كيفية جدولة تاريخ ووقت تقديم النموذج في WordPress؟
نشرت: 2023-01-09هل تريد معرفة كيفية جدولة تاريخ ووقت إرسال النموذج في WordPress؟ سنعلمك كيف.
تعد جدولة النماذج الخاصة بك في WordPress ميزة مفيدة للغاية وأساسية تجعل عملك سهلاً. ببساطة جدولة النماذج الخاصة بك ، وهذا كل شيء ؛ لم تعد مضطرًا إلى إزالة النماذج بعد الموعد النهائي يدويًا.
لذلك ، في هذه المقالة ، سنقدم لك دليلًا سهلًا تدريجيًا حول جدولة عمليات إرسال النماذج في WordPress.
ولكن قبل ذلك ، دعنا نكتشف كيف يمكن أن تساعدك جدولة النماذج الخاصة بك.
جدول المحتويات
لماذا جدولة النماذج الخاصة بك في WordPress؟
تخيل سيناريو نشرت فيه للتو نموذج طلب وظيفة على موقع WordPress الخاص بك. لقد تلقيت عددًا كبيرًا من الردود وقمت بتعيين مرشح بنجاح. أخيرًا ، تم شغل المنصب ، لكنك لا تزال تتلقى الطلبات من خلال نموذج الطلب الخاص بك.
يمكن حل ذلك عن طريق جدولة تاريخ ووقت إرسال النموذج الخاص بك للحد من عمليات إرسال النموذج.
إلى جانب ذلك ، يمكنك استخدامه في نماذج حجز المواعيد ونماذج تسجيل الأحداث وما إلى ذلك لتجنب عمليات إرسال النماذج بعد الموعد النهائي.
علاوة على ذلك ، يمكنك أيضًا الاستمتاع بمزايا ساعات الذروة المرورية. يحصل كل موقع على ذروة مستخدميه في وقت محدد من اليوم. لذلك ، عندما تنشره ، يمكنك الاستفادة من حركة المرور الحالية. سيؤدي القيام بذلك إلى زيادة مشاهدات الصفحة.
هذه بعض الأمثلة حيث تكون هذه الميزة في متناول اليد. نحن على يقين من أنه يمكنك الخروج بالمزيد.
الآن دون مزيد من التأخير ، دعنا نتعرف على كيفية جدولة تاريخ ووقت إرسال النموذج في WordPress باستخدام نماذج Everest.
كيفية جدولة تاريخ ووقت تقديم النموذج في WordPress باستخدام نماذج Everest؟
أول شيء تحتاجه هو تحديد المكون الإضافي الذي يدعم جدولة النموذج الخاص بك. هذا هو المكان الذي يمكن أن يساعدك فيه أفضل مكون إضافي للسحب والإفلات ، Everest Forms.

السبب في أنه قد يكون الخيار الأفضل هو أنه يوفر لك الوظيفة الإضافية لتقييد النموذج. باستخدام هذه الوظيفة الإضافية ، يمكنك جدولة نماذج WordPress لموقعك على الويب.
يمكنك بسهولة تعيين تاريخ البدء والانتهاء للنموذج. علاوة على ذلك ، يمكنك إضافة رسائل لإعلام المستخدمين عند فتح نموذج أو إغلاقه.
لذلك ، سنستخدم نماذج Everest في هذا الدليل لمساعدتك في تعيين حد زمني لنماذج WordPress الخاصة بك بسرعة.
هيا نبدأ.
الخطوة 1: قم بتثبيت وتنشيط Everest Forms و Everest Forms Pro
بادئ ذي بدء ، تأكد من أنك قمت بتثبيت وتنشيط Everest Forms و Everest Forms Pro بنجاح.
أنت تحتاج إلى الإصدار المتميز من المكون الإضافي لتوسيع المكون الإضافي المجاني باستخدام الوظيفة الإضافية Form Restriction.
لذلك ، اختر خطة مناسبة من إحدى خطط التسعير وقم بإعداد المكون الإضافي على موقعك.
الخطوة 2: قم بتثبيت وتنشيط الوظيفة الإضافية لتقييد النموذج
بعد إعداد Everest Forms Pro بنجاح ، يمكنك تثبيت أي وظيفة إضافية لـ Everest Forms.
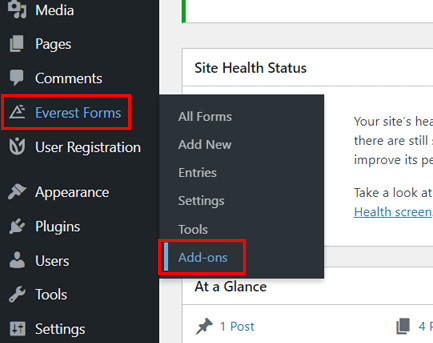
ما عليك سوى الانتقال إلى نماذج إيفرست >> الإضافات .

بعد ذلك ، ابحث عن الوظيفة الإضافية لتقييد النموذج . انقر فوق الزر Install Addon واضغط على Activate .
ستعرف أن المكون الإضافي نشط عندما تقول الحالة "مُفعّل".

الخطوة 3: إنشاء نموذج جديد
بعد الانتهاء من جميع التثبيتات ، يمكنك إنشاء نموذج لجدولة إرسال النموذج.
تقدم Everest Forms مجموعة واسعة من القوالب المبنية مسبقًا والكثير من الحقول المخصصة. لذلك ، يمكنك إنشاء أي نموذج تحتاجه ، مثل نماذج الاتصال ، ونماذج الاشتراك في الرسائل الإخبارية ، ونماذج طلب الإجازة ، وما إلى ذلك.
ناهيك عن أنه يمكنك أيضًا تعيين حد زمني لأي من هذه النماذج.
لذلك ، لإنشاء نموذج جديد ، إما أن تبدأ من نقطة الصفر أو استخدم نموذجًا موجودًا مسبقًا.
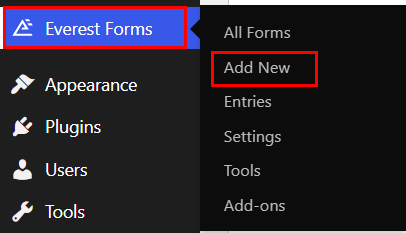
إذا كنت ترغب في إنشاء نموذج جديد ، فانقر فوق Start From Scratch . للقالب المبني مسبقًا ، انتقل إلى Everest Forms >> Add New .

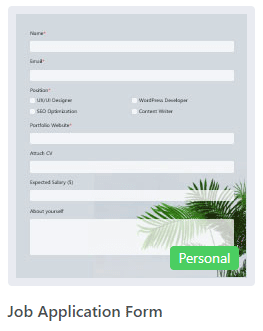
الآن ، سترى مجموعة متنوعة من القوالب المجانية. يمكنك اختيار واحد حسب تفضيلاتك. في هذا البرنامج التعليمي ، سنستخدم نموذج نموذج طلب الوظيفة الخاص بنا. وسنضع حدًا زمنيًا حتى يمكن إغلاقه تلقائيًا في الموعد النهائي للتقديم.

جميع الحقول المطلوبة موجودة بالفعل في النموذج. ومع ذلك ، يمكنك إضافة المزيد من الحقول وتخصيصها دون أي قيود.
للحصول على دليل مفصل ، راجع المقالة حول كيفية إنشاء نموذج طلب عبر الإنترنت على WordPress.
بمجرد اكتمال بناء النموذج ، اضغط على زر حفظ في الأعلى.
الخطوة 4: تمكين وتكوين جدولة النموذج
الآن وقد أصبح النموذج جاهزًا ، ستبدأ الجزء الأكثر أهمية في هذه العملية. وذلك لتمكين جدولة النموذج وتكوينها.
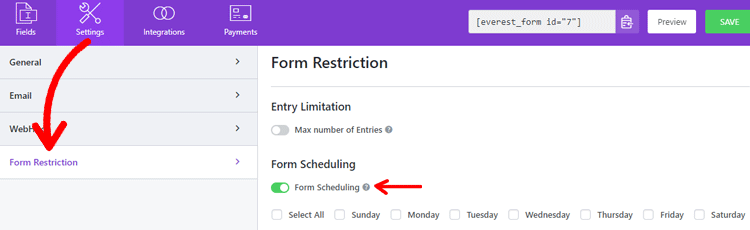
لذلك ، افتح علامة التبويب الإعدادات . هنا ، يمكنك رؤية خيار تقييد النموذج . بمجرد النقر فوقه ، سيُظهر لك خيار جدولة النموذج . يجب عليك تمكينه عن طريق تبديل الزر.

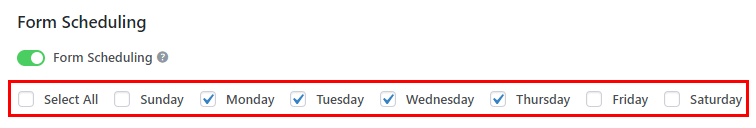
بعد تمكين هذا الخيار مباشرةً ، سيُسمح لك بجدولة النموذج لأيام مختلفة من الأسبوع. لذلك ، يجب عليك تحديد اليوم الذي تريده ، أيام الأسبوع أو عطلات نهاية الأسبوع.

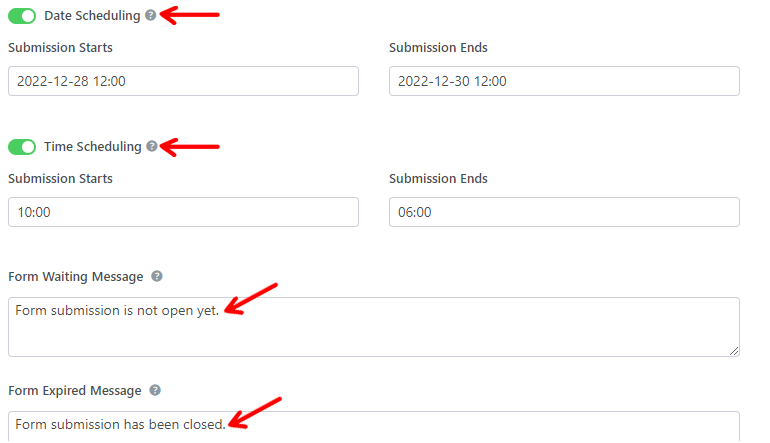
وبالمثل ، يمكنك أيضًا تعيين تاريخ ووقت الإرسال. للقيام بذلك ، قم بتمكين جدولة التاريخ وجدولة الوقت . سيسمح لك القيام بذلك بتكوين بداية الإرسال ونهاية التقديم لكل من التاريخ والوقت.

علاوة على ذلك ، من خيار Form Waiting Message ، يمكنك تعديل الرسالة المنبثقة أثناء انتظار المستخدمين. وبالمثل ، يتيح لك خيار رسالة انتهاء صلاحية النموذج تعديل الرسالة ليتم عرضها إذا تم إرسال النموذج بعد تاريخ انتهاء الصلاحية.
لا تنس الضغط على زر حفظ لحفظ جميع التغييرات.
الخطوة 5: أضف النموذج الخاص بك إلى موقع الويب الخاص بك
الخطوة التالية هي نشر النموذج على صفحة على موقعك.
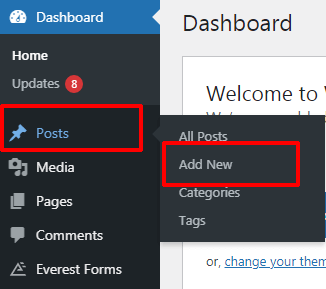
لذلك ، انتقل إلى Post / Page >> Add New من لوحة التحكم الخاصة بك.

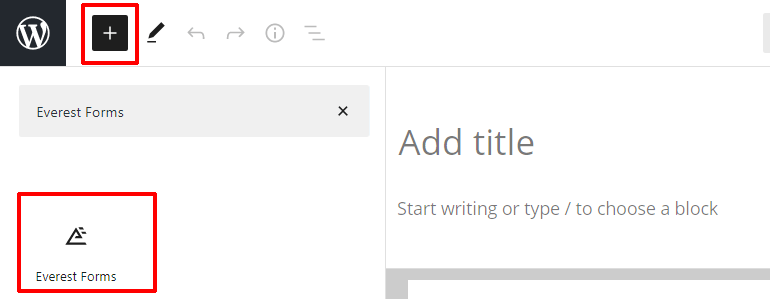
ثم انقر فوق رمز الجمع ( + ) لإضافة كتلة جديدة. بعد ذلك ، يرجى البحث عن قالب Everest Forms وإضافته إلى المنشور / الصفحة.

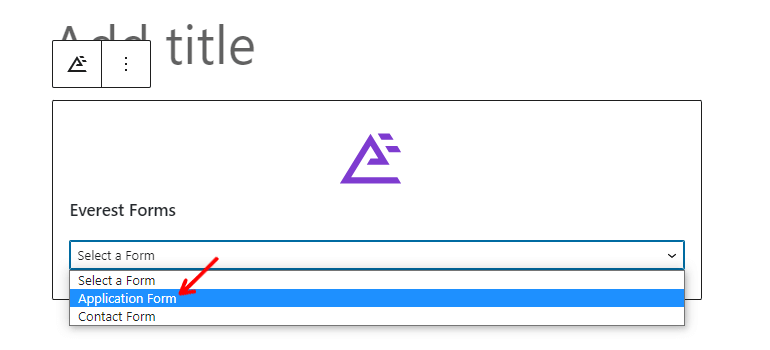
بعد ذلك ، يمكنك تحديد النموذج الخاص بك من القائمة المنسدلة.

إذا كنت تريد معاينة كيف يبدو النموذج الخاص بك في المقدمة ، فانقر فوق الزر معاينة .
أخيرًا ، يمكنك الضغط على زر النشر في الأعلى.
قم بتغليفه:
هذا كل شيء. الآن ، أنت تعرف كيفية جدولة تاريخ ووقت الإرسال في نموذج WordPress الخاص بك. مع إضافة Everest Forms Restriction الإضافية ، يمكنك بسهولة جدولة تاريخ إرسال النموذج الخاص بك والثقة في عمليات الإرسال في الوقت المناسب.
يمكنك فعل المزيد باستخدام هذا المكون الإضافي القوي ، مثل إضافة نطاق زمني وتواريخ متعددة في نماذج WordPress ، وتمكين إعادة التوجيه الشرطي بعد إرسال النموذج ، والمزيد.
إذا كنت مهتمًا ، فاقرأ المزيد من المقالات حول Everest Forms على مدونتنا. للحصول على دروس فيديو سهلة ، اشترك في قناتنا على YouTube.
وإذا أعجبك المحتوى الخاص بنا ، فشاركه على مواقع التواصل الاجتماعي الخاصة بك. يمكنك أيضًا التواصل معنا عبر Twitter و Facebook.
