كيفية إعداد نموذج الاتصال Divi الخاص بك
نشرت: 2023-01-04يعد نموذج الاتصال ميزة رائعة يمكن إضافتها إلى موقع ويب. بصفتك صاحب عمل ، يمكنك استخدام نموذج اتصال للسماح للعملاء المحتملين بإرسال رسالة. بصفتك مؤثرًا ، يمكن أن يفتح إعداد نموذج اتصال على موقع ويب الأبواب لصفقات العلامات التجارية. يحتوي نموذج الاتصال على مجموعة متنوعة من الاستخدامات بدءًا من جمع المعلومات من زوار الموقع إلى السماح للمشاهدين بالاتصال. بالطبع ، داخل Divi ، يمكنك العثور على وحدة نموذج جهة اتصال قابلة للتخصيص يمكنك استخدامها لمواقع الويب التي تنشئها.
دعنا ننتقل إلى العديد من الأشياء التي يجب مراعاتها عند الشروع في إعداد نموذج اتصال في Divi. سنستخدم تخطيط صفحة جهة الاتصال من داخل Print Designer Layout Pack.
إضافة الحقول الخاصة بك: فلننظم
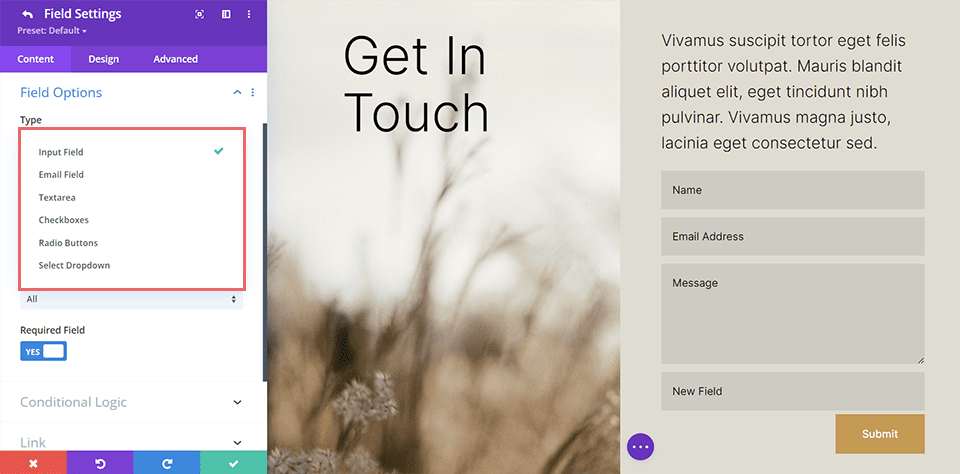
لا يوجد حل واحد يناسب الجميع عندما يتعلق الأمر بإعداد نموذج اتصال في Divi. ومع ذلك ، يجب أن تكون لديك فكرة عن الغرض من النموذج الخاص بك. ستساعدك أنواع الحقول التي ستستخدمها في وحدة نموذج الاتصال Divi في ضمان قيامك بجمع البيانات ذات الصلة من زوار موقع الويب الخاص بك. تأتي وحدة نموذج الاتصال Divi مجهزة بستة (6) أنواع حقول يمكنك استخدامها في النموذج الخاص بك.
حقول وحدة نموذج الاتصال Divi
حقل الإدخال: يعد حقل الإدخال أحد أكثر حقول النموذج شيوعًا التي ستستخدمها في النموذج الخاص بك. يسمح للمستخدمين بإدخال إجابات قصيرة على الأسئلة. مثال على حقل الإدخال يمكن أن يكون "الاسم الأول".
حقل البريد الإلكتروني: حقل جميل لا يحتاج إلى شرح ، يسمح لك حقل البريد الإلكتروني بجمع عنوان بريد إلكتروني في النموذج الخاص بك. قد تحتاج إلى إضافة هذا الحقل إلى النموذج الخاص بك إذا كنت تنوي التواصل مع المستخدم الذي أرسل النموذج.
منطقة النص: على غرار حقل الإدخال ، يسمح حقل منطقة النص للمستخدمين بإدخال النص. ومع ذلك ، فإن حقل منطقة النص يسمح لهم بالكتابة أكثر قليلاً مما هو داخل حقل الإدخال. قد يكون أحد الأمثلة على متى يمكنك استخدام حقل منطقة نص إذا كنت تبحث عن جمع معلومات حول مشروع قد يرغب العميل في إرسالها إليك.
مربعات الاختيار: تتيح مربعات الاختيار للمستخدمين إجراء تحديدات متعددة من قائمة الخيارات التي توفرها. يمكنك استخدام حقل مربع الاختيار إذا كنت بحاجة إلى حقل مخصص لتحديد عدة نكهات مختلفة للكعكة التي سيطلبونها من خلال نموذج الاتصال الخاص بك.
أزرار الراديو: مثل مربع الاختيار ، يوفر زر الاختيار للمستخدمين مجموعة متنوعة من الخيارات للاختيار من بينها. بخلاف مربعات الاختيار ، يسمح زر الاختيار للمستخدمين بالقيام بتحديد واحد فقط من الخيارات التي قدمتها لهم.
حدد القائمة المنسدلة: يسمح حقل القائمة المنسدلة لمستخدمي موقع الويب بالاختيار من قائمة مختارة من الخيارات. على الرغم من أن مربعات الاختيار وأزرار الاختيار والقوائم المنسدلة توفر جميعها للمستخدمين خيار الاختيار من قائمة العناصر ، فإن استخداماتها ستعتمد على السؤال الذي تطرحه بالإضافة إلى الإجابة التي تأمل أن تتلقاها منهم.

التخطيط للنموذج الخاص بك دون اتصال
الآن بعد أن عرفت قليلاً عن الأنواع المختلفة من الحقول التي يمكن استخدامها في وحدة نموذج الاتصال Divi ، فقد حان الوقت للتخطيط لحقول النموذج الخاصة بك. يمكنك استخدام شيء بسيط مثل القلم والورقة ، أو حتى مستند Google لتحديد الغرض من النموذج أولاً. من خلال هدفك ، ستتمكن من التخطيط للحقول الضرورية لإضافتها إلى نموذجك. بعد ذلك ، ستحتاج إلى تحديد الحقل المناسب لهذا السؤال.
كمثال ، لن تستخدم حقل منطقة النص لتجميع الاسم في نموذج ببساطة. وبالمثل ، لن تستخدم حقل القائمة المنسدلة لجمع عنوان البريد الإلكتروني لشخص ما. سيعمل التخطيط الدقيق مع النموذج الخاص بك على إعدادك للنجاح عند إنشاء موقع الويب الخاص بك. سيؤدي هذا أيضًا إلى إنشاء تجربة مستخدم جيدة لمشاهدي مواقع الويب المحتملين.
تحديد المجالات التي نريد جعلها إلزامية
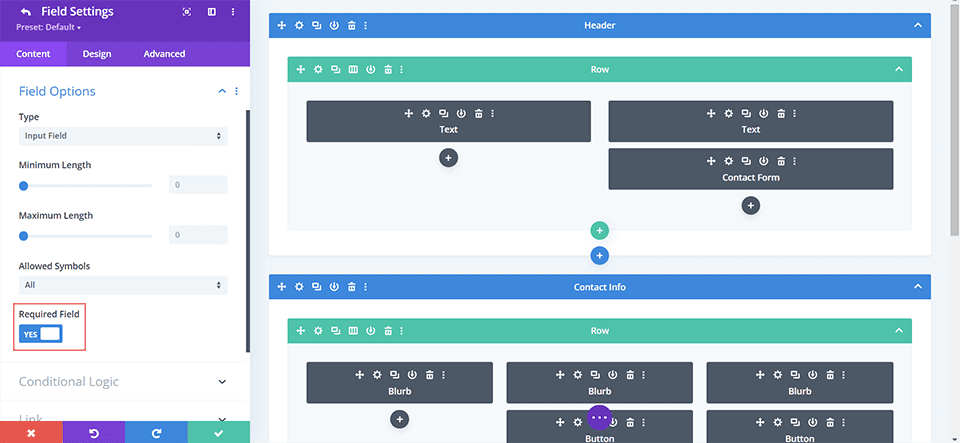
بعد أن تقرر الحقول التي ترغب في إضافتها إلى النموذج الخاص بك ، ضع في اعتبارك الحقول التي يجب على المستخدمين ملؤها لإرسال النموذج الخاص بك. لماذا تريد أن تجعل أحد الحقول إلزاميًا تسأل؟ دعنا نعود إلى خطة نموذج الاتصال التي أنشأناها باستخدام القلم والورق. إذا كنا مؤثرين ، فنحن نرغب في الحصول على اسم الشخص الذي يتواصل معنا. نود أن نجعل حقل الاسم إلزاميًا حتى نتمكن من التعامل بشكل صحيح مع الشخص الذي يرسل لنا صفقة علامة تجارية محتملة.
بدلاً من ذلك ، قد نرغب في جعل حقل عنوان البريد الإلكتروني إلزاميًا أيضًا. سيسمح لك ذلك بالتواصل مع هذا الشخص. ومع ذلك ، قد نرغب في جعل مجال الهاتف اختياريًا ، في حال كان لديهم رقم دولي أو لا نريد أن نكون أكثر شخصية وتطفلية. في هذه الحالة ، يجب أن تجعل حقول الاسم وحقول عنوان البريد الإلكتروني إلزامية في النموذج الخاص بك للتأكد من أنه يمكنك التواصل بشكل صحيح مع الشخص بمجرد قيامه بملء النموذج وإرساله.

إعداد عنوان البريد الإلكتروني الخاص بنا
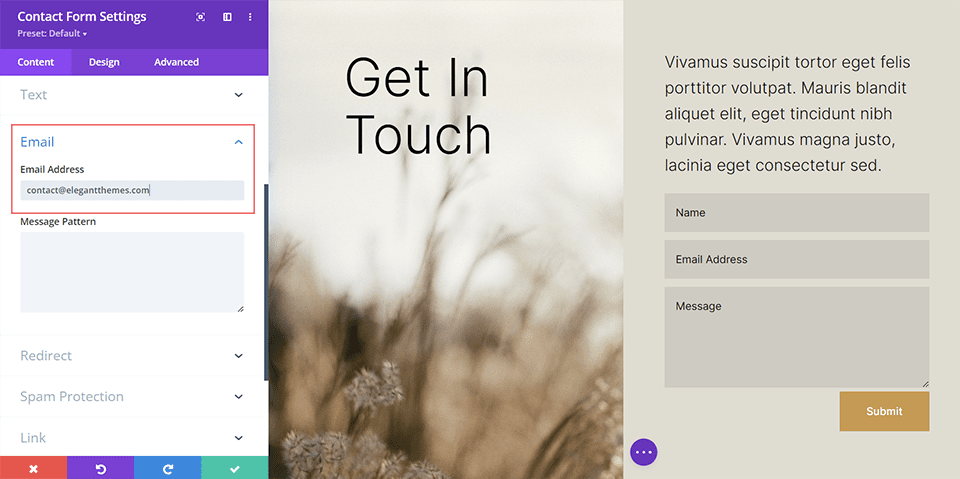
نحن نعرف الآن الحقول التي سنستخدمها في نموذجنا ونعرف الحقول التي نحتاج إلى جعلها إلزامية حتى نتمكن من جمع المعلومات ذات الصلة من المستخدمين. بعد ذلك ، نحتاج إلى إعداد عنوان بريدنا الإلكتروني. بشكل افتراضي ، سيتم إرسال جميع إدخالات النموذج من نموذج اتصال Divi عبر البريد الإلكتروني إلى عنوان البريد الإلكتروني الذي تدخله في قسم البريد الإلكتروني ضمن علامة تبويب المحتوى. من المهم أن يكون لديك عنوان بريد إلكتروني يمكنك الوصول إليه بسهولة لتجميع الإدخالات من هذا النموذج. يمكنك إدخال عنوان البريد الإلكتروني المذكور في علامة تبويب المحتوى لوحدة نموذج الاتصال. يمكنك إضافة عدة عناوين بريد إلكتروني إلى حقل البريد الإلكتروني عن طريق فصلها بفاصلة.


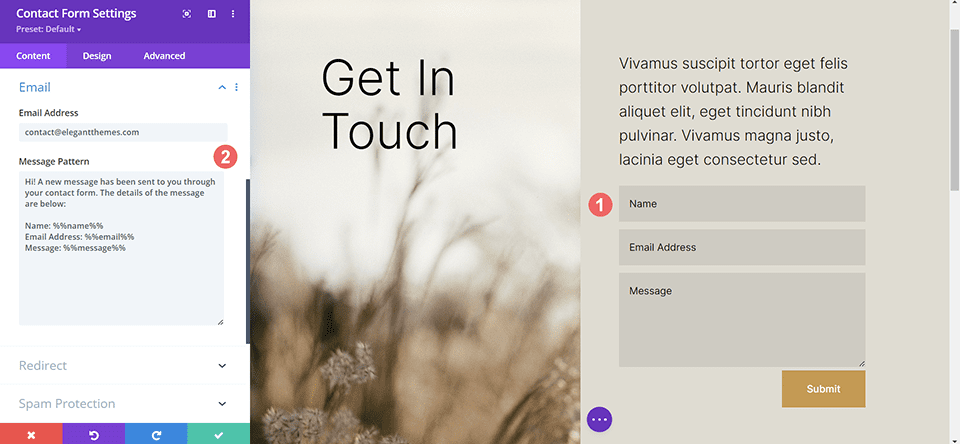
إنشاء نمط رسالة
بعد ذلك ، تريد أن تكون قادرًا على قراءة محتوى إرسال النموذج الذي تم إرساله إليك للتو بشكل صحيح. للقيام بذلك ، ستحتاج إلى تتبع معرف الحقل الذي استخدمته لكل حقل من حقول النموذج التي قمت بإنشائها. يمكنك بسهولة العثور على معرف الحقل لكل حقل نموذج عن طريق تحرير حقل النموذج. يتيح لك مربع نص نمط الرسالة التحكم في محتوى البريد الإلكتروني الذي تتلقاه بصفتك مالك موقع الويب. باستخدام معرف الحقل ، يمكنك صياغة رسالة واضحة ومتماسكة لنفسك.

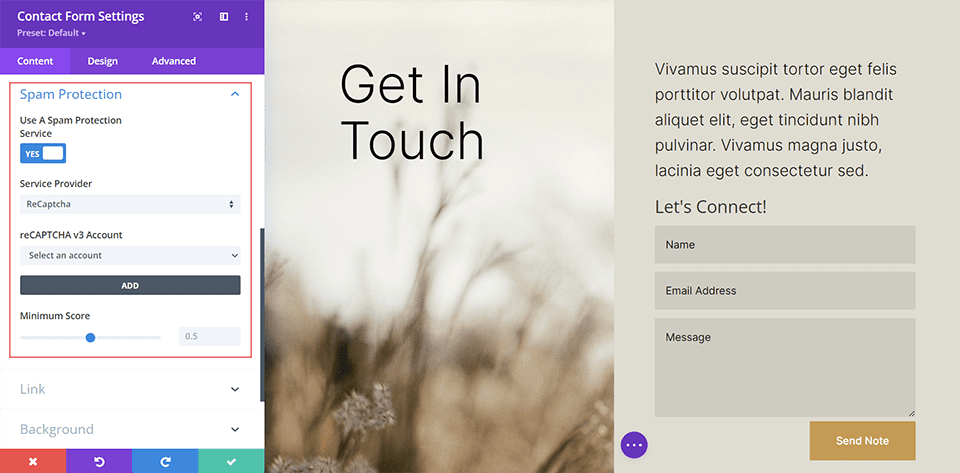
الأمان: كيفية منع البريد العشوائي
لطالما يمكن تذكرها ، كان البريد العشوائي يمثل مشكلة على الإنترنت ، وقد يحصل موقع الويب الخاص بك على حصته العادلة. ومع ذلك ، تتوفر خدمات الحماية من البريد العشوائي التي يمكن أن تساعد في جعل حياتك أسهل قليلاً. وحدة نموذج الاتصال Divi قادرة على الاندماج في reCaptcha. reCaptcha هي خدمة إنترنت تحمي النماذج والمواقع الإلكترونية من مرسلي البريد العشوائي المزعجين. يمكنك ربط حسابك بوحدة النموذج. عادة ، سيظهر سهم صغير على الواجهة الأمامية لموقعك لإظهار أن موقعك محمي.

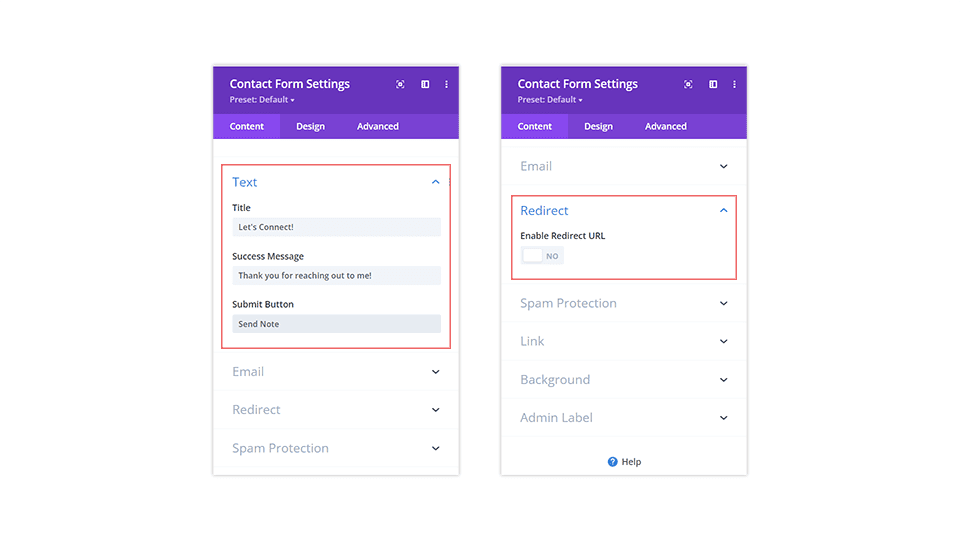
إضافة رسالة نجاح
بعد إرسال النموذج ، هناك عدة عوامل أخرى يجب وضعها في الاعتبار. أولاً ، يمكنك أن تقرر عرض رسالة نجاح بإيجاز لأولئك الذين أرسلوا النموذج بنجاح. يمكنك تحديد هذه الرسالة عن طريق ملء حقل رسالة النجاح ضمن القائمة المنسدلة للنص في علامة تبويب المحتوى. بدلاً من ذلك ، يمكنك تمكين مفتاح تبديل عنوان URL لإعادة التوجيه لإرسال المستخدم إلى صفحة مختلفة تمامًا معًا. الخيار لك. يرجى مراعاة الغرض العام واستخدام النموذج الخاص بك.

التأكد من تطابق التصميم مع موقع الويب الخاص بك
بشكل افتراضي ، سيأتي نموذج اتصال Divi بخلفية بيضاء وسيرث نمط الزر الذي تم تعيينه له عبر علامة التبويب تخصيص ضمن المظهر> تخصيص. ومع ذلك ، يجب ألا تدع ذلك يمنعك من الحصول على نموذج اتصال راد!
تتضمن بعض الطرق التي يمكنك من خلالها إبراز نموذج الاتصال الخاص بك ما يلي:
- إضافة حد: يمكن أن تضيف إضافة حد ملون إلى حقول النموذج الخاصة بك اهتمامًا. يمكن أن يشجع هذا بدوره المزيد من الأشخاص على ملء النموذج الخاص بك. إذا كنت تستخدم النموذج الخاص بك لجمع العملاء المتوقعين وطلبات المنتجات وما إلى ذلك ، فهذا شيء رائع!
- تغيير لون التركيز: يمكنك تغيير لون التركيز لحقول النموذج. عندما ينقر شخص ما في أحد الحقول ، سيكون له الآن تصميم مختلف. هذه طريقة أخرى لزيادة الاهتمام بالنموذج الخاص بك.
- اللعب بطول الملعب
- إضافة تأثيرات التمرير إلى زر الإرسال: يوصى بتصميم جميع الأزرار عبر موقع الويب الخاص بك بناءً على استخدامها وأهميتها. ينطبق هذا أيضًا على زر إرسال نماذج الاتصال الخاصة بك! لا تهمل تصميم هذا المجال. يمكنك حتى الذهاب إلى أبعد من ذلك وإضافة بعض تأثيرات التمرير والرسوم المتحركة إليها!
في نهاية اليوم ، من المثالي أن تقوم بتخصيص نموذج الاتصال الخاص بك وتصميمه بحيث يتناسب مع بقية العلامات التجارية لموقعك على الويب.
إذا كنت ترغب في ذلك ، يمكنك إضافة عنوان إلى النموذج الخاص بك. سيأخذ هذا التصميم الافتراضي لعنوان موقع الويب الخاص بك. ومع ذلك ، يمكنك استخدام علامة تبويب التصميم داخل وحدة نموذج جهة الاتصال لتصميم هذا بشكل مختلف. من الجيد دائمًا الحفاظ على علامتك التجارية في الوحدات المختلفة في جميع أنحاء موقع الويب الخاص بك. يمكنك أيضًا التفكير في تغيير صياغة زر الإرسال إلى شيء آخر غير كلمة إرسال.
أفكار ختامية حول إعداد نموذج اتصال Divi الخاص بك
يمكن أن يؤدي وجود نموذج اتصال على موقع الويب الخاص بك إلى تشجيع المستخدمين بشكل كبير على التفاعل معك. من تلقي الطلبات إلى جمع التعليقات ، يوفر نموذج الاتصال الخاص بك وسيلة للتواصل بينك وبين زوار موقعك من خلال تصميمه وتصحيحه وتأمينه وتسهيل جمع المعلومات لك ، باستخدام وحدة نموذج الاتصال Divi على موقعك اليوم يمكن أن تساعدك في الحصول على موقع ويب ومدونة ومتجر عبر الإنترنت أفضل.
