كيفية إعداد WordPress AMP يدويًا وباستخدام البرنامج المساعد
نشرت: 2024-01-11
يعد استخدام WordPress AMP إحدى الطرق لتسريع موقع الويب الخاص بك وتقديم تجربة مستخدم أفضل.
تظهر البيانات المتوفرة أن أكثر من 50% من عمليات البحث على Google تأتي من الأجهزة المحمولة. ومع ذلك، فإن العديد من المواقع بطيئة، مما يؤدي إلى تجربة مستخدم سيئة. AMP هي مبادرة من Google لحل مشكلة سرعة الهاتف المحمول. وهو مصمم لجعل المواقع سريعة وسهلة للتنقل على الأجهزة المحمولة.
لذلك في هذه المقالة، سنستكشف كل ما تحتاج لمعرفته حول WordPress AMP . سنلقي نظرة على ماهية AMP وفوائدها. سنشرح أيضًا كيفية تنفيذ WP AMP يدويًا وباستخدام مكون إضافي.
جدول المحتويات:
- ما هو أمبير؟
- فوائد ووردبريس AMP
- تنفيذ WordPress AMP على موقعك
- كيفية تنفيذ WordPress AMP باستخدام البرنامج المساعد AMP
- ملحقات WP AMP الأخرى
- كيفية إنشاء صفحات AMP يدويًا باستخدام التعليمات البرمجية
- إنشاء صفحات AMP على ووردبريس
- مكونات ووردبريس AMP
- خاتمة
- أسئلة مكررة
ما هو أمبير؟
AMP (سابقًا Accelerated Mobile Pages) هو مشروع مفتوح المصدر أطلقته Google في عام 2015 . تم إنشاء المشروع كبديل لشركة Google لمقالات Apple News وFacebook Instant Articles.
صفحات AMP هي صفحات ويب عادية تحتوي على الكثير من الأصول التي تم حذفها لجعلها أسرع . لقد تم إنشاؤها باستخدام HTML وCSS وJavaScript محدود، مما يقلل من الوقت الذي يستغرقه التحميل.
تتم استضافة صفحات AMP أيضًا على Google AMP Cache. يمكن للمستخدمين الحصول على النسخة المخبأة بمجرد النقر للوصول إلى الصفحة.
شهد Google AMP العديد من التغييرات منذ إطلاقه. ومع ذلك، لم يعد AMP اليوم مخصصًا لصفحات الجوال فقط. وهو الآن إطار مكون ويب سريع الاستجابة، ومتوفر على الأجهزة المحمولة وأجهزة سطح المكتب.
قامت العديد من الشركات الكبرى، مثل LinkedIn وWashington Post، بتطبيق AMP لجعل صفحات الويب الخاصة بها أسرع.
فوائد ووردبريس AMP
فيما يلي بعض الأسباب التي تجعلك تفكر في استخدام AMP لموقع WordPress الخاص بك:
1. سرعة الصفحة السريعة
إحدى المزايا الأكثر وضوحًا لـ Google AMP هي أنه يجعل صفحات الويب الخاصة بك يتم تحميلها بشكل أسرع. يتم تخزين صفحات AMP في ذاكرة التخزين المؤقت لـ Google AMP. وهذا يجعلها يتم تحميلها بشكل أسرع من صفحات الجوال التقليدية.
شهدت صحيفة واشنطن بوست أوقات تحميل أسرع بنسبة 88% بعد تطبيق AMP. كما شهدوا أيضًا زيادة بنسبة 23% في معدل مستخدمي الهاتف المحمول خلال 7 أيام. شهد Gizmodo زيادة في سرعة التحميل بمقدار ثلاثة أضعاف بعد تطبيق AMP.
2. أنه يقلل من معدل الارتداد
تتمتع صفحات AMP بمتوسط وقت تحميل يبلغ ثانية واحدة، مما يساعد على تقليل معدلات الارتداد. تظهر الأبحاث أن الأشخاص يتخلون عن مواقع الويب التي يستغرق تحميلها أكثر من 3 ثوانٍ. وهذا يعني أن إضافة AMP سيؤدي إلى انخفاض معدل الارتداد وزيادة التحويل.
قامت دراسة DoubleClick بمقارنة صفحات AMP وصفحات غير AMP. وقد وجدت أن أكثر من 90% من الناشرين الذين استخدموا AMP حصلوا على تفاعل أعلى ونسب نقر إلى ظهور أعلى. كما أنها تتمتع بمعدلات إمكانية عرض أعلى مقارنةً بالصفحات التي ليست بتنسيق AMP.
3. تحسين تصنيف محرك البحث
لا يؤدي تطبيق AMP إلى زيادة تصنيف محرك بحث Google بشكل مباشر. ومع ذلك، فهو يزيد من سهولة استخدام موقعك للجوال وسرعة التحميل، وهي عوامل رئيسية في التصنيف. شهد Slate زيادة بنسبة 44% في عدد الزوار الفريدين شهريًا بعد تطبيق AMP.
4. تجربة مستخدم أفضل
إن وجود صفحات AMP مصممة جيدًا لن يؤدي فقط إلى زيادة سرعة موقعك ولكن أيضًا تجربة المستخدم. تتميز تصميمات صفحات AMP بالبساطة وتحتوي على عدد أقل بكثير من المكونات، مما يجعلها أسرع وأسهل في التنقل.
5. الالتزام بتوصيات جوجل
يغطي AMP الجوانب الثلاثة لصفحات الويب: أداء التحميل، والاستقرار البصري، والتفاعل. فهو يفرض العديد من ممارسات أداء الويب الموصى بها، مثل الاستخدام المحدود لـ CSS وJavaScript.
وهذا يمنح موقع WordPress الخاص بك واجهة بسيطة بدون الكثير من الأجزاء المتحركة.
تنفيذ WordPress AMP على موقع الويب الخاص بك
هناك طريقتان يمكنك من خلالهما تنفيذ AMP على موقع WordPress الخاص بك. يمكنك القيام بذلك يدويًا أو باستخدام مكون إضافي. لنبدأ بكيفية إنشاء صفحات WordPress AMP باستخدام المكونات الإضافية.
كيفية تنفيذ WordPress AMP باستخدام البرنامج المساعد AMP
إحدى أسهل الطرق لتمكين AMP على موقع WordPress الخاص بك هي تثبيت المكون الإضافي WordPress AMP.

AMP هو مكون AMP الإضافي الرسمي من فريق Google وأفضل مكون إضافي AMP لـ WordPress. يمنحك البرنامج الإضافي القدرة على دمج AMP بسهولة في موقع الويب الخاص بك. فهو ينشئ ترميزًا صالحًا لـ AMP، مما يسمح للمستخدمين بإنشاء صفحات AMP جميلة وسريعة ومحسّنة وفقًا لأفضل مبادئ AMP.
يأتي المكون الإضافي مزودًا بالعديد من الميزات لتحديد أي مشكلات تتعلق بمشروع AMP الخاص بك. كما يوفر الأدوات اللازمة لحل هذه المشكلات عند ظهورها.
التكلفة: AMP هو مكون إضافي مجاني.
كيفية إعداد صفحات AMP باستخدام البرنامج المساعد AMP
إذا كنت تريد تنفيذ AMP على موقعك، فستحتاج أولاً إلى تثبيت المكون الإضافي Google AMP.
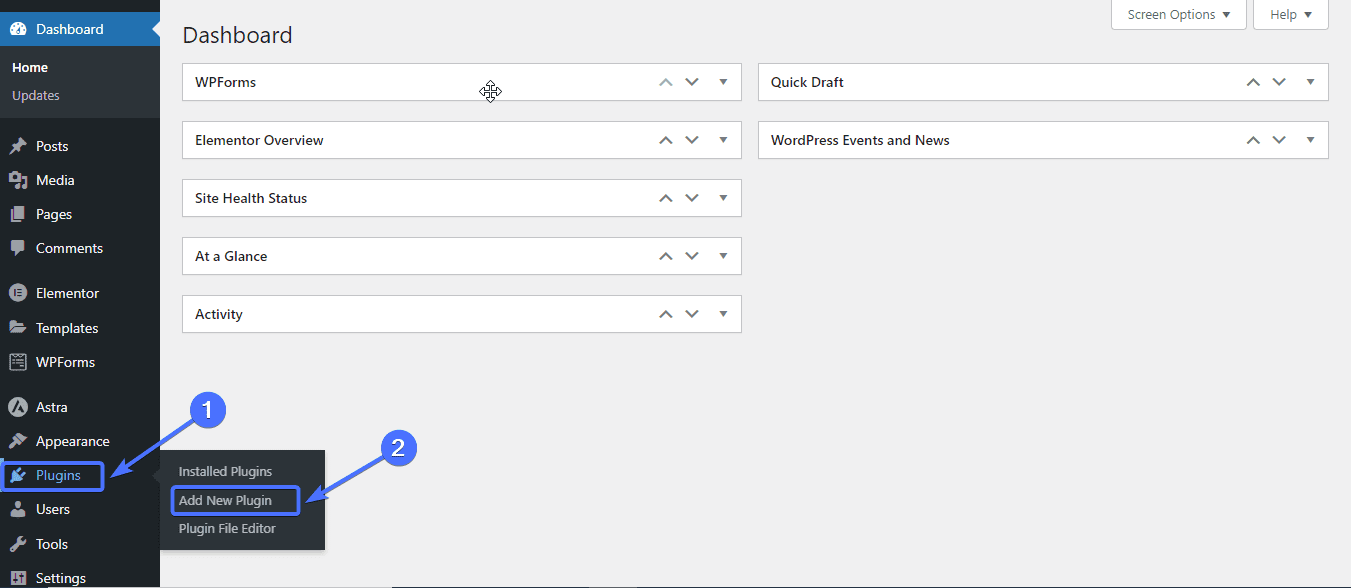
للقيام بذلك، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. ثم انتقل إلى الإضافات >> إضافة جديد .

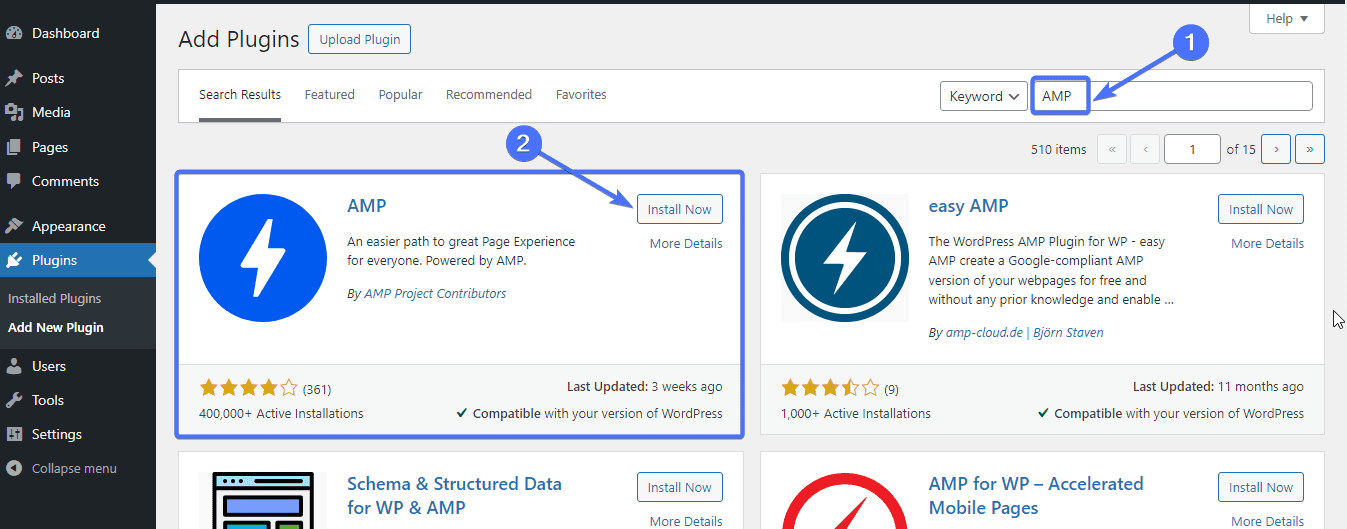
اكتب "AMP" في مربع البحث. ثم انقر فوق"التثبيت الآن" لتثبيت المكون الإضافي AMP.

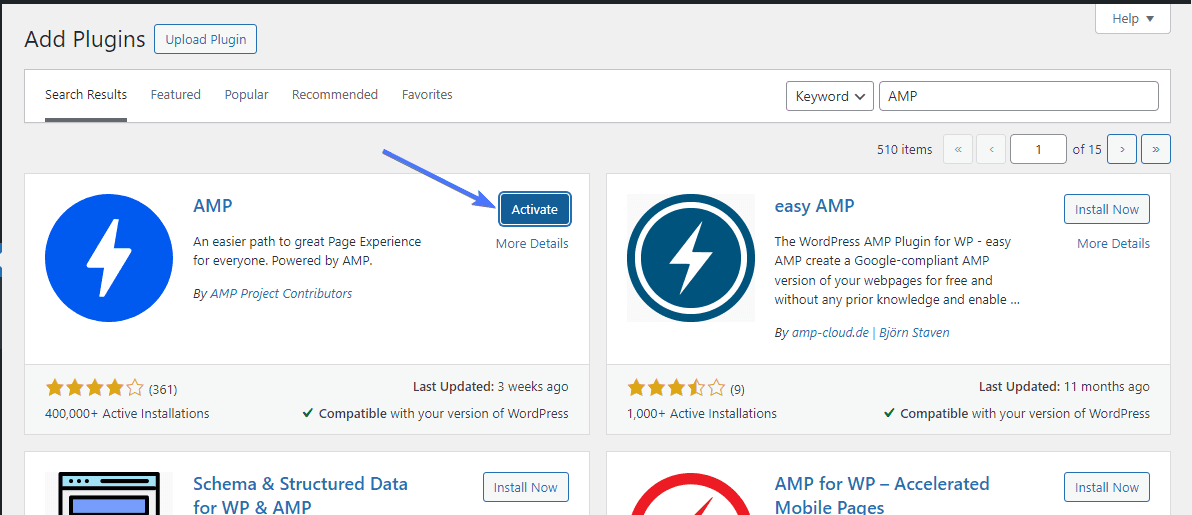
بمجرد التثبيت، انقر فوق"تنشيط" .

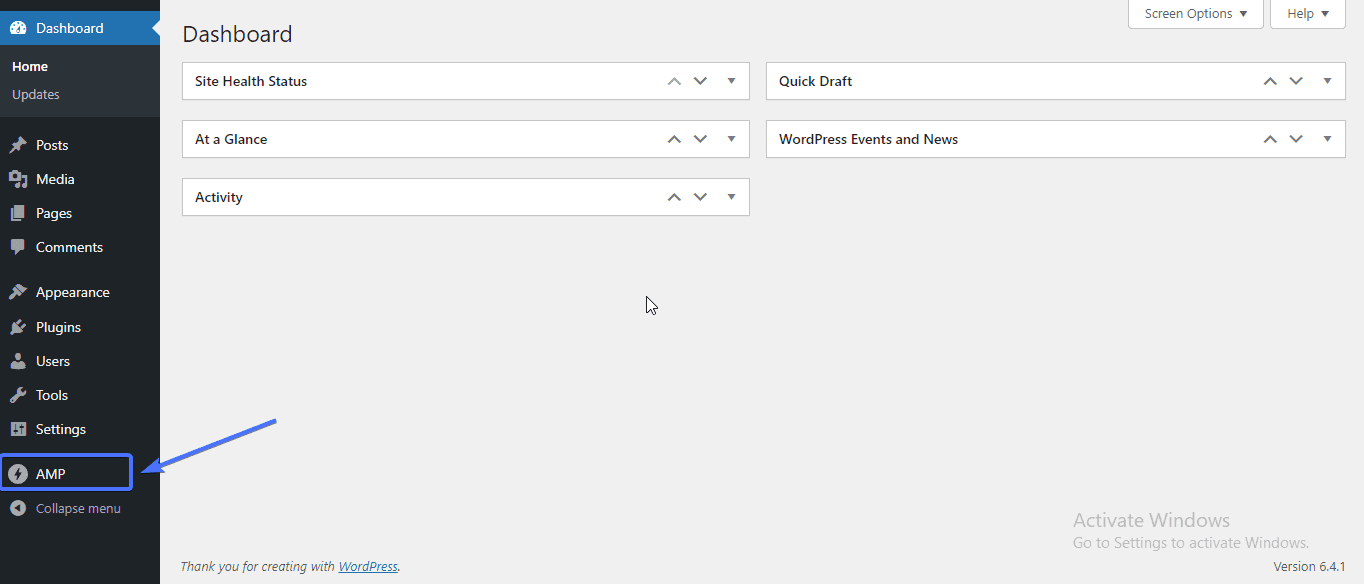
بمجرد تفعيله، سيظهر المكون الإضافي على لوحة تحكم WordPress الخاصة بك باسم "AMP".

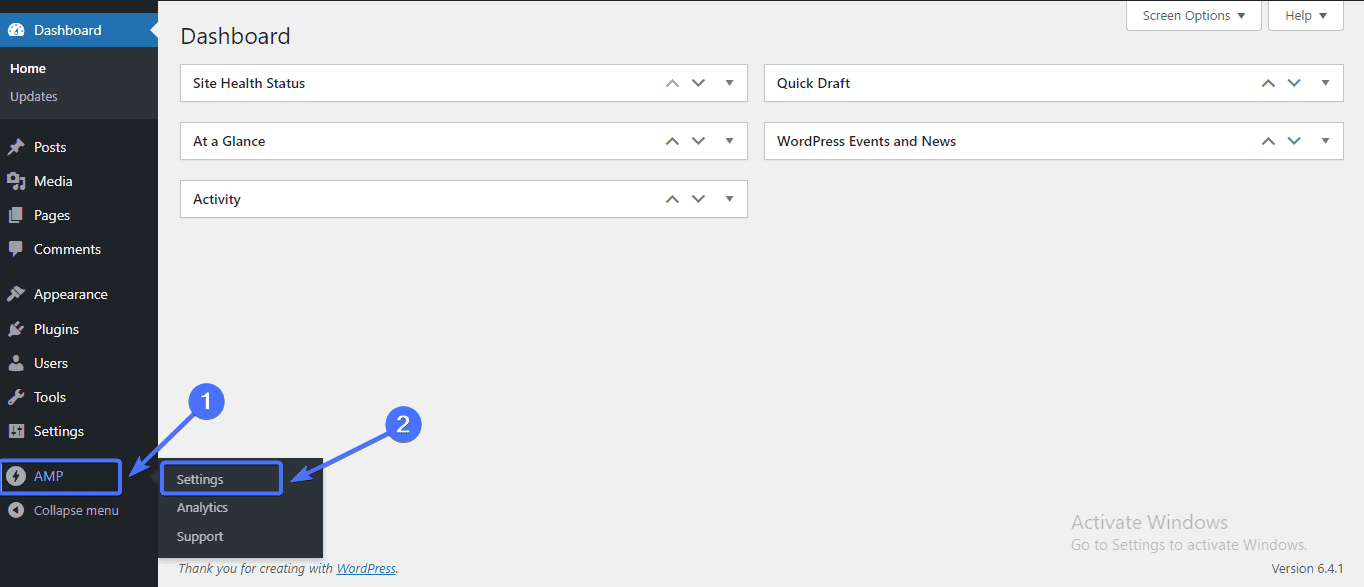
الآن، لإعداد المكون الإضافي، انتقل إلىAMP >> الإعدادات .

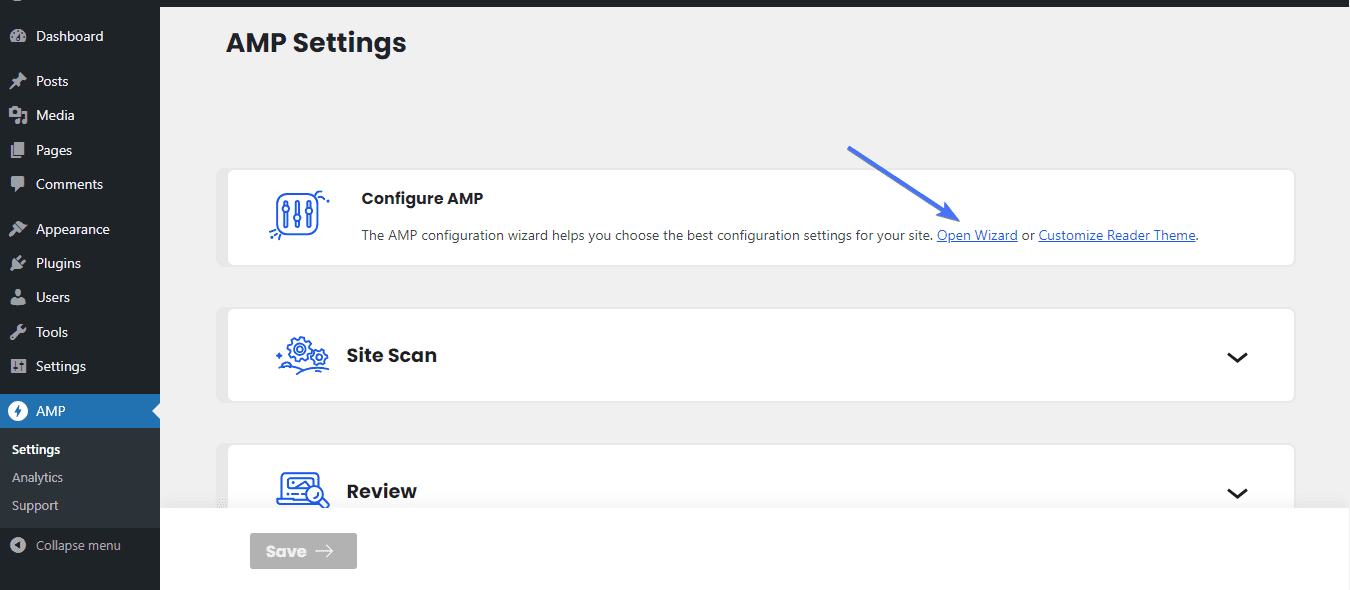
بمجرد ظهورك على شاشة "إعدادات AMP"، انقر فوق الرابط"فتح المعالج" .سينقلك هذا إلى صفحة إعداد البرنامج المساعد.

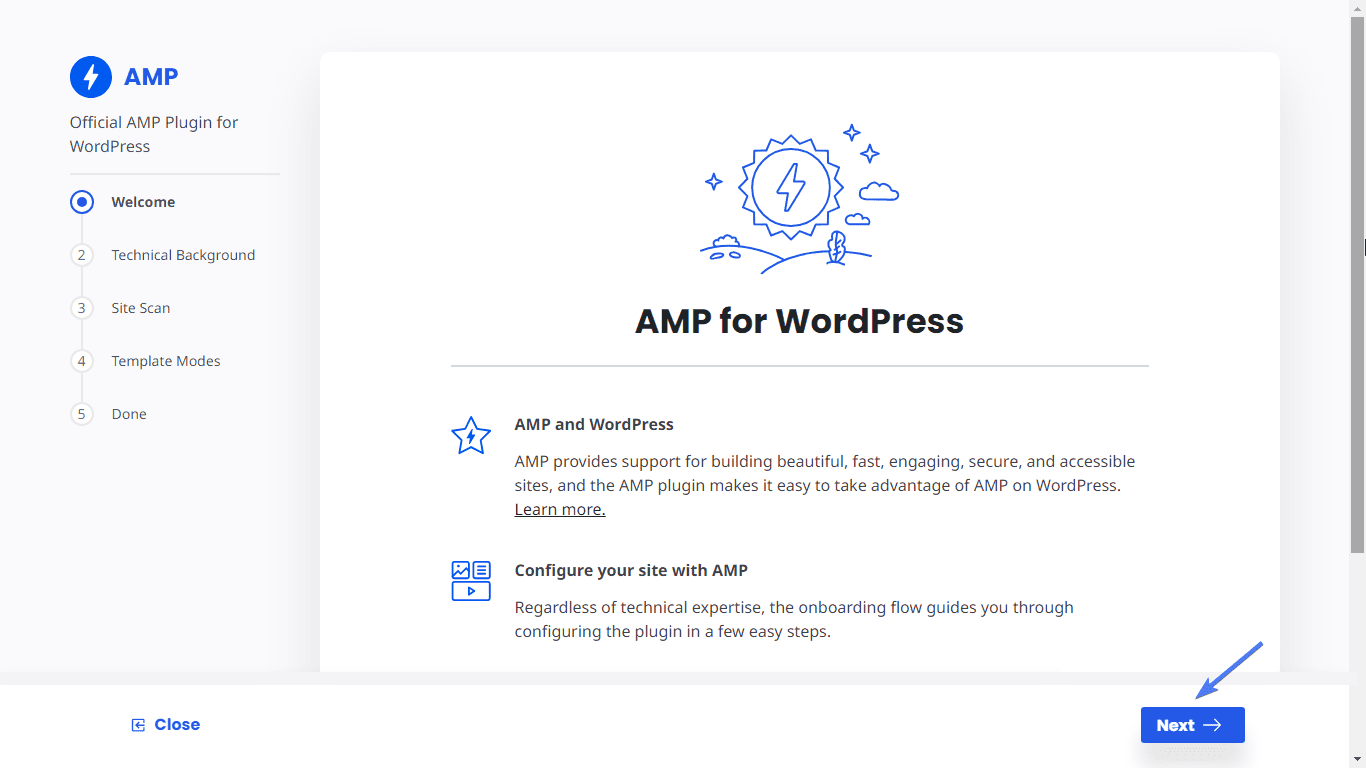
انقر فوق "التالي " على شاشة "الترحيب".

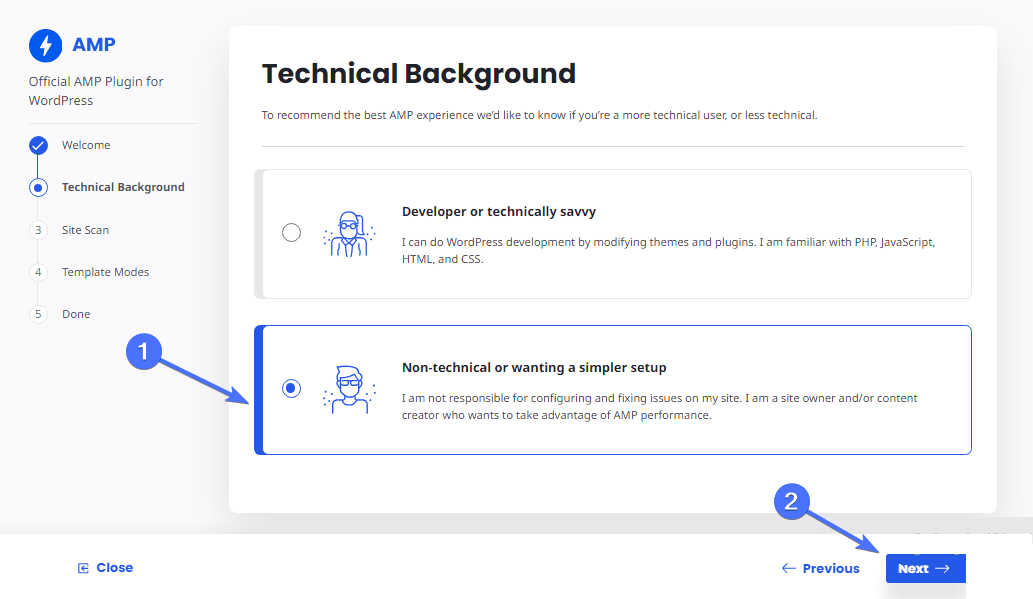
بالنسبة إلى "الخلفية الفنية"، اختر "غير تقنية أو تريد إعدادًا أبسط" إذا كنت مبتدئًا.
ثم انقرفوق التالي .

الآن سيبدأ البرنامج المساعد في فحص الموقع. قد يستغرق هذا حوالي دقيقة حتى يكتمل.

بمجرد اكتمال الفحص، انقر فوق"التالي" .

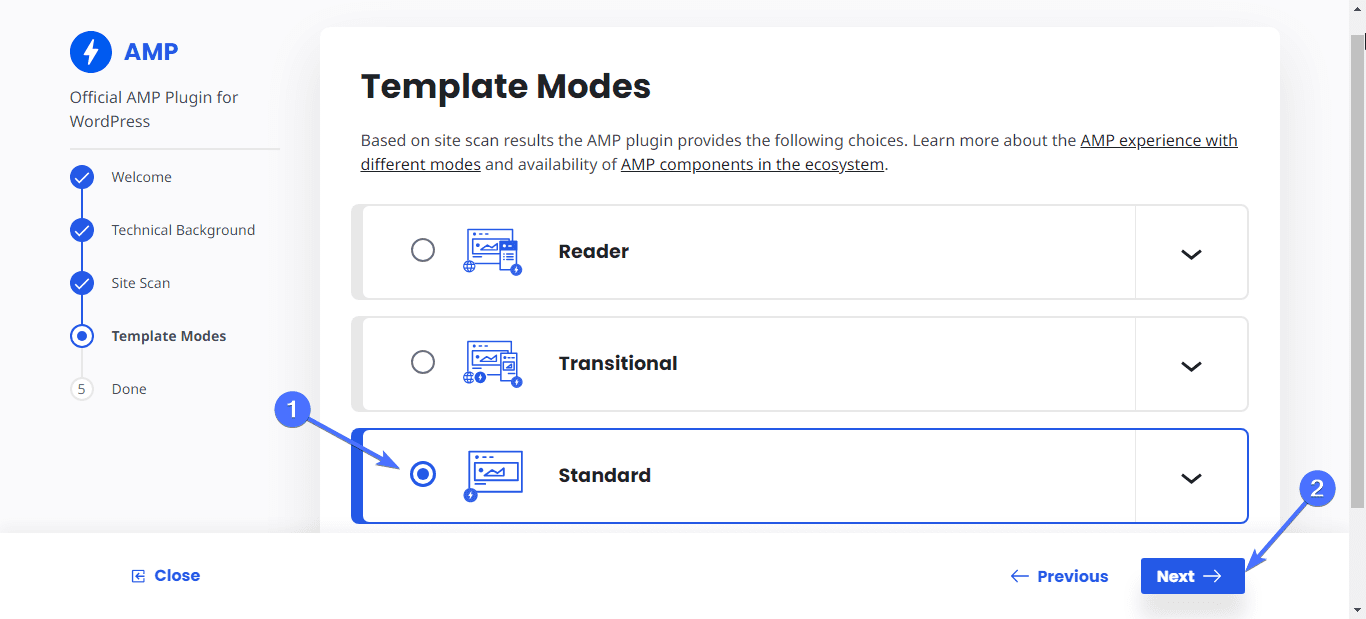
عليك الآن اختيار وضع القالب الذي تريده لـ AMP الخاص بك. هناك ثلاثة أوضاع متاحة.
- القارئ: سيقوم وضع القارئ بإنشاء إصدار AMP لموقعك باستخدام سمة AMP WordPress مختلفة.
- انتقالي: سيعمل الوضع الانتقالي أيضًا على إنشاء إصدار AMP إضافي لصفحات الويب الخاصة بك باستخدام نفس المظهر.
- قياسي: الوضع القياسي سيجعل موقعك بالكامل AMP، باستثناء الصفحات التي تحدد خلاف ذلك.
اختر الوضع "القياسي" إذا كنت تريد جعل موقع الويب الخاص بك بأكمله أسرع.
ثم انقر فوق التالي .

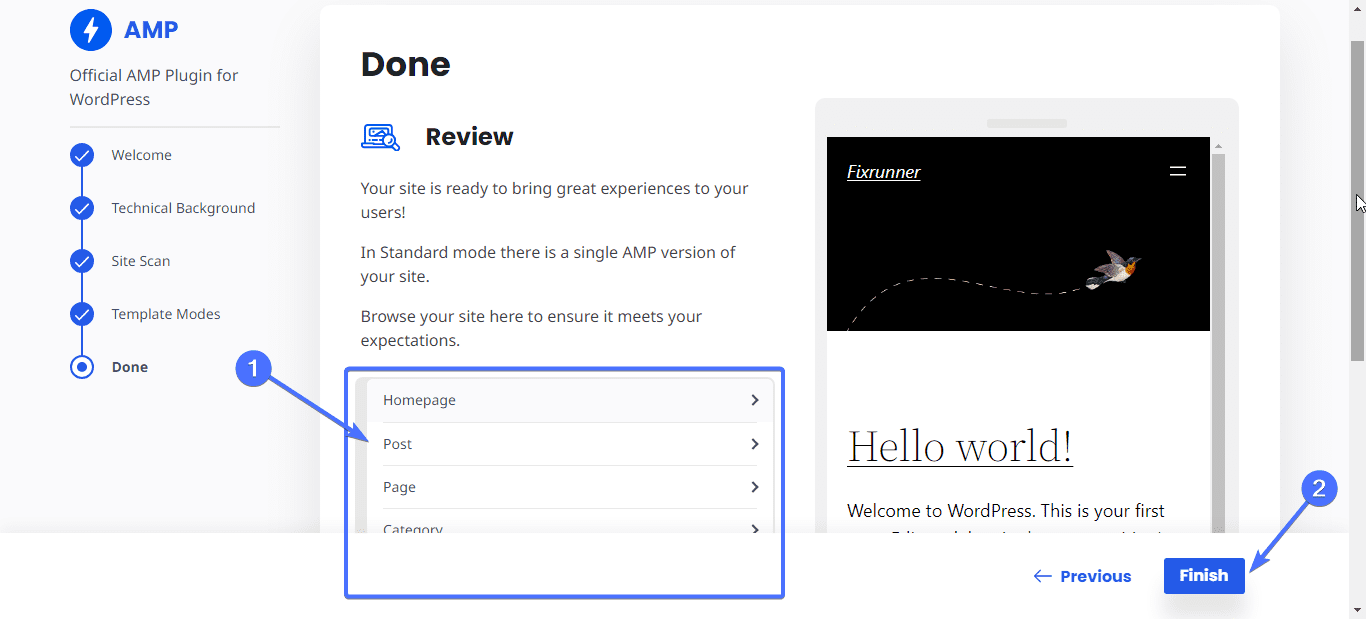
انقر على كل صفحة لمعاينة إصدار AMP الخاص بها. ثم انقر فوق"إنهاء" لإكمال الإعداد.

وهذا هو عليه. لقد جعلت موقعك على الويب سريعًا جدًا بالنسبة للأجهزة المحمولة وأجهزة سطح المكتب. عندما يزور المستخدمون موقعك، ستتم إعادة توجيههم إلى صفحات الويب AMP سريعة التحميل.
ملحقات WP AMP الأخرى
فيما يلي مكونات WordPress AMP الإضافية الأخرى التي يمكنك تثبيتها لإنشاء صفحات AMP على موقع الويب الخاص بك.
AMP for WP - صفحات الجوال المسرَّعة

يضيف AMP for WP صفحات AMP تلقائيًا إلى موقع WordPress الخاص بك. يعد هذا المكون الإضافي الحل الأمثل للانتقال من الصفر إلى نشر صفحات AMP، بغض النظر عن معرفتك التقنية.
بمجرد تثبيت البرنامج المساعد، سيُطلب منك اختيار مستوى معرفتك. اختر أساسي (إذا كنت مبتدئًا) أو متقدمًا (إذا كنت على دراية بـ AMP).
سيزودك اختيار "المبتدئ" بدليل أكثر تفصيلاً حول كيفية إنشاء موقع AMP دون كتابة سطر واحد من التعليمات البرمجية. يعمل البرنامج الإضافي بشكل جيد مع العديد من ملحقات WordPress SEO ، بما في ذلك Yoast SEO وRank Math SEO.
التكلفة: يحتوي البرنامج الإضافي AMP for WP على نسخة مجانية.تبلغ تكلفة النسخة الاحترافية حوالي 10 دولارات.
AMP WP – Google AMP لـ WordPress

AMP WP هو مكون إضافي مجاني لـ AMP لـ WordPress يضيف وظائف AMP إلى موقعك. يمكن للمكون الإضافي تحسين موقع الويب الخاص بك تلقائيًا، مما يجعله أسرع بخمس مرات تقريبًا .
فهو يوفر العديد من الوظائف وخيارات التخصيص، بما في ذلك أربعة تصميمات مختلفة لـ AMP يمكنك تنفيذها لموقعك على الويب. يحتوي المكون الإضافي أيضًا على خيار لإخفاء أو إظهار عمليات إعادة توجيه AMP Mobile للزائرين.

كما أن لديها ميزة السحب والإفلات التي يمكنك استخدامها لإنشاء صفحات متوافقة مع AMP بسرعة.
التكلفة: AMP WP هو مكون إضافي مجاني.
كيفية إنشاء صفحات AMP يدويًا باستخدام التعليمات البرمجية
يتيح لك تنفيذ AMP يدويًا إعداد الصفحات كما تريد. اتبع الخطوات التالية.
احصل على قالب AMP
على الرغم من أن العملية واضحة ومباشرة، إلا أنها قد تستغرق وقتًا طويلاً وتتطلب أيضًا البرمجة. يمكنك البدء بإنشاء قالب AMP يمكنك تعديله واستخدامه عبر جميع صفحات الويب الخاصة بك.
فيما يلي نموذج أساسي لصفحة AMP.
<!نوع الوثيقة html> <أتش تي أم أل> <الرأس> <metacharset="utf-8"/> <title>صفحتي AMP</title> <linkrel="canonical"href="self.html"/> <metaname="viewport"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation: -amp-start 8sخطوات(1,end) 0s 1 عادي كلاهما؛-moz-animation:-amp-start 8sخطوات(1,end) 0s 1 عادي على حد سواء؛-ms-animation:-amp-start 8sخطوات(1,end) 0s 1 عادي على حد سواء؛الرسوم المتحركة: -amp-startخطوات 8 ثوانٍ(1، النهاية) 0 ثانية 1 عادية على حد سواء}@-webkit-الإطارات الرئيسية-amp-start{من{الرؤية: مخفي}إلى{الرؤية: مرئية}}@-moz-الإطارات الرئيسية-amp-start {من{الرؤية:مخفي}إلى{الرؤية:مرئية}}@-مللي ثانية-الإطارات الرئيسية-amp-start{من{الرؤية:مخفي}إلى{الرؤية:مرئية}}@-o-الإطارات الرئيسية-amp-start{من{الرؤية :مخفية}:hidden}إلى{الرؤية:visible}}@keyframes-amp-start{من{الرؤية:hidden}إلى{الرؤية:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: لا أحد؛-moz-الرسوم المتحركة:لا شيء؛-ms-الرسوم المتحركة:لا شيء؛الرسوم المتحركة: لا شيء}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"</script> <نمطأمبير مخصص> ح1{ الهامش: 1ريم؛ } </نمط> </الرأس> <الجسم> <h1>مرحبًا بعالم AMPHTML! </h1> </الجسم> </html> |
يمكنك العثور على تصميمات AMP أخرى جاهزة هنا .
إنشاء صفحات AMP على ووردبريس
بمجرد حصولك على القالب الخاص بك، فإن الخطوة التالية هي نقله إلى WordPress وإنشاء صفحات AMP.
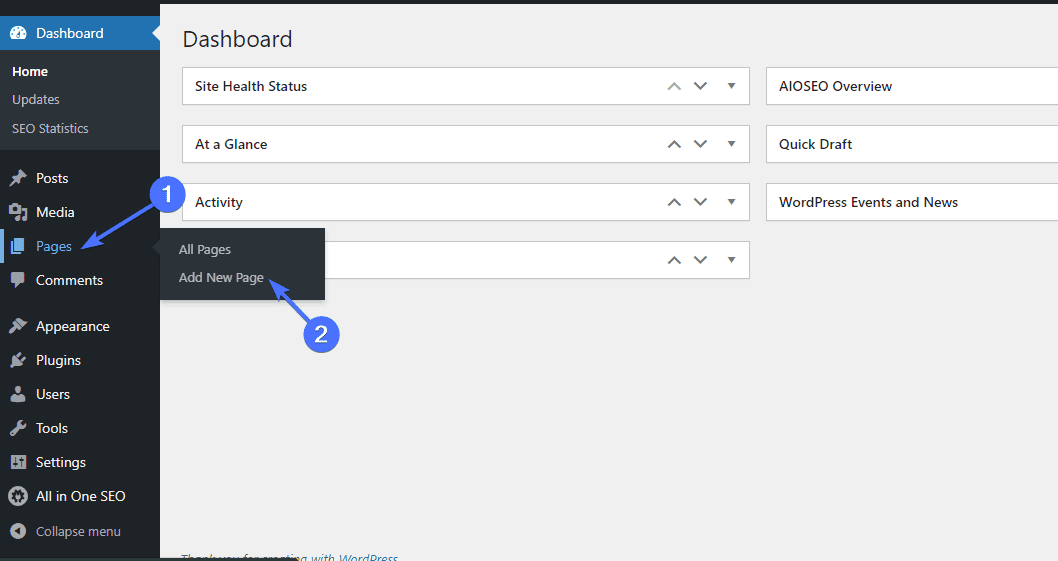
للقيام بذلك، انتقل إلى الصفحات >> إضافة صفحة جديدة .

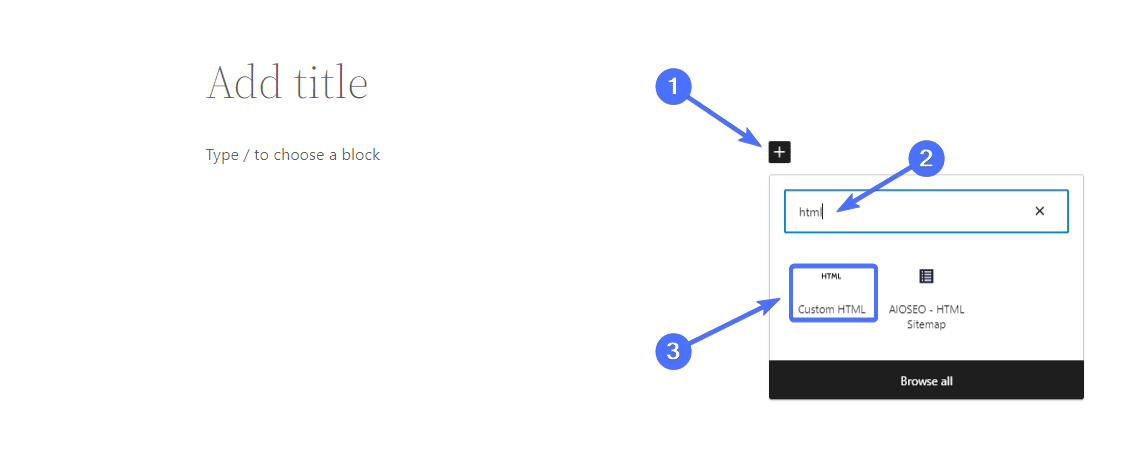
بمجرد ظهورك على شاشة "الصفحة الجديدة"، انقر على أيقونة علامة الزائد.
ثم اكتب "HTML" في مربع البحث وانقر علىCustom HTML .

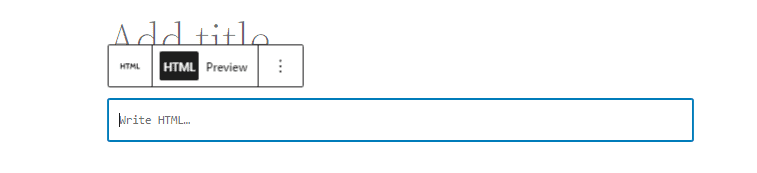
سيؤدي هذا إلى تحميل عنصر واجهة مستخدم HTML المخصص.

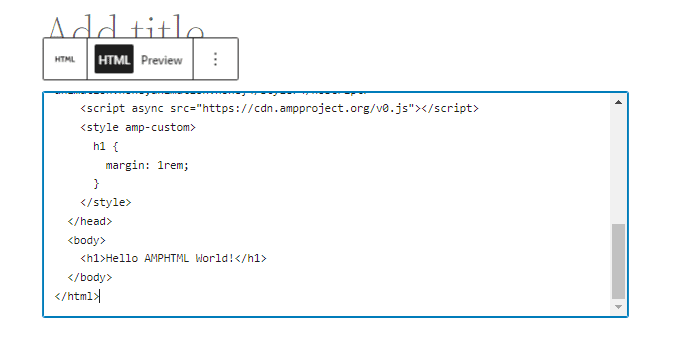
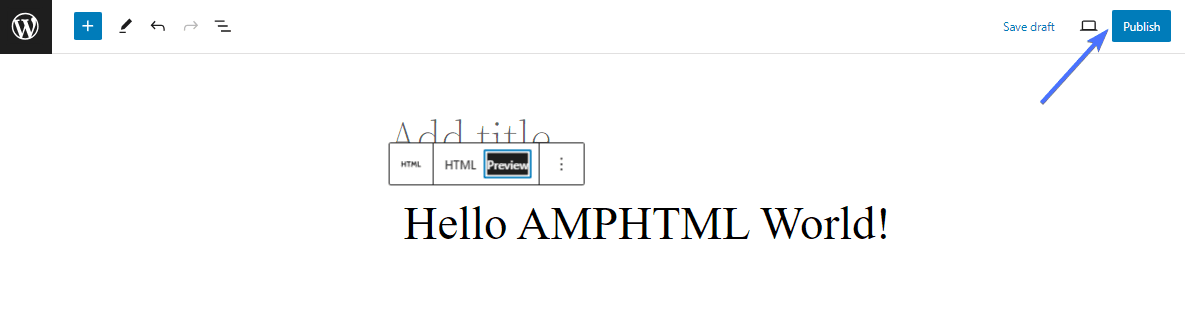
الآن قم بلصق قالب AMP HTML الخاص بك. سوف نستخدم القالب أعلاه.

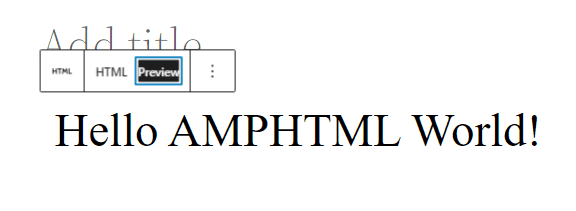
يمكنك النقر فوق"معاينة" لترى كيف ستبدو الصفحة عند نشرها.

يمكنك أيضًا تعديل الكود الخاص بك كما تراه مناسبًا. بمجرد أن تشعر بالرضا، انقر فوقنشر .

ها هي الصفحة التي أنشأناها.

مكونات ووردبريس AMP
يتكون AMP من HTML وCSS وJavascript.
AMP HTML/CSS
يُسمح لـ AMP HTML فقط أن يحتوي على عناصر محدودة للتأكد من أنه خفيف الوزن. هناك العديد من العلامات التي يجب عليك استخدامها على صفحات AMP بدلاً من العلامات العادية. وهي تشمل ما يلي:
- يجب أن يبدأ مستند HTML بـ <!doctype html>. يؤدي هذا إلى إعلام المتصفح بنوع المستند المتوقع.
- يجب أن يحتوي المستند على علامة <html > أو <html amp> ذات المستوى الأعلى.
- الصور: إذا كنت تريد إضافة صور، فيجب عليك استخدام العلامة <amp-img> بدلاً من <img>.مثال: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- مقاطع الفيديو: لإضافة مقاطع فيديو، يجب عليك استخدام العلامة <amp-video> بدلاً من العلامة <video>.
- تصميم CSS: يسمح AMP بالتصميم.ولكن يجب تضمين جميع رموز CSS ضمن علامة <style amp-custom> في <head> بالمستند.
لمعرفة المزيد حول مستندات AMP HTML، راجع وثائق AMP الرسمية .
جافا سكريبت AMP
يتيح لك AMP استخدام JavaScript باستخدام المكون <amp-script> بدلاً من <script>. ومع ذلك، يجب ألا يتجاوز حجم مستند JavaScript 150 كيلو بايت. يمكنك كتابة جافا سكريبت الخاص بك، باتباع الإرشادات لضمان الأداء الأمثل.
ذاكرة التخزين المؤقت AMP
يتم إنشاء ذاكرة التخزين المؤقت لـ AMP لجلب صفحات AMP الصالحة مسبقًا وعرضها قبل أن يطلبها المستخدمون. يساعد تخزين موقع الويب الخاص بك مؤقتًا على منع مشكلات السرعة البطيئة الناتجة عن استضافة WordPress وعوامل أخرى.
هناك نوعان من ذاكرة التخزين المؤقت الرئيسية لـ AMP: Google AMP Cache و Bing AMP Cache . يجب عليك استخدام العلامة <html > أو <html amp> لذاكرة التخزين المؤقت لصفحات AMP لاكتشاف محتوى صفحتك وتخزينه مؤقتًا.
خاتمة
باختصار، تطبيق AMP على موقعك يأتي مع عدة فوائد، أهمها زيادة السرعة، كما رأينا أعلاه. لحسن الحظ، يمكنك تنفيذ AMP على موقع الويب الخاص بك يدويًا أو باستخدام مكون إضافي باتباع الخطوات المذكورة في هذه المقالة.
إذا كنت تريد معرفة المزيد عن AMP، فيجب عليك مراجعة هذه المقالة حول أفضل ملحقات WordPress AMP .
تذكر أن فريقنا في FixRunner متاح لمساعدتك، سواء كنت تريد إنشاء صفحات AMP لموقعك أو مجرد جعله أسرع. لذا اتصل بنا لمعرفة المزيد.
أسئلة مكررة
ما هو AMP في ووردبريس؟
WordPress AMP هو إطار عمل HTML يسمح لأصحاب مواقع WordPress بإنشاء صفحات ويب سريعة التحميل. عندما تقوم بتطبيق AMP على موقع WordPress، ستتمكن من إنشاء صفحات يتم تحميلها بشكل أسرع بكثير على الأجهزة المحمولة وأجهزة سطح المكتب.
هل AMP لـ WordPress مجاني؟
نعم. لا تحتاج إلى إجراء أي دفعات لتنفيذ AMP على موقع الويب الخاص بك. يمكنك إما تنفيذ AMP يدويًا باستخدام الكود أو باستخدام مكون إضافي. معظم مكونات WordPress AMP الإضافية، بما في ذلك مكون Google AMP الإضافي الرسمي، مجانية أيضًا. كل ما عليك فعله هو تثبيت المكونات الإضافية وإعدادها، وسوف تقوم تلقائيًا بإنشاء صفحات لموقعك.
هل AMP لـ WordPress يستحق كل هذا العناء؟
يمكن أن يكون AMP مفيدًا جدًا إذا كانت صفحات موقع الويب الخاص بك بطيئة. يمكن أن يؤدي تنفيذ AMP إلى جعل موقع الويب الخاص بك أسرع بما يصل إلى خمس مرات. ولكنك لا تحتاج إلى تنفيذ AMP إذا كانت صفحات الويب الخاصة بك يتم تحميلها بسرعة على كل من الأجهزة المحمولة وأجهزة سطح المكتب.
ما الذي يعنيه AMP في WordPress؟
كان AMP يعني سابقًا صفحات الجوال المسرَّعة. ومع ذلك، لم تعد صفحات AMP مقتصرة على صفحات الجوال. وهذا يعني أنه إذا قمت بتطبيق AMP على موقع WordPress الخاص بك، فسيتم تحسين الصفحات لكل من الأجهزة المحمولة وأجهزة سطح المكتب.
هل AMP هو عامل تصنيف Google؟
لا مباشرة. لا يعد AMP أحد عوامل التصنيف المدرجة في خوارزمية Google. ومع ذلك، يمكن أن يؤدي تطبيق AMP إلى زيادة سرعة موقع الويب الخاص بك، وتعد سرعة موقع الويب أحد عوامل التصنيف. لذا فإن إنشاء صفحات AMP سيؤدي بشكل غير مباشر إلى زيادة ترتيب موقعك في محرك البحث.
