كيفية إعداد مشاريع WordPress لوحدة محفظة Divi القابلة للتصفية
نشرت: 2022-12-19تعد وحدة المحفظة القابلة للتصفية لـ Divi وحدة رائعة لعرض مشاريع WordPress الخاصة بك. من السهل إنشاء وإدارة المشاريع داخل WordPress. بمجرد إنشائها ، تعرض وحدة Divi's Filterable Portfolio Module أي عدد من المشاريع بناءً على اختياراتك. يمكن لزوار موقع الويب الخاص بك فرزها بسهولة حسب الفئة لمعرفة العمل الذي يثير اهتمامهم.
في هذا المنشور ، سنرى كيفية إعداد مشاريع WordPress لوحدة Divi's Filterable Portfolio.
هيا بنا نبدأ!
معاينة وحدة Portfoliio القابلة للتصفية
أولاً ، دعنا نرى ما سنقوم ببنائه في هذا البرنامج التعليمي.
سطح المكتب

هاتف

إعداد مشاريع WordPress
المشاريع هي نوع منشور مخصص مدمج في WordPress. إنه يعمل مثل أي نوع منشور ، لكن له محرره الخاص ، وقائمتة ، وفئاته ، وعلاماته ، وما إلى ذلك. يعد نوع منشور المشاريع رائعًا لإنشاء حافظات لعرض عملك. لاستخدامها بشكل صحيح ، من المهم معرفة كيفية إعدادها بالفئات والعلامات المناسبة.
لعرض أو إنشاء مشاريع ، انتقل إلى "المشاريع" في لوحة معلومات WordPress. سترى قائمة تحتوي على كل المشروع وإضافة جديد وفئات وعلامات. دعونا نلقي نظرة على كل واحد.
كل المشاريع
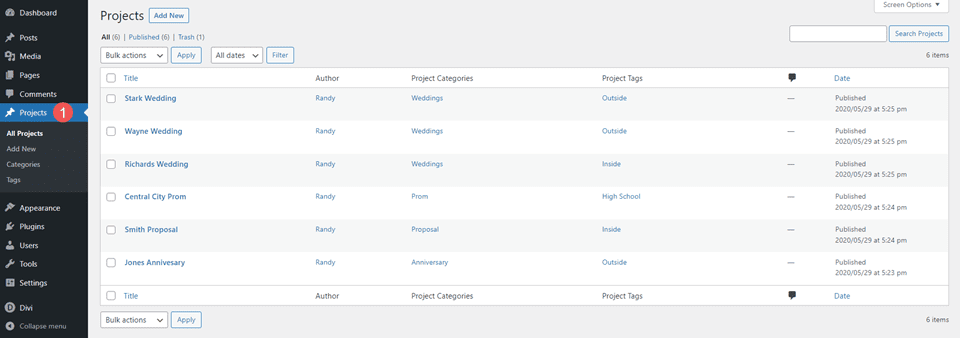
تتضمن قائمة المشاريع عدة خيارات. يتم فتح كل المشاريع عند تحديد ارتباط المشاريع. تسرد هذه الشاشة جميع مشاريعك بالعنوان والمؤلف والفئات والعلامات والتعليقات والتاريخ. يمكنك إجراء تعديلات على كل مشروع على حدة ، وإجراء تعديلات جماعية ، وإنشاء مشروع جديد.

اضف جديد
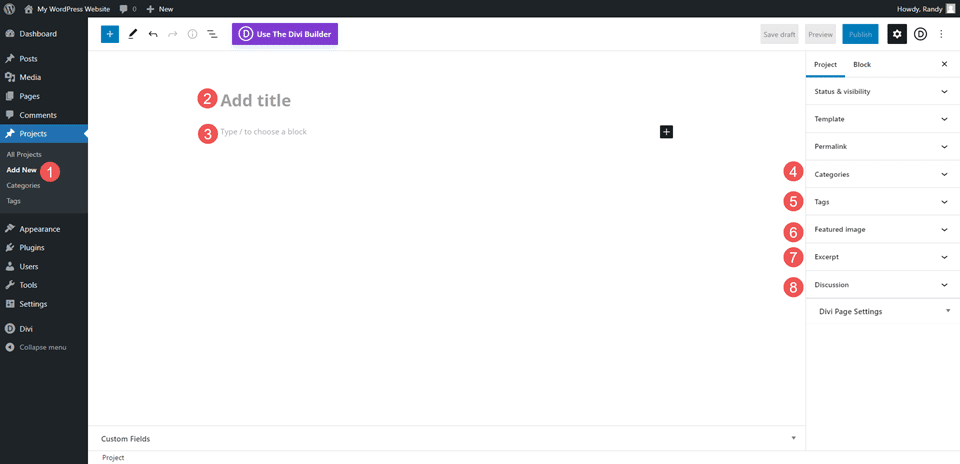
لإنشاء مشروع جديد ، حدد إضافة جديد إما في شاشة كل المشاريع أو في قائمة لوحة تحكم المشاريع. هذا يفتح محرر المشروع. إنه يعمل بنفس نوع المنشور العادي ويتضمن العنوان ومحتوى الجسم والفئات والعلامات والصورة المميزة والمقتطفات وخيارات المناقشة.

التصنيفات
تعمل الفئات بالطريقة نفسها التي تعمل بها فئات المنشور العادية ، باستثناء أنها خاصة بالمشاريع. نوع منشور المشاريع هو نوع المنشور الوحيد الذي سيستخدم هذه الفئات. لا تتوفر الفئات الحالية لأنواع المنشورات الأخرى لنوع منشور المشروع. ستحتاج إلى إنشائها خصيصًا لنوع منشور المشاريع.
عند إنشاء الفئات ، تأكد من استخدام الفئات ذات الصلة بالمشروع وتقديم وصف شامل جيد. فكر فيهم على أنهم الموضوع العام الذي سيقع المشروع تحته. لا تذهب واسعًا جدًا ، على الرغم من ذلك.
على سبيل المثال ، إذا كنت تنشئ فئات لإصلاح المنازل ، فقد يكون لديك فئات منفصلة للكهرباء والسباكة والبناء وما إلى ذلك. لن تكون "إصلاح المنازل" هي الفئة في هذه الحالة ، نظرًا لأنها موضوع موقع الويب. قد يكون إصلاح المنزل موضوعًا لشركة أكبر قامت بإنشاءات جديدة ، وإصلاح المباني القديمة ، وعملت في كل من الإنشاءات الصناعية والسكنية ، وما إلى ذلك ، لذا ، يجب أن تتناسب الفئات مع موقع الويب.
بالنسبة إلى الأمثلة الخاصة بي ، قمت بإنشاء الفئات لوصف أنواع التصوير التي سيقدمها هذا الموقع. يجيبون على السؤال "ما نوع التصوير؟"
بالنسبة إلى الأمثلة الخاصة بي ، قمت بإنشاء الفئات:
- حفلات الزفاف
- اقتراحات
- عيد
- الحفلات
- تخرُّج
تصف كل فئة من هذه الفئات النوع المحدد للتصوير الفوتوغرافي الذي قد يبحث عنه العميل. من الناحية المثالية ، سوف يندرج كل مشروع في فئة واحدة.
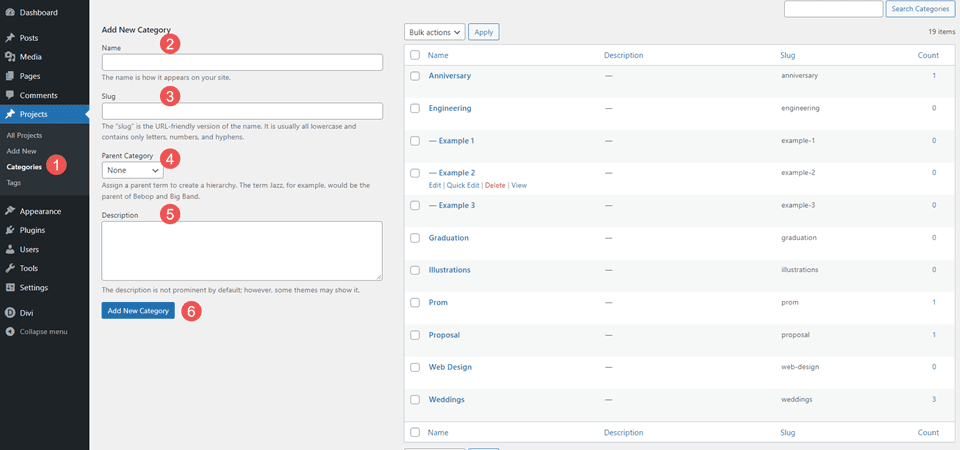
لإنشاء فئة ، ما عليك سوى ملء الحقول والنقر فوق إضافة فئة جديدة . تتضمن حقول الفئة الاسم والارتفاع التقريبي والفئة الأصلية والوصف. يمكنك أيضًا عرض الفئات وتحريرها من القائمة.

العلامات
مثل الفئات ، تعمل العلامات بالطريقة نفسها التي تعمل بها فئات المنشورات العادية ، ولكنها تُنشأ خصيصًا لنوع منشور المشاريع. قم بإنشاء العلامات التي تساعد في وصف العنصر داخل الفئة. يمكنهم المساعدة في تضييق نطاق الموضوع.
بالنسبة لمثال إصلاح المنزل ، يمكنك استخدام الأجهزة كفئة والغاز والكهرباء كعلامات. استخدم العديد من العلامات التي تريدها.
بالنسبة إلى الأمثلة الخاصة بي ، قمت بإنشاء ستة علامات:
- في داخل
- في الخارج
- المدرسة الثانوية
- شركة
- كنيسة
- عائلة
هذه تخبر العميل بالمزيد عن كل جلسة تصوير. يمكن أن نذهب إلى أبعد من ذلك إذا أردنا وصف نوع الحشد بأنه كبير أو صغير ، ونوع الصور بالألوان أو بالأبيض والأسود ، وغير ذلك الكثير.
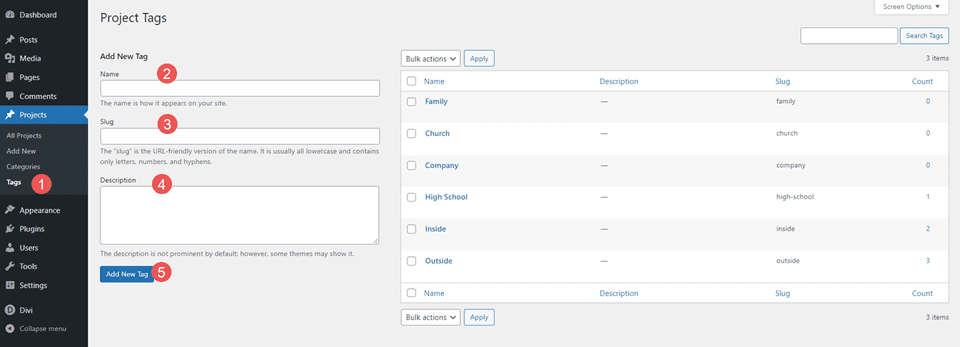
يتضمن محرر العلامات الاسم ، والارتفاع ، والوصف. يمكنك تحريرهم من القائمة.

مثال المشاريع
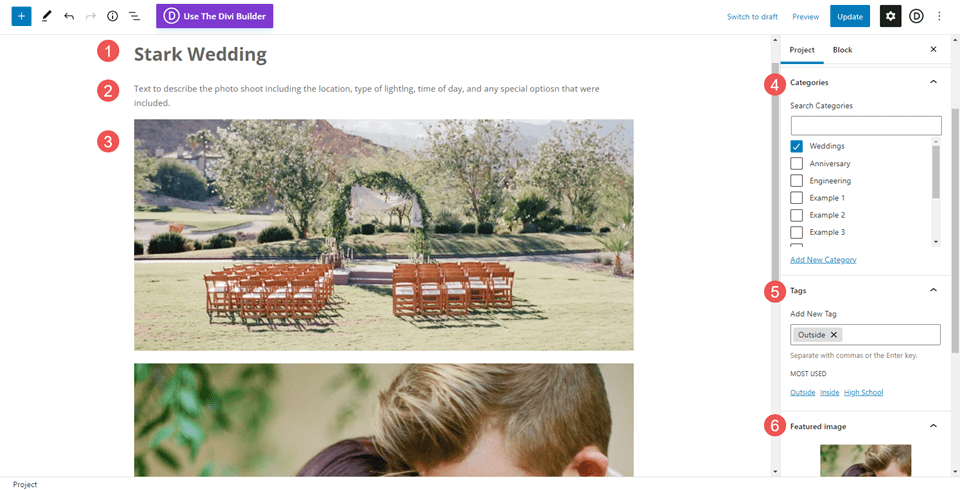
في هذا المثال ، أضفت عنوانًا ، وبعض محتوى الجسم بما في ذلك الوصف والصور ، والفئة ، والعلامة ، والصورة المميزة. لقد اخترت حفلات الزفاف كفئة وخارجية كعلامة. أنا أستخدم العلامة كوصف لحفل الزفاف. يمكنني إضافة المزيد من العلامات إذا لزم الأمر.

وحدة محفظة ديفي القابلة للتصفية
بمجرد إنشاء مشاريعك ، يمكن لوحدة Divi's Filterable Portfolio Module عرضها. يمكن للمستخدمين تصفية المشاريع حسب الفئات لرؤية المشاريع المحددة التي يهتمون بها. يمكنك تحديد الفئات ، والرقم المراد عرضه ، وغير ذلك الكثير. تعرض الوحدة المشاريع في عرض كامل وتخطيطات الشبكة ، لذلك هناك العديد من التصميمات للاختيار من بينها.
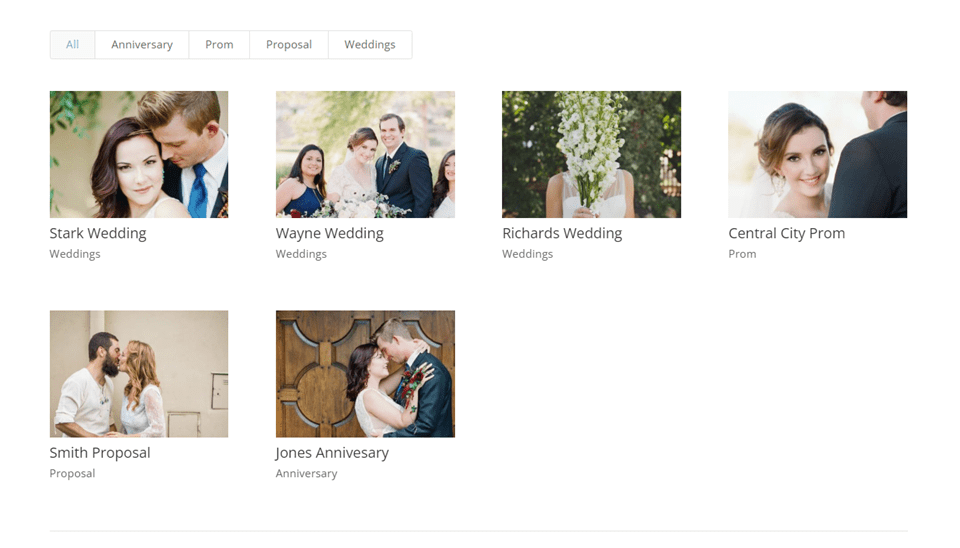
في هذا المثال ، قمت بتحديد تخطيط الشبكة ، بحيث تكون جميع المشاريع مرئية في وقت واحد. يعرض عامل التصفية بالفئات. يعرض كل مشروع الصورة المميزة والعنوان والفئة.

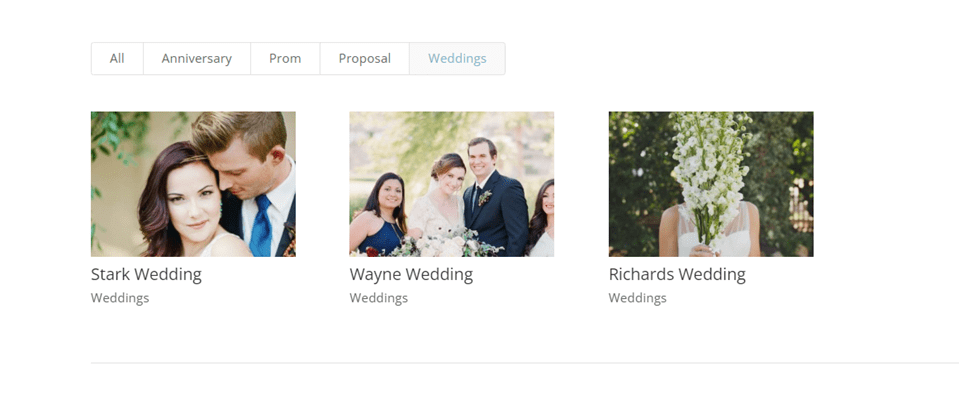
تعرض وحدة الحافظة القابلة للتصفية الفلتر في الأعلى. يعرض الفلتر الفئات ويمكن النقر عليها. يمكن للزوار عرض جميع الفئات أو تحديد فئة معينة. يوضح هذا المثال فئة الزفاف.

تصميم وحدة حافظة ديفي القابلة للتصفية
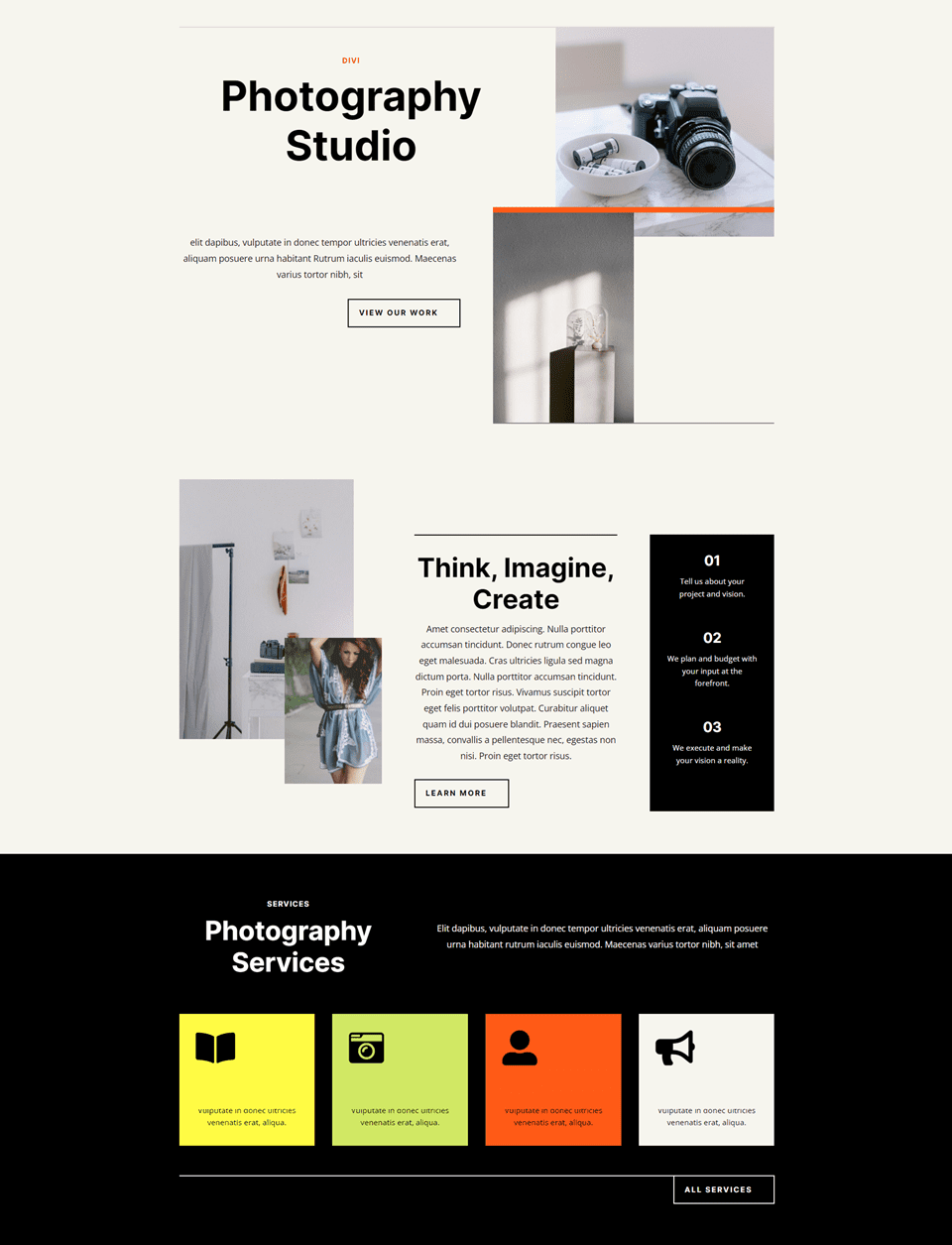
بعد ذلك ، دعنا نرى كيفية تصميم وحدة الحافظة القابلة للتصفية. بالنسبة إلى الأمثلة الخاصة بي ، أقوم بإضافة قسم المشاريع إلى الصفحة المقصودة في حزمة تخطيط استوديو التصوير الفوتوغرافي المجانية المتوفرة داخل Divi.
بدلاً من ذلك ، يمكنك تصميم صفحات مشروعك كقالب Divi Theme Builder الذي يمكنك تعيينه لأي مشروع تريده. لمزيد من المعلومات ، راجع المنشور كيفية إنشاء قالب مشروع محفظة ديناميكية باستخدام Divi & ACF.
فيما يلي الأقسام القليلة الأولى من التخطيط. سأضيف المحفظة بعد قسم البطل. سأستخدم إشارات التصميم من التخطيط نفسه.

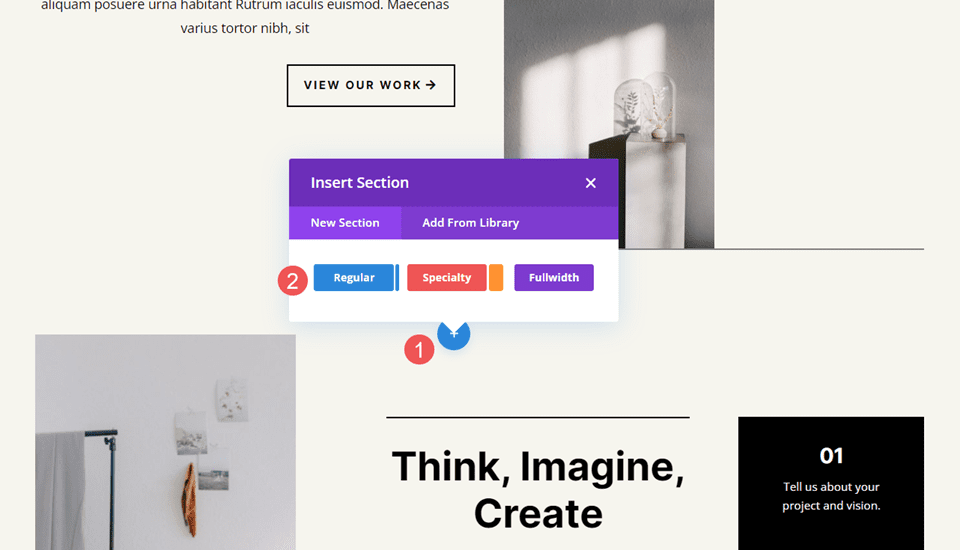
أضف قسم
أولاً ، أضف قسمًا جديدًا ضمن قسم الأبطال.


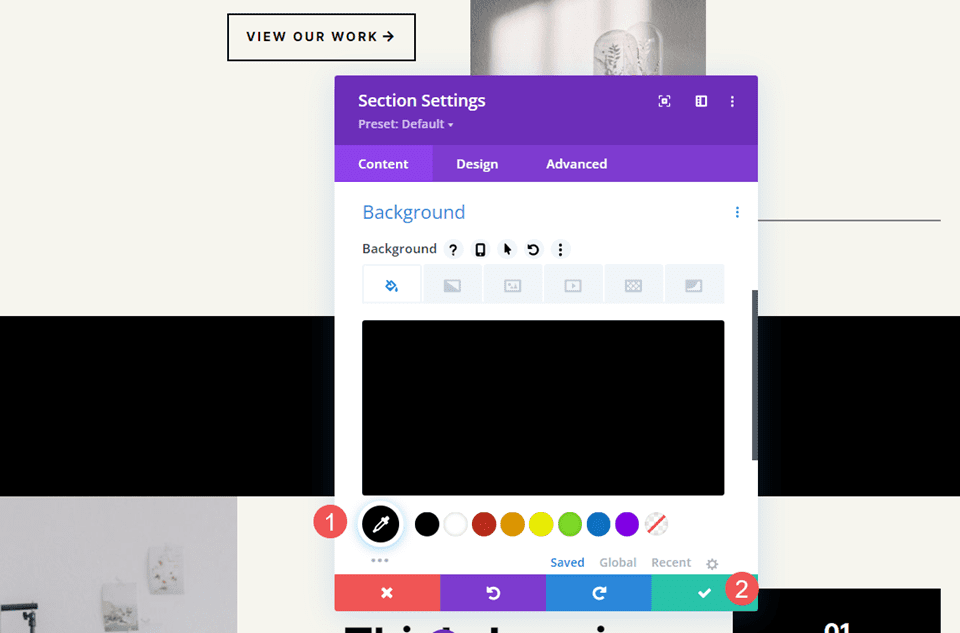
افتح إعدادات القسم ، وانتقل لأسفل إلى الخلفية ، وقم بتغيير لون الخلفية إلى الأسود. أغلق إعدادات القسم.
- لون الخلفية: # 000000

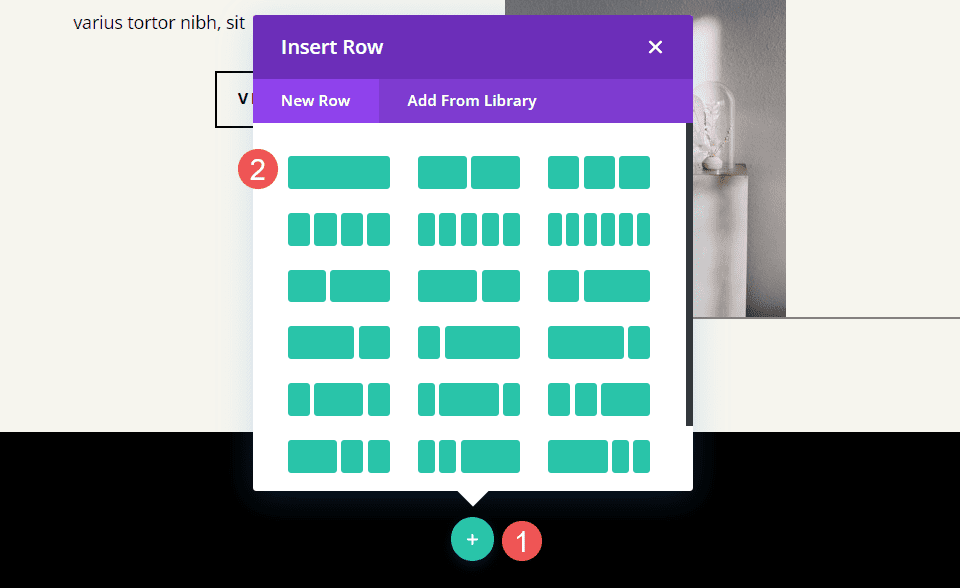
أضف صفًا
بعد ذلك ، أضف صفًا أحادي العمود .

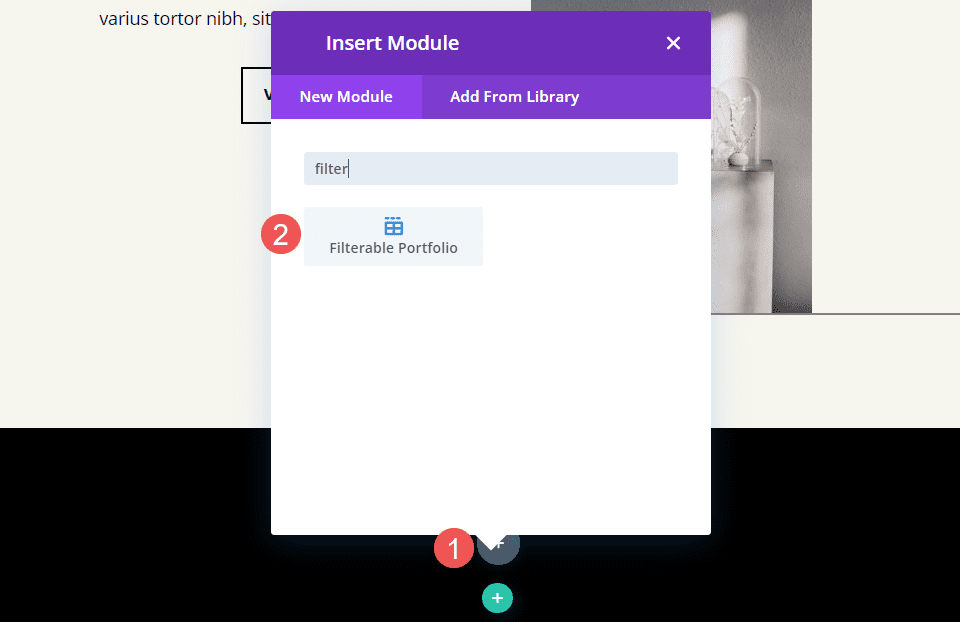
أضف وحدة محفظة قابلة للتصفية
أخيرًا ، أضف وحدة الحافظة القابلة للتصفية من قائمة الوحدات.

محتوى وحدة المحفظة القابلة للتصفية
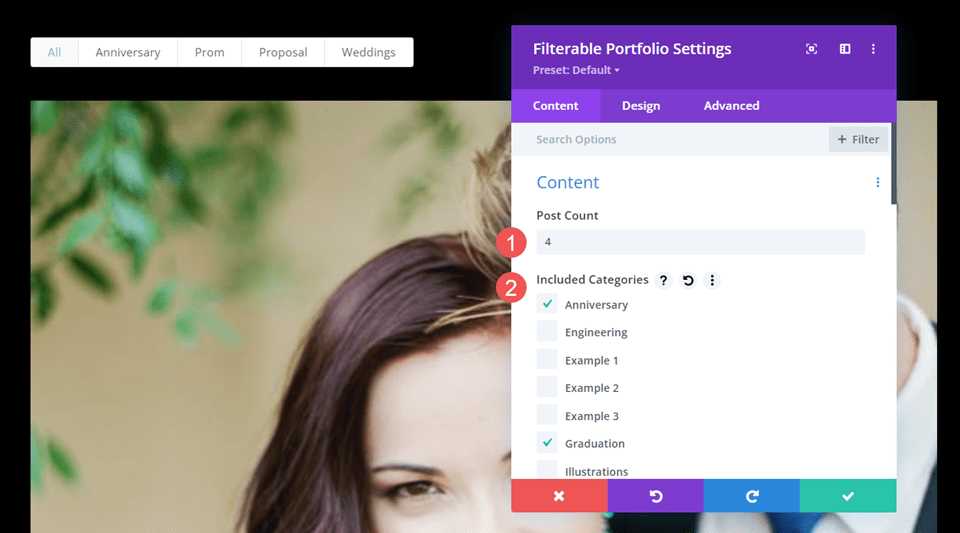
بالنسبة إلى Post Count ، أدخل 4 في الحقل. بعد ذلك ، حدد الفئات التي تريد عرضها في وحدة الحافظة القابلة للتصفية. بشكل افتراضي ، تعرض الوحدة النمطية العنوان والفئات والصفحات الفاصلة للصفحات. سأترك هذه في إعداداتها الافتراضية.
- عدد الوظائف: 4
- الفئات: الفئات المطلوبة

تخطيط وحدة المحفظة القابلة للتصفية
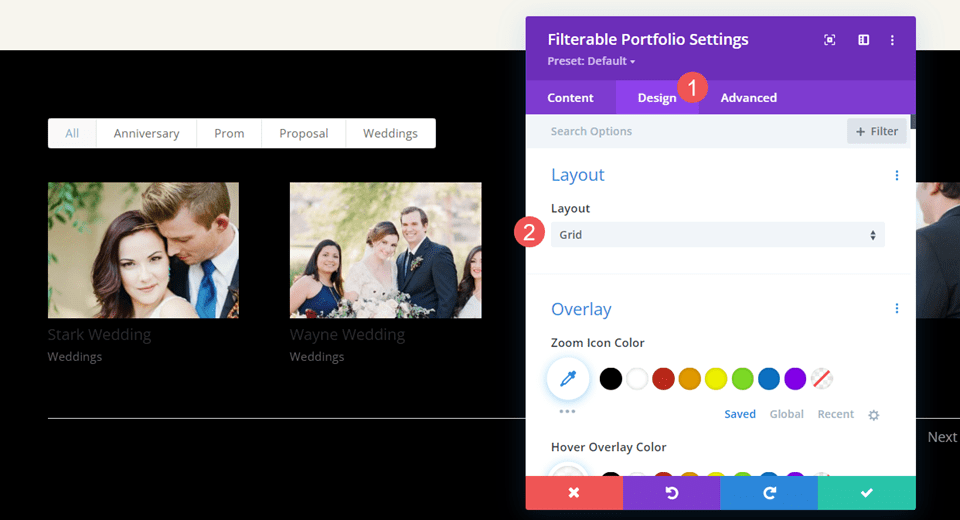
بعد ذلك ، انتقل إلى علامة التبويب "التصميم". القسم الأول هو التخطيط . يتم عرض الوحدة النمطية بعرض كامل افتراضيًا ، لكني أريد إظهار المشروعات في شبكة. قم بتغيير التخطيط إلى الشبكة. سنترك الصورة ونتراكب في الإعدادات الافتراضية.
- التخطيط: الشبكة

نص عنوان وحدة الحافظة القابلة للتصفية
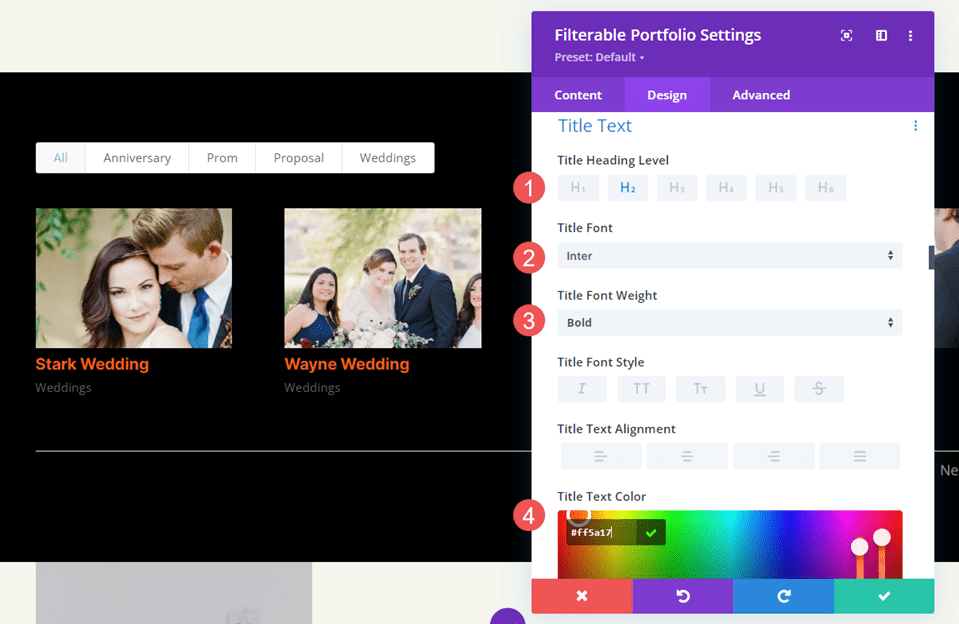
قم بالتمرير لأسفل إلى نص العنوان . استخدم H2 لمستوى العنوان وقم بتغيير الخط إلى Inter ، والنمط إلى غامق ، واللون إلى # ff5a17.
- مستوى العنوان: H2
- الخط: Inter
- النمط: جريء
- اللون: # ff5a17

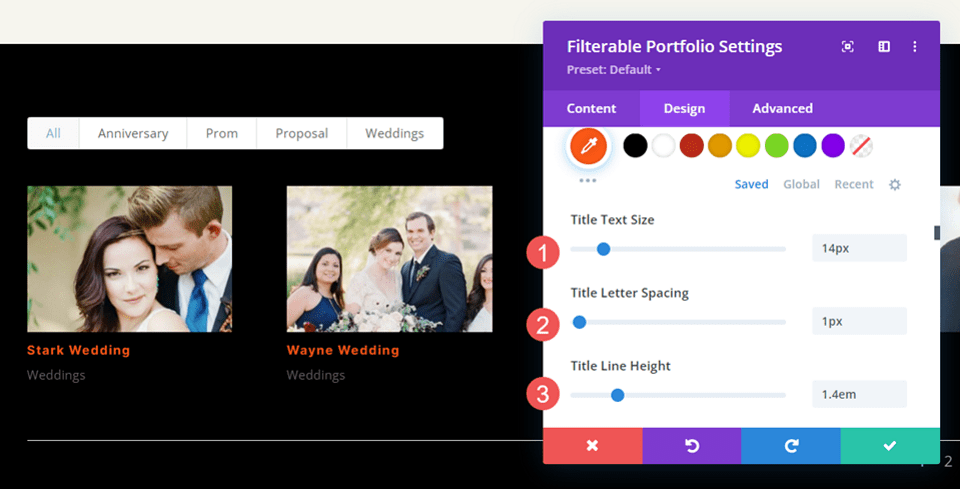
قم بتغيير الحجم إلى 14 بكسل ، وتباعد الأحرف إلى 1 بكسل ، وارتفاع الخط إلى 1.4em .
- الحجم: 14 بكسل
- تباعد الأحرف 1 بكسل
- ارتفاع الخط: 1.4em

نص معايير تصفية وحدة المحفظة القابلة للتصفية
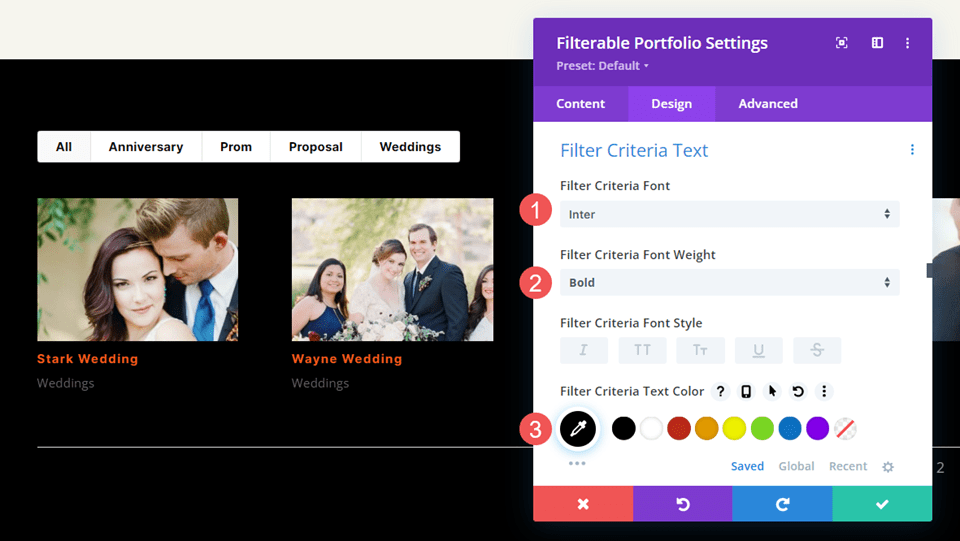
بعد ذلك ، قم بالتمرير لأسفل إلى تصفية نص المعايير . قم بتغيير الخط إلى Inter ، والنمط إلى غامق ، وقم بتغيير اللون إلى الأسود. يمنح هذا المرشح نمطًا يتطابق مع التصميم ويبرز من المجموعة.
- الخط: Inter
- النمط: جريء
- اللون: # 000000

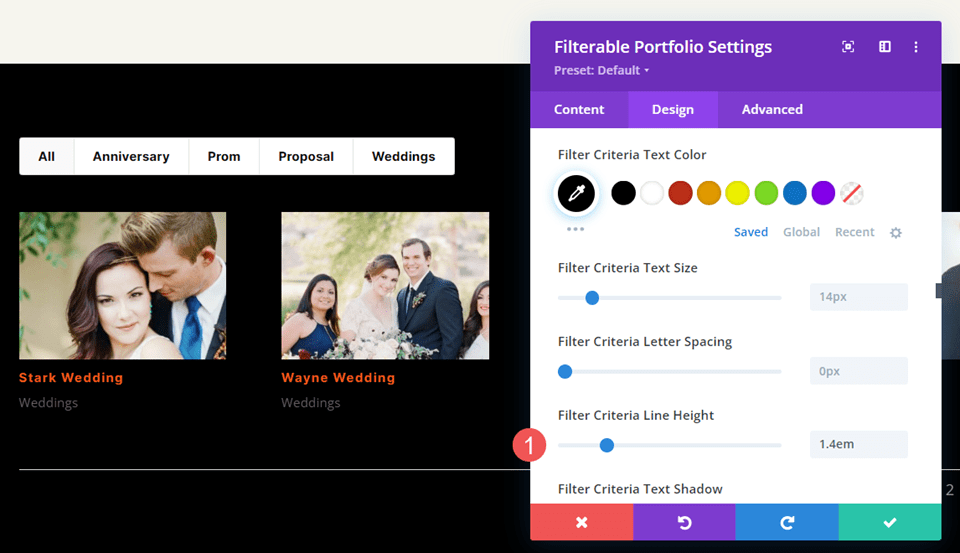
اترك حجم الخط عند 14 ، وهو الإعداد الافتراضي. قم بتغيير ارتفاع الخط إلى 1.4em.
- الحجم: 14 بكسل
- ارتفاع الخط: 1.4em

نص التعريف لوحدة المحفظة القابلة للفلترة
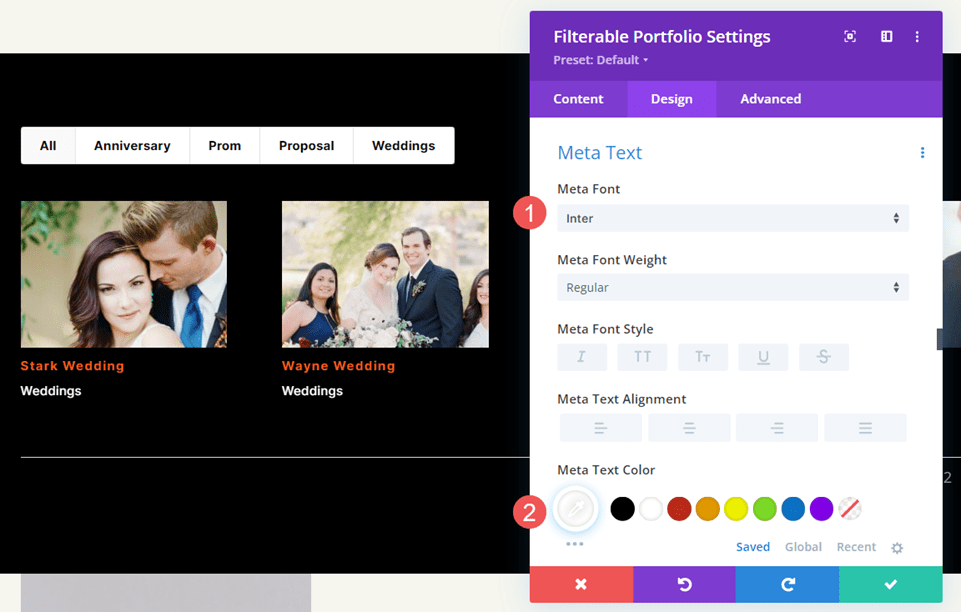
بعد ذلك ، قم بالتمرير لأسفل إلى Meta Text . قم بتغيير الخط إلى Inter وقم بتغيير اللون إلى اللون الأبيض.
- الخط: Inter
- اللون: #ffffff

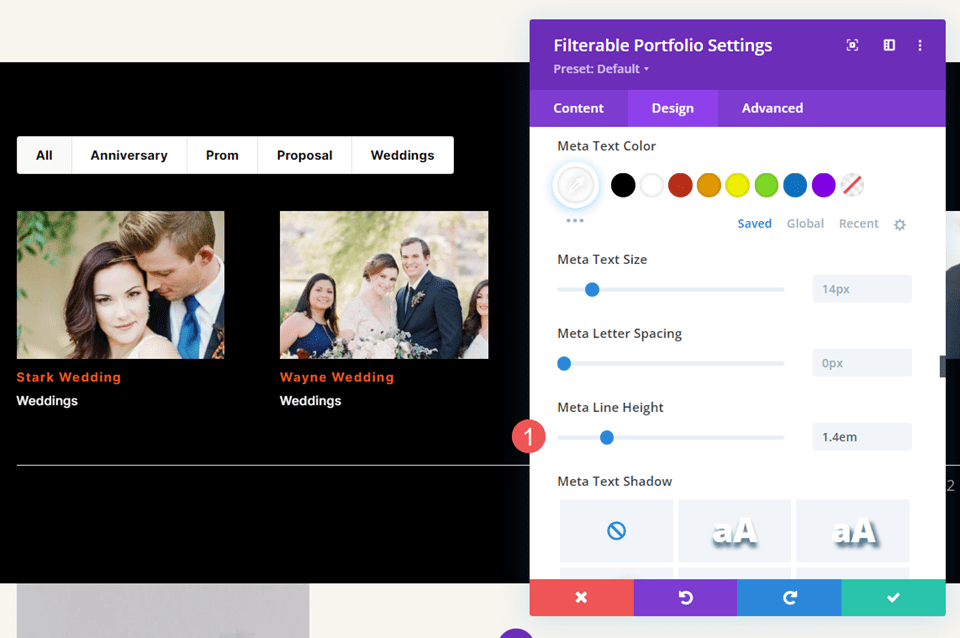
قم بتغيير ارتفاع الخط إلى 1.4em.
- ارتفاع الخط: 1.4em

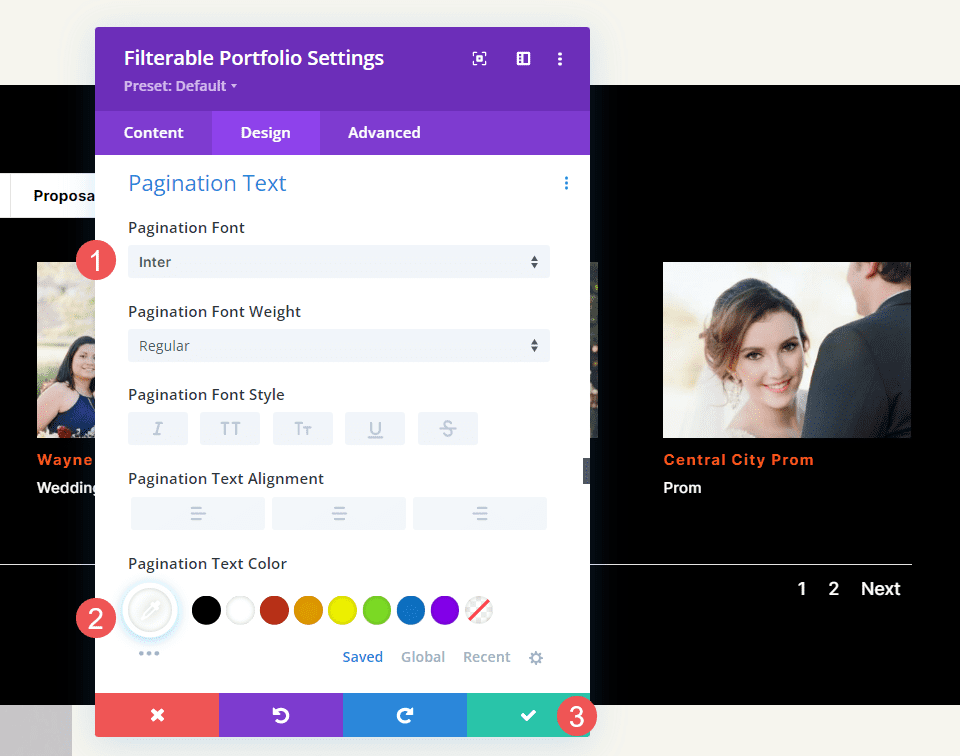
ترقيم صفحات وحدة الحافظة القابلة للتصفية
أخيرًا ، قم بالتمرير لأسفل إلى ترقيم الصفحات . قم بتغيير الخط إلى إنتر واللون إلى الأبيض. أغلق الوحدة واحفظ إعداداتك.
- الخط: Inter
- اللون: #ffffff

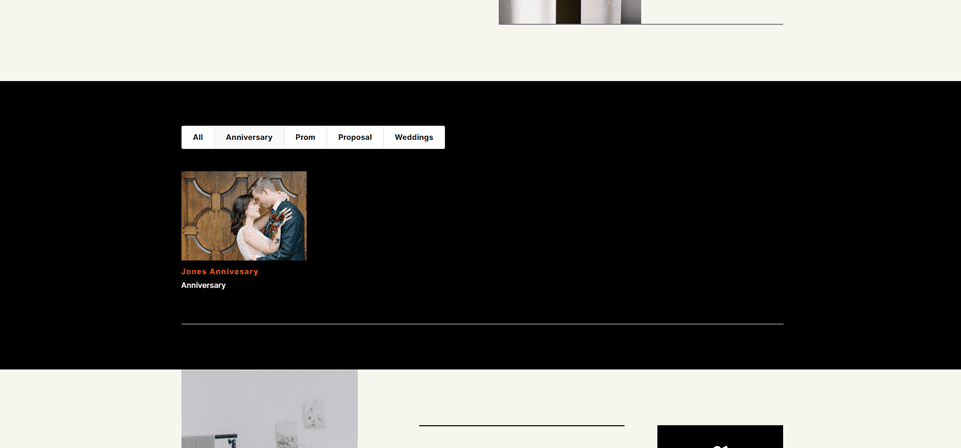
نتائج وحدة الحافظة القابلة للتصفية
لدينا الآن محفظة قابلة للتصفية تبدو رائعة في التصميم. وإليك نظرة على كيف يبدو أنه تمت تصفيته لإظهار فئة واحدة. بعد ذلك ، سنرى كيف يبدو داخل الصورة الأكبر للتخطيط. 
سطح المكتب

هاتف

أفكار ختامية حول إعداد وحدة محفظة Divi القابلة للتصفية
هذه هي نظرتنا إلى كيفية إعداد مشاريع WordPress لوحدة Divi's Filterable Portfolio Module. يعد إنشاء المشاريع أمرًا بسيطًا مثل إنشاء أي محتوى في WordPress. بمجرد إنشاء مشاريعك ، أضف وحدة Divi's Filterable Portfolio Module إلى أي صفحة أو قالب لعرض عملك في أي مكان على موقع الويب الخاص بك. يوفر الفلتر طبقة إضافية من قابلية الاستخدام للزائرين حيث يمكنهم رؤية أنواع العمل التي يبحثون عنها بسرعة.
نريد أن نسمع منك. هل قمت بإعداد مشاريع WordPress لمحفظة Divi القابلة للتصفية؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
