كيفية تحديد واستخدام الكتل المتداخلة في WordPress
نشرت: 2023-06-23هل تريد معرفة كيفية تحديد واستخدام الكتل المتداخلة في WordPress؟
تتيح لك ميزة الكتل المتداخلة في WordPress Gutenberg إضافة كتل متعددة داخل الكتلة الأصلية. بعد ذلك ، يمكنك تخصيص عناصر كتلة مختلفة في نفس الوقت ، وتنظيم محتوى المنشور بكفاءة ، والوصول إلى المزيد من المرونة في التصميم.
في هذه المقالة ، سنوضح لك كيفية تحديد واستخدام الكتل المتداخلة في WordPress بسهولة.

ما هي قوالب WordPress المتداخلة؟
تتيح لك ميزة كتلة WordPress Gutenberg المتداخلة إدراج (أو "تضمين") كتلة واحدة أو أكثر داخل كتلة أخرى.
تساعدك الكتل المتداخلة في إنشاء تخطيطات أكثر تعقيدًا على موقع WordPress الخاص بك عن طريق إضافة كتل متعددة داخل بعضها البعض. يتيح ذلك مزيدًا من المرونة عند تصميم المحتوى وتنسيقه للصفحات والمشاركات.
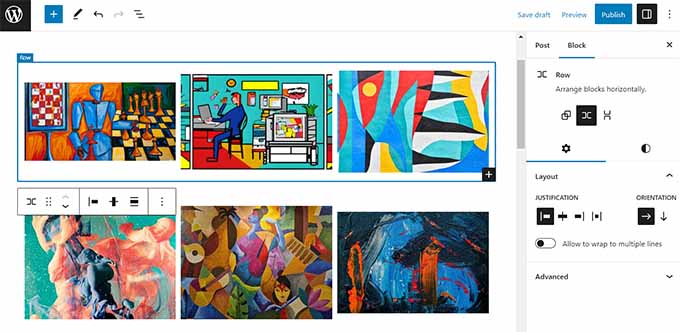
على سبيل المثال ، يمكنك دمج العديد من كتل الصور داخل كتلة المجموعة لعرض مجموعة من الصور من حدث معين أو سلسلة من الأعمال الفنية التي تم إنشاؤها باستخدام تقنية معينة.

علاوة على ذلك ، تتيح لك ميزة الحظر المتداخلة تحرير الكتل الفردية بشكل منفصل. هذا يعني أنه يمكنك تخصيص كل كتلة وفقًا لاحتياجاتك دون التأثير على الكتل الأخرى. يؤدي هذا بدوره إلى تنظيم أفضل للمحتوى ، ويجعل المحتوى الخاص بك أكثر جاذبية ، ويبسط عملية إنشاء المحتوى.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة تحديد واستخدام قوالب WordPress Gutenberg المتداخلة.
كيفية استخدام قوالب ووردبريس المتداخلة
يمكنك بسهولة تداخل كتل متعددة معًا باستخدام كتلة المجموعة أو الأعمدة في محرر كتلة Gutenberg.
أولاً ، تحتاج إلى فتح منشور موجود أو جديد في محرر الحظر من الشريط الجانبي لمسؤول WordPress.
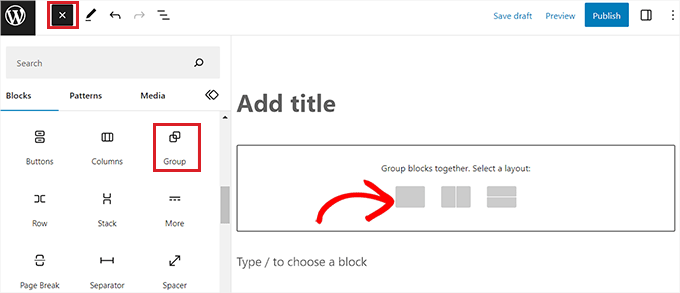
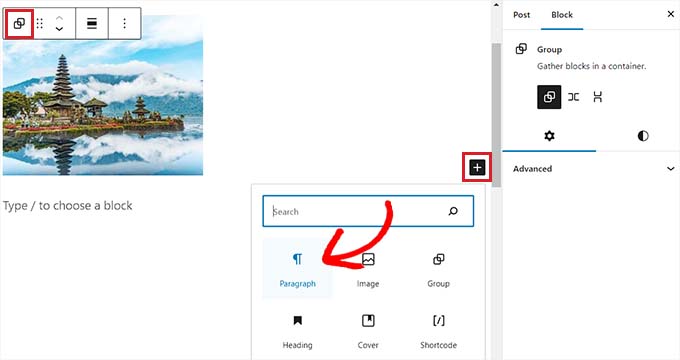
من هنا ، ما عليك سوى النقر فوق الزر "+" في الزاوية العلوية اليسرى من الشاشة والعثور على مجموعة "المجموعة". عند النقر فوقه وإضافته إلى الصفحة ، ستحتاج إلى تحديد تخطيط للكتل التي ستضمها معًا.
في هذا البرنامج التعليمي ، سنختار تخطيط "المجموعة".

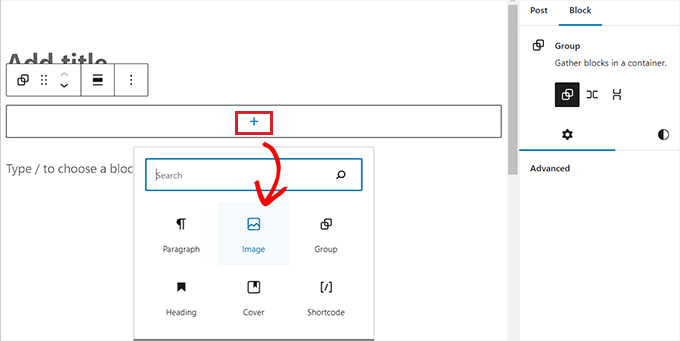
بعد ذلك ، ما عليك سوى النقر فوق الزر "+" على الشاشة لبدء إضافة محتوى داخل الكتلة الأصلية.
من أجل هذا البرنامج التعليمي ، سنضيف كتلة صورة.

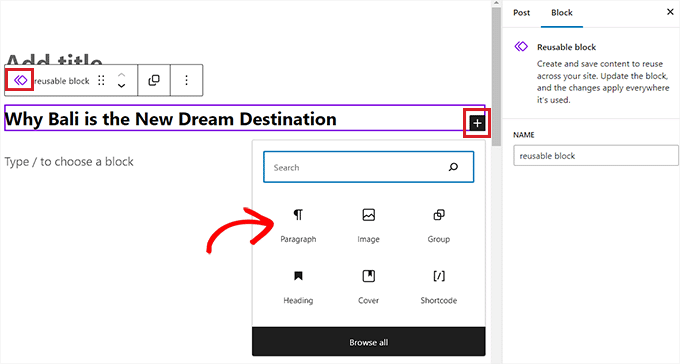
عند إضافة كتلة الصورة ، ما عليك سوى النقر فوق الزر "المجموعة" في شريط أدوات الحظر في الجزء العلوي لتحديد الكتلة الأصل.
بعد ذلك ، تحتاج إلى النقر فوق الزر "+" لفتح قائمة الحظر ، حيث يمكنك اختيار كتل أخرى لإضافتها.

كيفية تكوين إعدادات بلوك ووردبريس المتداخلة
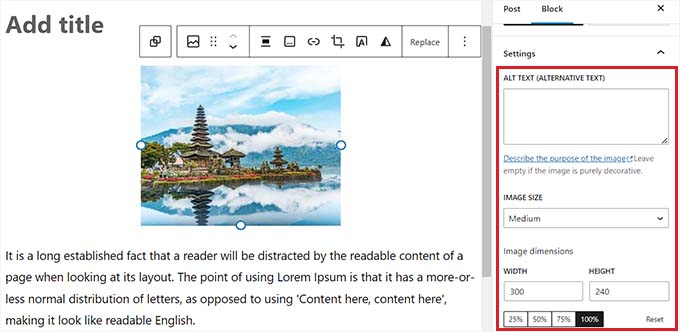
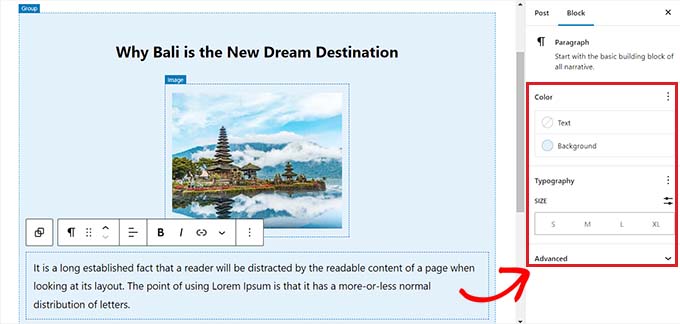
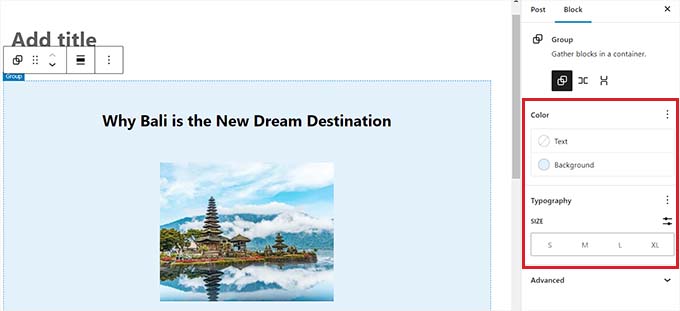
بمجرد دمج الكتل المتعددة ، يمكنك تكوين إعداداتها الفردية بالنقر فوق كل كتلة. سيؤدي هذا إلى فتح إعدادات الكتلة في العمود الأيمن على الشاشة.
من هنا ، يمكنك ضبط لون الخلفية ولون النص وحجم الكتل الفردية دون التأثير على الكتل الأخرى المتداخلة داخلها.

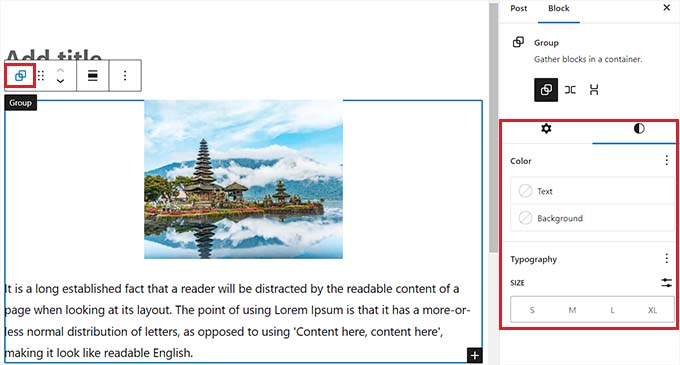
لتكوين إعدادات جميع الكتل المتداخلة معًا ، سيتعين عليك النقر فوق الزر "تجميع" في شريط أدوات الحظر في الأعلى. سيؤدي هذا إلى فتح إعدادات الكتلة الأصل في العمود الأيمن.
يمكنك الآن تكوين الضبط والاتجاه ولون الخلفية ولون النص والطباعة لجميع الكتل المتداخلة.
ضع في اعتبارك أن هذه الإعدادات ستؤثر على جميع الكتل المتداخلة داخل الكتلة الأصلية.

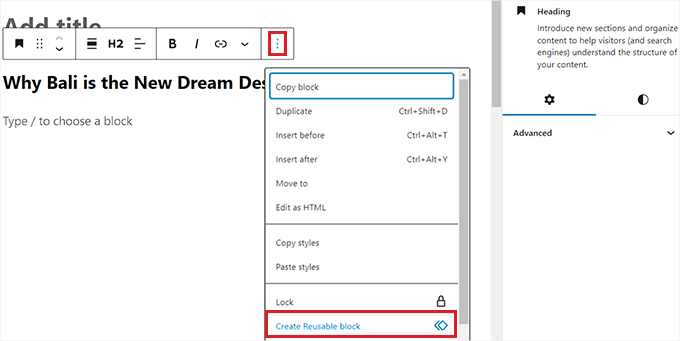
يمكنك أيضًا تحويل كتلة فردية موجودة إلى كتل متداخلة بالنقر فوق الزر "خيارات" في شريط الأدوات العلوي لأي كتلة.

سيؤدي هذا إلى فتح موجه قائمة ، حيث تحتاج إلى تحديد خيار "إنشاء كتلة قابلة لإعادة الاستخدام".

بمجرد القيام بذلك ، سيتم إنشاء كتلة جديدة قابلة لإعادة الاستخدام حيث يمكنك إضافة كتل متعددة.
بعد الانتهاء ، لا تنس النقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.

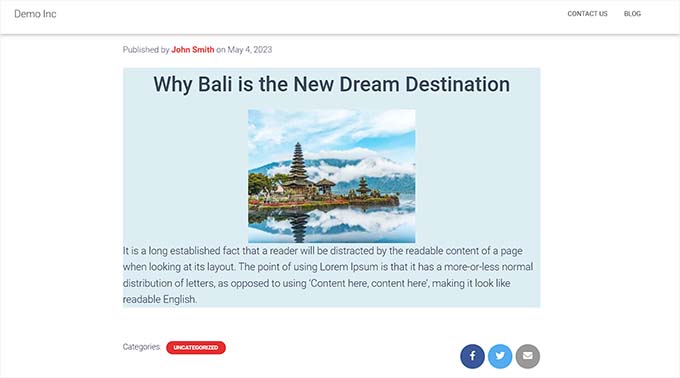
في مثالنا ، قمنا بتضمين كتلة العنوان والصورة والفقرة داخل كتلة المجموعة. هذه هي الطريقة التي بدت بها الكتل المتداخلة على موقعنا التجريبي.

المكافأة: استخدم المكون الإضافي Wayfinder لتحديد الكتل المتداخلة بسهولة
في بعض الأحيان ، قد يكون من الصعب تحديد كتلة فردية وتكوينها عندما تكون هناك كتل متعددة متداخلة معًا.
لحسن الحظ ، فإن المكون الإضافي Wayfinder يجعل من السهل للغاية تحديد الكتل المتداخلة من الكتلة الأصلية وحتى يخبرك بنوع الكتل وفئتها.
أولاً ، سوف تحتاج إلى تثبيت وتفعيل المكون الإضافي Wayfinder. لمزيد من الإرشادات ، قد ترغب في الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
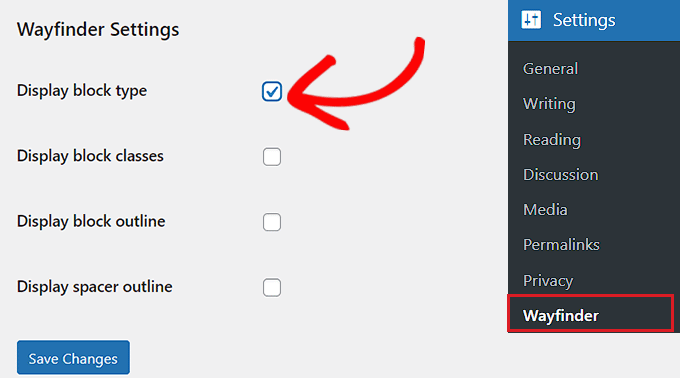
عند التنشيط ، توجه إلى الإعدادات »صفحة Wayfinder من الشريط الجانبي لمسؤول WordPress.
بمجرد أن تكون هناك ، سيتم تنشيط جميع الإعدادات بالفعل. تحتاج ببساطة إلى إلغاء تحديد المربع بجوار الإعدادات التي لا تريد استخدامها.
على سبيل المثال ، إذا كنت تريد أن يعرض Wayfinder أنواع الحظر لجميع الكتل الموجودة في المحرر ، فاحتفظ بالمربع محددًا بجوار خيار "نوع كتلة العرض".

ومع ذلك ، إذا كنت لا تريد أن يعرض المكون الإضافي فئات الحظر ، فما عليك سوى إلغاء تحديد المربع الموجود بجوار هذا الخيار.
بعد تكوين الإعدادات ، لا تنس النقر فوق الزر "حفظ التغييرات".
بعد ذلك ، تحتاج إلى فتح منشور موجود أو جديد من الشريط الجانبي لمسؤول WordPress.
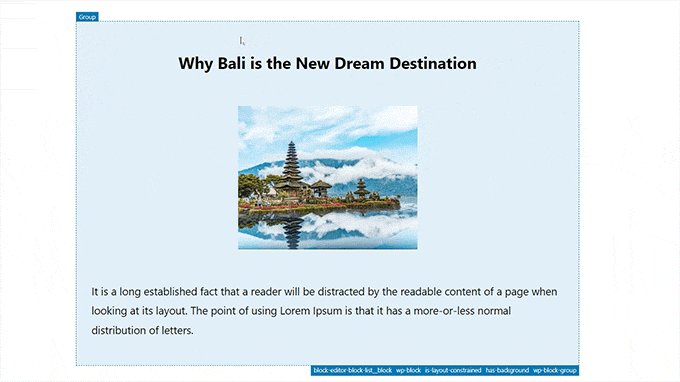
بمجرد وصولك إلى هناك ، سيؤدي تحريك مؤشر الماوس فوق أي كتلة إلى إظهار مخطط تفصيلي باسمه. ستتمكن أيضًا من رؤية المخطط التفصيلي واسم أي كتل متداخلة داخل الكتلة الأصلية.

سيساعدك هذا في تحديد جميع الكتل المختلفة المتداخلة داخل كتلة المجموعة أو الأعمدة.
من هنا ، يمكنك بسهولة تحديد كتلة فردية من الكتلة الأصلية لتهيئة إعداداتها.

يمكنك أيضًا تحديد جميع الكتل المتداخلة في نفس الوقت بالنقر فوق عنوان "الأعمدة" أو "المجموعة". سيؤدي هذا إلى فتح إعدادات الكتلة الأصل في العمود الأيمن.
بمجرد تكوين إعدادات الحظر ، ما عليك سوى النقر فوق الزر "تحديث" أو "نشر" لحفظ التغييرات.

نأمل أن تساعدك هذه المقالة في تعلم كيفية تحديد واستخدام قوالب WordPress المتداخلة. قد ترغب أيضًا في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تغيير ارتفاع الكتلة وعرضها في WordPress وأفضل اختياراتنا لإضافات WordPress الضرورية للمساعدة في تنمية موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
