كيفية إظهار عدد الرسوم المتحركة في WordPress
نشرت: 2022-11-10هل تبحث عن طرق لعرض عداد أرقام متحرك على موقع WordPress الخاص بك؟
يساعد إظهار عدد الأرقام في جذب انتباه الزوار ويسمح لك بعرض المعالم والعملاء الراضين والمشاريع الناجحة المكتملة وإحصاءات مهمة أخرى على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إظهار الرسوم المتحركة لعدد الأرقام في WordPress.

لماذا تضيف عددًا من الرسوم المتحركة في WordPress؟
يعد عرض عداد الأرقام على موقع WordPress الخاص بك طريقة رائعة لإشراك المستخدمين وجذب انتباههم.
يمكنك استخدامه لعرض الإحصائيات المهمة على موقعك ، مثل عدد الزوار شهريًا أو عدد المقالات على مدونة WordPress.
وبالمثل ، يمكنك استخدام عدد متحرك لعرض المشاريع المكتملة ، وعدد العملاء الراضين ، وعدد العملاء ، والمعالم التي حققها عملك ، وغيرها من المعلومات الهامة.
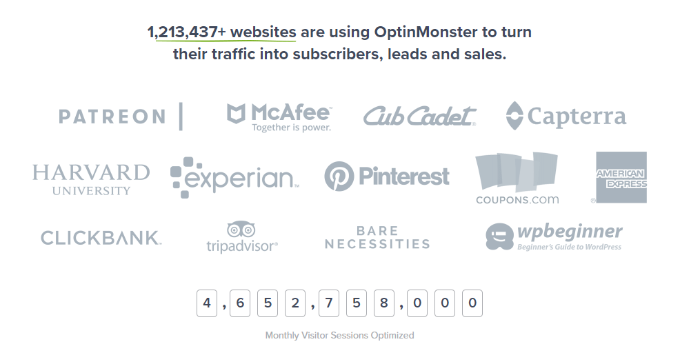
على سبيل المثال ، يستخدم OptinMonster عداد الأرقام لعرض جلسات الزائر الشهرية المحسّنة.

عادةً ما تتطلب إضافة وتخصيص عدد في WordPress تعديل التعليمات البرمجية. قد يكون هذا أمرًا صعبًا بالنسبة للمبتدئين الذين لا يعرفون كيفية كتابة التعليمات البرمجية.
ومع ذلك ، دعنا نرى كيف يمكنك إظهار عداد أرقام متحرك في WordPress. سنغطي طريقتين بسيطتين باستخدام أداة إنشاء مواقع ويب متميزة ومكوِّن إضافي مجاني.
يمكنك النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك.
- الطريقة 1: إظهار الرسوم المتحركة لعدد الأرقام باستخدام SeedProd
- الطريقة 2: إظهار الرسوم المتحركة لعدد الأرقام باستخدام رقم العداد
الطريقة 1: إظهار الرسوم المتحركة لعدد الأرقام باستخدام SeedProd
أفضل طريقة لإضافة عداد أرقام متحرك في WordPress هي باستخدام SeedProd. إنه أفضل منشئ مواقع WordPress الذي يوفر أداة إنشاء صفحات السحب والإفلات والكثير من خيارات التخصيص.
في هذا البرنامج التعليمي ، سنستخدم إصدار SeedProd Pro لأنه يتضمن كتلًا متقدمة ويسمح لك بإضافة عداد. هناك أيضًا إصدار SeedProd Lite يمكنك تجربته مجانًا.
أول شيء عليك القيام به هو تثبيت وتفعيل SeedProd. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيطلب منك SeedProd إدخال مفتاح الترخيص. يمكنك العثور على مفتاح الترخيص في منطقة حسابك والبريد الإلكتروني لتأكيد الشراء.

بعد ذلك ، ستحتاج إلى التوجه إلى SeedProd »صفحات الهبوط من لوحة إدارة WordPress الخاصة بك.
يتيح لك SeedProd إنشاء صفحات مقصودة مخصصة ومصممة بشكل احترافي ، بما في ذلك صفحة قريبًا وصفحة وضع الصيانة وصفحة تسجيل الدخول وصفحة 404.
انطلق وانقر على زر "إضافة صفحة مقصودة جديدة".

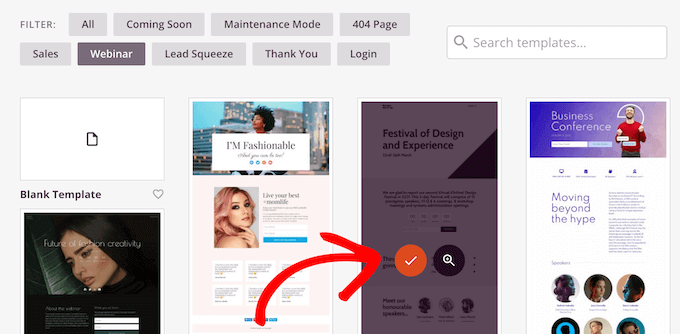
بعد ذلك ، يمكنك تحديد قالب لصفحتك المقصودة وإظهار عداد الأرقام المتحرك.
ما عليك سوى تمرير مؤشر الماوس فوق أحد النماذج والنقر فوق زر الاختيار البرتقالي.

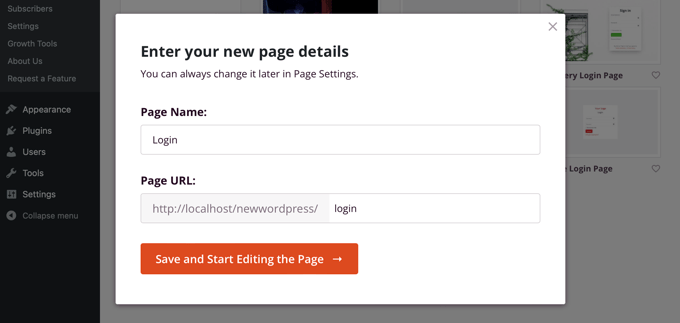
سيتم الآن فتح نافذة منبثقة. ما عليك سوى إدخال اسم الصفحة وعنوان URL للصفحة.
بعد ذلك ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".

سيؤدي هذا إلى تشغيل أداة السحب والإفلات SeedProd.
بعد ذلك ، يمكنك تحرير قالب صفحتك عن طريق إضافة كتل مختلفة أو النقر فوق العناصر الموجودة في الصفحة.
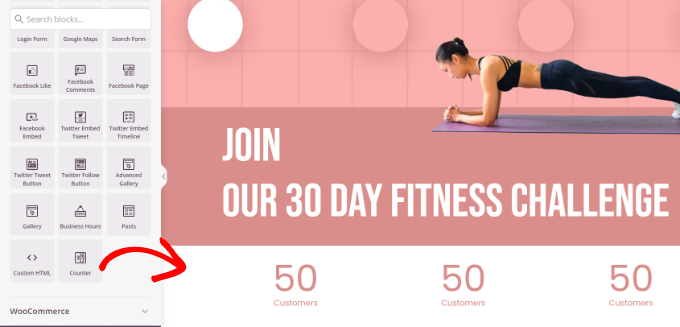
لإضافة عدد متحرك للأرقام ، ما عليك سوى سحب كتلة "العداد" من القائمة الموجودة على يسارك وإفلاتها في القالب.

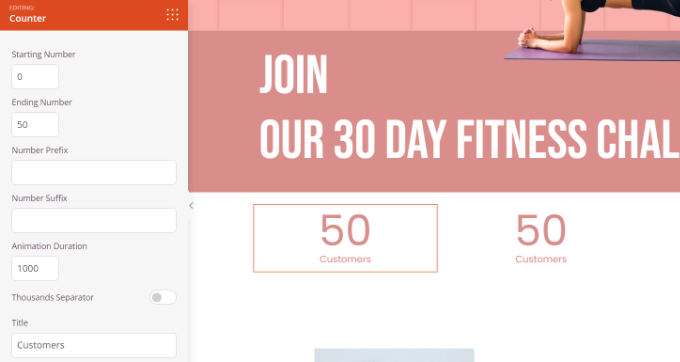
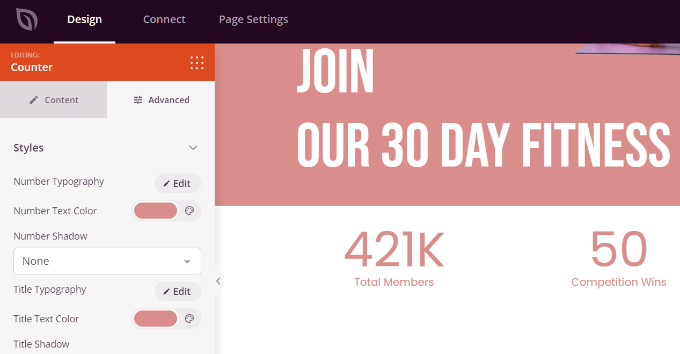
بعد ذلك ، يمكنك تحديد كتلة العداد لتخصيصها بشكل أكبر.
على سبيل المثال ، هناك خيارات لتغيير رقم البداية والنهاية في العداد ، وإدخال بادئة ولاحقة رقم ، وتحرير العنوان.

بعد ذلك ، يمكنك التبديل إلى علامة التبويب "خيارات متقدمة" ضمن إعدادات كتلة العداد على يسارك.

ستجد هنا المزيد من الخيارات لتغيير النمط واللون والتباعد والخط وغير ذلك الكثير لكتلة العداد الخاصة بك.

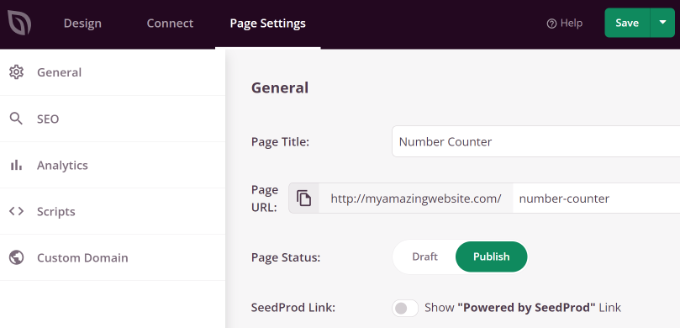
بعد ذلك ، يمكنك التوجه إلى علامة التبويب "إعدادات الصفحة" في الجزء العلوي.
انقر الآن على زر تبديل "حالة الصفحة" وقم بتغييره إلى نشر .

بعد ذلك ، يمكنك النقر فوق الزر "حفظ" في الجزء العلوي والخروج من مُنشئ الصفحة المقصودة.
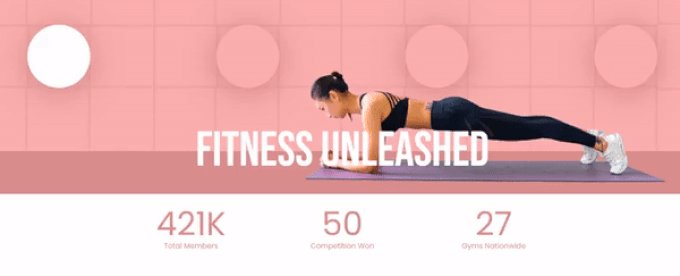
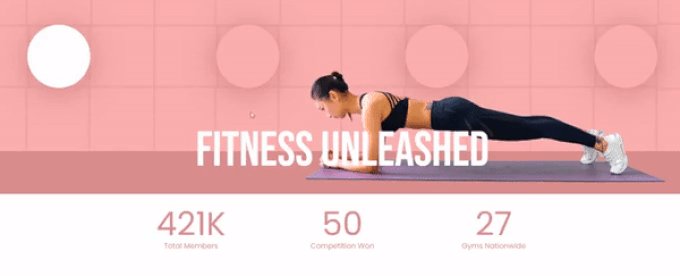
لمشاهدة عداد الأرقام المتحرك أثناء العمل ، تفضل بزيارة موقع الويب الخاص بك.

الطريقة 2: إظهار الرسوم المتحركة لعدد الأرقام باستخدام رقم العداد
هناك طريقة أخرى يمكنك من خلالها إضافة الرسوم المتحركة لعدد الأرقام في WordPress وهي استخدام المكون الإضافي Counter Number.
إنه مكون إضافي مجاني من WordPress سهل الاستخدام ويتيح لك إنشاء أرقام عداد بسيطة لموقعك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Counter Number. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
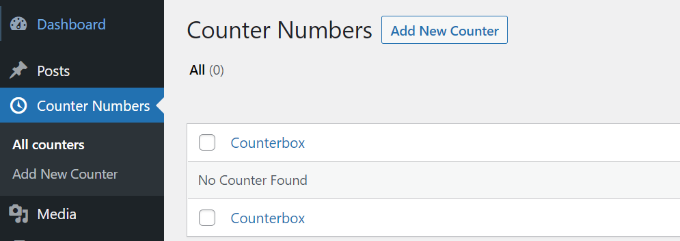
عند التنشيط ، يمكنك الانتقال إلى Counter Numbers »جميع العدادات من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر" إضافة عداد جديد ".

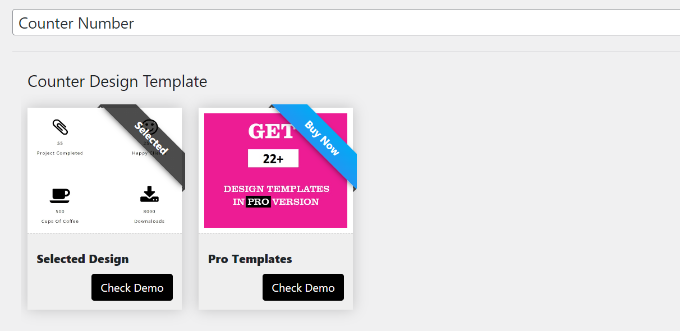
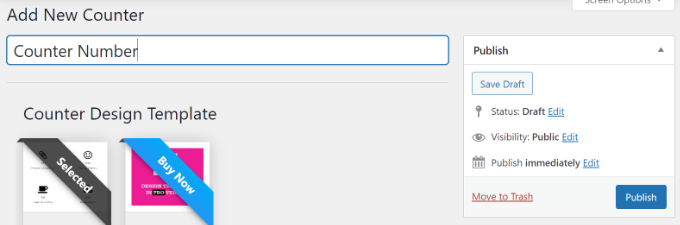
بعد ذلك ، يمكنك إدخال عنوان لرقم العداد الخاص بك.
في الإصدار المجاني ، يمكنك فقط تحديد قالب التصميم العادي. إذا كنت تريد المزيد من القوالب وخيارات التخصيص ، فنحن نقترح استخدام SeedProd.

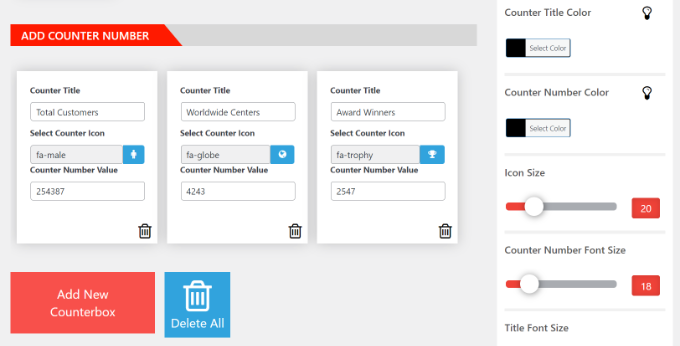
بعد ذلك ، يمكنك إضافة تفاصيل رقم العداد. هناك خيارات لتحرير عنوان العداد وتحديد رمز وإدخال قيمة رقم العداد.
يمكنك إضافة أي عدد تريده من أرقام العداد بالنقر فوق الزر "إضافة صندوق عداد جديد" في الجزء السفلي.

بالإضافة إلى ذلك ، يمكنك الحصول على المزيد من خيارات التخصيص من اللوحة الموجودة على يمينك.
على سبيل المثال ، يتيح لك البرنامج المساعد تغيير لون عنوان العداد ولون الرقم وحجم الرمز وحجم الخط وعائلة الخط والمزيد.
بعد إجراء التغييرات ، قم بالتمرير إلى الأعلى وقم بنشر العداد الخاص بك.

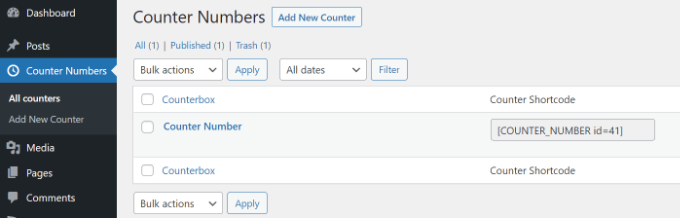
بعد ذلك ، يمكنك التوجه إلى Counter Numbers »جميع العدادات من لوحة معلومات WordPress الخاصة بك.
انطلق وانسخ الرمز المختصر للعداد. سيبدو شيئًا كالتالي: [COUNTER_NUMBER id=41]

بعد ذلك ، يمكنك وضع عدد الرسوم المتحركة الخاص بك في أي مكان على موقع الويب الخاص بك ، من المنشورات والصفحات إلى الشريط الجانبي.
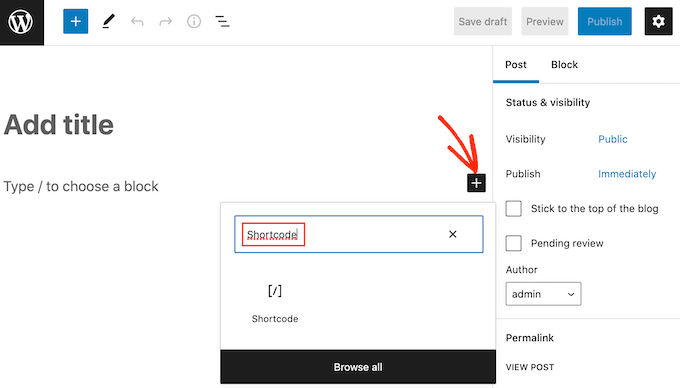
ما عليك سوى إضافة منشور أو صفحة جديدة أو تعديل منشور موجود. بمجرد دخولك إلى محرر المحتوى ، ما عليك سوى النقر فوق علامة "+" وإضافة كتلة رمز قصير.

بعد ذلك ، يمكنك لصق الرمز المختصر لرقم العداد في الكتلة.
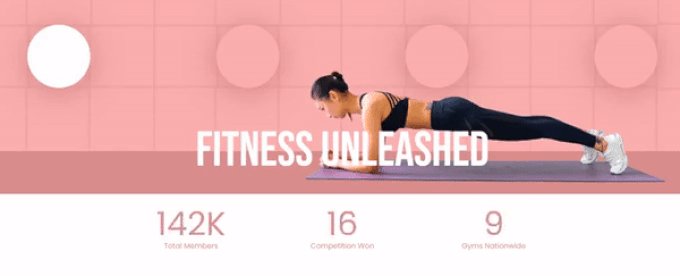
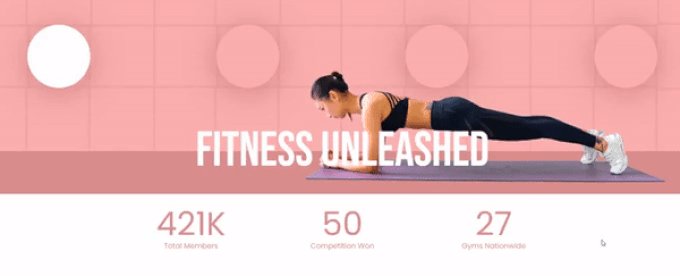
من هنا ، قم بمعاينة ونشر صفحتك أو منشورك لمشاهدة عدد الرسوم المتحركة في العمل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إظهار الرسوم المتحركة لعدد الأرقام في WordPress. يمكنك أيضًا الاطلاع على دليلنا النهائي لأمان WordPress واختيار الخبراء لدينا لأفضل مكونات WordPress الإضافية لمواقع الأعمال الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
