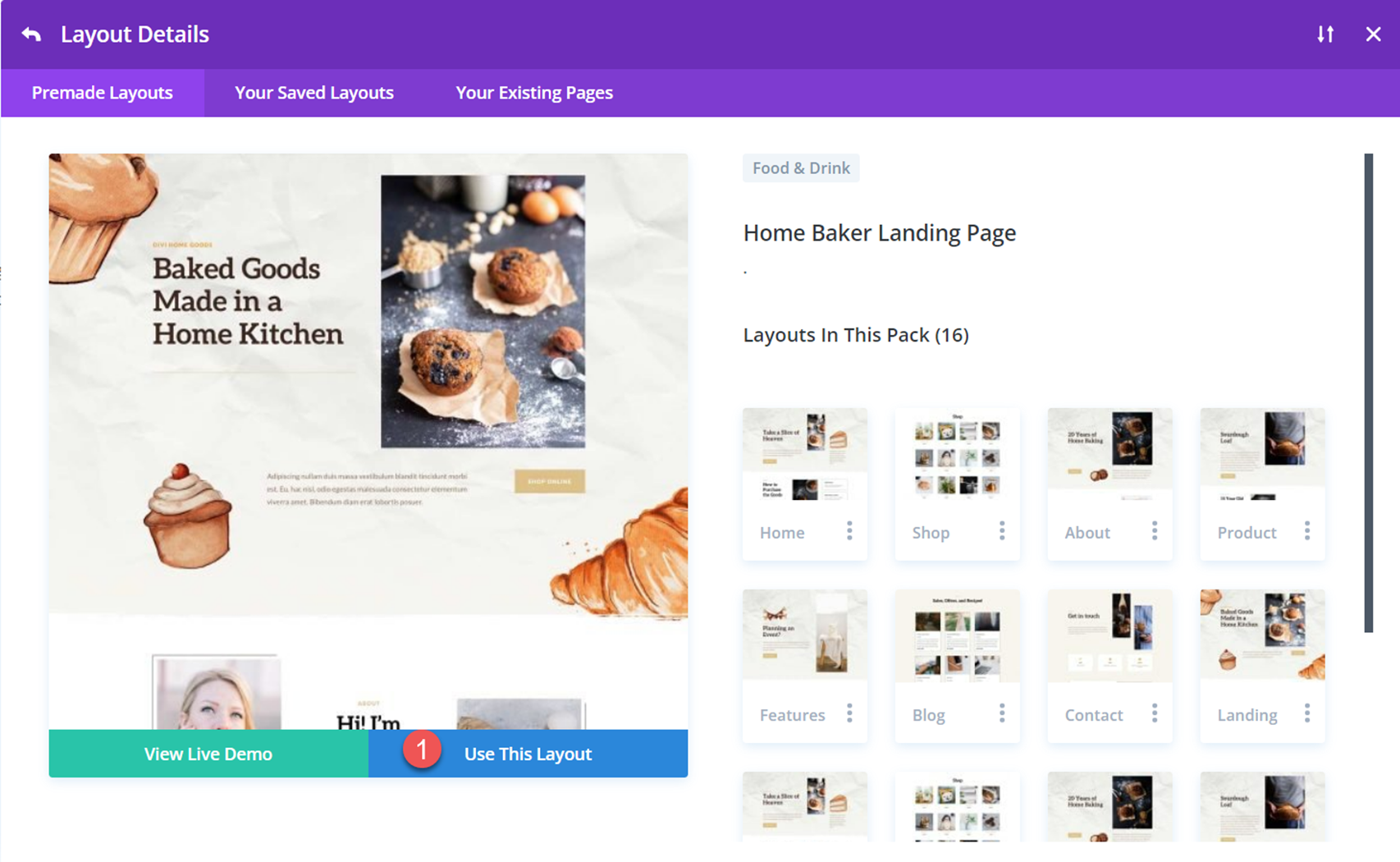
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
أضف نموذج الاتصال
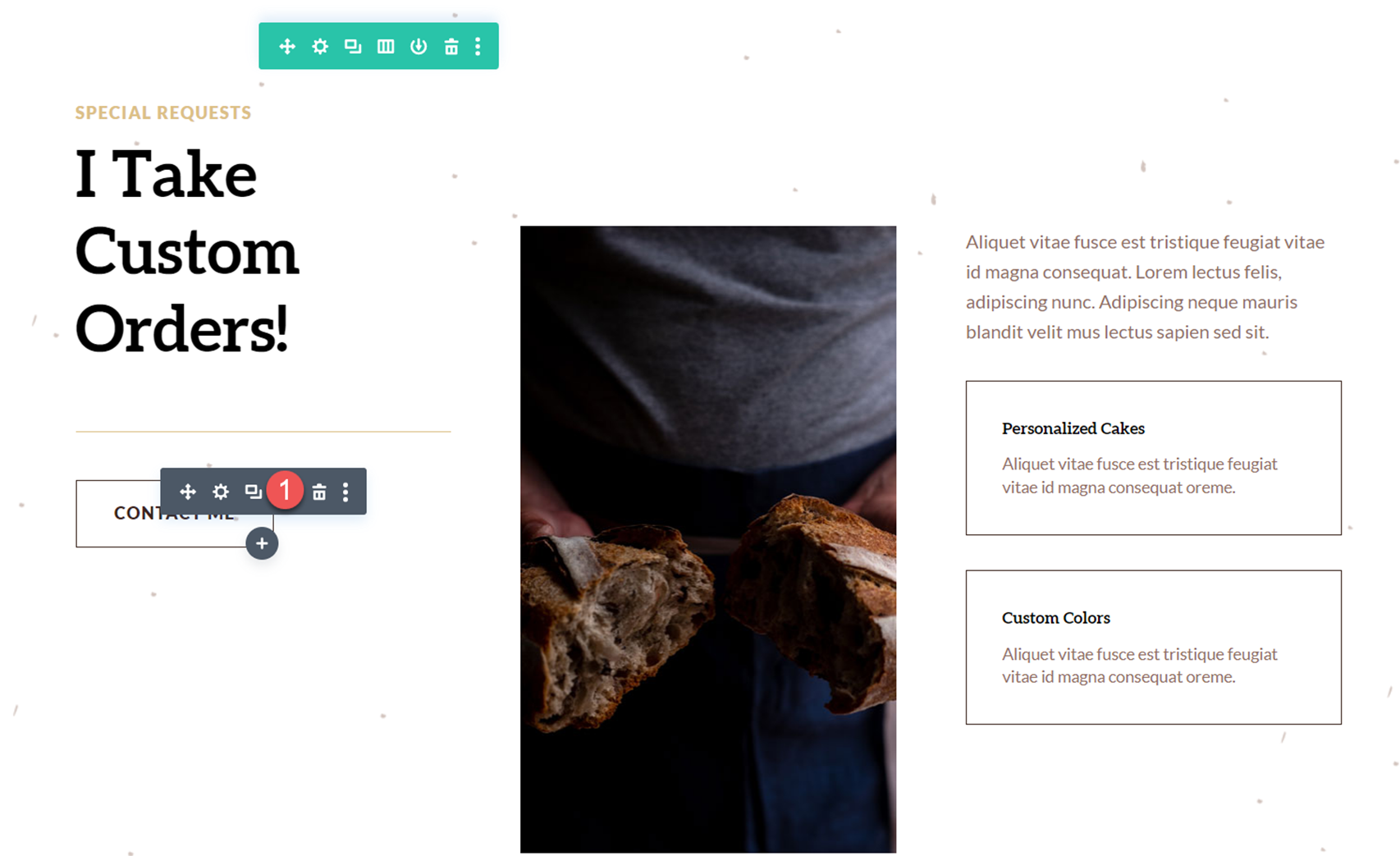
مرر إلى "أتلقى أوامر مخصصة!" قسم تخطيط المنزل بيكر. سنقوم بإضافة نموذج اتصال إلى هذا القسم. أولاً ، احذف زر "الاتصال بي" الموجود أسفل نص العنوان.

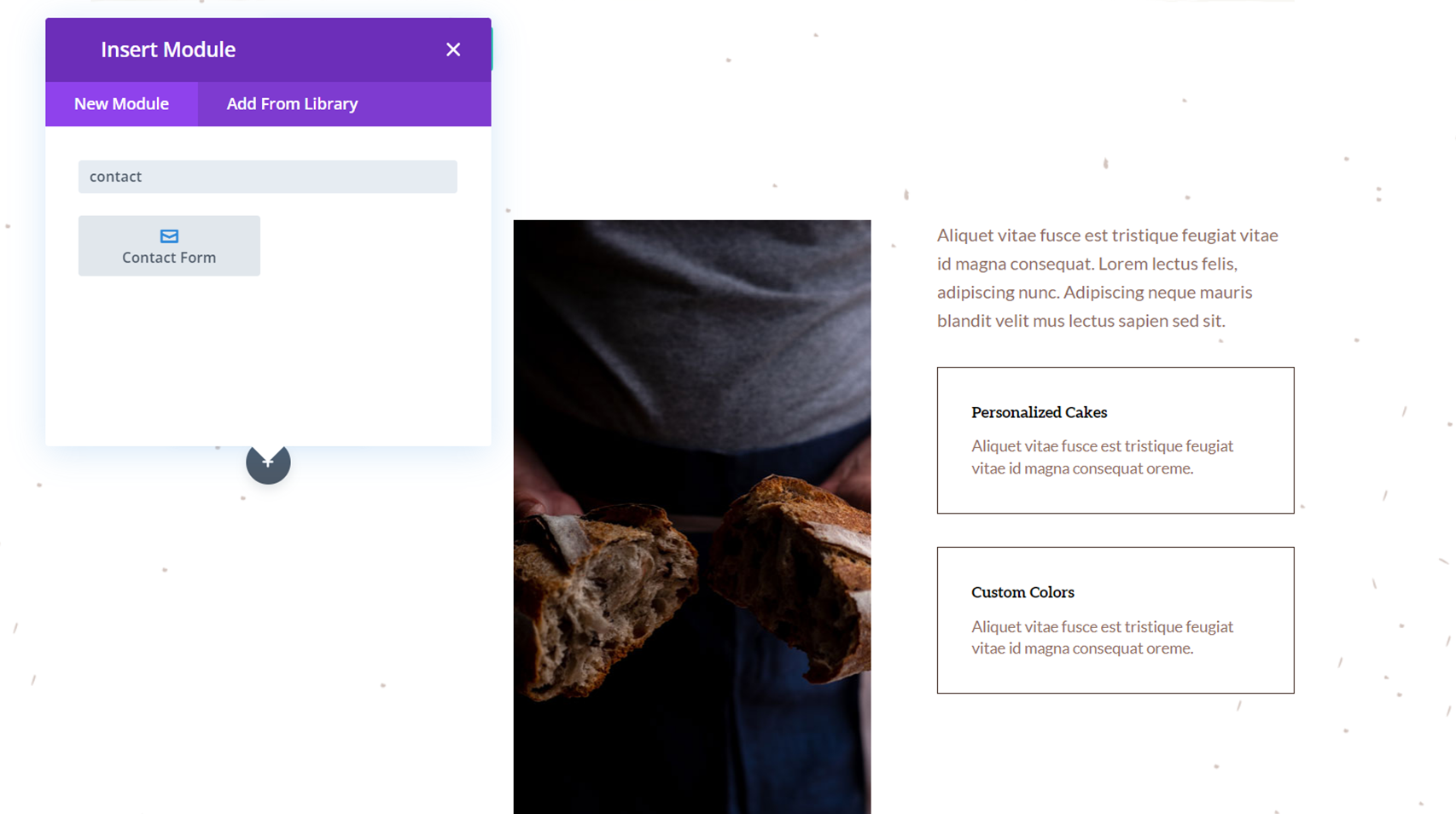
بعد ذلك ، أدخل وحدة نموذج جهة اتصال أسفل نص العنوان.

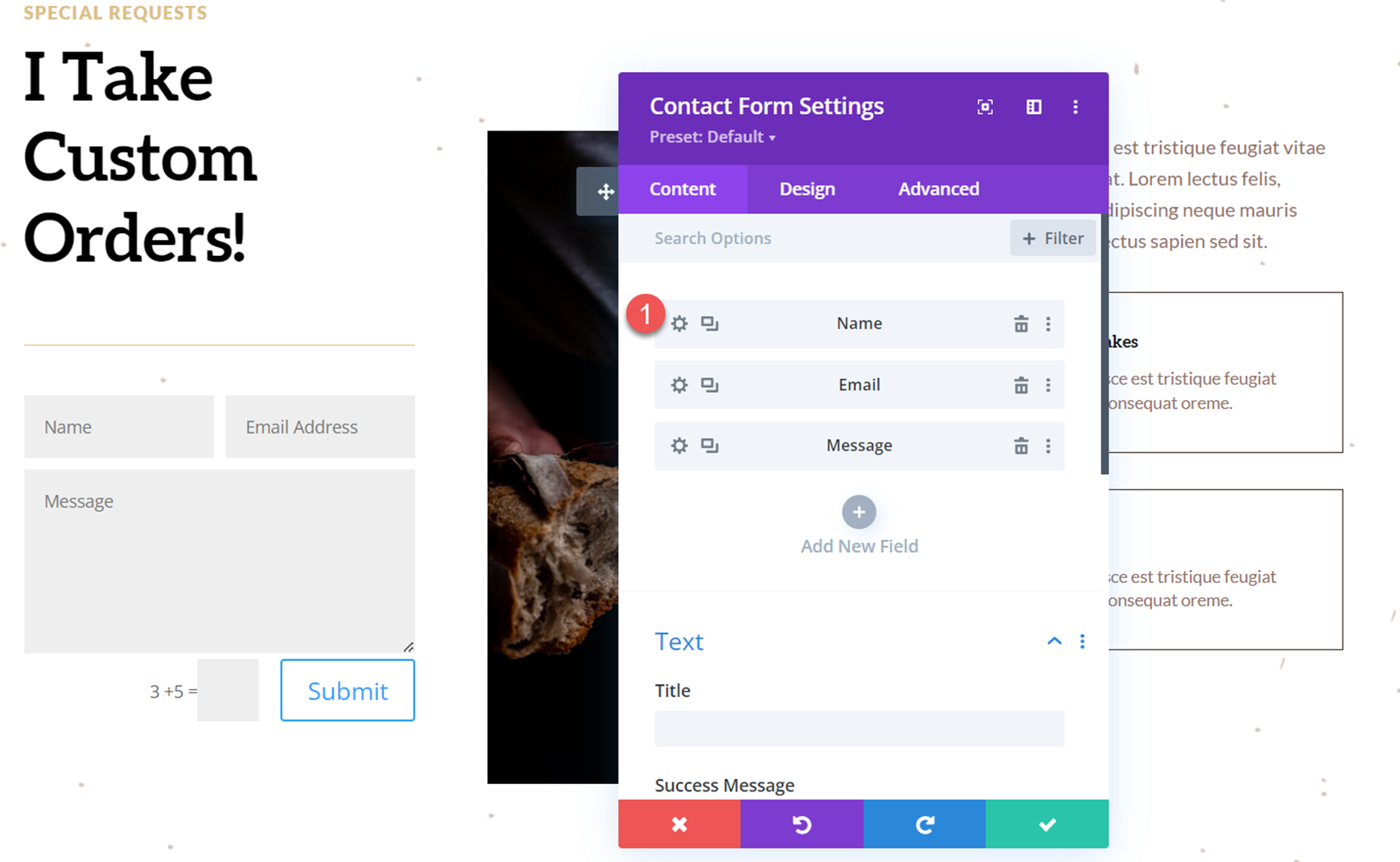
نحن بحاجة إلى تعديل تخطيطنا بحيث تشغل جميع الحقول العرض الكامل للنموذج. افتح إعدادات وحدة نموذج جهة الاتصال ، ثم افتح إعدادات حقل الاسم.

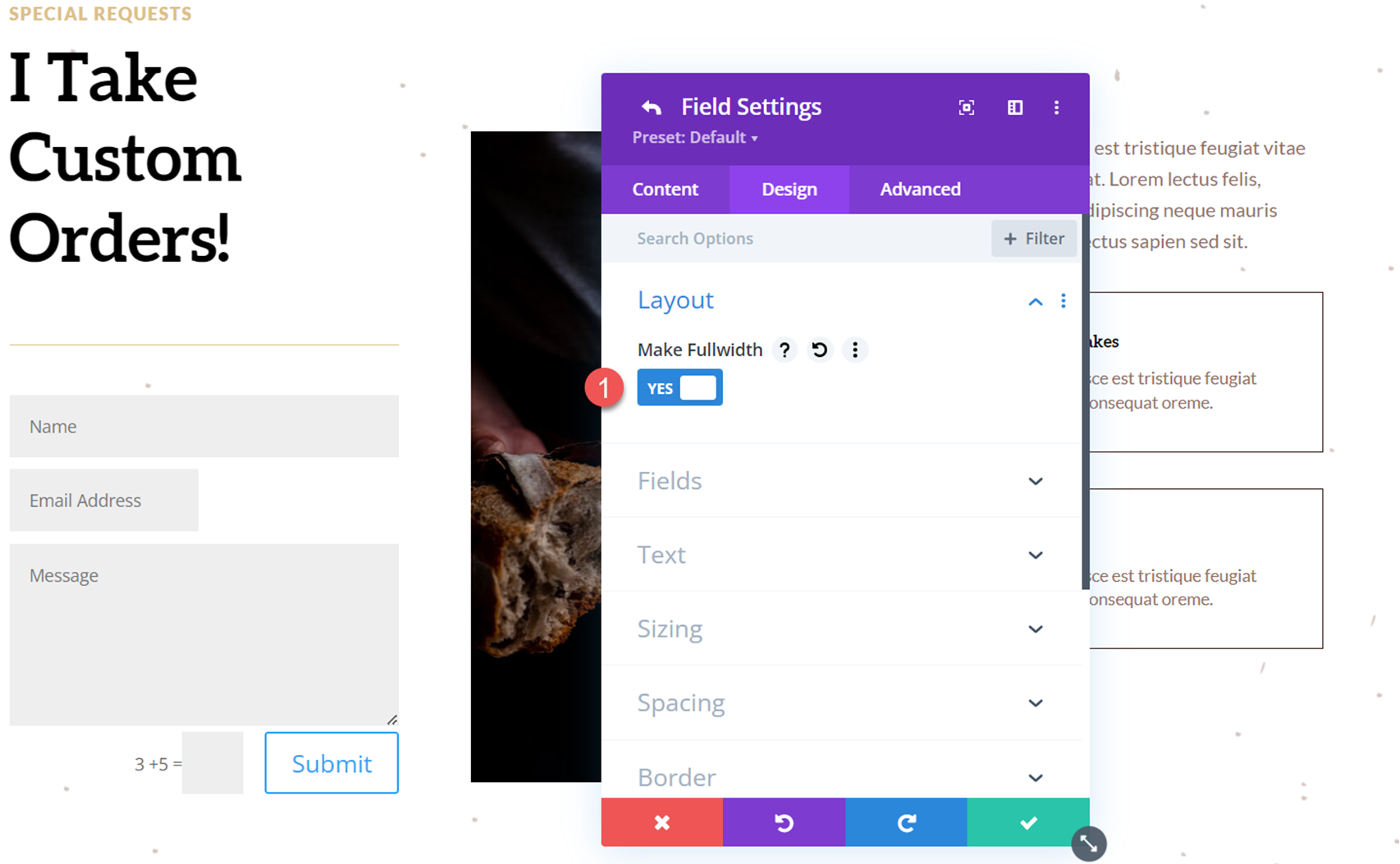
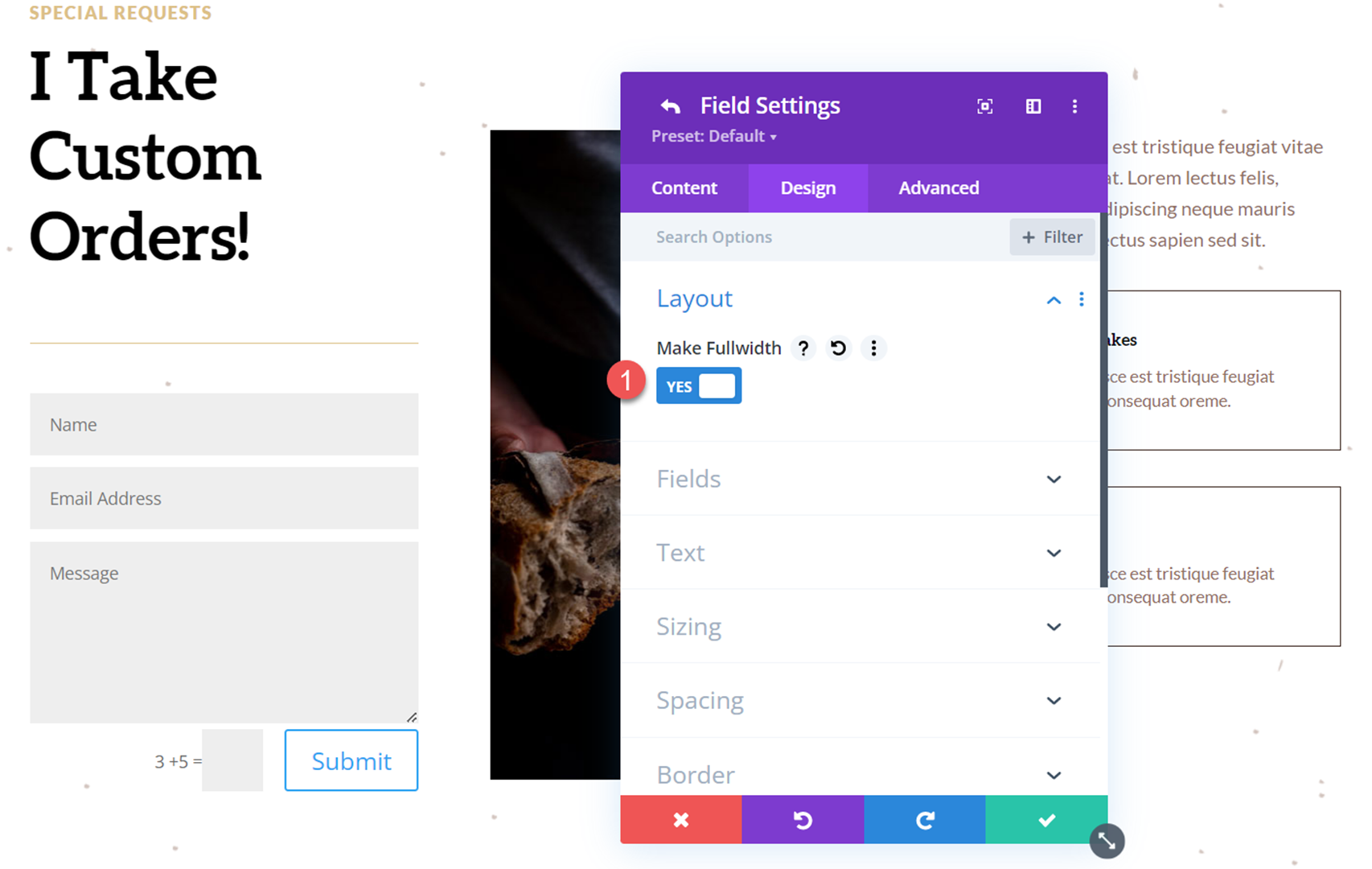
انتقل إلى علامة التبويب تصميم وافتح إعدادات التخطيط. اجعل حقل الاسم fullwidth.
- جعل العرض الكامل: نعم

سنكرر نفس الخطوات لحقل عنوان البريد الإلكتروني. افتح إعدادات حقل البريد الإلكتروني ، ثم افتح إعدادات التخطيط ضمن علامة التبويب تصميم وقم بتعيين الحقل إلى عرض كامل.
- جعل العرض الكامل: نعم

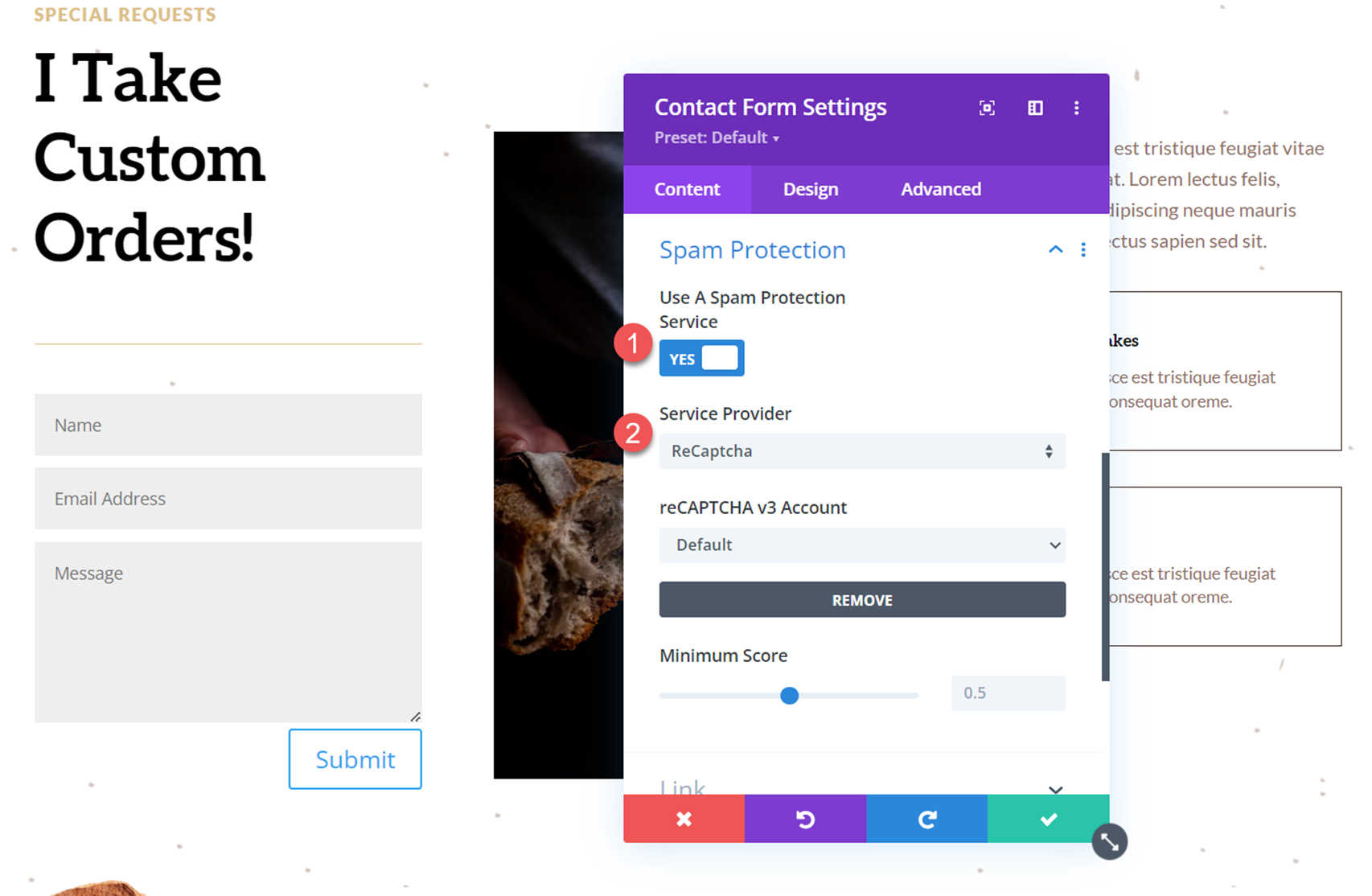
بعد ذلك ، دعنا نضبط إعدادات الحماية من البريد العشوائي الخاصة بنا ضمن علامة التبويب "المحتوى" في إعدادات نموذج الاتصال. بالنسبة لهذا النموذج ، سأستخدم خدمة حماية ReCaptcha.
- استخدام خدمة الحماية من البريد العشوائي: نعم
- مزود الخدمة: ReCaptcha

أضف قائمة منسدلة لخيار الكشف إلى النموذج
الآن يمكننا إضافة القائمة المنسدلة للخيارات الكاشفة. في هذا المثال ، سنضيف مربع اختيار إلى النموذج الذي سيسأل عما إذا كان المستخدمون مهتمين بترتيب مخصص للسلع المخبوزة. إذا حددوا المربع ، فسيظهر حقل قائمة منسدلة حيث سيحدد المستخدم نوع المخبوزات التي يرغبون في طلبها. هيا بنا نبدأ.
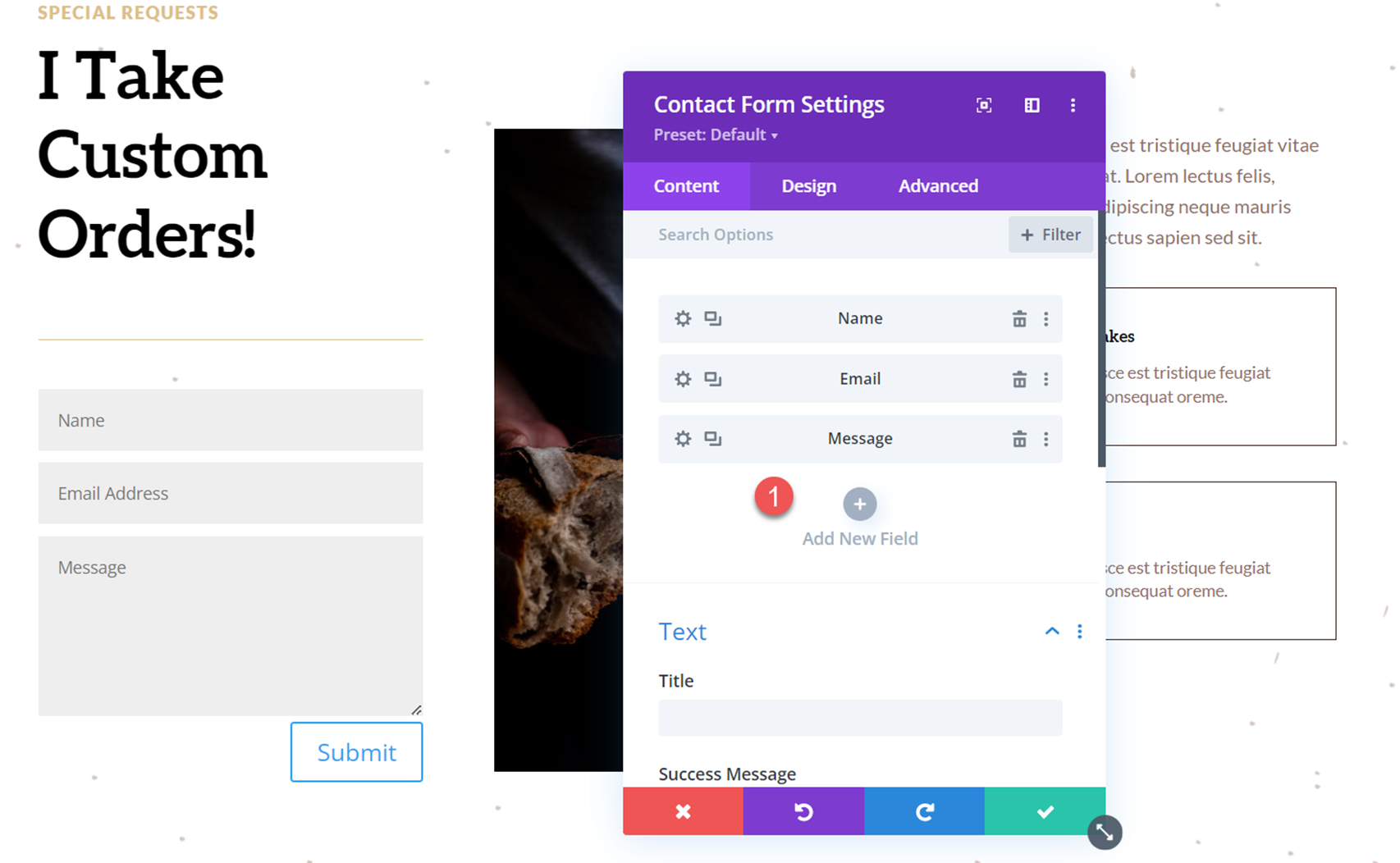
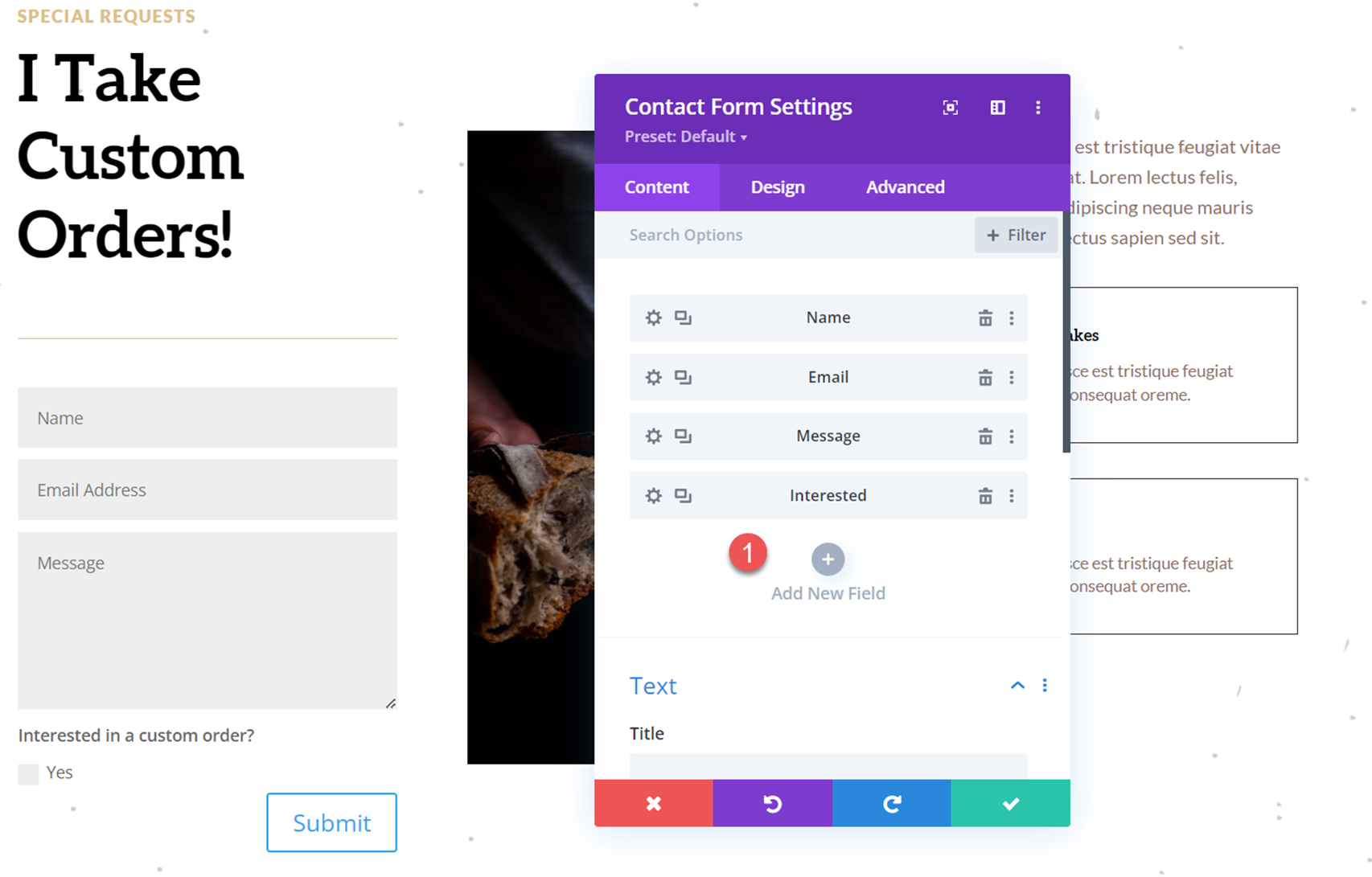
أولاً ، أضف حقلاً جديدًا إلى النموذج.

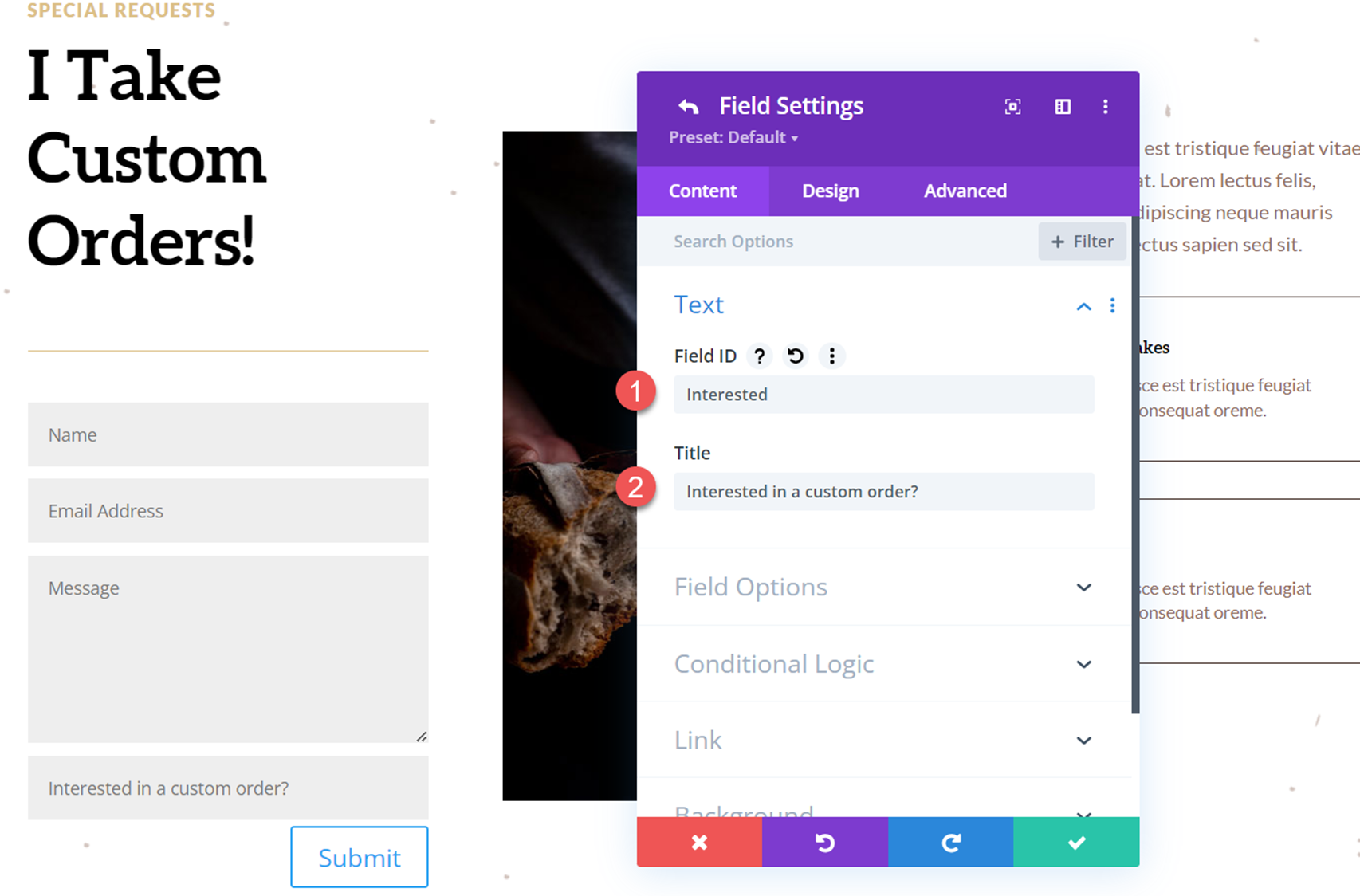
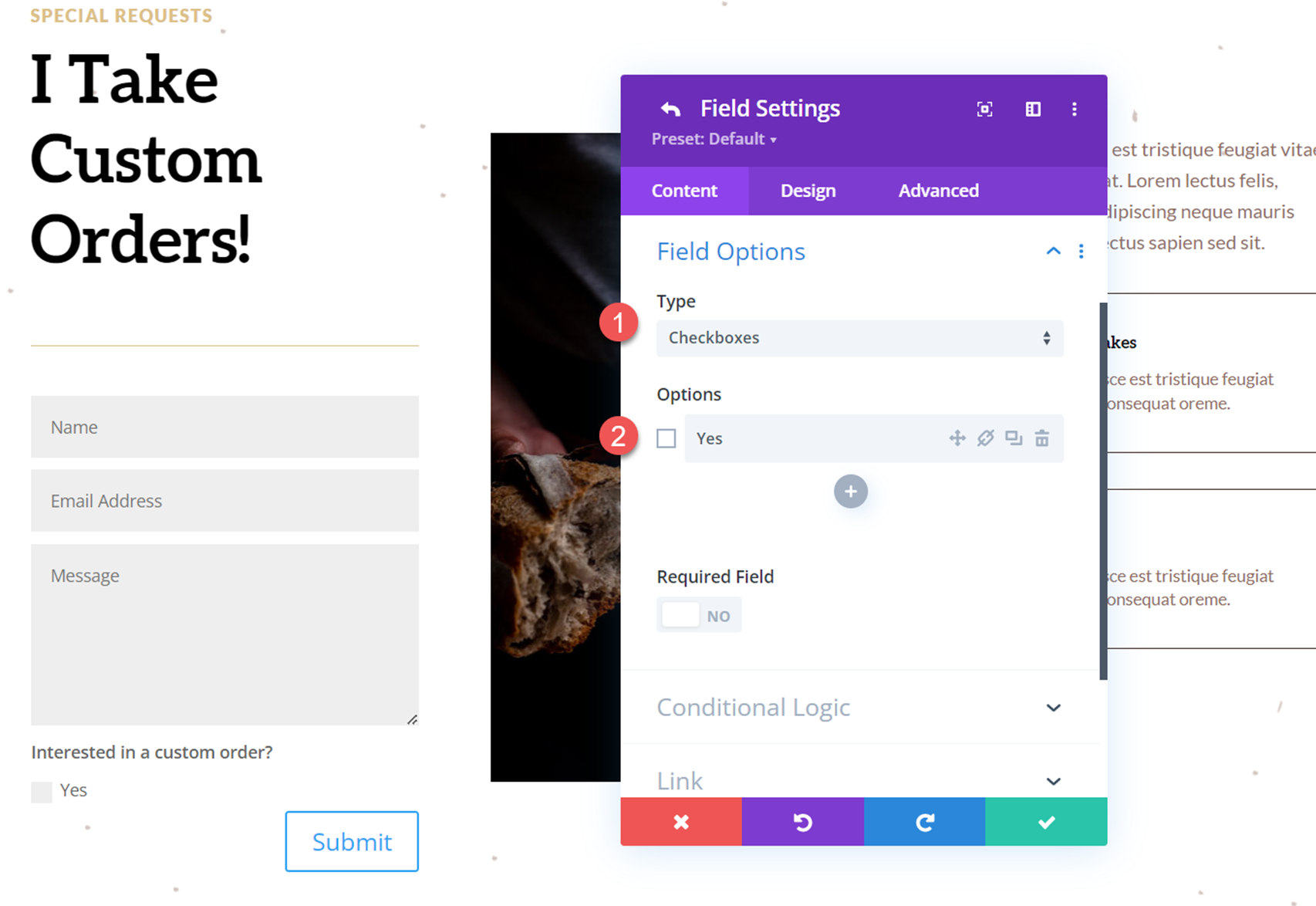
افتح إعدادات الحقل الجديدة وأضف المحتوى التالي ضمن إعدادات النص.
- معرف الحقل: مهتم
- العنوان: هل أنت مهتم بترتيب مخصص؟

بعد ذلك ، ضمن خيارات الحقل ، قم بتعيين ما يلي:
- النوع: مربعات اختيار
- خيارات: نعم
- الحقل المطلوب: لا


ارجع إلى إعدادات نموذج الاتصال وأضف حقلاً جديدًا آخر. ستكون هذه القائمة المنسدلة للخيارات التي تم الكشف عنها حيث يختار العملاء نوع المخبوزات التي يرغبون في طلبها.

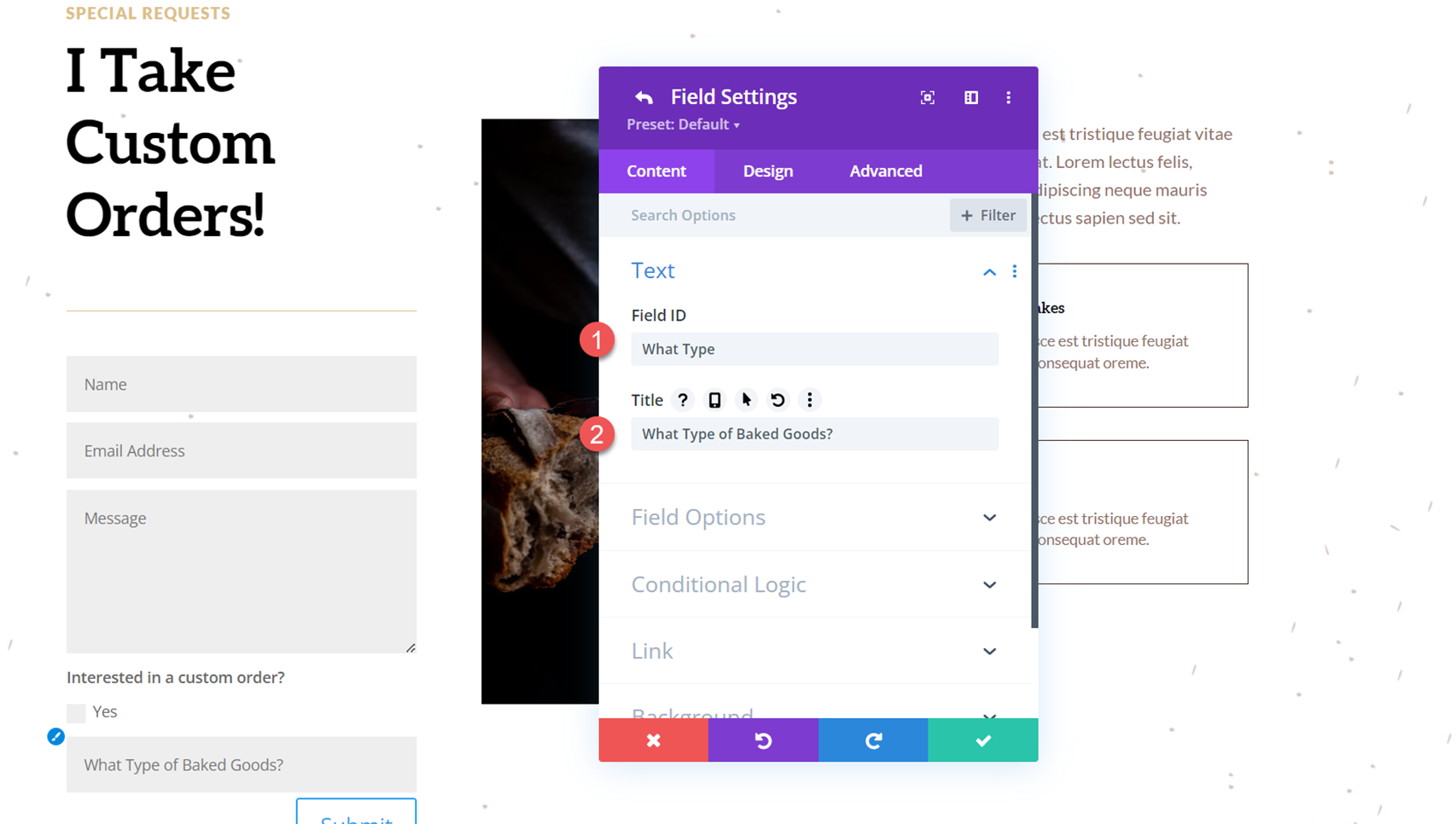
افتح خيارات الحقل الجديدة وأضف معرف الحقل والعنوان التاليين:
- معرف الحقل: أي نوع
- العنوان: ما هو نوع المخبوزات؟

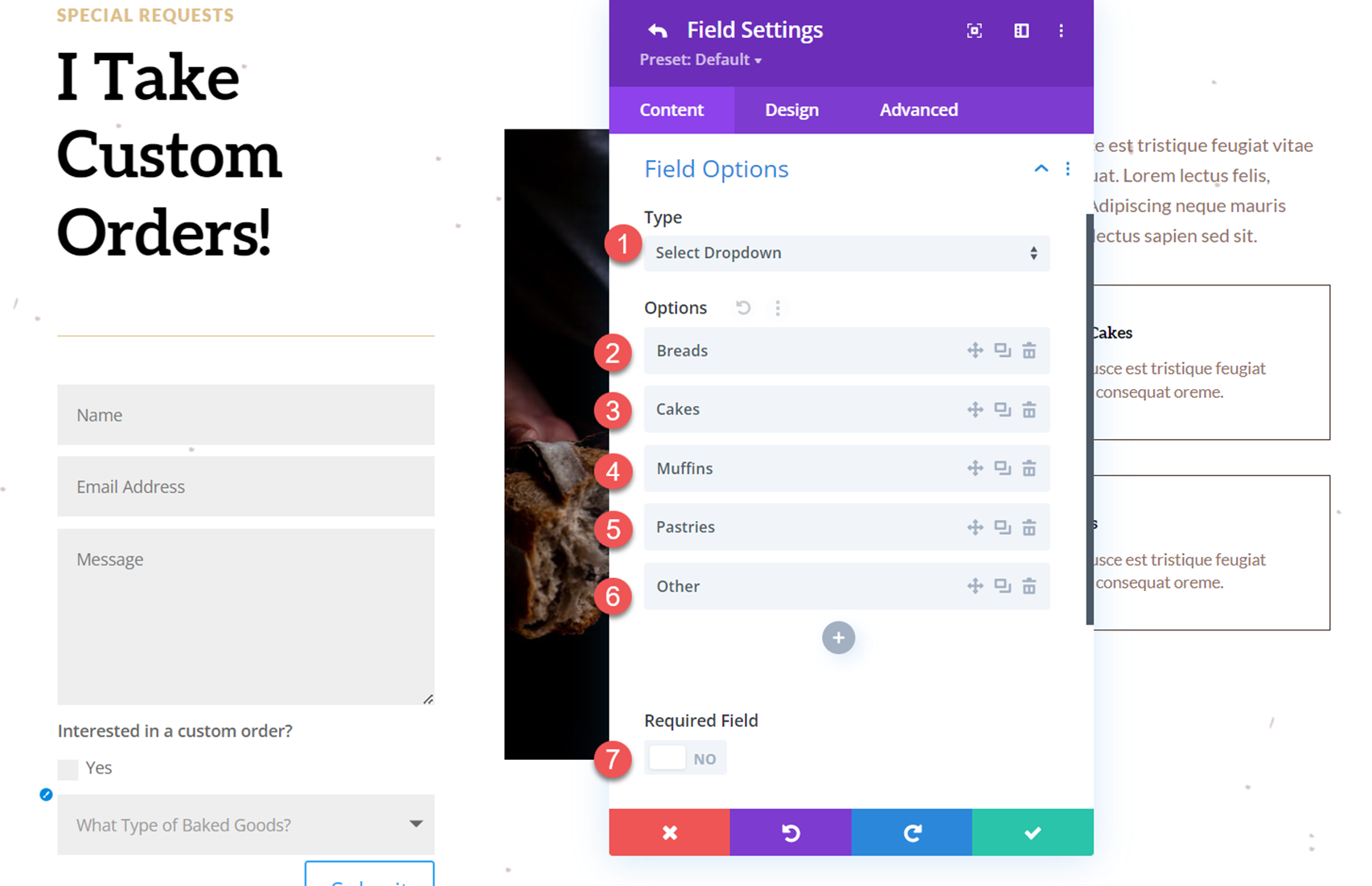
بعد ذلك ، افتح خيارات الحقل واضبط نوع الحقل على تحديد القائمة المنسدلة. ثم أضف الخيارات.
- النوع: اختر القائمة المنسدلة
- خيارات:
- الخبز
- كيك
- الكعك
- معجنات
- آخر
- الحقل المطلوب: لا

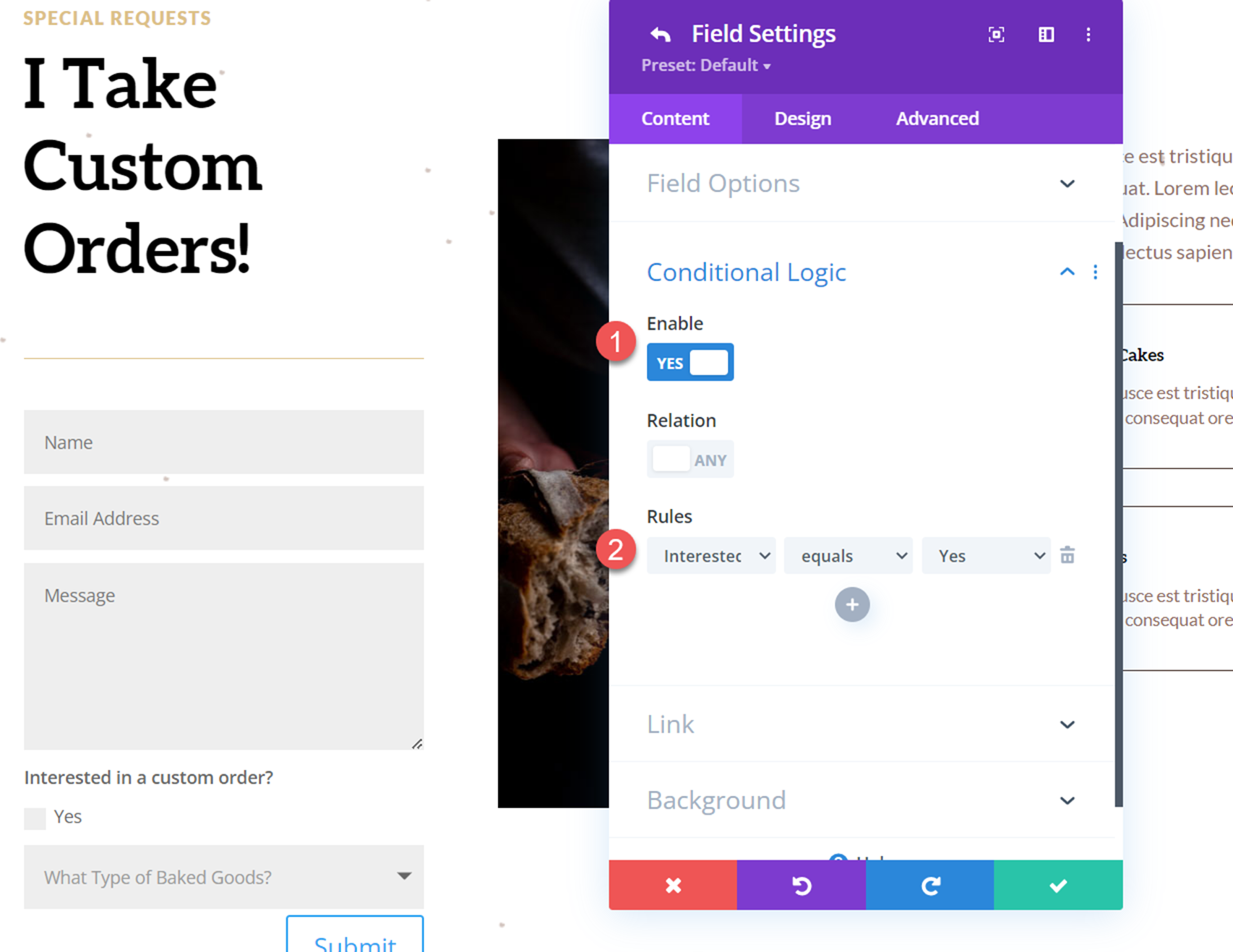
انتقل الآن إلى قسم المنطق الشرطي وقم بتمكين إعدادات المنطق الشرطي. بعد ذلك ، قم بإعداد القاعدة لعرض الحقل بناءً على مربع الاختيار أعلاه.
- تمكين: نعم
- القواعد: مهتم يساوي نعم
تقوم هذه القاعدة بإعداد النموذج بحيث إذا تم تحديد خانة الاختيار "نعم" أعلاه ، فسيظهر حقل "ما نوع المخبوزات". إذا لم يتم تحديد خانة الاختيار ، فسيظل حقل النوع مخفيًا.

تخصيص تصميم نموذج الاتصال
الآن بعد أن تم إعداد نموذج الاتصال والمنطق الشرطي بالكامل ، يمكننا تخصيص تصميم النموذج ليلائم تخطيط الصفحة بشكل أفضل.
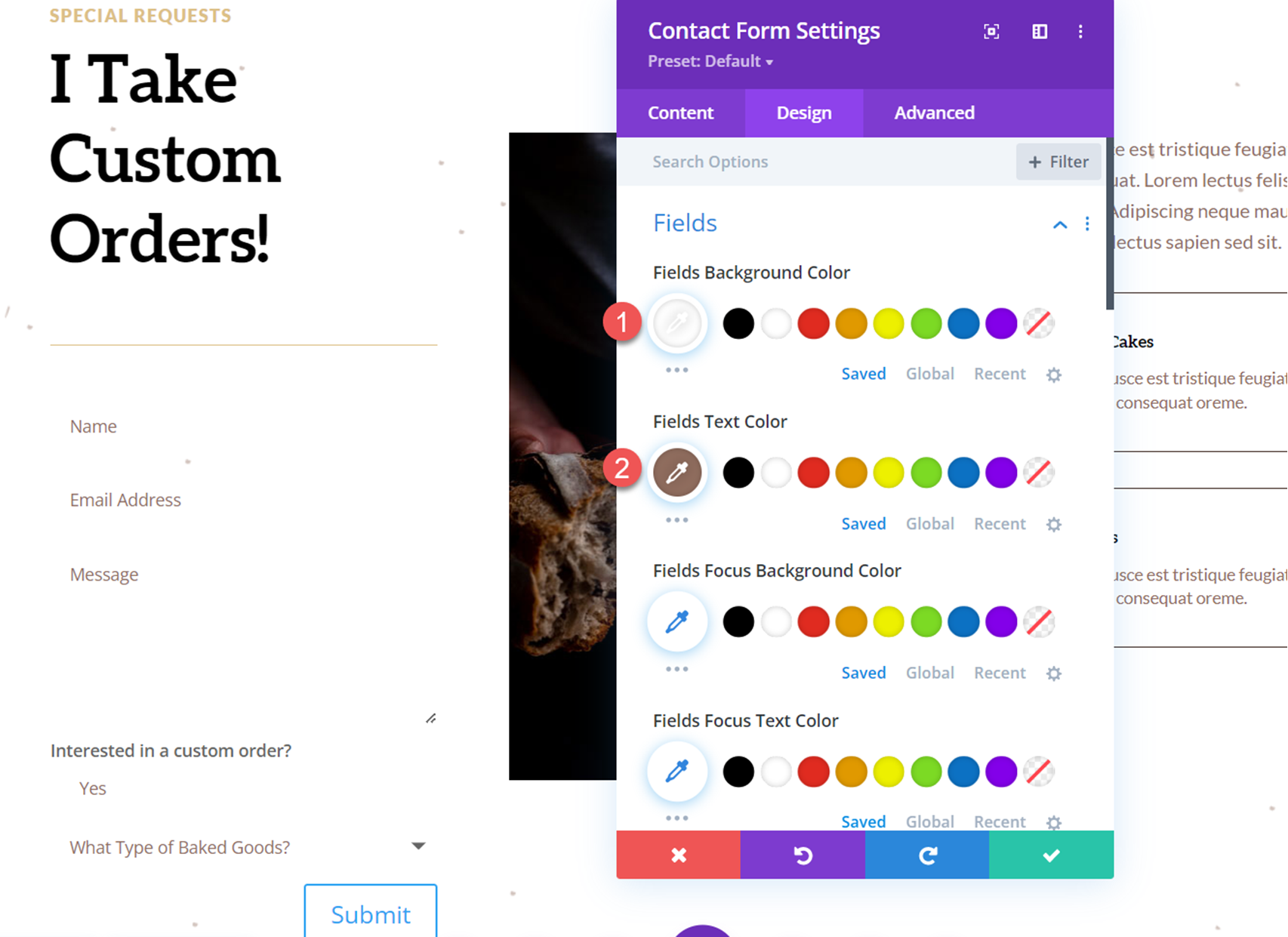
افتح إعدادات نموذج الاتصال وانتقل إلى علامة تبويب التصميم. ضمن خيارات الحقل ، قم بتخصيص الإعدادات على النحو التالي.
- لون خلفية الحقول: #FFFFFF
- لون نص الحقول: # 906d5e

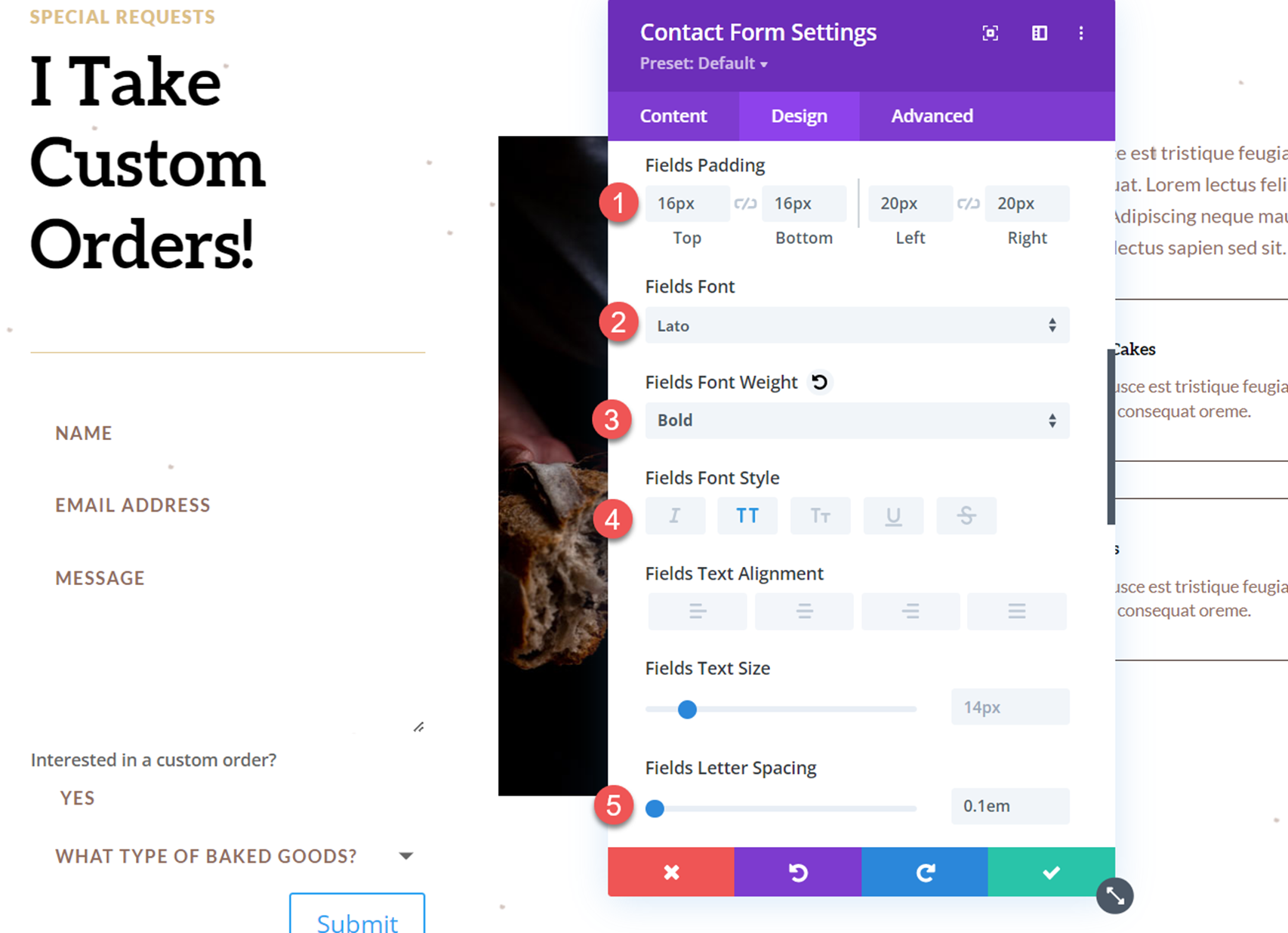
بعد ذلك ، قم بتعيين مساحة المجال وتخصيص إعدادات الخط.
- ملء الحقول العلوي: 16 بكسل
- ملء الحقول السفلي: 16 بكسل
- ترك مساحة الحقول على اليسار: 20 بكسل
- مساحة الحقول اليمنى: 20 بكسل
- خط الحقول: Lato
- وزن خط الحقول: غامق
- نمط خط الحقول: بأحرف كبيرة (TT)
- تباعد الحقول بين الحروف: 0.1em

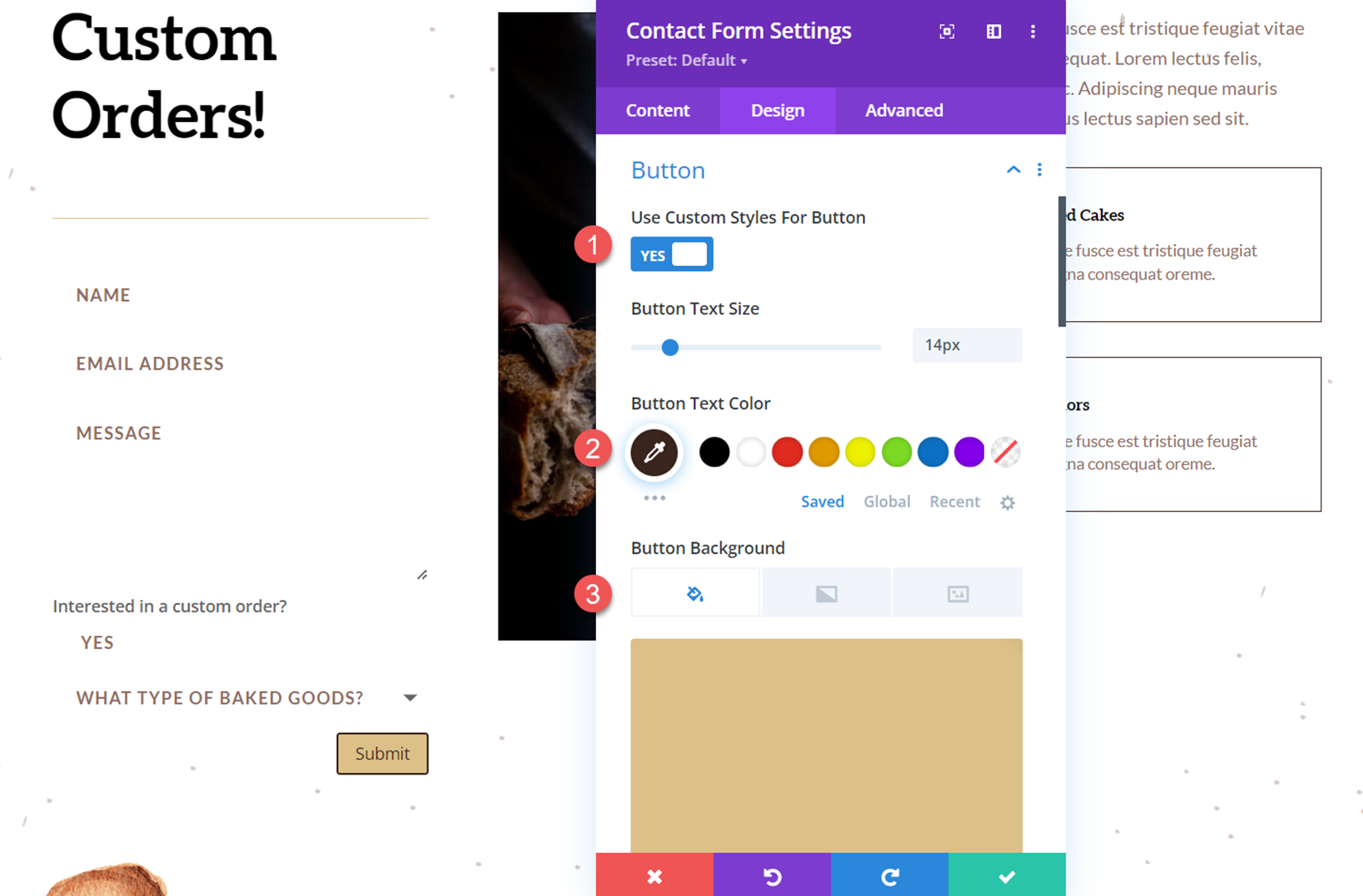
انتقل الآن إلى إعدادات الزر وقم بتخصيص أنماط الزر على النحو التالي:
- استخدام الأنماط المخصصة للزر: نعم
- لون نص الزر: # 3b261e
- خلفية الزر: # dcc087

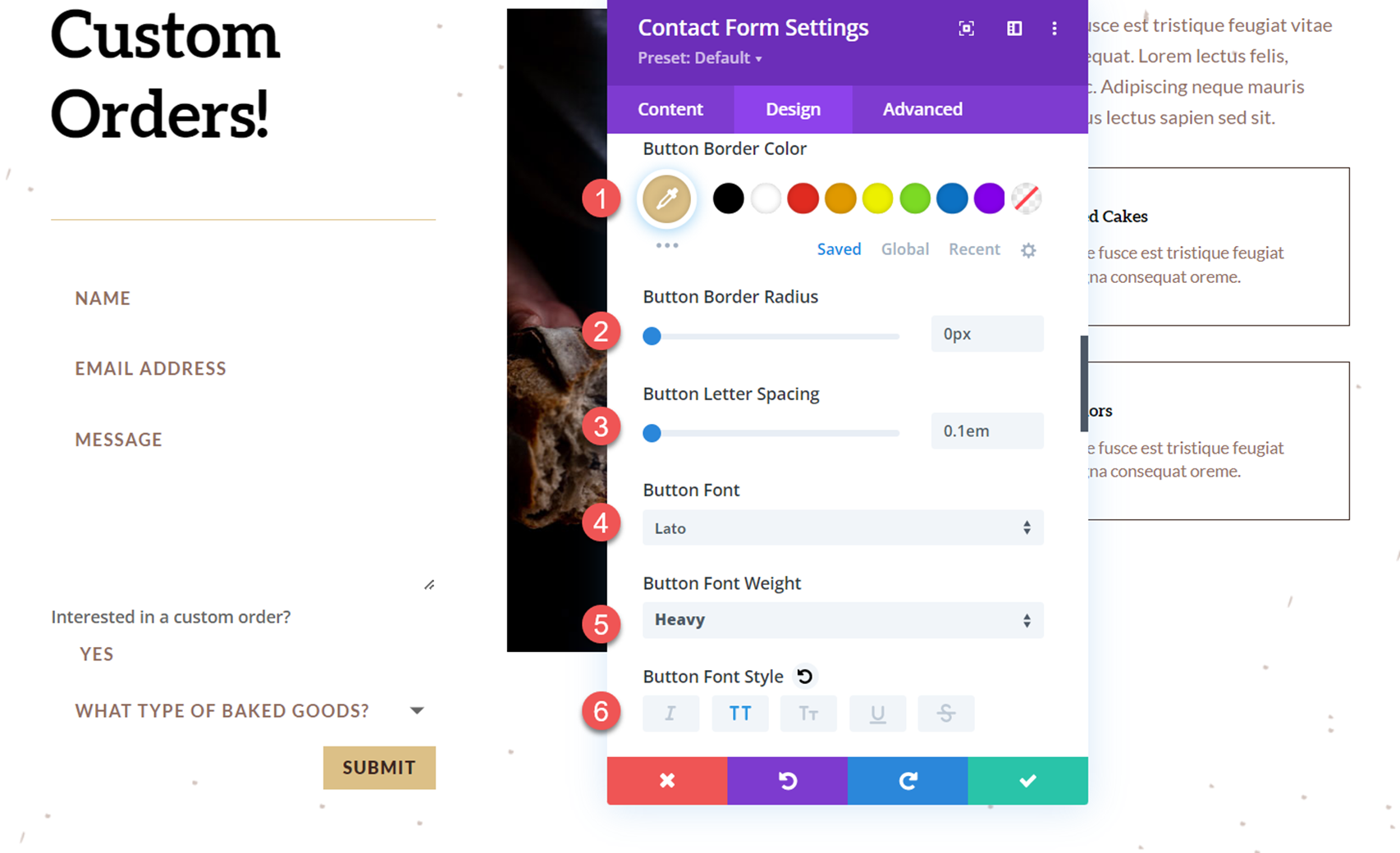
بعد ذلك ، قم بتخصيص حدود الزر وإعدادات الخط.
- لون حدود الزر: # dcc087
- نصف قطر حدود الزر: 0 بكسل
- تباعد حرف الزر: 0.1em
- خط الزر: Lato
- وزن خط الزر: ثقيل
- نمط خط الزر: مكتوب بحروف كبيرة (TT)

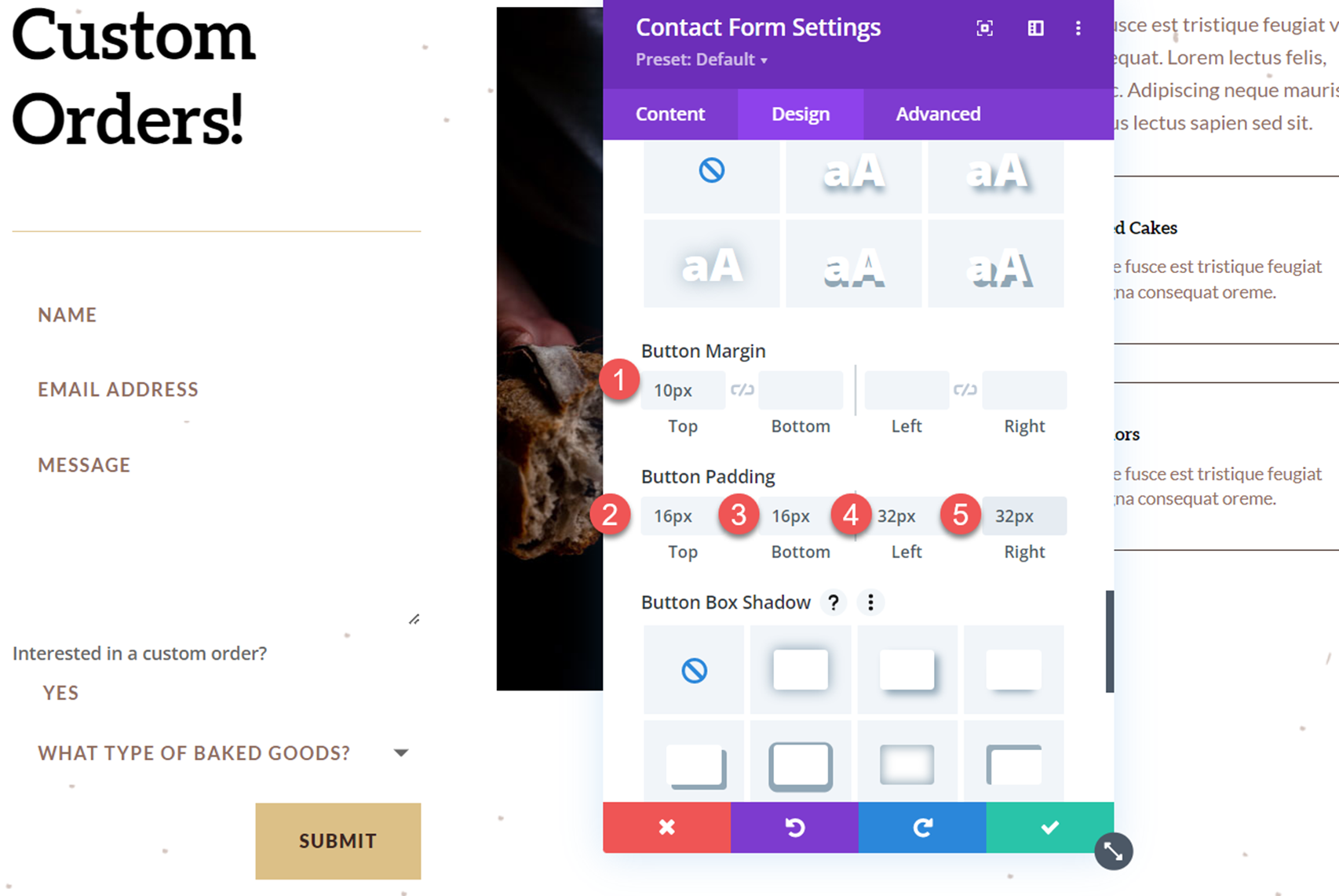
بعد ذلك ، قم بتعديل هامش الزر والحشو كما يلي:
- هامش الزر العلوي: 10 بكسل
- زر الحشو العلوي: 16 بكسل
- زر أسفل الحشوة: 16 بكسل
- حشوة الزر اليسرى: 32 بكسل
- زر الحشو الأيمن: 32 بكسل

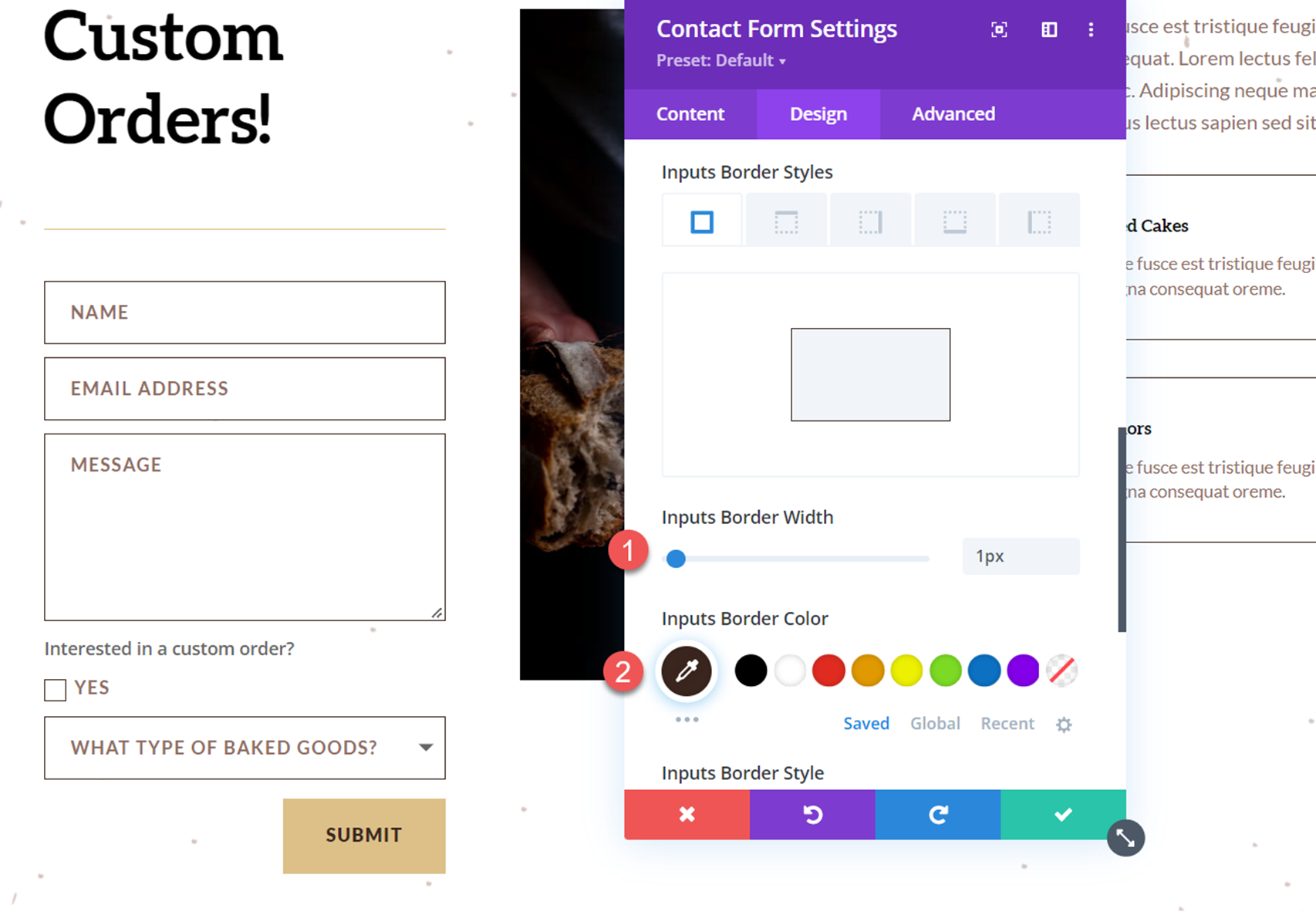
أخيرًا ، سنقوم بتعديل إعدادات الحدود لإضافة حدود حول مدخلات النموذج.
- عرض حدود المدخلات: 1 بكسل
- لون حدود المدخلات: # 3b261e

النتيجة النهائية
هذا يكمل التصميم الكامل لنموذج الاتصال. دعنا نلقي نظرة على النموذج في العمل من خلال القائمة المنسدلة للخيارات الكاشفة.

افكار اخيرة
من السهل تنفيذ المنطق الشرطي في وحدة نموذج الاتصال الخاصة بـ Divi ويسمح لك بإنشاء نماذج ديناميكية تقدم الحقول ذات الصلة للمستخدم بناءً على إجاباتهم السابقة. في حين أن المثال في هذا البرنامج التعليمي بسيط نسبيًا ، يمكنك استخدام المنطق الشرطي لإنشاء نماذج معقدة ذات مثيلات متعددة من المنطق الشرطي. لمعرفة المزيد حول ما يمكنك فعله باستخدام نموذج اتصال Divi والمنطق الشرطي ، راجع هذه المقالة حول كيفية إنشاء نموذج اتصال Divi متعدد الاستخدامات باستخدام المنطق الشرطي. هل استخدمت خيارات المنطق الشرطي في نموذج الاتصال بموقعك على الويب؟ نود أن نسمع منك في التعليقات!
