كيفية إعداد Apple Pay في WooCommerce
نشرت: 2022-09-20يعد إعداد طرق دفع متعددة أمرًا ضروريًا عند محاولة تحسين عملية سداد العميل. تعد Apple Pay حاليًا واحدة من أكثر طرق الدفع استخدامًا ، سواء على الإنترنت أو عبر الإنترنت. تجعله السهولة وسرعة المعاملة من أفضل طرق الدفع المتاحة للمستخدمين. لهذا السبب قدمنا لك دليلنا حول كيفية إعداد Apple Pay في WooCommerce .
لكن أولاً ، دعنا نلقي نظرة على كيفية عمل Apple Pay مع WooCommerce ولماذا يجب عليك التفكير في استخدامه.
لماذا إعداد Apple Pay لتلقي مدفوعات WooCommerce؟
لقد غطينا في مقالاتنا السابقة كيف أن تحسين عملية الدفع أمر ضروري لتحسين تحويلات العملاء المحتملين . كلما كانت تدفقات عملية الدفع أفضل ، زادت احتمالية خضوع عملائك لعملية الدفع. في الواقع ، عدم وجود بوابات دفع كافية يمكن أن يزعج العملاء بسهولة إذا لم يكن لديهم وسيلة مريحة وآمنة لدفع ثمن منتجاتك. تشير البيانات إلى أن أكثر من 9٪ من التخلي عن سلة التسوق يرجع إلى عدم وجود خيارات دفع كافية.
لذلك ، فإن إضافة بوابات الدفع مثل Stripe أو Paypal أمر بالغ الأهمية إذا كنت تحاول خلق ثقة بينك وبين عملائك. وأحد بوابات الدفع الأكثر حداثة وسهولة في الاستخدام هذه الأيام هي Apple Pay.
تعد Apple Pay واحدة من أكثر طرق الدفع عبر الإنترنت استخدامًا هذه الأيام ، ويستمتع مستخدمو Apple ، على وجه الخصوص ، بالراحة والأمان. بطبيعة الحال ، هذا يعني أنه من المرجح أن يدفع المستخدمون مقابل منتجاتك إذا علموا أن معاملاتهم تتم من خلال Apple Pay. علاوة على ذلك ، مع تمكين Apple Pay ، يمكن لعملائك تخطي عملية الدفع العادية لسداد المدفوعات بسهولة.
كعمل تجاري ، من المهم توفير ميزات دفع مريحة لعملائك ، خاصة تلك التي تحظى بشعبية كبيرة بين مستخدمي الهواتف المحمولة. ستخسر المال إذا تجاهلت عددًا كبيرًا من مستخدمي الهواتف المحمولة الذين يستخدمون Apple Pay.
لذلك ، في هذه المقالة ، سنغطي جميع الخطوات التي ستحتاج إليها لدمج Apple Pay مع متجر WooCommerce الخاص بك. لذلك دعونا نلقي نظرة على كيفية إعداد Apple pay في WooCommerce. سنستخدم المكون الإضافي Stripe في هذا البرنامج التعليمي. يعد إعداد Apple Pay في WooCommerce باستخدام المكون الإضافي Stripe Payment أمرًا سهلاً نسبيًا. علاوة على ذلك ، تم تطوير البرنامج المساعد ودعمه بواسطة WooCommerce ، لذلك لا يوجد خطر في استخدامه.
متطلبات Apple Pay
قبل أن نبدأ ، نحتاج إلى التأكد من إعداد موقع الويب الخاص بك لخدمة Apple Pay. تتطلب Apple Pay بعض المتطلبات الأساسية ليتم الوفاء بها لأغراض أمنية. لذا ، للتأكد من عمل Apple Pay لموقعك على الويب ، يرجى التأكد من:
- تم تمكين HTTPS في موقعك بالكامل.
- المجال الخاص بك لديه شهادة SSL صالحة.
- تأكد من أن الخادم الخاص بك يدعم بروتوكول TLS 1.2 أو ما بعده.
- أن الخادم الخاص بك يحتوي على المنفذ 443 ممكّنًا.
يتم حل معظم هذه المشكلات من خلال مزود خدمة استضافة جيد . لذلك ، إذا كنت تبحث عن موفري خدمات يقومون بالتحقق من العلامة الخاصة بهذه المتطلبات وأكثر ، يمكنك التحقق من مقالتنا للعثور على أفضل مزودي خدمة الاستضافة لـ WordPress.
إلى جانب ذلك ، قد تحتاج أيضًا إلى تلبية بعض المتطلبات الإضافية لإعداد Apple Pay في WooCommerce مثل:
- حساب Stripe تم التحقق منه.
- البرنامج المساعد WooCommerce Stripe Payment Gateway.
أولاً ، انظر إلى المكوّن الإضافي WooCommerce Stripe Payment Gateway وكيف يمكنك تهيئته لإضافة Apple Pay إلى خيارات الدفع WooCommerce.
قم بإعداد Apple Pay في WooCommerce باستخدام المكون الإضافي WooCommerce Stripe.
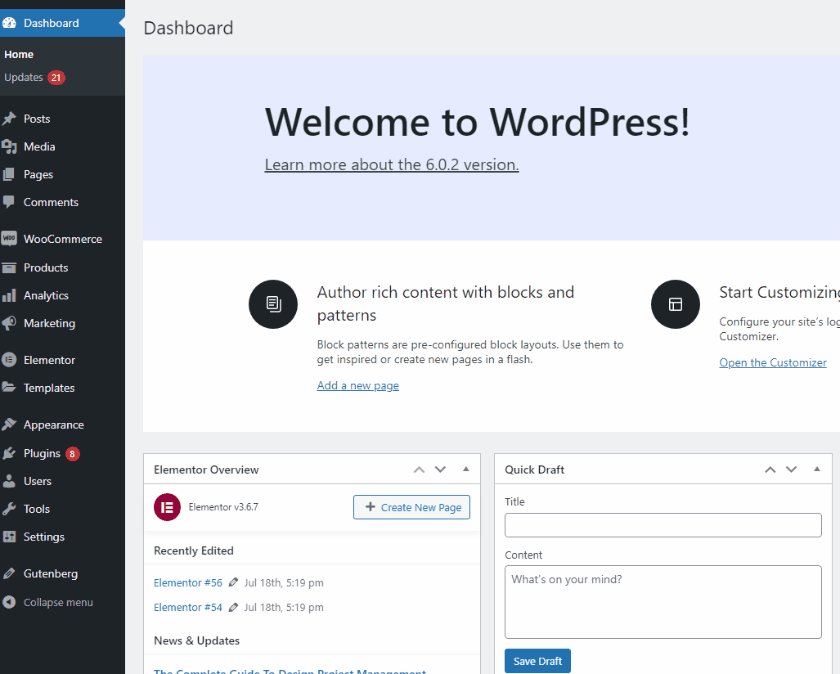
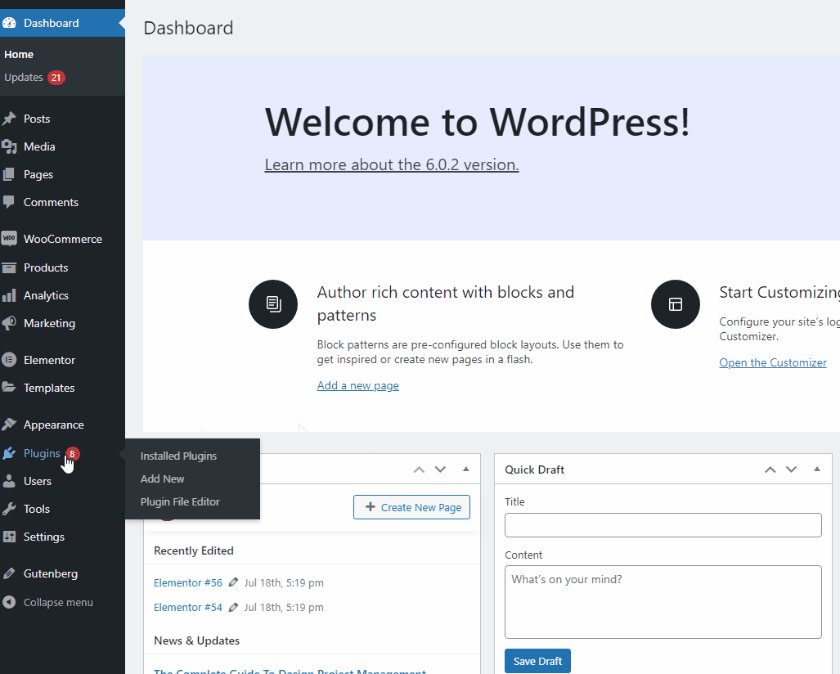
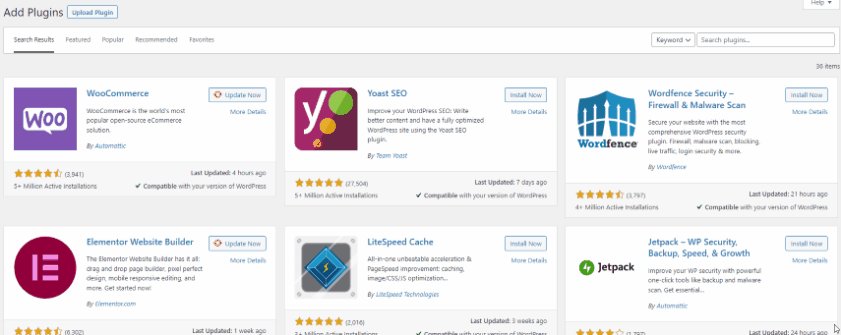
لنبدأ بتثبيت Stripe Plugin. انطلق وقم بتثبيت البرنامج المساعد Stripe بالنقر فوق الإضافات> إضافة جديد على لوحة تحكم WP Admin .

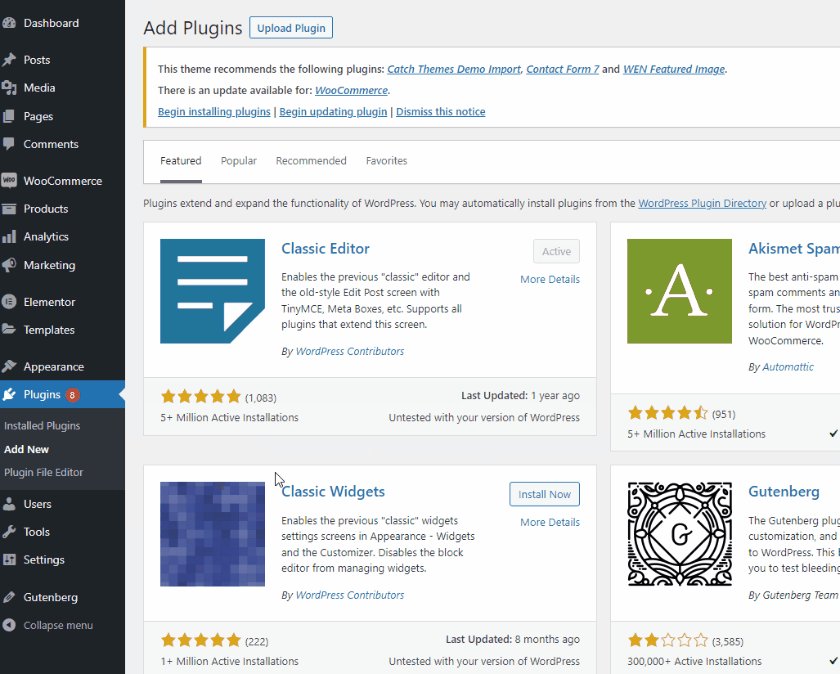
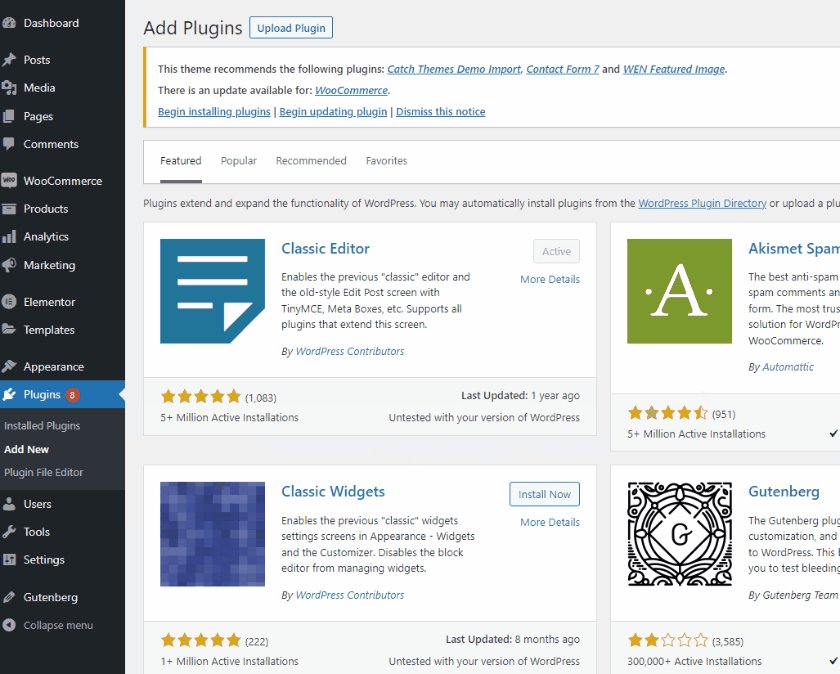
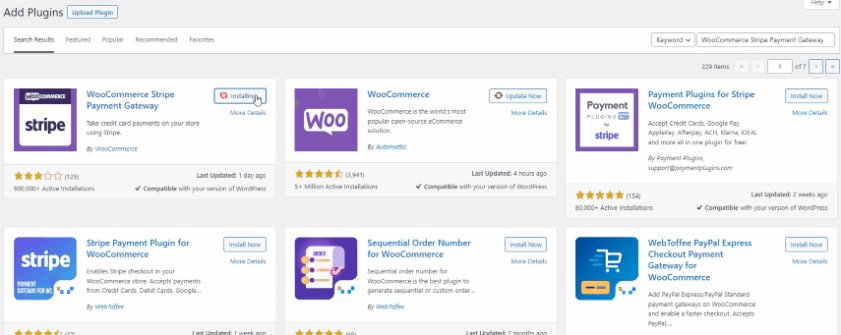
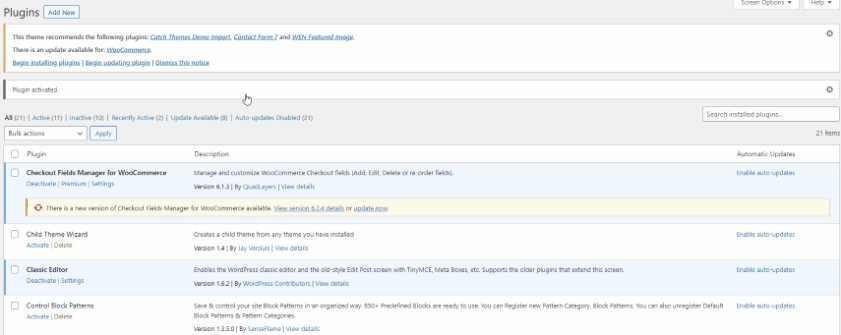
بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن WooCommerce Stripe Payment Gateway. انقر فوق الزر "تثبيت" في علامة تبويب البرنامج المساعد ثم انقر فوق " تنشيط " بمجرد أن يتغير الزر. سيؤدي هذا إلى تثبيت المكون الإضافي وتنشيطه على موقع الويب الخاص بك.

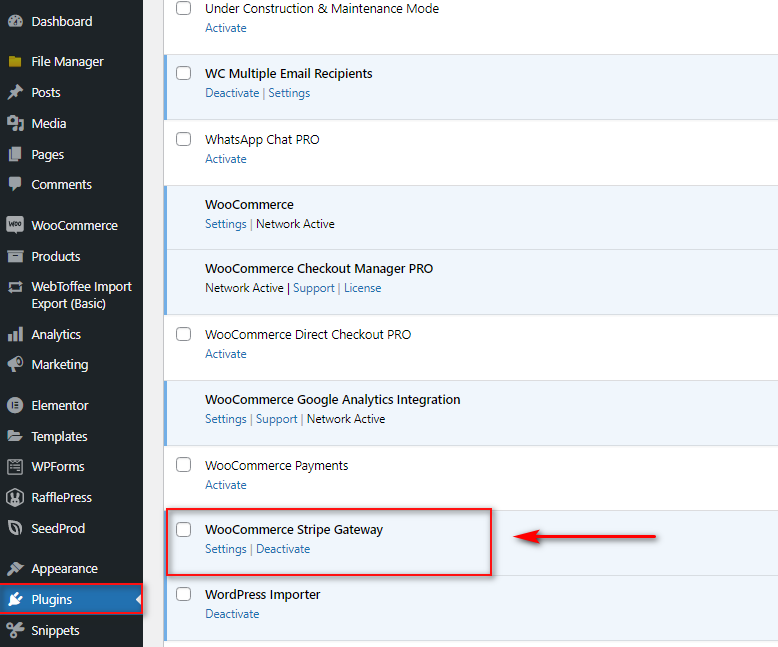
بدلاً من ذلك ، يمكنك تنشيط / إلغاء تنشيط بوابة الدفع WooCommerce Stripe يدويًا بالانتقال إلى لوحة تحكم WP Admin> الإضافات . هنا ، انقر فوق تنشيط / إلغاء التنشيط ضمن قائمة المكونات الإضافية للنتائج المطلوبة.

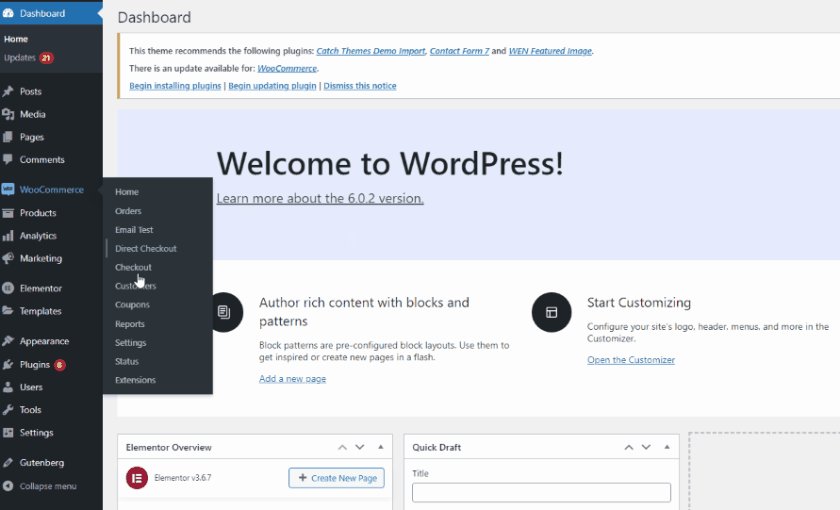
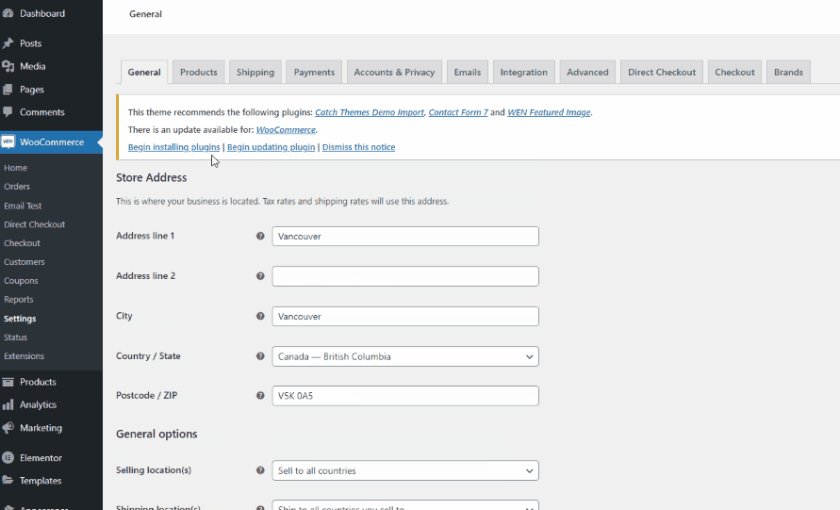
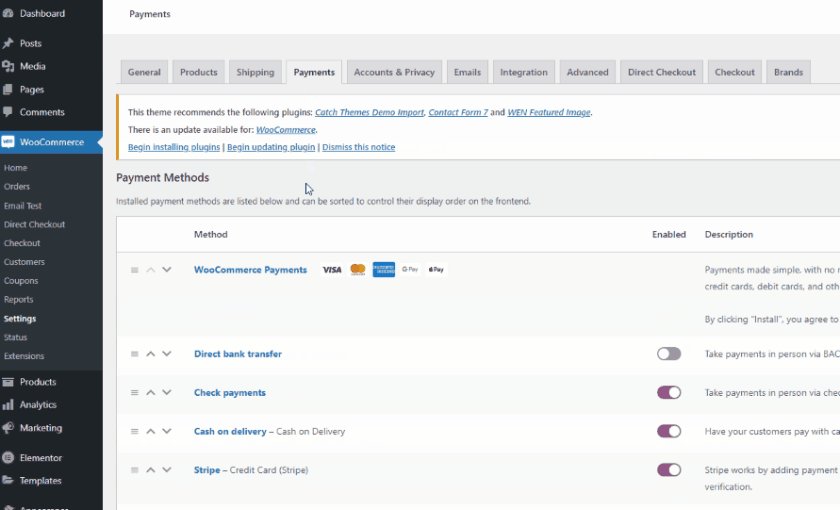
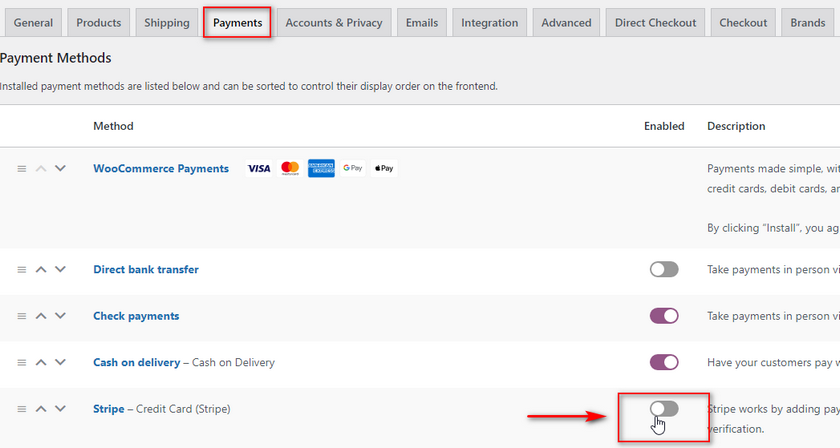
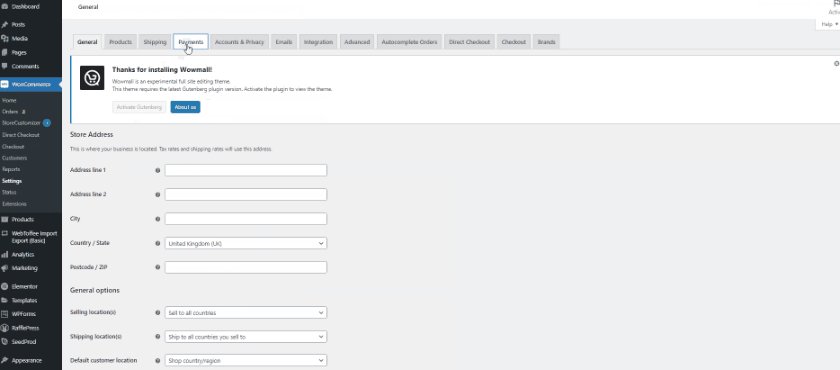
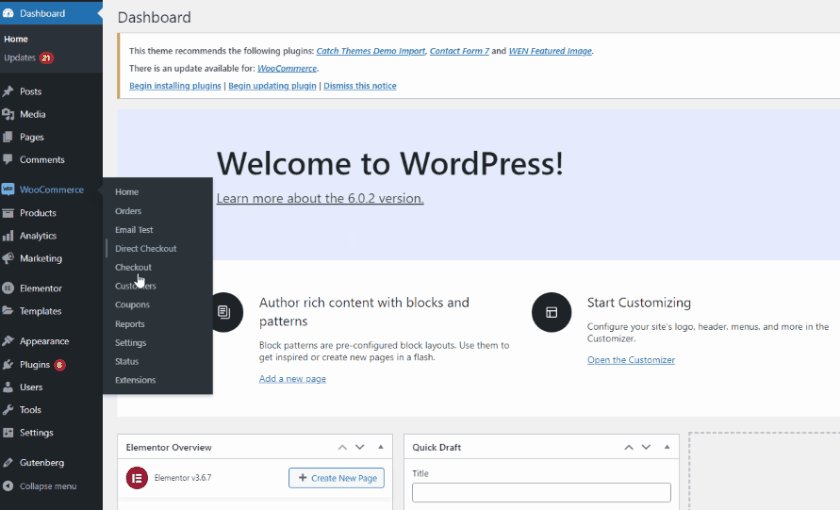
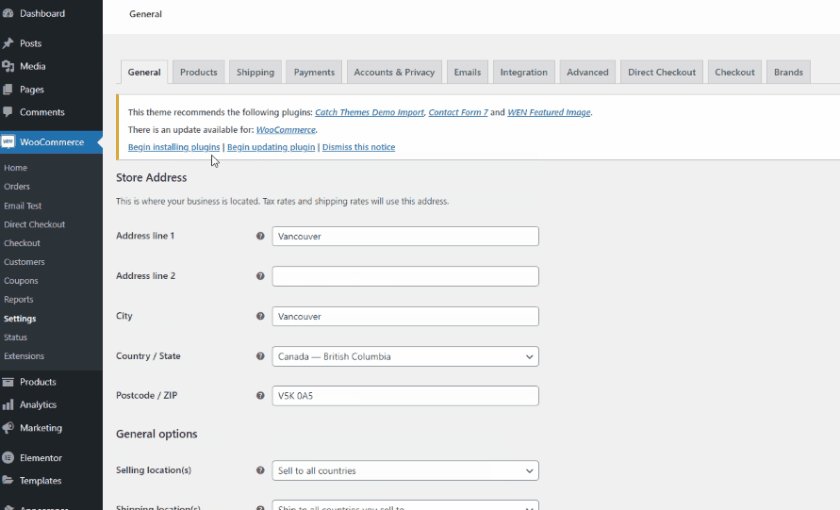
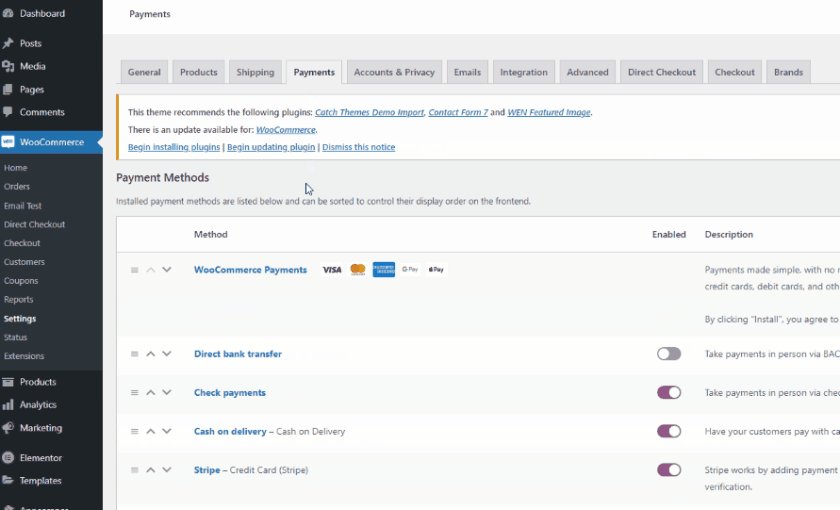
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى تمكين Stripe كبوابة دفع في إعدادات WooCommerce. لهذا ، انقر فوق WooCommerce> الإعدادات في لوحة المعلومات الخاصة بك وانقر فوق علامة التبويب المدفوعات .

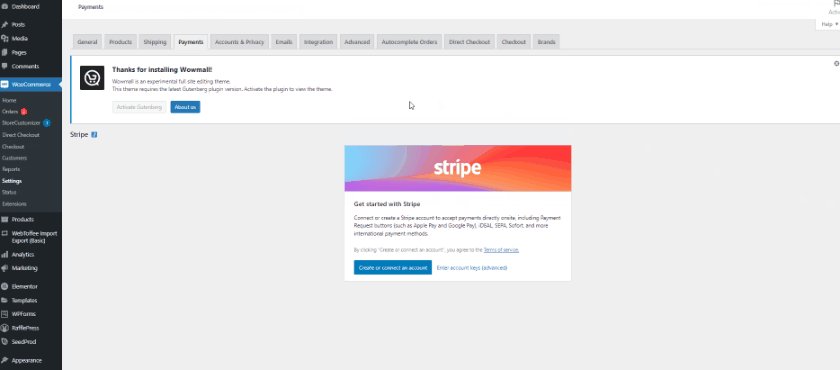
بعد ذلك ، قم بتمكين خيار Stripe ، وسيتم نقلك إلى شاشة إعداد Stripe.

لإعداد Apple pay في WooCommerce ، ستحتاج إلى إعداد Stripe لموقعك على الويب. لهذا ، ستحتاج إلى إنشاء حساب Stripe واسترداد مفاتيح API. يمكنك الاطلاع على مقالتنا حول كيفية تكوين Stripe لـ WooCommerce إذا كنت تريد دليلًا أكثر تخصيصًا حول كيفية القيام بذلك.
دمج Stripe مع WooCommerce
لإعداد Stripe و Apple Pay ، ستحتاج إلى بعض مفاتيح API التي تم إنشاؤها لحساب Stripe الخاص بك. تتيح هذه المفاتيح للمكون الإضافي الخاص بك التواصل مع أدوات Stripe's API وربط جميع المدفوعات من موقع الويب الخاص بك بحسابك. لذلك ، بالنسبة للمبتدئين ، ستحتاج إلى تسجيل الدخول إلى حساب Stripe الخاص بك لتلقي مفاتيح API الخاصة بك.
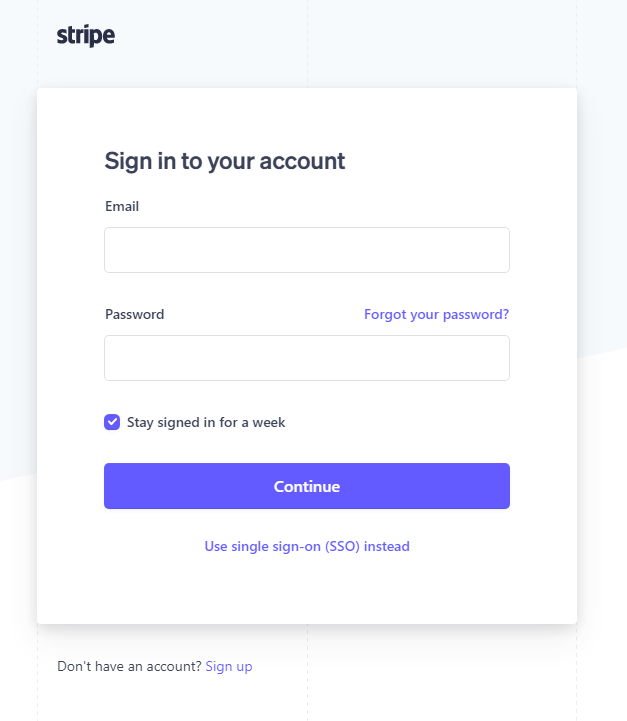
1) قم بتسجيل الدخول إلى Stripe
أولاً ، انتقل إلى صفحة تسجيل الدخول Stripe. هنا ، يمكنك التسجيل للحصول على حساب Stripe جديد أو تسجيل الدخول مباشرة إلى حسابك الحالي على Stripe باستخدام بريدك الإلكتروني وكلمة المرور.

2) احصل على مفاتيح API الشريطية
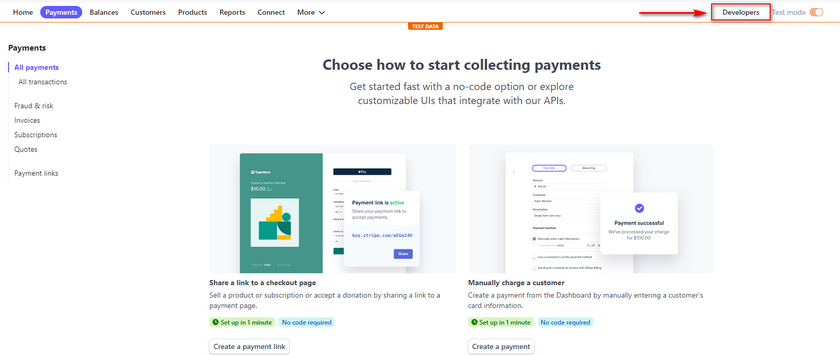
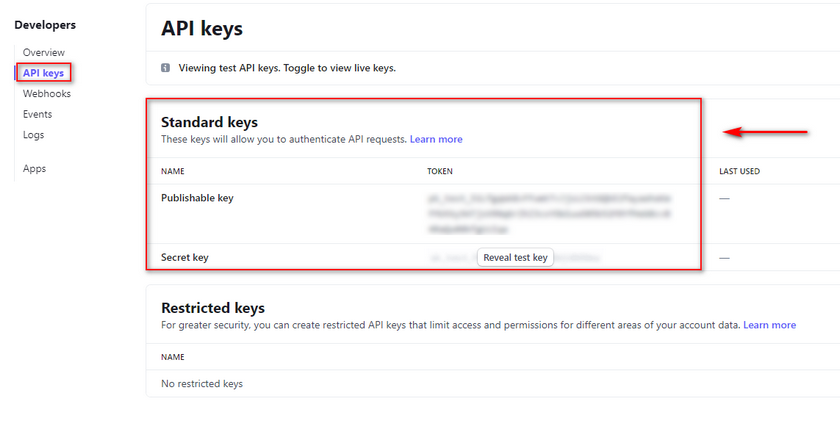
لدمج حساب Stripe الخاص بك مع متجر WooCommerce الخاص بك ، سيتعين عليك إنشاء بعض مفاتيح API . بمجرد تسجيل الدخول إلى Stripe ، ابدأ بفتح Stripe Dashboard ثم انقر فوق Developers .

انقر فوق مفاتيح API ، وستحصل على مفتاح قابل للنشر ومفتاح سري . احفظ كلاهما الآن.

3) أضف مفاتيح API الخاصة بك إلى WooCommerce
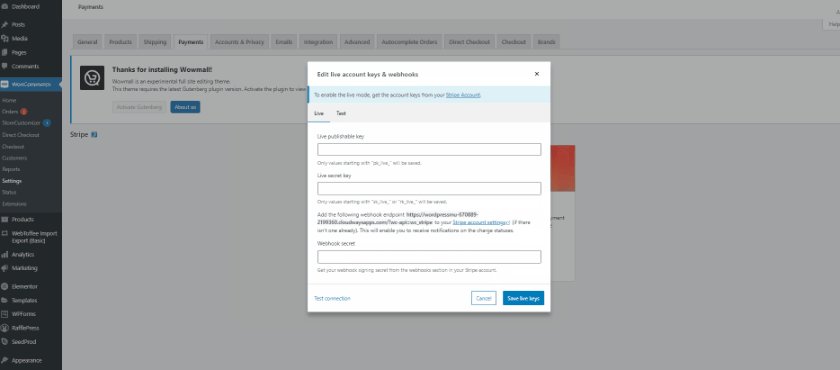
افتح لوحة تحكم مسؤول WordPress ، وانقر فوق WooCommerce> الإعدادات> المدفوعات ، وانقر فوق إعداد بجوار Stripe.

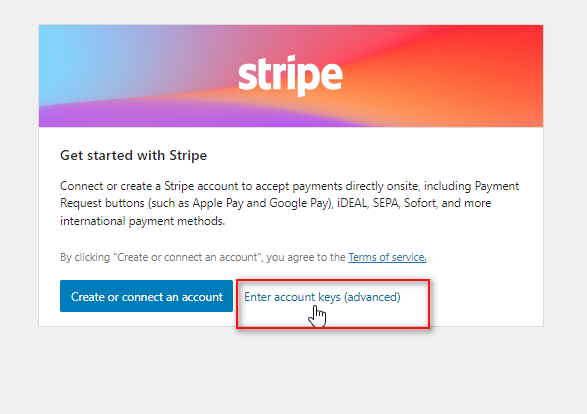
سترى نافذة منبثقة تطلب منك دمج حسابك في شريط. يمكنك القيام بذلك عن طريق النقر فوق إنشاء أو توصيل حسابك . أو يمكنك دمج حسابك مباشرة بالنقر فوق إدخال مفاتيح الحساب.

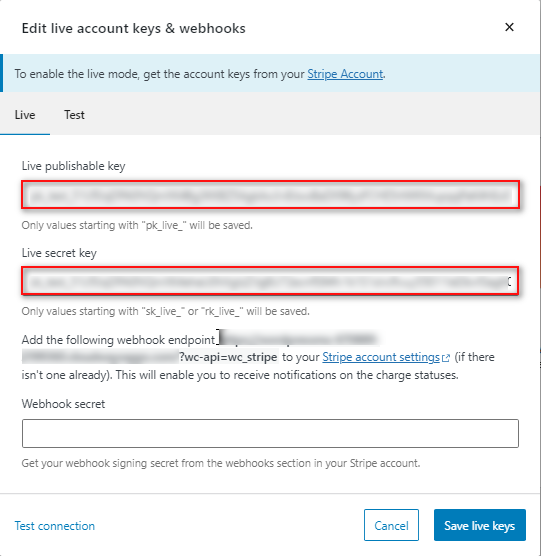
بالنسبة لهذا العرض التوضيحي ، سنستخدم الخيار الثاني. أدخل المفتاح والمفتاح السري المحفوظين مسبقًا في حقول مفاتيح الحساب.

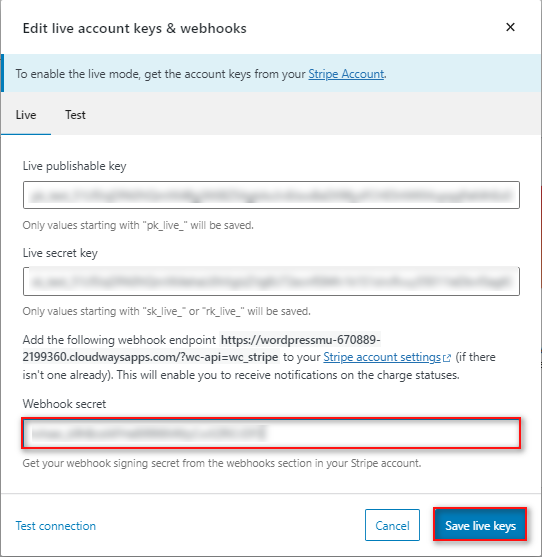
4) إضافة نقطة نهاية Webhook
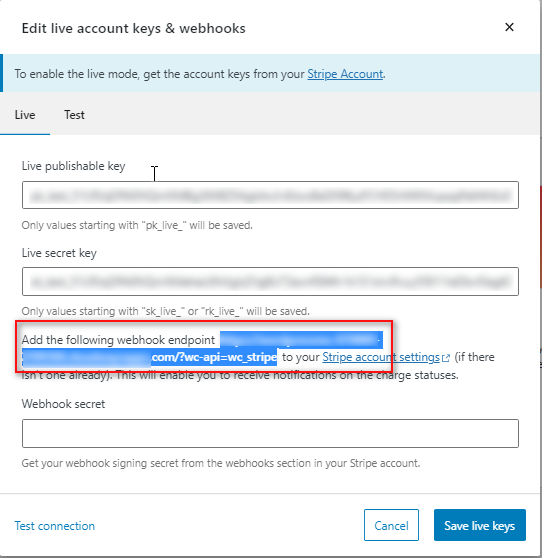
فوق حقل Webhook Secret ، ستحصل أيضًا على عنوان URL لإضافته إلى نقطة نهاية خطاف الويب.


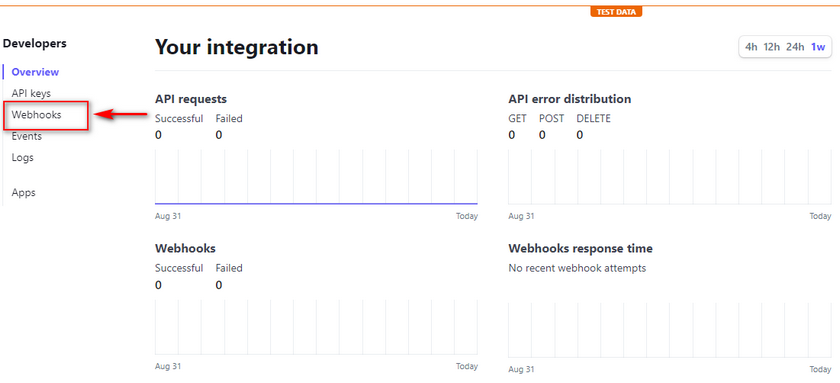
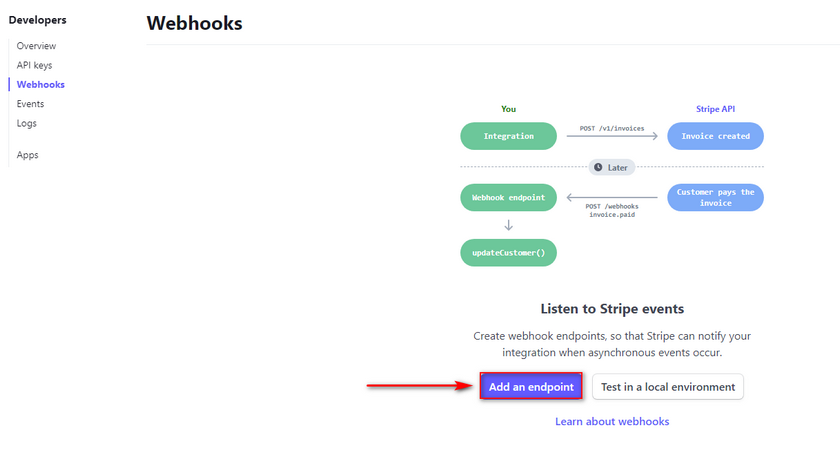
افتح لوحة تحكم مطوري Stripe مرة أخرى ، وانقر على Webhooks.

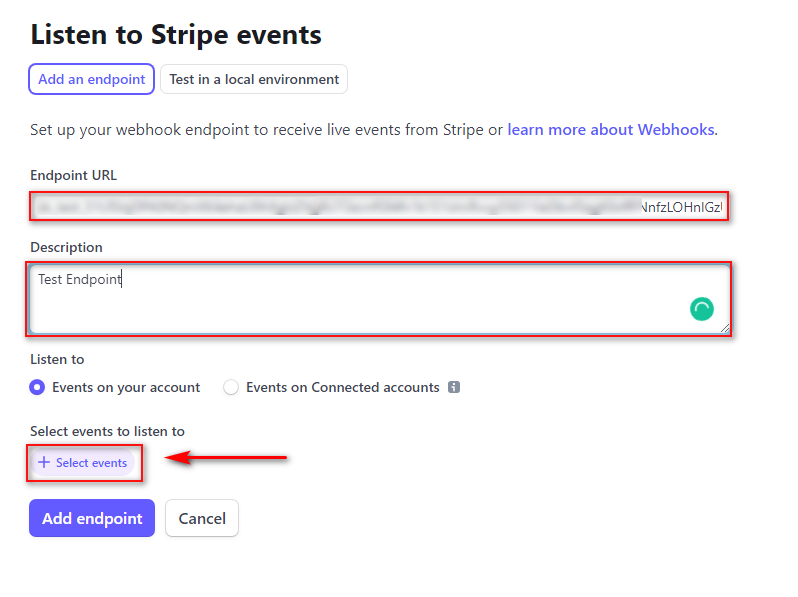
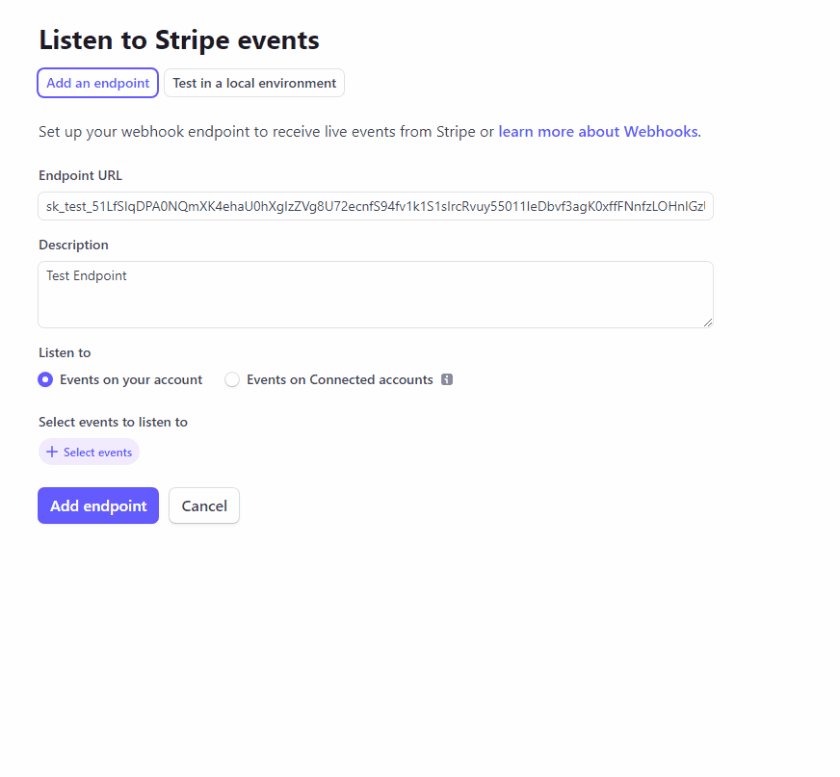
انقر فوق إضافة نقطة نهاية والصق عنوان URL الذي تم نسخه مسبقًا في حقل عنوان URL لنقطة النهاية.

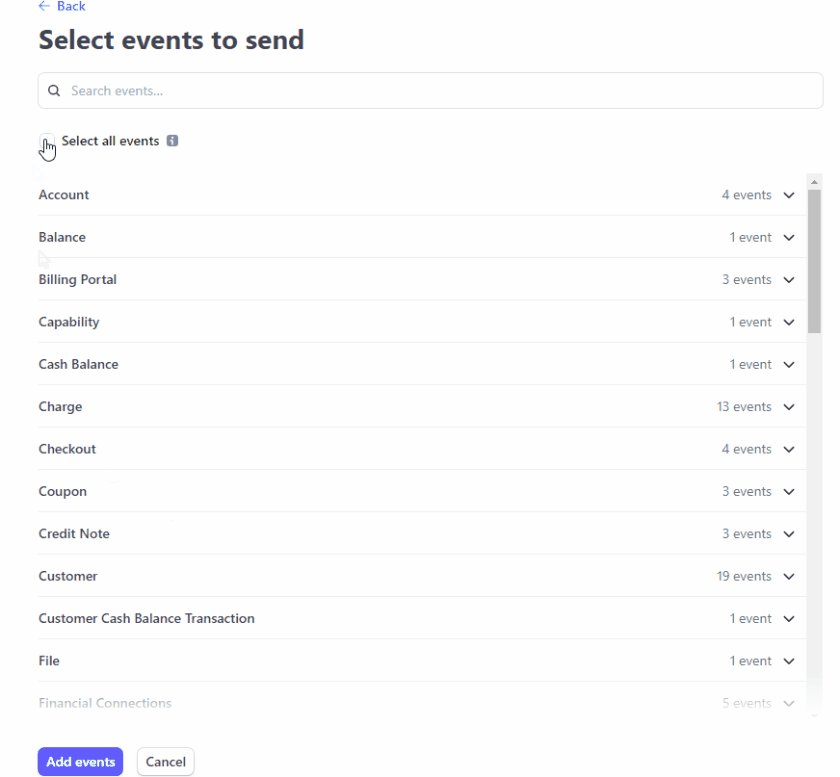
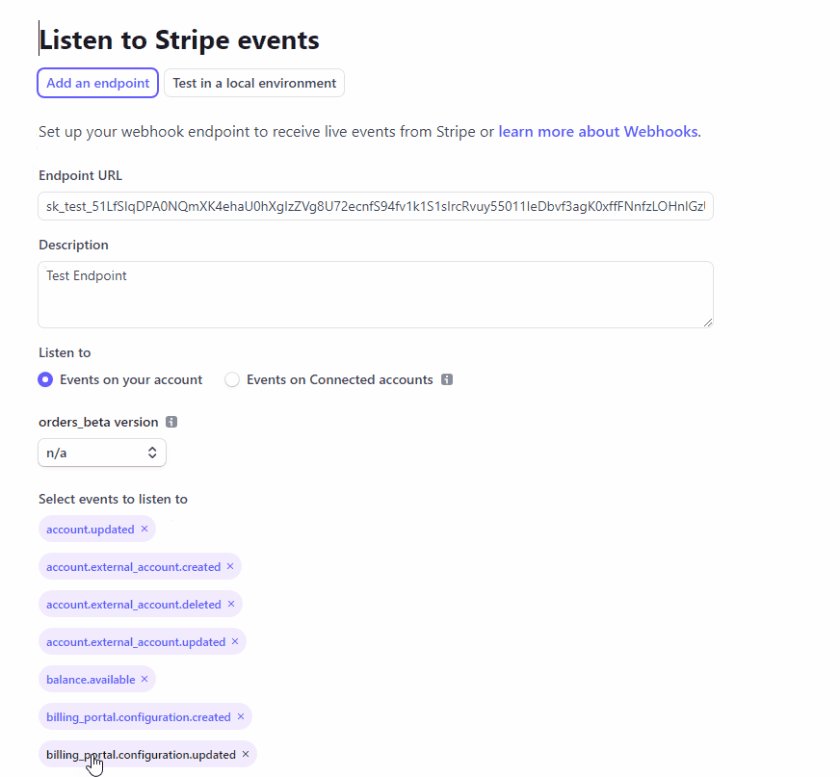
أضف وصفًا للحقل وانقر على زر تحديد الأحداث . سيؤدي هذا إلى سرد جميع أحداث الويب التي ترغب في تتبعها باستخدام Stripe.

بالنسبة للعرض التوضيحي ، سنضغط على تحديد كل الأحداث وننتهي بالنقر فوق إضافة أحداث . قم بالتمرير لأسفل وانقر فوق إضافة نقطة نهاية للإنهاء.

5) إضافة Webhook Secret Key إلى WooCommerce
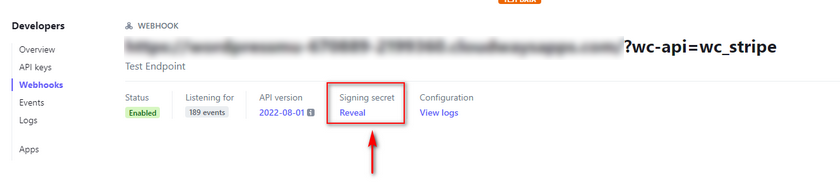
بعد ذلك ، سيتم نقلك إلى صفحة Webhooks على لوحة معلومات Stripe. من المفترض أن ترى زر Revea l أسفل Signing Secret . اضغط عليها وانسخ الكود المحدد.

الآن ، عد إلى صفحة WooCommerce Stripe وأدخل مفتاح Signing Secret في حقل Webhook السري.

انقر فوق حفظ المفاتيح الحية ، ويجب أن تكون قد انتهيت.
قم بتمكين Apple Pay في WooCommerce Stripe
أنت لم تنته بعد. الآن بعد أن قمت بدمج وتمكين Stripe على موقع الويب الخاص بك ، ستحتاج إلى الانتقال إلى الخطوة التالية. لتمكين Apple Pay في WooCommerce ، ستحتاج إلى القيام بأمرين.
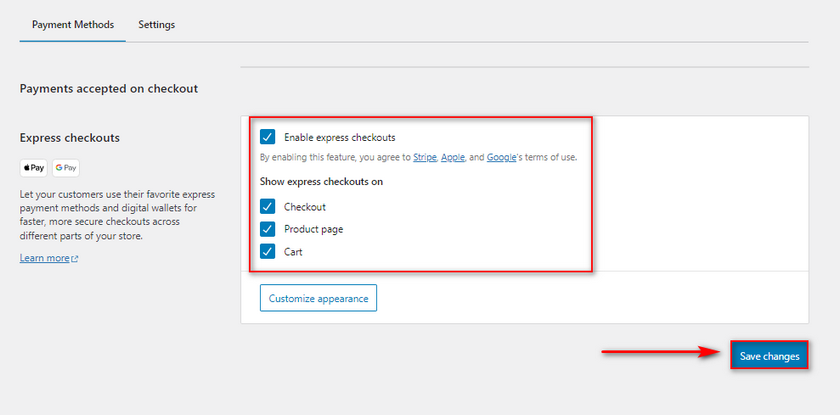
1) قم بتمكين الدفع السريع في WooCommerce
أولاً ، ستحتاج إلى السماح بخيار Express Checkout في صفحة طرق الدفع في Stripe. انقر فوق حفظ التغييرات بمجرد تمكين خيار الخروج السريع.

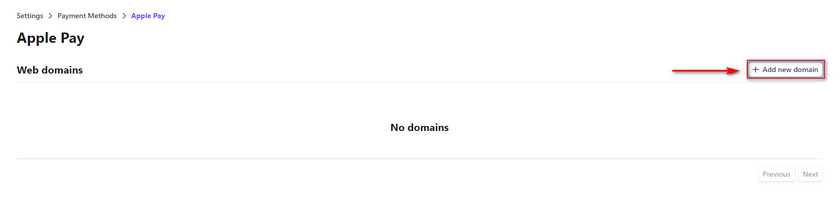
2) سجل دومان الخاص بك في إعدادات Apple Pay الخاصة بـ Stripe
بعد ذلك ، ستحتاج إلى تسجيل المجال الخاص بك في إعدادات Apple Pay الخاصة بـ Stripe. يؤدي هذا إلى تسجيل نطاقك في واجهة برمجة تطبيقات Apple Pay حتى يتمكن المكون الإضافي الشريطي من قبول مدفوعات Apple Pay.
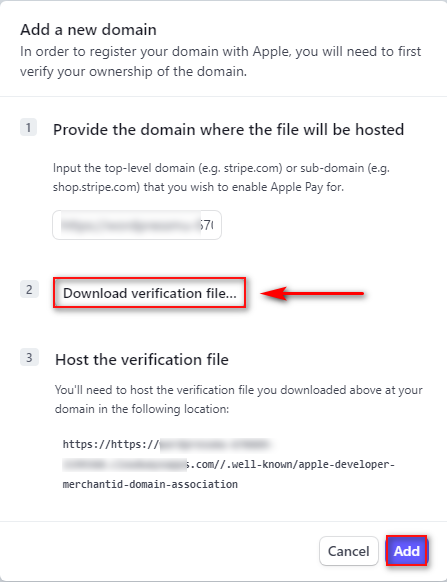
للقيام بذلك ، افتح إعدادات Apple Pay داخل Stripe ، وانقر فوق إضافة مجال جديد.

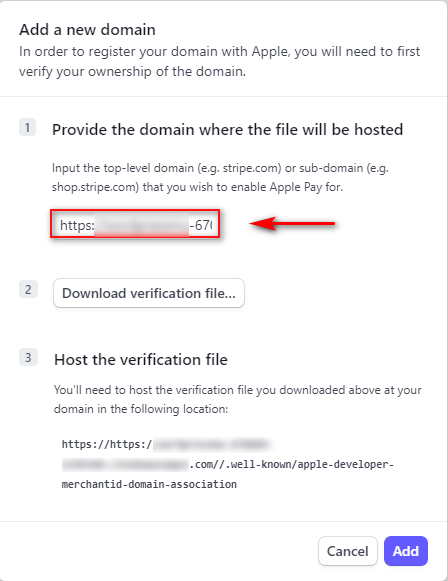
يجب أن تظهر مطالبة جديدة تطالبك بإدخال اسم المجال الخاص بك.

أضف مجالك إلى الحقل وانقر على ملف التحقق من التنزيل ، والذي سيقوم بتنزيل ملف.

ثم انقر فوق " إضافة " لحفظ المجال الجديد الخاص بك.
الآن ، ستحتاج إلى إضافة الملف الذي تم تنزيله إلى دليل موقع الويب الخاص بك ضمن your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
للحصول على حل أكثر وضوحًا ، يمكنك تقديم الملف مباشرة إلى مزود الاستضافة الخاص بك واطلب منهم إضافته إلى الموقع المطلوب.
بمجرد أن يضيف مزودك الملف ، يجب أن تنتهي من إعداد Apple pay في WooCommerce.
المكافأة: كيفية تحرير بوابات الدفع في WooCommerce
الآن ، افترض أن لديك عدة بوابات دفع تم إعدادها جنبًا إلى جنب مع Apple Pay. في هذه الحالة ، قد يكون من الضروري تعديل بوابات الدفع الخاصة بك ، بحيث تبدو أكثر سهولة في الاستخدام على صفحة الدفع الخاصة بك.
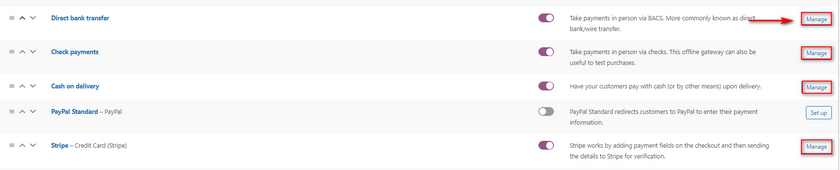
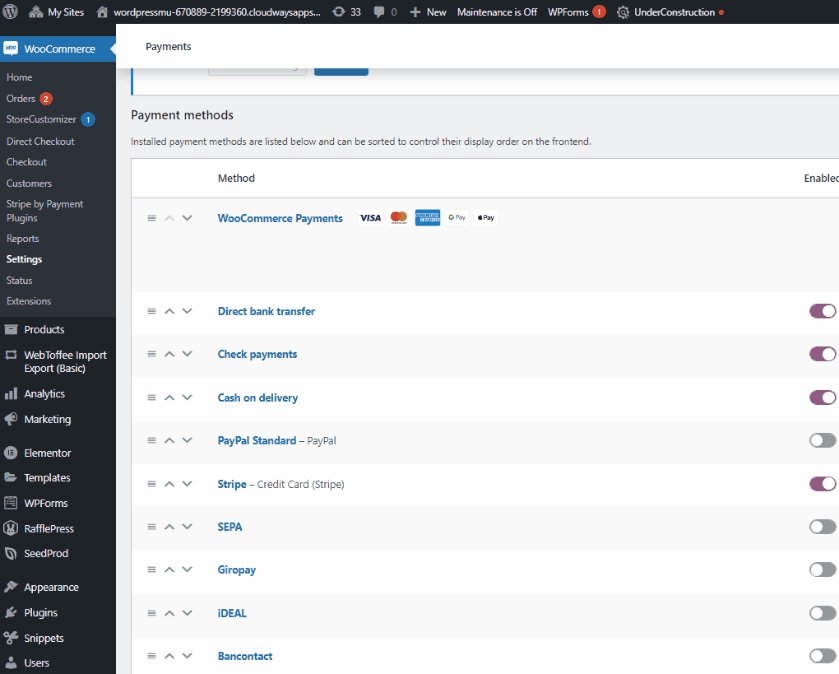
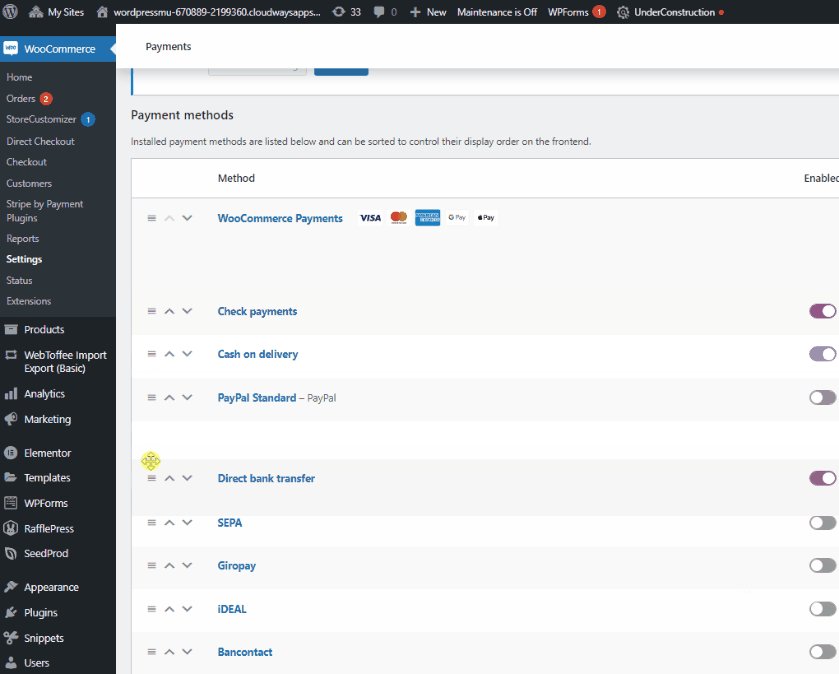
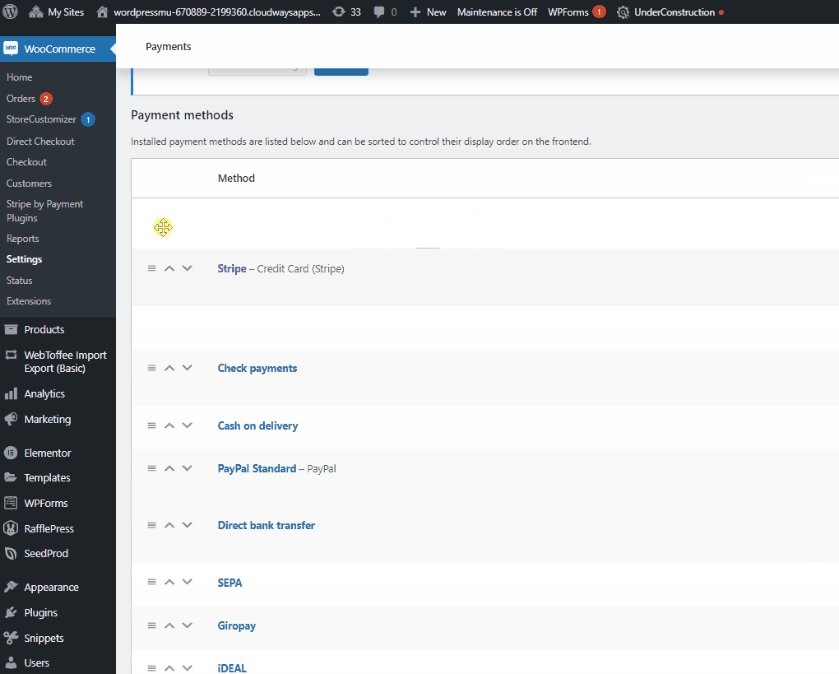
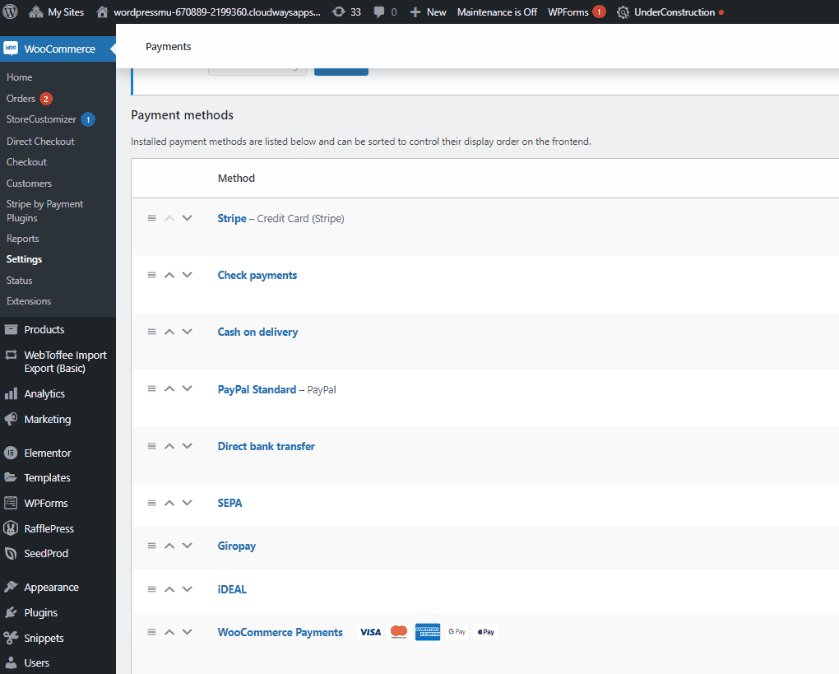
على سبيل المثال ، مع تمكين Apple Pay ، قد ترغب في تعطيل التحويل المصرفي المباشر كخيار أو إعادة ترتيب كيفية فرز بوابات الدفع الخاصة بك. يمكنك ببساطة إدارة بوابات الدفع الخاصة بك عن طريق النقر فوق WooCommerce> الإعدادات> المدفوعات.

هنا ، يمكنك النقر فوق زر تمكين / تعطيل لتنشيط أو إلغاء تنشيط أي بوابات دفع.

يمكنك أيضًا النقر فوق زر النقل الموجود على الجانب الأيسر من بوابات الدفع لفرزها يدويًا.

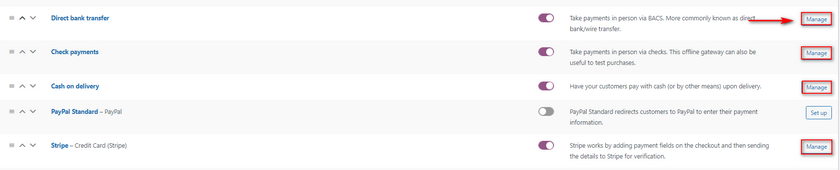
يمكنك تخصيص بوابات الدفع وعناوينها والمزيد بالنقر فوق الزر " إدارة " بجوارها.

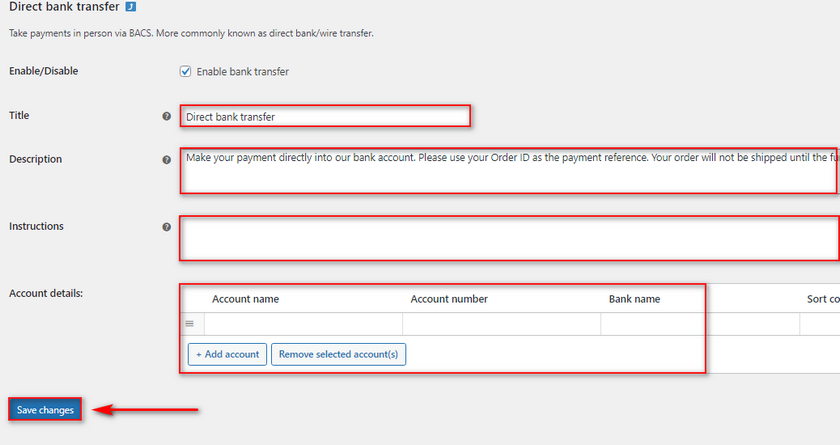
على سبيل المثال ، إذا نقرنا على إدارة في التحويل المصرفي المباشر ، فسننتقل إلى هذه الصفحة. من هنا ، يمكننا تخصيص عنوان ووصف البوابة وإضافة تعليمات محددة للتحويلات المصرفية لعملائنا. بالطبع ، يمكننا أيضًا إضافة تفاصيل حسابنا المصرفي أيضًا.

بمجرد الانتهاء ، انقر فوق حفظ التغييرات ، وسيتم حفظ التعديل الذي أجريته على بوابة الدفع. بنفس الطريقة ، يمكنك تخصيص وإدارة باقي بوابات الدفع الخاصة بك بالطريقة التي تريدها.
ومع ذلك ، هذا ليس كل ما يمكنك فعله باستخدام بوابات الدفع. لمزيد من الاحتمالات ، راجع دليلنا المخصص حول كيفية تحرير بوابات الدفع.
استنتاج
وهذا ينهي دليلنا حول كيفية إعداد Apple Pay في WooCommerce. دعنا نلخص بسرعة جميع الخطوات التي غطيناها في دليل اليوم:
- تثبيت وتنشيط البرنامج المساعد Stripe
- تسجيل الدخول إلى Stripe Dashboard
- دمج Stripe مع موقع WooCommerce الخاص بك
- استرجاع وحفظ مفاتيح Stripe API في إعدادات البرنامج المساعد.
- إعداد عنوان URL للويب هوك.
- إضافة ملف التحقق من المجال إلى تثبيت WordPress الخاص بك.
- تفعيل Apple Pay
في حين أن العملية سهلة نسبيًا ، إلا أنه يتم تضمين العديد من الخطوات هنا ، مما قد يربك القراء. إذا كان هذا هو الحال بالنسبة لك ، فلا تتردد في ترك أي من أسئلتك في التعليقات ، وسنكون على رأسها مباشرة.
وبالمثل ، فإن Apple Pay ليست الإضافة الوحيدة التي يمكنك الحصول عليها من WooCommerce والدفعات. على سبيل المثال ، يمكنك إضافة مدفوعات Paypal أو حتى إزالة حقول السداد الخاصة بك لتسهيل عملية الدفع لعميلك. إذا كنت تريد معرفة المزيد حول الأدوات الأخرى التي يمكنك استخدامها لتحسين تجربة سداد العميل ، فلماذا لا تحقق من بعض مقالاتنا الأخرى هنا:
- كيفية تعطيل طرق الدفع في WooCommerce
- كيفية إنشاء WooCommerce الخروج من صفحة واحدة
- كيفية إضافة منتج اشتراك WooCommerce
