كيفية مشاركة المستخدمين وتسجيلات الدخول بين مواقع WordPress المتعددة
نشرت: 2023-09-11هل ترغب في مشاركة المستخدمين وتسجيلات الدخول بين مواقع WordPress المتعددة؟
يمكن أن تؤدي مشاركة معلومات العميل أو العضو أو الزائر بين مواقع متعددة إلى تحسين تجربة المستخدم، من خلال السماح لهم بتسجيل الدخول إلى مواقع متعددة بنفس الحساب. ويمكنه أيضًا توفير الكثير من الوقت إذا كنت بحاجة إلى إضافة موظفين أو طلاب أو مستخدمين آخرين إلى عدة مواقع.
سنوضح لك في هذه المقالة كيف يمكنك مشاركة المستخدمين وتسجيلات الدخول بين مواقع WordPress المتعددة.

لماذا مشاركة المستخدمين وتسجيلات الدخول بين مواقع WordPress المتعددة؟
إذا كان لديك مواقع ويب متعددة، فقد ترغب في مشاركة المستخدمين ومعلومات تسجيل الدخول فيما بينهم.
يمكن أن يوفر هذا الوقت والجهد على زوار موقعك حيث أنهم يحتاجون فقط إلى إكمال نموذج تسجيل المستخدم مرة واحدة. على سبيل المثال، قد يكون لديك مدونة WordPress وموقع ويب تبيع فيه الدورات التدريبية عبر الإنترنت.
إذا قام شخص ما بشراء دورة تدريبية من مدونتك، فيمكنك إضافتها تلقائيًا إلى الموقع الذي يحتوي على نظام إدارة التعلم (LMS). يمكن للمستخدم بعد ذلك تسجيل الدخول إلى نظام إدارة التعلم (LMS) والبدء في العمل على الدورة التدريبية الخاصة به، دون الحاجة إلى التسجيل باستخدام عنوان بريده الإلكتروني واسم المستخدم والمعلومات الأخرى.
إذا كنت وكالة تطوير WordPress أو كنت تعمل على مواقع عملاء متعددة، فقد تحتاج إلى إنشاء عدة حسابات يدويًا لكل مطور ومختبر وموظف آخر. بدلاً من ذلك، يمكنك توفير الوقت عن طريق تسجيل كل شخص مرة واحدة ثم مشاركة معلومات تسجيل الدخول بين كافة مواقع العملاء.
مع أخذ ذلك في الاعتبار، دعونا نرى كيف يمكنك مشاركة المستخدمين وتسجيلات الدخول بين مواقع WordPress.
كيفية مشاركة المستخدمين وتسجيلات الدخول بين مواقع WordPress المتعددة
أفضل طريقة لمشاركة المستخدمين ومعلومات تسجيل الدخول هي باستخدام Uncanny Automator. إنه أفضل مكون إضافي لأتمتة WordPress ويساعدك على إنشاء سير عمل تلقائي يمكن أن يوفر لك الكثير من الوقت والجهد.
عندما يتعلق الأمر بربط عدة مواقع، يفترض العديد من الأشخاص أنك بحاجة إلى إعداد شبكة WordPress متعددة المواقع. ومع ذلك، غالبًا ما يكون استخدام خطافات الويب أسهل. هذه عبارة عن أجزاء من التعليمات البرمجية التي تسمح للأدوات والتطبيقات المختلفة بمشاركة المعلومات في الوقت الفعلي.
بعد تثبيت Uncanny Automator، يمكنك استخدام خطافات الويب لمشاركة المعلومات بين مواقع WordPress، بما في ذلك حسابات المستخدمين وتفاصيل تسجيل الدخول.
للبدء، ستحتاج إلى تثبيت Uncanny Automator على موقع الويب حيث سيقوم المستخدمون بإنشاء حساباتهم الأصلية. سوف نسمي هذا الموقع "المصدر".
ستحتاج بعد ذلك إلى تثبيت Uncanny Automator على كل موقع ويب يجب أن يتلقى البيانات من الموقع المصدر.
وأخيرًا، ستستخدم وصفات التشغيل الآلي وخطافات الويب لإرسال معلومات المستخدم من المصدر إلى جميع مواقع الويب الأخرى التي تحتاج إلى هذه المعلومات.
ومع أخذ ذلك في الاعتبار، فلنستعرض الخطوات بمزيد من التفصيل.
أضف Uncanny Automator إلى موقع الويب المصدر
أول ما عليك فعله هو تثبيت Uncanny Automator وتنشيطه على موقع الويب المصدر الخاص بك. لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يوجد مكون إضافي مجاني لـ Uncanny Automator يتيح لك أتمتة العديد من المهام الشائعة ويأتي مزودًا بـ 300 من مشغلات وإجراءات الأتمتة. ومع ذلك، سنستخدم Uncanny Automator Pro لأنك تحتاج إليه لاستخدام مشغل "تم إنشاء مستخدم".
عند التنشيط، سيُطلب منك تثبيت الإصدار المجاني من Uncanny Automator core. يحتوي البرنامج الإضافي المجاني على ميزات محدودة، ولكن يتم استخدامه كأساس للإصدار Pro.
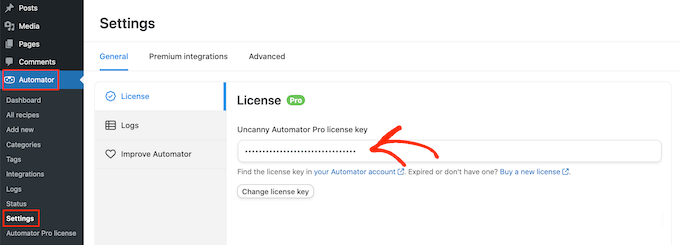
بعد الانتهاء من ذلك، يتعين عليك التوجه إلى Automator »الإعدادات وإدخال مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع Uncanny Automator.
بعد إدخال المفتاح، انقر فوق الزر "تنشيط الترخيص".
إنشاء وصفة أتمتة جديدة
عند التنشيط، تصبح جاهزًا لإنشاء مهام سير عمل تلقائية في WordPress. يطلق Uncanny Automator على مسارات العمل هذه اسم "الوصفات".
ستقوم بإنشاء وصفة ترسل المعلومات إلى خطاف ويب، في كل مرة يقوم فيها المستخدم بالتسجيل في موقع WordPress الخاص بك.
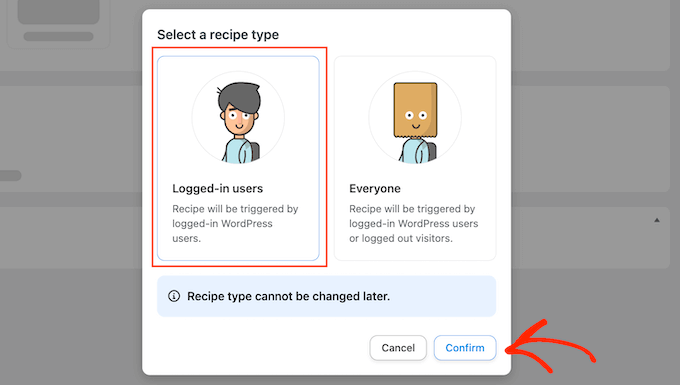
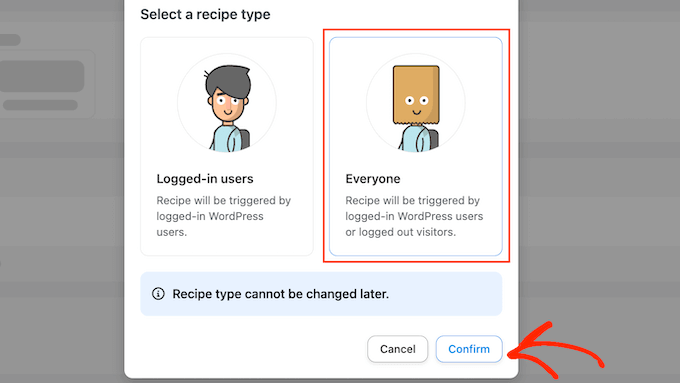
للبدء، ما عليك سوى التوجه إلى Automator »إضافة جديد . سوف يسألك Uncanny Automator الآن عما إذا كنت تريد إنشاء وصفة "تسجيل الدخول" أو وصفة "الجميع".
لا يمكن تشغيل الوصفات التي تم تسجيل الدخول إلا من خلال المستخدمين الذين قاموا بتسجيل الدخول، ولكن يمكن لأي شخص تشغيل الوصفات "الجميع". بعد أن قيل ذلك، حدد "تسجيل الدخول" ثم انقر فوق "تأكيد".

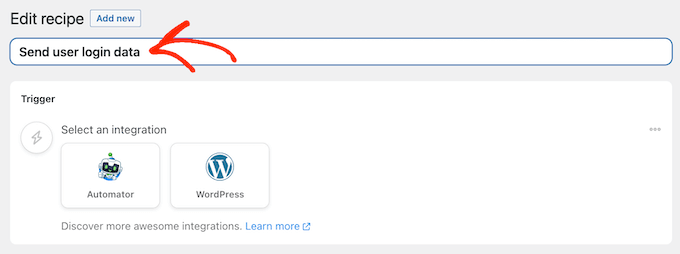
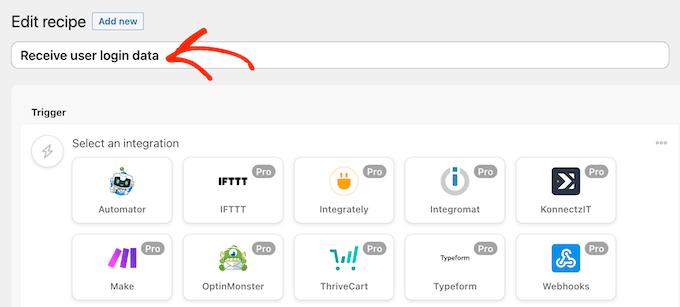
يمكنك الآن إعطاء عنوان لهذه الوصفة عن طريق الكتابة في حقل "العنوان".
هذا فقط للرجوع إليه، حتى تتمكن من استخدام أي شيء تريده.

أضف المشغلات والإجراءات إلى سير العمل الآلي
تحتوي كل وصفة في لعبة Uncanny Automator على جزأين يطلق عليهما Triggers وActions.
المشغل هو أي حدث يبدأ سير العمل الآلي، مثل إضافة مستخدمين ومؤلفين جدد إلى مدونة WordPress الخاصة بك. الإجراءات هي المهام التي ستنفذها الوصفة، مثل مشاركة المعلومات مع موقع ويب آخر أو مدونة أو متجر عبر الإنترنت.
للبدء، ستحتاج إلى ضبط المشغل عن طريق اختيار التكامل.
يدعم Uncanny Automator العديد من ملحقات WordPress الشائعة بما في ذلك WPForms وWooCommerce وOptinMonster. قد تختلف الخيارات التي تراها وفقًا للمكونات الإضافية التي قمت بتثبيتها.
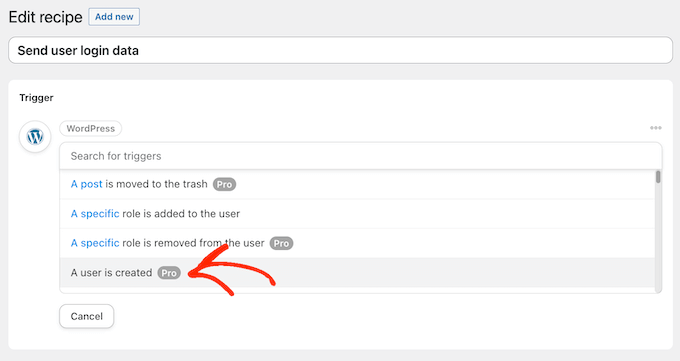
للبدء، حدد "WordPress" ثم انقر فوق "تم إنشاء مستخدم".

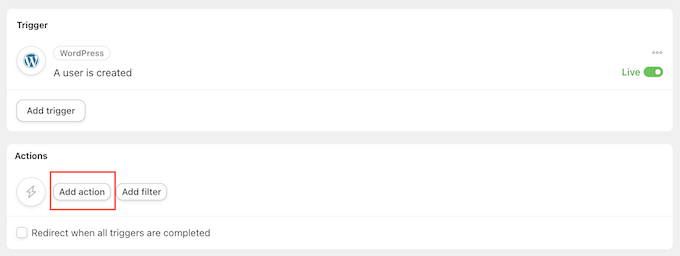
بعد ذلك، يتعين عليك إخبار Uncanny Automator بما يجب عليه فعله عند تشغيل الوصفة.
للقيام بذلك، انقر فوق الزر "إضافة إجراء".

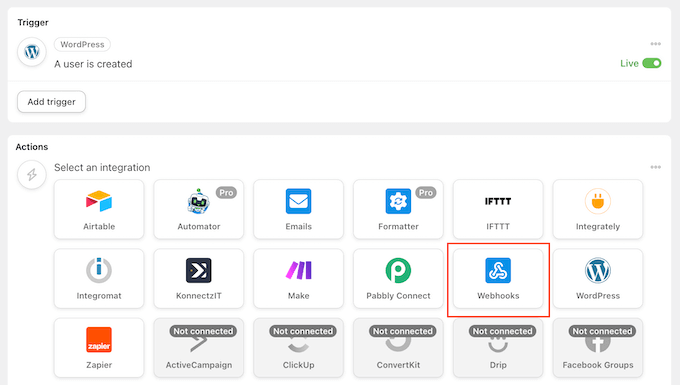
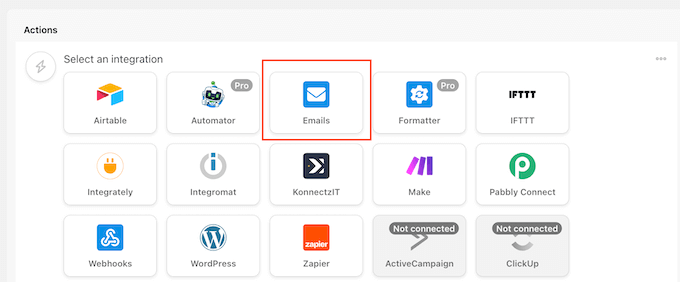
سيعرض Uncanny Automator الآن جميع عمليات التكامل المختلفة التي يمكنك استخدامها في الإجراء.
لإرسال البيانات إلى خطاف ويب، انقر فوق "Webhooks".

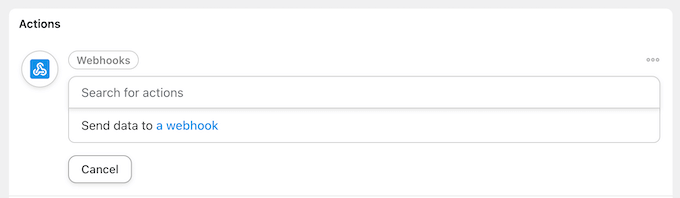
يؤدي هذا إلى إضافة قائمة منسدلة جديدة.
هنا، حدد "إرسال البيانات إلى خطاف عبر الويب".

سترى الآن قسمًا جديدًا يمكنك من خلاله إعداد خطاف الويب.
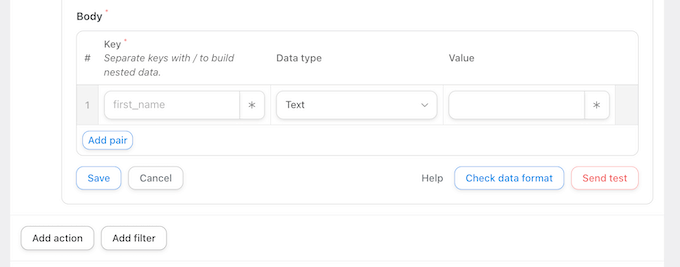
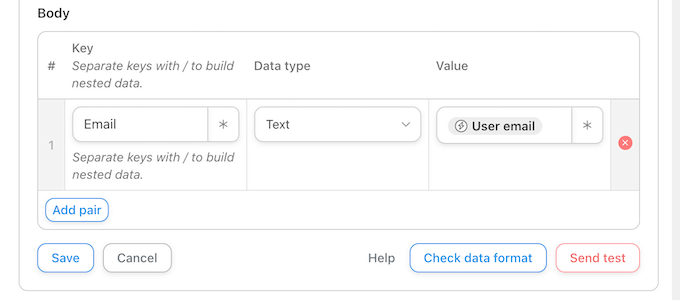
في الوقت الحالي، قم بالتمرير إلى قسم "الجسم".

هنا، تحتاج إلى تحديد البيانات التي يجب على Uncanny Automator تمريرها إلى مدونات أو مواقع WordPress المتلقية. على سبيل المثال، سنوضح لك كيفية مشاركة عنوان البريد الإلكتروني والاسم الأول واسم المستخدم للمستخدم. لن نشارك كلمة مرور المستخدم عبر Uncanny Automator.
بدلاً من ذلك، سيقوم Uncanny Automator بإنشاء كلمة مرور مؤقتة عشوائية. سنوضح لك لاحقًا في هذا الدليل كيفية إرسال بريد إلكتروني يحتوي على رابط إعادة تعيين كلمة المرور، حتى يتمكن المستخدمون من إنشاء كلمة المرور الخاصة بهم بسهولة.
نصيحة احترافية: من أفضل الممارسات استخدام كلمة مرور فريدة لكل حساب. لمعرفة المزيد حول هذا الموضوع، يرجى الاطلاع على دليل أمان WordPress النهائي الخاص بنا.
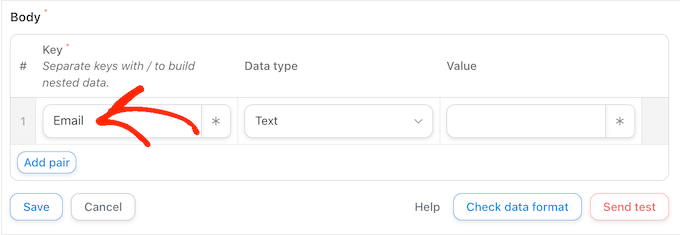
للمضي قدمًا ومشاركة عنوان البريد الإلكتروني للمستخدم، انقر فوق الحقل الموجود أسفل "المفتاح" واكتب "البريد الإلكتروني". ستستخدم المفتاح الموجود في خطاف الويب الخاص بك، لذا قم بتدوينه.

ضمن "نوع البيانات"، اختر "نص" إذا لم يكن محددًا بالفعل.
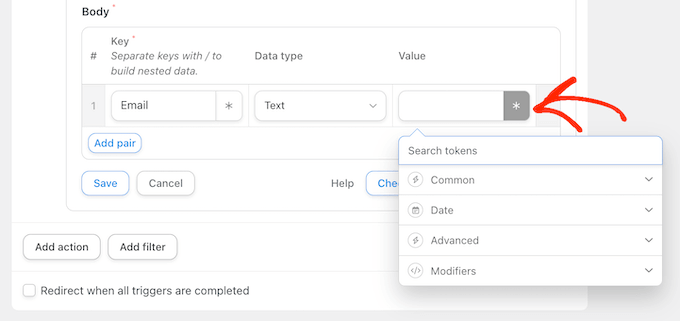
الآن، انقر على علامة النجمة بجوار "القيمة".

يؤدي هذا إلى فتح قائمة منسدلة تحتوي على جميع البيانات المختلفة التي يمكنك مشاركتها. على سبيل المثال، يمكنك مشاركة اسم المستخدم والاسم الأول واسم العائلة للشخص.
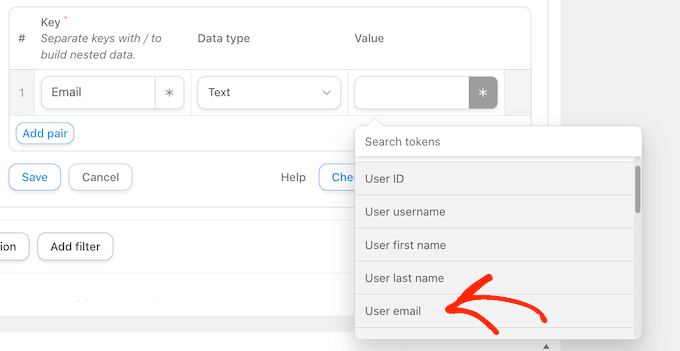
لمشاركة عنوان البريد الإلكتروني للمستخدم، انقر فوق "عام" ثم حدد "البريد الإلكتروني للمستخدم".

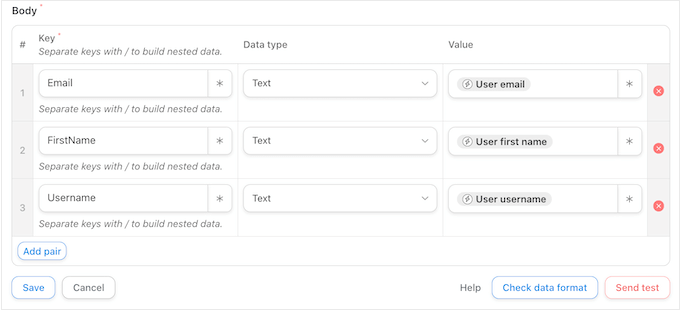
ستحتاج عادةً إلى مشاركة معلومات إضافية، مثل الاسم الأول للمستخدم واسم العائلة.
لمشاركة المزيد من المعلومات، تابع وانقر على زر "إضافة زوج".

ثم اكتب مفتاحًا، وحدد نوع البيانات، واختر قيمة من القائمة المنسدلة باتباع نفس العملية الموضحة أعلاه.
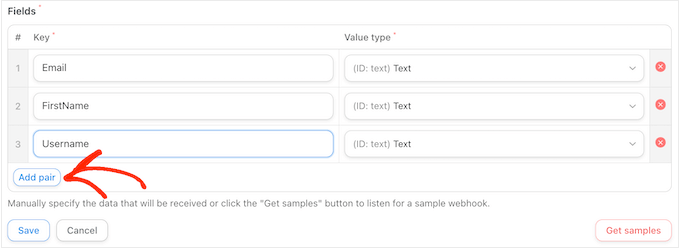
على سبيل المثال، في الصورة التالية، نشارك البريد الإلكتروني والاسم الأول واسم المستخدم.

لقد اكتملت هذه الوصفة تقريبًا، ولكن لا تزال بحاجة إلى كتابة عنوان URL الخاص بالكتاب الإلكتروني. للحصول على هذا الرابط، ستحتاج إلى إعداد Uncanny Automator على موقع الويب الذي سيتلقى البيانات.
مع ما يقال، اترك موقع الويب المصدر مفتوحًا في علامة تبويب في الخلفية، وافتح علامة تبويب جديدة.
تلقي معلومات تسجيل دخول المستخدم باستخدام Webhook
في علامة التبويب الجديدة، قم بتسجيل الدخول إلى موقع الويب أو المدونة أو متجر WooCommerce الذي سيتلقى معلومات المستخدم وبيانات تسجيل الدخول. يمكنك الآن تثبيت وتنشيط المكون الإضافي Uncanny Automator باتباع نفس العملية الموضحة أعلاه.
بعد الانتهاء من ذلك، حان الوقت لإنشاء وصفة يمكنها استرداد البيانات من خطاف الويب وإضافتها إلى حساب مستخدم جديد.
للبدء، توجه إلى Automator »إضافة جديد . في النافذة المنبثقة التي تظهر، انقر فوق "الجميع" ثم حدد "تأكيد".

يمكنك الآن كتابة عنوان لسير العمل الآلي.
مرة أخرى، هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.

ضمن "عمليات التكامل"، حدد "Webhooks".
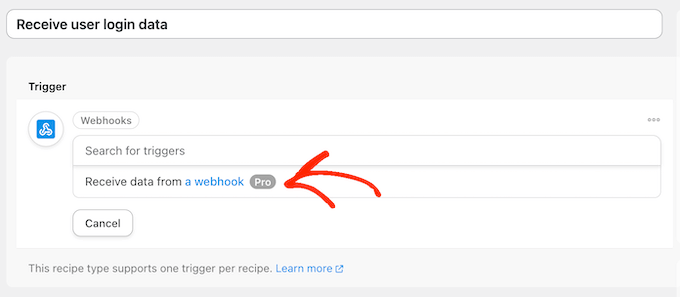
في القائمة المنسدلة التي تظهر، حدد "تلقي البيانات من خطاف الويب".

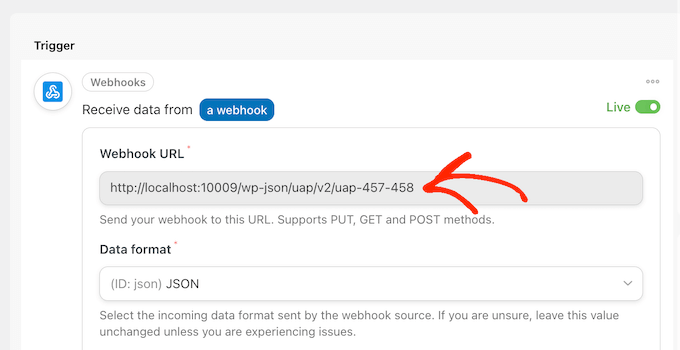
يؤدي هذا إلى إضافة قسم جديد، مع ملء "عنوان URL الخاص بالويب هوك" بالفعل. وفي خطوة لاحقة، ستضيف عنوان URL هذا إلى موقع الويب المصدر.
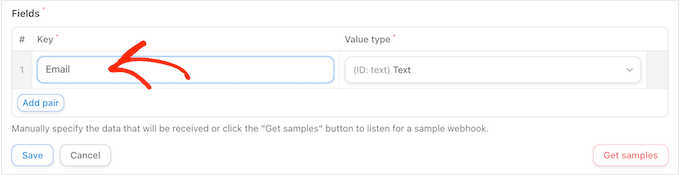
في الوقت الحالي، قم بالتمرير إلى قسم "الحقول". هنا، ستحتاج إلى تكوين جميع المعلومات التي ستستردها من خطاف الويب. هذه هي ببساطة أزواج المفتاح/القيمة التي قمت بإنشائها في وصفة الأتمتة الأولى.
ضمن "المفتاح"، اكتب المفتاح الدقيق الذي استخدمته للجزء الأول من المعلومات. إذا كنت قد كتبت حرف "Email" في وقت سابق، فاكتبه هنا أيضًا بأحرف كبيرة.

بعد ذلك، افتح القائمة المنسدلة "نوع القيمة" واختر "نص".

لتكوين زوج المفتاح/القيمة التالي، انقر فوق "إضافة زوج". يمكنك الآن ببساطة تكرار هذه الخطوات لإضافة كافة أزواج المفاتيح/القيمة.

بعد الانتهاء من ذلك، انقر فوق "حفظ".
قم بتعيين بيانات المستخدم في Uncanny Automator
إذا كنت تتابع، فسيقوم Uncanny Automator الآن بمشاركة عنوان البريد الإلكتروني للمستخدم واسم المستخدم والاسم الأول مع هذا الموقع الجديد.
كما ذكرنا سابقًا، ستقوم الوصفة بإنشاء كلمة مرور بشكل عشوائي، لذا ستحتاج إلى منح الزائرين طريقة سهلة لإعادة تعيين كلمة المرور الخاصة بهم.
أسهل طريقة هي إرسال بريد إلكتروني يحتوي على رابط إلى صفحة إعادة تعيين كلمة المرور الخاصة بك. يمكنك أيضًا تضمين معلومات مفيدة أخرى، مثل اسم المستخدم الخاص بالشخص، ورابط إلى موقع الويب الخاص بك، ومعلومات الاتصال الخاصة بك.
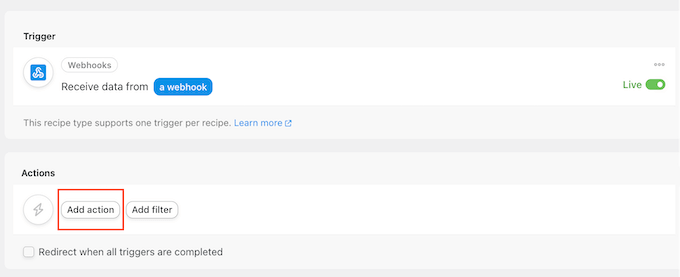
للبدء، انقر فوق الزر "إضافة إجراء".

سيعرض Uncanny Automator الآن جميع عمليات التكامل المختلفة التي يمكنك استخدامها.
تابع وانقر على "رسائل البريد الإلكتروني".

في القائمة المنسدلة التي تظهر، حدد "إرسال بريد إلكتروني".
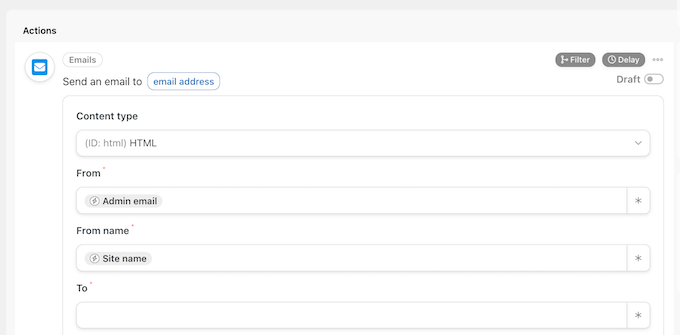
يؤدي هذا إلى إضافة قسم جديد به بعض الإعدادات التي تم ملؤها بالفعل. على سبيل المثال، بشكل افتراضي، سيرسل Uncanny Automator جميع الرسائل من البريد الإلكتروني الخاص بمسؤول WordPress. وسيستخدم أيضًا اسم موقعك باعتباره "الاسم من".

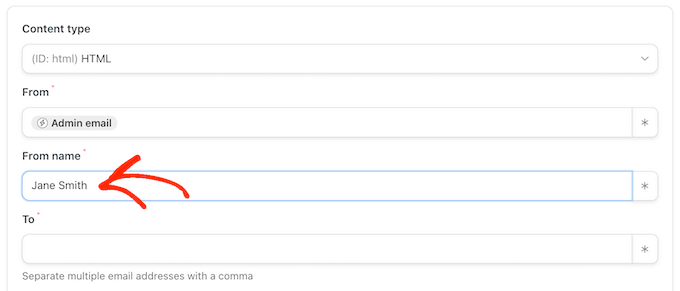
لتغيير أي من هذه الإعدادات، ما عليك سوى حذف القيمة الافتراضية.
بعد ذلك، اكتب القيمة التي تريد استخدامها بدلاً من ذلك، أو انقر فوق العلامة النجمية واختر رمزًا مميزًا من القائمة المنسدلة. سيتم استبدال هذه الرموز المميزة بمعلومات حقيقية عند تشغيل الوصفة، لذا فهي طريقة رائعة لعرض محتوى مخصص لمستخدمين مختلفين.

مهمتك التالية هي الحصول على عنوان البريد الإلكتروني للمستخدم من خطاف الويب.
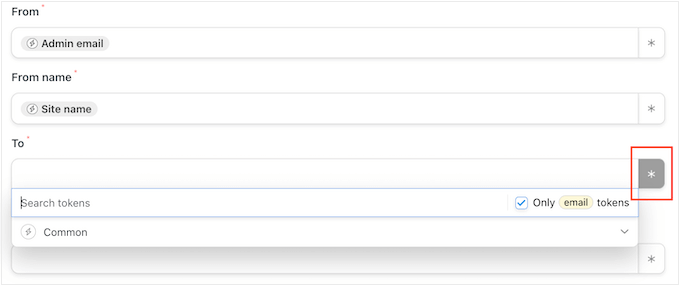
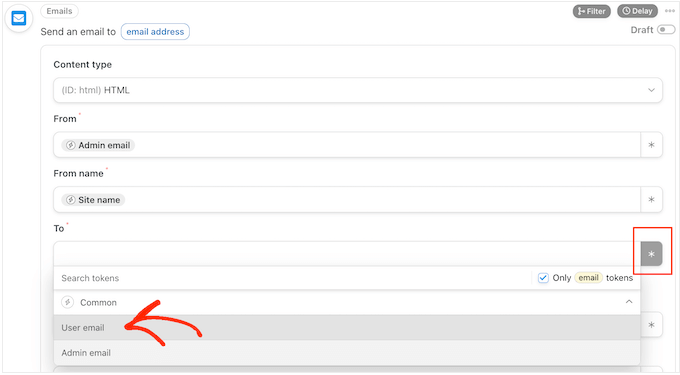
للقيام بذلك، ابحث عن الحقل "إلى"، ثم انقر فوق العلامة النجمية الخاصة به.

بعد ذلك، انقر لتوسيع القسم "المشترك".
عندما يظهر، انقر فوق "البريد الإلكتروني للمستخدم".

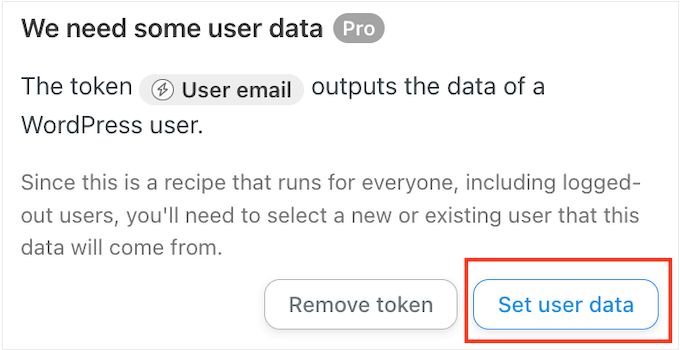
سيعرض Uncanny Automator الآن نافذة منبثقة، توضح أنك بحاجة إلى تحديد مصدر معلومات المستخدم.
في النافذة المنبثقة، انقر فوق "تعيين بيانات المستخدم".

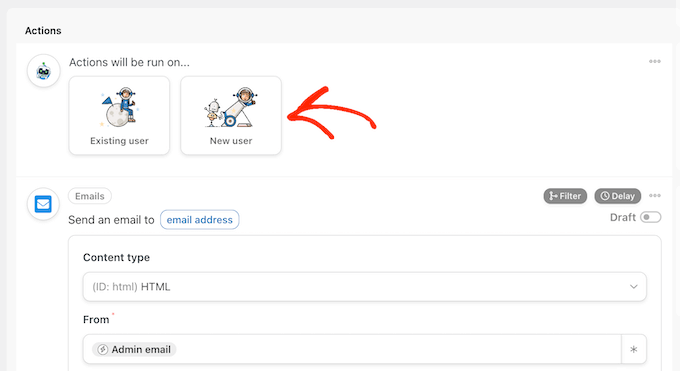
الآن، إذا قمت بالتمرير لأعلى سترى قسمًا جديدًا "سيتم تنفيذ الإجراءات في...".
تريد إنشاء حساب مستخدم جديد في كل مرة يتم فيها تشغيل الوصفة، لذا حدد "مستخدم جديد".

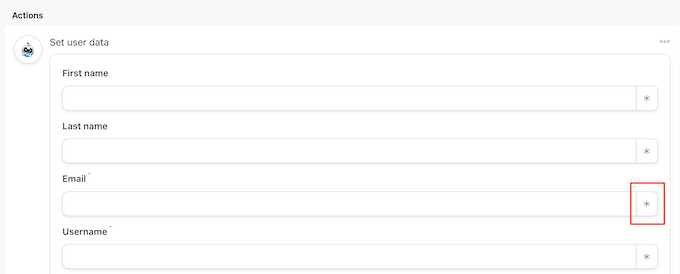
أنت الآن بحاجة إلى تعيين كل حقل إلى المعلومات التي تم استردادها من خطاف الويب. بعض هذه الحقول إلزامية، مثل اسم المستخدم وعنوان البريد الإلكتروني، ولكن بعضها الآخر اختياري مثل اسم العرض.
للبدء، ما عليك سوى العثور على الحقل الأول الذي تريد تعيين بعض البيانات فيه، ثم النقر فوق زر العلامة النجمية الخاص به.

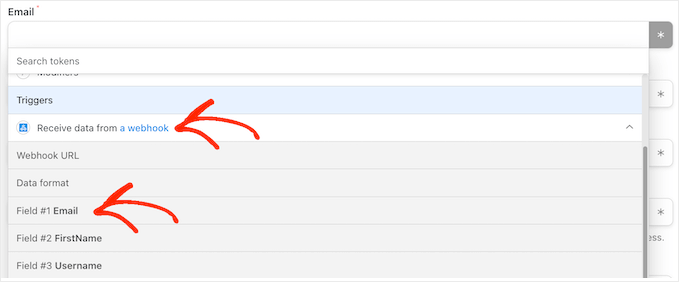
في القائمة المنسدلة، انقر لتوسيع قسم "تلقي البيانات من خطاف ويب".
يمكنك الآن اختيار المعلومات التي تريد إظهارها في هذا الحقل. في صورنا، نقوم باسترداد عنوان البريد الإلكتروني للمستخدم من خطاف الويب.

ما عليك سوى تكرار هذه الخطوات لكل حقل تريد استخدام معلومات الزائر فيه. فقط تذكر أن تترك حقل "كلمة المرور" فارغًا، حتى يقوم Uncanny Automator بإنشاء كلمة مرور جديدة بشكل عشوائي.
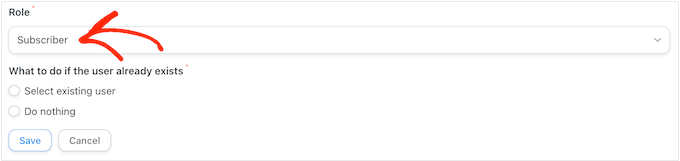
افتراضيًا، سيقوم Uncanny Automator بإنشاء كل مستخدم جديد كمشترك. إذا كنت تريد منحهم دورًا مختلفًا، فافتح القائمة المنسدلة "الدور" واختر خيارًا من القائمة.

لمعرفة المزيد حول هذا الموضوع، راجع دليل المبتدئين لأدوار مستخدم WordPress وأذوناته.
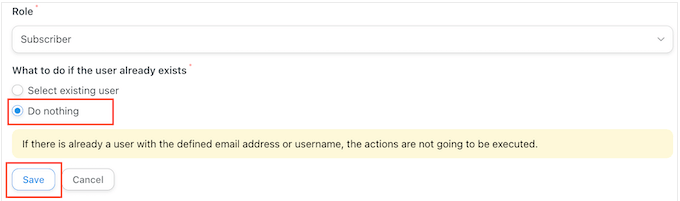
أخيرًا، يمكنك إخبار Uncanny Automator بما يجب فعله إذا كان هناك بالفعل حساب لاسم المستخدم أو عنوان البريد الإلكتروني هذا. نظرًا لأنك لا ترغب في إنشاء حسابات مكررة، فانقر فوق زر الاختيار "لا تفعل شيئًا".
بعد الانتهاء من ذلك، انقر فوق "حفظ".

إنشاء بريد إلكتروني لإعادة تعيين كلمة المرور
أنت الآن جاهز لإنشاء البريد الإلكتروني الذي سيرسله Uncanny Automator إلى المستخدمين لديك.
للبدء، قم بالتمرير إلى قسم "إرسال بريد إلكتروني" وابحث عن الحقل "إلى". يمكنك الآن النقر على زر العلامة النجمية وتحديد "البريد الإلكتروني للمستخدم" من القائمة المنسدلة.

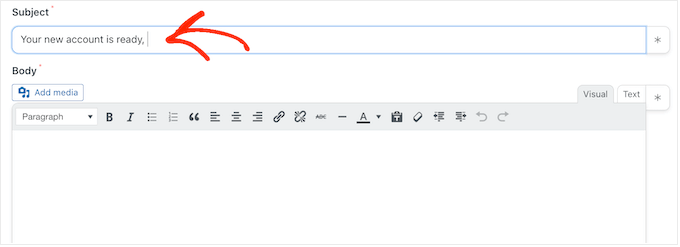
عند الانتهاء من ذلك، قم بالتمرير إلى حقل "الموضوع".
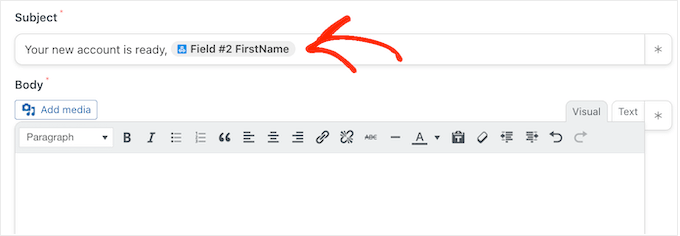
هنا، يمكنك كتابة أي نص عادي تريد إظهاره في سطر الموضوع. يمكنك أيضًا تخصيص موضوع البريد الإلكتروني باستخدام الرموز المميزة التي ستستبدلها Uncanny Automator ببيانات مستخدم حقيقية.

لإدراج رمز مميز، حدد زر العلامة النجمية ثم انقر لتوسيع قسم "تلقي البيانات من خطاف ويب".
يمكنك الآن اختيار الرمز المميز الذي تريد استخدامه، مثل اسم المستخدم أو الاسم الأول أو اسم العائلة للشخص. بهذه الطريقة، يمكنك إنشاء موضوع مخصص، مما قد يؤدي إلى تحسين معدلات فتح بريدك الإلكتروني.

عندما تكون راضيًا عن سطر الموضوع، فقد حان الوقت لإنشاء نسخة نصية للبريد الإلكتروني.
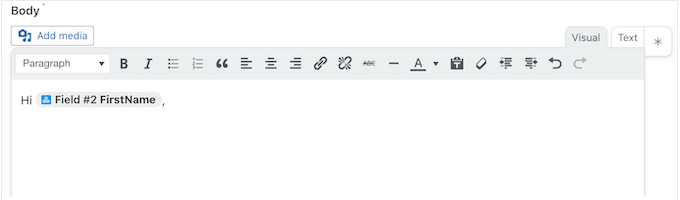
كما هو الحال مع الموضوع، يمكنك كتابة نص عادي مباشرة في المحرر، أو استخدام الرموز المميزة لإنشاء رسالة مخصصة. على سبيل المثال، إذا قمت باسترداد الاسم الأول للمستخدم من خطاف الويب، فيمكنك مخاطبته بالاسم.

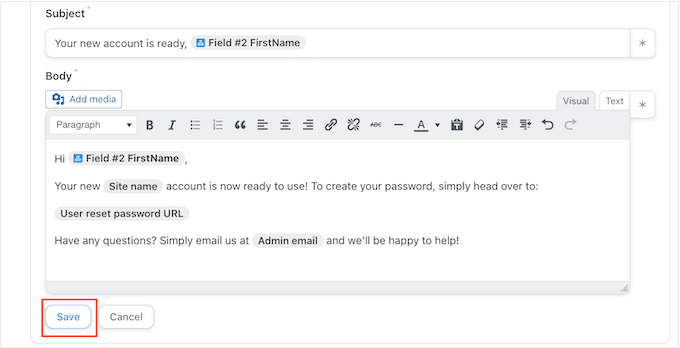
ستحتاج أيضًا إلى تضمين رابط إعادة تعيين كلمة المرور، حتى يتمكن المستخدم من إنشاء كلمة المرور الخاصة به والحفاظ على حسابه آمنًا.
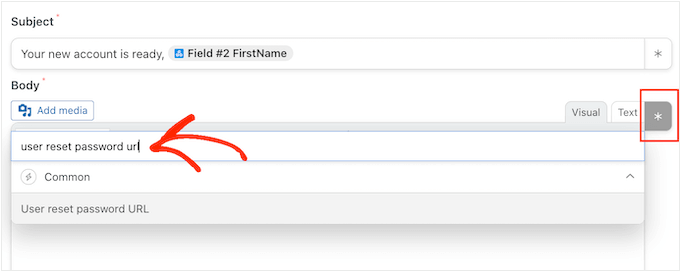
لتضمين هذا الرابط، ما عليك سوى النقر على علامة النجمة والبدء في كتابة "عنوان URL لإعادة تعيين كلمة المرور بواسطة المستخدم".

عندما يظهر الخيار الصحيح، انقر لإضافته إلى الرسالة.
عندما تكون راضيًا عن كيفية إعداد البريد الإلكتروني، انقر فوق الزر "حفظ".

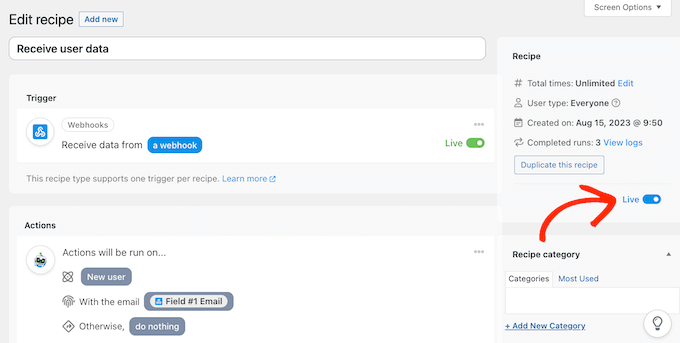
بعد الانتهاء من ذلك، تصبح جاهزًا لبث هذه الوصفة الآلية مباشرة.
ما عليك سوى التمرير لأعلى والنقر على زر التبديل "مسودة" بحيث يظهر "مباشر" بدلاً من ذلك.

ربط مواقع WordPress المتعددة باستخدام Webhook
في قسم "المشغل"، ابحث عن "عنوان URL للخطاف على الويب". فقط كن على علم أنك قد تحتاج إلى النقر لتوسيع هذا القسم، حتى تتمكن من رؤية عنوان URL للخطاف على الويب.

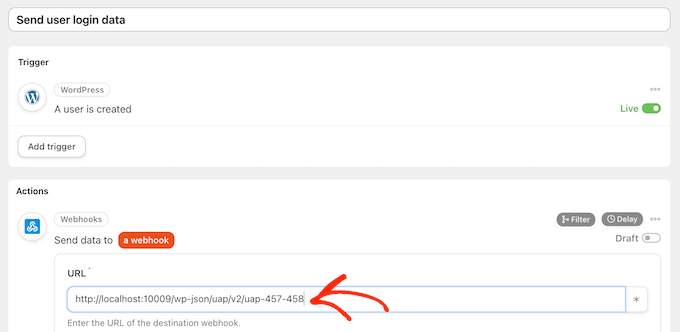
الخطوة الأخيرة هي إضافة عنوان URL هذا إلى الوصفة الأولى التي قمت بإنشائها على موقعك المصدر. للقيام بذلك، انسخ عنوان URL ثم قم بالتبديل مرة أخرى إلى الوصفة الموجودة على موقع الويب الأصلي الخاص بك.
في علامة التبويب هذه، قم بالتمرير إلى قسم "الإجراءات" وابحث عن حقل "عنوان URL لـ Webhook" الفارغ. يمكنك بعد ذلك المضي قدمًا ولصق عنوان URL في هذا الحقل.

بمجرد الانتهاء من ذلك، يصبح موقع الويب المصدر جاهزًا لمشاركة بيانات ومعلومات تسجيل دخول المستخدم.
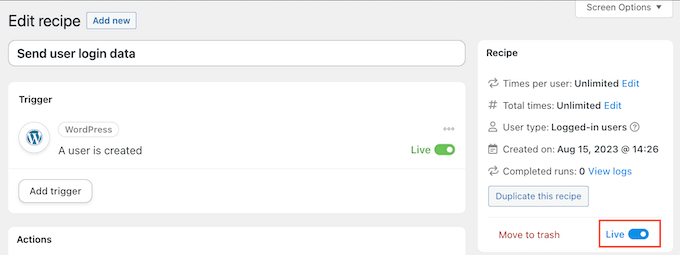
لجعل كل شيء مباشرًا، ما عليك سوى النقر على مفتاح التبديل "مسودة" بحيث يظهر "مباشر" بدلاً من ذلك.

في هذه المرحلة، لديك وصفتان حيتان لـ Uncanny Automator على موقعين منفصلين.
الآن، في كل مرة يقوم شخص ما بإنشاء حساب على موقع الويب المصدر، ستشارك Uncanny Automator معلوماته مع موقع الويب الثاني. سيتلقى المستخدم أيضًا رسالة بريد إلكتروني تحتوي على رابط إعادة تعيين كلمة المرور.
هل ترغب في مشاركة المستخدمين ومعلومات تسجيل الدخول مع المزيد من المواقع؟
ثم كرر الخطوات المذكورة أعلاه ببساطة لإعداد Uncanny Automator على المزيد من مواقع الويب. بهذه الطريقة، يمكنك بسهولة مشاركة بيانات المستخدم مع عدد غير محدود من مدونات WordPress ومواقع الويب والأسواق عبر الإنترنت.
التأكد من إرسال البريد الإلكتروني الخاص بك على WordPress بشكل موثوق
في بعض الأحيان، قد لا يتلقى المستخدمون رسائل البريد الإلكتروني الخاصة بك كما هو متوقع. وذلك لأن العديد من شركات استضافة WordPress لم تقم بتكوين وظيفة البريد بشكل صحيح.
لمنع إساءة استخدام خوادمها، تقوم العديد من شركات الاستضافة بتعطيل وظيفة البريد بالكامل. يمكن أن يمثل هذا مشكلة كبيرة، حيث لن يتلقى المستخدمون معلومات حول كيفية إنشاء كلمات المرور الخاصة بهم والوصول إلى حساباتهم.
لحسن الحظ، يمكنك حل هذه المشكلة بسهولة باستخدام WP Mail SMTP. يتيح لك هذا المكون الإضافي إرسال رسائل البريد الإلكتروني الخاصة بك على WordPress من خلال منصة SMTP موثوقة تم تكوينها خصيصًا لإرسال رسائل البريد الإلكتروني مثل SendLayer وGmail وOutlook.
لمزيد من التفاصيل، يرجى الاطلاع على دليلنا حول كيفية إصلاح عدم إرسال WordPress للبريد الإلكتروني.
نأمل أن تساعدك هذه المقالة في تعلم كيفية مشاركة المستخدمين وتسجيلات الدخول تلقائيًا بين مواقع WordPress المتعددة. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء نموذج تحميل ملف في WordPress، أو الاطلاع على اختيارات خبرائنا لأفضل المكونات الإضافية للعضوية.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
