كيفية بيع قطع غيار السيارات عبر الإنترنت باستخدام WordPress (خطوة بخطوة)
نشرت: 2023-07-06هل تبحث عن طريقة لبيع قطع غيار السيارات عبر الإنترنت على موقع WordPress الخاص بك؟
إذا كان لديك نشاط تجاري خاص بالسيارات ، فإن موقع الويب يعد طريقة رائعة للوصول إلى عملاء جدد. يمكنه أيضًا تحسين تجربة العميل من خلال السماح لمالكي السيارات بالاطلاع على الكتالوج بالكامل وطلب قطع غيار السيارات عبر الإنترنت.
في هذه المقالة ، سوف نوضح لك كيفية بيع قطع غيار السيارات عبر الإنترنت باستخدام WordPress.

ما هو أفضل منشئ موقع لبيع قطع غيار السيارات عبر الإنترنت؟
هناك العديد من أدوات إنشاء مواقع الويب التي يمكنك استخدامها لبيع قطع غيار السيارات عبر الإنترنت ، لكننا نوصي باستخدام WordPress.
وفقًا لإحصائيات أبحاث التدوين الخاصة بنا ، يعد WordPress أكثر منصات مواقع الويب شهرة في العالم. يشغل ما يقرب من 43 ٪ من جميع مواقع الويب ، بما في ذلك العديد من أفضل مواقع التجارة الإلكترونية.
WordPress هو أيضًا مفتوح المصدر ومجاني ، لذلك سيكون لديك هوامش ربح أكبر. لمزيد من المعلومات حول هذا الموضوع ، راجع مقالتنا حول سبب كون WordPress مجانيًا.
ومع ذلك ، فقط كن على علم بوجود نوعين من برامج WordPress. أولاً ، هناك WordPress.com ، وهو عبارة عن نظام أساسي لاستضافة المدونات. ثم ، هناك WordPress.org ، والذي يُعرف أيضًا باسم WordPress المستضاف ذاتيًا.
للحصول على مقارنة مفصلة ، يرجى الاطلاع على دليلنا حول الفرق بين WordPress.com و WordPress.org.
بالنسبة إلى موقع التجارة الإلكترونية ، نوصي باستخدام WordPress.org لأنه يمنحك ملكية كاملة لموقعك على الويب ومتجرك عبر الإنترنت. يمكنك أيضًا تثبيت المكونات الإضافية لجهات خارجية ، بما في ذلك المكوّن الإضافي WooCommerce الشهير للتجارة الإلكترونية.
وفقًا لتقرير حصة السوق في WordPress الخاص بنا ، يتم استخدام WooCommerce بواسطة 8.8٪ من جميع مواقع الويب ، مما يجعلها أكثر شيوعًا من Shopify للمتاجر عبر الإنترنت ومواقع التجارة الإلكترونية.
لمعرفة المزيد حول سبب التوصية باستخدام WordPress لجميع قرائنا ، يرجى الاطلاع على مراجعة WordPress الكاملة.
سنوضح لك الآن كيفية بيع قطع غيار السيارات عبر الإنترنت باستخدام WordPress. يمكنك استخدام الروابط السريعة أدناه للانتقال إلى أجزاء مختلفة من المقالة:
- الخطوة 1: قم بإعداد موقع الويب الخاص بقطع غيار السيارات
- الخطوة 2: إنشاء موقع WordPress جديد
- الخطوة 3: اختر سمة WordPress
- الخطوة 4: إنشاء صفحة رئيسية مخصصة
- الخطوة 5: قم بإعداد البرنامج المساعد للتجارة الإلكترونية
- الخطوة 6: إعداد الشحن لقطع غيار سيارتك
- الخطوة 7: إعداد مدفوعات لأعمالك في مجال قطع غيار السيارات
- الخطوة 8: إنشاء سمات المنتج وشروط السمات
- الخطوة 9: أضف منتجات قطع غيار سيارتك
- الخطوة 10: أضف نموذج "اتصل بنا"
- الخطوة 11: إضافة قائمة التنقل
- الخطوة 12: قم بإنشاء بحث منتج WooCommerce ذكي
- الخطوة 12: عرض آراء العملاء
الخطوة 1: قم بإعداد موقع الويب الخاص بقطع غيار السيارات
لبدء بيع قطع غيار السيارات عبر الإنترنت ، ستحتاج إلى اسم مجال واستضافة ويب.
اسم المجال هو عنوان متجرك على الإنترنت. هذا ما يكتبه العملاء في متصفحاتهم للوصول إلى موقع الويب الخاص بك ، مثل www.carparts.com أو www.buyautoparts.com .
استضافة الويب هي المكان الذي يعيش فيه موقعك على الإنترنت. لمساعدتك في العثور على الاستضافة المناسبة لعملك ، قمنا بإنشاء قائمة كاملة بأفضل استضافة WordPress يمكنك شراؤها.
على الرغم من أن برنامج WordPress مجاني ، إلا أن الاستضافة وأسماء النطاقات هي المكان الذي يمكن أن تبدأ فيه التكاليف بالفعل في الزيادة.
عادة ما يكلف اسم المجال 14.99 دولارًا في السنة ، وتبدأ تكاليف الاستضافة من 7.99 دولارًا في الشهر. هذا يمكن أن يجعل الأمر صعبًا إذا كنت شركة جديدة أو لديك ميزانية محدودة.
لحسن الحظ ، تقدم Bluehost لقرائنا خصمًا بنسبة 60 ٪ على استضافة الويب ، بالإضافة إلى اسم مجال مجاني. Bluehost هي واحدة من أكبر شركات الاستضافة في العالم وشريك استضافة رسمي موصى به من WordPress.
كما يقدمون لمستخدمينا شهادة SSL مجانية. إذا كنت ترغب في بيع قطع غيار السيارات عبر الإنترنت ، فإن شهادة SSL ضرورية للحفاظ على أمان معلومات بطاقة الائتمان والخصم الخاصة بالعميل.
يمكنك النقر فوق الزر أدناه لبدء الاستخدام مقابل 2.75 دولار شهريًا.
بمجرد الوصول إلى موقع Bluehost ، انقر فوق الزر الأخضر "ابدأ الآن".

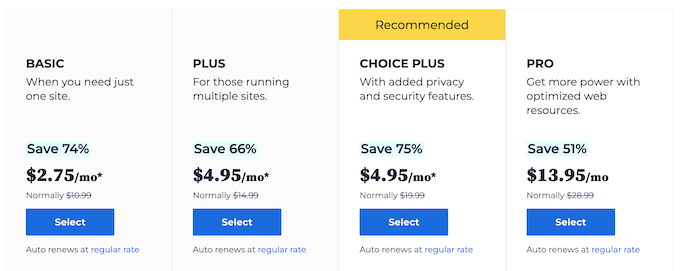
سينقلك هذا إلى صفحة تسعير Bluehost ، حيث يمكنك اختيار خطة استضافة لأعمال قطع السيارات الخاصة بك.
نوصي باختيار خطة Basic أو Plus ، لأنها أكثر خطط استضافة الويب شيوعًا بين قرائنا.

بعد اختيار الخطة ، انقر فوق "متابعة".
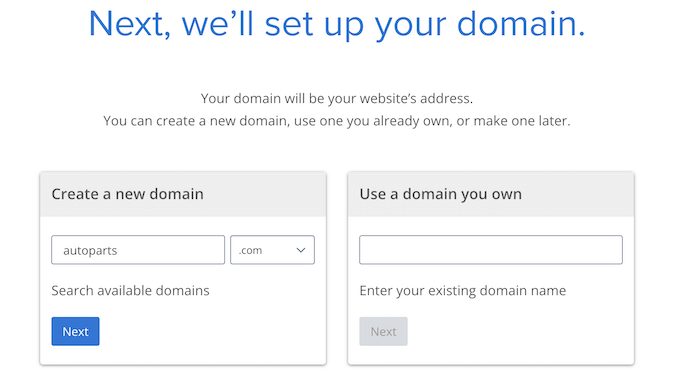
في الشاشة التالية ، ستحتاج إلى اختيار اسم المجال.

من الناحية المثالية ، سيكون اسم المجال الخاص بك سهل النطق والتهجئة والتذكر والارتباط بعملك. يعد اسم نشاطك التجاري لقطع غيار السيارات مكانًا رائعًا للبدء ، ولكن في بعض الأحيان قد يكون هذا المجال مأخوذًا بالفعل بواسطة موقع ويب تجاري آخر.
في هذه الحالة ، يمكنك محاولة توسيع اسم المجال عن طريق إضافة موقعك ، ما الذي يجعل أعمال قطع غيار السيارات الخاصة بك فريدة من نوعها ، أو بعض الكلمات الرئيسية الإضافية. إذا كنت بحاجة إلى بعض الإلهام ، فراجع دليلنا حول كيفية اختيار أفضل اسم مجال.
بعد اختيار الاسم ، انقر فوق الزر "التالي" للمتابعة.
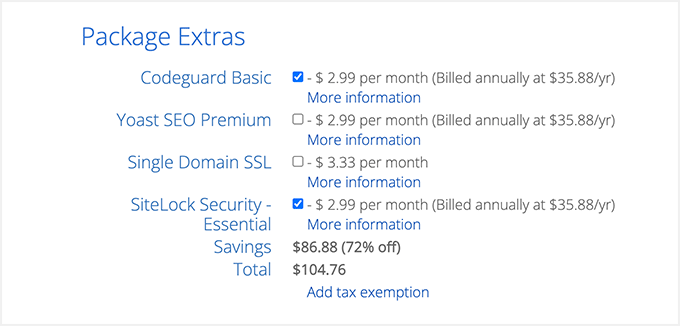
الآن سوف تحتاج إلى تقديم معلومات حسابك ، مثل اسمك وعنوان البريد الإلكتروني الخاص بالعمل. بعد ذلك ، سترى أيضًا إضافات اختيارية يمكنك شراؤها.
لا نوصي عمومًا بشراء هذه الإضافات على الفور ، حيث يمكنك دائمًا إضافتها لاحقًا إذا احتاج عملك إليها.

بعد ذلك ، اكتب معلومات الدفع الخاصة بك لإكمال عملية الشراء.
بعد لحظات قليلة ، ستتلقى رسالة بريد إلكتروني تحتوي على إرشادات حول كيفية تسجيل الدخول إلى لوحة تحكم استضافة الويب. هذه هي لوحة معلومات حساب الاستضافة الخاصة بك ، حيث يمكنك إدارة موقع الويب الخاص بقطع غيار سيارتك ، بما في ذلك إعداد إشعارات البريد الإلكتروني وطلب دعم WordPress.
إنه أيضًا المكان الذي ستقوم فيه بتثبيت برنامج WordPress ، لذلك دعونا نفعل ذلك الآن.
الخطوة 2: إنشاء موقع WordPress جديد
إذا قمت بالتسجيل في Bluehost باستخدام الرابط الخاص بنا ، فإن Bluehost يقوم بتثبيت WordPress على اسم المجال الخاص بك تلقائيًا.
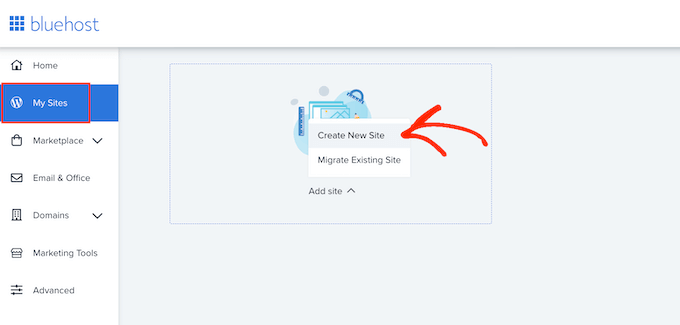
إذا كنت ترغب في إنشاء موقع ويب WordPress مختلف ، فانتقل وانقر فوق علامة التبويب "مواقعي" في لوحة معلومات Bluehost.
بعد ذلك ، تحتاج إلى النقر فوق الزر "إضافة موقع" وتحديد "إنشاء موقع جديد".

سيرشدك معالج Bluehost الآن خلال عملية الإعداد.
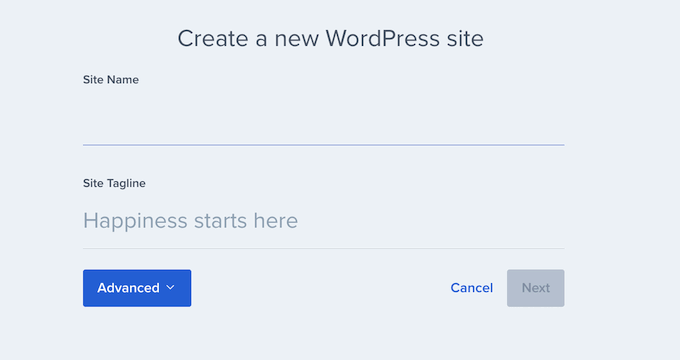
أولاً ، ستحتاج إلى كتابة عنوان موقع وشعار اختياري.

عندما تكون جاهزًا ، ما عليك سوى النقر فوق الزر "التالي" للمتابعة.
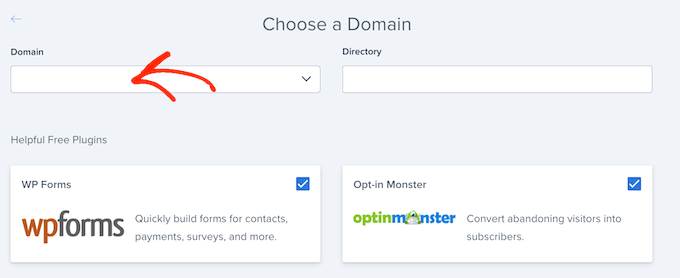
بعد ذلك ، سيطلب منك Bluehost اختيار اسم مجال ومسار لموقع قطع غيار سيارتك. إذا كنت تمتلك اسم مجال بالفعل ، فانتقل وحدده من القائمة المنسدلة.

إذا لم يكن لديك اسم مجال ، فيمكنك شراء واحد من خلال زيارة صفحة "المجالات" داخل لوحة معلومات Bluehost.
بعد اختيار اسم المجال ، يمكنك ترك مسار الدليل فارغًا والسماح لـ Bluehost بملئه نيابة عنك.
سيعرض المثبت أيضًا بعض المكونات الإضافية التي قد ترغب في تثبيتها على موقع الويب الخاص بقطع غيار سيارتك ، بما في ذلك WPForms. العديد من هذه الإضافات ضرورية في WordPress والتي يمكن أن تساعدك على تنمية عملك وتحقيق المزيد من المبيعات ، لذلك نوصي بتثبيتها.
عندما تكون جاهزًا ، انقر فوق الزر "التالي" ، وسيقوم المثبت بإعداد موقع الويب الخاص بقطع غيار سيارتك. بمجرد الانتهاء ، سترى رسالة "تم تثبيت WordPress بنجاح" مع معلومات حول موقع الويب الجديد الخاص بك.
يمكنك الآن المضي قدمًا والنقر فوق الزر "تسجيل الدخول إلى WordPress" ، والذي ينقلك إلى لوحة تحكم المسؤول في موقعك.

يمكنك أيضًا تسجيل الدخول إلى لوحة تحكم WordPress بالانتقال إلى yoursite.com/wp-admin/ في متصفح الويب الخاص بك.
إذا كنت تستخدم مضيف موقع WordPress مختلفًا ، مثل SiteGround أو Hostinger أو HostGator أو WP Engine ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية تثبيت WordPress لجميع كبار مزودي الاستضافة.
الآن بعد أن قمت بإعداد WordPress بنجاح ، فأنت على استعداد لبدء إنشاء موقع الويب الخاص بقطع غيار السيارات.
الخطوة 3: اختر سمة WordPress
قوالب WordPress عبارة عن قوالب مصممة بشكل احترافي تعمل على تغيير شكل موقع الويب الخاص بالسيارات وتصرفه.
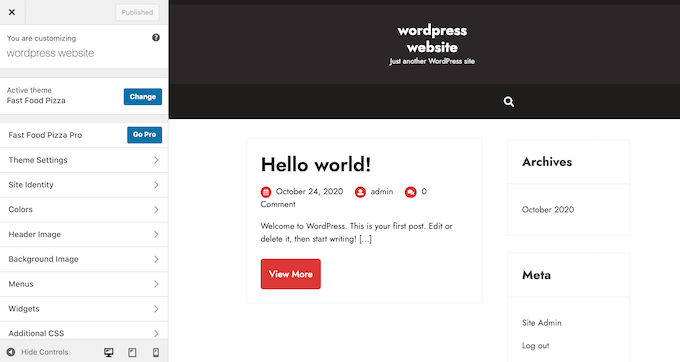
بشكل افتراضي ، يأتي كل موقع WordPress مع سمة أساسية. إذا قمت بزيارة موقع الويب الخاص بك الآن ، فسترى شيئًا مثل الصورة التالية.

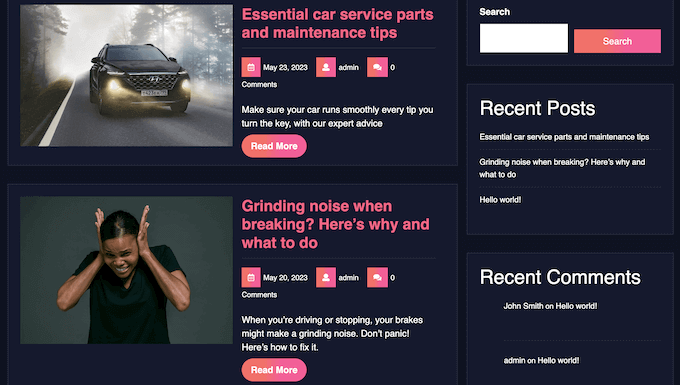
إذا كنت ترغب في ترك انطباع أول رائع مع العملاء والحصول على المزيد من المبيعات ، فمن الأفضل استبدال قالب WordPress الافتراضي.
هناك الكثير من موضوعات WordPress التجارية المميزة والمجانية للاختيار من بينها. يمكنك بشكل عام تصنيفها كموضوعات صناعية متخصصة أو موضوعات WordPress متعددة الأغراض.
يحتاج موقع الويب الخاص بالسيارات النموذجي إلى ميزات خاصة ، مثل القدرة على عرض القوائم ، ودعم المكونات الإضافية الشائعة للتجارة الإلكترونية ، وأداة فك ترميز VIN.
مع أخذ ذلك في الاعتبار ، من المنطقي البحث عن موضوع مصمم لصناعة السيارات. لمساعدتك ، قمنا بتجميع أفضل سمات WordPress لوكلاء السيارات وأفضل السمات لإصلاح السيارات.
يمكنك أيضًا استخدام موقع ويب ومكوِّن إضافي لمنشئ الصفحة المقصودة مثل SeedProd.

SeedProd هو أفضل منشئ صفحات السحب والإفلات في WordPress ويأتي مع قوالب مضمنة يمكنك استخدامها لإنشاء موقع ويب مصمم بشكل احترافي لقطع غيار السيارات.
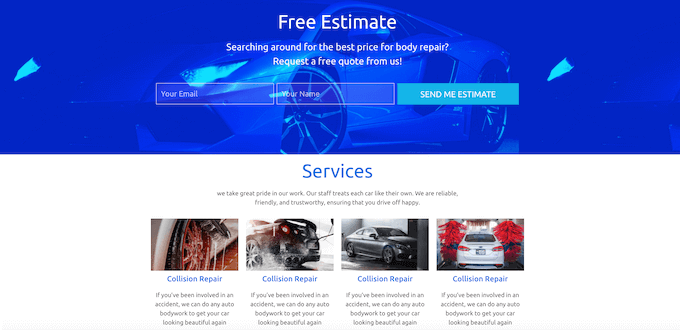
حتى أنه يحتوي على نموذج مصمم خصيصًا لصناعة السيارات.

بمجرد اختيار سمة ، تحقق من دليلنا خطوة بخطوة حول كيفية تثبيت قالب WordPress. بعد تثبيت المظهر الخاص بك ، يمكنك تخصيصه بالانتقال إلى المظهر »تخصيص في لوحة معلومات WordPress.
سيؤدي هذا إلى فتح أداة تخصيص السمات ، حيث يمكنك ضبط إعدادات السمة بشكل دقيق ومشاهدة التغييرات على الفور ، وذلك بفضل المعاينة المباشرة.

إذا كنت تستخدم أحد أحدث سمات تحرير الموقع الكامل ، فيمكنك تخصيص المظهر الخاص بك بالانتقال إلى المظهر » محرر . يؤدي هذا إلى تشغيل محرر الموقع الكامل ، والذي يستخدم كتل مشابهة لمحرر المحتوى.
نصيحة للمحترفين: بغض النظر عن المظهر الذي تستخدمه ، لا يمكنك تحريره افتراضيًا باستخدام السحب والإفلات المتقدم. لهذا السبب ، نوصي باستخدام مُنشئ صفحات مثل SeedProd بدلاً من ذلك.
الخطوة 4: إنشاء صفحة رئيسية مخصصة
يحتوي WordPress على نوعين من المحتوى الافتراضي يسمى المنشورات والصفحات.
ستستخدم عادةً المنشورات لإنشاء مقالات ومدونات. بشكل افتراضي ، ستعرض الصفحة الرئيسية هذه المنشورات بترتيب زمني عكسي ، بحيث يظهر المحتوى الأحدث أعلى الصفحة الرئيسية.

يمكن أن تساعدك التدوين على بناء علاقة أقوى مع عملائك ، وتحسين WordPress SEO الخاص بك ، والحصول على المزيد من الزيارات إلى موقع الويب الخاص بالسيارات.
على سبيل المثال ، يمكنك مشاركة نصائح حول كيفية تشخيص مشاكل السيارة الشائعة أو مدونة حول أحدث اتجاهات الصناعة.
ومع ذلك ، حتى إذا كنت تخطط لإنشاء مدونة ، فأنت لا ترغب عادةً في عرض هذه المنشورات على الصفحة الرئيسية لموقع الويب الخاص بالسيارات. بدلاً من ذلك ، نوصي بإنشاء صفحة رئيسية مخصصة تقدم أعمال قطع غيار السيارات للعملاء الجدد المحتملين.
للحصول على إرشادات خطوة بخطوة حول كيفية إنشاء الصفحة الرئيسية لأجزاء السيارات التي تجذب الانتباه ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة رئيسية مخصصة في WordPress.
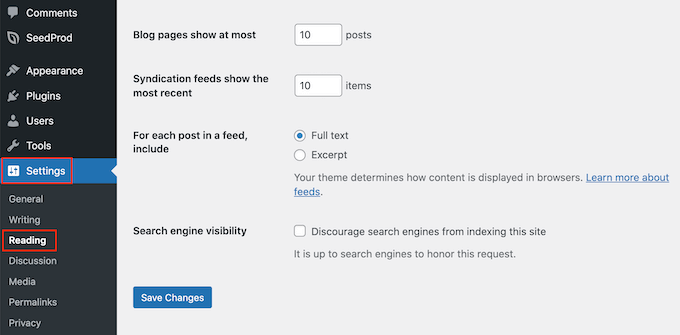
بمجرد أن تصبح سعيدًا بكيفية ظهور الصفحة ، فقد حان الوقت لتعيينها كصفحتك الرئيسية. للقيام بذلك ، توجه إلى الإعدادات »القراءة في لوحة معلومات WordPress.

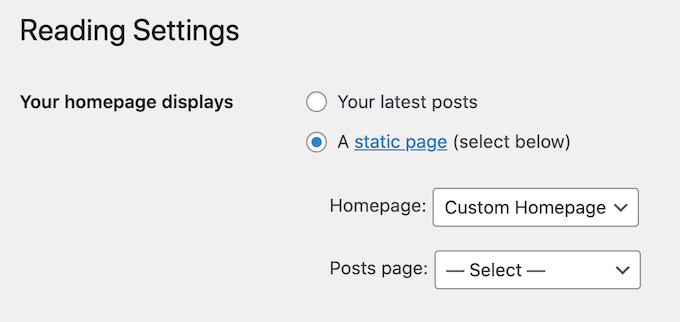
في هذه الشاشة ، تحتاج إلى التمرير إلى "إعدادات صفحتك الرئيسية" وتحديد "صفحة ثابتة".
بعد ذلك ، افتح القائمة المنسدلة "الصفحة الرئيسية" واختر الصفحة التي تريد استخدامها.

بعد ذلك ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "حفظ التغييرات". الآن ، إذا قمت بزيارة موقع الويب الخاص بقطع غيار السيارات ، فسترى الصفحة الرئيسية الجديدة قيد التشغيل.
إذا كنت ستكتب مدونات ، فعليك أيضًا التأكد من إنشاء صفحة مدونة منفصلة لإظهار مشاركاتك.
الخطوة 5: قم بإعداد البرنامج المساعد للتجارة الإلكترونية
لا يحتوي WordPress على ميزات التجارة الإلكترونية بشكل افتراضي ، لذلك ستحتاج إلى مكون إضافي لبيع قطع غيار السيارات عبر الإنترنت. أسهل طريقة لبيع المنتجات المادية هي استخدام WooCommerce.
WooCommerce هو البرنامج المساعد الأكثر شيوعًا للتجارة الإلكترونية في العالم ويحتوي على كل ما تحتاجه لبيع قطع غيار السيارات عبر الإنترنت.
أولاً ، سوف تحتاج إلى تثبيت وتفعيل مكون WooCommerce الإضافي. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
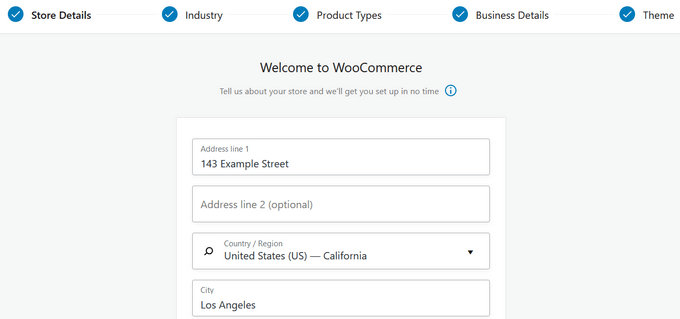
عند التنشيط ، سترى معالج إعداد WooCommerce. أول شيء عليك القيام به هو كتابة موقع متجرك.

بعد ذلك ، انقر فوق الزر "متابعة".
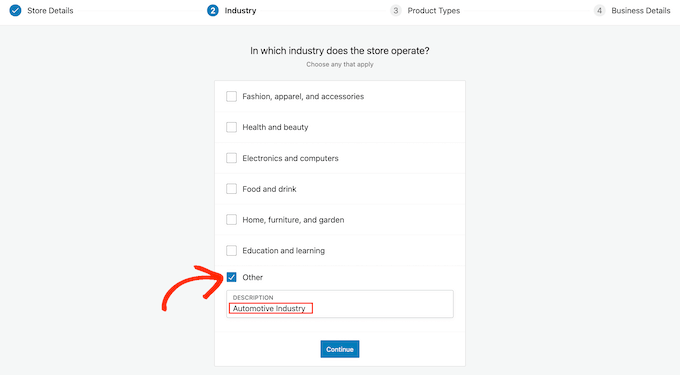
في الشاشة التالية ، يمكنك تحديد مجال عملك. نظرًا لأنك ستبيع قطع غيار سيارات عبر الإنترنت ، فعادة ما ترغب في تحديد المربع بجوار "أخرى".
بعد ذلك ، اكتب مجال عملك في حقل "الوصف".

بعد ذلك ، انقر فوق "متابعة".
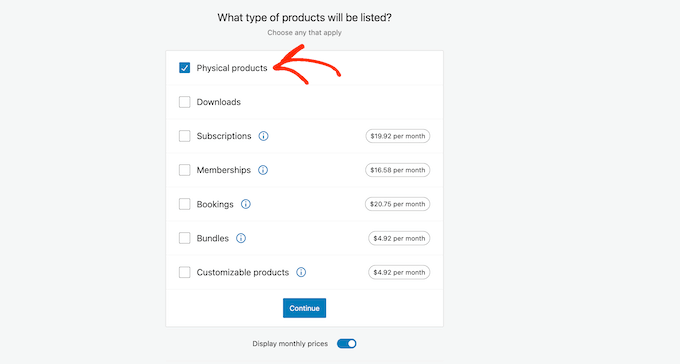
يمكنك استخدام WooCommerce لبيع جميع أنواع المنتجات ، بما في ذلك التنزيلات الرقمية والحجوزات واشتراكات WooCommerce.
ومع ذلك ، نظرًا لأنك تبيع قطع غيار السيارات ، فتأكد من تحديد مربع "المنتجات المادية".

عندما تكون سعيدًا بالمعلومات التي أدخلتها ، انقر فوق "متابعة".
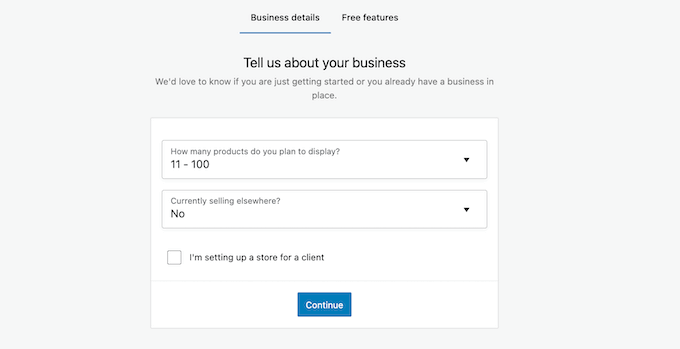
بعد القيام بذلك ، يمكنك اختيار عدد المنتجات التي تخطط لبيعها وما إذا كنت تبيع حاليًا في أي مكان آخر.

بعد إدخال هذه المعلومات ، ما عليك سوى النقر فوق الزر "متابعة".
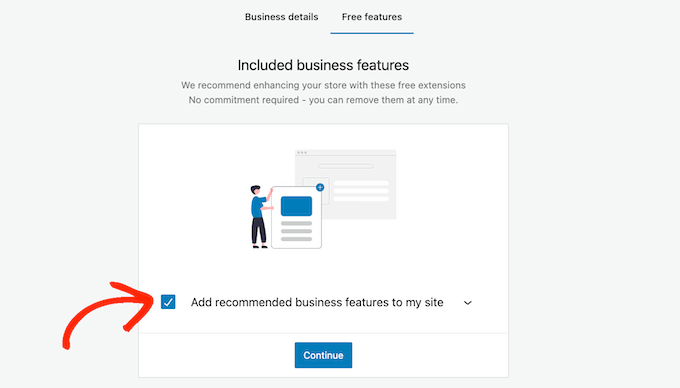
سيوصي معالج الإعداد الآن ببعض ميزات الأعمال التي يمكنك إضافتها إلى متجرك عبر الإنترنت. هذه الميزات مجانية ، لذا نوصي بتحديد مربع الاختيار التالي "إضافة ميزات الأعمال الموصى بها إلى موقعي".

عندما تكون سعيدًا بالمعلومات التي أدخلتها ، ما عليك سوى النقر فوق "متابعة" لإعداد متجرك عبر الإنترنت.
الخطوة 6: إعداد الشحن لقطع غيار سيارتك
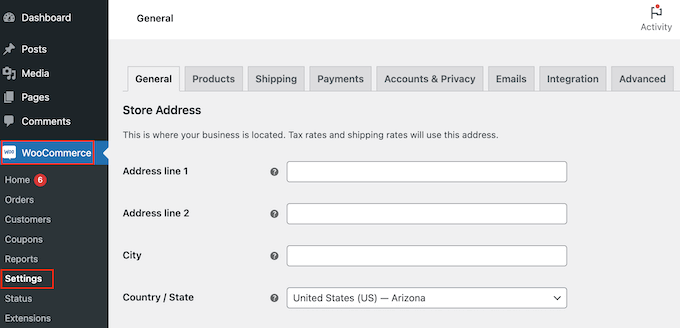
بعد ذلك ، يمكنك إضافة خيارات الشحن بالانتقال إلى WooCommerce » الإعدادات .

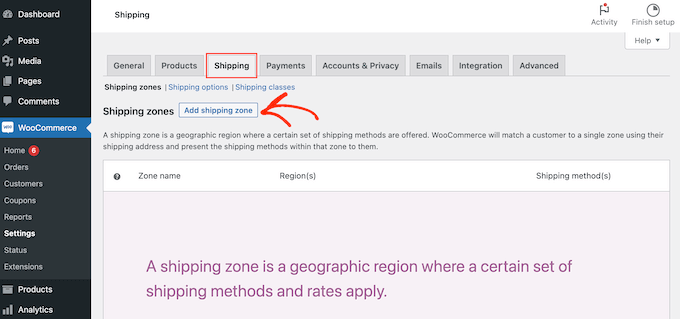
هنا ، تحتاج إلى النقر فوق علامة التبويب "الشحن".
بعد الانتهاء من ذلك ، حدد "إضافة منطقة شحن".


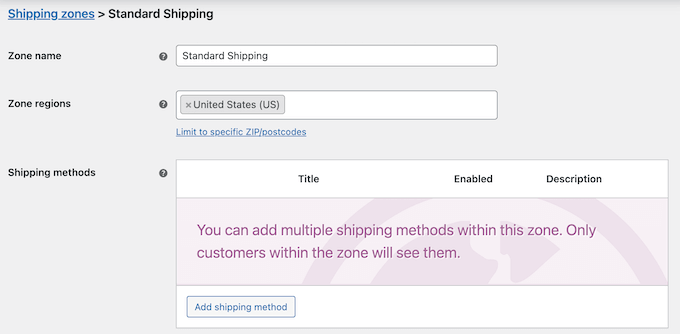
في الشاشة التالية ، اكتب اسمًا للمنطقة وحدد منطقة واحدة أو أكثر من القائمة المنسدلة.
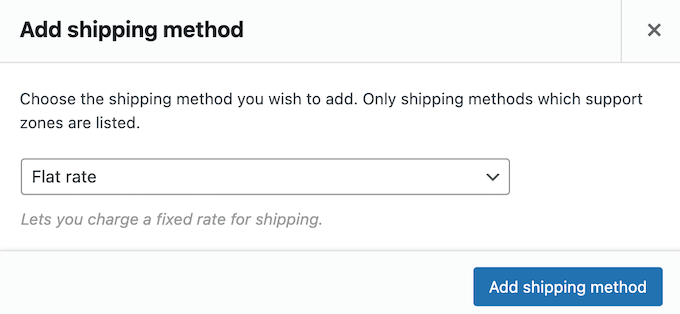
بمجرد القيام بذلك ، ما عليك سوى النقر فوق الزر "إضافة طريقة شحن".

الآن ، سترى طرق شحن مختلفة في القائمة المنسدلة. يمكنك الاختيار بين سعر ثابت أو شحن مجاني أو حتى تقديم خدمة التوصيل المحلية.
حدد طريقة الشحن المفضلة لديك وانقر فوق "إضافة طريقة الشحن".

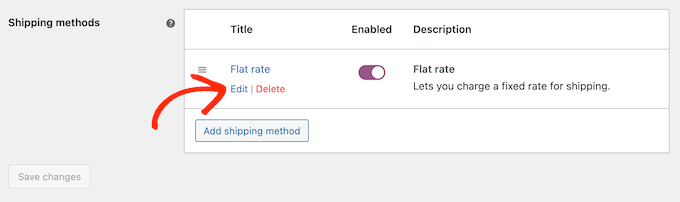
ستضيف WooCommerce الآن طريقة الشحن التي اخترتها إلى منطقة الشحن.
لتهيئة طريقة الشحن ، ما عليك سوى التمرير فوقها ثم النقر فوق الزر "تحرير".

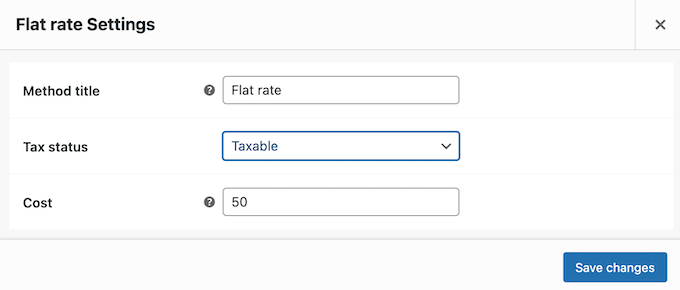
سترى نافذة منبثقة بها المزيد من الإعدادات التي يمكنك استخدامها.
ستختلف الإعدادات حسب طريقة الشحن التي تختارها. على سبيل المثال ، إذا حددت "سعر ثابت" ، فيمكنك تغيير عنوان الطريقة وإضافة حالة ضريبية وإدخال إجمالي تكلفة الشحن.

بعد إدخال هذه المعلومات ، تابع وانقر على "حفظ التغييرات".
يمكنك إنشاء أي عدد تريده من مناطق الشحن بتكرار هذه الخطوات.
الخطوة 7: إعداد مدفوعات لأعمالك في مجال قطع غيار السيارات
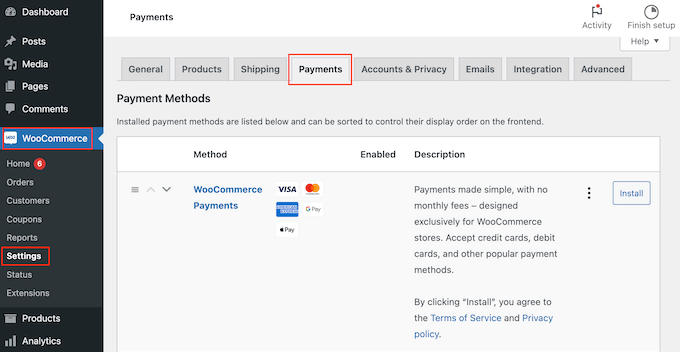
بعد ذلك ، تحتاج إلى إضافة خيارات دفع حتى يتمكن العملاء من شراء قطع غيار سيارتك عبر الإنترنت. للبدء ، توجه إلى WooCommerce » الإعدادات وحدد علامة التبويب" المدفوعات ".

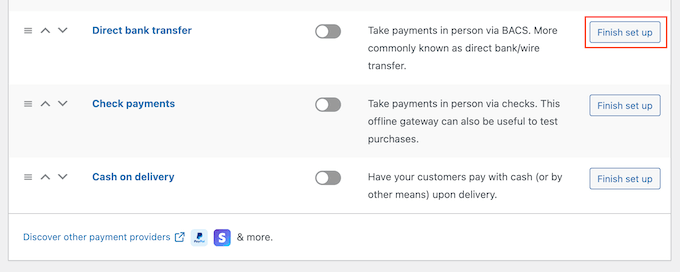
هذا يفتح شاشة بها جميع طرق الدفع المختلفة وبوابات الدفع WooCommerce التي يمكنك استخدامها.
ما عليك سوى العثور على الطريقة التي تريد تمكينها والنقر فوق الزر "إنهاء الإعداد".

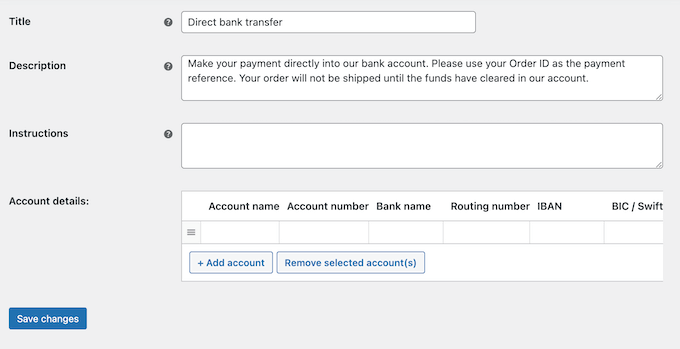
يمكنك الآن إعداد طريقة الدفع هذه باتباع التعليمات التي تظهر على الشاشة.
عند الانتهاء ، لا تنس النقر فوق الزر "حفظ التغييرات".

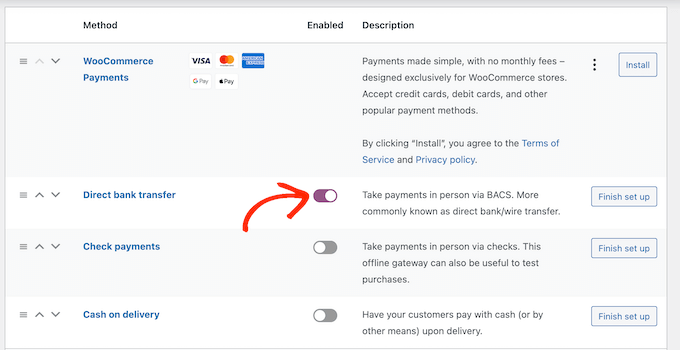
لتفعيل طريقة الدفع على موقعك ، انقر فوق علامة التبويب "المدفوعات".
ثم ، ما عليك سوى النقر فوق تبديل الطريقة بحيث يتحول من اللون الرمادي (معطل) إلى اللون الأرجواني (ممكّن).

للحصول على المزيد من المبيعات في متجرك عبر الإنترنت ، قد ترغب في تقديم طرق دفع متعددة. على سبيل المثال ، قد تقبل مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك ، بالإضافة إلى الدفع النقدي عند التسليم.
لإضافة المزيد من طرق الدفع ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
الخطوة 8: إنشاء سمات المنتج وشروط السمات
بشكل افتراضي ، تنشئ WooCommerce كل منتج كـ "منتج بسيط". ومع ذلك ، قد ترغب على الأرجح في تقديم نفس جزء السيارة لطرازات أو علامات تجارية متعددة.
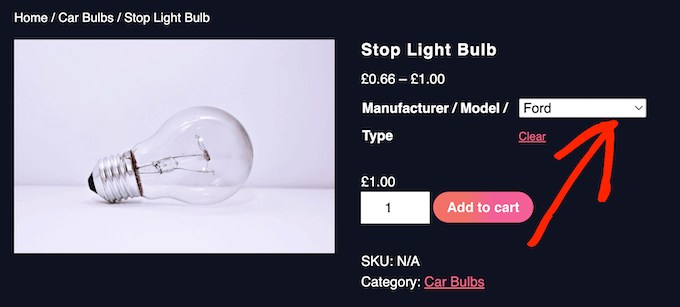
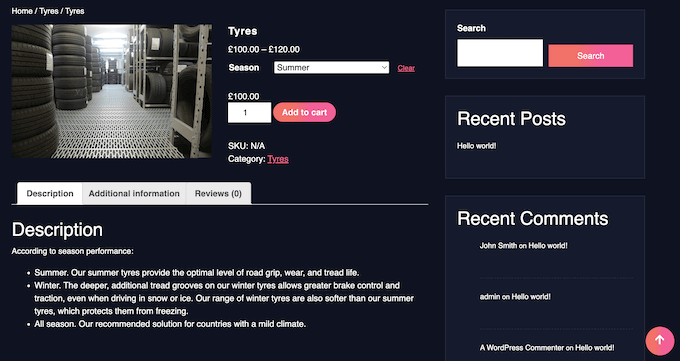
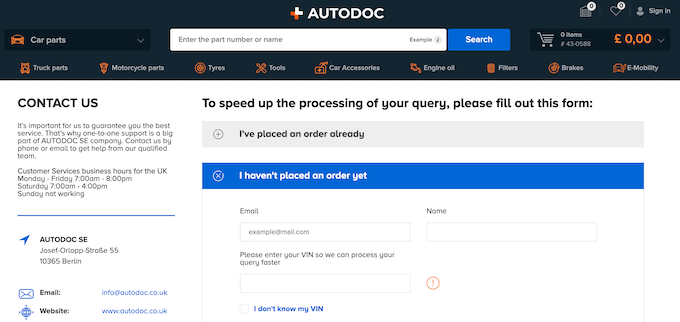
أسهل طريقة للقيام بذلك هي إنشاء منتج متغير. يتيح ذلك للعملاء زيارة قائمة منتجات واحدة ثم اختيار نوع المنتج المناسب لسيارتهم ، كما ترى في الصورة التالية.

لإنشاء منتجات متغيرة ، ستحتاج أولاً إلى إعداد السمات وشروط السمات.
على سبيل المثال ، إذا كنت تبيع إطارات ، فيمكنك إنشاء سمة "الموسم" ثم إضافة "الشتاء" و "الصيف" بوصفهما مصطلحات السمة.
سيسمح ذلك للعملاء بالاختيار بين إطارات الشتاء وإطارات الصيف.

يمكنك أيضًا إنشاء سمة "Model" ثم إضافة كل طراز سيارة كمصطلح سمة.
من خلال إضافة السمات وشروط السمات إلى متجرك عبر الإنترنت مقدمًا ، ستجد أنه من الأسهل إنشاء منتجات متغيرة لاحقًا.
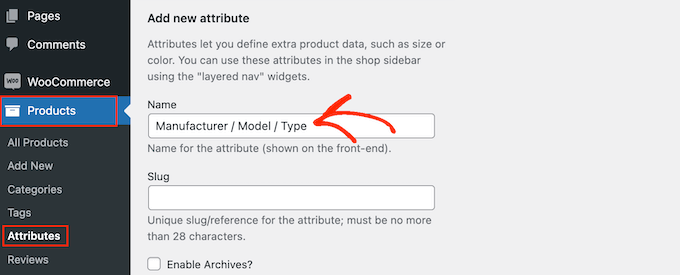
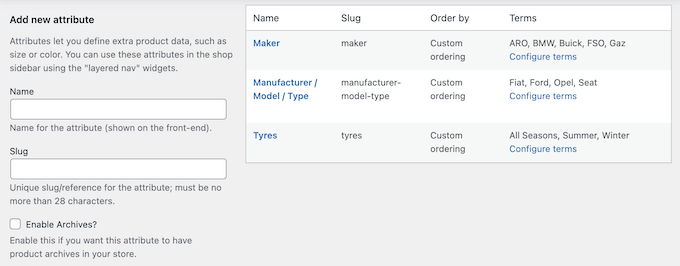
مع ما يقال ، توجه إلى المنتجات » السمات . يمكنك الآن كتابة عنوان للسمة في حقل "العنوان". سيظهر هذا على صفحات منتجك ، لذا تأكد من استخدام شيء وصفي.

لمزيد من المعلومات حول هذا الموضوع ، راجع دليلنا حول كيفية إضافة سمات المنتج إلى WooCommerce.
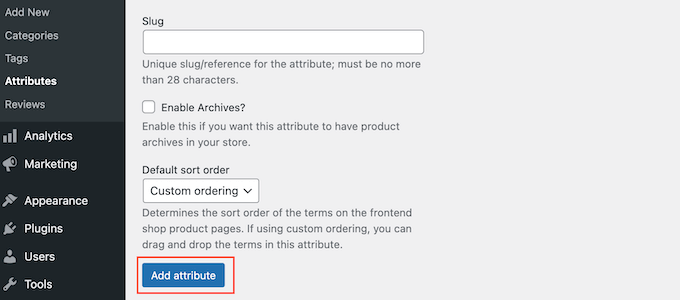
عندما تكون سعيدًا بالمعلومات التي أدخلتها ، انقر فوق "إضافة سمة".

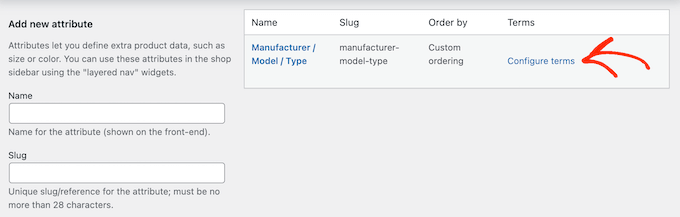
ستظهر هذه السمة الآن باتجاه يمين الشاشة.
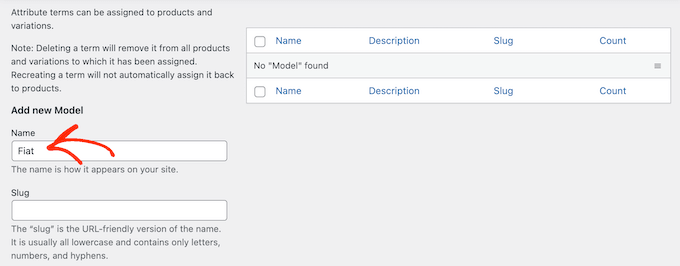
بعد ذلك ، انطلق وانقر على رابط "تكوين الشروط".

يؤدي ذلك إلى ظهور شاشة مشابهة لشاشة السمات الرئيسية ، حيث يمكنك البدء في إضافة مصطلحات السمة.
للبدء ، اكتب عنوان المصطلح في حقل "الاسم".

عندما تكون سعيدًا بالمعلومات التي كتبتها ، ما عليك سوى النقر فوق الزر "إضافة جديد ...".
ما عليك سوى تكرار الخطوات المذكورة أعلاه لإنشاء المزيد من مصطلحات السمات. يمكنك أيضًا إنشاء أي عدد تريده من سمات المنتج ثم إضافة مصطلحات فريدة إلى تلك السمات.

الخطوة 9: أضف منتجات قطع غيار سيارتك
بعد إنشاء بعض سمات المنتج وشروطه ، فأنت على استعداد لبدء إضافة قطع غيار السيارات إلى متجرك عبر الإنترنت. يمكنك إضافة كل منتج يدويًا أو استيراد منتجات WooCommerce من قالب أو ملف CSV أو خدمة أخرى.
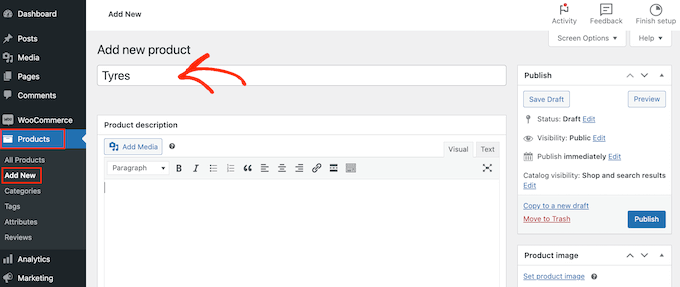
في هذا الدليل ، سنوضح لك كيفية إضافة قطع غيار السيارات إلى متجرك يدويًا ، لذا ابدأ بالانتقال إلى المنتجات »إضافة جديد .
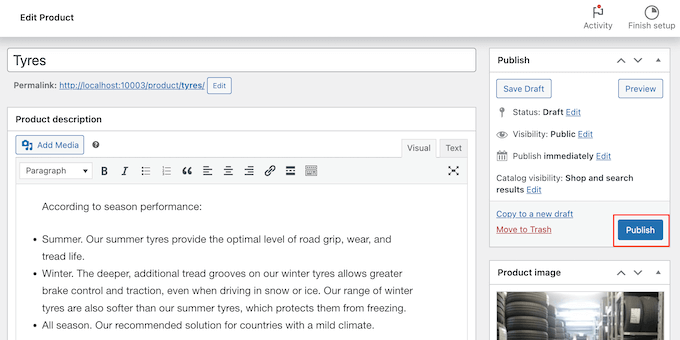
في هذه الشاشة ، ابدأ بكتابة اسم المنتج. سيظهر هذا في الجزء العلوي من صفحة المنتج ، حتى يتمكن الزوار من رؤيته.

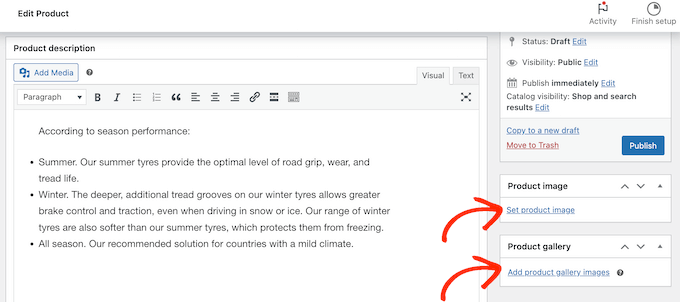
بعد ذلك ، اكتب وصفًا وأضف صورة للمنتج.
إذا كنت ترغب في عرض صور متعددة ، فيمكنك النقر فوق "إضافة صور معرض المنتجات". يمكنك أيضًا إضافة صور تفاعلية بزاوية 360 درجة في WordPress.

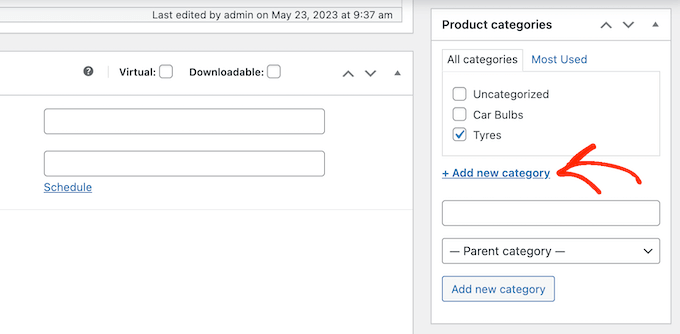
بعد ذلك ، من الجيد إضافة فئات وعلامات إلى المنتج. سيساعد ذلك العملاء في العثور على المنتجات المناسبة على موقع قطع غيار سيارتك ، مثل الفئات والعلامات لصفحات WordPress.
ما عليك سوى النقر فوق الارتباط "إضافة فئة جديدة" ثم إنشاء فئة جديدة لقطعة السيارة التي تضيفها.

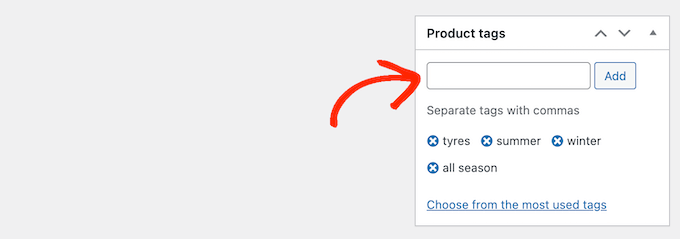
بعد ذلك ، يمكنك كتابة كل علامة في مربع "علامات المنتج" والنقر فوق "إضافة".
لإضافة فئات وعلامات منتجات متعددة ، ما عليك سوى تكرار نفس الخطوات الموضحة أعلاه.

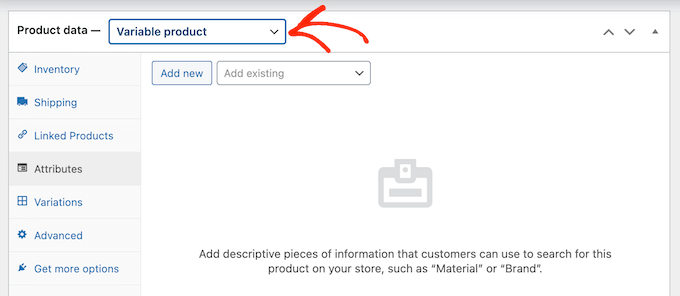
بعد ذلك ، قم بالتمرير إلى مربع "بيانات المنتج".
لإنشاء منتج متغير ، ما عليك سوى النقر فوق القائمة المنسدلة التي تعرض "منتج بسيط" افتراضيًا. ثم حدد "منتج متغير".

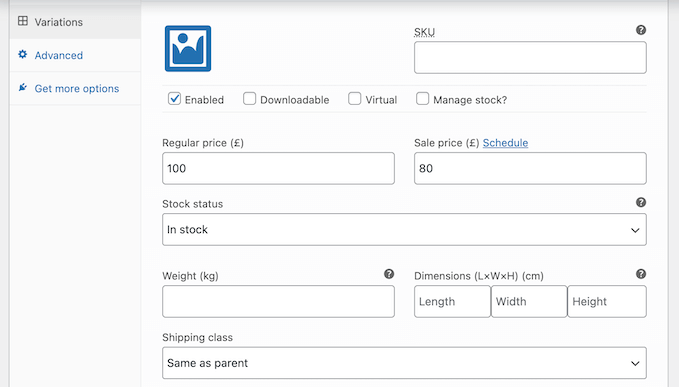
يمكنك الآن تحديد نوع المنتج وإضافة الأسعار وتكاليف الشحن والمنتجات المجمعة والمعلومات الأخرى.
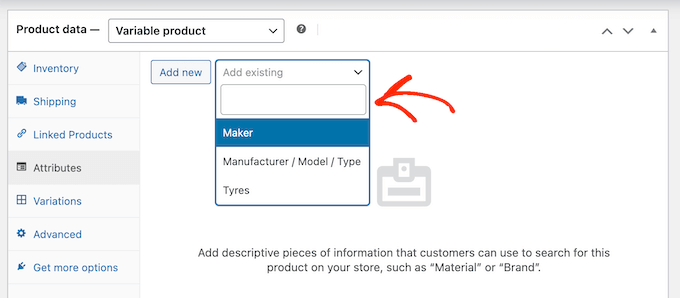
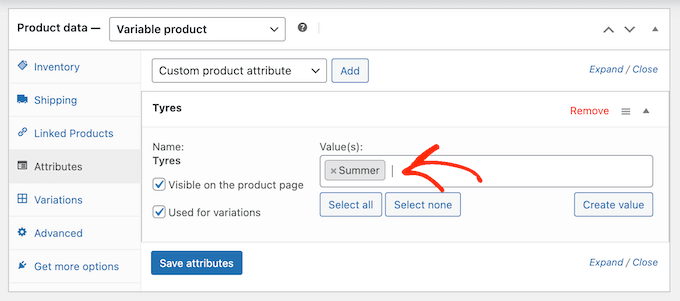
بعد إدخال كل هذه المعلومات ، تكون جاهزًا لإنشاء أشكال متنوعة عن طريق تحديد علامة التبويب "السمات". هنا ، افتح القائمة المنسدلة "إضافة موجود".

يمكنك الآن المضي قدمًا وتحديد سمة المنتج التي تريد استخدامها.
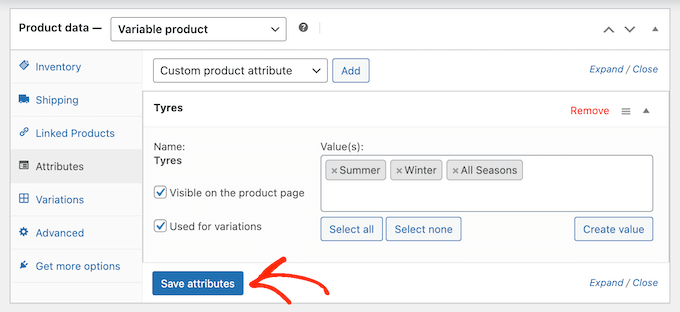
في الحقل "القيمة (القيم)" ، اكتب كل مصطلح تريد استخدامه. عندما يظهر المصطلح الصحيح ، انقر لإضافته إلى المنتج.

بعد ذلك ، انقر فوق الزر "حفظ السمات".
لإضافة المزيد من سمات ومصطلحات المنتج ، ما عليك سوى تكرار الخطوات المذكورة أعلاه.

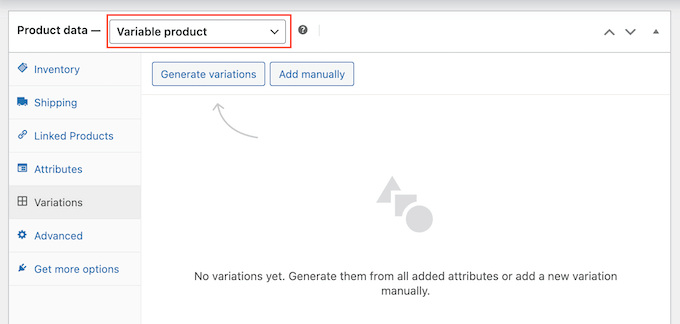
بعد ذلك ، انقر فوق علامة التبويب "الاختلافات".
في هذه الشاشة ، امض قدمًا وانقر فوق "إنشاء أشكال مختلفة".

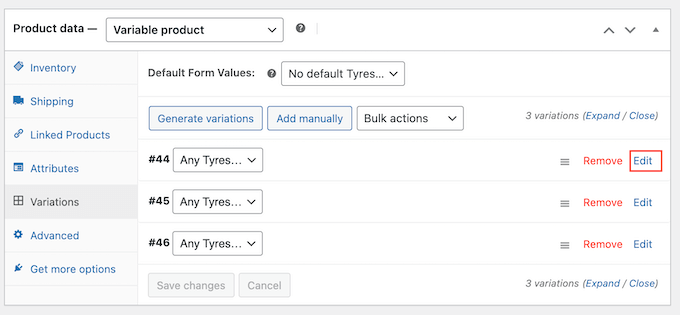
ستقوم WooCommerce الآن بإنشاء أشكال مختلفة باستخدام جميع السمات التي أضفتها إلى المنتج.
لإعداد كل شكل ، انقر على رابط "تعديل" الخاص به.

يمكنك الآن إضافة سعر الشكل وتحميل صورة وتعيين خيارات الشحن والمزيد باستخدام الإعدادات الموجودة في هذا القسم.
ما عليك سوى تكرار هذه العملية لتكوين كل نوع منتج.

هناك الكثير من الإعدادات التي يمكنك استخدامها لضبط المنتج المتغير. ومع ذلك ، هذا كل ما تحتاجه لإضافة جزء من السيارة إلى متجرك عبر الإنترنت.
عندما تكون جاهزًا لنشر المنتج ، امض قدمًا وانقر على زر "نشر".

إذا قمت بزيارة متجرك عبر الإنترنت ، فسترى المنتج المتغير مباشرًا.
لإضافة المزيد من قطع غيار السيارات إلى متجرك عبر الإنترنت ، ما عليك سوى تكرار هذه الخطوات.
الخطوة 10: أضف نموذج "اتصل بنا"
قد يحتاج العملاء أحيانًا إلى التحدث إليك مباشرةً. على سبيل المثال ، قد يرغبون في معرفة متى سيعود جزء معين إلى المخزون أو الحصول على بعض النصائح حول مشكلة ميكانيكية.
بينما يمكن للزوار الاتصال برقم هاتف عملك ، لا يزال من الجيد إضافة نموذج اتصال إلى موقع الويب الخاص بك.

تأتي معظم أفضل المكونات الإضافية لنماذج الاتصال مزودة بحماية مضمنة من البريد العشوائي ، لذلك لن تحصل على أي بريد مزعج لنموذج الاتصال. سيجمع النموذج أيضًا معلومات متسقة ، لذلك سيكون لديك جميع البيانات التي تحتاجها لكتابة رد مفيد.
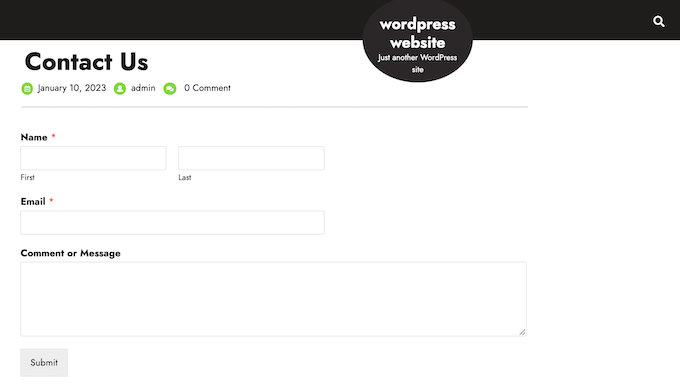
أسهل طريقة لإنشاء نموذج اتصال هي باستخدام البرنامج المساعد WPForms المجاني. يحتوي هذا المكون الإضافي على قالب نموذج الاتصال البسيط المدمج الذي يمكنك تخصيصه بسرعة باستخدام محرر السحب والإفلات.

بعد ذلك ، ما عليك سوى إضافة النموذج إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام كتلة WPForms الجاهزة.
للحصول على إرشادات مفصلة ، راجع دليلنا حول كيفية إنشاء نموذج اتصال في WordPress.
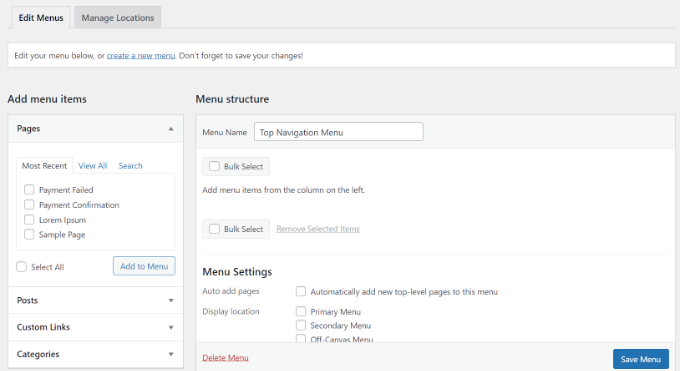
الخطوة 11: إضافة قائمة التنقل
بعد إضافة بعض المحتوى إلى موقع الويب الخاص بقطع غيار سيارتك ، ستحتاج إلى مساعدة الزوار في العثور على طريقهم حول تلك الصفحات والمنشورات عن طريق إضافة قائمة تنقل.

بغض النظر عن المظهر الذي تستخدمه ، من السهل إضافة قوائم وقوائم فرعية إلى موقع الويب الخاص بالسيارات.
للحصول على دليل كامل ، يرجى الاطلاع على منشورنا حول كيفية إضافة قائمة التنقل.

الخطوة 12: قم بإنشاء بحث منتج WooCommerce ذكي
يحتوي WooCommerce على ميزة بحث مضمنة ، ولكنها ليست جيدة جدًا في العثور على المنتجات. لا يبحث عن التطابقات في سمات المنتج أو المراجعات أو الحقول المخصصة أو أوصاف المنتج.
من خلال استبدال البحث الافتراضي ببحث أكثر ذكاءً وأسرع ، يمكنك مساعدة العملاء في العثور على قطع غيار السيارات التي يحتاجون إليها بالضبط. سيؤدي ذلك إلى تحسين تجربة العميل ومساعدتك في الحصول على المزيد من المبيعات.
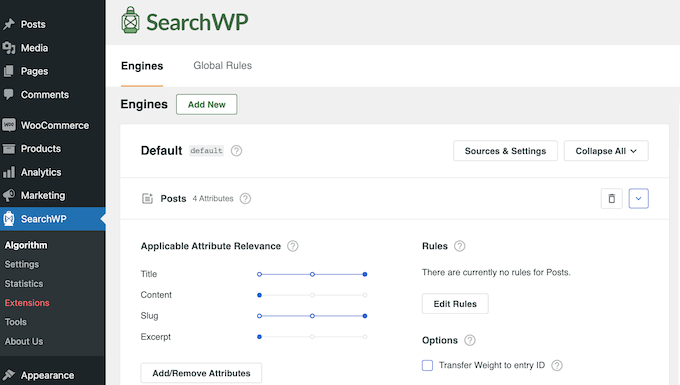
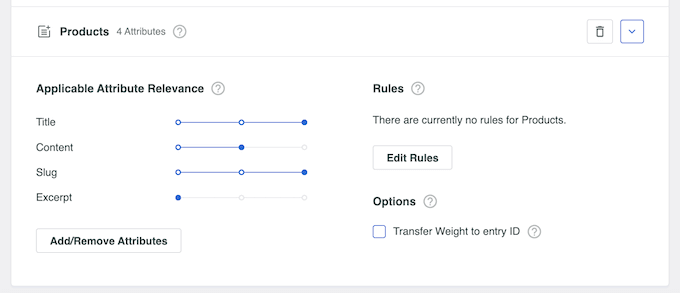
أسهل طريقة لإنشاء بحث ذكي عن منتج WooCommerce هي باستخدام SearchWP. SearchWP هو أفضل مكون إضافي للبحث في WordPress في السوق ويمنحك تحكمًا كاملاً في خوارزمية بحث WordPress.

بشكل افتراضي ، سوف يبحث SearchWP في عنوان المنتج والمحتوى (الوصف) والارتفاع التقريبي والمقتطف (وصف قصير) للمطابقات.
بالإضافة إلى ذلك ، يمكنك تخصيص إعدادات SearchWP للبحث عن التطابقات في الحقول المخصصة والتصنيفات ومراجعات العملاء وعلامات المنتج والمزيد.

لمزيد من المعلومات ، يرجى مراجعة دليلنا حول كيفية إجراء بحث ذكي عن منتج WooCommerce.
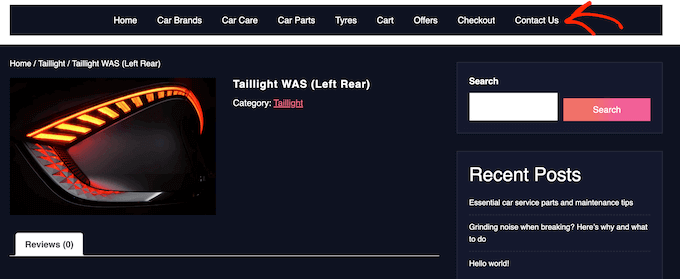
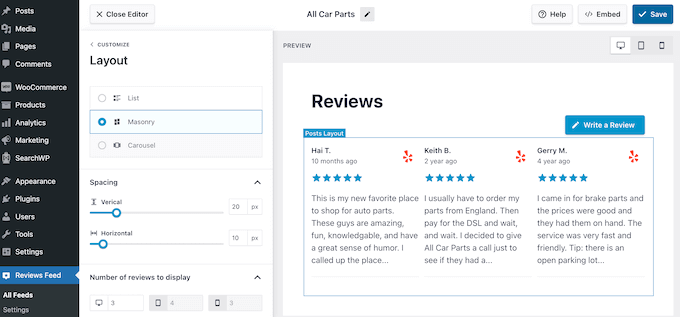
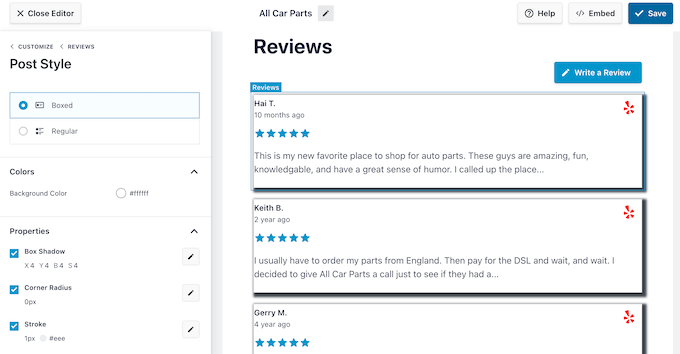
الخطوة 12: عرض آراء العملاء
تعد المراجعات من أفضل الطرق لكسب ثقة العملاء وإقناع الزائرين بشراء قطع غيار سيارات من موقع الويب الخاص بك. بعد كل شيء ، من المرجح أن نشتري الأشياء التي نرى أشخاصًا آخرين يشترونها أو يستخدمونها أو يوصون بها.
إذا كان لديك بالفعل مراجعات على منصات مثل Facebook و Yelp و Google ، فمن السهل عرضها على موقع WordPress الخاص بك باستخدام Smash Balloon Reviews Feed Pro.

التعليقات Feed Pro هي واحدة من أفضل المكونات الإضافية لمراجعة العملاء لـ WordPress والتي يمكنك استخدامها.
سيجمع المراجعات تلقائيًا ثم ينظمها في تصميم جميل على موقع الويب الخاص بالسيارات. يمكنك أيضًا تخصيص موجز المراجعة بالكامل بحيث يتناسب تمامًا مع موقعك.

لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إظهار مراجعات Google و Facebook و Yelp.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية بيع قطع غيار السيارات عبر الإنترنت باستخدام WordPress. قد ترغب أيضًا في معرفة كيفية إنشاء WooCommerce popup لزيادة المبيعات أو الاطلاع على قائمتنا لأفضل مكونات WooCommerce الإضافية لمتجرك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
