كيفية إعداد صفحة قادمة قريبًا لـ WooCommerce
نشرت: 2018-04-03لذلك اتخذت قرارًا بإطلاق متجر جديد باستخدام WooCommerce. الأشياء القليلة الأولى التي ستفعلها هي اختيار حل استضافة وطلب اسم المجال الجديد الخاص بك ، ثم يمكنك البدء في إعداد كل شيء والاستعداد للإطلاق.
لكن انتظر! ماذا لو قام شخص ما بزيارة موقعك أثناء العمل عليه؟
مرحبًا بك في العالم المفيد لـ Coming Soon أو الصفحات المقصودة قبل الإطلاق. دعنا نلقي نظرة على سبب وجود فكرة جيدة وكيفية إضافة واحدة إلى متجرك مجانًا.

لماذا تحتاج إلى صفحة قريبا؟
توفر الصفحة التي ستصدر قريبًا لعملائك المحتملين الأوائل نظرة خاطفة على ما هو قادم ، وتمنحهم طريقة للتواصل معك قبل الكشف عن متجرك الجديد. كما أنه يخفي بشكل ملائم تقدم عملك عن الزوار.
عندما يكون متجرك قيد الإنشاء ، من المحتمل أن تركز على النشاط الترويجي: طباعة بطاقات العمل والشبكات ووسائل التواصل الاجتماعي و 1001 شيء آخر لزيادة الوعي بمتجرك الجديد.
لذا ، أثناء قيامك بهذه الأشياء ، ابدأ في توجيه الأشخاص إلى نطاقك الجديد ، حتى يعرف العملاء المحتملون بالضبط مكان العثور على متجرك بمجرد أن يصبح متاحًا.
ما يجب تضمينه في صفحتك قريبًا
هناك بعض الأشياء القياسية التي يجب أن تبحث عنها لعرضها في صفحة ستظهر قريبًا. بشكل عام ، قم بتضمين أكبر عدد ممكن من الأشياء التالية:
- شعارك
- بعض النص التمهيدي المختصر
- الاشتراك في النشرة الإخبارية
- روابط وسائل التواصل الاجتماعي
شعار
الجوهر مهم بقدر الأهمية ، ولكن إذا كان لديك شعار رائع ، فيمكنه حقًا ضبط النغمة وإخبار الزائرين بما يمكن توقعه من متجرك عند بدء تشغيله.
نص تمهيدي
ادخل إلى صلب الموضوع مع هذا النص: اجعله قصيرًا وسريعًا. قفز الناس هنا من بطاقة عملك أو رابط Facebook وكانوا يأملون في الوصول إلى متجرك الفعلي! اشرح من وماذا ومتى وأين ولماذا - بالإضافة إلى ما هو فريد في متجرك الجديد. هذا هو وقتك للتألق. تأكد من إخبار الأشخاص بموعد بدء تشغيل متجرك - يعتبر التاريخ المحدد مثاليًا.
الاشتراك في الرسائل الإخبارية
لا تفوت فرصة التقاط البيانات من عملائك المحتملين. يُظهر الأشخاص الذين ينظرون إلى صفحة "قريباً" اهتمامًا بمتجرك. احصل على عناوين بريدهم الإلكتروني الآن ، ويمكنك إخبارهم عندما تكون أبوابك الافتراضية مفتوحة للعمل.
بالنسبة إلى الرسائل الإخبارية ، يعد MailChimp خيارًا رائعًا ، وبمجرد أن يصبح متجرك مباشرًا ، هناك بعض عمليات الدمج الممتازة للاختيار من بينها - راجع ملحق WooCommerce MailChimp المجاني هنا.
روابط وسائل التواصل الاجتماعي
إن ابن عم البريد الإلكتروني الأصغر والأكثر أناقة هو بلا شك وسائل التواصل الاجتماعي. اعرض الأزرار بشكل بارز في ملفات تعريف الوسائط الاجتماعية الخاصة بك وشجع زائري الصفحة القادمة قريبًا على "الإعجاب" و "متابعتك" على القنوات الاجتماعية التي يستخدمونها.
كيفية إعداد صفحة قريبا على WooCommerce
الآن بعد أن أصبحت لديك فكرة جيدة حول ما يجب تضمينه في صفحتك المقصودة قبل الإطلاق ، دعنا نستكشف كيفية إعداد واحدة على WordPress و WooCommerce. ستفعل ذلك عن طريق إضافة مكون إضافي.
هناك عدد قليل من المكونات الإضافية القادمة قريبًا في نظام WordPress البيئي - مجاني ومميز - للاختيار من بينها ، بما في ذلك:
- قريباً الصفحة ووضع الصيانة بواسطة SeedProd
- قريباً من Dazzlersoft
- قريباً ووضع الصيانة بواسطة wpdevart
إلى حد بعيد ، الأكثر مراجعة وتثبيتًا هو Coming Soon Page و Maintenance Mode بواسطة SeedProd.
إنه خيار رائع ، والنسخة المجانية ستجعلك تعمل بكل العناصر الأساسية بسرعة - هنا ، دعنا نركز على كيفية استخدامه.
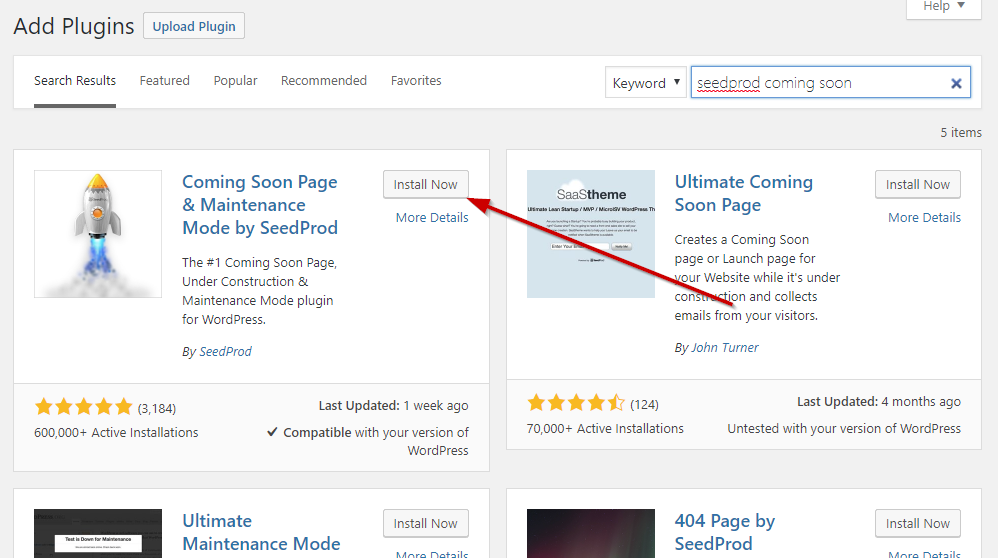
1. التثبيت والتفعيل
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك
- انقر فوق "الإضافات> إضافة جديد"
- ابحث عن "SeedProd قريبًا"
- انقر فوق "التثبيت الآن" بجوار المكون الإضافي ذي الصلة
- انقر فوق "تنشيط"


سيؤدي هذا إلى تثبيت البرنامج المساعد وتنشيطه.
2. تمكين وضع Coming Soon
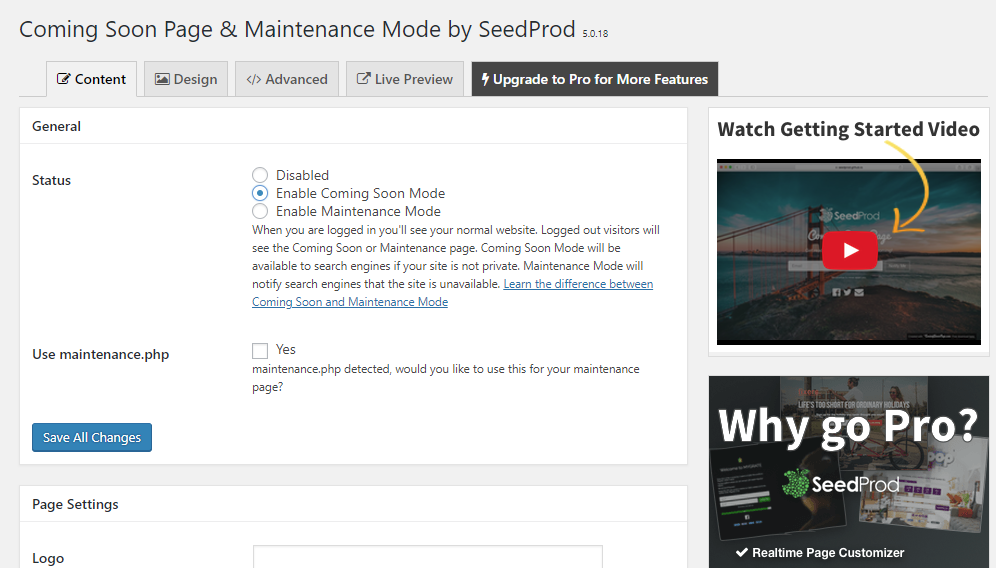
بمجرد تثبيت البرنامج المساعد وتنشيطه ، تفضل بزيارة الإعدادات> قريبًا ووضع الصيانة وستظهر لك شاشة مثل هذه:

حدد المربع لتفعيل وضع Coming Soon Mode - ثم حان الوقت لملء التفاصيل التي ترغب في إظهارها للزوار قبل الإطلاق.
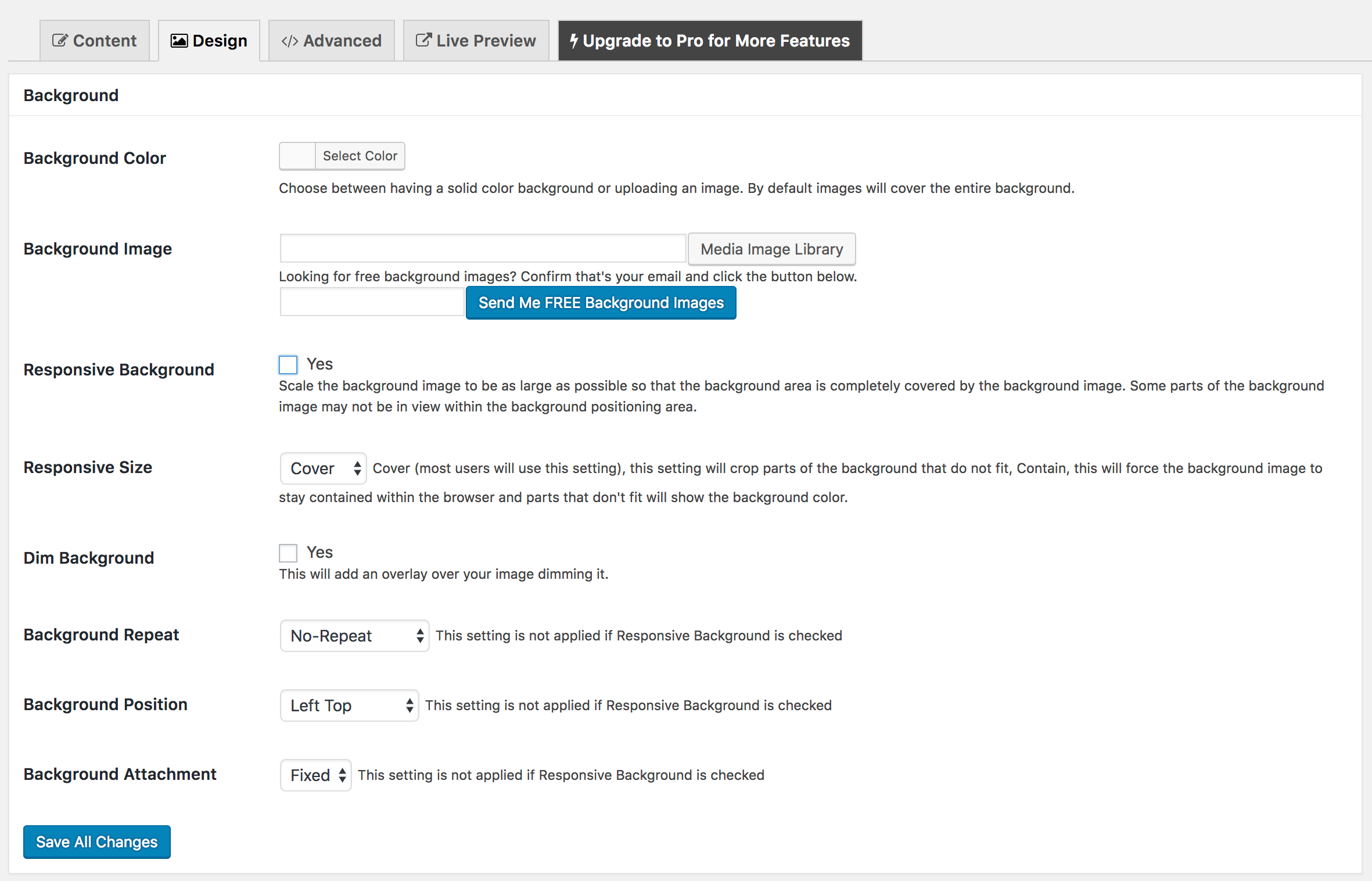
3. تخصيص صفحتك
في الإعدادات> قريبًا ووضع الصيانة> إعدادات الصفحة ، سترى علامتي تبويب حيث يمكنك تحميل شعار وكتابة عنوان ونص إضافي تريد أن يقرأه الأشخاص وإضافة صورة خلفية وتغيير النص والارتباط الألوان.

يجدر بك قضاء بعض الوقت في صفحة Coming Soon الخاصة بك ، خاصة إذا كنت تتوقع إرسال حركة مرور ما قبل الإطلاق إليها من التسويق الخاص بك. للتحقق من تقدمك ، انقر فوق "معاينة مباشرة" لعرض مثال على الشكل الذي سيظهر به على موقع الويب الخاص بك بمجرد الحفظ
بمجرد أن تصبح سعيدًا ، تأكد من تمكين وضع "قريبًا" ، ثم اضغط على "حفظ كل التغييرات".
يؤدي تمكين وضع Coming Soon في هذا المكون الإضافي إلى عرض صفحة Coming Soon الخاصة بك لأي زائر لم يقم بتسجيل الدخول - بما في ذلك أنت. لذلك ستحتاج إلى تسجيل الدخول لعرض موقعك قيد التقدم ، وكذلك أي زملاء أو عملاء سمحت لهم بالوصول إلى "خلف الستار".
قم بالترقية إلى Pro لمزيد من الخيارات
إذا كنت ترغب في جعل صفحتك أكثر روعة ، أو جعلها تقوم ببعض الأعمال الثقيلة نيابة عنك ، يمكنك الترقية إلى إصدار SeedProd's Pro. من المرجح أن يتم تحديد اختيارك هنا من خلال تصميم مستوى الراحة الخاص بك باستخدام المحرر المرئي و HTML ، بالإضافة إلى مقدار الترويج قبل الإطلاق الذي تفكر فيه.
شيء آخر يجب مراعاته هو فائدة خيار وضع الصيانة المتضمن في إصدار Pro. عندما تقوم بتشغيل متجر WooCommerce ، قد ترغب في استخدام وضع الصيانة أثناء إجراء تحديث حيوي أو إضافة خط منتج جديد ، على سبيل المثال. إذا كنت تعتقد أنك ستستخدم نوافذ الصيانة في المستقبل ، فإن إصدار Pro يعد استثمارًا مفيدًا.
قم بتحديث صفحة Coming Soon الخاصة بك - ثم ابدأ البث المباشر!
أثناء قيامك ببناء متجرك ، يمكنك تحديث صفحة Coming Soon الخاصة بك عندما يكون لديك معلومات جديدة لتضمينها.
على سبيل المثال ، ربما كان لديك في البداية صفحة Facebook فقط ، لكنك وجدت بعض الوقت للإعداد على Twitter… أضف هذا إلى صفحتك. سيساعد ذلك في اختيار وسائل التواصل الاجتماعي الخاصة بك بواسطة محركات البحث ، وسيبدأ الأشخاص في متابعتك.
الأهم من ذلك ، بمجرد أن تتمكن من الاستقرار على تاريخ الإطلاق ، أضف معلومات حول وقت نشر الموقع.
أخيرًا ، عندما تكون جاهزًا لإطلاق متجرك ، اتبع هذه الخطوات لإزالة صفحة "قريبًا":
- قم بزيارة الإعدادات> قريبًا ووضع الصيانة
- حدد المربع لإخراج متجرك من وضع Coming Soon ("معطل").
- أخبر الجميع !
بمجرد أن يصبح متجرك مباشرًا ، نأمل أن تكون قد اكتسبت مشتركين في قائمة الرسائل الإخبارية الخاصة بك ، والمعجبين على وسائل التواصل الاجتماعي ، والعملاء المتوقعين من خلال جهات الاتصال المباشرة.
هل بدأت متجر WooCommerce جديدًا؟ هل استخدمت صفحة ستصدر قريبًا لإثارة الحماس وتنمية متابعيك؟ نود أن نسمع منك في التعليقات.
——-
روبن سكوت هو مطور WordPress و WooCommerce رئيسي لأعمال WooExpert ، Silicon Dales. بالإضافة إلى الإشراف على عمليات إنشاء المواقع الجديدة ، يعمل Robin في معظم الأوقات على تحسين متاجر WooCommerce المتوسطة إلى الكبيرة لتحقيق أداء أفضل.
