كيفية تعيين صورة مميزة افتراضية في WordPress (طريقة سهلة)
نشرت: 2022-05-07هل تريد تعيين صورة افتراضية مميزة في WordPress؟
تستخدم العديد من السمات صورًا مميزة (تُعرف أيضًا باسم الصور المصغرة للنشر) لجعل المحتوى الخاص بك يبدو أكثر جاذبية وجذب الانتباه. لكن العثور على الصورة المميزة الصحيحة لكل منشور قد يستغرق وقتًا طويلاً ، وإذا نسيت إضافة صورة مميزة ، فقد تبدو منشوراتك غير مكتملة.
في هذه المقالة ، سنوضح لك كيفية إصلاح ذلك عن طريق تعيين صورة افتراضية مميزة في WordPress.

لماذا تقوم بتعيين صورة مميزة افتراضية في ووردبريس؟
الصور المميزة ، التي تُعرف أحيانًا بالصور المصغرة ، هي الصورة الأساسية لمنشورات وصفحات WordPress الخاصة بك.
تأتي جميع سمات WordPress الشائعة مع دعم مدمج للصور المميزة.
ومع ذلك ، قد تنسى أحيانًا تحميل صورة مميزة إلى مشاركاتك. إذا كان لديك مؤلفون آخرون ينشرون على موقعك ، فقد لا يدركون الأهمية ويتخطون إضافة صورة مميزة.
تستخدم سمات WordPress عادةً صورًا مميزة في مناطق مختلفة متعددة. إذا نسيت إضافة صورة مميزة ، فقد ينتهي بك الأمر مع وجود الكثير من الفجوات في تصميم موقع الويب الخاص بك بما في ذلك الأماكن المهمة مثل أرشيف المدونة أو الصفحة الرئيسية.
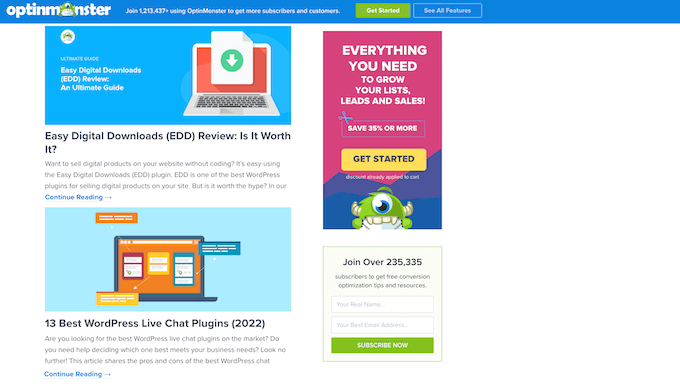
على سبيل المثال ، في الصورة التالية ، يمكنك أن ترى أن OptinMonster يعرض صورًا مميزة في فهرس مدونته.

يجد الأشخاص أيضًا أن الصور أكثر جاذبية من النص العادي. قد تحصل المشاركات التي لا تحتوي على صورة مميزة على حركة مرور أقل ومعدلات تحويل أقل.
مع وضع ذلك في الاعتبار ، من الجيد تعيين صورة افتراضية مميزة في WordPress. هذا يعطي موقعك شيئًا لإظهاره عند عدم توفر صورة مميزة.
لتسهيل الأمر عليك ، قمنا بإنشاء روابط انتقال سريع للأقسام:
- كيفية تعيين صورة مميزة افتراضية في WordPress
- كيفية تعيين صورة مميزة افتراضية لمشاركة الوسائط الاجتماعية
كيفية تعيين صورة مميزة افتراضية في WordPress
أسهل طريقة لتعيين صورة مميزة افتراضية هي استخدام المكون الإضافي الافتراضي للصورة المميزة. يضيف هذا المكون الإضافي إعدادًا جديدًا إلى صفحة WordPress Media حيث يمكنك تحميل صورة مميزة احتياطية.
أولاً ، ستحتاج إلى تثبيت وتنشيط ملف البرنامج المساعد الافتراضي للصور المميزة. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
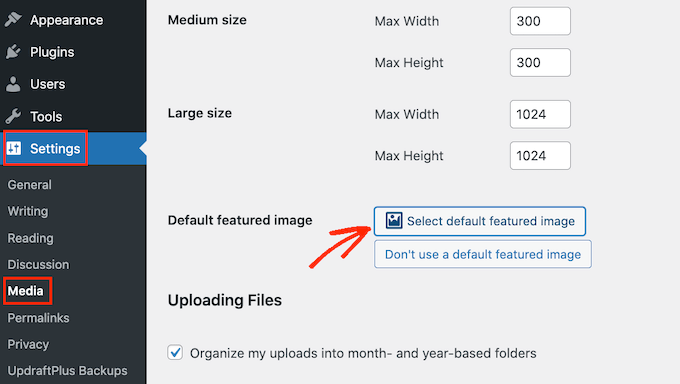
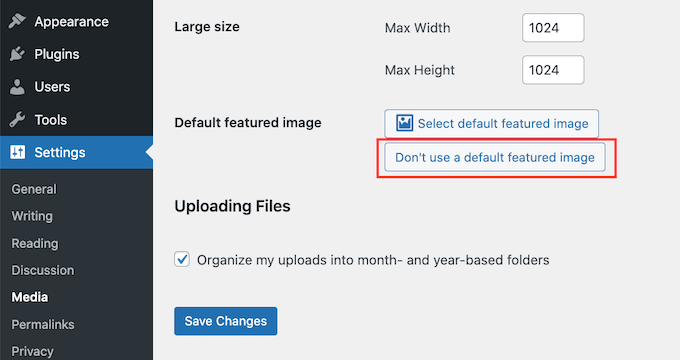
عند التنشيط ، توجه إلى الإعدادات »الوسائط . بمجرد القيام بذلك ، ما عليك سوى النقر فوق الزر "تحديد الصورة المميزة الافتراضية".

يمكنك الآن إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد.
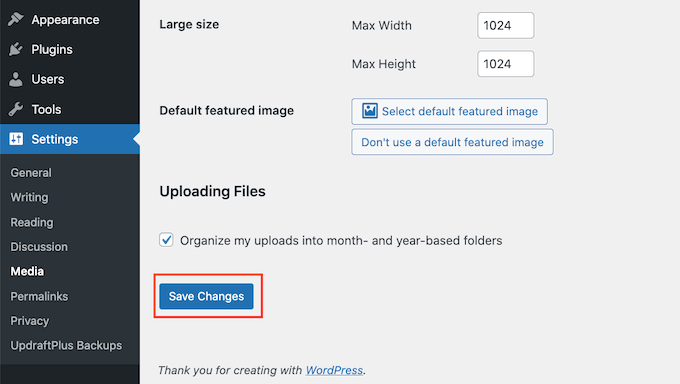
بعد اختيار الخيار الاحتياطي ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "حفظ التغييرات".

سيستخدم WordPress الآن الصورة التي حددتها كصورة مصغرة افتراضية لأي منشورات أو صفحات لا تقدم فيها صورة مميزة.
يمكنك تغيير الصورة الافتراضية في أي وقت بتكرار نفس العملية أعلاه.
إذا لم تعد ترغب في استخدام صورة مميزة افتراضية ، فما عليك سوى الانتقال إلى الإعدادات »الوسائط . ثم انقر فقط فوق الزر "عدم استخدام صورة مميزة افتراضية".

لا تنس النقر فوق "حفظ التغييرات" عند الانتهاء.
كيفية تعيين صورة افتراضية مميزة لوسائل التواصل الاجتماعي
تعد منصات الوسائط الاجتماعية مكانًا رائعًا للوصول إلى قراء جدد وإنشاء متابعين واجتذاب المزيد من الأشخاص لزيارة موقعك. للقيام بذلك ، ستحتاج إلى نشر محتوى مثير للاهتمام وجذاب على حسابات الوسائط الاجتماعية الخاصة بك.
يمكن أيضًا أن تشجع الصورة المميزة التي تتم مشاركتها جنبًا إلى جنب مع مشاركتك المزيد من الأشخاص على زيارة موقعك.

ومع ذلك ، لا تعرض مواقع التواصل الاجتماعي صورتك المميزة تلقائيًا عند مشاركة المحتوى الخاص بك. في بعض الأحيان يعرضون الصورة المصغرة الخاطئة ، وإليك كيفية إصلاح مشكلة الصورة المصغرة غير الصحيحة في WordPress.
مع وضع ذلك في الاعتبار ، قد ترغب أيضًا في تعيين صورة افتراضية مميزة لمنصات الوسائط الاجتماعية المختلفة. ستستخدم هذه الأنظمة الأساسية بعد ذلك هذا الإجراء الاحتياطي لأي منشورات تتم مشاركتها بدون صورة مميزة مميزة.
للقيام بذلك ، نوصي باستخدام المكون الإضافي All in One SEO (AIOSEO).

يعد AIOSEO أفضل مكون إضافي لتحسين محركات البحث لـ WordPress في السوق يستخدمه أكثر من 3 ملايين موقع ويب بما في ذلك WPBeginner. إنه يوفر مجموعة أدوات تحسين محركات البحث (SEO) الأكثر ملاءمة وشاملة للمبتدئين لمساعدتك على ضبط مدونة WordPress أو موقع الويب الخاص بك لمحركات البحث.
في هذا المنشور ، سنستخدم الإصدار المجاني من AIOSEO.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي AIOSEO في WordPress. لمزيد من التفاصيل ، يرجى الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيقوم المكون الإضافي بتشغيل معالج الإعداد. لتكوين المكون الإضافي ، ما عليك سوى النقر فوق الزر "لنبدأ" واتبع التعليمات التي تظهر على الشاشة. إذا كنت بحاجة إلى مساعدة ، فيرجى الرجوع إلى دليلنا حول كيفية إعداد All in One SEO بشكل صحيح في WordPress.
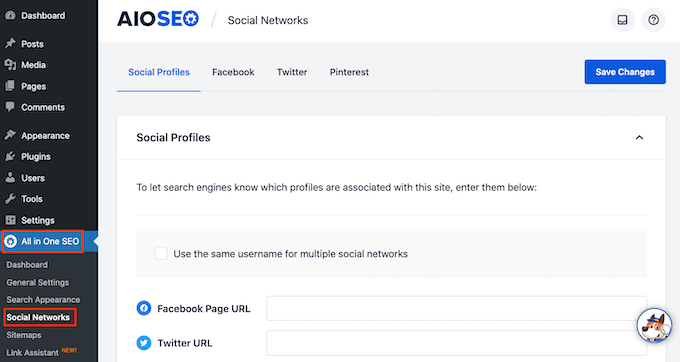
بمجرد القيام بذلك ، انتقل إلى All in One SEO »الشبكات الاجتماعية .

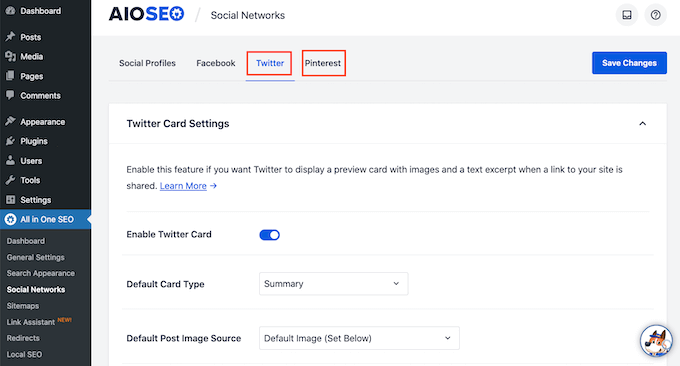
سترى الآن علامات تبويب لـ Facebook و Twitter و Pinterest. يمكنك استخدام علامات التبويب هذه لتعيين صورة افتراضية فريدة لهذه الأنظمة الأساسية المختلفة.
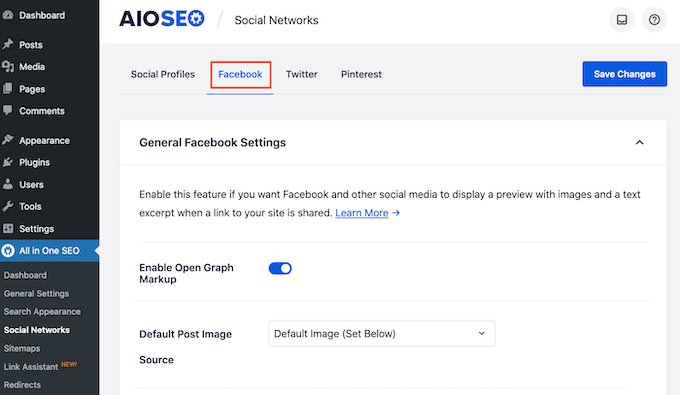
كمثال ، دعنا نرى كيف يمكنك تعيين صورة مميزة افتراضية على Facebook. للبدء ، انقر فوق علامة التبويب "Facebook".

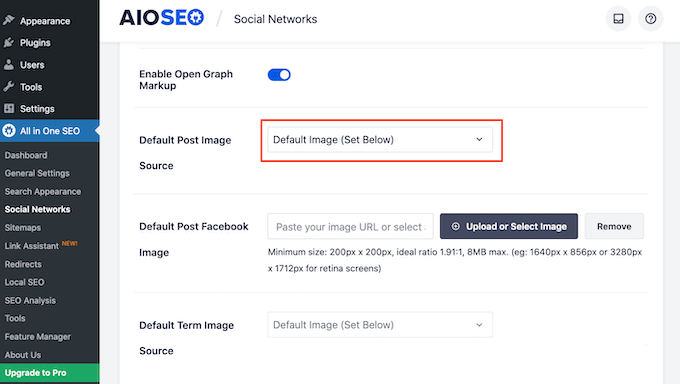
بعد ذلك ، افتح القائمة المنسدلة "Default Post Image Source".
يمكنك بعد ذلك اختيار "الصورة الافتراضية (تعيين أدناه)."

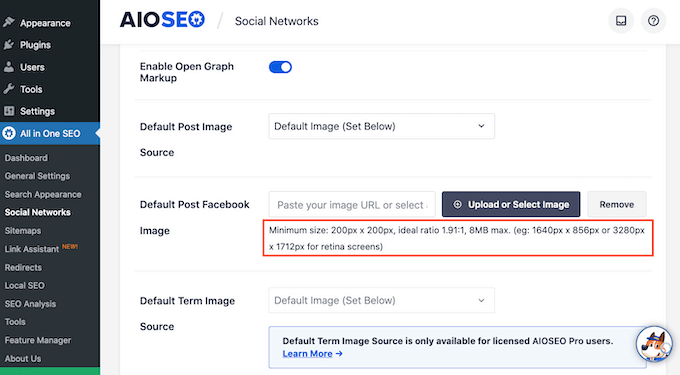
بعد ذلك ، ابحث عن قسم "النشر الافتراضي لصورة Facebook".
سترى هنا بعض النصائح حول كيفية التأكد من أن صورتك تبدو رائعة عندما يشاركها الأشخاص على Facebook.

لمزيد من المعلومات ، يرجى الاطلاع على ورقة الغش الكاملة لوسائل التواصل الاجتماعي الخاصة بـ WordPress.
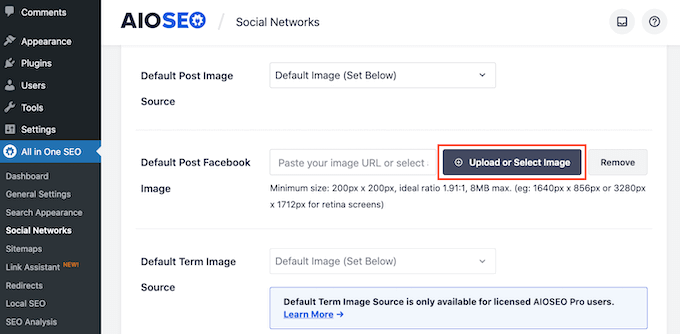
لتعيين الصورة المميزة الافتراضية الخاصة بك ، انقر فوق الزر "تحميل أو تحديد صورة".

هذا يفتح مكتبة وسائط WordPress. يمكنك الآن إما اختيار صورة من مكتبة الوسائط الخاصة بك ، أو تحميل ملف جديد.
أخيرًا ، انقر فوق الزر "حفظ التغييرات". بعد الانتهاء من هذه الخطوة ، سيستخدم Facebook هذه الصورة عندما لا تتوفر صورة مميزة.
لتعيين صورة افتراضية لـ Twitter أو Pinterest ، ما عليك سوى النقر فوق علامة التبويب "Twitter" أو "Pinterest". يمكنك بعد ذلك اختيار صورة احتياطية باتباع نفس العملية الموضحة أعلاه.

نأمل أن تساعدك هذه المقالة في تعلم كيفية تعيين صورة مميزة افتراضية في WordPress باستخدام مكون إضافي. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب وأفضل أدوات إنشاء صفحات WordPress للسحب والإفلات مقارنةً.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
