كيفية إعداد صفحة Media Kit في WordPress
نشرت: 2022-11-29هل تتطلع إلى إعداد مجموعة وسائط أو صفحة مجموعة صحفية على موقع الويب الخاص بك؟
توفر مجموعة الوسائط معلومات وملفات وسائط حول عملك. يسهل على المدونين والصحفيين الكتابة عن عملك ويزود العملاء والمعلنين المحتملين بالإحصائيات التي يحتاجون إليها لاتخاذ القرار.
في هذه المقالة ، سنوضح لك كيفية إعداد صفحة مجموعة الوسائط في WordPress.

لماذا تقوم بإعداد صفحة Media Kit في WordPress؟
مجموعة الوسائط ، أو المجموعة الصحفية ، هي صفحة على موقع WordPress الخاص بك تقدم كل ما يحتاجه الصحفيون المشغولون للكتابة عن عملك. يمكنه أيضًا تقديم إحصائيات حول مدى وصولك وجمهورك للعملاء والمعلنين المحتملين.
تتضمن صفحة الملف الصحفي عادةً حقائق وأخبار الشركة والبيانات الصحفية وتفاصيل حول فريقك. كما يوفر أيضًا شعارات وصورًا عالية الدقة وإرشادات حول علامتك التجارية وطريقة للكتاب للاتصال بك لطرح المزيد من الأسئلة.
إذا كنت تبيع إعلانات أو منشورات مدونة برعاية ، فيجب أن توضح مجموعة الوسائط الخاصة بك بوضوح ما تقدمه ، بالإضافة إلى إحصاءات حركة المرور الخاصة بك ، ومتابعة وسائل التواصل الاجتماعي ، والتركيبة السكانية للجمهور ، وأي بيانات أخرى تجعل موقعك أكثر جاذبية للمعلنين.
يمكنك معرفة المزيد حول تحقيق الدخل من موقع الويب الخاص بك في دليلنا حول كيفية جني الأموال من التدوين عبر الإنترنت باستخدام WordPress.
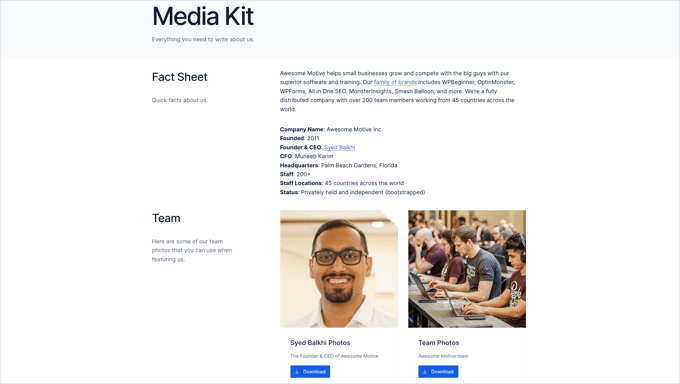
وخير مثال على ذلك هو صفحة Awesome Motive Media Kit. يوفر للكتاب صور الفريق والشعارات وألوان العلامة التجارية وإرشادات الكتابة والاقتباسات. كما يوفر رابطًا حيث يمكن لوسائل الإعلام الاتصال بفريق العلاقات العامة عندما يكون لديهم المزيد من الأسئلة حول علاماتنا التجارية.

مع ما يقال ، دعنا نلقي نظرة على كيفية إعداد صفحة مجموعة الوسائط بسهولة في WordPress.
إنشاء صفحة Media Kit في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Publisher Media Kit المجاني. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، يقوم المكون الإضافي بإنشاء مسودة صفحة جديدة تسمى "Media Kit". تتكون هذه الصفحة من أنماط كتل مصممة بشكل جميل يسهل تخصيصها وتبدو رائعة خارج الصندوق.
تحتاج إلى الانتقال إلى Pages »جميع الصفحات وتعديل صفحة" Media Kit "بالنقر فوق عنوانها أو رابط" تحرير "أدناه.

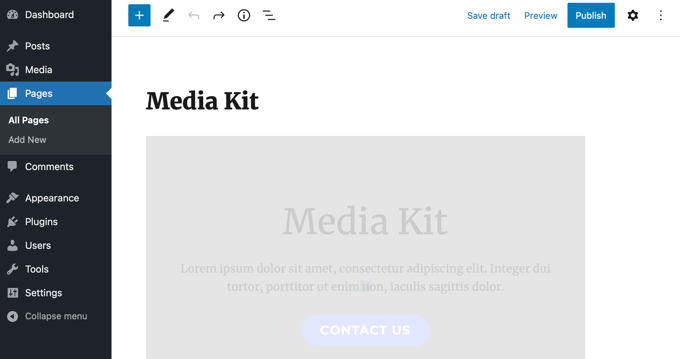
سترى الآن صفحة مسودة مجموعة الوسائط. تحتوي أنماط الكتلة على نص عنصر نائب يمكنك تخصيصه بسهولة داخل محرر قوالب WordPress.
تحتوي كل كتلة على معلومات توجد عادةً في مجموعات الوسائط. بالنسبة لمعظم مواقع الويب ، ما عليك سوى النقر فوق الحظر واستبدال نموذج المحتوى بمحتواك.

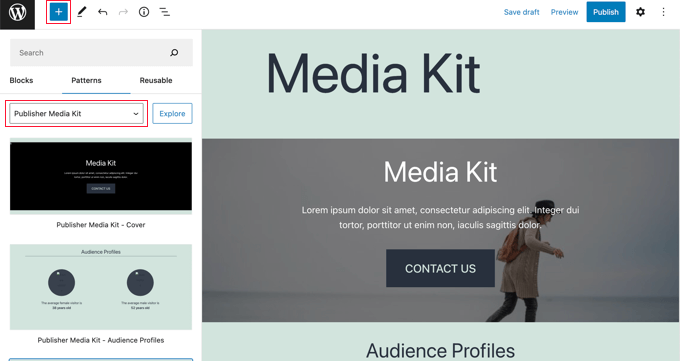
يمكنك العثور على ملف يقوم Publisher Media Kit بحظر الأنماط من خلال النقر على رمز "+ Block Inserter" في الجزء العلوي من الصفحة.
بعد ذلك ، تحتاج إلى النقر فوق علامة التبويب "الأنماط" وتحديد "Publisher Media Kit" من القائمة المنسدلة. يمكنك الآن سحب أنماط الحظر إلى منشورك أو صفحتك.

يتيح لك هذا إضافة أنماط الحظر مرة أخرى إلى Media Kit إذا قمت بحذفها أو استخدامها في منشورات وصفحات أخرى.
إذا لم تكن قد استخدمت أنماط الكتلة من قبل ، فقد ترغب في مراجعة دليل المبتدئين الخاص بنا حول كيفية استخدام أنماط كتلة WordPress.
تخصيص صفحة مجموعة الوسائط الخاصة بك
يمكنك الآن استعراض صفحة مجموعة الوسائط الأولية وتخصيصها. يجب استبدال نص العنصر النائب بالمعلومات الفعلية حول عملك. يمكنك حذف أي كتل لا تحتاج إليها وإضافة كتل إضافية وإعادة ترتيبها.
تخصيص غطاء Media Kit
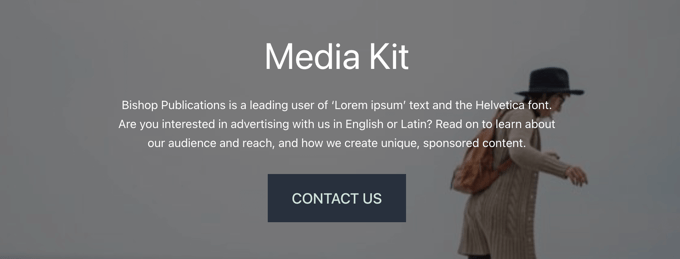
تبدأ مجموعة الوسائط بكتلة غطاء كاملة العرض. ستحتاج إلى استبدال نص العنصر النائب بنظرة عامة موجزة عن عملك يمكن للصحفيين استخدامها كنموذج معياري.

يجب أيضًا استبدال صورة الخلفية بأخرى ذات صلة بعملك.
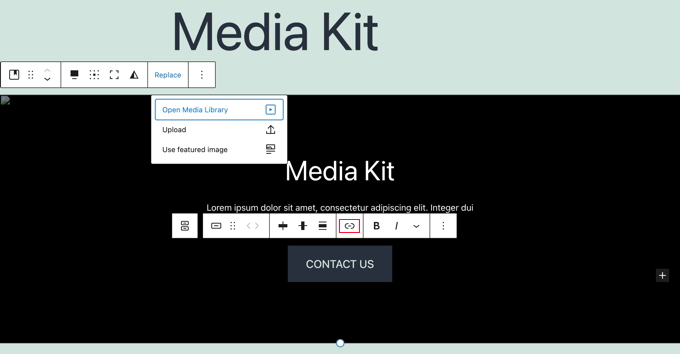
ما عليك سوى النقر بالقرب من حواف المستطيل وتحديد "استبدال" من شريط الأدوات. يمكنك بعد ذلك اختيار صورة من مكتبة الوسائط أو تحميل صورة جديدة أو استخدام الصورة المميزة للصفحة.

تحتاج إلى إضافة رابط إلى زر "اتصل بنا" ، لذلك سوف يأخذ الزوار إلى نموذج الاتصال الخاص بك عند النقر فوقه. قد ترغب في إنشاء نموذج مخصص يرسل استفسارات وسائل الإعلام مباشرة إلى شخص أو فريق العلاقات العامة. نوصي باستخدام مكون إضافي مجاني مثل WPForms لذلك.
أخيرًا ، يمكنك تغيير ارتفاع الكتلة عن طريق سحب الدائرة الموجودة في الأسفل.
تخصيص ملفات تعريف الجمهور
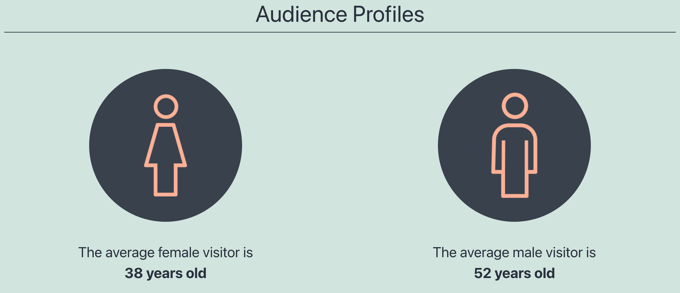
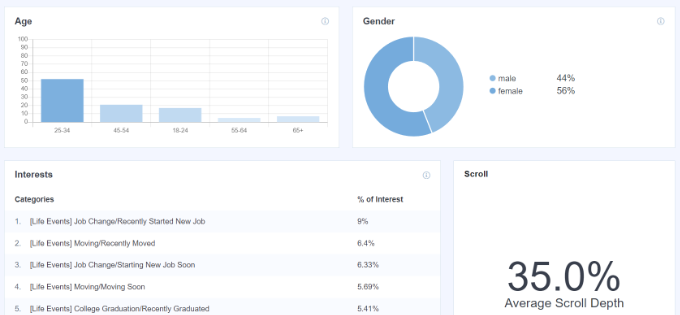
تعرض مجموعة ملفات تعريف الجمهور أعمار متوسط الزائرين من الإناث والذكور ، وهي إحصائية يحب المعلنون المحتملون معرفتها. تحتاج إلى تعديل الأعمار لتتناسب مع جمهورك.

نصيحة: إذا لم تتمكن من رؤية الصور في الدوائر ، فمن المحتمل أنك قمت بتثبيت WordPress في مجلد. تحتاج إلى النقر داخل الدائرة وإضافة عنوان موقعك مثل https://example.com/folder في بداية ملف حقل "عنوان URL للوسائط الحالية".

يمكنك معرفة كيفية اكتشاف الأعمار والجنس والمزيد عن جمهورك في دليلنا حول كيفية تتبع زوار موقع الويب إلى موقع WordPress الخاص بك.

لقطة الشاشة أعلاه مأخوذة من لوحة تحليلات MonsterInsights الخاصة بنا. إنه مكون إضافي مجاني يمكنك استخدامه للحصول على إحصائيات مماثلة حول موقعك.
تخصيص إحصائيات الموقع
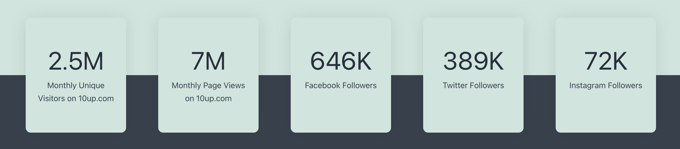
يعرض القسم التالي إحصائيات حول مدى وصولك ، بما في ذلك حركة مرور موقعك على الويب ومتابعة وسائل التواصل الاجتماعي. سيساعد هذا القسم أيضًا المعلنين المحتملين على اتخاذ القرار.

ما عليك سوى النقر فوق النص لتحديث الأرقام بأرقامك الخاصة.
قد ترغب أيضًا في إضافة روابط إلى "متابعو Facebook" و "متابعو Twitter" و "متابعو Instagram" إذا لم تكن قد أضفت بالفعل أيقونات الوسائط الاجتماعية إلى قوائم WordPress الخاصة بك.
تخصيص قسم لماذا تختار
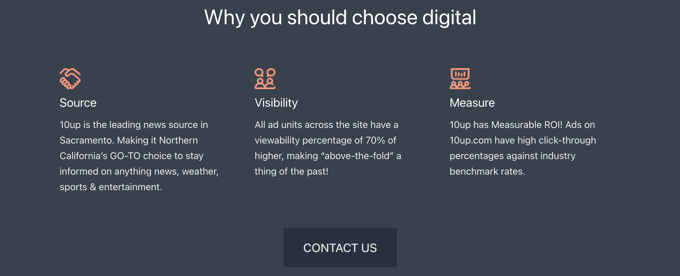
في القسم التالي ، يمكنك تحديد القيمة الفريدة التي يمكن أن يوفرها نشاطك التجاري للعملاء والمعلنين المحتملين. هنا سوف تشرح بإيجاز لماذا يجب على زوار موقعك اختيار عملك على منافسيك.

ببساطة اضغط على النص لتحريره. يمكنك تبديل الصور وإضافة أو إزالة الأعمدة حسب الحاجة. لا تنس إضافة رابط إلى زر "اتصل بنا" كما فعلت سابقًا.
تخصيص معلومات الإعلان
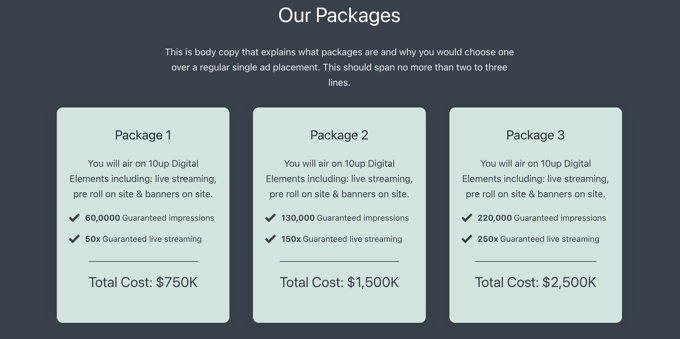
تتيح الكتل الثلاثة التالية للمعلنين المحتملين معرفة ما تقدمه ومقدار تكلفته. بدلاً من ذلك ، يمكنك تعديلها لإظهار الخدمات الأخرى التي تقدمها. يمكنك حذف أي كتلة لا تحتاجها.
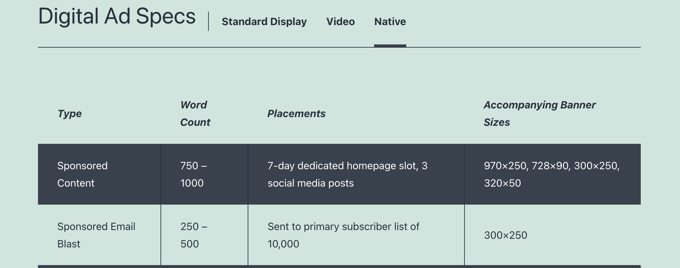
أولاً ، سترى كتلة مواصفات الإعلان. بشكل افتراضي ، تحتوي هذه الكتلة على ثلاث علامات تبويب في الجزء العلوي للسماح للزائرين بالعثور بسهولة على نوع الإعلانات أو الخدمات التي يهتمون بها. ما عليك سوى النقر فوق النص لتحريره.

بعد ذلك ، ستجد كتلة الحزم الخاصة بنا.
هنا يمكنك سرد فوائد وتكاليف أي صفقات حزمة تقدمها.

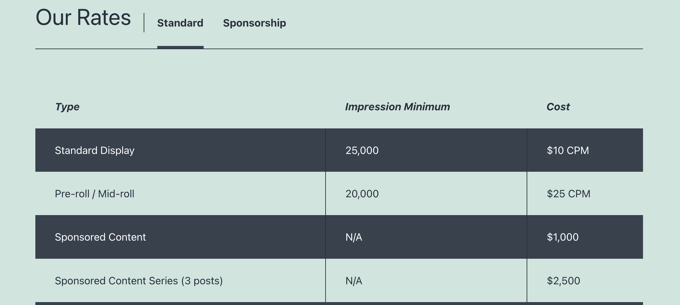
الكتلة الثالثة هي كتلة أسعارنا. بشكل افتراضي ، يأتي مع علامتي تبويب حيث يمكنك عرض تسعيرك القياسي وأسعار الرعاية.
يمكنك بسهولة إضافة أو إزالة علامات التبويب وتخصيص المحتوى.

تخصيص قالب "الأسئلة الثابتة"
أخيرًا ، إذا كان لا يزال لدى زوارك أسئلة بعد قراءة مجموعة الوسائط الخاصة بك ، فسيحتاجون إلى طريقة للاتصال بك. هذا هو الغرض من مجموعة الأسئلة الثابتة.

ما عليك سوى إضافة ارتباط إلى زر "اتصل بنا" بحيث يتم نقل الزوار إلى نموذج الاتصال الخاص بك عند النقر فوقه.
إضافة معلومات ووسائط إضافية
الآن بعد أن قمت بتخصيص كل مدونة تم توفيرها بواسطة المكون الإضافي Publisher Media Kit ، قد ترغب في إضافة بعض المعلومات الإضافية أو ملفات الوسائط. يمكنك القيام بذلك باستخدام قوالب WordPress القياسية مثل كتلة العنوان ، وكتلة الفقرة ، وكتلة الصورة.
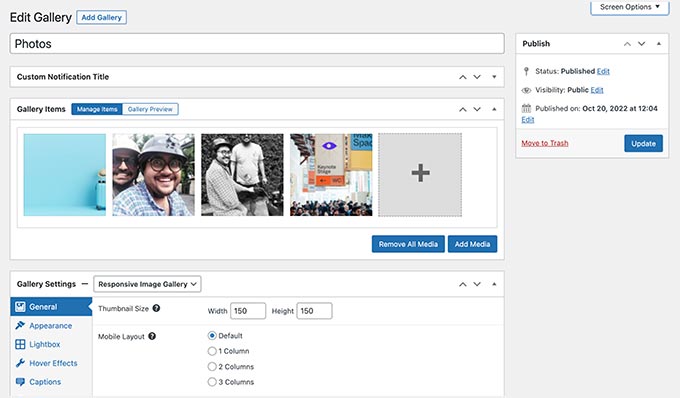
على سبيل المثال ، سترغب في توفير صور عالية الدقة للمدونين والصحفيين لتنزيلها واستخدامها في مقالاتهم. يمكنك إما إنشاء معرض صور أو السماح بتنزيل الموارد في ملف مضغوط.
يجب أن تبدأ بتضمين شعاراتك وعلامتك التجارية. ستحتاج أيضًا إلى تقديم صور للرأس وسير ذاتية موجزة للموظفين الرئيسيين وصور الفريق الأخرى. سيقدر الصحفيون أي صور أخرى عالية الجودة يمكنك تقديمها لمساعدتهم على إظهار أعمالك وخدماتك.

العناصر الأخرى التي يمكنك تضمينها في مجموعة الوسائط هي البيانات الصحفية والأخبار حول شركتك مثل عمليات الاستحواذ والمنتجات الجديدة وملخصًا للتغطية الإعلامية السابقة ودراسات الحالة التي تُظهر فعاليتك.
بمجرد الانتهاء من صفحة مجموعة الوسائط الخاصة بك ، لا تنس النقر فوق الزر "نشر" أو "تحديث" في أعلى الصفحة لنشرها.
إضافة Media Kit إلى قائمة التنقل الخاصة بك
بمجرد نشر صفحة مجموعة الوسائط الخاصة بك ، يجب عليك إضافة الصفحة إلى قائمة التنقل الخاصة بك حتى يسهل العثور عليها.
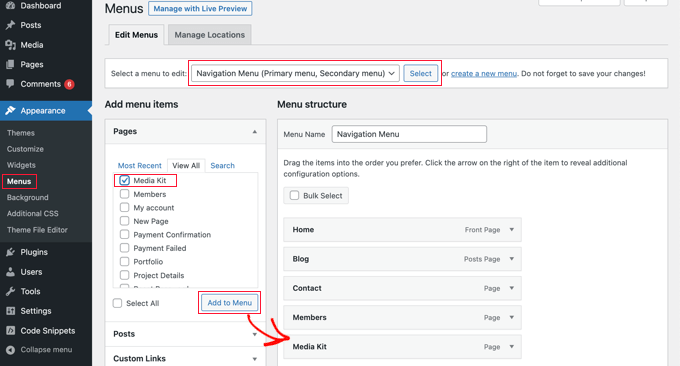
توجه إلى المظهر »القوائم في الشريط الجانبي لمسؤول WordPress وتأكد من تحديد القائمة الصحيحة في الجزء العلوي من الشاشة. بعد ذلك ، يجب النقر فوق علامة التبويب "عرض الكل" ضمن الصفحات وتحديد صفحة "مجموعة الوسائط".

الآن كل ما عليك فعله هو النقر فوق الزر "إضافة إلى القائمة" وستتم إضافة مجموعة الوسائط الخاصة بك إلى القائمة. يمكنك سحب عنصر القائمة لأعلى ولأسفل لوضعه في المكان الذي تريده في القائمة.
إذا لم تتمكن من العثور على المظهر »القوائم في الشريط الجانبي للمسؤول ، فمن المحتمل أنك تستخدم سمة كتلة. لمعرفة كيفية إضافة القوائم باستخدام محرر الموقع الكامل ، راجع دليل المبتدئين الخاص بنا حول كيفية إضافة قائمة تنقل في WordPress.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إعداد صفحة مجموعة الوسائط في WordPress. قد ترغب أيضًا في معرفة كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني ، أو الاطلاع على قائمة أفضل برامج الدردشة المباشرة للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
