كيفية إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية في WooCommerce
نشرت: 2023-07-31هل تريد إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية في WooCommerce؟
تعتبر أعياد الميلاد واحتفالات الذكرى السنوية للشراء فرصًا رائعة للتواصل مع عملائك. من خلال تحديد هذه التواريخ الخاصة ، يمكنك جعل العملاء يشعرون بالتقدير ، وتعزيز المشاركة ، وحتى الحصول على المزيد من المبيعات من خلال تقديم حوافز مثل أكواد القسائم الشخصية والخصومات.
في هذه المقالة ، سنوضح لك كيف يمكنك إرسال تذكيرات بأعياد الميلاد وشراء رسائل البريد الإلكتروني للذكرى السنوية في WooCommerce.

لماذا ترسل رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية ؟
إذا كنت تدير متجرًا عبر الإنترنت ، فستسمح لك قائمة البريد الإلكتروني بالترويج لمنتجاتك وخدماتك للأشخاص الذين أبدوا بالفعل اهتمامًا بعملك.
نصيحة للمحترفين: على الرغم من أن WordPress يمكنه إرسال رسائل ، يجب ألا تستخدم WordPress مطلقًا لإرسال رسائل البريد الإلكتروني. للعثور على بديل أفضل ، يرجى الاطلاع على اختيار الخبراء لدينا لأفضل خدمات التسويق عبر البريد الإلكتروني للشركات الصغيرة.
بعد إنشاء قائمة بريد إلكتروني ، من المهم الحفاظ على تفاعل المشتركين واهتمامهم بما تريد قوله. أحد الخيارات هو إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية.
على الفور ، هذا يجعل العملاء يشعرون بالتقدير والتقدير ، مما يمكن أن يعزز الولاء للعلامة التجارية. ومع ذلك ، يمكنك غالبًا الحصول على المزيد من المشاركة والمبيعات من خلال تقديم مكافآت مثل الخصومات وأكواد القسائم والهدايا المجانية.

غالبًا ما تحظى حملات البريد الإلكتروني هذه بشعبية كبيرة لدى العملاء. في الواقع ، وفقًا لـ Omnisend ، تتمتع رسائل البريد الإلكتروني الخاصة بعيد الميلاد بمعدل فتح يبلغ 45٪ ، ونسبة نقر إلى الظهور تبلغ 12٪ ، ومعدل تحويل 3٪ ، وهو أعلى بكثير من المعدل الوطني.
مع ما يقال ، دعنا نرى كيف يمكنك إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية في WooCommerce.
كيفية إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية
أسهل طريقة لإرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد والذكرى السنوية في WooCommerce هي باستخدام FunnelKit Automations Pro. FunnelKit هي أفضل أداة أتمتة لمواقع WooCommerce. يسمح لك بتخصيص رسائل WooCommerce الإلكترونية الخاصة بك باستخدام أداة إنشاء السحب والإفلات ، وإنشاء حملات بريد إلكتروني ورسائل SMS آلية.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي FunnelKit Automations Pro. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
ستحتاج أيضًا إلى المكون الإضافي المجاني FunnelKit Automations ، حيث يستخدمه المكون الإضافي المتميز كأساس لميزاته الأكثر تقدمًا.
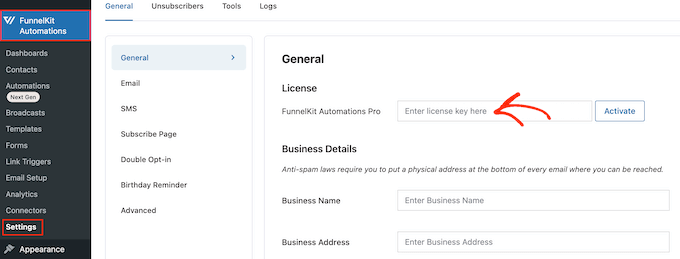
عند التنشيط ، توجه إلى FunnelKit Automations »الإعدادات وأضف الترخيص إلى حقل FunnelKit Automations Pro.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع FunnelKit. بعد إدخال المفتاح ، ما عليك سوى النقر فوق الزر "تنشيط".
الآن ، أنت جاهز لإنشاء رسائل بريد إلكتروني لتذكير أعياد الميلاد والذكرى السنوية تلقائيًا. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرةً إلى حملة البريد الإلكتروني التي تريد إنشاءها.
- كيفية إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد في WooCommerce
- كيفية إرسال رسائل البريد الإلكتروني للذكرى السنوية في WooCommerce
- المكافأة: كيفية إنشاء قائمة بريد إلكتروني ناجحة
كيفية إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد في WooCommerce
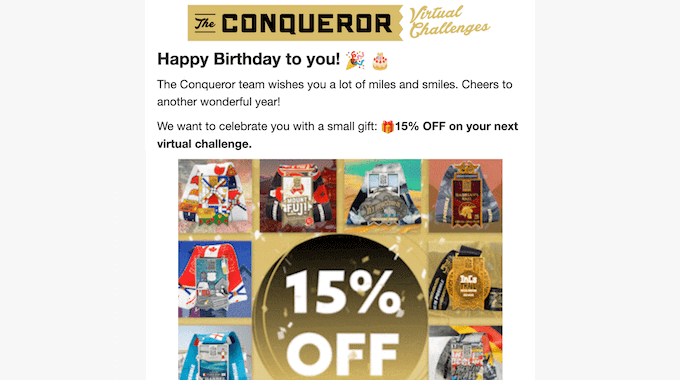
يمكن أن تساعدك رسائل عيد الميلاد المخصصة في بناء علاقة أقوى مع عملائك ، مع تشجيعك أيضًا على ولاء العلامة التجارية.
والأفضل من ذلك ، يمكنك إضافة هدية إلى رسائل عيد ميلادك ، مثل رمز قسيمة مخصص أو ترقية مجانية أو تنزيل رقمي مجاني مثل كتاب إلكتروني. يمكن أن تعزز هذه الهدايا المشاركة ، وتحفز العملاء على زيارة موقع الويب الخاص بك ، بل وتجعلك تحصل على المزيد من المبيعات.
مع ما يقال ، دعنا نرى كيف يمكنك إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد باستخدام المكون الإضافي FunnelKit Automations.
الخطوة 1. احصل على تاريخ ميلاد العميل
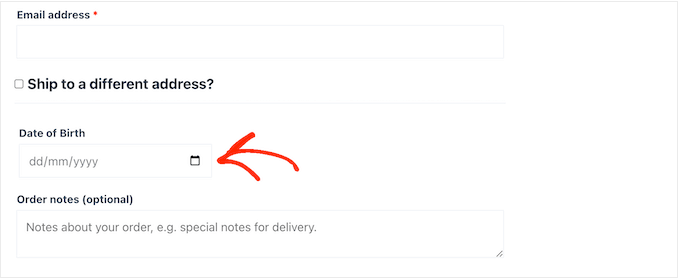
قبل أن تتمكن من إرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد ، ستحتاج إلى معرفة تاريخ ميلاد العميل. يمكنك جمع هذه المعلومات على صفحة الخروج الخاصة بـ WooCommerce أو صفحة حسابي أو صفحة الشكر.
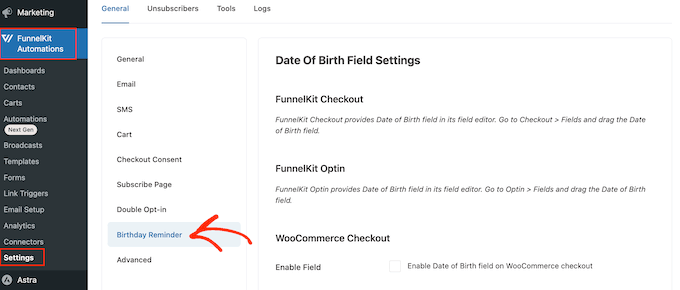
للبدء ، انتقل إلى FunnelKit Automations »الإعدادات في لوحة معلومات WordPress.
في القائمة اليمنى ، حدد "تذكيرات أعياد الميلاد".

يمكنك الآن اختيار مكان إضافة حقل تاريخ الميلاد.
الخيار الأول هو جمع هذه المعلومات على صفحة الخروج.

بجعل هذا الحقل جزءًا من عملية السداد ، نضمن لك الحصول على المعلومات. ومع ذلك ، فإن هذا يضيف خطوة إضافية إلى عملية الشراء ، مما قد يزيد من معدلات التخلي عن سلة التسوق الخاصة بك.
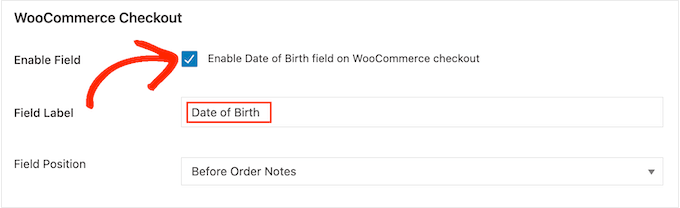
لإضافة حقل إلى صفحة الخروج من WooCommerce ، ما عليك سوى تحديد المربع بجوار: "تمكين حقل تاريخ الميلاد في تسجيل الخروج من WooCommerce."
بشكل افتراضي ، سوف تستخدم FunnelKit تسمية "تاريخ الميلاد" ولكن يمكنك استبدالها بصياغتك المخصصة مثل "عيد ميلاد" عن طريق الكتابة في "تسمية الحقل".

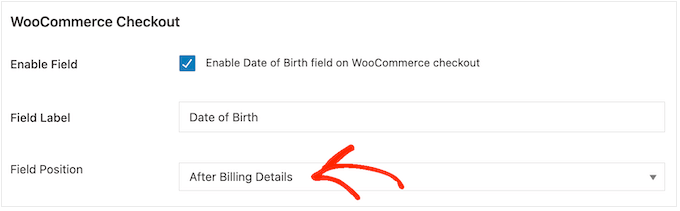
يمكنك أيضًا تغيير مكان ظهور الحقل في صفحة تسجيل الخروج من WooCommerce عن طريق فتح القائمة المنسدلة "موضع الحقل".
ثم اختر من بين "بعد تفاصيل الفواتير" أو "ملاحظات قبل الطلب" أو "ملاحظات" بعد الطلب.

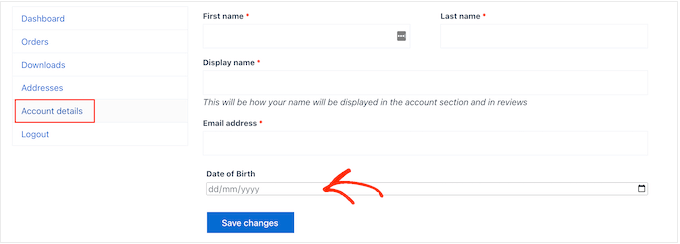
هناك خيار آخر وهو إضافة الحقل إلى قسم "تفاصيل الحساب" في صفحة حسابي في WooCommerce.
يتيح لك ذلك جمع تاريخ الميلاد دون إضافة احتكاك إلى عملية الشراء. ومع ذلك ، ليس هناك ما يضمن أن كل عميل سيزور صفحة حسابي ويدخل تاريخ ميلاده.

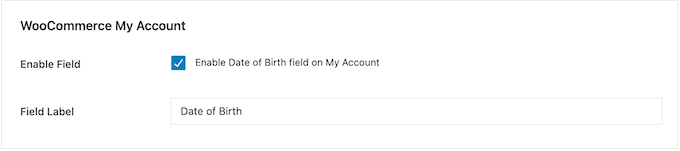
لإضافة هذا الحقل إلى صفحة حسابي ، ما عليك سوى تحديد المربع الموجود بجوار الخيار "تمكين تاريخ الميلاد في حقل حسابي".
لتغيير التسمية ، ما عليك سوى كتابة رسالتك المخصصة في "تسمية الحقل".

أخيرًا ، يمكنك إضافة حقل عيد الميلاد إلى صفحة شكرًا لك باستخدام رمز قصير.
بهذه الطريقة ، يمكنك جمع تاريخ الميلاد دون إضافة المزيد من الخطوات لعملية الدفع. سيرى العميل أيضًا صفحة شكرًا لك في كل مرة يقوم فيها بعملية شراء ، حتى يحصل على فرص متعددة لإدخال تاريخ ميلاده.
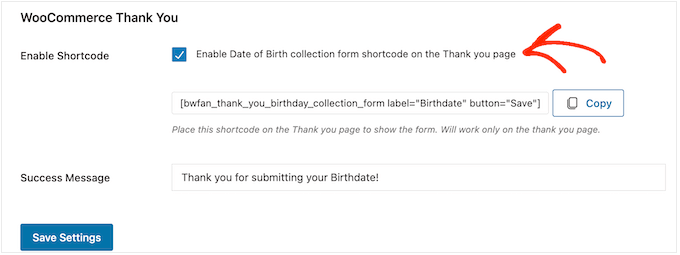
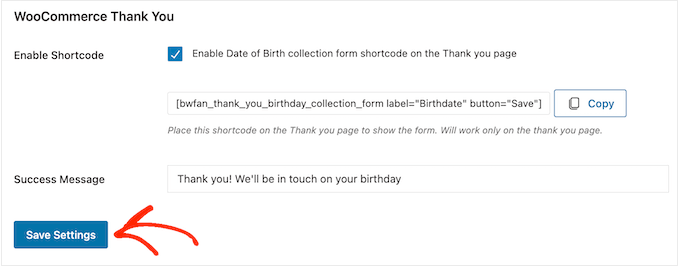
لإنشاء رمز قصير ، حدد المربع المسمى "الرمز المختصر لنموذج جمع تاريخ الميلاد في صفحة شكرًا لك".

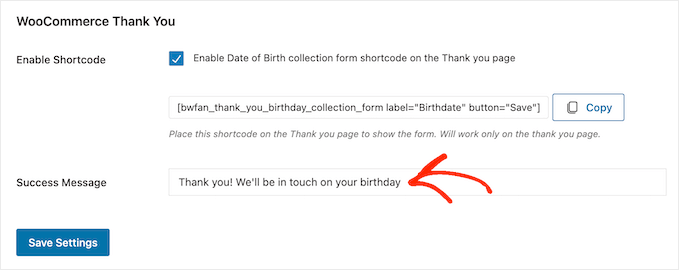
بشكل افتراضي ، سيعرض FunnelKit الرسالة التالية عندما يُدخل العميل تاريخ ميلاده: شكرًا لك على إرسال تاريخ ميلادك!
لاستبدال هذا برسائلك الخاصة ، ما عليك سوى كتابة في حقل "رسالة النجاح".

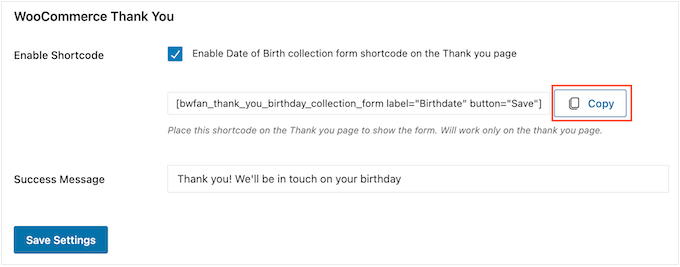
بعد ذلك ، سيقوم FunnelKit بإنشاء الرمز القصير.
ما عليك سوى النقر فوق الزر "نسخ" لنسخ الرمز إلى حافظة جهاز الكمبيوتر الخاص بك.

يمكنك الآن إضافة الرمز المختصر إلى صفحة الشكر الخاصة بك في WooCommerce. إذا لم يكن لديك بالفعل صفحة مخصصة ، فالرجاء الاطلاع على دليلنا حول كيفية إنشاء صفحات WooCommerce المخصصة بسهولة.
لمزيد من المعلومات حول كيفية وضع الرمز القصير في صفحة شكرًا لك ، راجع دليلنا حول كيفية إضافة رمز قصير في WordPress.
عندما تكون سعيدًا بكيفية إعداد الحقل ، انقر فوق "حفظ الإعدادات" لتفعيله.

الخطوة 2. إنشاء أتمتة البريد الإلكتروني لعيد ميلاد WooCommerce
أنت الآن تسجل تاريخ ميلاد العميل ، فقد حان الوقت لإنشاء سير عمل تلقائي بعيد ميلاد سعيد.
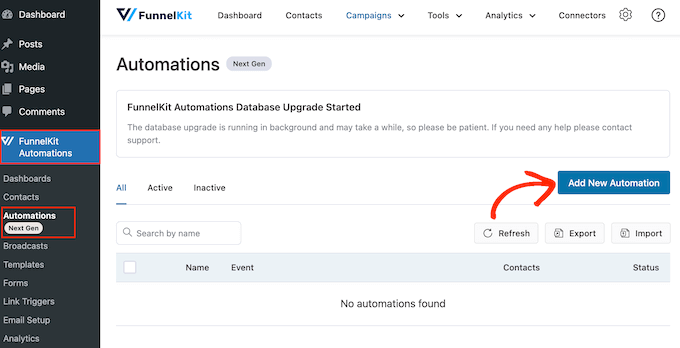
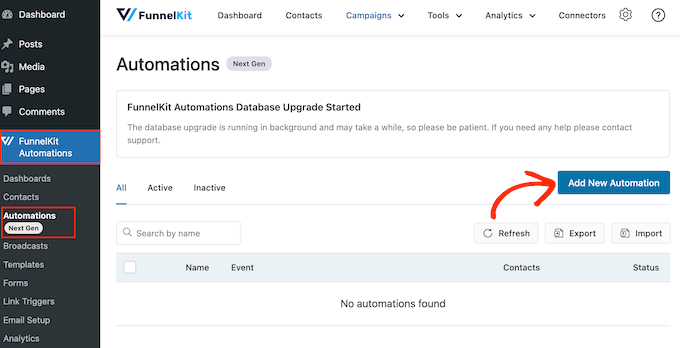
للبدء ، انتقل إلى FunnelKit Automations »Automations (Next-Gen) وانقر على زر" Add New Automation ".

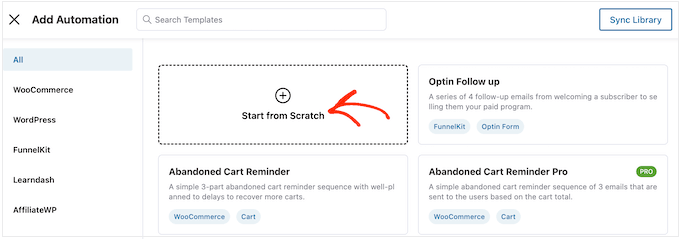
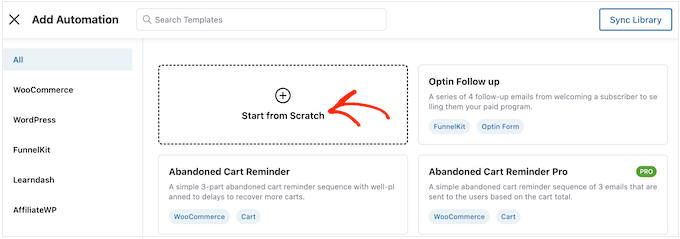
هنا ، سترى جميع حملات البريد الإلكتروني الجاهزة التي يمكنك استخدامها لاستعادة العربات المهجورة ، وبيع الدورات التدريبية عبر الإنترنت ، والمزيد.
لإرسال رسائل بريد إلكتروني تلقائية لعيد الميلاد ، انقر فوق "البدء من الصفر".

يمكنك الآن كتابة اسم للأتمتة. هذا فقط للرجوع إليه ، لذا يمكنك استخدام أي شيء تريده.
بعد ذلك ، انقر فوق "إنشاء".

يؤدي هذا إلى إطلاق منشئ أتمتة البريد الإلكتروني سهل الاستخدام من FunnelKit ، وهو جاهز لك لإنشاء سير عمل WooCommerce.
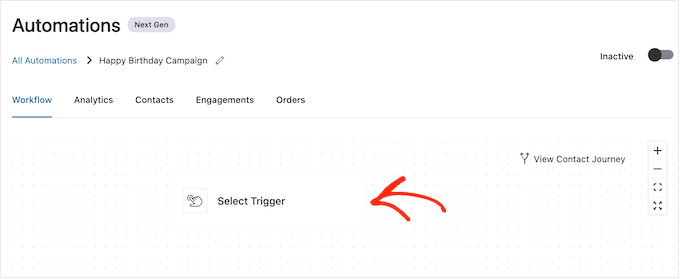
للبدء ، انقر فوق "تحديد المشغل".

يمكنك الآن اختيار الإجراء الذي سيؤدي إلى تشغيل سير العمل الآلي في WordPress.
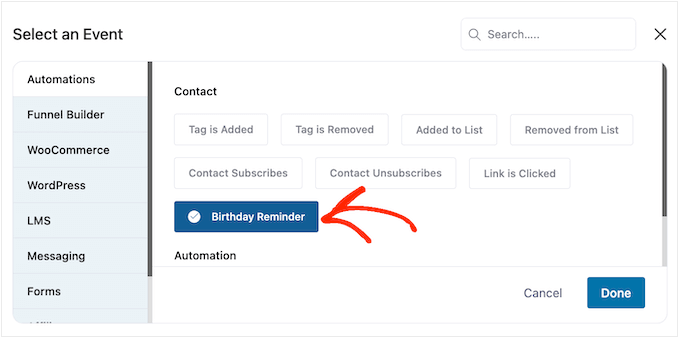
في النافذة المنبثقة التي تظهر ، انقر فوق "تذكير عيد الميلاد".

ثم حدد "تم" لإضافة المشغل إلى سير عملك.
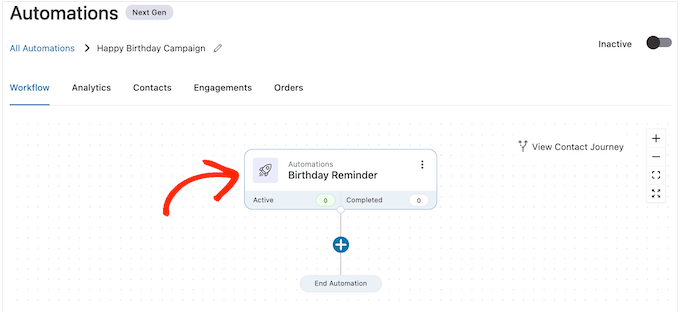
الخطوة التالية هي تكوين المشغل ، لذا انطلق وانقر على "تذكير عيد ميلاد".

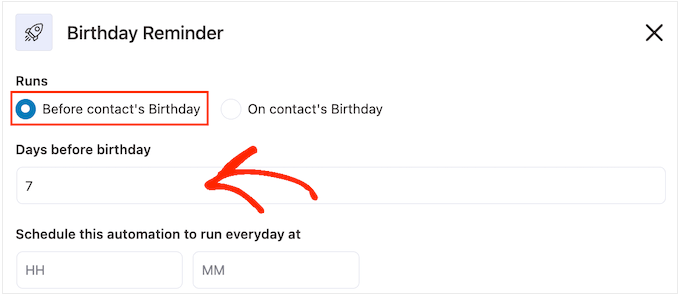
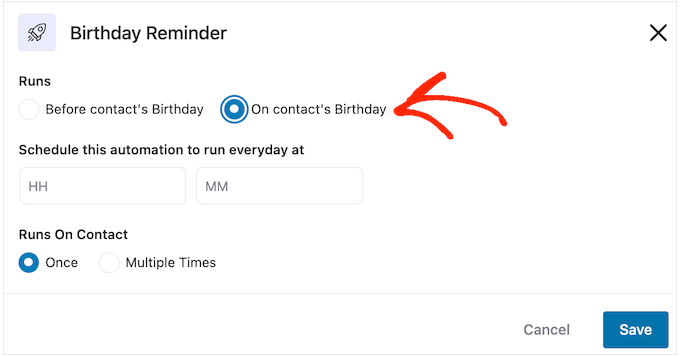
في النافذة المنبثقة التي تظهر ، يمكنك اختيار ما إذا كنت تريد تشغيل الأتمتة في عيد ميلاد جهة الاتصال ، أو قبل عيد ميلاد جهة الاتصال.
في هذا الدليل ، سنوضح لك كيفية إنشاء رسائل بريد إلكتروني للمتابعة. على سبيل المثال ، قد ترسل للعميل رمز قسيمة مخصصًا قبل 7 أيام من عيد ميلاده ، ثم رسالة متابعة بالبريد الإلكتروني تحذر من أن قسيمته على وشك الانتهاء.
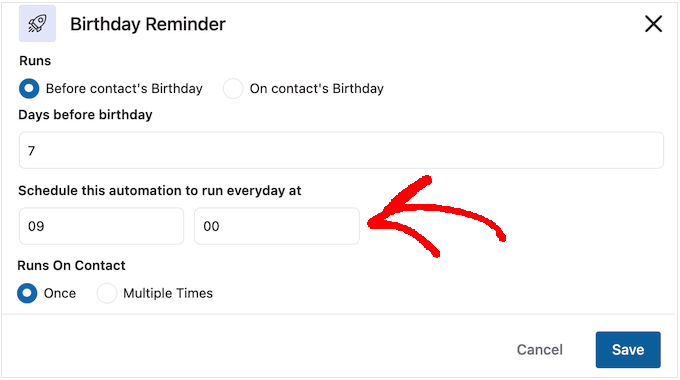
مع وضع ذلك في الاعتبار ، قد ترغب في تحديد "قبل عيد ميلاد جهة الاتصال" ثم كتابة عدد الأيام.

خيار آخر هو تحديد "عند عيد ميلاد جهة الاتصال".
يعد هذا اختيارًا جيدًا إذا كنت تتمنى للعميل عيد ميلاد سعيدًا ، أو إذا كنت ترسل له قسيمة هدية مجانية لا تنتهي صلاحيتها.

بعد القيام بذلك ، تحتاج إلى إخبار FunnelKit بموعد إرسال البريد الإلكتروني الخاص بعيد الميلاد. عادة ، سترغب في استخدام الوقت الذي يُرجح أن يكون فيه عملاؤك متصلين بالإنترنت.
ومع ذلك ، من المفيد معرفة أكبر قدر ممكن عن عملائك. إذا لم تكن قد قمت بذلك بالفعل ، فإننا نوصي بتثبيت Google Analytics في WordPress. سيساعدك هذا في معرفة المزيد عن عملائك ، بما في ذلك موقعهم ومنطقتهم الزمنية.
من خلال المراقبة المستمرة والضبط الدقيق لجميع رسائل البريد الإلكتروني المخصصة لـ WooCommerce ، يجب أن تكون قادرًا على تحسين معدلات الفتح ومعدلات التحويل.
لإرسال البريد الإلكتروني التلقائي لعيد الميلاد في وقت محدد ، ما عليك سوى كتابة الحقول التي تعرض "HH" (ساعة) و "MM" (دقيقة) افتراضيًا.

من الممكن أن يكون العميل في نفس سير العمل عدة مرات في وقت واحد.
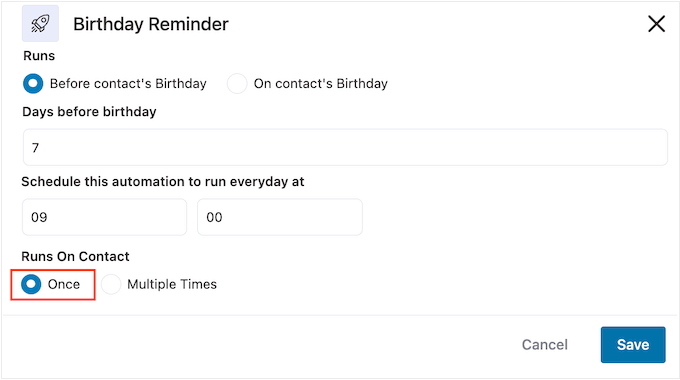
قد تكون هذه فكرة جيدة لبعض عمليات سير العمل الآلية ، مثل عمليات البيع الإضافية أو عمليات البيع التبادلي التلقائية حيث قد يتم تشغيل حملات متعددة في وقت واحد. ومع ذلك ، هذا غير منطقي بالنسبة لحملة عيد ميلاد آلية ، لذا تأكد من تحديد "مرة واحدة".

عندما تكون سعيدًا بكيفية إعداد المشغل ، ما عليك سوى النقر فوق الزر "حفظ".
الخطوة 3. إنشاء قسيمة عيد ميلاد مخصصة (اختياري)
ترسل العديد من الشركات إلى عملائها رمز قسيمة في عيد ميلادهم. يمكن أن يجعل هذا العملاء يشعرون بالتقدير ، بينما يمنحك أيضًا المزيد من المشاركة والمبيعات.
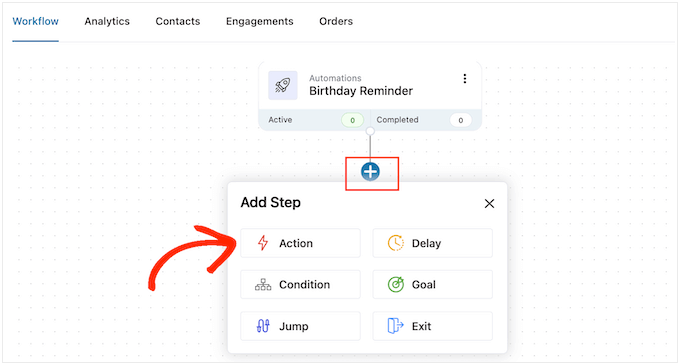
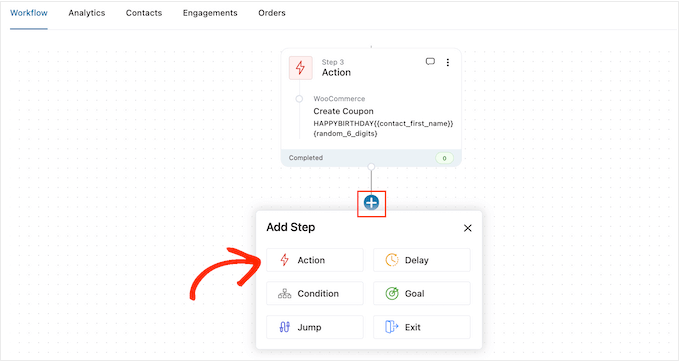
مع وضع ذلك في الاعتبار ، قد ترغب في إنشاء قسيمة مخصصة ستضيفها إلى البريد الإلكتروني لعيد الميلاد. للقيام بذلك ، انقر فوق "+" ثم حدد "الإجراء".

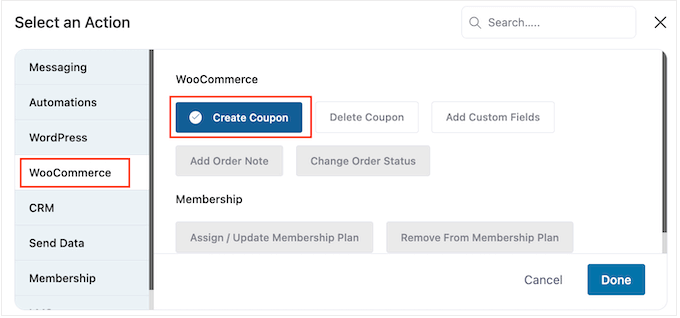
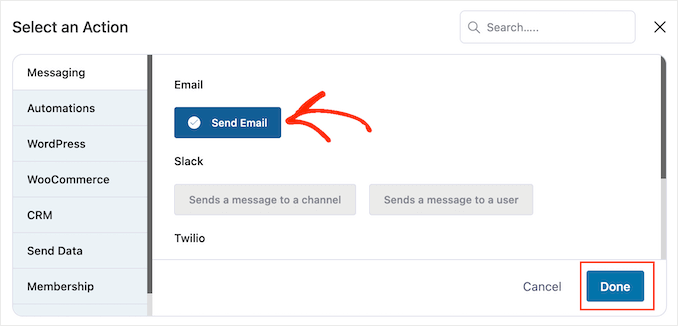
في النافذة المنبثقة التي تظهر ، انقر فوق علامة التبويب "WooCommerce".
ثم حدد "إنشاء قسيمة".

أخيرًا ، انقر فوق "تم" لإضافة الإجراء إلى سير عملك.
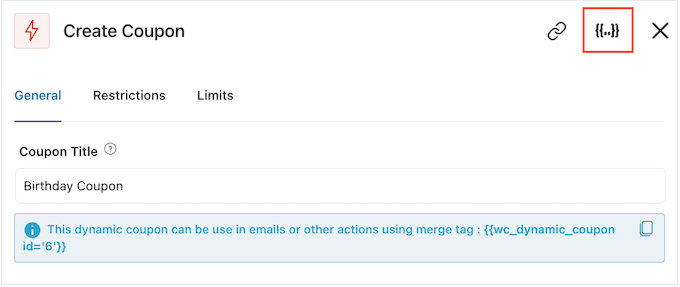
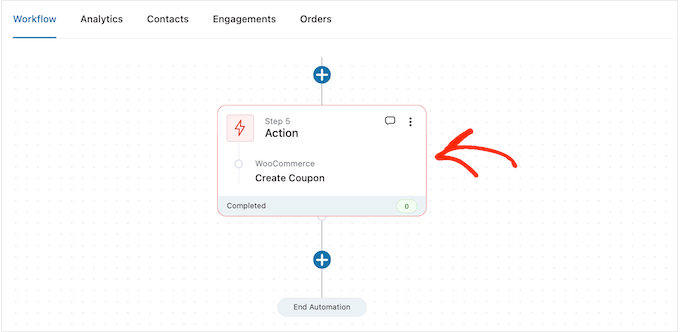
مرة أخرى في محرر FunnelKit الرئيسي ، انقر فوق الإجراء الذي أضفته للتو. هذا يفتح نافذة منبثقة حيث يمكنك تخصيص إجراء "إنشاء قسيمة".
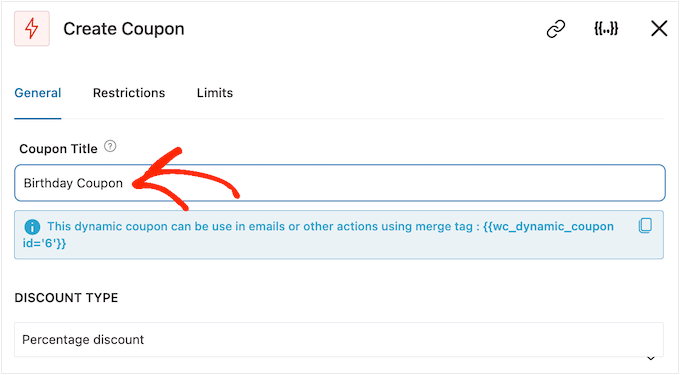
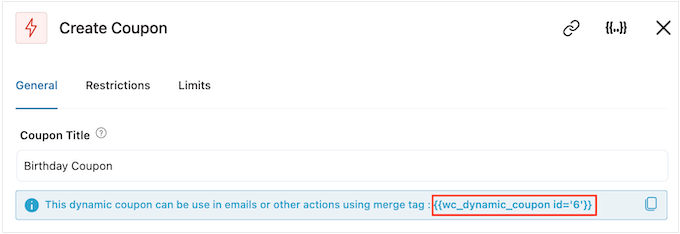
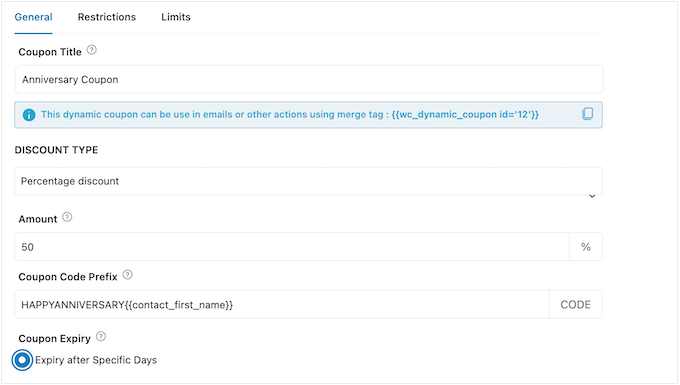
للبدء ، اكتب اسمًا للقسيمة في حقل "عنوان القسيمة". هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

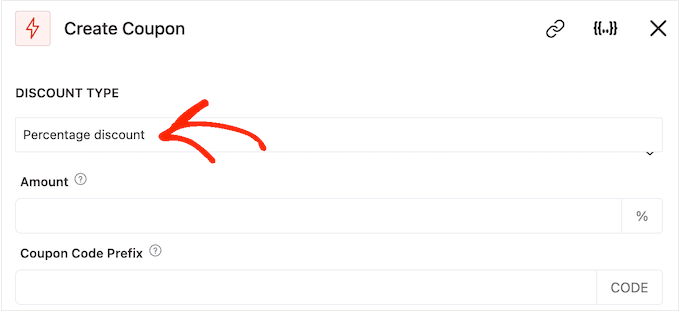
بعد ذلك ، اختر نوع القسيمة التي تريد إنشاءها ، باستخدام القائمة المنسدلة "نوع الخصم".
تدعم FunnelKit الخصومات بالنسبة المئوية وخصومات سلة التسوق الثابتة وخصومات المنتجات الثابتة.

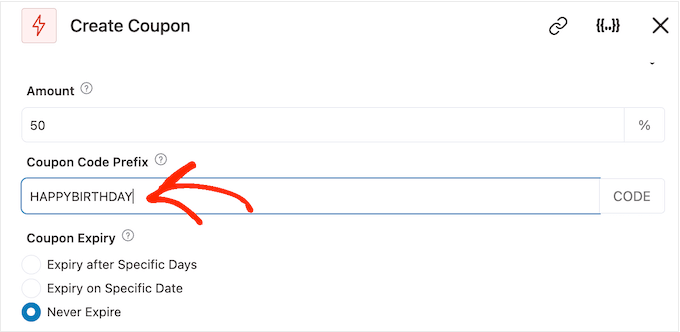
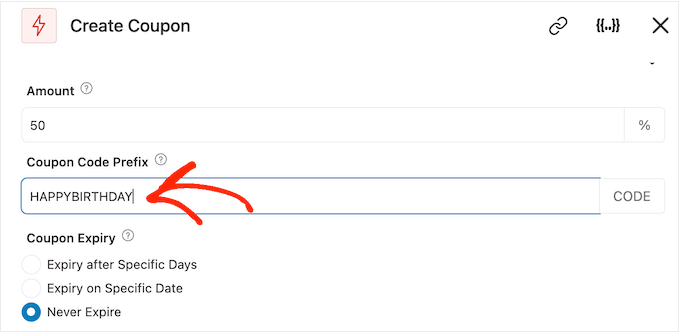
بعد اتخاذ القرار ، ستحتاج إلى كتابة مبلغ الخصم في حقل "المبلغ".
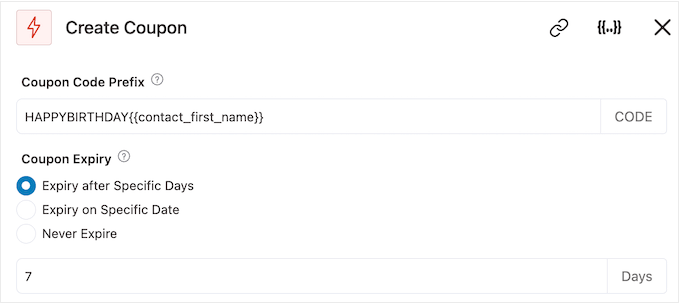
تقوم FunnelKit تلقائيًا بإنشاء رمز قسيمة فريد لكل جهة اتصال. ومع ذلك ، يمكنك إضافة بادئة إلى بداية القسيمة ، والتي يمكن أن تكون إما نصًا عاديًا أو علامات دمج ديناميكية.

سوف تستبدل FunnelKit علامات الدمج بالنص الحقيقي في كل مرة تنشئ فيها رمزًا ، لذا فهذه طريقة رائعة لإنشاء قسائم مخصصة.
نظرًا لأنك تنشئ بريدًا إلكترونيًا لعيد الميلاد ، فمن الجيد تضمين اسم العميل في القسيمة. يمكن أن يلفت ذلك انتباههم ويسهل أيضًا تذكر شفرتك.
يمكنك إضافة اسم العميل باستخدام علامة دمج ، لذلك انقر فوق رمز "{{.}}".
ملاحظة: تستخدم بعض المنتجات أسماء أخرى لعلامات الدمج. WPForms ، على سبيل المثال ، تسميها العلامات الذكية.

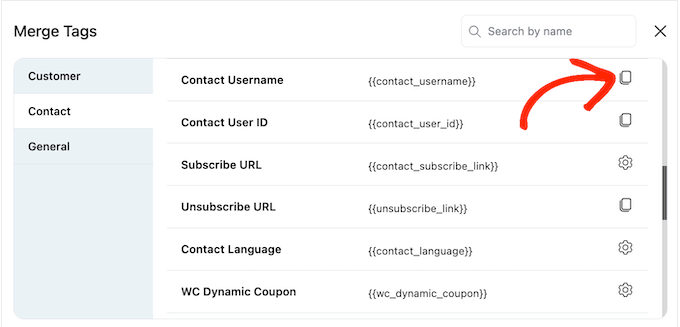
هذا يفتح نافذة منبثقة حيث يمكنك البحث في جميع علامات الدمج المتاحة.
عندما تجد علامة تريد استخدامها ، قد ترى أيقونة "نسخ" أو "إعدادات". إذا رأيت رمز "نسخ" ، فما عليك سوى النقر لنسخ علامة الدمج.

بعد القيام بذلك ، يمكنك المضي قدمًا ولصق العلامة في حقل "بادئة رمز القسيمة".
كما ترى في الصورة التالية ، يمكنك استخدام مزيج من النص العادي والعلامات.

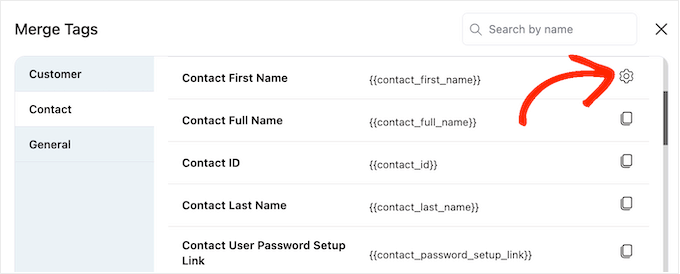
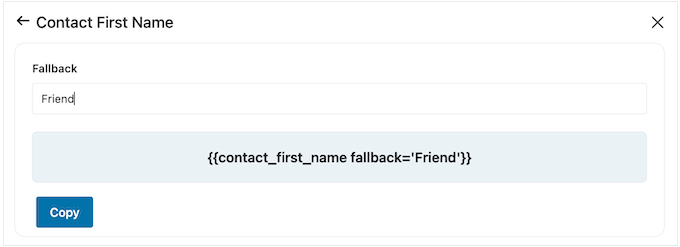
عند البحث في العلامات ، قد ترى رمز "إعدادات" بدلاً من رمز "نسخ".
على سبيل المثال ، تُظهر الصورة التالية رمز "الإعدادات" بجوار علامة دمج الاسم الأول لجهة الاتصال.

يسمح لك هذا الرمز بتعيين احتياطي ، والذي سيستخدمه FunnelKit إذا لم يكن لديه حق الوصول إلى القيمة الحقيقية.
إذا رأيت أيقونة "الإعدادات" ، فامنحه نقرة واكتب بعض النص في الحقل "احتياطي".

بعد إنشاء احتياطي ، انقر فوق "نسخ". بعد الانتهاء من ذلك ، قم ببساطة بلصق علامة الدمج في حقل "بادئة رمز القسيمة".
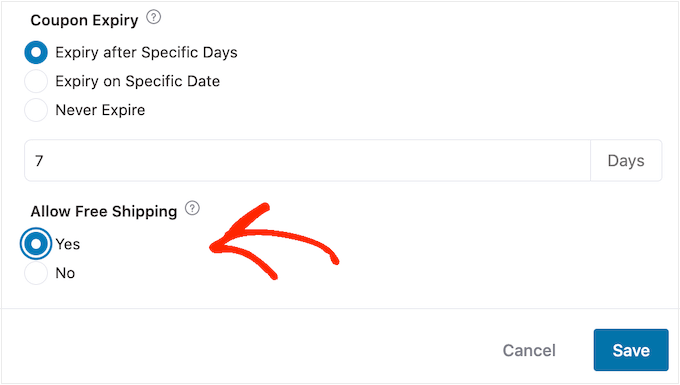
بشكل افتراضي ، لن تنتهي صلاحية القسيمة أبدًا. يمكن أن يشجع الشعور بالإلحاح و FOMO العملاء على استخدام القسيمة ، لذلك قد ترغب في تحديد الزر بجوار إما "انتهاء الصلاحية بعد أيام محددة" أو "انتهاء الصلاحية في تاريخ محدد".
يمكنك بعد ذلك استخدام عناصر التحكم لجدولة القسيمة في WooCommerce.

أخيرًا ، يمكنك اختيار ما إذا كانت القسيمة تمنح المتسوقين خصمًا على الشحن المجاني.
يحب العملاء الشحن المجاني ، لذلك قد ترغب في التفكير في تحديد زر الاختيار "نعم" ضمن "السماح بالشحن المجاني".

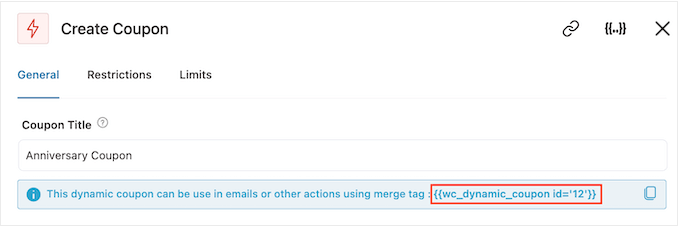
عندما تكون سعيدًا بكيفية إعداد القسيمة ، تأكد من نسخ الرمز الموجود أسفل "عنوان القسيمة".
ستحتاج إلى إضافة هذا الرمز إلى البريد الإلكتروني لعيد الميلاد ، لذا احفظه في مكان آمن.

بعد ذلك ، انقر فوق "حفظ" لتخزين تغييراتك.
الخطوة 4: تصميم البريد الإلكتروني لعيد ميلاد WooCommerce الآلي
حان الوقت الآن لإنشاء بريد WooCommerce الإلكتروني الذي سترسله إلى العملاء.
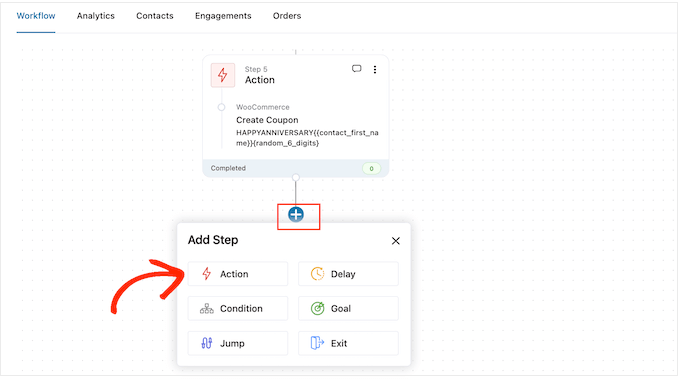
للبدء ، انقر فوق الزر "+" ثم حدد "الإجراء".

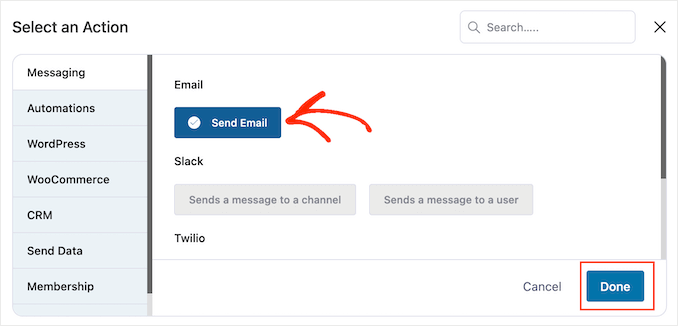
في النافذة المنبثقة التي تظهر ، اختر "إرسال بريد إلكتروني".
ثم ، انقر فوق "تم".

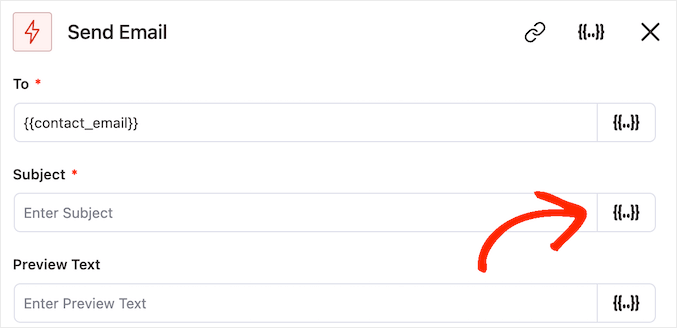
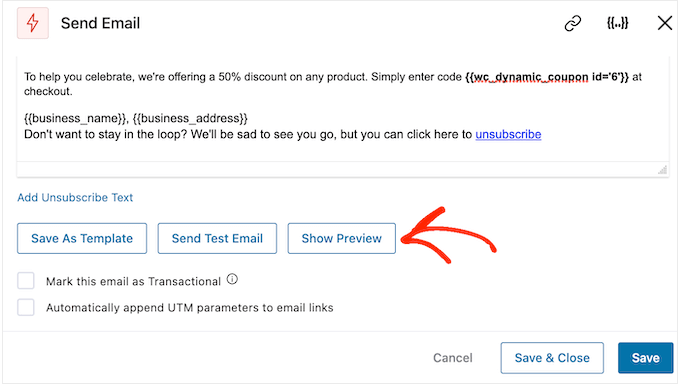
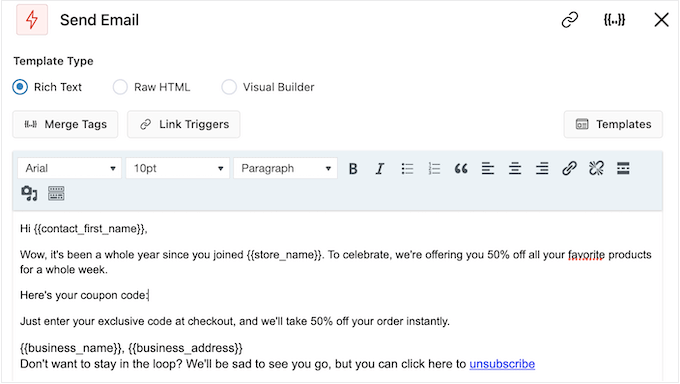
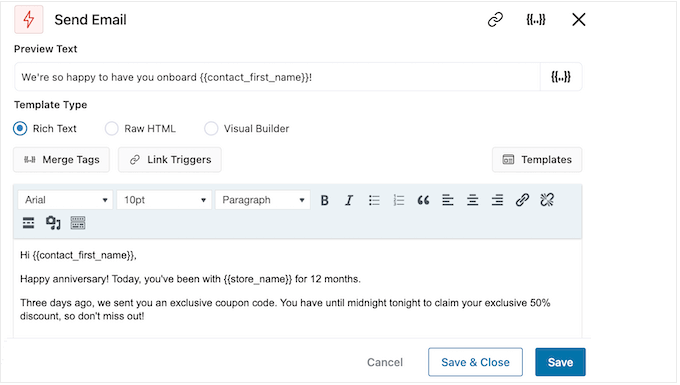
يمكنك الآن إنشاء بريد إلكتروني عن طريق كتابة موضوع ومعاينته.

يمكنك استخدام مزيج من النص العادي ودمج العلامات. لإضافة علامة دمج ، ما عليك سوى النقر على رمز "{{.}}" بجوار الحقل الذي تريد استخدام العلامة فيه.

يمكنك بعد ذلك إضافة علامات دمج باتباع نفس العملية الموضحة أعلاه.
عندما تكون راضيًا عن الموضوع والمعاينة ، قم بالتمرير إلى محرر النصوص الصغير.
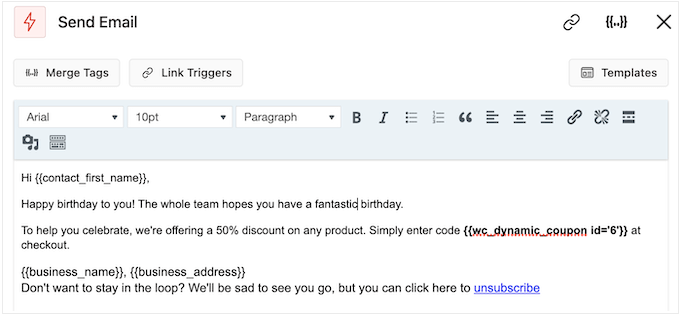
هنا ، يمكنك إنشاء نص أساسي للبريد الإلكتروني عن طريق الكتابة في المحرر. يمكنك أيضًا إضافة علامات ديناميكية عن طريق تحديد "دمج العلامات" ثم اتباع العملية الموضحة أعلاه.
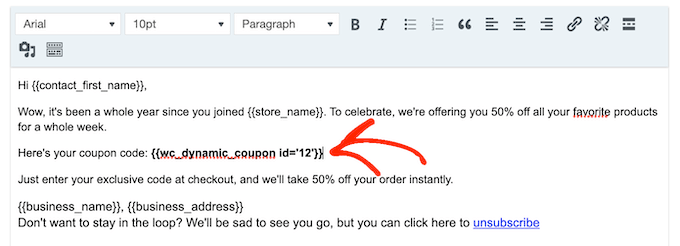
لإضافة رمز القسيمة ، الصق أو اكتب الرمز {{wc_dynamic_coupon}} الذي نسخته في الخطوة السابقة. تحقق مرة أخرى من رقم المعرف للخصم الذي ترسله للمستخدم.

يحتوي محرر النصوص على جميع خيارات تنسيق النص القياسية ، بحيث يمكنك إضافة روابط وتغيير حجم النص وتغيير الخط والمزيد.
لمعرفة كيف سيبدو البريد الإلكتروني للعملاء ، ما عليك سوى النقر فوق الزر "إظهار المعاينة".

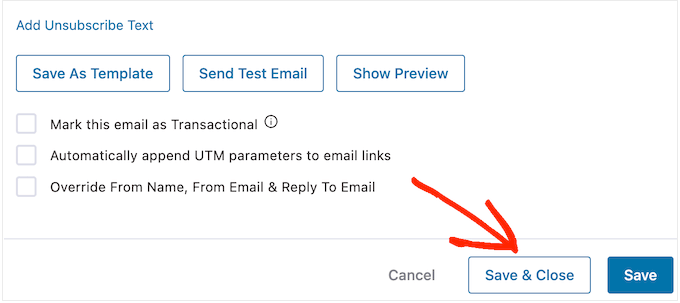
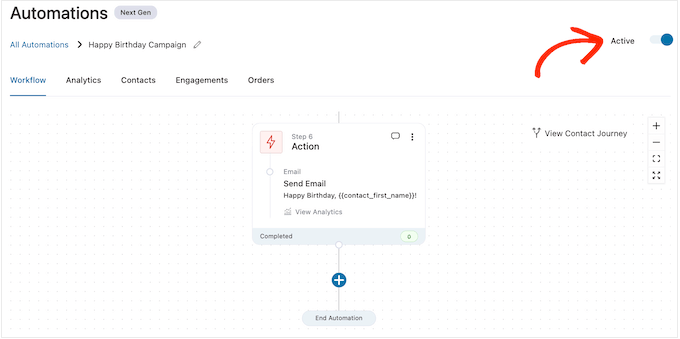
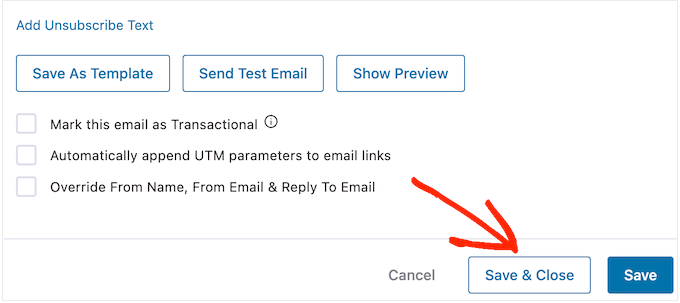
عندما تكون سعيدًا بكيفية إعداد البريد الإلكتروني لعيد الميلاد ، لا تنس النقر فوق الزر "حفظ وإغلاق".
الخطوة 5: أضف رسائل متابعة عبر البريد الإلكتروني إلى حملة عيد الميلاد
في هذه المرحلة ، قد ترغب في إضافة رسالة متابعة واحدة أو أكثر إلى الحملة. على سبيل المثال ، قد ترسل قسيمة عيد ميلاد العميل مقدمًا ، متبوعة بتحية بسيطة في عيد ميلاده.
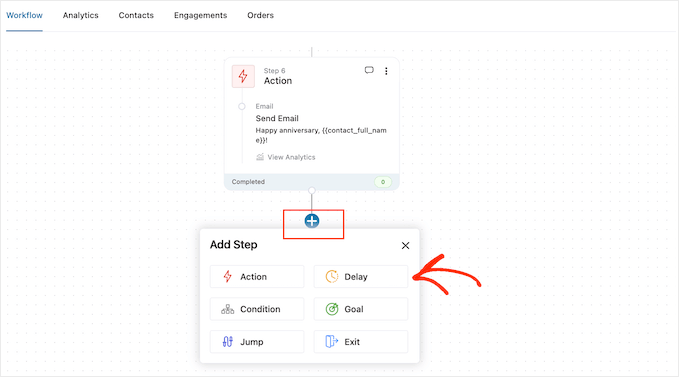
عند إنشاء رسائل بريد إلكتروني للمتابعة ، من المهم إضافة تأخير حتى لا يتلقى العميل جميع الرسائل في نفس الوقت.
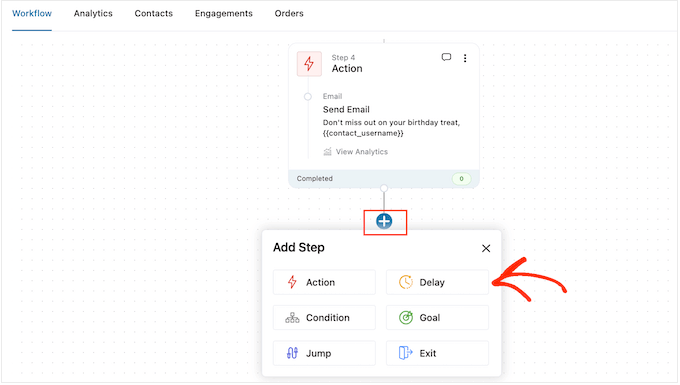
للقيام بذلك ، انقر فوق رمز "+" ثم حدد "تأخير".

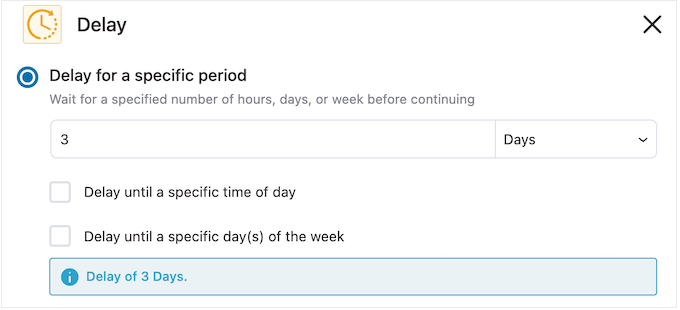
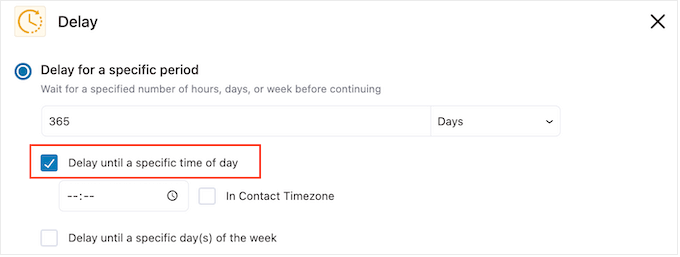
في هذه الشاشة ، افتح القائمة المنسدلة التي تعرض "الدقائق" افتراضيًا واختر قيمة من القائمة. عند إنشاء تسلسل بريد إلكتروني لعيد الميلاد ، ستحتاج عادةً إلى تحديد "أيام" أو "أسابيع".
بعد ذلك ، اكتب القيمة التي تريد استخدامها ، مثل أسبوع واحد أو 3 أيام.

بعد القيام بذلك ، يمكنك ضبط الوقت الذي سترسل فيه FunnelKit رسالة المتابعة بالبريد الإلكتروني.
من الجيد عادةً إرسال رسائل بريد إلكتروني في وقت يكون فيه العميل متصلاً بالإنترنت ، أو عندما تحصل عادةً على أعلى معدلات فتح.
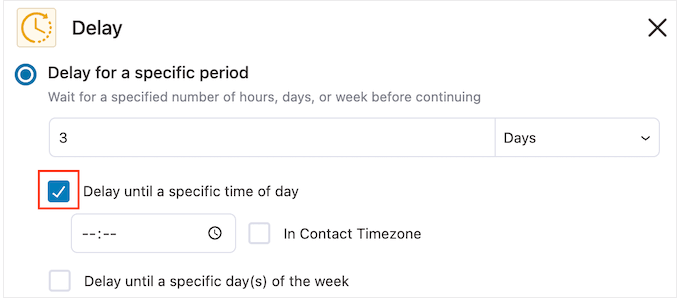
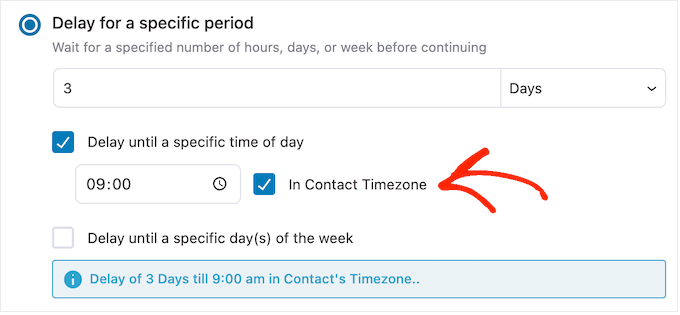
للقيام بذلك ، ما عليك سوى تحديد المربع التالي: "تأخير حتى وقت محدد من اليوم".

يمكنك الآن تعيين وقت باستخدام الإعدادات الجديدة التي تظهر.
بشكل افتراضي ، سوف تستخدم FunnelKit المنطقة الزمنية في إعدادات WordPress الخاصة بك. ومع ذلك ، قد ترغب في جدولة الرسالة بناءً على المنطقة الزمنية للعميل ، عن طريق تحديد مربع "In Contact Timezone".

عندما تكون سعيدًا بكيفية إعداد التأخير ، انقر فوق "حفظ".
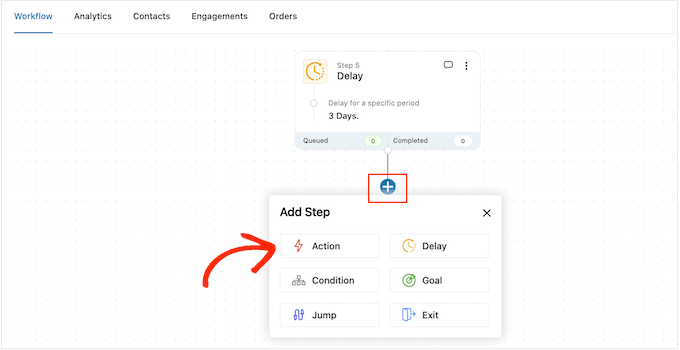
بعد القيام بذلك ، حان الوقت لإنشاء بريد إلكتروني للمتابعة. انطلق وانقر على أيقونة "+" ثم حدد "الإجراء".

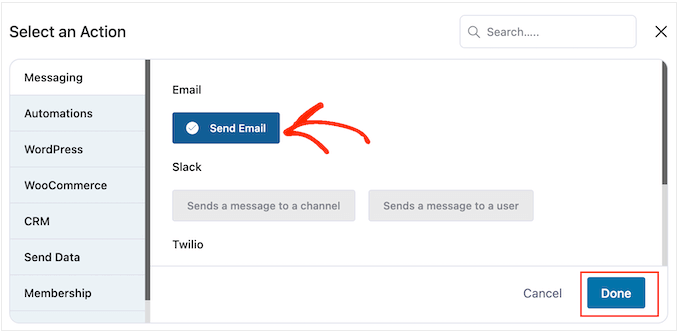
في النافذة المنبثقة التي تظهر ، حدد "إرسال بريد إلكتروني".
بعد ذلك ، انقر فوق "تم".

يفتح هذا نافذة منبثقة حيث يمكنك إنشاء موضوع ومعاينة ، وكتابة نص أساسي باتباع نفس العملية الموضحة أعلاه.
عندما تكون سعيدًا برسالة المتابعة الإلكترونية ، لا تنس النقر فوق "حفظ وإغلاق".

لإضافة المزيد من التأخيرات والمتابعات ، ما عليك سوى تكرار هذه الخطوات.
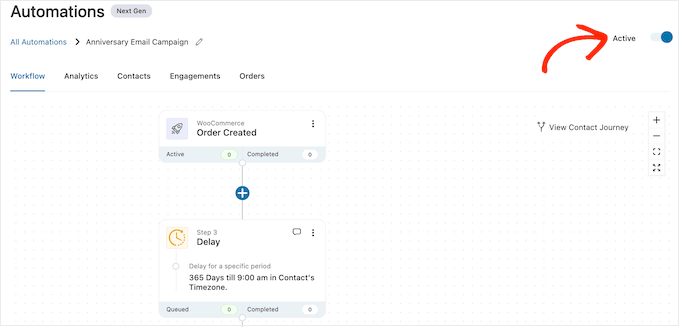
عندما تكون جاهزًا لجعل الأتمتة مباشرة على موقع WordPress الخاص بك ، انقر فوق شريط التمرير "غير نشط" بحيث يتحول إلى "نشط".

هذا كل شيء. سوف ترسل FunnelKit الآن رسائل بريد إلكتروني تلقائية لعيد الميلاد إلى عملائك.
كيفية إرسال رسائل البريد الإلكتروني للذكرى السنوية في WooCommerce
تعتبر الذكرى السنوية للشراء فرصة للتواصل مع العملاء وتذكيرهم بمتجرك عبر الإنترنت.
يمكنك أيضًا استخدام رسائل البريد الإلكتروني الخاصة بالذكرى السنوية للحصول على المزيد من التحويلات. على سبيل المثال ، إذا كنت تبيع منتجات مادية ، فيمكنك تشجيع العملاء على إعادة ترتيب العنصر من خلال تقديم قسيمة شراء واحدة والحصول على أخرى مجانية أو شحن مجاني.
إذا كنت تبيع اشتراكات باستخدام مكون إضافي مثل اشتراكات WooCommerce ، فيمكنك تشجيع العميل على تجديد اشتراكه السنوي من خلال تقديم ترقية مجانية له.
والأفضل من ذلك ، يمكنك تقديم هذه القسائم والعروض الخاصة كمكافأة حصرية لكونك عميلاً مخلصًا. هذا يمكن أن يجعل العملاء يشعرون بالتقدير ويشجعهم على الاستفادة من مكافآتهم.
الخطوة 1. إنشاء أتمتة البريد الإلكتروني للذكرى السنوية لـ WooCommerce
للبدء ، ستحتاج إلى إنشاء أتمتة WooCommerce جديدة بالانتقال إلى FunnelKit Automations »Automations (الجيل التالي) .
هنا ، حدد إضافة أتمتة جديدة.

الآن ، سترى جميع قوالب الأتمتة الجاهزة التي يمكنك استخدامها.
لإنشاء بريد إلكتروني للذكرى السنوية ، انقر فوق "البدء من الصفر".

يمكنك الآن كتابة اسم للأتمتة. هذا فقط للرجوع إليه ، لذا يمكنك استخدام أي شيء تريده.
بعد ذلك ، انقر فوق "إنشاء".

الخطوة 2. قم بإضافة مشغل أمر تم إنشاؤه
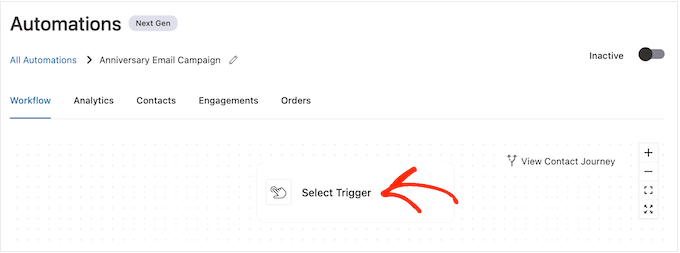
تتمثل الخطوة الأولى في إضافة مشغل سير العمل ، لذا انقر فوق "تحديد المشغل".

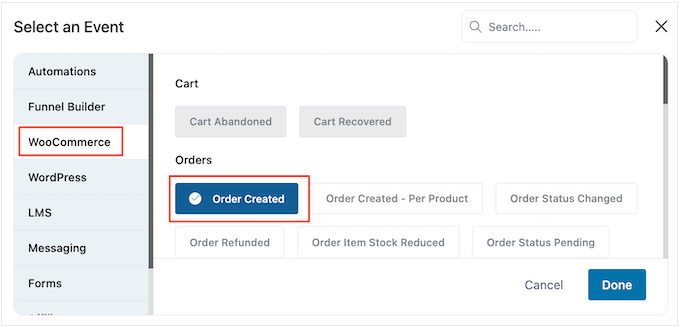
في النافذة المنبثقة التي تظهر ، حدد علامة التبويب "WooCommerce".
ثم انقر فوق "تم إنشاء الطلب".

بعد ذلك ، انقر فوق "تم" لإضافة المشغل إلى سير عملك.
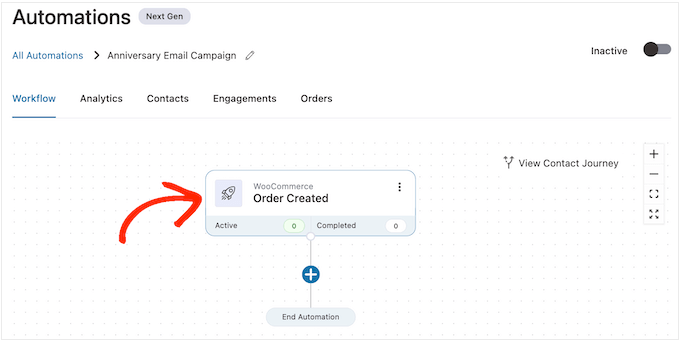
الخطوة التالية هي تكوين المشغل ، لذا انطلق وانقر على "إنشاء الطلب".

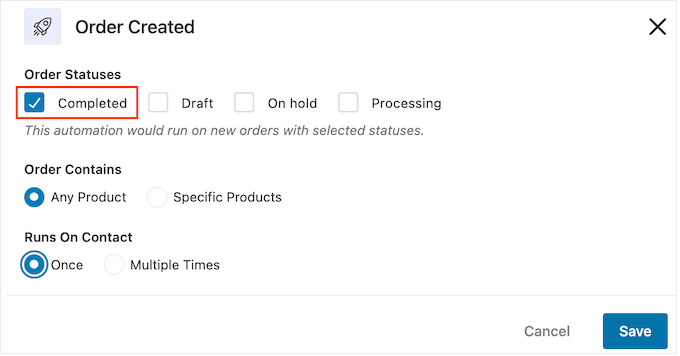
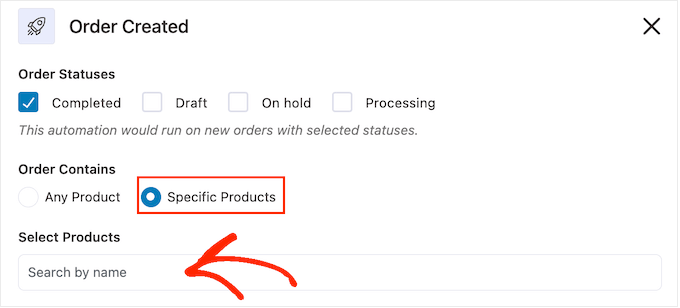
يمكنك الآن اختيار حالة الطلب التي ستستخدمها في المشغل.
نظرًا لأنك ترسل بريدًا إلكترونيًا بمناسبة ذكرى الشراء ، فستحتاج عادةً إلى تحديد المربع بجوار "مكتمل".

ومع ذلك ، قد ترغب في تحديد "مسودة" أو "معالجة" إذا استغرقت الطلبات الواردة بعض الوقت حتى تكتمل. على سبيل المثال ، إذا وافقت على الطلبات يدويًا ، فقد يكون من المنطقي استخدام التاريخ الذي تم فيه إنشاء الأمر ، بدلاً من تاريخ الإكمال.
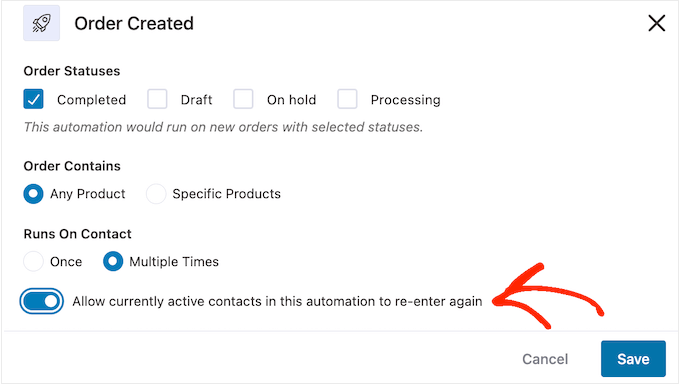
بشكل افتراضي ، ستقوم FunnelKit بتشغيل سير عمل الأتمتة هذا لكل منتج يشتريه العميل. يعد هذا اختيارًا جيدًا إذا كان سوقك عبر الإنترنت يحتوي فقط على عدد قليل من المنتجات ، أو إذا كنت تبيع سلعًا باهظة الثمن وفاخرة.
ومع ذلك ، إذا كان عملاؤك يشترون في كثير من الأحيان الكثير من المنتجات الصغيرة ، فإن تشغيل سير العمل هذا لكل عملية شراء قد يؤدي إلى إنشاء الكثير من رسائل البريد الإلكتروني للذكرى السنوية. يمكن أن يصبح هذا مزعجًا ومحبطًا للعميل بسرعة.
مع ما يقال ، قد ترغب في تشغيل سير العمل التلقائي للذكرى السنوية لمنتجات معينة فقط. للقيام بذلك ، حدد زر الاختيار "منتجات محددة" ثم اكتب كل منتج في حقل "البحث بالاسم".

بعد ذلك ، يمكنك اختيار ما إذا كان يمكن للعميل أن يكون في سير العمل هذا عدة مرات ، في وقت واحد. الإعداد الافتراضي هو "مرة واحدة" ، لذلك دعونا نلقي نظرة على كيفية عمل ذلك على موقع WordPress الخاص بك.
إذا اشترى أحد العملاء العنصر 1 ، فسيقوم FunnelKit بإضافته إلى أتمتة الذكرى السنوية للعنصر 1. ومع ذلك ، إذا اشترى المتسوق العنصر 2 ، فلن تتم إضافته إلى سير عمل الذكرى السنوية للعنصر 2 ، نظرًا لأنه موجود بالفعل سير العمل.
هذا يمكن أن يمنع FunnelKit من إرسال الكثير من رسائل البريد الإلكتروني الخاصة بالذكرى السنوية لنفس العميل ، في فترة زمنية قصيرة.
هناك خيار آخر وهو إضافة العميل إلى سير العمل في كل مرة يشترون فيها عنصرًا. يعد هذا اختيارًا جيدًا إذا كنت تبيع سلعًا باهظة الثمن أو فاخرة. على سبيل المثال ، إذا كنت تدير متجرًا على الإنترنت ، فقد يكون من المنطقي الاحتفال بكل ذكرى سنوية للشراء.
لإجراء هذا التغيير ، حدد الزر بجوار "عدة مرات". بعد ذلك ، انقر فوق مفتاح التبديل التالي: السماح لجهات الاتصال النشطة حاليًا في هذه الأتمتة بإعادة الدخول مرة أخرى.

عندما تكون سعيدًا بكيفية إعداد المشغل ، انقر فوق "حفظ".
الخطوة 3. إضافة تأخير
الآن ، تحتاج إلى تعيين تأخير. هذه هي المدة التي ستنتظرها الأتمتة قبل إرسال بريد إلكتروني للذكرى السنوية إلى العملاء.
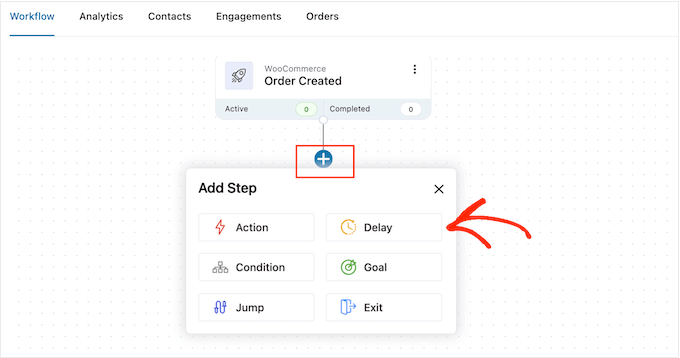
للبدء ، انقر فوق "+" ثم حدد "تأخير".

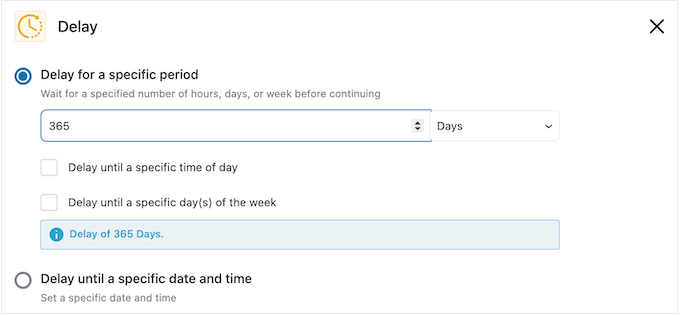
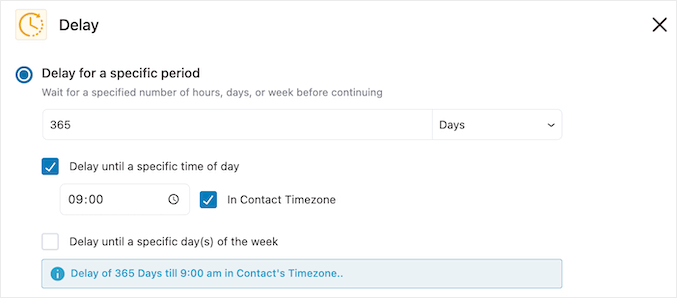
في القائمة المنبثقة ، افتح القائمة المنسدلة التي تعرض "الدقائق" افتراضيًا واختر قيمة من القائمة. عند إنشاء بريد إلكتروني للذكرى السنوية ، ستحتاج عادةً إلى تحديد "الأشهر" أو "الأيام".
بعد ذلك ، اكتب القيمة التي تريد استخدامها. على سبيل المثال ، إذا كنت تريد الاحتفال بالذكرى السنوية الأولى للشراء للعميل ، فستحتاج إلى تعيين التأخير على 12 شهرًا أو 365 يومًا.

عادةً ما يكون من المنطقي إرسال البريد الإلكتروني للذكرى السنوية عندما يكون العميل متصلاً بالإنترنت.
مع وضع ذلك في الاعتبار ، قد ترغب في كتابة وقت في "تأخير حتى وقت محدد من اليوم".

بشكل افتراضي ، سوف تستخدم FunnelKit المنطقة الزمنية في إعدادات WordPress الخاصة بك.
ومع ذلك ، قد ترغب في استخدام المنطقة الزمنية للعميل بدلاً من ذلك ، عن طريق تحديد مربع "In Contact Timezone".

بعد ذلك ، انقر فوق "حفظ" لتخزين إعداداتك.
الخطوة 4. إنشاء رمز قسيمة مخصص (اختياري)
قد ترغب في تشجيع ولاء العملاء عن طريق إرسال رمز قسيمة مخصص.
يعد هذا خيارًا جيدًا بشكل خاص إذا كان اشتراك العميل على وشك الانتهاء. بدلاً من مجرد تذكير العميل بتاريخ انتهاء الصلاحية ، يمكنك تهنئته على كونه مشتركًا مخلصًا وتقديم خصم له إذا قام بتجديد اشتراكه في WooCommerce.
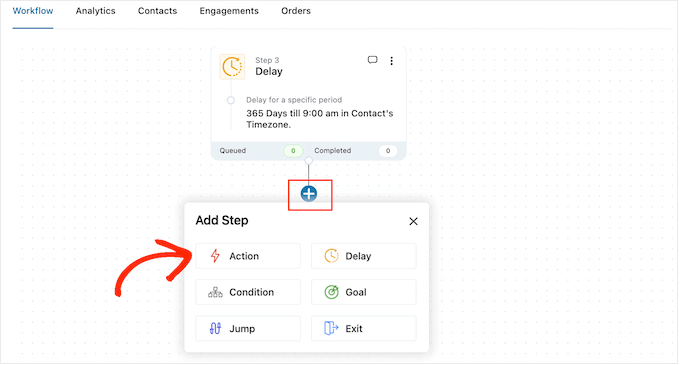
لإنشاء رمز قسيمة مخصص ، انقر فوق رمز "+" في محرر FunnelKit. ثم حدد "إجراء".

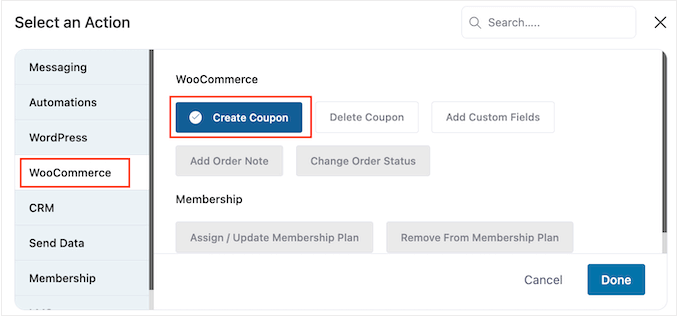
في النافذة المنبثقة التي تظهر ، حدد علامة التبويب "WooCommerce".
ثم انقر فوق "إنشاء قسيمة".

أخيرًا ، انقر فوق "تم" لإضافة الإجراء إلى سير العمل.
يمكنك الآن النقر فوق إجراء "إنشاء قسيمة".

هذا يفتح نافذة منبثقة حيث يمكنك إنشاء القسيمة وتخصيصها عن طريق إضافة علامات دمج FunnelKit.
للحصول على إرشادات خطوة بخطوة ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.

عندما تكون سعيدًا بكيفية إعداد القسيمة ، انسخ الأجزاء الصغيرة من التعليمات البرمجية الموجودة أسفل "عنوان القسيمة".
في الخطوة التالية ، ستضيف هذا الرمز إلى البريد الإلكتروني للذكرى السنوية ، لذا احفظه في مكان آمن.

عند الانتهاء ، انقر فوق "حفظ" لإضافة رمز القسيمة إلى سير عملك.
الخطوة 5. تصميم البريد الإلكتروني الخاص بذكرى WooCommerce
الآن ، حان الوقت لإنشاء البريد الإلكتروني الذي سترسله FunnelKit إلى العملاء في الذكرى السنوية ، بالنقر فوق الزر "+".
ثم حدد "إجراء".

في النافذة المنبثقة التي تظهر ، اختر "إرسال بريد إلكتروني".
ثم ، انقر فوق "تم".

يمكنك الآن إنشاء بريد إلكتروني عن طريق كتابة موضوع ومعاينة ونص أساسي.
يمكنك أيضًا تخصيص البريد الإلكتروني عن طريق إضافة علامات دمج. على سبيل المثال ، يمكنك تضمين اسم العميل واسم متجرك ومعلومات مهمة أخرى.

للحصول على إرشادات خطوة بخطوة حول كيفية استخدام علامات الدمج ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
إذا قمت بإنشاء قسيمة الذكرى السنوية ، فيمكنك إضافتها باستخدام الرمز الذي نسخته في الخطوة السابقة.

عندما تكون سعيدًا برسالة الذكرى السنوية ، ما عليك سوى النقر فوق "حفظ وإغلاق".
الخطوة 6. أضف رسائل متابعة بالبريد الإلكتروني إلى سير عمل البريد الإلكتروني للذكرى السنوية
في هذه المرحلة ، قد ترغب في إضافة رسالة متابعة واحدة أو أكثر إلى الحملة. على سبيل المثال ، يمكنك تذكير العملاء عندما يحين موعد انتهاء قسيمة الذكرى السنوية.
عند إنشاء رسائل بريد إلكتروني للمتابعة ، من المهم إضافة تأخير حتى لا يتلقى العملاء جميع رسائلك في نفس الوقت.
لإنشاء جدول ، انقر فوق رمز "+" ثم حدد "تأخير".

في النافذة المنبثقة التي تظهر ، عيّن التأخير باتباع نفس العملية الموضحة أعلاه. عندما تكون سعيدًا بالتأخير ، انقر فوق "حفظ".
بعد القيام بذلك ، حان الوقت لإنشاء بريد إلكتروني للمتابعة. ما عليك سوى إضافة إجراء "إرسال بريد إلكتروني" إلى سير العمل الخاص بك عن طريق تكرار نفس الخطوات الموضحة أعلاه.
يمكنك الآن الكتابة في سطر الموضوع والمعاينة والنص الأساسي.

عندما تكون راضيًا عن رسالة المتابعة بالبريد الإلكتروني ، ما عليك سوى النقر فوق الزر "حفظ وإغلاق".
ما عليك سوى تكرار نفس الخطوات بالضبط لإضافة المزيد من التأخيرات ومتابعة رسائل البريد الإلكتروني.

الخطوة 7. انشر رسائل البريد الإلكتروني الخاصة بالذكرى السنوية في WooCommerce
عندما تكون جاهزًا أخيرًا لجعل الأتمتة مباشرة على موقع WordPress الخاص بك ، انقر فوق شريط التمرير "غير نشط" بحيث يظهر "نشط" بدلاً من ذلك.

سوف ترسل FunnelKit الآن رسائل بريد إلكتروني خاصة بالذكرى السنوية لجميع عملائك والمشتركين.
المكافأة: كيفية إنشاء قائمة بريد إلكتروني ناجحة
يعد إنشاء عمليات سير العمل الخاصة بالعيد ميلاد والذكرى السنوية بداية رائعة ، ولكن للحصول على أفضل النتائج ، من المهم العمل على إنشاء قائمة بريدك الإلكتروني أيضًا.
وهنا يأتي دور OptinMonster.
يعد OptinMonster أحد أفضل المكونات الإضافية لالتقاط البريد الإلكتروني لـ WordPress والتي يستخدمها أكثر من 1.2 مليون موقع. إنه يحتوي على كل ما تحتاجه لتحويل الزوار إلى مشتركين في البريد الإلكتروني.

يسمح لك OptinMonster بإنشاء نماذج تسجيل بريد إلكتروني لافتة للنظر بما في ذلك النوافذ المنبثقة ، والأشرطة العائمة ، وحصائر الترحيب بملء الشاشة ، وصناديق التمرير المنزلقة ، ونماذج العملاء المحتملين المخصصة المضمنة ، وإضافات التحويل التدريجي للفوز ، والمزيد.
يأتي OptinMonater مع أكثر من 400 قالب مصمم بشكل احترافي يمكنك تخصيصه باستخدام أداة إنشاء السحب والإفلات.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا الكامل حول كيفية إنشاء قائمة بريدك الإلكتروني في WordPress باستخدام OptinMonster.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إرسال رسائل بريد إلكتروني تلقائية لأعياد الميلاد والتذكير في WooCommerce. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء WooCommerce popup لزيادة المبيعات وأفضل ملحقات WooCommerce لمتجرك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
