كيفية إعداد نموذج التطوع في WordPress (بسهولة)
نشرت: 2021-03-12هل تتطلع إلى تجنيد متطوعين لمنظمتك غير الربحية والحفاظ على تنظيم معلوماتهم؟
المتطوعون مهمون جدًا لمؤسستك ، ويمكن أن يمنحك تجنيدهم على موقع الويب الخاص بك دفعة قوية ويتيح لك الوصول إلى المزيد من الأشخاص.
لذلك في هذه المقالة ، سنوضح لك كيفية إعداد نموذج متطوع على موقع WordPress الخاص بك.
طالب بخصم WPForms Nonprofit الآن
إليك جدول محتويات البرنامج التعليمي إذا كنت تريد القفز إلى الأمام:
- قم بإنشاء نموذج تطوع
- تخصيص نموذج المتطوع الخاص بك
- تكوين إعدادات نموذج المتطوع الخاص بك
- تخصيص إخطارات نموذج المتطوع الخاص بك
- تكوين تأكيدات نموذج المتطوع الخاص بك
- أضف نموذج التطوع الخاص بك إلى موقع الويب الخاص بك
- إنشاء تسجيلات المستخدم تلقائيًا (اختياري)
لماذا إنشاء نموذج التطوع عبر الإنترنت
قد تتساءل عن فوائد وجود نموذج متطوع في WordPress. يوجد الكثير ، ولكن فيما يلي بعض الأسباب الرئيسية:
- حافظ على معلومات الاتصال آمنة ومنظمة في لوحة معلومات WordPress الخاصة بك
- قم بإعداد حملات تسويقية آلية لإرسال بريد إلكتروني إلى المتطوعين المهتمين على الفور
- يمكنك الوصول إلى المزيد من الأشخاص الذين قد يتصفحون موقع الويب الخاص بك ويرغبون في مساعدتك من خلال التطوع.
- و اكثر…
والآن بعد أن رأيت مدى روعة أن يكون لديك نموذج تطوع على موقع الويب الخاص بك ، دعنا ننتقل مباشرة ونرى كيفية إنشاء نموذج.
كيفية إعداد نموذج التطوع في WordPress
اتبع هذه التعليمات خطوة بخطوة لإنشاء نموذج التطوع لموقعك على الويب والبدء في تجنيد الأشخاص لمساعدة مؤسستك غير الربحية.
الخطوة 1: إنشاء نموذج التطوع
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress.
بعد ذلك ، ستحتاج إلى تثبيت الأداة الإضافية لحزمة قوالب النماذج وتنشيطها.
باستخدام هذا الملحق ، ستتمكن من الوصول إلى قالب نموذج طلب المتطوع المبني مسبقًا ، بالإضافة إلى العديد من القوالب الأخرى الخاصة بالصناعة والمتخصصة لإنشاء نماذج مخصصة لموقعك.
يوفر لك هذا الوقت اللازم لإضافة حقول نموذج طلب المتطوع يدويًا إلى نموذج اتصال بسيط.
انقر فوق تثبيت الملحق وتنشيط .

بعد ذلك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وانتقل لأسفل إلى أسفل شاشة القوالب حيث تقول قوالب إضافية .
اكتب "متطوع" في شريط البحث وسيظهر قالب نموذج توظيف المتطوعين.

انقر فوق القالب وسيقوم WPForms بإنشاء نموذج طلب تطوعي لك.

الخطوة الثانية: تخصيص نموذج المتطوع الخاص بك
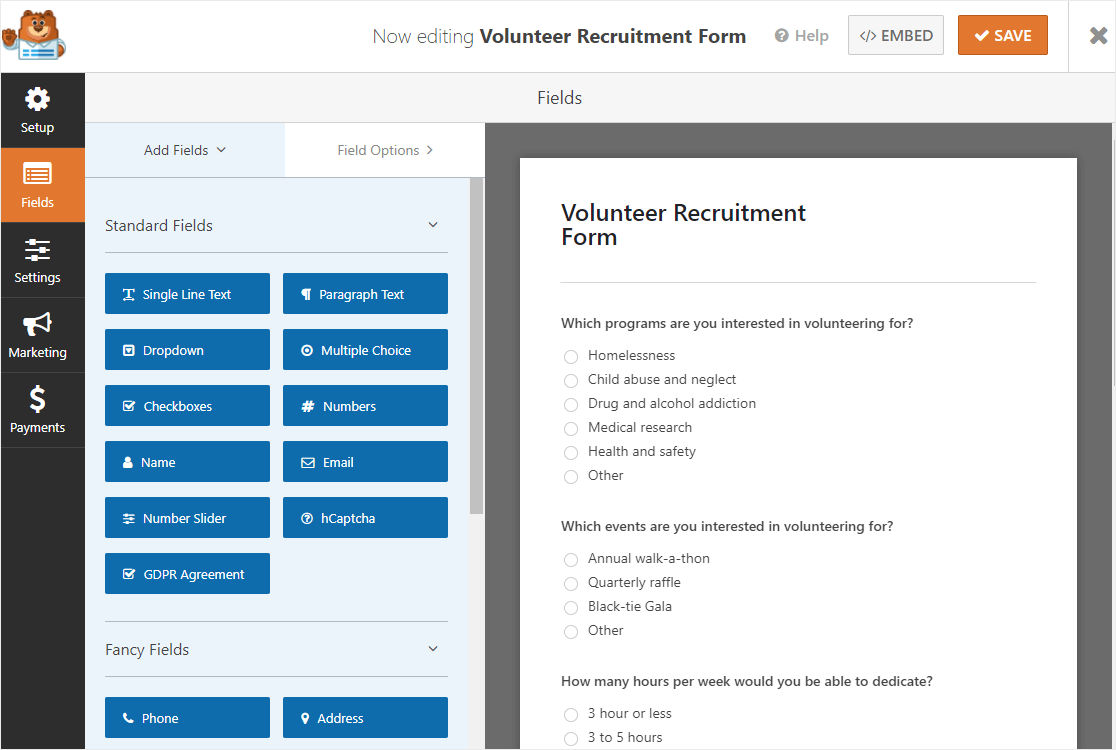
تجعل WPForms تخصيص النماذج أمرًا سهلاً حتى تتمكن من الحصول على فرص التطوع الخاصة بك هناك. إنه سهل بغض النظر عما تبحث عنه في الوظائف التطوعية.
بالإضافة إلى حقول النموذج القياسية للاسم والعنوان والبريد الإلكتروني ورقم الهاتف ، ستلاحظ حقول نموذج طلب التطوع التالية:
- متعدد الخيارات
- مربعات الاختيار
- نص الفقرة
باستخدام حقول النموذج هذه ، يمكنك تأكيد أهلية المتطوع وتنمية برنامجك التطوعي بالفعل عن طريق سؤال المتطوعين المحتملين عن:
- البرامج أو الأحداث التي يهتمون بها
- كم ساعة يمكنهم تكريسها لمنظمتك
- أي أيام الأسبوع تكون متاحة
- خبرة سابقة في التطوع
- كيف سمعوا عن منظمتك
- أضف مربع نصي متعدد الاختيارات للحصول على موافقة لفحص الخلفية للبحث عن السجل الجنائي
- استخدم حقل نص لطلب رقم رخصة القيادة
- أضف حقلاً لجمع جهة اتصال في حالات الطوارئ
يمكنك إضافة حقول نموذج إضافية إلى النموذج الخاص بك عبر الإنترنت عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى. يمكنك أيضًا تخصيص الحقول بالنقر فوق الحقل.
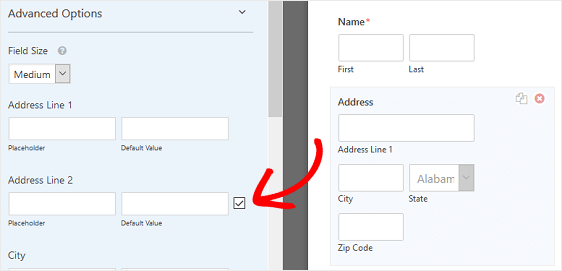
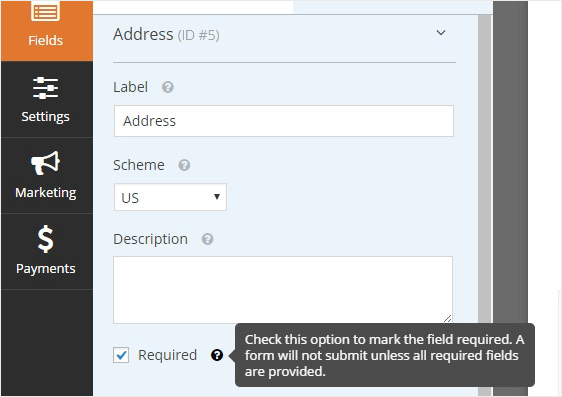
على سبيل المثال ، إذا كنت لا تريد إظهار سطر العنوان 2 في حقل العنوان ، فما عليك سوى النقر فوق حقل العنوان على الجانب الأيمن.
بعد ذلك ، في القسم الأيمن ، ضمن خيارات الحقل ، انقر فوق خيارات متقدمة وانقر فوق مربع الاختيار بالقرب من حقل سطر العنوان 2.

تأكد من تعيين الحقل كما هو مطلوب ، حتى لا يتمكن المستخدمون من إرسال النموذج دون ملء هذه الحقول.

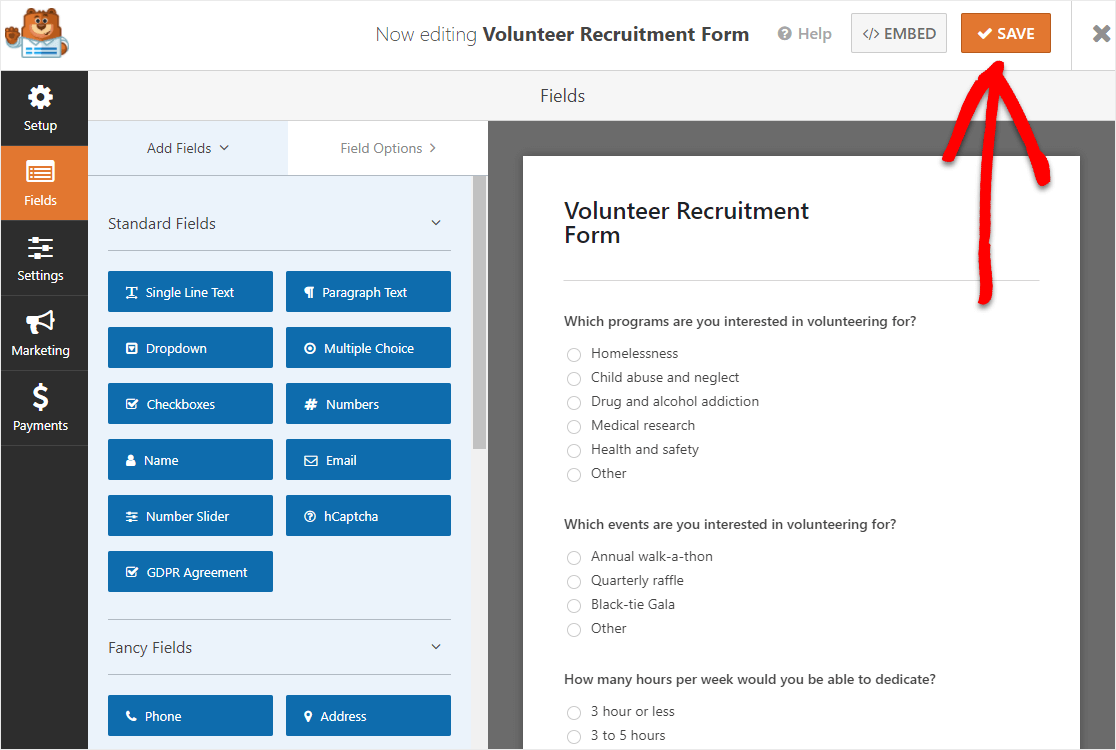
عندما تنتهي من إضافة جميع حقول النموذج ، انقر فوق حفظ .
أنت الآن جاهز لتهيئة إعدادات نموذج طلب التطوع الخاص بك.
الخطوة 3: تكوين إعدادات نموذج المتطوع الخاص بك
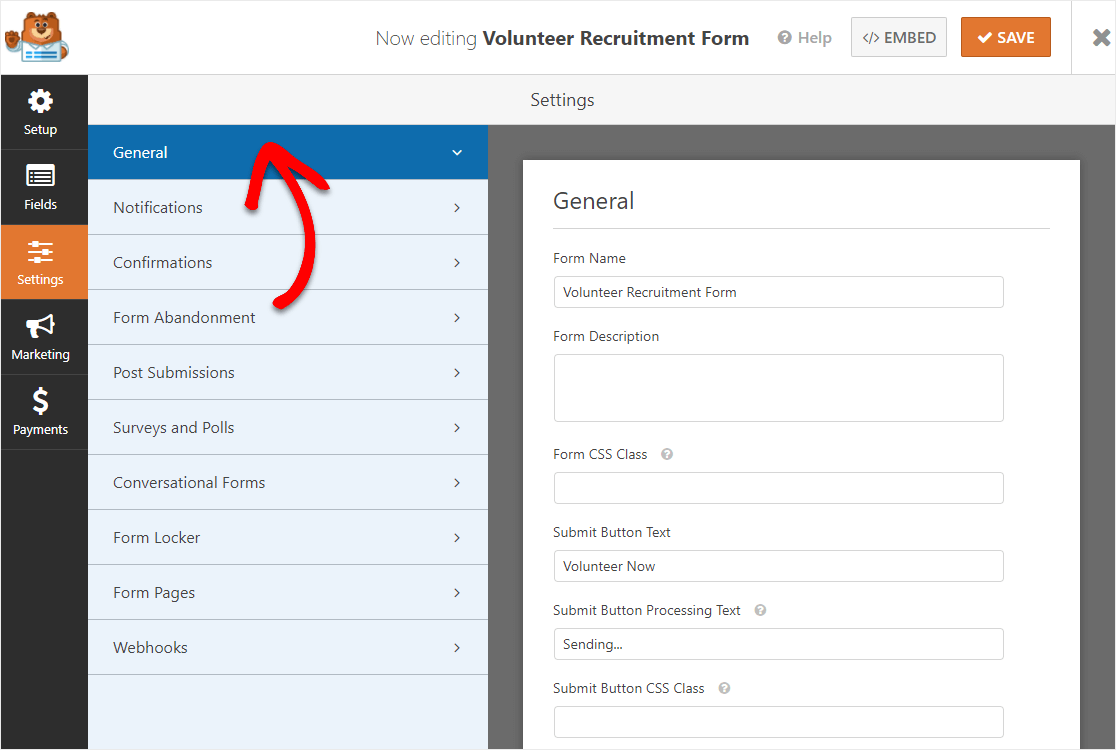
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .
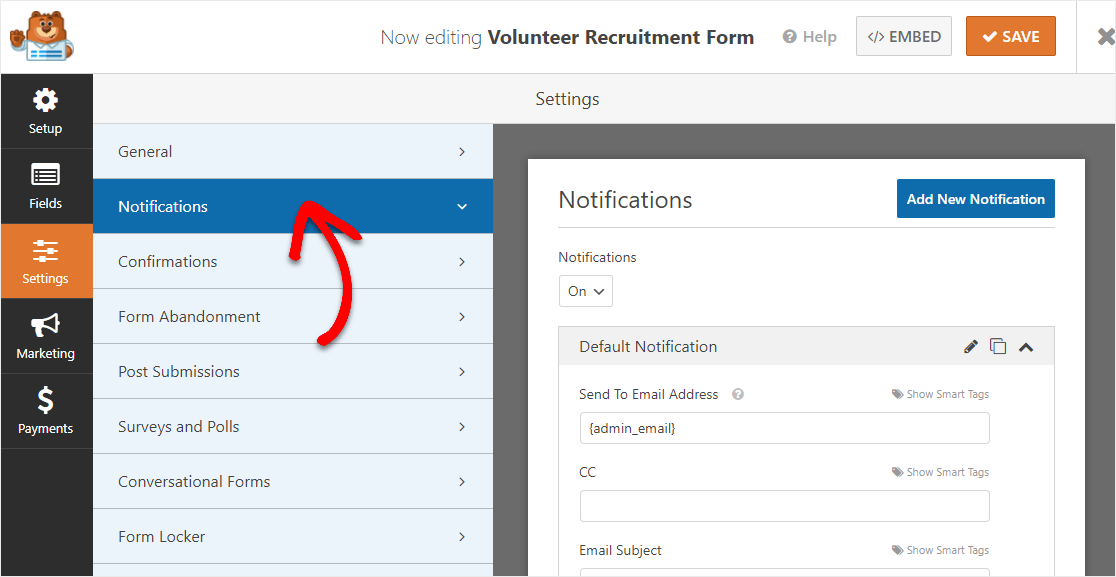
الخطوة 4: تكوين إخطارات نموذج المتطوع الخاص بك
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم طلب على موقع الويب الخاص بك.

إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عندما يتقدم بطلب التطوع ، لإعلامه بأنك تلقيت تطبيقه وستكون على اتصال قريبًا. هذا يؤكد للأشخاص أن طلباتهم قد مرت بشكل صحيح.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت بحاجة إلى إرسال أكثر من إشعار واحد ، على سبيل المثال إلى نفسك ، ومنسق متطوع ، ومتقدم متطوع ، فراجع البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
إضافة إلى ذلك ، إذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

الخطوة 5: تخصيص تأكيدات نموذج المتطوع الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد تقديمهم طلبًا على موقع الويب الخاص بك. إنها تتيح للأشخاص معرفة أن طلباتهم قد تمت معالجتها وتوفر لك الفرصة لإعلامهم بالخطوات التالية.

WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- الرسالة: هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع نموذج طلب تطوعي ، ستظهر رسالة تأكيد بسيطة لإعلامهم بأنه تمت معالجة طلبهم. ابحث هنا عن بعض رسائل النجاح الرائعة للمساعدة في تعزيز سعادة العملاء.
- إظهار الصفحة: سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك شاكراً إياهم على التقديم. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من مراجعة مقالتنا حول إنشاء صفحات شكر فعالة لتعزيز ولاء العملاء.
- انتقل إلى URL (إعادة توجيه): يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الزوار عند التقدم للتطوع في مؤسستك غير الربحية.
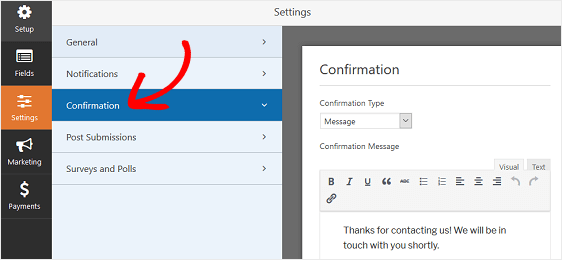
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
أنت الآن جاهز لإضافة نموذج طلب التطوع الخاص بك إلى موقع الويب الخاص بك.
الخطوة 6: أضف نموذج التطوع الخاص بك إلى موقع الويب الخاص بك
بعد إعداد نموذج طلب التطوع ، ستحتاج إلى إضافته إلى موقع WordPress الخاص بك.
يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار تضمين المنشور / الصفحة الأكثر شيوعًا.
ابدأ بالنقر فوق الزر " تضمين " الموجود أعلى أداة إنشاء النماذج.

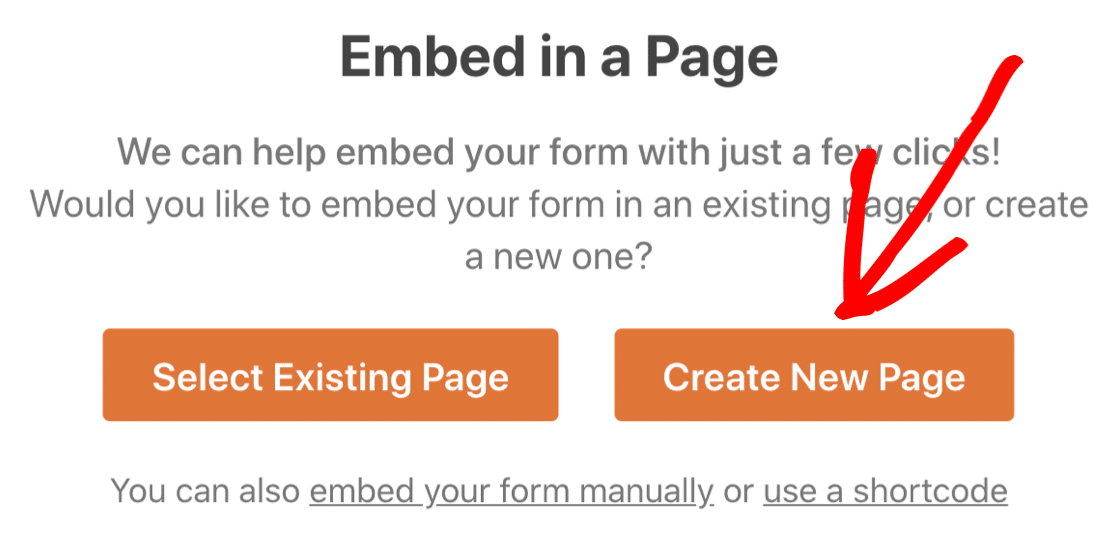
وعندما ينبثق إشعار Embed in a Page ، امض قدمًا وانقر على Create New Page .

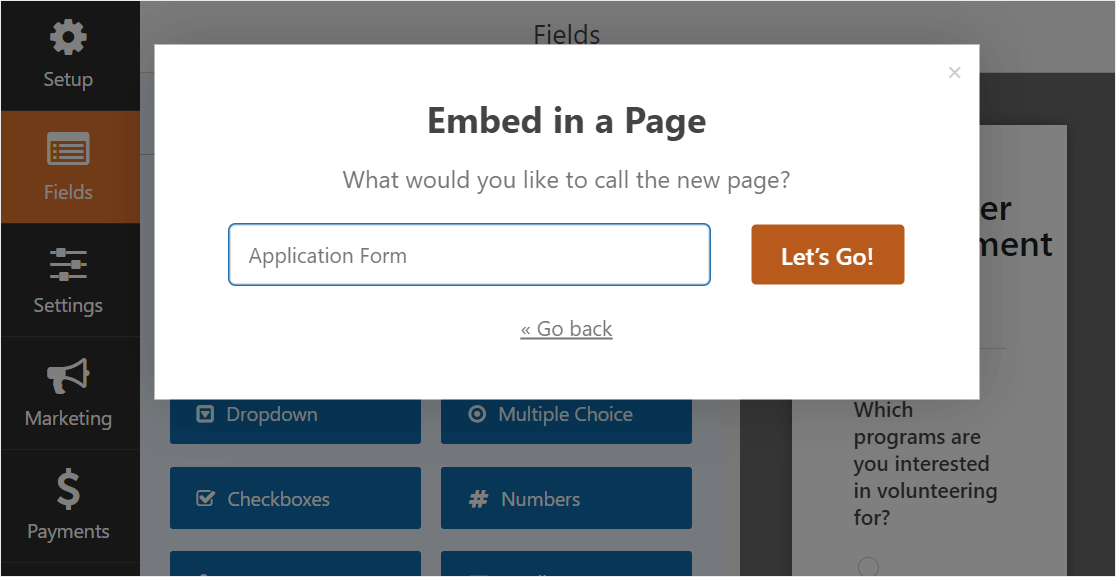
بعد ذلك ، سيطلب منك WPForms تسمية صفحتك. اكتب عنوان الصفحة في المربع وانقر فوق Let's Go!

والآن ، سيفتح WPForms صفحة جديدة لنموذج الطلب الخاص بك.
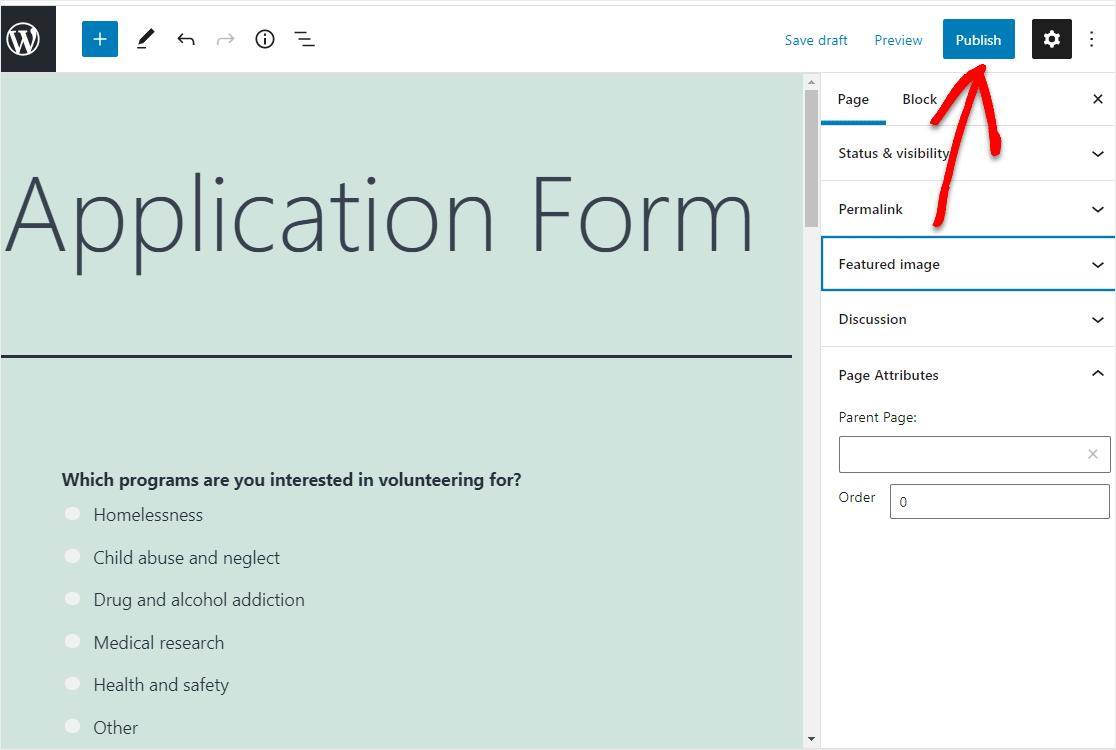
بعد ذلك ، امض قدمًا وانقر فوق نشر أو تحديث في الجزء العلوي لنشر النموذج على موقعك.

رائع - يمكنك الآن توجيه الأشخاص إلى هذه الصفحة للتطوع في مؤسستك من أي مكان على موقع الويب الخاص بك.
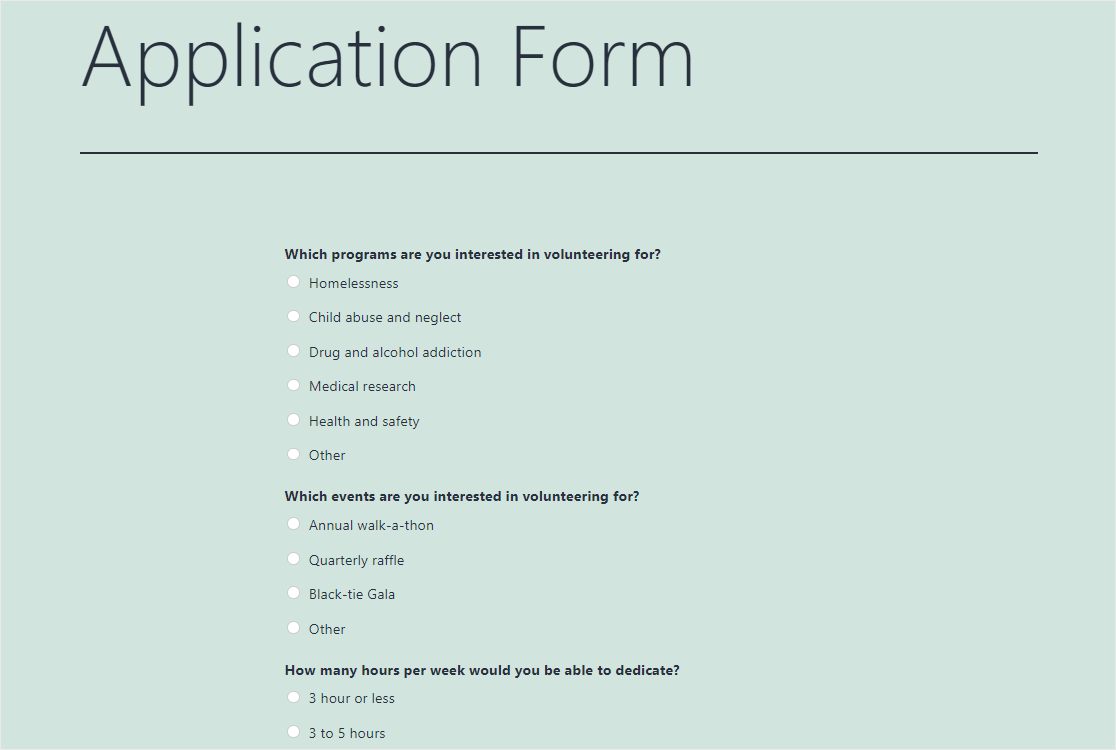
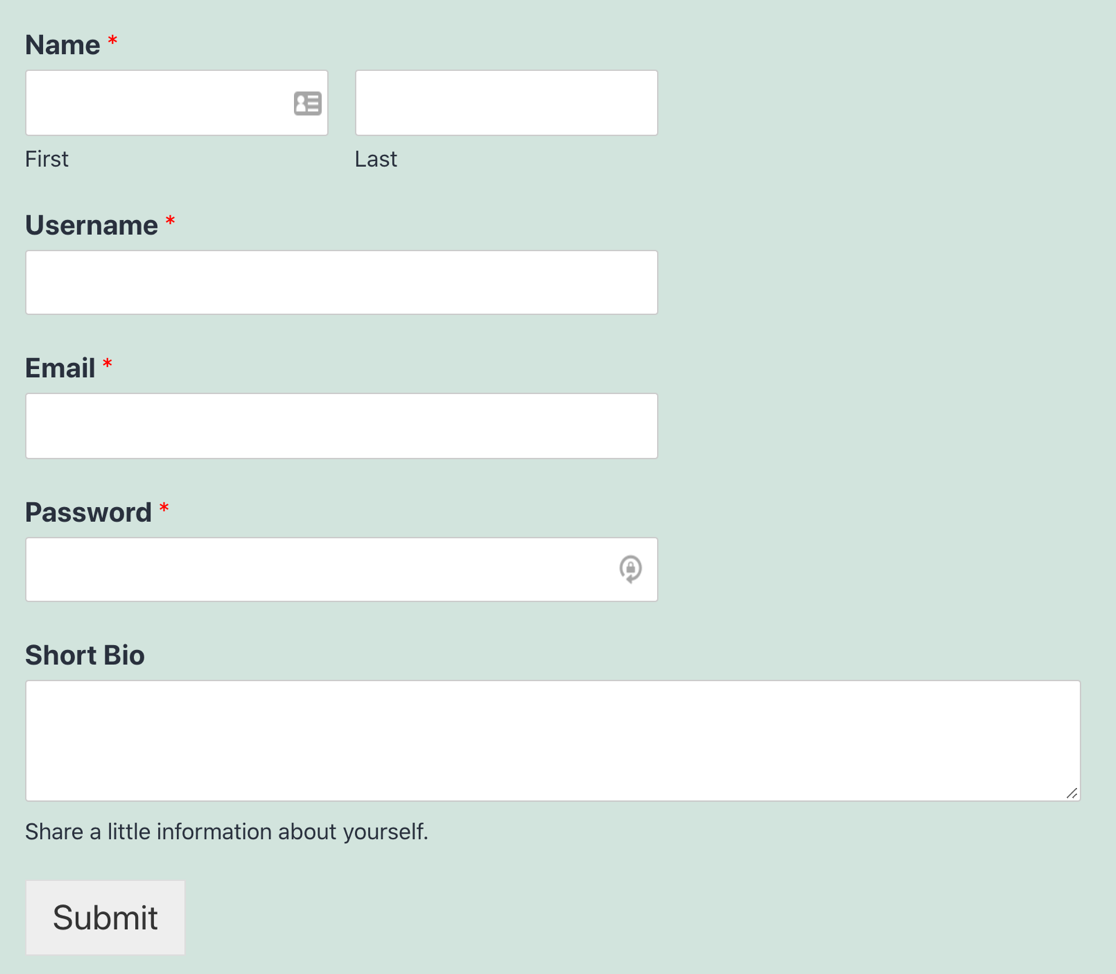
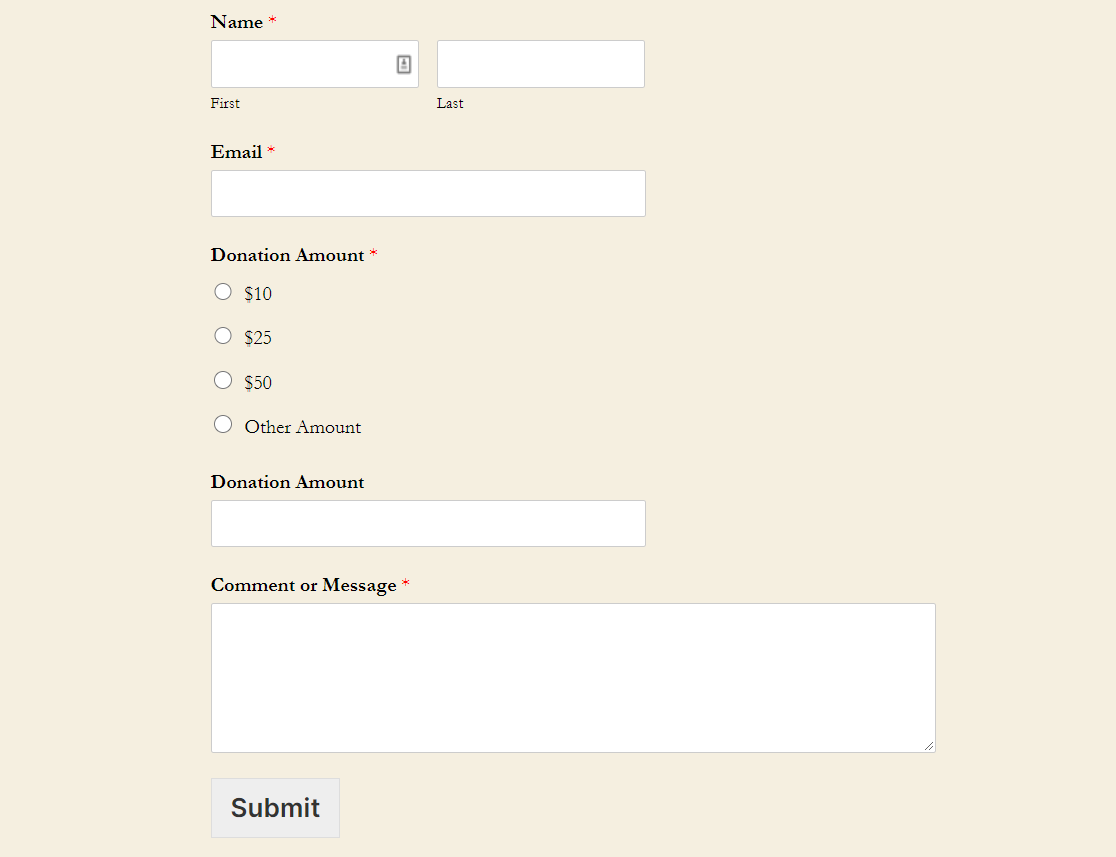
وإليك ما يبدو عليه النموذج النهائي على صفحتك.

عمل رائع! نموذج المتطوع الخاص بك هو الآن حي.
الخطوة 7: إنشاء تسجيلات مستخدم جديد
بعد ذلك ، إذا كنت مهتمًا بمنح المتطوعين حق الوصول إلى حساب ، فستحتاج إلى تنشيط الوظيفة الإضافية لتسجيل المستخدم لدعوتهم لإنشاء حساب.
يمكنهم القيام بذلك عن طريق استكمال نموذج تسجيل المستخدم.

لمزيد من التفاصيل ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية تثبيت الوظيفة الإضافية لتسجيل المستخدم وإعدادها.
نصائح إضافية لموقعك غير الربحي
باستخدام WPForms ، يمكنك إنجاز المزيد من الأشياء لمنظمتك غير الربحية من مجرد إنشاء نموذج طلب تطوعي.
دعنا نلقي نظرة على بعض الاحتمالات.
- حدد موعدًا نهائيًا لتقديم المتطوعين
- قبول التبرعات عبر الإنترنت
- استخدم نماذج الاشتراك في الرسائل الإخبارية للمنظمات غير الربحية
- جرب النماذج متعددة الصفحات
- عمل استمارات الاستطلاع أو الاستطلاع
حدد موعدًا نهائيًا لتقديم المتطوعين

إذا كنت ترغب في إغلاق التطبيقات في تاريخ معين ، فتعرف على كيفية إضافة تاريخ انتهاء صلاحية تلقائي إلى النموذج الخاص بك.
قبول التبرعات عبر الإنترنت

جمع الأموال لمؤسستك الخيرية لا يقل أهمية عن تجنيد المتطوعين. لتلقي التبرعات عبر الإنترنت ، تحقق من كيفية إنشاء نموذج تبرع.
استخدم نماذج الاشتراك في الرسائل الإخبارية للمنظمات غير الربحية

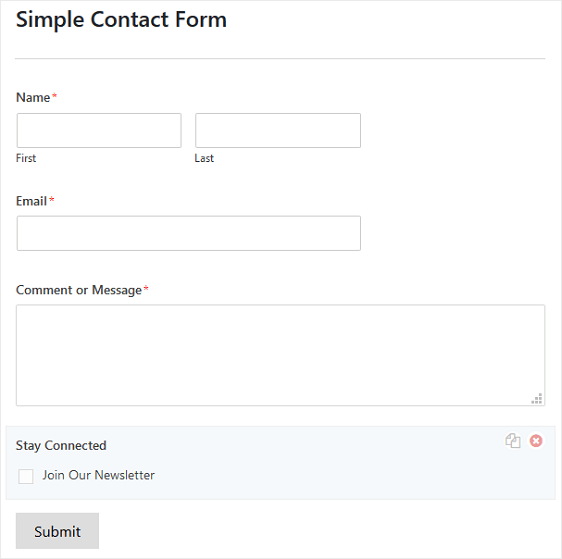
من خلال إضافة خانة اختيار الاشتراك في النشرة الإخبارية إلى النموذج الخاص بك ، يمكنك البقاء على اتصال مع المتطوعين. يمكنك ربط النموذج الخاص بك بأدوات التسويق عبر البريد الإلكتروني الشائعة بما في ذلك:
- اتصال متواصل
- Sendinblue
- ابر
- Mailchimp
- تحصل على رد
- مراقب الحملة
- تقطر
- ActiveCampaign
- و اكثر…
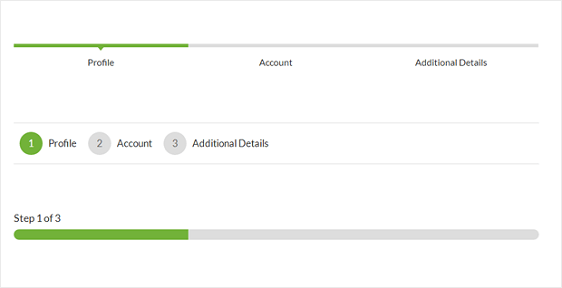
جرب النماذج متعددة الصفحات

من المرجح أن تحصل على المزيد من عمليات إرسال النماذج عندما يتم تقسيم النموذج إلى صفحات متعددة بدلاً من تقديمه كنموذج طويل.
فيما يلي كيفية تقسيم النموذج بسهولة إلى صفحات متعددة.
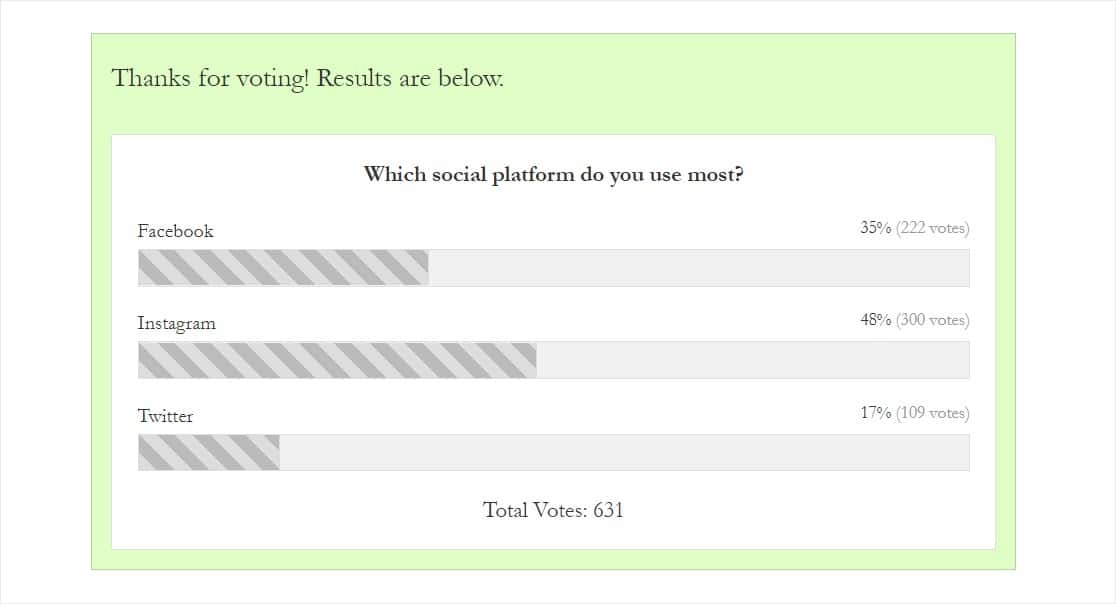
عمل استمارات الاستطلاع أو الاستطلاع

يمكنك أن تسأل المتطوعين الحاليين أو المحتملين عن الأحداث التي يرغبون في أن تشاهدها منظمتك من خلال إنشاء نموذج استطلاع لموقعك على الويب.
يمكنك أيضًا الحصول على معلومات أكثر تفصيلاً من المتطوعين ، بما في ذلك شعورهم تجاه مؤسستك غير الربحية ، من خلال إنشاء نموذج استطلاع على موقعك.
وهناك لديك! أنت تعرف الآن كيفية إعداد نموذج متطوع في WordPress باستخدام المكون الإضافي WPForms Pro.
الخطوات التالية: احصل على WPForms Pro الآن
هل تعلم أن WPForms تقدم خصمًا غير ربحي؟
WPForms Pro متاح للمنظمات غير الربحية المؤهلة بخصم كبير قدره 75٪. هذا هو 99 دولارًا فقط سنويًا لأقوى أداة إنشاء النماذج في العالم لـ WordPress.
طالب بخصم WPForms Nonprofit الآن
لذلك ستجد أنه من الأسهل من أي وقت مضى الحصول على متطوعين وقبول التبرعات مباشرة على موقع WordPress الخاص بك.
وإذا كنت تفكر في إنشاء صفحة تبرع على موقع الويب الخاص بك ، فتأكد من مراجعة أمثلة صفحات التبرع الاستثنائية هذه لإلهام جهودك لجمع التبرعات.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
