كيفية إعداد Google AMP على WordPress
نشرت: 2022-10-15يمكن أن يؤدي إعداد قابلية استخدام أفضل وصفحات سريعة الاستجابة لمستخدمي الأجهزة المحمولة إلى قطع شوط طويل في تحسين حركة المرور على موقع الويب الخاص بك وقيادة التحويلات . مع الحاجة إلى التحميل السريع والسرعة العالية للصفحة ، خاصة لمستخدمي الأجهزة المحمولة ، أصبحت Google AMP أداة أساسية لضمان عدم فقد أي من مشاهدي موقع الويب الخاص بك. هذا هو السبب في أننا في QuadLayers قدمنا لك دليلًا كاملاً حول كيفية إعداد Google AMP على WordPress.
لكن أولاً ، دعنا نلقي نظرة على Google AMP وما يقدمه إلى الجدول فيما يتعلق بتحسين الموقع.
ما هو جوجل AMP؟ لماذا يجب أن نستخدمها؟
لنتحدث عن Google AMP أولاً. Google AMP عبارة عن نظام أساسي مفتوح المصدر مصمم لتحسين تحميل موقع الويب الخاص بك على الأجهزة المحمولة. يتم ذلك عن طريق إنشاء نسخة AMP لصفحاتك مجردة من الكثير من العناصر مثل CSS ، و iframes ، والنصوص البرمجية ، وما إلى ذلك. ونتيجة لذلك ، يتم تحميل موقع الويب الخاص بك بشكل أسرع على الأجهزة المحمولة ، مما يضمن احتفاظك بزوار هاتفك المحمول. يعد تحسين أداء موقع الويب أمرًا مهمًا للغاية ، حيث يمكنك أن تخسر أكثر من 33٪ من مبيعاتك المحتملة إذا لم يكن موقع الويب الخاص بك مُحسَّنًا للجوال.
تقترح Google أن معدلات الارتداد يمكن أن ترتفع إلى 90٪ أو أعلى إذا استغرق تحميل موقع الويب الخاص بك 5 ثوانٍ أو أكثر .
علاوة على ذلك ، هناك أيضًا عامل تحسين محركات البحث. من المحتمل أن ترى موقع الويب الخاص بك في مرتبة أعلى إذا كانت سرعة صفحة موقعك على الويب أعلى. هذا هو السبب في أننا نوصي مستخدمينا بإنشاء إصدارات AMP لمواقعهم على الويب. لذلك ، إذا كنت تبحث عن الأسباب التي تجعلك تستخدم Google AMP ، فيجب أن تفكر في هؤلاء المحترفين:
- طريقة مفتوحة المصدر لسرعة الصفحة وتجربة المستخدم على الأجهزة المحمولة.
- نسبة نقر إلى ظهور أفضل ، وتوليد عملاء محتملين أفضل ، وتصنيفات SERP محسّنة.
- تحسين تلقائي للوسائط والصورة ، خاصة لمتصفحات الهاتف المحمول.
- تحميل موقع أفضل واستخدام أقل للبيانات على الشبكات الأبطأ ، بما في ذلك الشبكات الخلوية للأجهزة المحمولة.
علاوة على ذلك ، من السهل جدًا على المستخدمين إعداد Google AMP على مواقع WordPress باستخدام سمات WordPress المتوافقة مع AMP والعديد من مكونات Google AMP الإضافية التي يمكنك الاختيار من بينها.
المكونات الإضافية لإعداد Google AMP على WordPress
الآن ، في حين أن النظام الأساسي مجاني ومفتوح المصدر ، فإن أسهل طريقة ، وفي رأينا ، أفضل طريقة لإعداد Google AMP على مواقع WordPress هي استخدام مكون إضافي مخصص لـ Google AMP. إذا كنت تبحث عن أفضل الخيارات ، فيمكنك الاطلاع على قائمتنا لأفضل مكونات Google AMP الإضافية لـ WordPress.
نوصي باستخدام المكونات الإضافية المجانية التي تجعل من السهل نسبيًا تمكين Google AMP وإضافة المزيد من الميزات مثل الإعلانات وطبقة المقابس الآمنة وأوضاع القوالب القابلة للتخصيص والمزيد. بالنسبة لتوصياتنا ، بعض الإضافات التي يمكنك استخدامها هي:
- المكون الإضافي الرسمي لـ Google AMP
- AMP لـ WP
- Jetpack
في برنامجنا التعليمي ، سنستخدم AMP لـ WP .

يجب أن تكون العملية الشاملة لإعداد Google AMP على موقع WordPress الخاص بك مماثلة لمعظم المكونات الإضافية. يجب أن تساعدك نظرة سريعة على وثائق المكون الإضافي الخاص بك ، إلى جانب دليلنا ، في اكتشافه في أي وقت من الأوقات. ومع ذلك ، إذا كنت تواجه صعوبة في هذه العملية ، فأخبرنا بذلك في قسم التعليقات ، وسنبذل قصارى جهدنا لمساعدتك.
لنرى الآن كيف يمكننا إعداد Google AMP على WordPress باستخدام المكون الإضافي.
كيفية إعداد Google AMP على WordPress
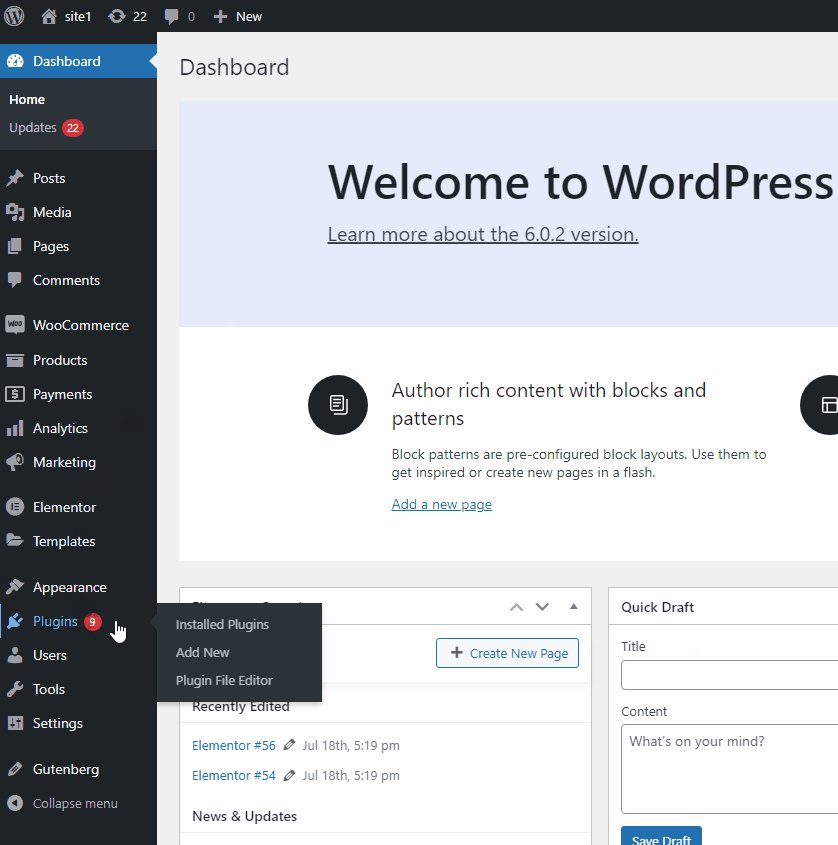
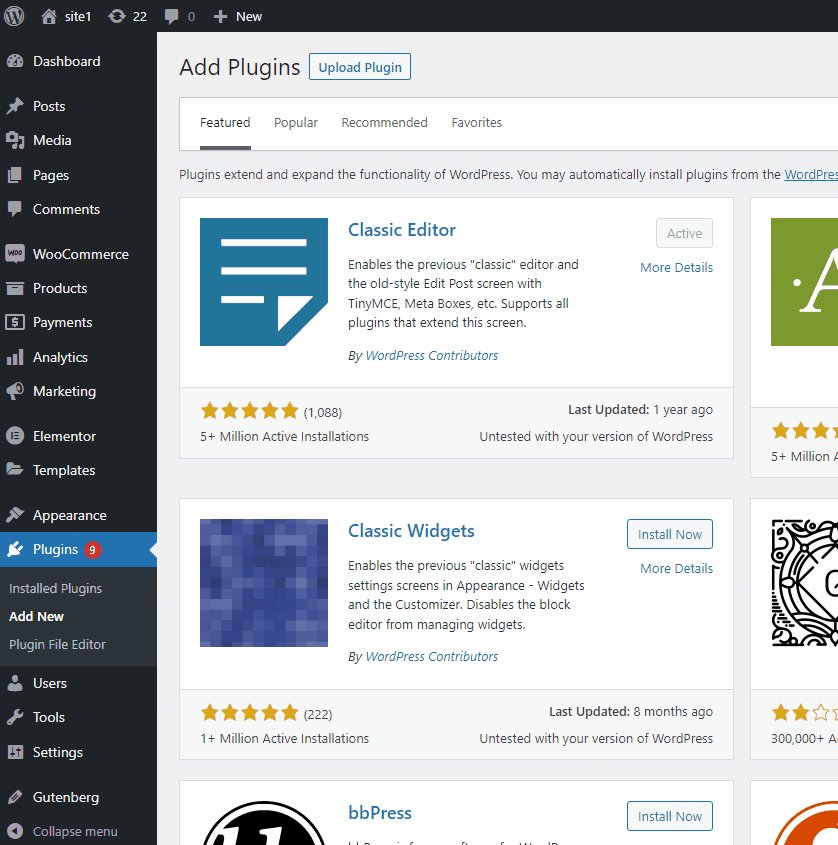
لنبدأ بتثبيت البرنامج المساعد وتنشيطه. ابدأ بفتح لوحة تحكم WP Admin الخاصة بك والنقر فوق المكونات الإضافية> إضافة جديد .

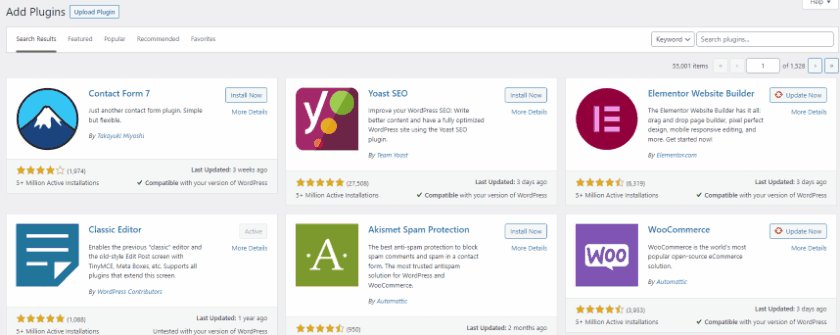
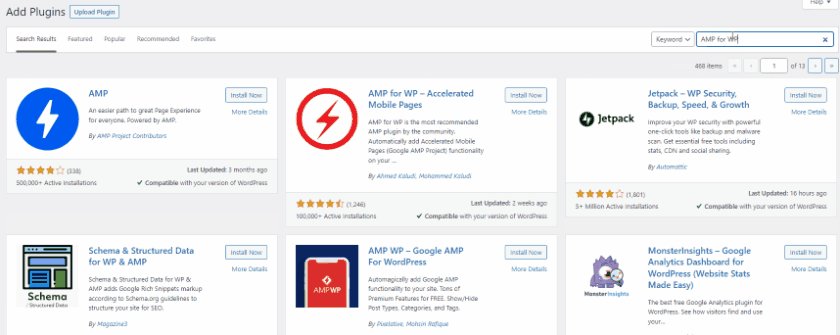
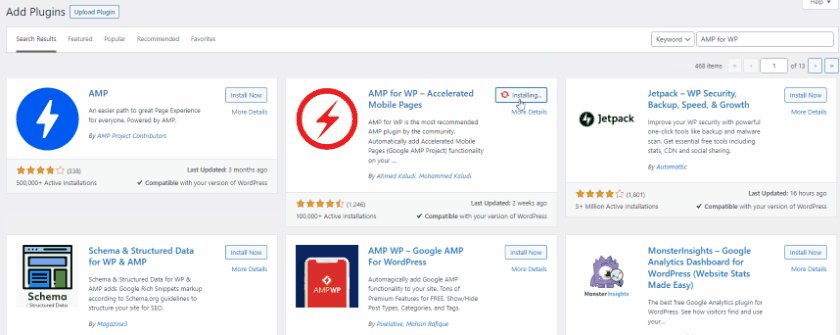
بعد ذلك ، استخدم شريط البحث في الجزء العلوي الأيمن للبحث عن AMP لـ WP . انقر فوق تثبيت في علامة تبويب المكون الإضافي ، وبمجرد أن يتحول الزر إلى تنشيط ، انقر فوقه مرة أخرى لتنشيط المكون الإضافي على موقعك.

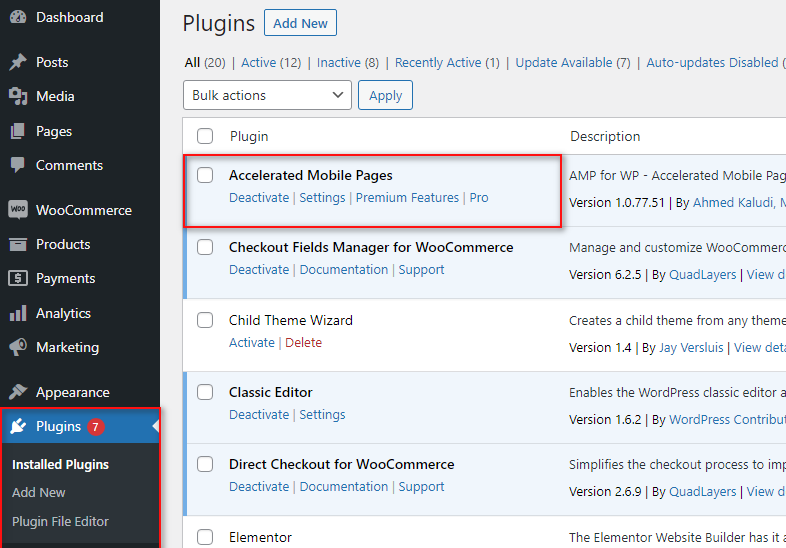
بدلاً من ذلك ، يمكنك تنشيط / إلغاء تنشيط المكون الإضافي عن طريق فتح صفحة الملحقات والنقر على تنشيط / إلغاء التنشيط ضمن قائمة المكون الإضافي.

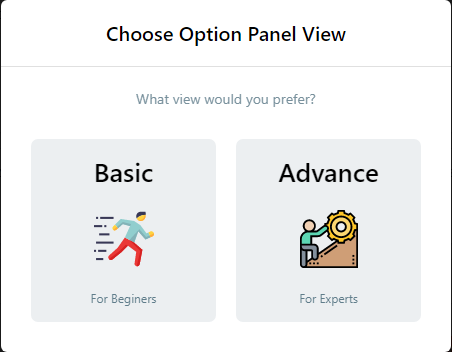
بمجرد تنشيط المكون الإضافي ، سيتم نقلك إلى صفحة خيارات المكون الإضافي ، حيث سيُطلب منك الاختيار بين عرض اللوحة للمكون الإضافي. يمكنك الاختيار بين الأساسي والمتقدم . نوصي باستخدام Basic في الوقت الحالي لإعداد Google AMP فقط.

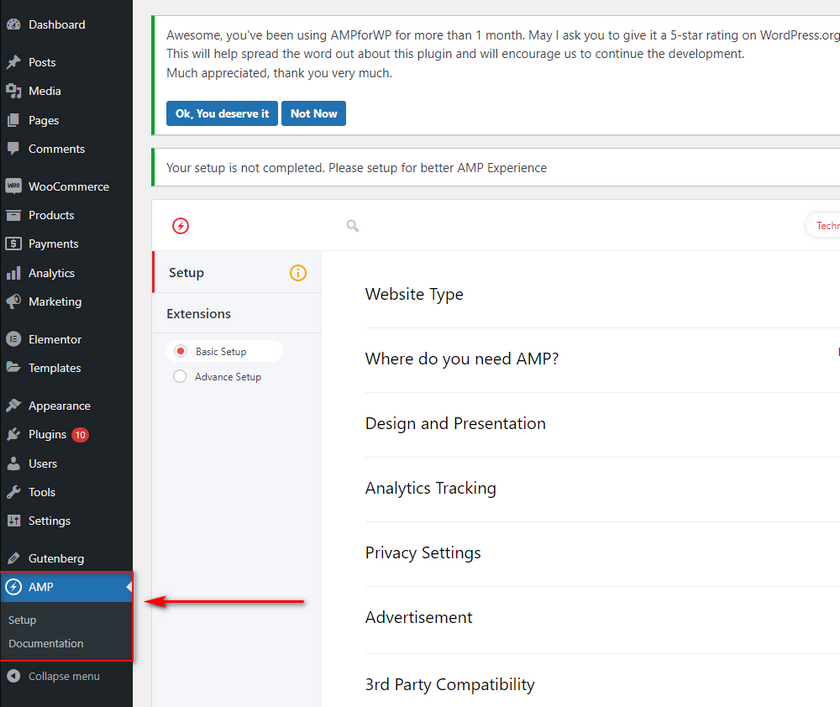
إذا كنت تريد فتح صفحة AMP لـ WP plugin يدويًا ، فيمكنك أيضًا القيام بذلك عن طريق النقر فوق قائمة AMP في لوحة تحكم WP Admin.

سيتعين عليك ضبط بعض الإعدادات لتمكين Google AMP لموقع الويب الخاص بك على WordPress. لنستعرض كل خطوة واحدة تلو الأخرى.
قم بإعداد Google AMP على WordPress باستخدام AMP لـ WP
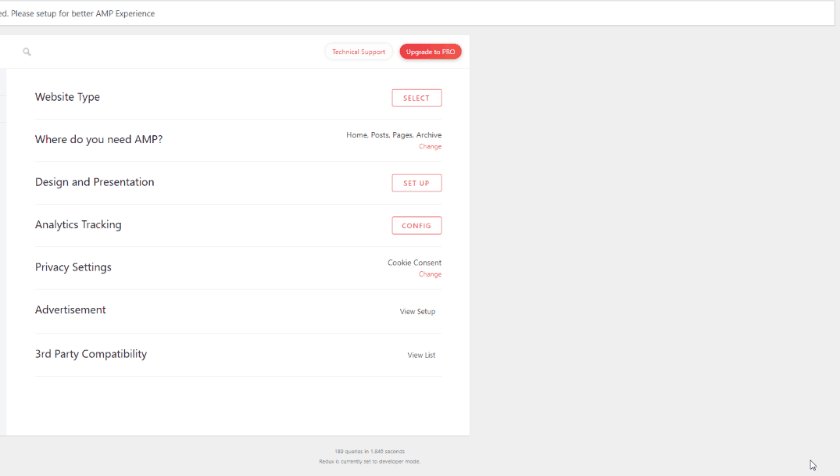
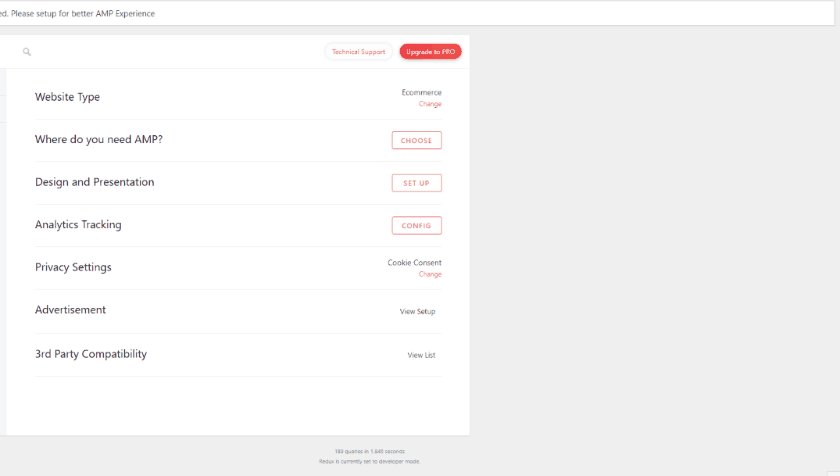
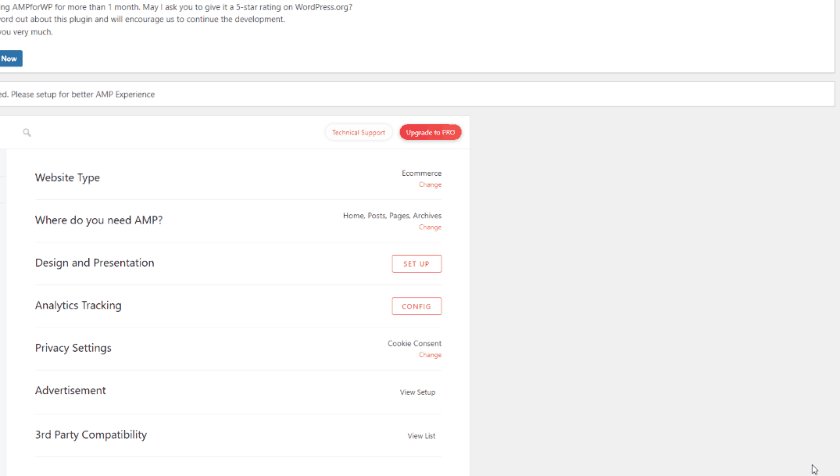
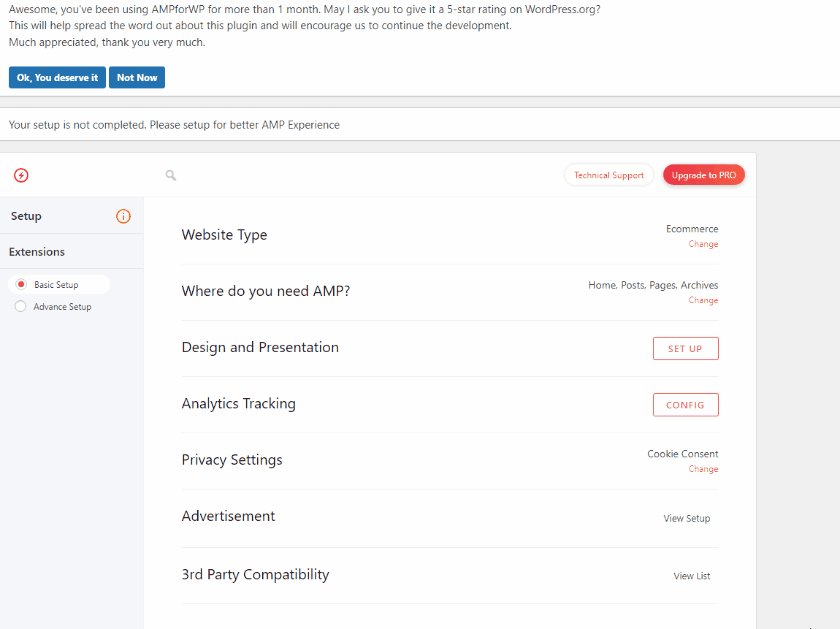
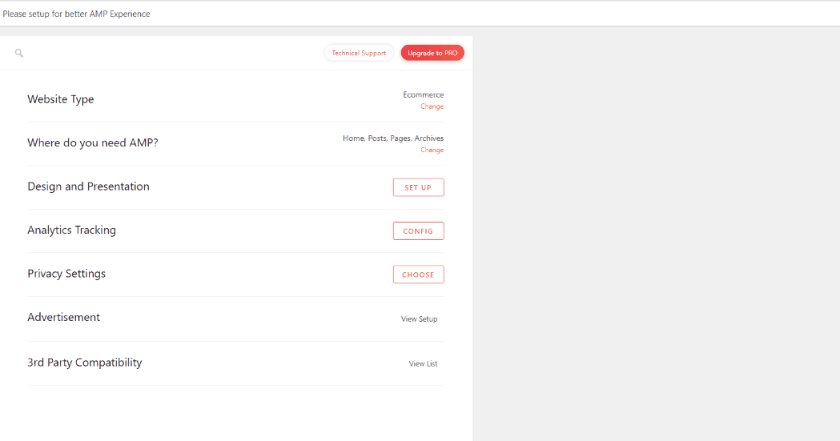
لإعداد Google AMP على موقع WordPress الخاص بك باستخدام AMP لـ WP plugin ، سيتعين عليك ضبط بعض الخيارات ، بدءًا من نوع موقع الويب واختيار AMP لصفحات موقع الويب الخاص بك. يمكنك أيضًا استخدام الخيار " أخرى " وإضافة نوع موقع الويب المخصص الخاص بك إذا كنت ترغب في ذلك.
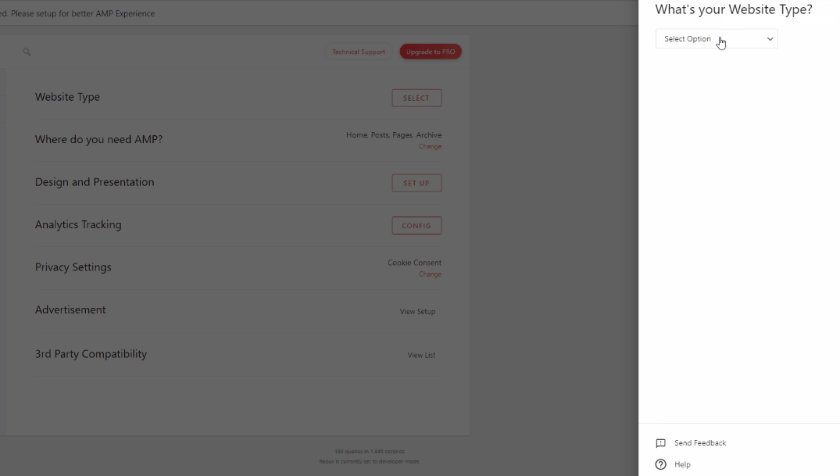
انقر فوق الزر تحديد في نوع موقع الويب واختر نوع موقع الويب الخاص بك باستخدام القائمة المنسدلة.

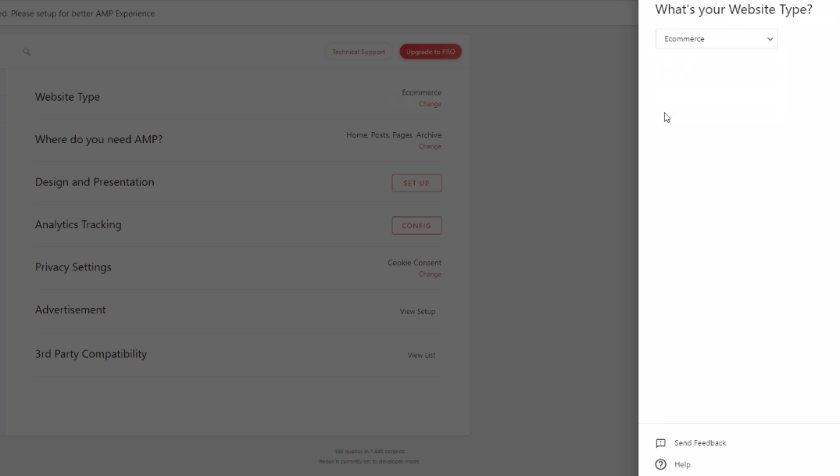
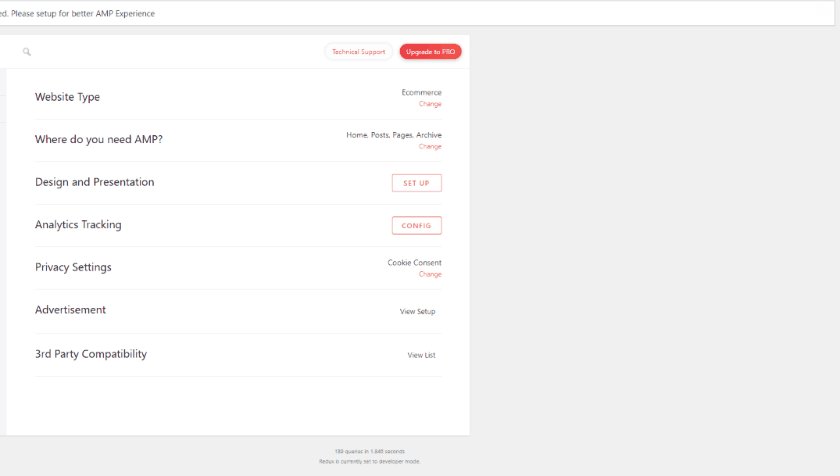
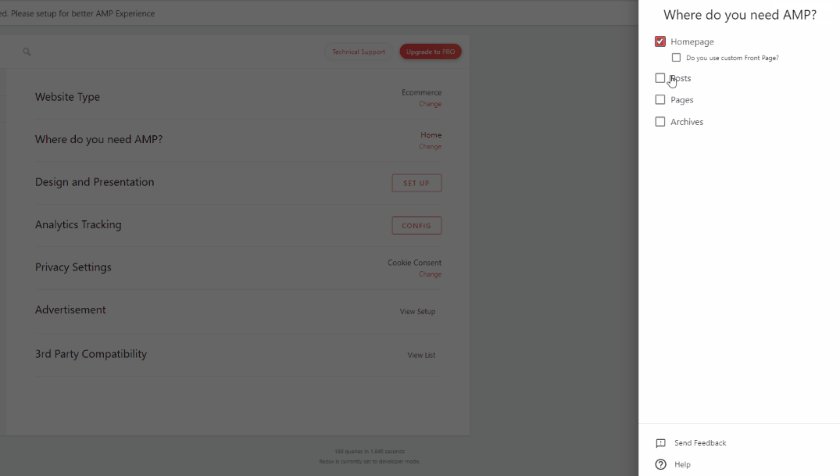
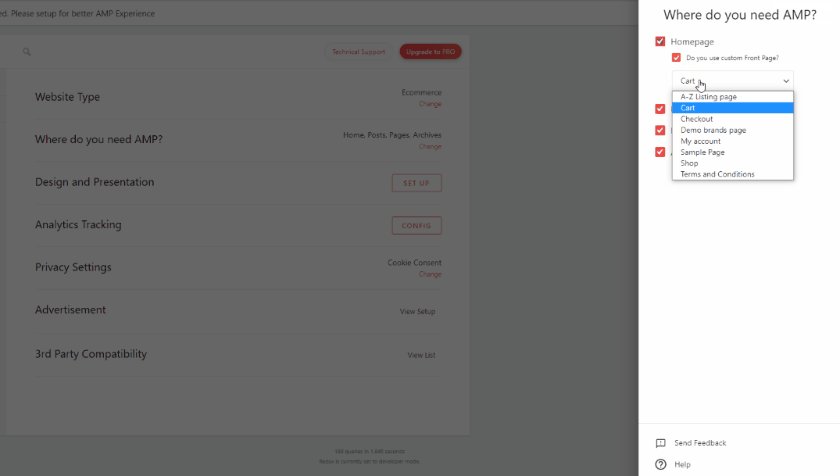
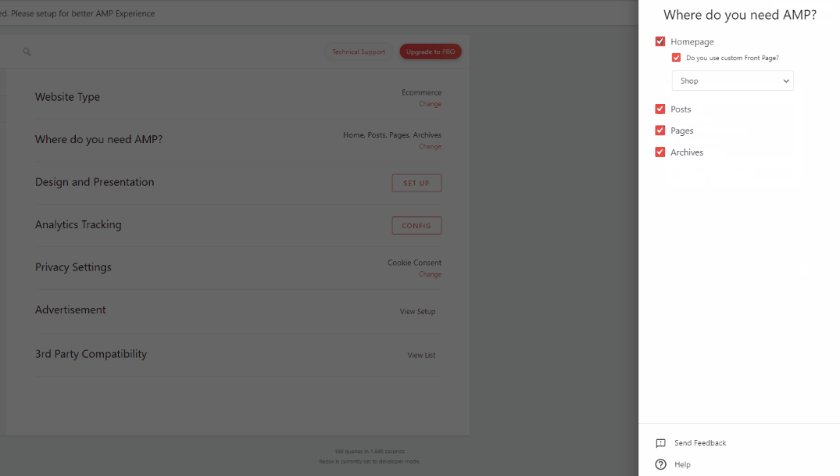
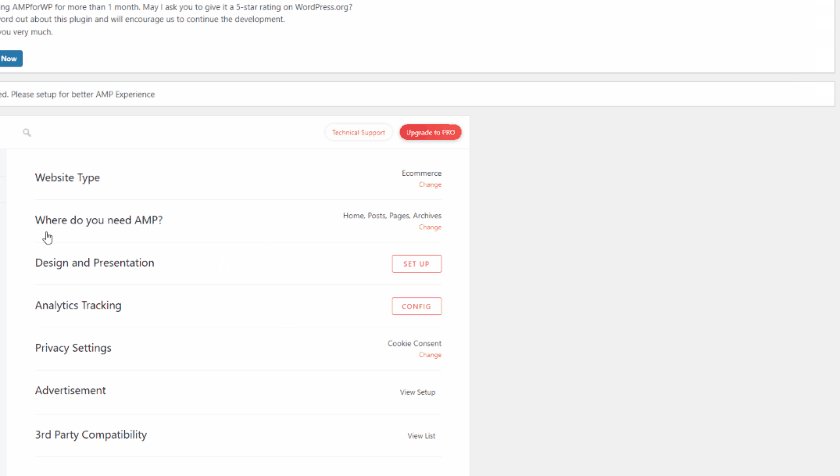
في العرض التوضيحي الخاص بنا ، سنستخدم التجارة الإلكترونية. بعد ذلك ، نختار المكان الذي نريد تمكين AMP فيه. استخدم أين تريد AMP؟ الخيار وانقر على اختيار . يتيح لك هذا إضافة AMP إلى ما يلي:
- صفحتك الرئيسية
- صفحات الفسفور الابيض
- مشاركات الفسفور الابيض
- أرشيف
علاوة على ذلك ، إذا كان لديك صفحة رئيسية مخصصة ، فيمكنك أيضًا اختيارها باستخدام خيار الصفحة الرئيسية.

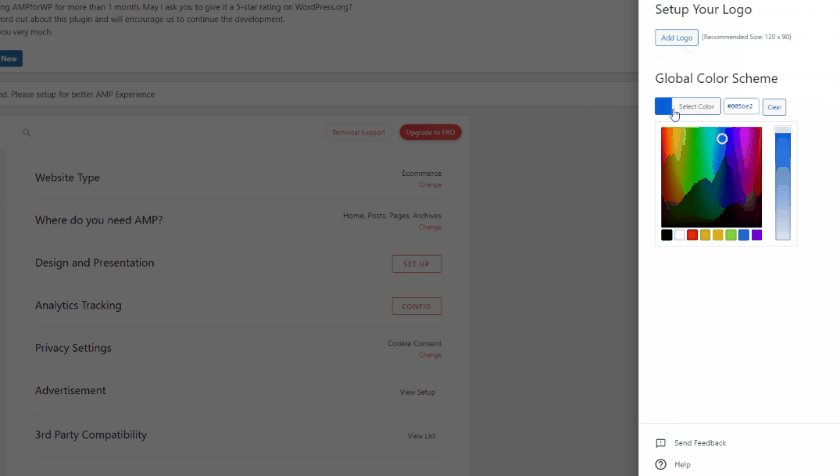
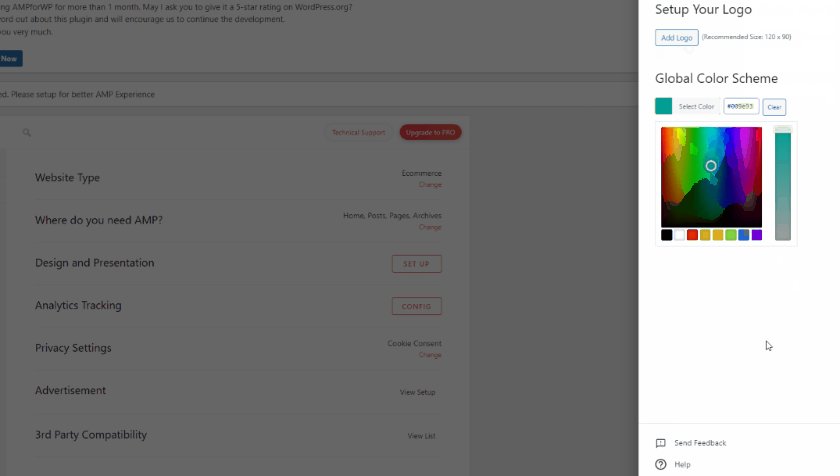
بعد ذلك ، باستخدام خيار التصميم والعرض التقديمي ، يمكنك تحديد شعار معين لإضافته إلى صفحات AMP الخاصة بك ونظام عالمي فريد.

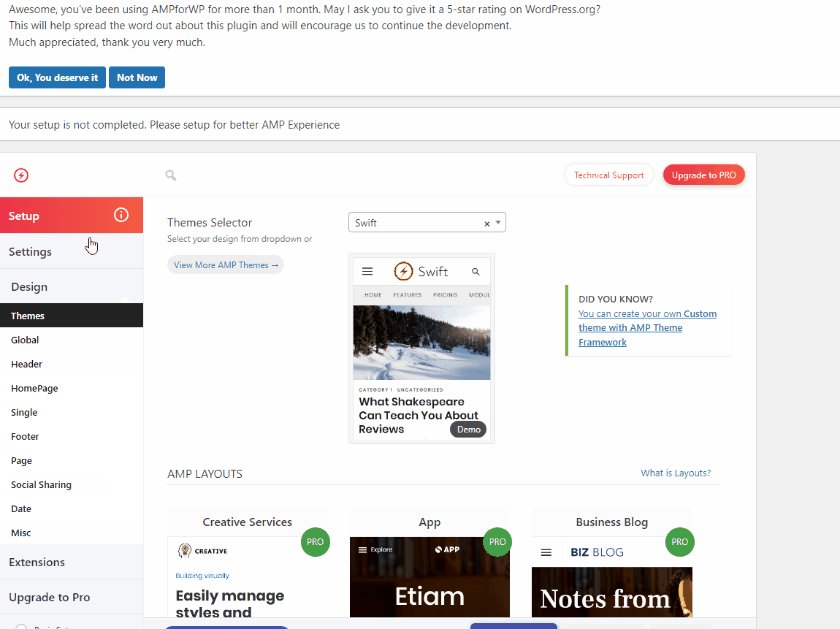
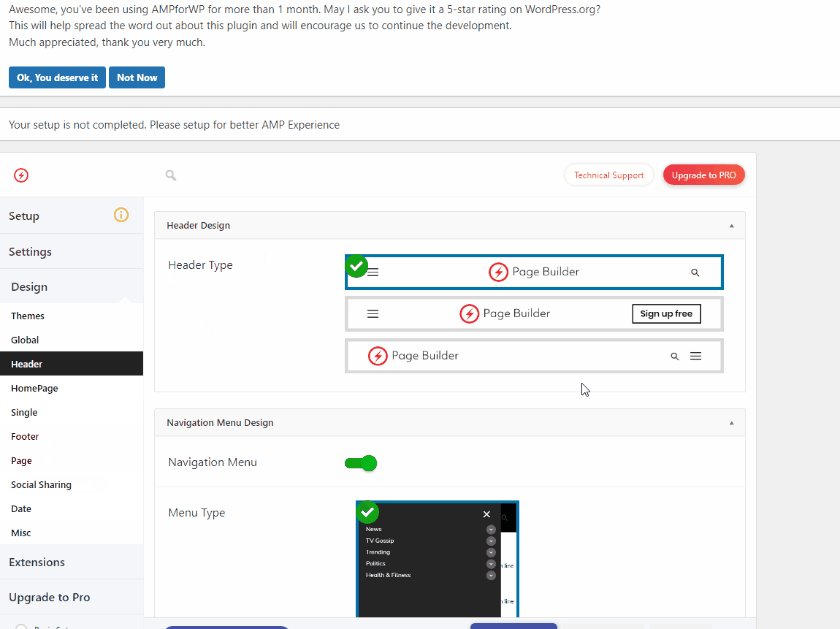
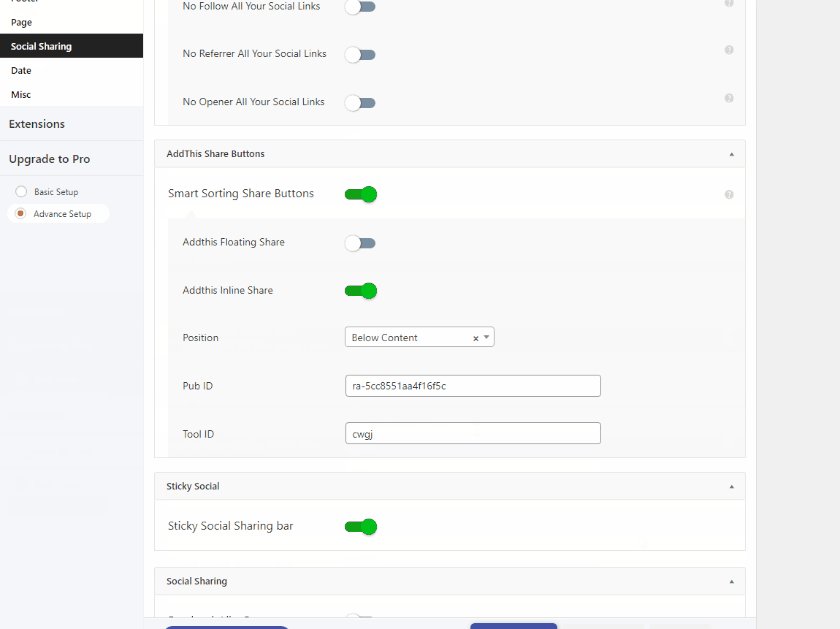
بالإضافة إلى ذلك ، إذا قمت بتمكين العرض المتقدم ، فيمكنك أيضًا تحديد سمات AMP الفريدة وعناصر الصفحة المخصصة مثل الرؤوس والتذييلات وأزرار المشاركة الاجتماعية والمزيد.

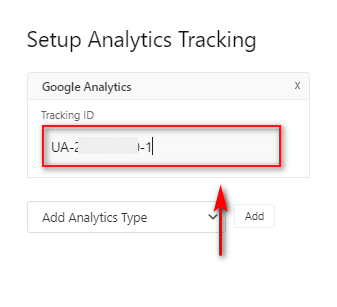
بعد ذلك ، يمكننا استخدام خيار Analytics لتمكين تتبع Google Analytics لصفحات AMP الخاصة بك. لهذا ، ستحتاج إلى معرف تتبع Google Analytics . إذا كنت تريد معرفة كيفية الحصول على معرف التتبع الخاص بك ، فيمكنك استخدام دليلنا حول كيفية تمكين تتبع Google لمواقع WordPress على الويب.
بمجرد الحصول على معرف تتبع Analytics الخاص بك من البرنامج التعليمي أعلاه ، يمكنك لصق في حقل معرف التتبع مثل:

هذه هي الإعدادات الرئيسية التي يجب عليك تكوينها لإعداد Google AMP على مواقع WordPress الإلكترونية. ومع ذلك ، لديك أيضًا بعض الخيارات الأخرى ، بما في ذلك إعدادات الخصوصية والإعلان وتوافق الجهات الخارجية.
خيارات إضافية لـ AMP لـ WP
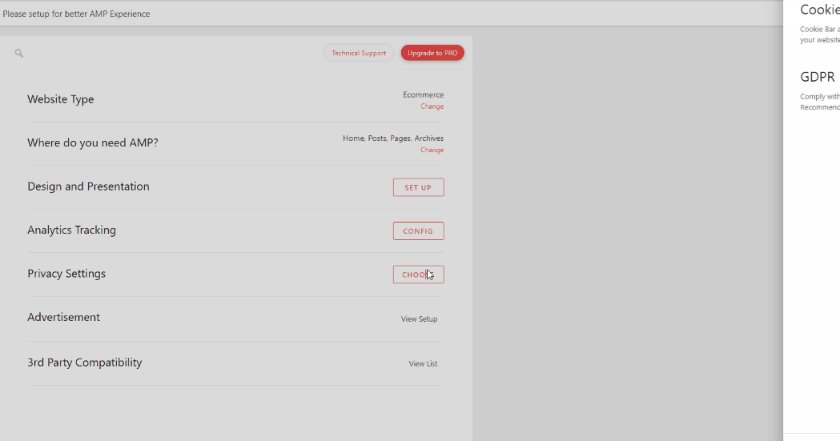
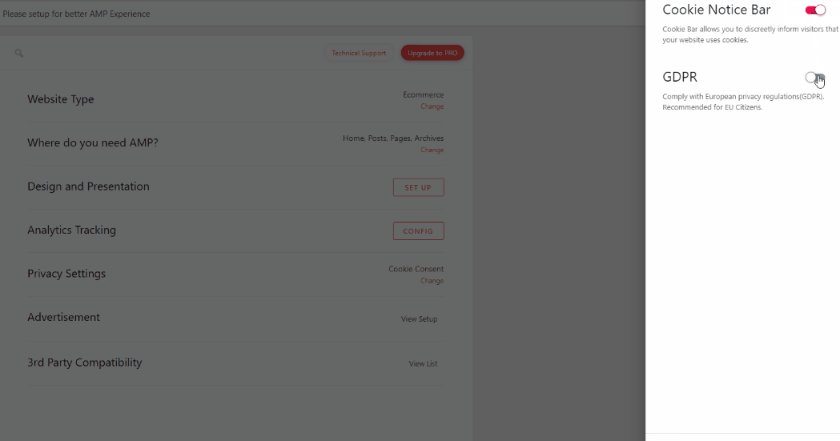
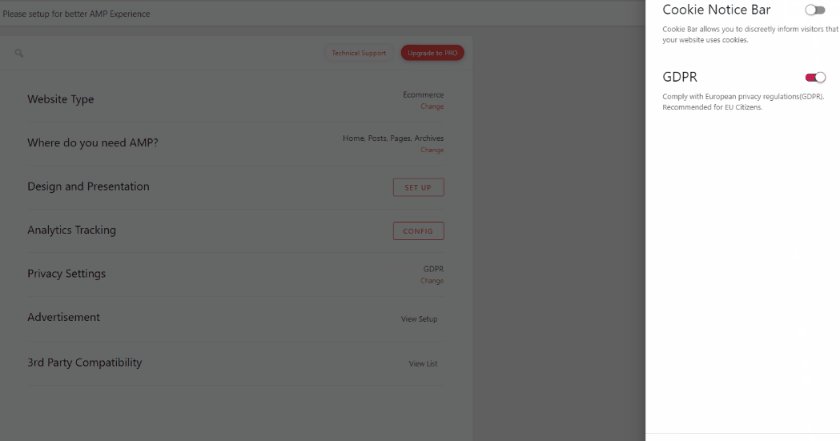
باستخدام خيار إعدادات الخصوصية ، يمكنك إضافة شريط الموافقة على ملفات تعريف الارتباط وتمكين القانون العام لحماية البيانات (GDPR) لصفحات AMP الخاصة بك. انقر فوق اختيار إعدادات الخصوصية وقم بتمكين أحد الخيارين.


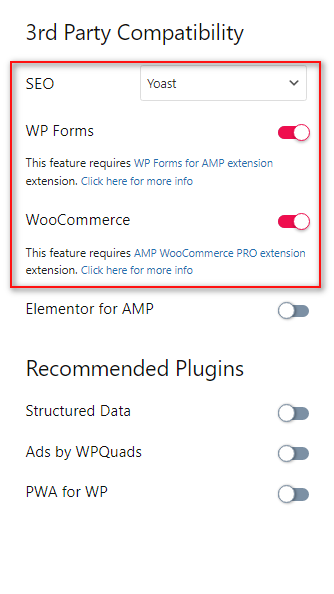
يتيح لك خيار التوافق مع الجهة الخارجية تحديد المكون الإضافي لتحسين محركات البحث الذي تستخدمه بالإضافة إلى إضافة دعم إضافي لـ WooCommerce و Elementor والبيانات المهيكلة ، من بين أشياء أخرى. نقترح استخدام وثائق المكون الإضافي لتمكين الخيارات التي تريدها ، حيث تتطلب بعض هذه الميزات امتدادات متميزة.

باستخدام إعداد الإعلان ، يمكنك تمكين الإعلانات على صفحات AMP الخاصة بك على وجه التحديد. هذا إعداد اختياري يستغرق وقتًا أطول قليلاً لتكوينه. إذا كنت تريد التعرف على هذا الخيار على وجه التحديد ، فانتقل لأسفل إلى قسم المكافآت في هذه المقالة لمعرفة كيف يمكنك تمكين الإعلانات على Google AMP.
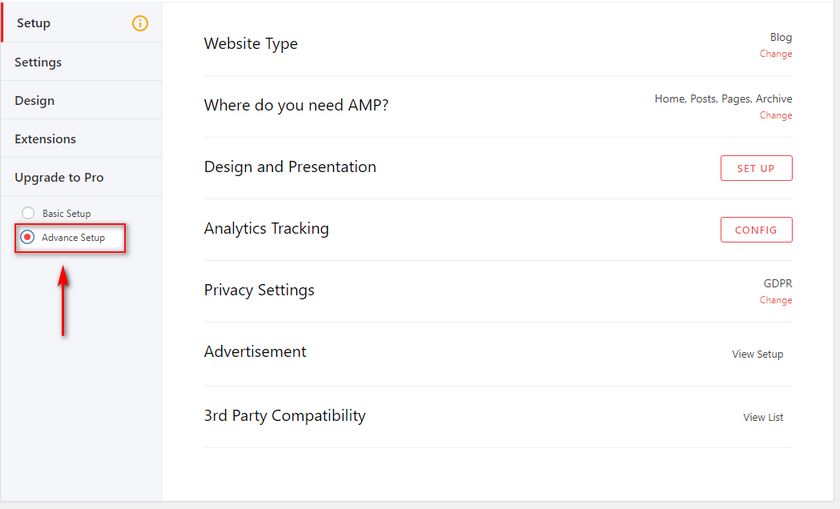
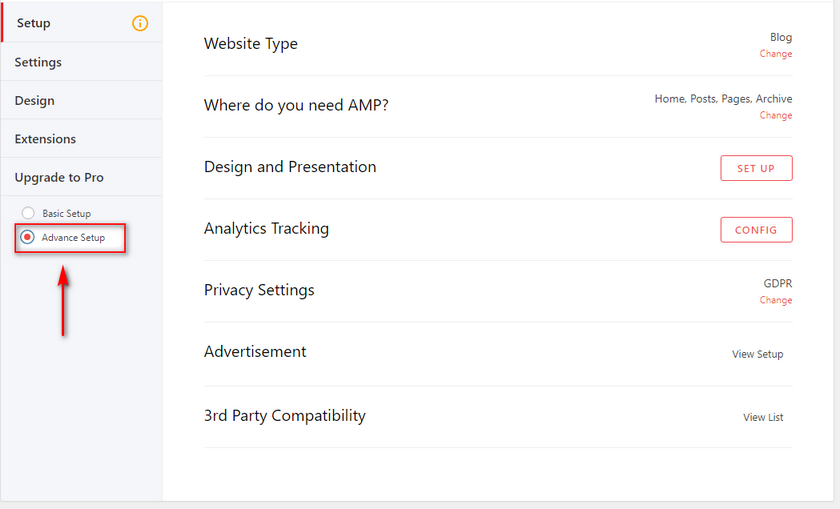
تغطي هذه الإعدادات الأساسية التي تريد إعداد Google AMP على مواقع WordPress بها. ومع ذلك ، يمكنك أيضًا تمكين خيار الإعداد المتقدم للوصول إلى خيارات التخصيص الإضافية.

باستخدام الإعداد المتقدم ، يمكنك:
- أضف Google AMP لأنواع المنشورات المخصصة والتصنيفات.
- عيّن مكونًا إضافيًا لتحسين محركات البحث (SEO) ، وخصص الأوصاف التعريفية لتحسين محركات البحث (SEO) لصفحات AMP ، والمزيد.
- أضف دعم WooCommerce لـ Google AMP.
- أضف وخصص البيانات المنظمة والمخطط لـ AMP.
- تفعيل / تعطيل التعليقات على صفحات AMP.
هذه ليست سوى عدد قليل من الميزات الرئيسية التي يوفرها لك AMP for WP. ومع ذلك ، نظرًا لأن العديد من هذه الميزات اختيارية ومصممة للمستخدمين الأكثر خبرة ، فسنقوم بتخطيها في برنامجنا التعليمي. ومع ذلك ، يمكنك مراجعة موقع الويب الخاص بالمكون الإضافي بسرعة لمعرفة كيفية تمكينها إذا كنت ترغب في ذلك.
بمجرد الانتهاء من هذه الخيارات ، يجب تمكين Google AMP لموقعك على الويب. للتحقق مما إذا كانت Google AMP تعمل بشكل صحيح لموقعك على الويب ، يمكنك استخدام بعض طرق التحقق لاختبار وظائف AMP الخاصة بك.
تحقق من صحة محتوى Google AMP الخاص بك وقم بمعاينته
الآن ، إذا كنت ترغب في معاينة محتوى AMP لموقع الويب الخاص بك ببساطة ، يمكنك القيام بذلك بسهولة عن طريق إضافة "/ AMP" إلى عنوان URL لصفحتك. لذلك ، على سبيل المثال ، إذا كانت صفحتنا هي:
testwebsite.com/testpage
سنقوم بتغييره إلى:
testwebsite.com/testpage/AMP
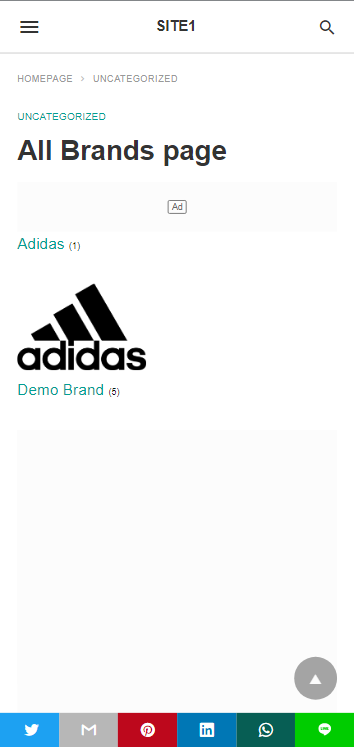
افتح عنوان URL هذا على متصفحك ، وسترى نسخة AMP من موقعك على الويب. بالطبع ، ستكون المعاينة أفضل بكثير على الأجهزة المحمولة.

ومع ذلك ، إذا كنت تريد التحقق مما إذا كانت إصدارات Google AMP لموقعك تعمل أم لا ، فيمكنك القيام بذلك بسهولة باستخدام مطور متصفحك. أولاً ، افتح أيًا من صفحاتك مع تمكين Google AMP. بعد ذلك ، أضف هذا إلى عنوان URL لصفحتك على شكل AMP:
# التطوير = 1
لذلك ، على غرار التعديل أعلاه ، يمكنك تغييره إلى:
testwebsite.com/testpage/amp#development=1
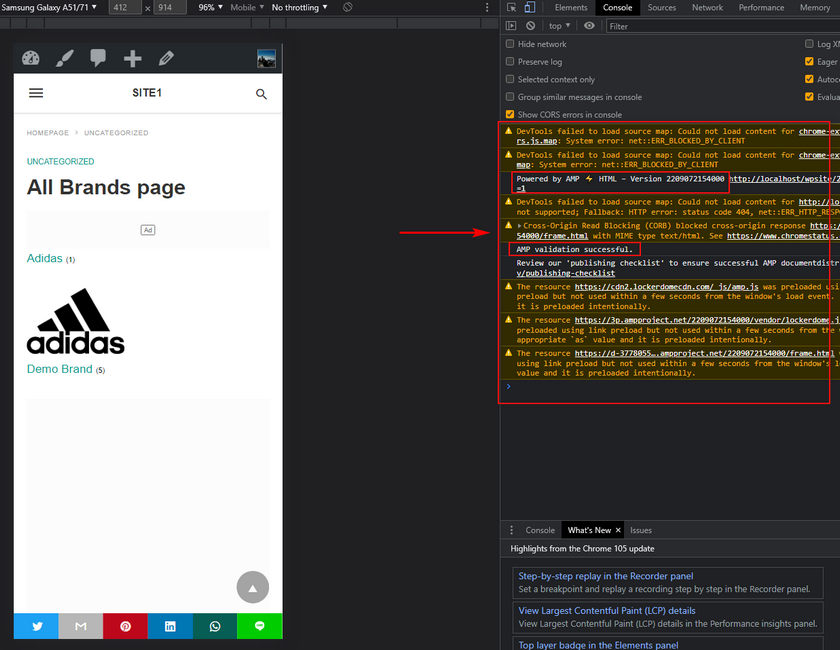
افتح الصفحة الجديدة باستخدام المحرر أعلاه بعنوان URL وقم بتمكين وضع Developer Console على متصفحك. بالنسبة لمعظم متصفحات Windows ، سيكون Ctrl + Shift + J ، بينما بالنسبة لأجهزة Mac ، سيكون هذا Cmd + option + J.

الآن ، سترى جميع نتائج التحقق من الصحة في نافذة وحدة التحكم على اليمين. تريد التحقق من وجود أي رسائل حمراء لأن هذه رسائل خطأ. إذا رأيت تنبيهًا ناجحًا للتحقق من صحة AMP و AMP ، فإن Google AMP الخاص بك يعمل بشكل مثالي.
المكافأة: تمكين الإعلانات في Google AMP
نظرًا لطبيعة Google AMP ، لا تعمل الإعلانات مع صفحات AMP افتراضيًا. ومع ذلك ، توفر المكونات الإضافية مثل AMP لـ WP أيضًا ميزات محددة لتمكين الإعلانات لمحتوى AMP الخاص بك. دعنا نلقي نظرة سريعة على كيفية تمكين الإعلانات في Google AMP.
ارجع إلى AMP لخيارات المكون الإضافي لـ WP بالنقر فوق AMP على الشريط الجانبي لـ WP Admin .

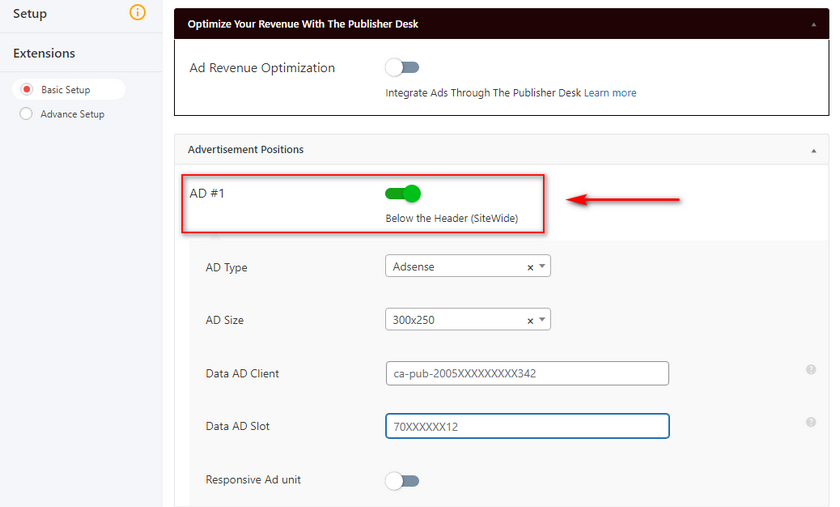
انقر فوق إعلان ، وسيتم نقلك إلى إعدادات إعلان المكون الإضافي. ضمن خيارات الإعلان ، قم بتمكين أي من الإعلانات (بناءً على الموضع الذي تريده.) بالنسبة إلى العرض التوضيحي الخاص بنا ، سنستخدم AD # 1 ، والذي يتيح لك إضافة إعلان أسفل عنوان الموقع الخاص بك.

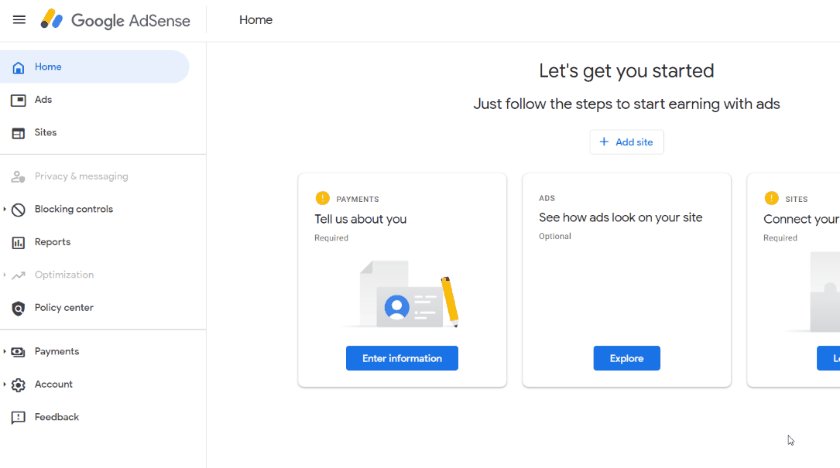
بعد ذلك ، ستحتاج إلى فتح حساب Google Adsense الخاص بك واسترداد معلومات وحدتك الإعلانية . يتضمن ذلك حجم إعلانك وعميل AD وفتحة AD.
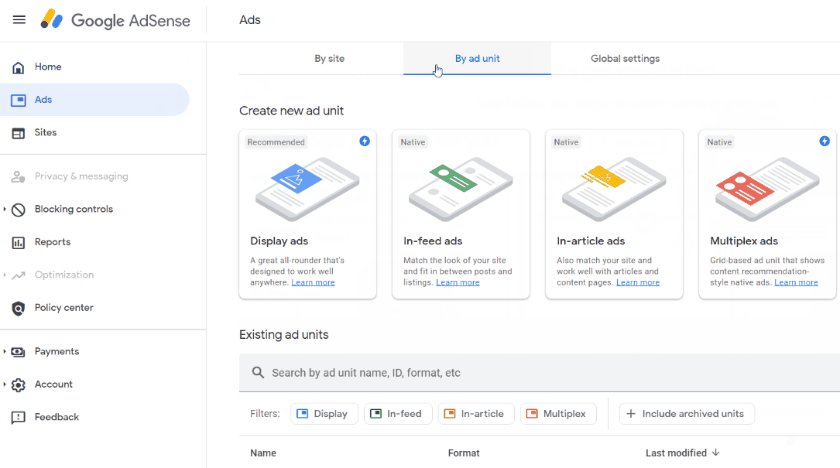
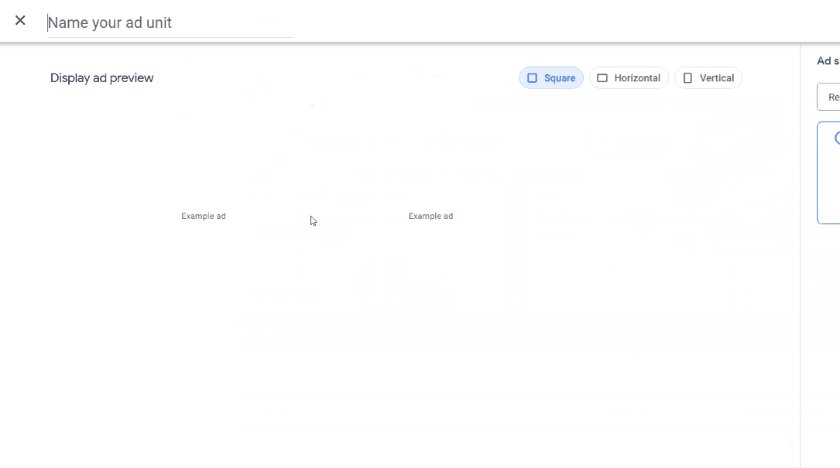
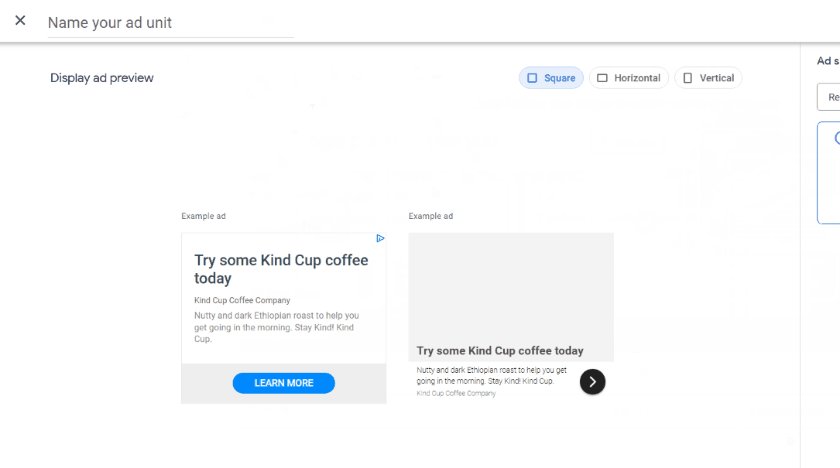
يمكنك القيام بذلك عن طريق تسجيل الدخول إلى حساب Adsense الخاص بك والنقر فوق الإعلانات> حسب الوحدة الإعلانية. انقر فوق أي من أنواع الإعلانات المعروضة ضمن إنشاء وحدة إعلانية جديدة . قم بتسمية إعلانك واختر معاينة الإعلان الصوري.

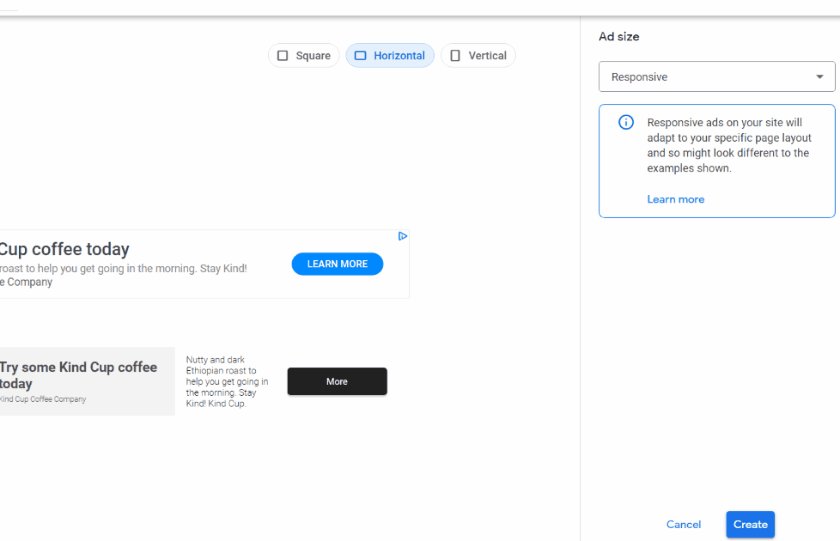
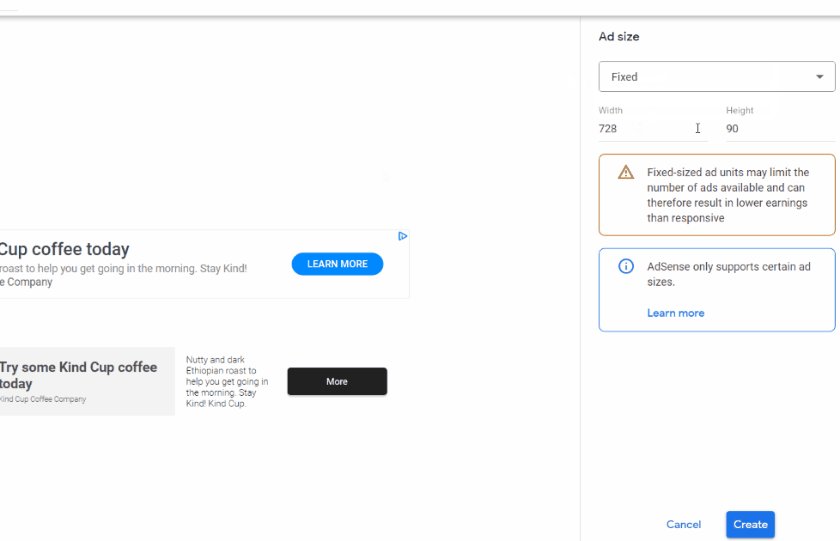
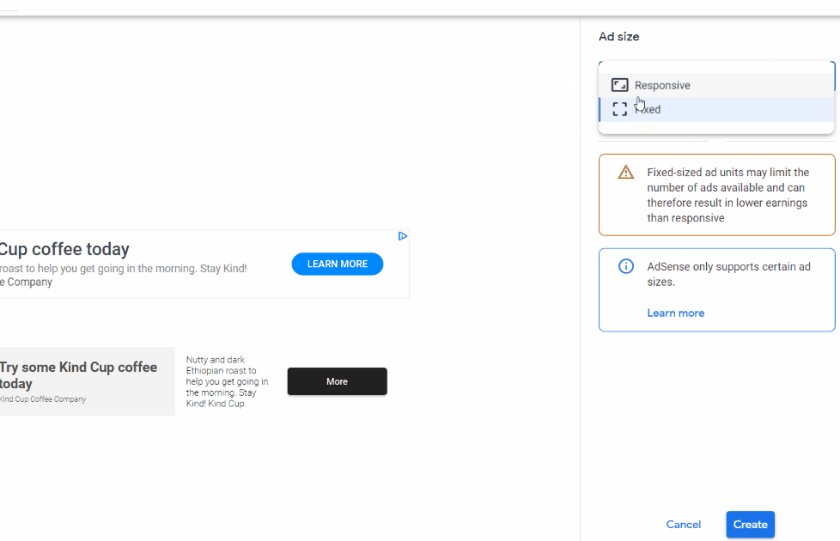
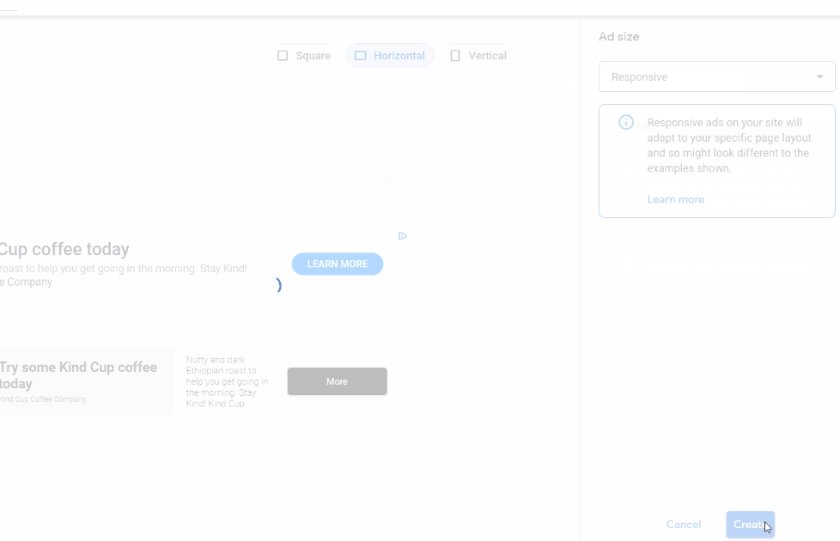
يمكنك أيضًا تغيير حجم إعلانك بين متجاوب وثابت (حدد حجم إعلانك) على الشريط الجانبي الأيمن.

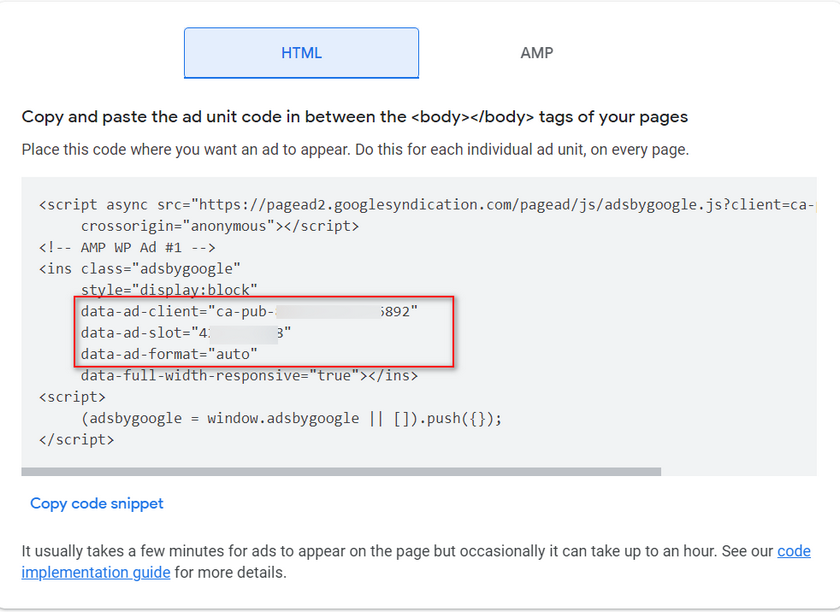
بمجرد الانتهاء ، سيتم إعطاؤك رمز HTML للإعلان. دوِّن تفاصيل عميل الإعلان والشريحة الإعلانية .

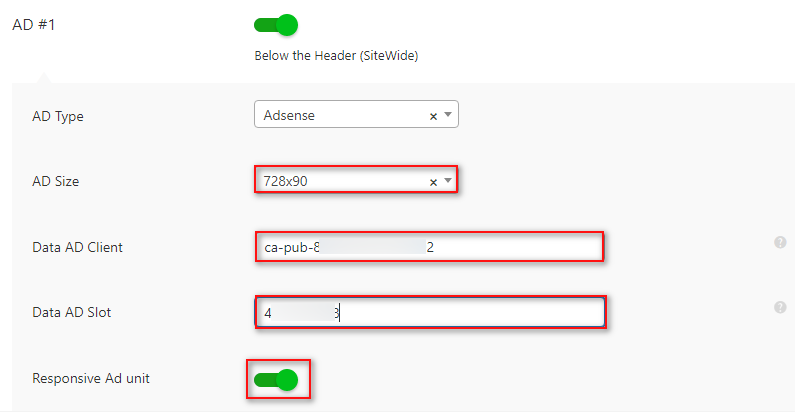
الآن ، ارجع إلى إعدادات المكون الإضافي وأدخل التفاصيل المحفوظة مسبقًا في الحقول الخاصة بها. يمكنك أيضًا تمكين الوحدة الإعلانية المتجاوبة وتبديل حجم الإعلان وفقًا لإعدادات وحدتك الإعلانية. 
انقر فوق حفظ التغييرات عند الانتهاء ، ويجب أن يظهر إعلان Adsense الخاص بك على صفحات AMP الخاصة بك.
استنتاج
وهذا ينتهي دليلنا حول كيفية إعداد Google AMP على WordPress. لنقم بتلخيص سريع لكل الأشياء التي تناولناها في مقال اليوم:
- تثبيت وتنشيط AMP لمكوِّن WP الإضافي.
- تكوين المكون الإضافي لتمكين AMP لمحتوى WP الخاص بك.
- العديد من الإعدادات الأساسية والمتقدمة التي يمكنك استخدامها لمحتوى AMP.
- التحقق من صحة صفحات AMP ومعاينتها.
- تمكين الإعلان في جوجل AMP.
بالطبع ، قد تكون أجزاء من هذا البرنامج التعليمي مربكة لبعض قراء WordPress المبتدئين لدينا. إذا كان الأمر كذلك ، فلا تتردد في إخبارنا بذلك في التعليقات ، وسنبذل قصارى جهدنا لمساعدتك. بشكل عام ، يعد استخدام وإعداد Google AMP مع AMP للمكون الإضافي WP عملية سهلة للغاية ، والخيارات الإضافية التي تأتي بها سهلة الإعداد. ومع ذلك ، إذا كنت تريد منا تغطية المكوِّن الإضافي الرسمي لـ AMP ، فأخبرنا بذلك وسنكون على رأسه مباشرةً.
بالإضافة إلى ذلك ، إذا كنت تريد التعرف على أدوات التحسين المجانية الأخرى التي يمكنك إعدادها لمواقع WordPress الخاصة بك ، فلماذا لا تحقق من بعض مقالاتنا الأخرى هنا:
- كيفية إضافة موقع WordPress إلى Google Search Console
- كيفية إضافة منتجات WooCommerce إلى Google Shopping
- إعداد WooCommerce باستخدام Google Analytics
